| Оглавление |
|---|
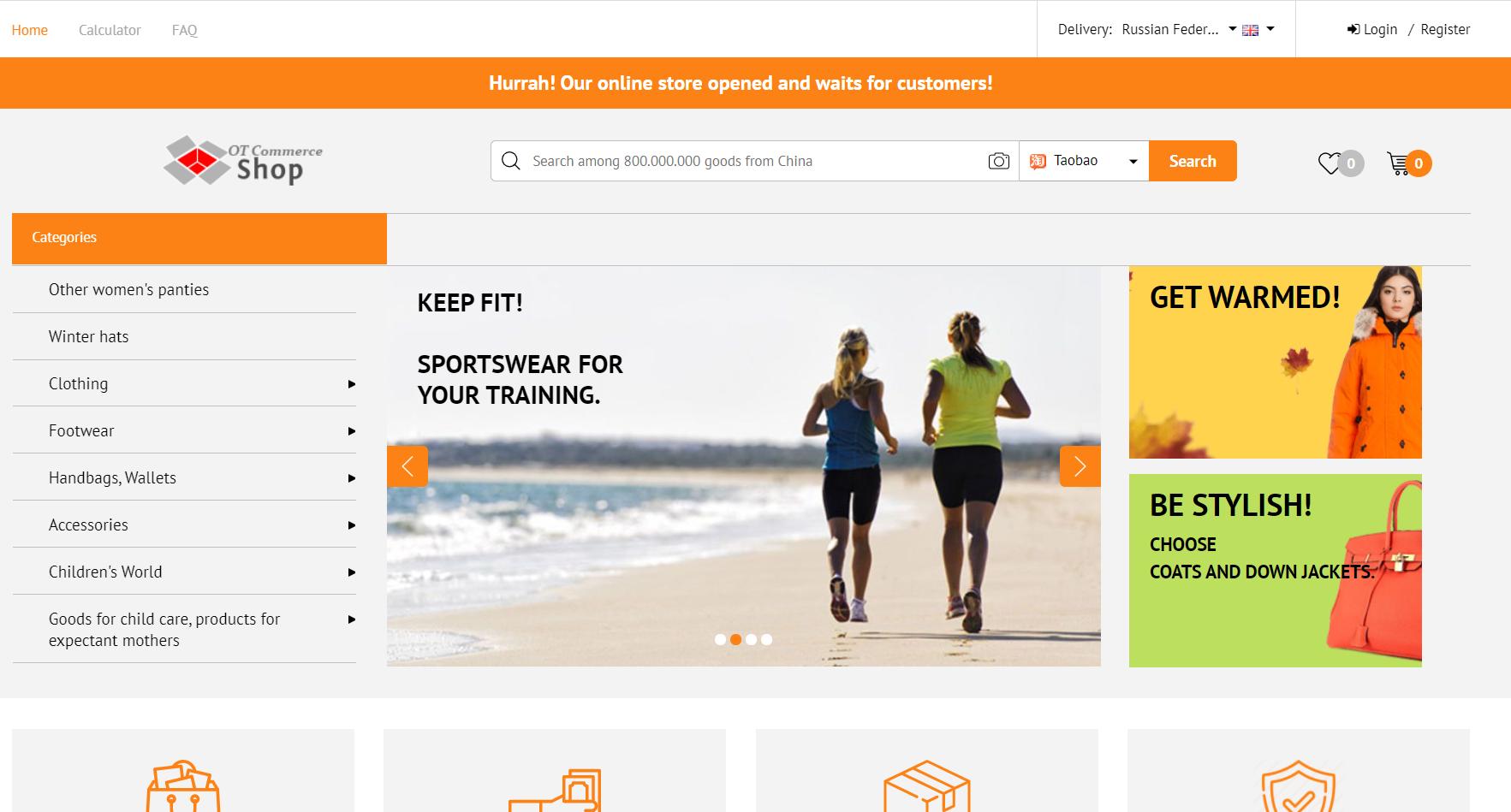
Настройка внешнего вида главной страницы.
...
Customizing home page design.
We speak about Elastic design theme in this manual. You can read about design theme change of OT Box in В статье используется тема дизайна Elastic. О смене темы дизайна Коробки ОТ можно прочитать в статье “Design template” manual.
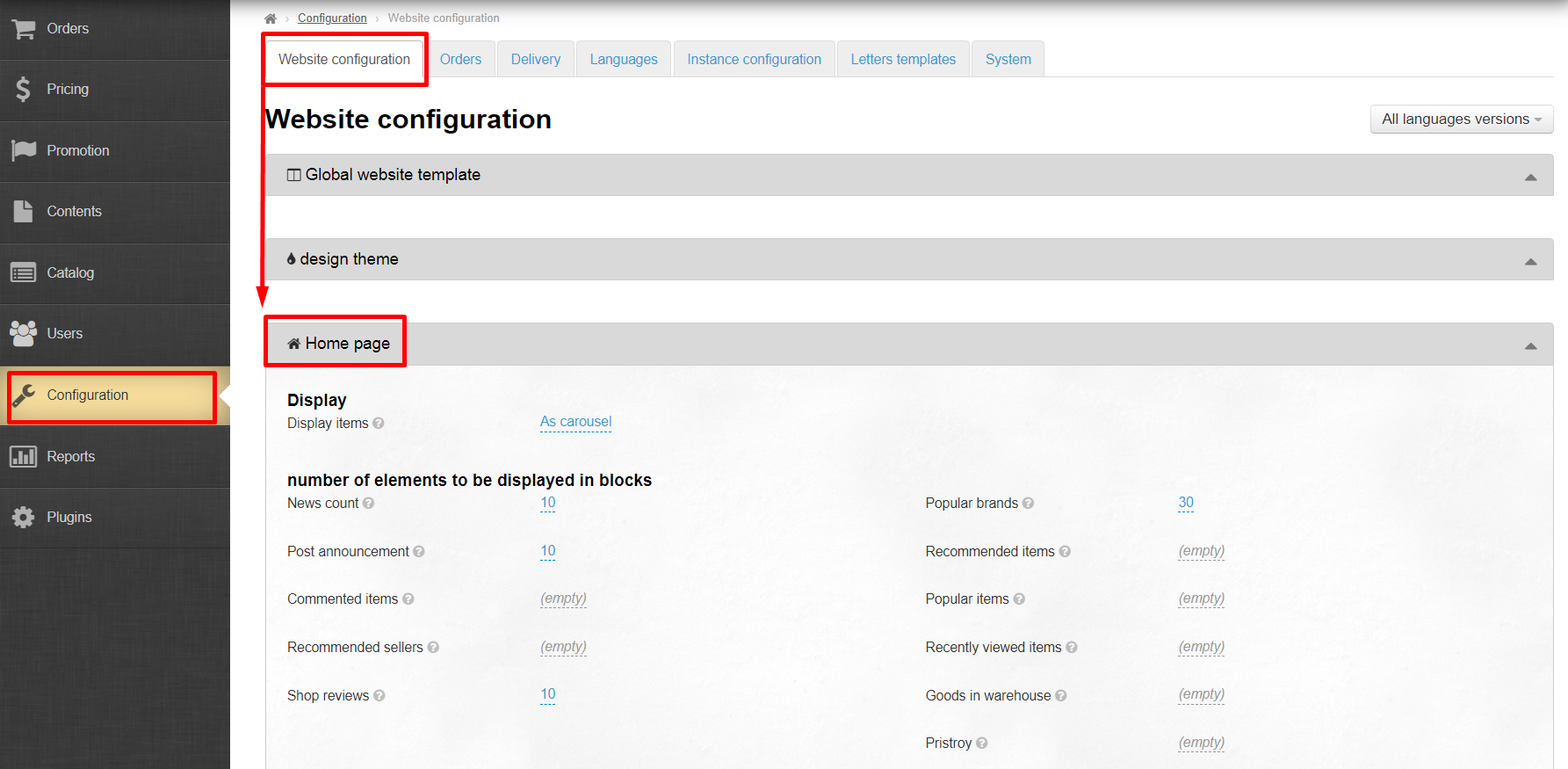
Расположение в админке: Конфигурация → Конструкция сайта → Прокручиваем мышкой вниз до блока “Главная страница”
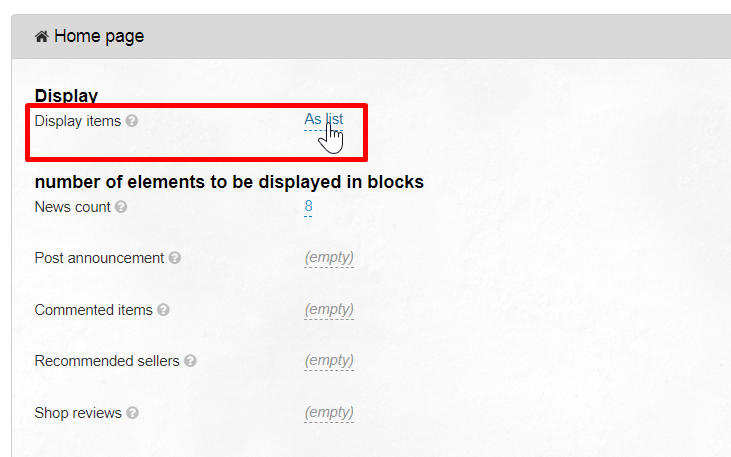
Отображение товаров на странице
