...
| Информация |
|---|
Рекомендуем подготовиться прежде чем добавлять баннер. А именно, собрать информацию:
Подробное описание требований описано ниже. |
Чтобы баннер лучше смотрелся на сайте, рекомендуем загружать изображения c соотношение соотношением сторон 2:1.
Можно добавлять изображения в формате *.jpg, *.png и *.gif (анимированные баннеры).
...
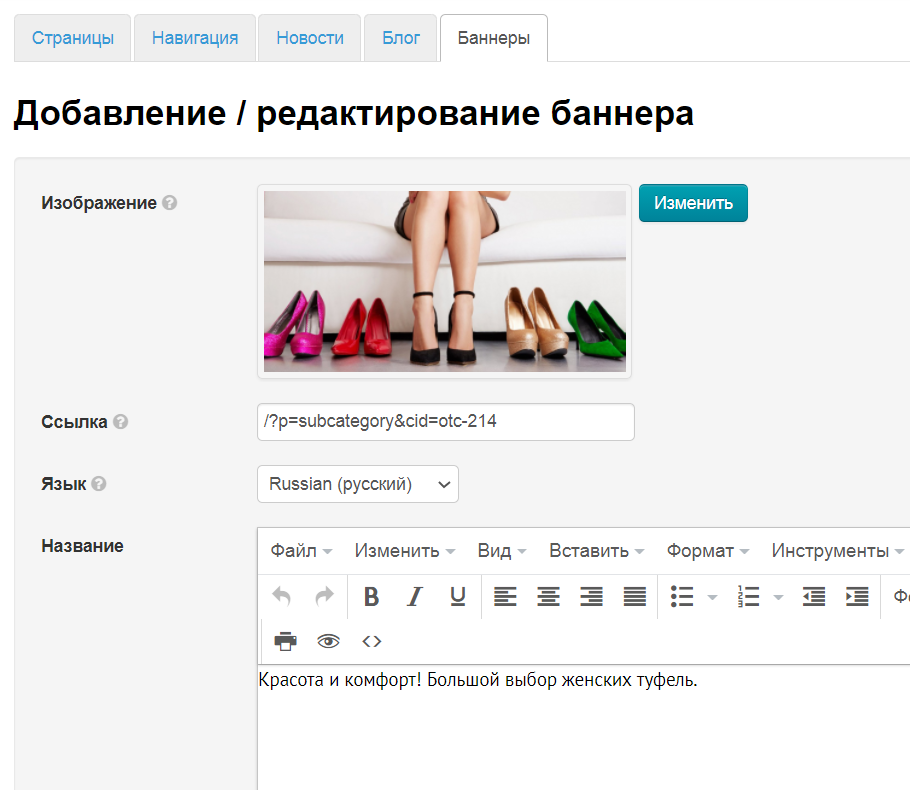
Загружаем изображение с вашего компьютера с помощью кнопки «Загрузить».
Теперь нам необходимо получить ссылку на страницу, которая откроется при клике на баннер. Открываем страницу сайта (категорию каталога, или товар, или статью блога) и копируем ссылку из адресной строки.
Копировать ссылку целиком не обязательно.
Указываем ссылку на статью или категорию товара.
...
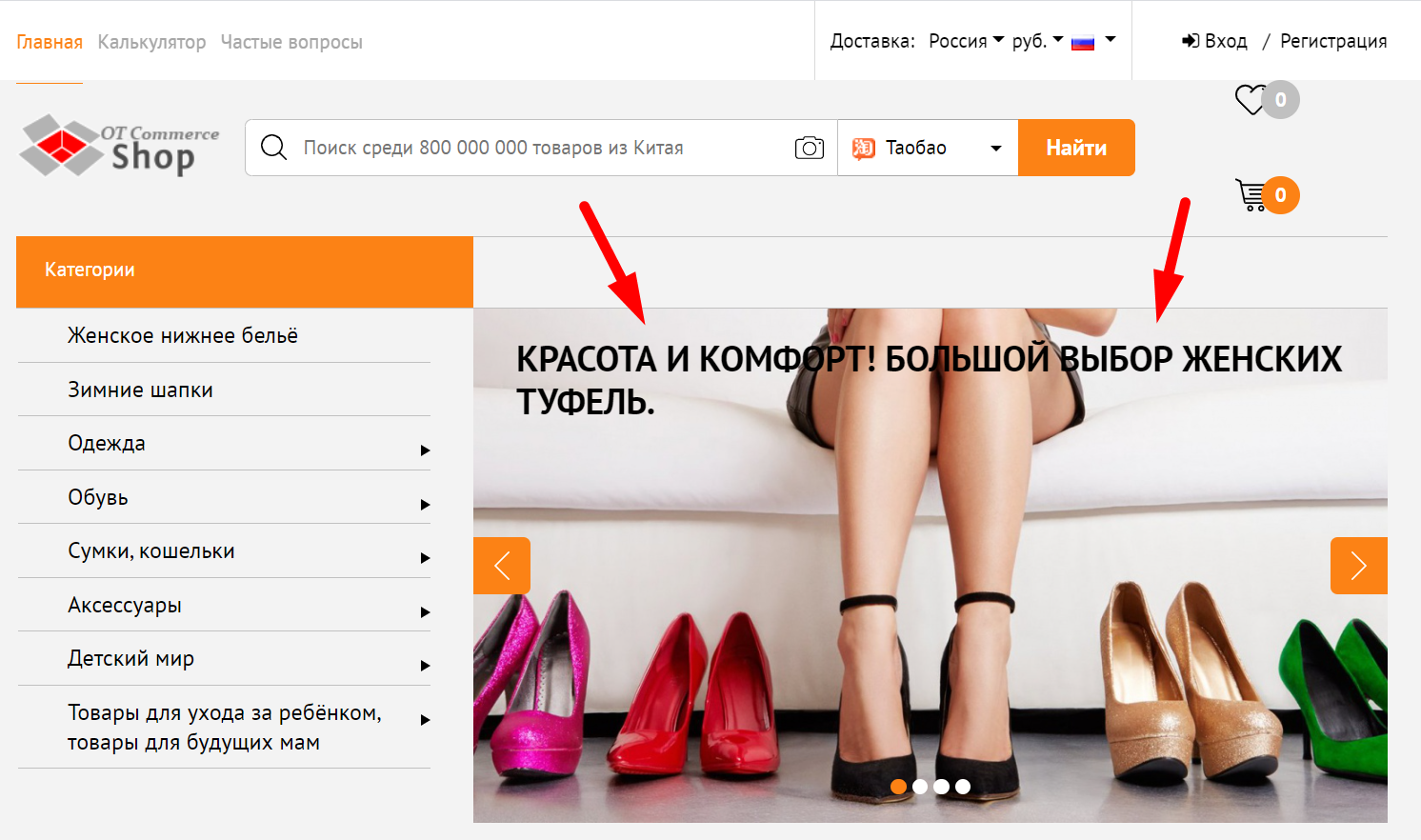
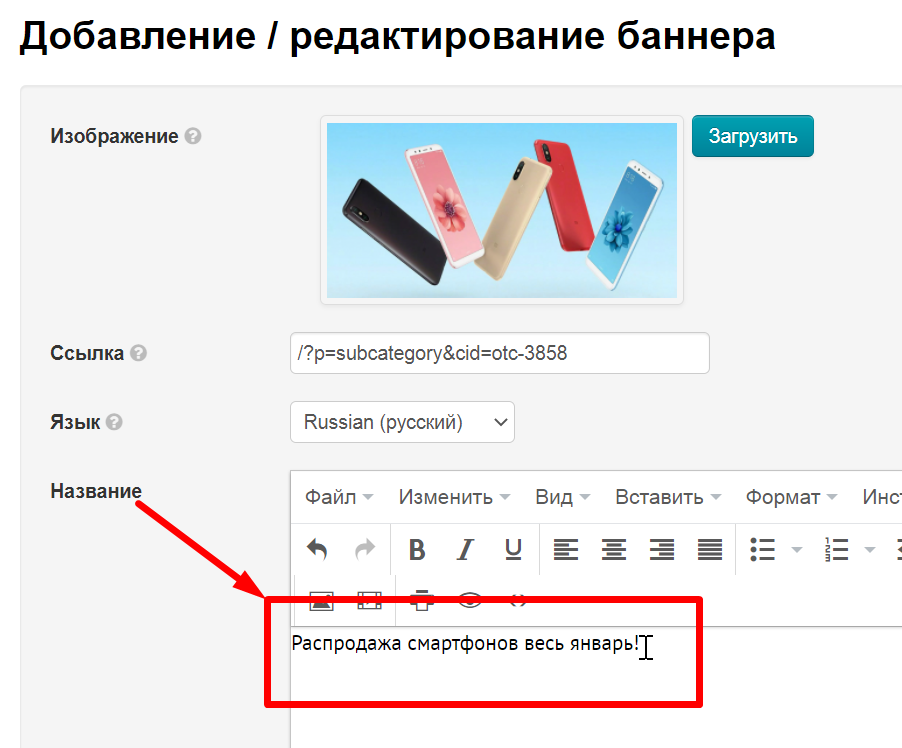
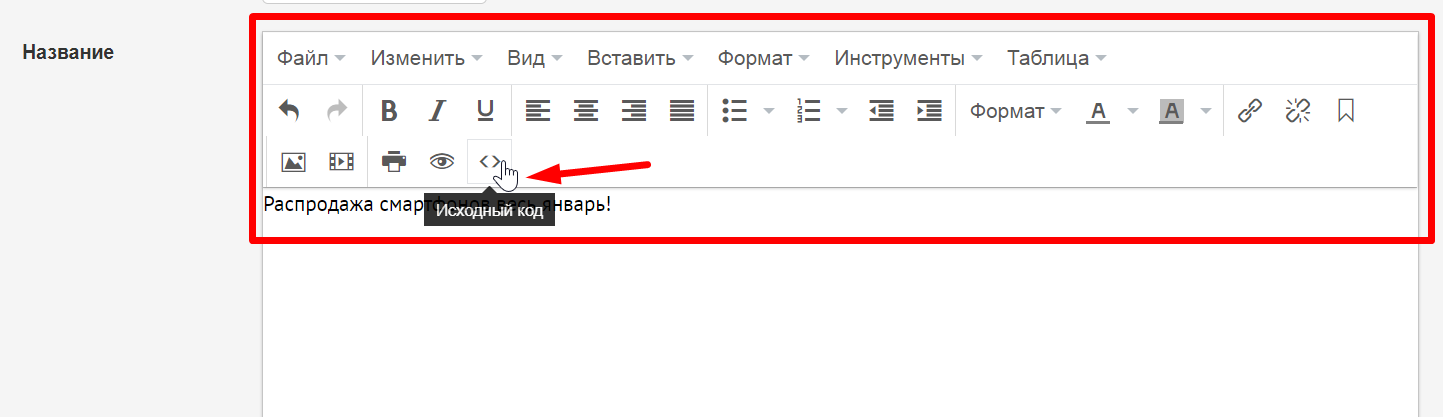
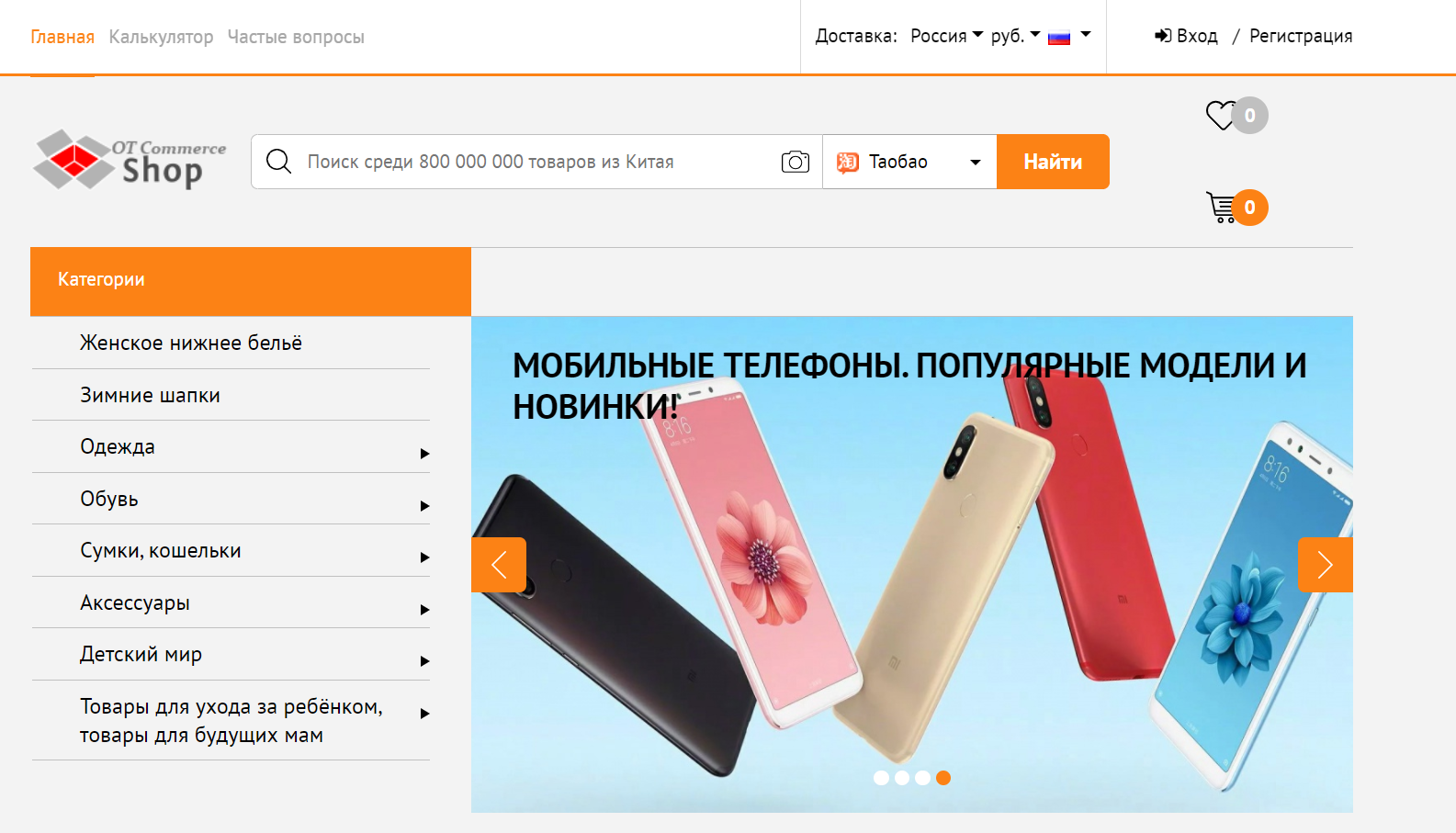
Пишем название баннера, которое будет выводиться на главной странице.
Название лучше писать из 1-2 слов:
Далее, нажимаем кнопку «Загрузить», чтобы добавить изображение самого баннера с вашего компьютера:
После того, как изображение добавлено, необходимо указать ссылку, по которой покупатели будут переходить, нажав на баннер:
Ссылку копируем из адресной строки, открыв нужную страницу вашего сайта:
Вставляем скопированную ссылку в строку:
Выбираем языковую версию сайта:
Сохраняем баннер, нажав кнопку «Сохранить»:
баннера можно отредактировать под стиль вашего сайта. Для этого можно воспользоваться как интерфейсом редактирования (похоже на MS Word) или исходным кодом (иконка <>).
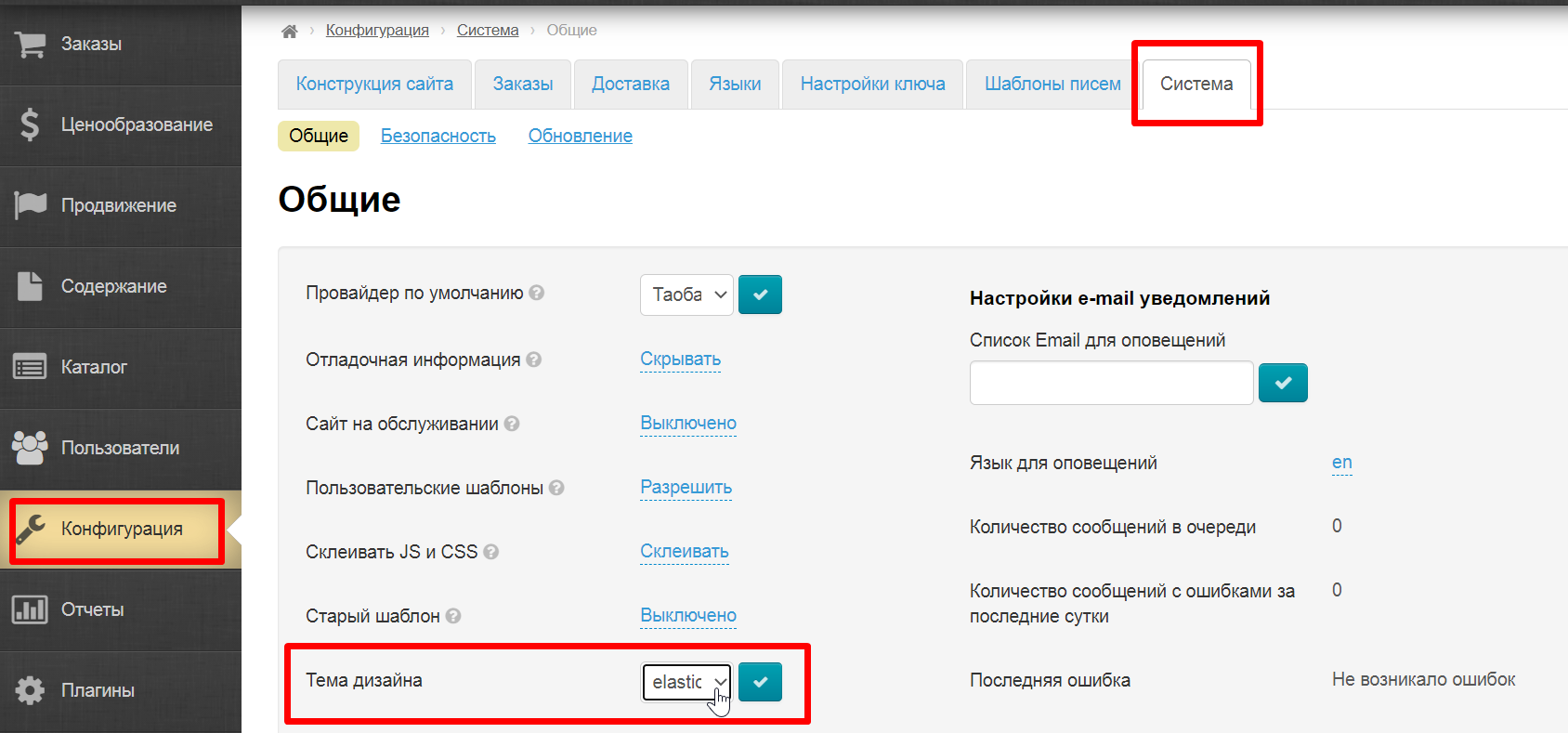
Если у вас установлена тема сайта Elastic, можете добавить «Содержание баннера».
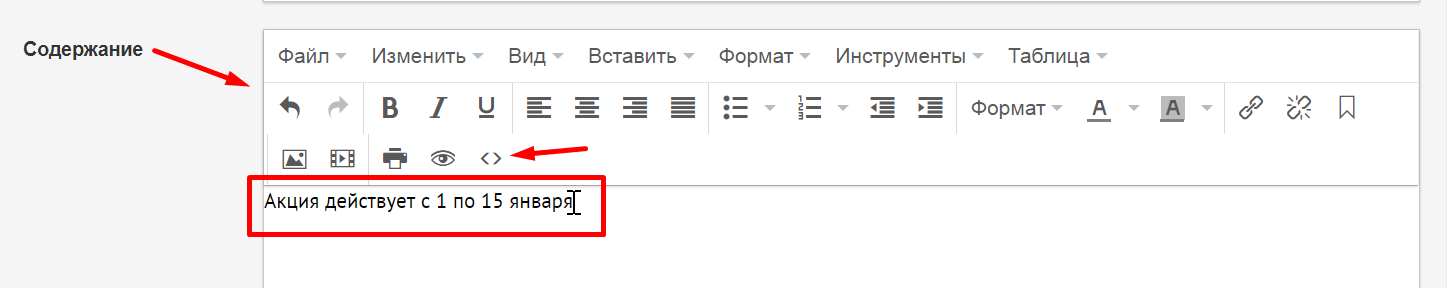
Содержание добавляется аналогично названию. Можно использовать интерфейс редактирования (как у MS Word) или исходный код (иконка <>).
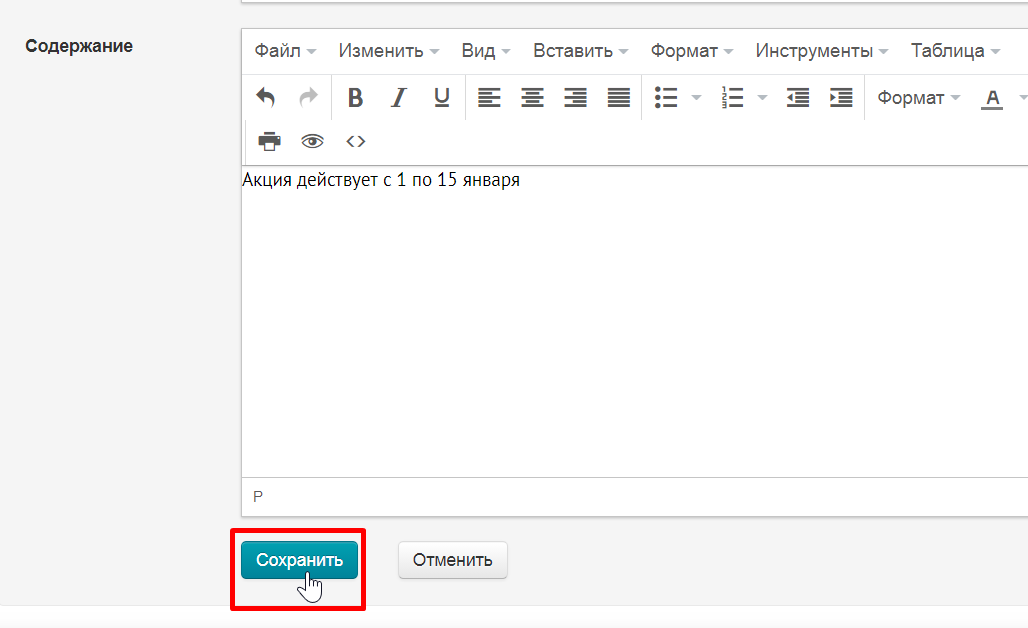
Сохраняем баннер. Кнопка «Сохранить» находится внизу страницы сразу под блоком «Содержание».
После сохранения, баннер появится на главной странице сайта :в карусели. Изменить порядок появления баннеров можно. Смотрите ниже блок «Поменять местами».
Действия с баннерами
Редактировать
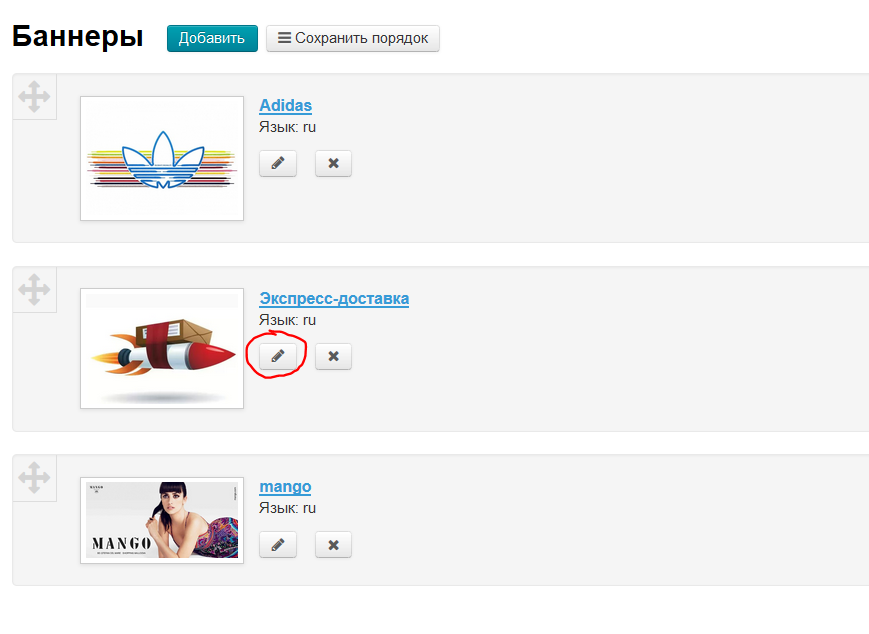
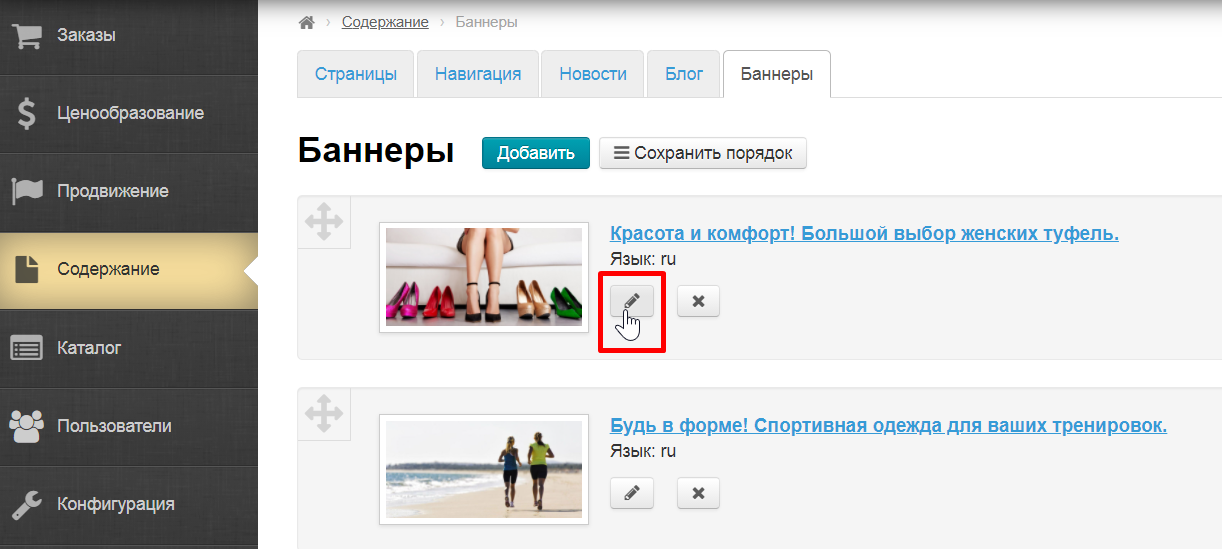
Чтобы отредактировать баннер, нажимаем Нажимаем на кнопку «Редактировать»:
После нажатия на кнопку, откроется форма редактирования:.
Вносим необходимые изменения и нажимаем кнопку «Сохранить»:«Сохранить».
Кнопка «Сохранить» находится внизу страницы сразу под блоком «Содержание».
Удалить
| Информация | ||
|---|---|---|
| ||
Баннер удаляется без возможности восстановления. |
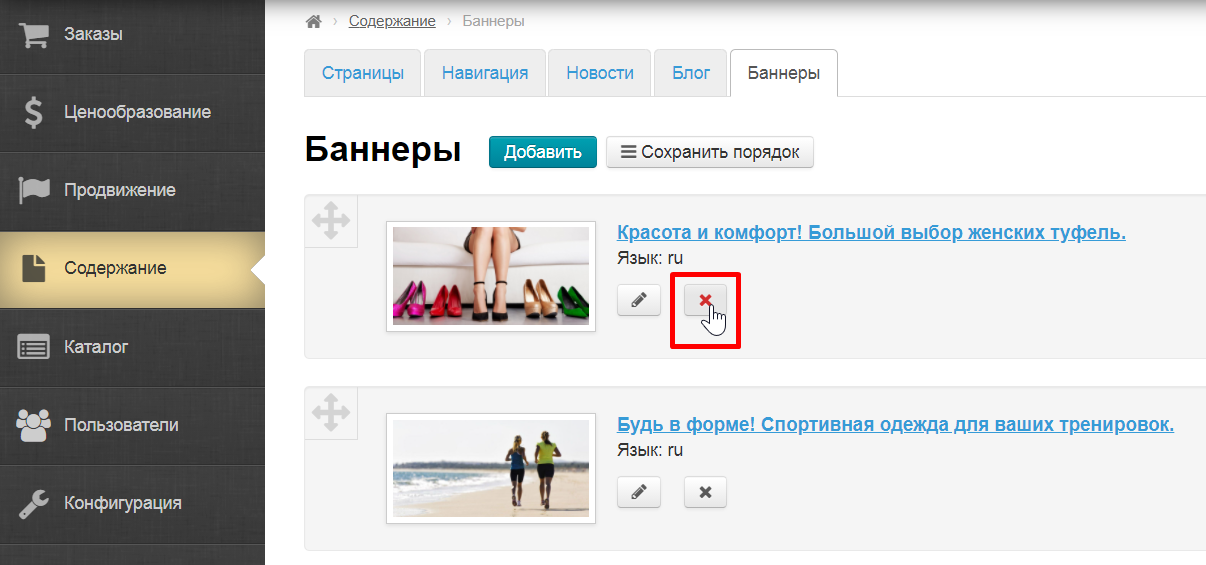
Чтобы удалить баннер, нажимаем Нажимаем кнопку «Удалить»:
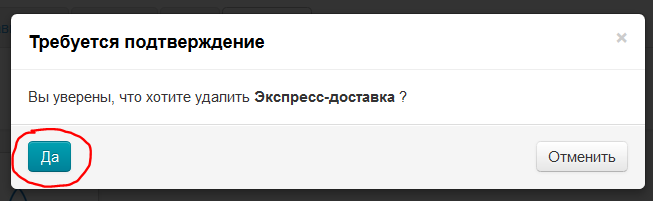
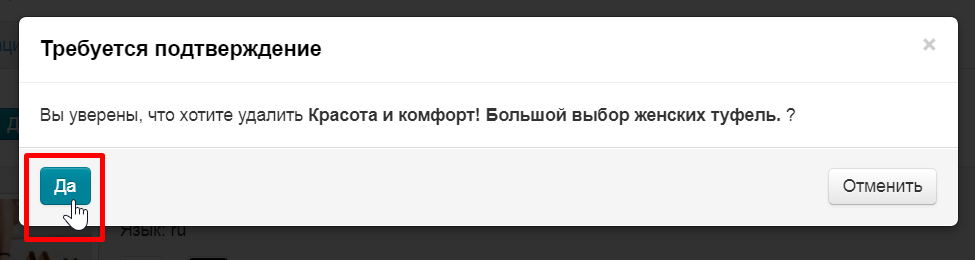
Для удаления баннера требуется подтверждение. Если вы действительно хотите удалить баннер, нажмите «Да»:
Поменять местами
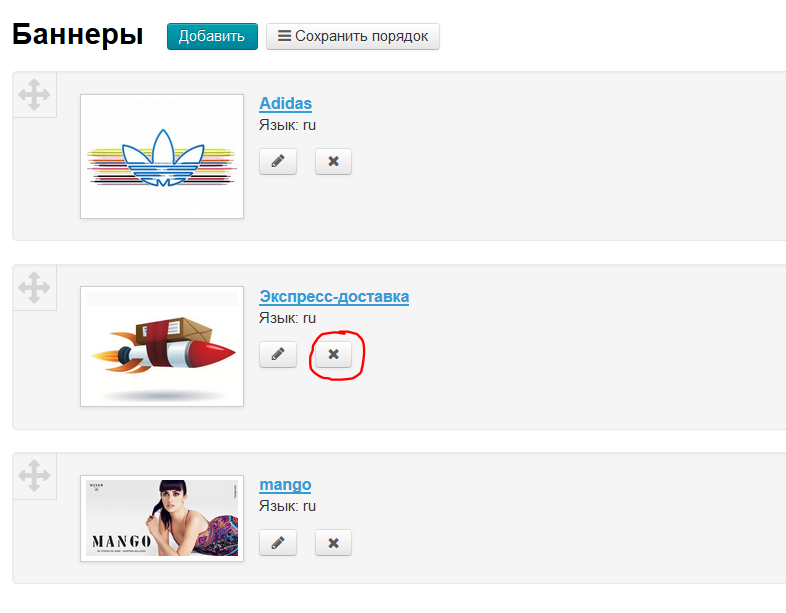
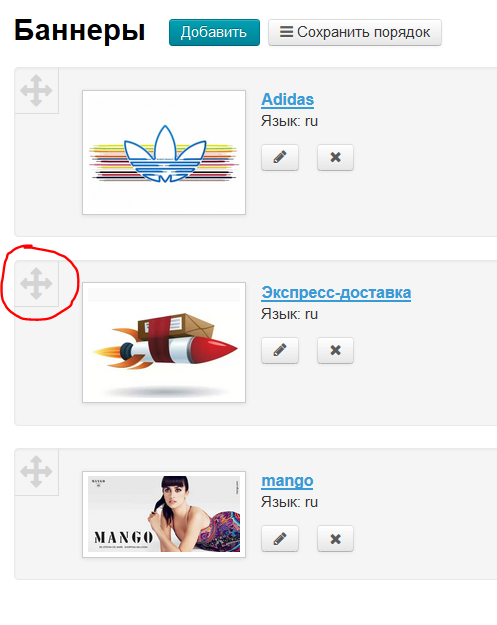
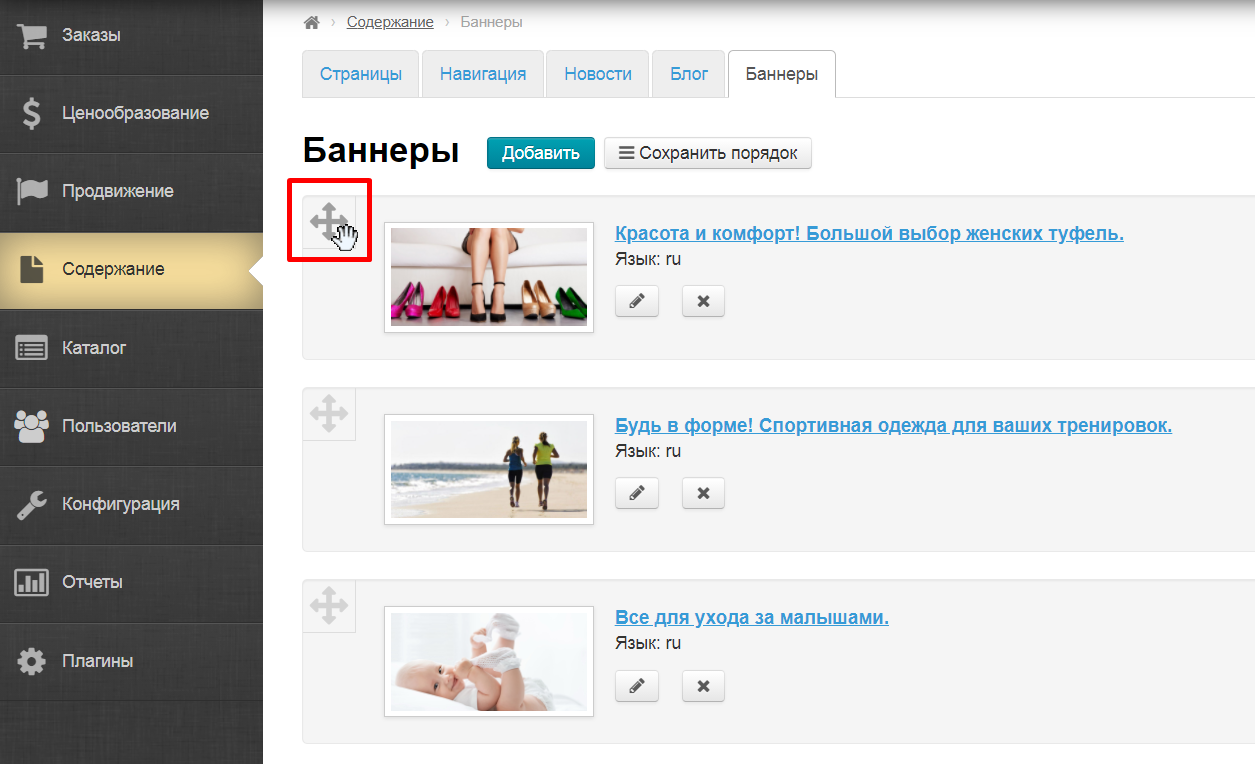
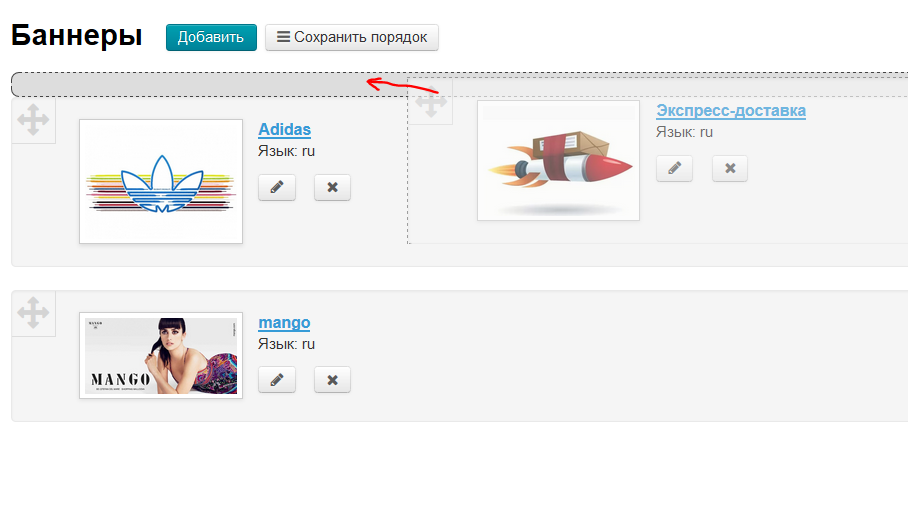
Чтобы изменить порядок следования баннеров на главной странице, находим «крестик» слева от баннера:
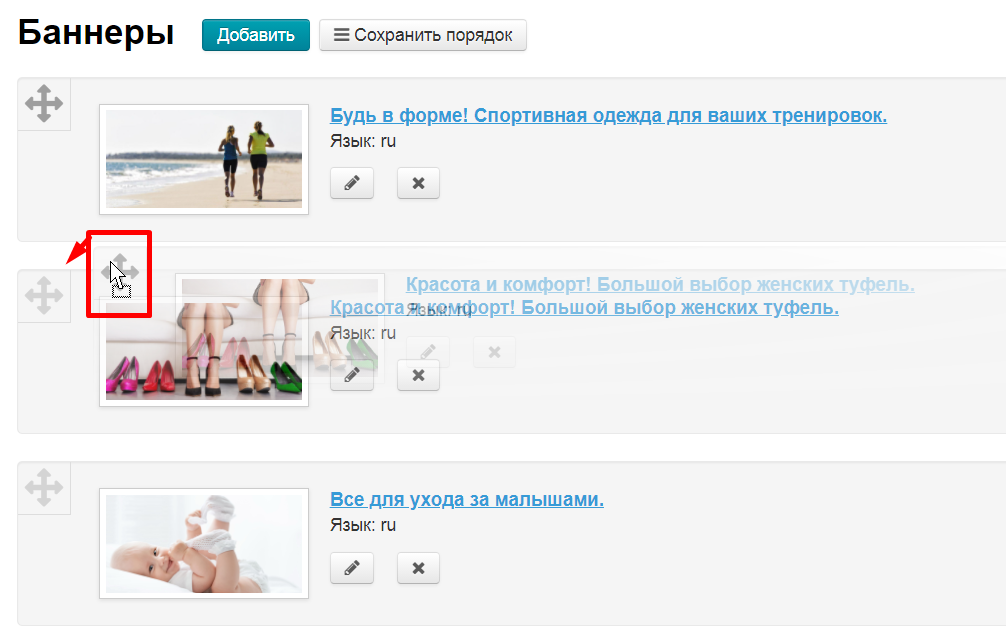
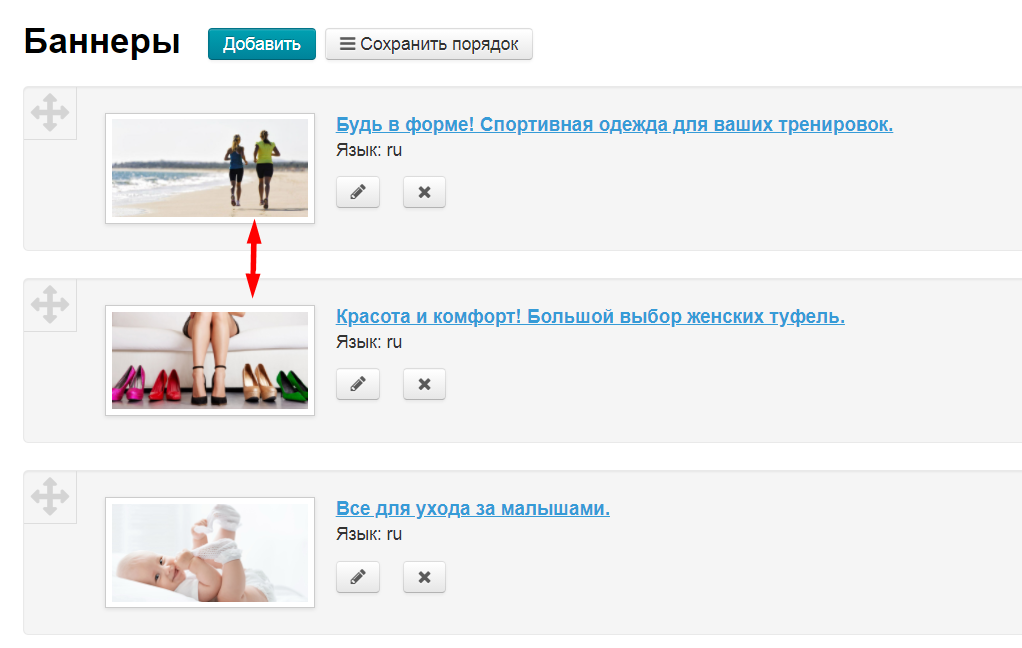
Нажимаем на него кнопкой мышки и, не отпуская кнопку, перетаскиваем в нужное место (место, куда будет перемещен баннер, помечено серым):
Кликните по иконке и удерживая кнопку мышки нажатой, перемещайте баннер в нужное место.
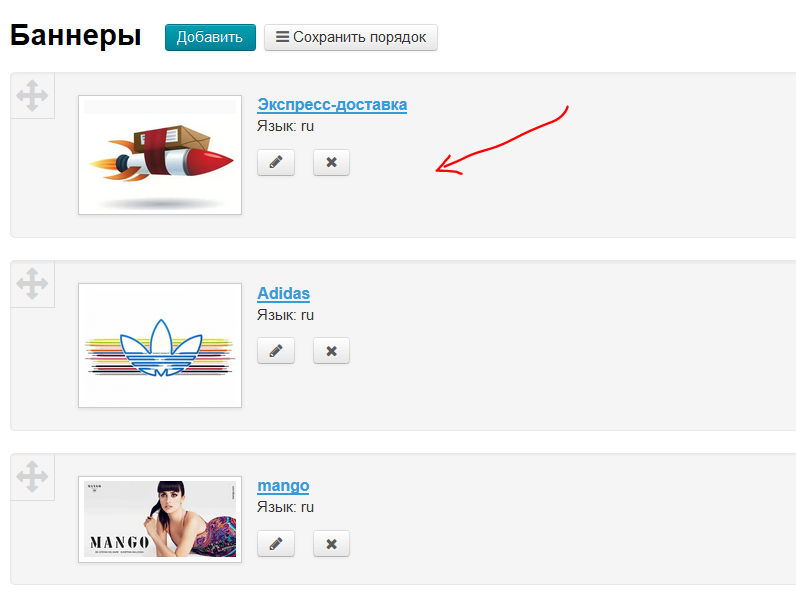
Отпускаем клавишу мышки и видим, что баннер занял нужное нам место:.
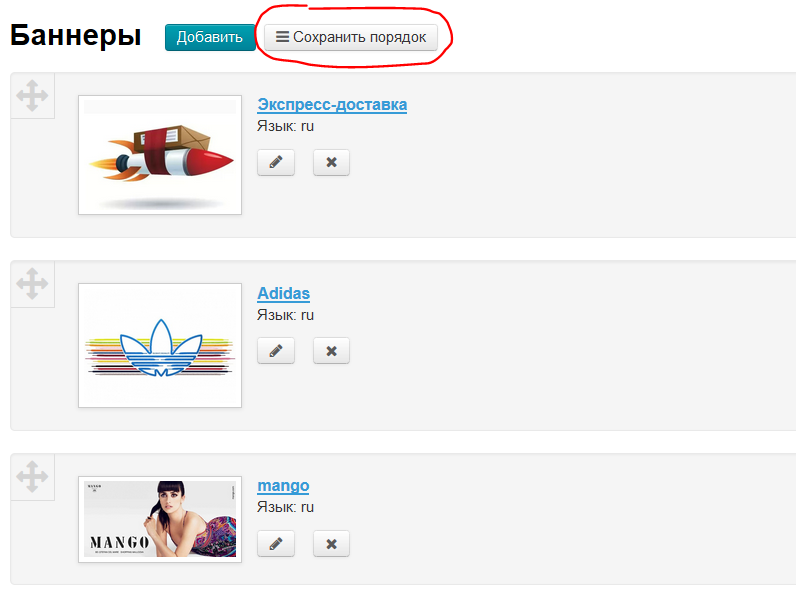
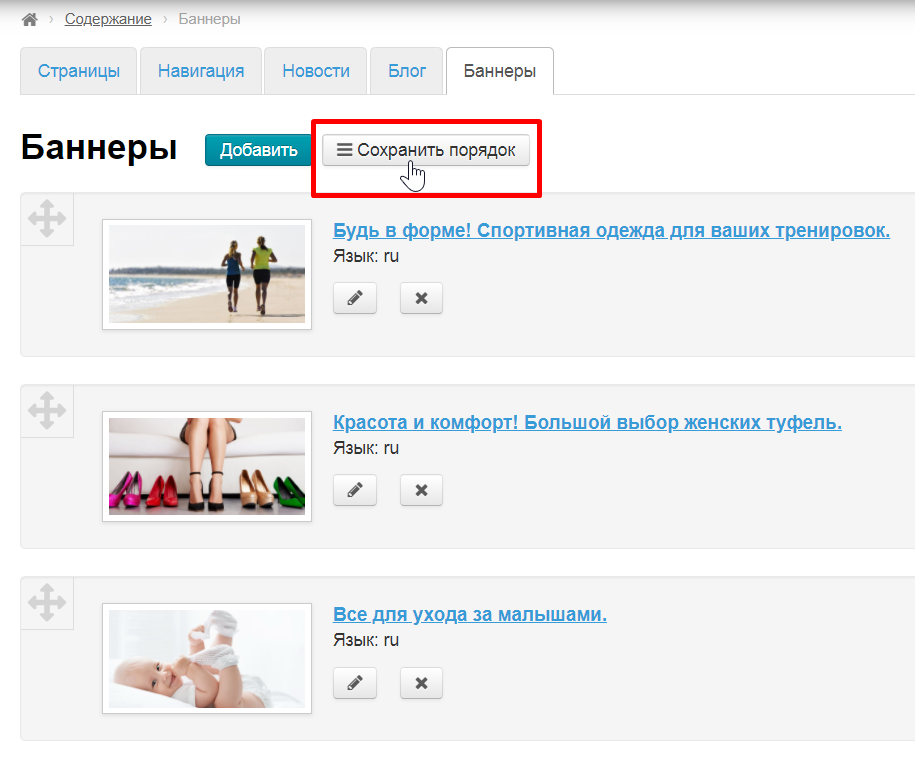
Чтобы сохранить порядок следования баннеров, нажимаем кнопку «Сохранить порядок»:
После сохранения, баннеры на главной странице поменяются местами:в карусели будут идти в новом порядке.