...
| Информация |
|---|
Рекомендуем подготовиться прежде чем добавлять баннер. А именно, собрать информацию:
Подробное описание требований описано ниже. |
Чтобы баннер лучше смотрелся на сайте, рекомендуем загружать изображения c соотношение сторон 2:1.
...
Загружаем изображение с вашего компьютера с помощью кнопки «Загрузить».
Теперь нам необходимо получить ссылку на страницу, которая откроется при клике на баннер. Открываем страницу сайта (категорию каталога, или товар, или статью блога) и копируем ссылку из адресной строки.
Копировать ссылку целиком не обязательно.
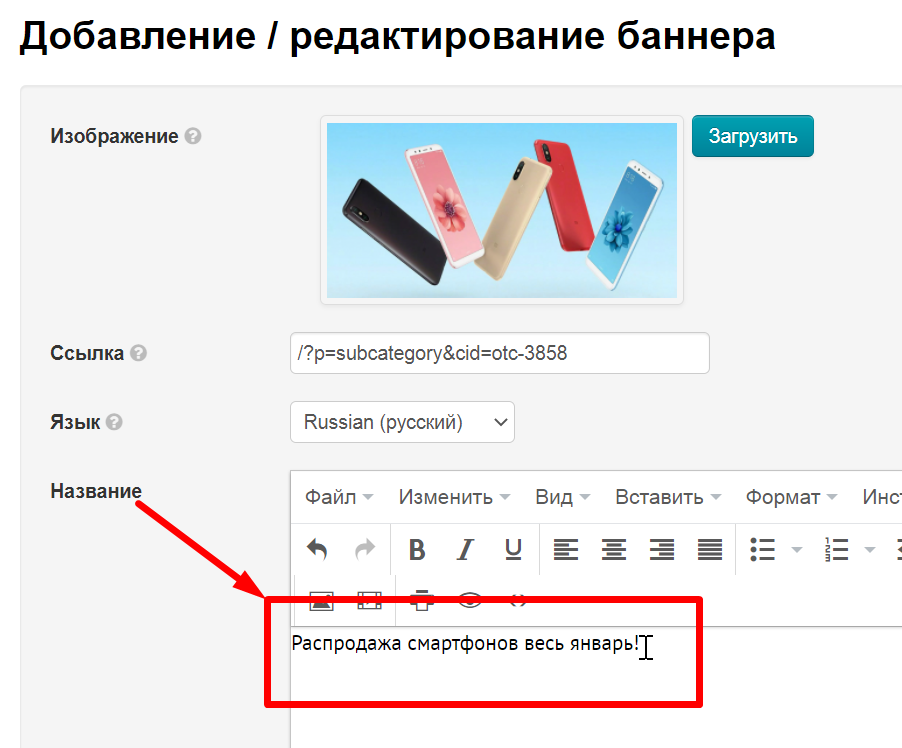
Указываем ссылку на статью или категорию товара.
...
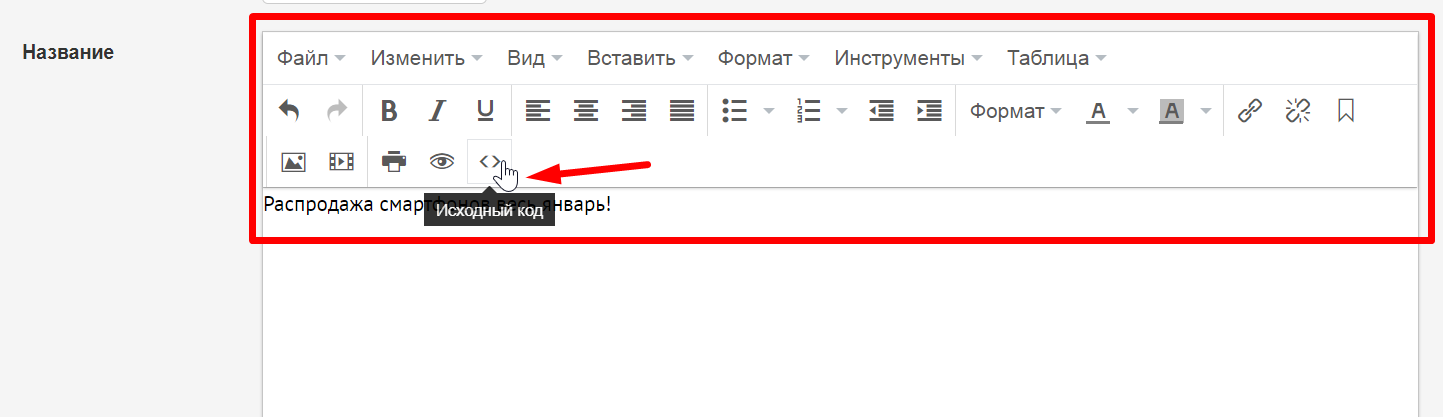
Пишем название баннера, которое будет выводиться на главной странице.
Название лучше писать из 1-2 слов:
Далее, нажимаем кнопку «Загрузить», чтобы добавить изображение самого баннера с вашего компьютера:
После того, как изображение добавлено, необходимо указать ссылку, по которой покупатели будут переходить, нажав на баннер:
Ссылку копируем из адресной строки, открыв нужную страницу вашего сайта:
Вставляем скопированную ссылку в строку:
Выбираем языковую версию сайта:
Сохраняем баннер, нажав кнопку «Сохранить»:
Название баннера можно отредактировать под стиль вашего сайта. Для этого можно воспользоваться как интерфейсом редактирования (похоже на MS Word) или исходным кодом (иконка <>).
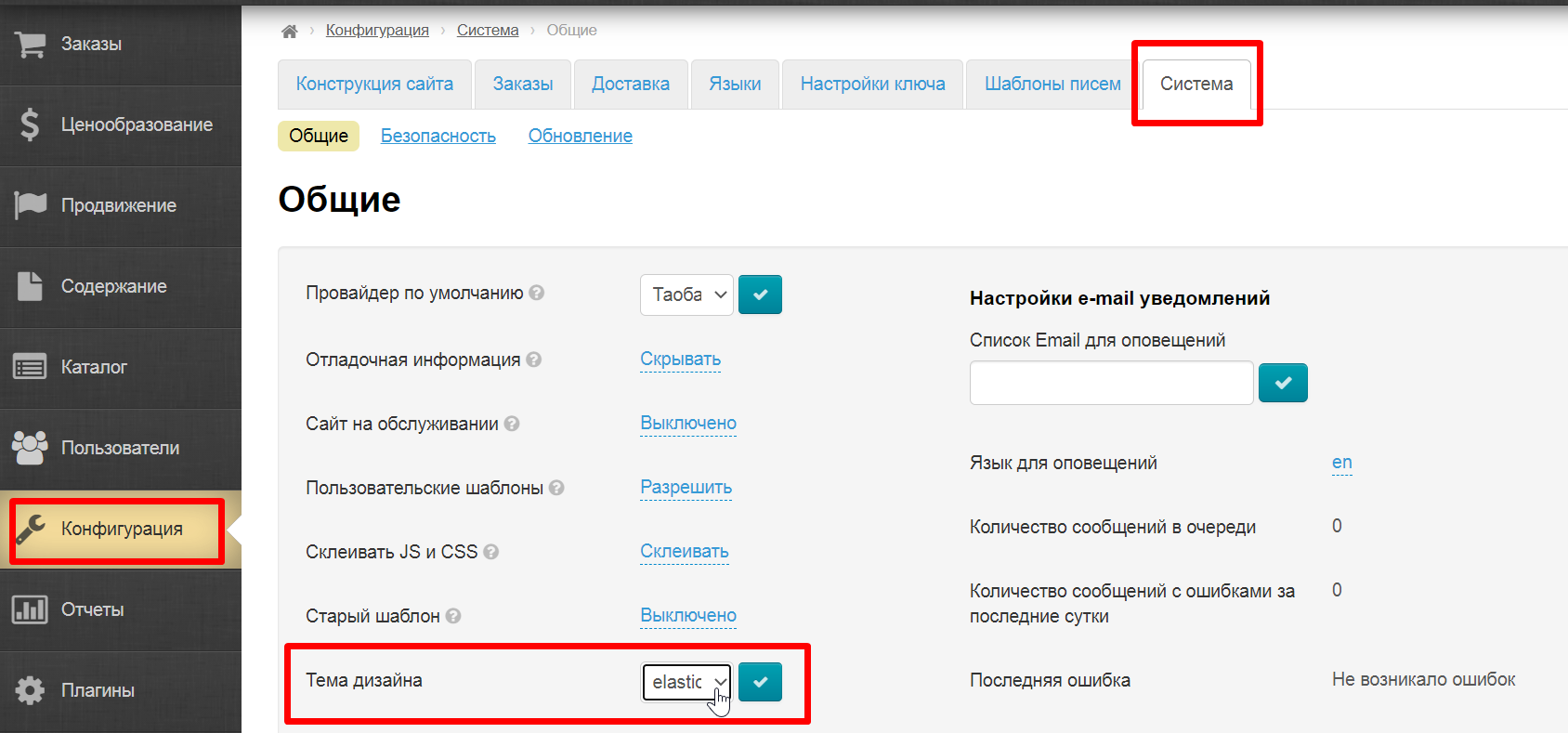
Если у вас установлена тема сайта Elastic, можете добавить «Содержание баннера».
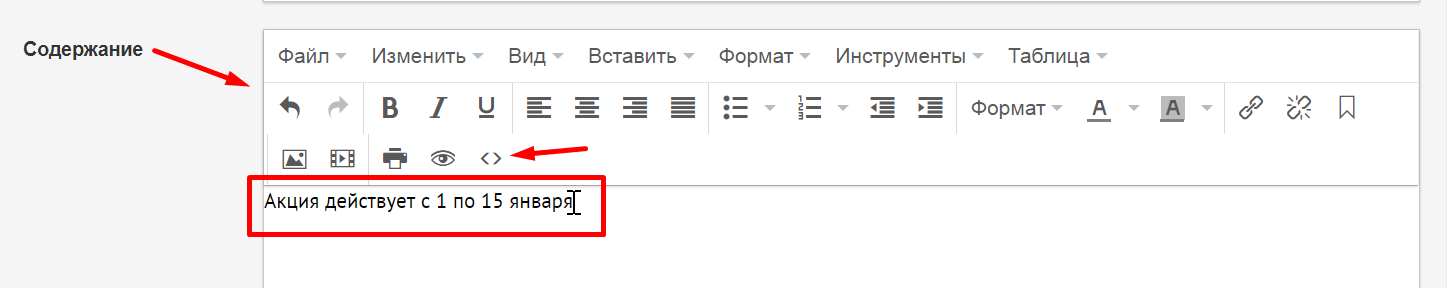
Содержание добавляется аналогично названию. Можно использовать интерфейс редактирования (как у MS Word) или исходный код (иконка <>).
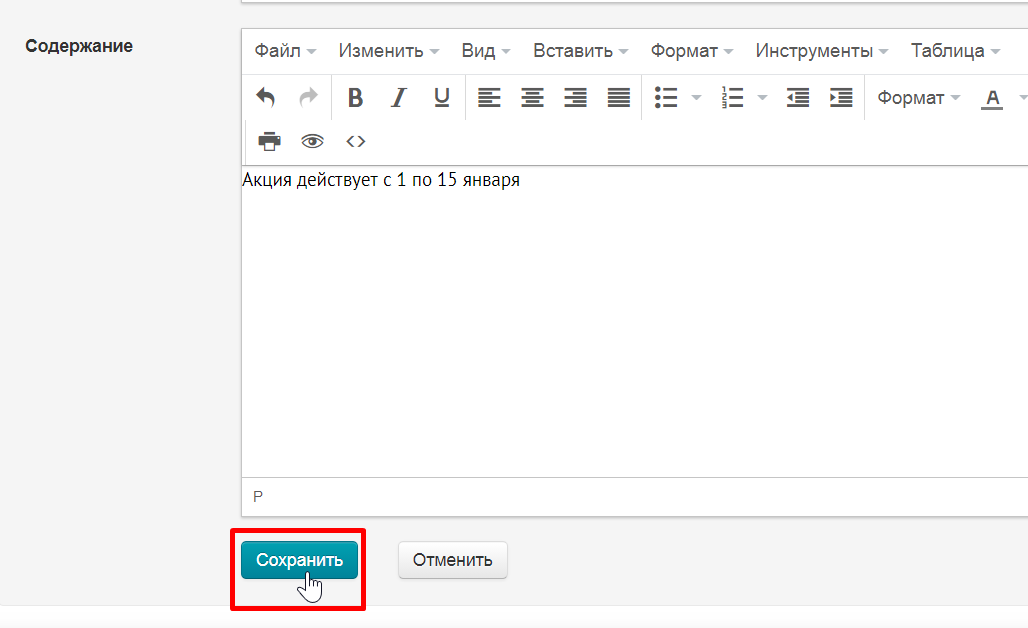
Сохраняем баннер. Кнопка «Сохранить» находится внизу страницы сразу под блоком «Содержание».
