| Оглавление |
|---|
...
Настройка виджетов соцсетей, как для страниц сайта, так и для аутентификации (войти или зарегистрироваться с помощью доступной соцсети).
| Информация |
|---|
Виджет — иконка социальной сети, кликнув по которой покупатель может авторизоваться у вас на сайте, поделиться информацией с друзьями или перейти на вашу страницу в соцсетях |
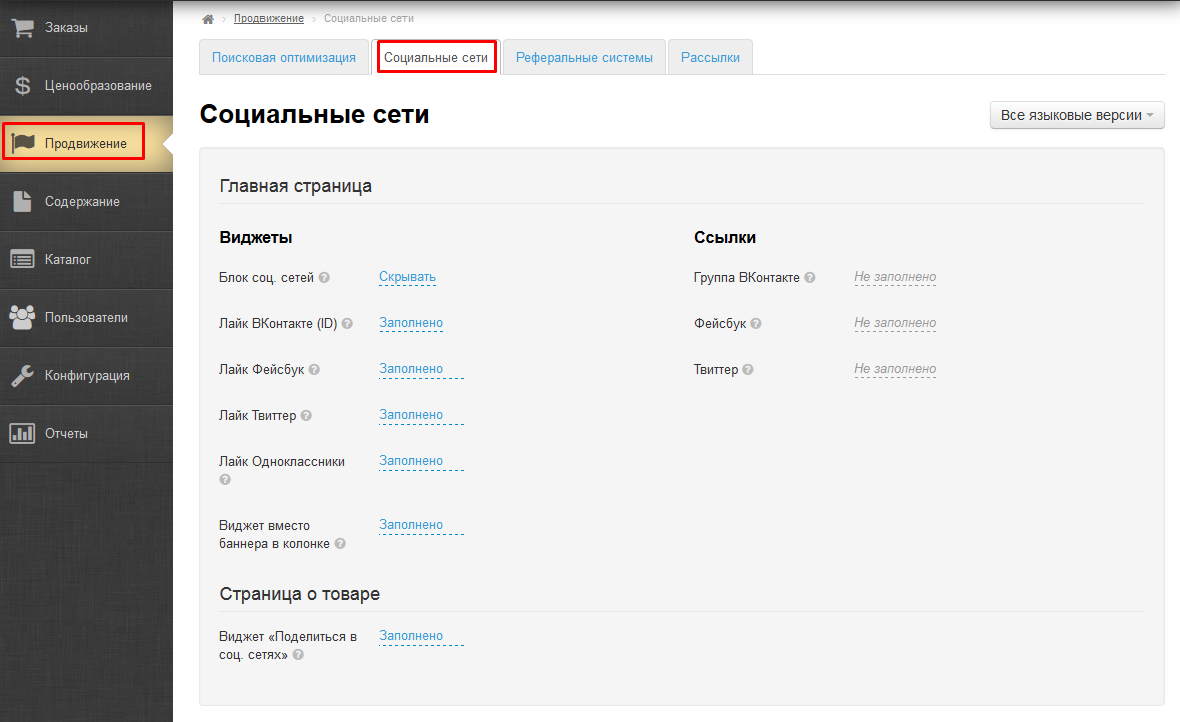
Расположение в админке: Продвижение › → Социальные сети
Описание
Раздел необходим, если вы хотите разместить виджеты, ссылки и «лайки» социальных сетей. Настройка производится как на главной странице, так и на страницах о товаре:
Главная страница
Виджеты
Включить блок соц. сетей
Чтобы на главной странице были видны виджеты социальных сетей, необходимо включить их отображение.
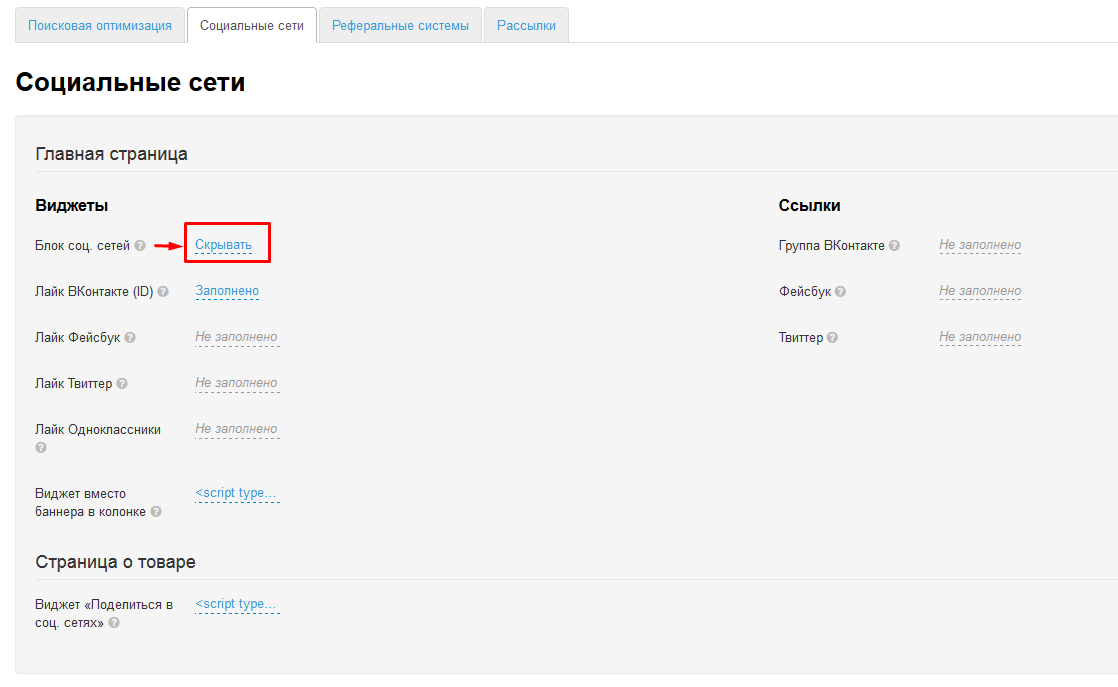
Выбираем пункт «Блок соц. сетей» и кликаем по синей надписи рядом:
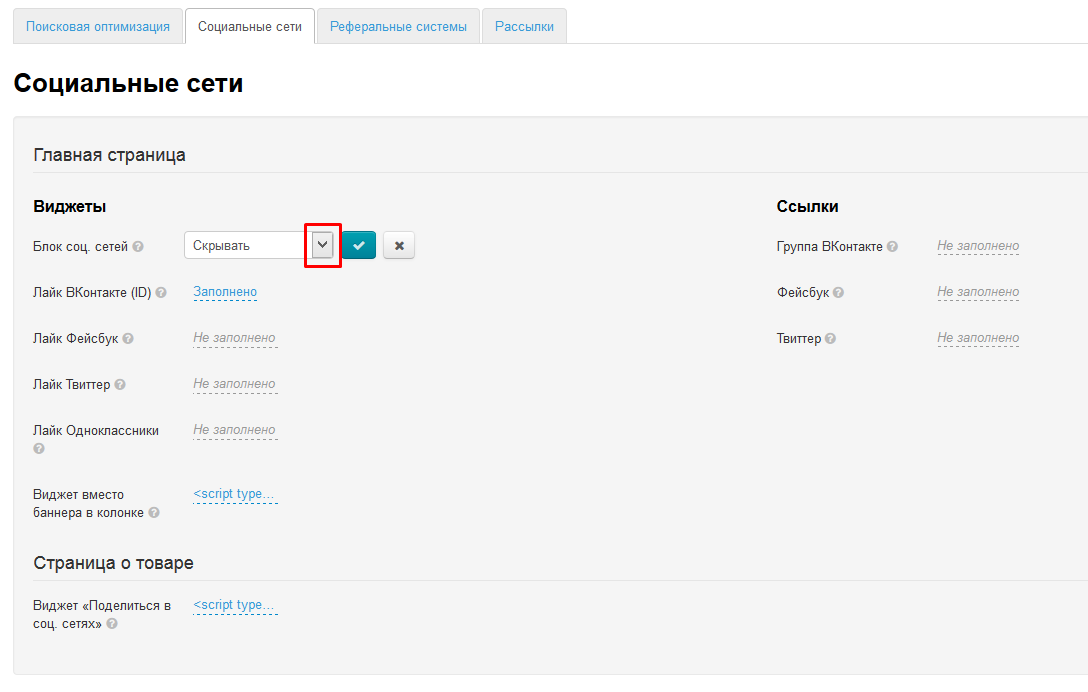
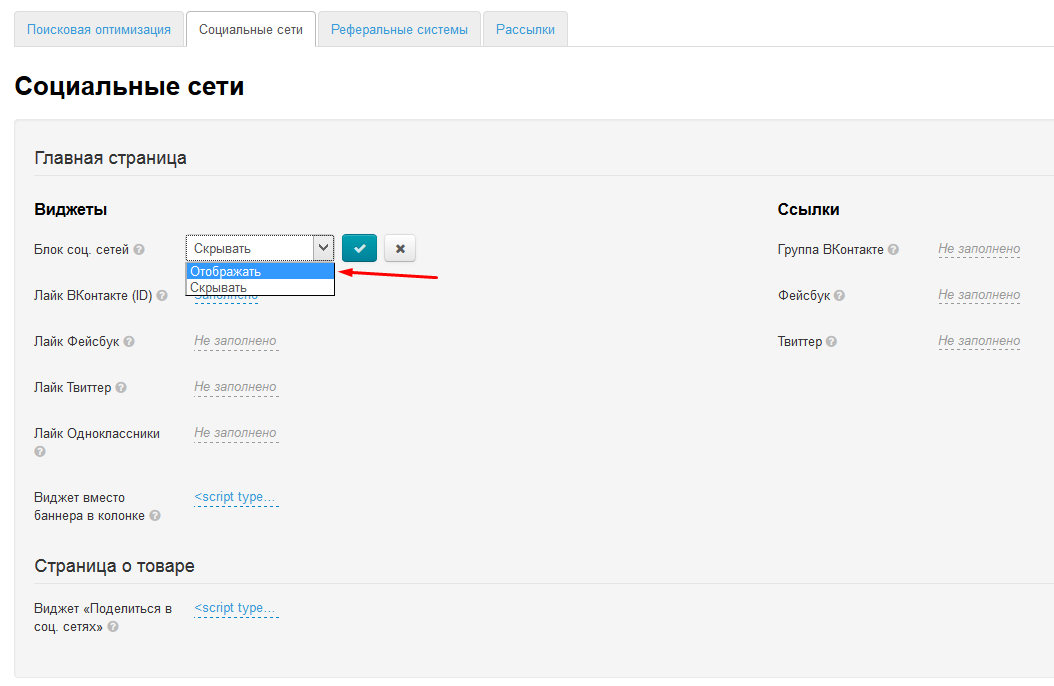
Кликаем по треугольничку справа, чтобы открыть выпадающий список выбора:
В выпадающем списке выбираем кликом мышки скрыть или показать блок:
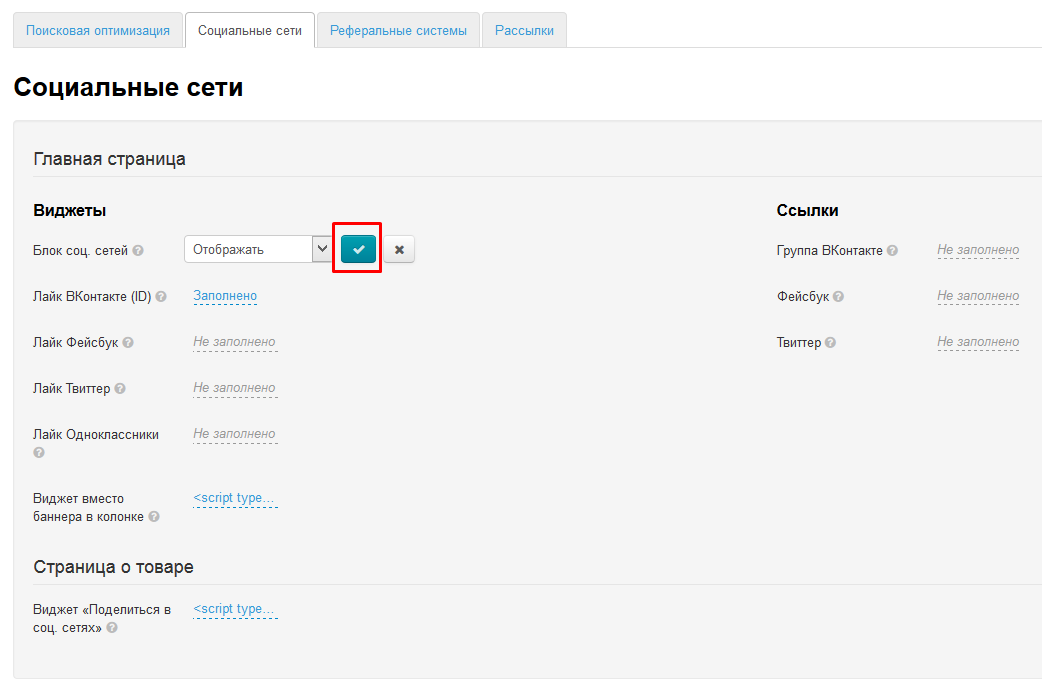
Для сохранения выбора нажимаем кнопку с галочкой:
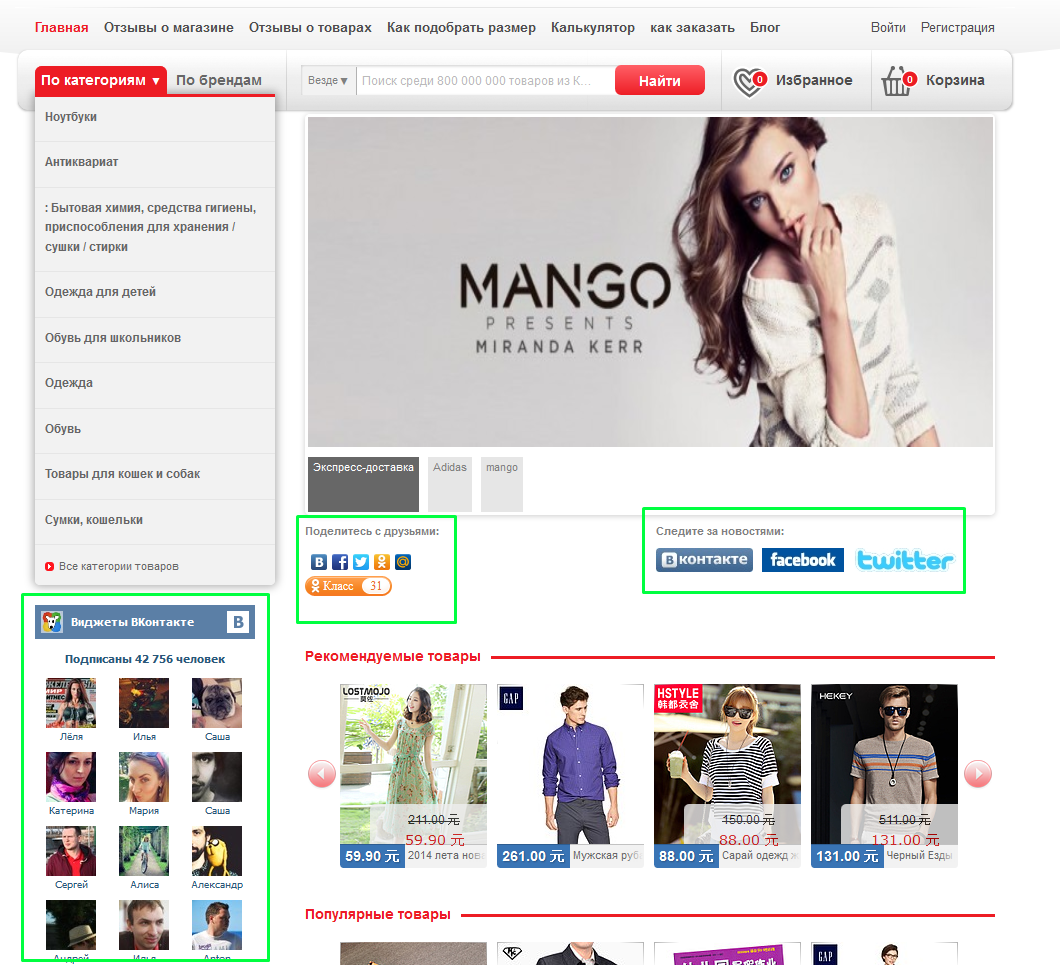
После сохранения, изменения сразу появятся на сайте:
Лайк ВКонтакте
Работа на сайте ВКонтакте
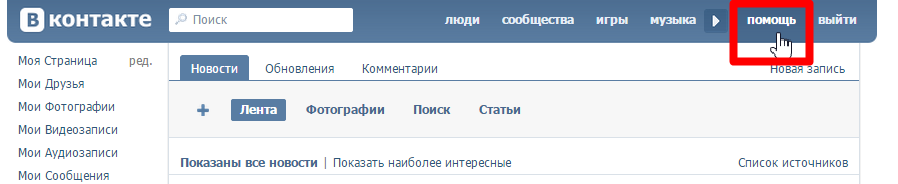
На сайте ВКонтакте заходим в раздел «Помощь»:
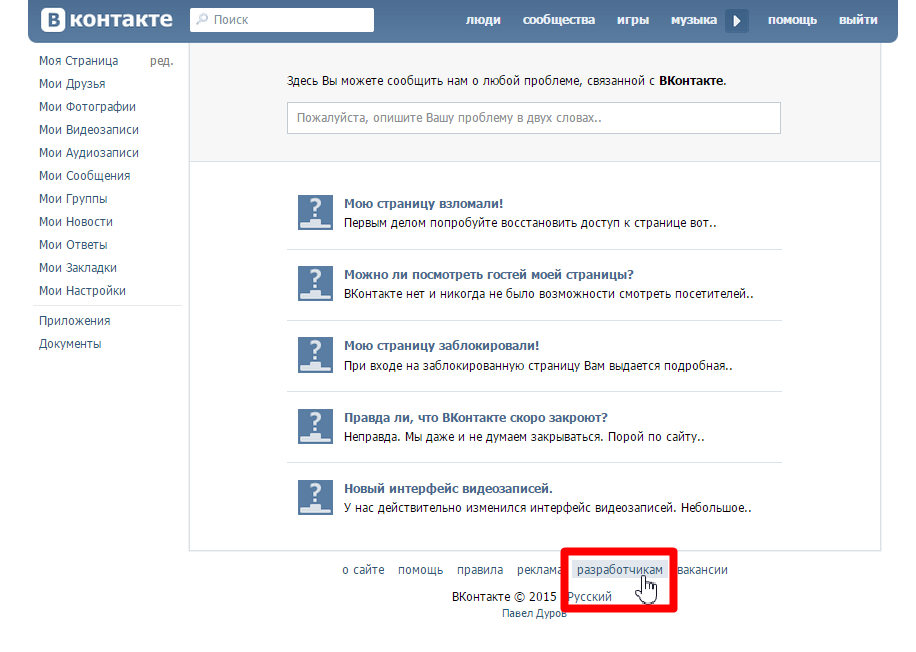
Внизу страницы нажимаем на ссылку «Разработчикам»:
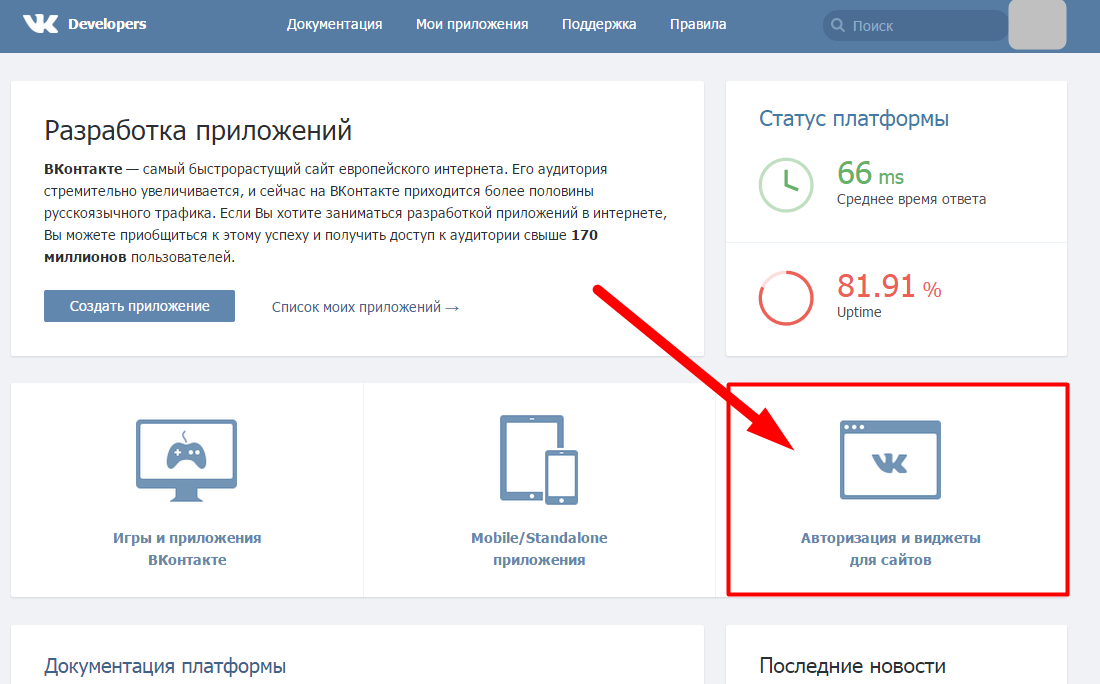
Переходим в раздел «Авторизация и виджеты для сайтов»:
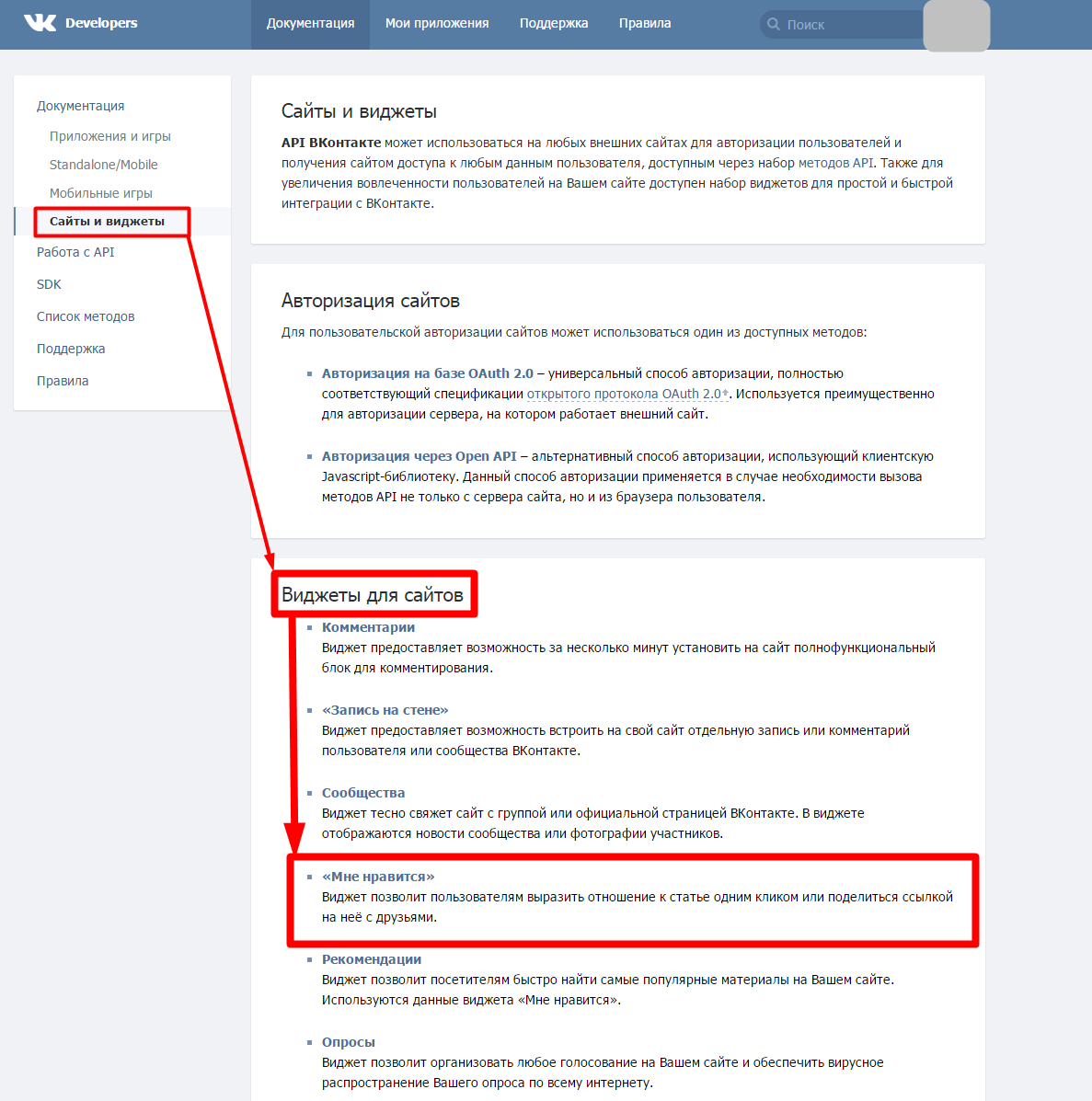
В разделе « Виджеты для сайтов» выбираем вариант «Мне нравится»:
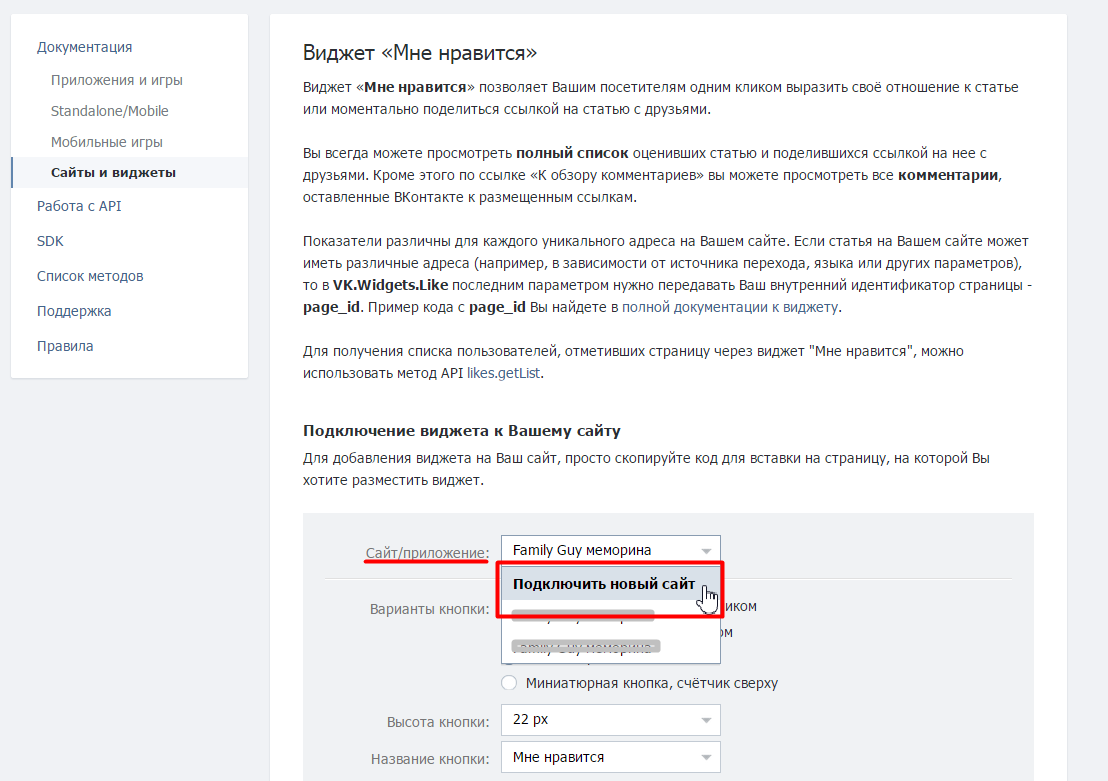
Выбираем в поле «Сайт/Приложение» пункт «Подключить новый сайт» (поле может отсутствовать):
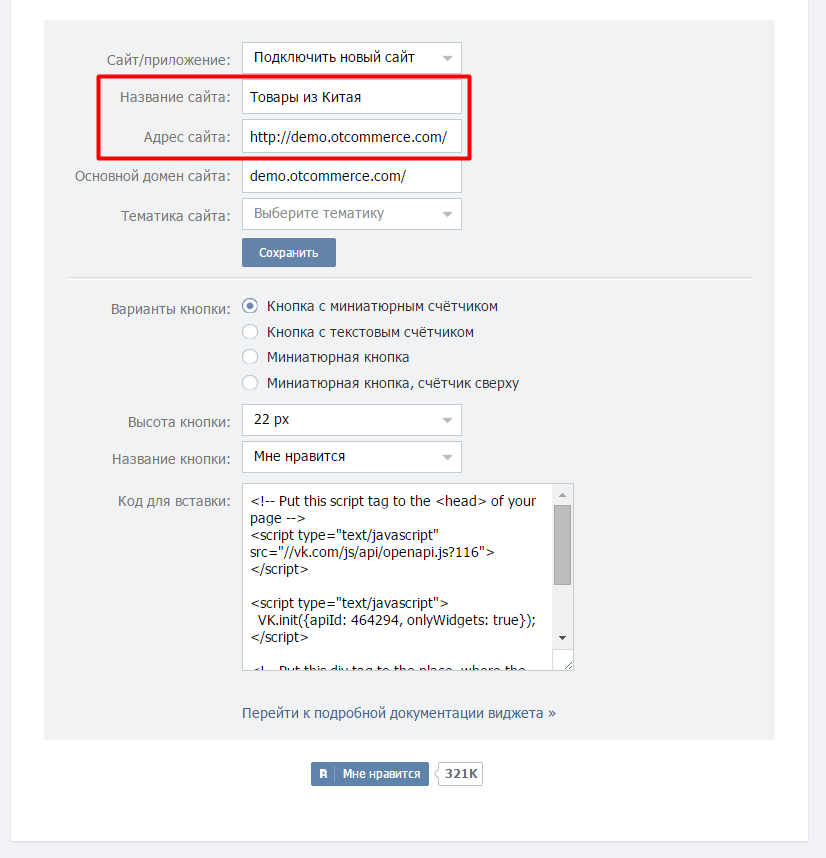
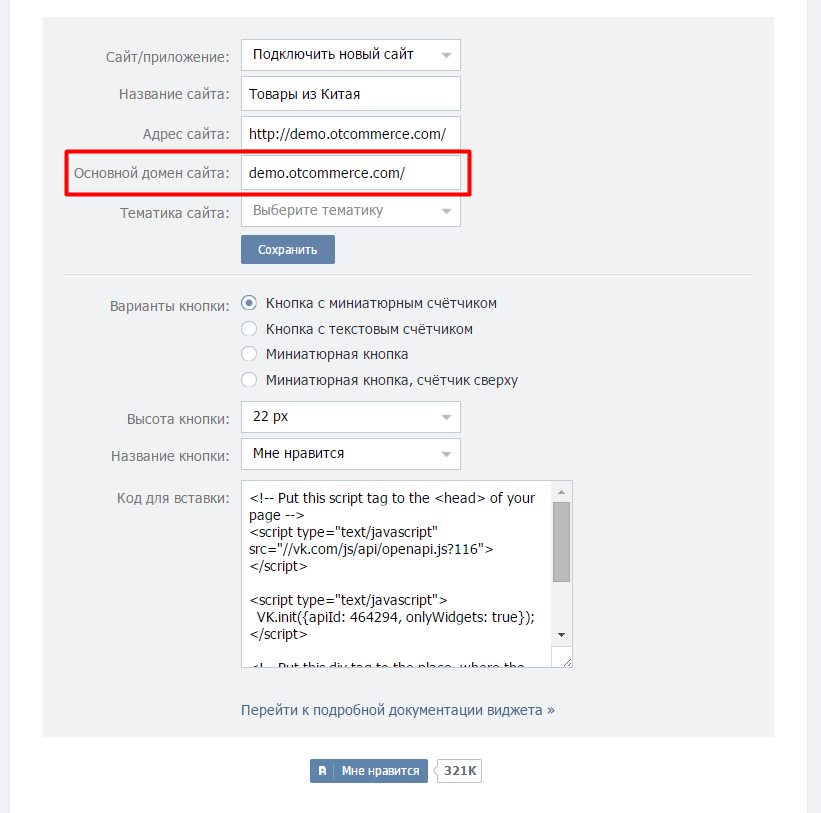
Заполняем поля «Название сайта» и «Адрес сайта»:
Поле «Основной домен сайта» заполнится автоматически, после указания адреса сайта:
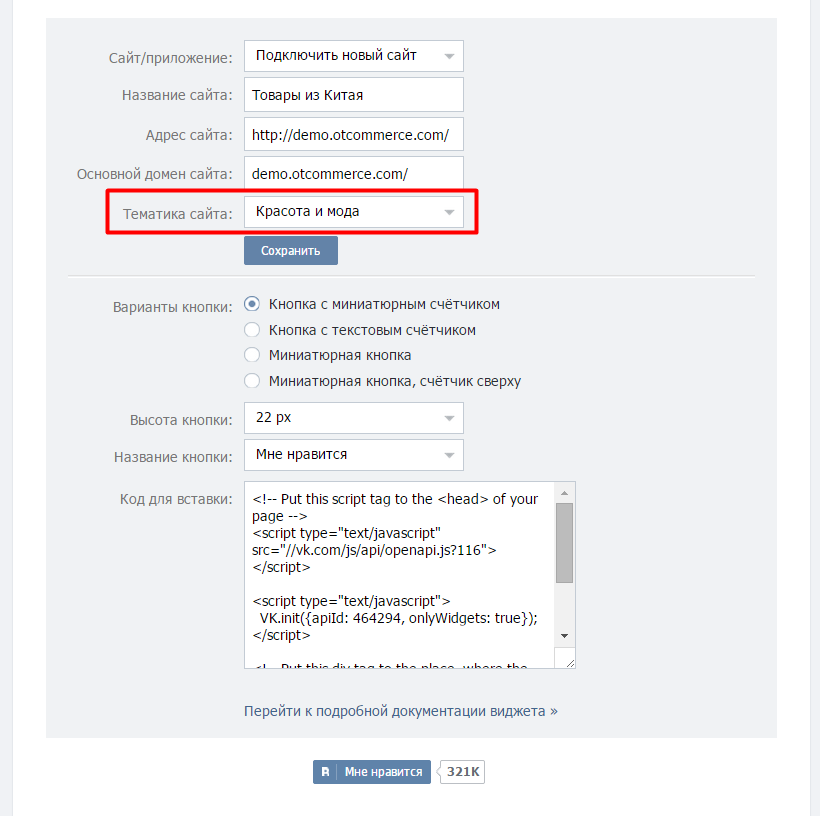
Выбирать тематику сайта не обязательно:
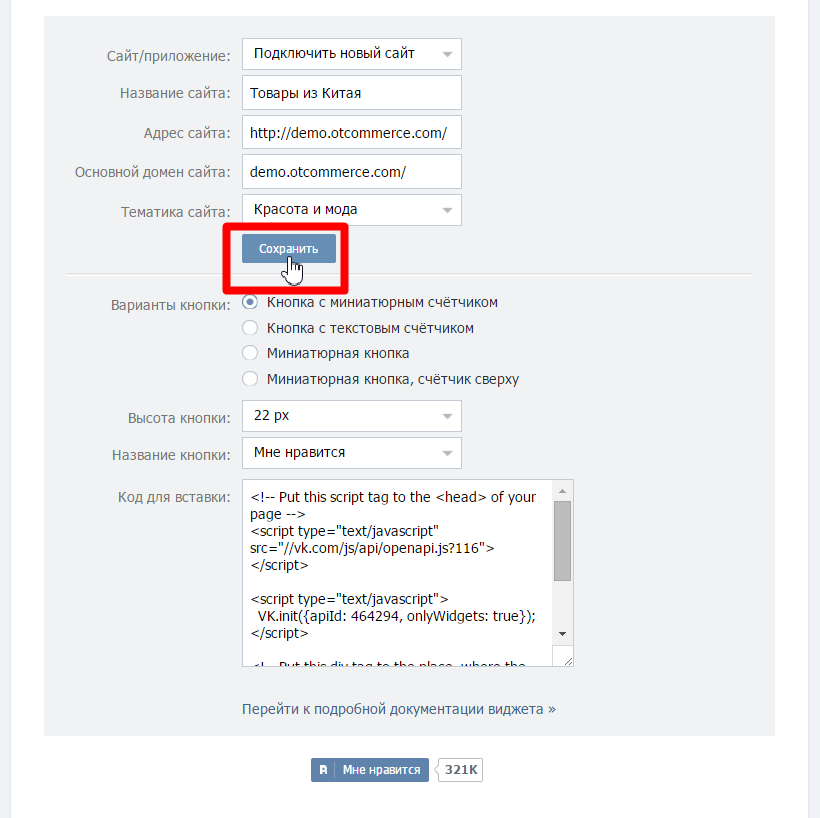
Нажимаем кнопку «Сохранить»:
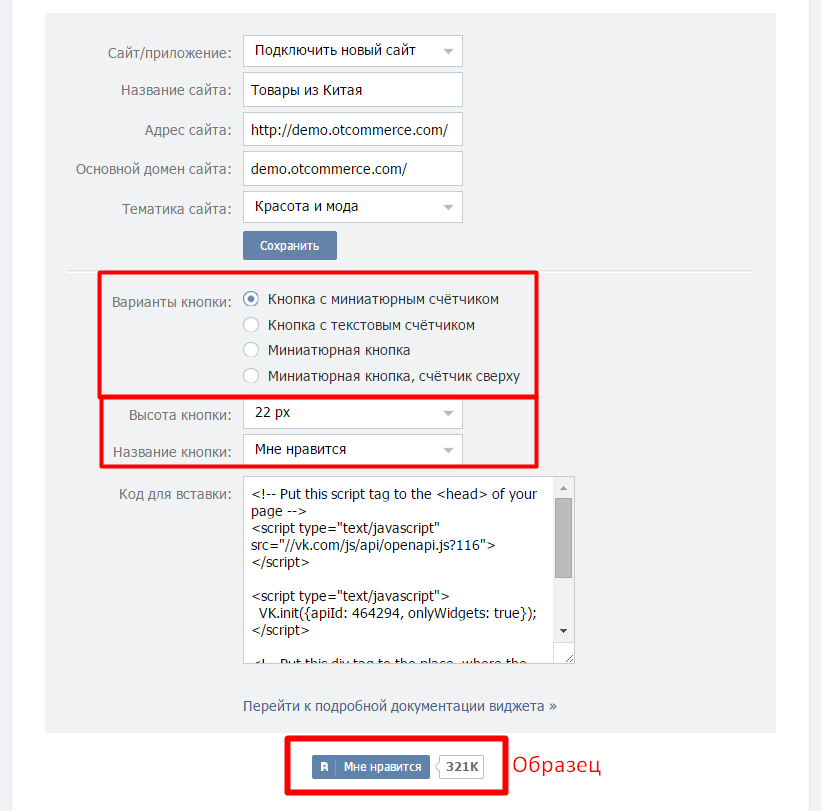
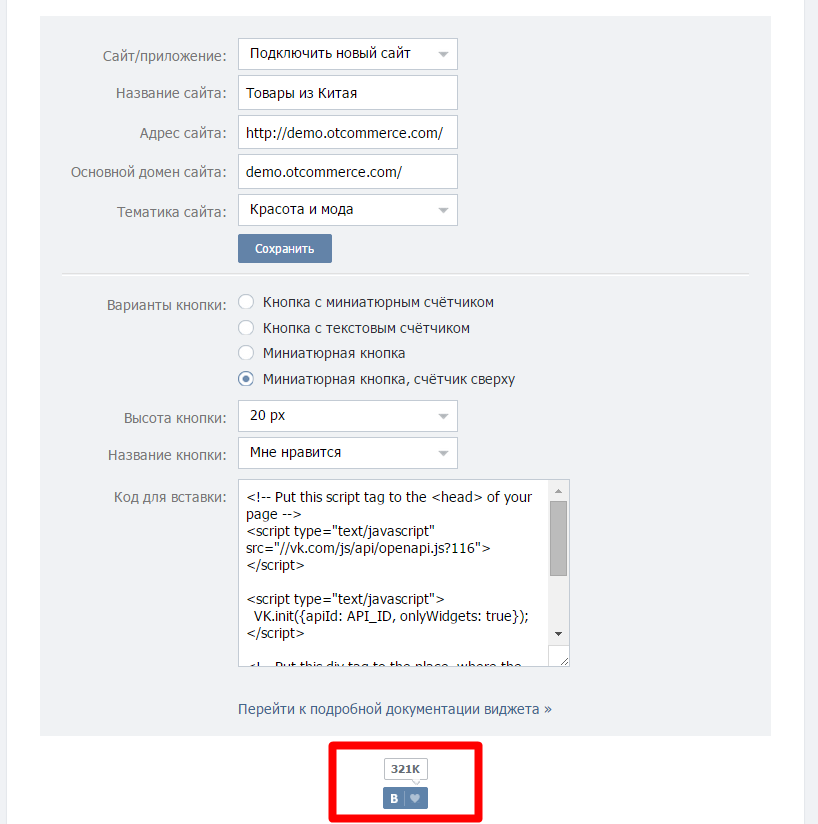
Выбираем вариант отображения кнопки, высоту и название на кнопке. При переключении вариантов, внизу страницы будет отображаться образец.
Мы для примера выбрали последний вариант кнопки, размер 20 и название без изменения:
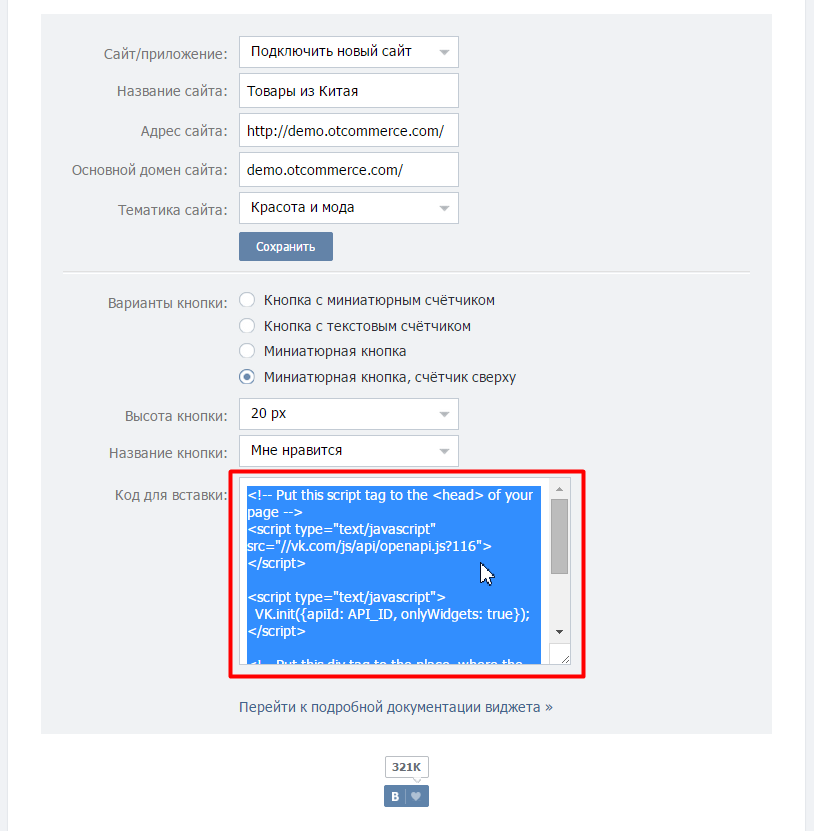
В поле код для вставки кликаем мышкой, чтобы оно внутри выделилось синим:
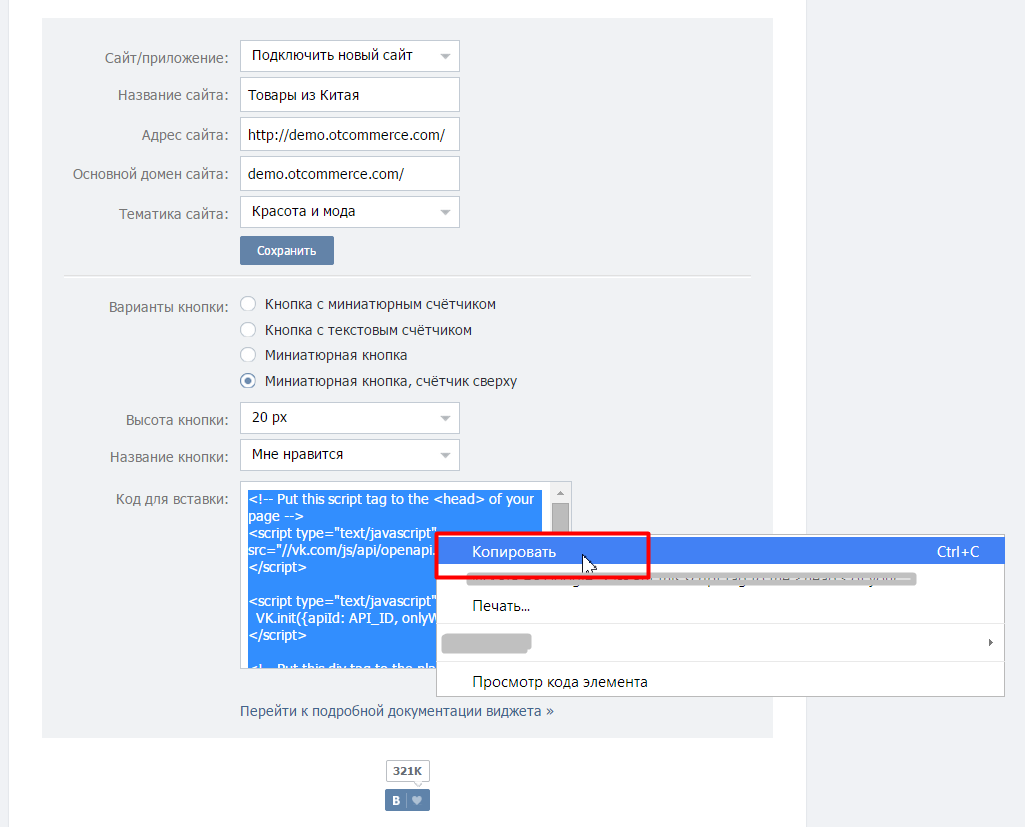
Правой кнопкой мышки кликаем по выделенному синему полю и в появившемся меню нажимаем «Копировать» (или используем сочетание клавиш на клавиатуре «Ctrl+C»:
Готово. Код получен. Открываем админку сайта.
Настройка в админке
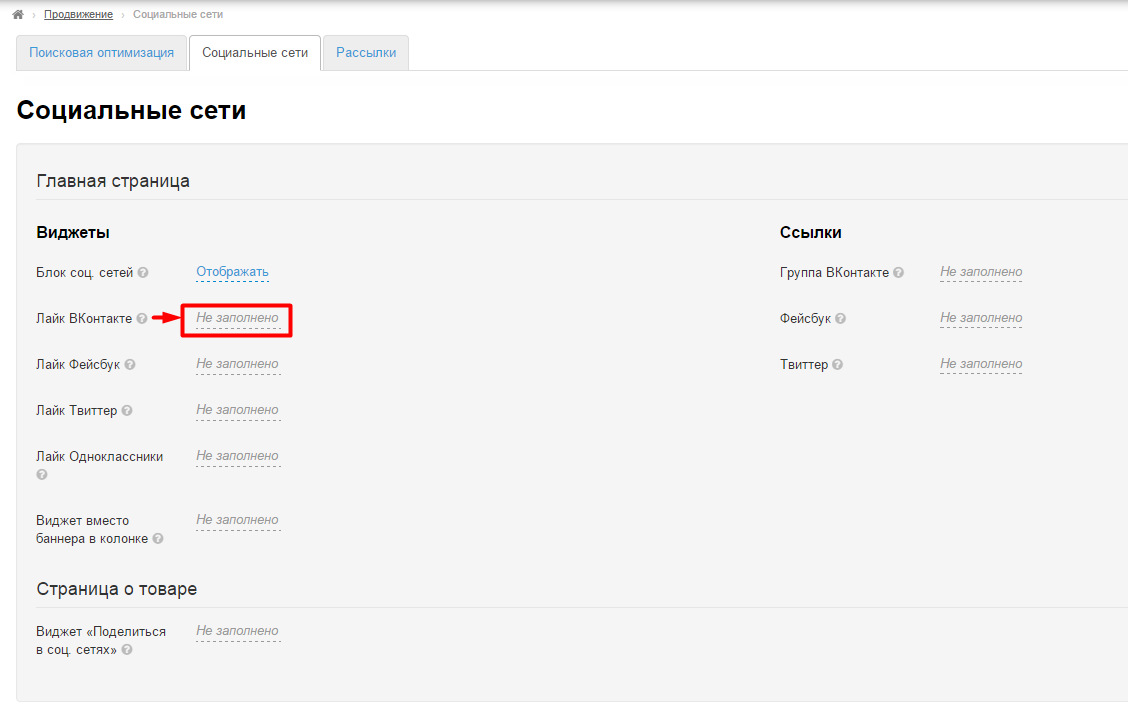
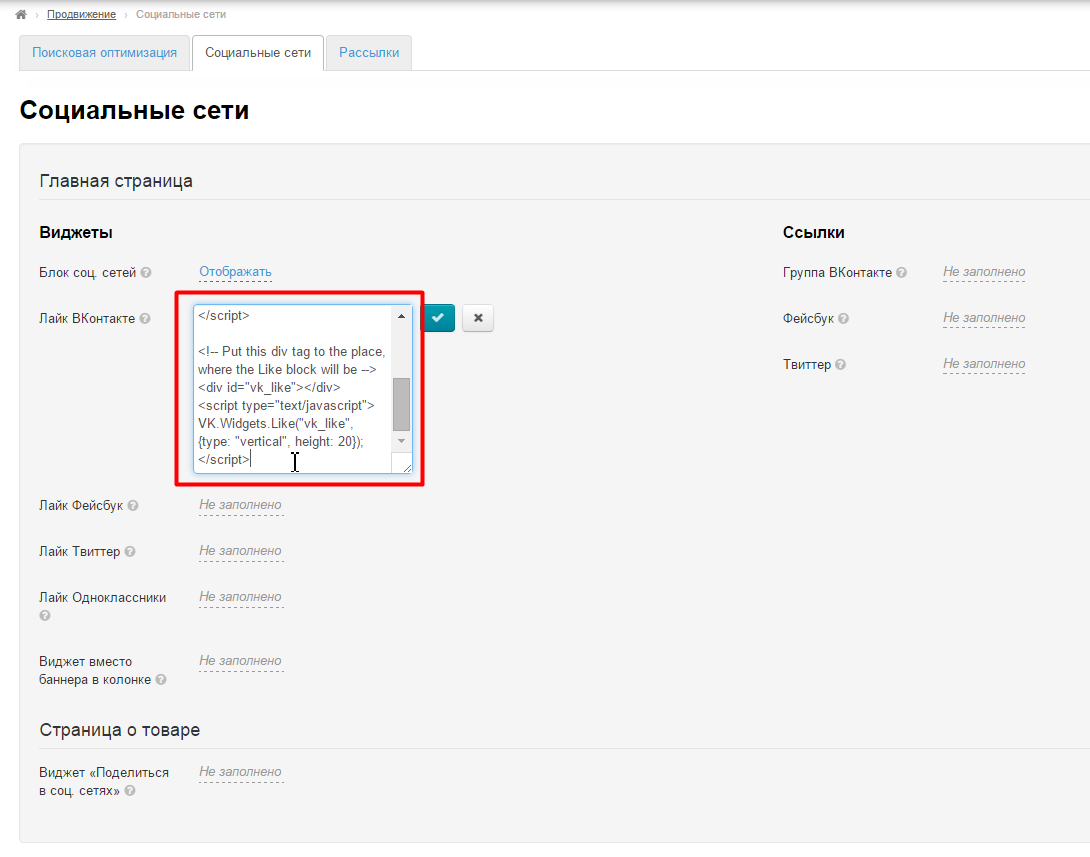
В админке сайта выбираем пункт «Лайк ВКонтакте» и кликаем по надписи с пунктиром:
В открывшееся окошко вставляем код из социальной сети (который мы получили по инструкции выше):
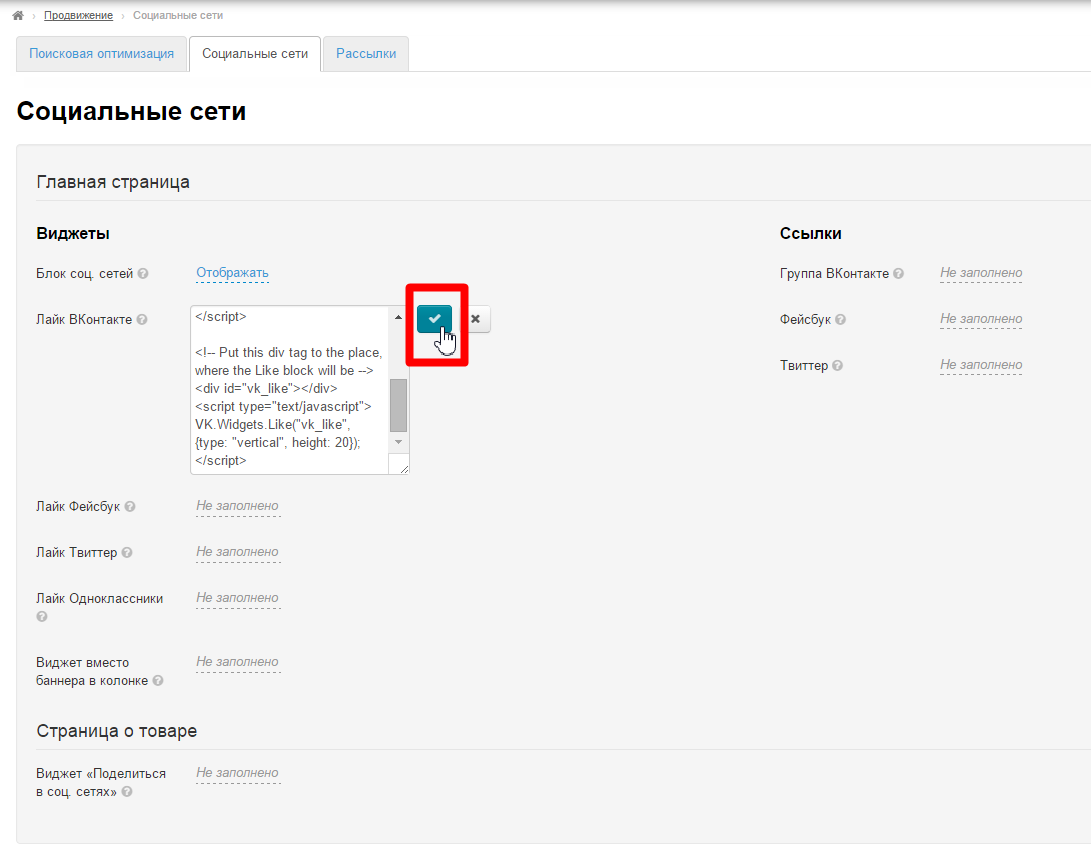
И сохраняем изменения, нажав кнопку с галочкой:
Лайк Фейсбук
Чтобы создать кнопку «Лайк Фейсбук» воспользуйтесь подробной инструкцией и формой создания кнопки на сайте фейсбук: https://developers.facebook.com/docs/plugins/like-button
После того, как код будет получен, необходимо:
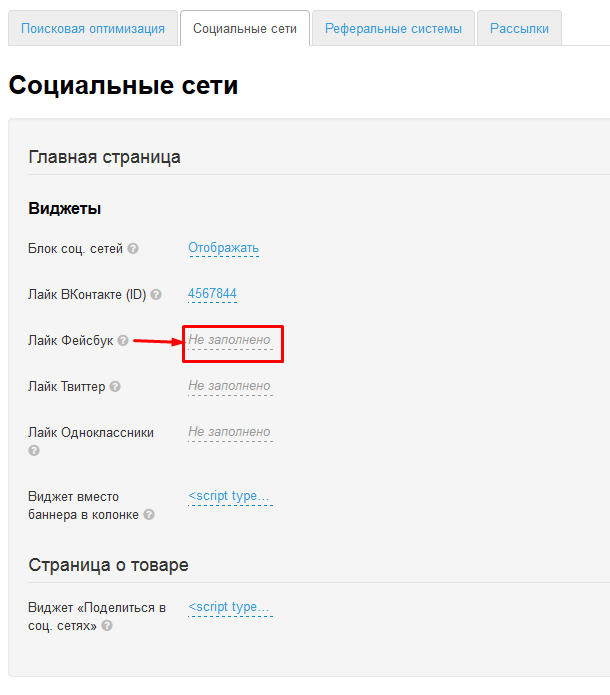
Кликнуть по серой надписи «Не заполнено»:
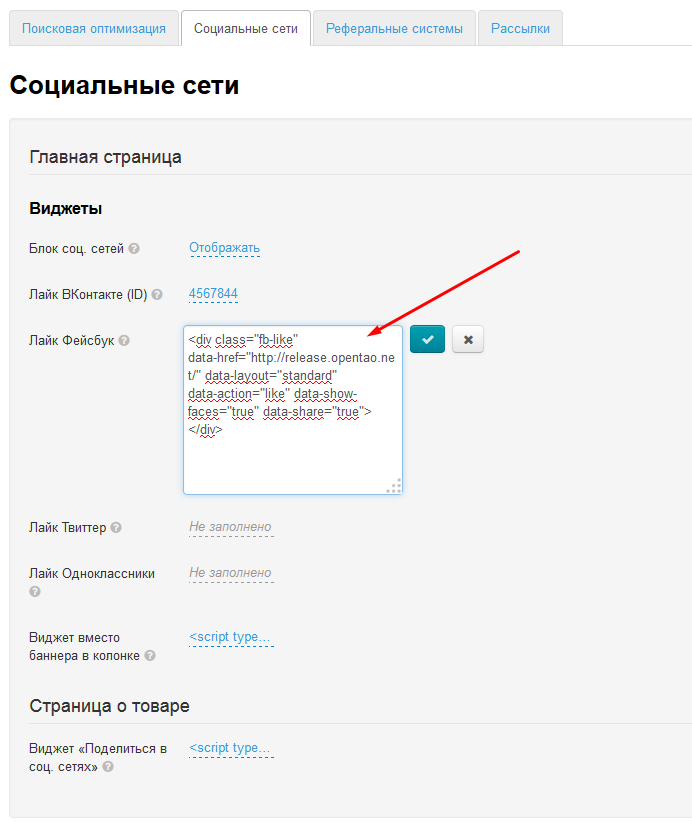
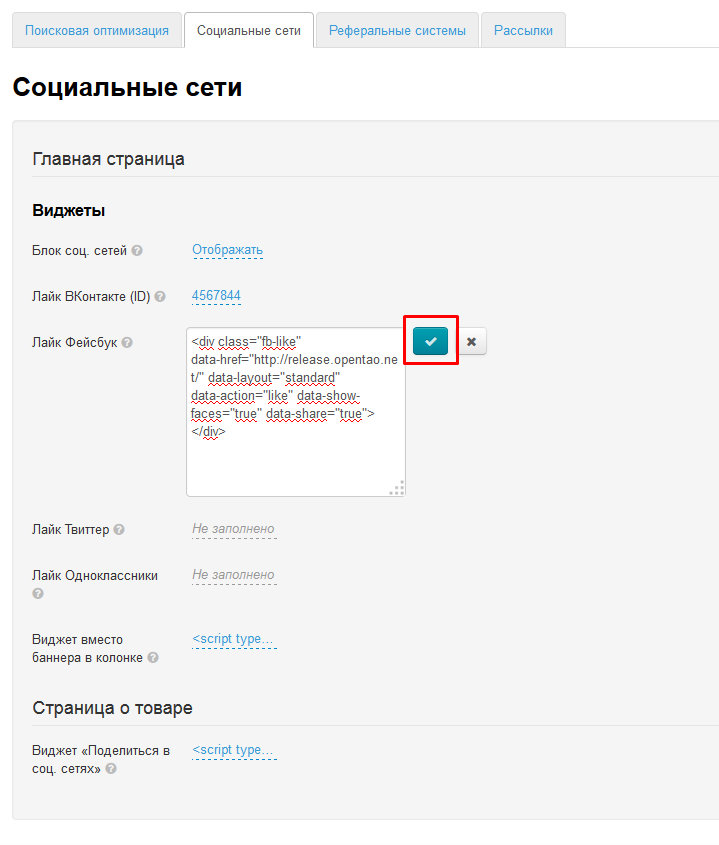
В появившееся окошко вставляем полученный код:
Сохраняем изменения, нажав кнопку с галочкой:
Лайк Твиттер
Чтобы добавить кнопку «Лайк Твиттер», заходим на страницу https://about.twitter.com/resources/buttons. Здесь выбираем кнопки и заполняем открывшуюся форму.
После настройки в правой колонке появится код для сайта. Копируем его.
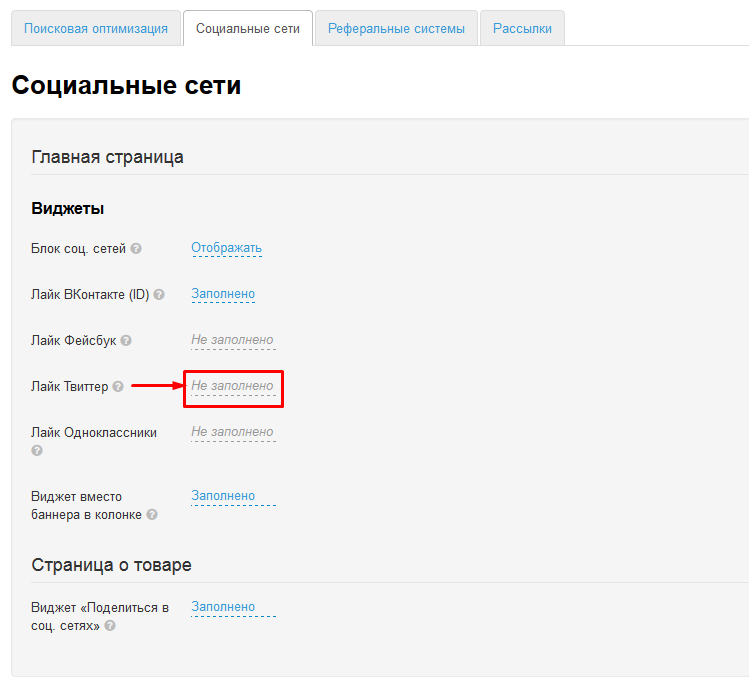
В админке кликаем по серой надписи «Не заполнено»:
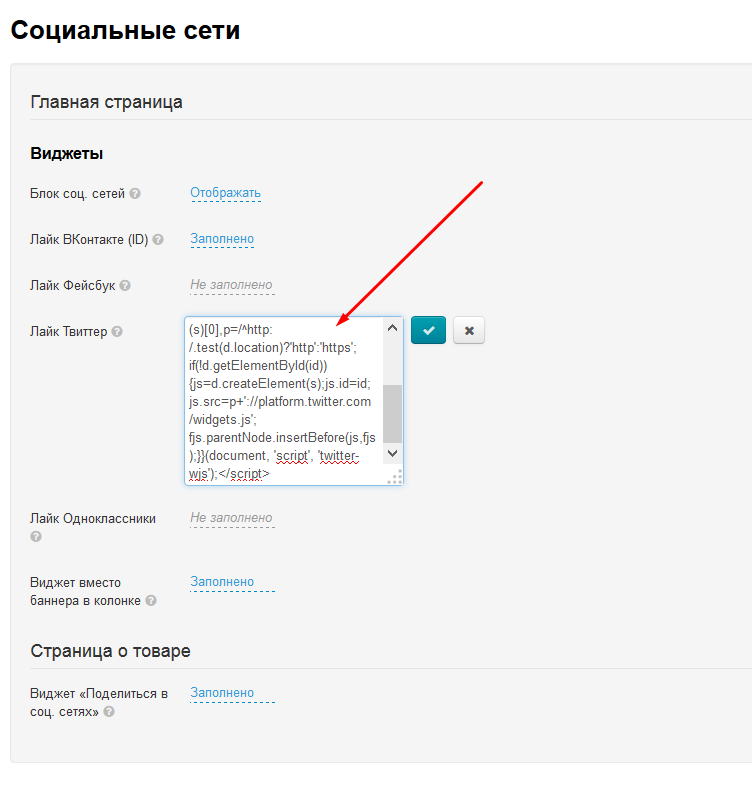
В появившемся окошке вставляем код, который скопировали при создании кнопки:
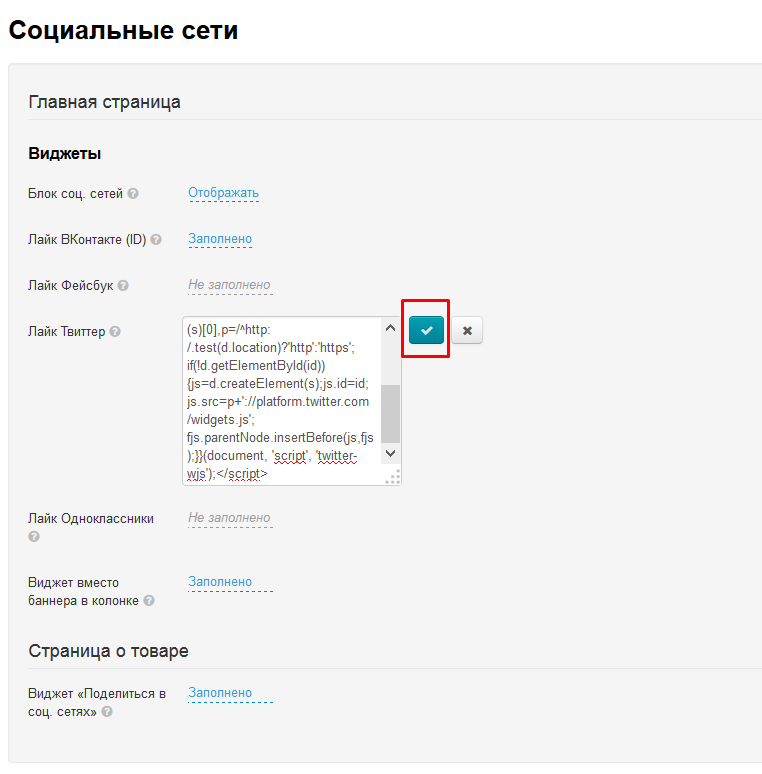
Сохраняем изменения, нажав на кнопку с галочкой:
Лайк Одноклассники
На сайте Одноклассники заходим в раздел Помощь (в верхнем правом углу, рядом с вашей фамилией).
