...
| Информация | ||
|---|---|---|
| ||
Ограничение: новые приложения будут доступны только для адаптивных шаблонов — сайт имеет мобильную версию (В Коробке ОТ это шаблон Elastic)! |
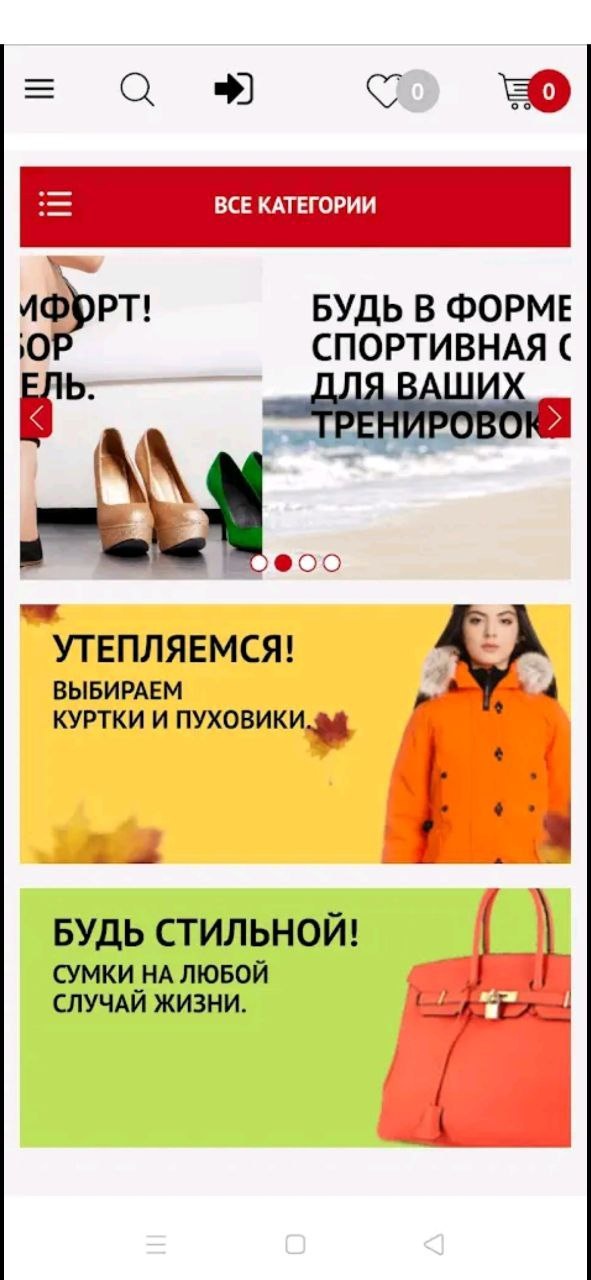
