| Оглавление |
|---|
...
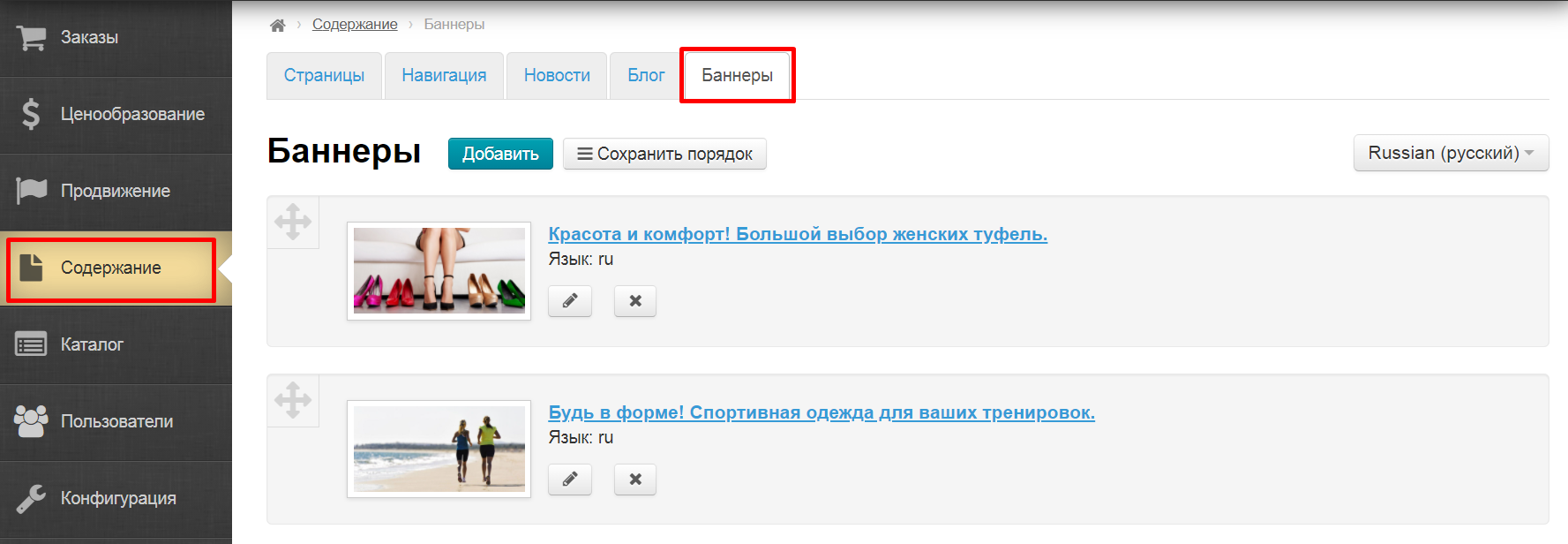
Расположение в админке: Содержание › Баннеры
Используются для проведения рекламных кампаний, а также знакомят ваших покупателей с сезонными товарами и распродажами.
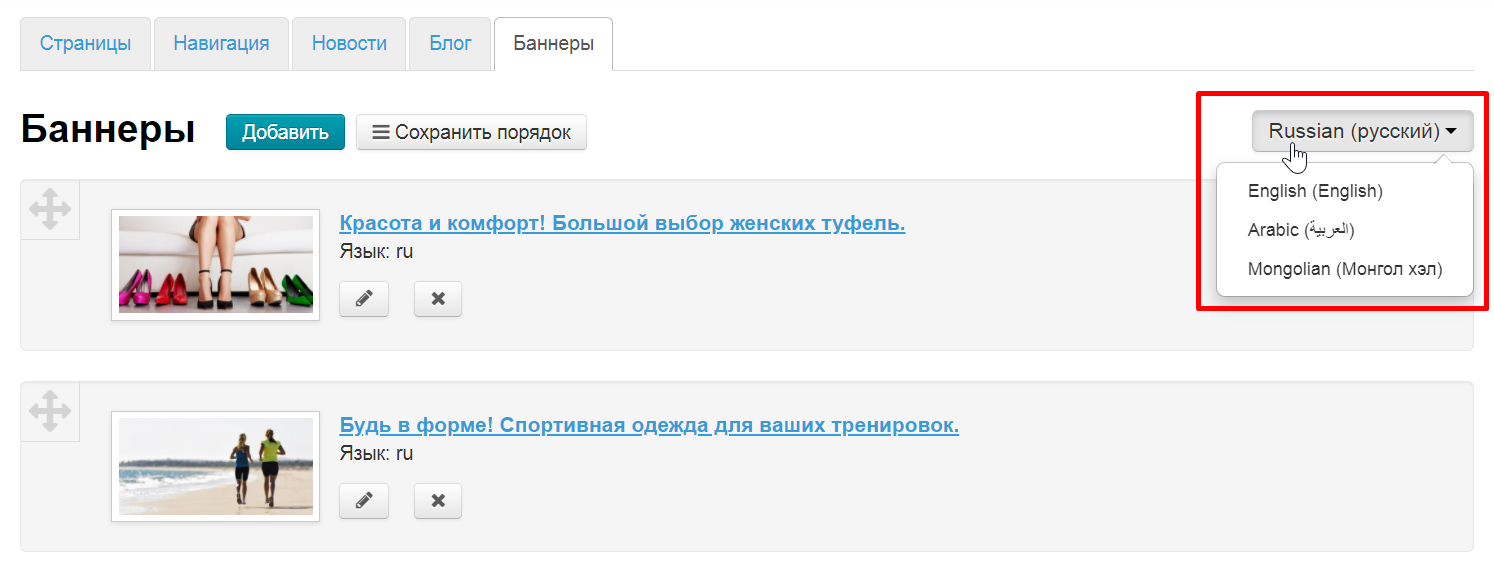
Языковая версия (модуль «Мультиязычность»)
Для каждой версии сайта можно сделать свой набор баннеров. В этом разделе нет варианта «Все языковые версии».
