| Оглавление |
|---|
...
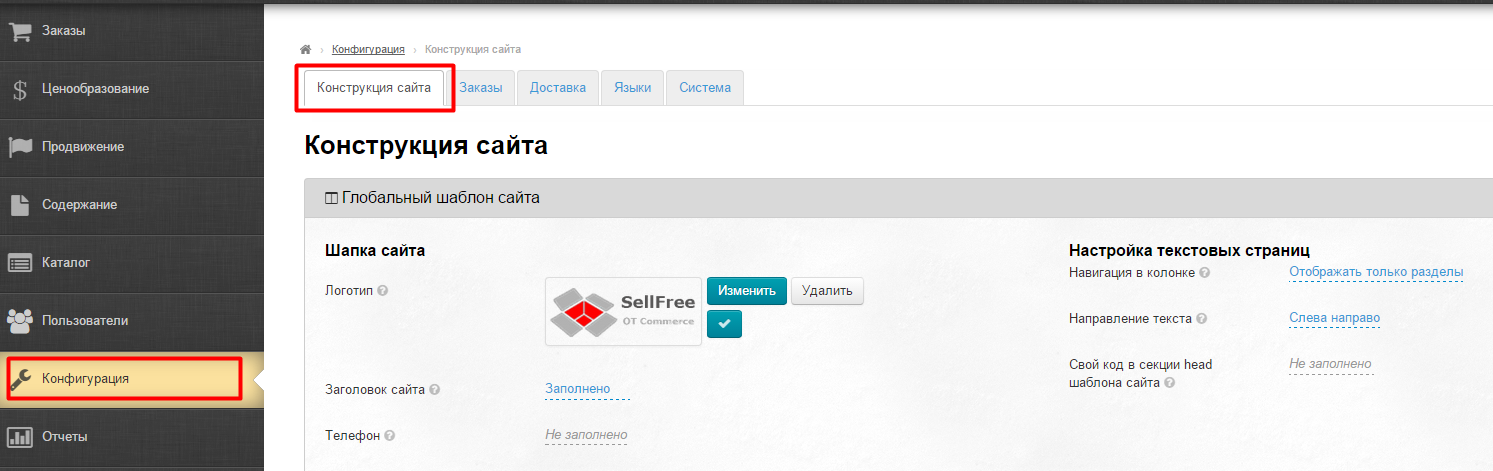
Чтобы начать изменять внешний вид Селфри, заходи в админке в раздел «Конфигурация — Конструкция сайта»:
Выбирай, что хочешь изменить, и вперед!
Шапка сайта
В этом подразделе осуществляется настройка внешнего вида шапки сайта.
Логотип
- Рекомендуемый размер 300px по ширине и 100px по высоте.
- Рекомендуемый формат изображения: png с прозрачным фоном, допустимые форматы: gif, jpg.
Кликаем по кнопке «Изменить»:
Выбираем изображение логотипа на компьютере. Кликаем кнопку с «галочкой» для того, чтобы сохранить выбранный логотип:
Логотип появится на сайте сразу после сохранения.
Заголовок сайта
Здесь пишем текст, который будет отображаться в шапке сайта.
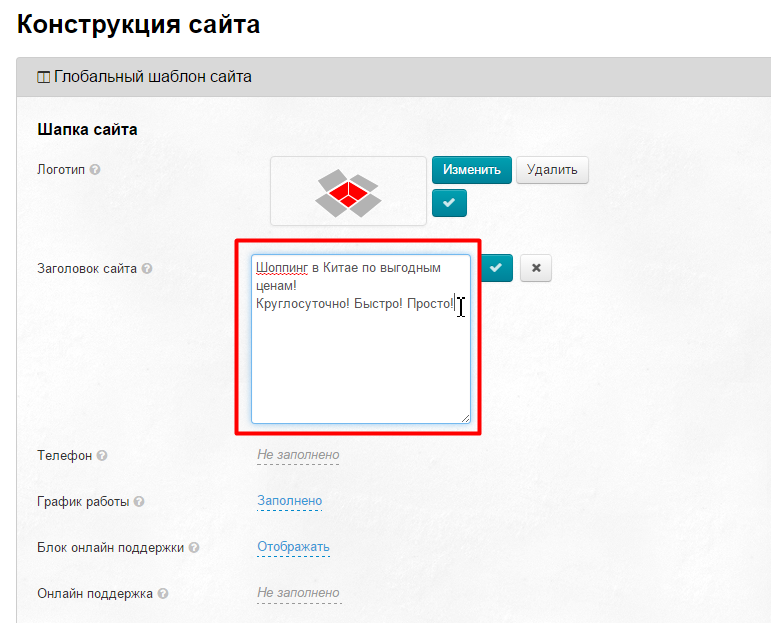
Кликаем по строчке с пунктиром:
В появившемся окошке пишем текст для шапки сайта (в примере это: «SellFree — твой интернет-магазин товаров из Китая (замени эту фразу на свой слоган)»)
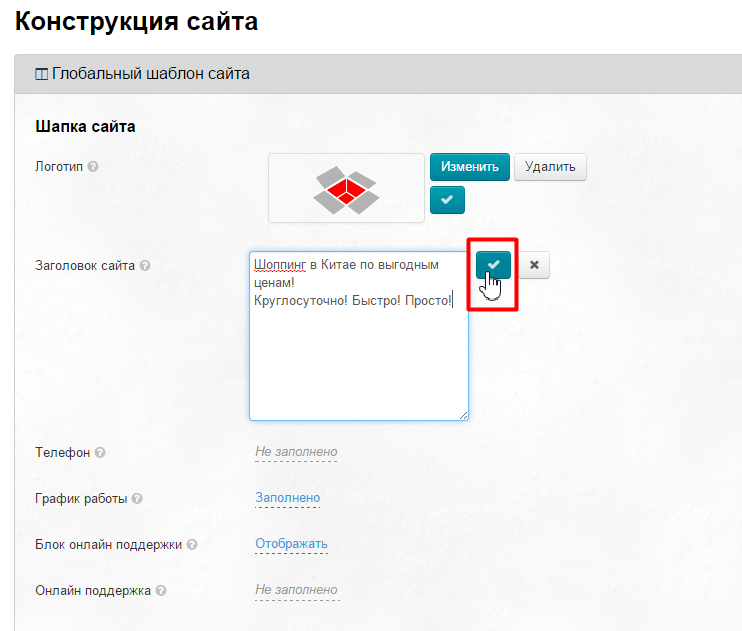
Сохраняем текст нажатием кнопки с «галочкой»:
Текст появится на сайте сразу после сохранения.
Телефон
Кликаем по строчке с пунктиром:
В окошке пишем номер телефона, по которому твои покупатели смогут позвонить и задать возникшие вопросы (в примере это: «8-800-000-000»):
Сохраняем номер телефона нажатием кнопки с «галочкой»:
Телефон появится на сайте сразу после сохранения.
График работы
В этом поле можно указать время работы оператора, обработки заказов или приёма звонков.
Кликаем по строчке с пунктиром:
В окошке пишем время работы (в примере: Работаем с 8:00 до 21:00):
Сохраняем текст нажатием кнопки с «галочкой»:
Время работы появится на сайте сразу после сохранения.
Блок онлайн поддержки
Если у тебя есть сервис онлайн поддержки покупателей, то рекомендуем включить «Блок онлайн поддержки» в шапке сайта. Используется совместно с пунктом «Онлайн поддержка».
Кликаем по строчке с пунктиром:
Выбираем в выпадающем меню любой из двух видов отображения, кликнув на «треугольник»:
Сохраняем выбор нажатием кнопки с «галочкой»:
Онлайн-чат появится на сайте сразу после сохранения.
Онлайн поддержка
Используется совместно с настройкой «Блок онлайн поддержки»
На данный момент существует множество сервисов, которые позволяют установить онлайн-чат прямо на твоем сайте. Для его работы дают специальный код, который необходимо разместить на сайте. Для такого случая в правом углу шапки зарезервировано место (см. выше). Когда у тебя уже есть этот специальный код, то:
Кликаем по строчке с пунктиром:
В появившемся окошке вставляем код онлайн-чата:
Сохраняем нажатием кнопки с «галочкой»:
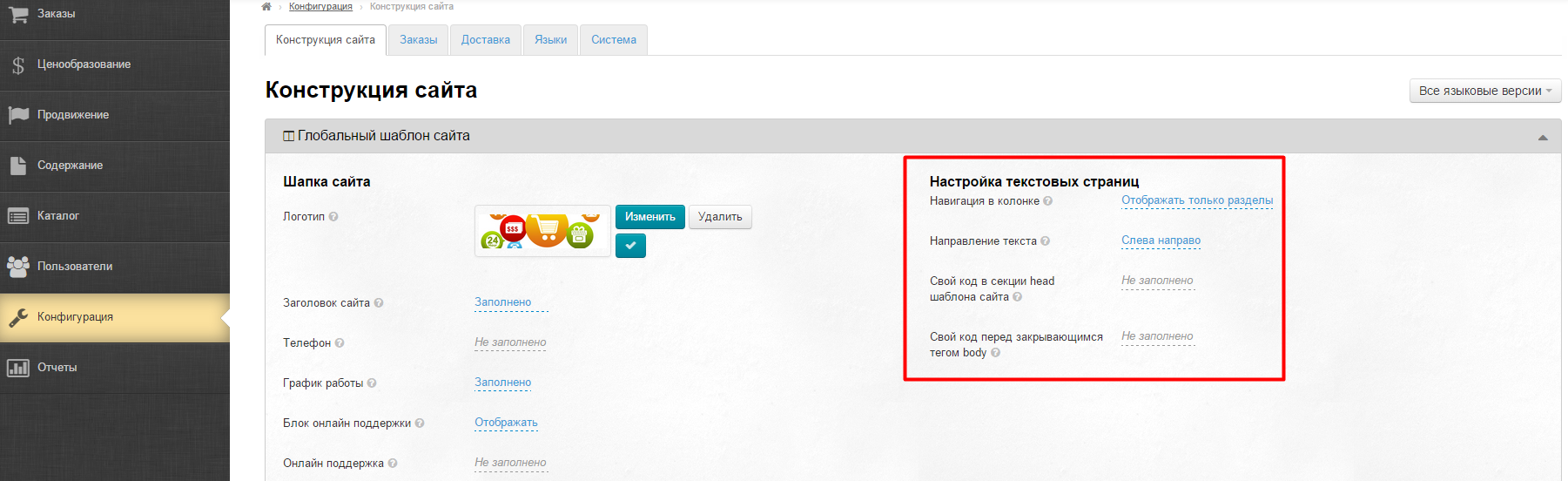
Настройка текстовых страниц
Текстовые страницы сайта добавляются с помощью раздела Содержание (например, «О нас» или «F.A.Q.»).
Навигация в колонке
Выбор отображения навигационного меню на текстовых страницах сайта. Навигационное меню отображается по умолчанию слева. Есть три варианта отображения:
| 1. Отображать все страницы | 2. Отображать только разделы | 3. Скрыть левое меню |
|---|---|---|
