...
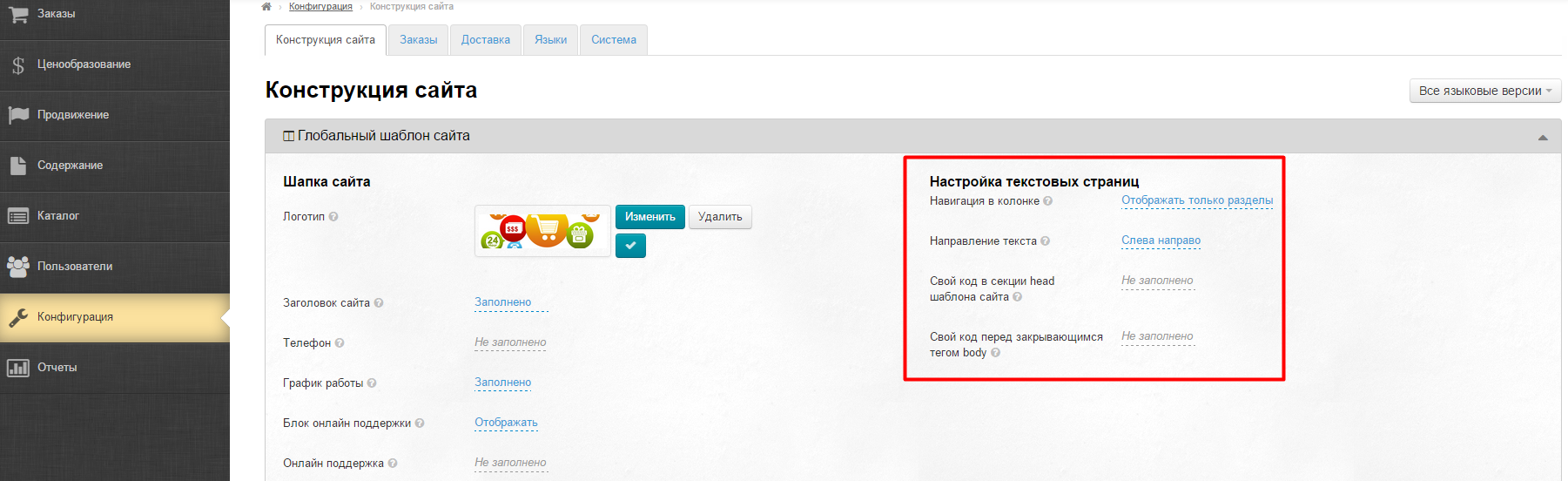
Текстовые страницы сайта добавляются с помощью раздела Содержание (например, «О нас» или «F.A.Q.»).
Навигация в колонке
...
Сохраняем выбор нажатием кнопки с «галочкой»:
Темы дизайна
Здесь задается один из нескольких бесплатных дизайнов. По умолчанию стоит «Стандарт».
Чтобы изменить дизайн:
Выбираем дизайн (например, «Каракум»).
Кликаем по кнопке «Установить», которая расположена под каждым вариантом дизайна.
Видим, что выбранный дизайн подсветился желтым цветом и кнопка «Установить» сменилась на уведомление «Текущая тема»:
Дизайн сайта изменен. Обновляем сайт кнопкой F5 (на клавиатуре) — так мы увидим изменение.
