| Оглавление |
|---|
...
Этот подраздел предназначен для настройки Настройка внешнего вида главной страницы.
В статье используется тема дизайна Elastic. О смене темы дизайна Коробки ОТ можно прочитать в статье «Тема дизайна».
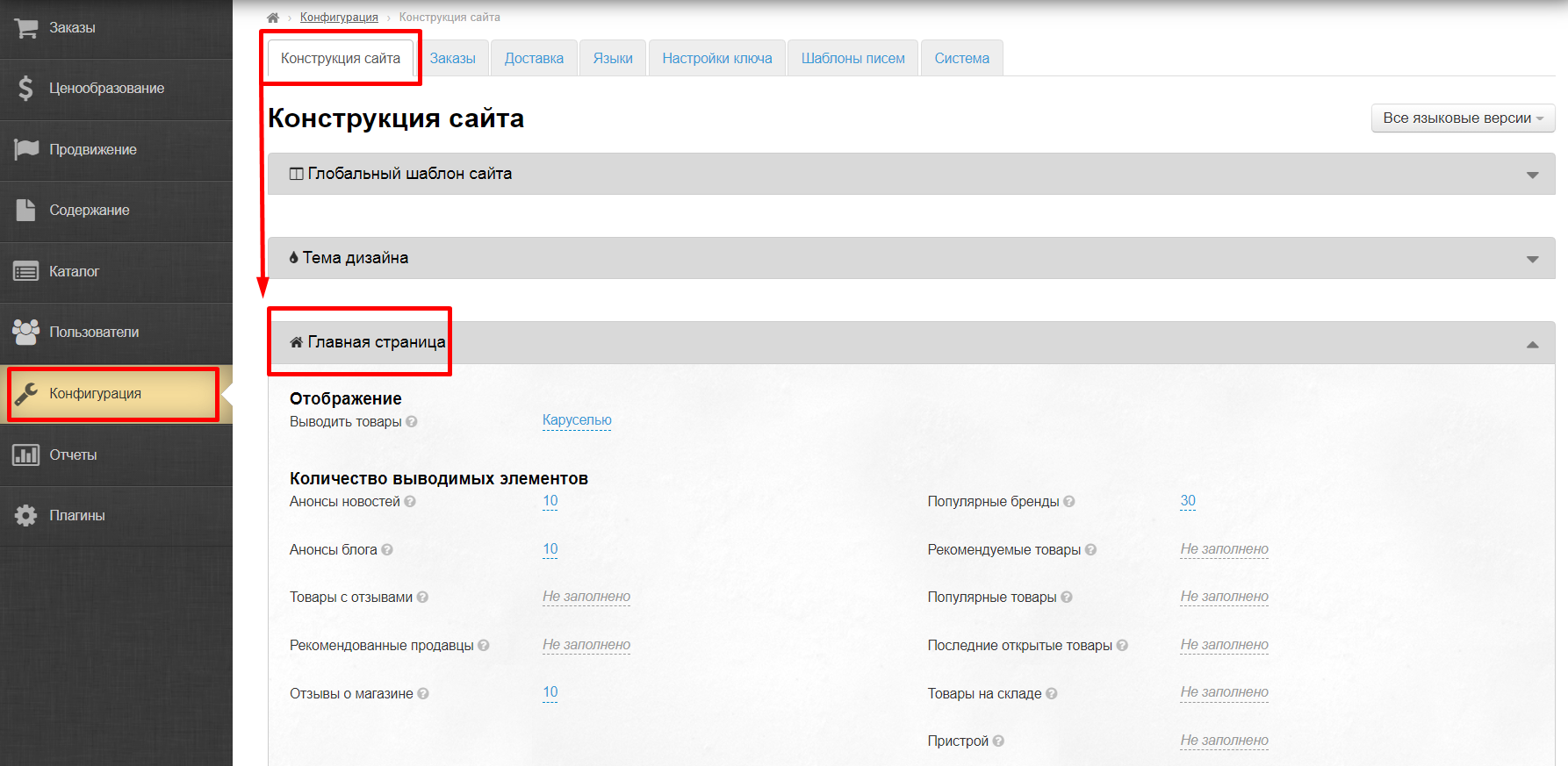
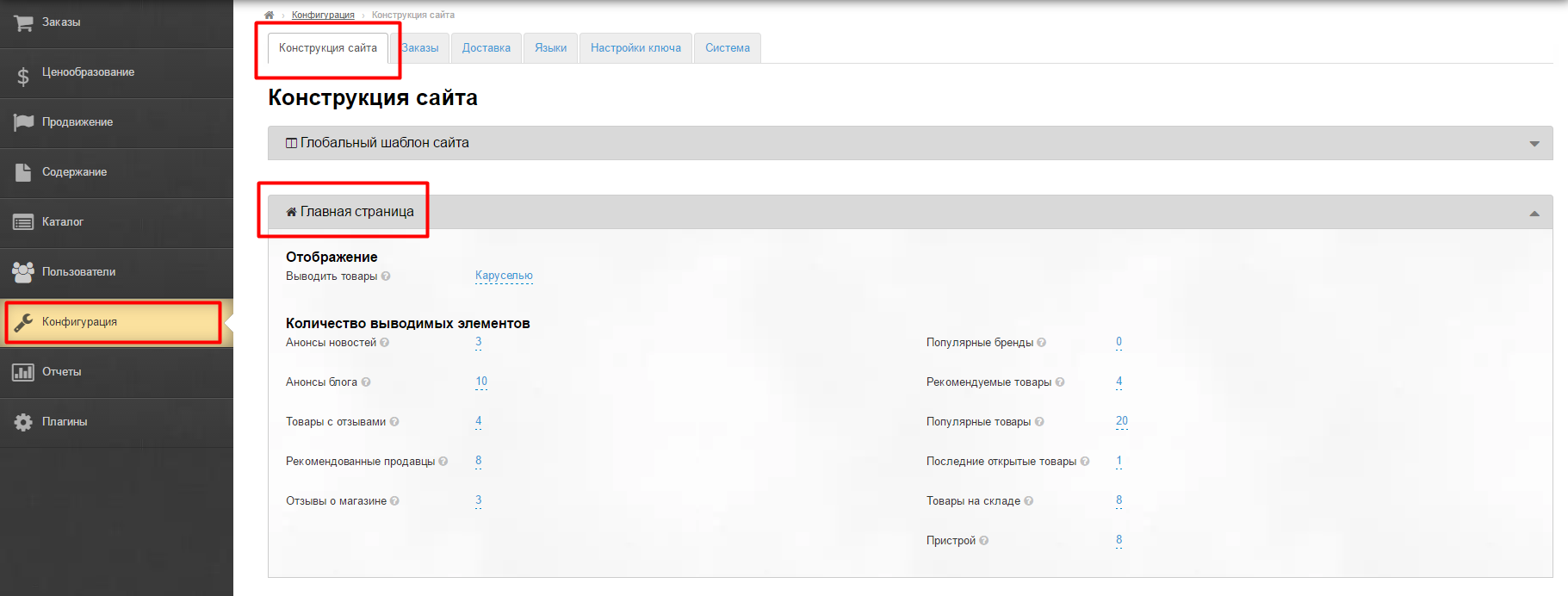
Расположение в админке: Конфигурация › → Конструкция сайта → Прокручиваем мышкой вниз до блока «Главная страница»
Отображение
...
товаров на странице
Товары отображаются или «Списком» или «Каруселью». Для отображения товаров есть два режима:
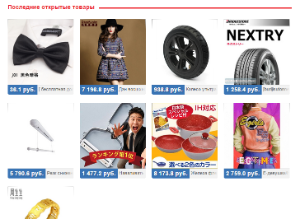
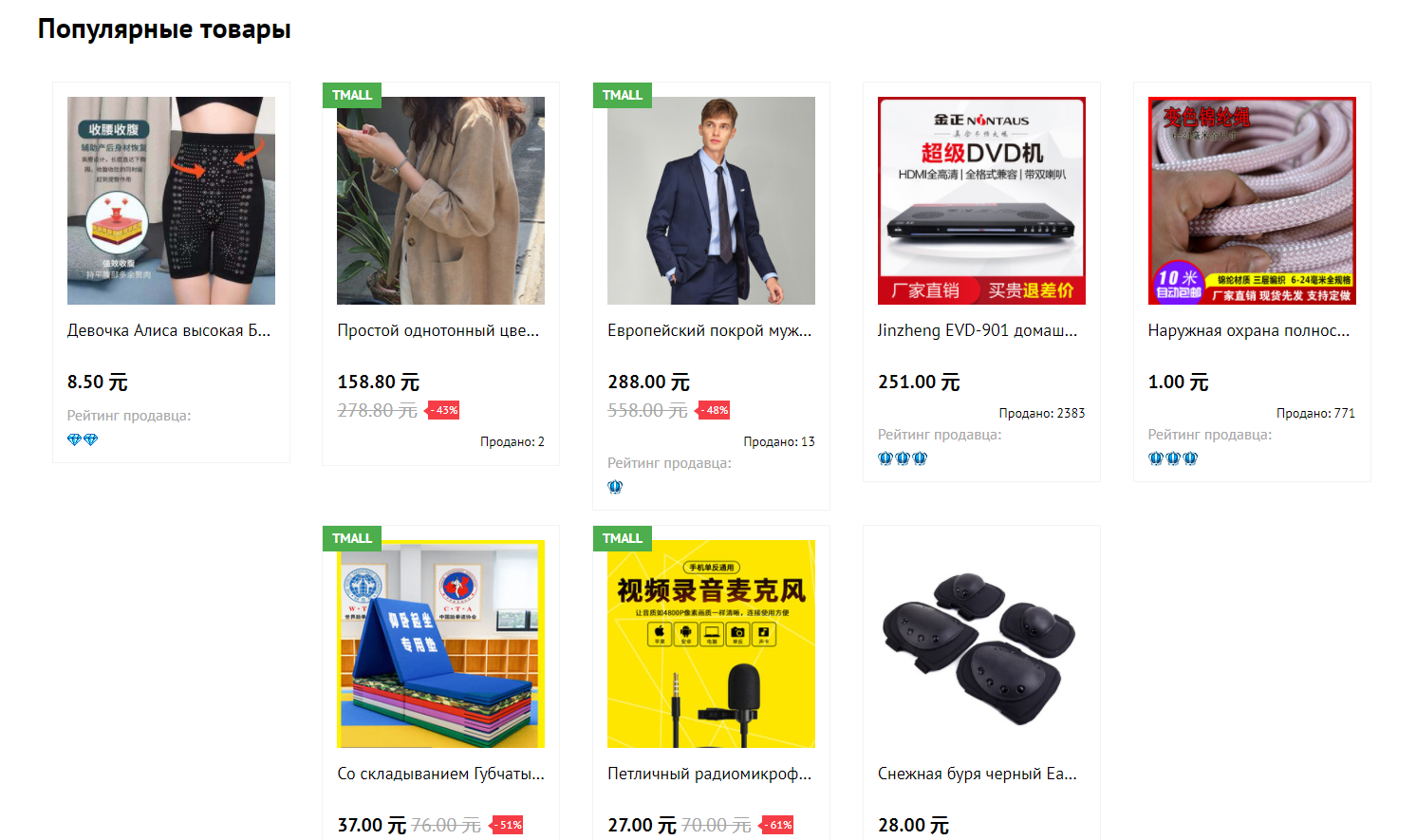
- Список (товары расположены по 4 штуки в строку и несколько строк первые 8 товаров расположены или друг под другом или в одну строку — зависит от ширины экрана).
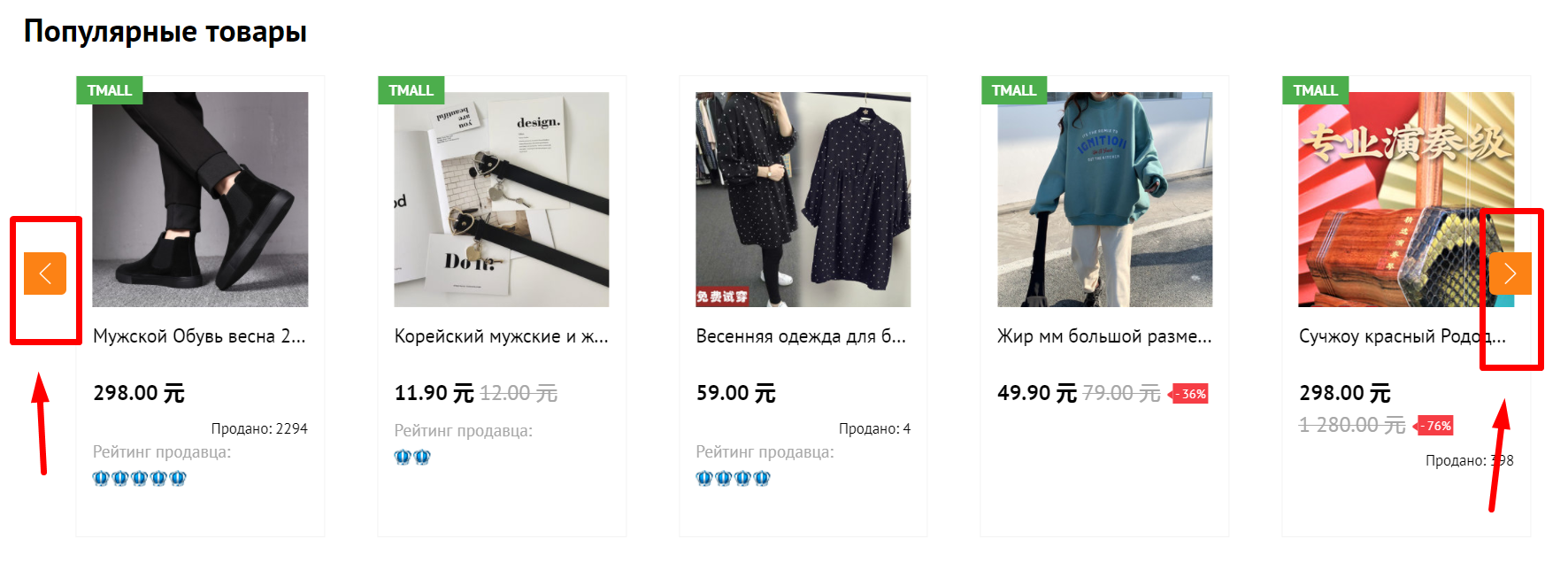
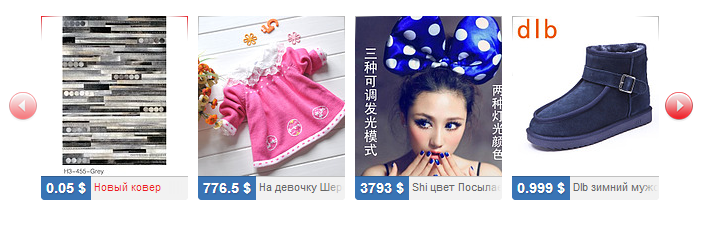
- Карусель (отображается 4 первых товараотображаются первые 5 товаров, а остальные товары доступны при клике по стрелкам вправо и влево).
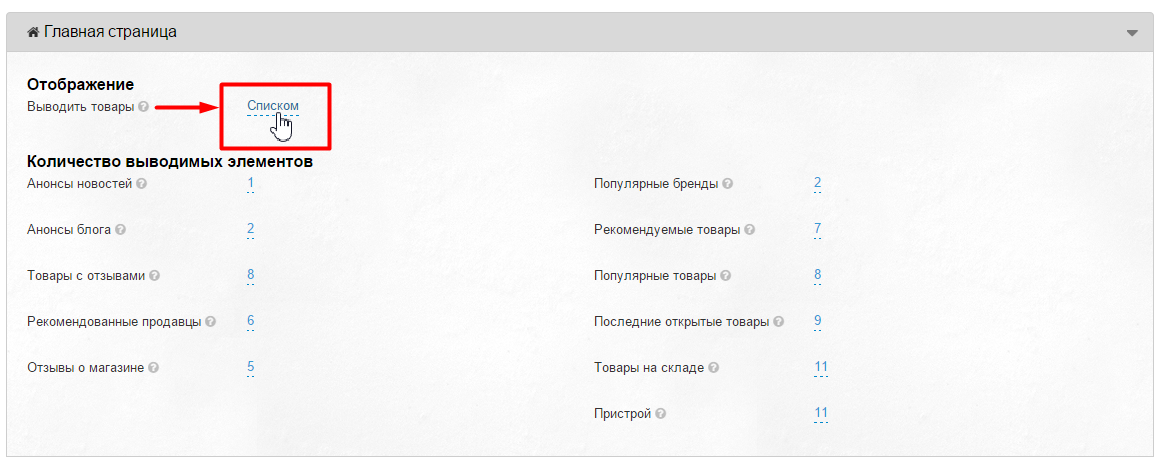
Выбираем способ вывода товаров. Кликаем мышкой чтобы появился выпадающий список.Для изменения способа отображения, кликаем по голубой строчке с пунктиром:
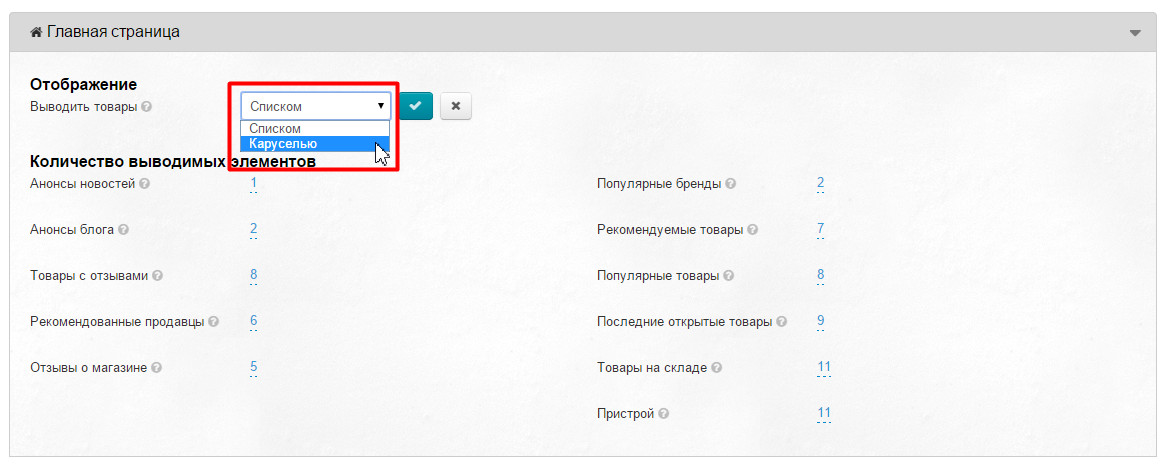
Выбираем из выпадающего списка нужный режим (в примере мы выбираем «Каруселью»):.
Сохраняем выбор, нажав кнопку с галочкой:
...
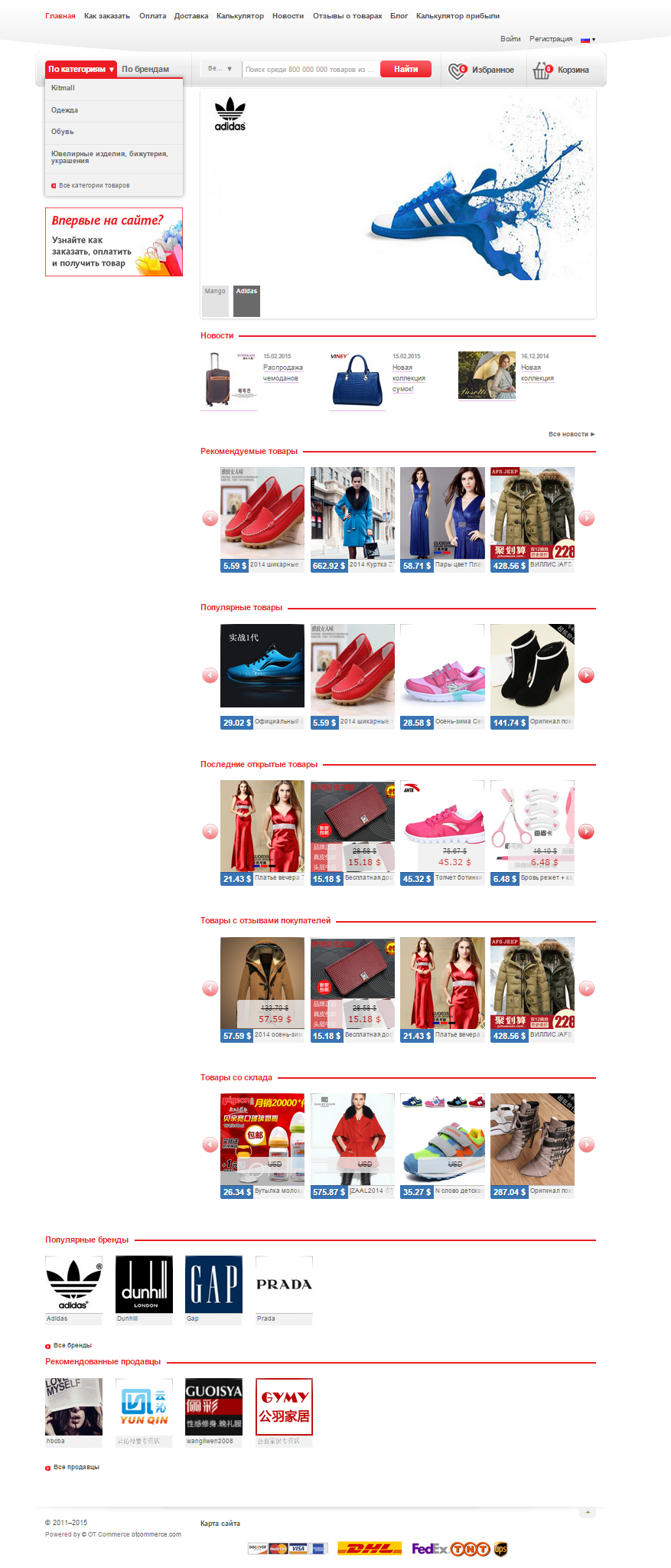
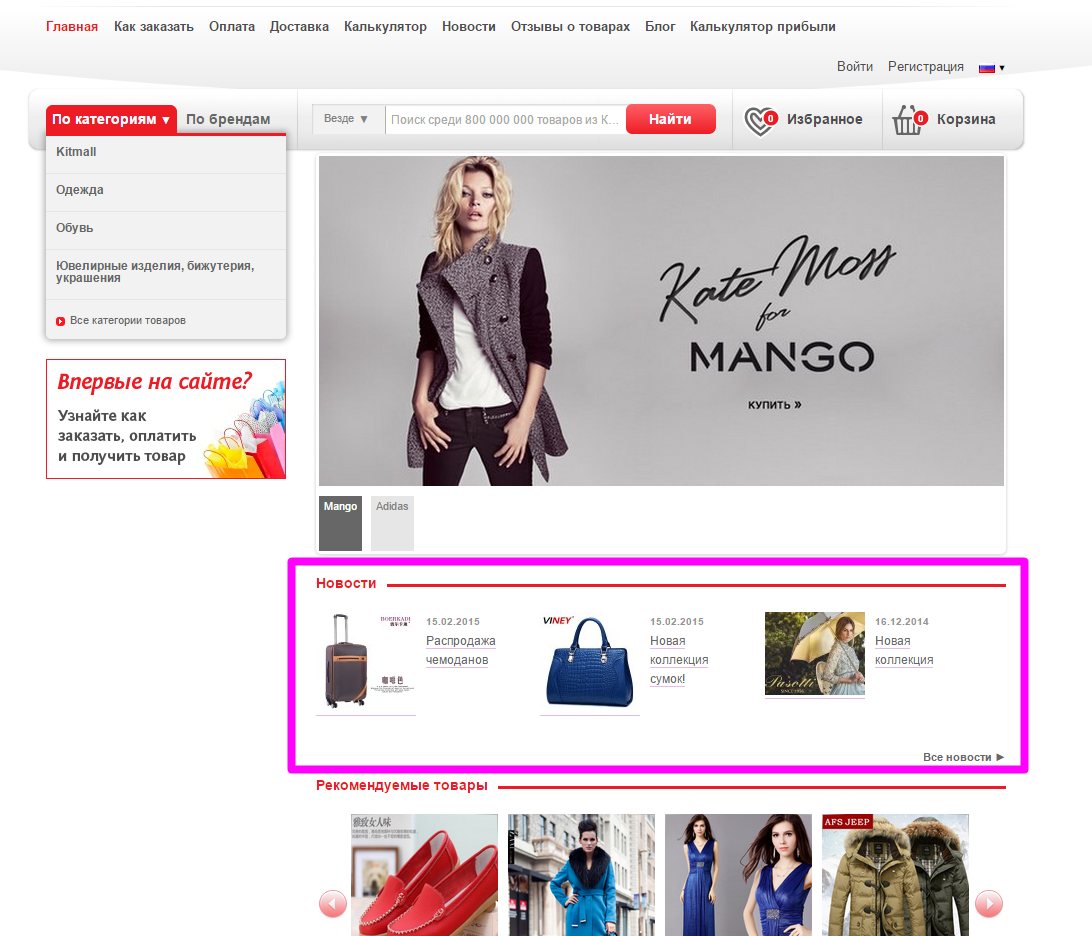
Отображение товаров на главной странице изменится сразу после сохранения изменений (в примере выбран стиль отображения «Каруселью»):
Количество выводимых элементов
Здесь мы выбираем Выбираем сколько элементов выводить на главную страницу.
Все значения задаются в числовом формате. Важно учитывать «Списком» или «Каруселью» выводятся товары, а также дизайн Коробки.
Однако, есть общие правила для настройки.
- Карусель занимает меньше места на странице, а Списки вмещают больше предложений за раз.
- Для Списков рекомендуем рассчитать количество товаров так, чтобы они помещались максимально симметрично.
- Чем больше товаров указано в настройках, тем дольше грузится главная страница (долгая загрузка вынуждает пользователей покидать сайт).
- Оптимальное значение для новостей и блогов — 3
- Оптимальное значение для товаров — 4
- Если не хотим показывать блок на главной странице — ставим цифру ноль.
Анонсы новостей
Расположение на главной странице:
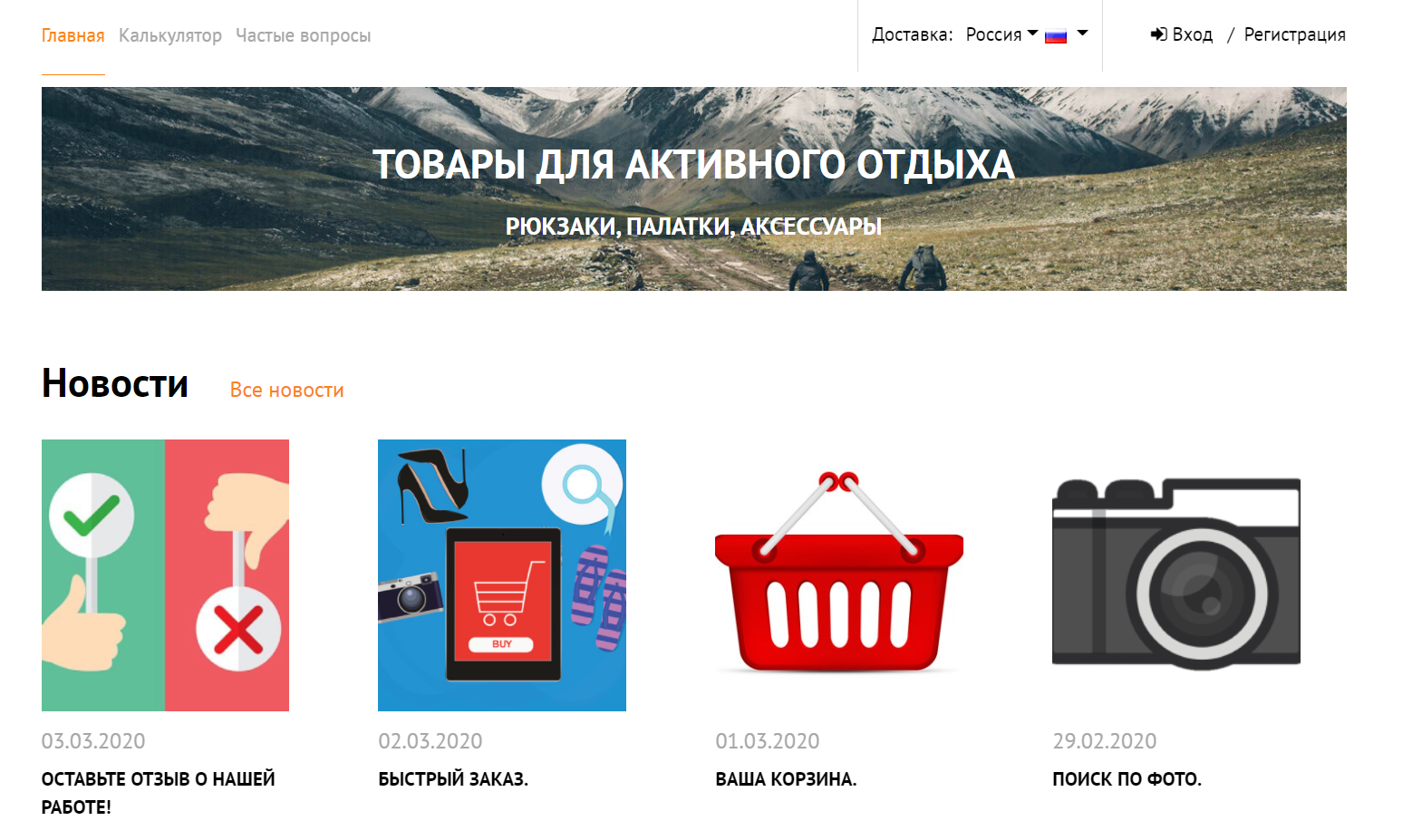
В зависимости от дизайна сайта, новости выводятся в разной части страницы. В теме Elastic Новости расположены сразу после нижнего баннера после отзывов о магазине.
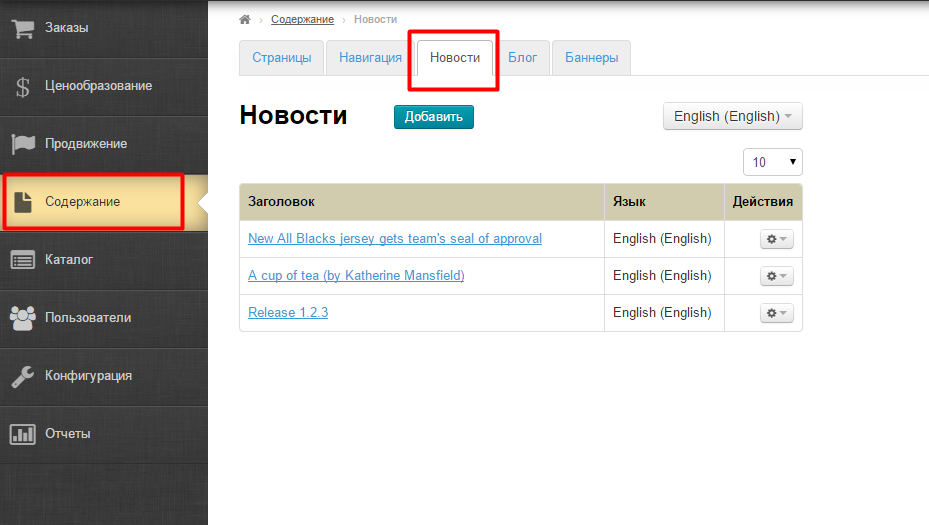
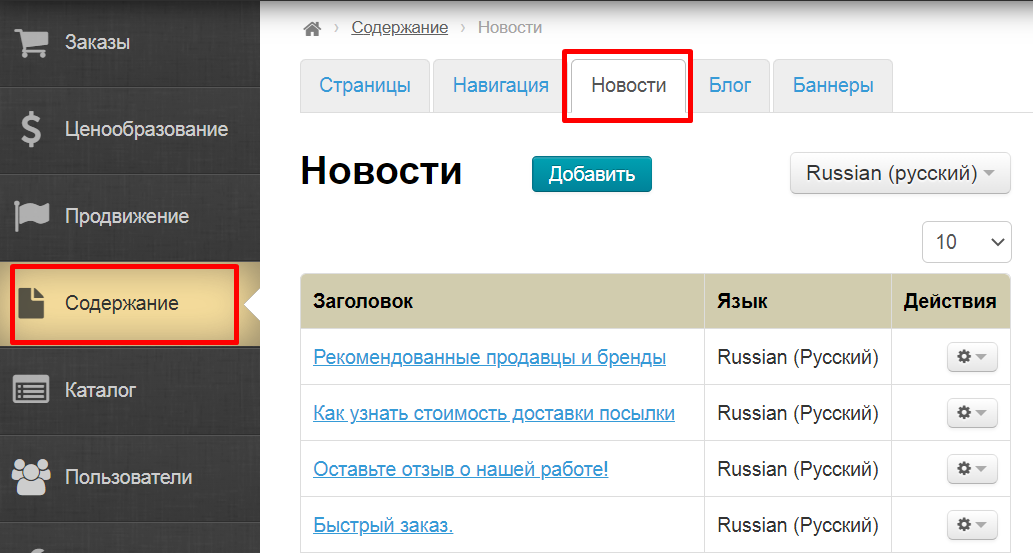
Добавить и отредактировать новости можно Содержимое блока можно настроить в разделе «Новости (содержание)»:.
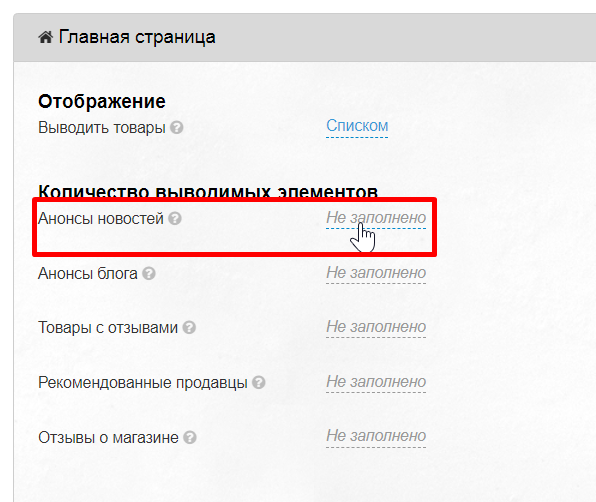
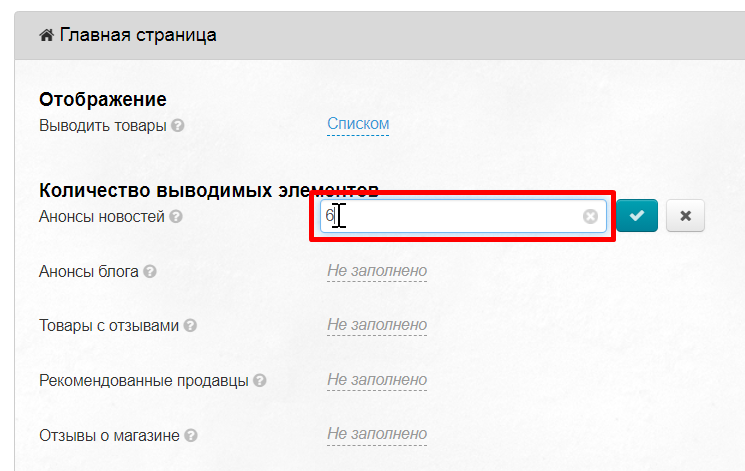
Чтобы изменить задать количество элементов анонсов новостей на главной странице, кликаем по строчке с пунктиром:напротив надписи «Анонсы новостей» чтобы открылось поле для ввода.
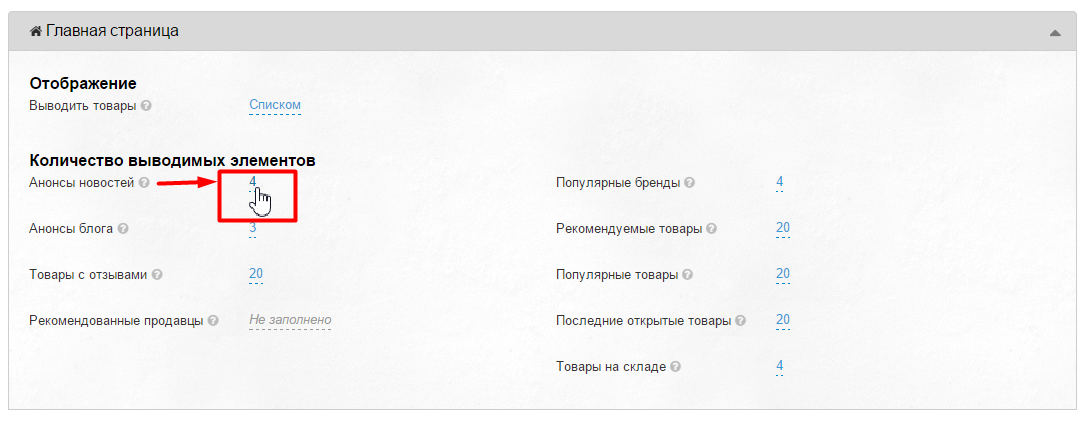
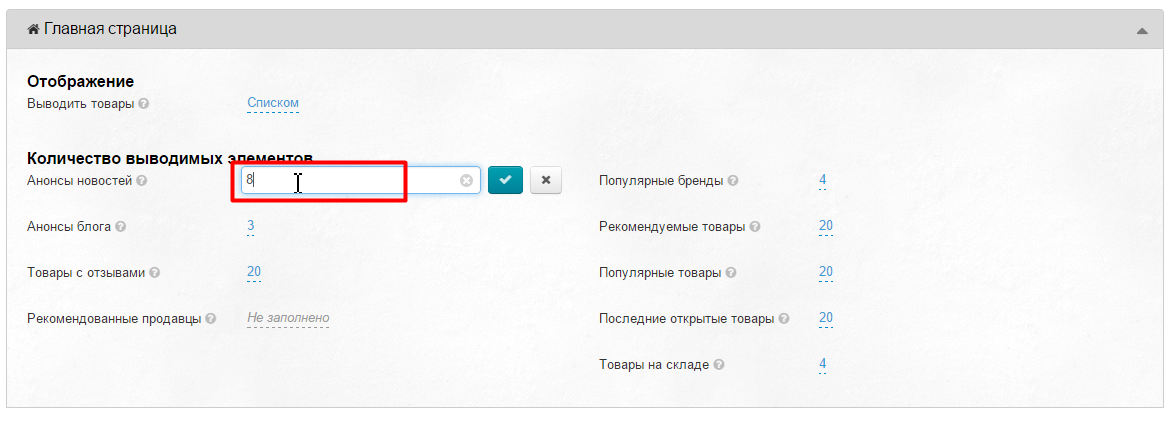
Вводим с клавиатуры нужное значение :(0 — скрыть блок, остальные значения — показать на главной).
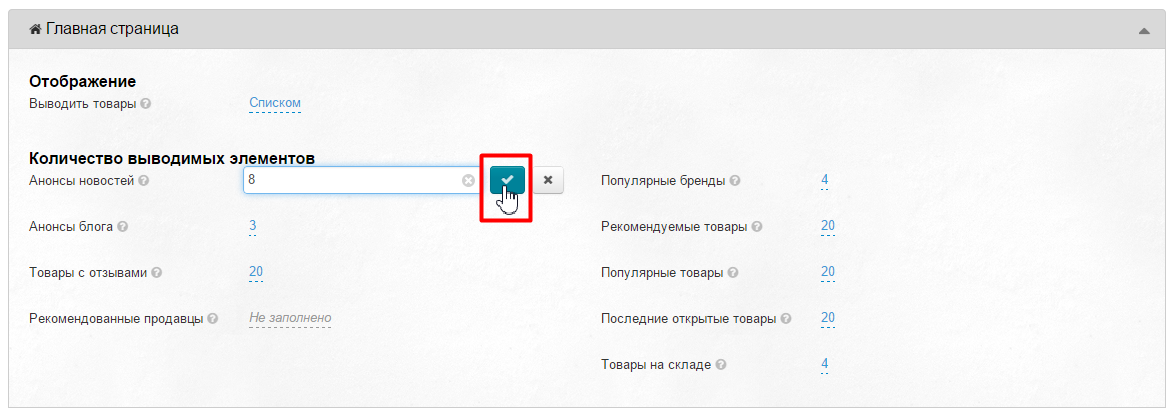
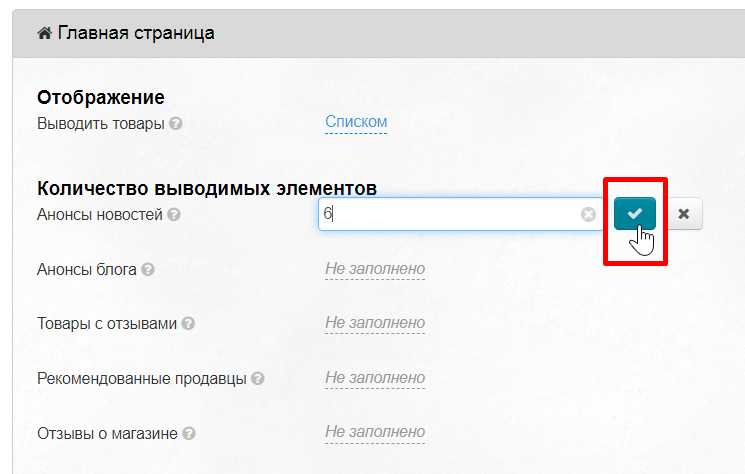
Сохраняем новое значение, нажав кнопку с галочкой:
После сохранения, изменения анонсы новостей будут видны на сайтепоказаны на главной странице (или скрыты, если вы указали значение 0).
Анонсы блога
Расположение на главной странице:
...