...
Далее надо задать привязку фона. В таблицах ниже показано как выглядит каждая настройка. Для примера взят рисунок цветка и показано как будет выглядеть с учетом интерфейса (в некоторых местах рисунок будет частично скрыт строкой меню или поиска).
Повтор фона
Настройка | Внешний вид сайта |
|---|---|
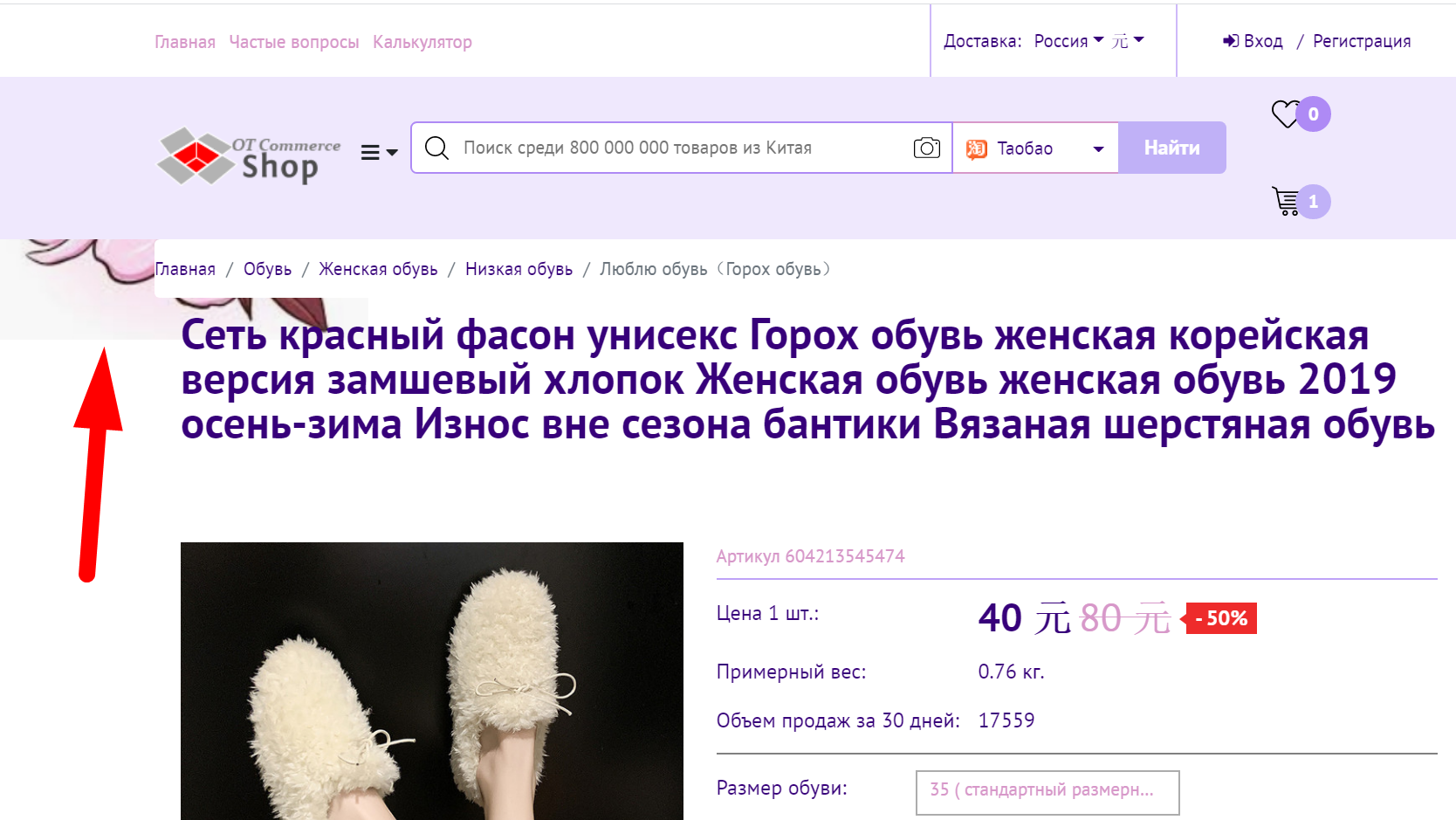
| Не повторять | |
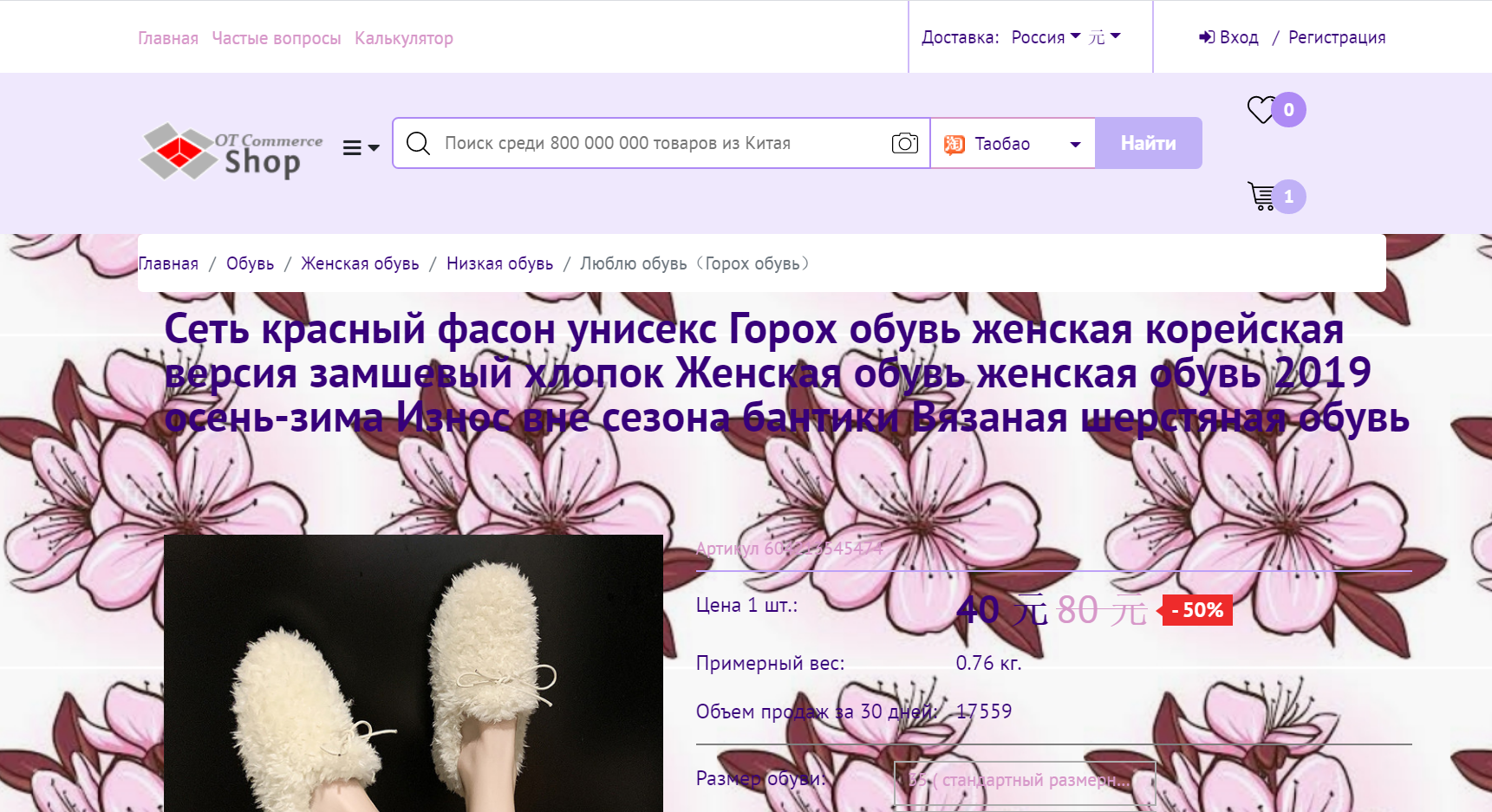
| Замостить | |
| Замостить по горизонтали | |
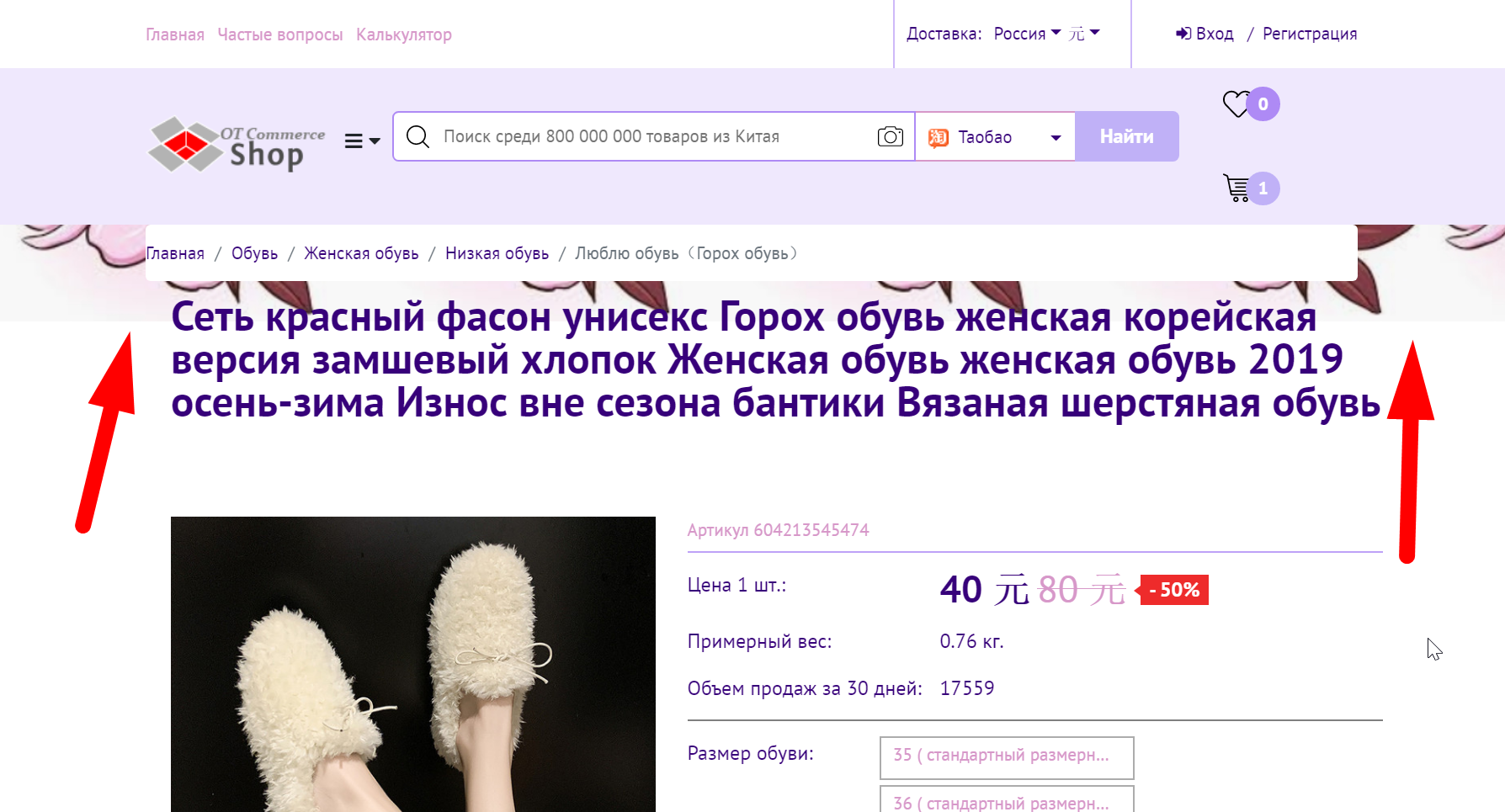
Замостить по вертикали |
Позиция фона
Выбирается с какой стороны будет изображение (или начало замощения)
Возьмем для наглядности настройку «Замостить по вертикали»
Настройка | Внешний вид сайта |
|---|---|
По центру | |
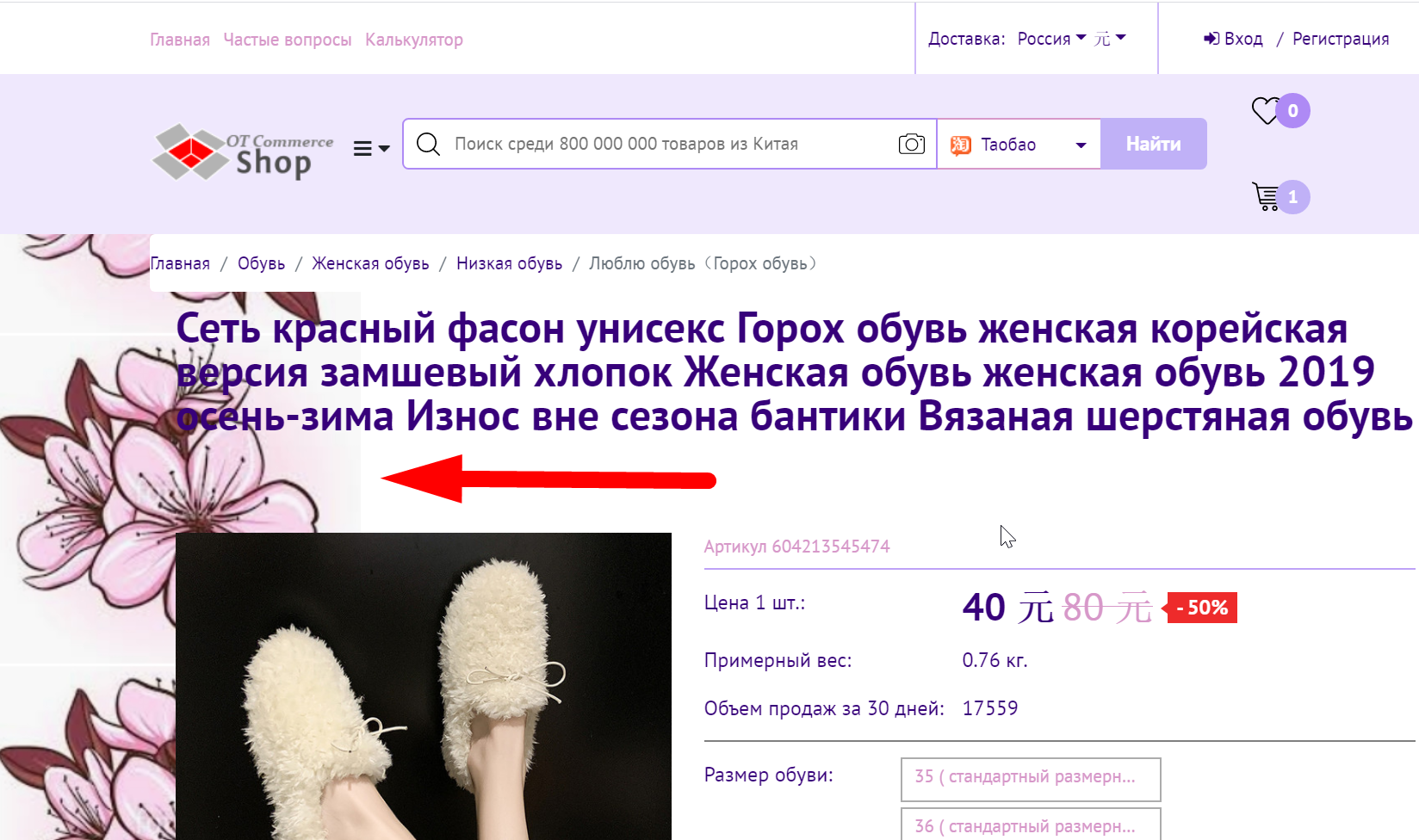
Слева | |
| Справа |
Привязка фона
Если зафиксировать изображение, то оно всегда будет «прижато» к той позиции, которую ему выбрали. То есть при прокрутке сайта оно будет оставаться на заданном месте. На примере покажем фон с позицией «слева» и как выглядит начало и конец страницы.
Настройка | Начало страницы | Конец страницы |
|---|---|---|
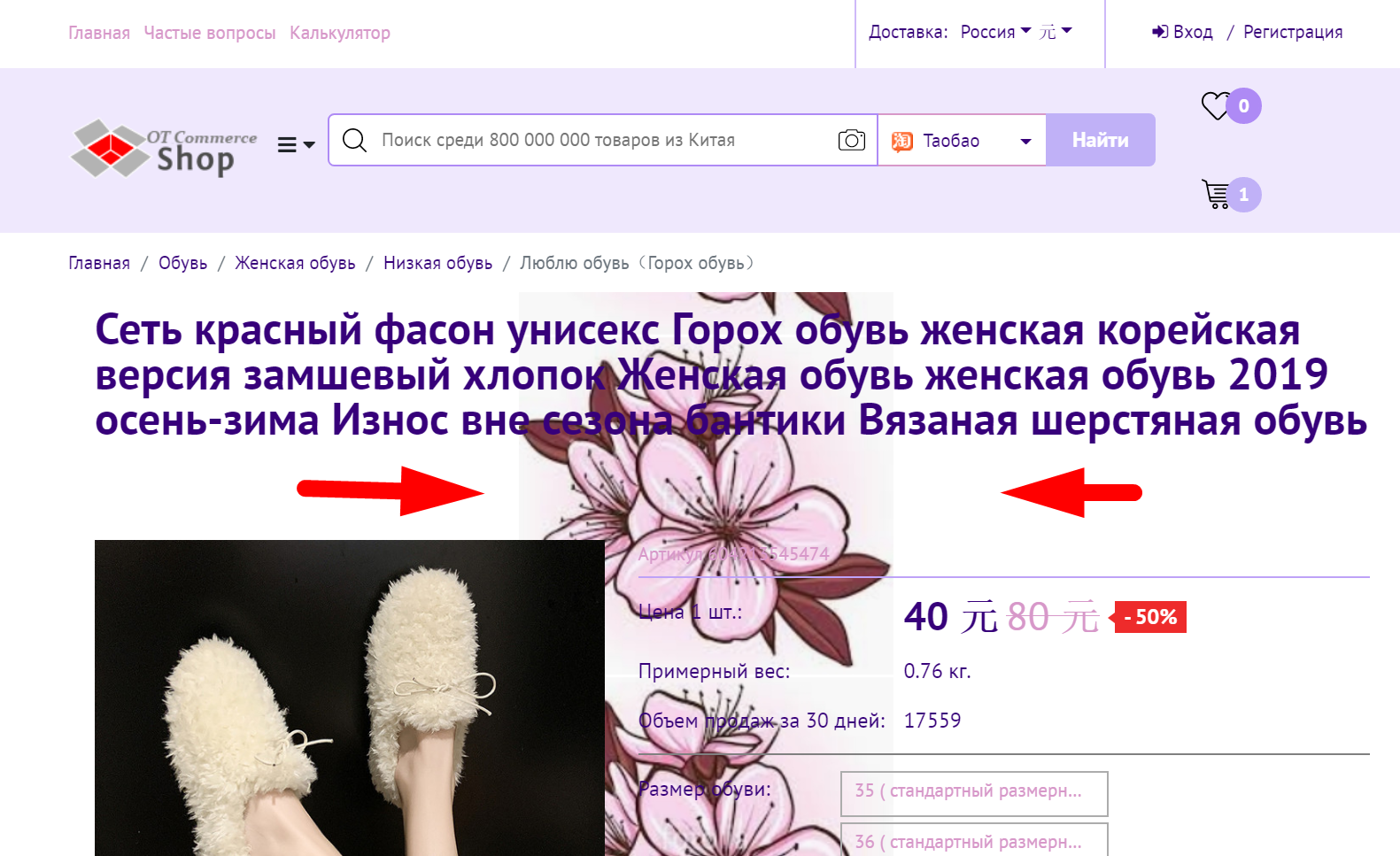
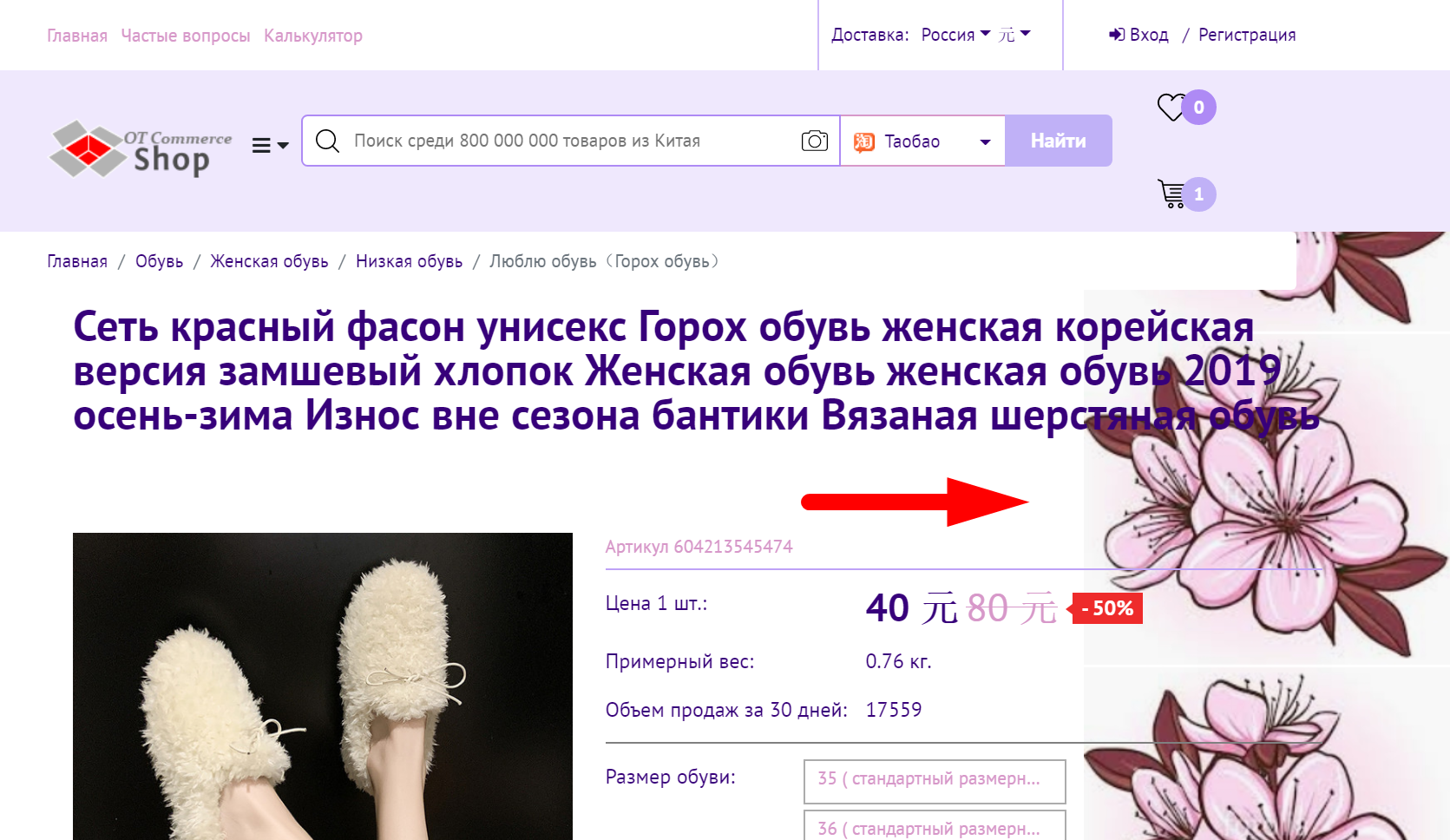
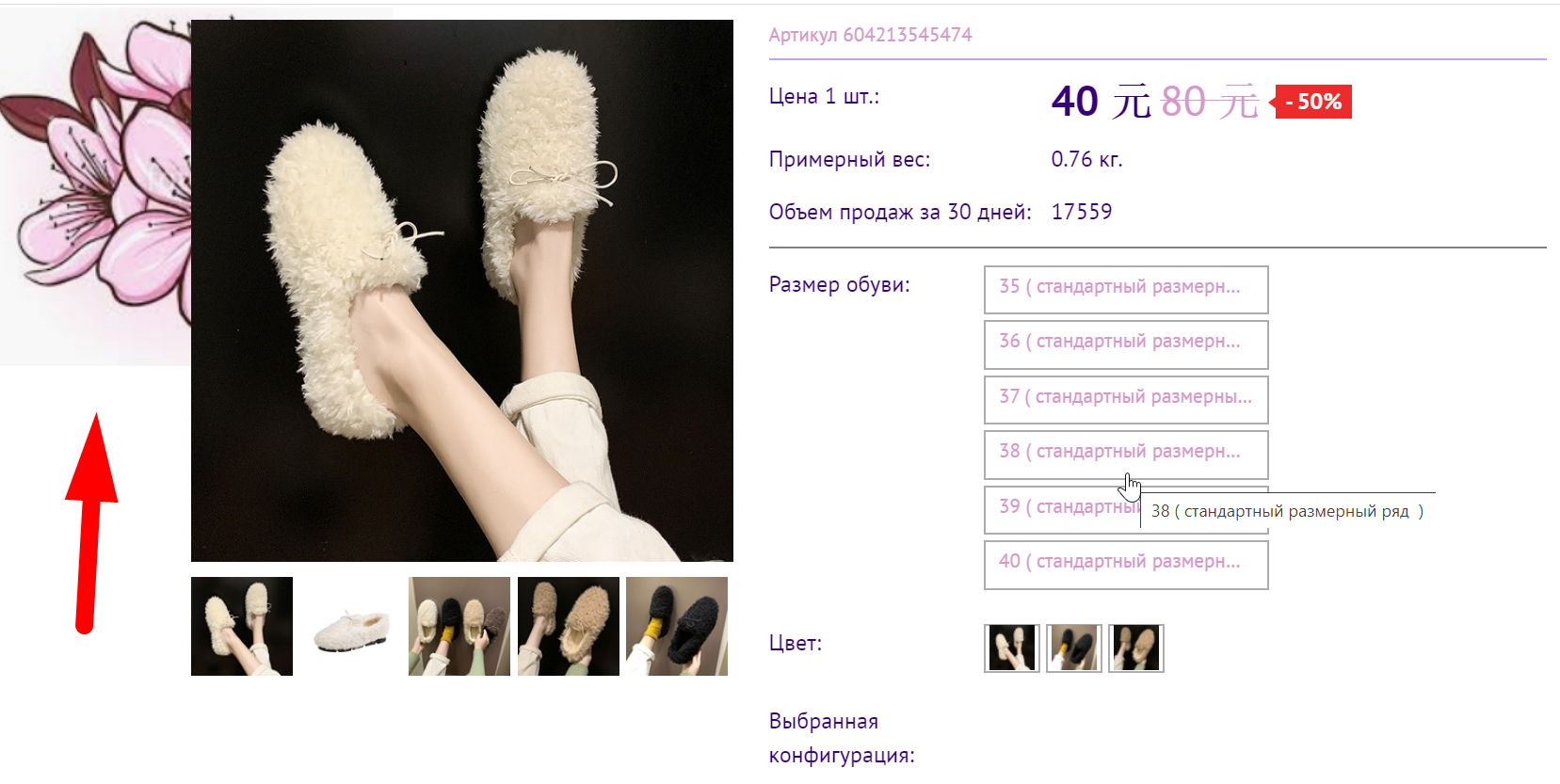
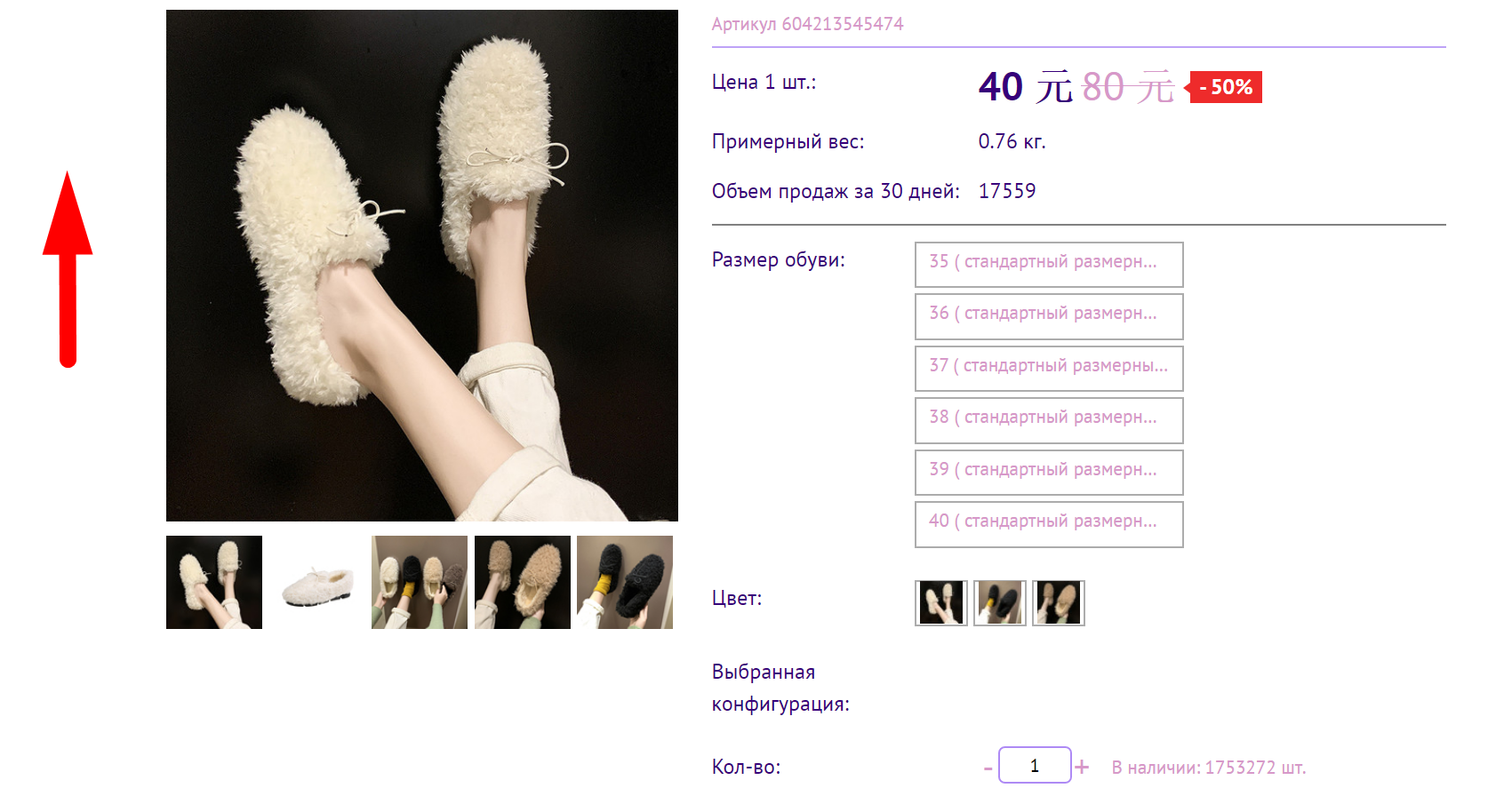
Зафиксировать (наблюдаем за позицией «Цветочка» слева вверху). Какой бы длины не была страница, при прокрутке изображение всегда будет видно в его изначальном виде. Фон привязан к экрану, а не странице. Удобно использовать, когда ваш фон имеет большой рисунок размером с экран и вы хотите всегда оставлять его видимым. Или в верхней части сайта у вас располагается красивый орнамент, который является продолжением стиля меню. | ||
Прокручивать (наблюдаем за позицией «Цветочка» слева вверху). Изображение при прокрутке исчезает с экрана и остается только в том месте страницы, где было закреплено. Фон в этом случае привязан к странице, а не к экрану, поэтому в примере при прокрутке исчезает. Удобно использовать, если оформление нужно только для «шапки» сайта, а показывать его при прокручивании страницы нет никакой надобности. Также этот вариант подходит для дизайнов, которые хотят сосредоточить внимание на товарах и не отвлекать от просмотра содержания. |
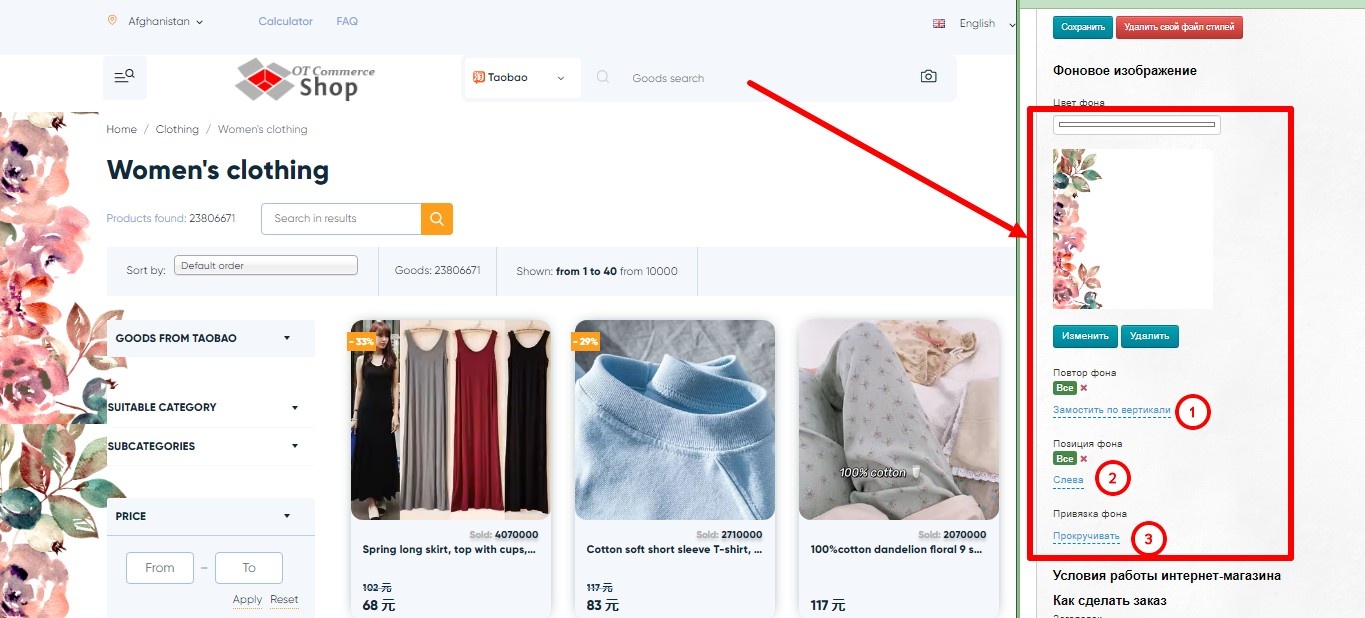
Чтобы задать позицию фонового изображения воспользуемся указанными выше настройками.
...
Когда все изменения внесены, нажимаем кнопку «Сохранить».
...
Пример расположения картинки
Добавляем баннеры со спецпредложениями
...