| Оглавление |
|---|
...
Настройка виджетов соцсетей, как для страниц сайта, так и для аутентификации (войти или зарегистрироваться с помощью доступной соцсети).
| Информация |
|---|
Виджет — иконка социальной сети, кликнув по которой покупатель может авторизоваться у вас на сайте, поделиться информацией с друзьями или перейти на вашу страницу в соцсетях |
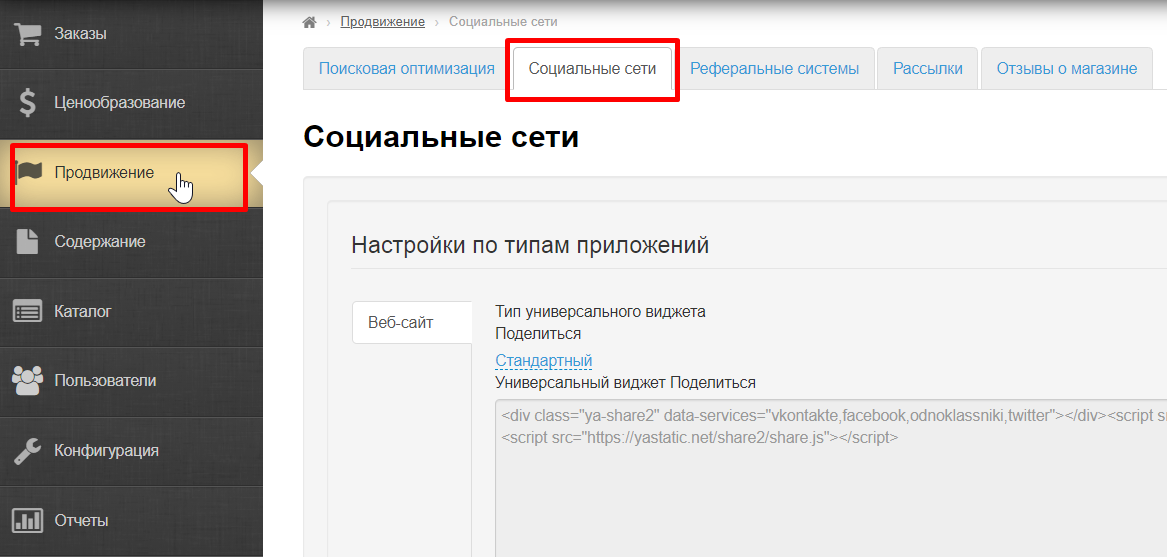
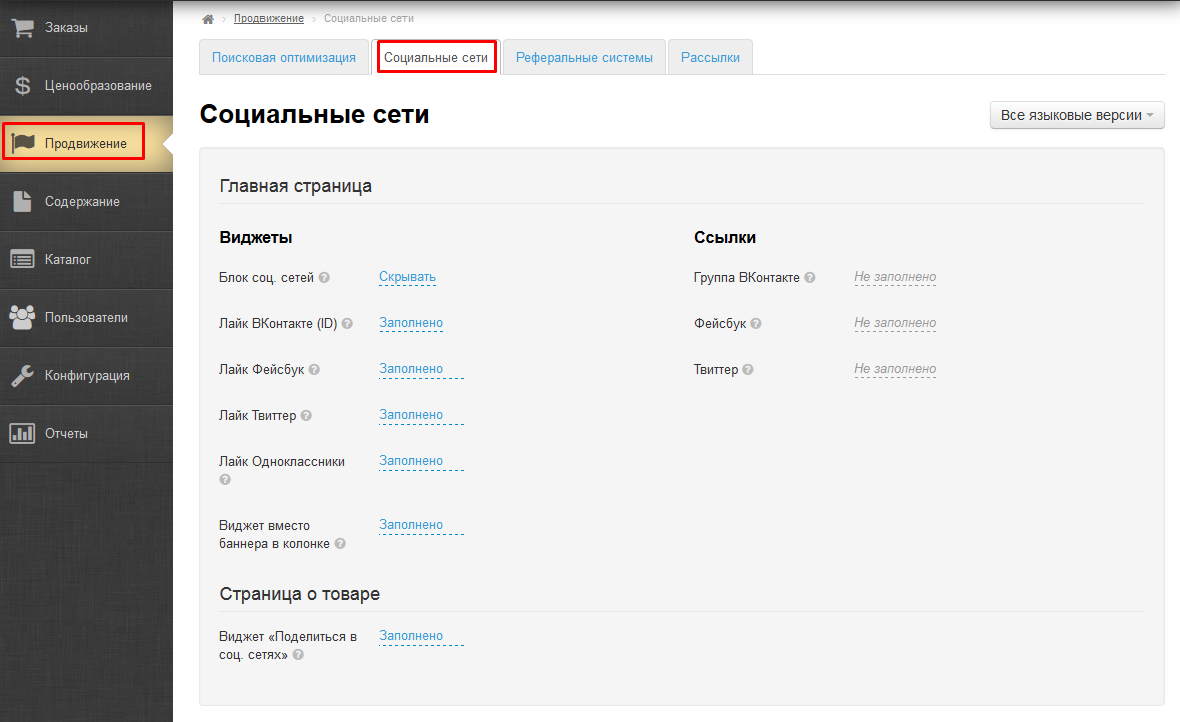
Расположение в админке: Продвижение → Социальные сети
Где в дизайне сайта иконки соцсетей?
