| Оглавление |
|---|
...
Чтобы привлечь дополнительное внимание к акциям и, как следствие, увеличить продажи, есть модуль «Баннеры». Делаешь красочный баннер и размещаешь его на главной странице. Это очень просто!
Подготовка баннера
Изображение
Чтобы баннер лучше смотрелся на сайте, рекомендуем загружать изображения размером минимум 1000px по ширине
Можно добавлять изображения в формате *.jpg, *.png и *.gif (анимированные баннеры).
Ссылка на страницу
Желательно, чтобы при клике на баннер, посетитель Селфри попадал на какую-либо страницу, например, чтобы узнать подробности акции или увидеть весь перечень товаров, которые объявлены в баннере.
Указывать можно абсолютно любую ссылку:
- на страницу продавца
- на товары, подобранные фильтрами или поиском
- на подборку бренда
- на текстовую страницу с описанием акции
Рассмотрим второй вариант: получение ссылки на товары, подобранные по фильтрам.
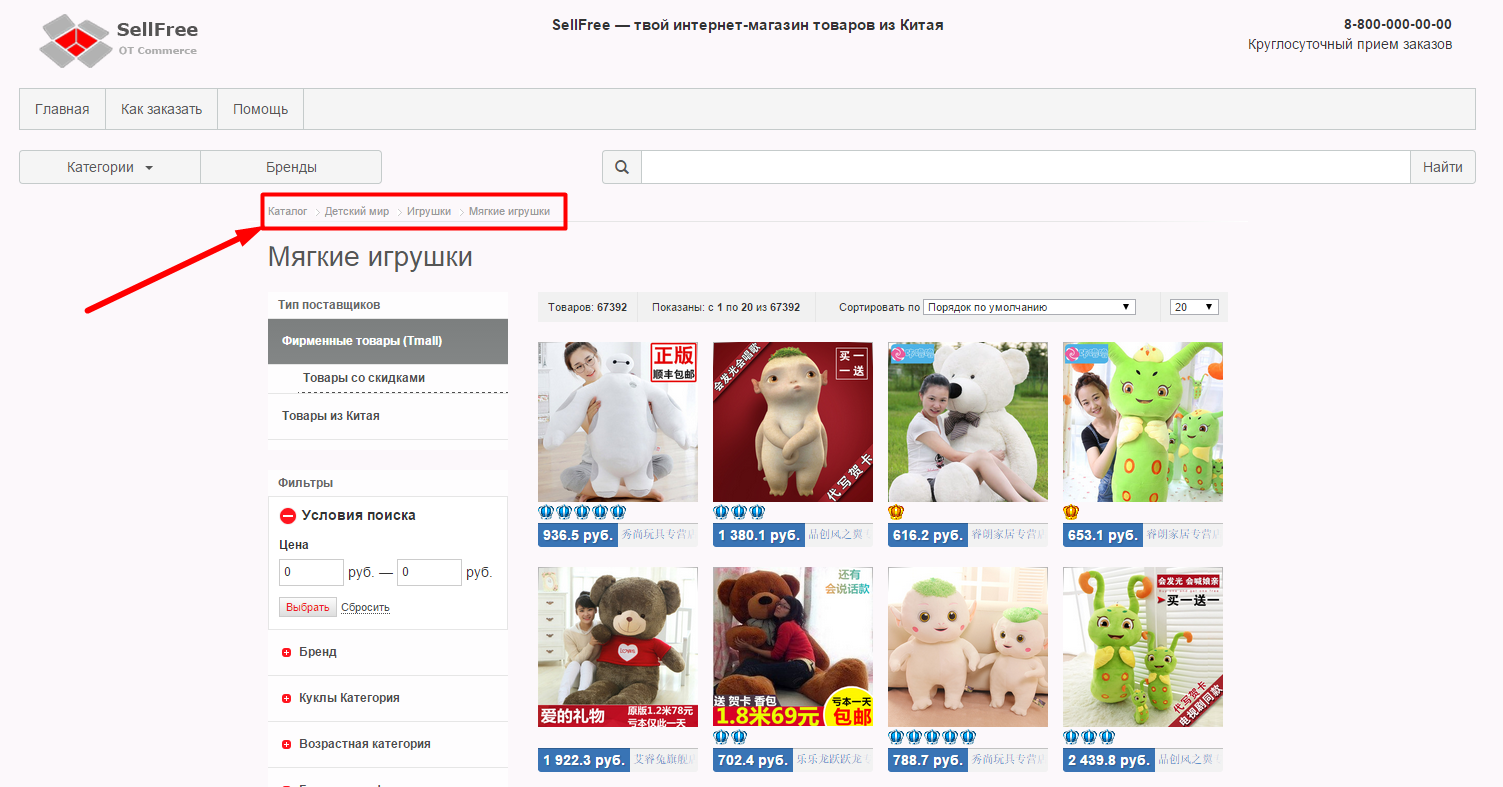
Откроем нужную категорию в каталоге:
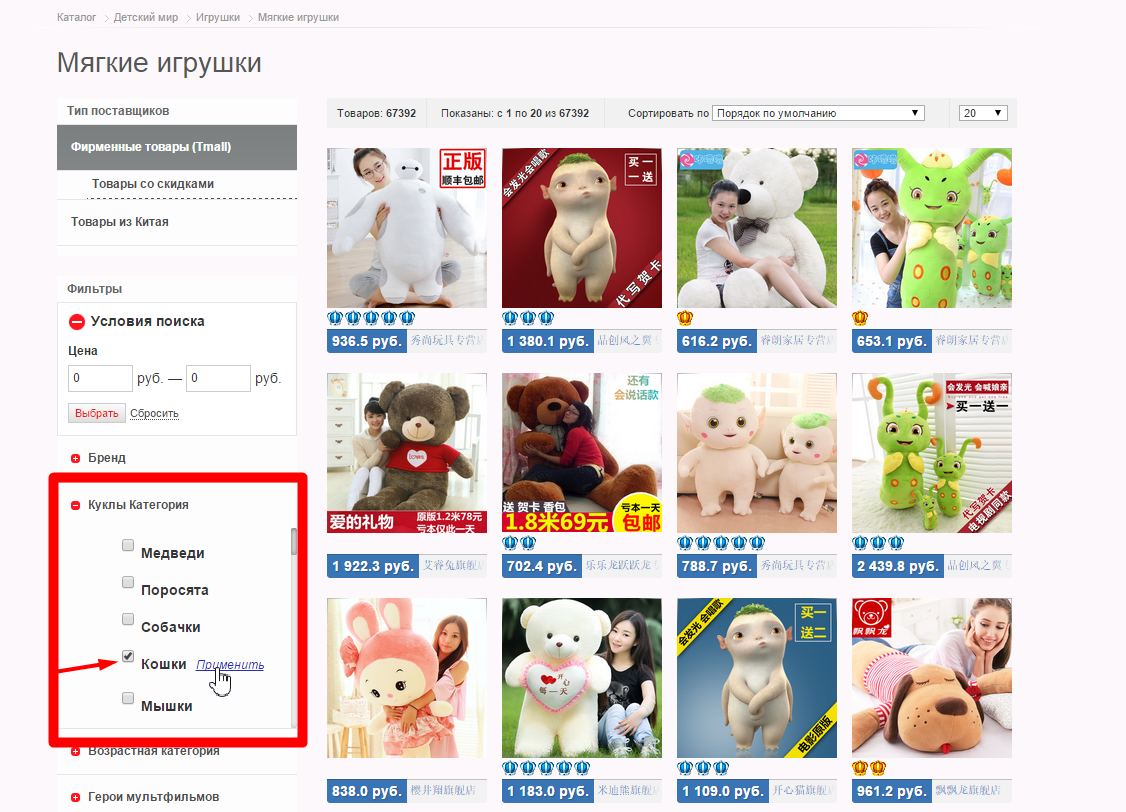
И выбираем фильтры, которые нам нужны. Например, акция по продаже мягких игрушек кошек:
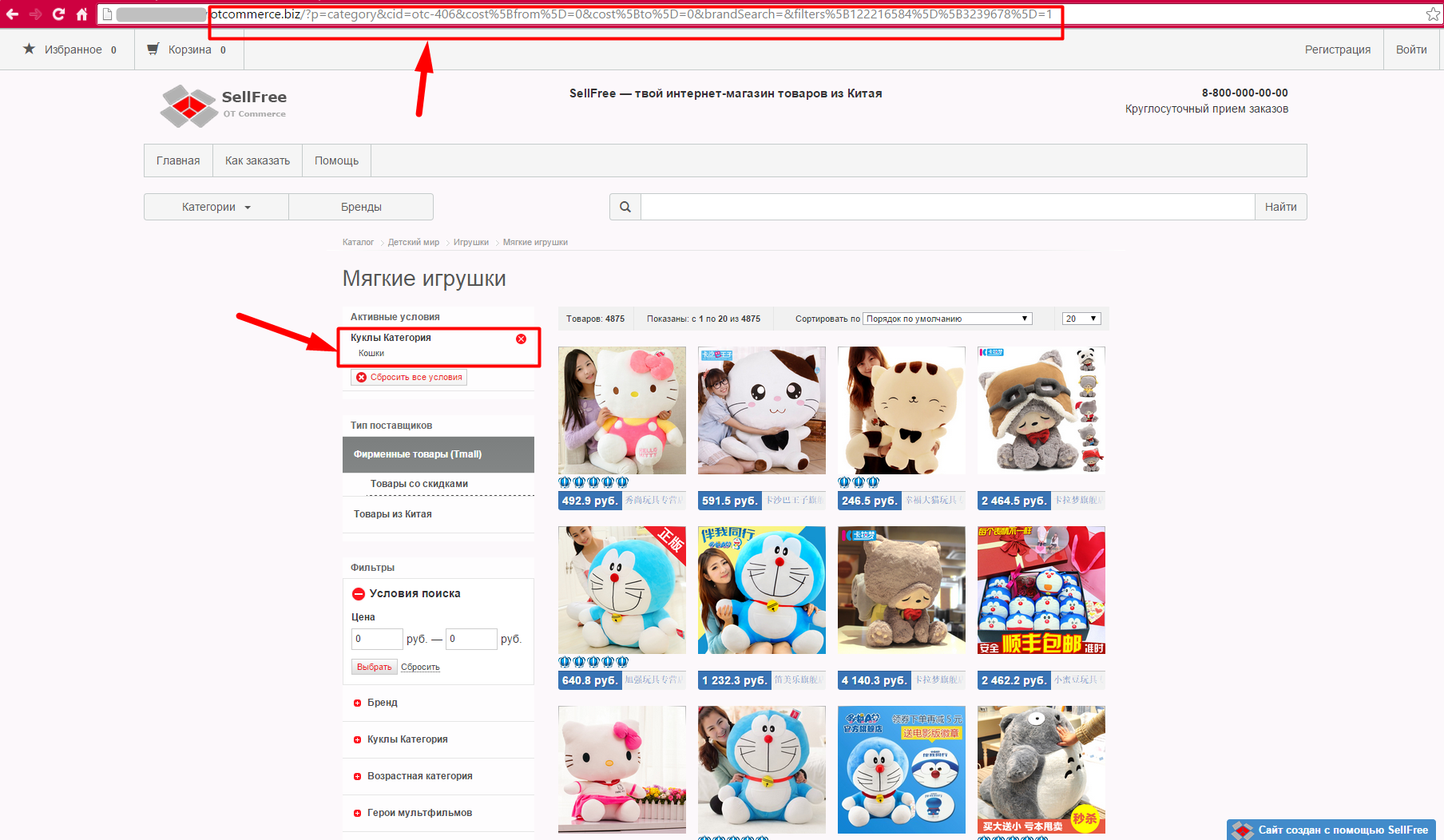
После того, как нажмем «Применить», на странице останутся нужны нам товары. Кроме того, ссылка на страницу будет с этим фильтром:
Таким образом мы можем получить абсолютно любую ссылку.
Размещение
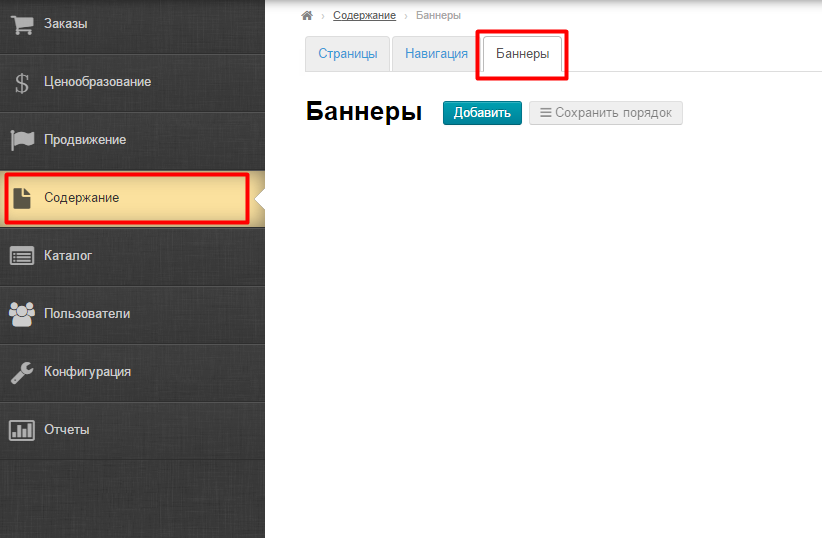
Чтобы установить баннер на главную страницу, открываем в админке раздел «Содержание» и вкладку «Баннеры»:
Нажимаем кнопку «Добавить»:
В открывшейся форме пишем название (Заголовок или мини-текст акции, который будет написан под баннером):
Загружаем изображение для баннера (которое готовили в разделе выше):
Вставляем ссылку на тот раздел или страницу, куда будет переходить пользователь, после клика на баннер:
Вот и всё: сохраняем результат, нажав кнопку «Сохранить»:
После сохранения, баннер появится на главной странице твоего Селфри!
Действия с баннерами
Редактировать
Чтобы отредактировать баннер, нажимаем на кнопку «Редактировать»:
После нажатия на кнопку, откроется форма редактирования:
Вносим необходимые изменения нажимаем кнопку «Сохранить»:
Удалить
| Информация | ||
|---|---|---|
| ||
Баннер удаляется без возможности восстановления. |
Чтобы удалить баннер, нажимаем кнопку «Удалить»:
Для удаления баннера требуется подтверждение. Если вы действительно хотите удалить баннер, нажмите «Да»:
Поменять местами
Чтобы изменить порядок следования баннеров на главной странице, находим «крестик» слева от баннера:
Нажимаем на него кнопкой мышки и, не отпуская кнопку, перетаскиваем в нужное место (место, куда будет перемещен баннер, помечено серым):
Отпускаем клавишу мышки и видим, что баннер занял нужное нам место:
Чтобы сохранить порядок следования баннеров, нажимаем кнопку «Сохранить порядок»:
После сохранения, баннеры в слайдере на главной странице поменяются местами:
Страница находится в разработке. Совсем скоро тут будет полезная статья