Для настройки скрытия или отображения меню:
Кликаем по строчке с пунктиром:
Выбираем в выпадающем меню любой из трех видов отображения, кликнув на «треугольник»:
Сохраняем выбор нажатием кнопки с «галочкой»:
Направление текста
Здесь настраиваем порядок расположения блоков на сайте для языков с различным направлением письма. Направление текста «справа налево» рекомендуется устанавливать для языков: арабского, персидского, иврита и урду.
По умолчанию расположение «слева направо».
Свой код в секции head шаблона сайта
Иногда требуется в секцию head разместить код (счетчики, яндекс и гугл статистика сайта и прочие сервисы). Для этого используется данный блок. По умолчанию данный блок пустой.
Чтобы добавить код:
Кликаем по серой надписи с пунктиром:
В появившееся окошко вставляем html-код:
Сохраняем выбор нажатием кнопки с «галочкой»:
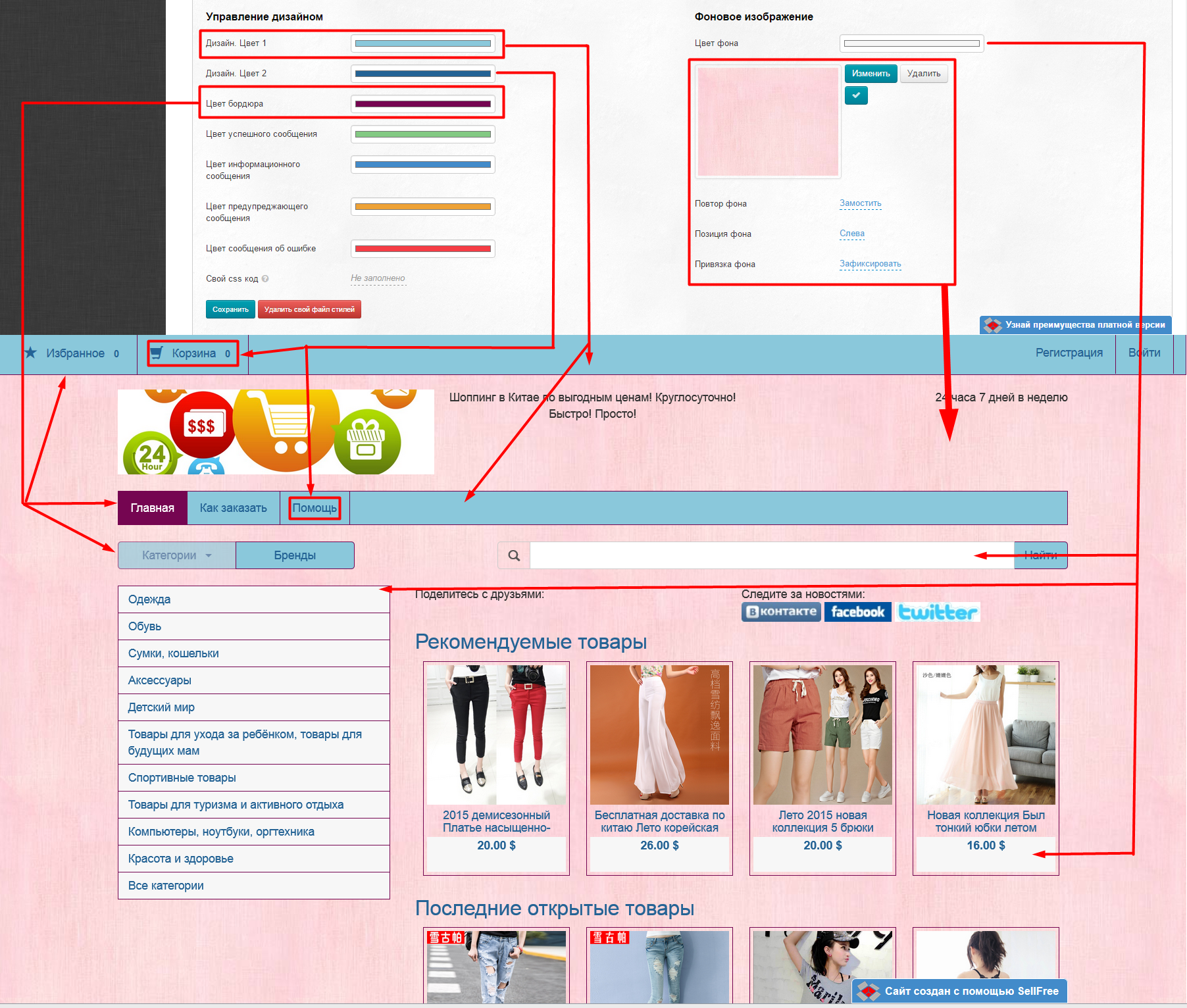
Управление дизайном