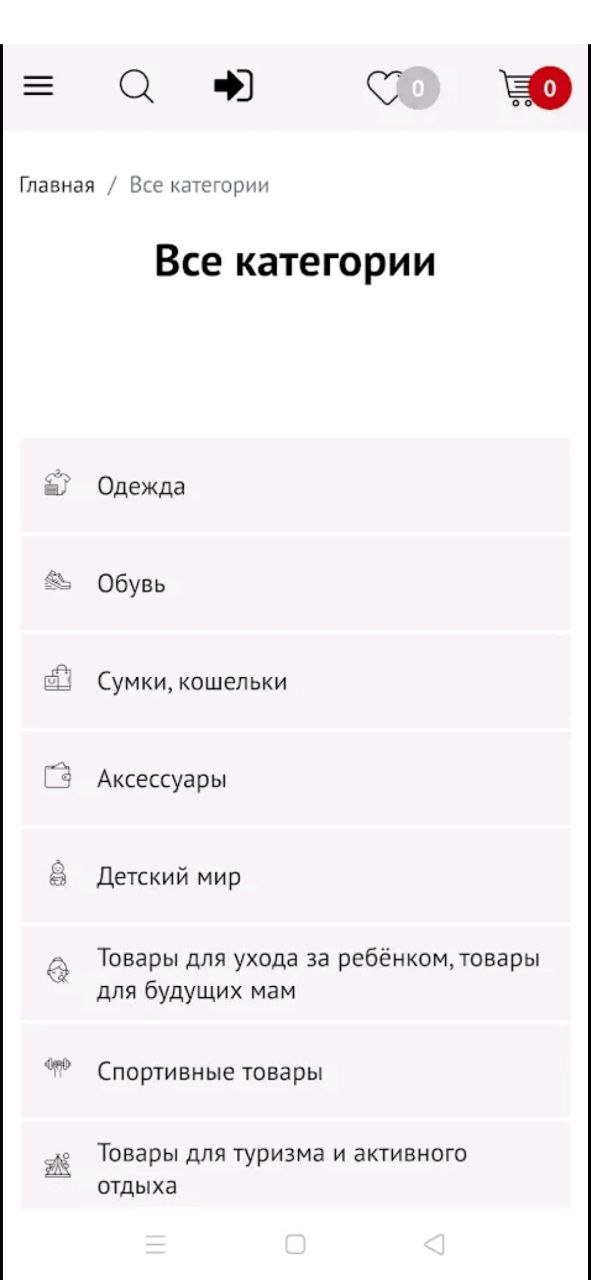
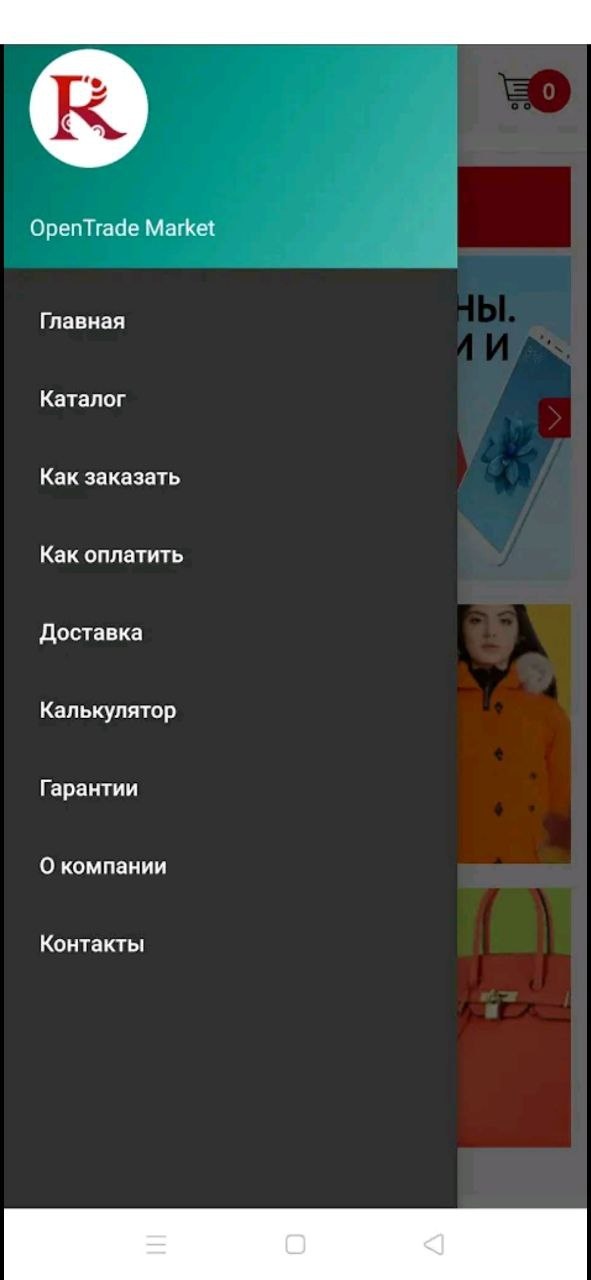
Пример внешнего вида сайта в приложении WebView
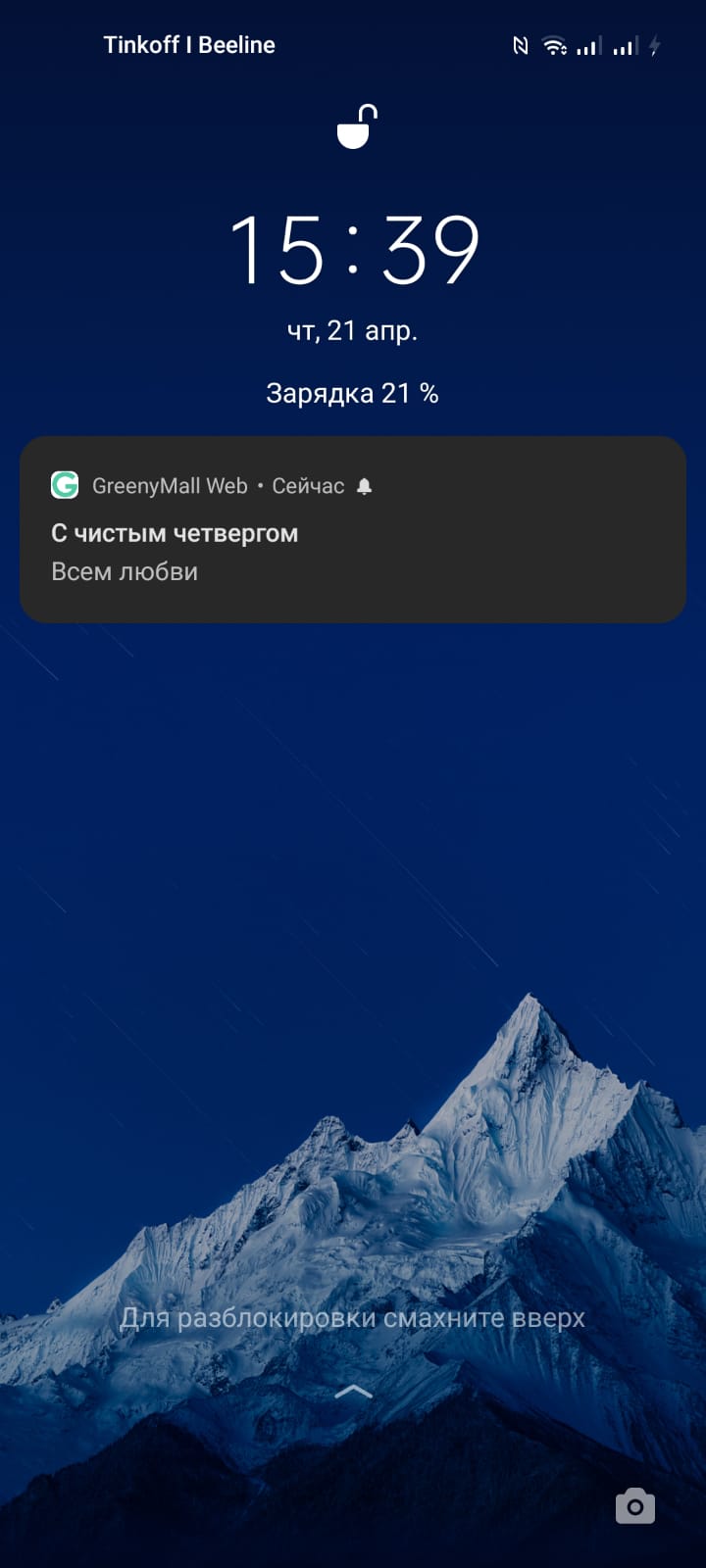
Пример push-уведомления
Настройка для App Store и Google Play
...