Location in admin panel: Configuration → Website configuration → Scroll page down to "Home page" block
Display products on the page
Goods are displayed “As list” or Товары отображаются или “As list” или “As carousel”.
- Список List (первые 8 товаров расположены или друг под другом или в одну строку — зависит от ширины экранаthe first 8 goods are located either under each other or in one line - depending on screen width).
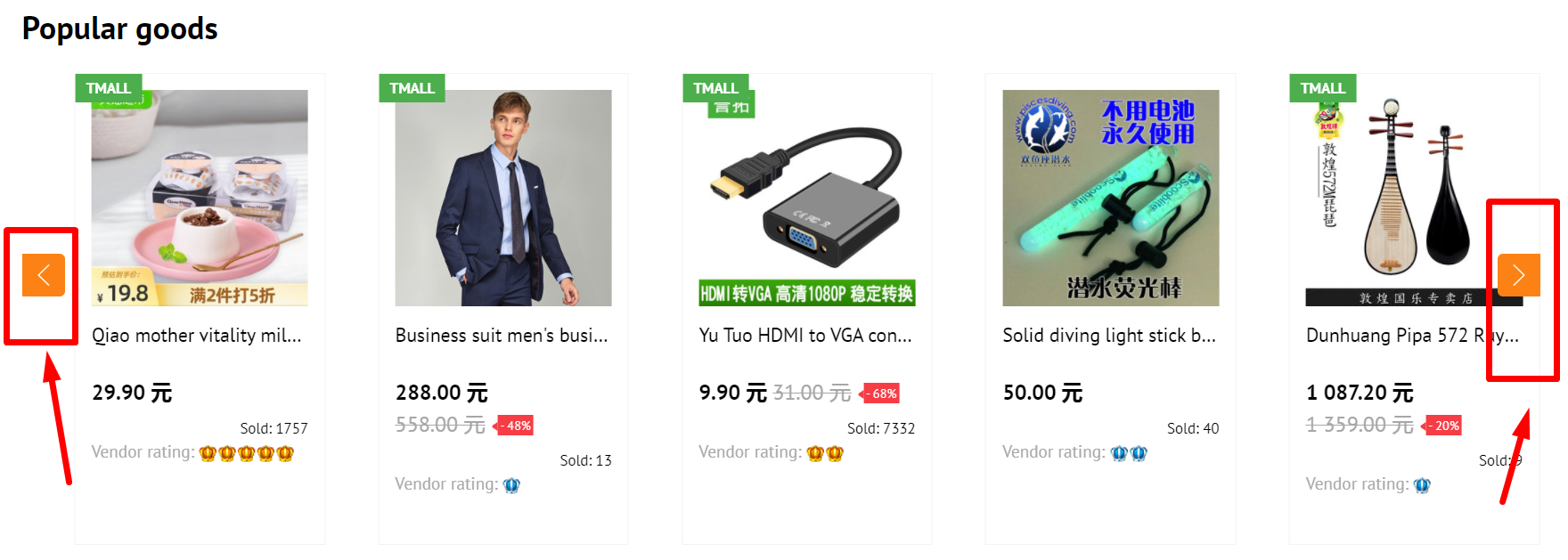
- Карусель Carousel (отображаются первые 5 товаров, а остальные товары доступны при клике по стрелкам вправо и влевоthe first 5 goods are displayed and the rest of the goods are available by clicking on the left and right arrows).
Выбираем способ вывода товаров. Кликаем мышкой чтобы появился выпадающий список.
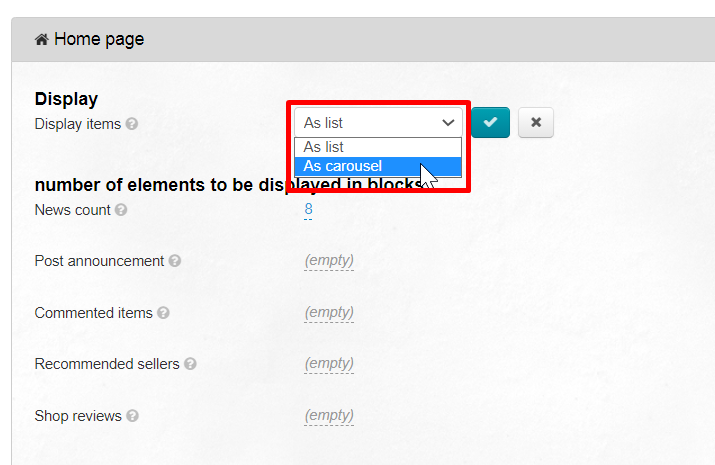
Выбираем из выпадающего списка нужный режим (в примере выбираем “Каруселью”).
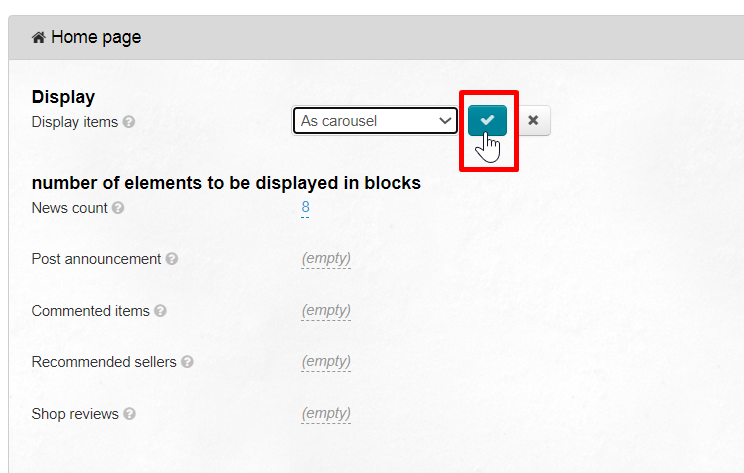
Сохраняем выбор, нажав кнопку с галочкой:
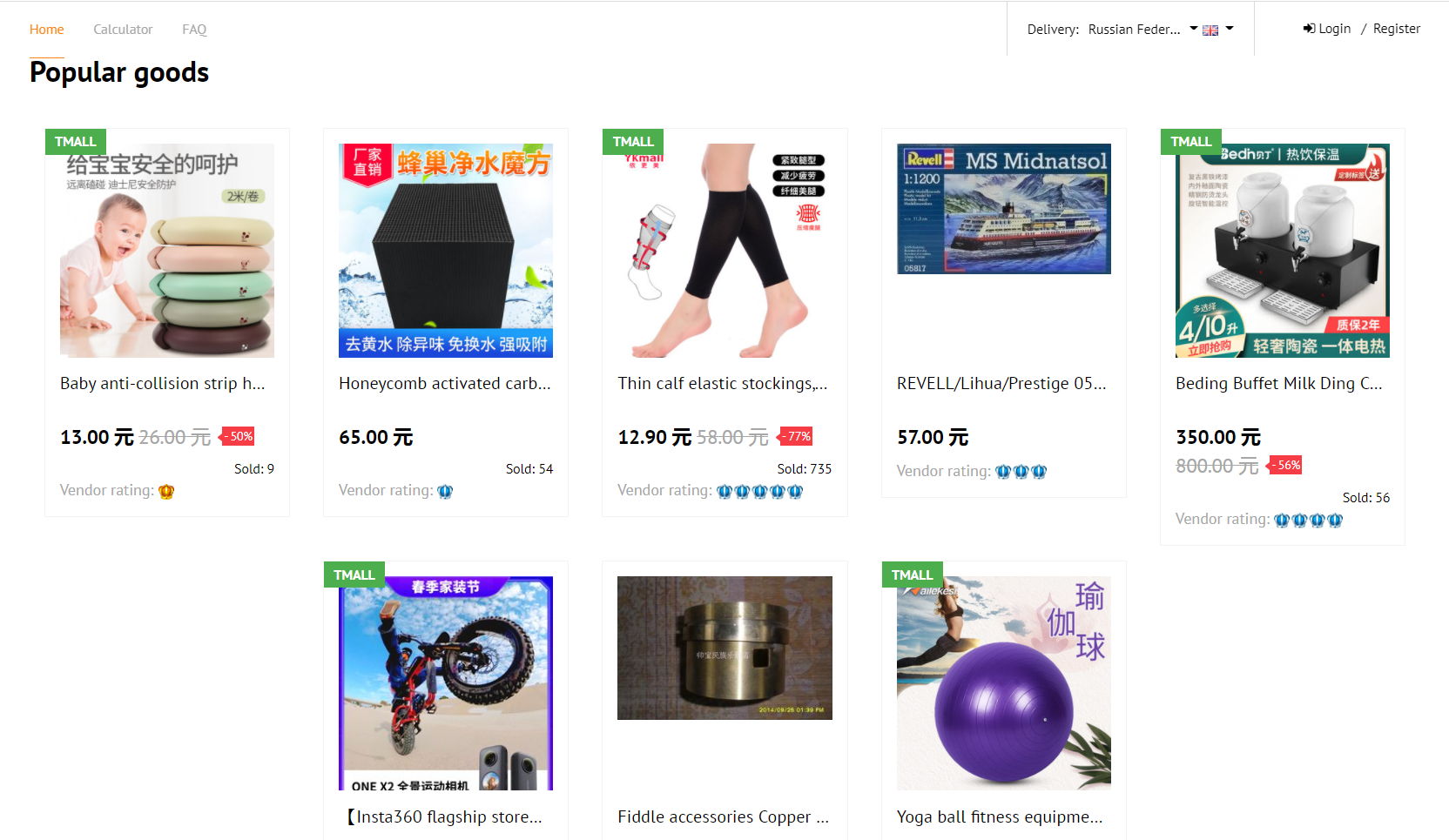
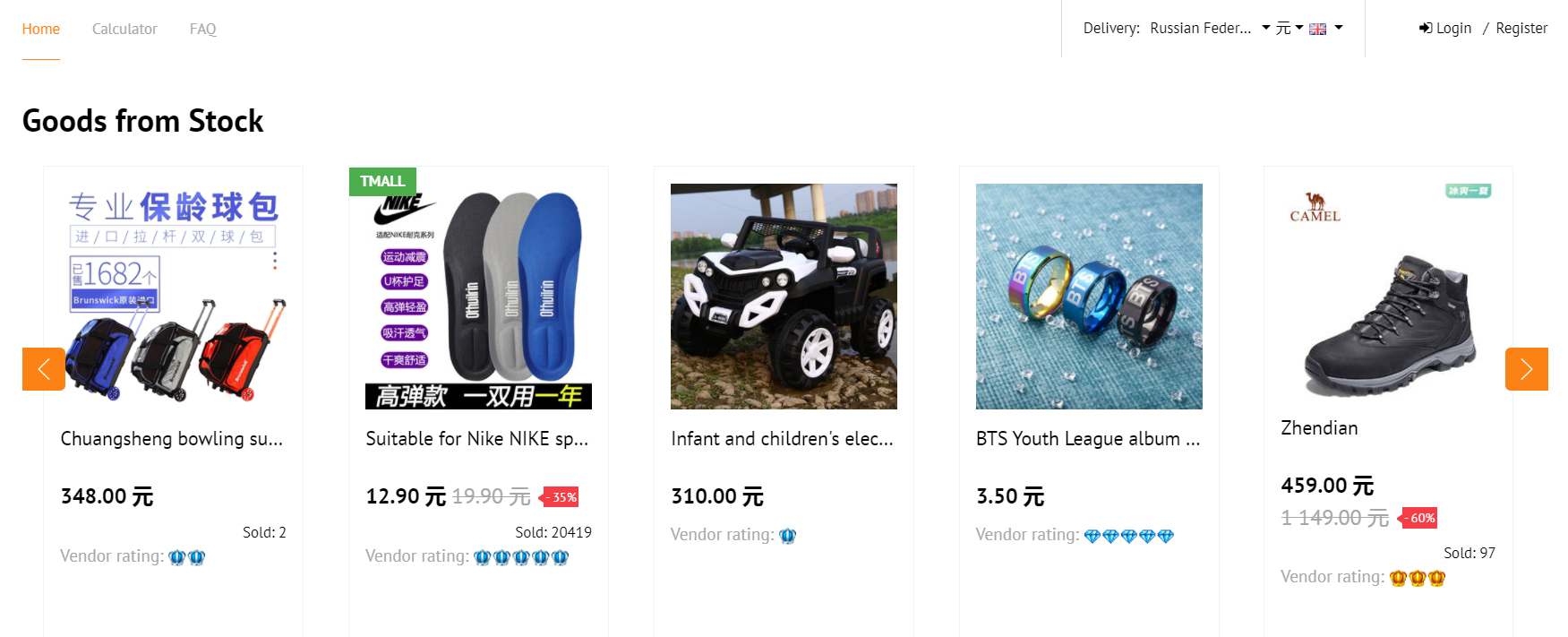
Отображение товаров на главной странице изменится сразу после сохранения изменений (в примере выбран стиль отображения “Каруселью”):
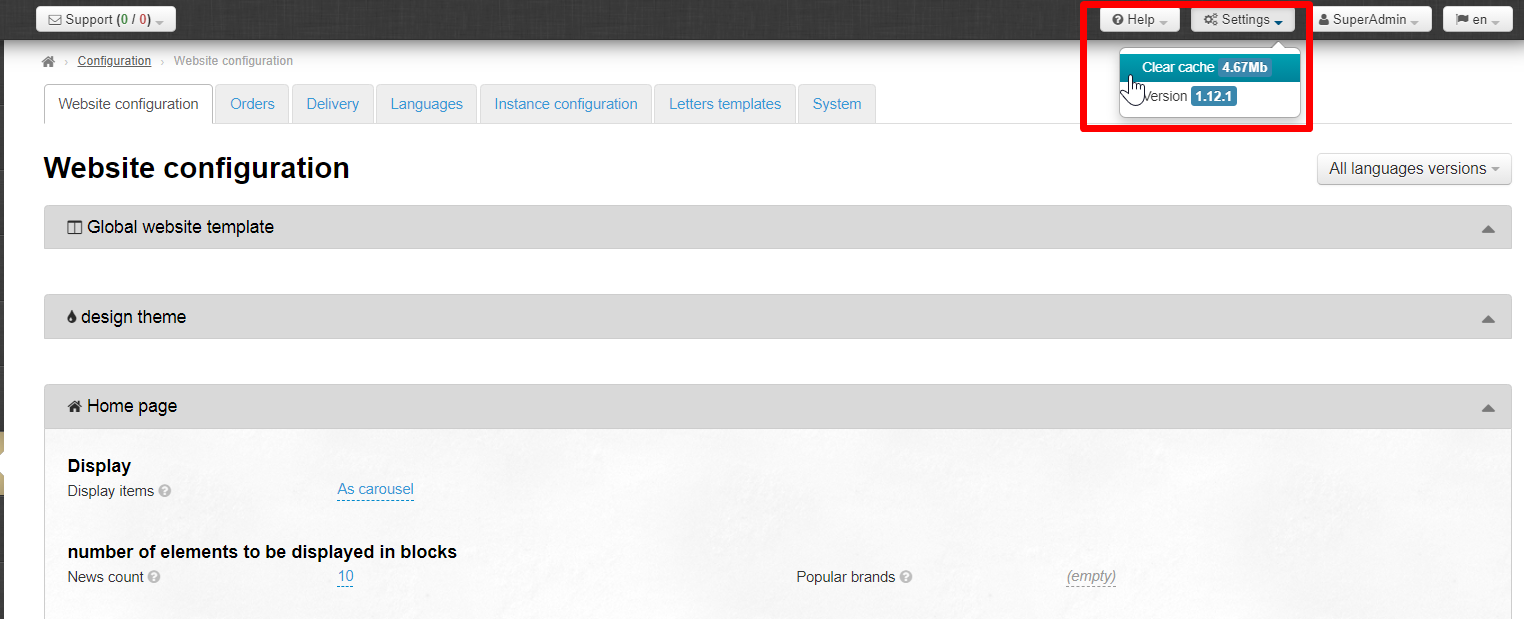
Если вид отображения не изменился, рекомендуем очистить кэш.
Когда появится уведомление что кэш очищен, перезагрузите главную страницу вашего магазина.
Количество выводимых элементов
Выбираем сколько элементов выводить на главную страницу.
Все значения задаются в числовом формате. Важно учитывать “Списком” или “Каруселью” выводятся товары, а также дизайн Коробки.
Однако, есть общие правила для настройки.
Choose the way to display goods. Select "As carousel" or "As list" p-down list next to ".
Select necessary option (in the example we select "As carousel").
Save choice clicking check-marked button:
Goods display on the home page will change immediately after saving the changes (in the example the display style is " As carousel"):
We recommend to clear chache if display style didn't change.
Refresh your store home page when notification appears that cache has been cleared.
Number of elements to be displayed
Select number of elements to display on the home page.
All values are in numerical format. It is important to take into account if goods are displayed "As list" or "As carousel", as well as OT Box design.
However, there are general rules for settings:
- Carousel takes less space on the page and Lists can include more offers at a time.
- For Lists we recommend calculating the number of goods to put them as symmetrically as possible.
- The more goods are specified in the settings, the longer the home page takes to load (long loading forces users to leave the site
- Карусель занимает меньше места на странице, а Списки вмещают больше предложений за раз.
- Для Списков рекомендуем рассчитать количество товаров так, чтобы они помещались максимально симметрично.
- Чем больше товаров указано в настройках, тем дольше грузится главная страница (долгая загрузка вынуждает пользователей покидать сайт).
- Если не хотим показывать блок на главной странице нon the home page — ставим цифру ноль.
У всех выводимых элементов настройка одинаковая. Сначала выбираем из списка какой блок хотим выводить (или скрыть).
...
Чтобы задать количество анонсов новостей на главной страниценon the home page, кликаем напротив надписи “News count” чтобы открылось поле для ввода.
...
После сохранения, анонсы новостей будут показаны на главной странице нon the home page (или скрыты, если вы указали значение 0).
...
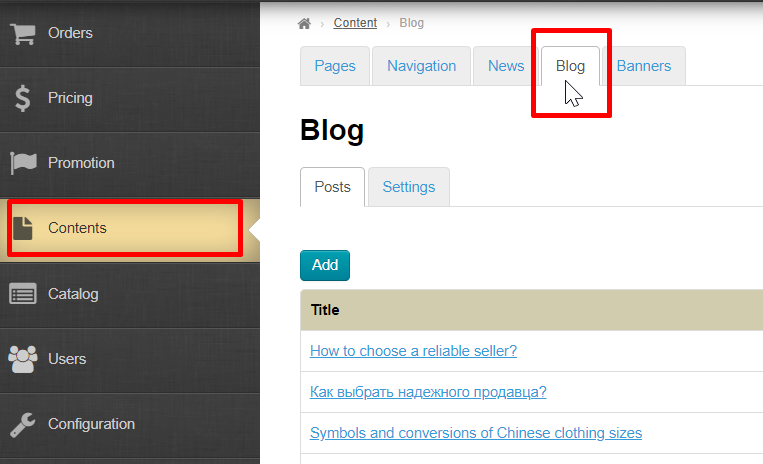
Содержимое блока можно настроить в разделе “Blog”:
Задаем отображение на главной страниценon the home page. Выбираем строчку “Post announcement” и кликаем по надписи с пунктиром, чтобы открылось поле для ввода.
...
После сохранения, изменения будут видны на главной странице нon the home page вашего магазина.
Commented items
...