| Информация |
|---|
Расположение иконок (виджетов) зависит от выбранного дизайна сайта. Что делать, если у вас свой дизайн (кастом), будет рассказано отдельно |
На примере дизайна Elastic
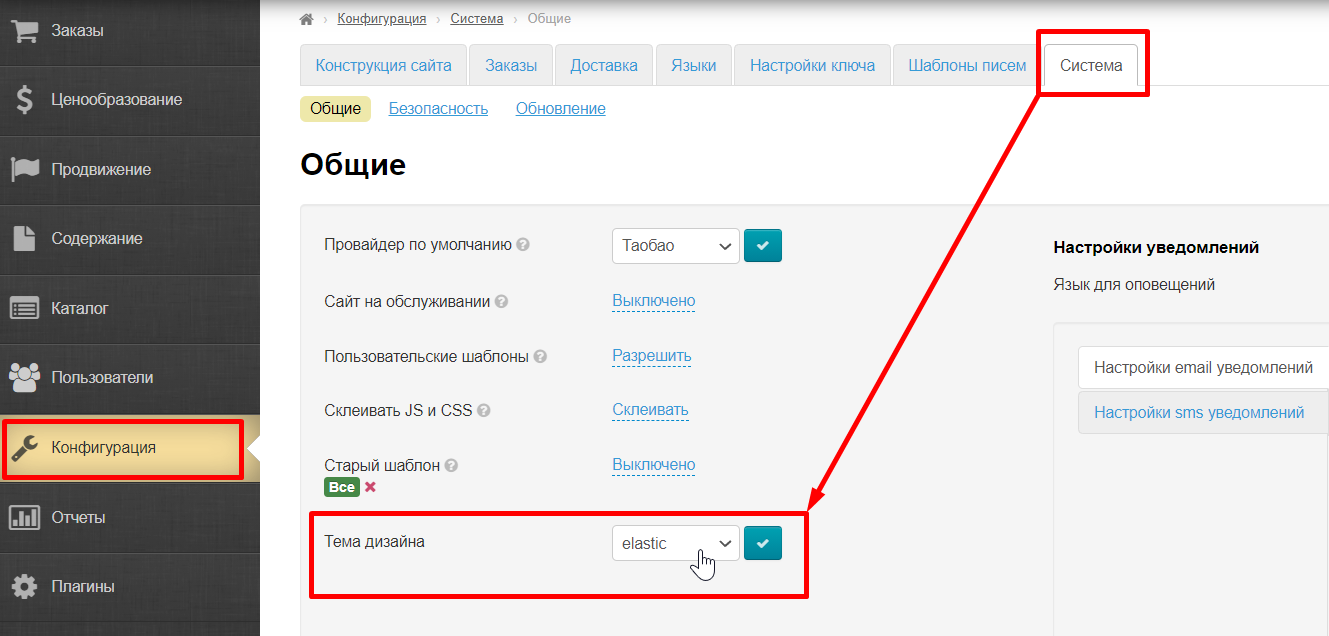
Как выбрать дизайн сайта рассказано в статье «Общие» (Конфигурация → Система → Общие)
Как редактировать дизайн рассказано в статье «Тема дизайна» (Конфигурация → Конструкция → Глобальный шаблон → Тема дизайна)
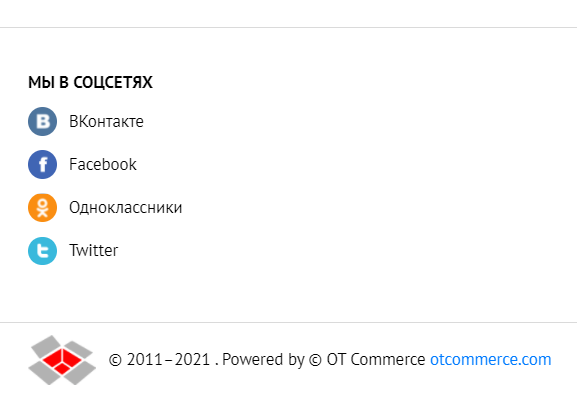
На всех страницах сайта в подвале (в самом низу)
Покупатель кликнет по иконке и в новом окне откроется ваша страница/группа в соцсети
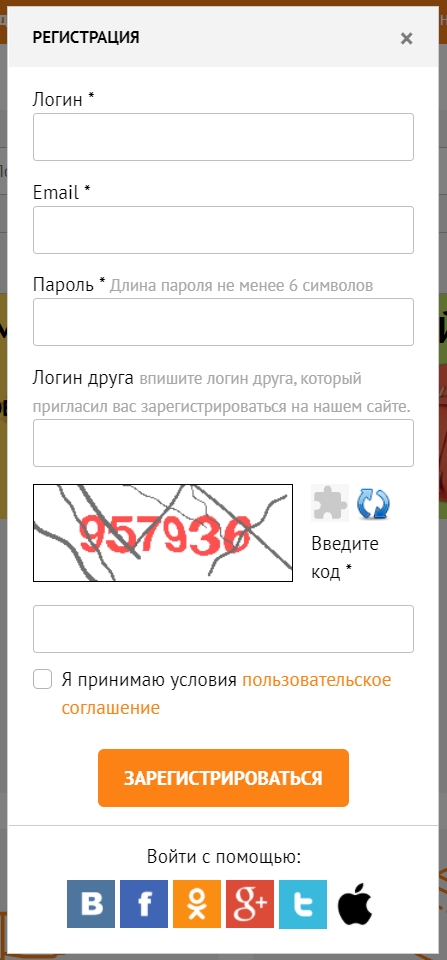
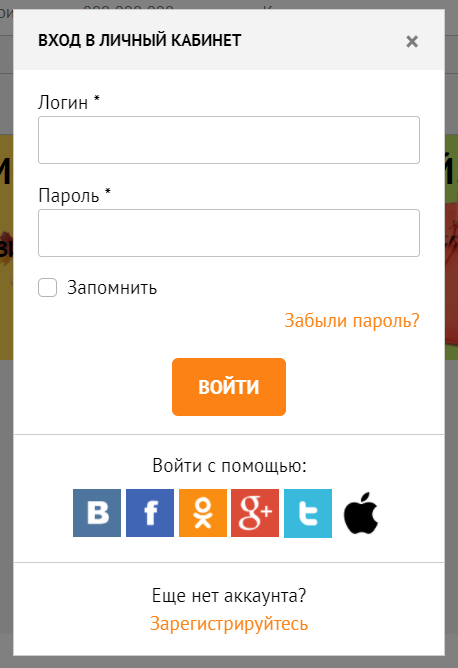
Во время регистрации и авторизации
Покупатель может кликнуть по соцсети «Войти с помощью» и не заполнять поля для авторизации и регистрации
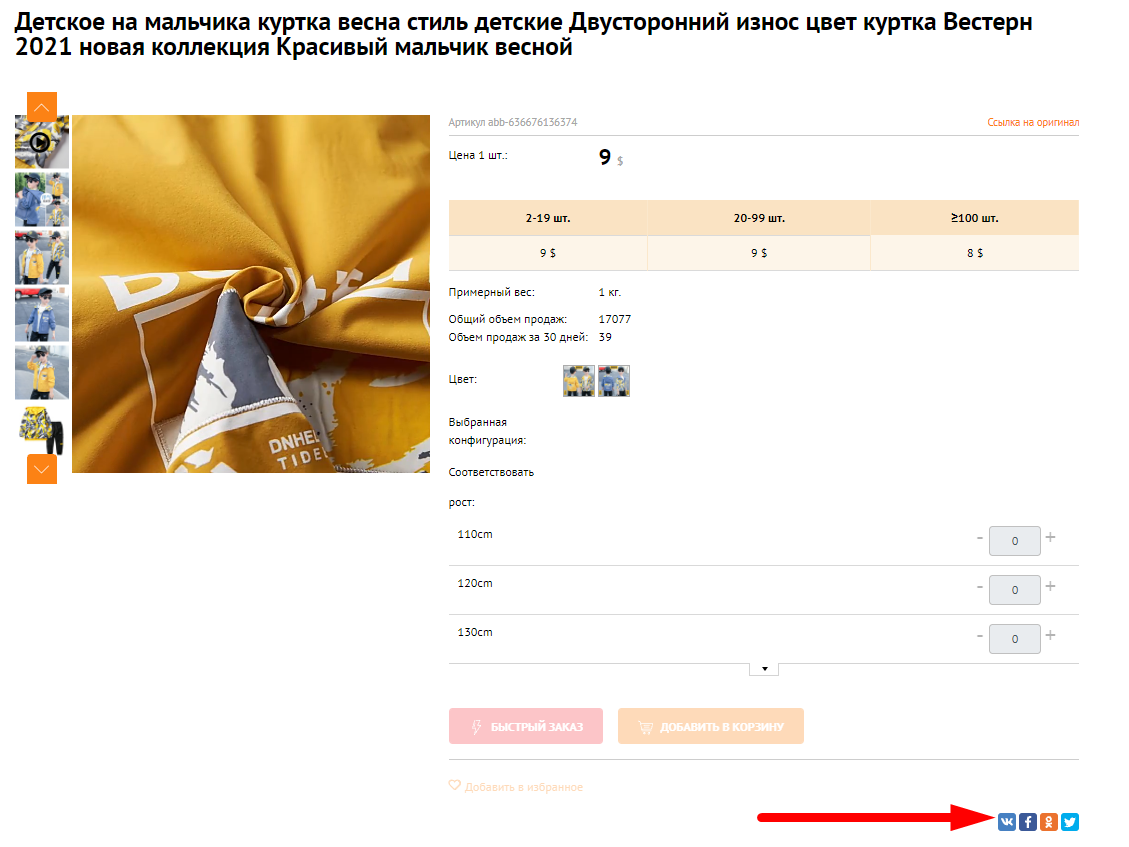
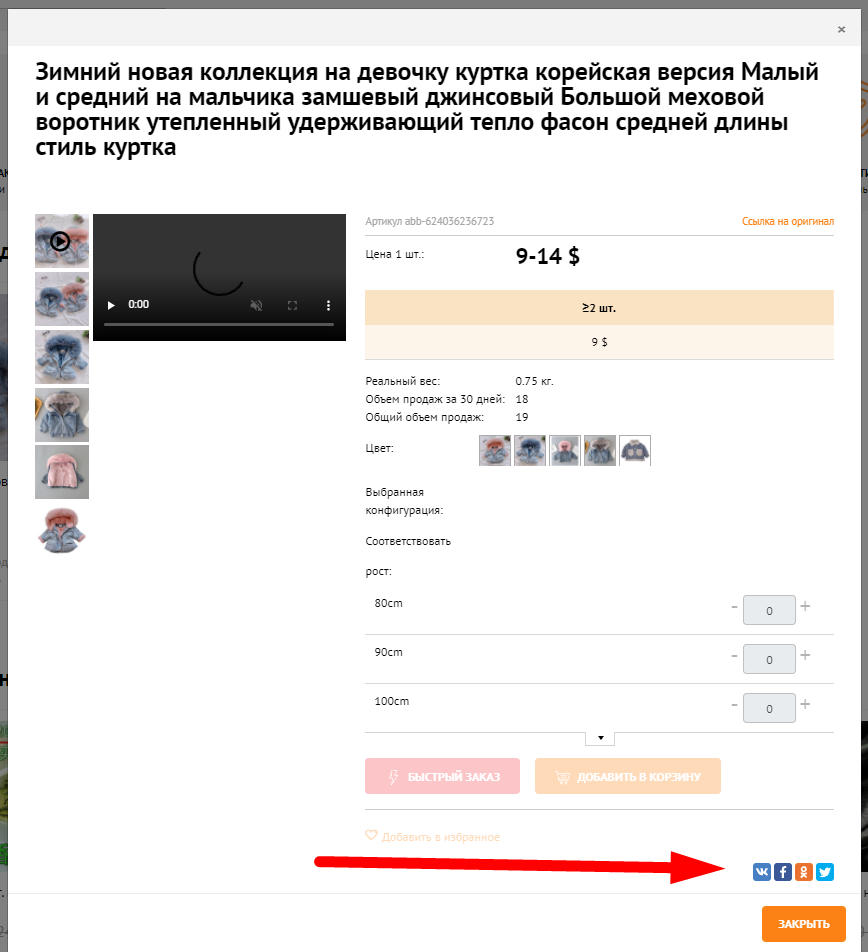
На странице с товаром
