...
Кликаем по кнопке «Изменить»:
Выбираем изображение логотипа на компьютере. Кликаем кнопку с «галочкой» для того, чтобы сохранить выбранный логотип:
Логотип появится на сайте сразу после сохранения.
...
Кликаем по строчке с пунктиром:
В появившемся окошке пишем текст для шапки сайта (в примере это: «SellFree — твой интернет-магазин товаров из Китая (замени эту фразу на свой слоган)»)
Сохраняем текст нажатием кнопки с «галочкой»:
Текст появится на сайте сразу после сохранения.
...
Кликаем по строчке с пунктиром:
В окошке пишем номер телефона, по которому твои покупатели смогут позвонить и задать возникшие вопросы (в примере это: «8-800-000-000»):
Сохраняем номер телефона нажатием кнопки с «галочкой»:
Телефон появится на сайте сразу после сохранения.
...
Кликаем по строчке с пунктиром:
В окошке пишем время работы (в примере: Работаем с 8:00 до 21:00):
Сохраняем текст нажатием кнопки с «галочкой»:
Время работы появится на сайте сразу после сохранения.
...
Кликаем по строчке с пунктиром:
Выбираем в выпадающем меню любой из двух видов отображения, кликнув на «треугольник»:
...
Кликаем по строчке с пунктиром:
В появившемся окошке вставляем код онлайн-чата:
Сохраняем нажатием кнопки с «галочкой»:
...
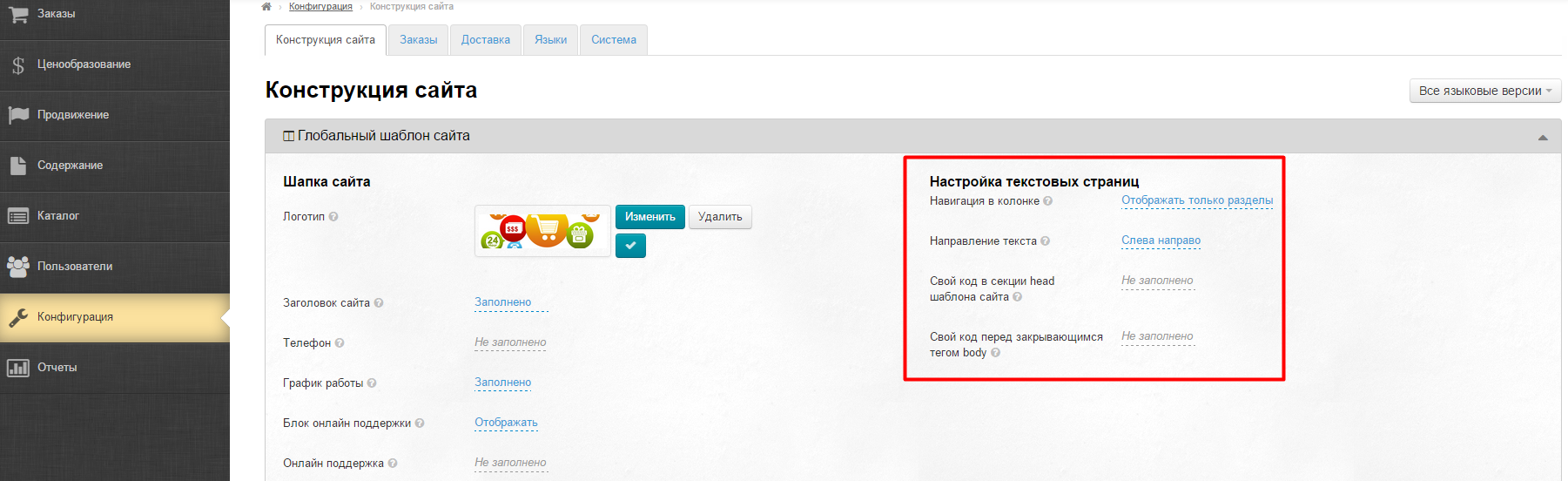
Текстовые страницы сайта добавляются с помощью раздела Содержание (например, «О нас» или «F.A.Q.»).
