...
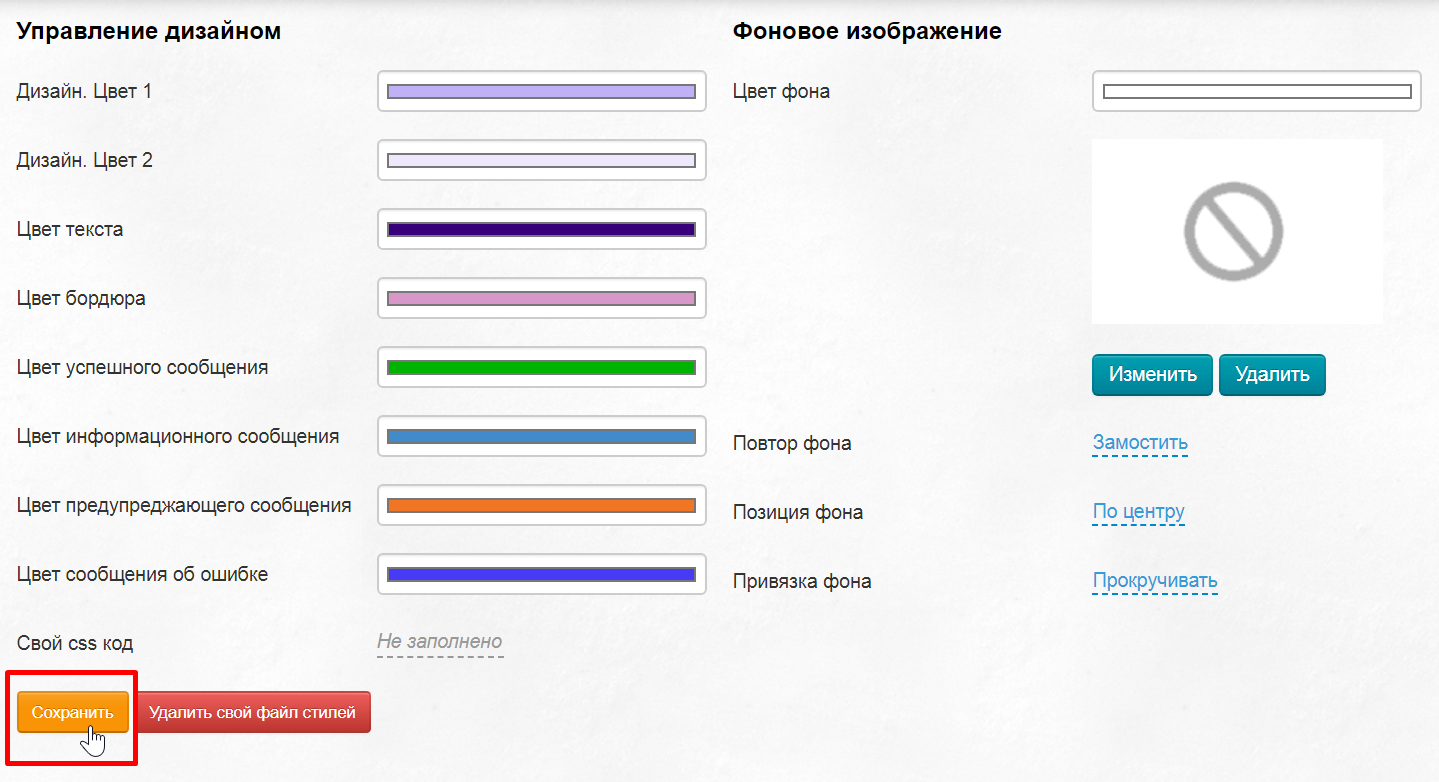
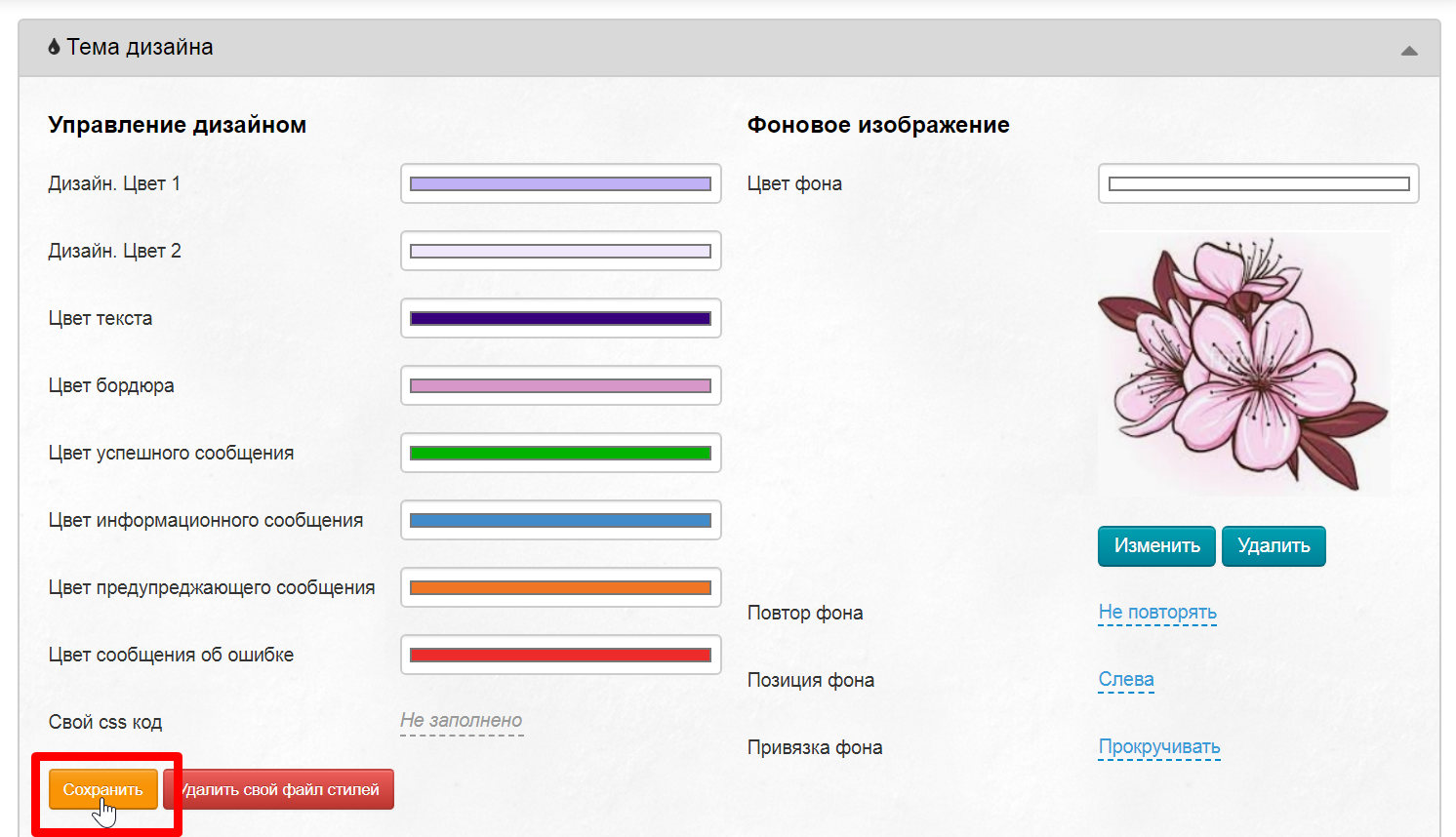
После того как все цвета изменены, необходимо нажать кнопку «Сохранить».
Кроме 4 цветов дизайна есть еще 4 цвета информационных сообщений. Рекомендуем оставить их без изменения или выбрать не менее яркие цвета. Цвет информационных сообщений в админке Коробки ОТ выбран в соответствии со стандартами, к которым привык человек в обычной жизни.
...
- Чем больше размер фонового изображения, тем дольше будет загрузка страницы сайта. Иногда пользователи могут не дождаться полной загрузки сайта и уйти.
- Яркий фон отвлекает и раздражает глаза, поэтому сокращается время пребывания на сайте.
- Интерфейс на некоторых страницах закрывает фон почти полностью, поэтому не рекомендуется на фон ставить какую-то полезную информацию (номера телефонов, адреса, сообщения и тп). А также стоит это учитывать при выборе изображения, чтобы смысл не менялся и не искажался.
...