Покупатель может сделать репост страницы с товаром (иконки находятся после кнопки «Добавить в корзину»)
Для «Быстрого просмотра» это тоже работает
Языковая версия: разные виджеты для выбранных языков
Для каждой языковой версии сайта можно настроить свои виджеты.
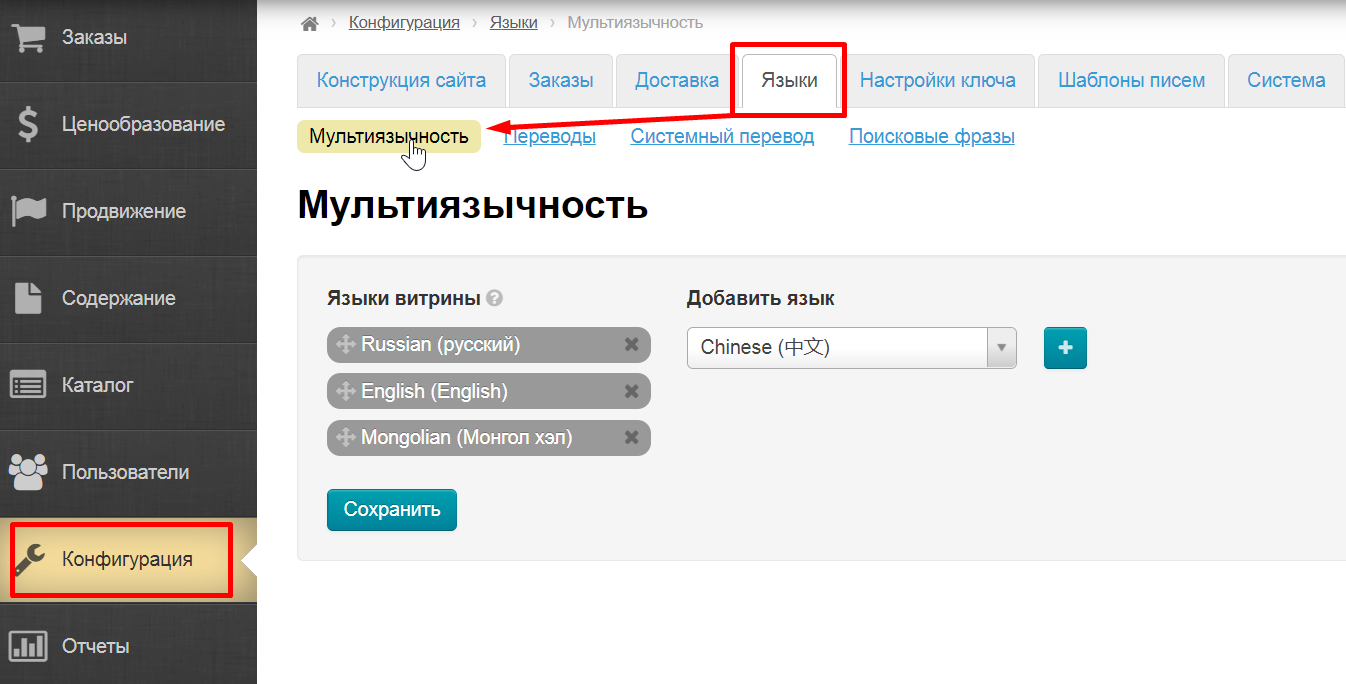
Настройка языковых версий в разделе «Мультиязычность» (Конфигурация → Языки → Мультиязычность)
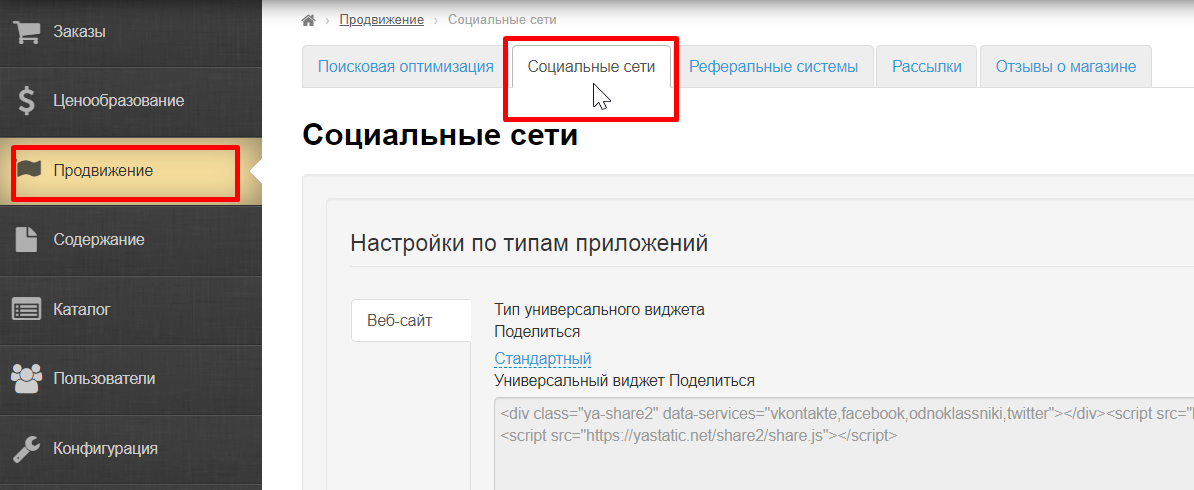
Чтобы выбрать языковую версию, открываем «Социальные сети» в разделе продвижение
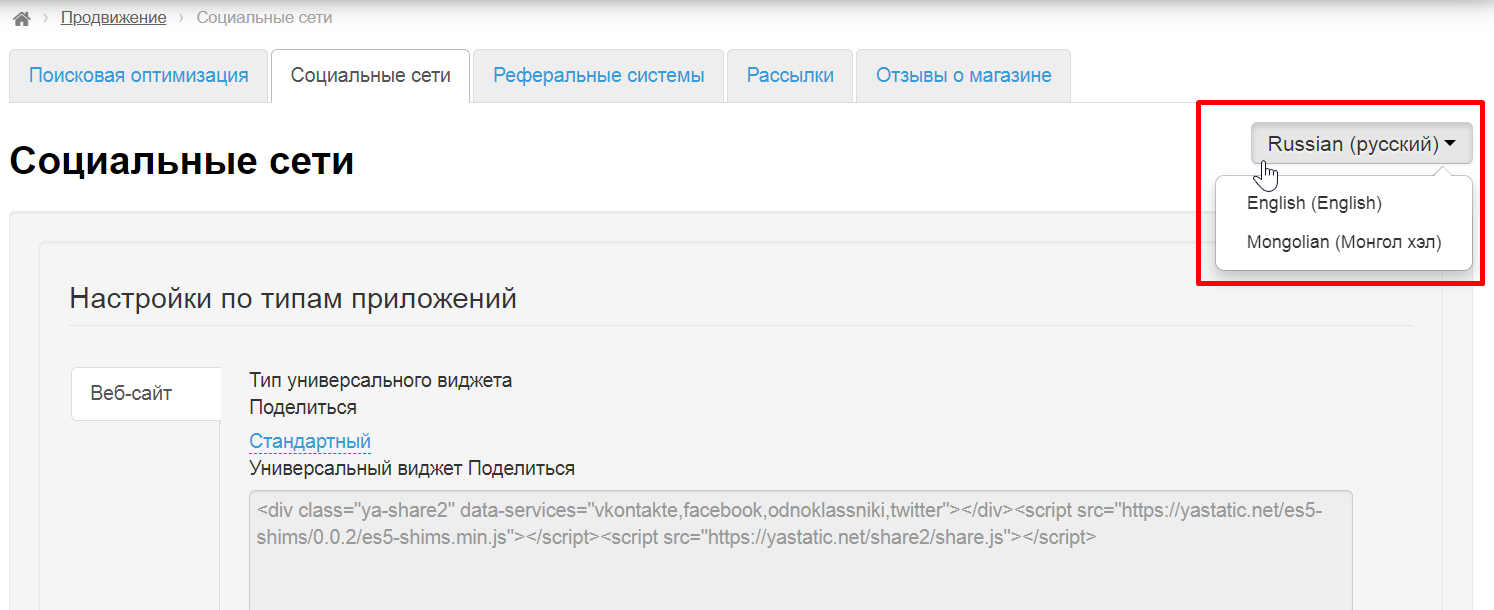
Справа будет кнопка со списком доступных языковых версий
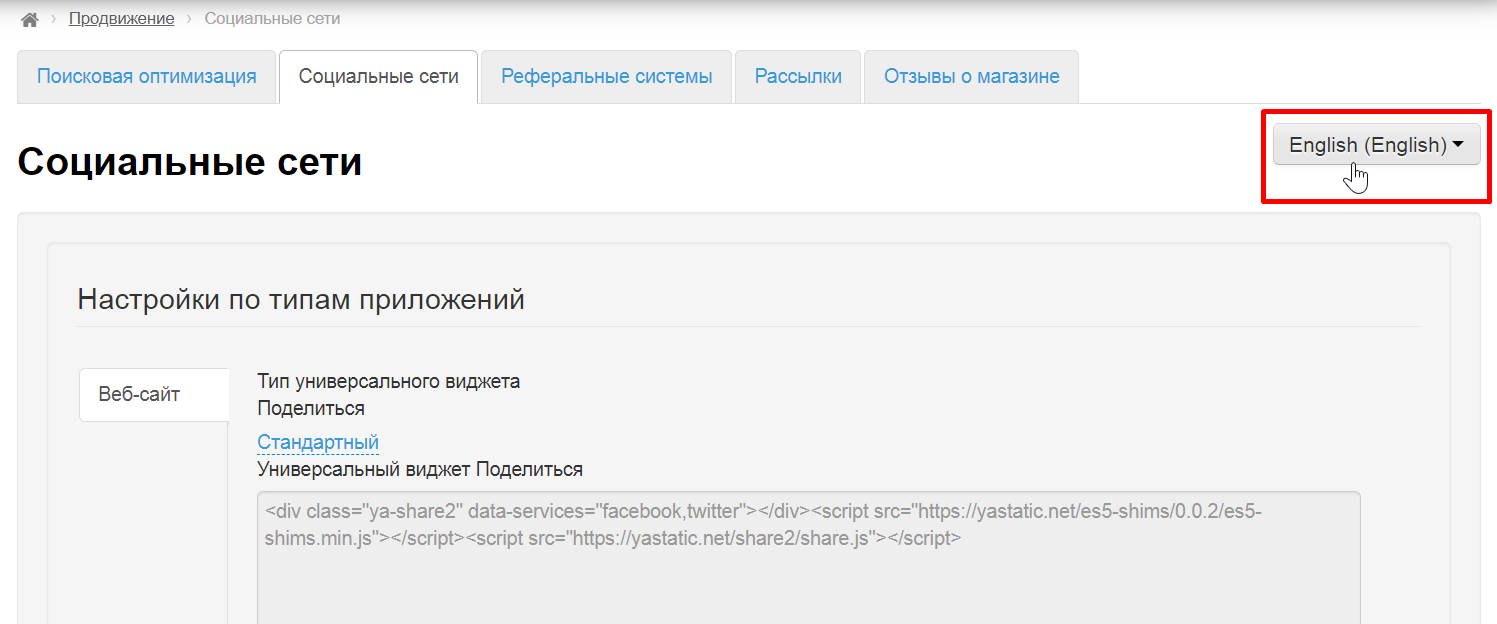
Выбираем из списка нужную языковую версию кликом мышки и настраиваем по инструкциям ниже
Настройка по типам приложения: если нужна кастомизация
Чтобы добавить соцсети в кастомизированный сайт, открываем «Социальные сети» в разделе продвижение
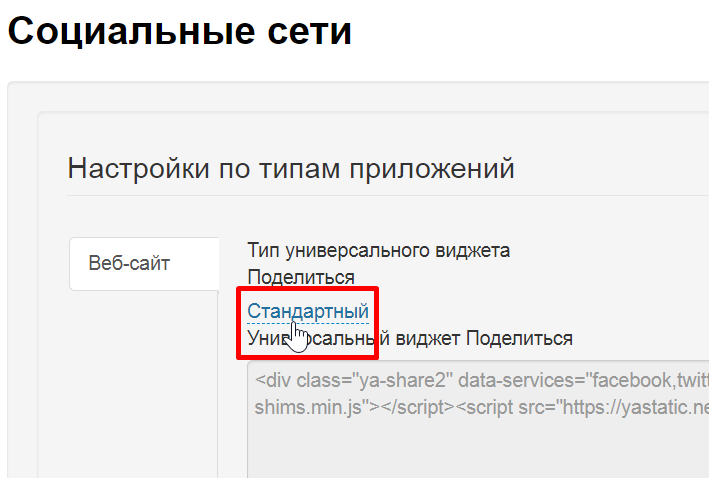
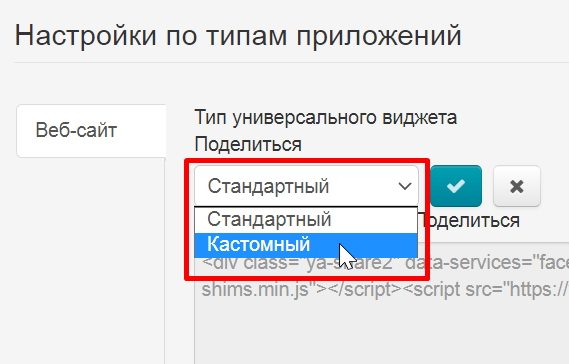
