...
| Название полей в приложении | Название полей в Коробке ОТ |
|---|---|
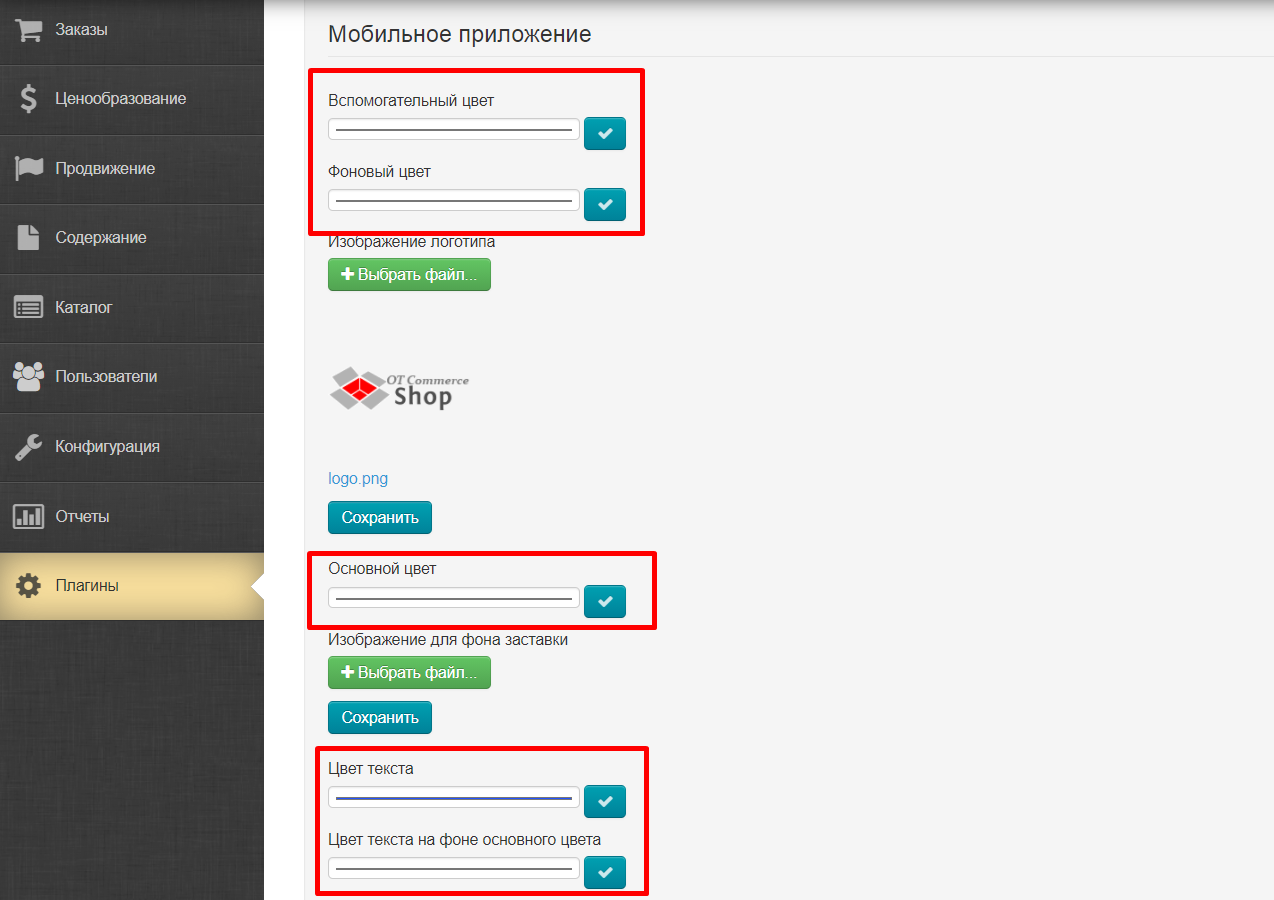
| Вспомогательный цвет | Дизайн. Цвет 1 |
| Фоновый цвет | Цвет фона |
| Основной цвет | Дизайн. Цвет 2 |
| Цвет текста | Цвет текста |
| Цвет текста на фоне основного цвета | (в разработке) |
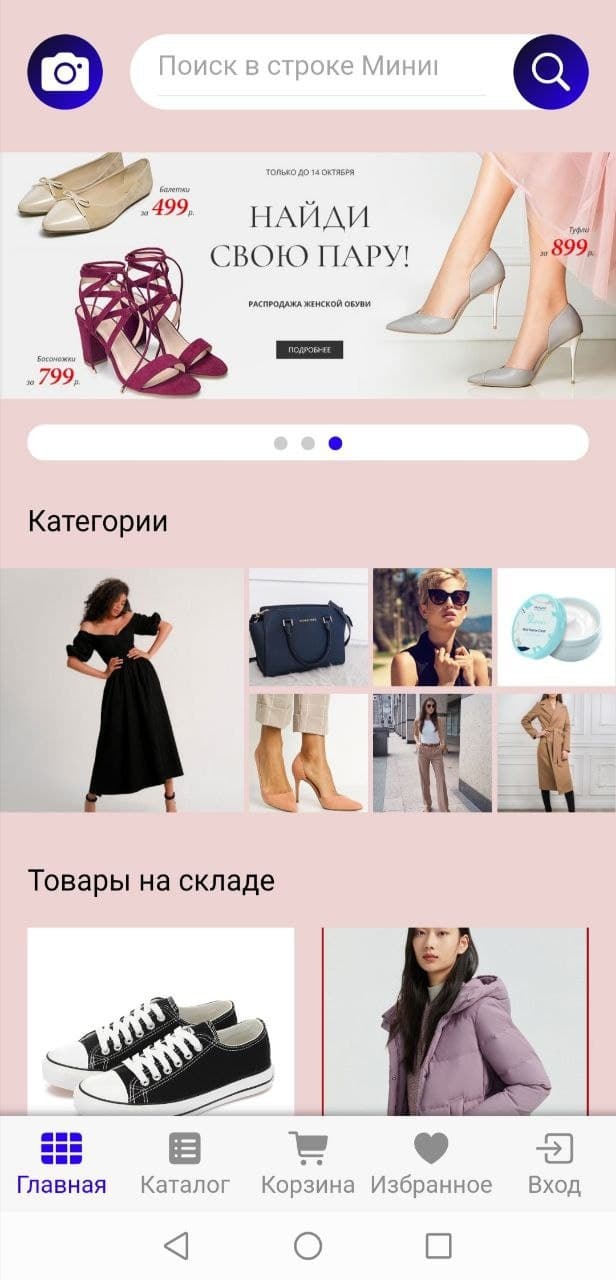
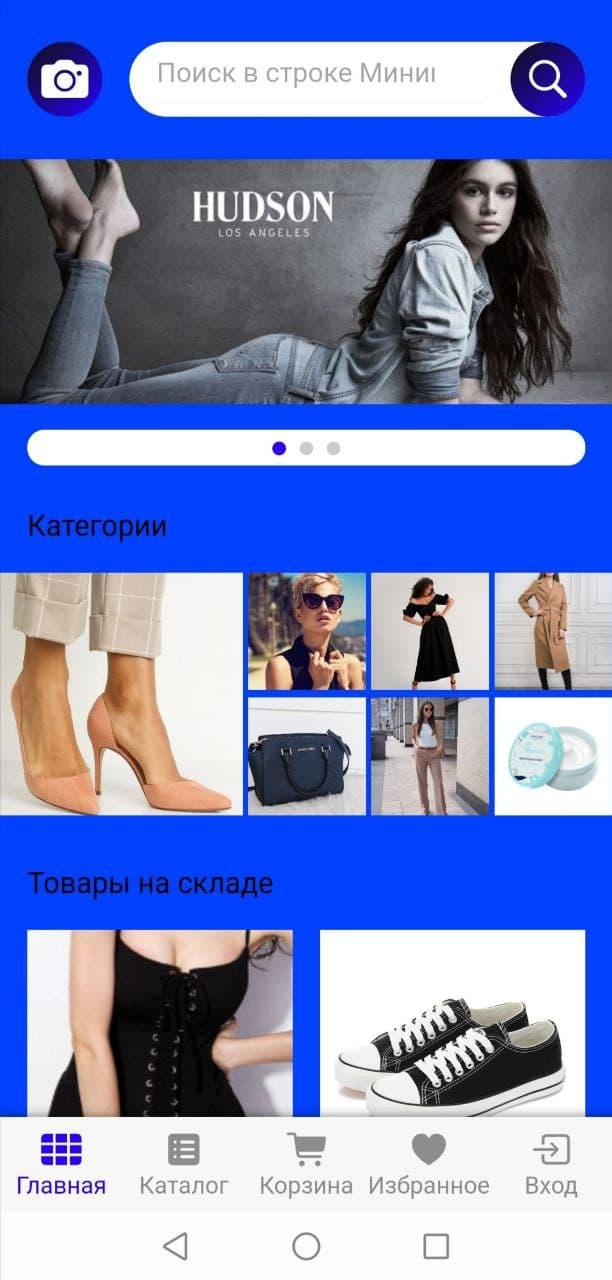
Цвета в приложении для наглядности будут обозначены ярко-синим цветом
| Вспомогательный цвет | Фоновый цвет | Основной цвет | Цвет текста | Цвет текста на фоне основного цвета |
|---|---|---|---|---|
| Первый цвет кнопок, нижнее меню | Фон страниц приложения | Второй цвет кнопок | Текст | |
| (в разработке) | (в разработке) |
Когда все цвета выписаны, начинаем редактировать мобильное приложение. Кликаем по полю первого цвета
...
Так по очереди делаем со всеми цветами
(В разработке) Если у вас в дизайне сайта есть фоновое изображение, можно его загрузить и сюда. Выбираем файл на вашем компьютере
...
Нажимаем кнопку «Сохранить»
Мультиязычность и переводы (под вопросом)
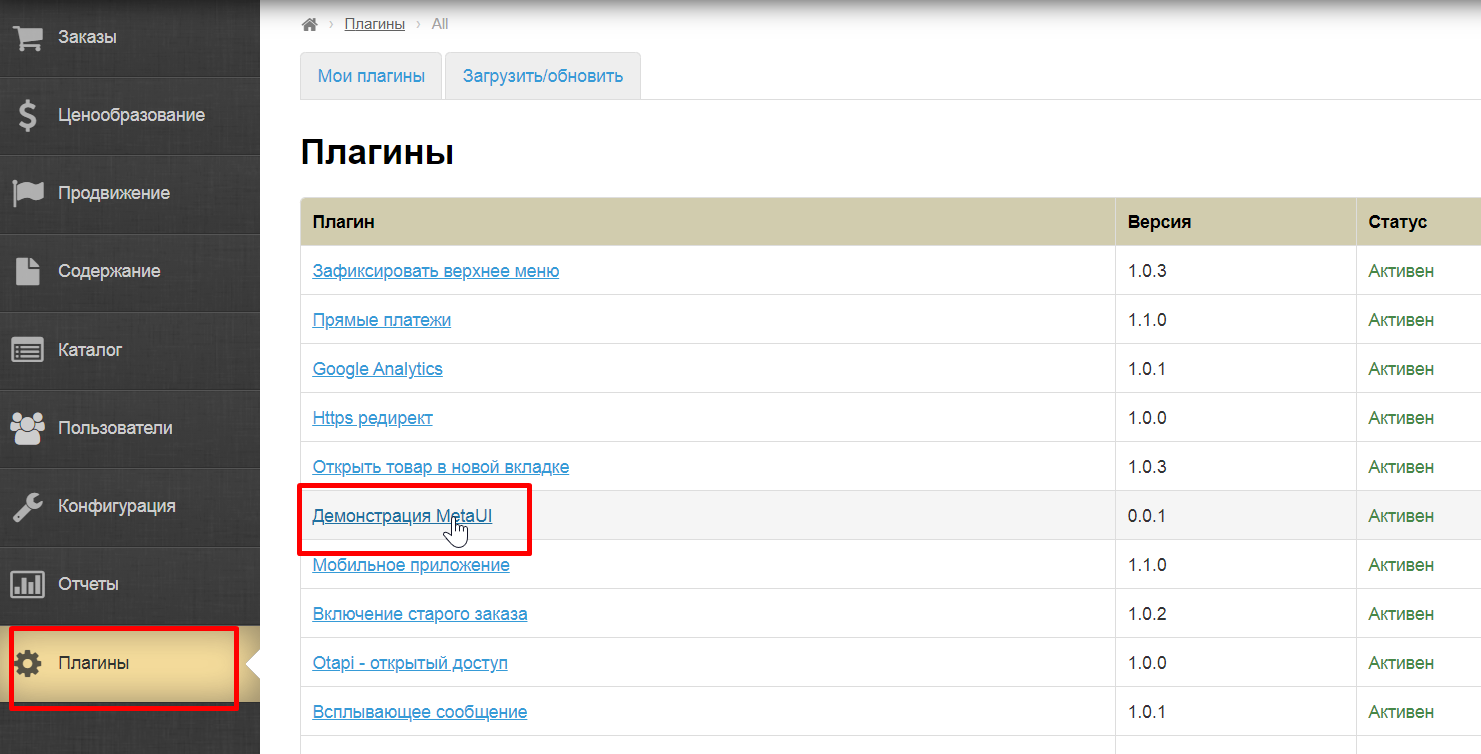
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
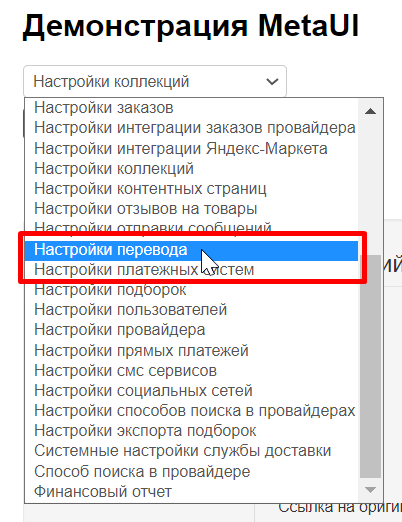
В списке доступных изменений ищем пункт «Настройки перевода»
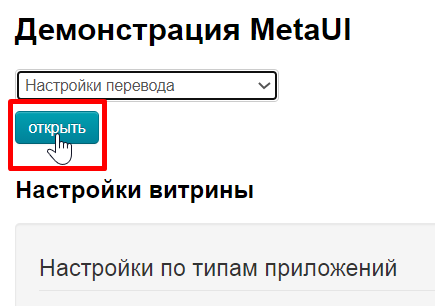
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
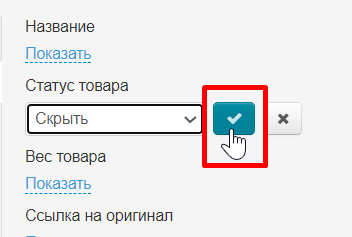
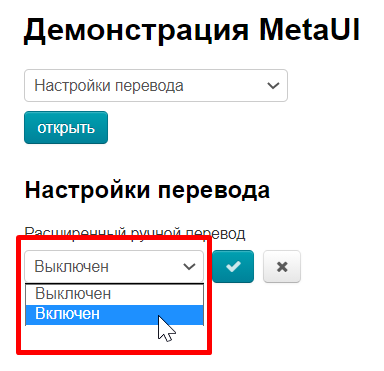