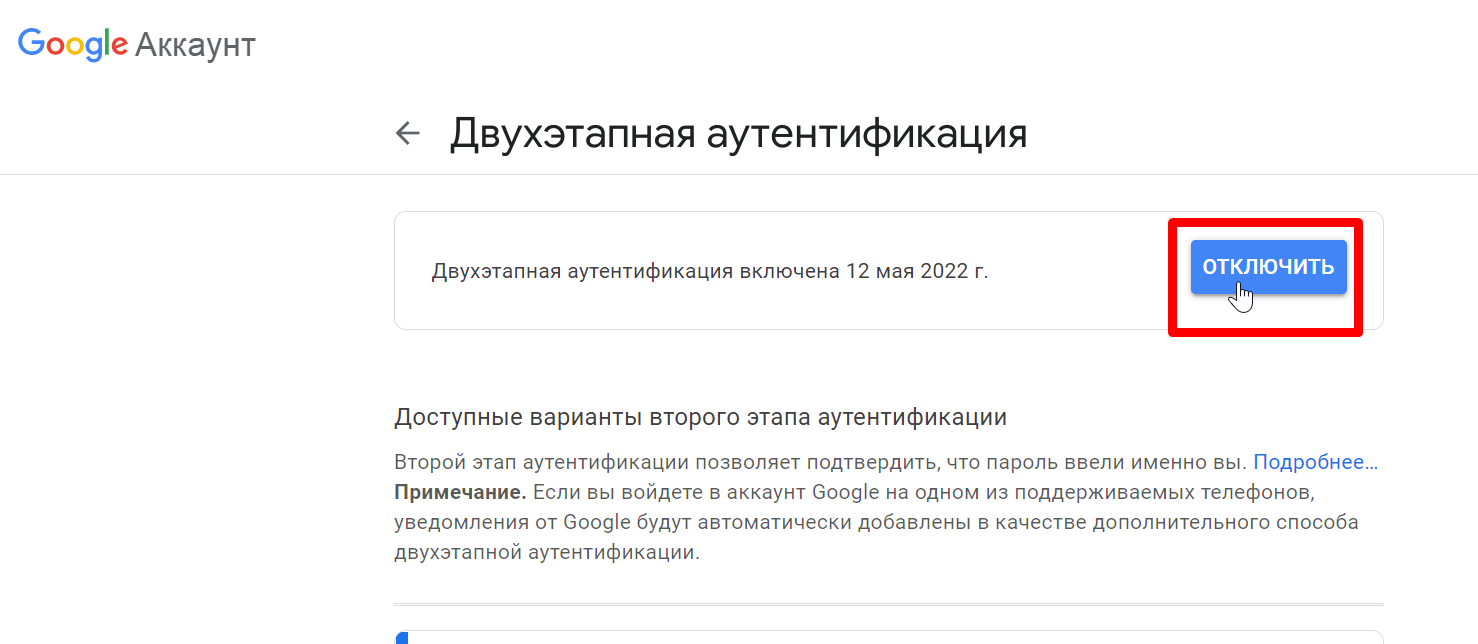
Вводим еще раз пароль и отключаем двухэтапную аутентификацию
Это не безопасно, поэтому сразу после окончания работ над приложением, включаем ее обратно! Схема та же что и при отключении.
...
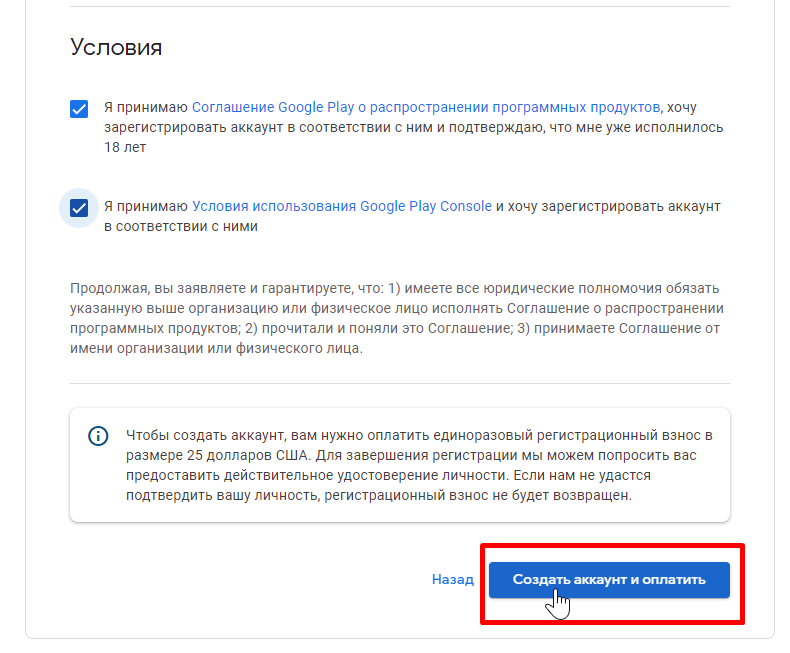
Оплатите сбор $25 банковской картой (лучше не использовать карты личного пользования). После оплаты потребуется подтвердить личность (фото паспорта или водительских прав)
| Информация |
|---|
Для покупки аккаунта разработчика Apple (iOS), для юридического лица, Вам нужно будет получить D-U-N-S number — международный идентификатор юридических лиц. Информацию о том, как можно получить D-U-N-S number, Вы можете найти в интернете. |
Создаем проект
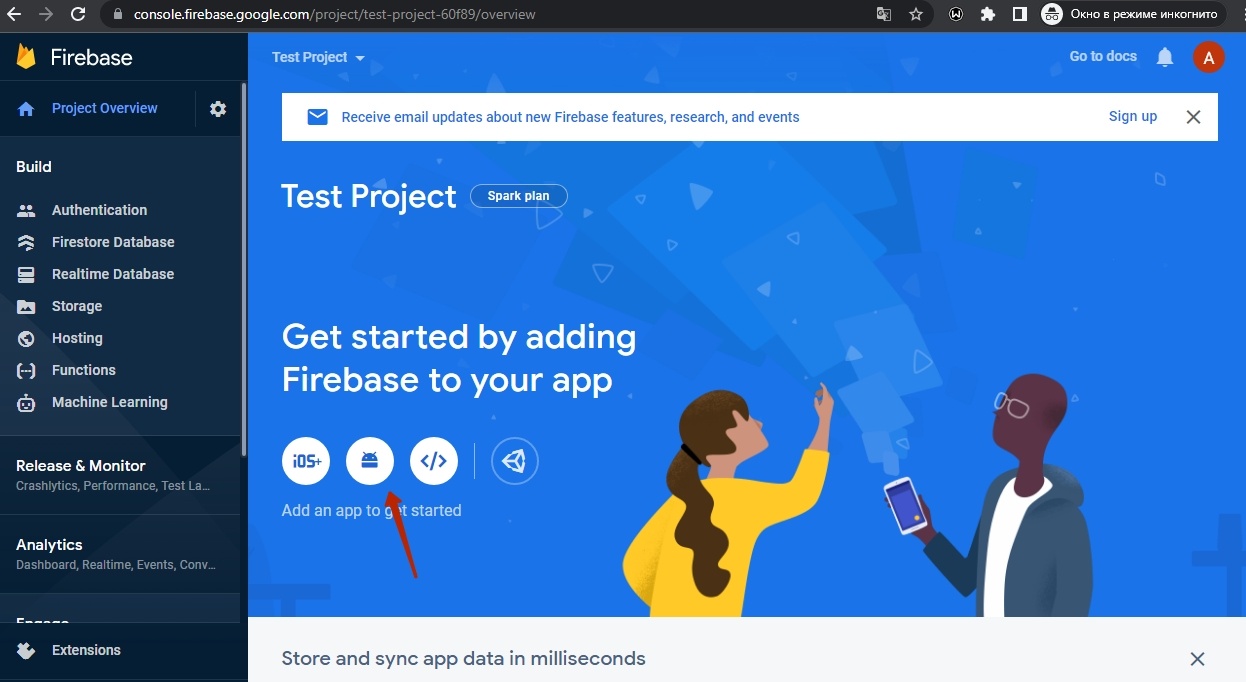
Переходим по ссылке https://firebase.google.com/
...
Здесь уже есть выбор: создавать для Android или для iOS. В примере выбрано создание приложения для Android
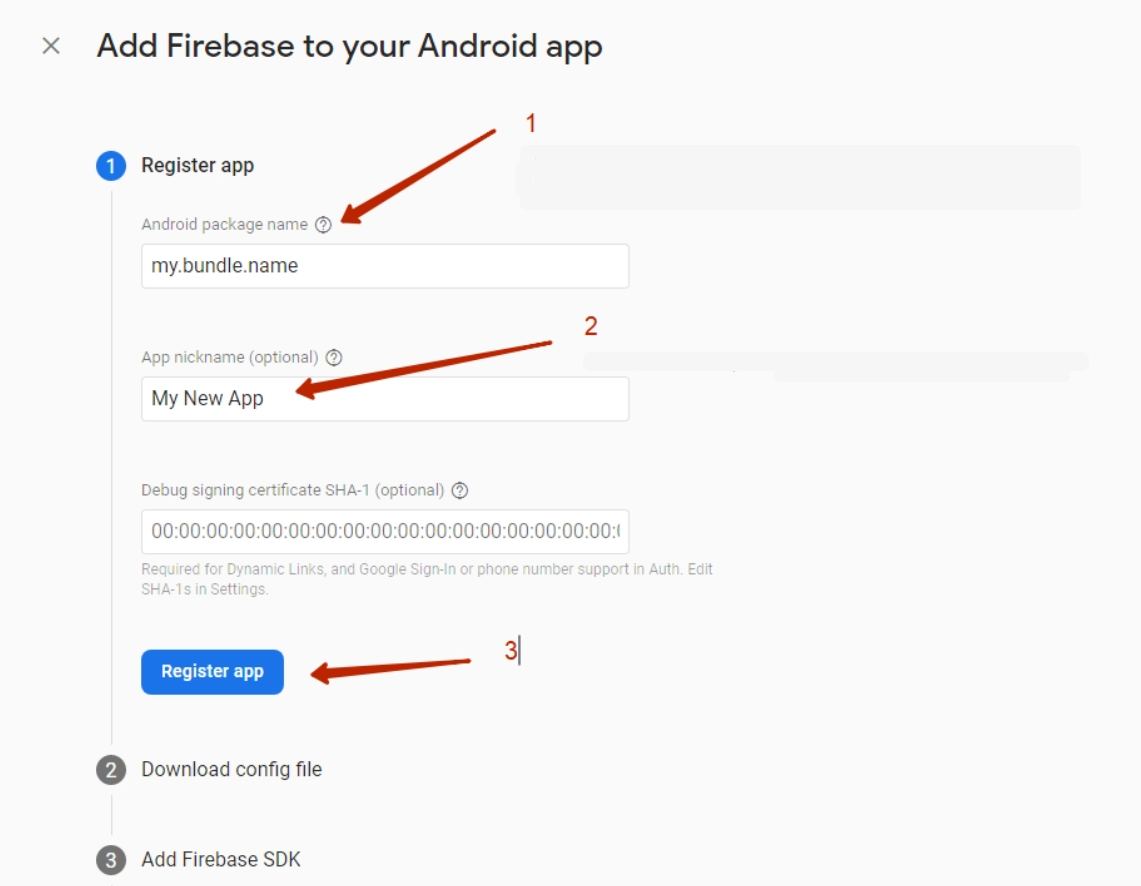
Шаг 1
В поле «Android package name» (1) составляем на английском уникальный идентификатор приложения в магазине приложений (App Store или Google Play) Bundle ID.
...
| Адрес/ссылка | Название магазина | Bundle ID |
|---|---|---|
| top-test.otcommerce.com | Top-test | com.otcommerce.toptest |
| https://www.google.com/ | search | com.google.search |
| https://tao-bao.mn/ | tao-bao | mn.taobao.taobao |
В поле App nickname (2) рекомендуем указать название вашего магазина на базе Коробки ОТ
Регистрируем приложение, нажав кнопку «Register app» (3)
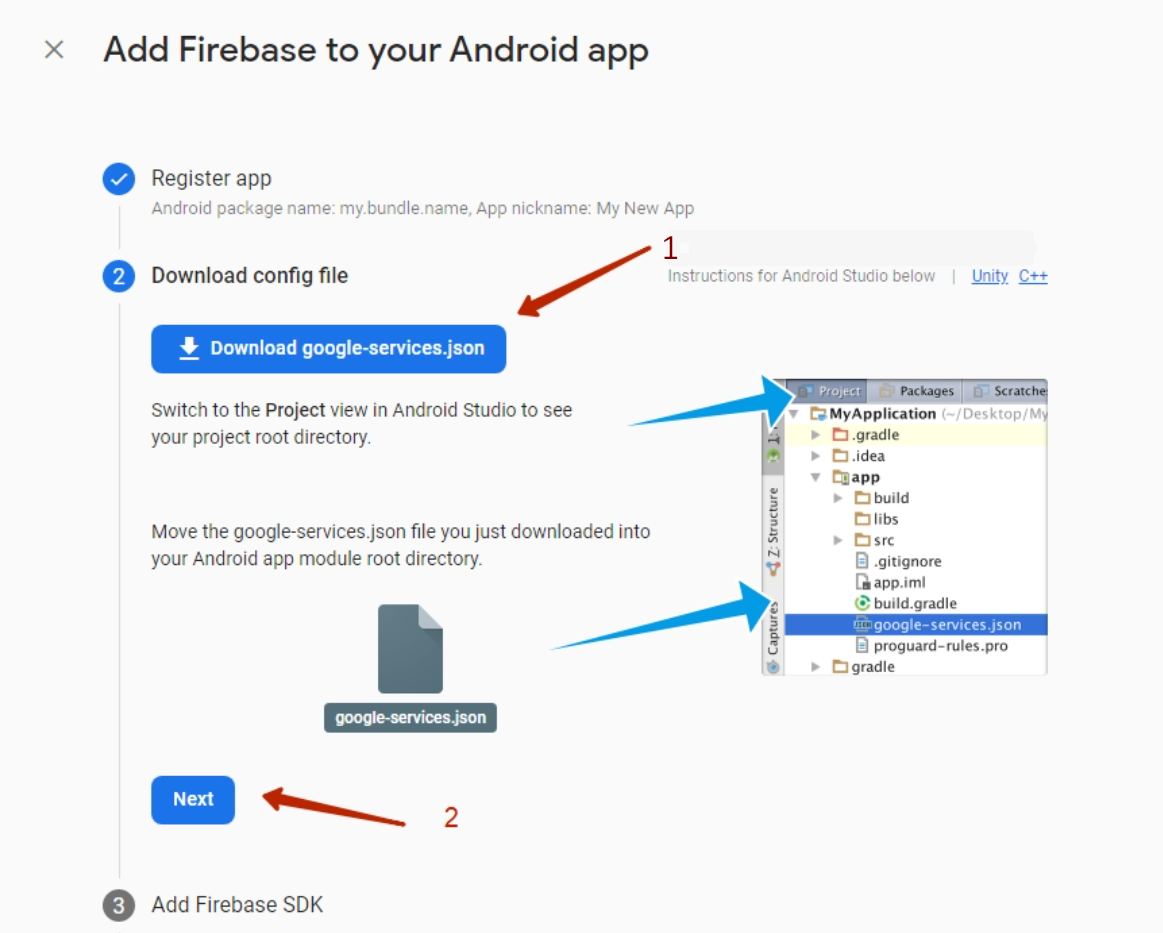
Шаг 2
Скачиваем себе на компьютер *.json файл, нажав на кнопку «Download google-services.json» (1)
Нажимаем кнопку «Next» (2)
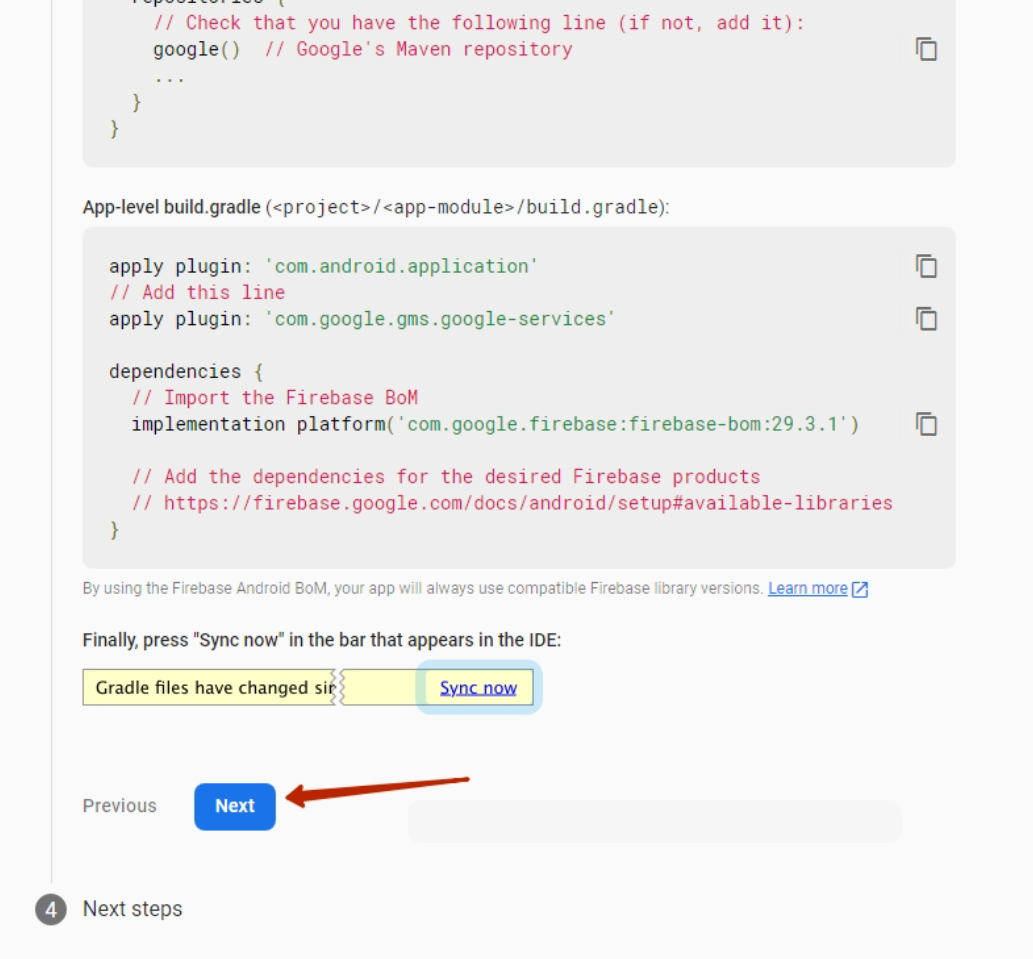
Шаг 3
Пролистываем вниз всё до кнопки «Next» и нажимаем её. Все поля заполнятся автоматически и ничего дописывать не нужно
Шаг 4
Нажимаем кнопку «Continue to console»
...
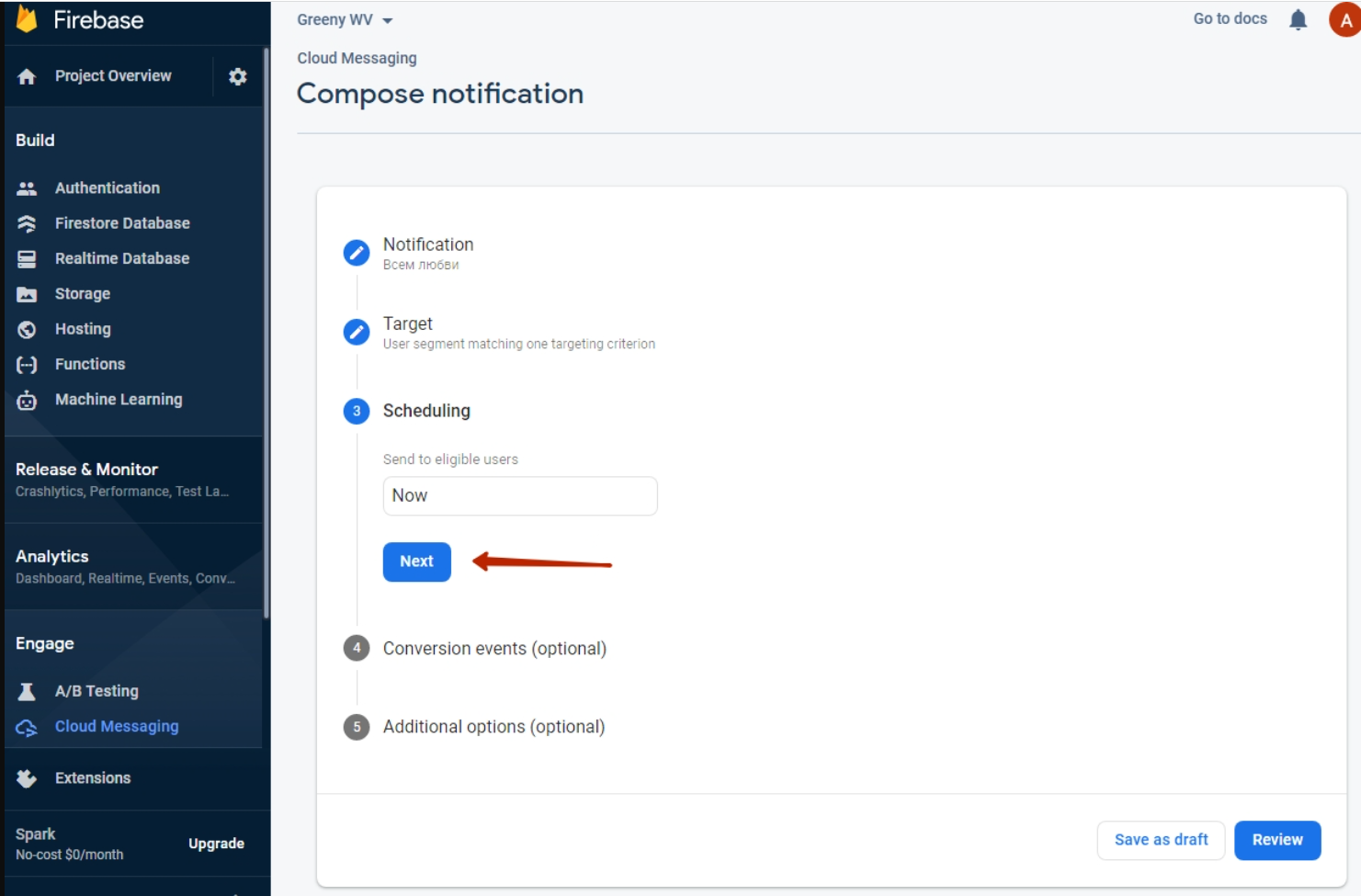
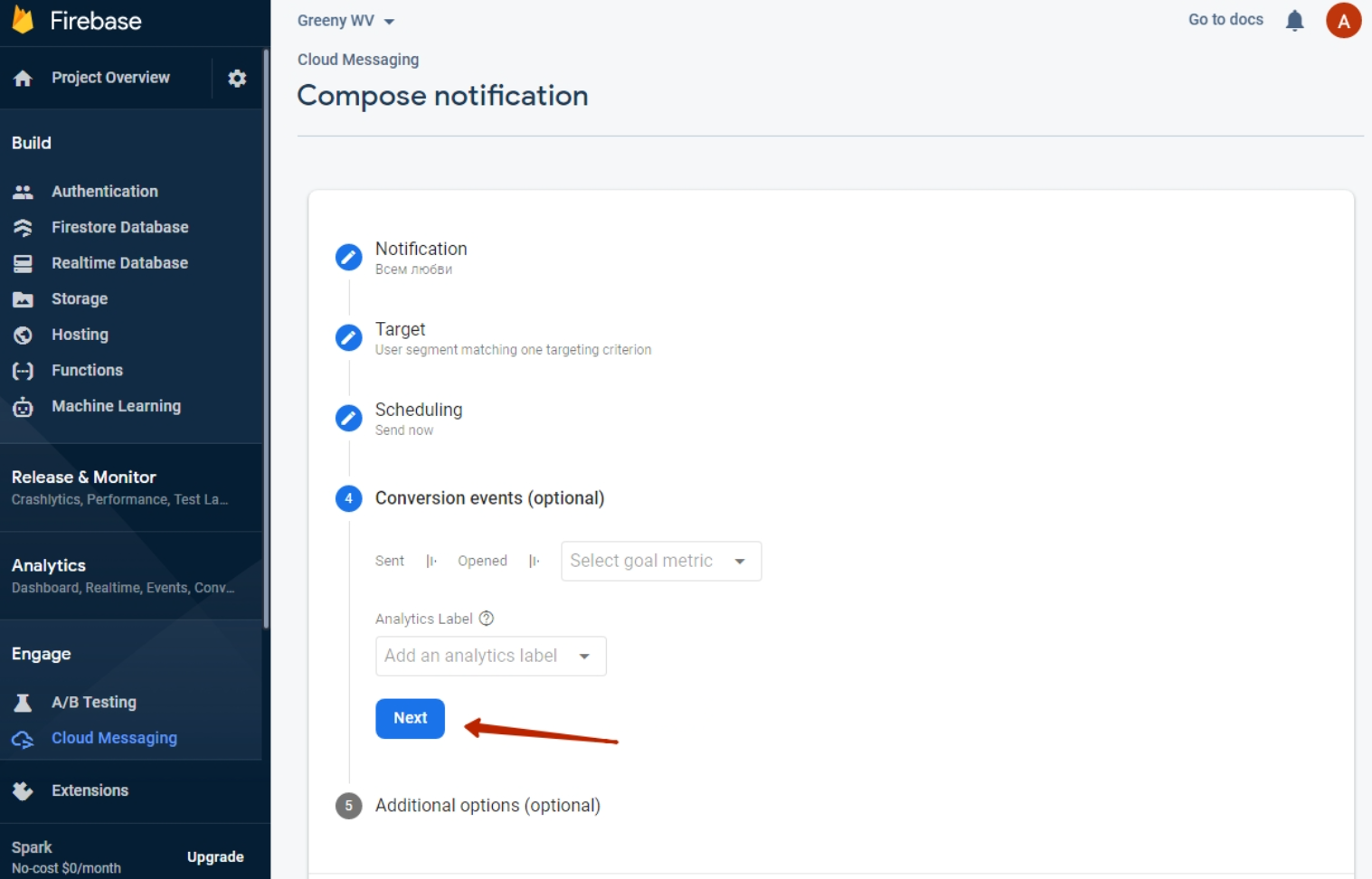
Выбираем (1) срок жизни сообщения (как долго оно будет актуально и ждать пользователя, когда тот появится в сети. Помогает в гибкой настройке акций и в ограниченных по времени предложениях).
...
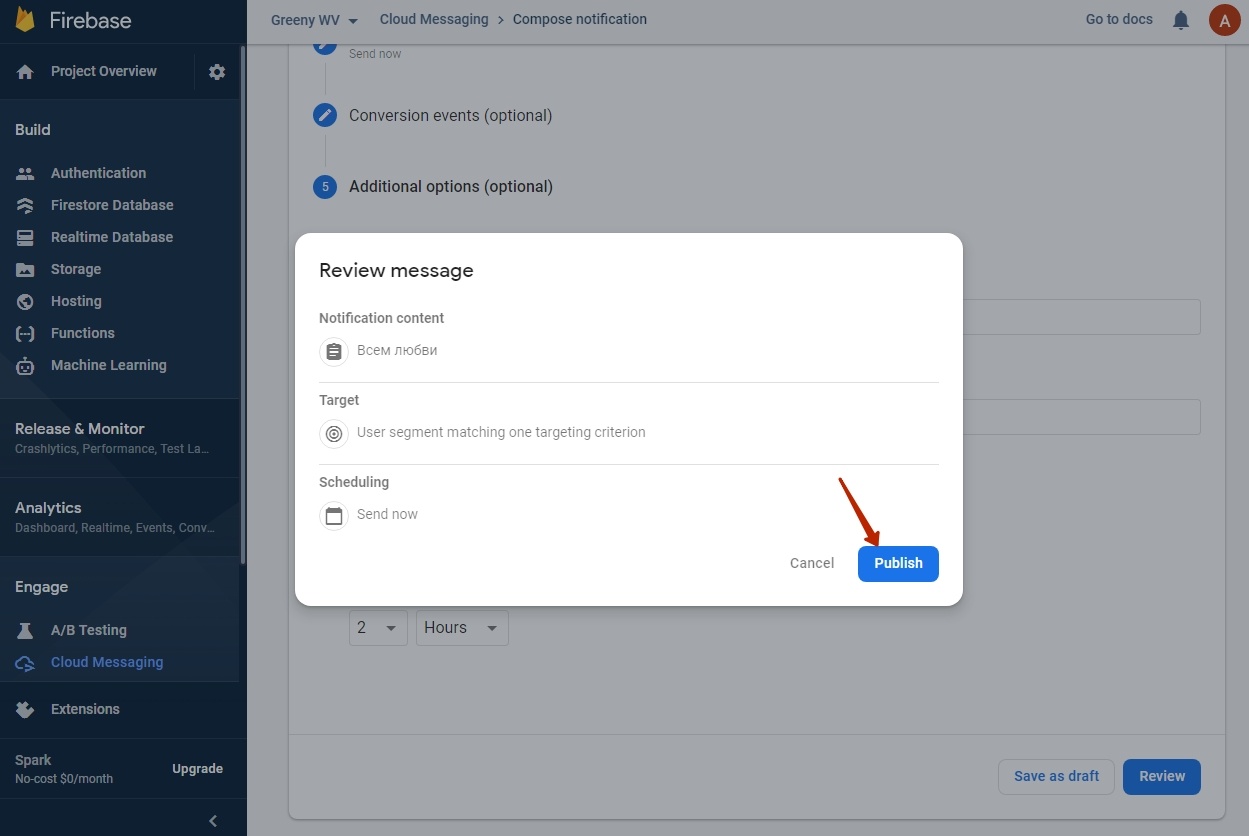
Далее проверяем настройки и нажимаем кнопку «Publish»
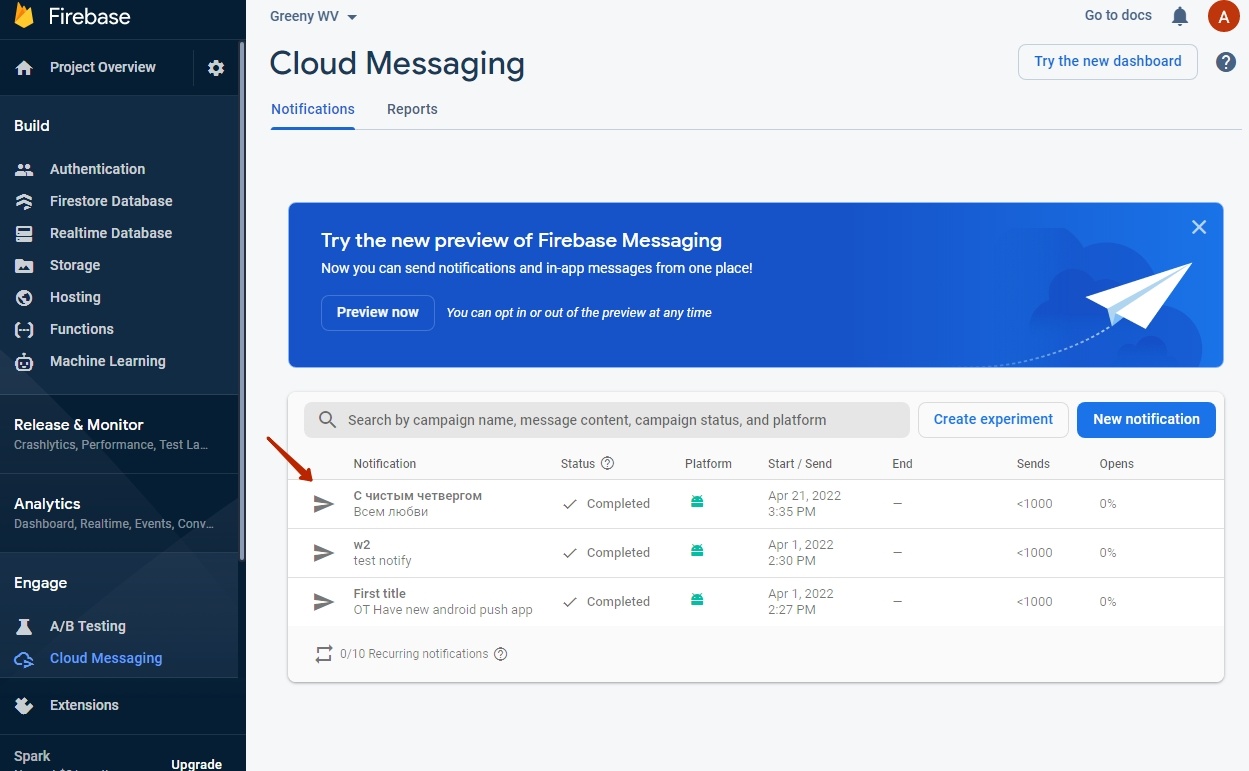
Готово
...