| Информация | ||
|---|---|---|
| ||
Переключение языковой версии доступно при наличии модуля «Мультиязычность». О том как работать с модулем описано в разделе «Языки (конфигурация)». |
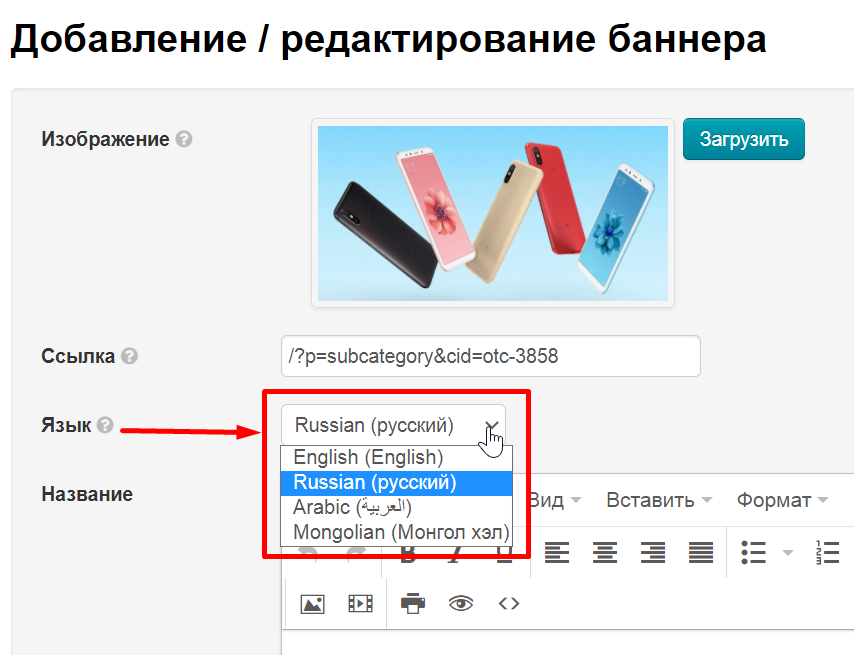
Перед тем как добавлять баннер, выберите языковую версию из списка кликом мышки. Языковую версию можно будет сменить во время добавления баннера.
Дополнить или отредактировать количество и порядок языковых версий можно в разделе «Мультиязычность».
Добавить баннер на главную страницу
| Информация |
|---|
Рекомендуем подготовиться прежде чем добавлять баннер. А именно, собрать информацию:
|
Чтобы баннер лучше смотрелся на сайте, рекомендуем загружать изображения c соотношением сторон 2:1.
Можно добавлять изображения в формате *.jpg, *.png и *.gif (анимированные баннеры).
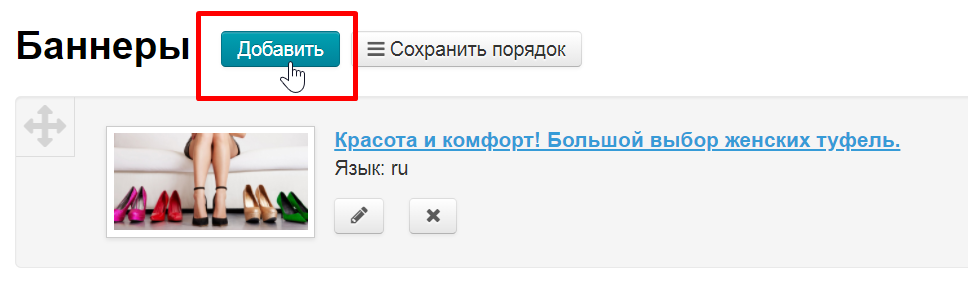
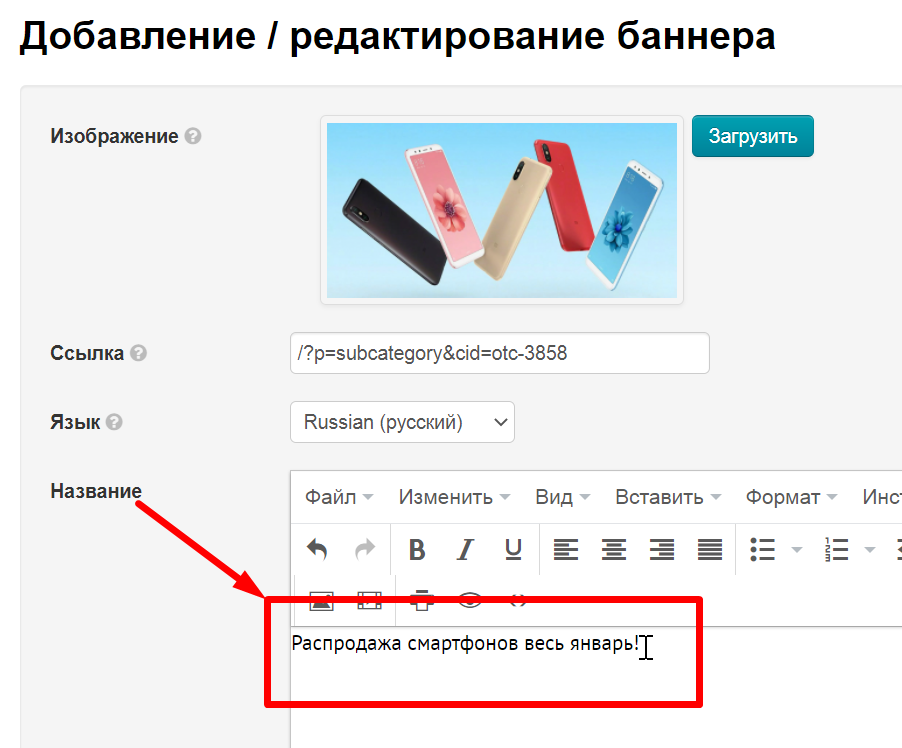
Нажимаем кнопку «Добавить».
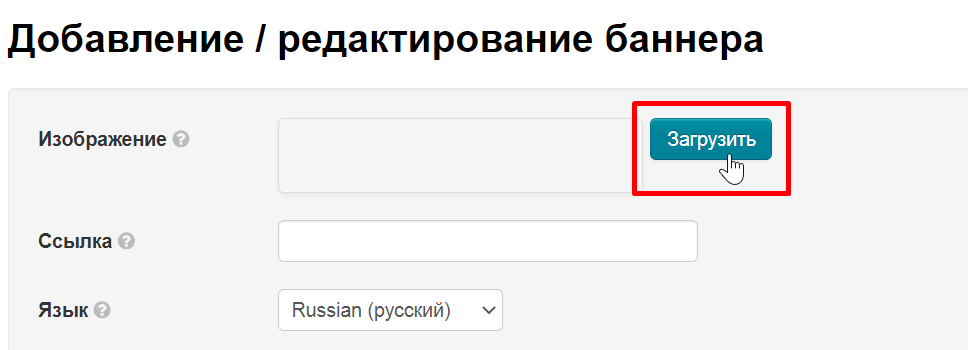
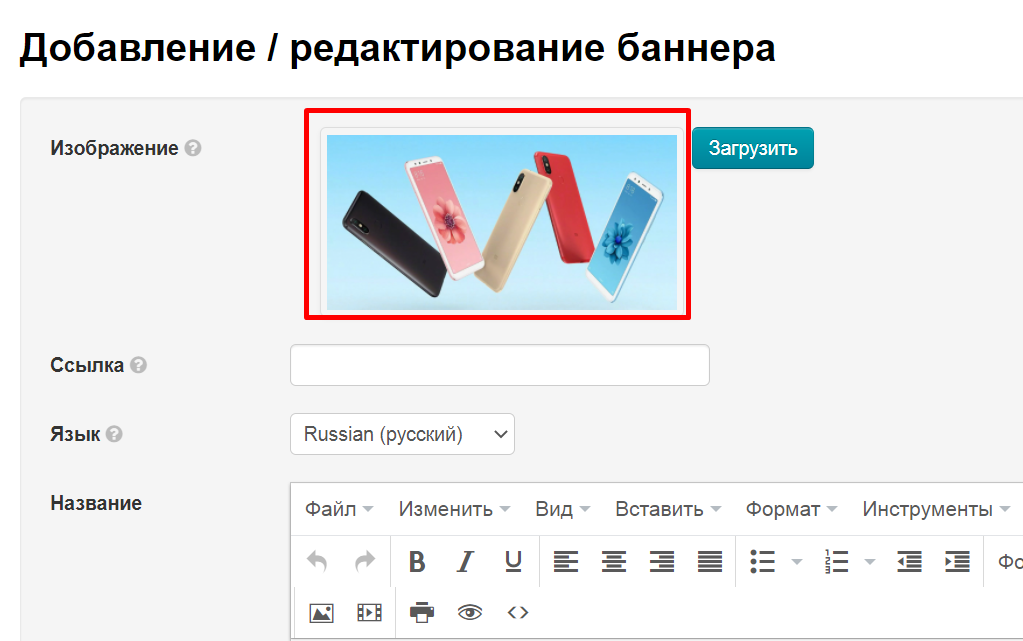
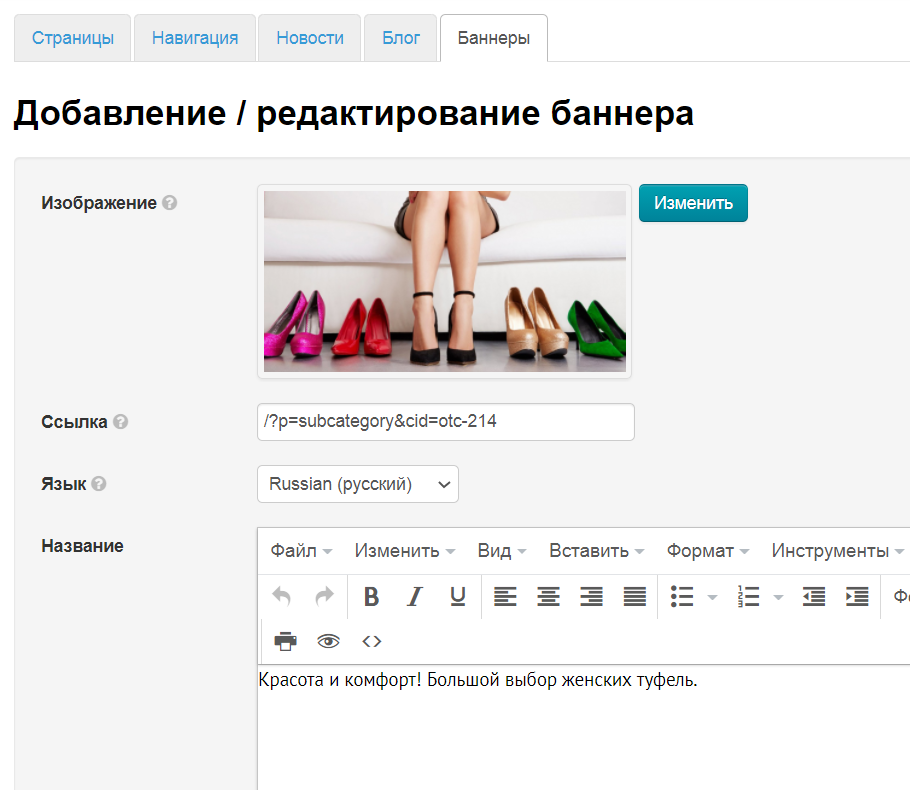
Загружаем изображение с вашего компьютера с помощью кнопки «Загрузить».
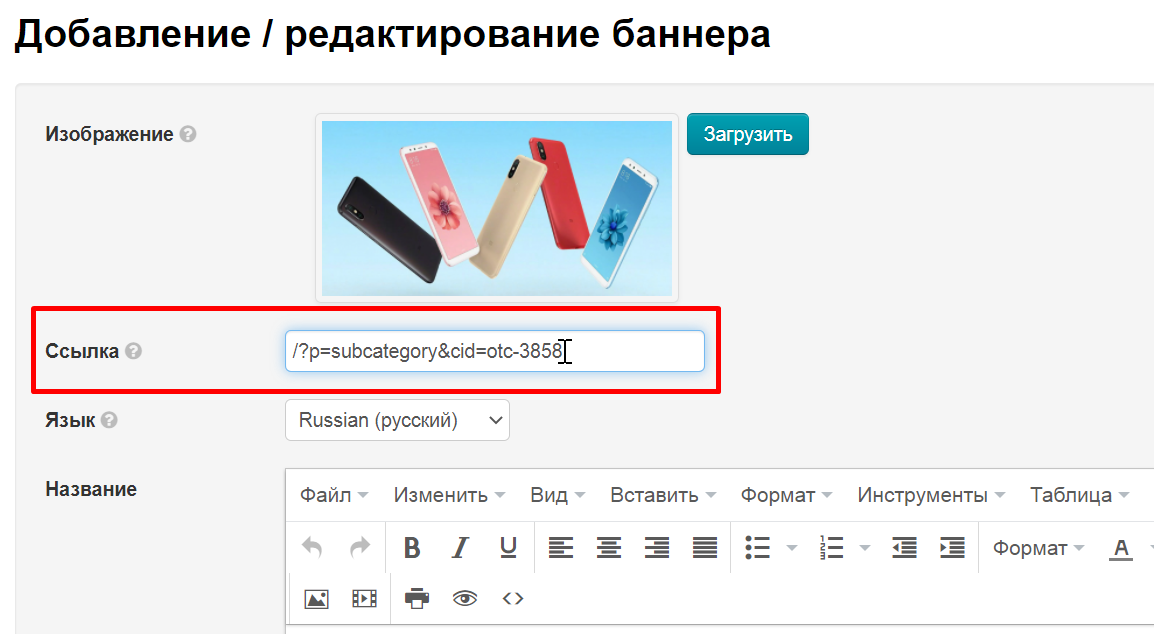
Теперь нам необходимо получить ссылку на страницу, которая откроется при клике на баннер. Открываем страницу сайта (категорию каталога, или товар, или статью блога) и копируем ссылку из адресной строки.
Копировать ссылку целиком не обязательно.
Указываем ссылку на статью или категорию товара.
Языковая версия была выбрана перед добавлением баннера, но можно её сменить и в процессе работы.
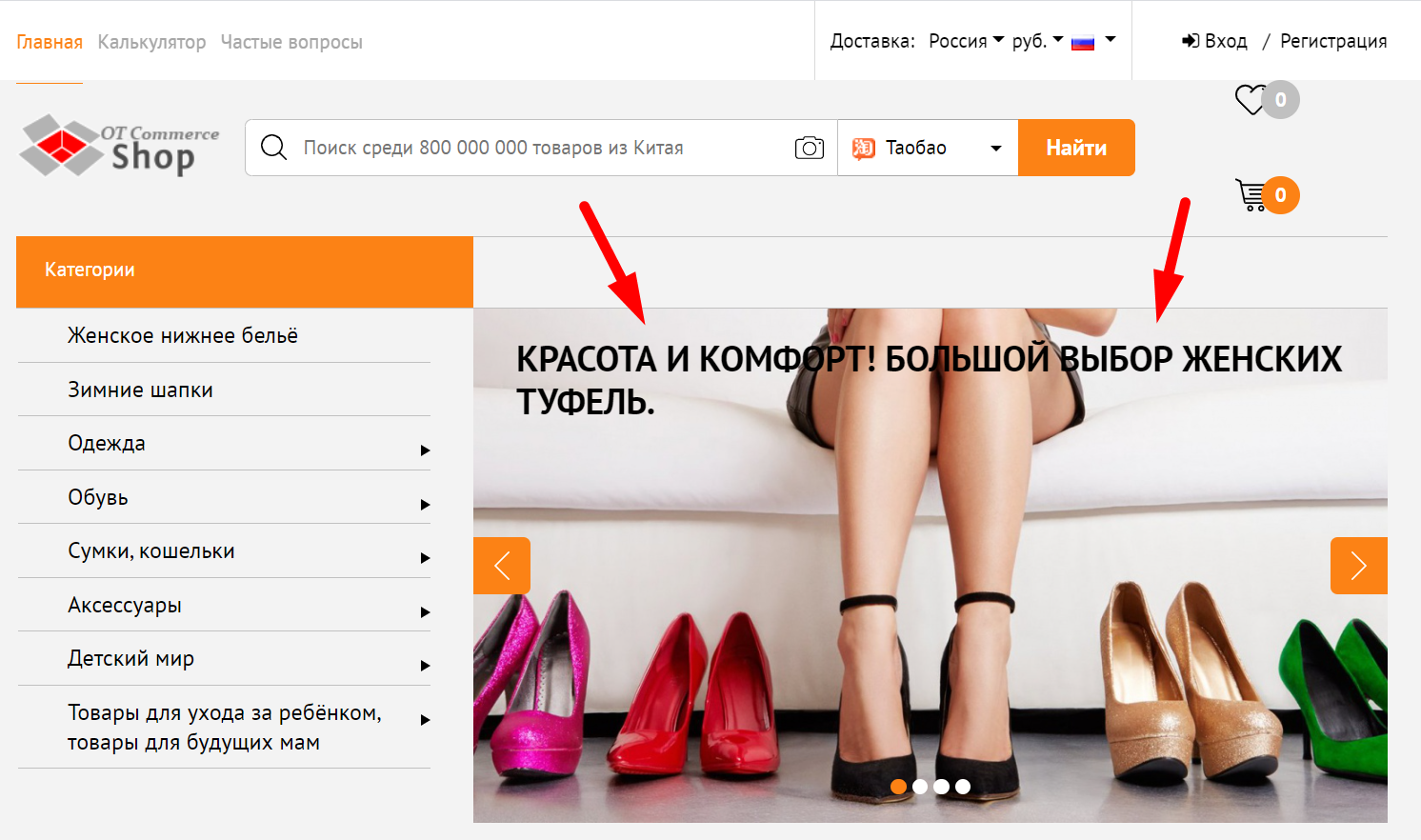
Пишем название баннера, которое будет выводиться на главной странице.
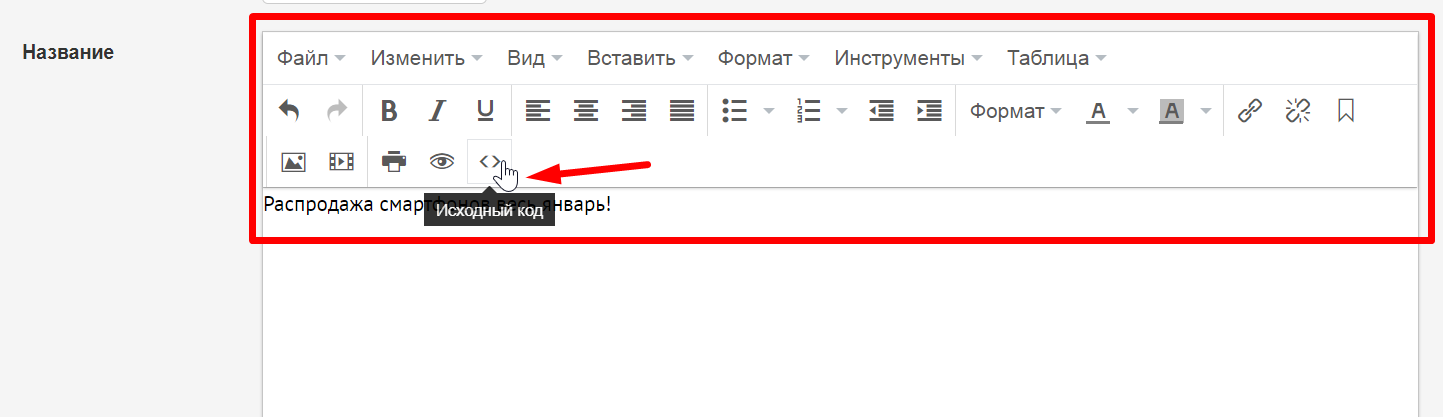
Название баннера можно отредактировать под стиль вашего сайта. Для этого можно воспользоваться как интерфейсом редактирования (похоже на MS Word) или исходным кодом (иконка <>).
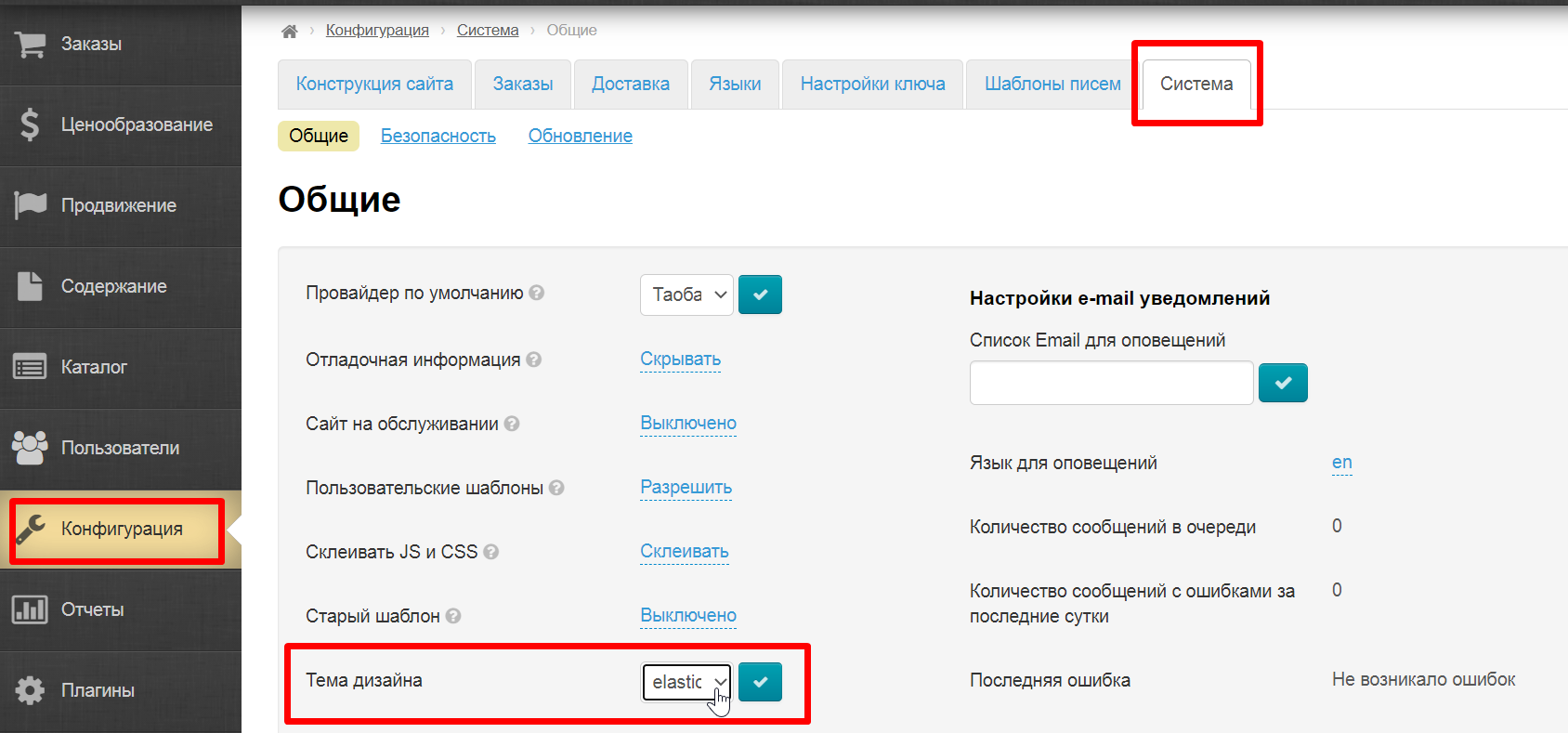
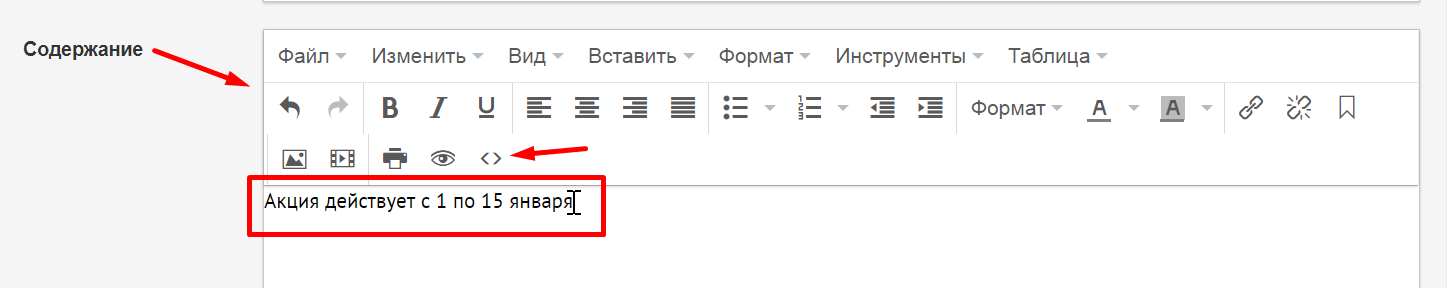
Если у вас установлена тема сайта Elastic, можете добавить «Содержание баннера».
Содержание добавляется аналогично названию. Можно использовать интерфейс редактирования (как у MS Word) или исходный код (иконка <>).
Сохраняем баннер. Кнопка «Сохранить» находится внизу страницы сразу под блоком «Содержание».
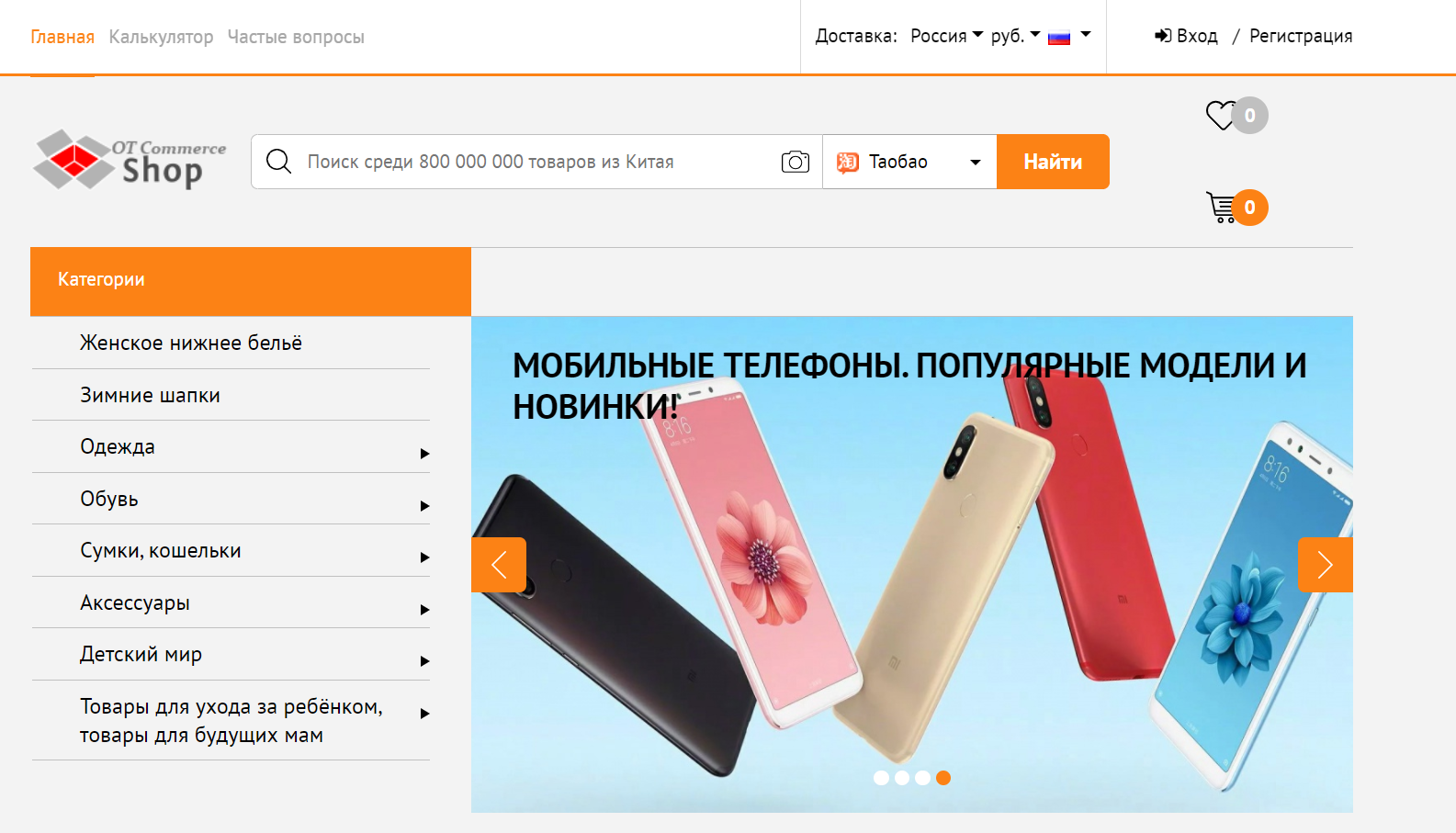
После сохранения, баннер появится на главной странице сайта в карусели. Изменить порядок появления баннеров можно. Смотрите ниже блок «Поменять местами».
Действия с баннерами
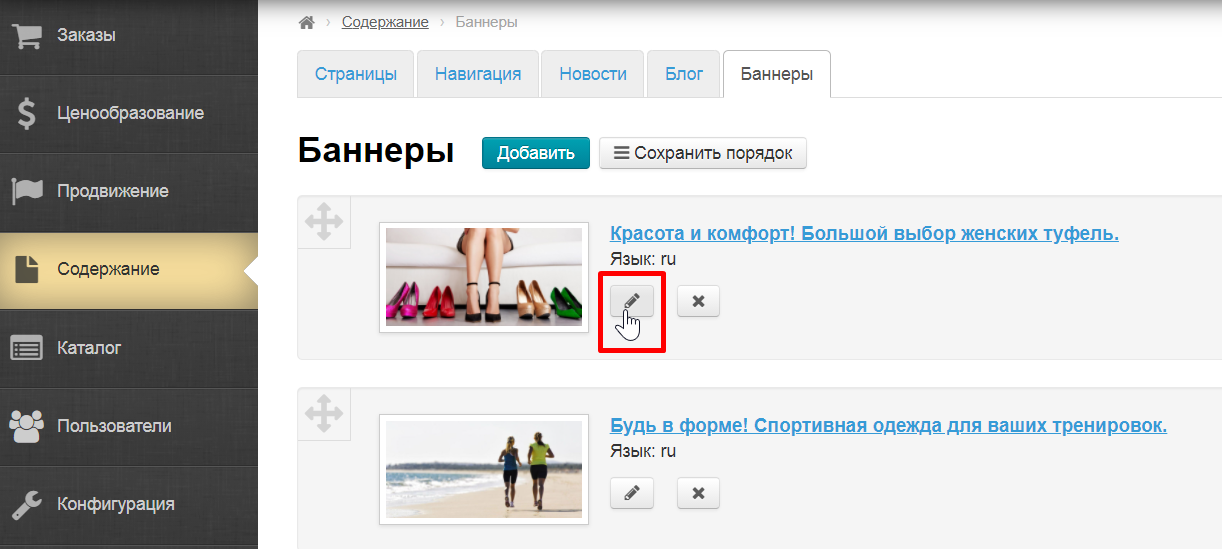
Редактировать
Нажимаем на кнопку «Редактировать»:
После нажатия на кнопку, откроется форма редактирования.
Вносим необходимые изменения и нажимаем кнопку «Сохранить».
Кнопка «Сохранить» находится внизу страницы сразу под блоком «Содержание».
Удалить
| Информация | ||
|---|---|---|
| ||
Баннер удаляется без возможности восстановления. |
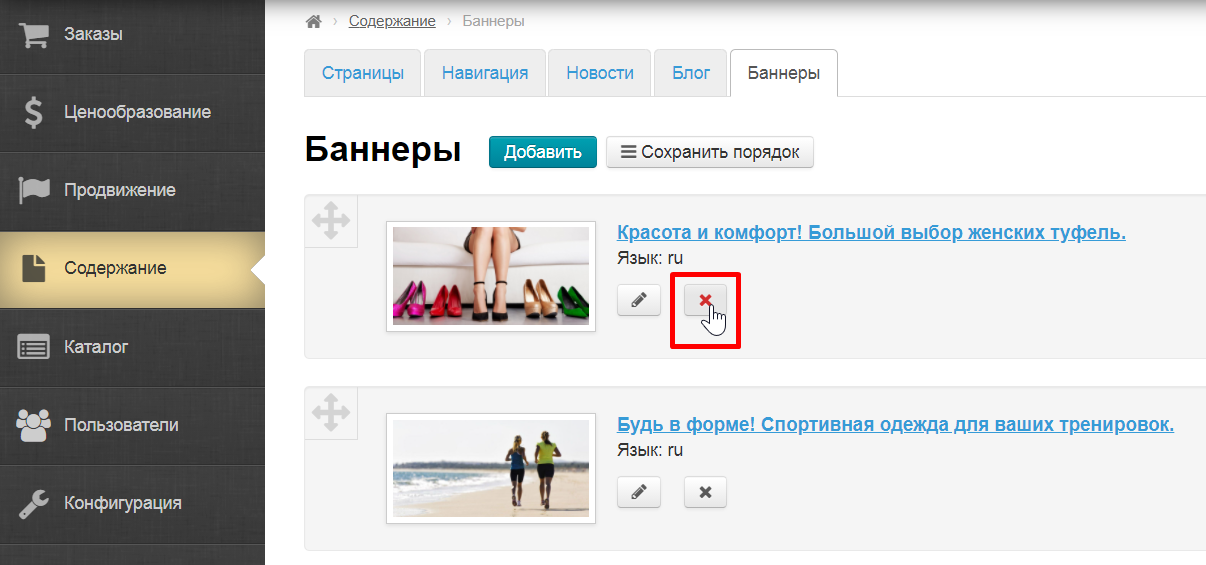
Нажимаем кнопку «Удалить»:
Для удаления баннера требуется подтверждение. Если вы действительно хотите удалить баннер, нажмите «Да»:
Поменять местами
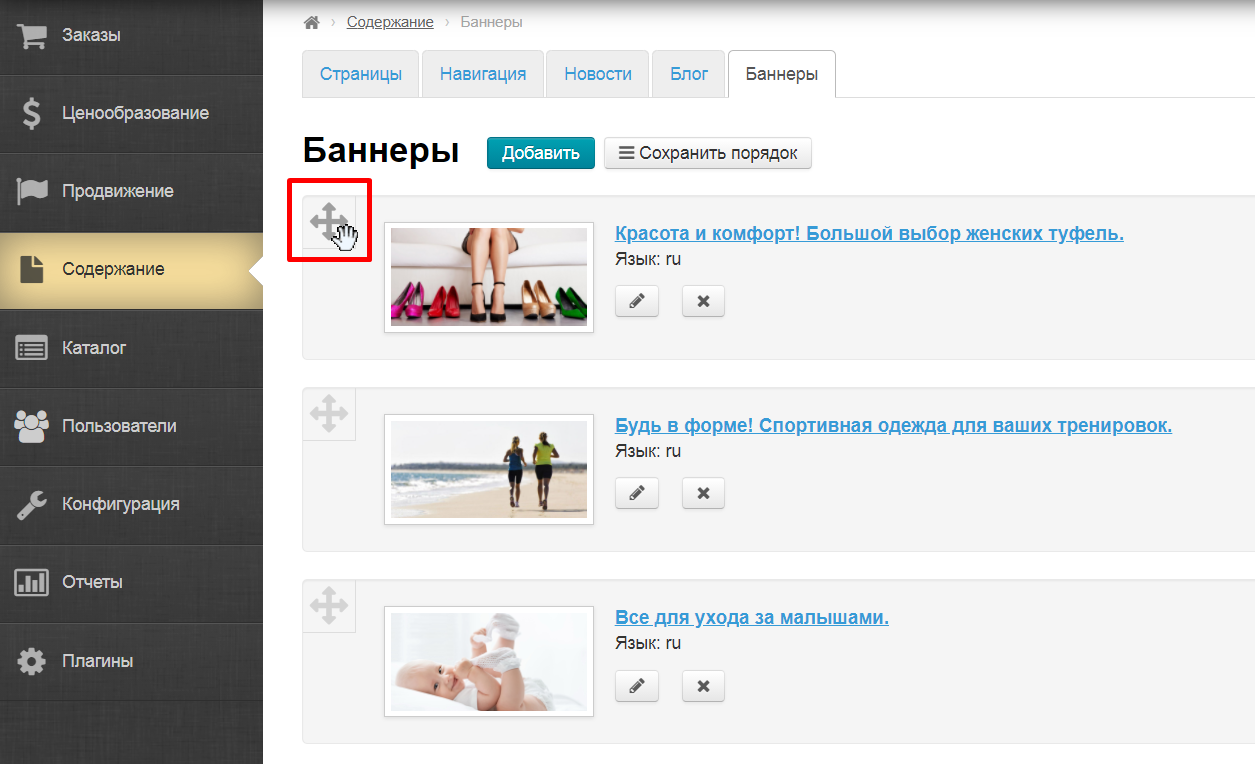
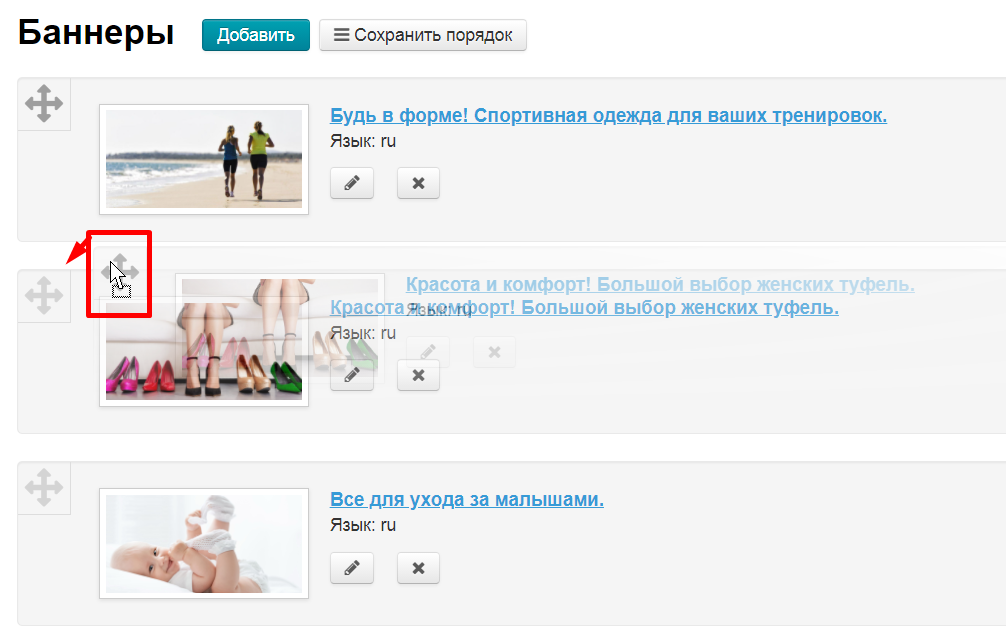
Чтобы изменить порядок следования баннеров на главной странице, находим «крестик» слева от баннера:
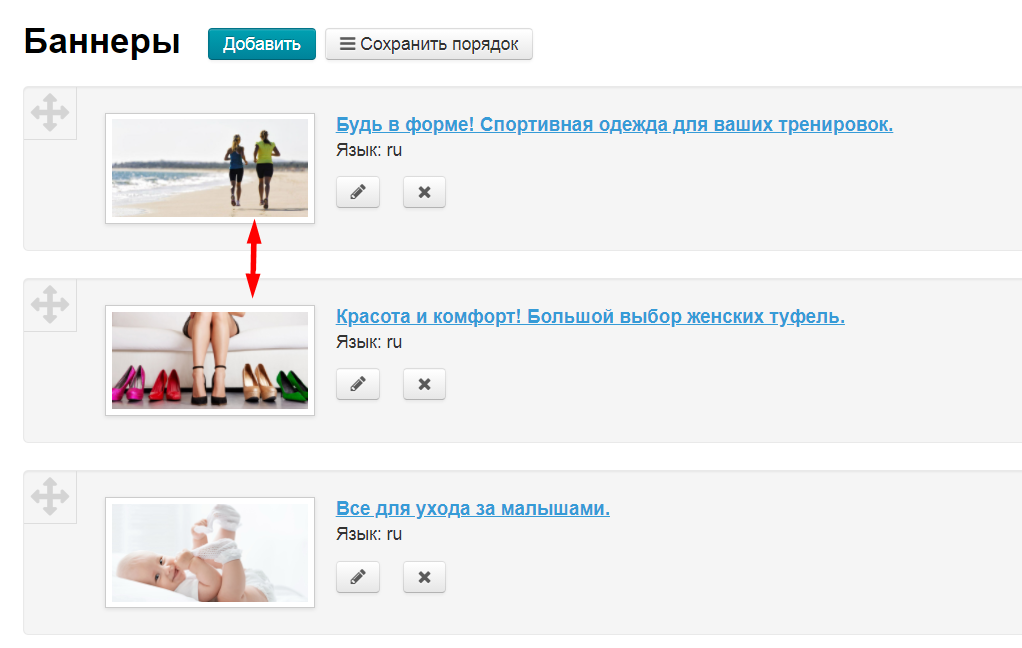
Кликните по иконке и удерживая кнопку мышки нажатой, перемещайте баннер в нужное место.
Отпускаем клавишу мышки и видим, что баннер занял нужное нам место.
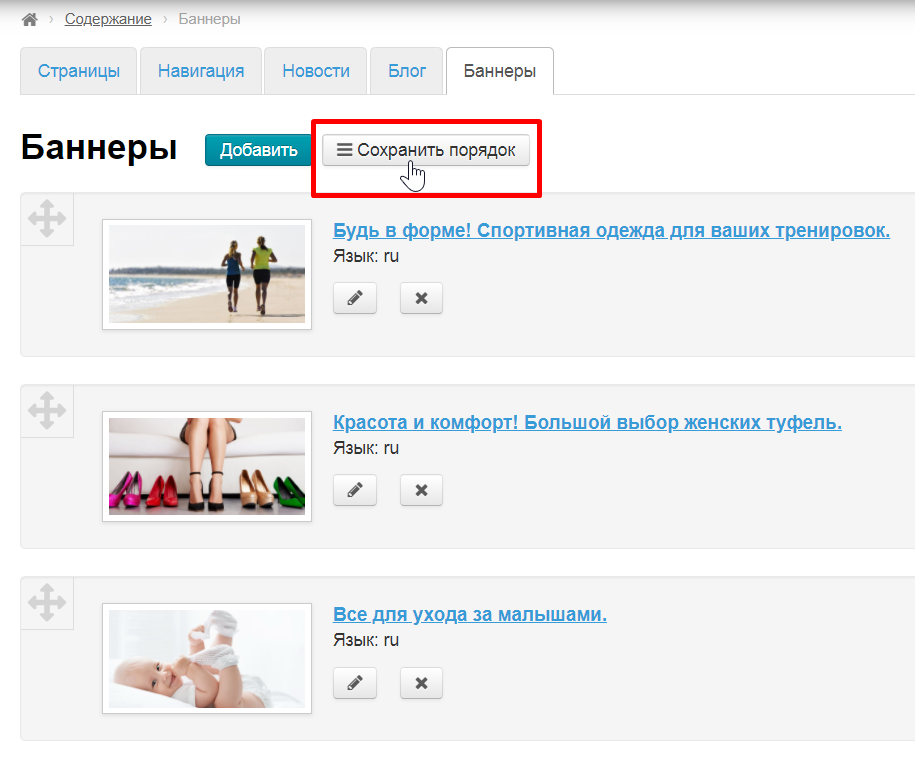
Чтобы сохранить порядок следования баннеров, нажимаем кнопку «Сохранить порядок»:
После сохранения, баннеры на главной странице в карусели будут идти в новом порядкеСтраница находится в разработке.