Было:
Стало:
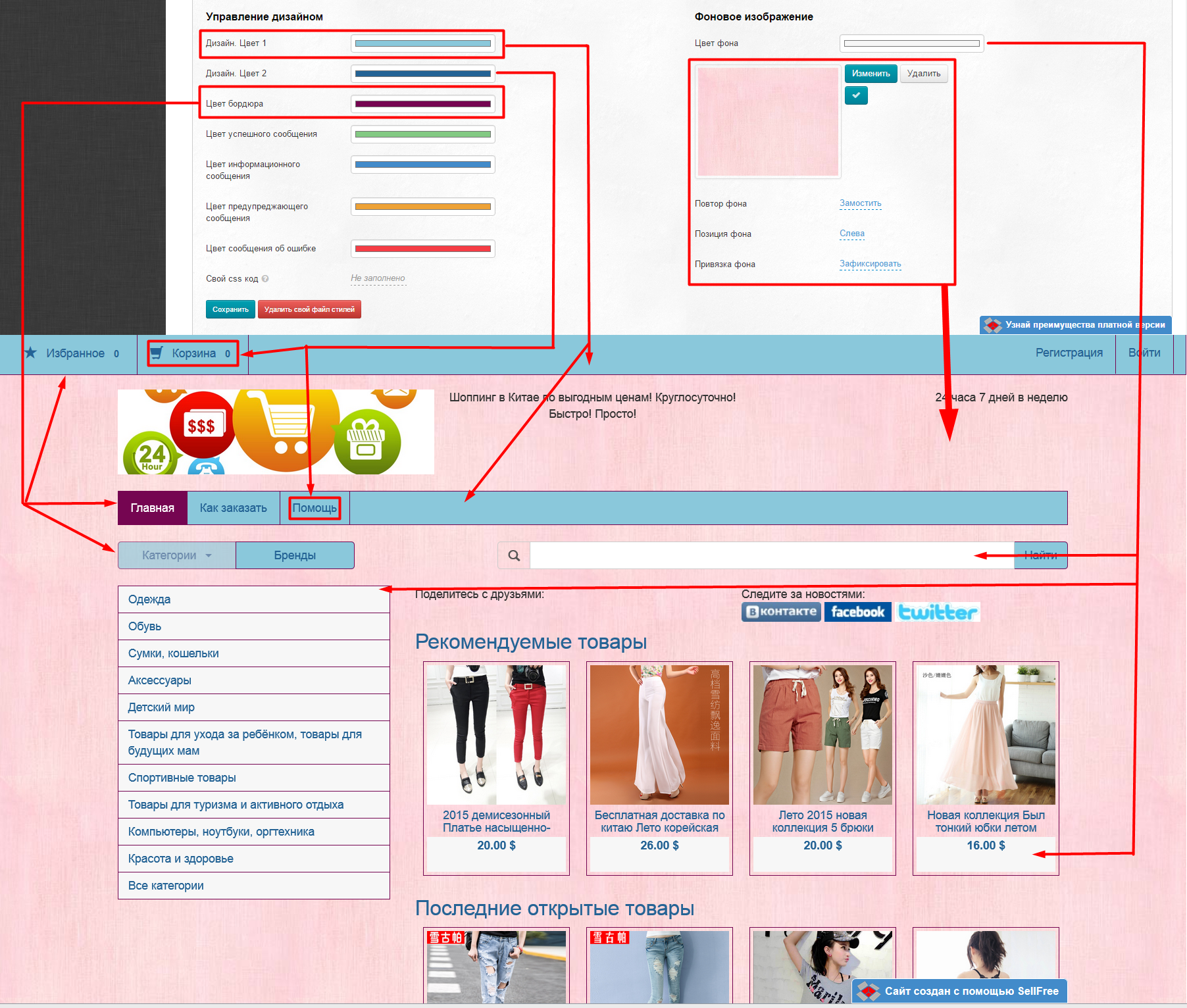
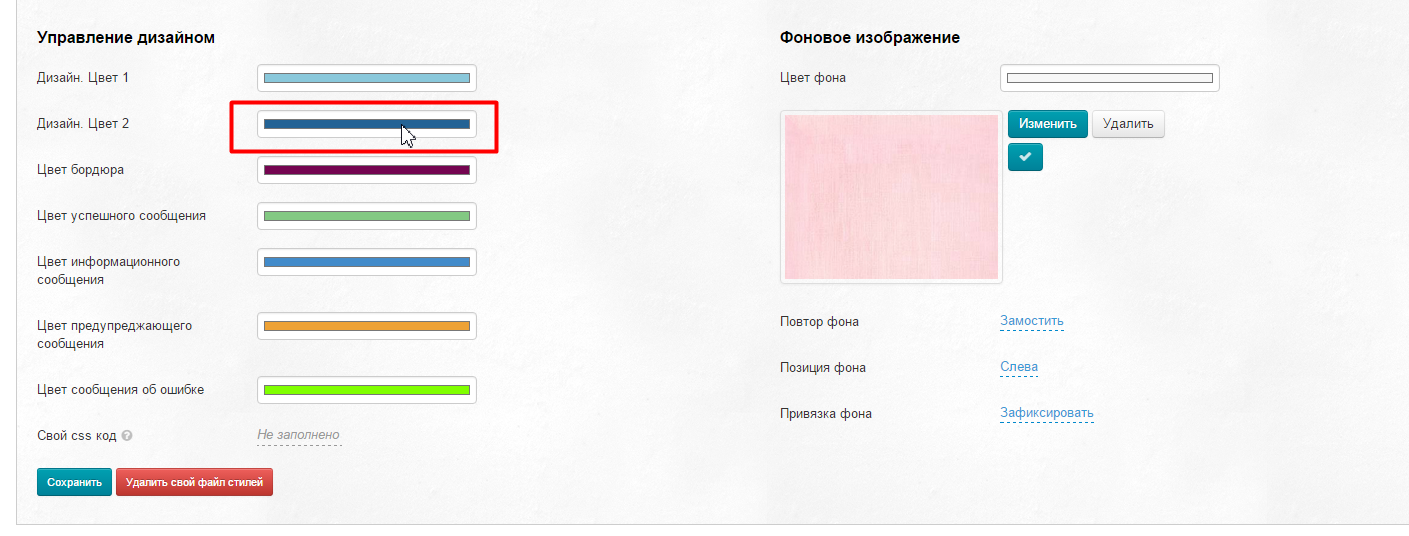
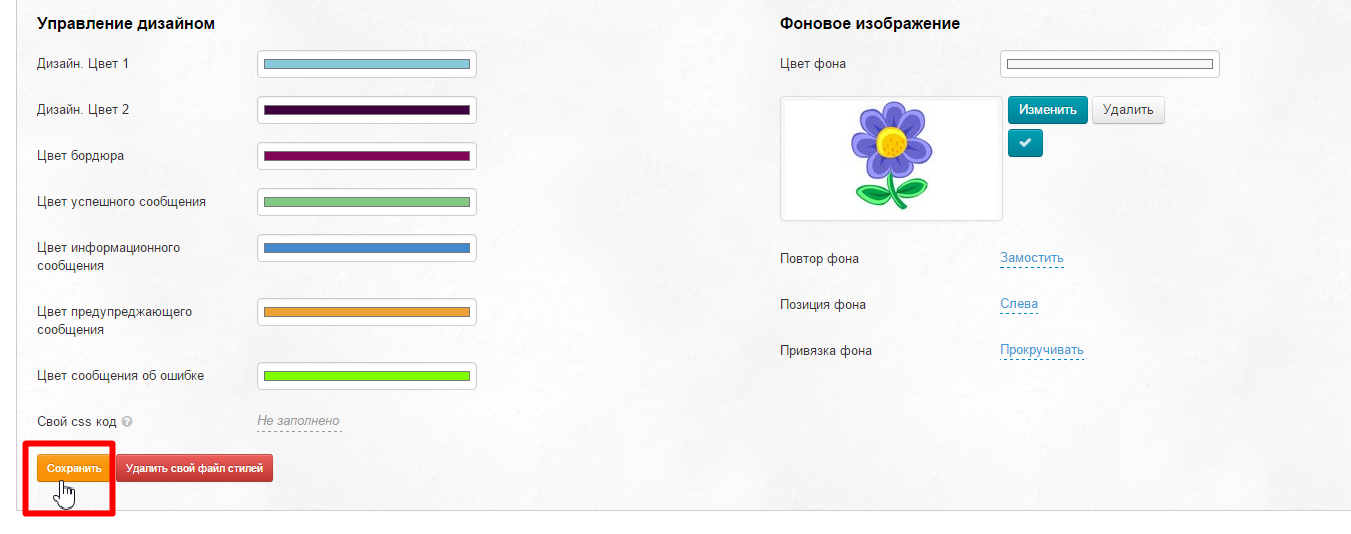
Управление дизайном
С помощью этого блока мы максимально подстроим Селфри под твой вкус и бизнес. Вот основные настройки, которые могут повлиять на цвет сайта:
Смена цвета
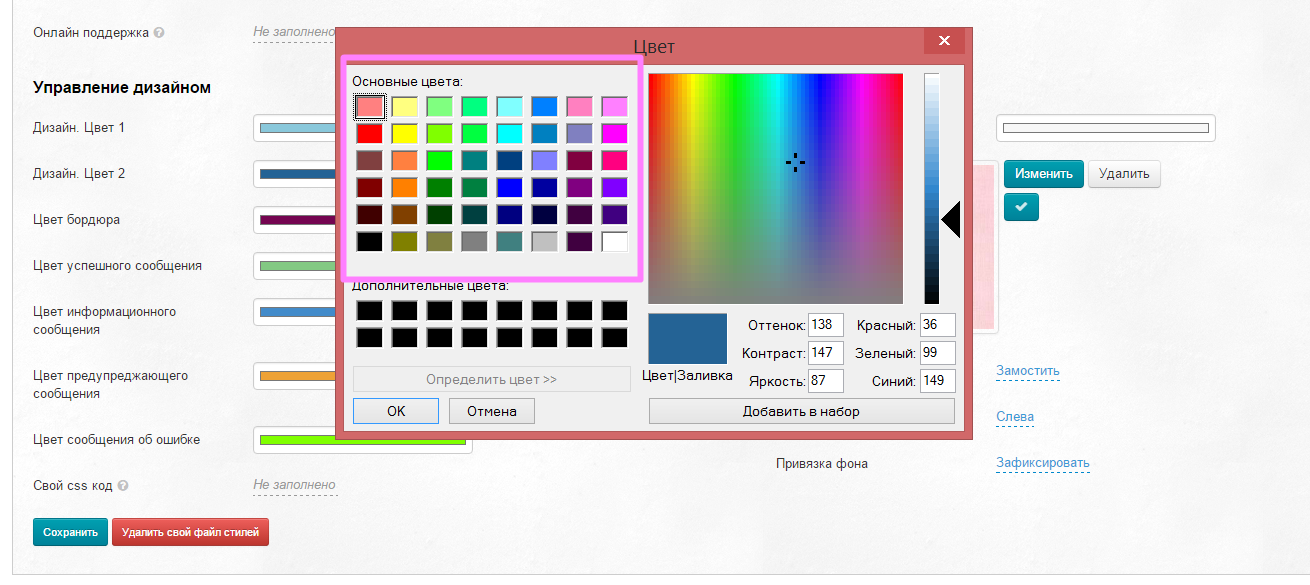
Чтобы сменить цвет любого из блоков, кликаем по цвету мышкой:
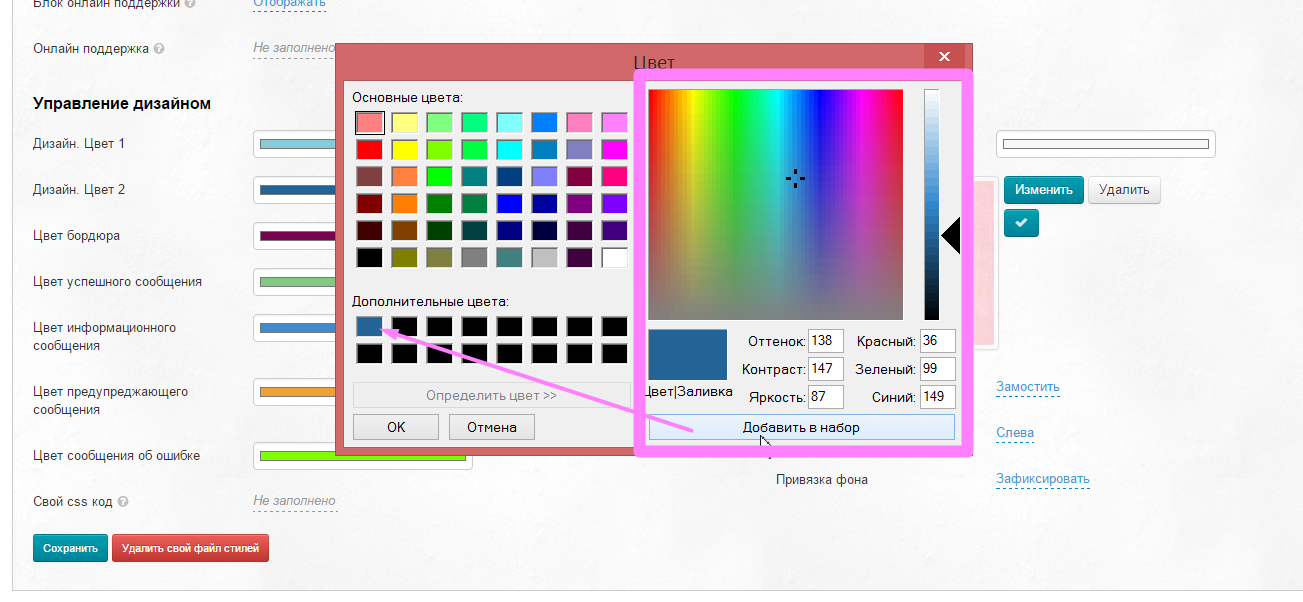
