| Оглавление |
|---|
Настройки данного блока задают общий внешний вид сайта.
...
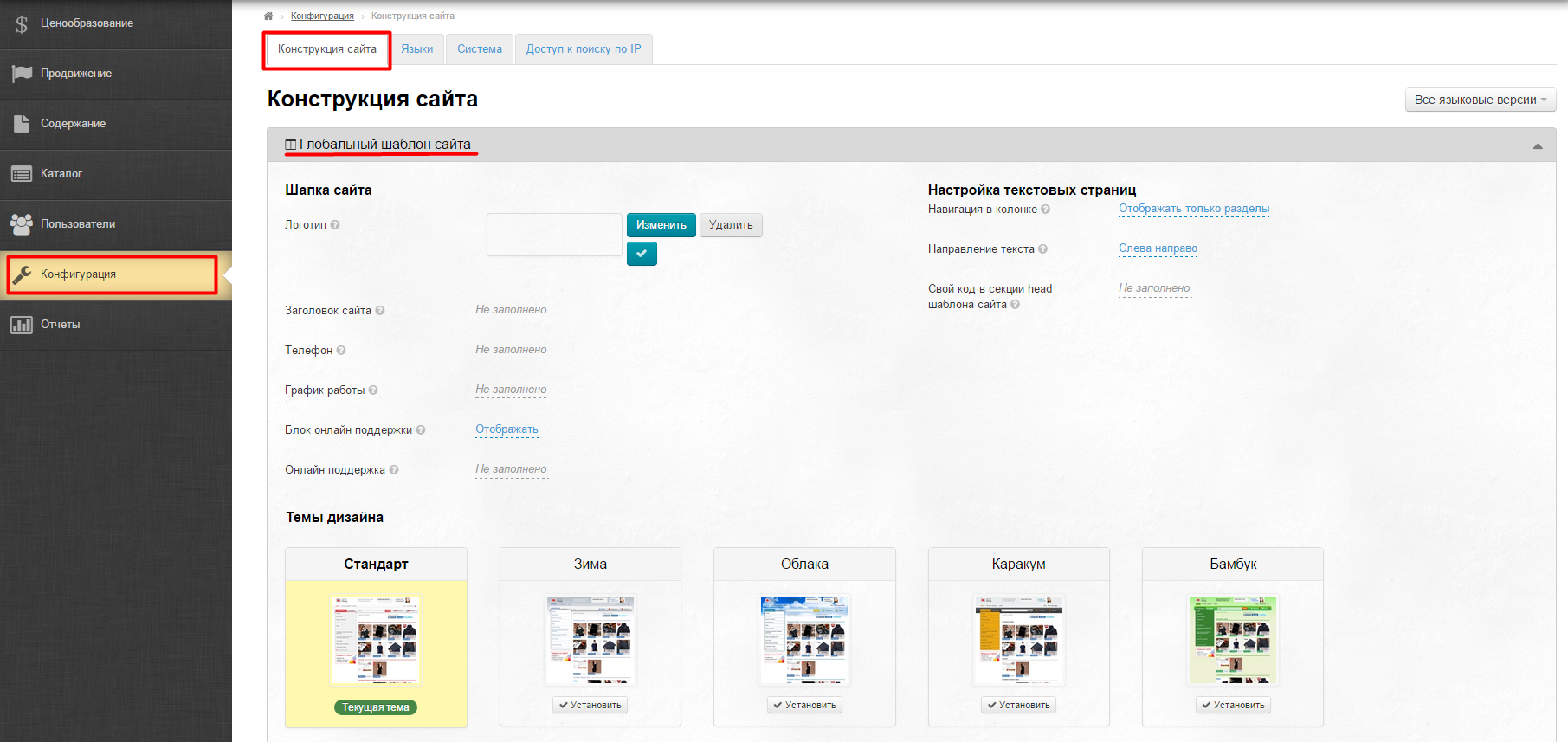
Расположение в админке: Конфигурация › Конструкция сайта
Настройка Шапки сайта: лого, контакты, служба поддержки
Шапка — визитная карточка сайта
...
.
Именно из шапки сайта ваши покупатели узнают всю необходимую информацию: время работы, телефоны, по лого смотрят точно ли этот сайт рекомендовала подруга и тп.
Загружаем логотип магазина
Загрузить логотип можно в любом виде и формате. Однако, стоит взять в расчет следующие рекомендации:
- Размер
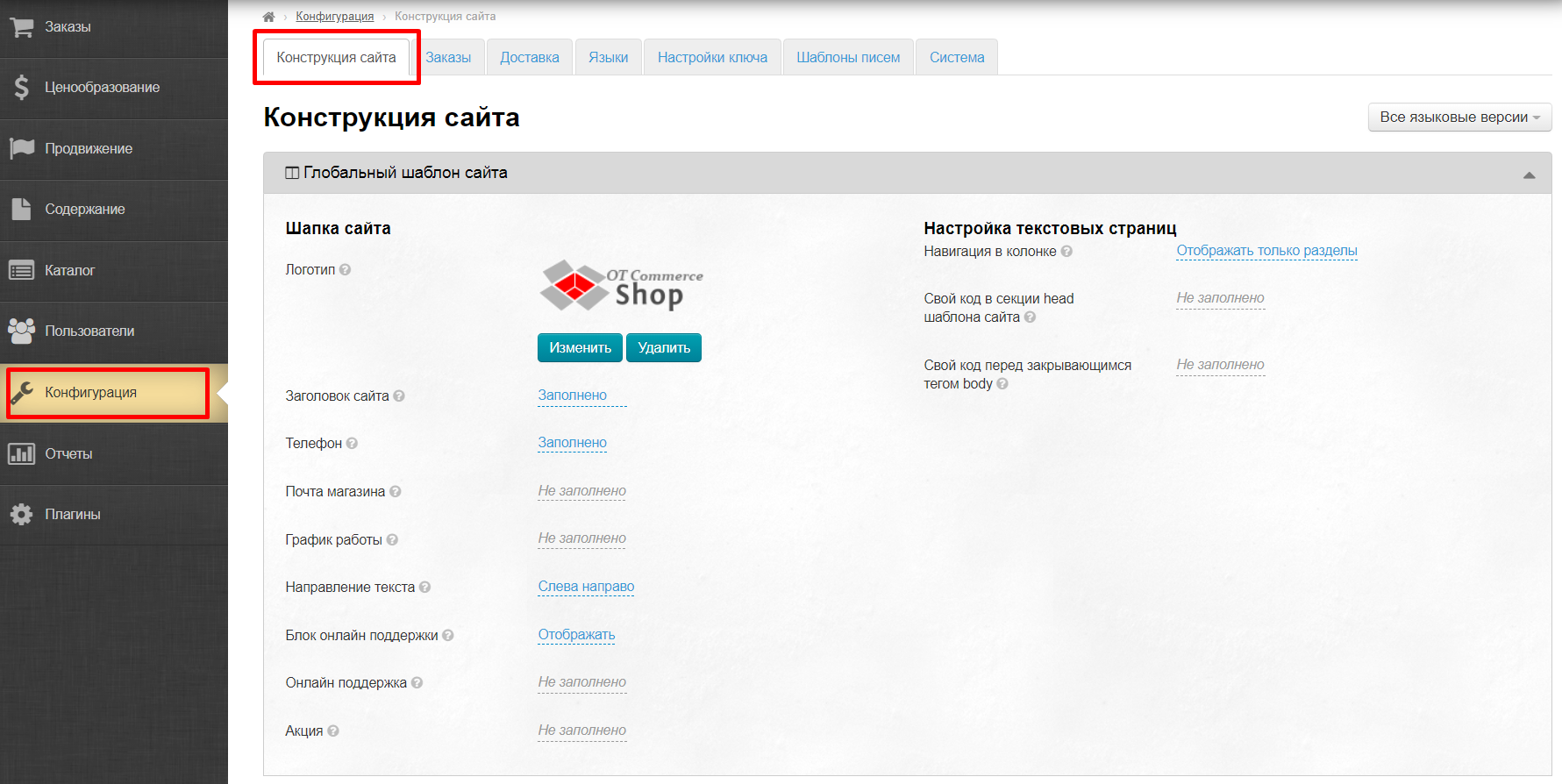
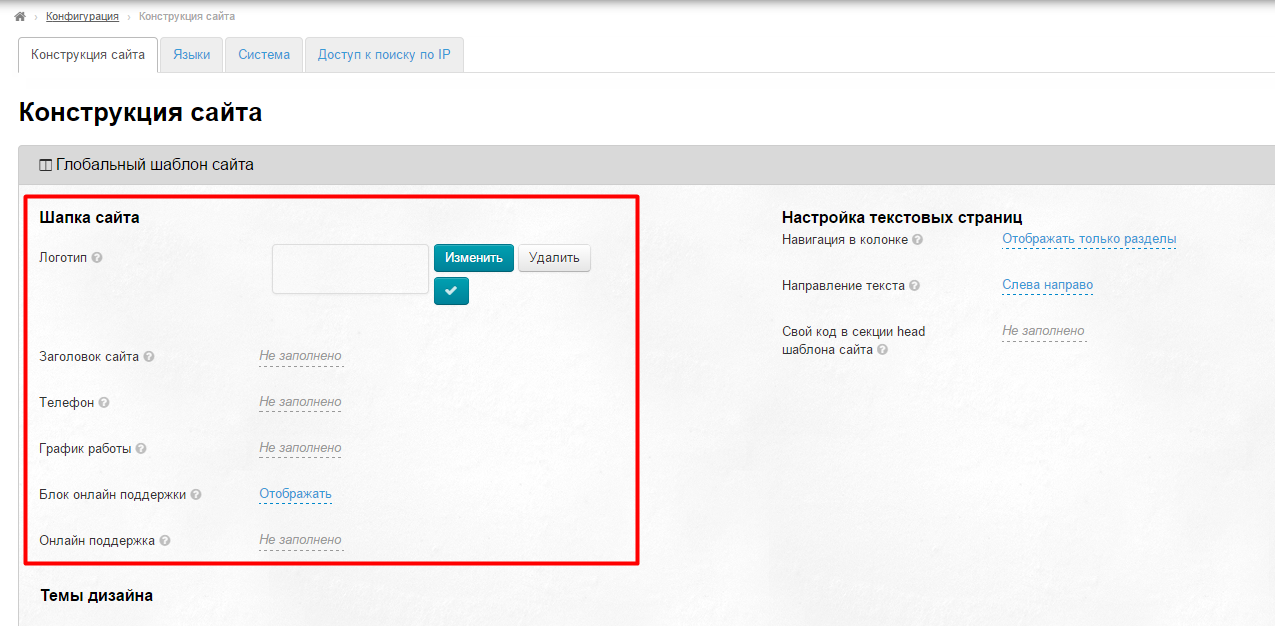
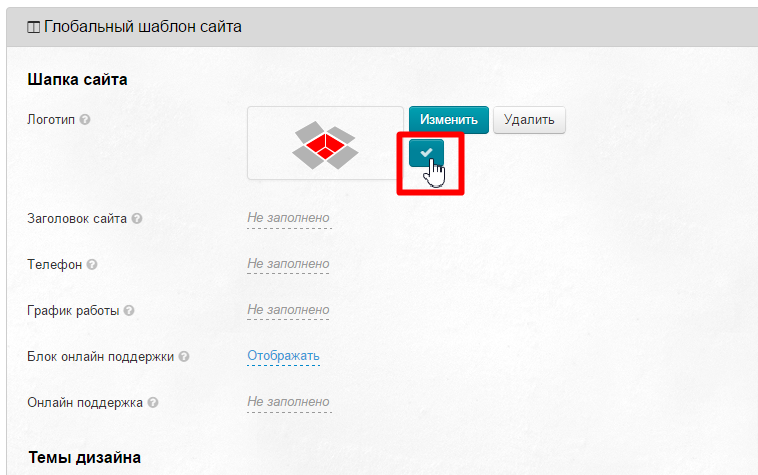
В этом подразделе осуществляется настройка внешнего вида шапки сайта.
Логотип
- Рекомендуемый размер 300px по ширине и 100px по высоте.
- Рекомендуемый формат Формат изображения: png с прозрачным фоном, допустимые форматы: gif, jpg.
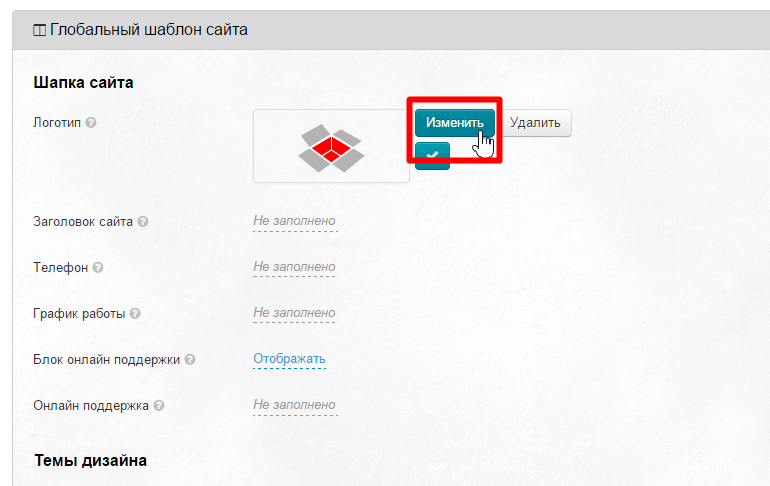
Кликаем по кнопке «Изменить»:
Выбираем изображение логотипа на вашем компьютере. Кликаем кнопку с «галочкой» для того, чтобы сохранить выбранный логотип:
Логотип появится на сайте сразу после сохранения:
- Старайтесь не занимать логотипом большое пространство на экране.
В статье «Тема дизайна» подробно описано как изменить цвета в дизайне сайта, чтобы он максимально сочетался с вашим логотипом.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Заголовок сайта
...