В блоке «Настройки по типам приложений кликаем по надписи «Стандартный»
Выбираем в списке «Кастомный»
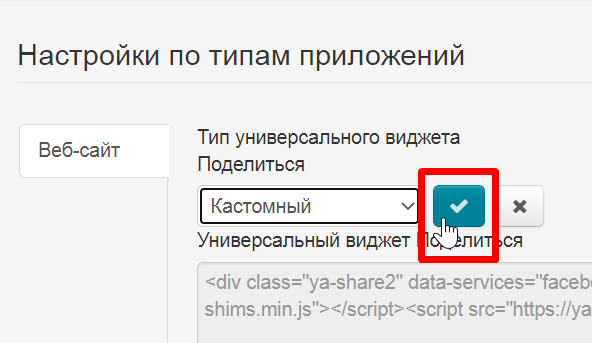
Нажимаем кнопку «Сохранить»
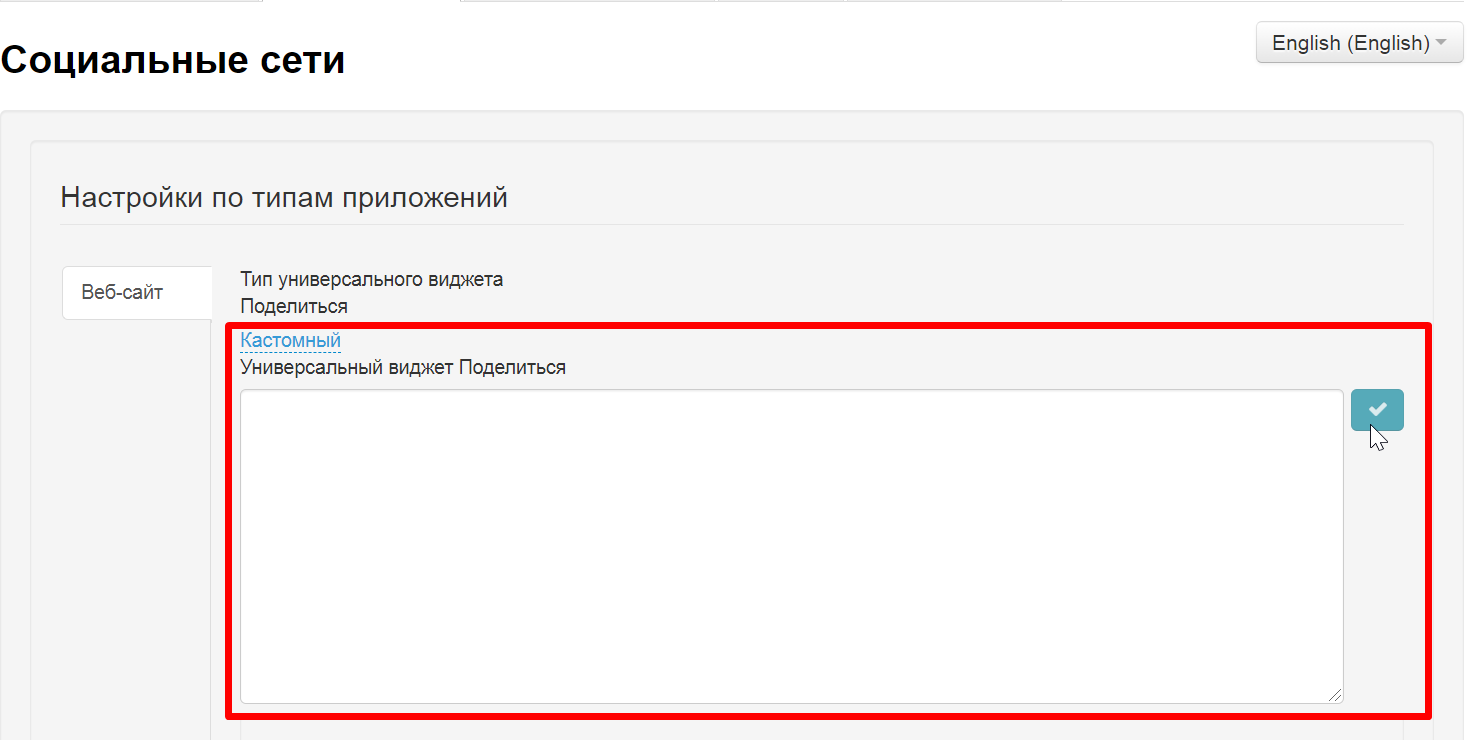
Окошко для написания кода стало активным и теперь можно использовать свой код для виджетов соцсетей
Настройка виджетов для всех страниц сайта
Чтобы настроить виджеты, открываем «Социальные сети» в разделе продвижение
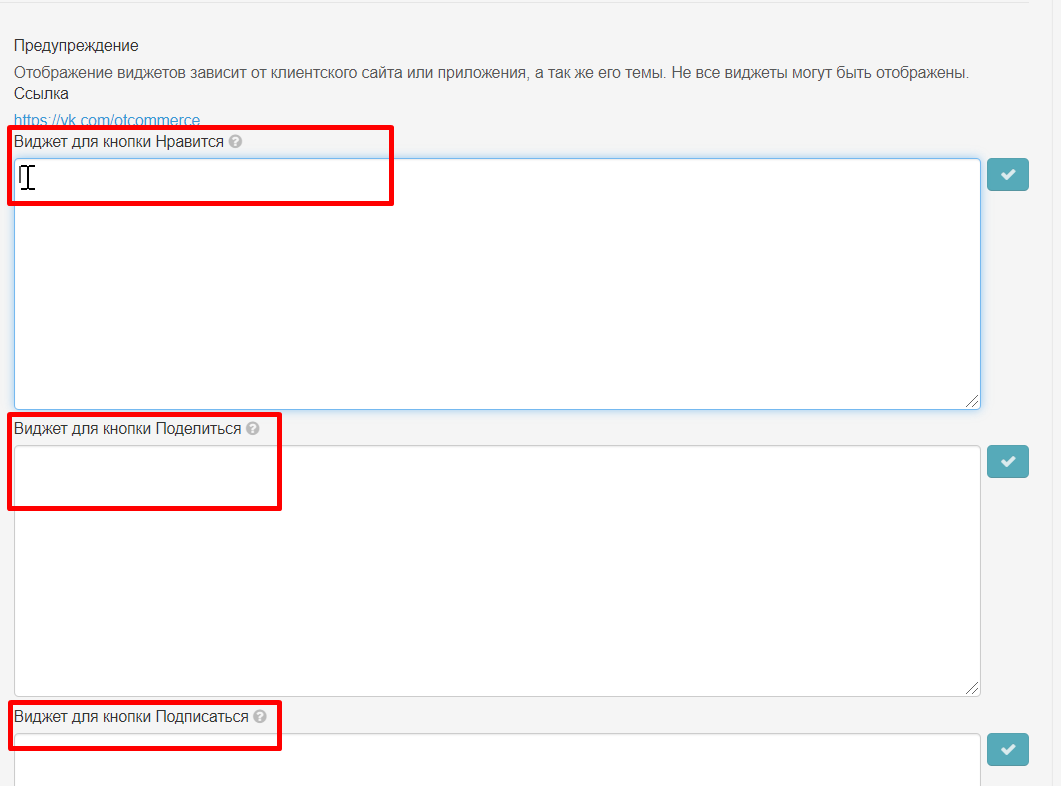
В каждой соцсети есть несколько вариантов взаимодействия:
- Перейти
- Нравится
- Поделиться
- Подписаться
| Информация |
|---|
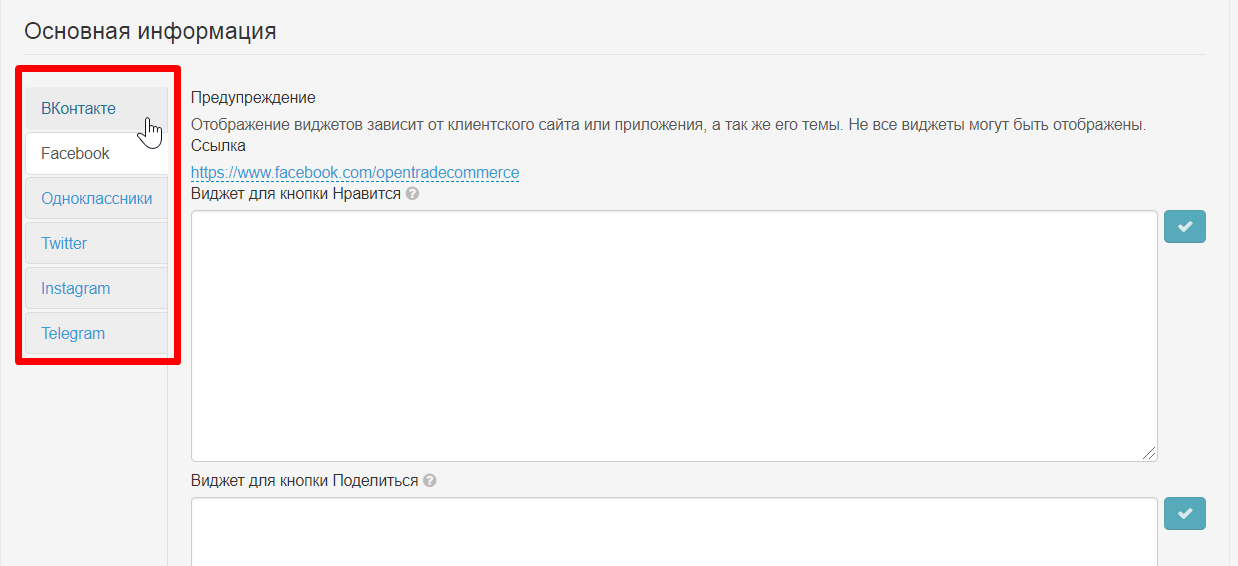
Отображение виджетов зависит от клиентского сайта или приложения, а так же его темы. Не все виджеты могут быть отображены |
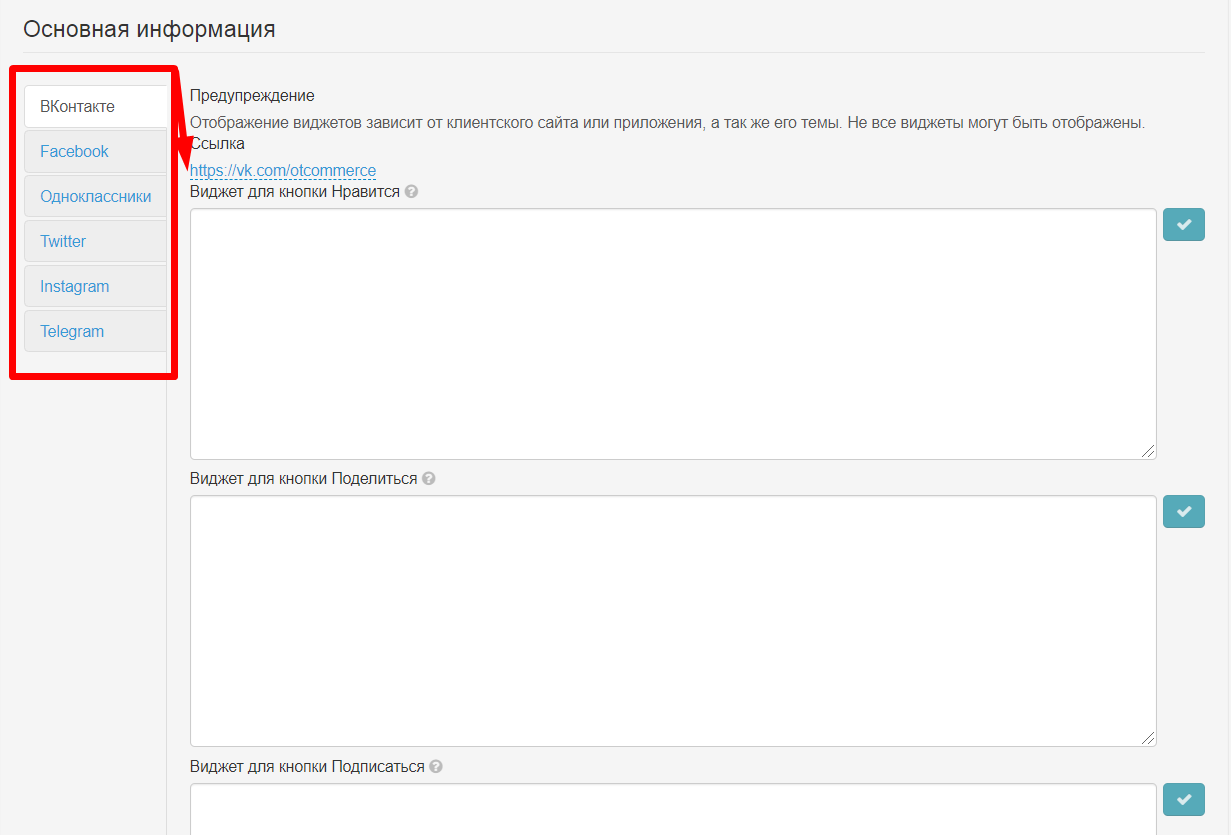
На вкладке каждой доступной соцсети есть 4 блока для заполнения
Все виджеты можно получить на сайтах соцсетей или по запросу в Google или Яндекс: «виджет ВК», «виджет одноклассники» и тп