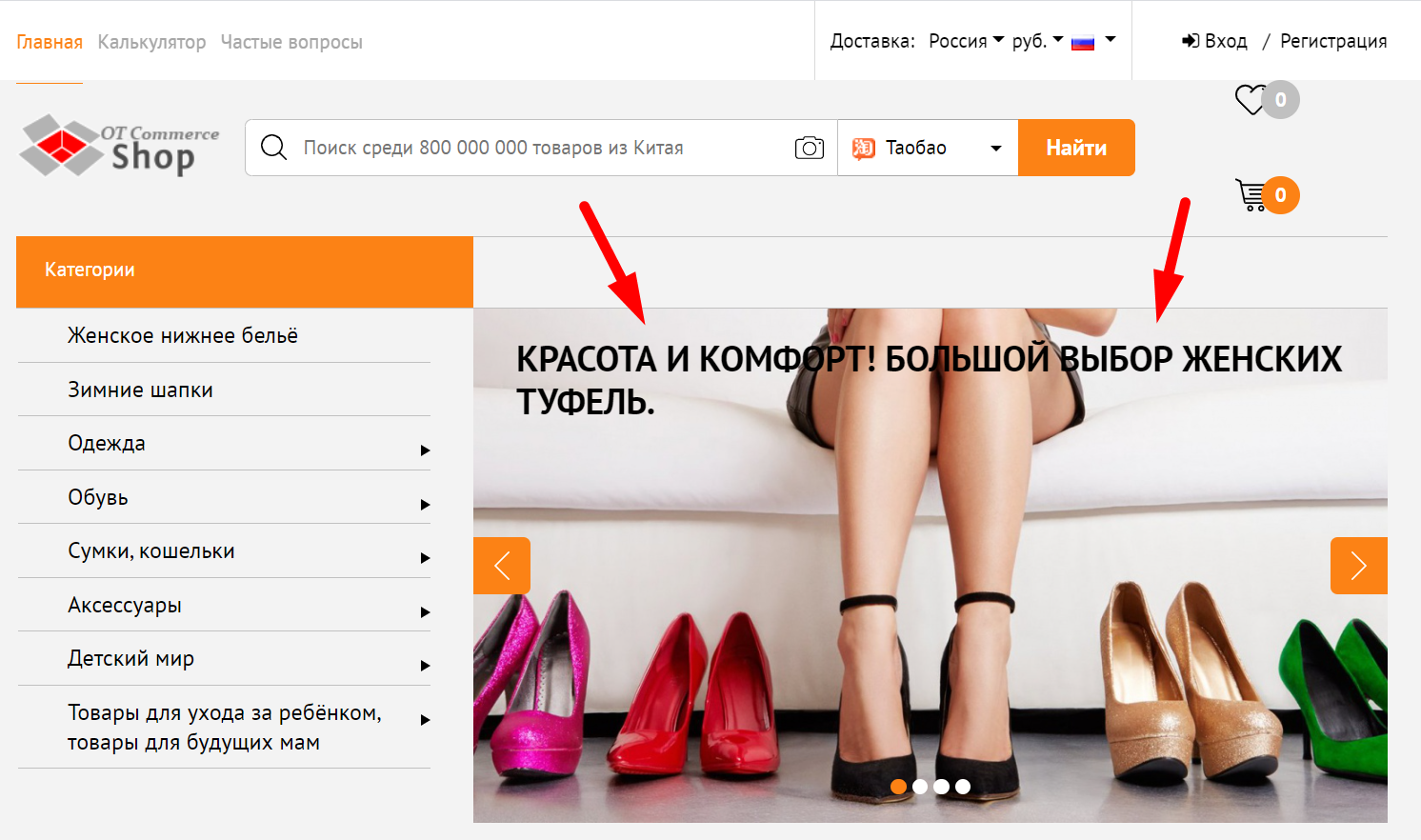
После сохранения, баннер появится на главной странице сайта :в карусели. Изменить порядок появления баннеров можно. Смотрите ниже блок «Поменять местами».
Действия с баннерами
...