В открывшемся окне кликом мышки выбираем цвет из палитры:
Или подбираем свой цвет в панели справа. Когда цвет справа подобран, нажимаем кнопку «Добавить в набор», чтобы цвет оказался в палитре левой колонки:
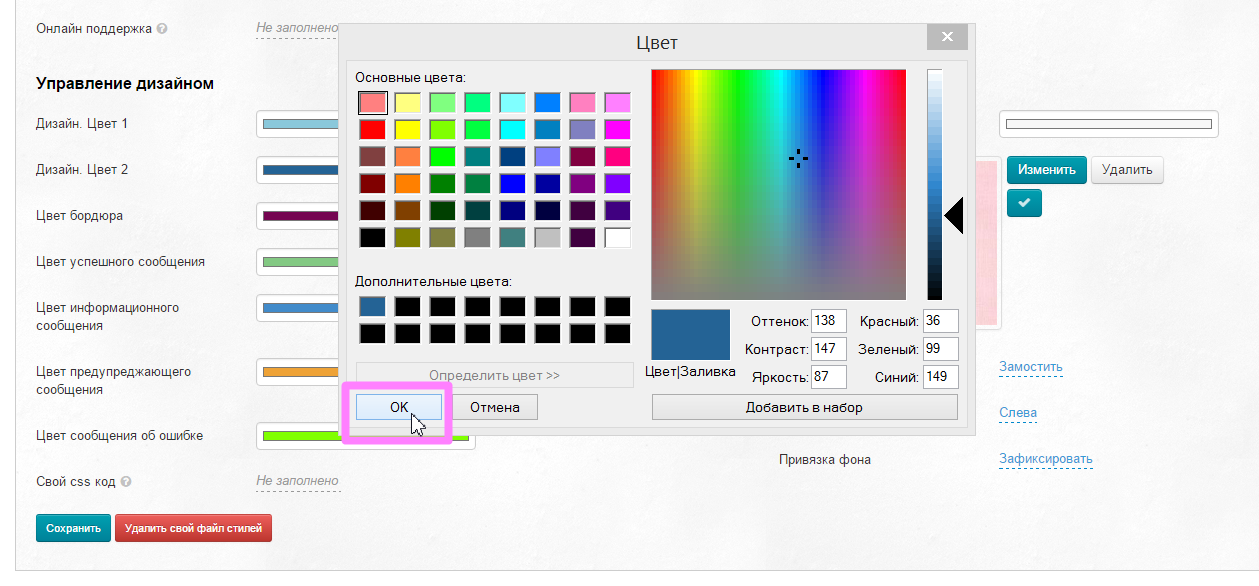
После того, как цвет выбран, нажимаем кнопку «ОК»:
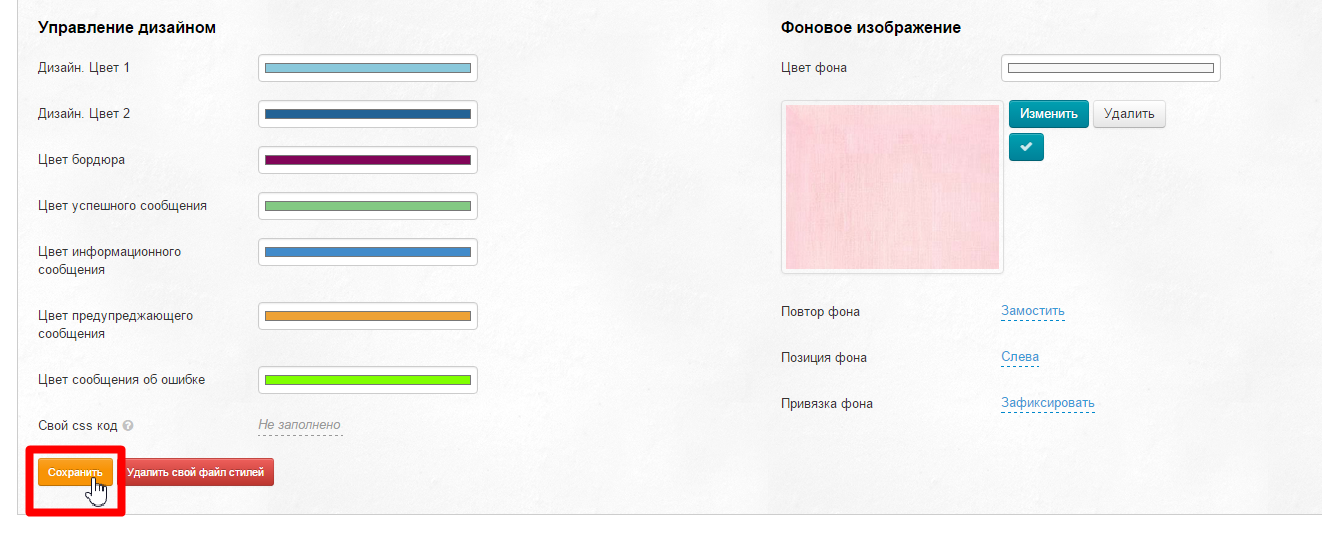
Когда ты поменяешь все необходимые цвета, необходимо нажать кнопку «Сохранить», чтобы новый дизайн появился на сайте:
Задание фон
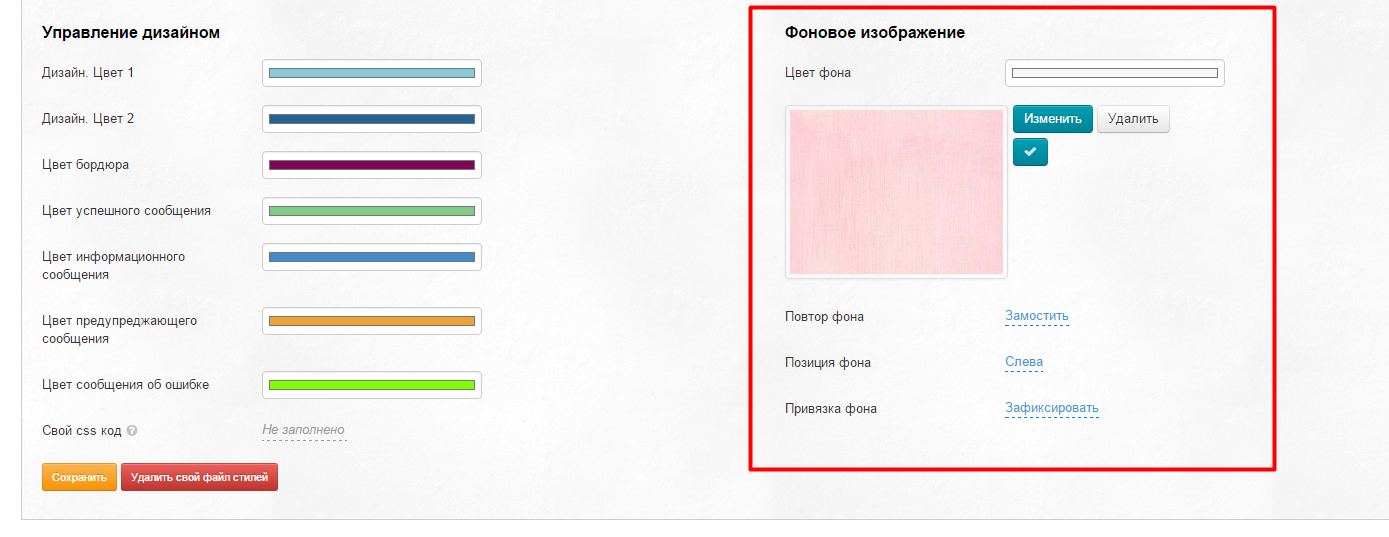
Для твоего Селфри можно задать и фон. Для этого воспользуемся блоком справа:
Цвет фона задается также как и обычный цвет в дизайне (см выше).
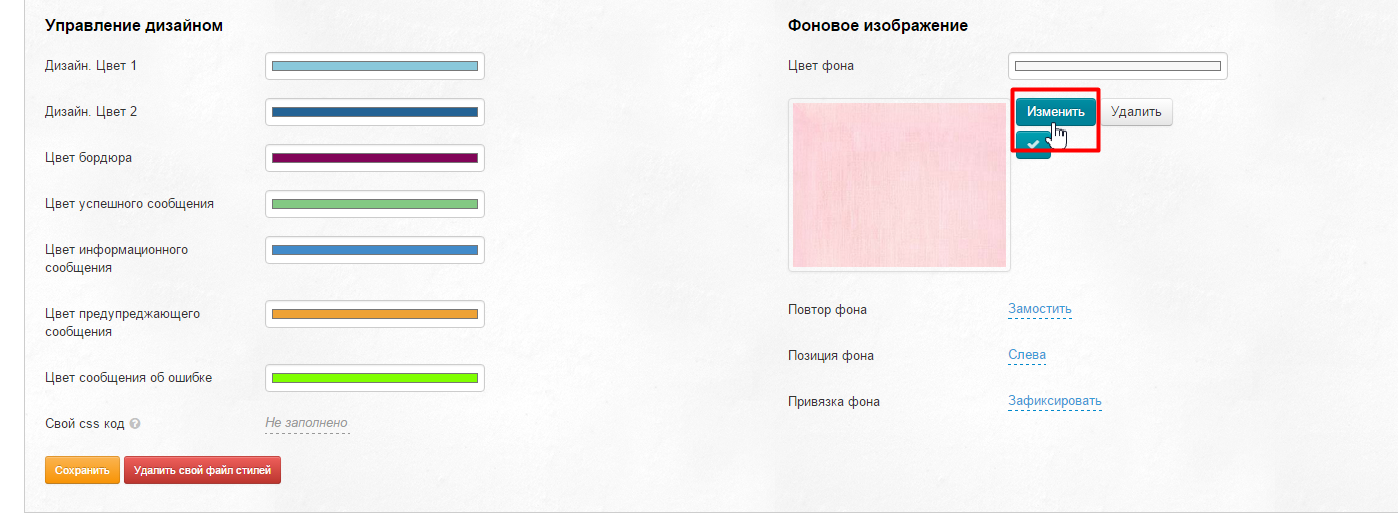
Рассмотрим, как задать Фоновое изображение. Кликаем по кнопку «Изменить»:
Откроется окошко, чтобы выбрать фоновое изображение на твоем компьютере. Выбираем его.
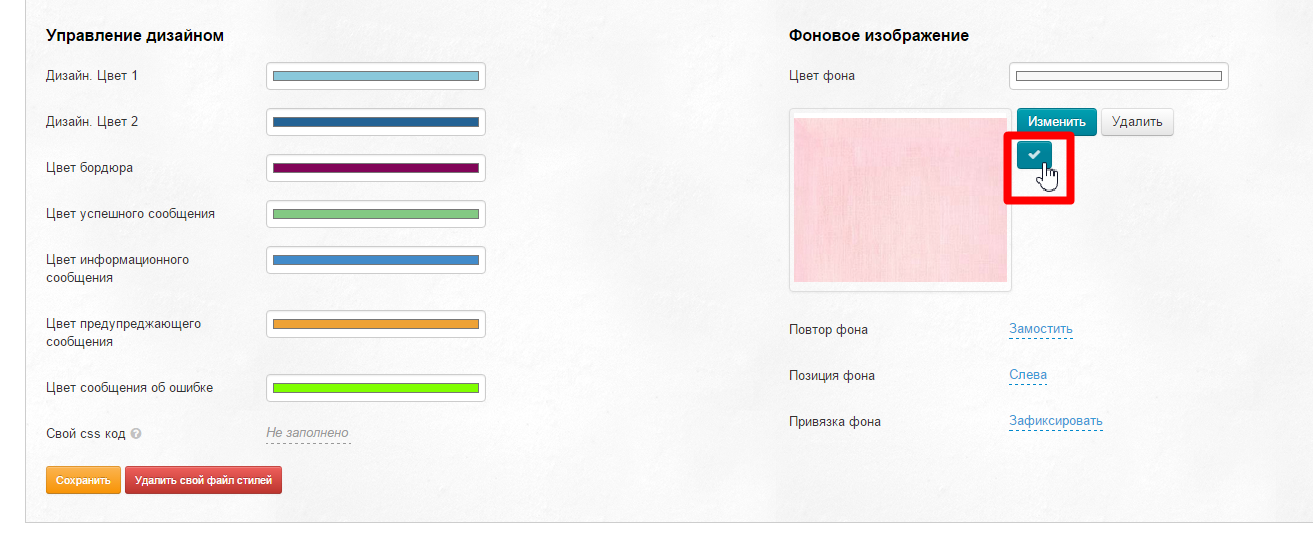
Когда изображение выбрано, кликаем по кнопке с галочкой, чтобы сохранить выбор:
Далее надо задать привязку фона. В таблице ниже мы покажем как выглядит каждая настройка. Для примера возьмем небольшое изображение с одним цветочком.
Повтор фона
| Настройка | Внешний вид сайта |
|---|---|
| Не повторять | |
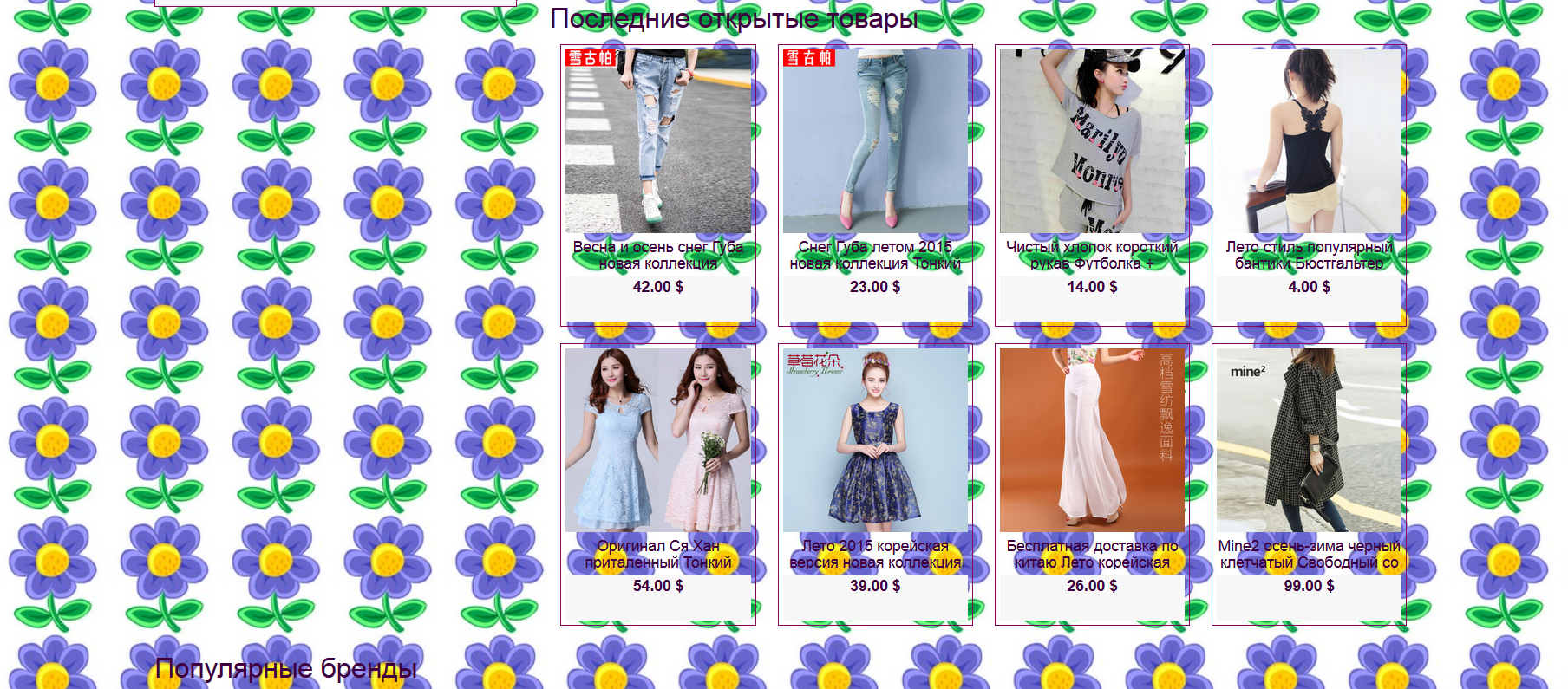
| Замостить | |
| Замостить по горизонтали | |
Замостить по вертикали |
Позиция фона
Выбирается с какой стороны будет изображение (или начало замощения)
Возьмем для наглядности настройку «Замостить по вертикали»
| Настройка | Внешний вид сайта |
|---|---|
По центру | |
Слева | |
| Справа |
Привязка фона
Если зафиксировать изображение, то оно всегда будет «прижато» к той позиции, которую ему выбрали. То есть при прокрутке сайта оно будет появляться или исчезать. На примере мы покажем фон с позицией «слева» и как выглядит начало и конец страницы.
| Настройка | Начало страницы | Конец страницы |
|---|---|---|
| Зафиксировать (наблюдаем за позицией «Цветочка» слева вверху) | ||
| Прокручивать (наблюдаем за позицией «Цветочка» слева вверху) |
Все изменения нуждаются в сохранении. Поэтому, не забывай нажать кнопку «Сохранить» после настройки:
Если изменения на сайте не видны (после обновления страницы), необходимо почистить кэш на сайте, нажав одновременно 2 клавиши: Ctrl и F5.http://docs.otcommerce.com/pages/viewpage.action?pageId=22020103#id-Внешнийвидмагазина-Онлайнподдержка