| Оглавление | ||
|---|---|---|
|
Q1: Как попасть в админку сайта?
Открыть страницу /admin/ на вашей версии сайта. Например, для http://Base-test.otcommerce.com админки будет http://base-test.otcommerce.com/admin. Затем ввести свои логин и пароль, и можно настраивать все параметры.
Q2: Как попробовать админку, не устанавливая свой сайт?
Открыть админку нашего тестового сайта http://base-test.otcommerce.com/admin, войти под логином root и паролем 123456. Тестовый сайт предназначен специально для экспериментов над ним.
Q3: Как установить тестовую версию сайта на свой домен?
- По ссылке http://demo.otcommerce.com/download скачайте дистрибутив сайта.
- В поле Введите ключ необходимо ввести ранее полученный доступ от нас, либо opendemo — ключ для тестирования. Поле имя сайта произвольно для заполнения.
- Скопируйте данные из архива на хостинг. (!) Не рекомендуем хостинг 1gb.ru — на нем проблемы со связью до наших серверов.
- Перейдите по ссылке http://имя-сайта/install/ (например, http://sait.com/install).
- Следуйте инструкциям.
- Если не возникает ошибок, по завершении установки удалите папку «install».
- Чтобы зайти в админку введите логин/пароль — root/123456 (для ключа opendemo), либо логин и пароль для вашего сайта (указываются в тикете на установку коробки в сапорте)
Q4: Какие требования к хостингу?
Наличие:
php 5.4,
модулей curl,
simplexml,
2 гб ± для хранения файлов,
mysql версия 5.
В настройках PHP должны быть отключены safe_mode и open_basedir
Q5: Какой хостинг выбрать для установки платформы?
Мы рекомендуем:
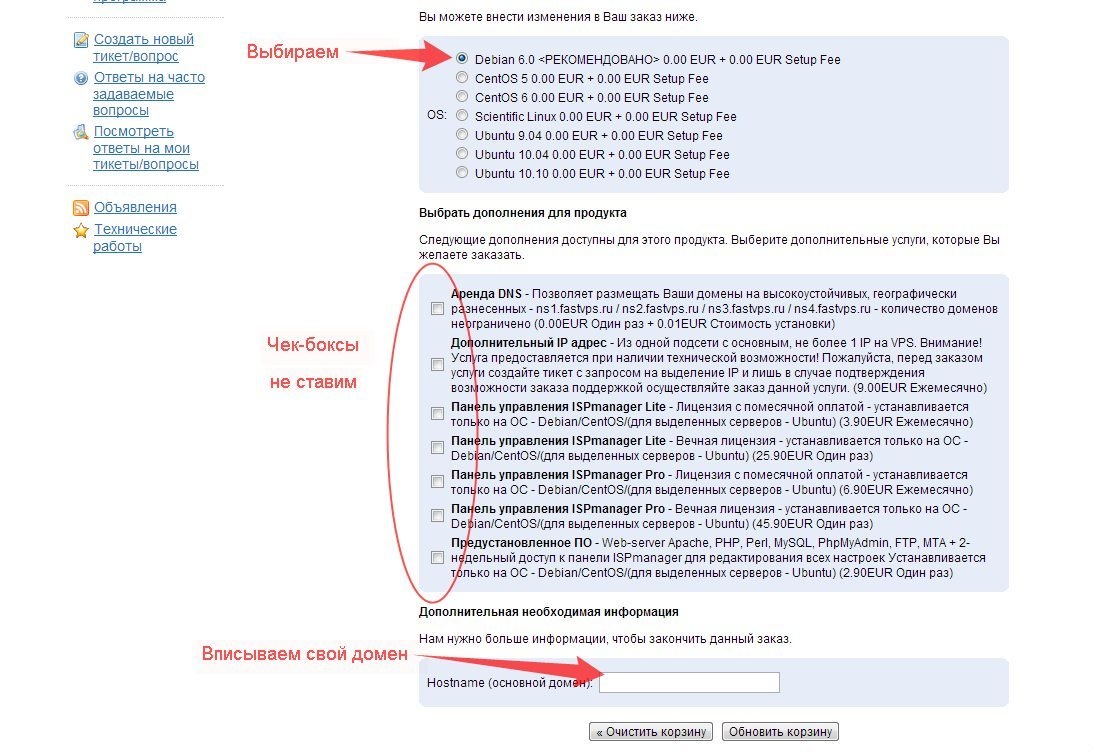
Как зарегистрироваться на FastVps (картинка увеличивается):
(если Вы хотите, чтобы платформу установили наши специалисты, НЕ скрывайте root пароль сервера!)
- Хостинг Hetzner (Германия). Оптимальный тариф — vServer VQ 12
Q6: Почему показывается 500 ошибка?
Скорее всего не стоят права на запись в папку cache в корне сайта. Установите права 777 на нее и очистите. Если вы не хотите кэшировать блоки сайта, то можно прописать строку
define(‘CFG_CACHED’, 0); в configcustom.php.
Q7: Где хранится мой ключ?
Как и все конфигурационные данные в configcustom.php.
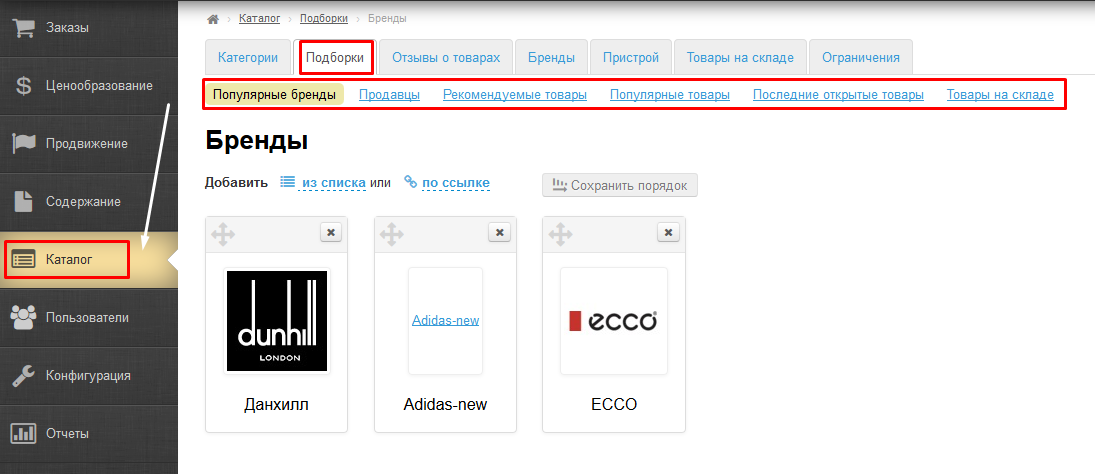
Q8: Как мне вывести бренды или товары на главную страницу?
Чтобы вывести бренды или товары на главную страницу используем раздел «Подборки» (путь в админке: Каталог — Подборки). В этом разделе добавляются бренды и товары для вывода на главную страницу:
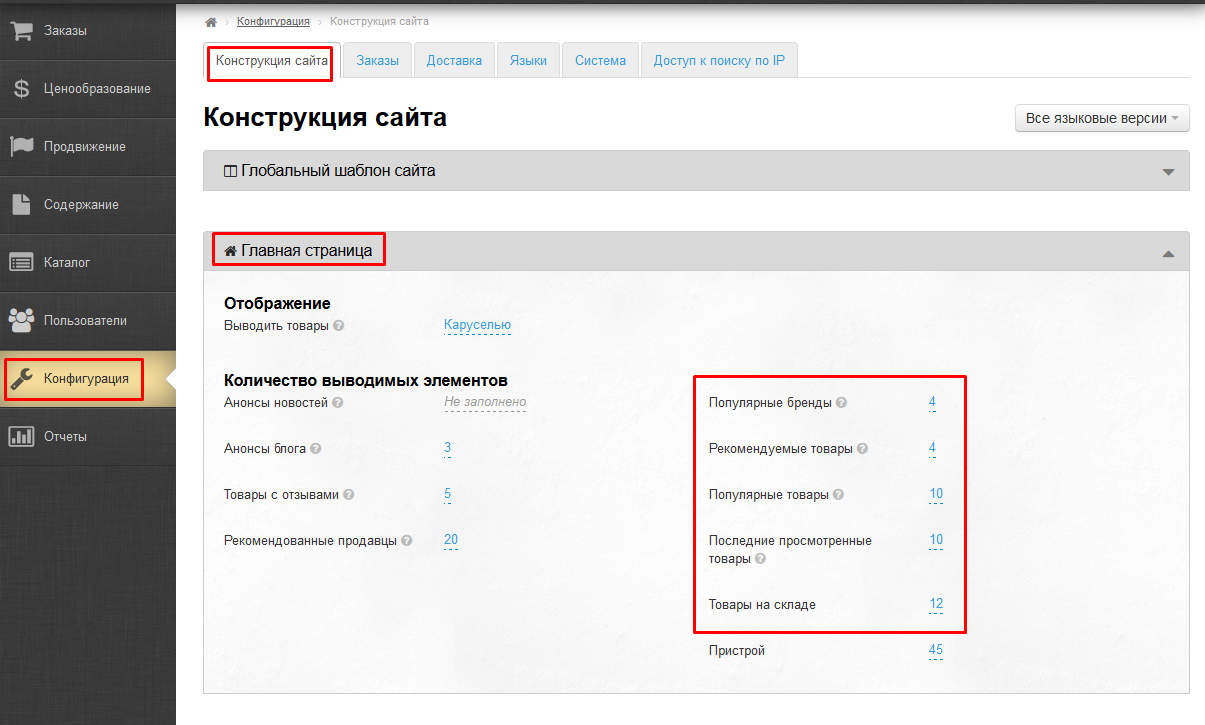
Чтобы настроить вывод уже созданных подборок, в разделе «Конфигурация главной страницы» (путь в админке: Конфигурация — Конструкция сайта) указываем количество выводимых товаров на страницу:
| Информация | ||||
|---|---|---|---|---|
| ||||
|
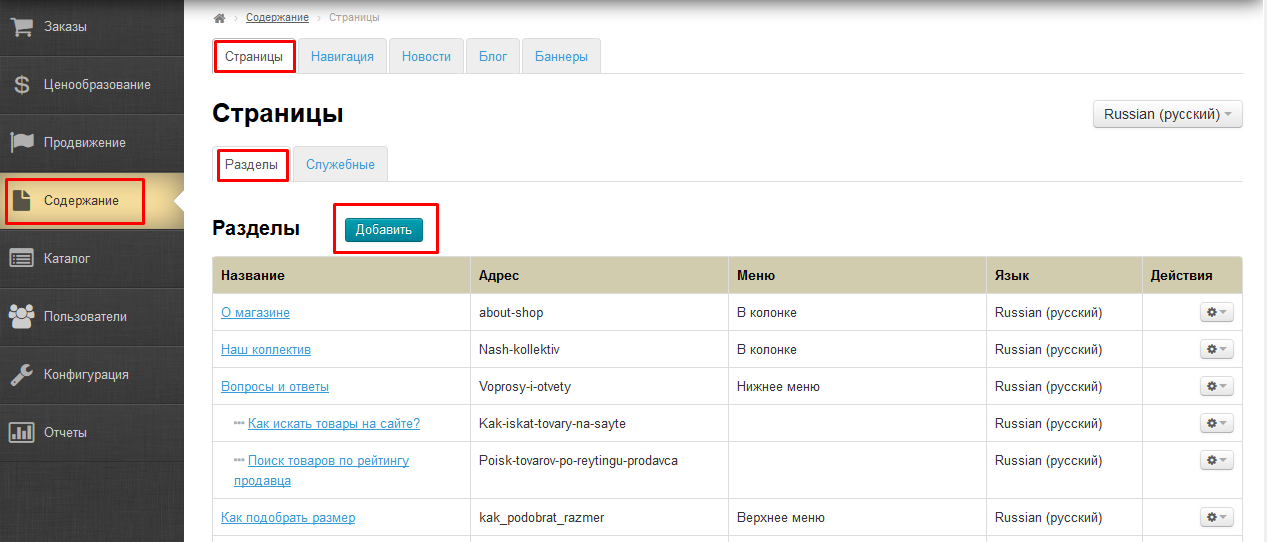
Q9: Как добавлять текстовые страницы на сайт?
- Перейти в раздел: Содержание — Страницы — Разделы.
- Cоздать нужные страницы:
- Во время создания страниц задать им адреса:
- Как заказать — how_to_order
- Как оплатить — payment-info
- Доставка — delivery
- Помощь — help
- О нас — about_us
- Пользовательское соглашение — main_user_agreement
- Политика безопасности — policy
- Контакты — contacts
- Когда страница создана, ее можно редактировать, то есть заполнить информацией.
| Информация | ||||
|---|---|---|---|---|
| ||||
Q10: Что нужно сделать, чтобы при обновлении платформы не исчезли изменения, которые я внес?
На данный момент предусмотрены возможности для кастомизации шаблонов и стилей.
- Шаблоны — прежде чем править шаблоны сайта, скопируйте их в папку templatescustom, чтобы при обновлении они не затерлись.
- Стили — создание своей собственной темы для сайта. Никак не задеваются при обновлении.
| Информация | ||||
|---|---|---|---|---|
| ||||
|
Q11: Как мне установить размер комиссии на товары?
Перейдите в раздел «Ценообразование». Размер наценки (комиссии) на товары настраивается в подразделе «Стоимость»:
Для установки наценок необходимо настроить курсы валют вручную или привязать к курсу Центробанка (с помощью модуля «Конвертор»).
| Информация | ||||
|---|---|---|---|---|
| ||||
|
Q12: Каким образом добавляются бренды в каталог товаров?
Работа с брендами происходит в разделе «Каталог» и подразделе «Бренды». Для добавления бренда нужно его изображение и внешний ID с Taobao (обратитесь к нам за списком брендов с ID, если не можете получить их самостоятельно).
| Информация | ||||
|---|---|---|---|---|
| ||||
|
Q13: Как самостоятельно настроить каталог?
Самостоятельная настройка каталога осуществляется в подразделе «Категории» раздела Каталог. Вы можете сформировать структуру каталога удобным для себя образом, скрыв ненужные разделы и переместив оставшиеся в нужном порядке.
| Информация | ||||
|---|---|---|---|---|
| ||||
|
Q14: Могу ли я видеть пользователей, зарегистрированных на сайте?
Список всех зарегистрированных пользователей можно посмотреть в разделе «Пользователи», выбрав подраздел «Покупатели». Поиск по списку облегчен с помощью фильтров по логину, электронной почте и другим.
Нажав на логин, вы можете посмотреть подробную информацию о пользователе, его платежах и заказах. Доступны функции редактирования информации о пользователи, работа с его личным счетом и заказами (для роли «Администратор» и других разрешенных ролей).
Здесь же можно завести нового пользователя, а также удалить или забанить существующего.
| Информация | ||||
|---|---|---|---|---|
| ||||
|
Q15: Как происходит работа с заказами?
В разделе «Заказы» отображаются все активные заказы, а также подробная информация по каждому из них.
Владелец сайта может присваивать заказу нужный статус и совершать другие действия, необходимые для работы с заказом.
| Информация | ||||
|---|---|---|---|---|
| ||||
|
Q16: Почему на моем сайте перестали отображаться товары?
По всей видимости, вы убрали активную ссылку на otcommerce.com, которая должна находиться в подвале сайта. Если убрать активную ссылку, отключается показ товаров с Таобао. Так как у OpenTrade Commerce есть права на трансляцию информации о товарах с помощью Taobao API, то вы под нашим копирайтом тоже получаете это право. Пожалуйста, восстановите ссылку и напишите об этом в ваш чат технической поддержки.
Форма ссылки следующая: Powered by © OT Commerce otcommerce.com
Полное описание требований к ссылке здесь http://forum.otcommerce.com/forums/showthread.php?t=45747&highlight=%D1%81%D1%81%D1%8B%D0%BB%D0%BA%D0%B0+OTcommerce
Q17: Как получить доступные обновления для моего сайта?
Для того, чтобы установить на своем сайте новые обновления, нужно зайти в раздел «Обновление» в админке:
На открывшейся странице будет дана информация об используемой версии продукта и уже установленных обновлениях.
Как обновить сайт:
- Смотрим на текущую установленную версию вашего сайта.
- Смотрим на последнюю доступную версию.
Если данные различаются, то:
- Кликаем по ссылке рядом с надписью «Для проверки обновляемости сайта обязательно перейдите по ссылке:»
- После клика вас переадресует на страницу Службы технической поддержки.
Если вы увидели текст «Сайт можно обновлять»:
Кликаем в админке кнопку «Обновить» и ждем, пока сайт обновится.
Если такой надписи нет, сайт обновлять самостоятельно не рекомендуется. Обратитесь в службу технической поддержки.
| Информация | ||||
|---|---|---|---|---|
| ||||
Q18: Как работать с административной панелью сайта?
Мы подготовили для вас подробную инструкцию по работе с админкой. Там расписаны все пункты меню и описаны процессы редактирования сайта. Посмотреть инструкцию можно здесь: http://docs.otcommerce.com/pages/viewpage.action?pageId=16910087
Q19: Как работает кэш или как разгоняется сайт?
В работе сайтов ОпенТрейд Коммерс предусмотрено два вида кэширования — на самом сайте и на наших сервисах. Такая комбинация позволяет обеспечить ускоренную загрузку страниц и бесперебойное отображение товаров и описаний даже в случае сбоев на самом Taobao.com.
Кэширование на сервисах ускоряет повторную загрузку страниц. Если в первый раз карточка товара или категория может открываться более 4 секунд, то при повторном запросе она загрузится в несколько раз быстрее.
Кэш сайта «отвечает» за данные с главной страницы — подборки товаров, продавцов, брендов и меню категорий. При очистке кэша сайта (в шапке админки — Настройки — Сбросить Кэш) кэш товаров и категорий не сбрасывается, так как эти данные расположены в разных местах. Когда нагрузка на сайт возрастает в кэш товаров и категорий попадает больше данных, в результате сайт работает быстрее.
Q20: Что такое «Метролог» и как он работает?
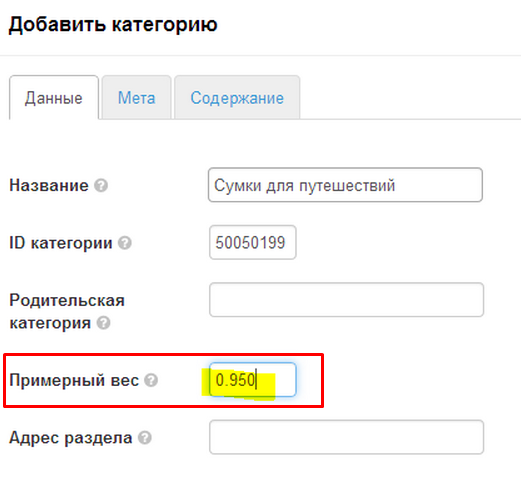
При установке модуля «Метролог» в карточке товара выводится примерный вес товара, в тех случаях, когда продавец Таобао не указал реальный вес товара.
Вес товара показывается в заказе и учитывается при расчете стоимости доставки.
При заказе «Метролога» на сайт импортируется каталог с проставленным весом в популярных категориях (но не во всех). Вы можете редактировать вес для любой выбранной категории, соответственно все товары в данной категории имеют одинаковый примерный вес:
| Информация | ||||
|---|---|---|---|---|
| ||||
|
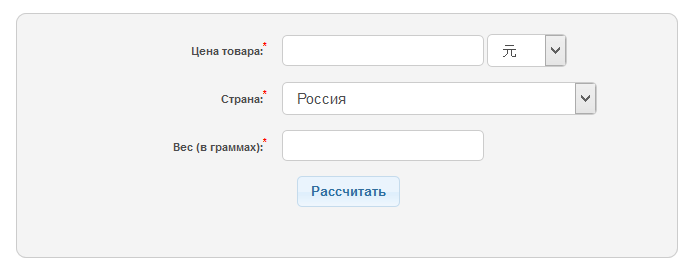
Q21: Что такое «Калькулятор» и как он работает?
Это модуль, который помогает вашим покупателям определить примерную стоимость доставки. На сайте модуль можно увидеть, дописав к адресу вашего сайта /calculator
Для корректной работы Калькулятора необходимо настроить внешнюю доставку и задать тарифы стран доставки.
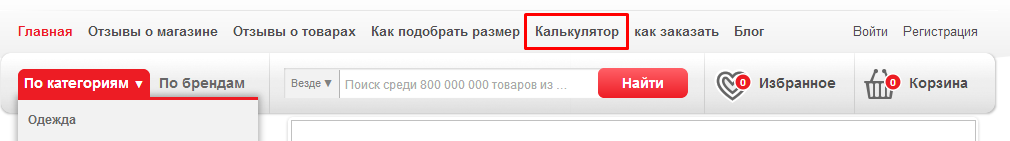
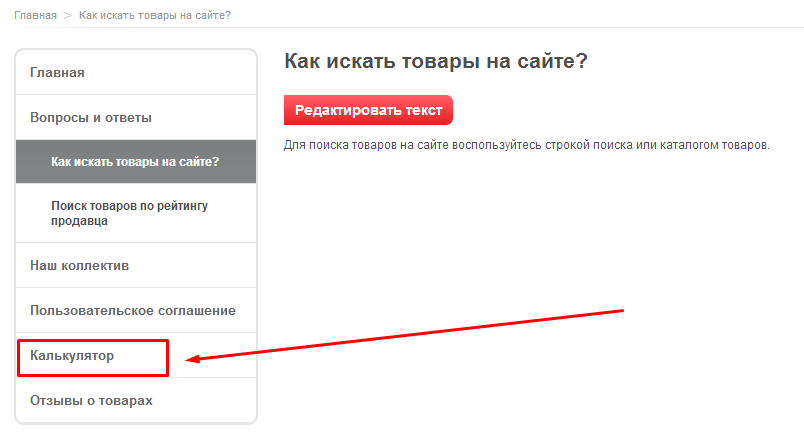
Так же ссылку на «Калькулятор» можно вывести в верхнем, нижнем или боковом меню:
| Информация | ||||
|---|---|---|---|---|
| ||||
|
Q22: На какую конкретно сумму начисляются сервисные платежи?
Полный оборот магазина без НДС. Оборот включает цену товаров, стоимость доставки по Китаю и стоимость доставки до покупателя. Минус возвраты.
Q23: Как изменить текст «Демонстрационный сайт магазин системы
Оpentao.net»OT Commerce» в шапке сайта?
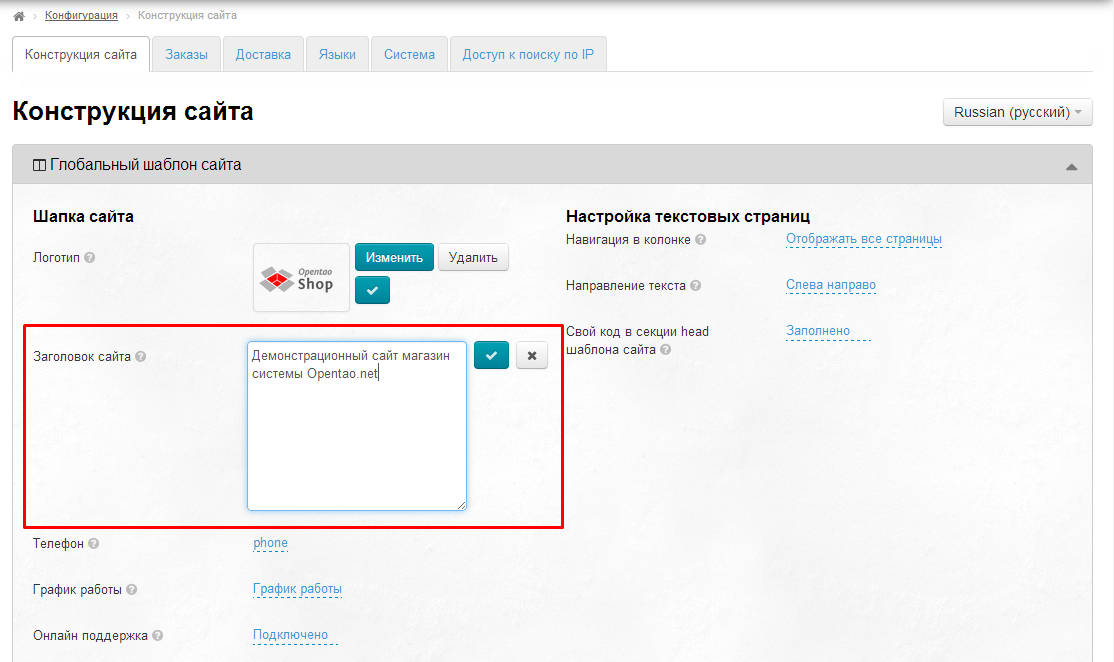
Настроить текст в шапке сайта можно в админке сайта: Конфигурация — Конструкция сайта — Глобальный шаблон.
| Информация | ||||
|---|---|---|---|---|
| ||||
|
Q24: Почему у товара нет кнопки «В корзину»?
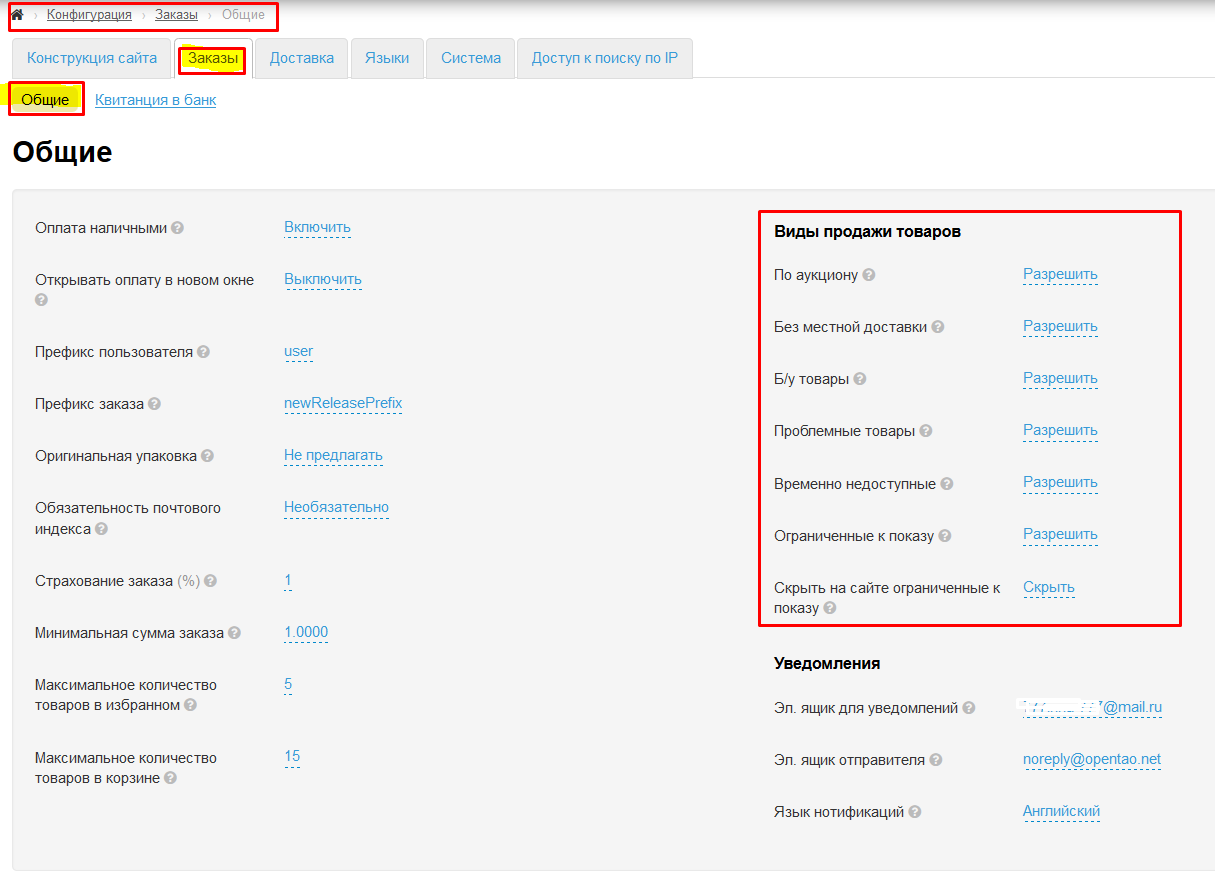
Проверьте наличие «Запрета продажи» в админке сайта: Конфигурация — Заказы — Общие — Виды продажи товаров:
| Информация | ||||
|---|---|---|---|---|
| ||||
Общая конфигурация заказа: http://docs.otcommerce.com/pages/viewpage.action?pageId=16910187 |
Q25: Что такое «Шаблоны сайта» и как их редактировать?
Все стандартные шаблоны расположены в папке templates/ или в папке views/ - для нового шаблона.
Для кастомизации данных шаблонов необходимо скопировать необходимый шаблон в папку templatescustom/ или viewscustom/ сохраняя иерархию файлов и папок.
Например, если шаблон, который необходимо отредактировать расположен по адресу templates/main/footernew.html то его нужно переложить по адресу templatescustom/main/footernew.html.
Для редактирования шаблона шапки (Только для старого шаблона) рекомендуется использовать другой механизм: http://forum.otcommerce.com/forums/showthread.php?t=46350
Кастомный CSS кладем в папку css и он должен называться custom.css
если шаблон новый то обязательно в админке Конфигурация – Свой код css - вписывать кастомный css (или подключить другой кастомный файл)
при сохранении раскраски - файл custom.css полностью перезаписывается
ДОПОЛНИТЕЛЬНО:
- ПОПУЛЯРНЫЕ ТОВАРЫ (главная) и ПОСЛЕДНИЕ ОТКРЫТЫЕ ТОВАРЫ (главная)
\templates\blocks\rating_lists\items.html - в папке templatescustom, к сожалению, они работать не будут.
- АССОРТИМЕНТ МАГАЗИНА (страница товара)
\templates\main\iteminfonew.html
- Шаблон категорий (страница с товарами поиска=категория с товарами)
C:\OpenServer\domains\local-box-git.ru\www\templates\main\itemlistnew.html
Описание шаблонов витрины
В папке templates расположены папки с файлами, перечисленными в таблице 1. В таблице приведены примеры на соответствующие страницы на демонстрационном сайте http://demo.otcommerce.com
Таблица 1. Структура папки templates
Папка | Файл | Описание |
| brands | brandlistnew.html | Файл содержит вывод брендов на странице всех брендов. |
| calculator | calculator.html | Вывод калькулятора доставки на странице калькулятора. Пример http://demo.otcommerce.com/calculator |
| main основные шаблоны сайта | allcats.html | Вывод списка всех категорий. Пример http://demo.otcommerce.com/allcats |
| bannersnew.html | Вывод баннеров на главной странице. | |
| basketnew.html | Вывод корзины сайта. Пример http://demo.otcommerce.com/basket | |
| crumbsnew.html | Вывод путей до страницы (крошки) | |
| footernew.html | Вывод информации в подвал сайта. | |
| headernew.html | Вывод шапки сайта. | |
| iteminfonew.html | Вывод карточки товара. Пример http://demo.otcommerce.com/item?id=10841595619#12292088131 | |
| itemlistnew.html | Вывод списка товаров при поиске в категориях. Пример: http://demo.otcommerce.com/index.php?search=%D0%BF%D0%BB%D0%B0%D1%82%D1%8C%D0%B5&brand=&cid=&p=search | |
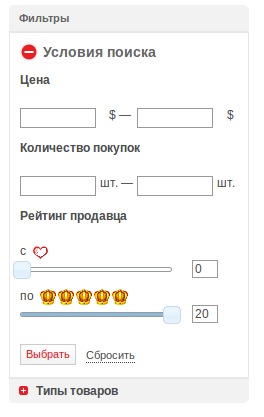
| searchpropnew.html | Вывод поисковых фильтров при поиске по категориям. Данные фильтры выводятся слева от списка товаров. Например http://demo.otcommerce.com/index.php? | |
| subcategorylistnew.html | Вывод подкатегорий. | |
| supportlistnew.html | Вывод избранного. Пример http://demo.otcommerce.com/supportlist | |
| pay | pay.html | Вывод способов оплаты в личном кабинете. |
| pay_form.html | Вывод формы оплаты. | |
| order оформление заказа | step1new.html | Первый шаг оформления заказа. На данном шаге производится расчет веса заказа. Доступно авторизованным пользователям. |
| step2new.html | Второй шаг оформления заказа. На данном шаге производится выбор заказа: новый заказ или дозаказ к существующему. Доступно авторизованным пользователям. | |
| step3new.html | Третий шаг оформления заказа. На данном шаге производится ввод информации для доставки и выбор вида доставки. Доступно авторизованным пользователям. | |
| step4new.html | Четвертый шаг оформления заказа. На данном шаге производится вывод всей информации по заказу. На данном шаге необходимо подтвердить заказ. Доступно авторизованным пользователям. | |
| privateoffice Личный кабинет | maininfo.html | Вывод основной информации о пользователе: информация по платежности, информация по заказам, информация о пользователе. Доступно авторизованным пользователям. |
| moneyinfo.html | Вывод основной информации о пользователе: информация по платежности. Доступно авторизованным пользователям. | |
| order.html | Вывод основной информации о пользователе: информация о оформленных заказах пользователя. Доступно авторизованным пользователям. | |
| pay.html | Вывод основной информации о пользователе: информация о об оплате заказов. Доступно авторизованным пользователям. | |
| subscribe.html | Вывод основной информации о подписке. Доступно авторизованным пользователям. | |
| users | login.html | Страница авторизации пользователя на сайте. Пример http://demo.otcommerce.com/login |
| newmessage.html | Форма создания нового сообщения в суппорт из личного кабинета. Доступно авторизованным пользователям. Пример, http://demo.otcommerce.com/index.php?p=support&mode=new | |
| profile.html | Личная информация пользователя: личные данные, информация для доставки. Доступно авторизованным пользователям. Пример http://demo.otcommerce.com/profile | |
| recovery.html | Страница восстановления пароля пользователя. Пример http://demo.otcommerce.com/recovery | |
| register.html | Страница регистрации нового пользователя. Пример http://demo.otcommerce.com/register | |
| support.html | Страница с сообщениями в суппорт из личного кабинета. Пример http://demo.otcommerce.com/support | |
| viewmessage.html | Страница с обращением в суппорт из личного кабинета. Доступно авторизованным пользователям. |
Что бы шаблоны не были доступны по ссылке в браузере (например: http://имя-сайта.ru/templatescustom/main/iteminfonew.html) необходимо в папке с шаблоном создать файл .htaccess со следующим содержимым:
deny from all
...