С помощью этого блока мы максимально подстроим Селфри под твой вкус и бизнес. Вот основные настройки, которые могут повлиять на цвет сайта:
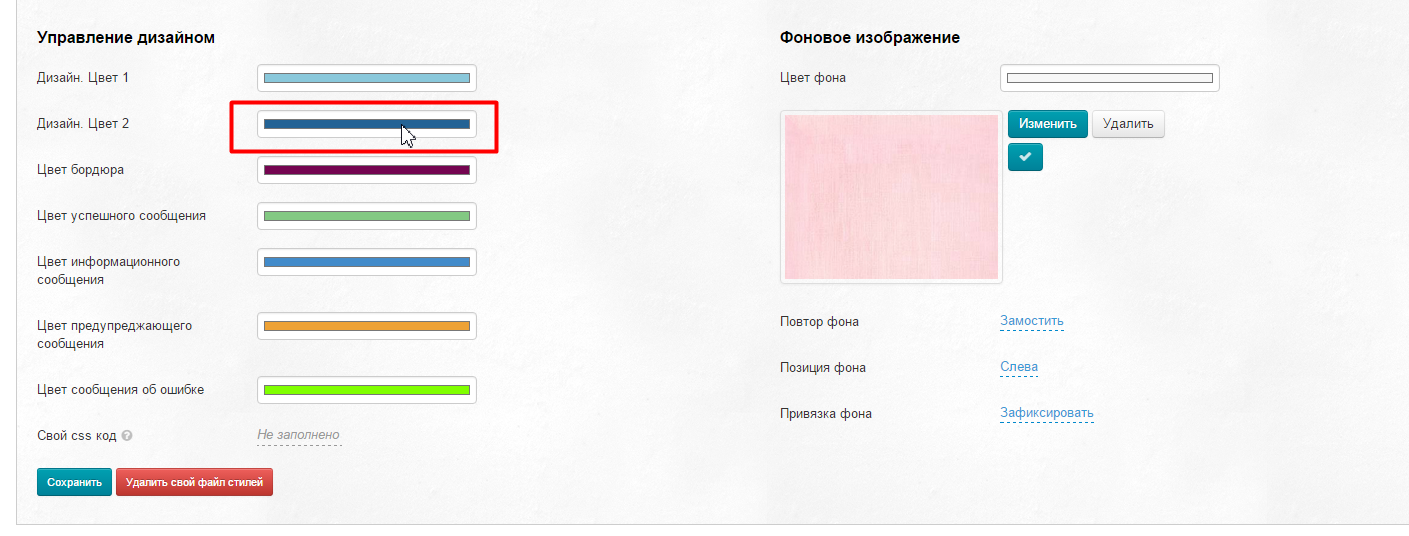
Смена цвета
Чтобы сменить цвет любого из блоков, кликаем по цвету мышкой:
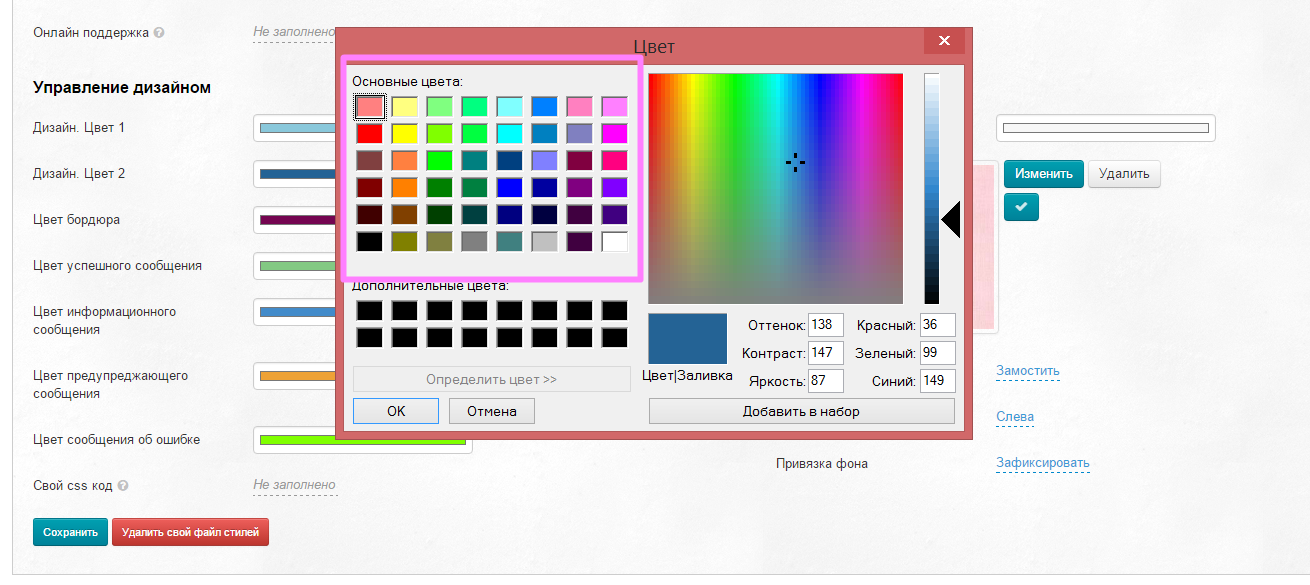
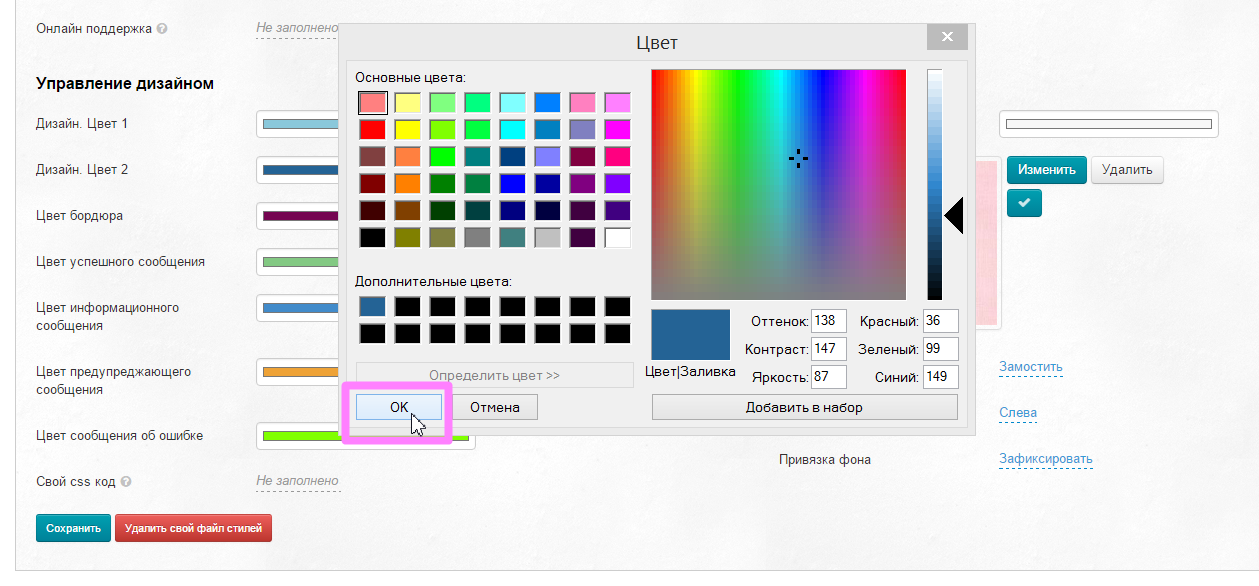
В открывшемся окне кликом мышки выбираем цвет из палитры:
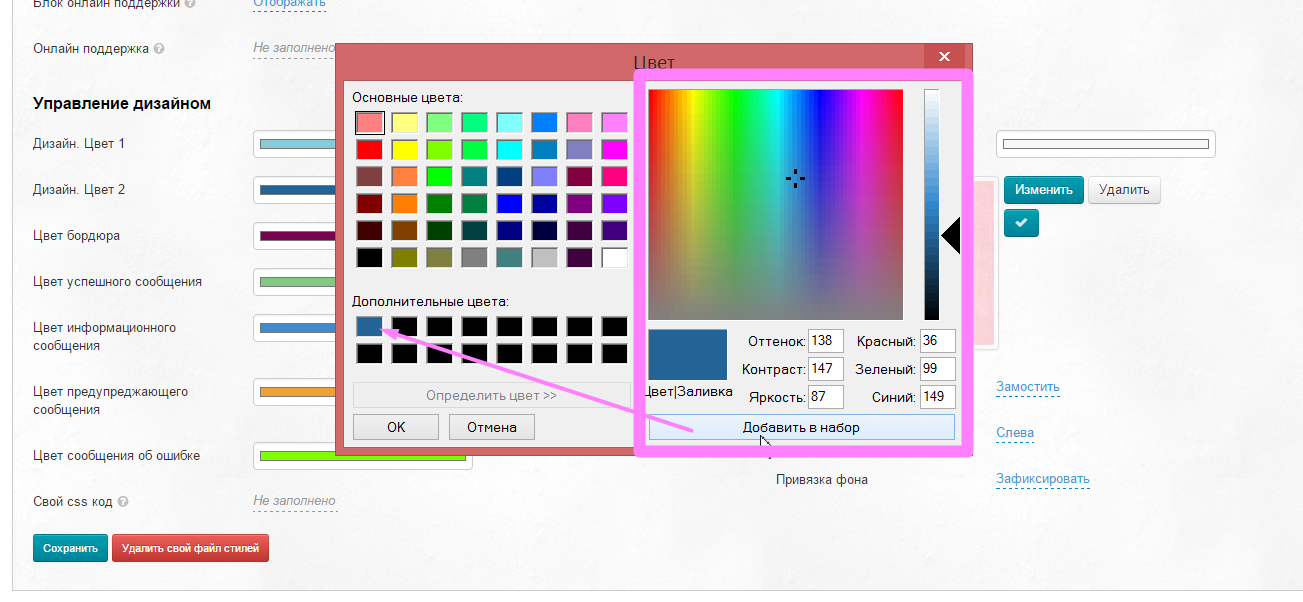
Или подбираем свой цвет в панели справа. Когда цвет справа подобран, нажимаем кнопку «Добавить в набор», чтобы цвет оказался в палитре левой колонки:
После того, как цвет выбран, нажимаем кнопку «ОК»:
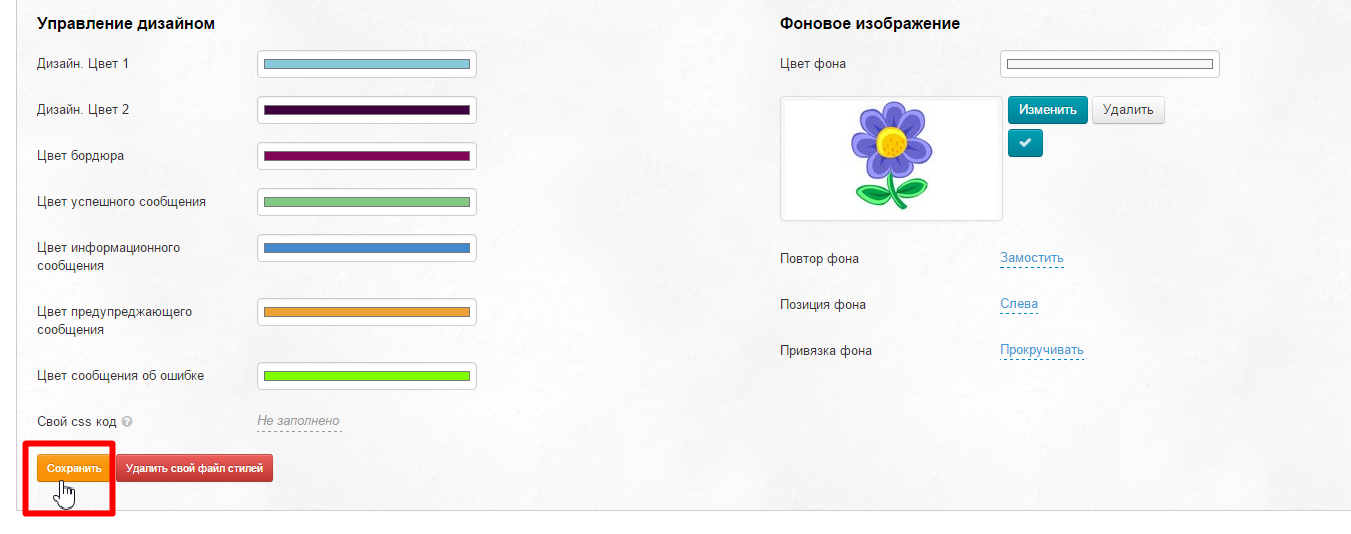
Когда ты поменяешь все необходимые цвета, необходимо нажать кнопку «Сохранить», чтобы новый дизайн появился на сайте:
Задание фона
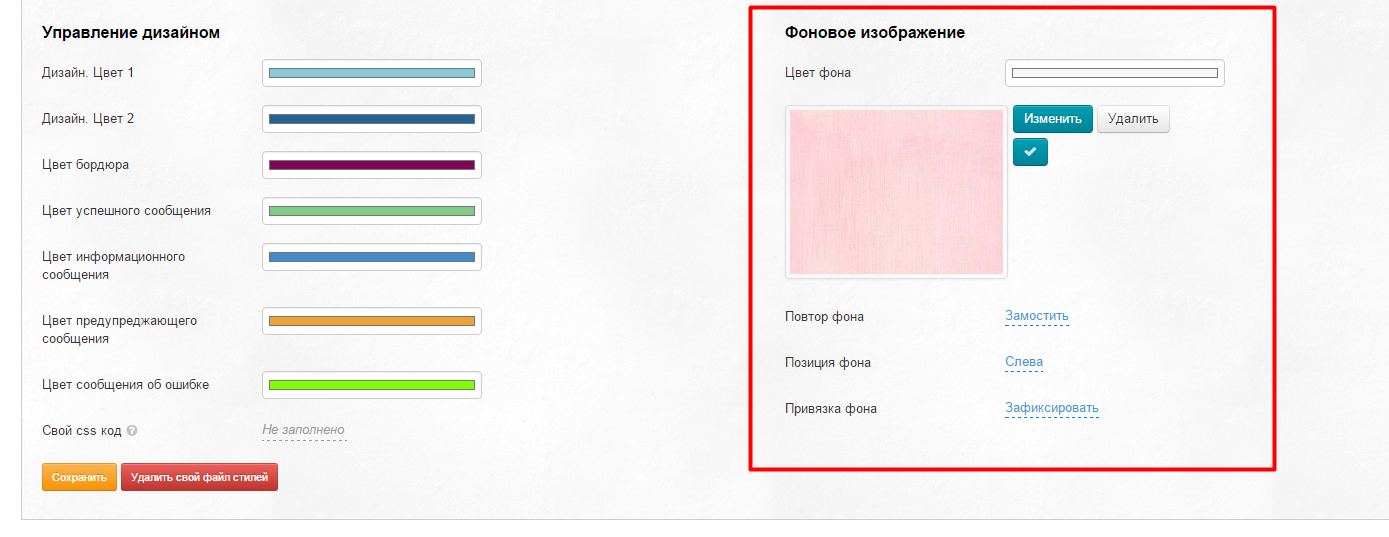
Для твоего Селфри можно задать и фон. Для этого воспользуемся блоком справа:
Цвет фона задается также как и обычный цвет в дизайне (см выше).
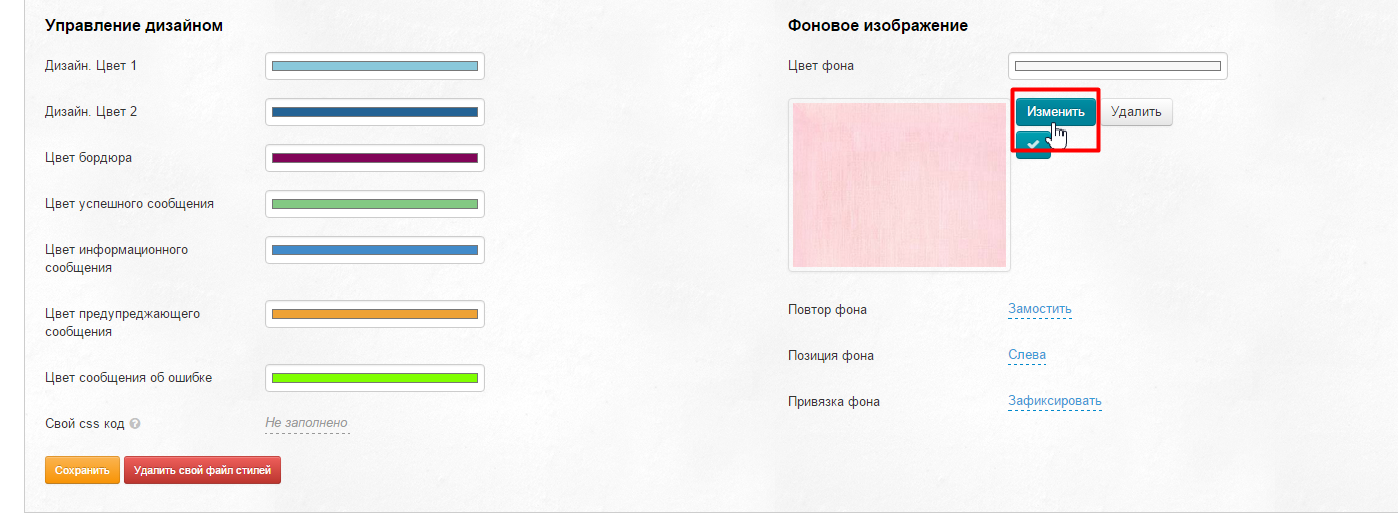
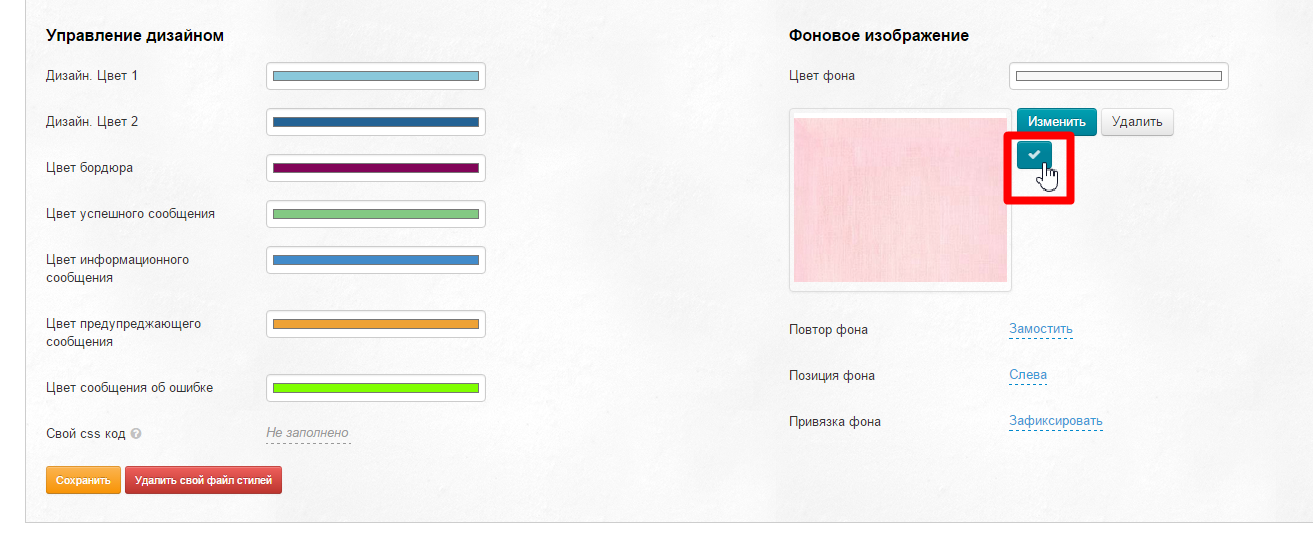
Рассмотрим, как задать Фоновое изображение. Кликаем по кнопку «Изменить»:
Откроется окошко, чтобы выбрать фоновое изображение на твоем компьютере. Выбираем его.
Когда изображение выбрано, кликаем по кнопке с галочкой, чтобы сохранить выбор:
Далее надо задать привязку фона. В таблице ниже мы покажем как выглядит каждая настройка. Для примера возьмем небольшое изображение с одним цветочком.
Повтор фона
| Настройка | Внешний вид сайта |
|---|---|