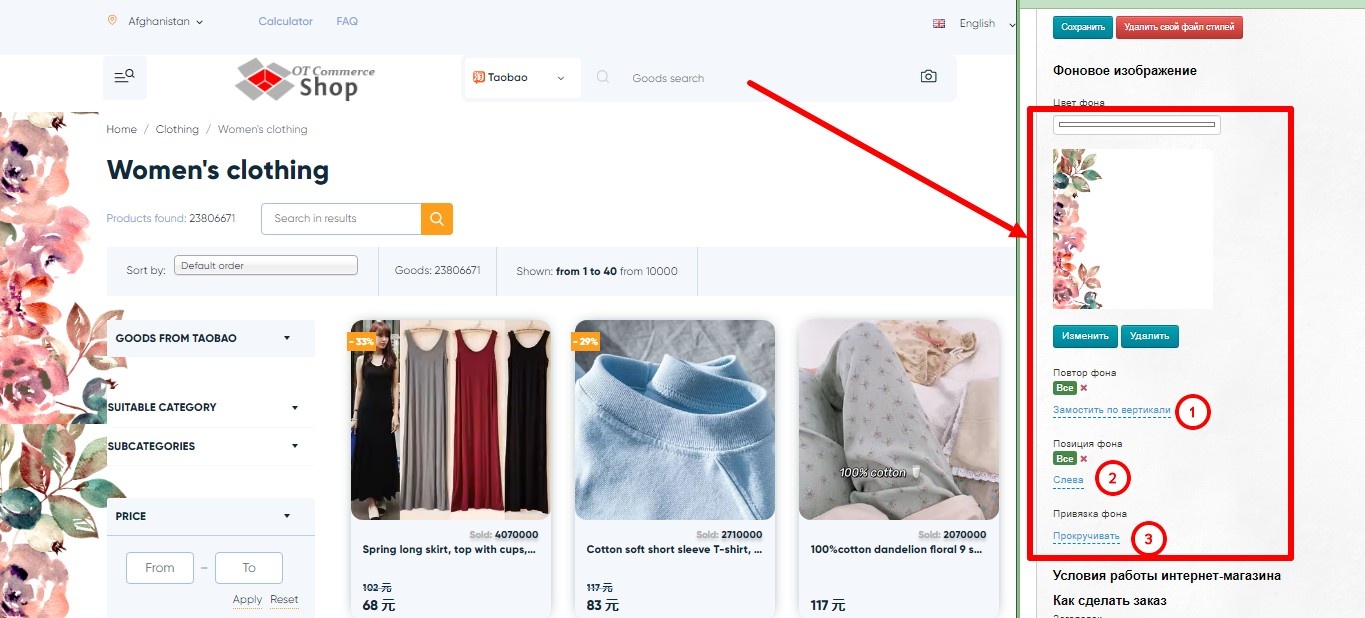
Чтобы загрузить фоновое изображение нажимаем кнопку «Изменить» (по умолчанию фоновое изображение отсутствует).
...
Настройка | Внешний вид сайта |
|---|---|
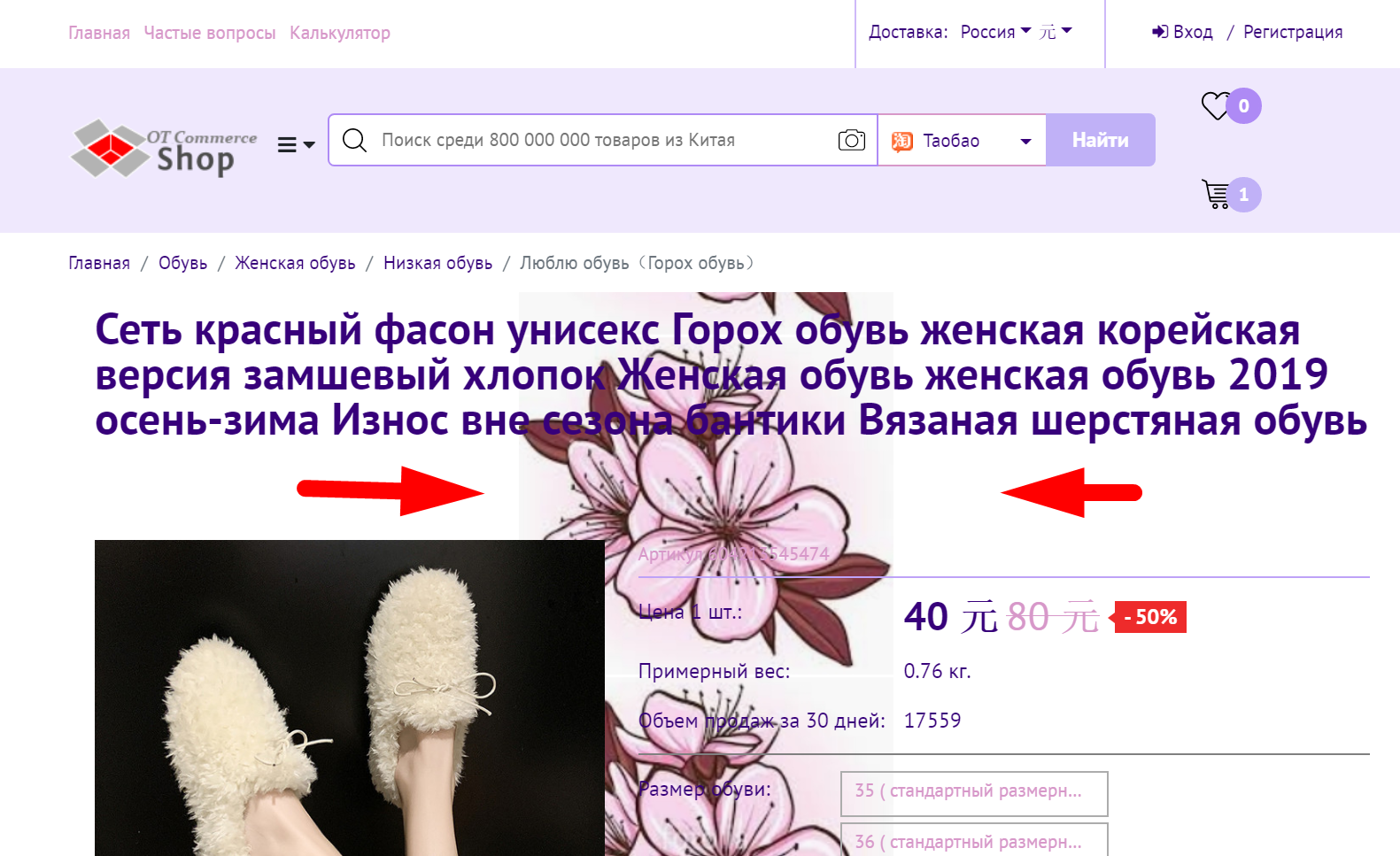
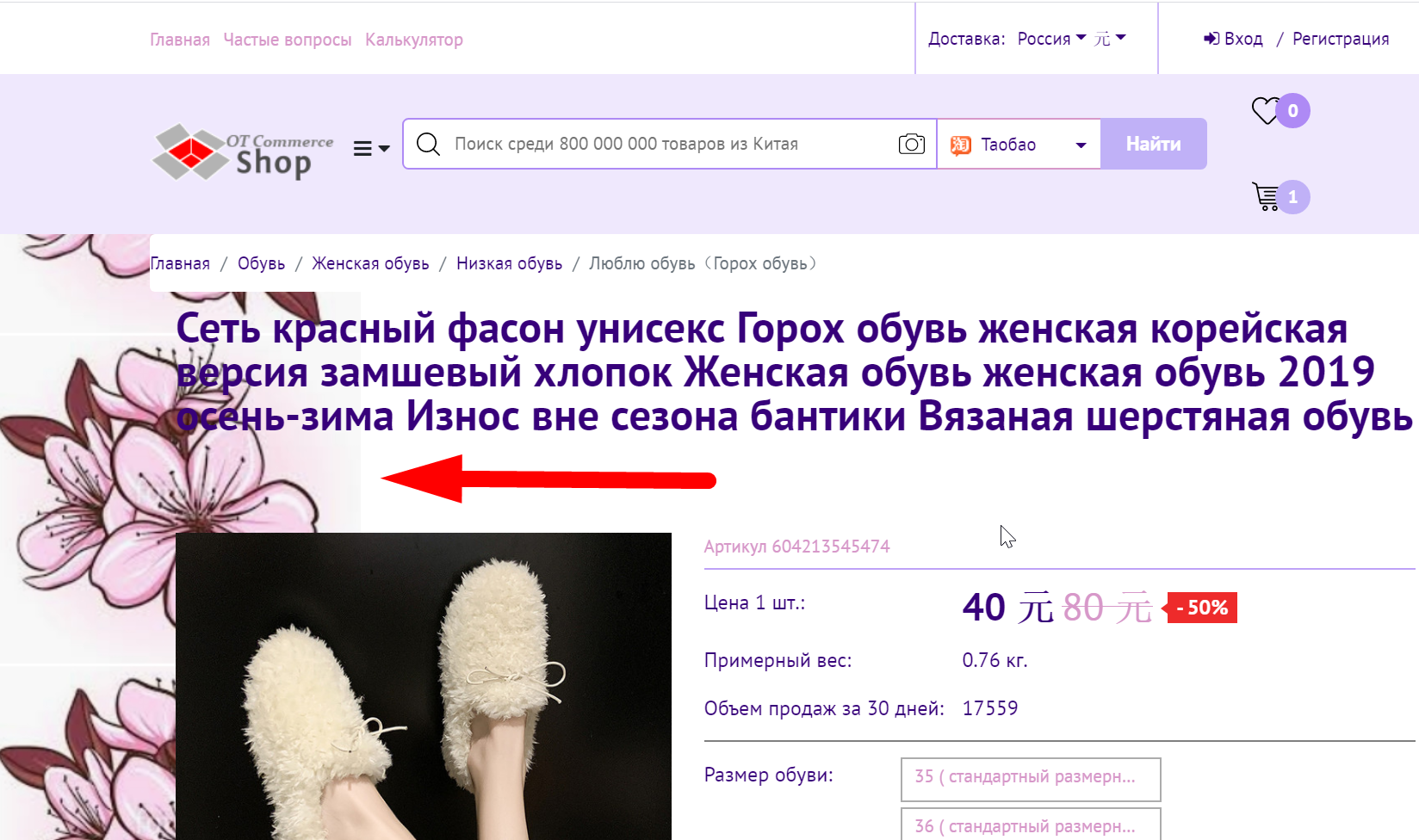
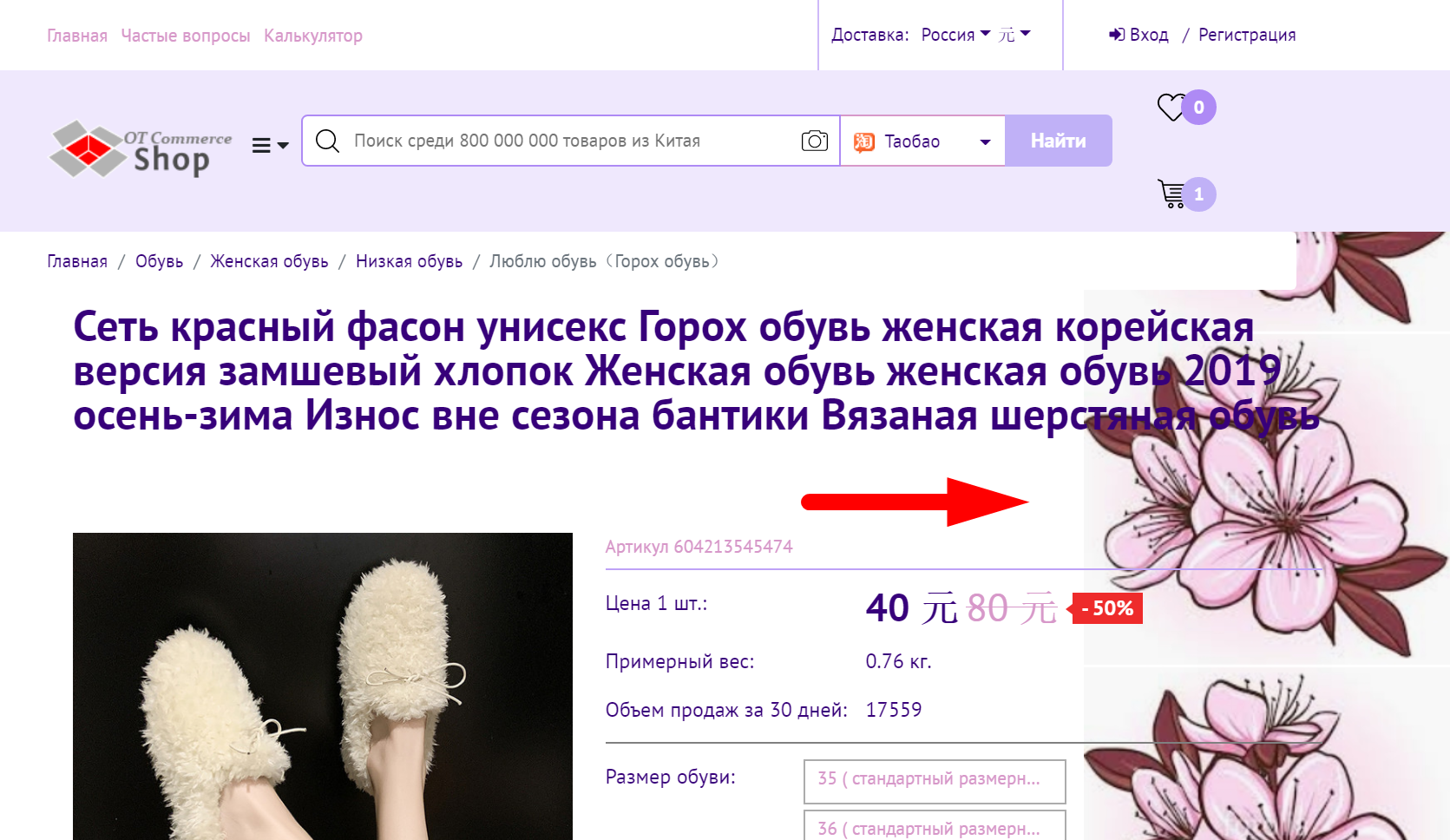
По центру | |
Слева | |
| Справа |
...
Привязка фона
Если зафиксировать изображение, то оно всегда будет «прижато» к той позиции, которую ему выбрали. То есть при прокрутке сайта оно будет оставаться на заданном месте. На примере покажем фон с позицией «слева» и как выглядит начало и конец страницы.
Настройка | Начало страницы | Конец страницы |
|---|---|---|
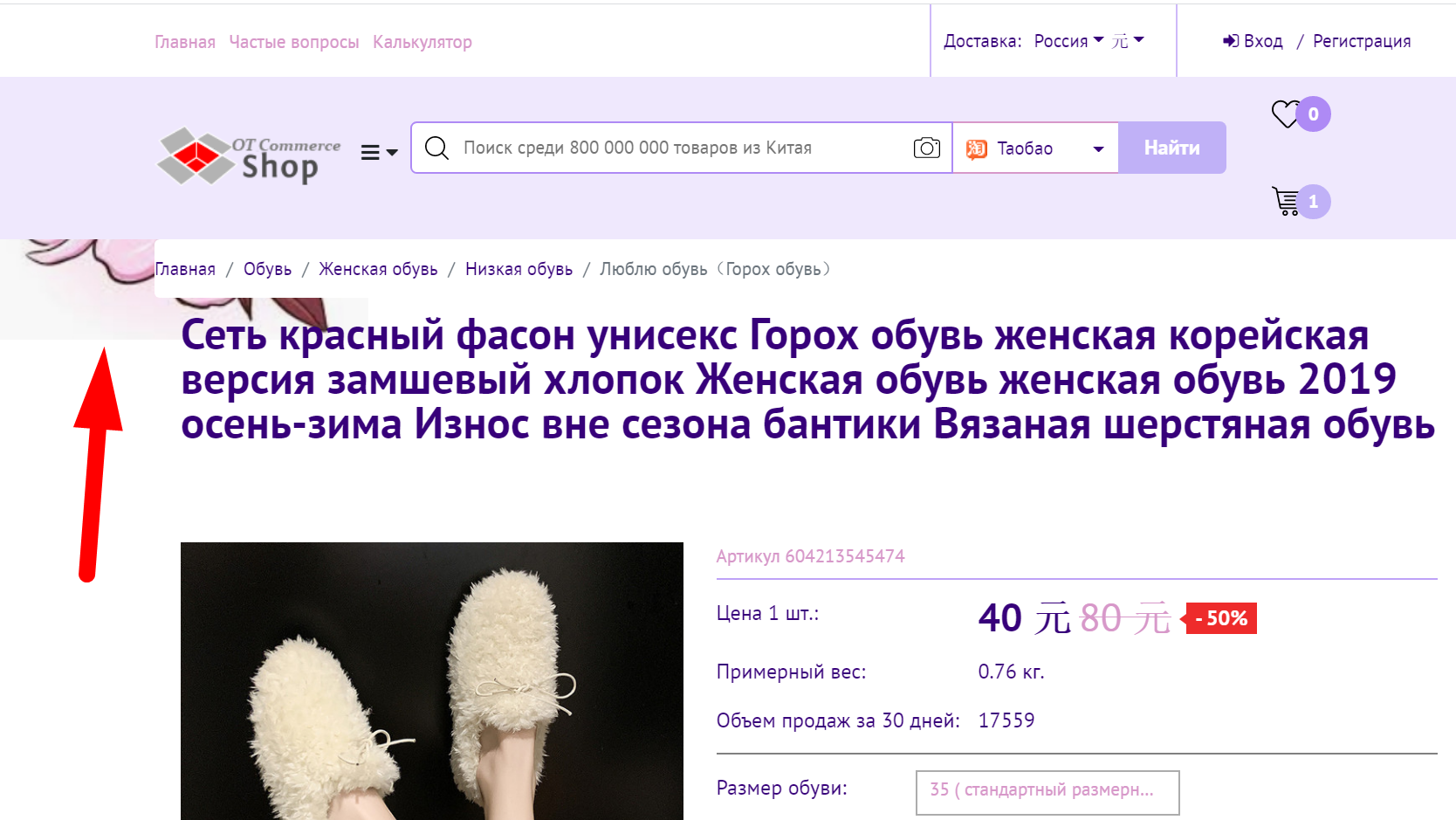
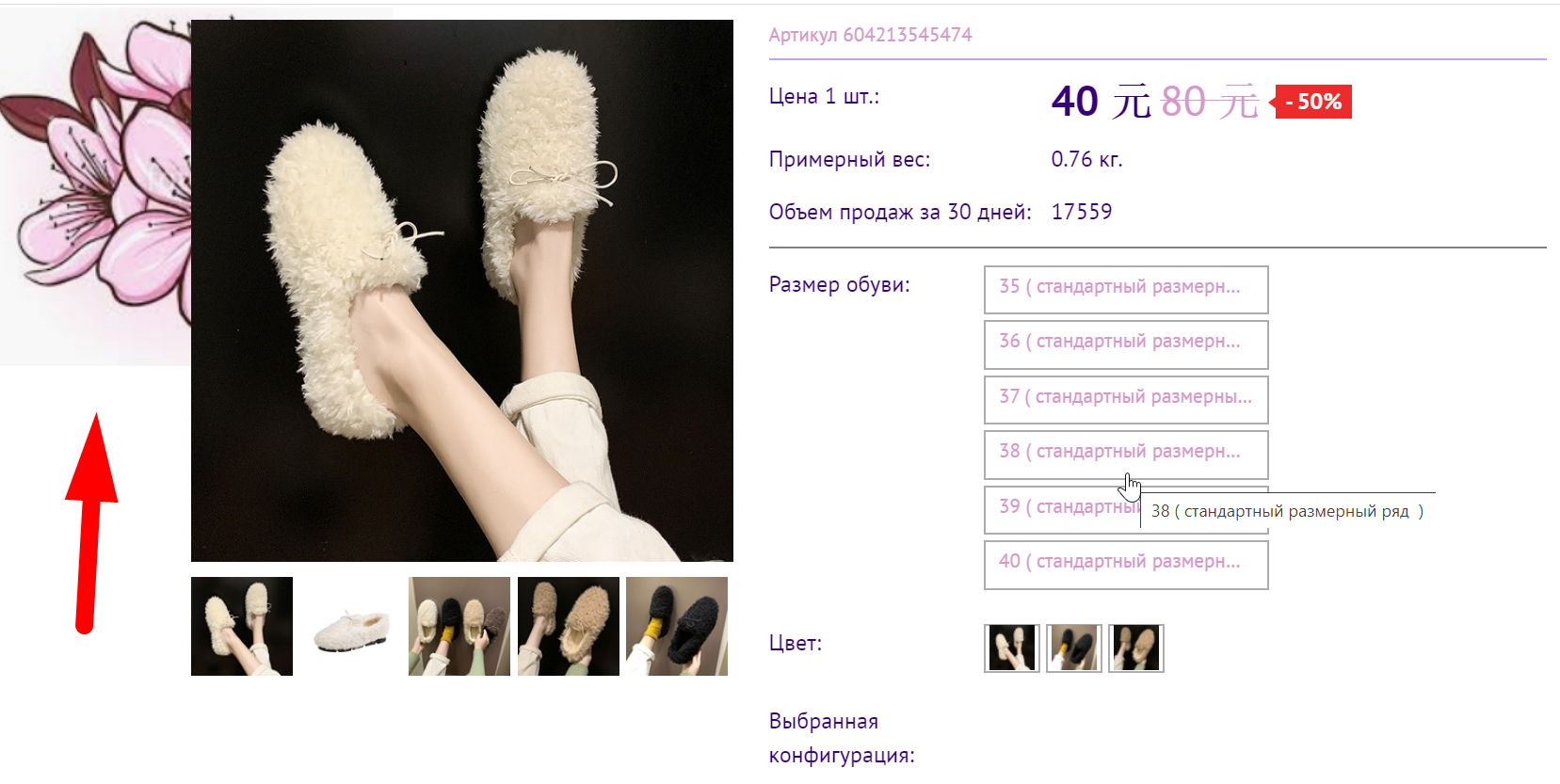
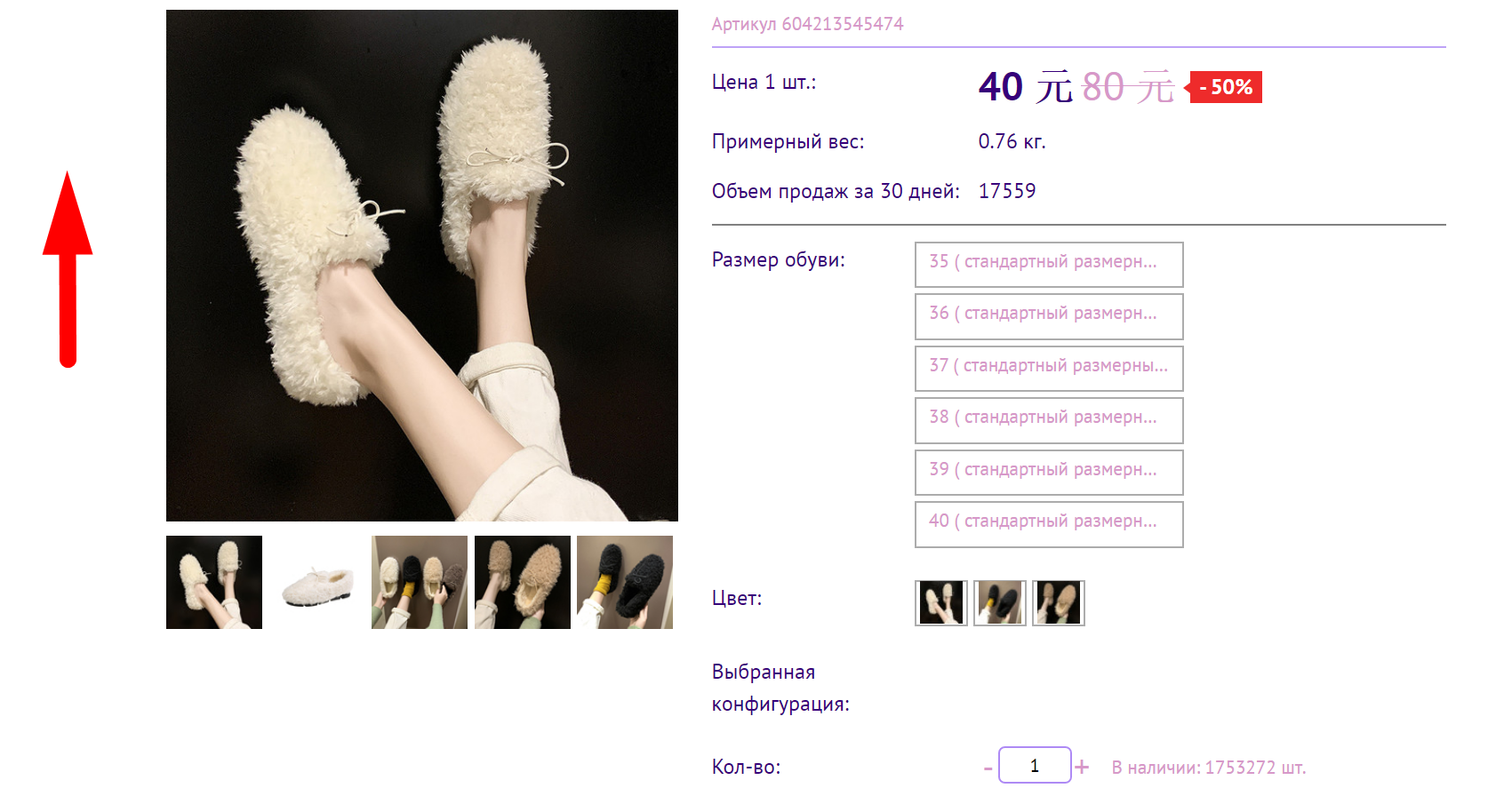
Зафиксировать (наблюдаем за позицией «Цветочка» слева вверху). Какой бы длины не была страница, при прокрутке изображение всегда будет видно в его изначальном виде. Фон привязан к экрану, а не странице. Удобно использовать, когда ваш фон имеет большой рисунок размером с экран и вы хотите всегда оставлять его видимым. Или в верхней части сайта у вас располагается красивый орнамент, который является продолжением стиля меню. | ||
Прокручивать (наблюдаем за позицией «Цветочка» слева вверху). Изображение при прокрутке исчезает с экрана и остается только в том месте страницы, где было закреплено. Фон в этом случае привязан к странице, а не к экрану, поэтому в примере при прокрутке исчезает. Удобно использовать, если оформление нужно только для «шапки» сайта, а показывать его при прокручивании страницы нет никакой надобности. Также этот вариант подходит для дизайнов, которые хотят сосредоточить внимание на товарах и не отвлекать от просмотра содержания. |
...
Чтобы задать позицию фонового изображения воспользуемся указанными выше настройками.
...
Когда все изменения внесены, нажимаем кнопку «Сохранить».
Пример рассположения картинки
Добавляем баннеры со спецпредложениями
...