...
Чтобы зайти в редактирование изображения в визуальном редакторе кликаем мышкой на изображение, чтобы вокруг него появилась рамочка с квадратиками по углам:
Затем кликаем по иконке с деревом:
...
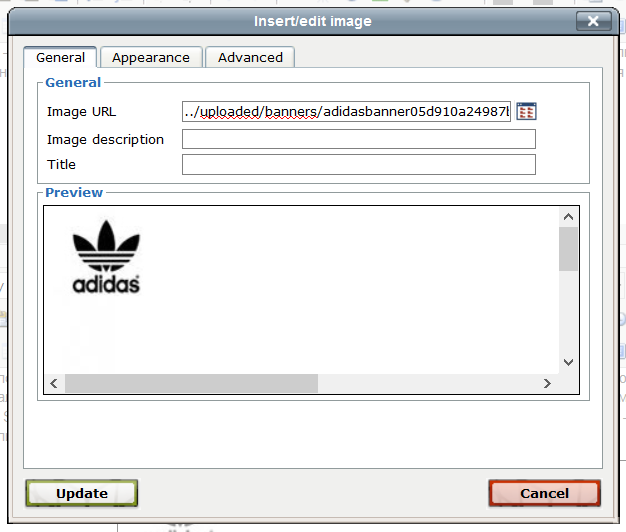
И нам откроется окошко редактирования изображения:
Выравнивание
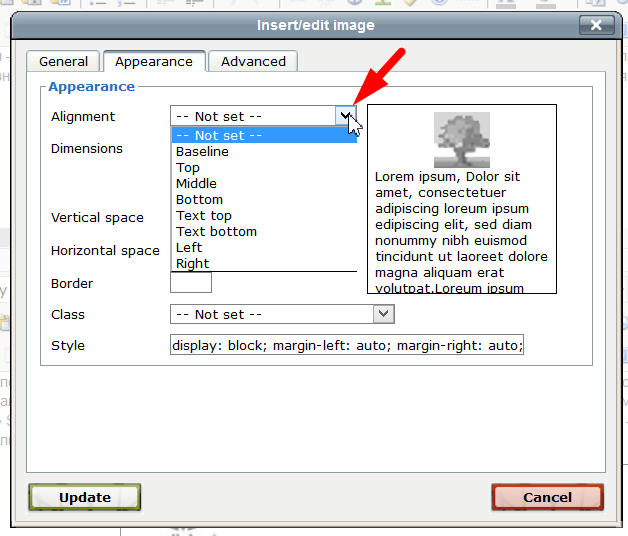
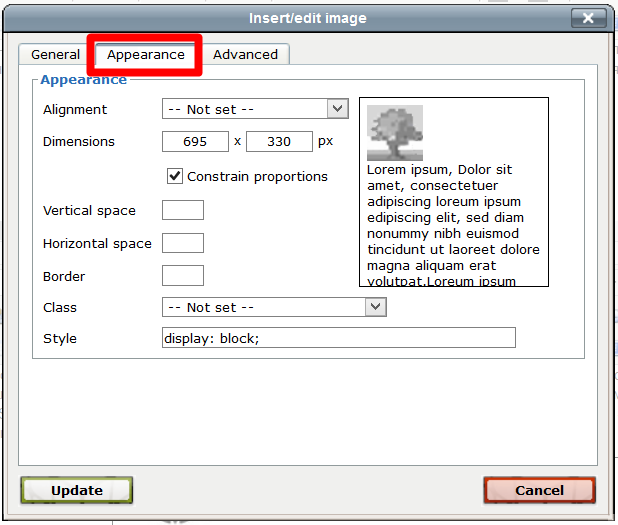
Выровнять изображение можно на второй вкладе редактирования (или добавления) изображения:
...
Чтобы выбрать выравнивание, кликаем по выпадающему списку и выбираем нужное:
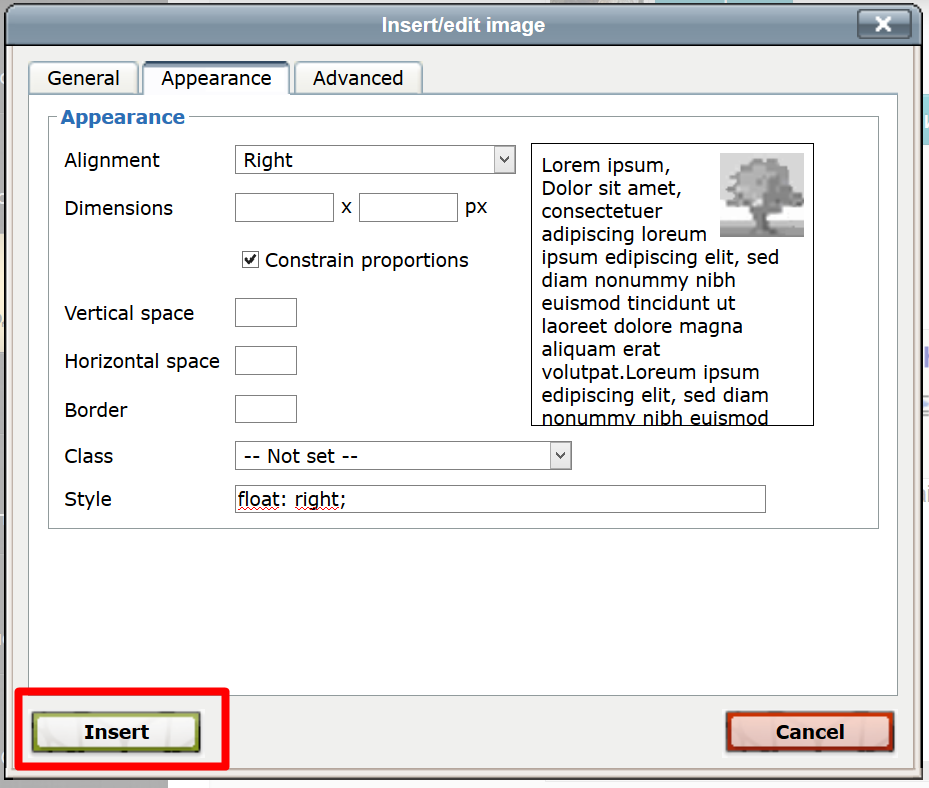
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
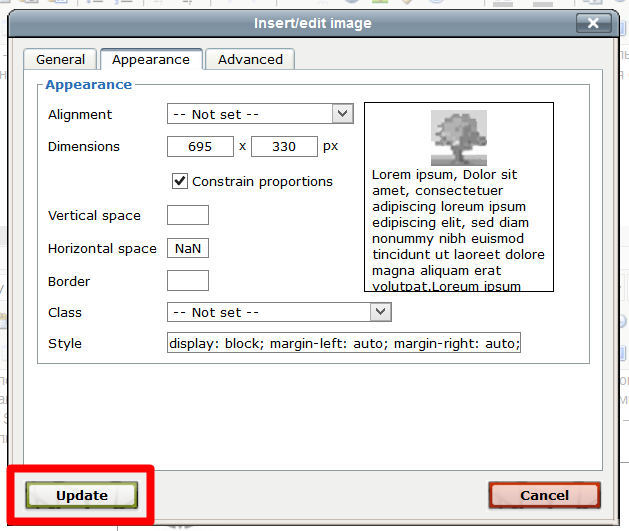
Или Или «Update» (если редактируем изображение):
Выравнивание изображения относительно текста может быть нескольких видов:
...
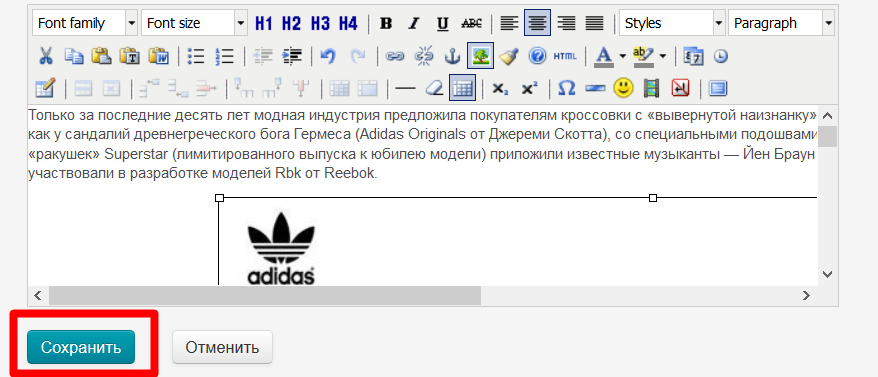
После этого нажимаем кнопку «Сохранить» под визуальным редактором, чтобы обновления появились на сайте:
Размер
...