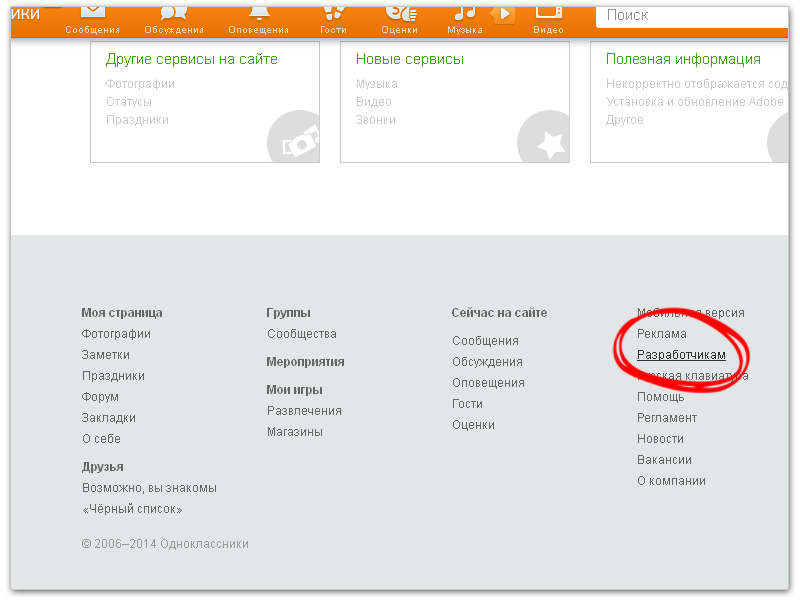
Внизу страницы нажимаем на ссылку «Разработчикам»:
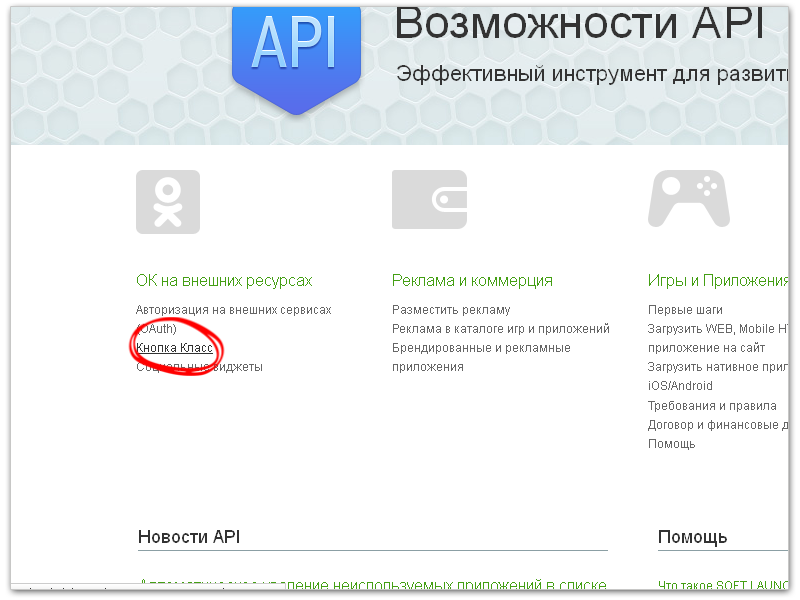
Выбираем раздел «ОК на внешних ресурсах» — «Кнопка Класс»:
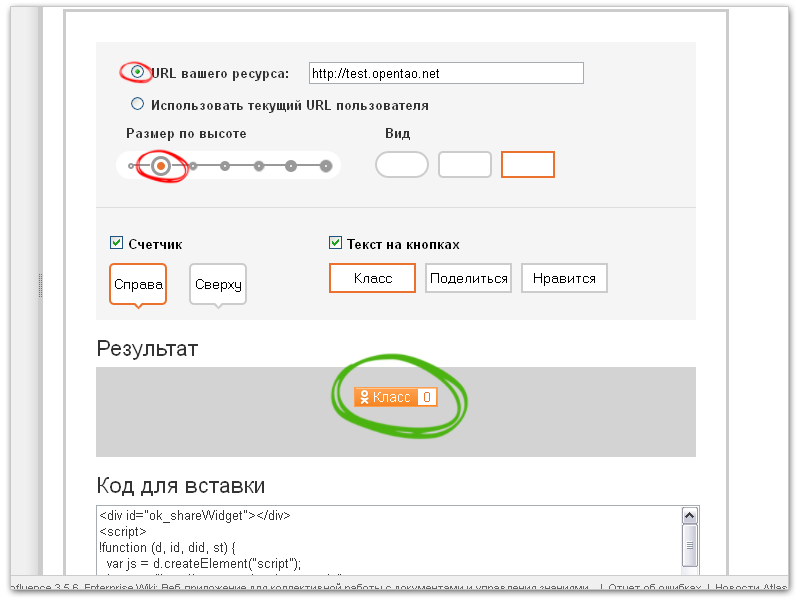
- В поле URL вашего ресурса вводим адрес сайта.
- Выбираем необходимый размер по высоте, вид, положение счетчика, и вариант текста.
- Текст и Счетчик можно скрыть, сняв галочки.
- При переключении вариантов, внизу страницы будет отображаться образец.
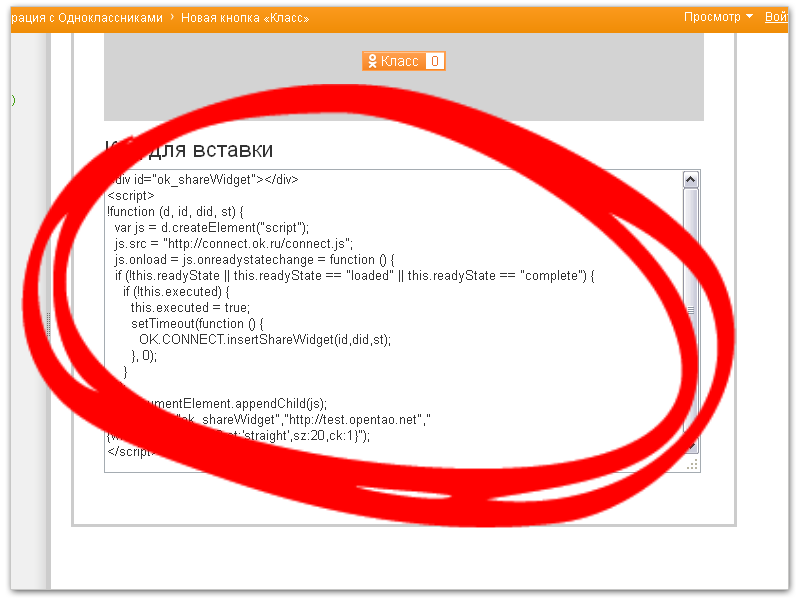
После настройки, копируем код кнопки:
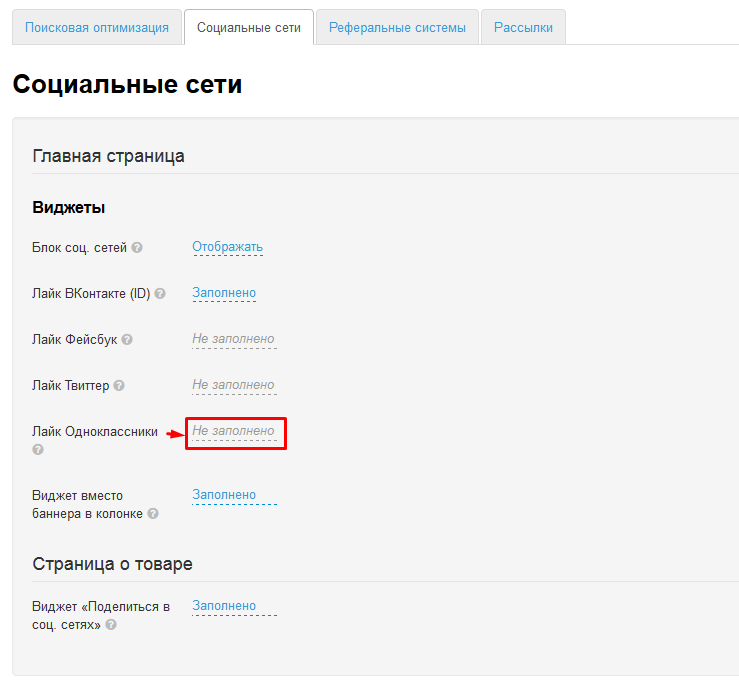
В админке кликаем по серой надписи «Не заполнено»:
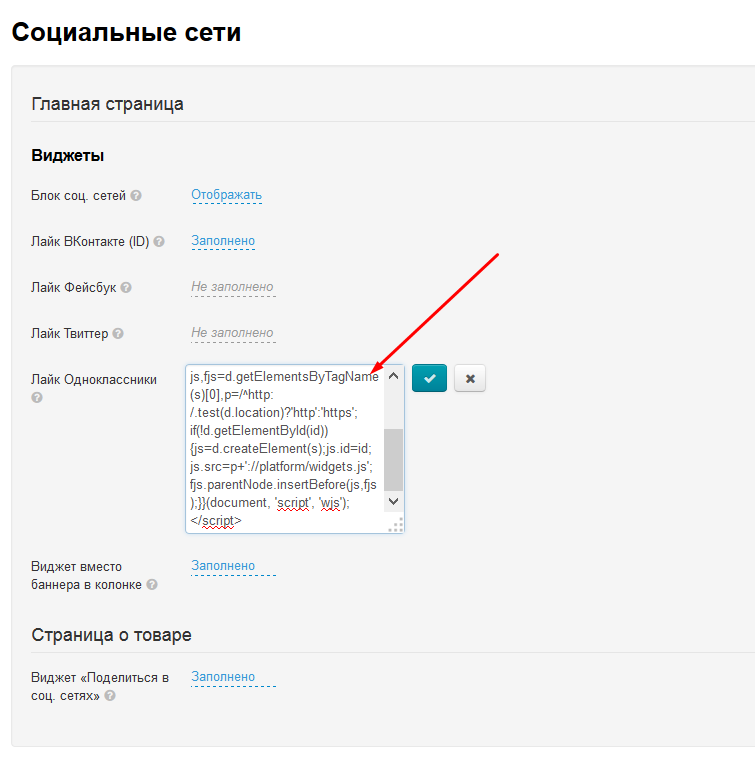
В появившемся окошке вставляем код, который скопировали при создании кнопки:
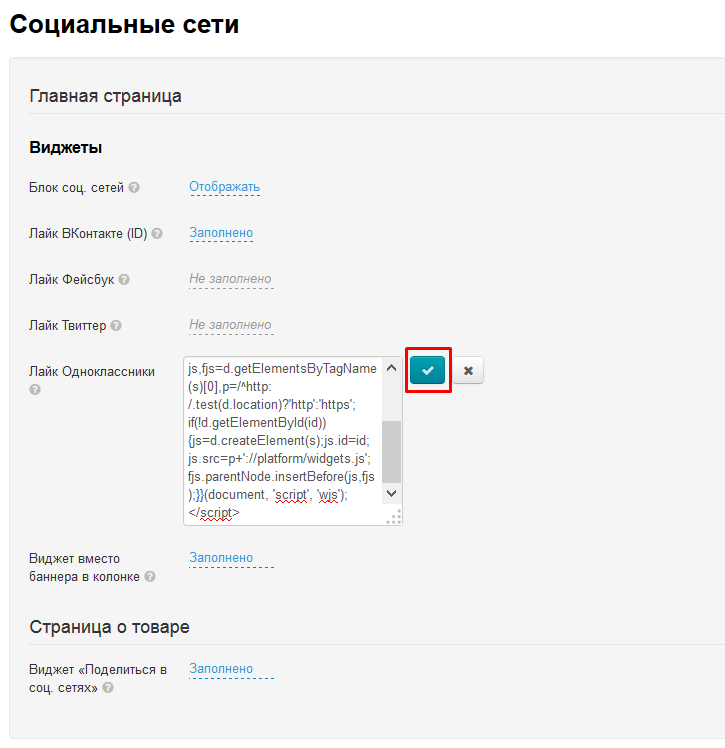
Сохраняем изменения, нажав на кнопку с галочкой:
Виджет вместо баннера в колонке
Чтобы получить код виджета, заходим на страницу для разработчиков Вконтакте (https://vk.com/dev/Community). Здесь внимательно заполняем предложенную форму:
- Меняем дефолтную ссылку на ссылку на свою группу.
- Выбираем вид отображения сообщества.
- Настраиваем ширину блока и цвета.
Внизу доступен предпросмотр для всех вносимых изменений.
Цвета лучше не менять, даже если они не подходят под дизайн сайта — все уже привыкли к такому оформлению групп и изменение цвета может вызвать недоумение.
Далее копируем сформированный код:
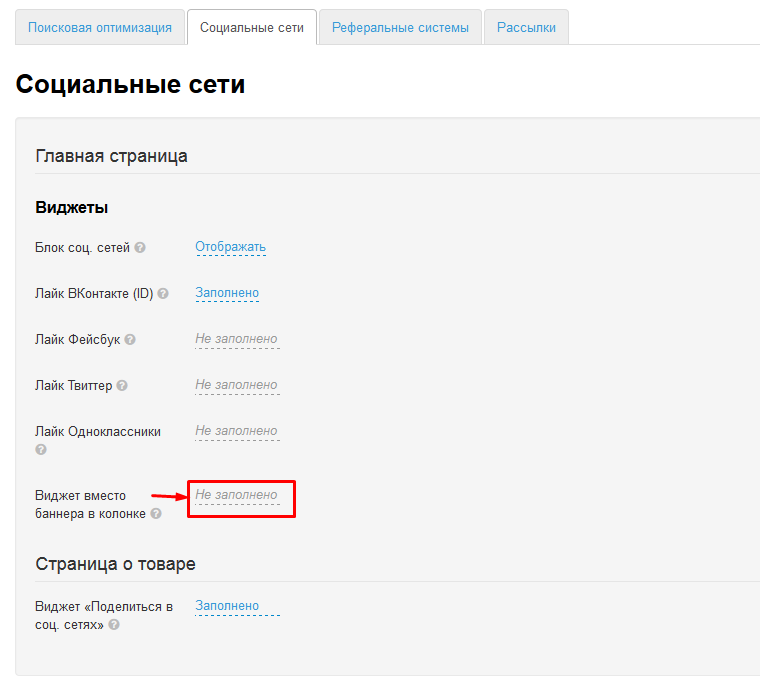
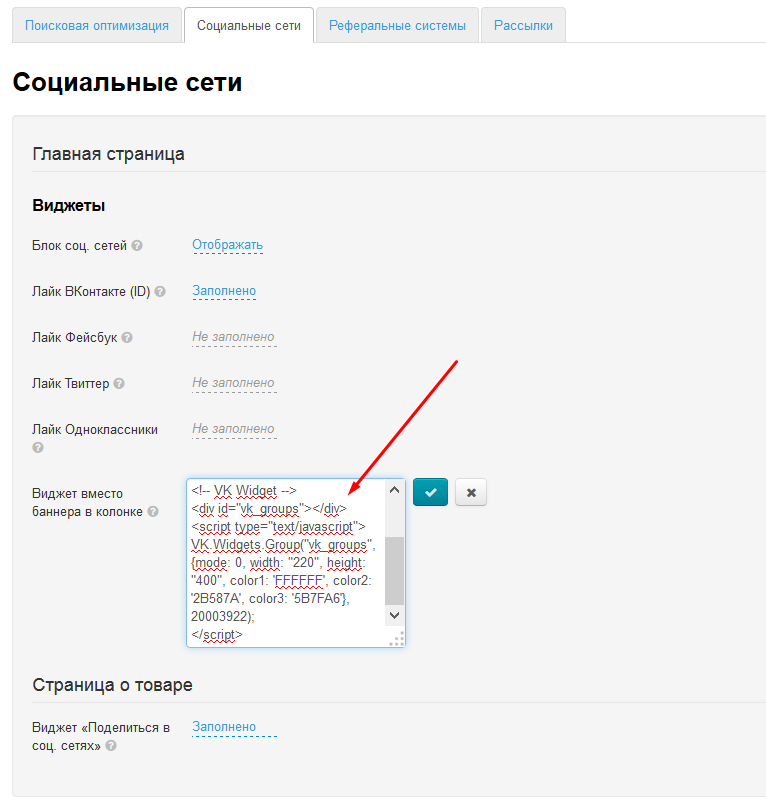
В админке кликаем по серой надписи «Не заполнено»:
В появившемся окошке вставляем код, который скопировали при создании кнопки:
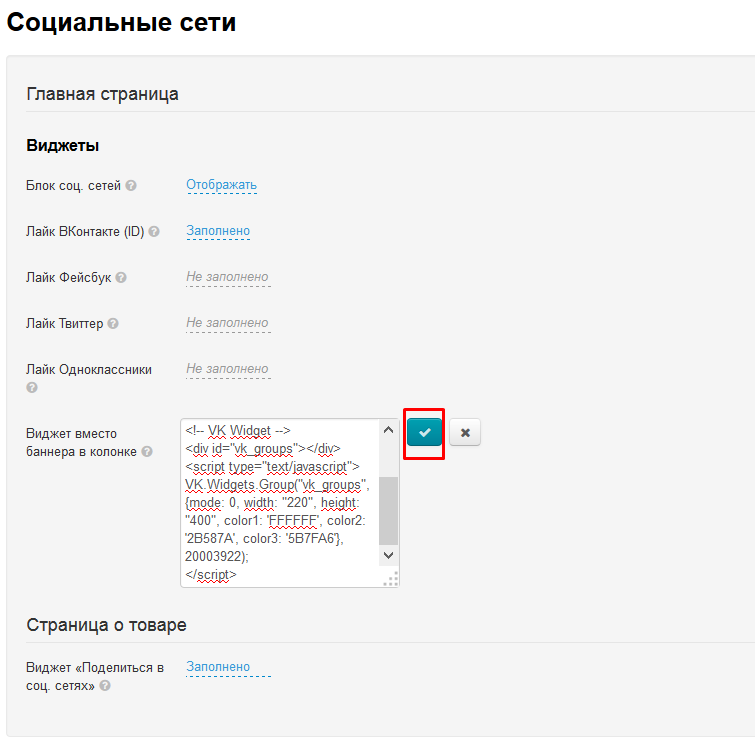
Сохраняем изменения, нажав на кнопку с галочкой:
Ссылки
Группа ВКонтакте
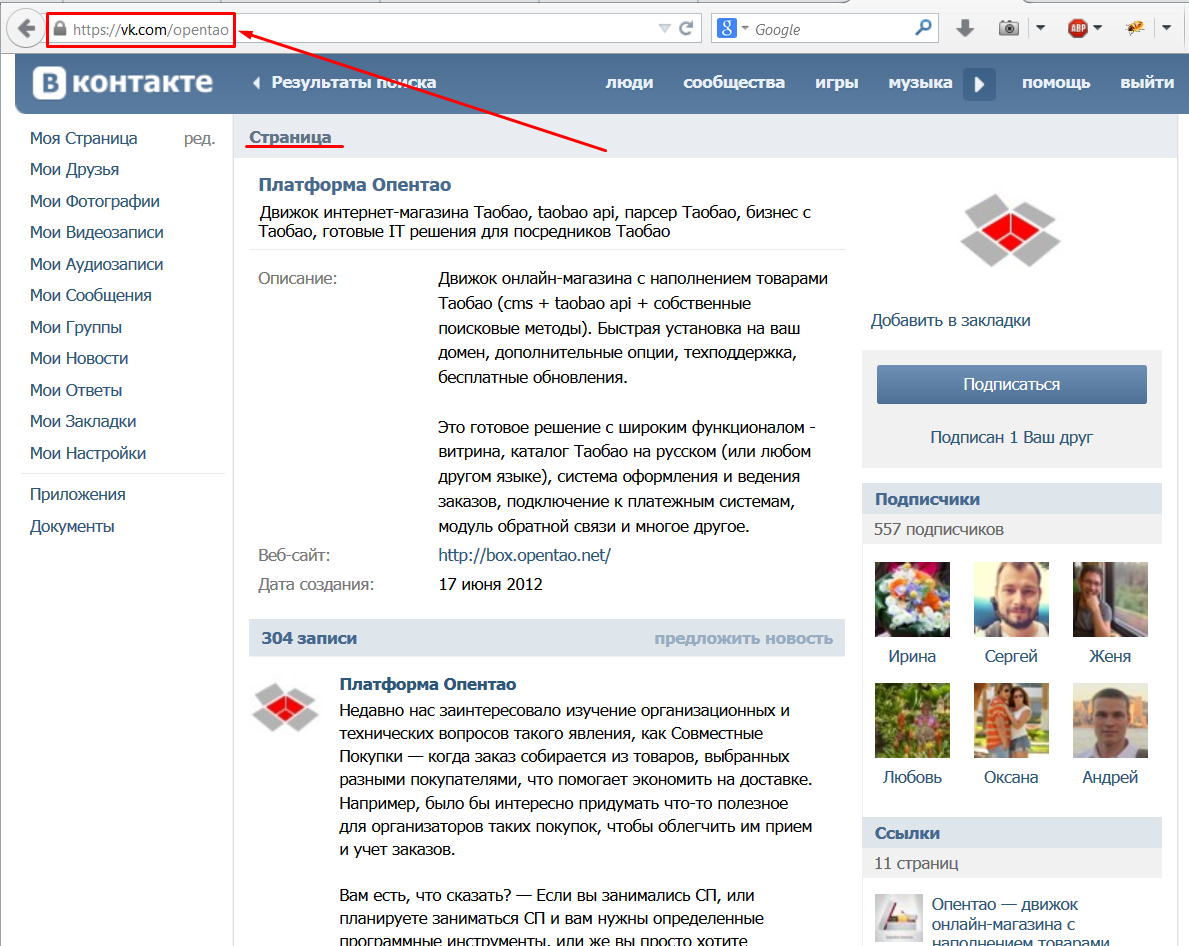
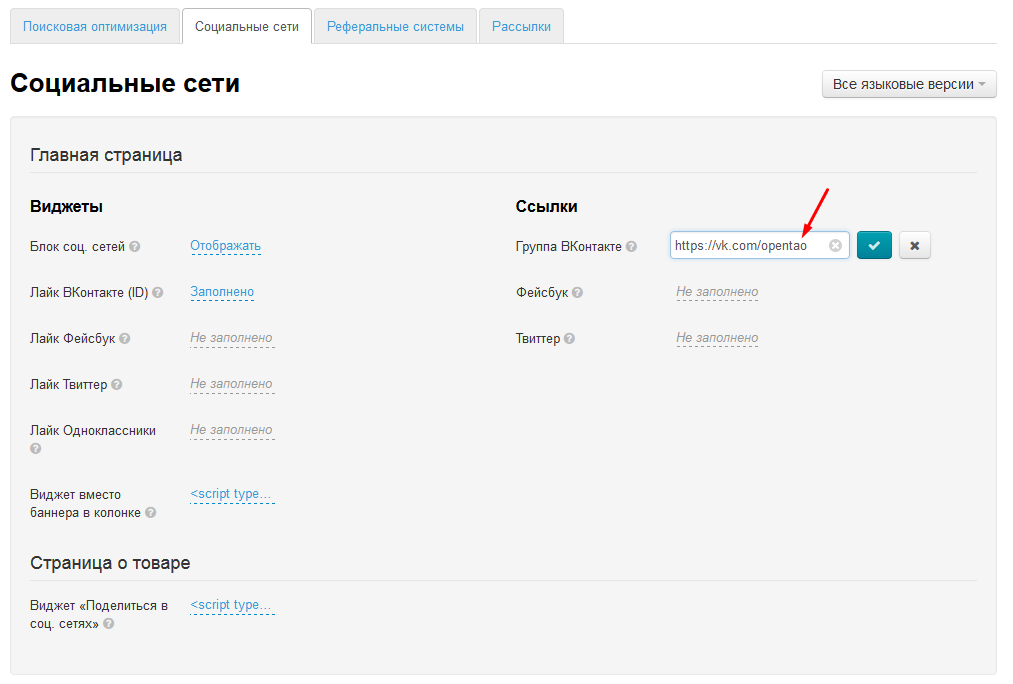
Открываем вашу страницу (группу) на сайте и копируем ссылку в адресной строке:
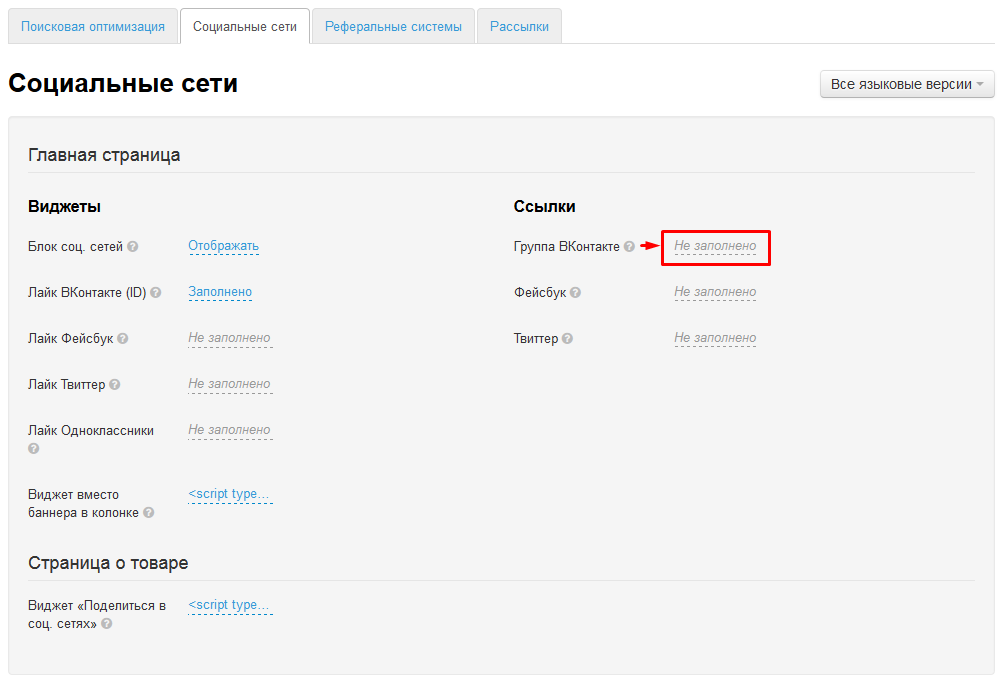
В админке кликаем по серой надписи «Не заполнено»:
В появившемся окошке вставляем ссылку, которую скопировали из адресной строки:
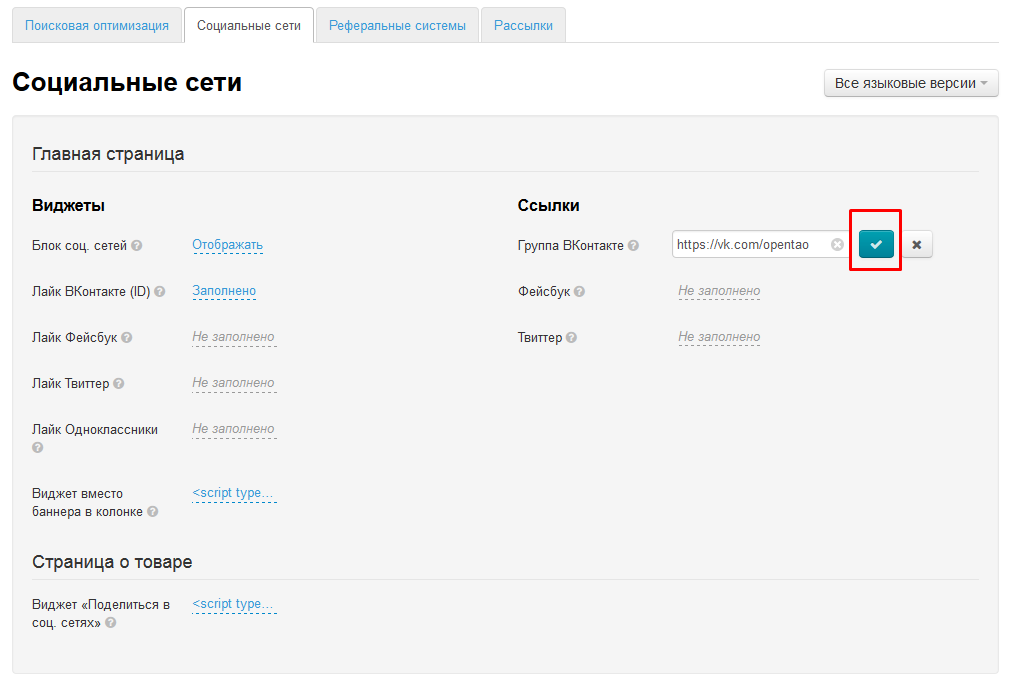
Сохраняем изменения, нажав на кнопку с галочкой:
Фейсбук
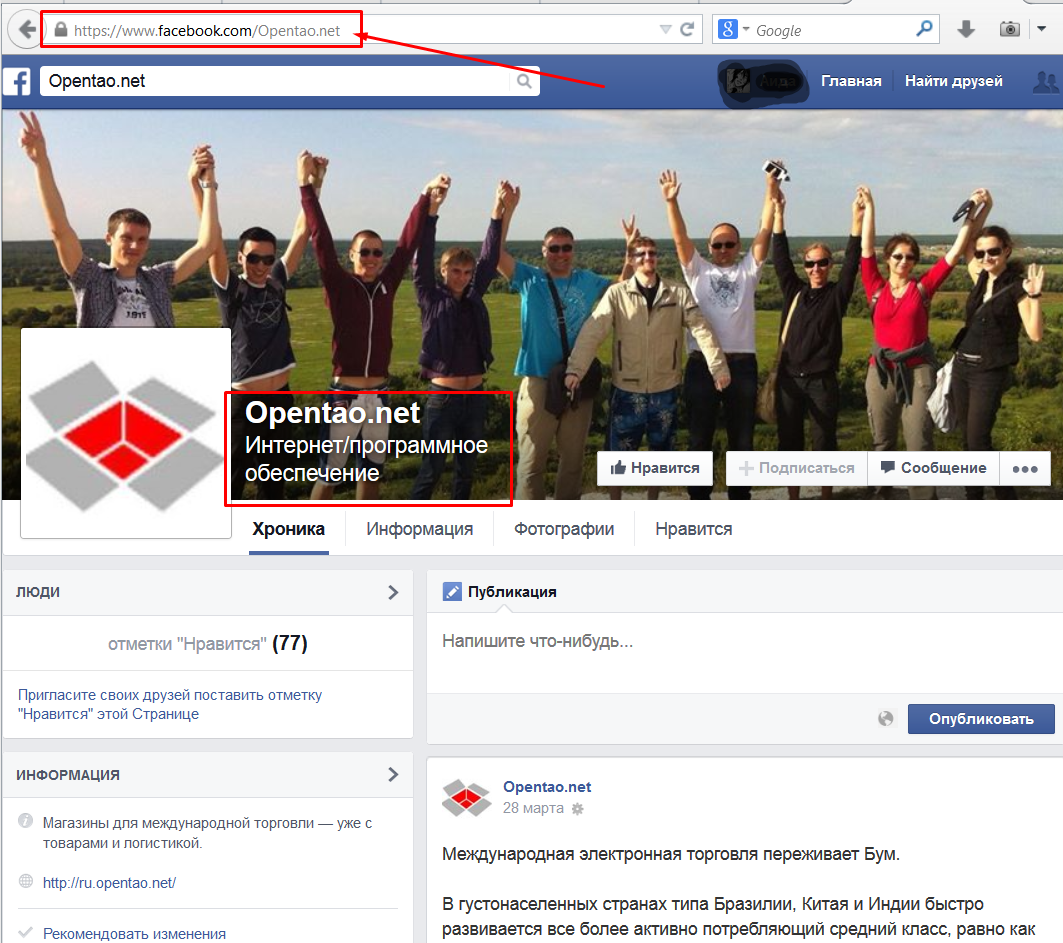
Открываем вашу страницу (группу) на сайте и копируем ссылку в адресной строке:
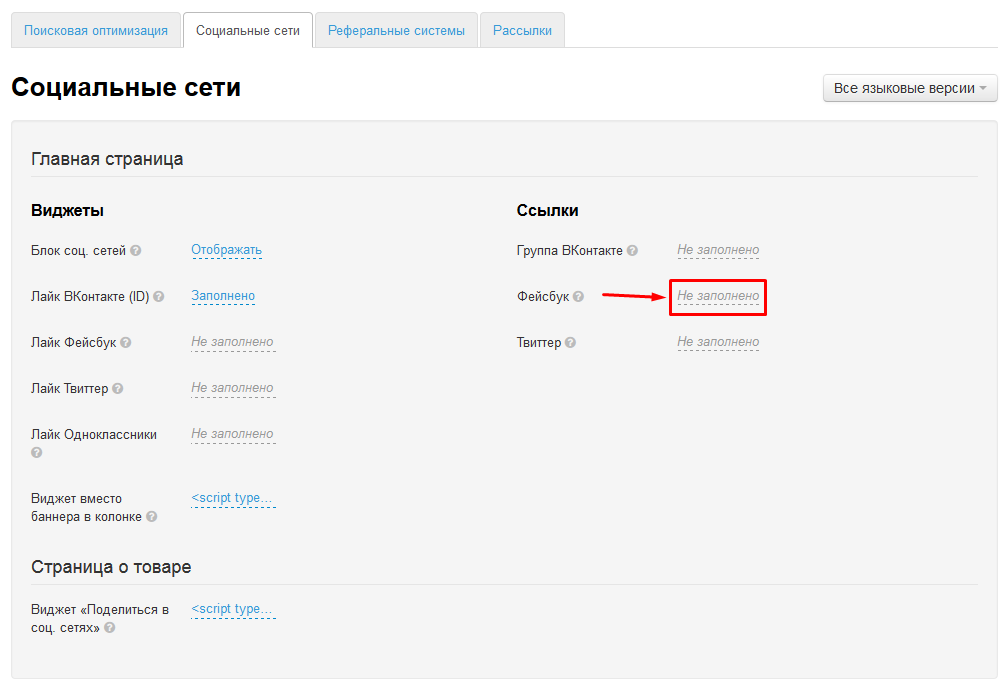
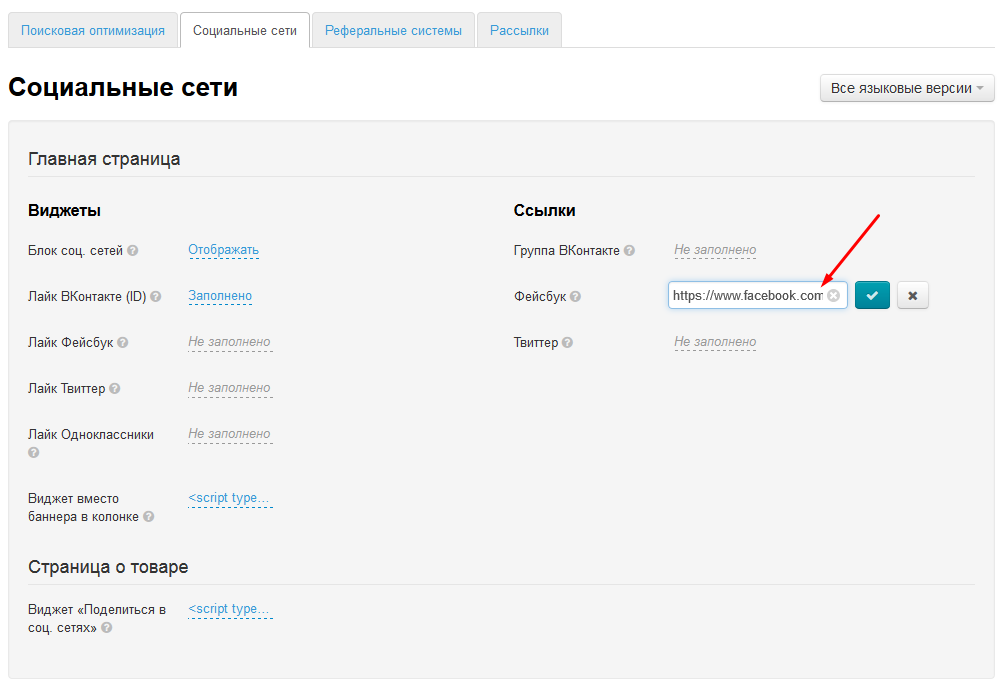
В админке кликаем по серой надписи «Не заполнено»:
В появившемся окошке вставляем ссылку, которую скопировали из адресной строки:
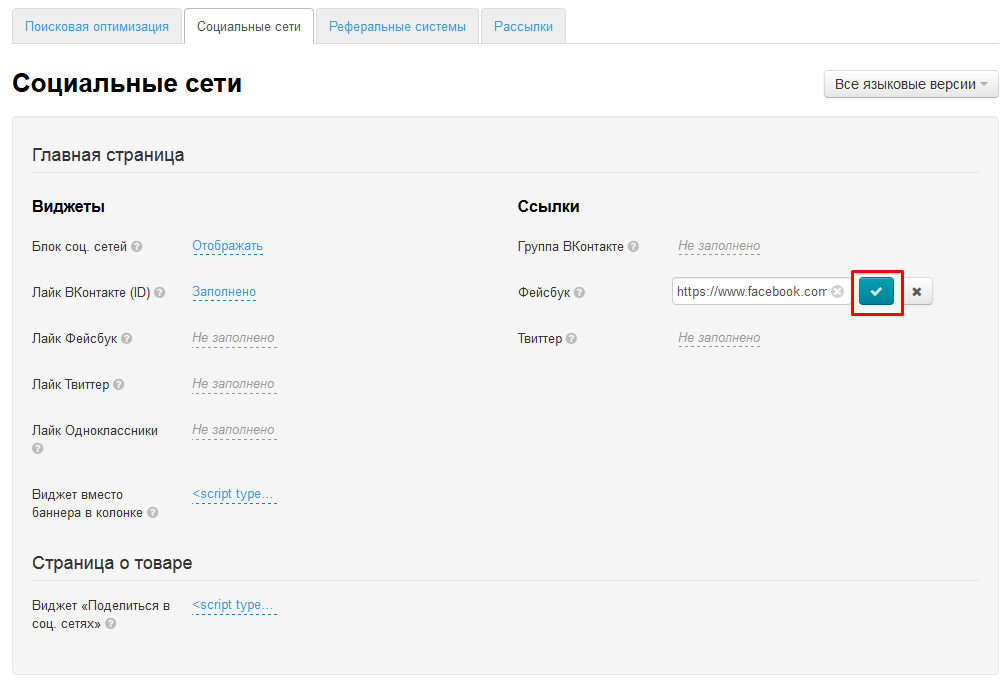
Сохраняем изменения, нажав на кнопку с галочкой:
Твиттер
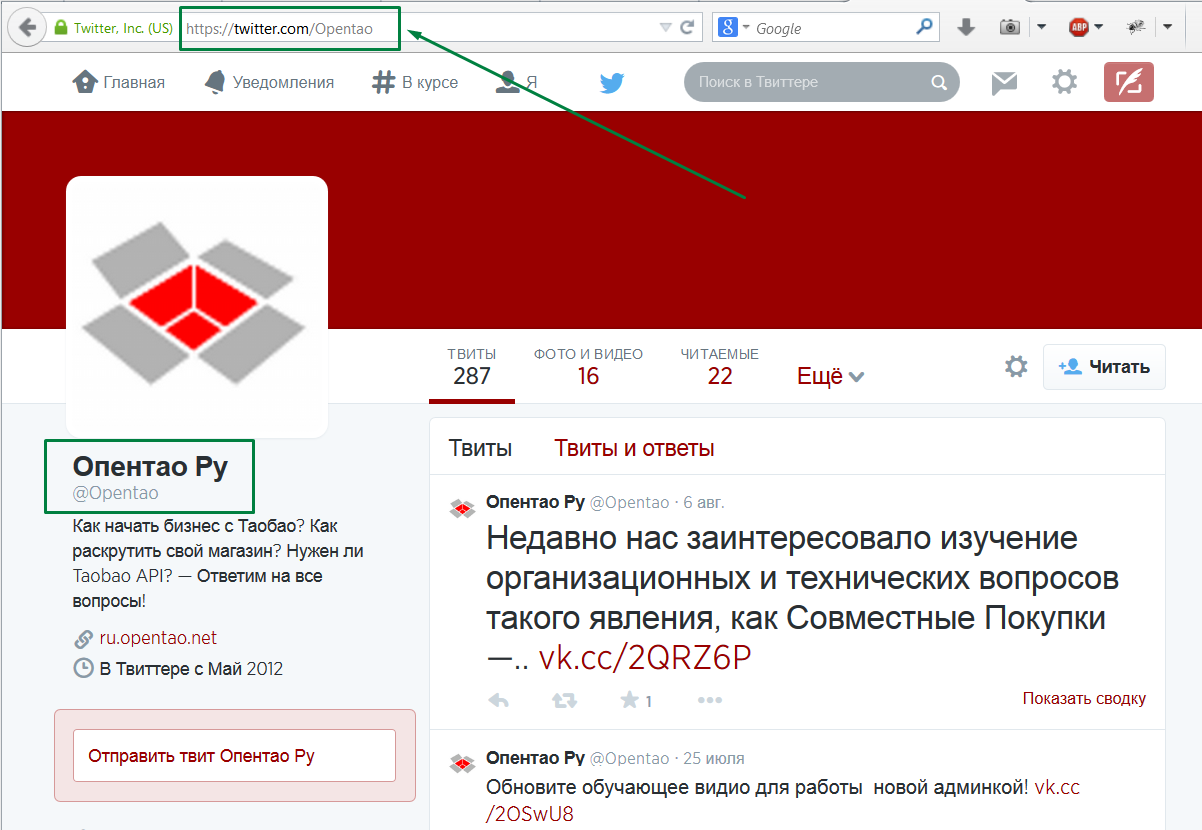
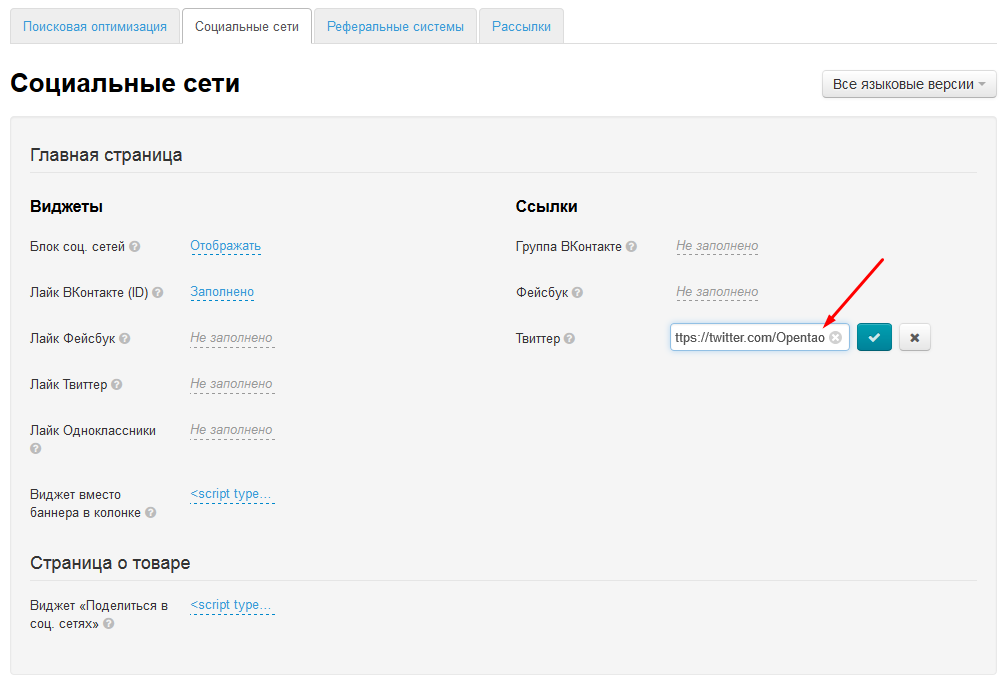
Открываем вашу страницу на сайте и копируем ссылку в адресной строке:
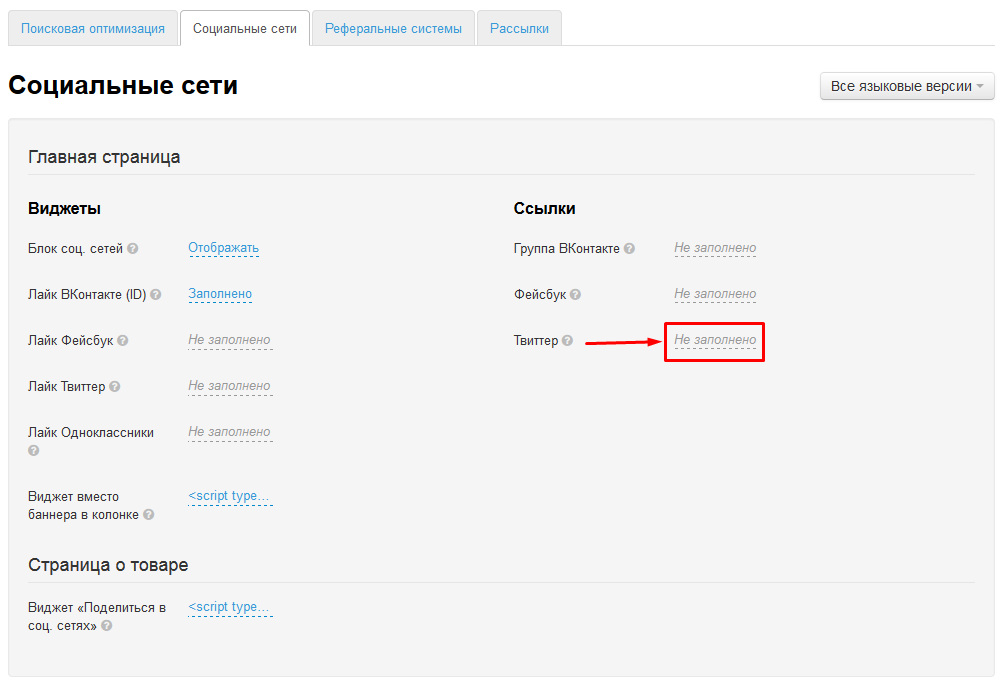
В админке кликаем по серой надписи «Не заполнено»:
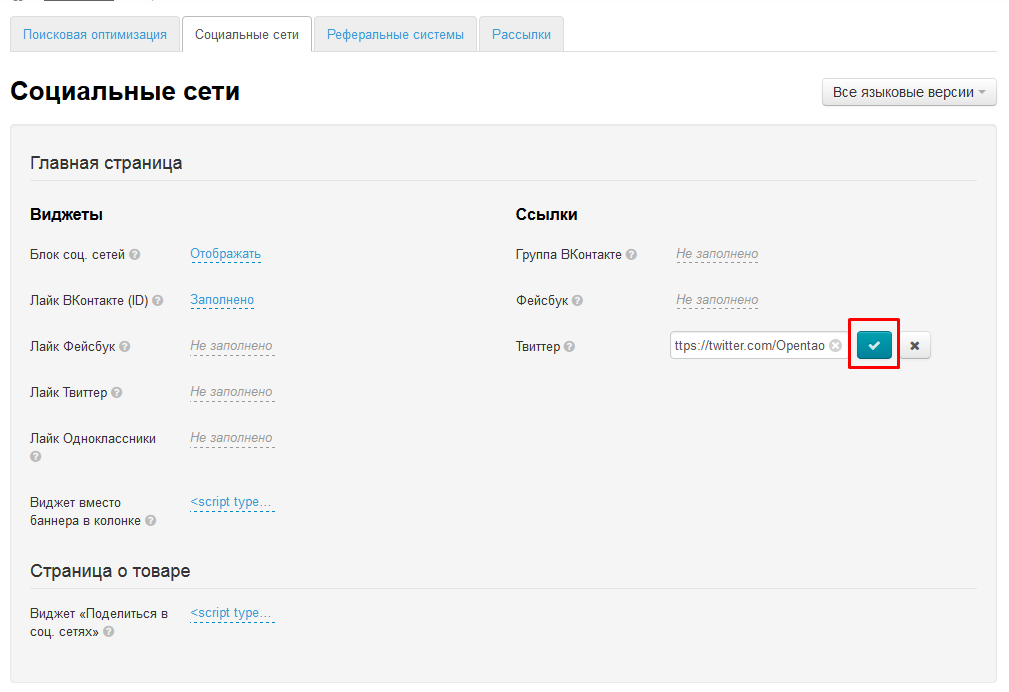
В появившемся окошке вставляем ссылку, которую скопировали из адресной строки:
Сохраняем изменения, нажав на кнопку с галочкой:
Страница о товаре
Чтобы вставить кнопку «Поделиться» в карточку товара, заходим на сайт ВКонтакте.
- На сайте ВКонтакте заходим в раздел «Помощь».
- Внизу страницы нажимаем на ссылку «Разработчикам».
- Переходим в раздел «Авторизация и виджеты для сайтов».
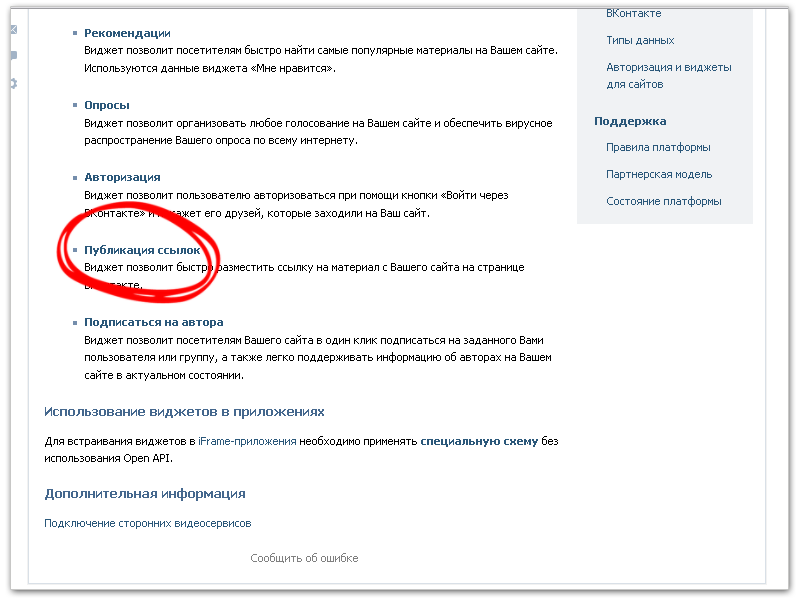
- Выбираем вариант «Публикация ссылок».
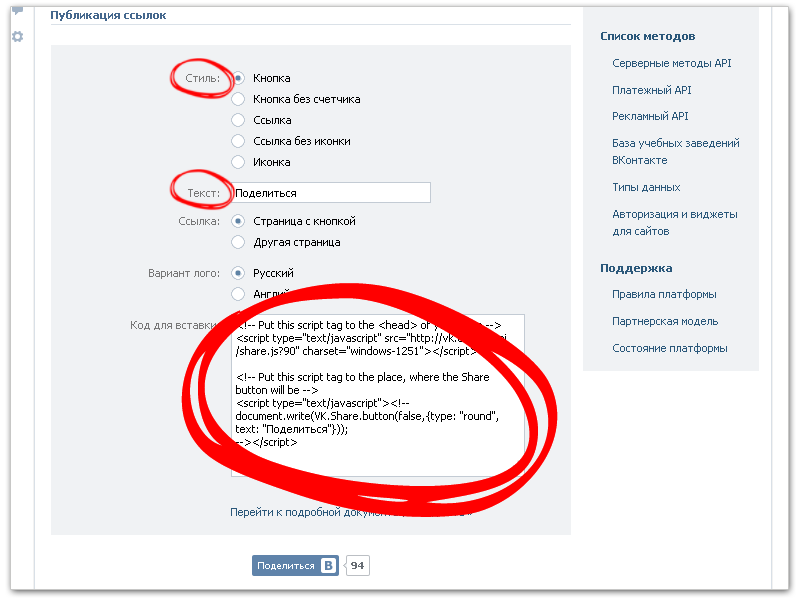
- Выбераем Стиль кнопки.
- В поле «Текст» можно ввести любое слово или словосочетание.
- Поля «Ссылка» и «Вариант лого», можно не трогать.
- Копируем полученный код.
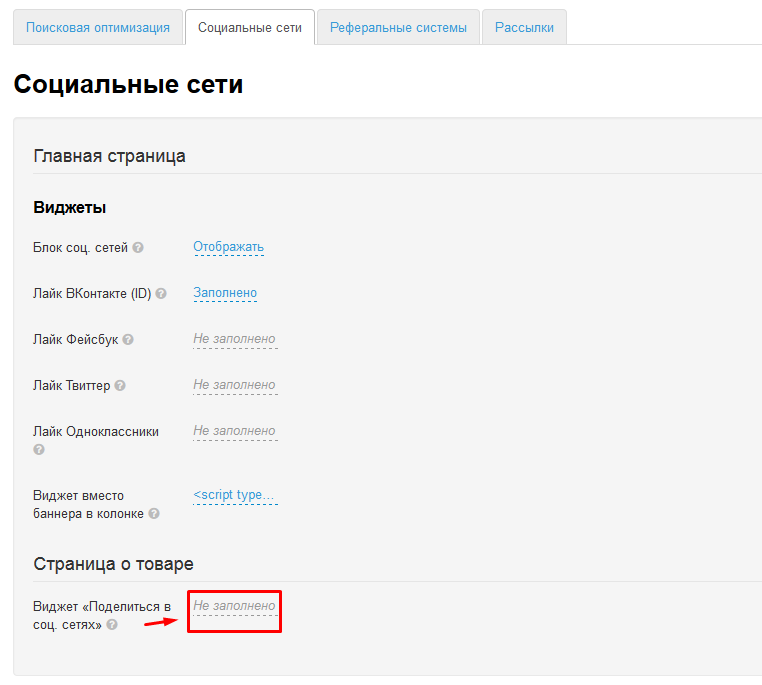
В админке кликаем по серой надписи «Не заполнено»:
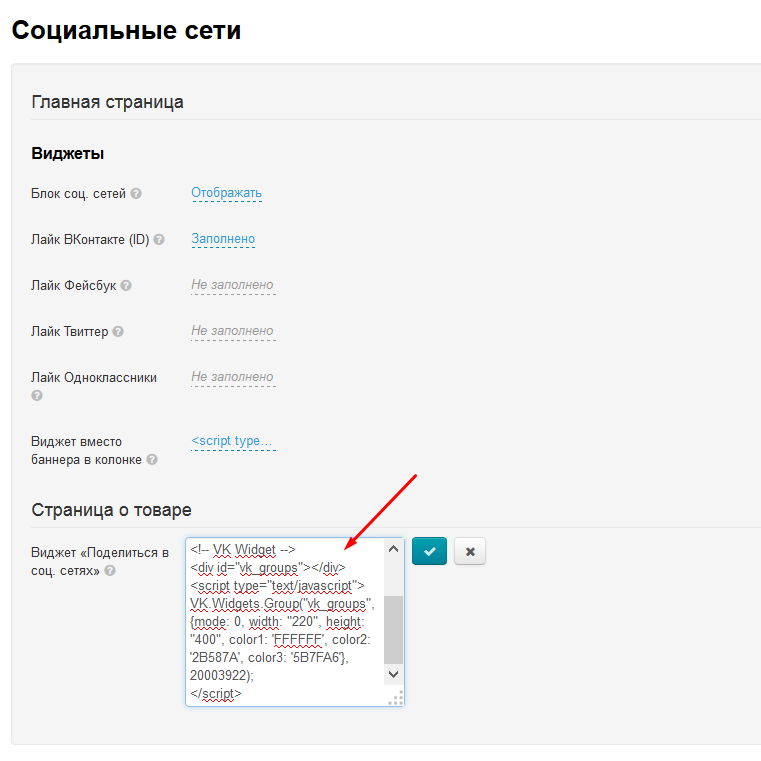
В появившемся окошке вставляем код, который скопировали при создании кнопки:
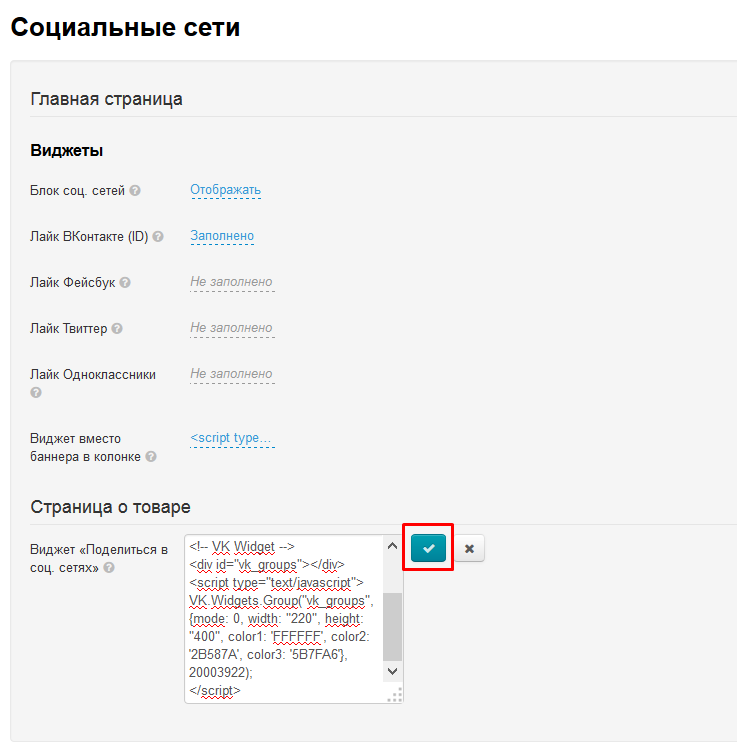
Сохраняем изменения, нажав на кнопку с галочкой:
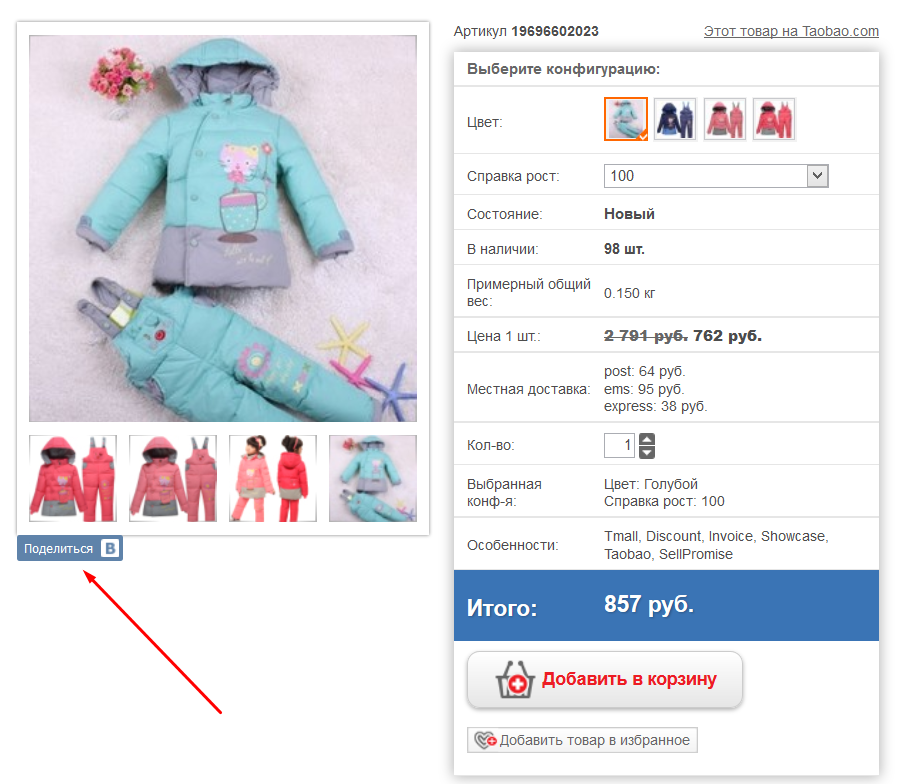
После сохранения, в карточке товара появится кнопка:
Где в дизайне сайта иконки соцсетей?
| Информация |
|---|
Расположение иконок (виджетов) зависит от выбранного дизайна сайта. Что делать, если у вас свой дизайн (кастом), будет рассказано отдельно |
На примере дизайна Elastic
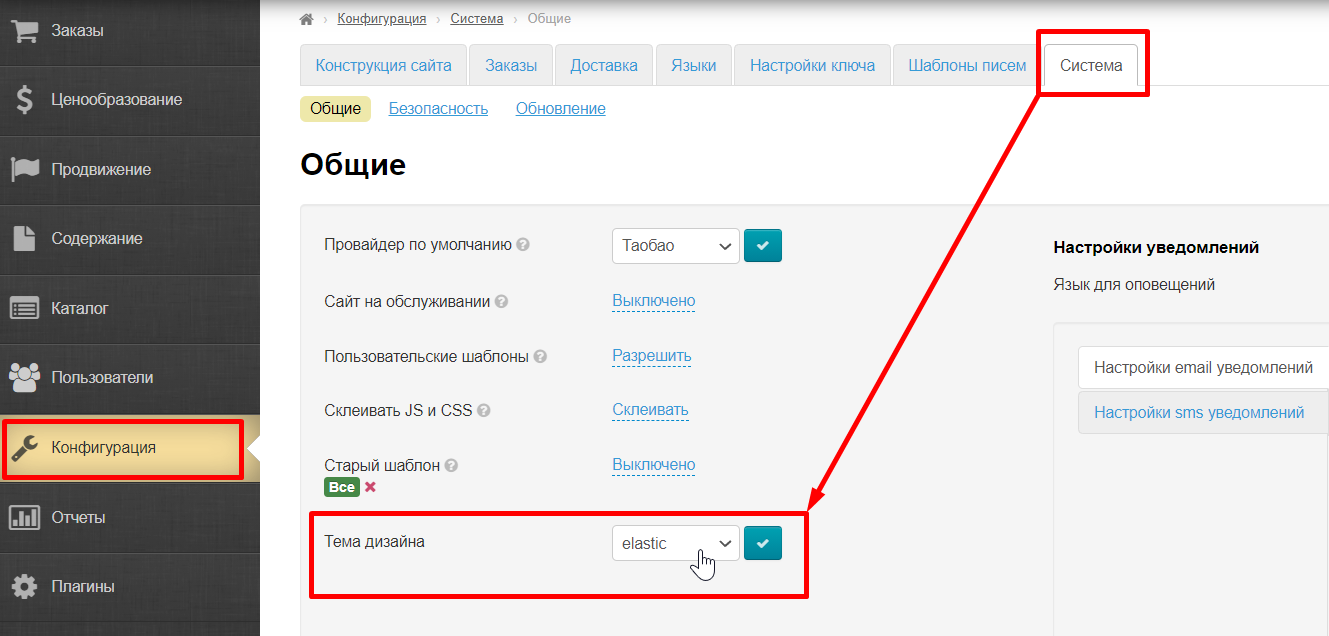
Как выбрать дизайн сайта рассказано в статье «Общие» (Конфигурация → Система → Общие)
Как редактировать дизайн рассказано в статье «Тема дизайна» (Конфигурация → Конструкция → Глобальный шаблон → Тема дизайна)
На всех страницах сайта в подвале (в самом низу)
Покупатель кликнет по иконке и в новом окне откроется ваша страница/группа в соцсети
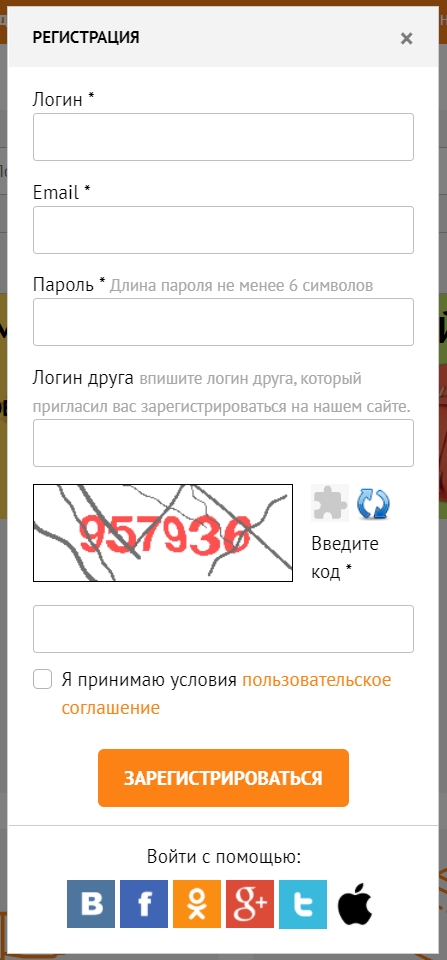
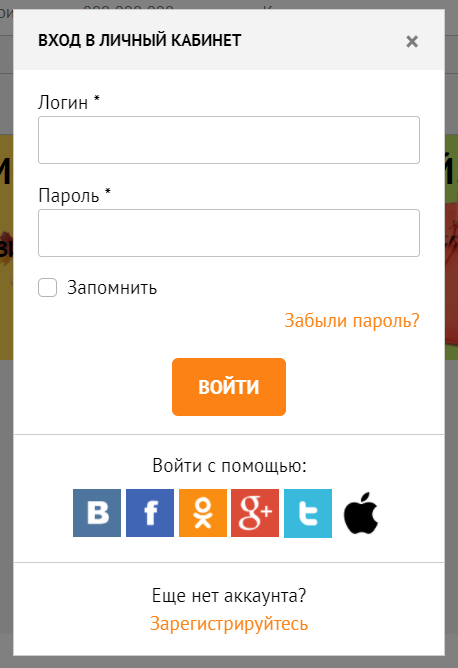
Во время регистрации и авторизации
Покупатель может кликнуть по соцсети «Войти с помощью» и не заполнять поля для авторизации и регистрации
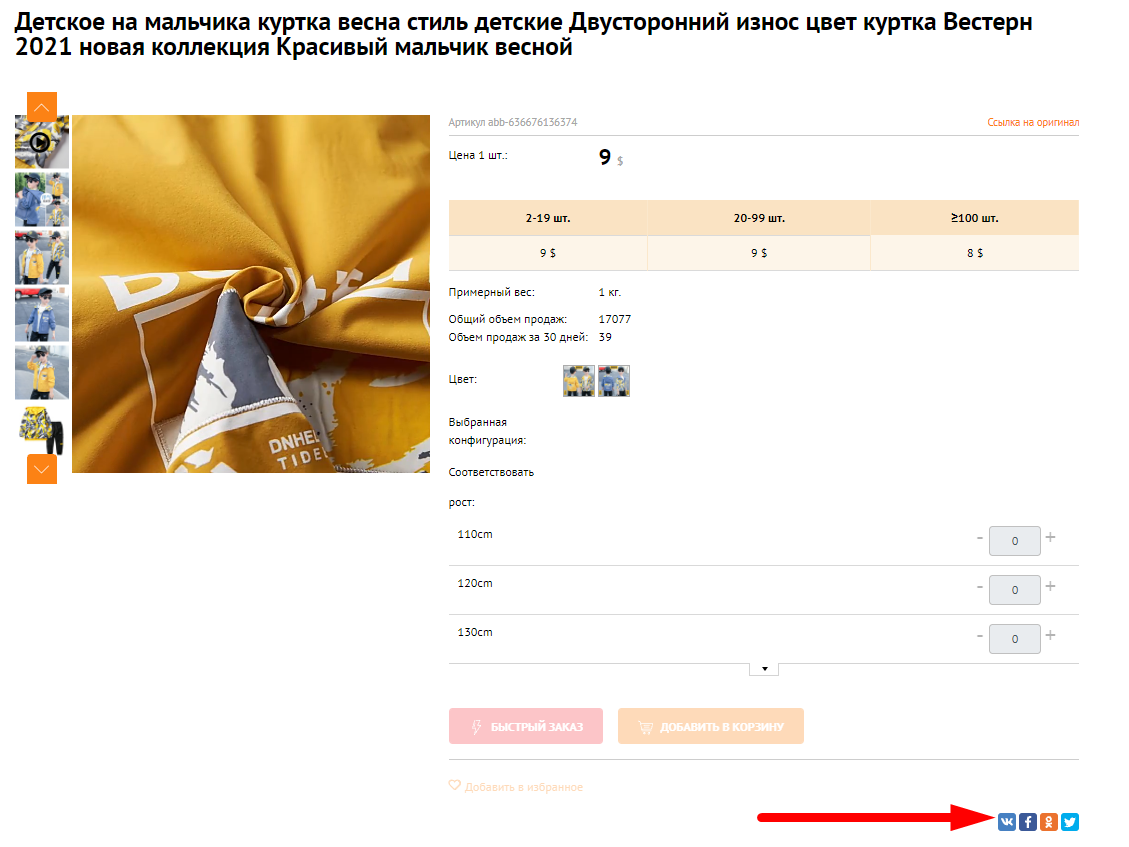
На странице с товаром
Покупатель может сделать репост страницы с товаром (иконки находятся после кнопки «Добавить в корзину»)
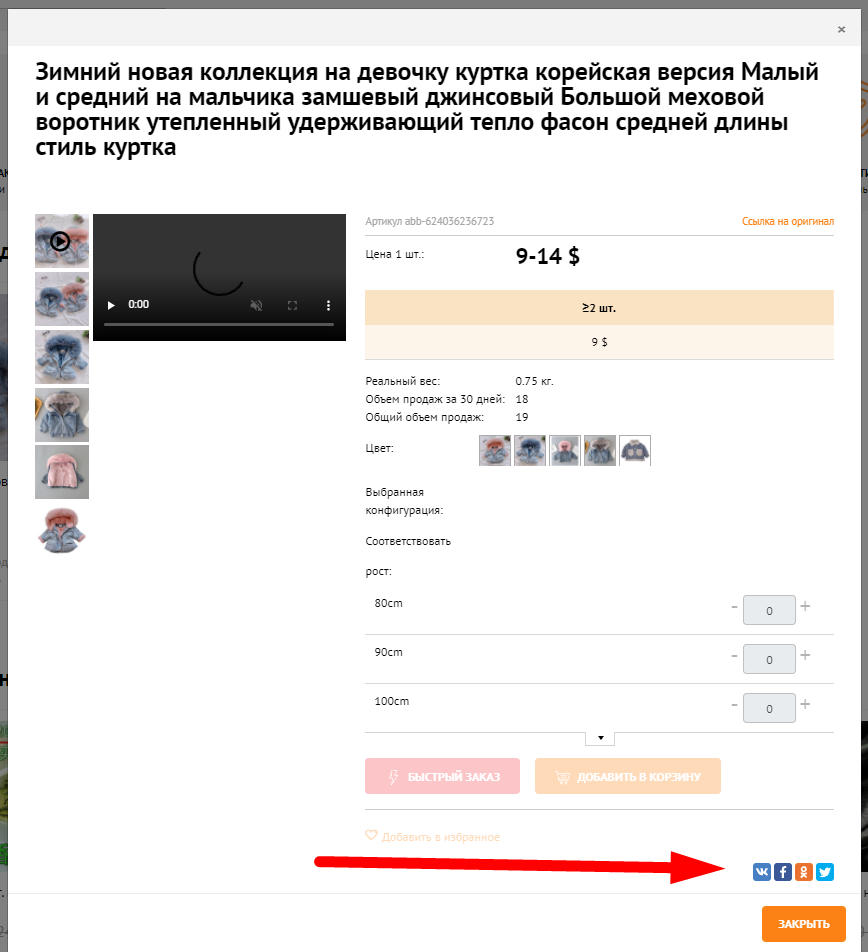
Для «Быстрого просмотра» это тоже работает
Языковая версия: разные виджеты для выбранных языков
Для каждой языковой версии сайта можно настроить свои виджеты.
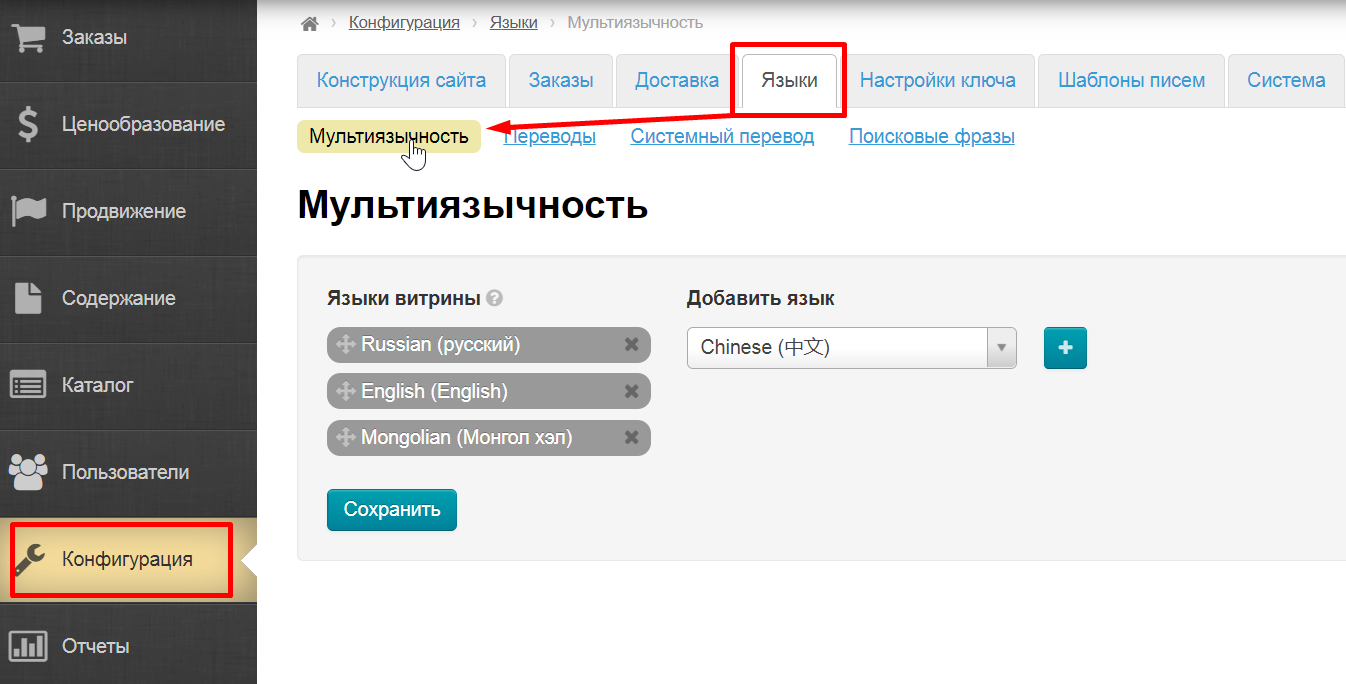
Настройка языковых версий в разделе «Мультиязычность» (Конфигурация → Языки → Мультиязычность)
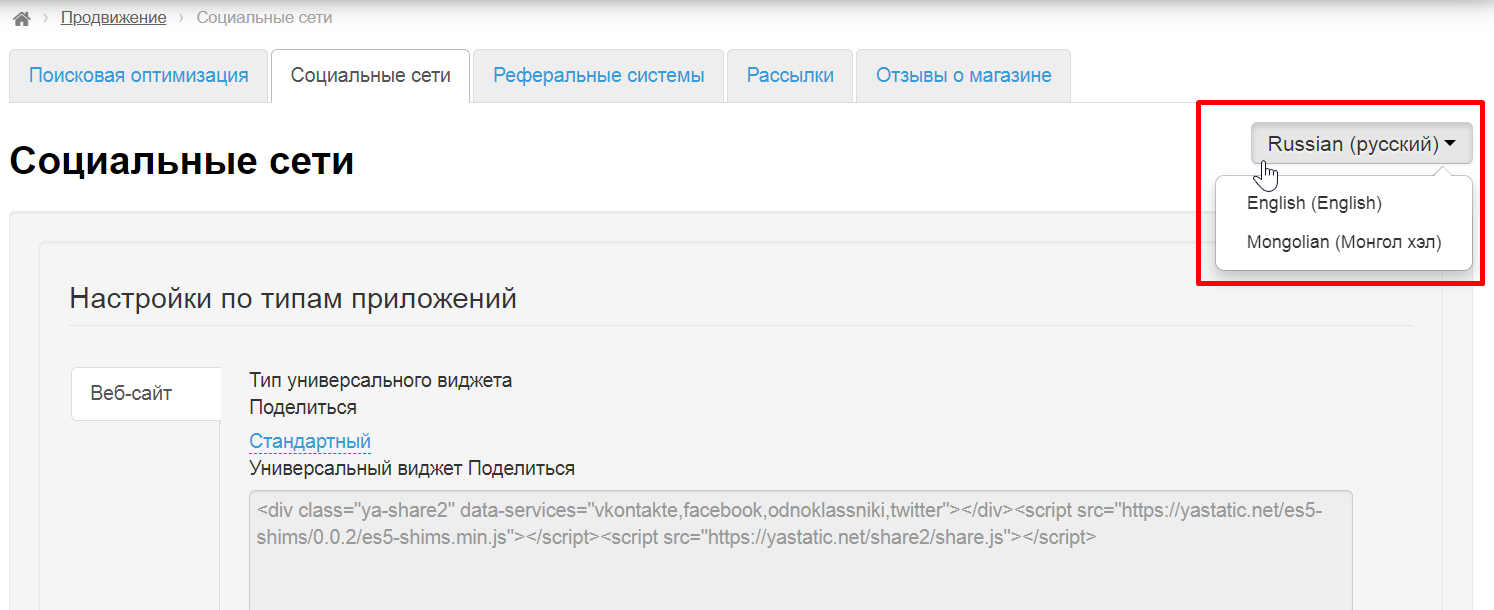
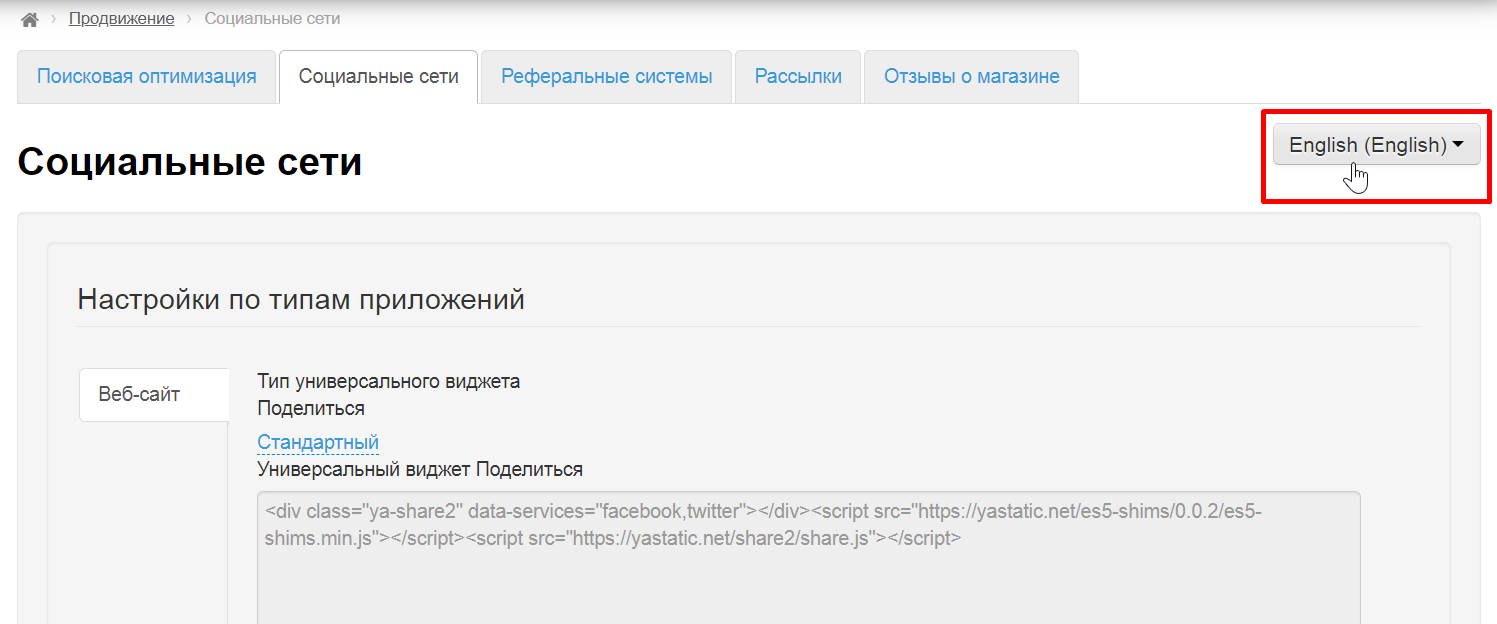
Чтобы выбрать языковую версию, открываем «Социальные сети» в разделе продвижение
Справа будет кнопка со списком доступных языковых версий
Выбираем из списка нужную языковую версию кликом мышки и настраиваем по инструкциям ниже
Настройка по типам приложения: если нужна кастомизация
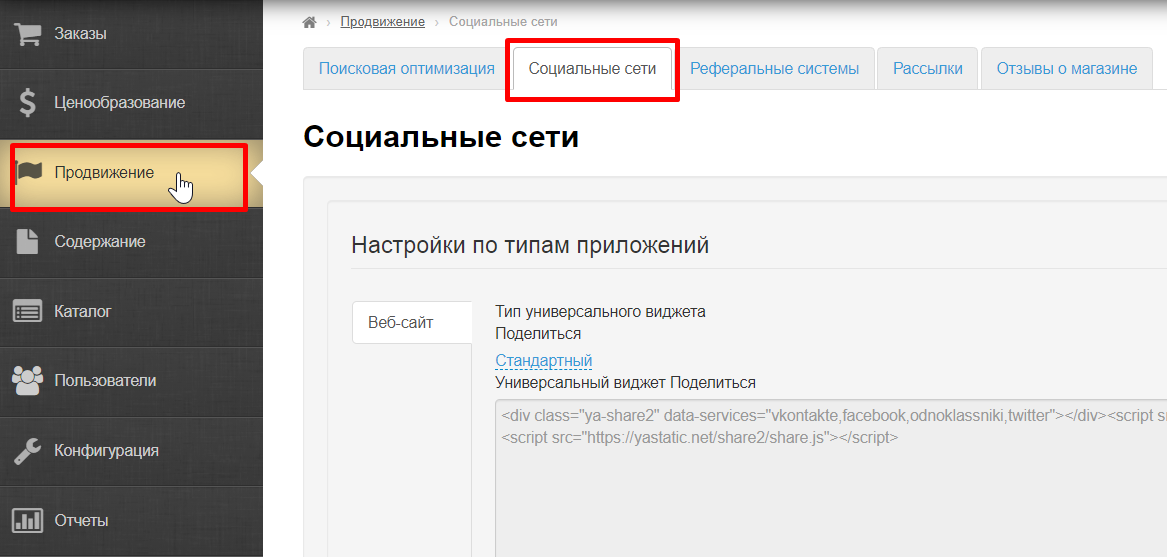
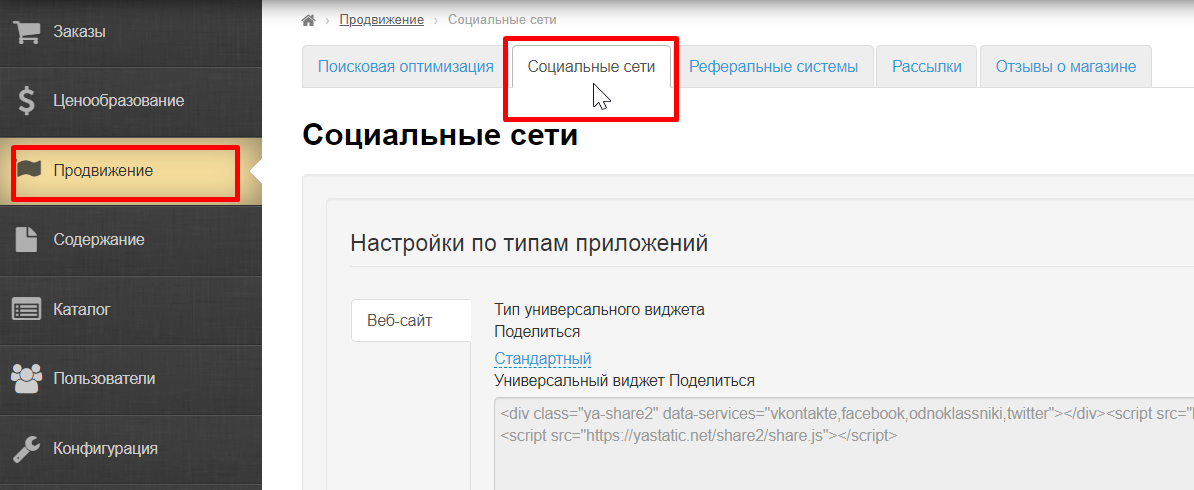
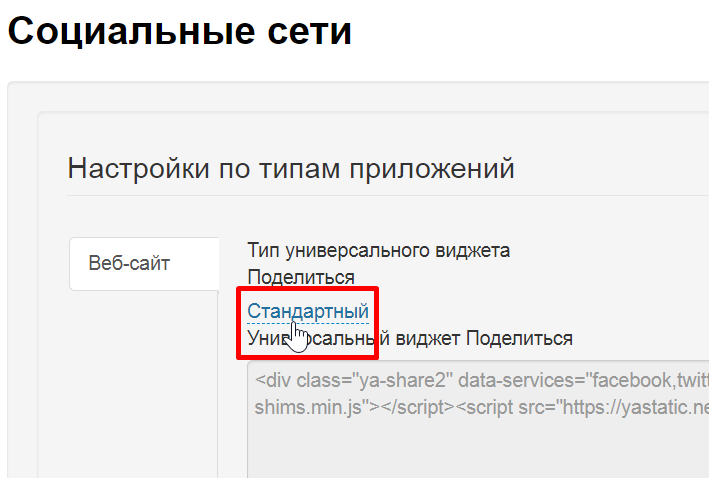
Чтобы добавить соцсети в кастомизированный сайт, открываем «Социальные сети» в разделе продвижение
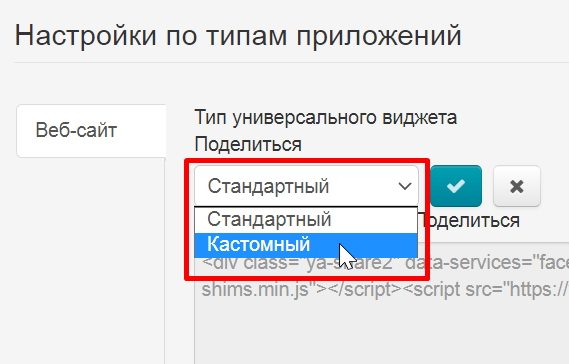
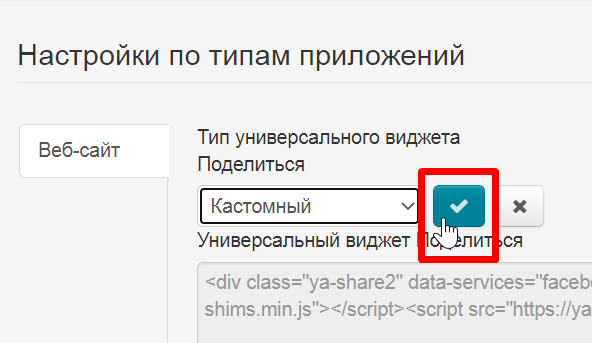
В блоке «Настройки по типам приложений кликаем по надписи «Стандартный»
Выбираем в списке «Кастомный»
Нажимаем кнопку «Сохранить»
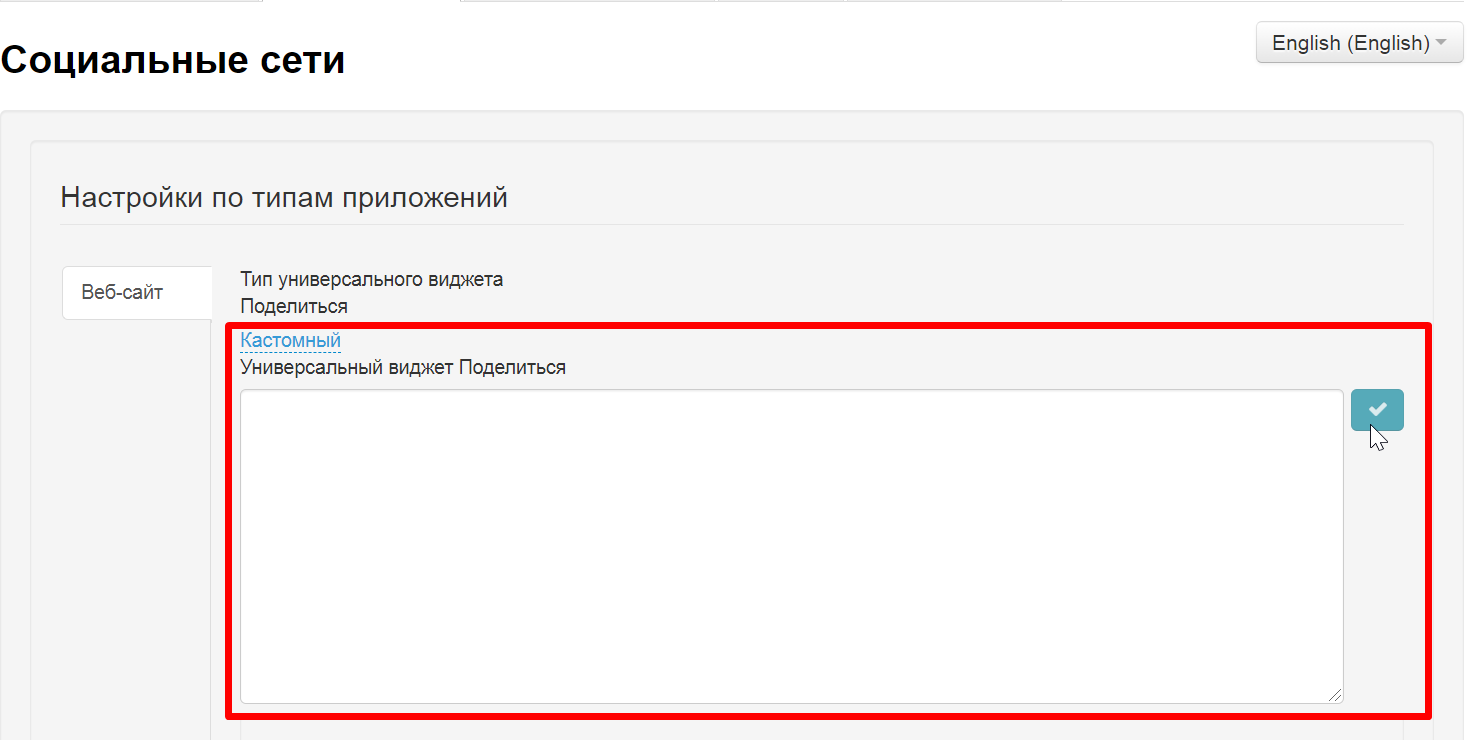
Окошко для написания кода стало активным и теперь можно использовать свой код для виджетов соцсетей
Настройка виджетов для всех страниц сайта
Чтобы настроить виджеты, открываем «Социальные сети» в разделе продвижение
В каждой соцсети есть несколько вариантов взаимодействия:
- Перейти
- Нравится
- Поделиться
- Подписаться
| Информация |
|---|
Отображение виджетов зависит от клиентского сайта или приложения, а так же его темы. Не все виджеты могут быть отображены |
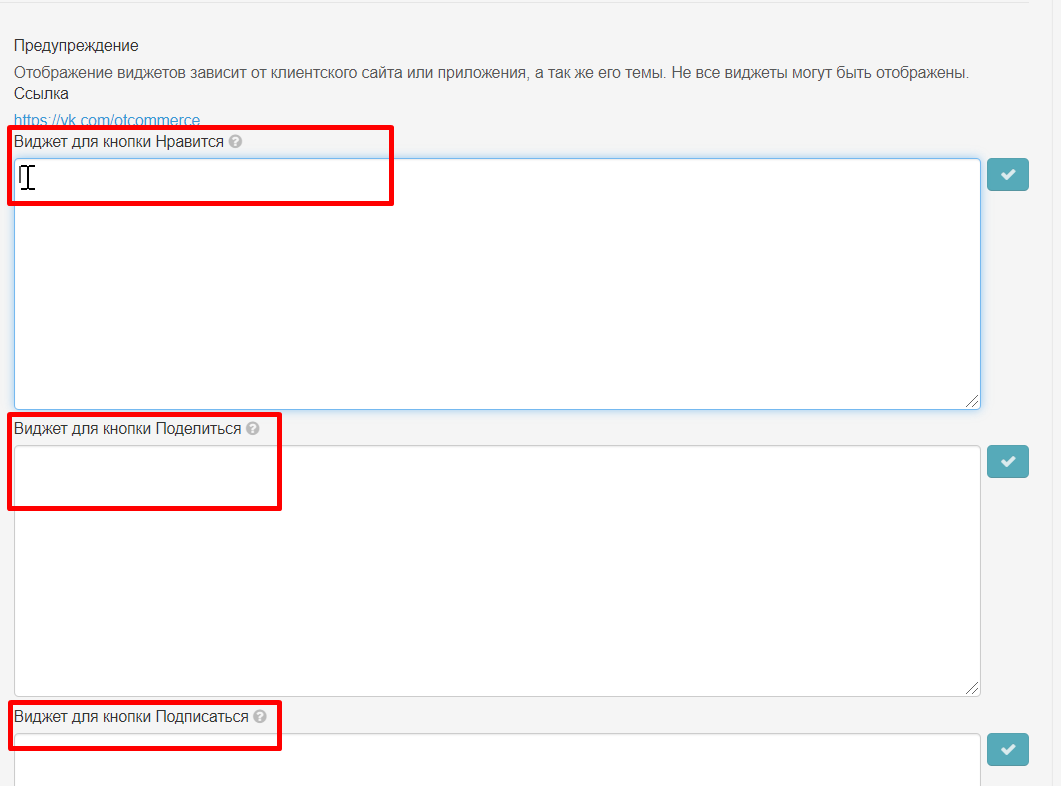
На вкладке каждой доступной соцсети есть 4 блока для заполнения
Все виджеты можно получить на сайтах соцсетей или по запросу в Google или Яндекс: «виджет ВК», «виджет одноклассники» и тп
Для удобства можно кликать по ссылкам из таблицы:
| Иконка | Соцсеть | Ссылка на настройку виджетов |
|---|---|---|
| Одноклассники | https://apiok.ru/ext/group (все виджеты в меню слева) | |
| ВКонтакте | https://vk.com/dev/widgets_for_sites | |
Твитнуть https://help.twitter.com/ru/using-twitter/add-twitter-share-button Кнопки https://help.twitter.com/ru/using-twitter/twitter-buttons | ||
| https://developers.google.com/identity/sign-in/android/sign-in-identity | ||
| https://developers.facebook.com/docs/plugins (все виджеты в меню слева) | ||
| Apple | https://developer.apple.com/sign-in-with-apple/ |
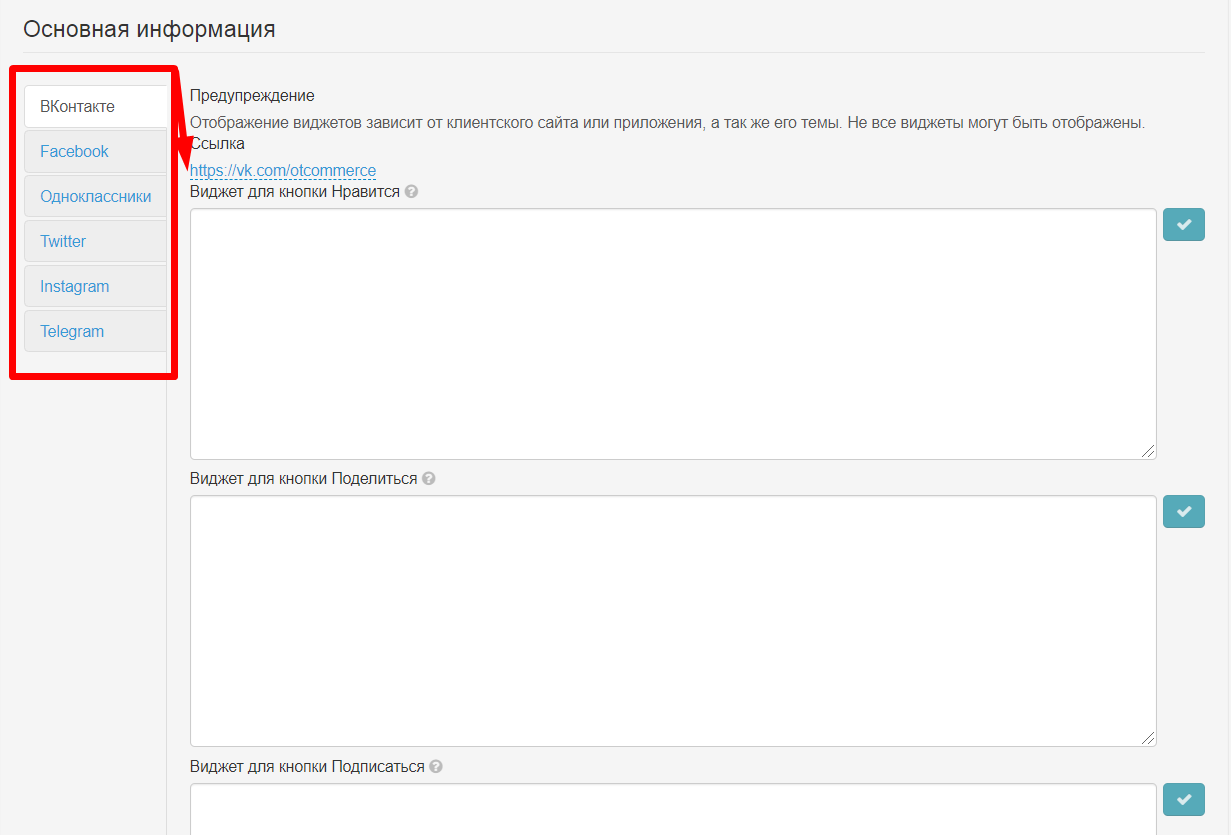
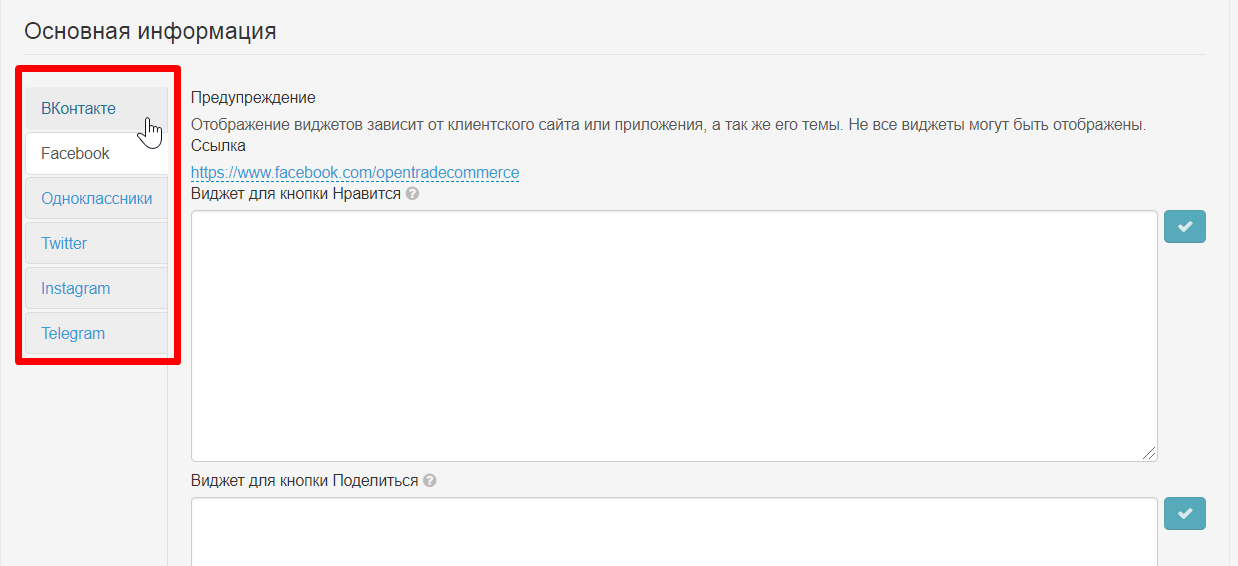
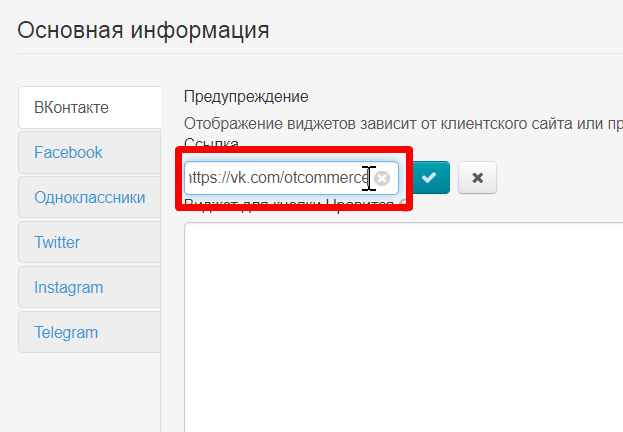
Чтобы настроить конкретную соцсеть, выбираем слева кликом мышки по названию
Под надписью «Ссылка» вставляем ссылку на вашу группу или страницу
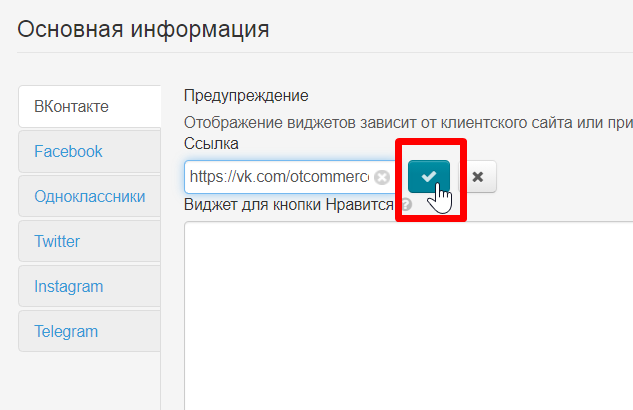
Нажимаем «Сохранить»
Далее, в каждое окошко виджета вставляем соответствующий код (все окошки подписаны)
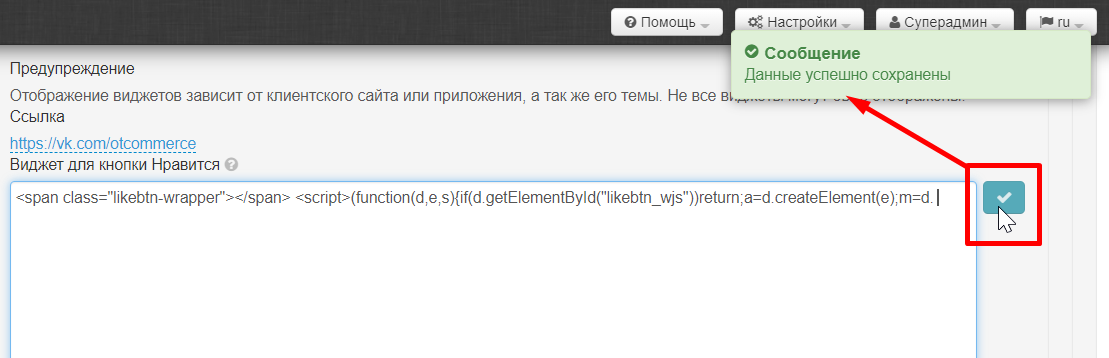
Когда код будет вставлен, нажимаем кнопку «Сохранить»
Таким образом настраиваются все соцсети, которые вам необходимы
Система аутентификации: выбираем соцсети для пользователей
Чтобы сделать авторизацию и регистрацию с помощью виджетов, открываем «Социальные сети» в разделе продвижение
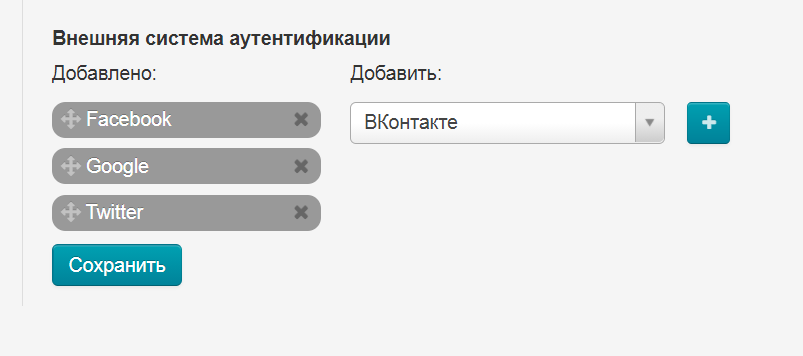
Прокручиваем мышкой страницу в самый низ к блоку «Внешняя система аутентификации»
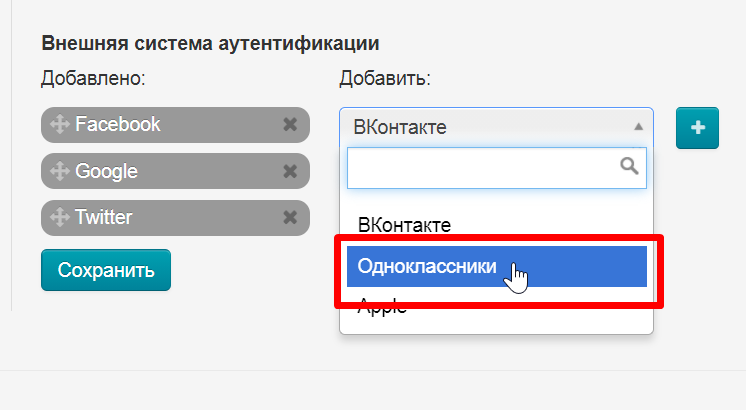
Из списка справа кликом мышки выбираем нужные соцсети
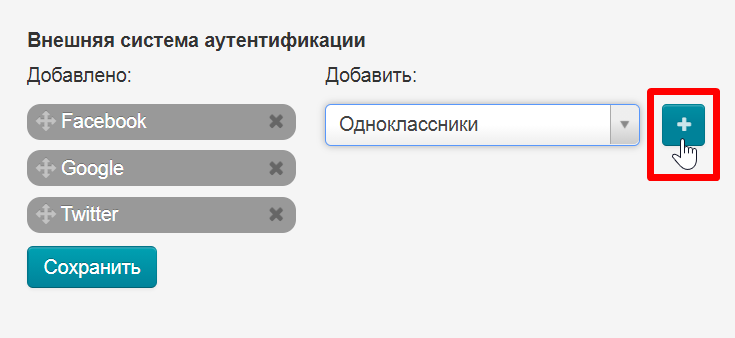
Нажимаем кнопку Добавить
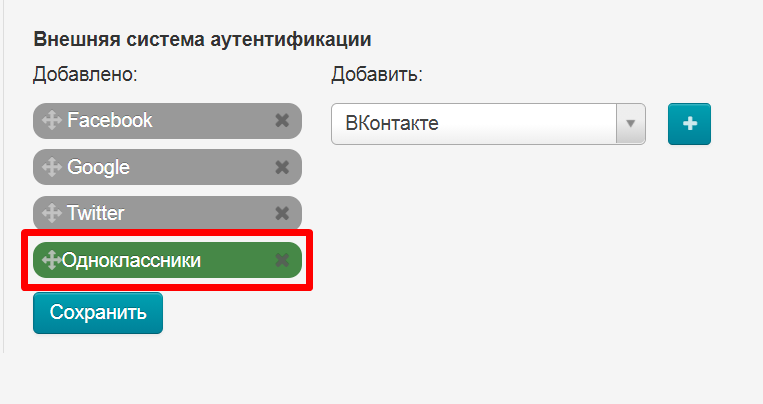
Выбранные соцсети перейдут в список слева
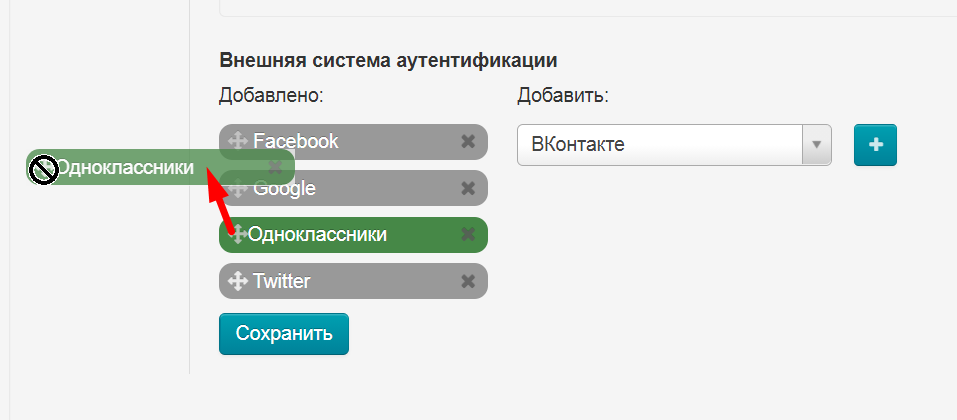
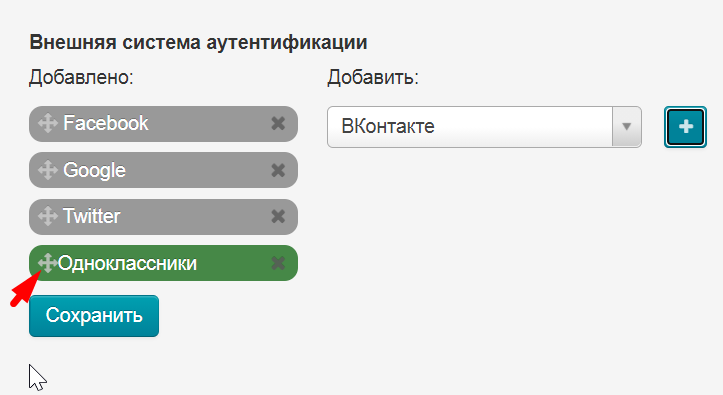
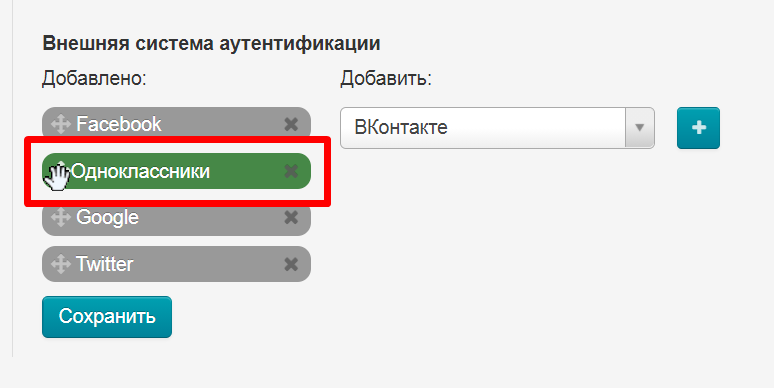
Можно менять местами порядок соц сетей
Рядом с соцсетью слева зажимаем иконку перемещения (крест со стрелками)
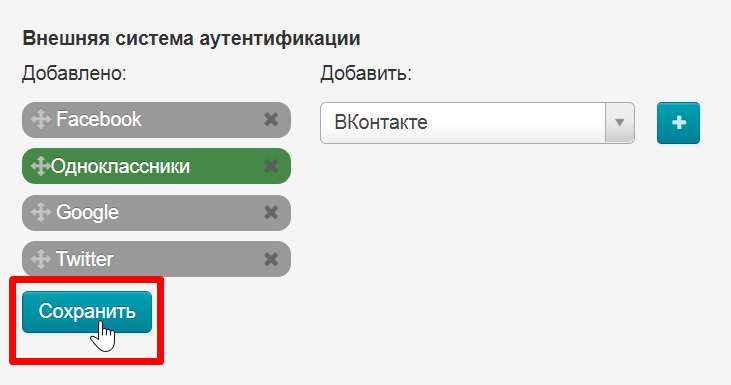
Создаем нужный нам порядок
Сохраняем все изменения