Навигация в колонке
...
Кликаем по строчке с пунктиром:
Выбираем в выпадающем меню любой из трех видов отображения, кликнув на «треугольник»:
Сохраняем выбор нажатием кнопки с «галочкой»:
...
Кликаем по серой надписи с пунктиром:
В появившееся окошко вставляем html-код:
Сохраняем выбор нажатием кнопки с «галочкой»:
...
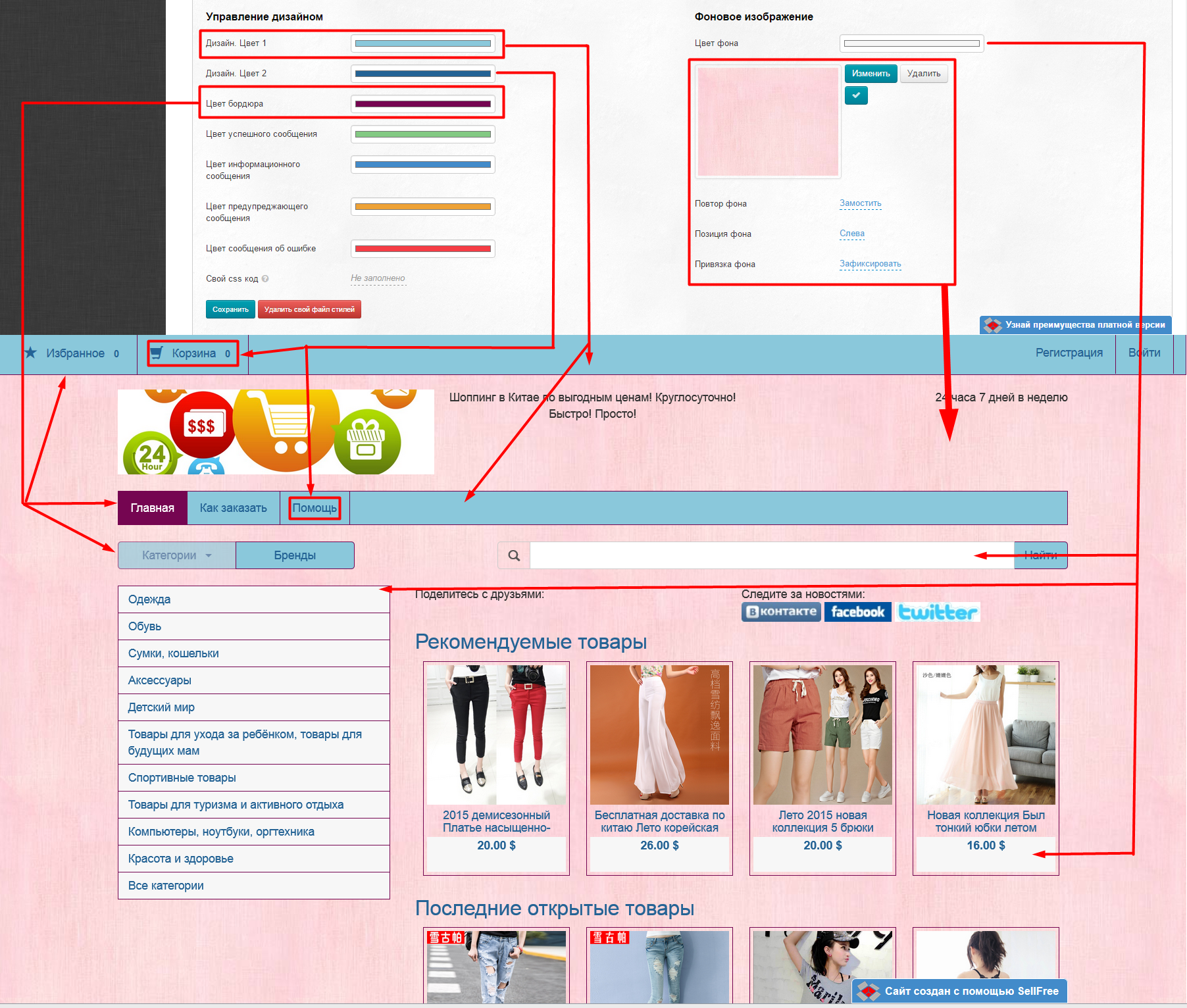
С помощью этого блока мы максимально подстроим Селфри под твой вкус и бизнес. Вот основные настройки, которые могут повлиять на цвет сайта:
Смена цвета
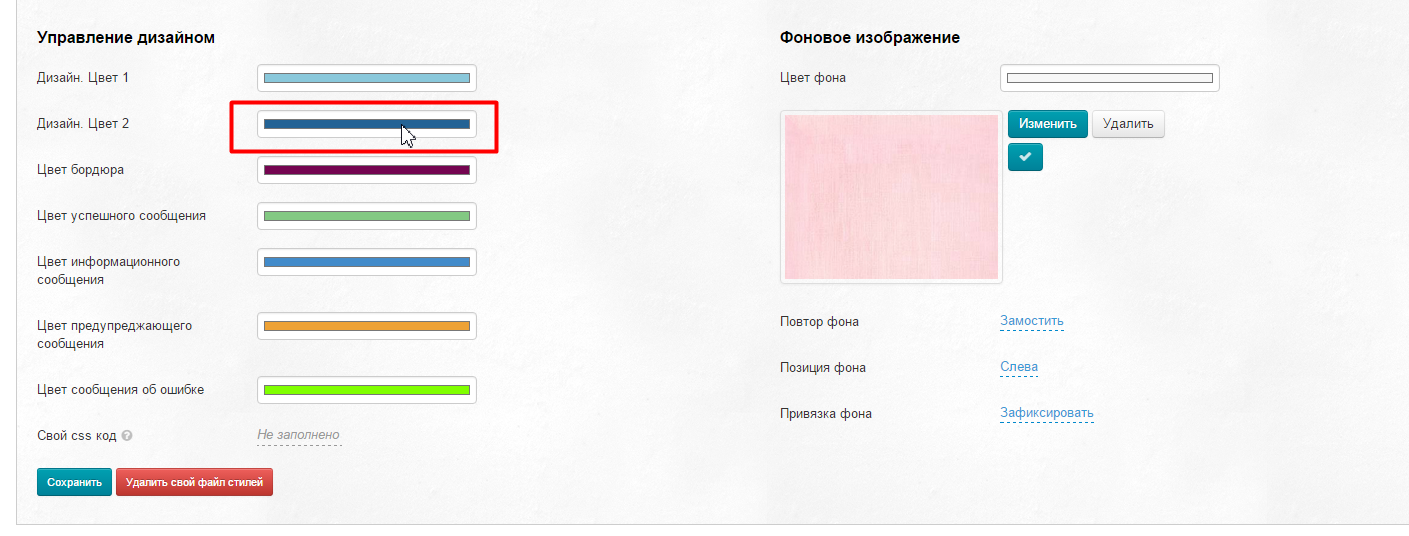
Чтобы сменить цвет любого из блоков, кликаем по цвету мышкой:
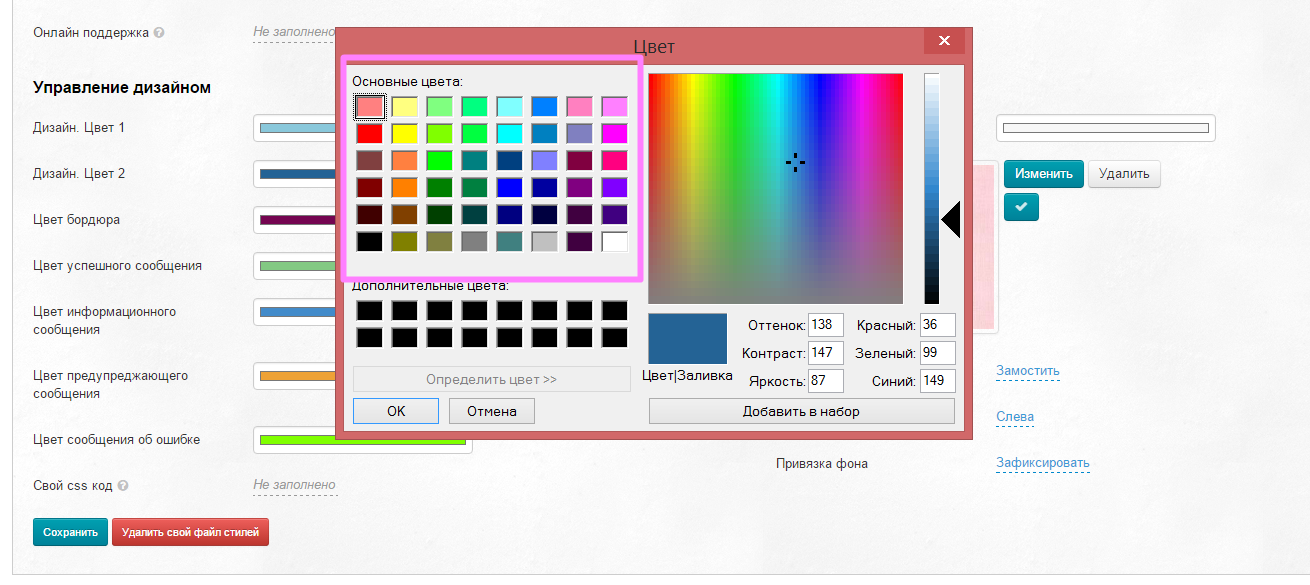
В открывшемся окне кликом мышки выбираем цвет из палитры:
