| Оглавление |
|---|
...
Настройка внешнего вида главной страницы.
В статье используется тема дизайна Elastic. О смене темы дизайна Коробки ОТ можно прочитать в статье «Design template».
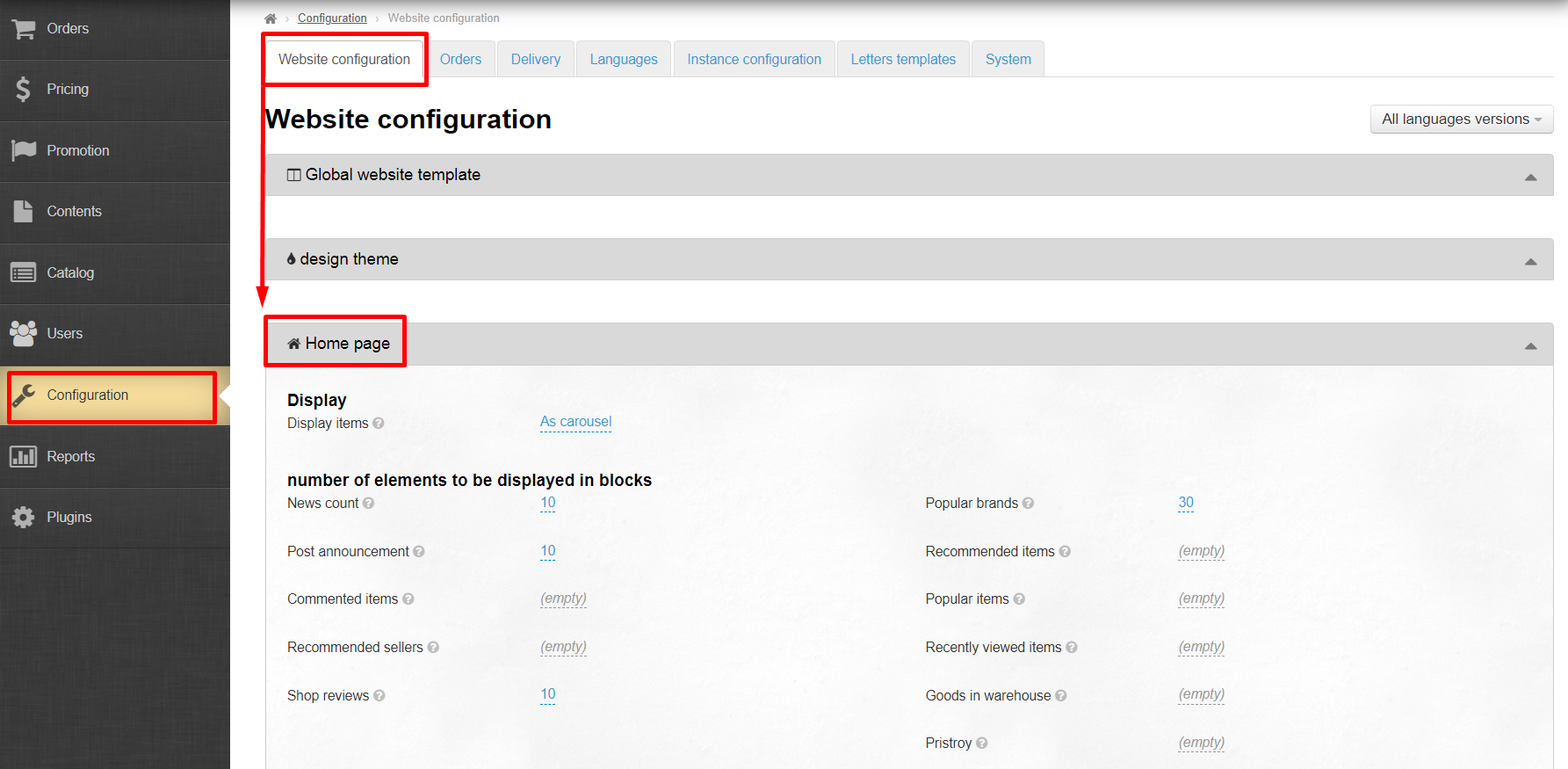
Расположение в админке: Конфигурация → Конструкция сайта → Прокручиваем мышкой вниз до блока «Главная страница»
Отображение товаров на странице
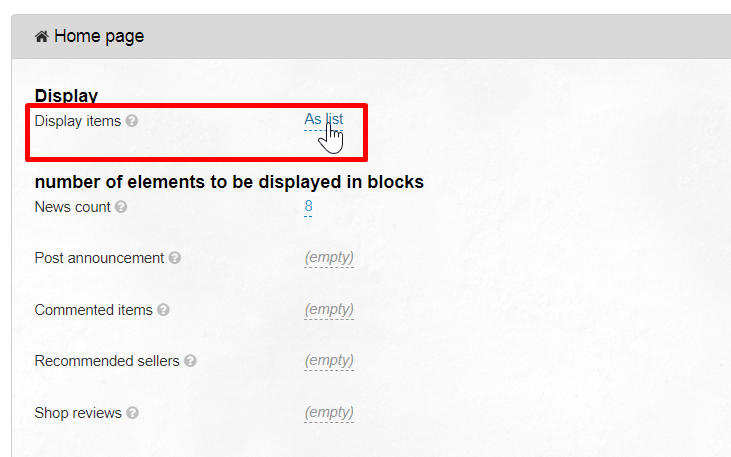
Товары отображаются или “As list” или “As carousel”.
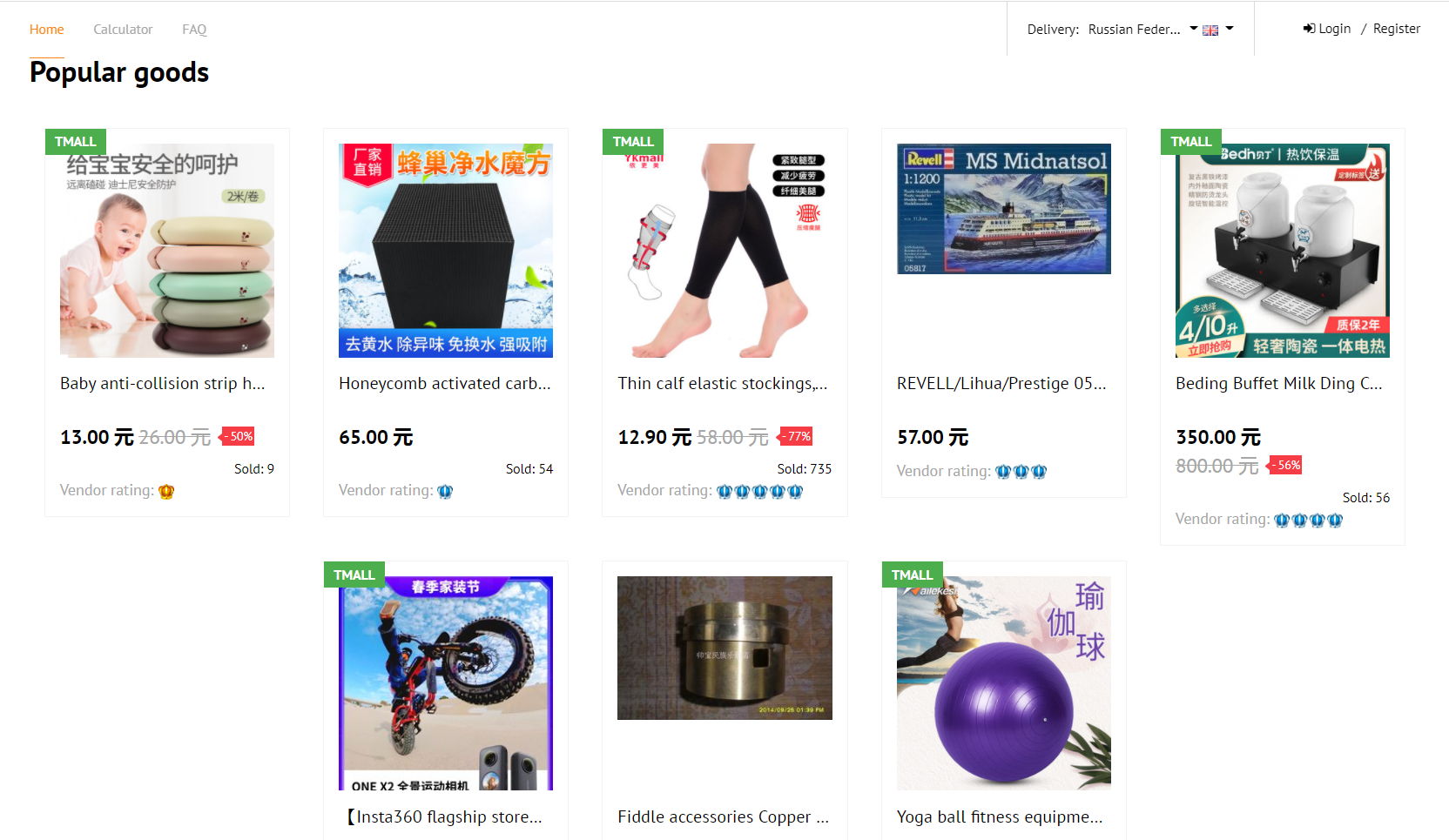
- Список (первые 8 товаров расположены или друг под другом или в одну строку — зависит от ширины экрана).
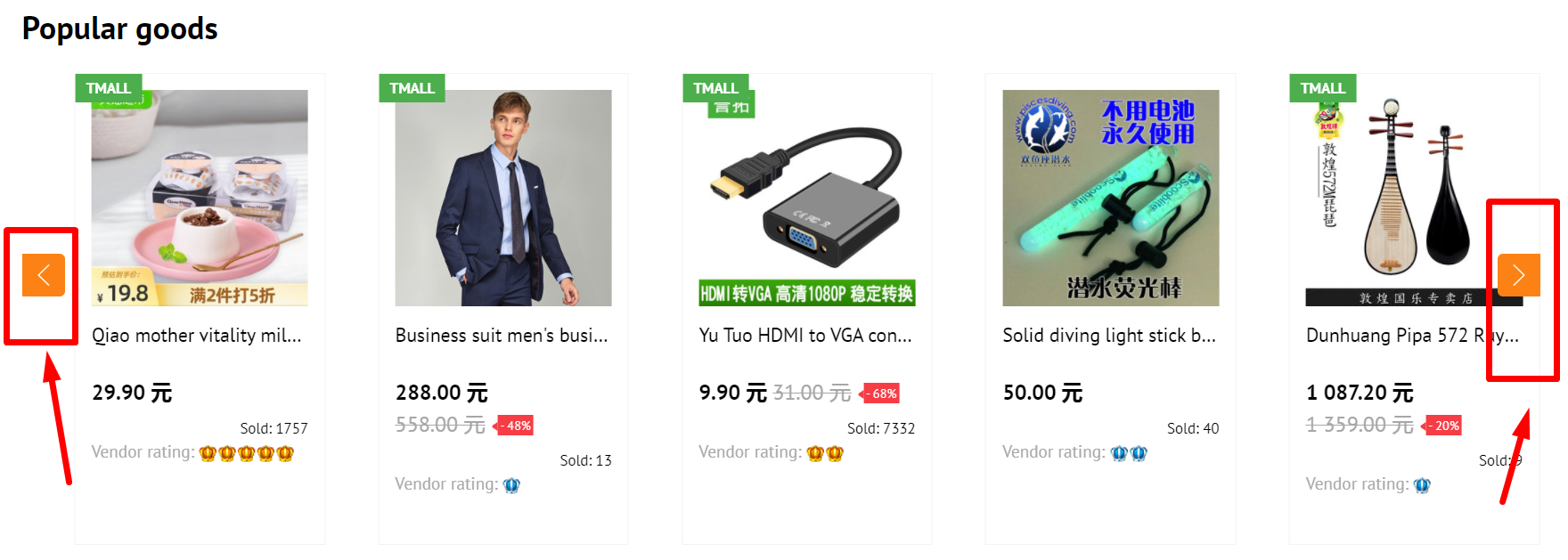
- Карусель (отображаются первые 5 товаров, а остальные товары доступны при клике по стрелкам вправо и влево).
Выбираем способ вывода товаров. Кликаем мышкой чтобы появился выпадающий список.
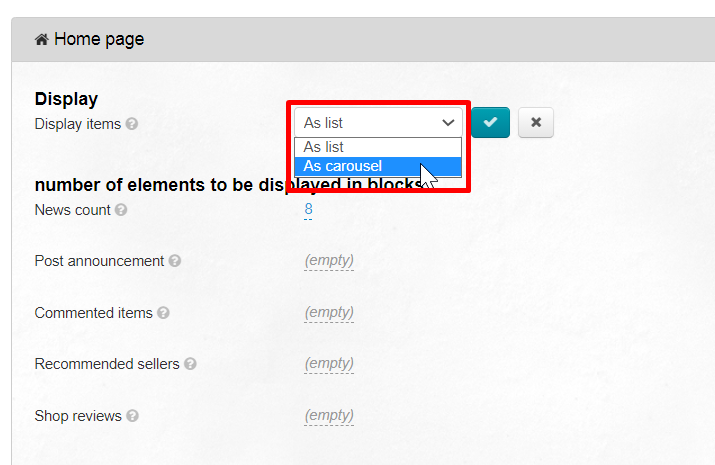
Выбираем из выпадающего списка нужный режим (в примере выбираем «Каруселью»).
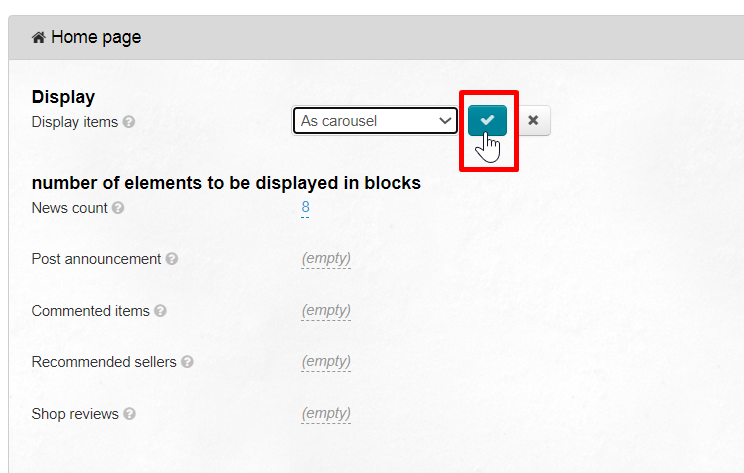
Сохраняем выбор, нажав кнопку с галочкой:
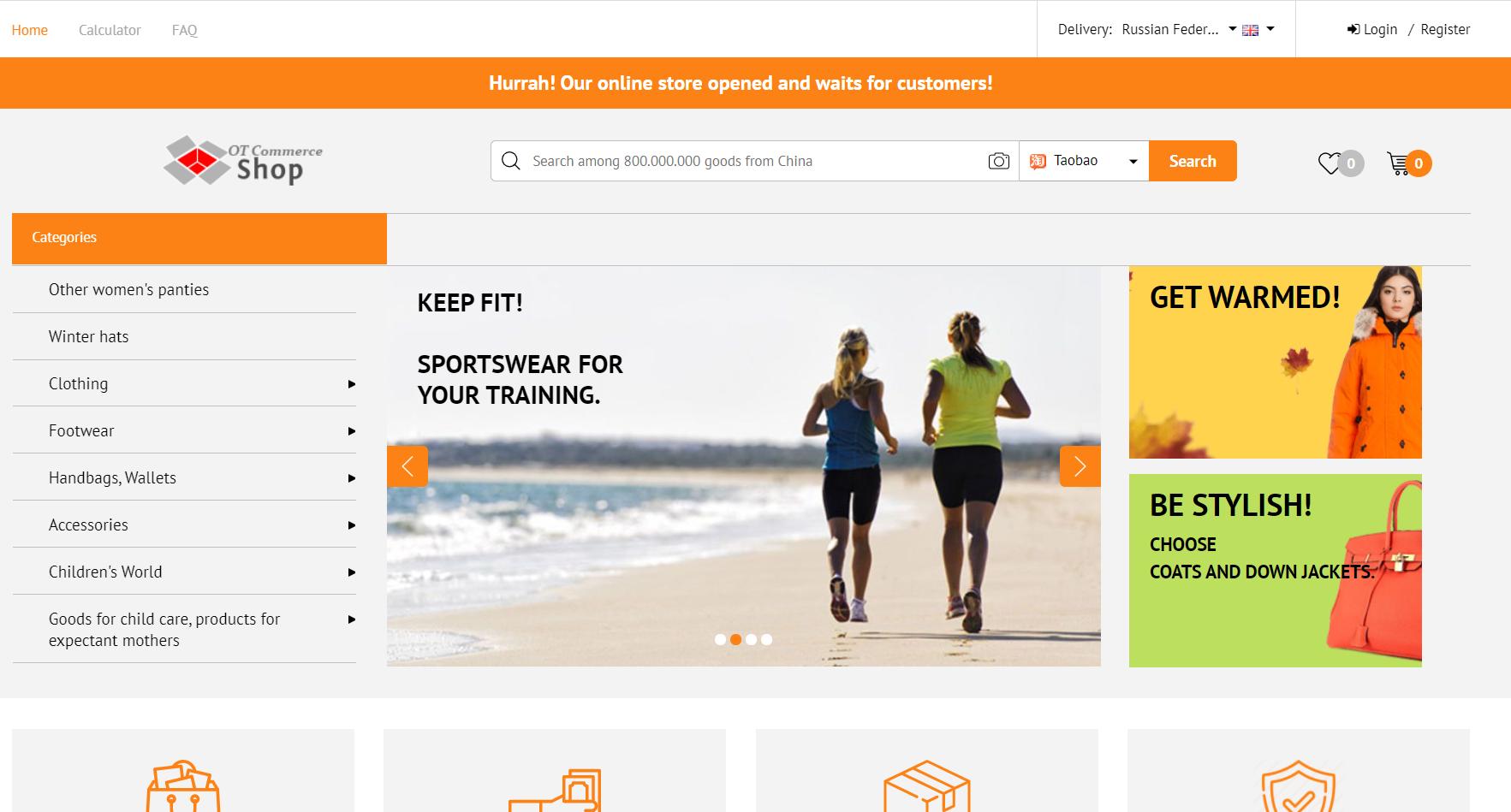
Отображение товаров на главной странице изменится сразу после сохранения изменений (в примере выбран стиль отображения «Каруселью»):
Количество выводимых элементов
Выбираем сколько элементов выводить на главную страницу.
Все значения задаются в числовом формате. Важно учитывать «Списком» или «Каруселью» выводятся товары, а также дизайн Коробки.
Однако, есть общие правила для настройки.
- Карусель занимает меньше места на странице, а Списки вмещают больше предложений за раз.
- Для Списков рекомендуем рассчитать количество товаров так, чтобы они помещались максимально симметрично.
- Чем больше товаров указано в настройках, тем дольше грузится главная страница (долгая загрузка вынуждает пользователей покидать сайт).
- Если не хотим показывать блок на главной странице — ставим цифру ноль.
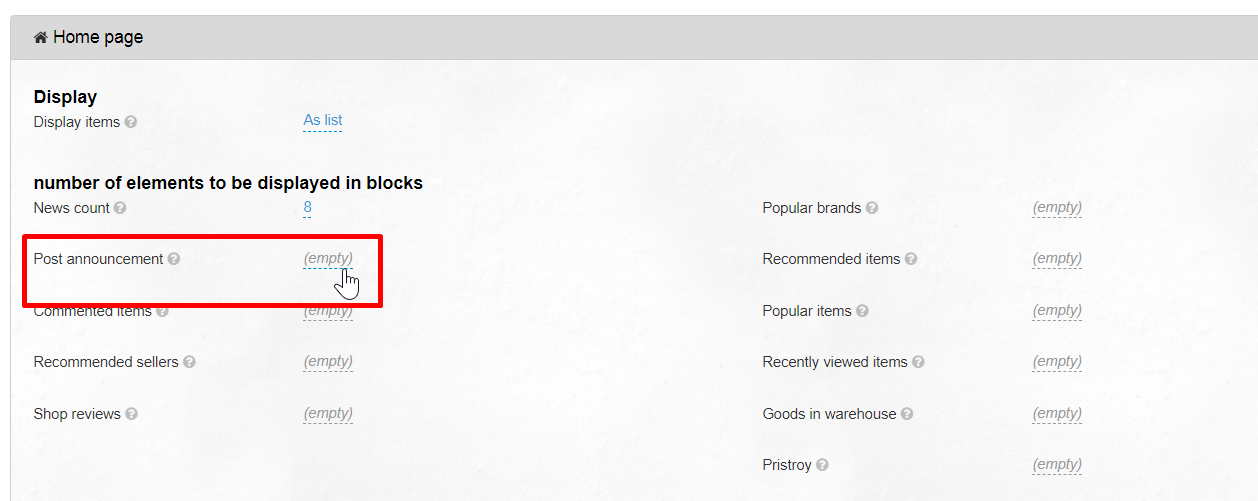
У всех выводимых элементов настройка одинаковая. Сначала выбираем из списка какой блок хотим выводить (или скрыть).
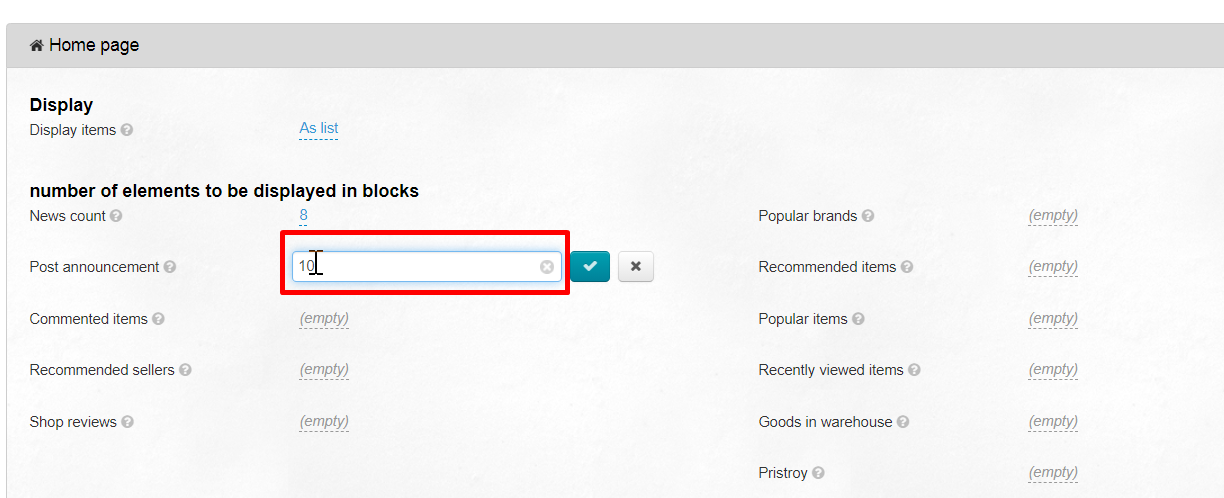
Затем напротив названия блока кликаем по значению с пунктиром и вводим значение с клавиатуры.
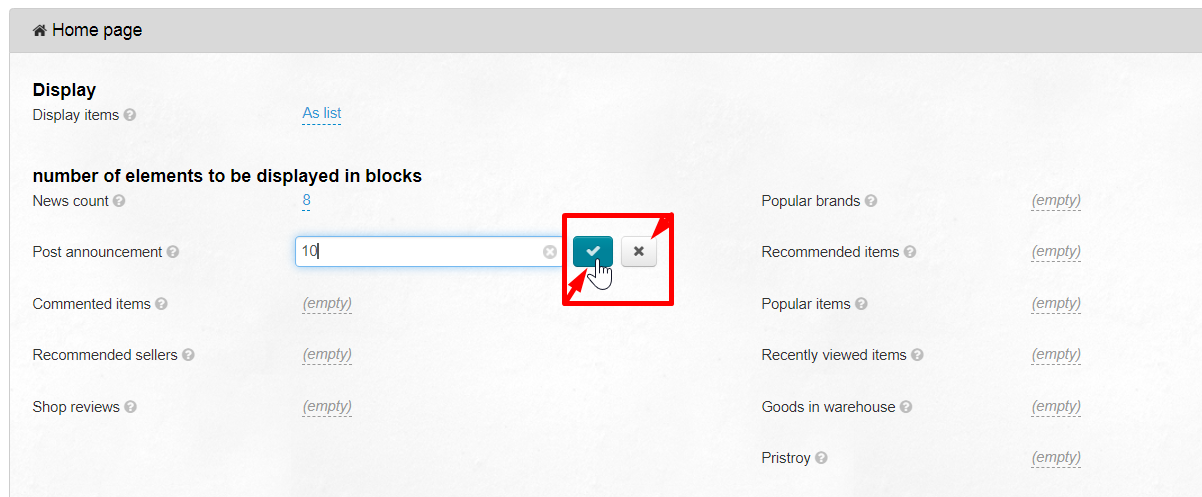
Для сохранения кликаем по кнопке с галочкой, а чтобы закрыть поле без изменений — кликаем на крестик.
Анонсы новостей
В зависимости от дизайна сайта, новости выводятся в разной части страницы. В теме Elastic Новости расположены сразу после нижнего баннера после отзывов о магазине.
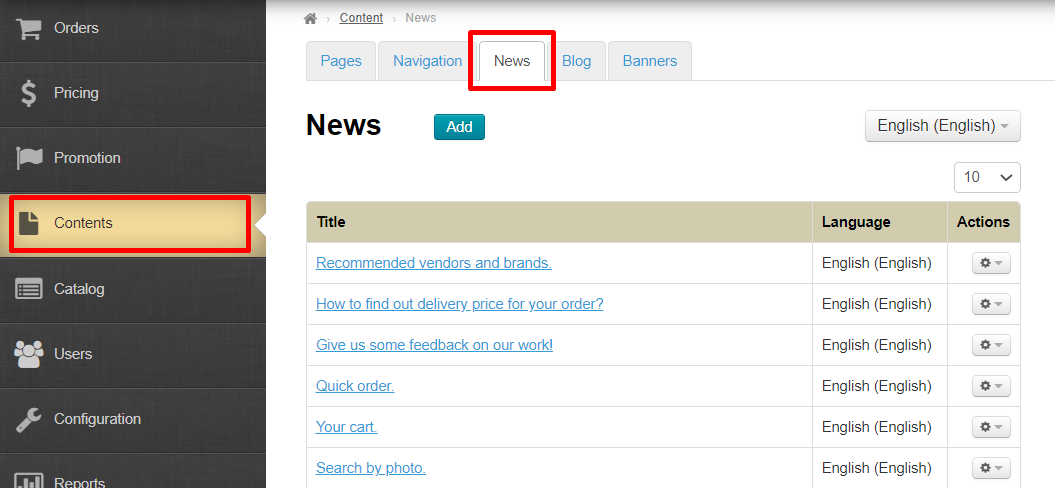
Добавить и отредактировать новости можно в разделе «News».
Чтобы задать количество анонсов новостей на главной странице, кликаем напротив надписи «Анонсы новостей» чтобы открылось поле для ввода.
Вводим с клавиатуры нужное значение (0 — скрыть блок, остальные значения — показать на главной).
Сохраняем новое значение, нажав кнопку с галочкой:
После сохранения, анонсы новостей будут показаны на главной странице (или скрыты, если вы указали значение 0).
The page is under construction