| Не повторять | |
| Замостить | |
| Замостить по горизонтали | |
Замостить по вертикали |
Позиция фона
Выбирается с какой стороны будет изображение (или начало замощения)
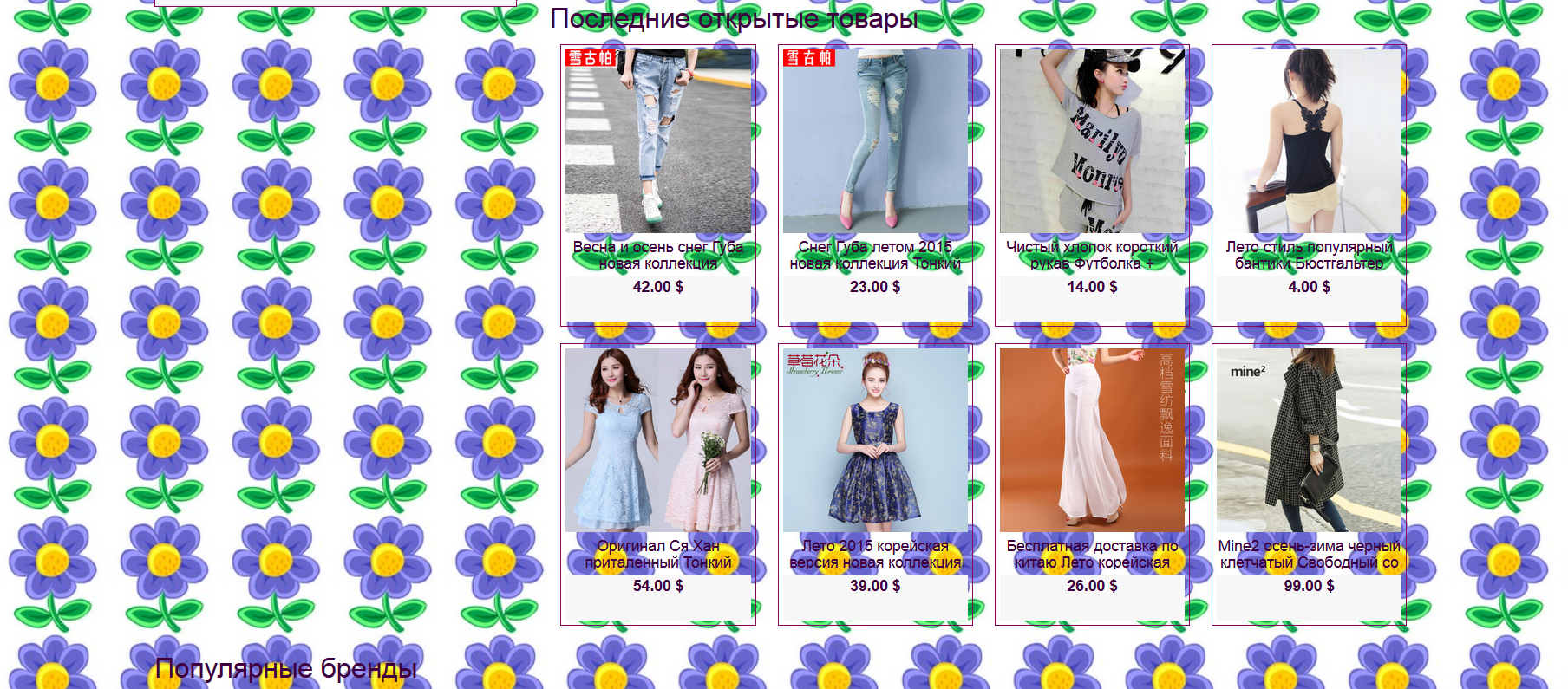
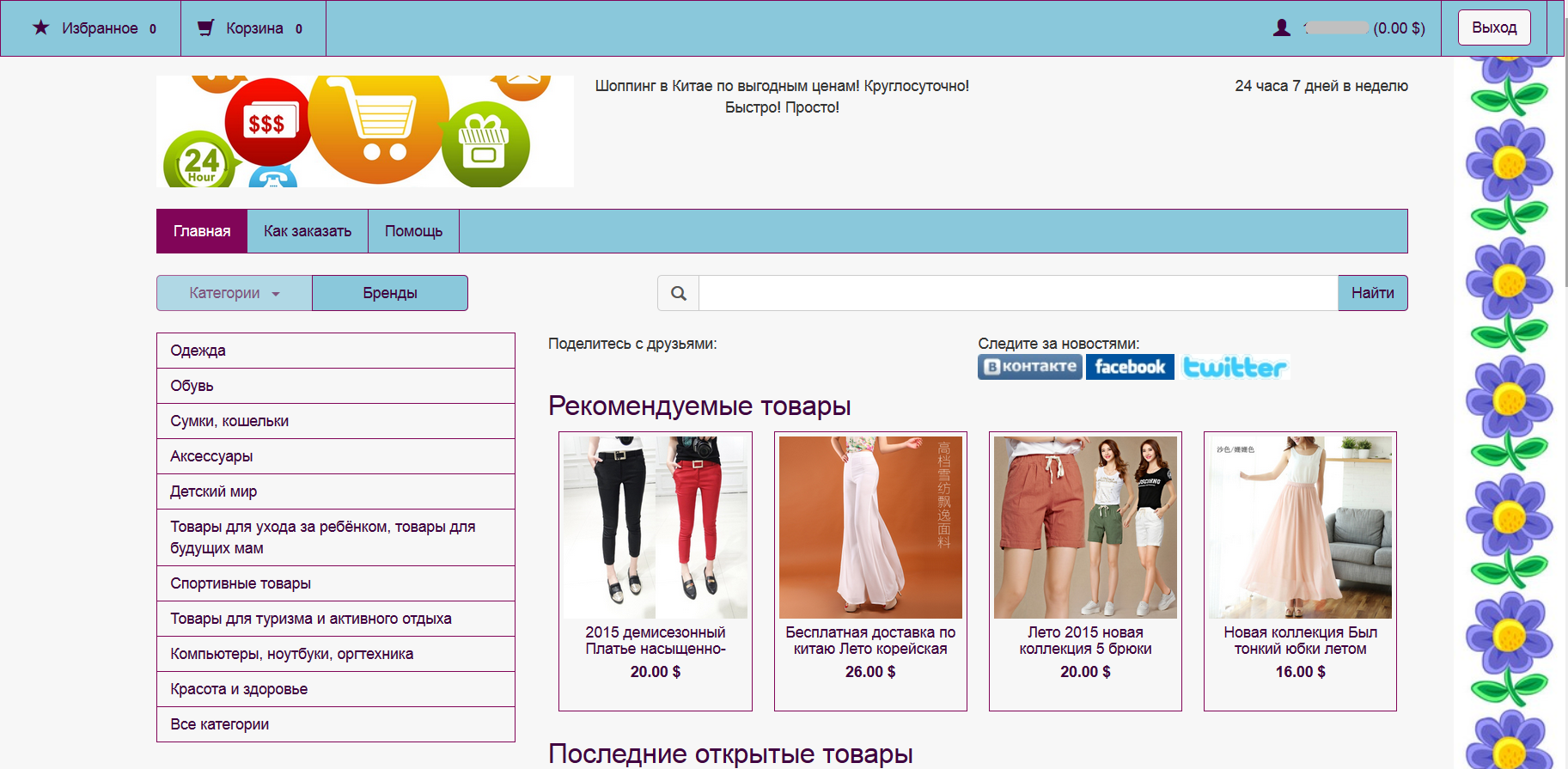
Возьмем для наглядности настройку «Замостить по вертикали»
| Настройка | Внешний вид сайта |
|---|---|
По центру | |
Слева | |
| Справа |
Привязка фона
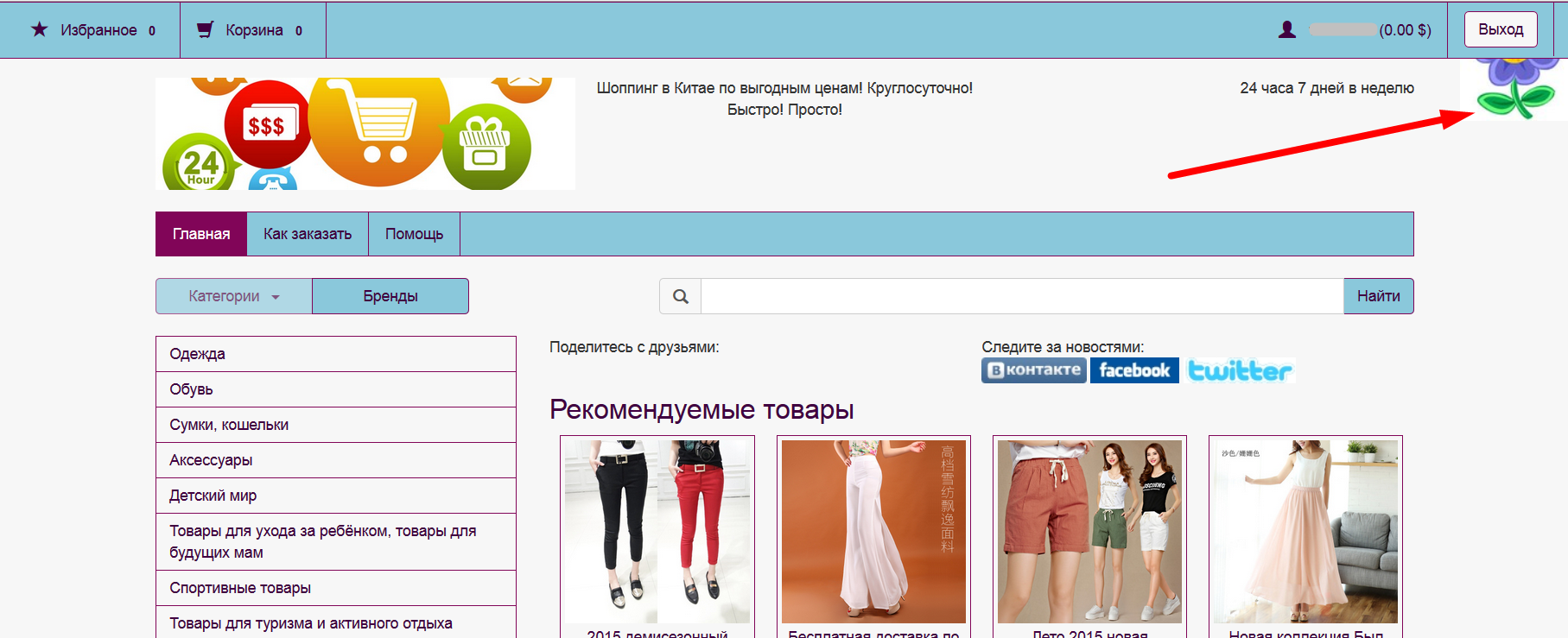
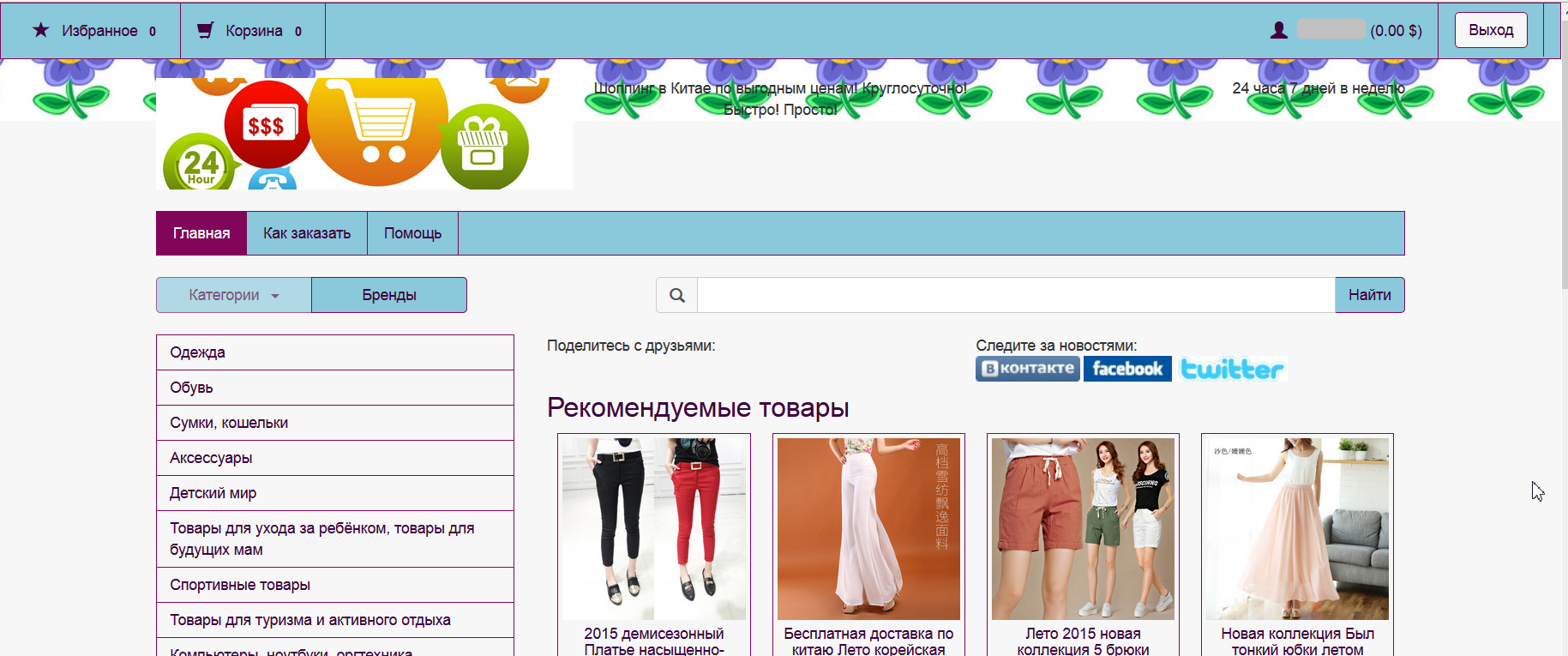
Если зафиксировать изображение, то оно всегда будет «прижато» к той позиции, которую ему выбрали. То есть при прокрутке сайта оно будет появляться или исчезать. На примере мы покажем фон с позицией «слева» и как выглядит начало и конец страницы.
| Настройка | Начало страницы | Конец страницы |
|---|---|---|
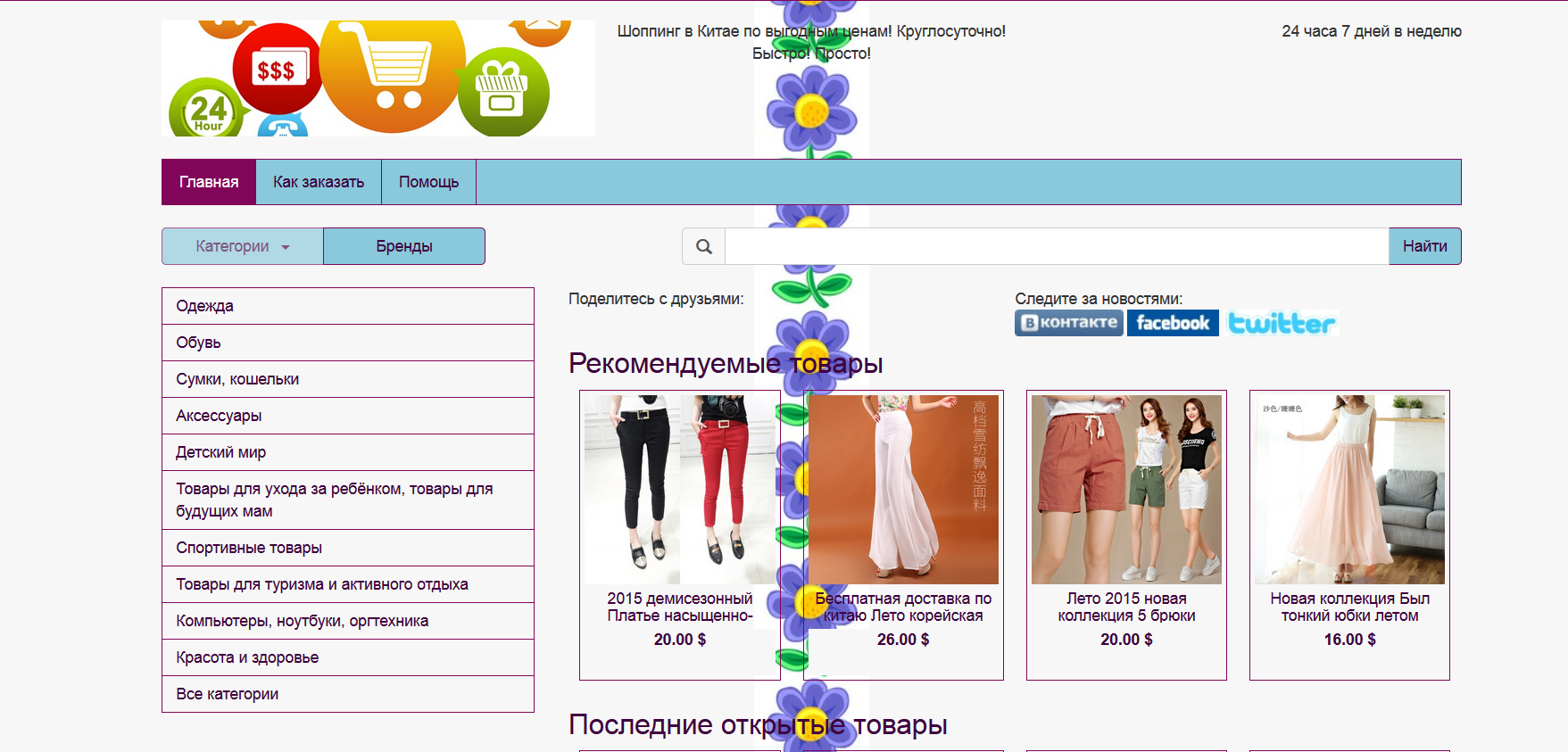
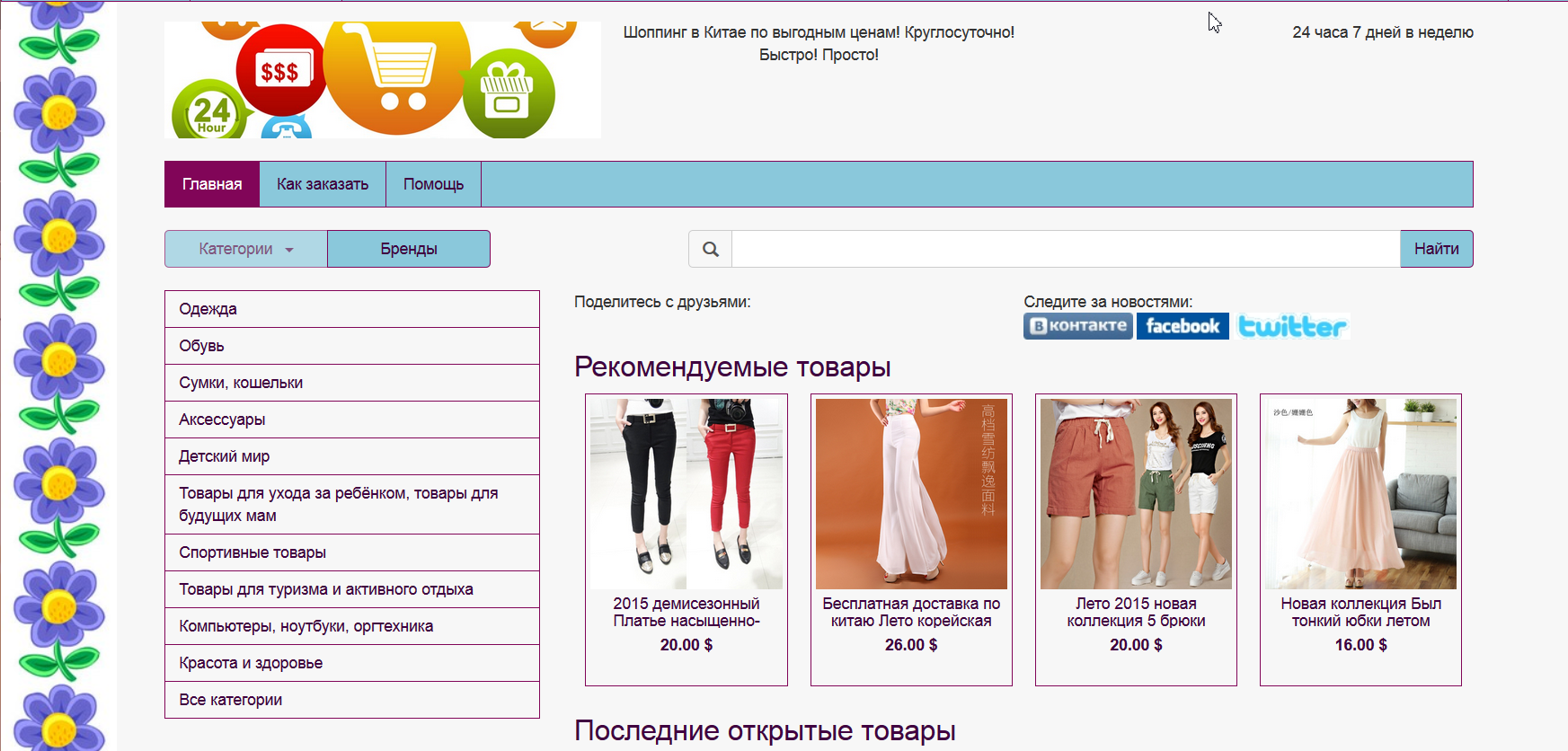
| Зафиксировать (наблюдаем за позицией «Цветочка» слева вверху) | ||
| Прокручивать (наблюдаем за позицией «Цветочка» слева вверху) |
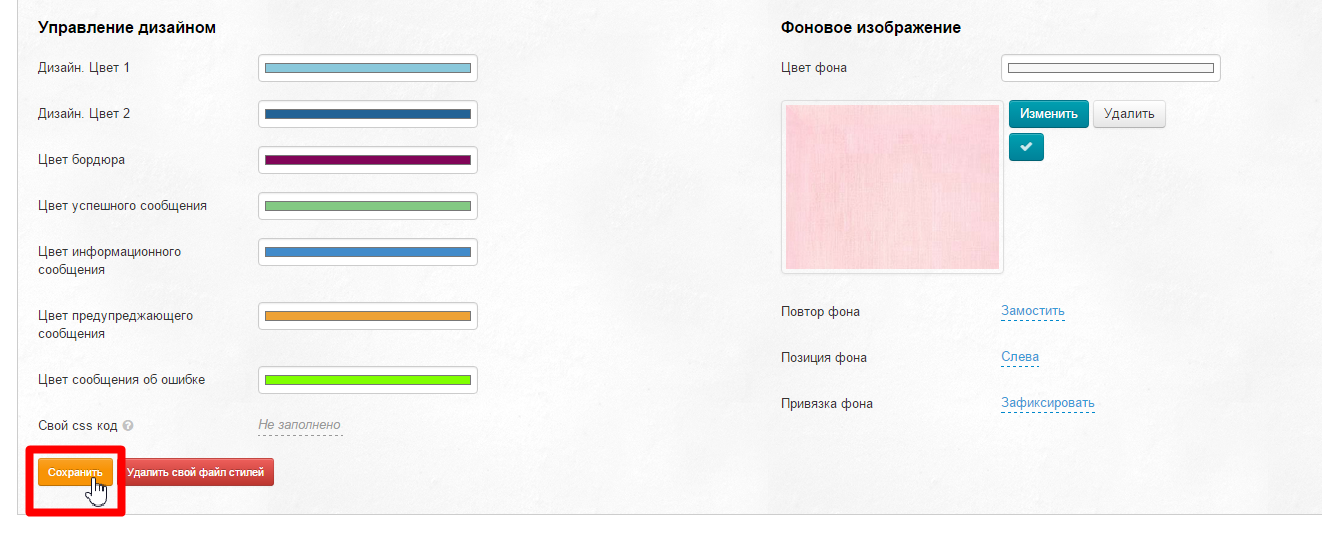