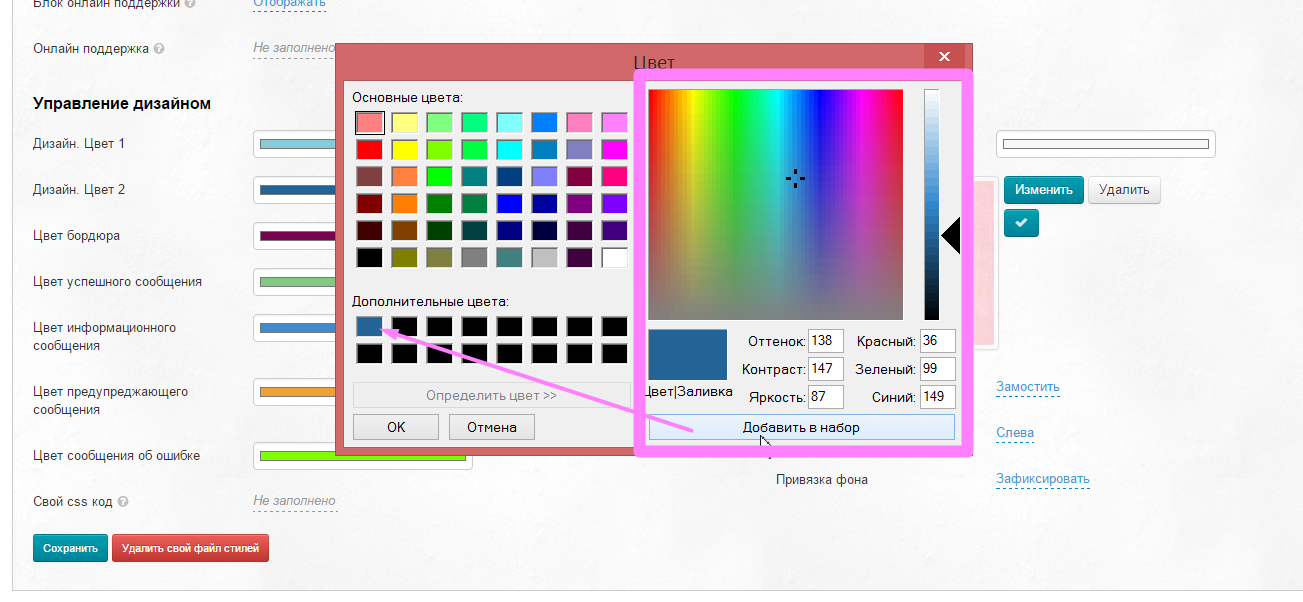
Или подбираем свой цвет в панели справа. Когда цвет справа подобран, нажимаем кнопку «Добавить в набор», чтобы цвет оказался в палитре левой колонки:
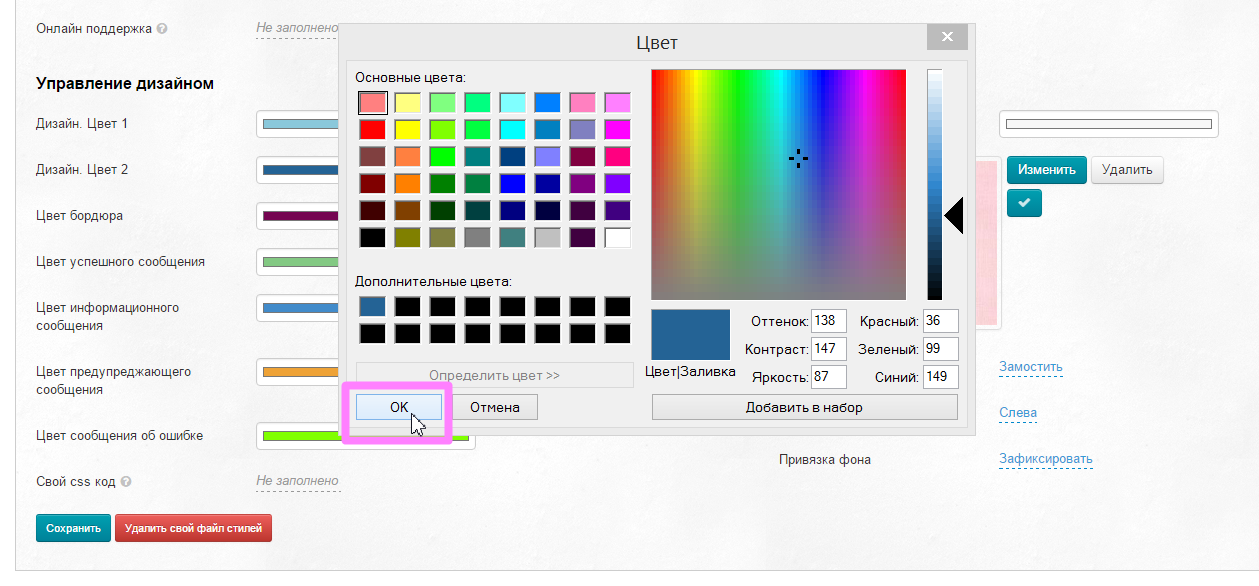
После того, как цвет выбран, нажимаем кнопку «ОК»:
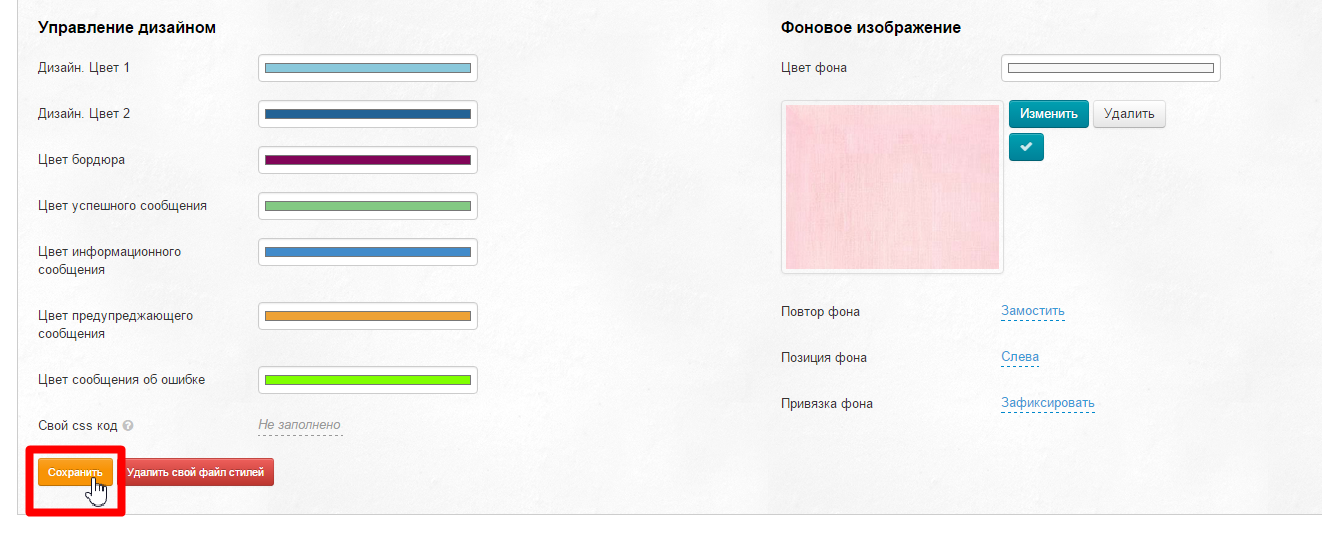
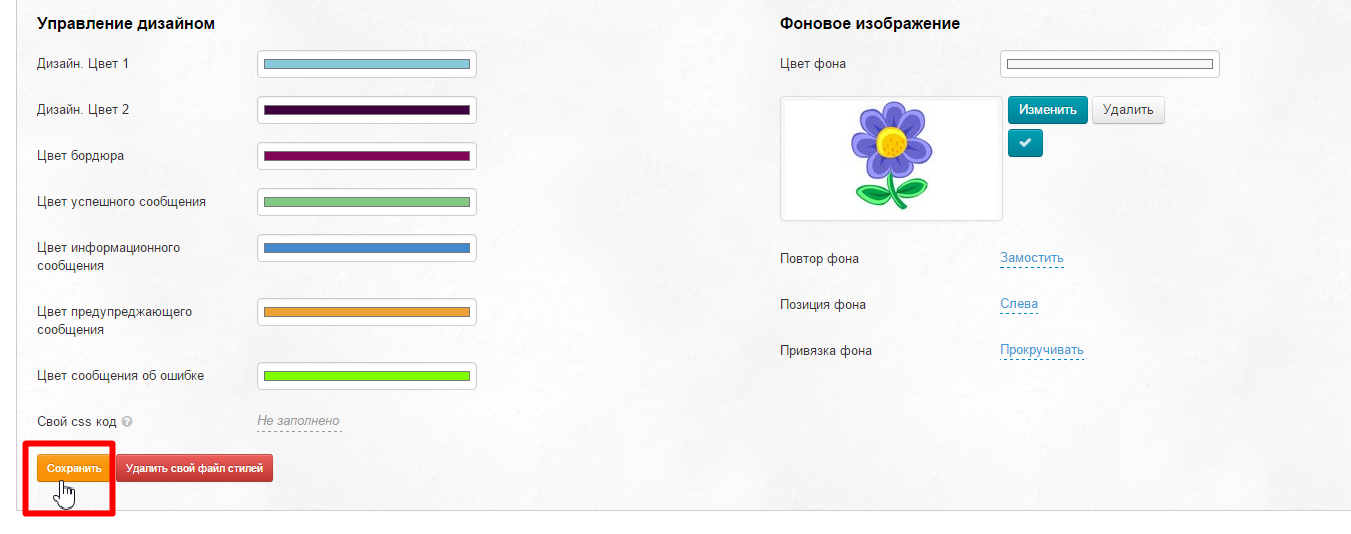
Когда ты поменяешь все необходимые цвета, необходимо нажать кнопку «Сохранить», чтобы новый дизайн появился на сайте:
Задание
...