Если необходимо изменить размер изображения, в редактировании изображения выбираем вторую вкладку:
| Информация | ||
|---|---|---|
| ||
Рекомендуем загружать изображения сразу нужного размера, чтобы не нарушать его качества при отображении. Кроме того, фактический вес изображения от уменьшения ширины и высоты остается неизменным. |
...
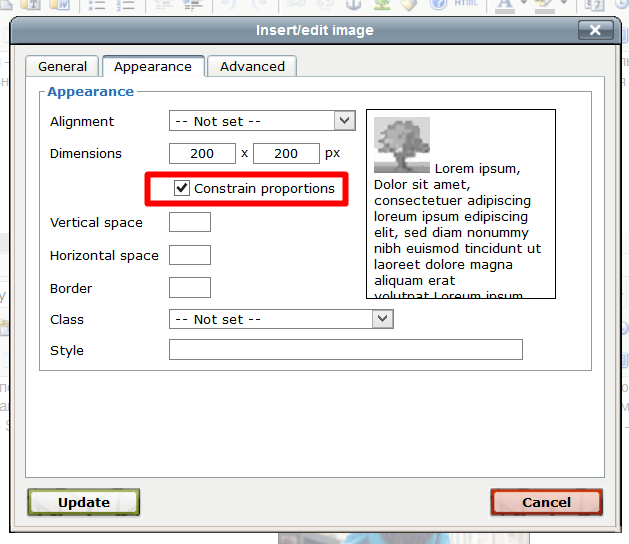
Рекомендуем оставлять галочку для сохранения пропорций изображения:
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
Или «Update» (если редактируем изображение):
Отступы
Если необходимо задать отступ, в редактировании изображения выбираем вторую вкладку:
...
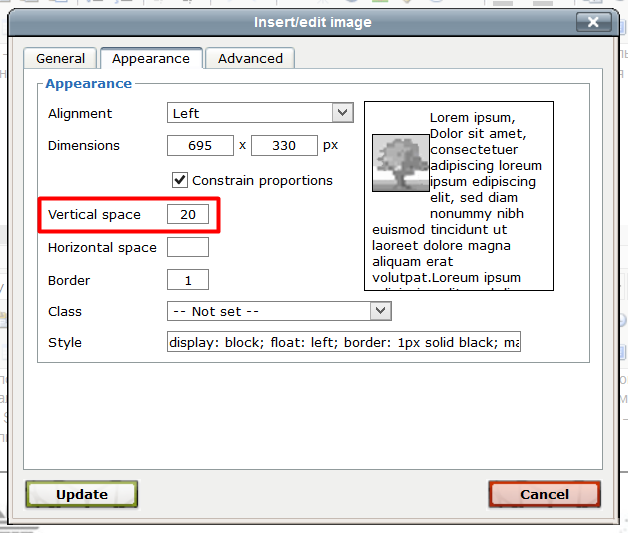
Чтобы задать отступ по вертикали, пишем размер отступа в окошко «Vertical space»:
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
Или «Update» (если редактируем изображение):
Стили
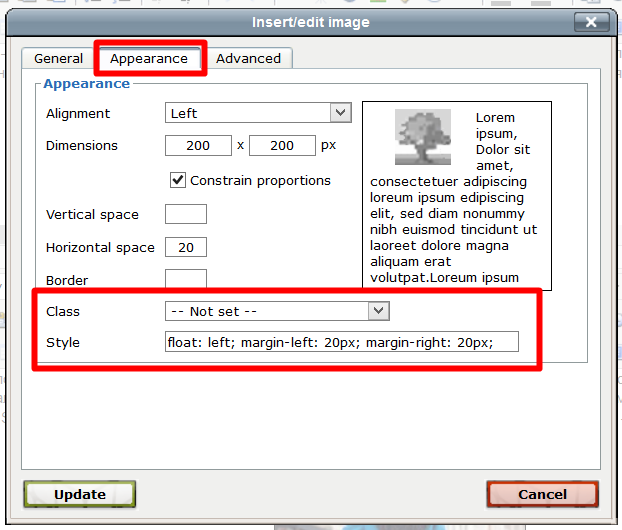
В редактировании/добавлении изображения во второй вкладке есть два поля для ручного задания стилей CSS:
Первое поле — задание уже готового класса:
...