| Оглавление |
|---|
...
Go toLocation in admin panel: Content > Banners in the admin area.Используются для проведения рекламных кампаний, а также знакомят ваших покупателей с сезонными товарами и распродажами.
Banners are used for advertising campaigns and also to introduce seasonal products and sales to your customers.
Language Version (Multilingualism Module)
Для каждой версии сайта можно сделать свой набор баннеров. В этом разделе нет варианта «Все языковые версии»You can make add different banners for each version of the site. There is no "All language versions" option in this section.
| Информация | ||
|---|---|---|
| ||
Switching between different languages is possible with the Multilingualism Module at hand. The “Languages (Configuration)” section contains instructions on how to work with this module. |
Перед тем как добавлять баннер, выберите языковую версию из списка кликом мышки.
Select language version from drop-down menu before adding the banner.
You can add or edit number and order of language versions in Дополнить или отредактировать количество и порядок языковых версий можно в разделе“Languages (Configuration)” section.
Добавить баннер на главную страницу
| Информация |
|---|
Рекомендуем подготовиться прежде чем добавлять баннер. А именно, собрать информацию:
|
Add banner to home page
| Информация |
|---|
We recommend to collect the following information before adding the banner:
|
We recommend uploading images with an aspect ratio of 2:1 to make banner look better on the site.
You Чтобы баннер лучше смотрелся на сайте, рекомендуем загружать изображения c соотношение сторон 2:1.One can use *.jpg, *.png и *.gif image file formats (animated banners).
To Click "Add button" to add a banner to be displayed on the homepage please click the “Add” buttonhome page.
Загружаем изображение с вашего компьютера с помощью кнопки «Загрузить»
Click "Upload" button to add image from your PC.
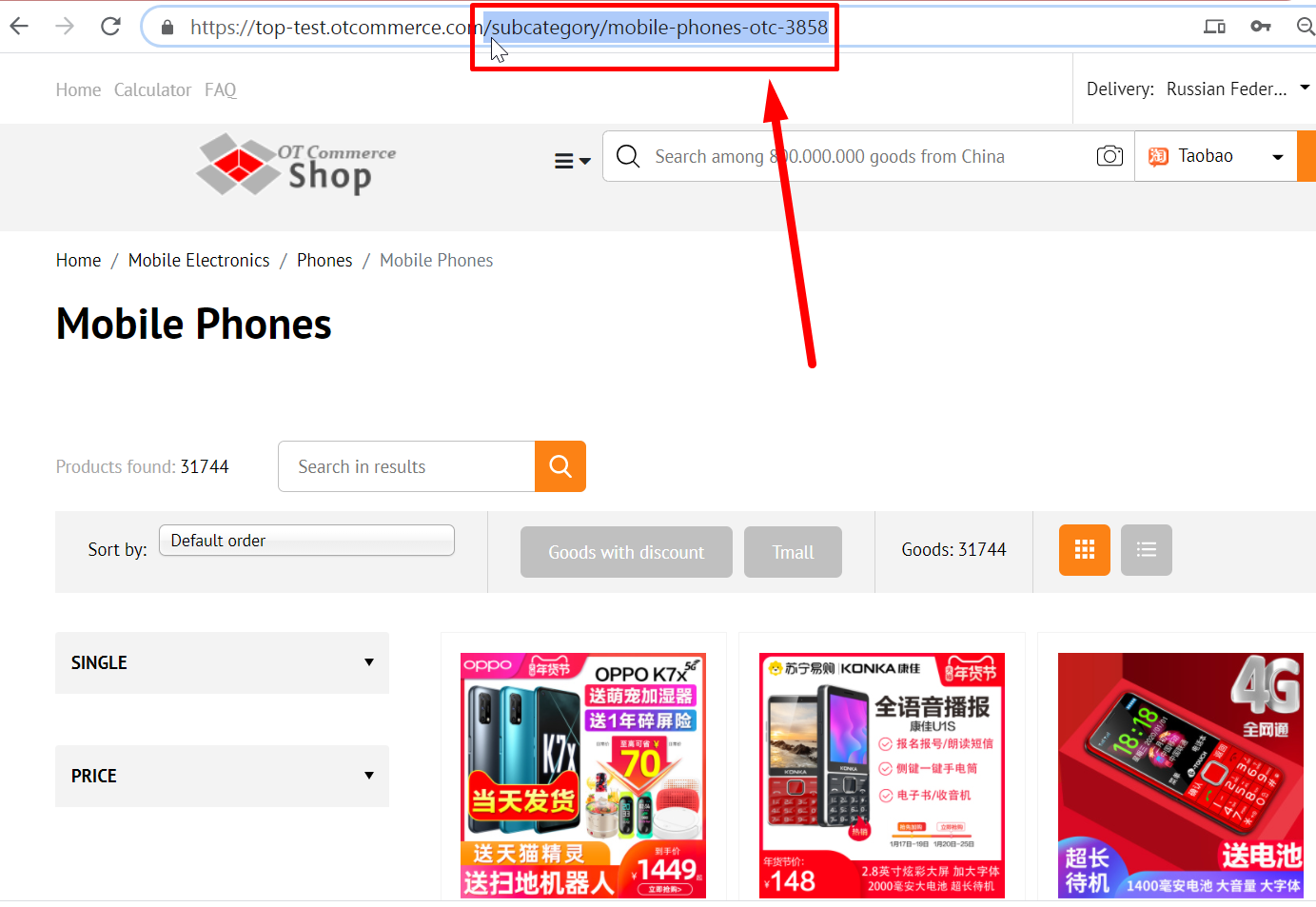
Теперь нам необходимо получить ссылку на страницу, которая откроется при клике на баннер. Открываем страницу сайта (категорию каталога, или товар, или статью блога) и копируем ссылку из адресной строки.
Копировать ссылку целиком не обязательно.
Указываем ссылку на статью или категорию товара.
Языковая версия была выбрана перед добавлением баннера, но можно её сменить и в процессе работы.
Пишем название баннера, которое будет выводиться на главной странице.
Название баннера можно отредактировать под стиль вашего сайта. Для этого можно воспользоваться как интерфейсом редактирования (похоже на MS Word) или исходным кодом (иконка <>).
Если у вас установлена тема сайта Elastic, можете добавить «Содержание баннера».
Содержание добавляется аналогично названию. Можно использовать интерфейс редактирования (как у MS Word) или исходный код (иконка <>).
Сохраняем баннер. Кнопка «Сохранить» находится внизу страницы сразу под блоком «Содержание».
Now we need to get a link to the page that will open when clicking the banner. Open website page (catalog category, or product, or blog article) and copy the link from the address bar.
It is not necessary to copy the entire link.
Add a link to an article or product category.
Language version was selected before adding the banner, but you can change it in the process.
Add banner name which will be displayed on the home page.
Banner name can be edited to suit website style. You can use either editor interface (similar to MS Word) or the source code (<> icon).
You can add "Banner content" if Elastic design template is installed.
Content is added similar to banner name. You can use either editor interface (similar to MS Word) or the source code (<> icon).
Save banner. "Save" button is located in page bottom under "Content" page.
Banner will appear on website home page in a carousel after saving. You can change banners order. See "Swap" block belowПосле сохранения, баннер появится на главной странице сайта в карусели. Изменить порядок появления баннеров можно. Смотрите ниже блок «Поменять местами».
Actions with Banners
Edit
To edit a banner click the “Edit” button.
You’ll then be able to see a form for editing a banner.
Сlick "Edit” button to change banner.
You’ll see editing form then.
Make all necessary changes and click the “Save” button.
"Save" button is located in page bottom under "Content" page.
Delete
| Информация | ||
|---|---|---|
| ||
A banner will be permanently deleted. |
To delete the banner click the Click “Delete” button to remove banner.
A confirm screen will appear asking if you are sure you want to delete the banner. Once you click “Yes” the banner will be permanently deleted.
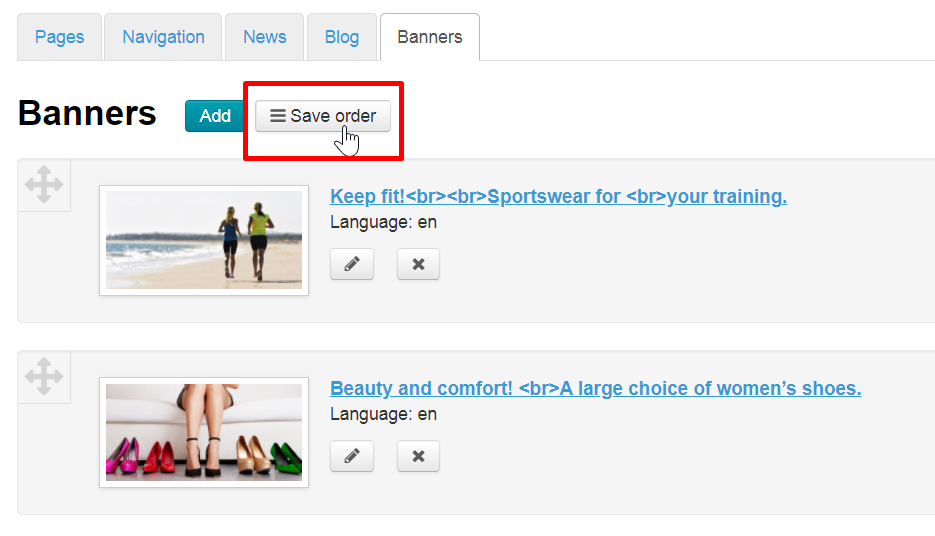
Swap
To swap the position of banner images on the homepage you need to find the Move icon on the left of a banner image.
Click on the icon and without releasing the mouse button drag the image into a new position (indicated by grey in the screenshot).
move banner to necessary place holding down mouse button.
Banner When you release the mouse button a banner image will take a required position when you release mouse button.
To save a new arrangement of banners click the “Save order” button.
Upon saving banner images on the homepage swap their positions.
Click “Save order” button to save new order of banners.
Banner images will swap their positions on the homepage after saving.