фона
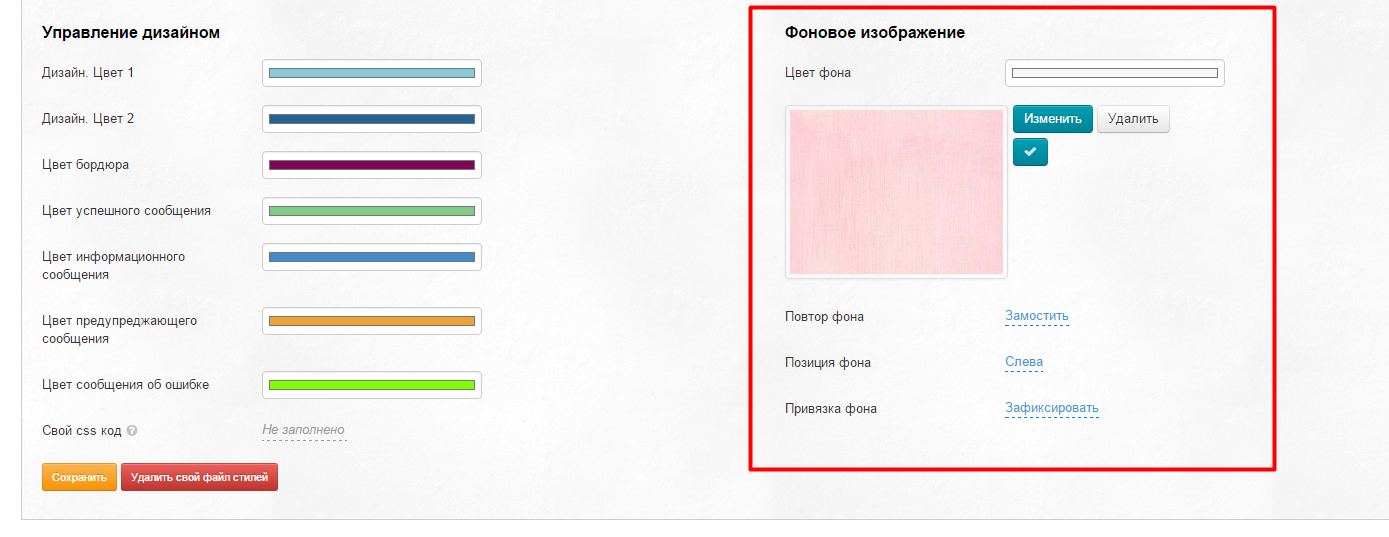
Для твоего Селфри можно задать и фон. Для этого воспользуемся блоком справа:
Цвет фона задается также как и обычный цвет в дизайне (см выше).
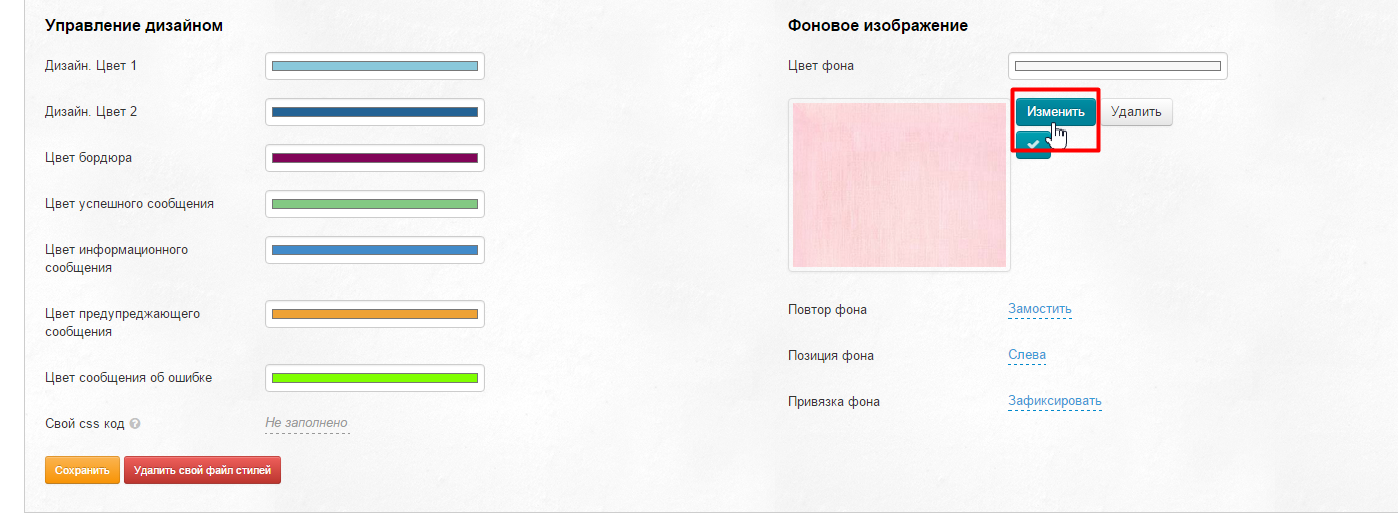
Рассмотрим, как задать Фоновое изображение. Кликаем по кнопку «Изменить»:
Откроется окошко, чтобы выбрать фоновое изображение на твоем компьютере. Выбираем его.
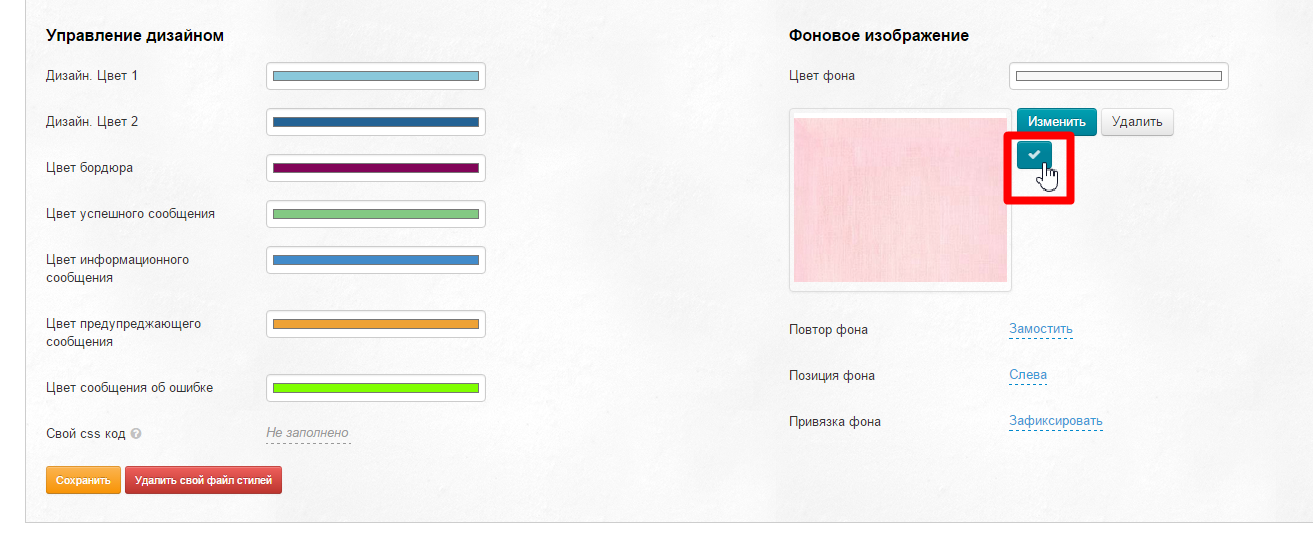
Когда изображение выбрано, кликаем по кнопке с галочкой, чтобы сохранить выбор:
Далее надо задать привязку фона. В таблице ниже мы покажем как выглядит каждая настройка. Для примера возьмем небольшое изображение с одним цветочком.
...
Все изменения нуждаются в сохранении. Поэтому, не забывай нажать кнопку «Сохранить» после настройки:
Если изменения на сайте не видны (после обновления страницы), необходимо почистить кэш на сайте, нажав одновременно 2 клавиши: Ctrl и F5.