Все изменения нуждаются в сохранении. Поэтому, не забывай нажать кнопку «Сохранить» после настройки:
Если изменения на сайте не видны (после обновления страницы), необходимо почистить кэш на сайте, нажав одновременно 2 клавиши: Ctrl и F5.
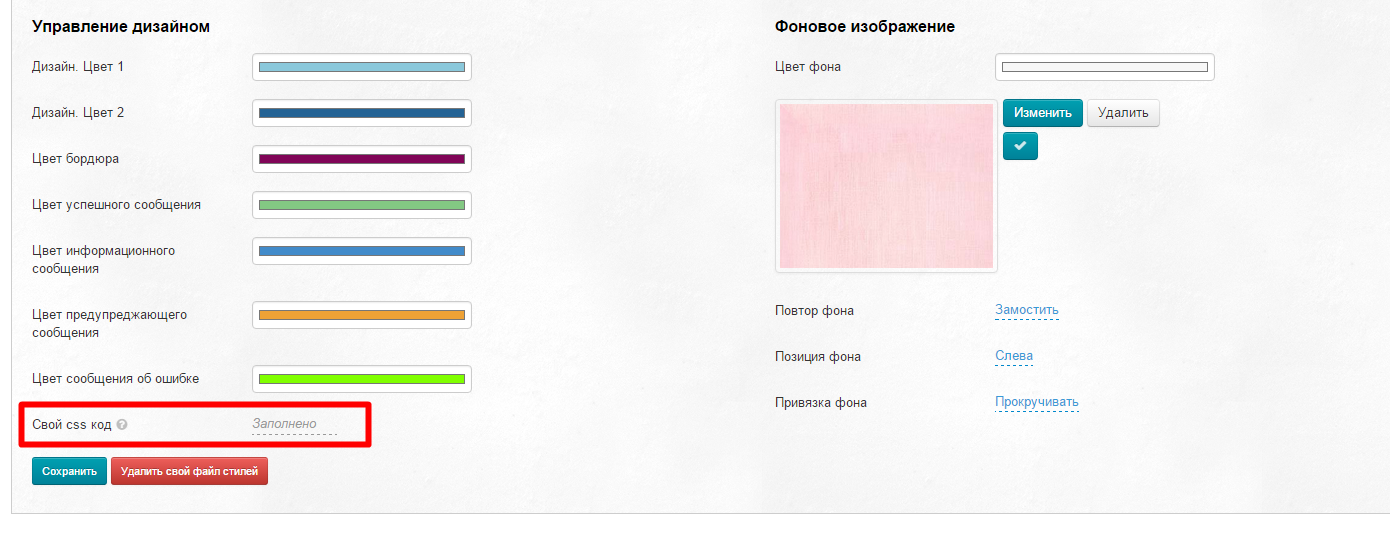
Свой код css (для продвинутых)
Если у тебя есть опыт работы с css или тот, кто умеет работать с такими файлами, то дизайн можно изменить с его помощью. Содержимое файла копируем и загружаем в специальный блок:
Не забываем сохранить изменения, нажав кнопку «Сохранить»: