| Оглавление |
|---|
...
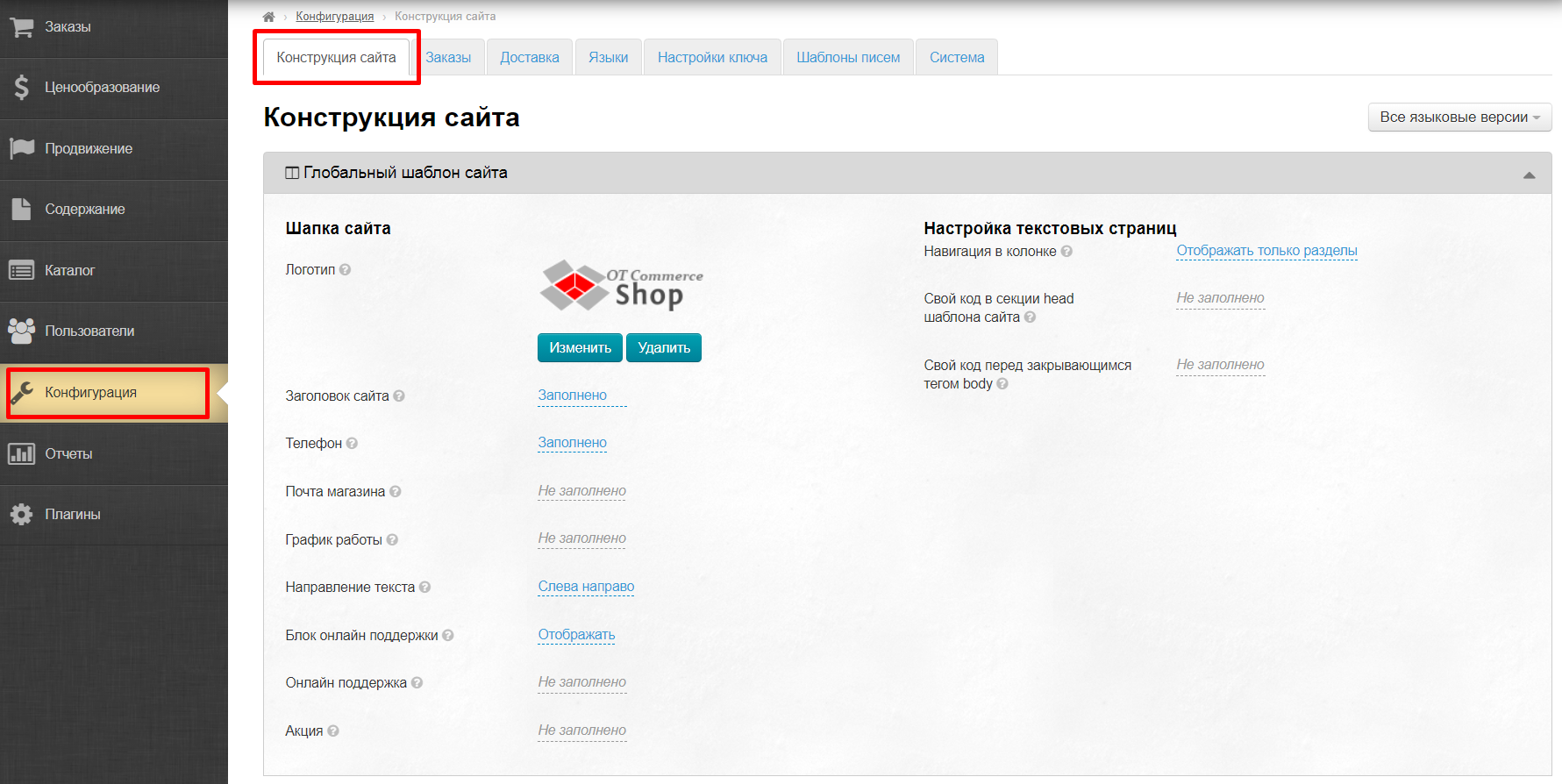
Расположение в админке: Конфигурация › Конструкция сайта
Языковая версия шапки сайта
Все настройки внешнего вида сайта можно сделать для разных языковых версий отдельно. Количество языковых версий будет зависеть от охвата стран вашего бизнеса.
Когда вы определитесь со списком стран, рекомендуем по возможности сделать для каждой страны версию на её родном языке. Показывая покупателю сайт на его родном языке, вы повышаете его лояльность и доверия к вашему бизнесу больше.