Для удобства можно кликать по ссылкам из таблицы:
| Иконка | Соцсеть | Ссылка на настройку виджетов |
|---|---|---|
| Одноклассники | https://apiok.ru/ext/group (все виджеты в меню слева) | |
| ВКонтакте | https://vk.com/dev/widgets_for_sites | |
Твитнуть https://help.twitter.com/ru/using-twitter/add-twitter-share-button Кнопки https://help.twitter.com/ru/using-twitter/twitter-buttons | ||
| https://developers.google.com/identity/sign-in/android/sign-in-identity | ||
| https://developers.facebook.com/docs/plugins (все виджеты в меню слева) | ||
| Apple | https://developer.apple.com/sign-in-with-apple/ |
Чтобы настроить конкретную соцсеть, выбираем слева кликом мышки по названию
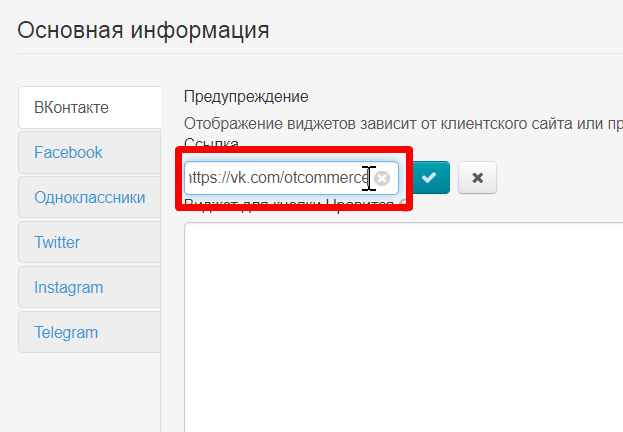
Под надписью «Ссылка» вставляем ссылку на вашу группу или страницу
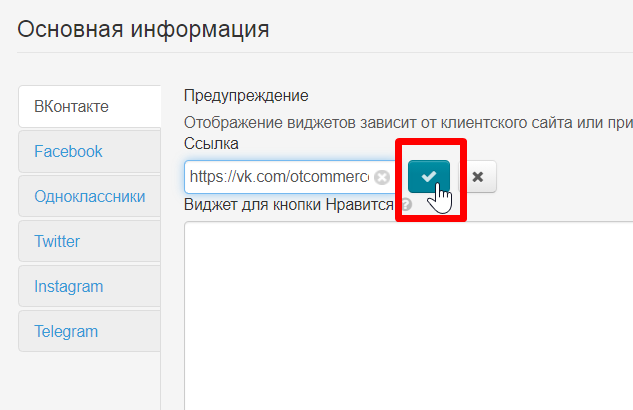
Нажимаем «Сохранить»
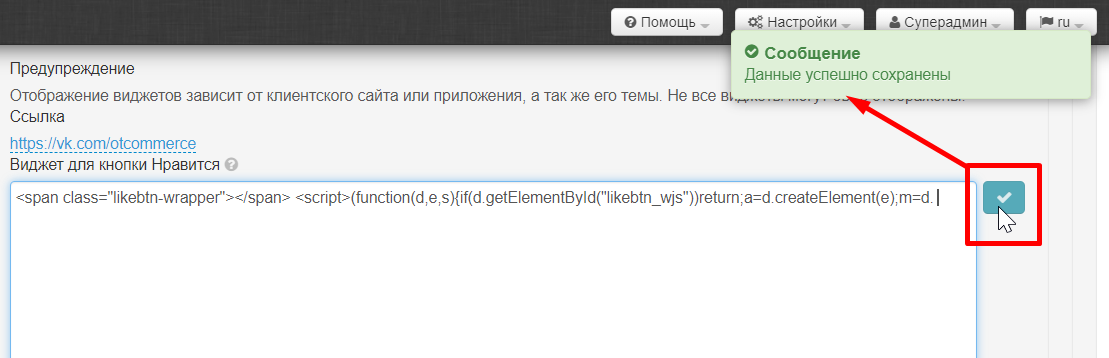