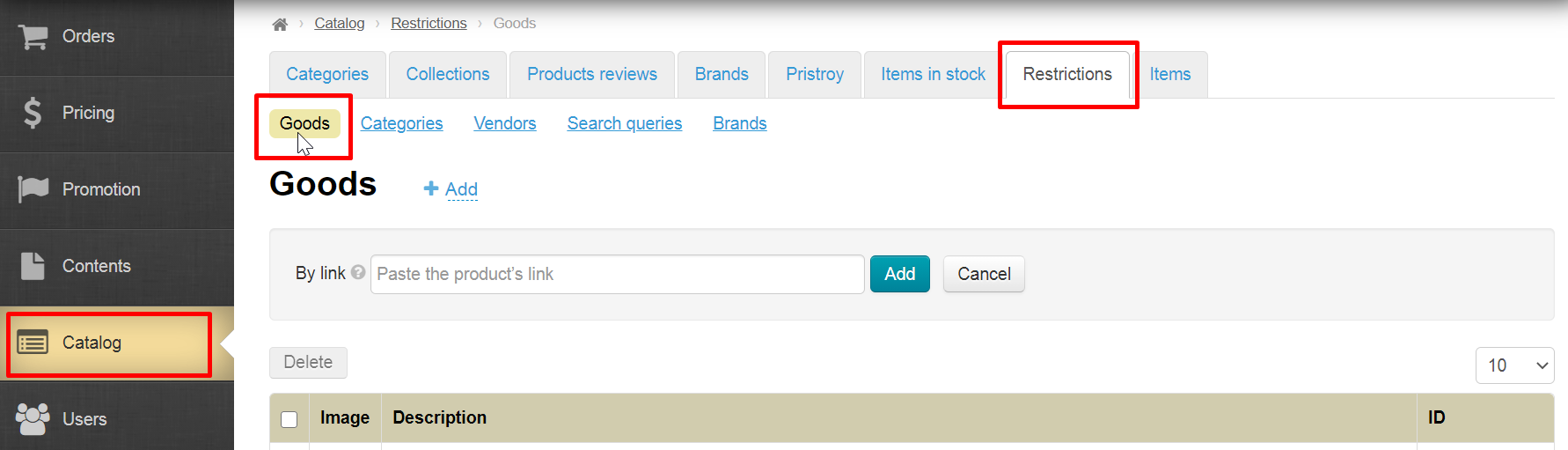
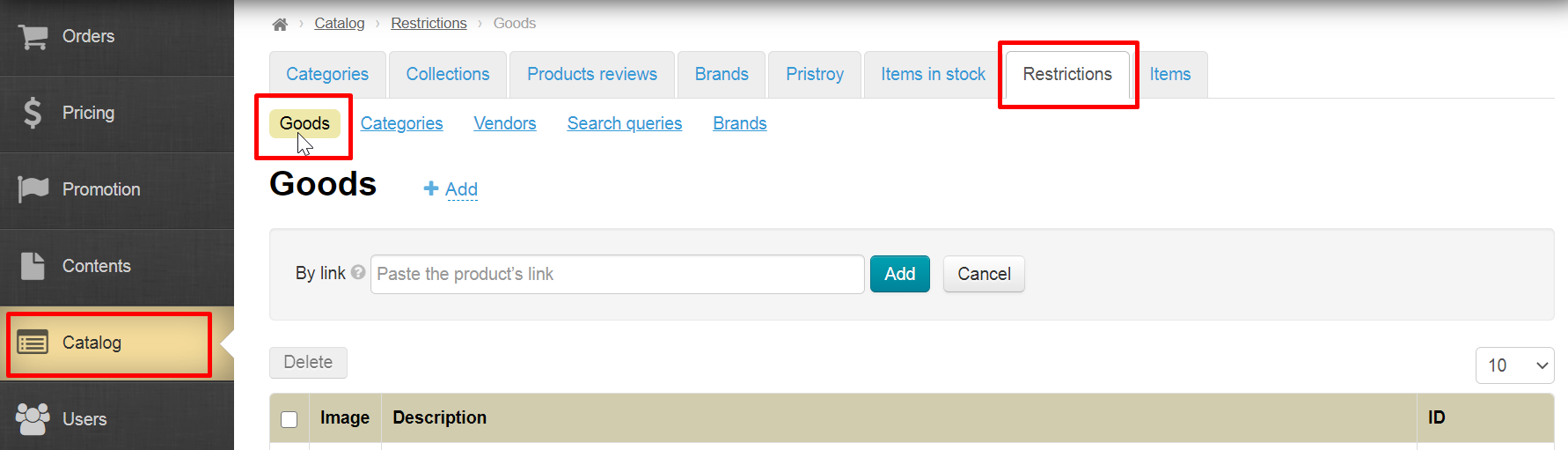
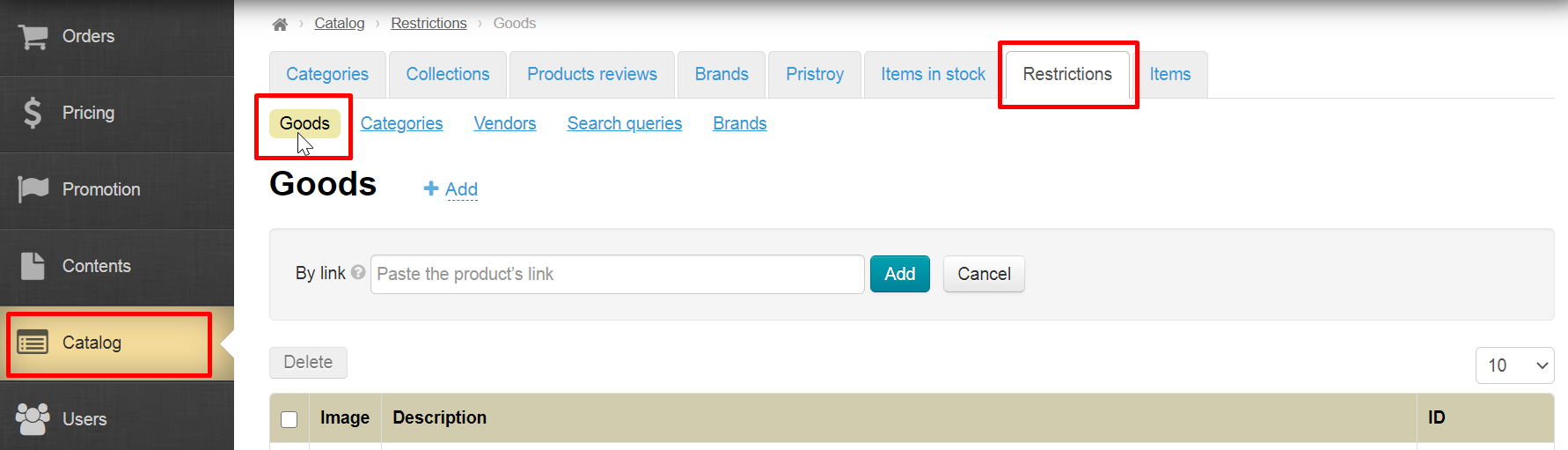
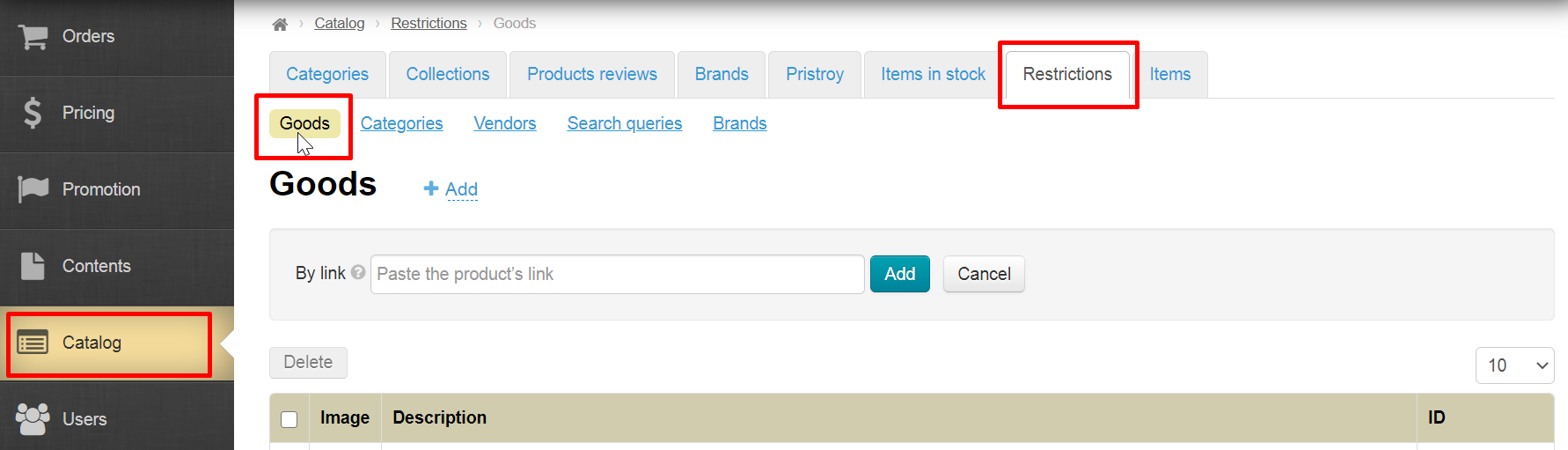
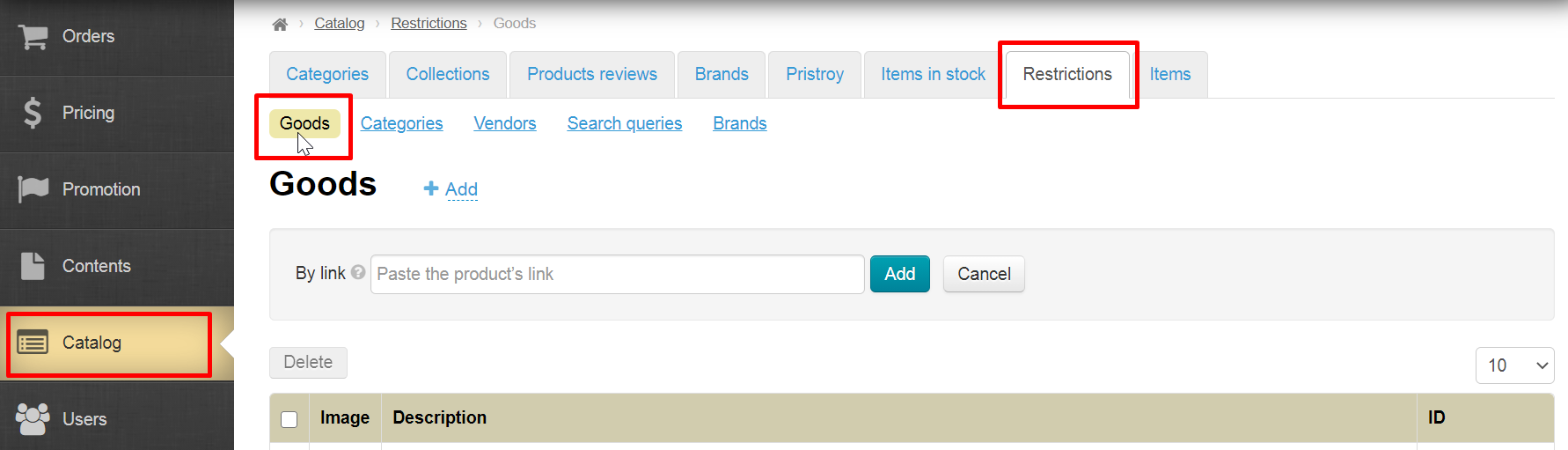
Ограничить к показу определенные виды товаров goods можно в разделе Catalog → Restrictions → Goods
Чтобы задать количество товаров goods для показа на главной страниценon the home page, напротив надписи “Commented items” кликаем по надписи с пунктиром, чтобы открылось поле для ввода.
...
Вводим с клавиатуры нужное значение (0 — скрыть блок, остальные значения — показать на главной). По умолчанию выводится 8 товаровgoods, рекомендуемое максимальное количество — 20.
...
После сохранения, товары будут показаны на главной странице нon the home page (или скрыты, если вы указали значение 0).
...
Ограничить к показу продавцов товаров goods можно в разделе Catalog → Restrictions → Vendors
...
Чтобы задать количество продавцов для показа на главной страниценon the home page, напротив надписи “Recommended sellers” кликаем по надписи с пунктиром, чтобы открылось поле для ввода.
...
После сохранения, продавцы будут показаны на главной странице нon the home page (или скрыты, если вы указали значение 0).
...
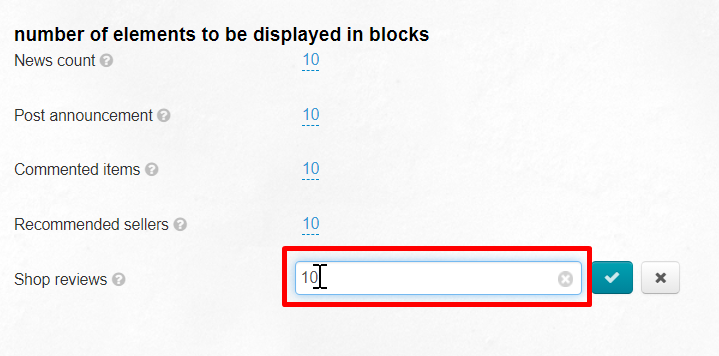
Чтобы задать количество отзывов для показа на главной страниценon the home page, напротив надписи “Shop reviews” кликаем по надписи с пунктиром, чтобы открылось поле для ввода.
...
Вводим с клавиатуры нужное значение (0 — скрыть блок, остальные значения — показать на главной).
По умолчанию отзывы скрыты и не показываются на главной страниценon the home page.
Сохраняем новое значение, нажав кнопку с галочкой:
...
После сохранения, отзывы будут показаны на главной страниценon the home page, если вы указали количество отзывов.
...
Ограничить к показу бренды товаров goods можно в разделе Catalog → Restrictions → Brands
...
Чтобы задать количество брендов для показа на главной страниценon the home page, напротив надписи “Popular brands” кликаем по надписи с пунктиром, чтобы открылось поле для ввода.
...
После сохранения, продавцы будут показаны на главной странице нon the home page (или скрыты, если вы указали значение 0).
...
Ограничить к показу определенные виды товаров goods можно в разделе Catalog → Restrictions → Goods
Чтобы задать количество товаров goods для показа на главной страниценon the home page, напротив надписи “Recommended items” кликаем по надписи с пунктиром, чтобы открылось поле для ввода.
...
Вводим с клавиатуры нужное значение (0 — скрыть блок, остальные значения — показать на главной). По умолчанию выводится 8 товаровgoods, рекомендуемое максимальное количество — 200.
...
После сохранения, товары будут показаны на главной странице нon the home page (или скрыты, если вы указали значение 0).
...
Ограничить к показу определенные виды товаров goods (или вернуть к показу) можно в разделе Catalog → Restrictions → Goods
Чтобы задать количество товаров goods для показа на главной страниценon the home page, напротив надписи “Popular items” кликаем по надписи с пунктиром, чтобы открылось поле для ввода.
...
Вводим с клавиатуры нужное значение (0 — скрыть блок, остальные значения — показать на главной). По умолчанию выводится 8 товаровgoods, рекомендуемое максимальное количество — 20.
...
После сохранения, товары будут показаны на главной странице нon the home page (или скрыты, если вы указали значение 0).
...
Ограничить к показу определенные виды товаров goods (или вернуть к показу) можно в разделе Catalog → Restrictions → Goods
Чтобы задать количество товаров goods для показа на главной страниценon the home page, напротив надписи “Recently viewed items” кликаем по надписи с пунктиром, чтобы открылось поле для ввода.
...
Вводим с клавиатуры нужное значение (0 — скрыть блок, остальные значения — показать на главной). По умолчанию выводится 8 товаровgoods, рекомендуемое максимальное количество — 30.
...
После сохранения, товары будут показаны на главной странице нon the home page (или скрыты, если вы указали значение 0).
...
В зависимости от дизайна сайта, блок “Goods in warehouse” выводится в разных частях страницы.
Отредактировать подборку товаров goods на складе можно в разделе Catalog → Collections → Items in stock.
...
Ограничить к показу определенные виды товаров goods можно в разделе Catalog → Restrictions → Goods
Чтобы задать количество товаров goods для показа на главной страниценon the home page, напротив надписи “Goods in warehouse” кликаем по надписи с пунктиром, чтобы открылось поле для ввода.
...
После сохранения, товары будут показаны на главной странице нon the home page (или скрыты, если вы указали значение 0).
...
Ограничить к показу определенные виды товаров goods можно в разделе Catalog → Restrictions → Goods
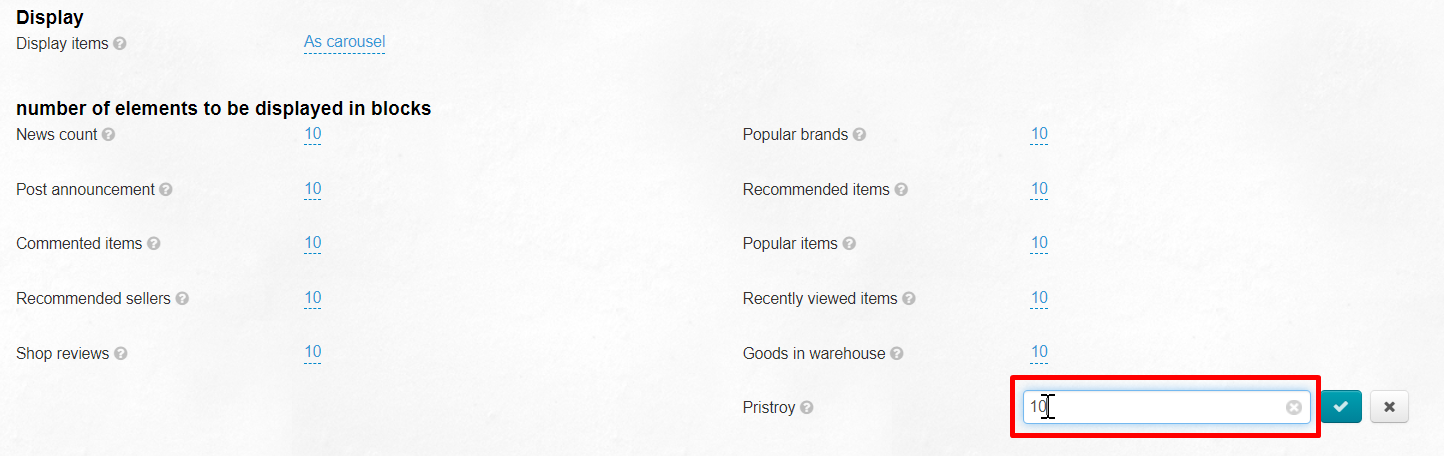
Чтобы задать количество товаров goods для показа на главной страниценon the home page, напротив надписи “Pristroy” кликаем по надписи с пунктиром, чтобы открылось поле для ввода.
...
Вводим с клавиатуры нужное значение (0 — скрыть блок, остальные значения — показать на главной). По умолчанию выводится 8 товаровgoods.
Сохраняем новое значение, нажав кнопку с галочкой:
...
После сохранения, товары будут показаны на главной странице нon the home page (или скрыты, если вы указали значение 0).