По умолчанию «Расширенный ручной перевод» выключен. Чтобы включить, кликаем по голубой надписи, чтобы появился выпадающий список
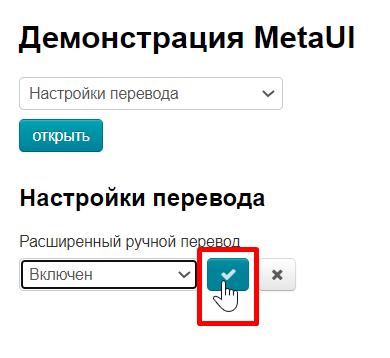
Выбираем «Включить» (или «Выключить» если включен) и нажимаем кнопку «Сохранить»
Баннеры
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
...
Нажимаем кнопку «Сохранить»
Контентные страницы
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
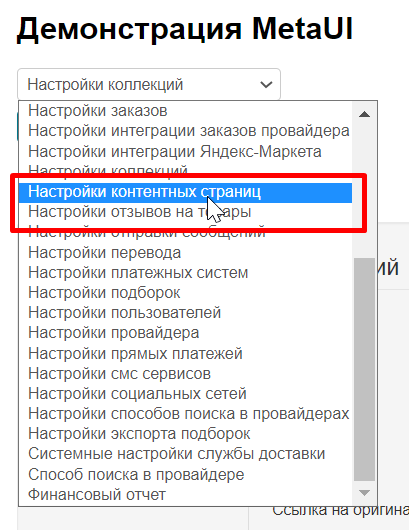
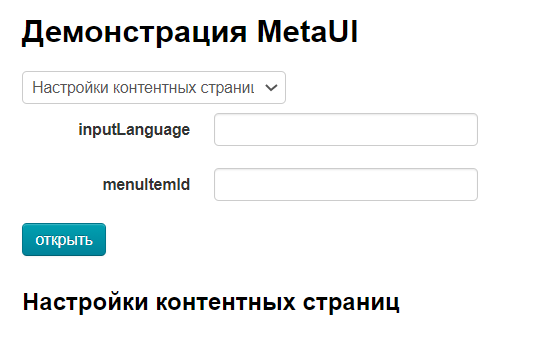
В списке доступных изменений ищем пункт «Настройки контентных страниц»
Кликаем по нему мышкой и нажимаем кнопку «Открыть»