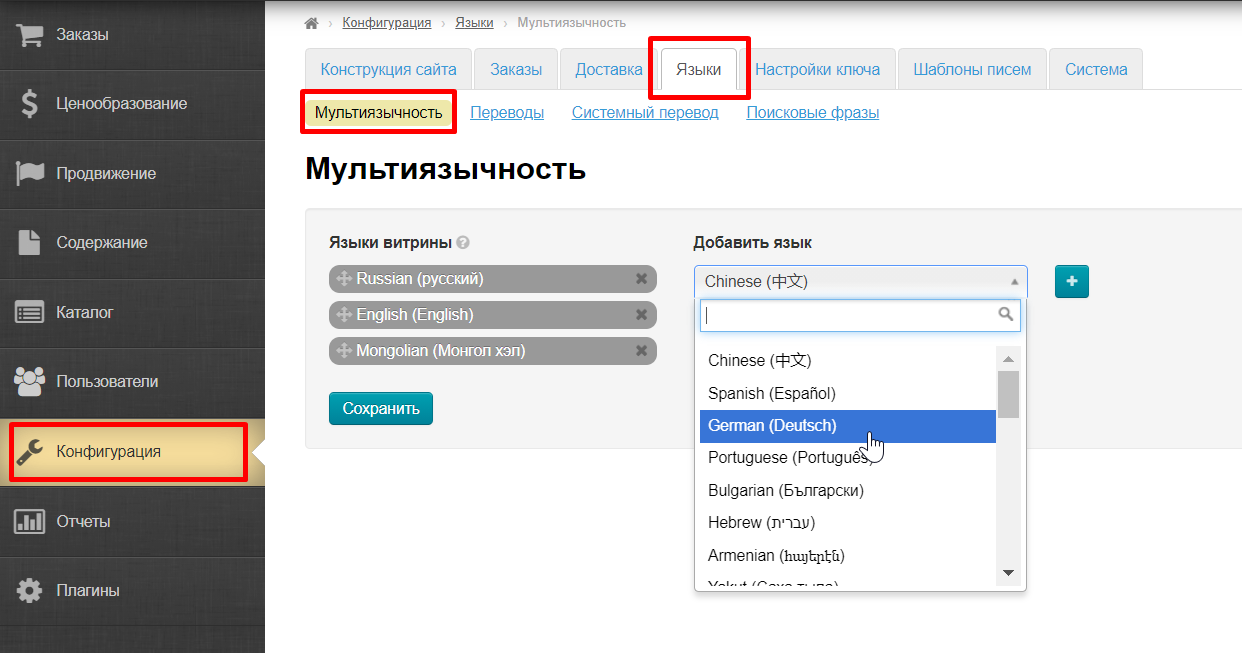
Пополнить список языков можно в любое время в разделе «Конфигурация → Языки → Мультиязычность»
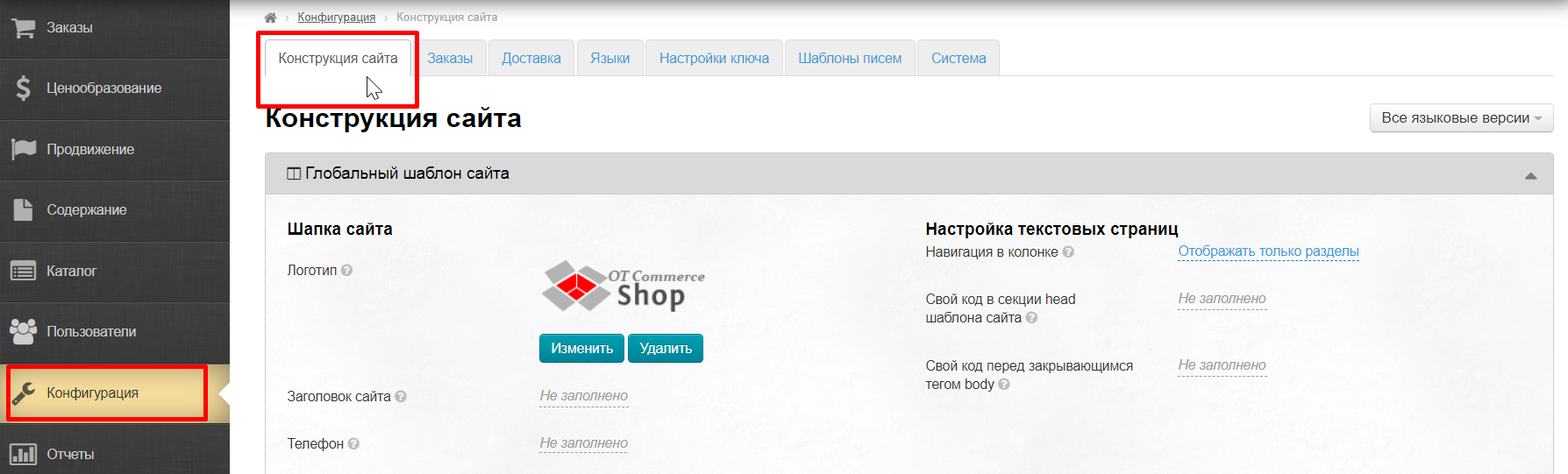
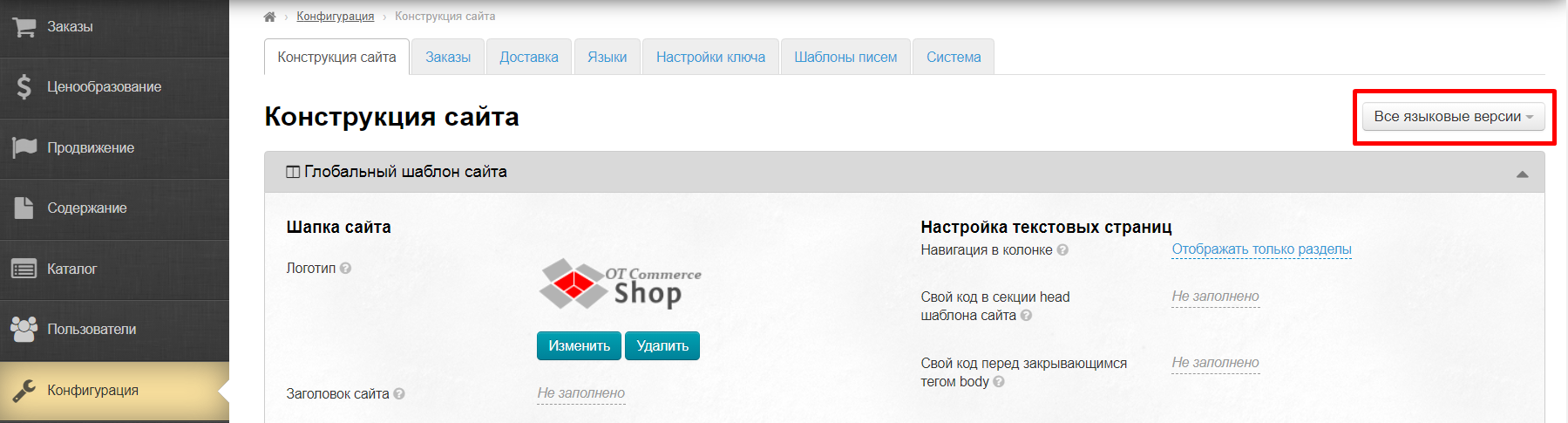
Чтобы выбрать языковую версию для настройки шапки сайта, открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта»
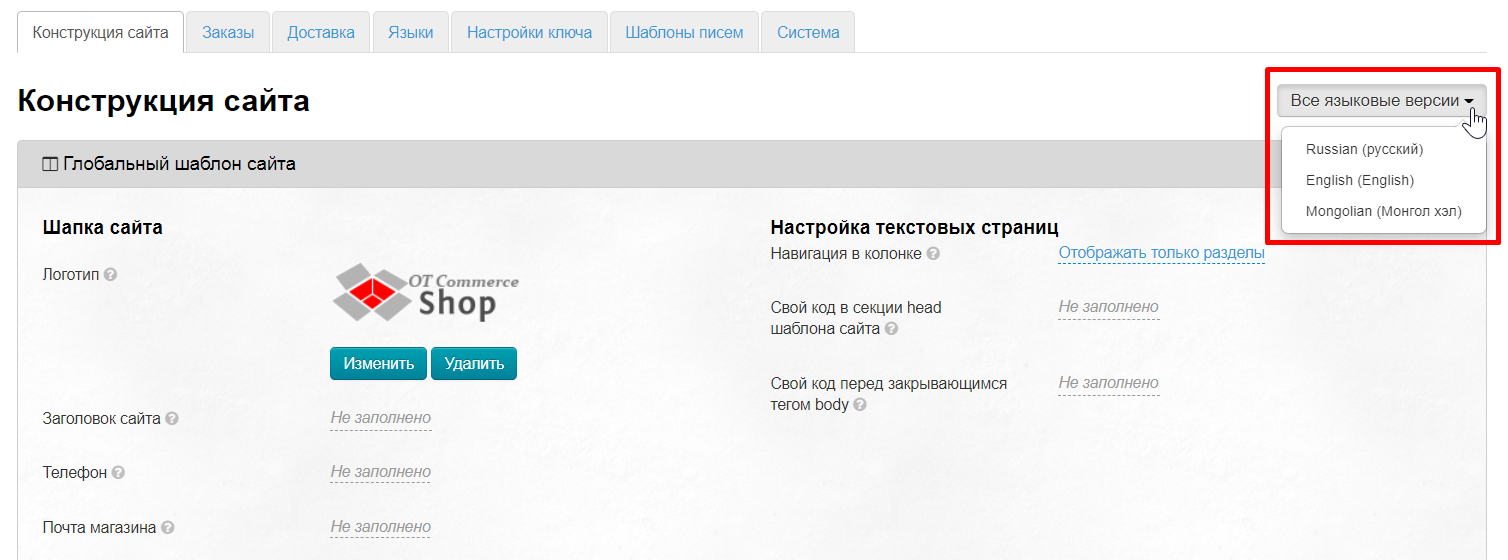
Выбираем язык из списка справа, кликнув по нему мышкой
Кроме того, можно делать настройку для всех версий сайта: не выбирайте язык и оставьте по умолчанию «Все языковые версии».