Далее, в каждое окошко виджета вставляем соответствующий код (все окошки подписаны)
Когда код будет вставлен, нажимаем кнопку «Сохранить»
Таким образом настраиваются все соцсети, которые вам необходимы
Система аутентификации: выбираем соцсети для пользователей
Чтобы сделать авторизацию и регистрацию с помощью виджетов, открываем «Социальные сети» в разделе продвижение
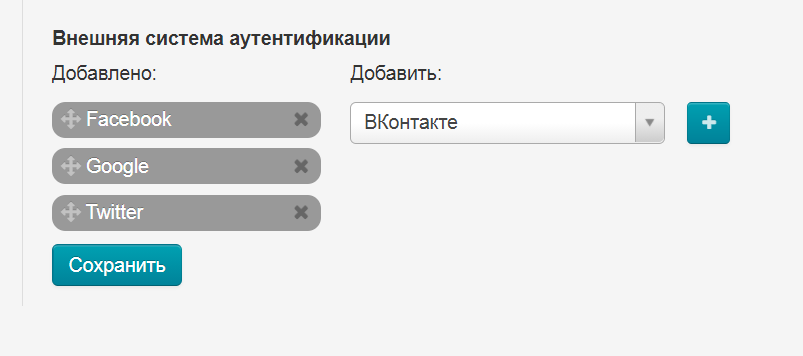
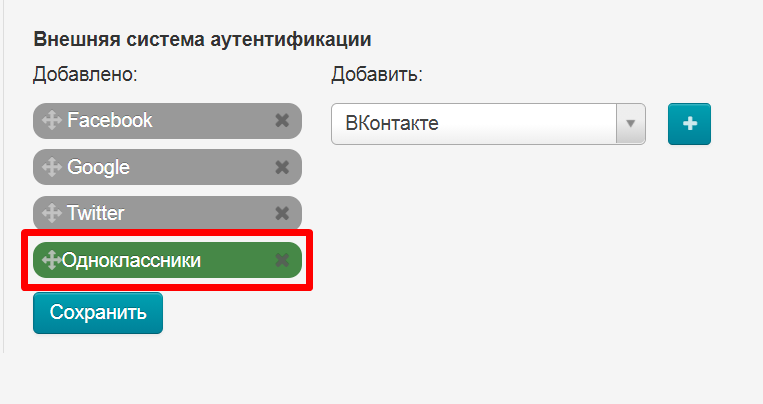
Прокручиваем мышкой страницу в самый низ к блоку «Внешняя система аутентификации»
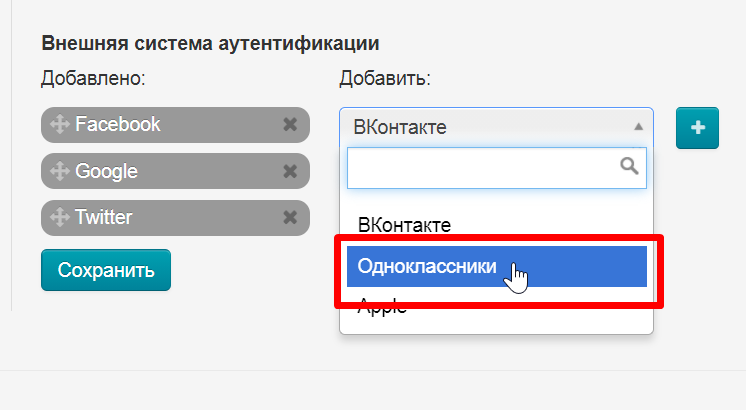
Из списка справа кликом мышки выбираем нужные соцсети
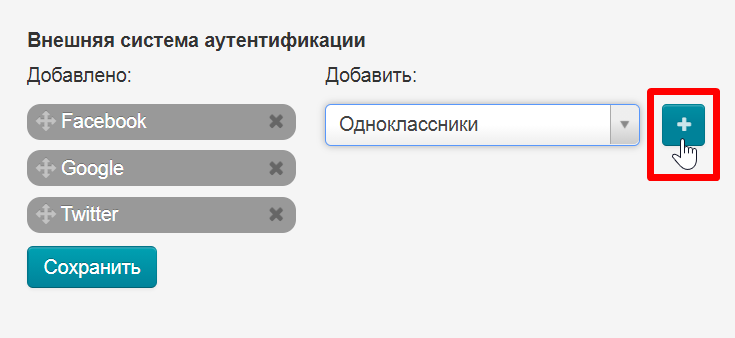
Нажимаем кнопку Добавить
Выбранные соцсети перейдут в список слева
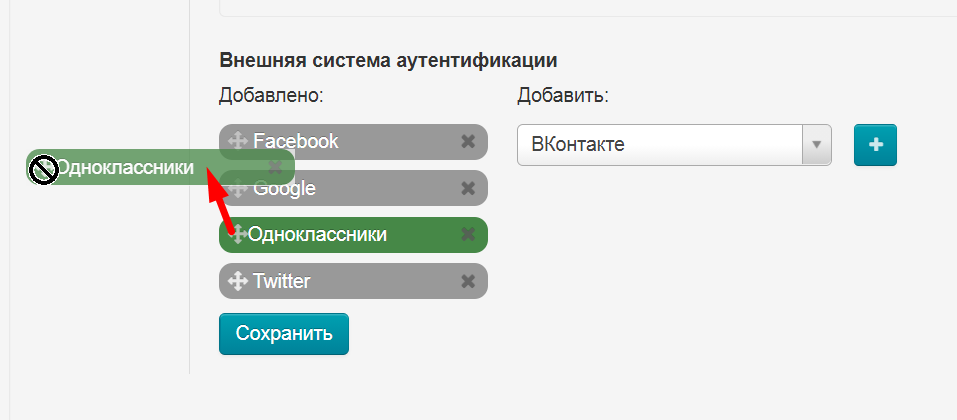
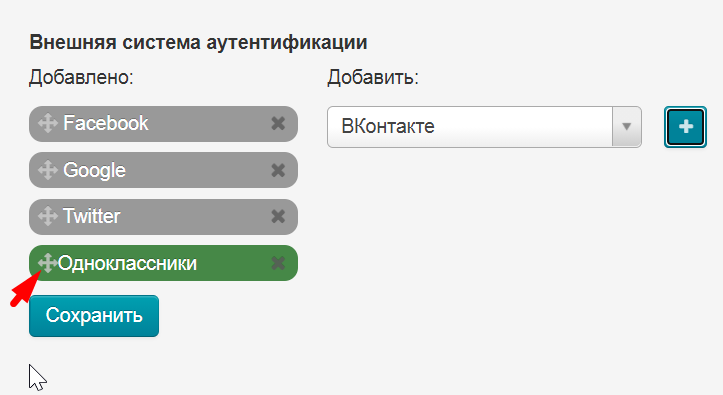
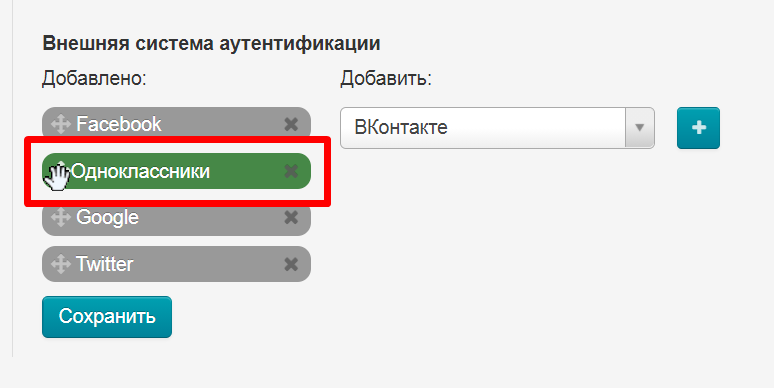
Можно менять местами порядок соц сетей
Рядом с соцсетью слева зажимаем иконку перемещения (крест со стрелками)
