...
Однако, если у вас уже готов фирменный стиль, лучше перекрасить сайт под цвета вашего бренда. Подробнее о настройке цветов можно увидеть в статье «»
Добавляем 2 баннера
Добавляем баннеры со спецпредложениями
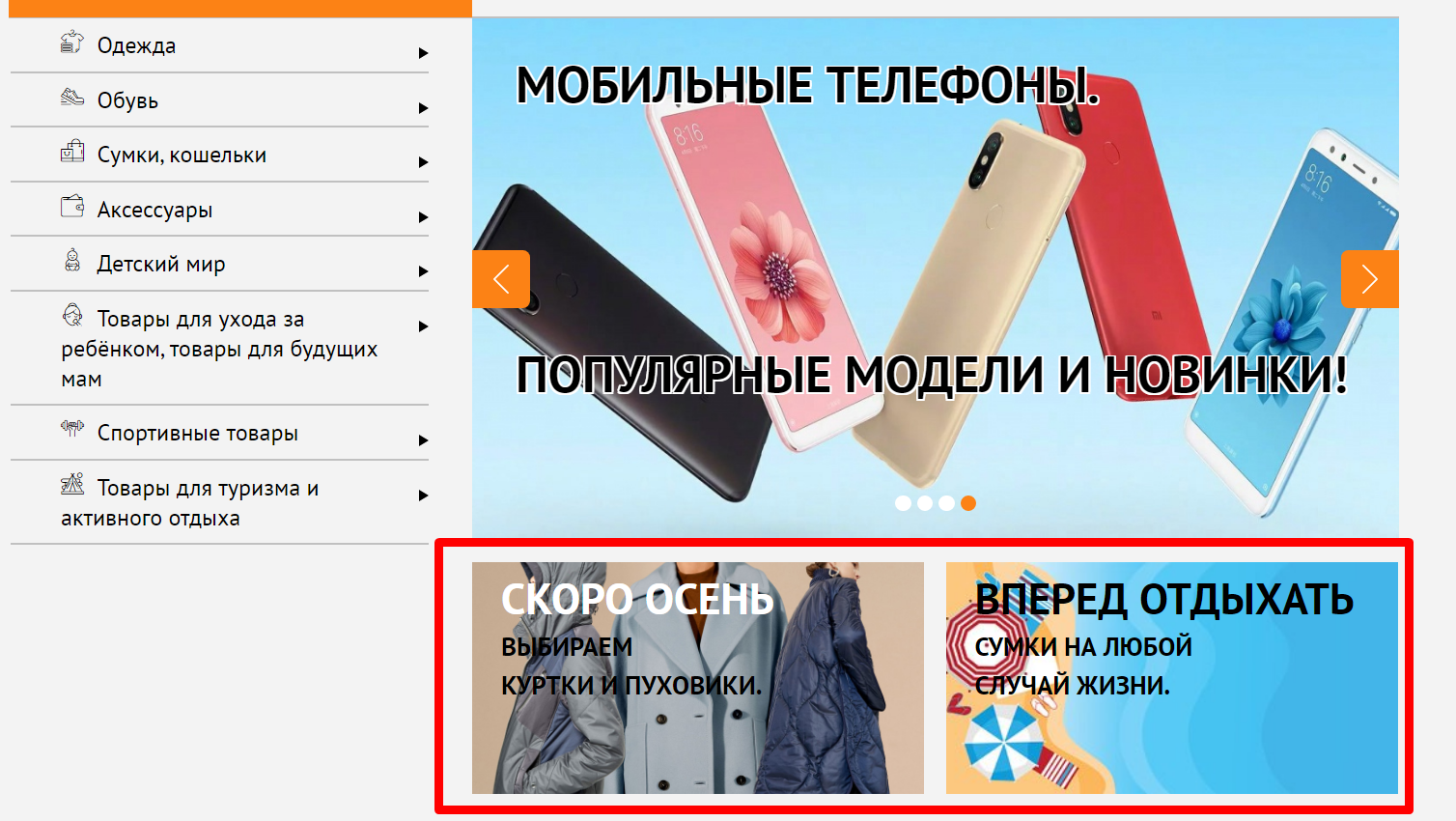
Для спецпредложений в шаблоне сайта есть 2 баннера сразу после карусели на главной станице.
Размер каждого баннера 285×160 пикселей. Можно загрузить картинку любого размера и она автоматически обрежется под нужный размер.
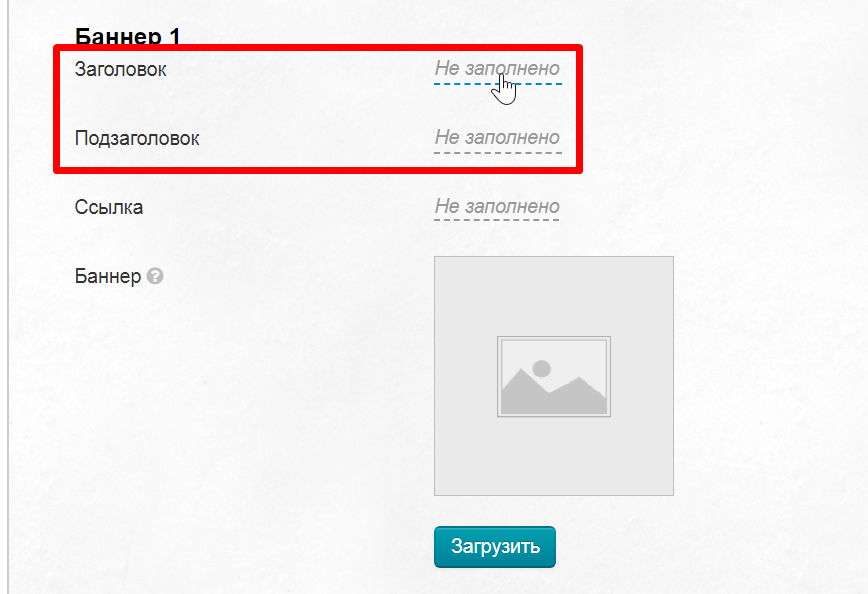
Для каждого баннера можно прописать заголовок и подзаголовок. Для этого нажимаем на специальное поле, чтобы появилось окошко редактора текста.
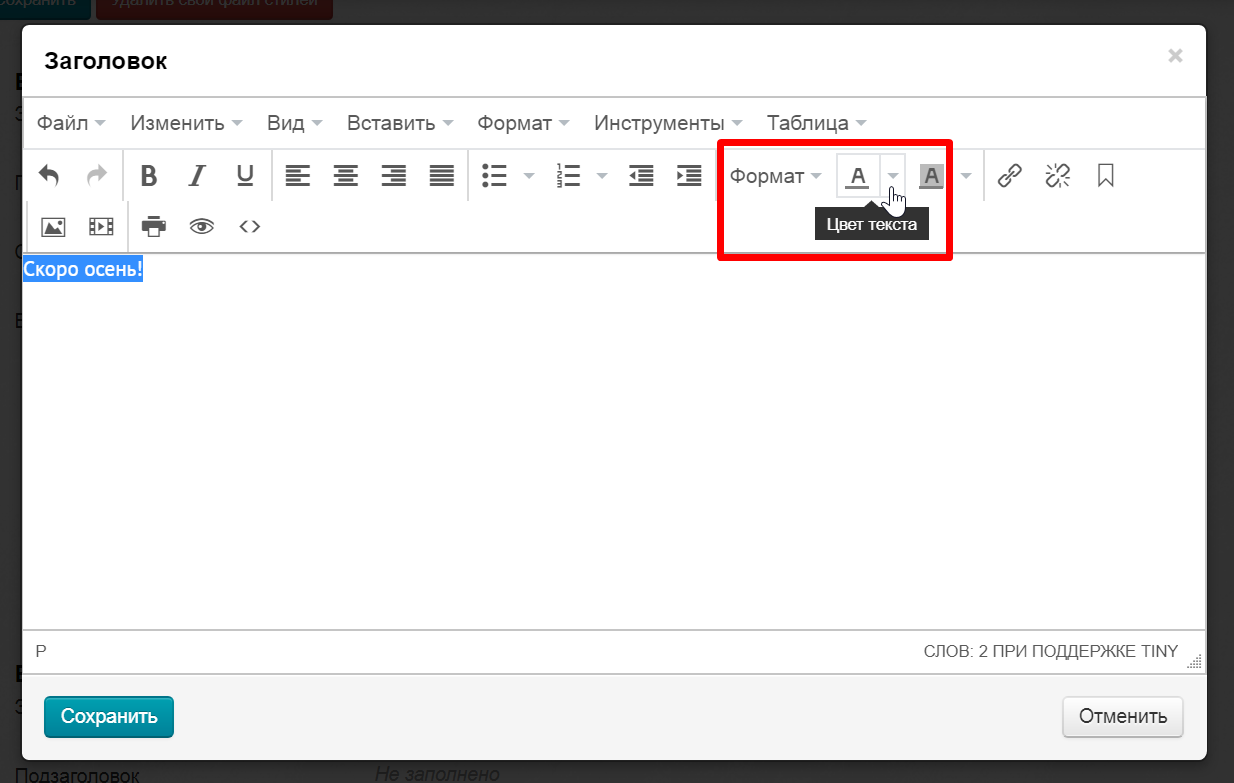
Когда откроется редактор текста, пишем Заголовок (или Подзаголовок), а затем меняем цвет, если необходимо.
Кроме цвета можно изменить любые параметры текста. Редактор по своим функциям напоминает MS Word.
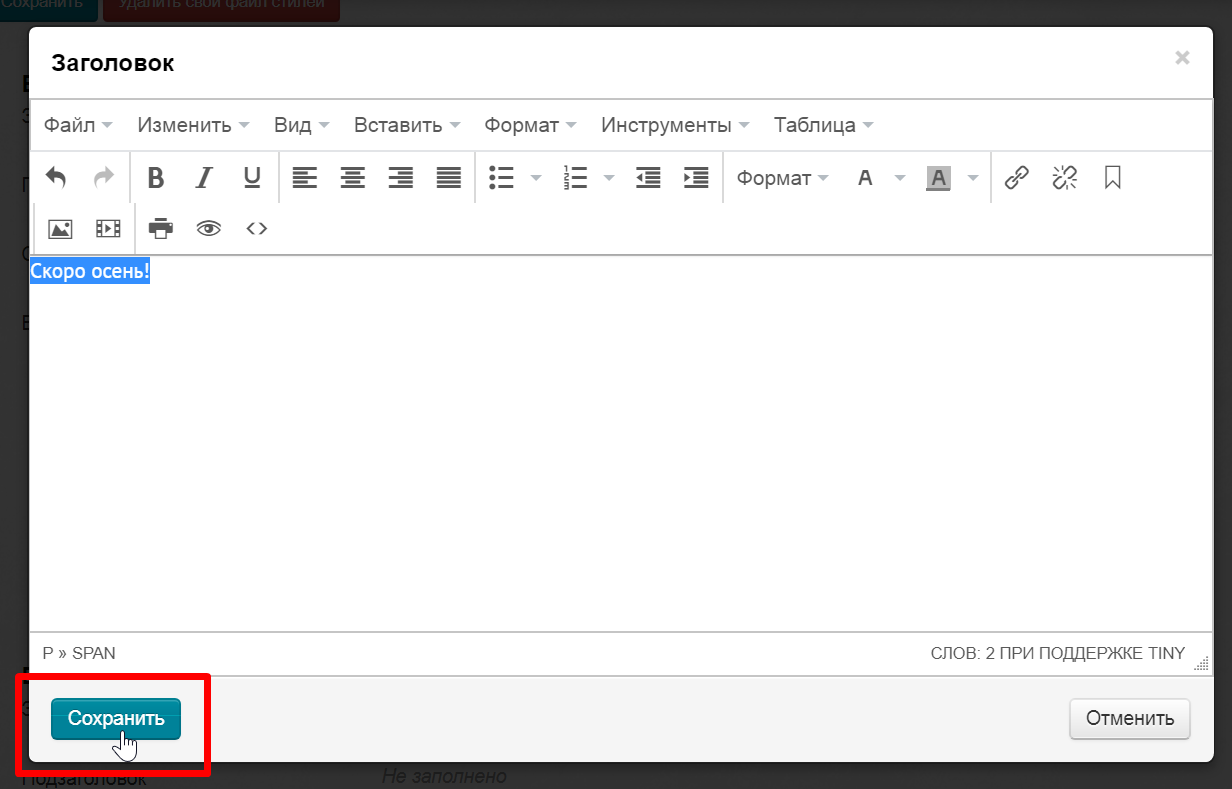
После внесения всех изменений сохраняем результат.
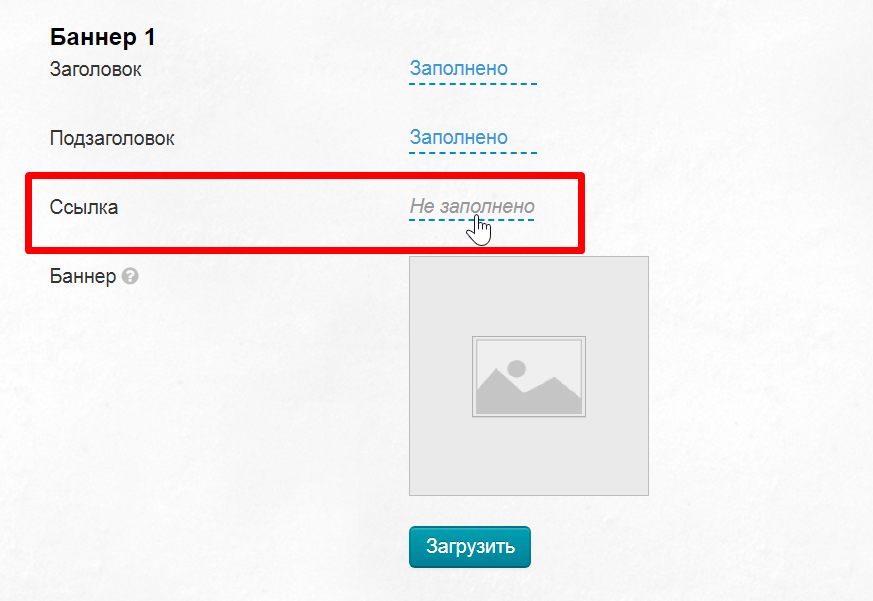
Текст на баннере кликабельный. Это значит, что посетитель сайта может перейти на страницу предложения, если заинтересован. Ссылка указывается в специальном поле.
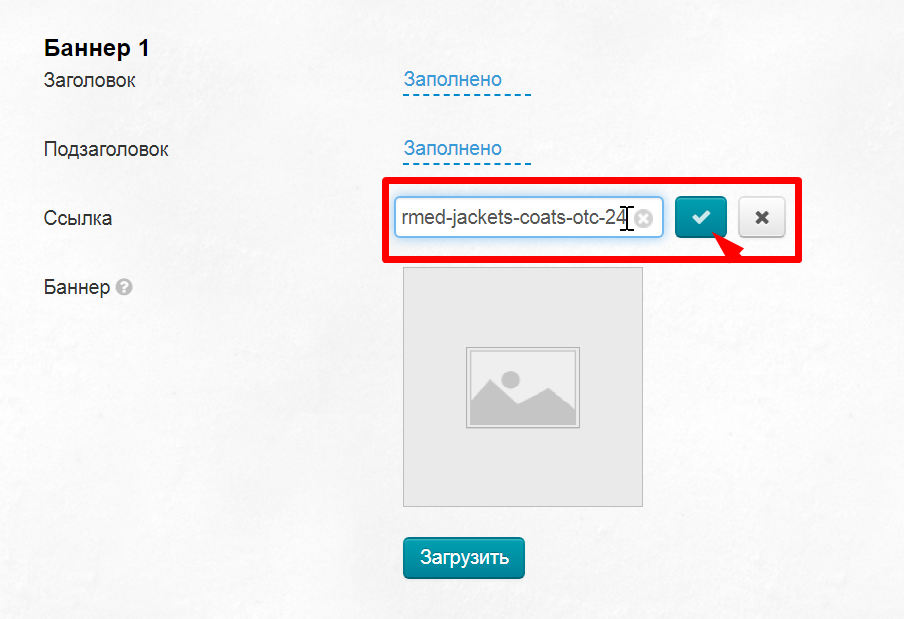
Выбираем страницу на которую будет вести баннер, копируем ссылку и вставляем в поле для ссылки. Сохраняем с помощью кнопки с галочкой.
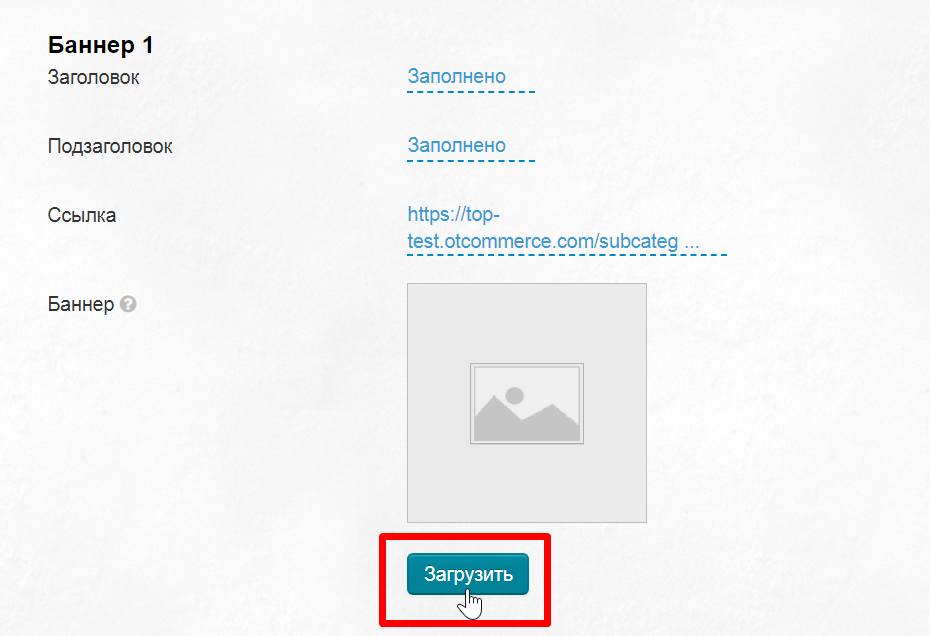
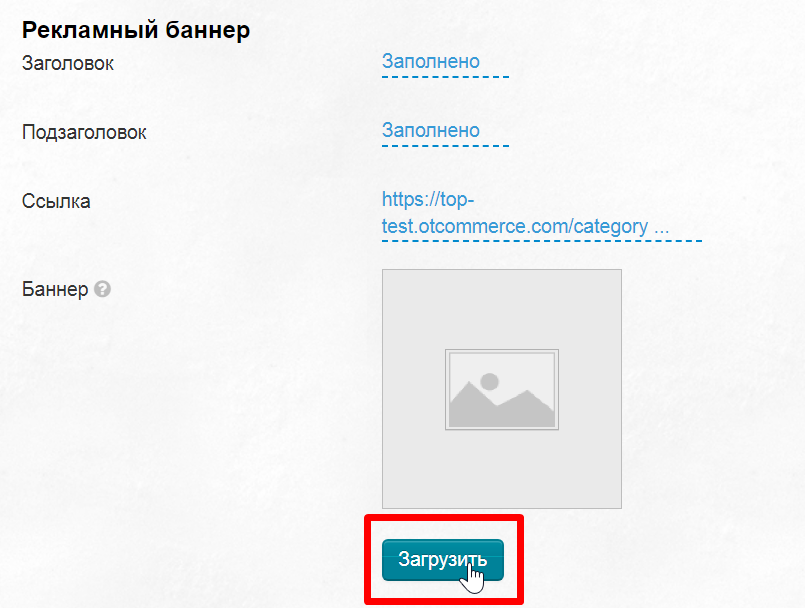
Теперь загружаем сам баннер. Нажимаем кнопку «Загрузить», чтобы выбрать файл на вашем компьютере. Изображение сохраняется автоматически.
Размер каждого баннера 285×160 пикселей. Можно загрузить картинку любого размера и она автоматически обрежется под нужный размер.
Таким же образом добавляем второй баннер.
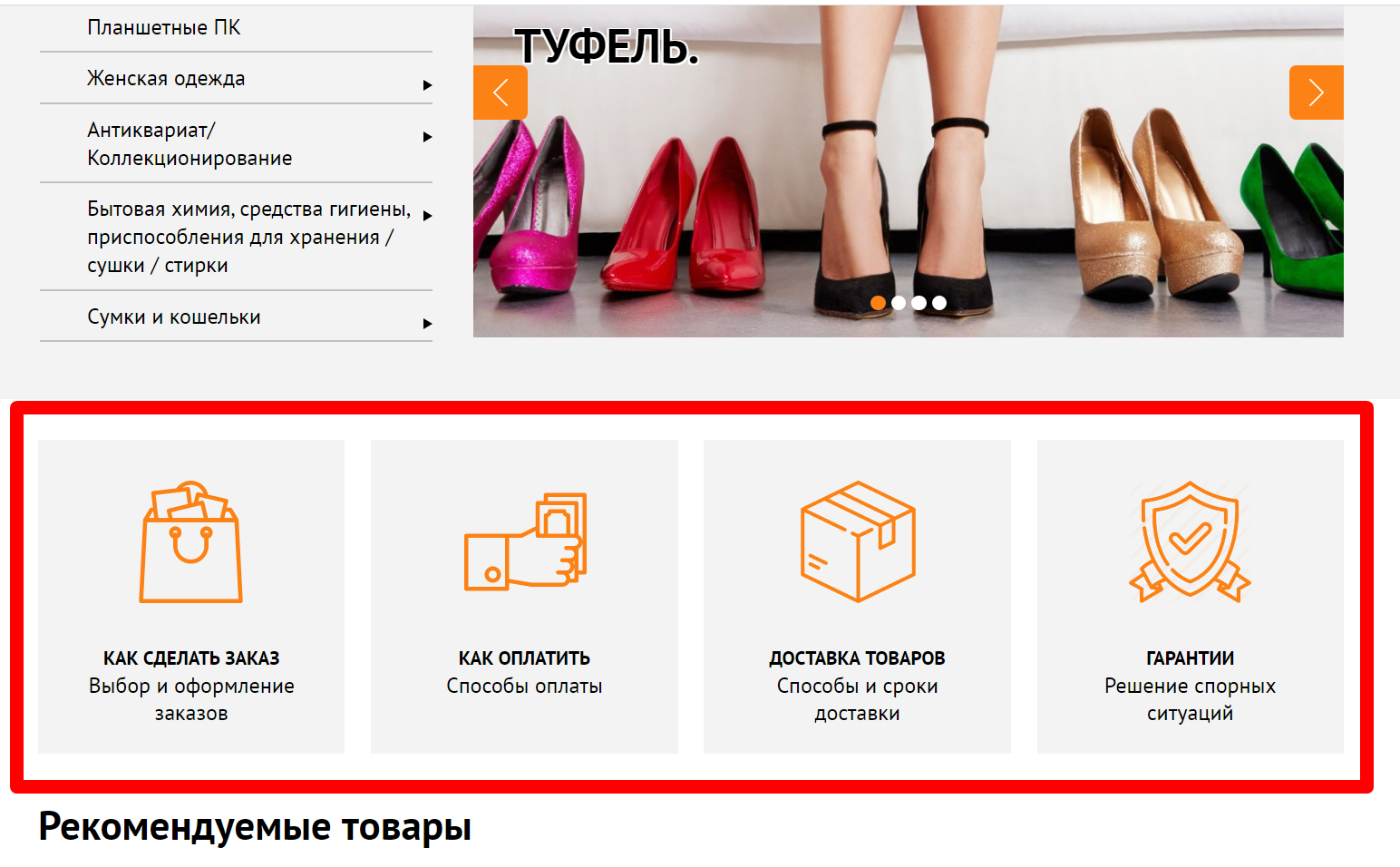
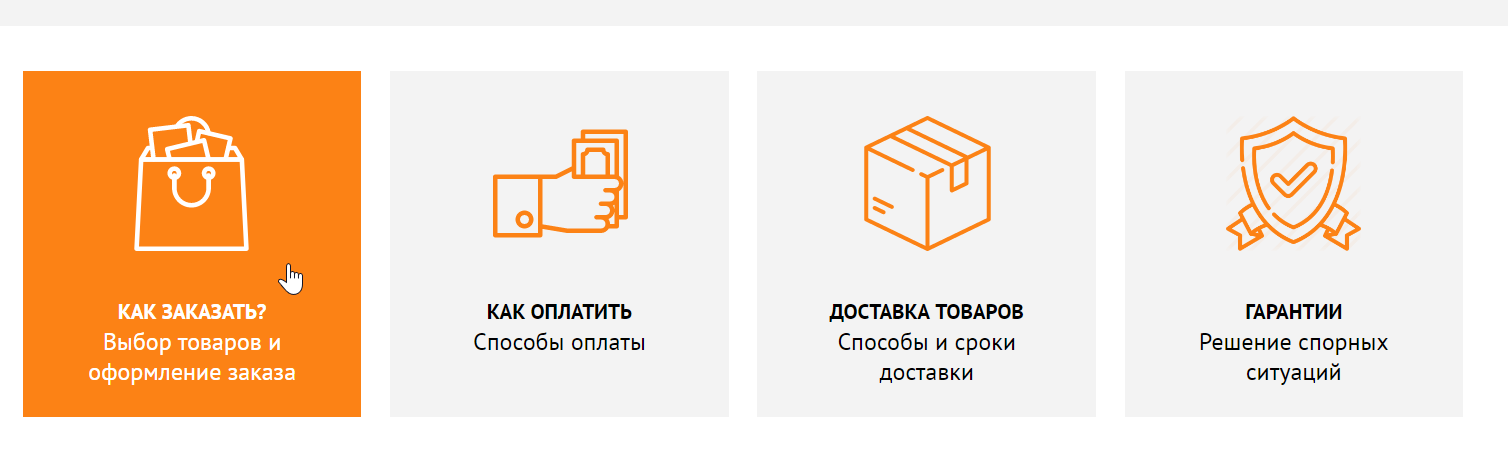
Заполняем условия работы интернет-магазина
Для каждого пункта условий работы необходимо создать страницы на сайте в разделе «Содержание → Страницы → Пользовательские» где будут описаны подробности.
Ключевую же идею можно вписать в спец блоки на главной странице.
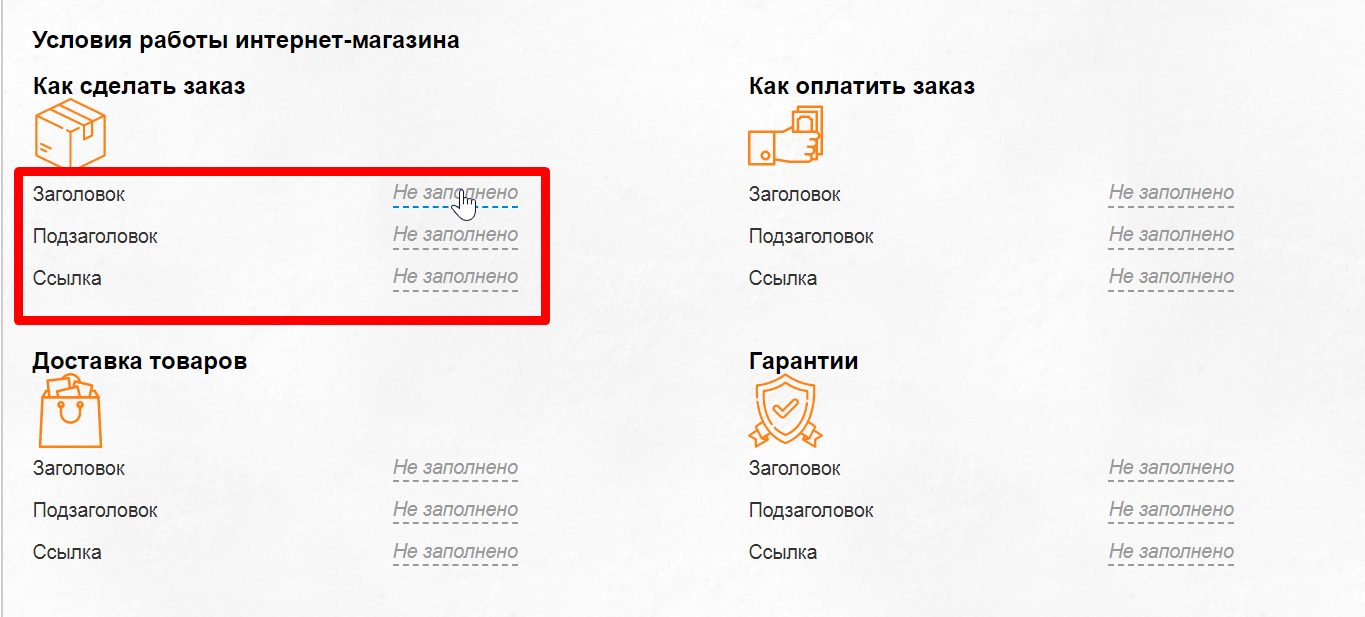
Для каждой иконки есть заголовок, подзаголовок и поле для ссылки.
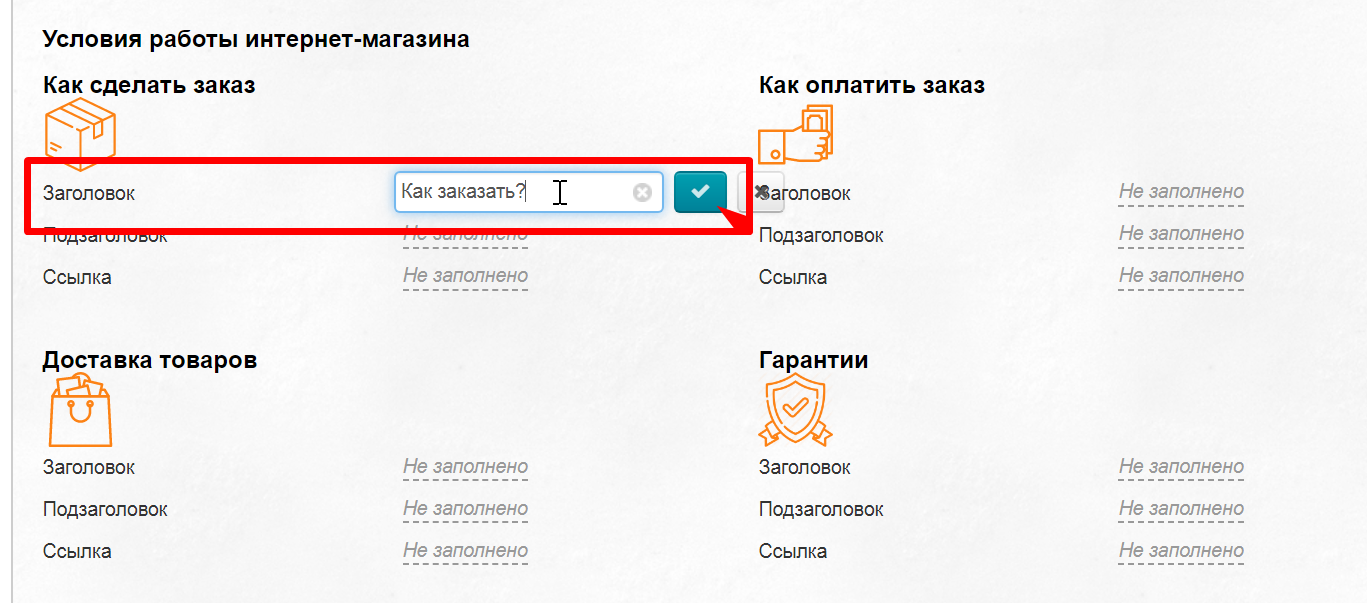
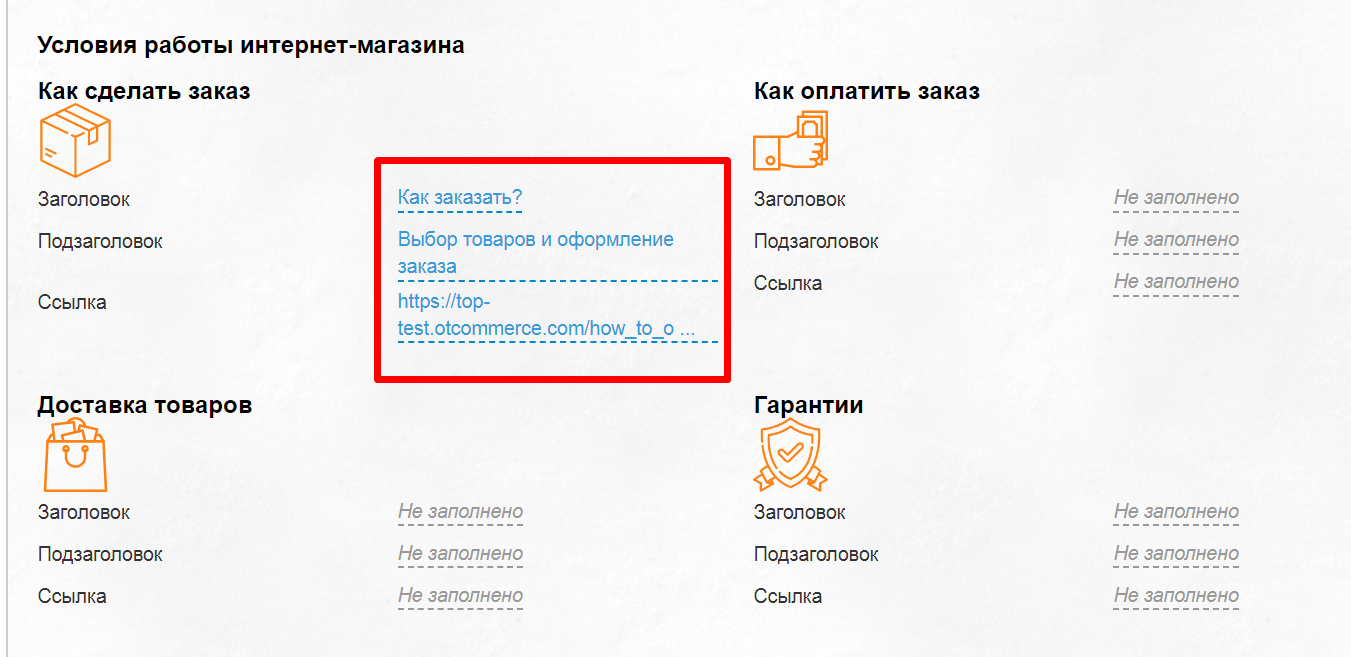
При клике на соответствующее поле откроется окошко ввода текста. Пишем условия и сохраняем кнопкой с галочкой.
После того как заполнены все поля, можно убедиться что и на сайте данные изменились.
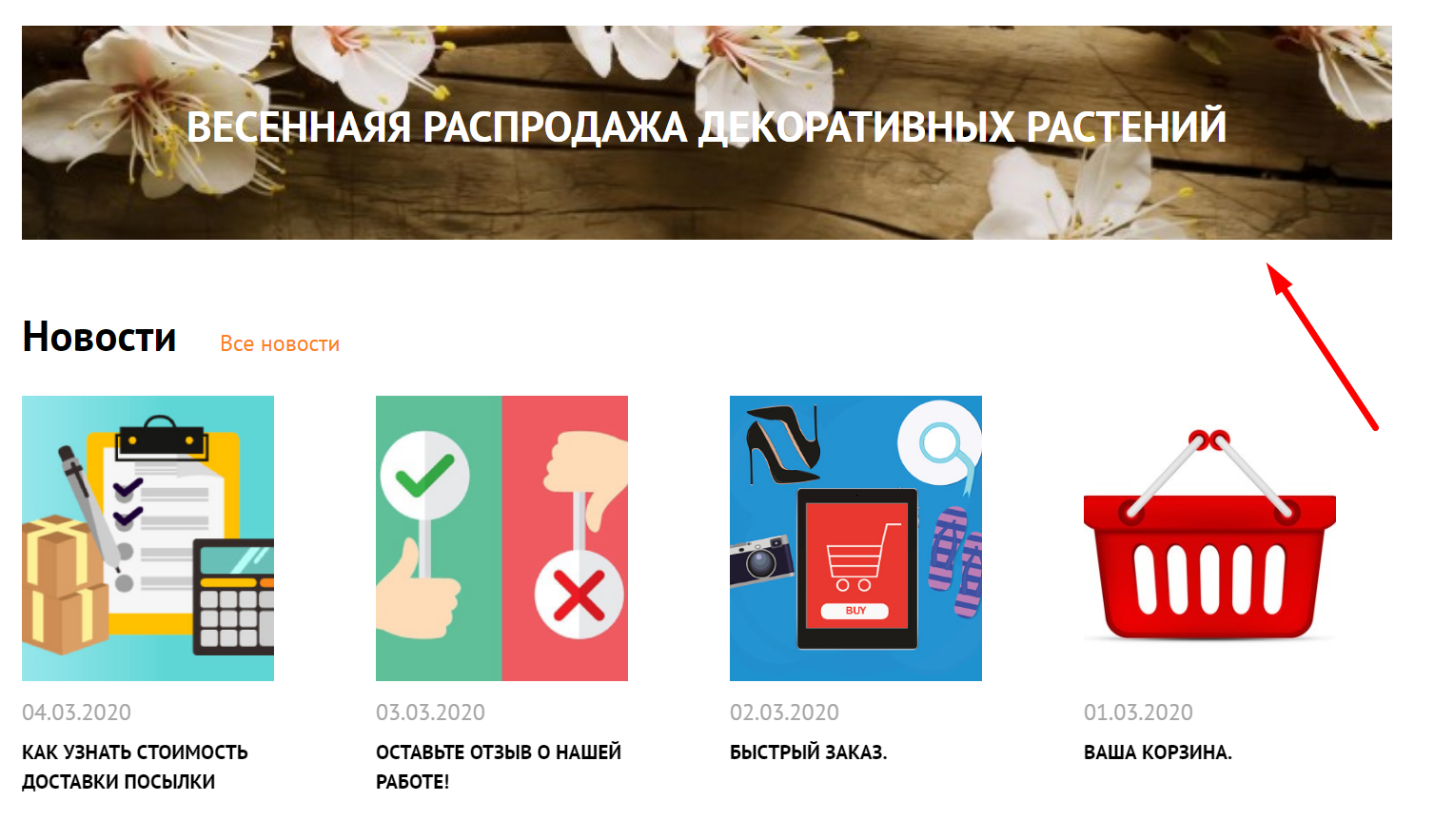
Добавляем еще баннер
Размер баннера 1420x260 пикселей. Можно загрузить картинку любого размера и она автоматически обрежется под нужный размер.
Располагается баннер над блоком новостей на главной странице сайта.
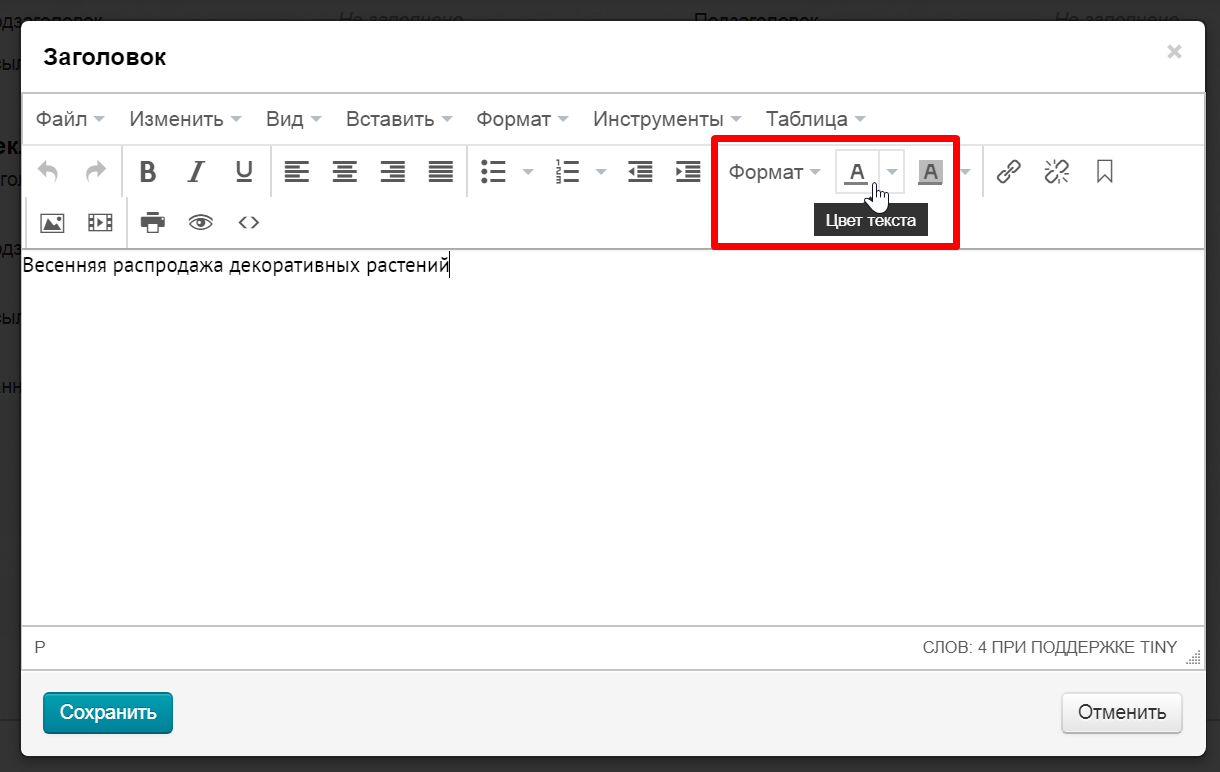
Для баннера можно прописать заголовок, подзаголовок и указать ссылку. Кликаем по надписи «Не заполнено», чтобы открылось окошко редактора текста.
Когда откроется редактор текста, пишем Заголовок (или Подзаголовок), а затем меняем цвет, если необходимо.
Кроме цвета можно изменить любые параметры текста. Редактор по своим функциям напоминает MS Word.
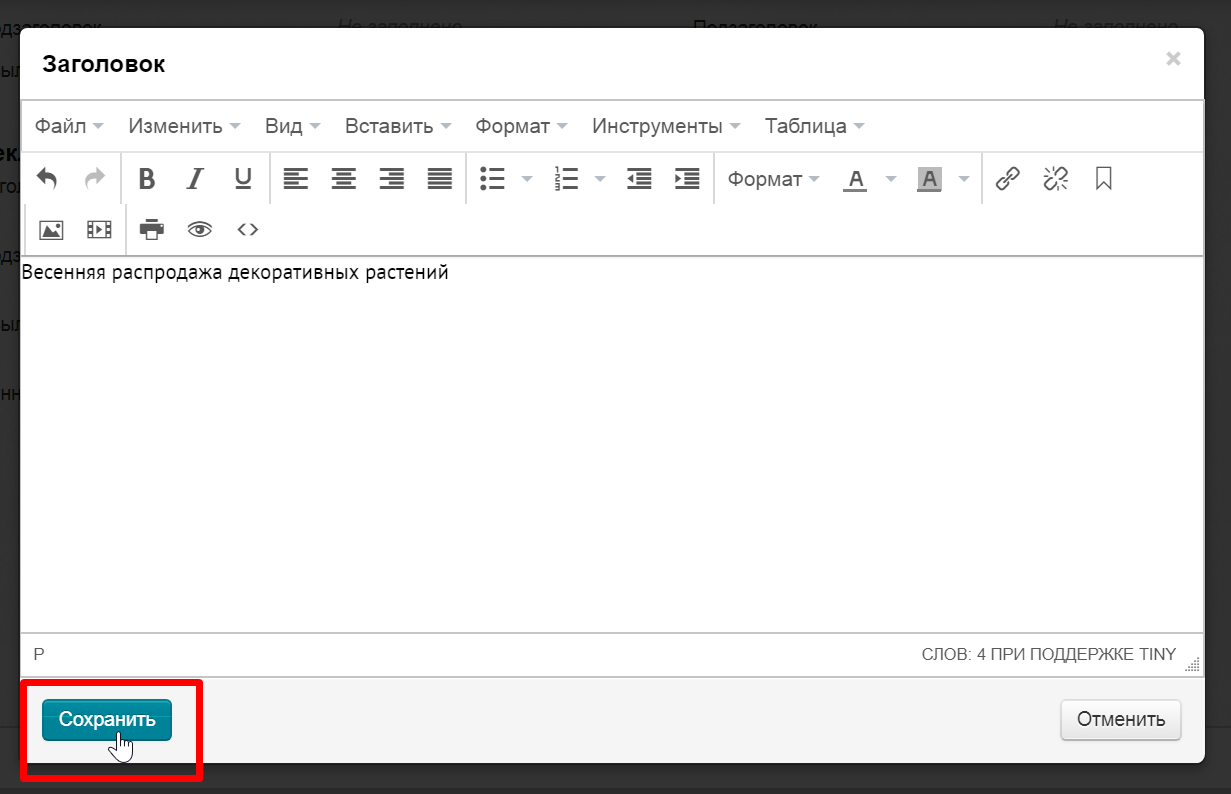
После внесения всех изменений сохраняем результат.
Теперь загружаем сам баннер
...
. Нажимаем кнопку «Загрузить», чтобы выбрать файл на вашем компьютере. Изображение сохраняется автоматически.
Размер баннера 1420x260 пикселей. Можно загрузить картинку любого размера и она автоматически обрежется под нужный размер.
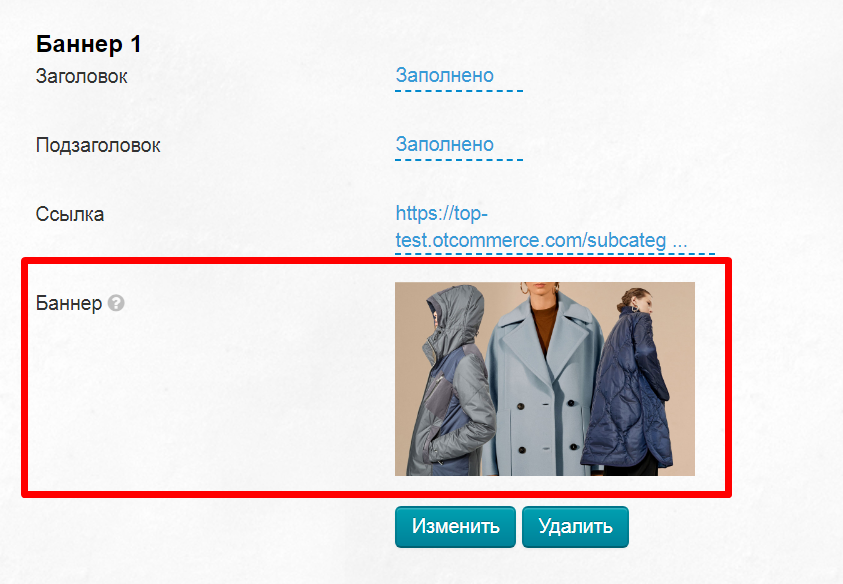
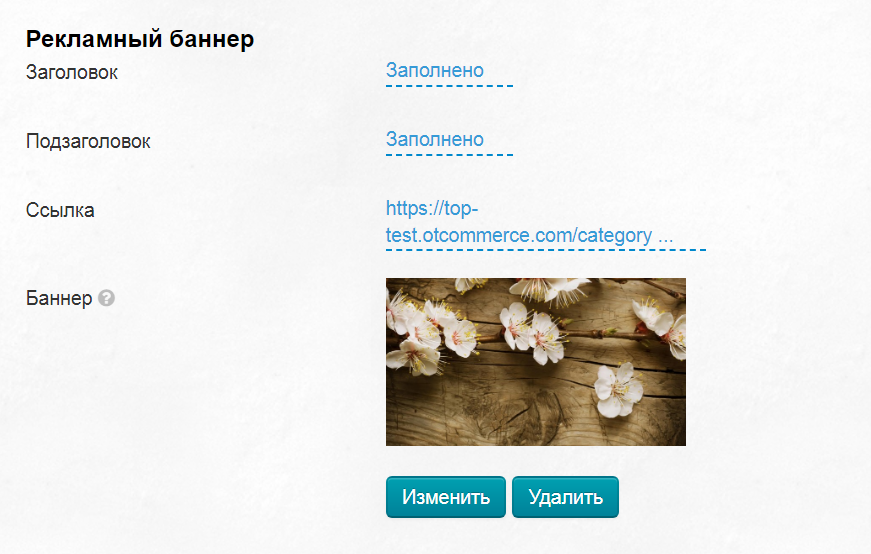
Изображение сохранится автоматически и сразу обновится на сайте.