Настройка Шапки сайта: лого, контакты, служба поддержки
...
- Размер 300px по ширине и 100px по высоте — это рекомендуемый максимальный размер.
- Формат изображения: png с прозрачным фоном, допустимые форматы: gif, jpg.
- Старайтесь не занимать логотипом большое пространство на экране.
В статье «Тема дизайна» подробно описано как изменить цвета в дизайне сайта, чтобы он максимально сочетался с вашим логотипом и фирменным стилем.
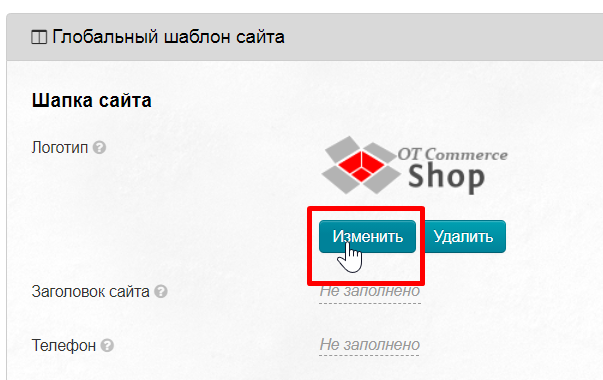
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Смотрим логотип. По умолчанию загружен логотип OT Commerce. Нажимаем кнопку «Изменить». Если логотипа по умолчанию нет, значит будет одна кнопка «Загрузить»
Вам откроется папка на вашем ПК для выбора изображения логотипа. Выбираем его и нажимаем «Открыть».
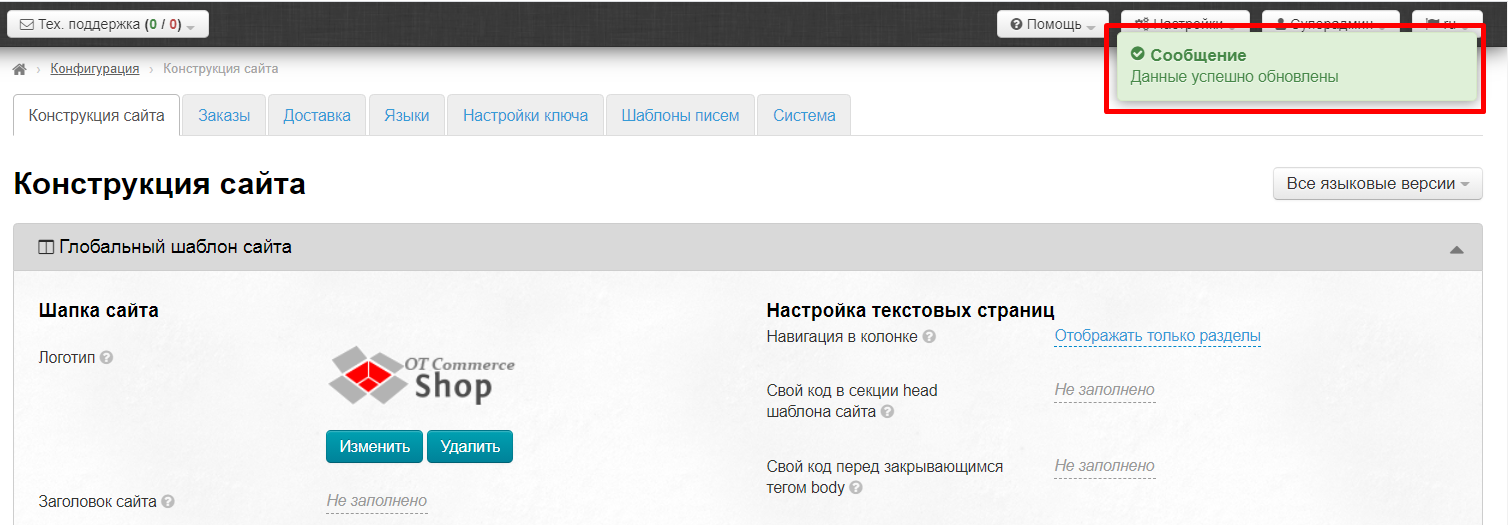
Логотип будет загружен и сохранен автоматически и появился сообщение «Данные успешно обновлены».
Заголовок сайта
...