Создаем нужный нам порядок
Сохраняем все изменения
Раздел находится в разработке. Ссылка на настройку в админке 1.0: http://docs.opentao.net/pages/viewpage.action?pageId=17727796
| Оглавление |
|---|
Раздел для настройки виджетов социальных сетей.
Расположение в админке: Ценообразование › Валюта
Описание
Главная страница
Виджеты
Включить блок соц. сетей
Лайк ВКонтакте
Лайк Фейсбук
Лайк Твиттер
Лайк Одноклассники
Виджет вместо баннера в колонке
Ссылки
Группа ВКонтакте
Фейсбук
Твиттер
Страница о товаре
Установка ссылки на группу ВКонтакте и кнопки «Мне нравится». Настройки для главной страницы
...
Установка кнопки "Поделиться" ВКонтакте. Настройки для карточки товара
- на сайте ВКонтакте зайдите в раздел Помощь
- внизу страницы нажмите на ссылку Разработчикам
- перейдите в раздел Авторизация и виджеты для сайтов
- вам нужен вариант Публикация ссылок
- выберите Стиль кнопки
- в поле Текст можно ввести любое слово или словосочетание
- поля Ссылка и Вариант лого, можно не трогать
- скопируйте весь Код полностью!
- в админке, зайдите в раздел Настройка сайта
- откройте Настройка вывода информации о товаре
- найдите поле Код виджета "Поделиться в соц. сетях"
- вставьте код
- сохраните
Результат:
Установка кнопки "Класс" Одноклассники. Настройки для главной страницы
- на сайте Одноклассники зайдите в раздел Помощь (в верхнем правом углу, рядом с вашей фамилией)
- внизу страницы нажмите на ссылку Разработчикам
- вам нужен раздел ОК на внешних ресурсах - Кнопка Класс
- в поле URL вашего ресурса введите адрес сайта
- выберите необходимый размер по высоте, вид, положение счетчика, и вариант текста
Текст и Счетчик можно скрыть, сняв галочки.
При переключении вариантов, внизу страницы будет отображаться образец.
- скопируйте весь Код полностью
- зайдите в раздел Настройка сайта
- откройте Настройка главной страницы сайта
- вставьте код в поле Odnoklassniki Widget
- сохраните.
Результат: