Настраиваем цветовое оформление сайта под ваш бренд. Используем новый дизайн Коробки ОТ «Elastic».
| Оглавление | ||||
|---|---|---|---|---|
|
Включаем тему дизайна «Elastic»
...
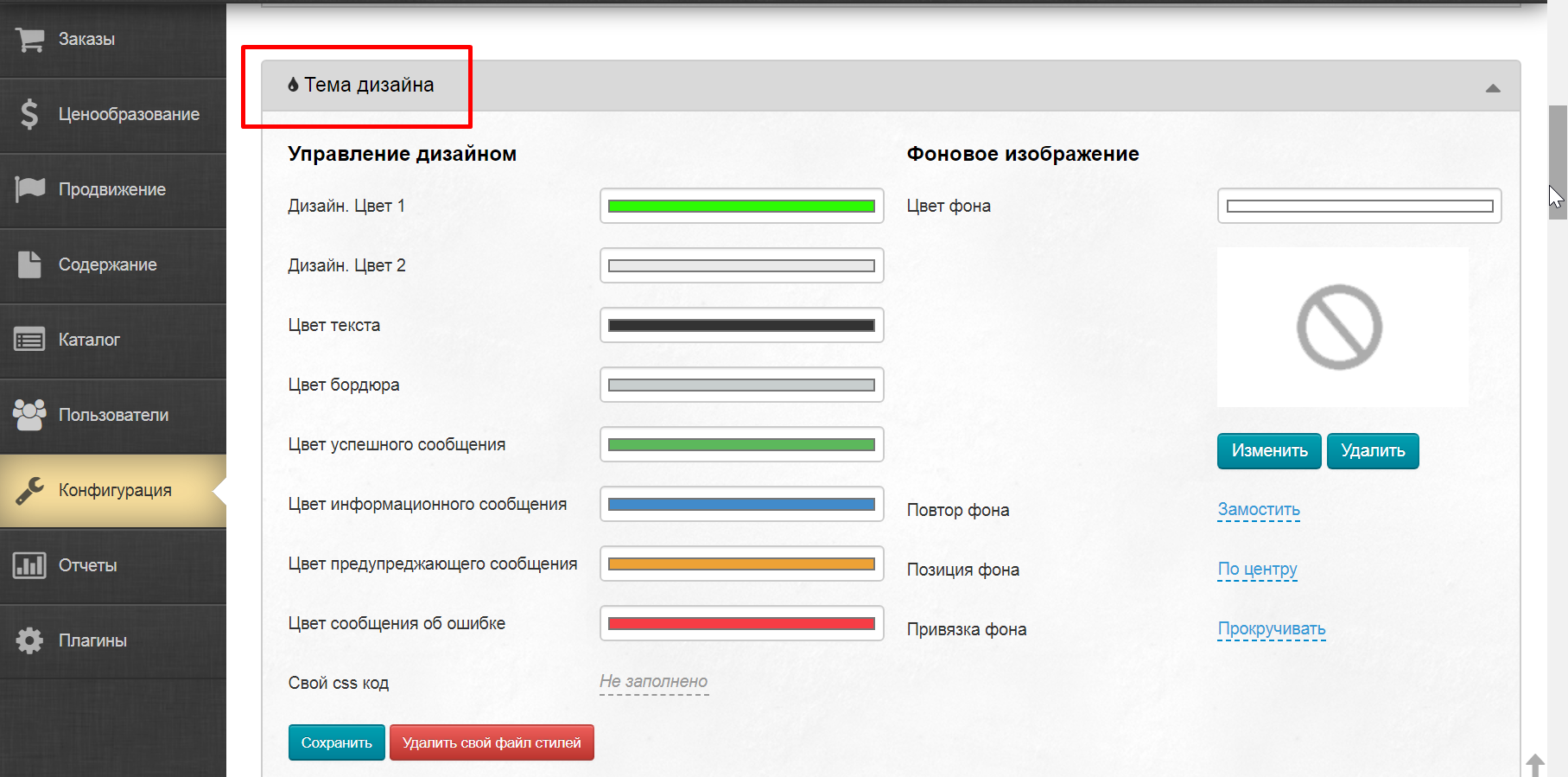
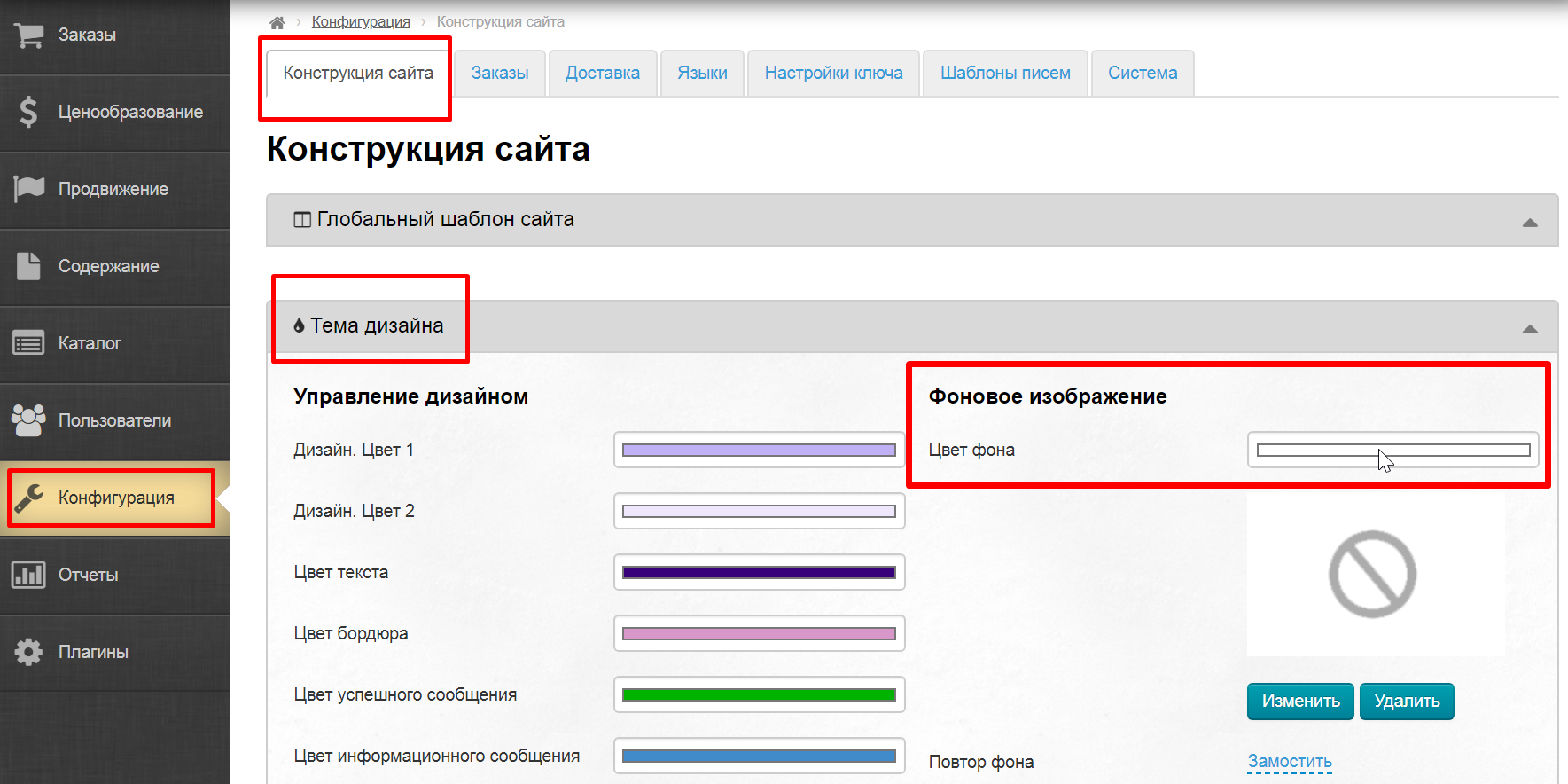
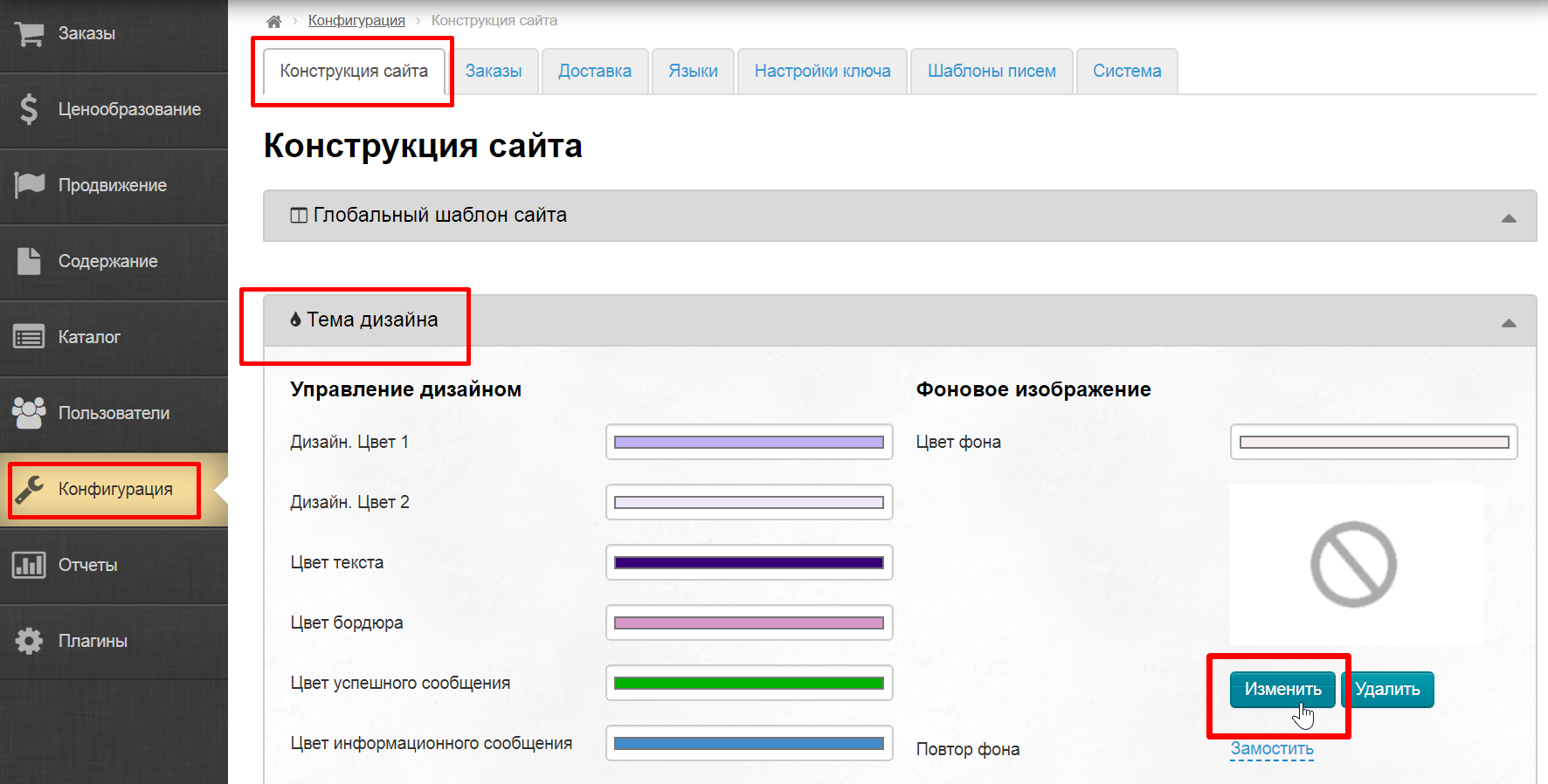
Прокручиваем страницу вниз до блока «Тема дизайна». Здесь будет производиться вся настройка.
Меняем цвета: управление дизайном
Если не менять цвета, то дизайн останется в базовой серо-оранжевой расцветке, разработанной дизайнерами ОТ.
Рекомендуем оставить дизайн по умолчанию, если вы начинающий предприниматель и пока не занимались разработкой фирменного стиля.
Однако, если у вас уже готов фирменный стиль, лучше перекрасить сайт под цвета вашего бренда.
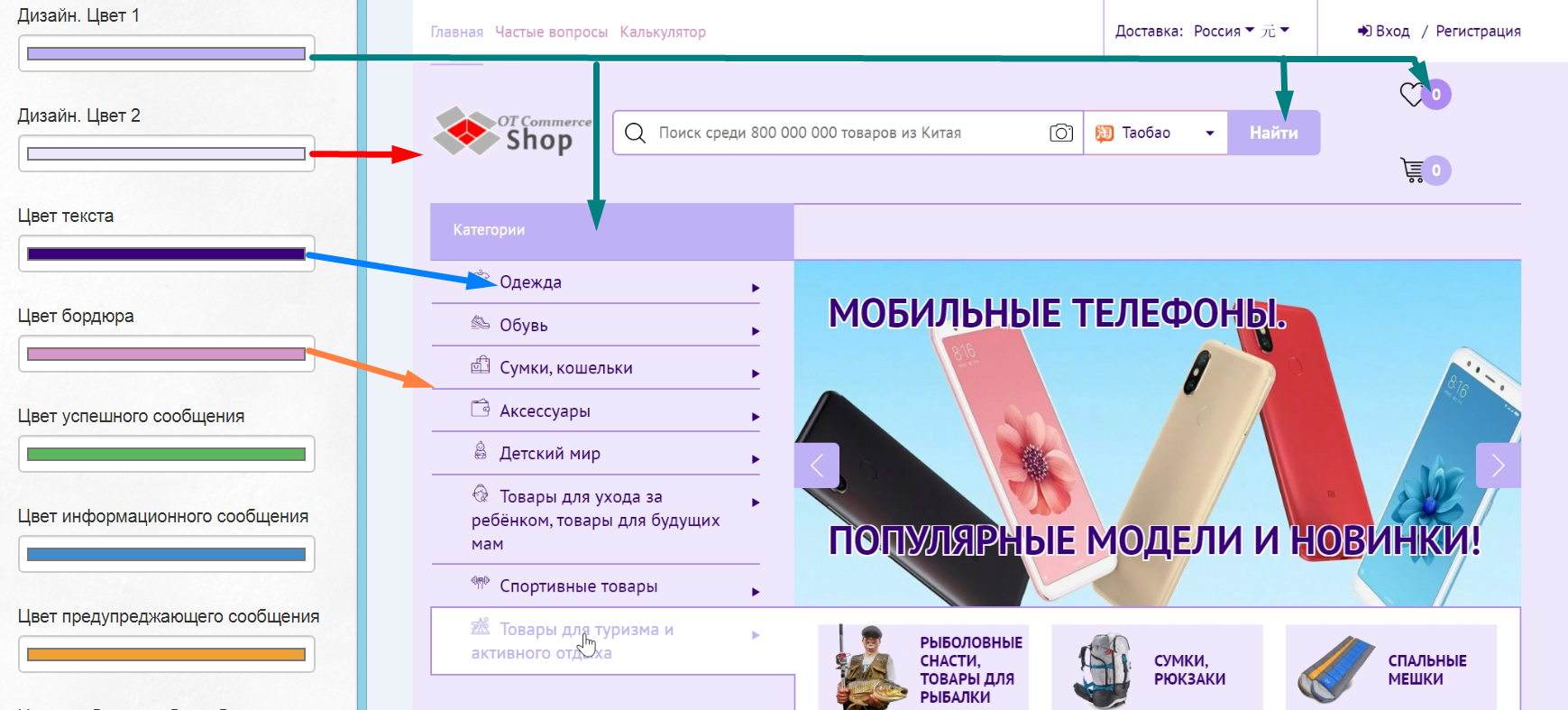
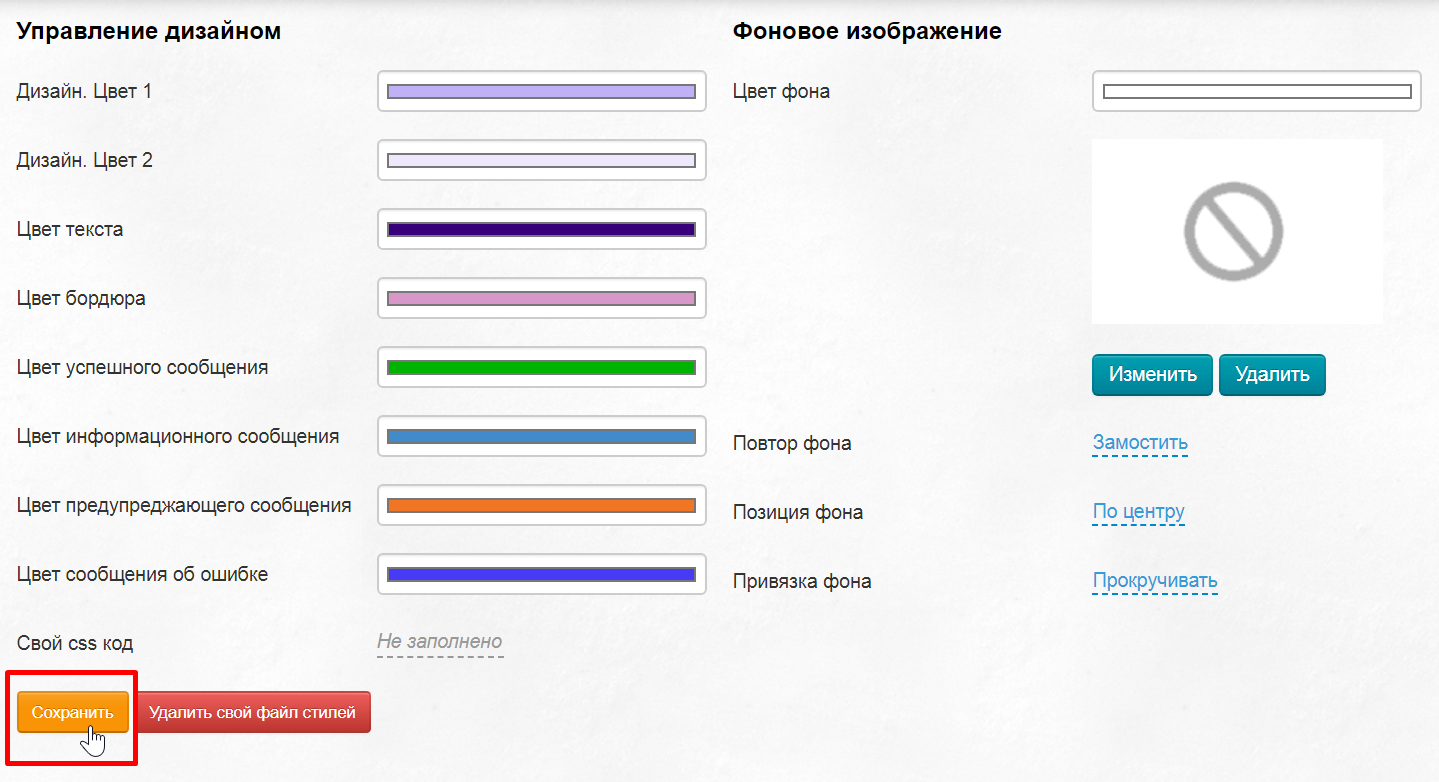
Есть 4 основных цвета дизайна.
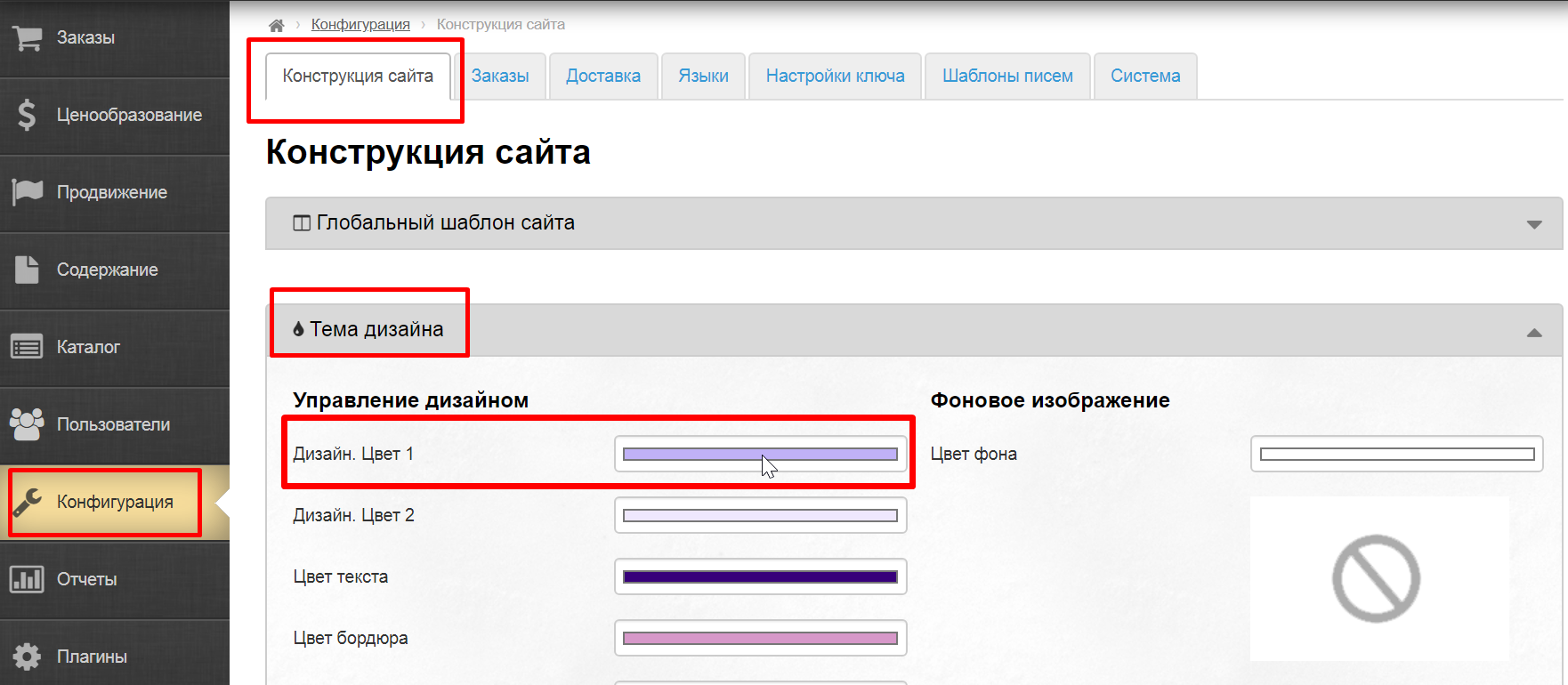
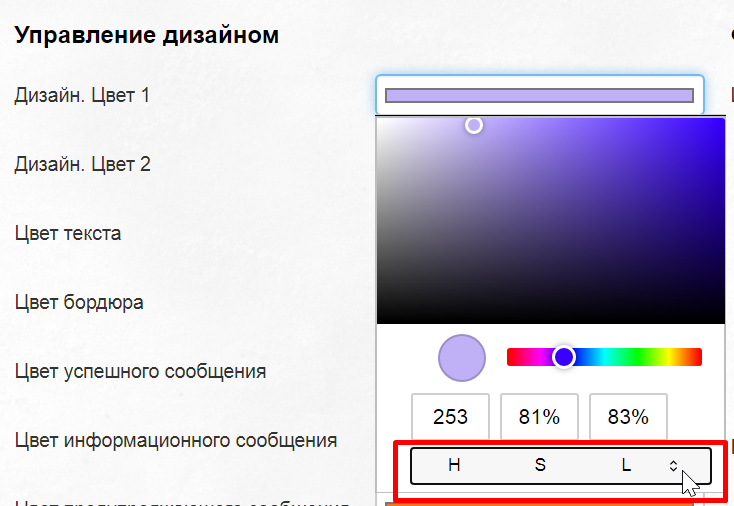
Чтобы их изменить в разделе «Конфигурация → Конструкция сайта → Тема дизайна» выбираем кликом мышки поле
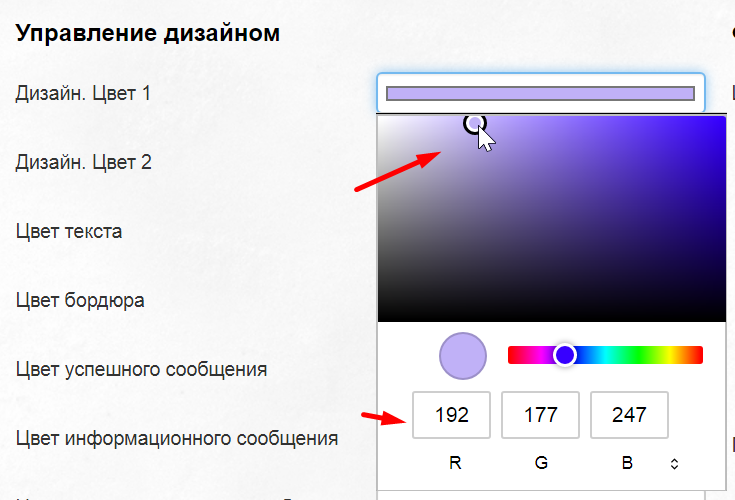
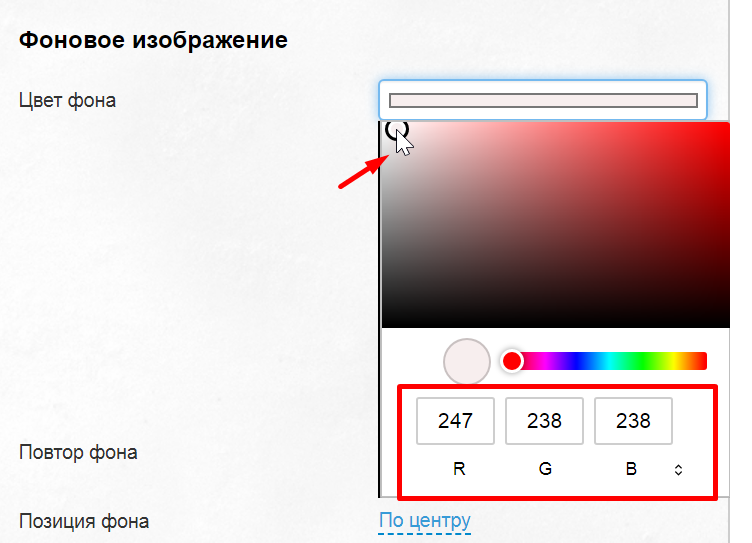
При клике откроется цветовая палитра, где можно выбрать нужный цвет с помощью мышки или указать RGB значения из фотошопа.
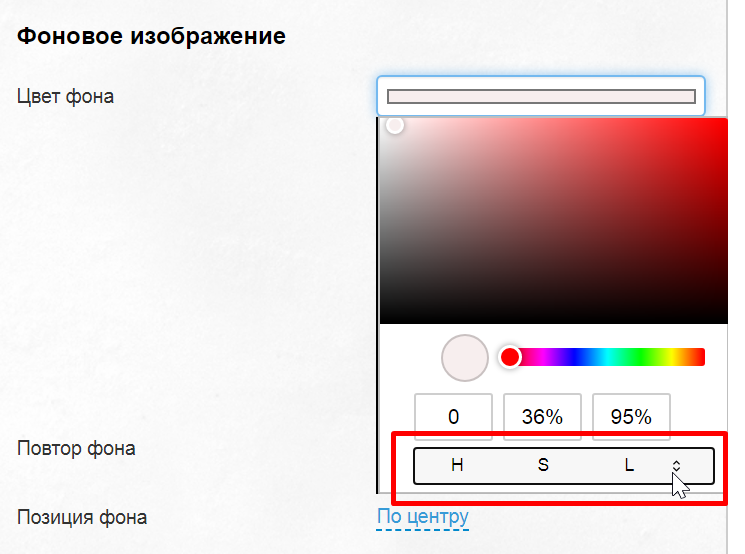
Кстати, цвет можно указать в разных форматах, не только в RGB. Для выбора формата кликайте мышкой по специальным треугольникам в меню форматов.
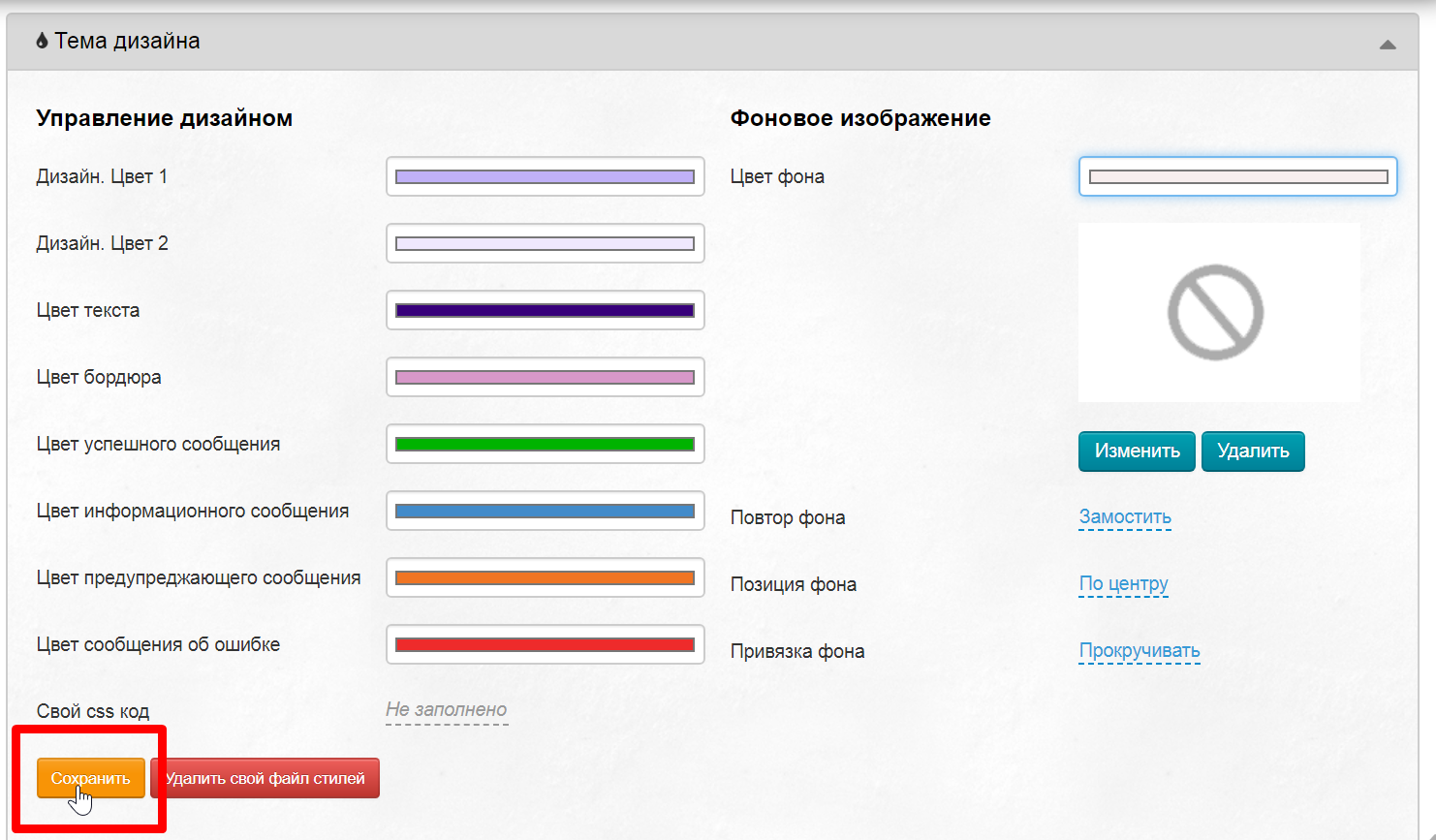
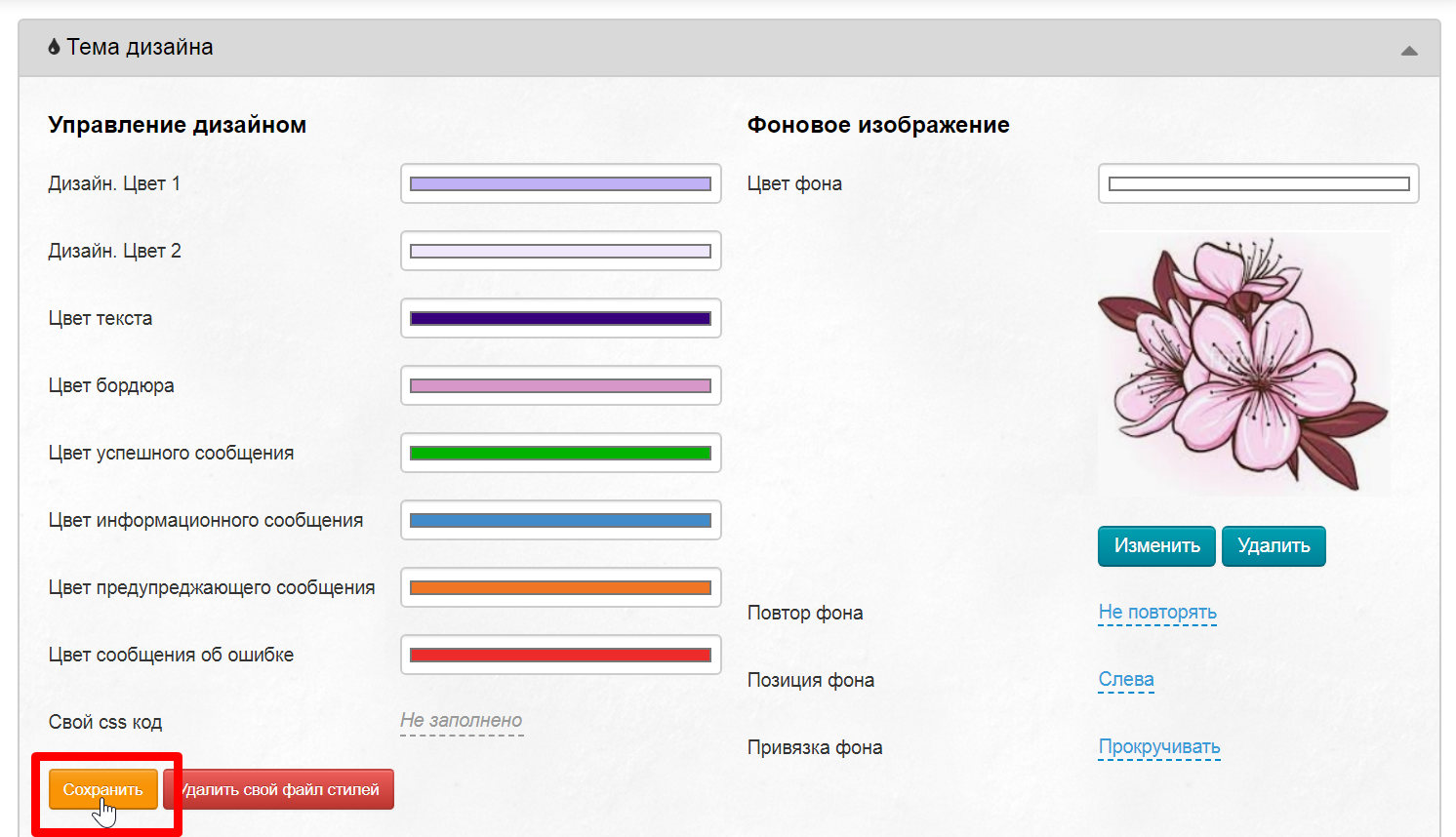
После того как все цвета изменены, необходимо нажать кнопку «Сохранить».
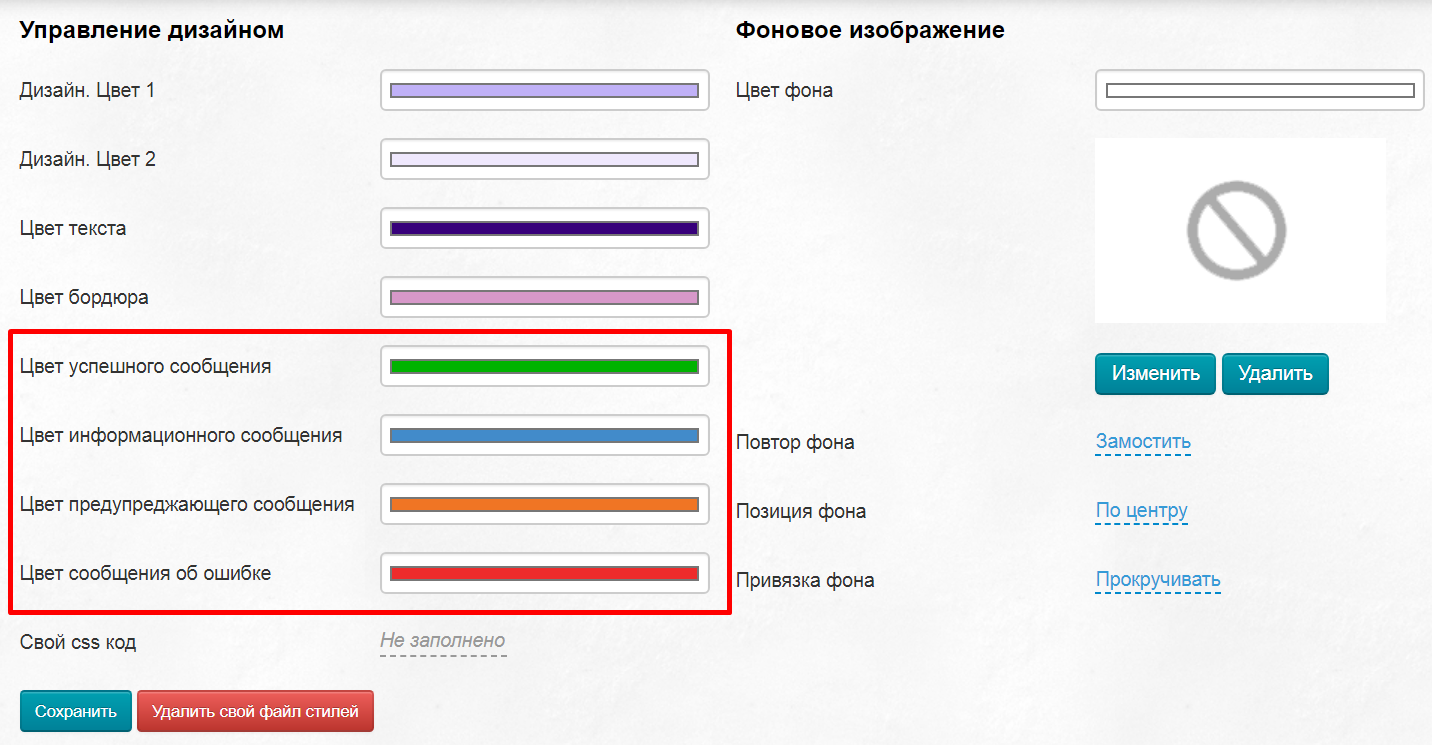
Кроме 4 цветов дизайна есть еще 4 цвета информационных сообщений. Рекомендуем оставить их без изменения или выбрать не менее яркие цвета. Цвет информационных сообщений в админке Коробки ОТ выбран в соответствии со стандартами, к которым привык человек в обычной жизни.
Меняем цвет фона
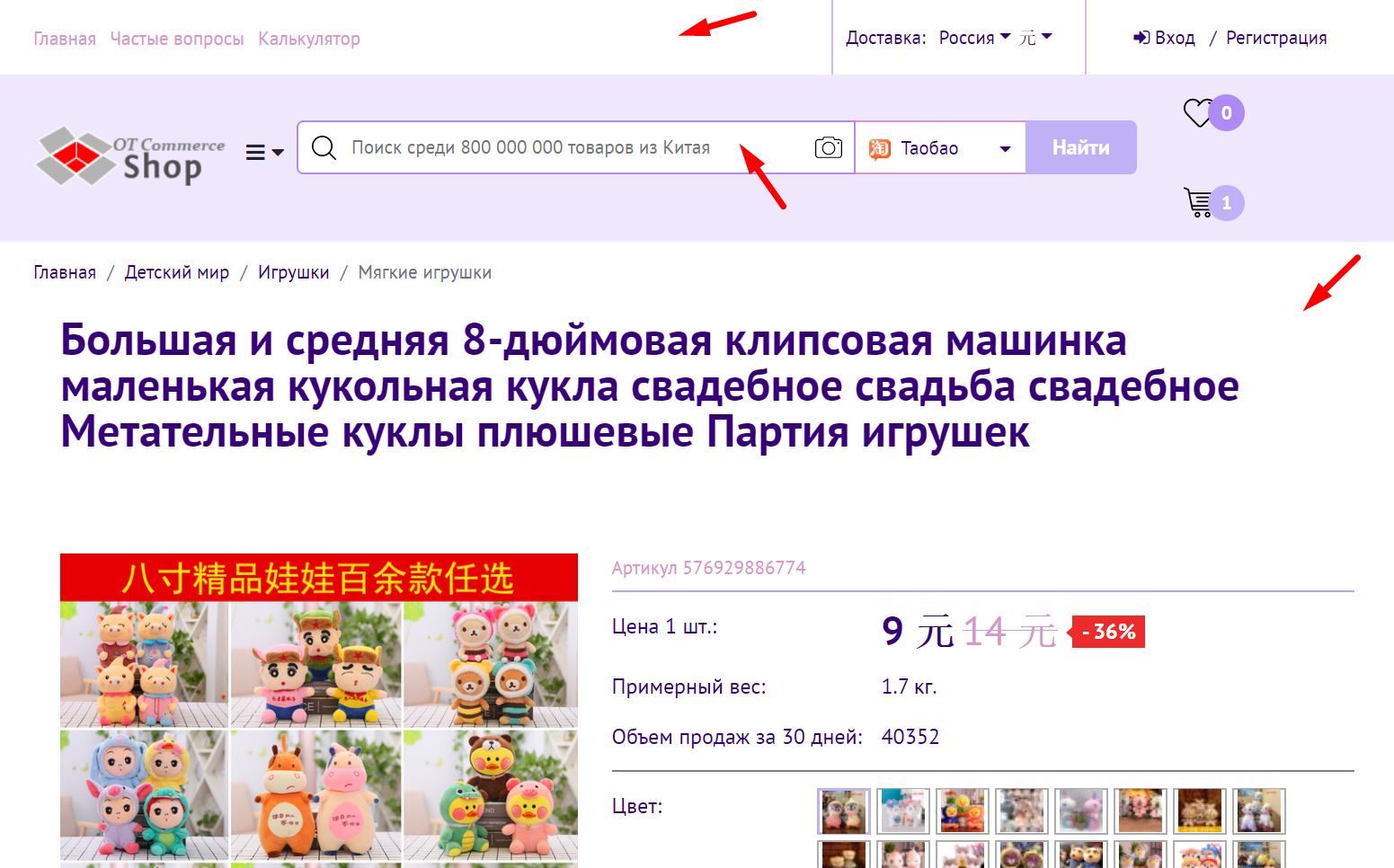
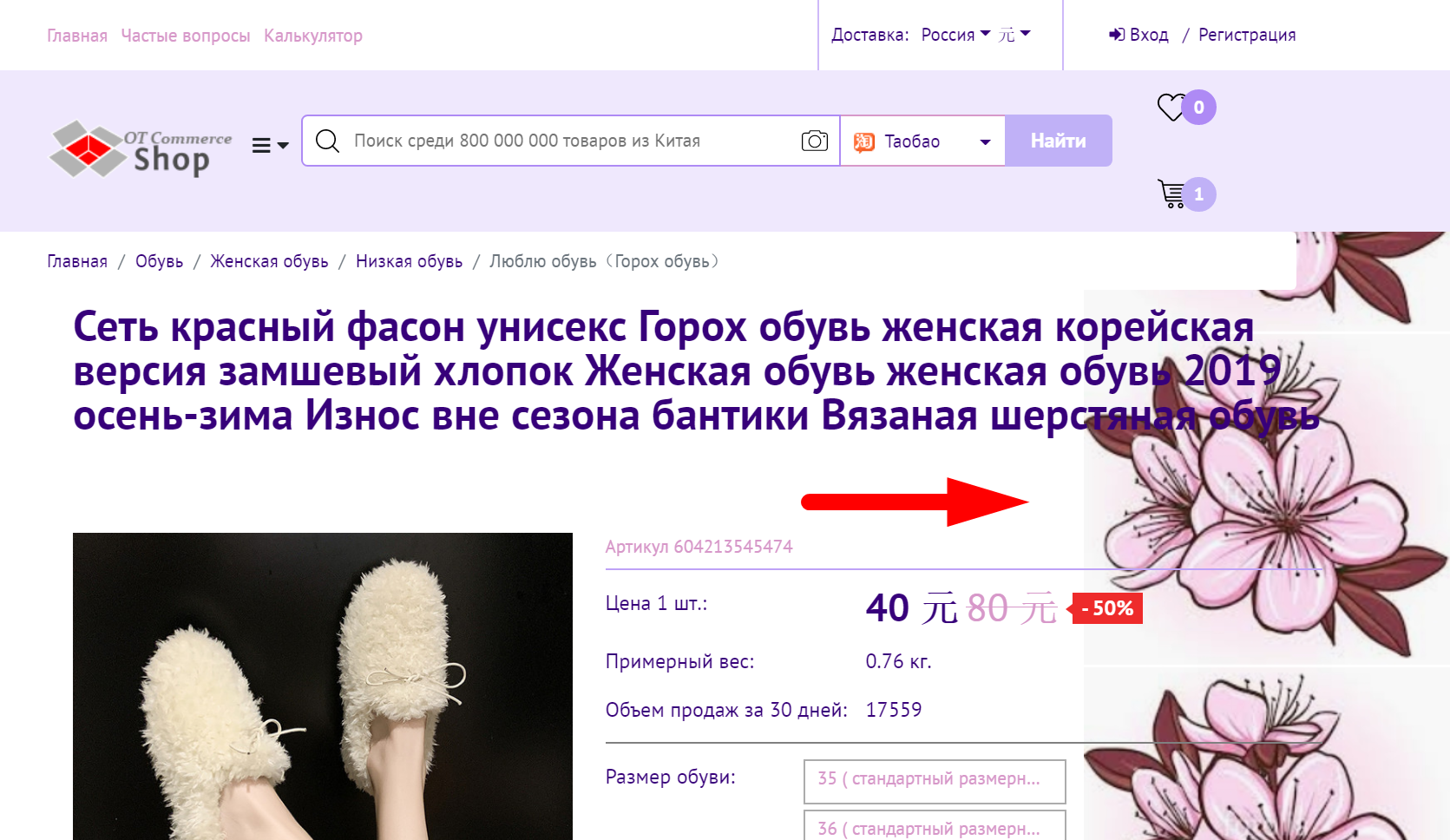
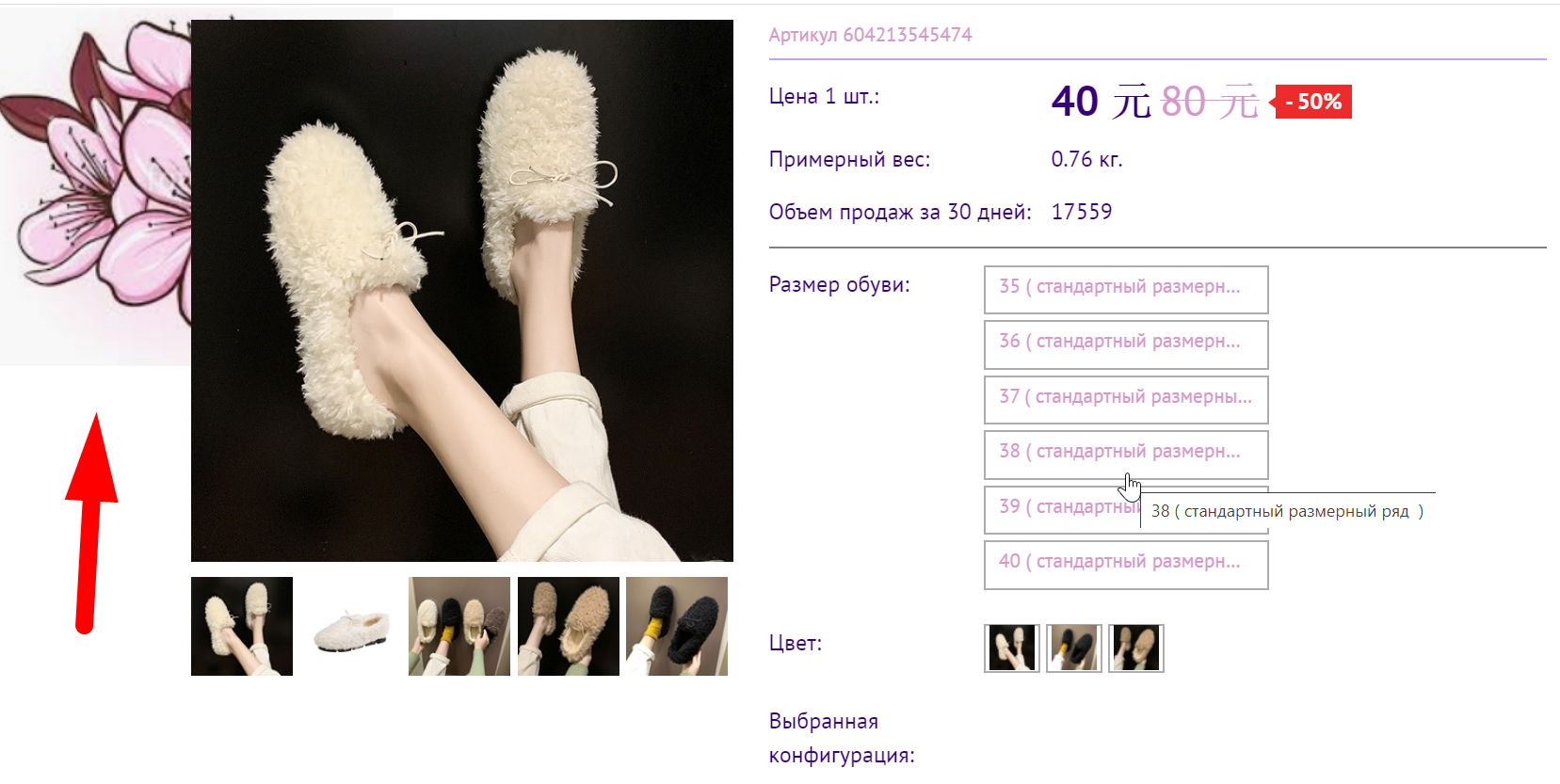
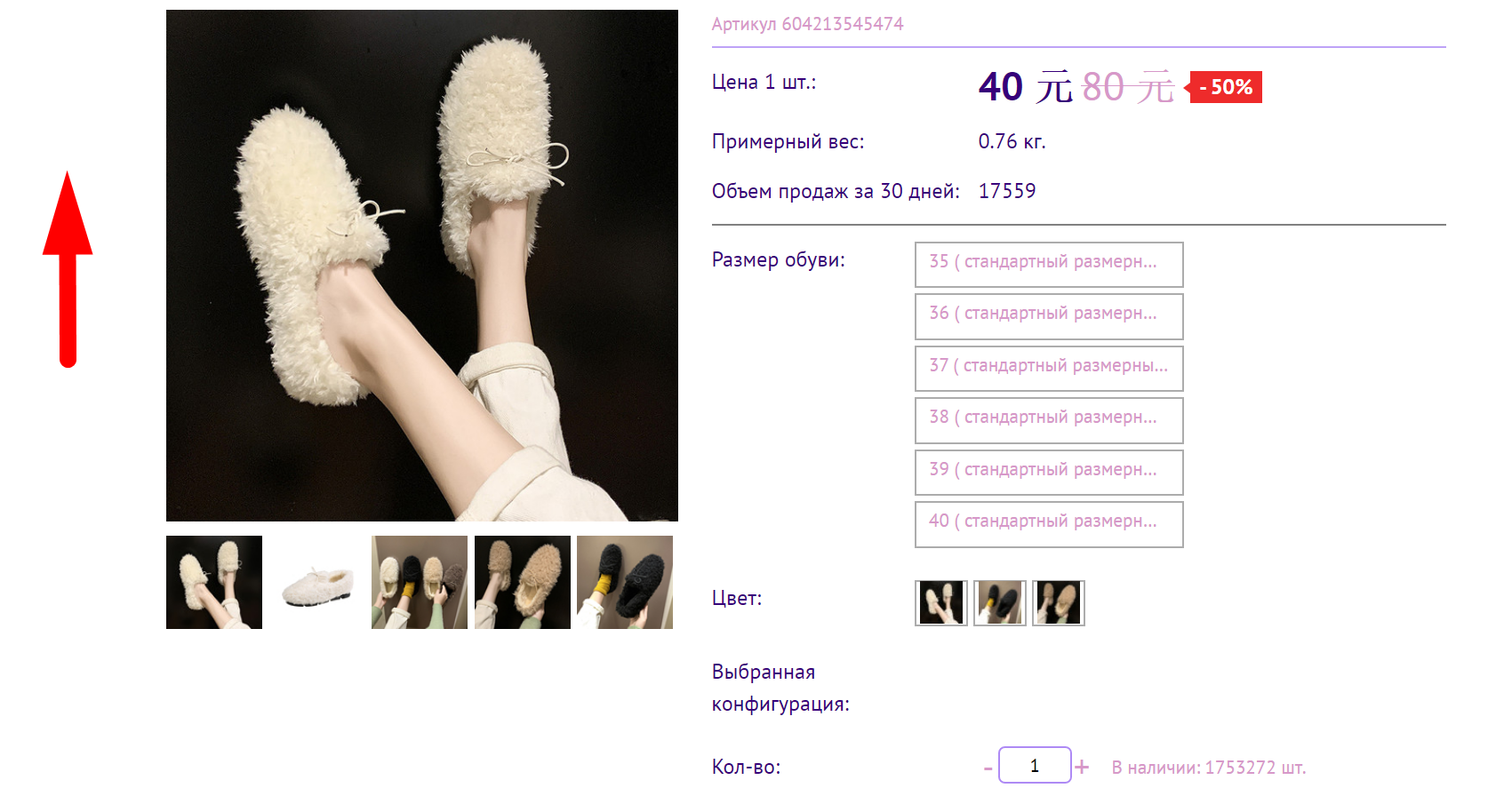
По умолчанию цвет фона белый. Фон можно увидеть в карточке товара, а также на главной странице после блока с каруселью.
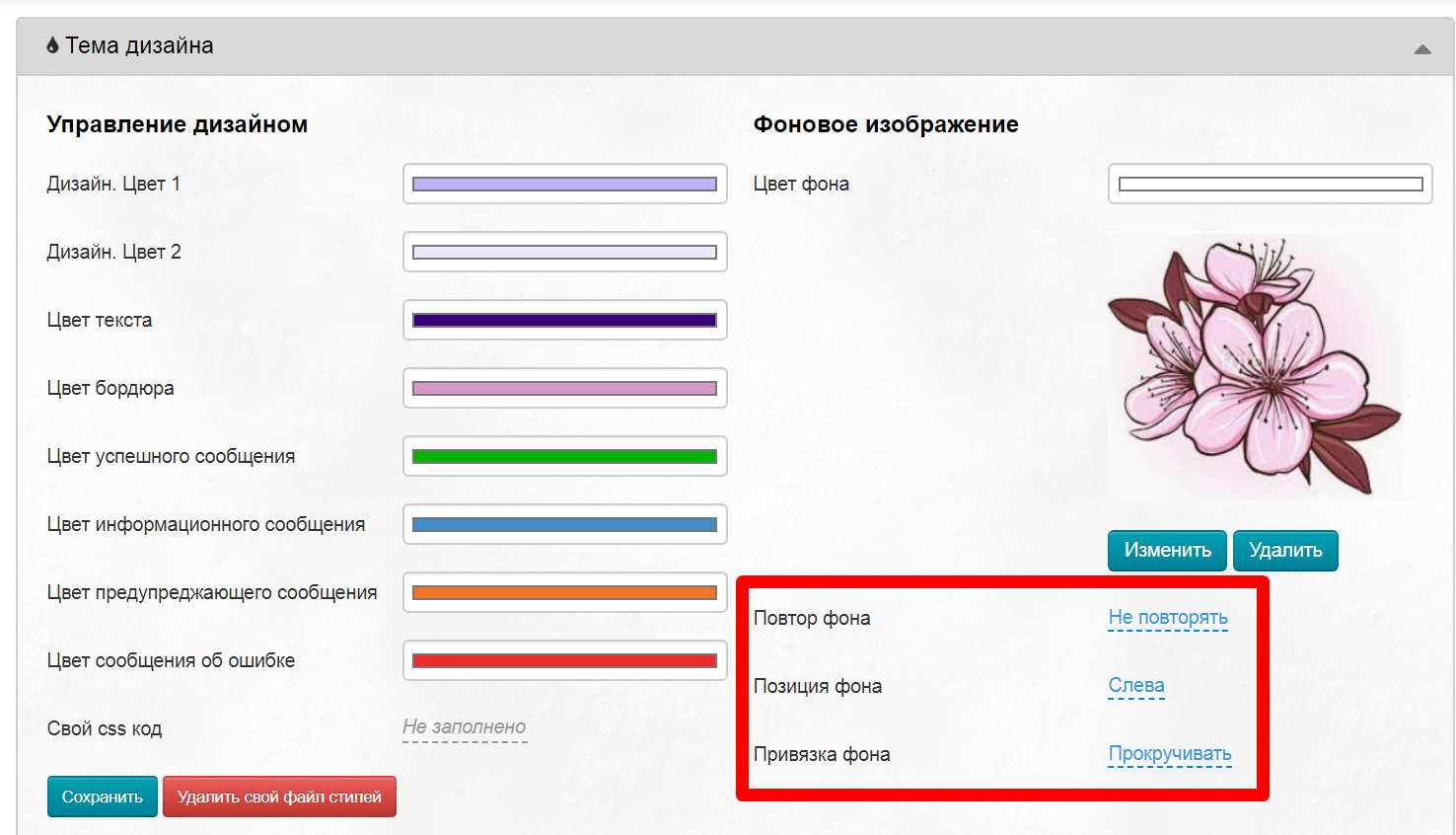
Чтобы изменить фоновый цвет в разделе «Конфигурация → Конструкция сайта → Тема дизайна» выбираем кликом мышки поле.
При клике откроется цветовая палитра, где можно выбрать нужный цвет с помощью мышки или указать RGB значения из фотошопа.
Кстати, цвет можно указать в разных форматах, не только в RGB. Для выбора формата кликайте мышкой по специальным треугольникам в меню форматов.
После того как цвет фона изменен, необходимо нажать кнопку «Сохранить».
Добавляем фоновое изображение
Фоновое изображение загружается с вашего компьютера и используется на заднем плане. Важно учесть несколько рекомендаций:
- Чем больше размер фонового изображения, тем дольше будет загрузка страницы сайта. Иногда пользователи могут не дождаться полной загрузки сайта и уйти.
- Яркий фон отвлекает и раздражает глаза, поэтому сокращается время пребывания на сайте.
- Интерфейс на некоторых страницах закрывает фон почти полностью, поэтому не рекомендуется на фон ставить какую-то полезную информацию (номера телефонов, адреса, сообщения и тп). А также стоит это учитывать при выборе изображения, чтобы смысл не менялся и не искажался.
Чтобы загрузить фоновое изображение нажимаем кнопку «Изменить» (по умолчанию фоновое изображение отсутствует).
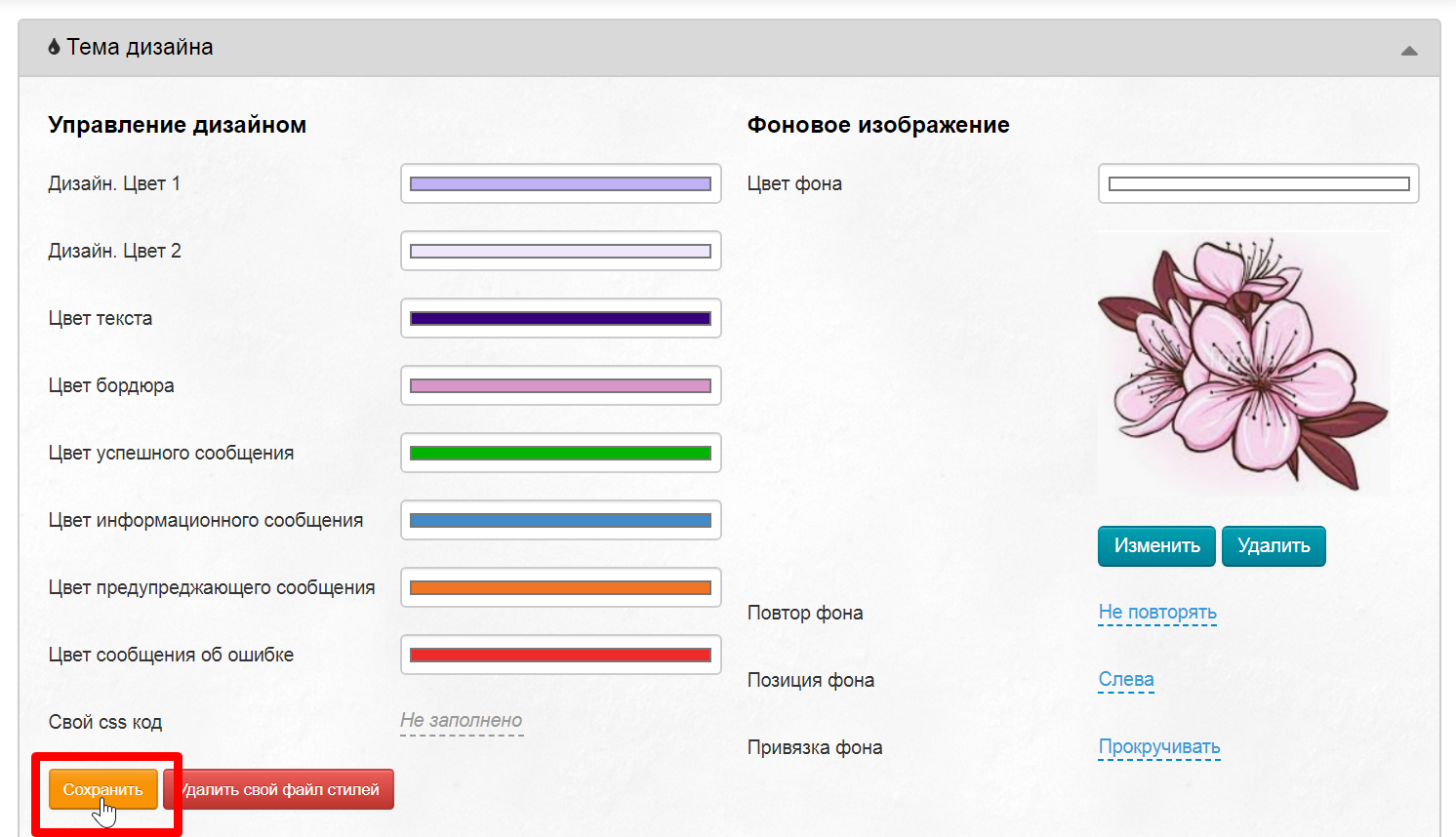
Загруженное изображение сохранится автоматически, но чтобы оно появилось на сайте, необходимо нажать кнопку «Сохранить».
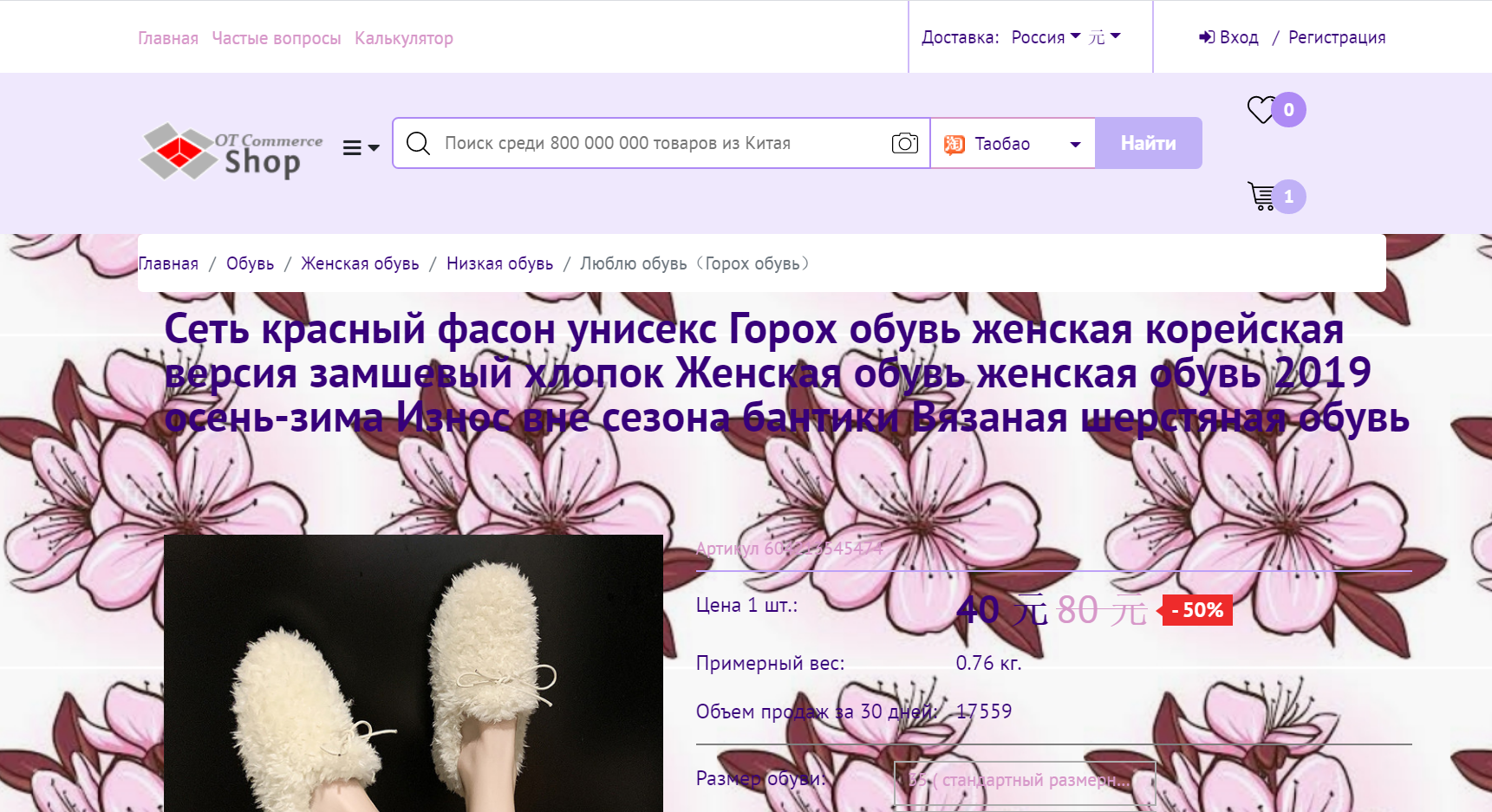
Далее надо задать привязку фона. В таблицах ниже показано как выглядит каждая настройка. Для примера взят рисунок цветка и показано как будет выглядеть с учетом интерфейса (в некоторых местах рисунок будет частично скрыт строкой меню или поиска).
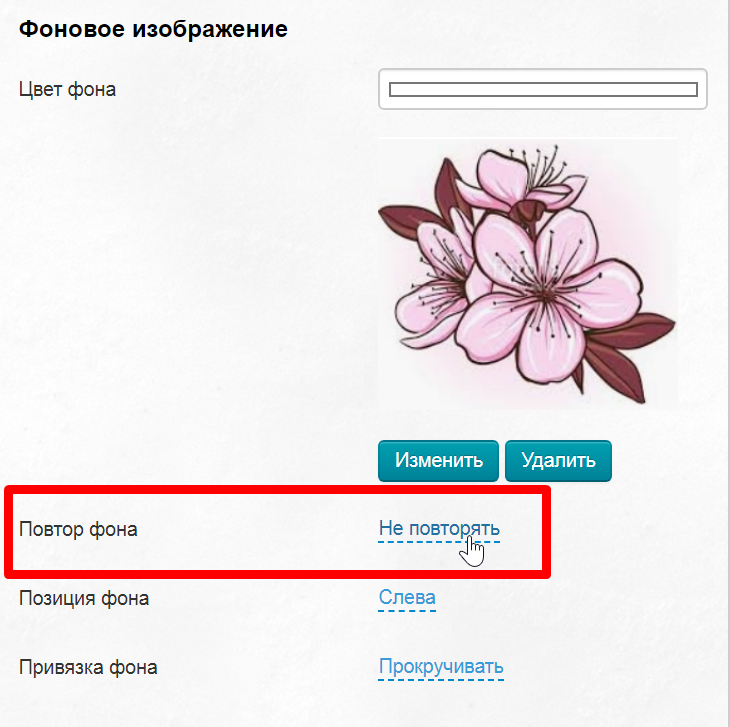
Повтор фона
Настройка | Внешний вид сайта |
|---|---|
| Не повторять | |
| Замостить | |
| Замостить по горизонтали | |
Замостить по вертикали |
Позиция фона
Выбирается с какой стороны будет изображение (или начало замощения)
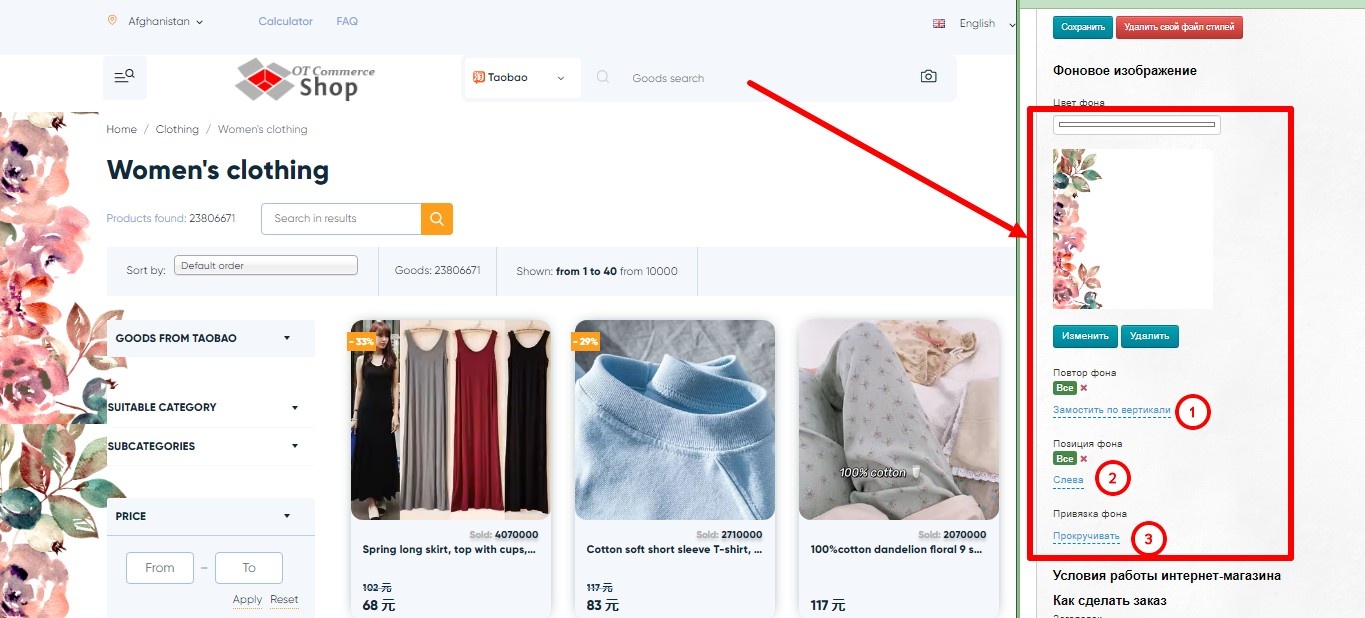
Возьмем для наглядности настройку «Замостить по вертикали»
Настройка | Внешний вид сайта |
|---|---|
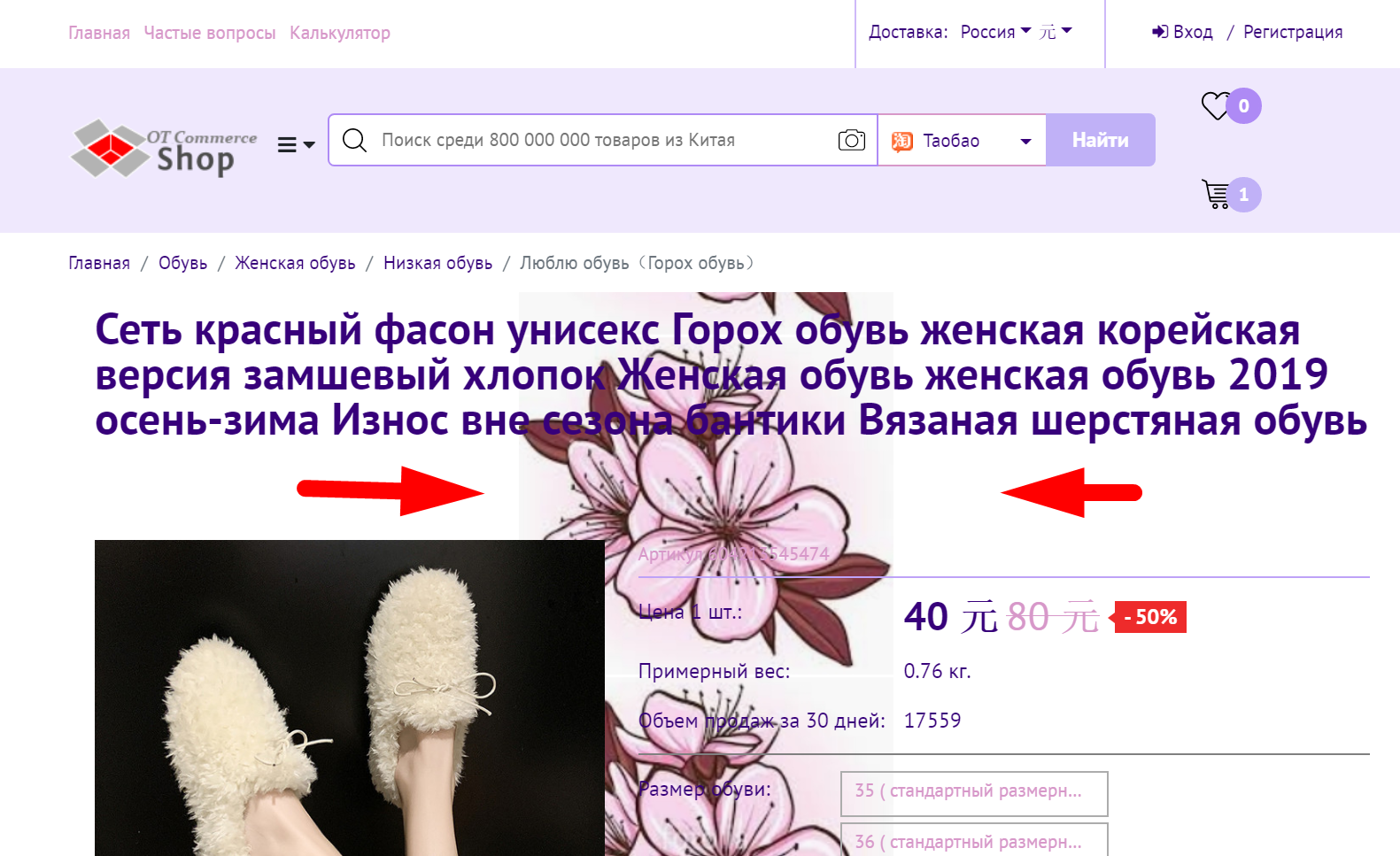
По центру | |
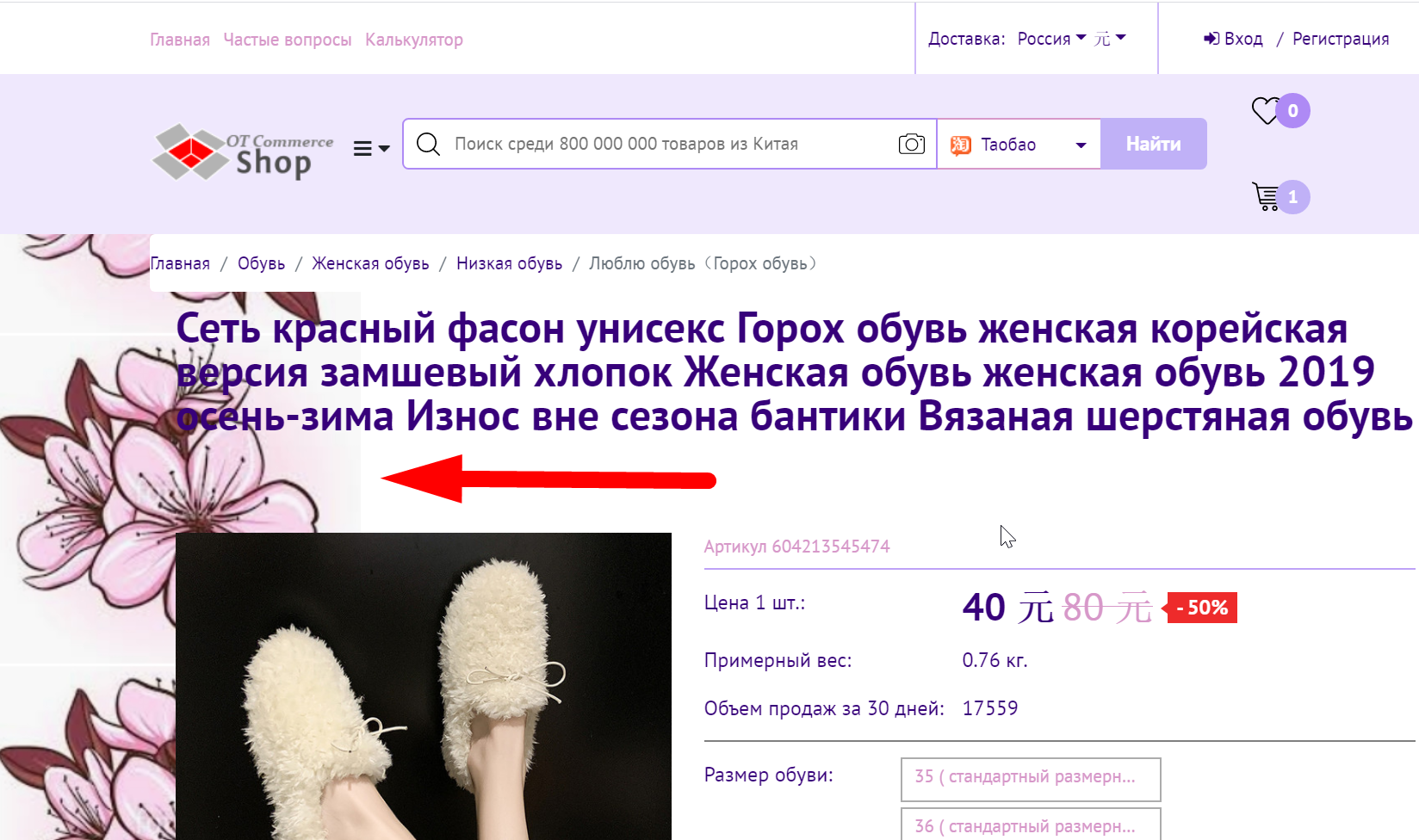
Слева | |
| Справа |
Привязка фона
Если зафиксировать изображение, то оно всегда будет «прижато» к той позиции, которую ему выбрали. То есть при прокрутке сайта оно будет оставаться на заданном месте. На примере покажем фон с позицией «слева» и как выглядит начало и конец страницы.
Настройка | Начало страницы | Конец страницы |
|---|---|---|
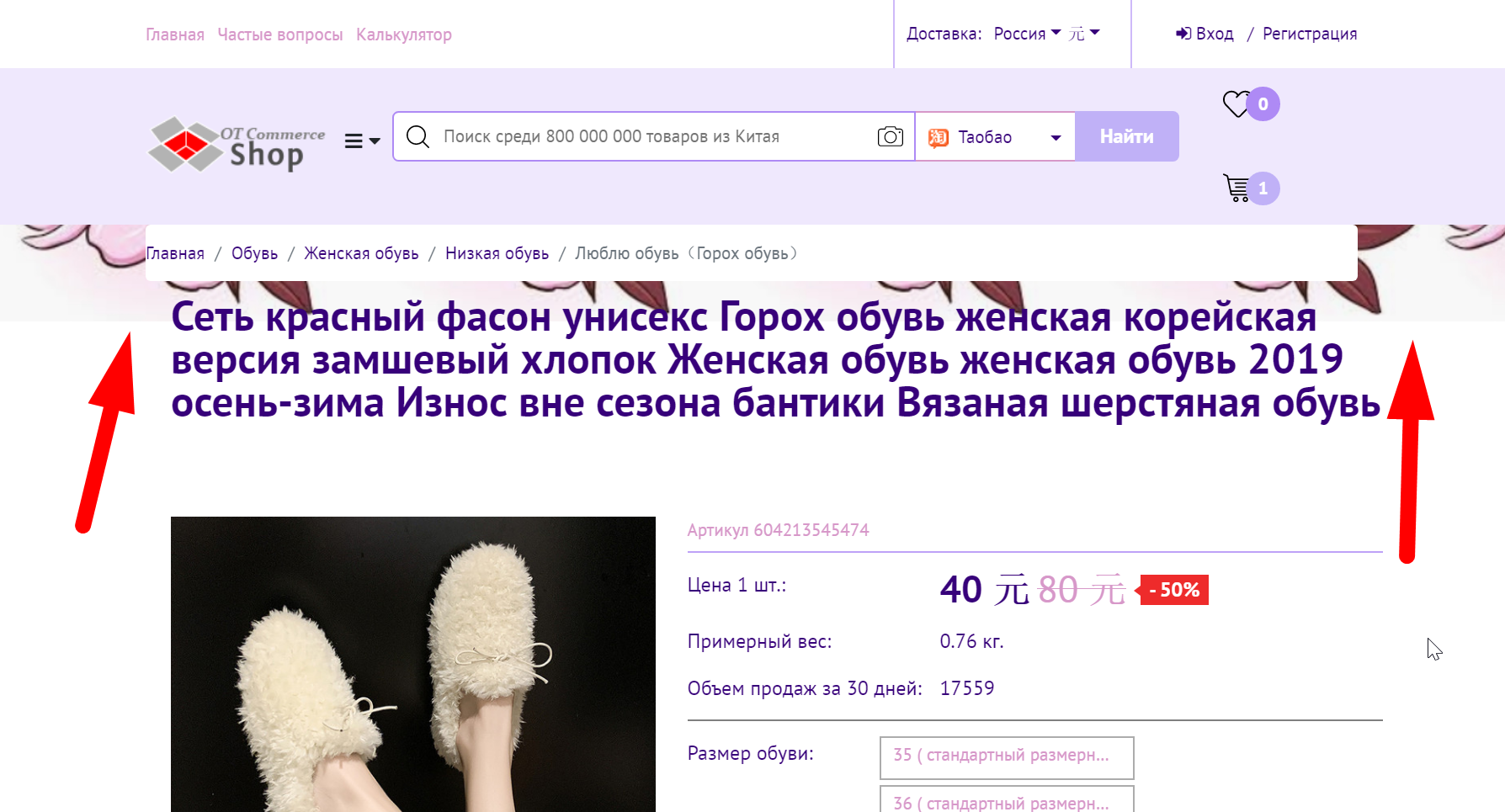
Зафиксировать (наблюдаем за позицией «Цветочка» слева вверху). Какой бы длины не была страница, при прокрутке изображение всегда будет видно в его изначальном виде. Фон привязан к экрану, а не странице. Удобно использовать, когда ваш фон имеет большой рисунок размером с экран и вы хотите всегда оставлять его видимым. Или в верхней части сайта у вас располагается красивый орнамент, который является продолжением стиля меню. | ||
Прокручивать (наблюдаем за позицией «Цветочка» слева вверху). Изображение при прокрутке исчезает с экрана и остается только в том месте страницы, где было закреплено. Фон в этом случае привязан к странице, а не к экрану, поэтому в примере при прокрутке исчезает. Удобно использовать, если оформление нужно только для «шапки» сайта, а показывать его при прокручивании страницы нет никакой надобности. Также этот вариант подходит для дизайнов, которые хотят сосредоточить внимание на товарах и не отвлекать от просмотра содержания. |
Чтобы задать позицию фонового изображения воспользуемся указанными выше настройками.
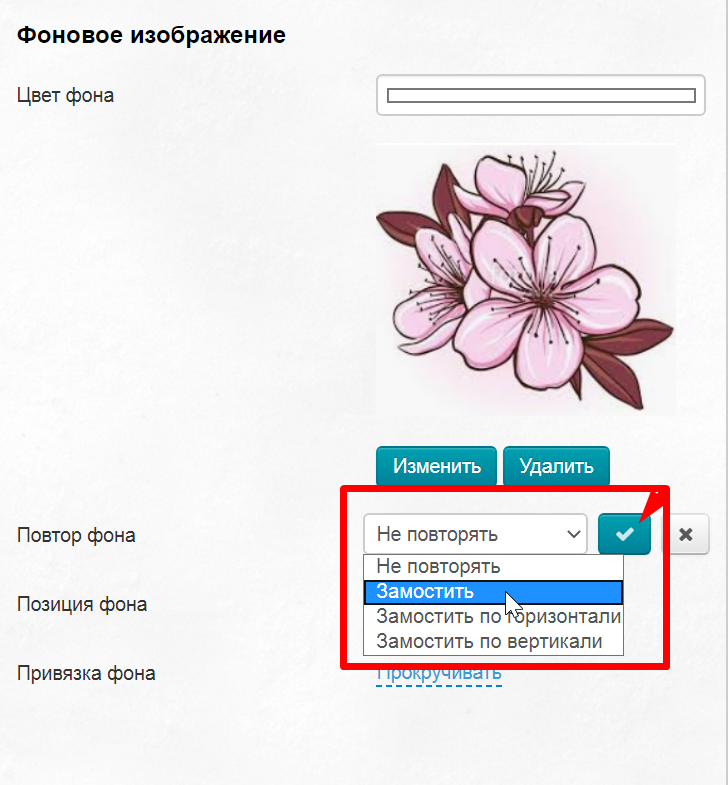
Выбираем нужную настройку кликом мышки по синей надписи с пунктиром.
В открывшемся списке выбираем кликом мышки нужную позицию и сохраняем выбор, нажав на кнопку с галочкой.
Когда все изменения внесены, нажимаем кнопку «Сохранить».
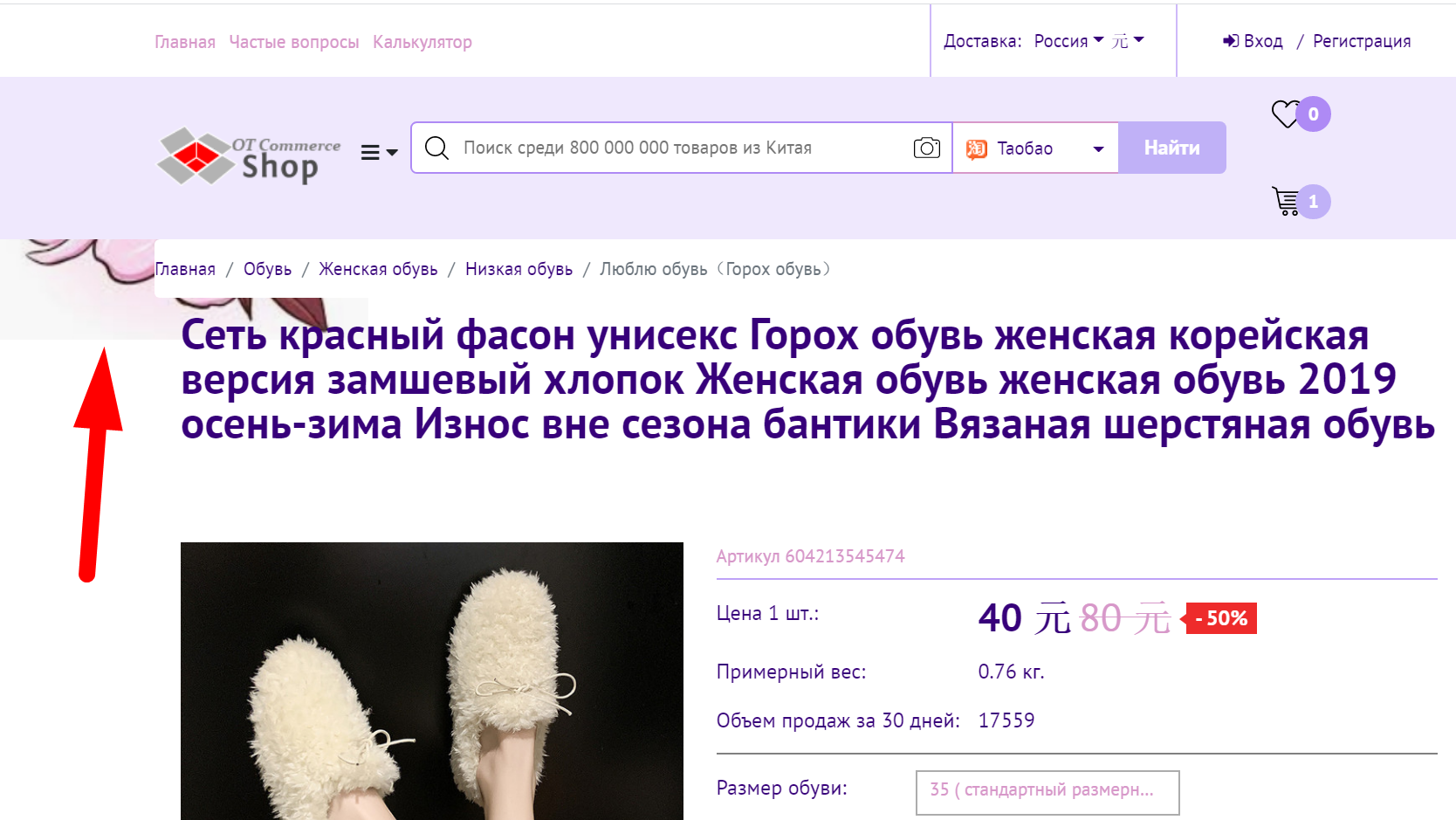
Пример расположения картинки
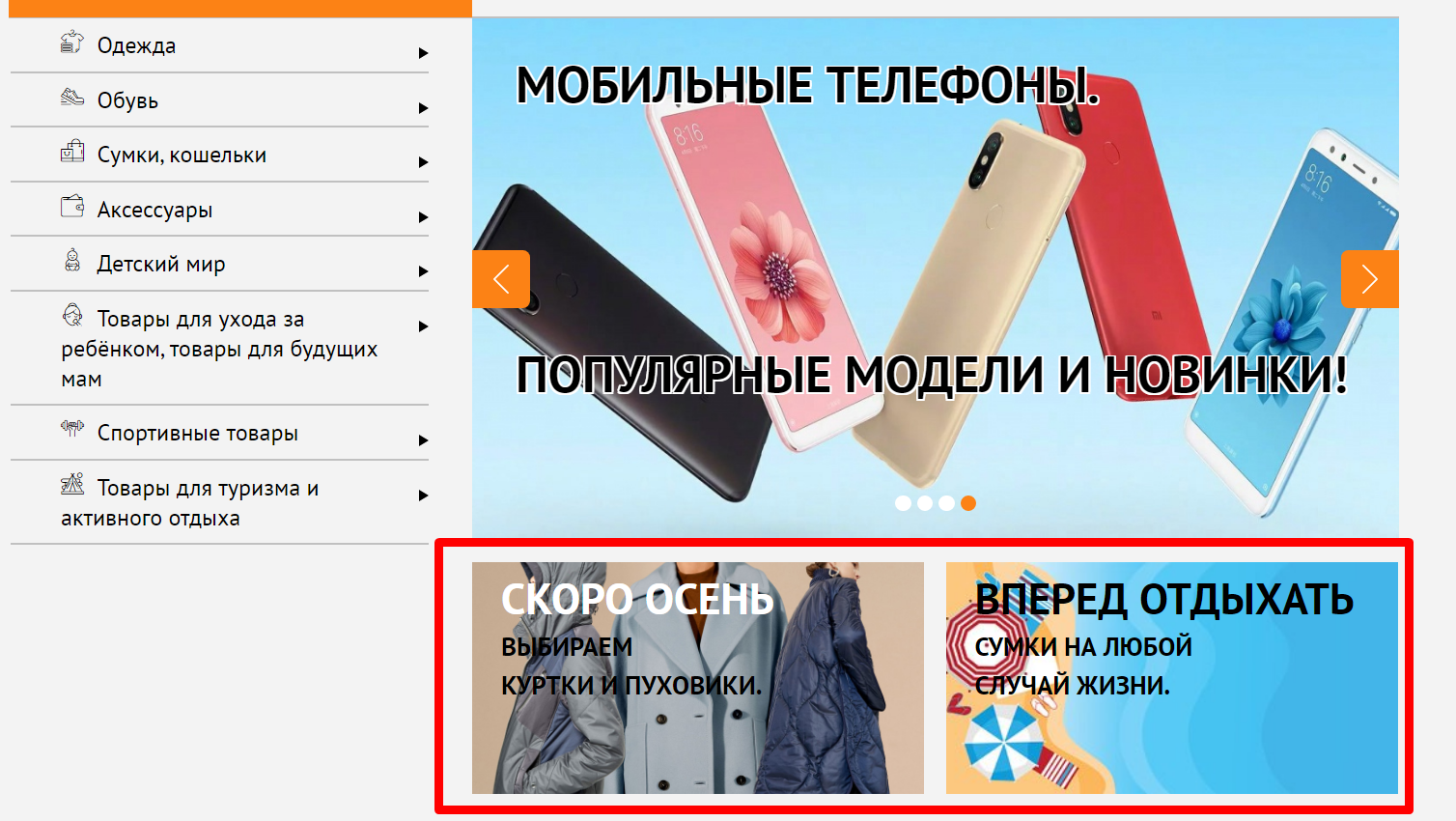
Добавляем баннеры со спецпредложениями
Для спецпредложений в шаблоне сайта есть 2 баннера сразу после карусели на главной станице.
Размер каждого баннера 285×160 пикселей. Можно загрузить картинку любого размера и она автоматически обрежется под нужный размер.
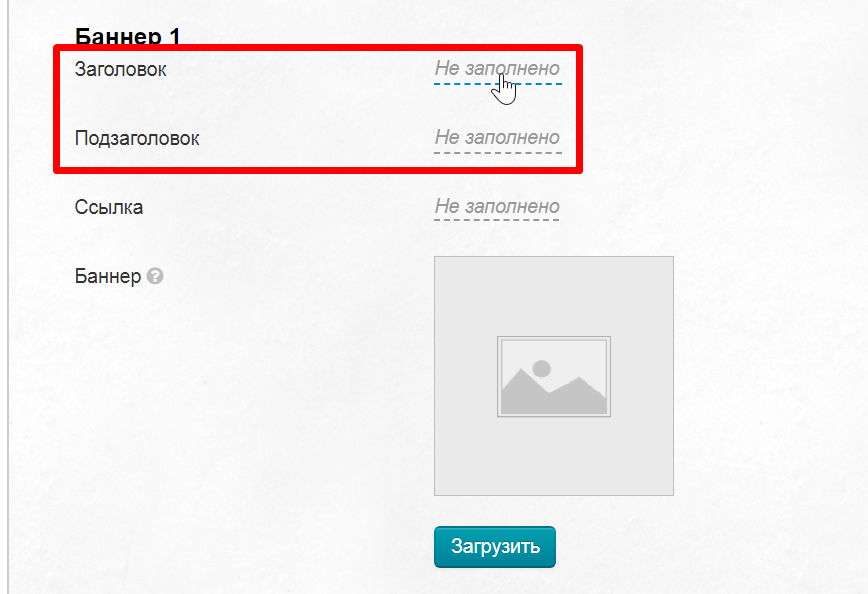
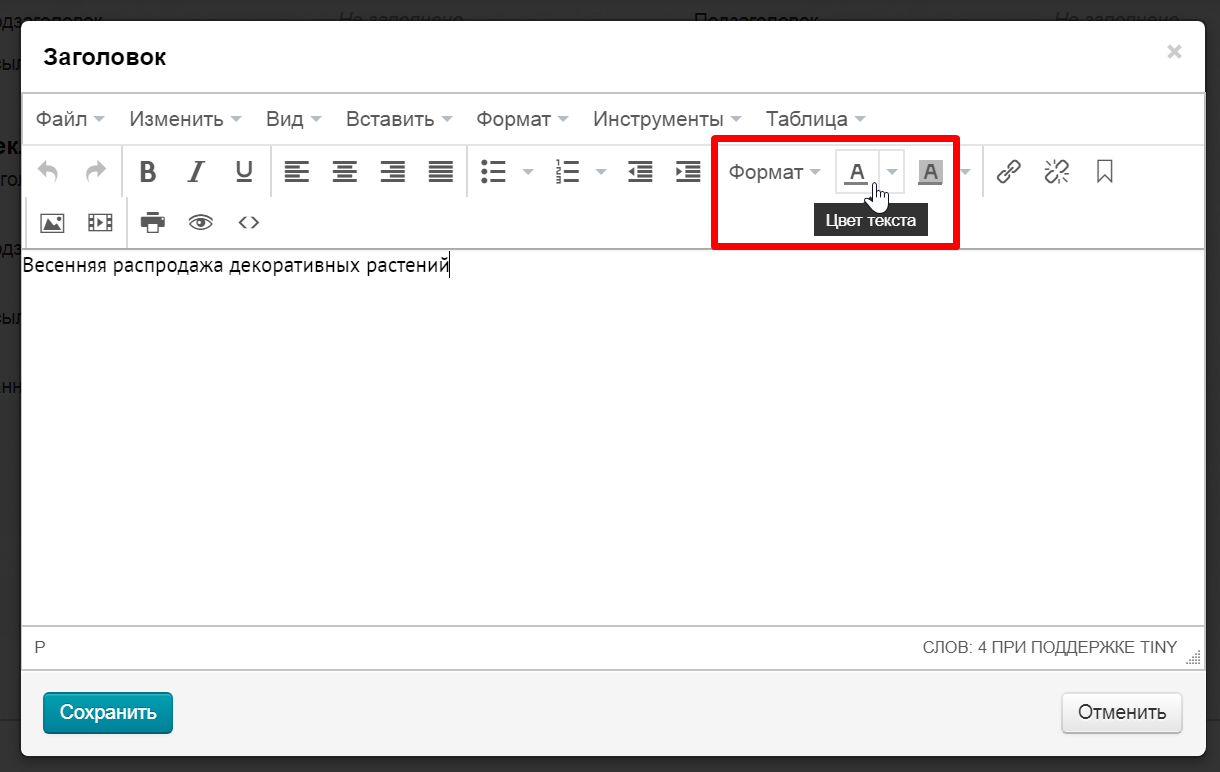
Для каждого баннера можно прописать заголовок и подзаголовок. Для этого нажимаем на специальное поле, чтобы появилось окошко редактора текста.
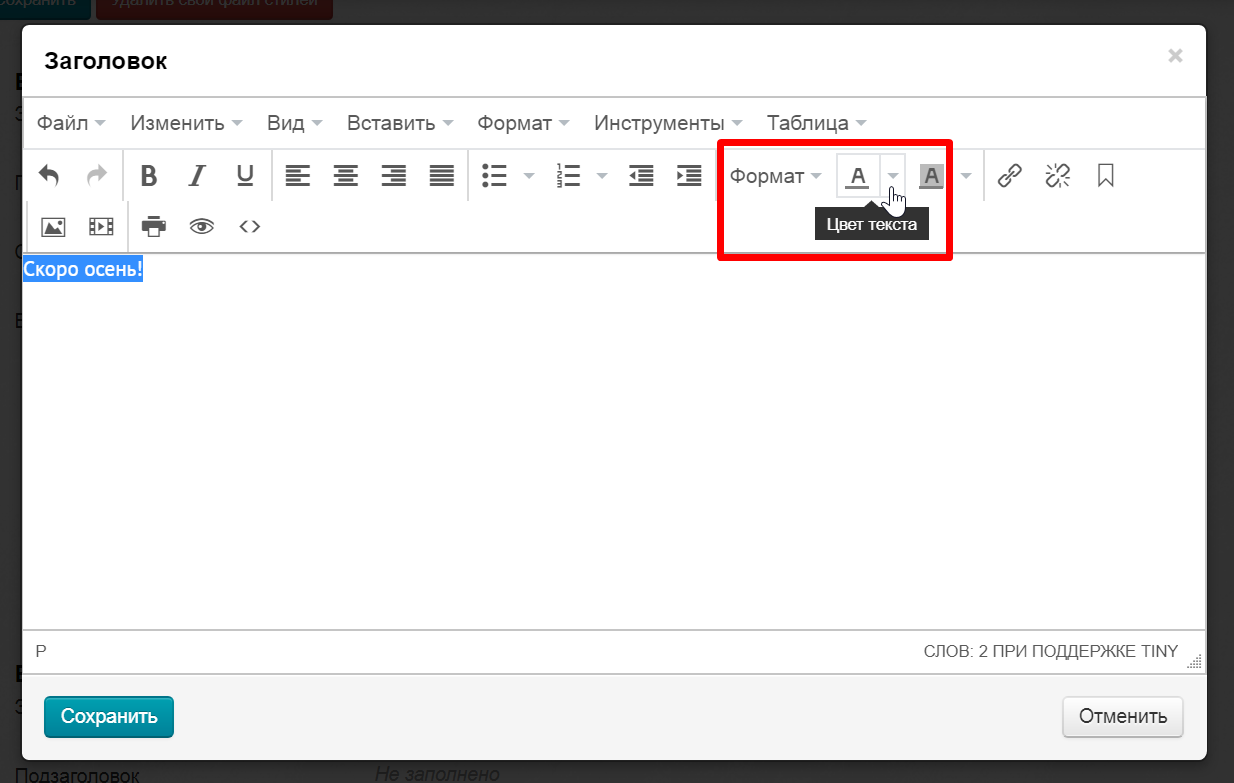
Когда откроется редактор текста, пишем Заголовок (или Подзаголовок), а затем меняем цвет, если необходимо.
Кроме цвета можно изменить любые параметры текста. Редактор по своим функциям напоминает MS Word.
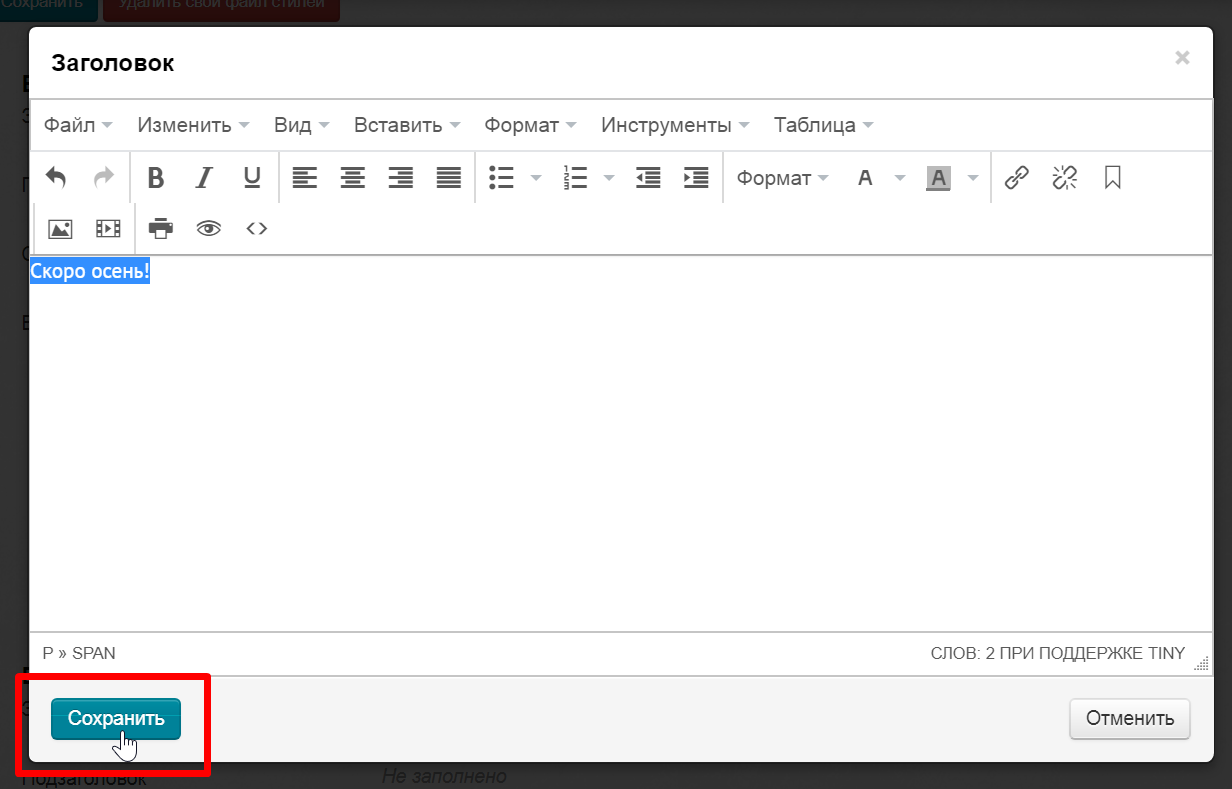
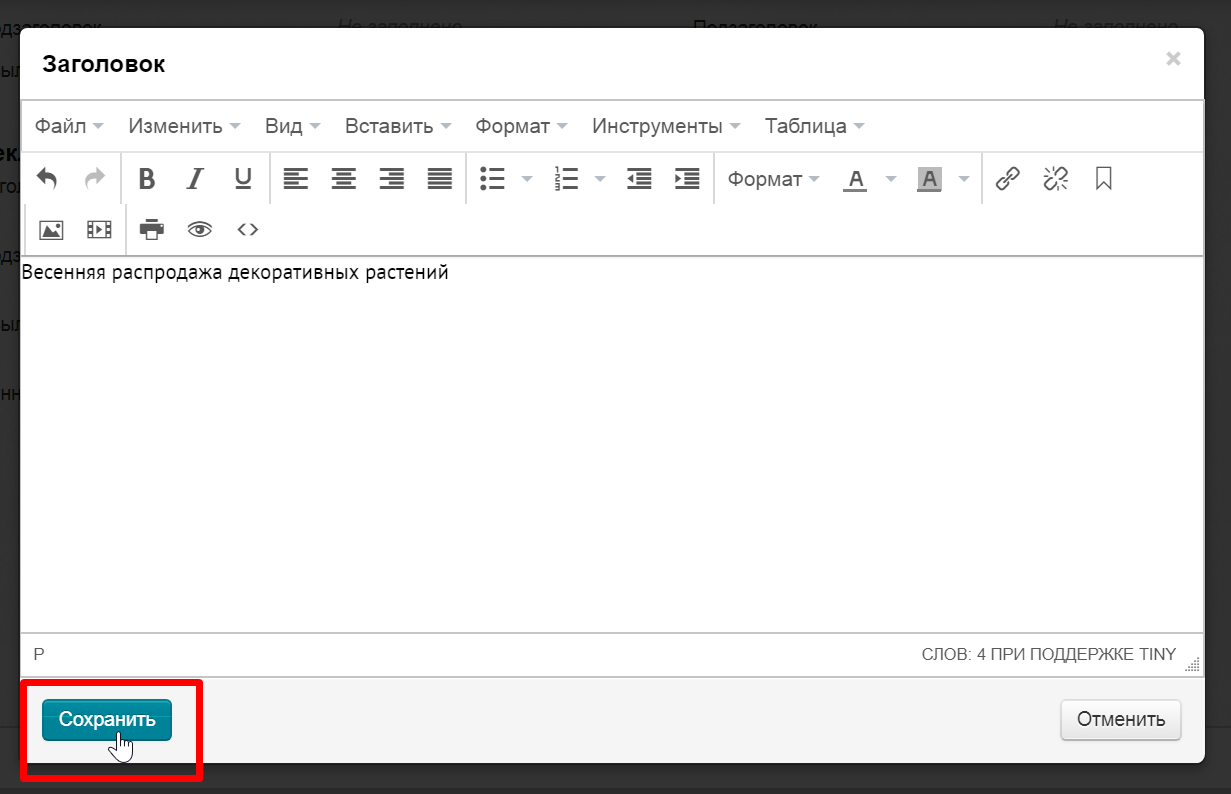
После внесения всех изменений сохраняем результат.
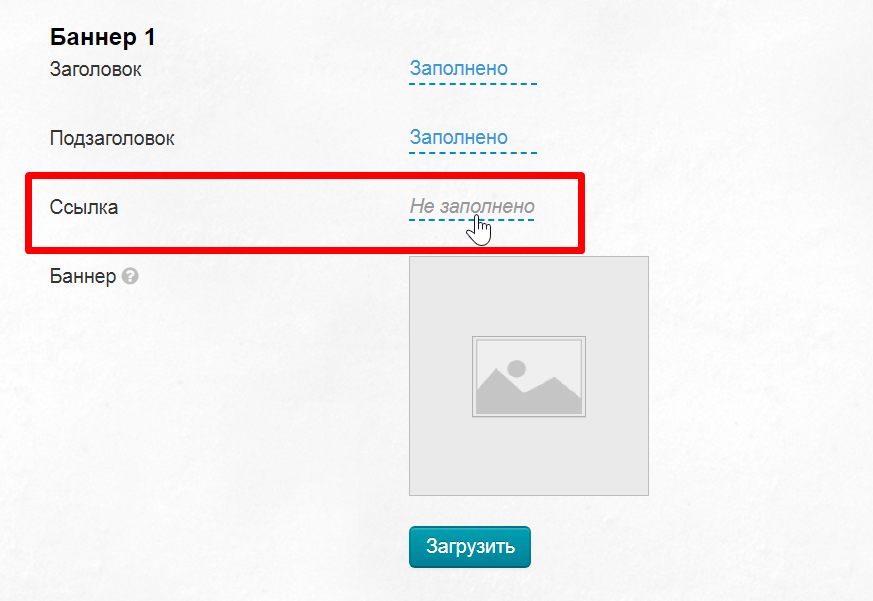
Текст на баннере кликабельный. Это значит, что посетитель сайта может перейти на страницу предложения, если заинтересован. Ссылка указывается в специальном поле.
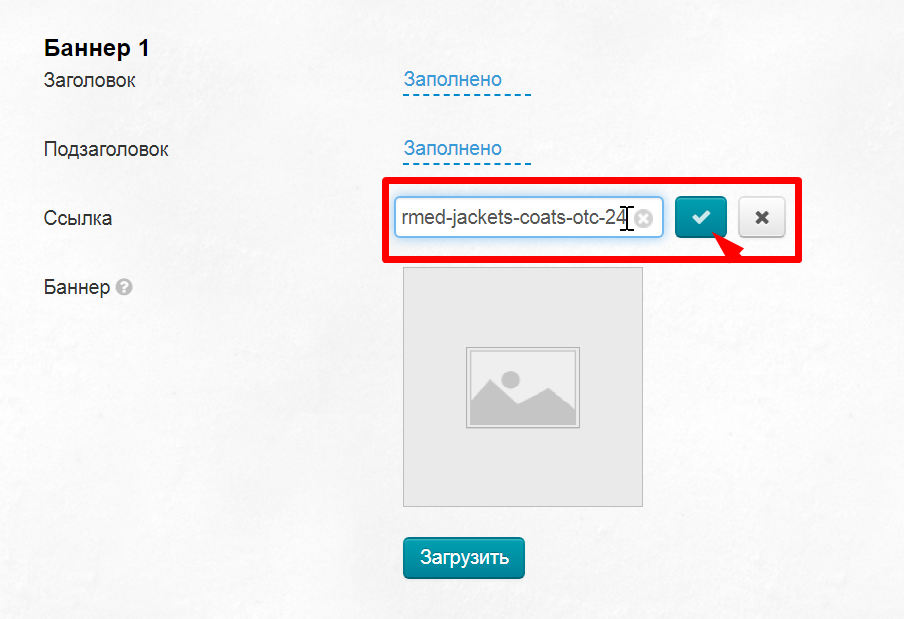
Выбираем страницу на которую будет вести баннер, копируем ссылку и вставляем в поле для ссылки. Сохраняем с помощью кнопки с галочкой.
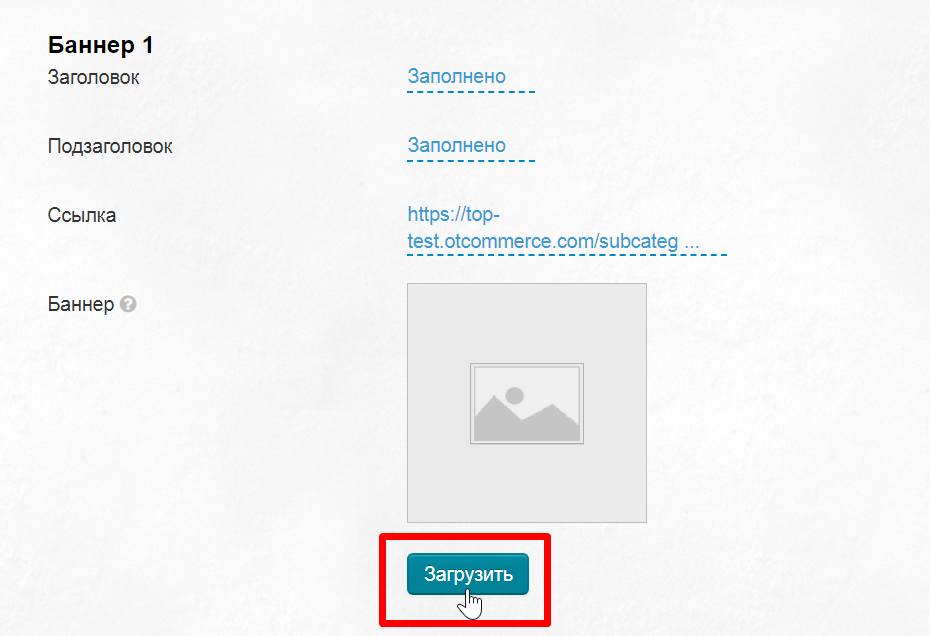
Теперь загружаем сам баннер. Нажимаем кнопку «Загрузить», чтобы выбрать файл на вашем компьютере. Изображение сохраняется автоматически.
Размер каждого баннера 285×160 пикселей. Можно загрузить картинку любого размера и она автоматически обрежется под нужный размер.
Таким же образом добавляем второй баннер.
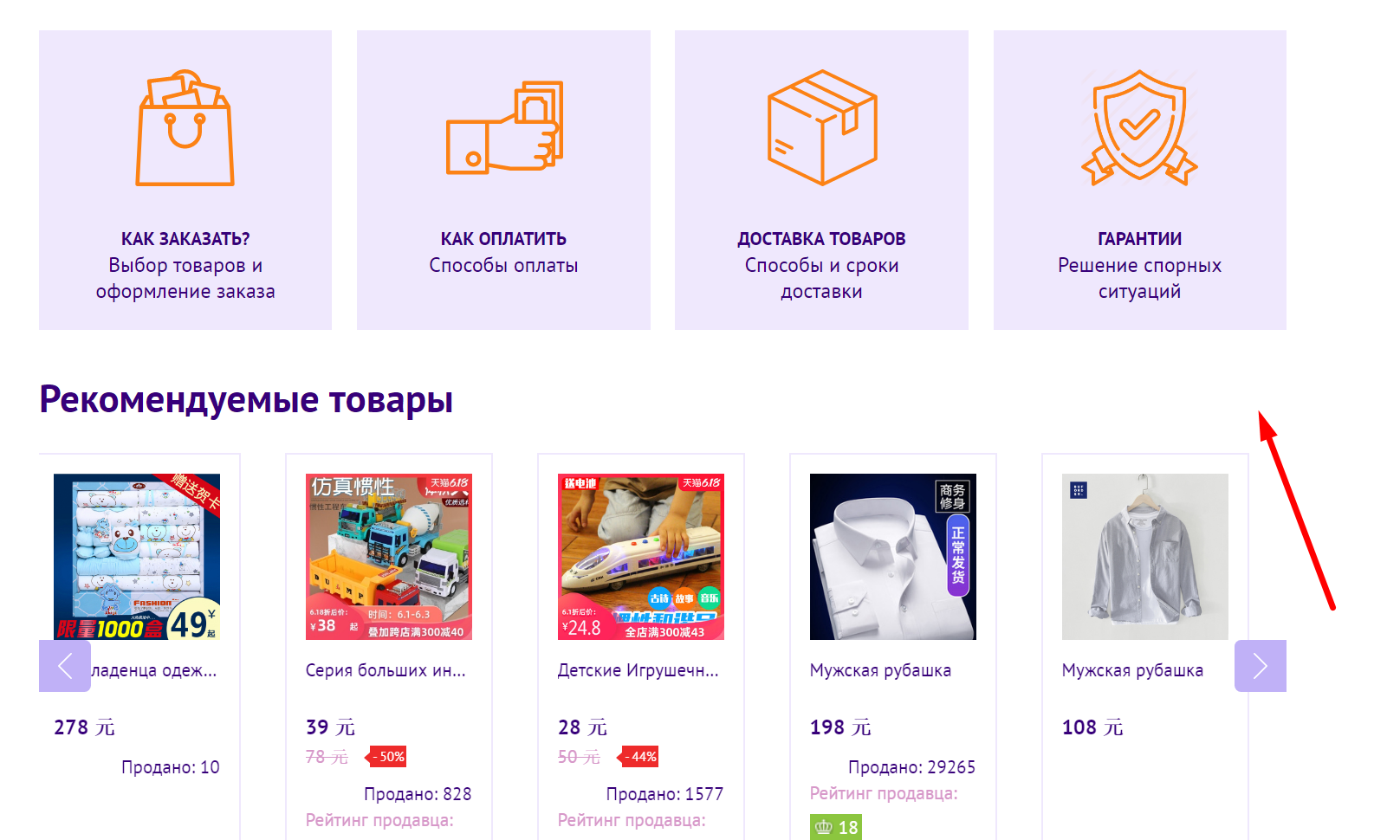
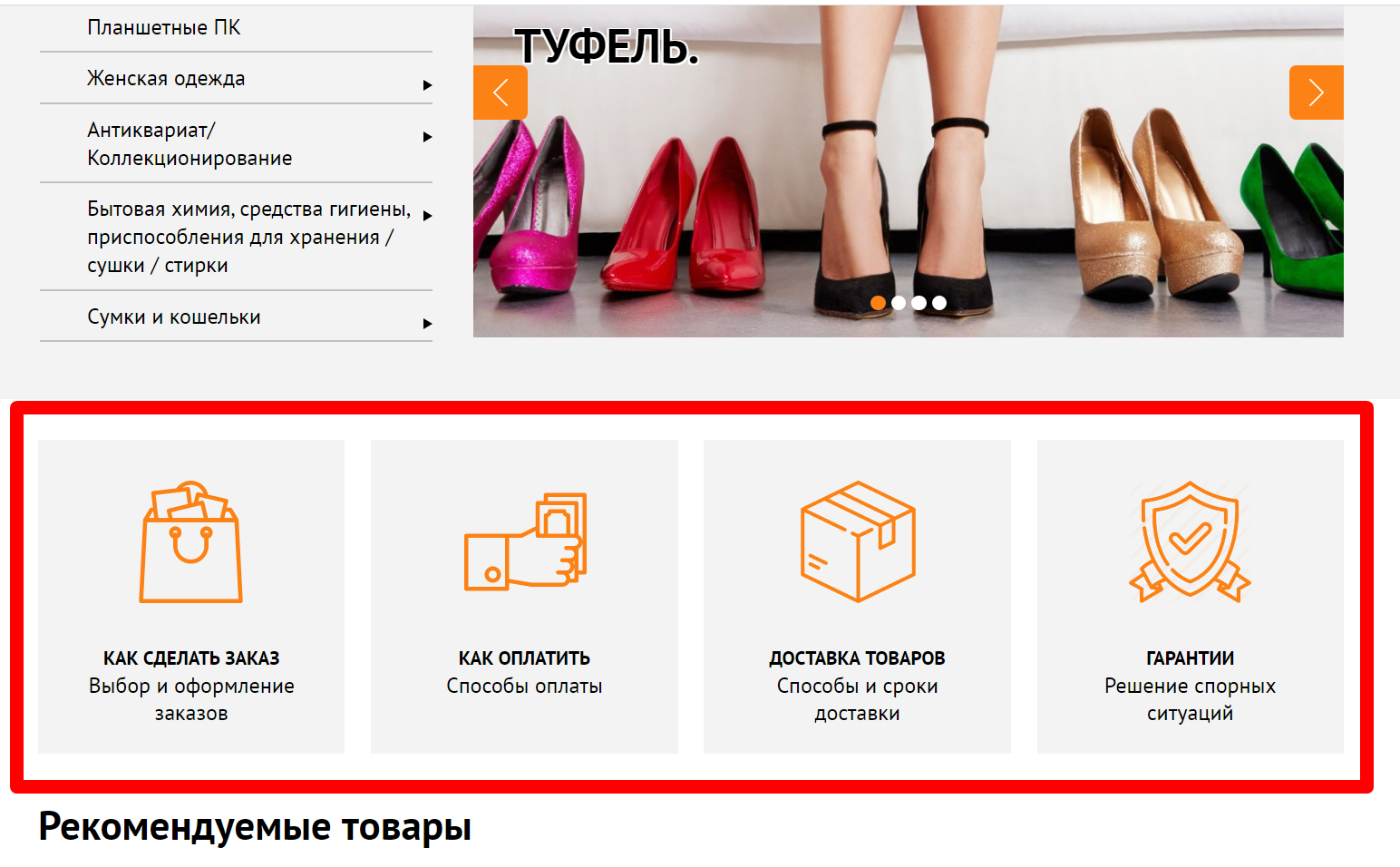
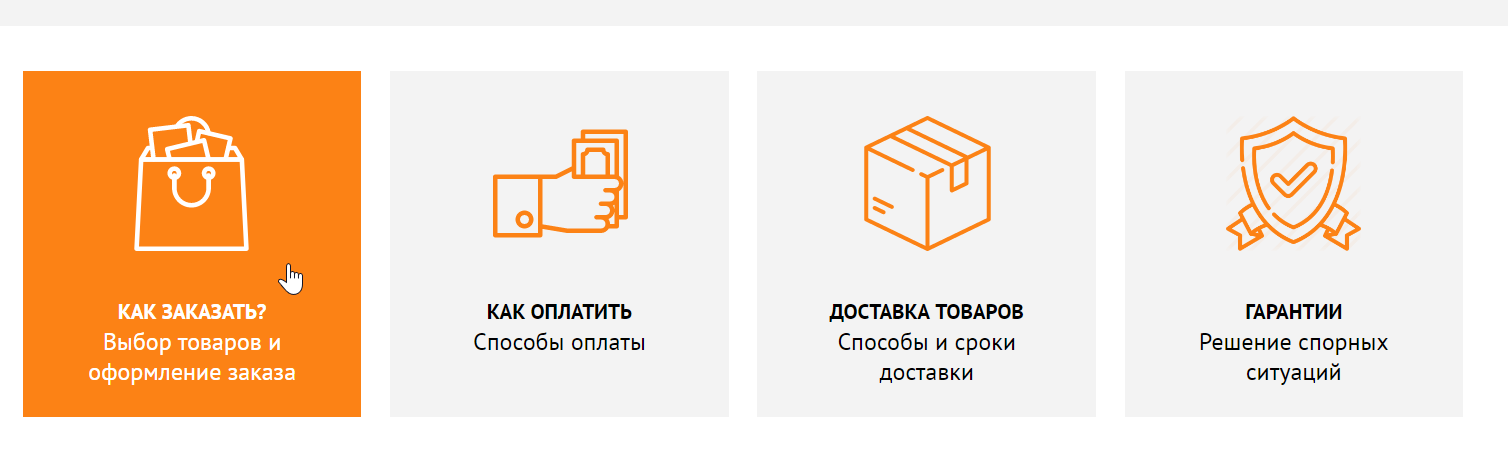
Заполняем условия работы интернет-магазина
Для каждого пункта условий работы необходимо создать страницы на сайте в разделе «Содержание → Страницы → Пользовательские» где будут описаны подробности.
Ключевую же идею можно вписать в спец блоки на главной странице.
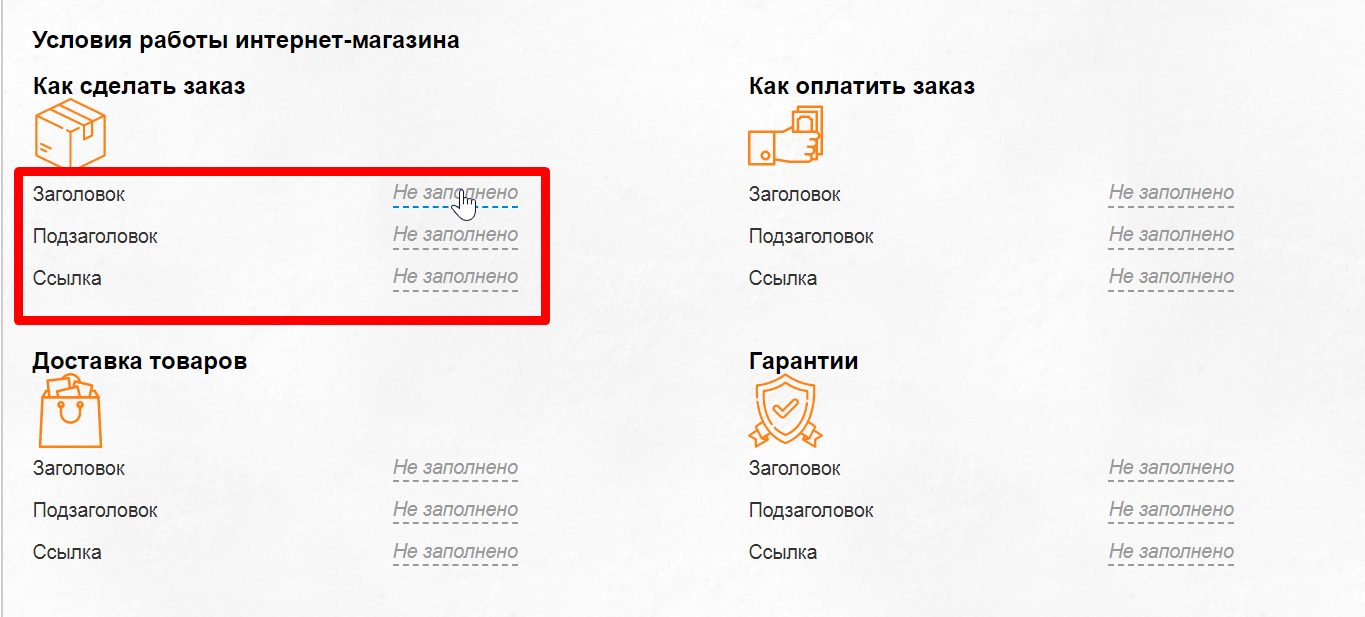
Для каждой иконки есть заголовок, подзаголовок и поле для ссылки.
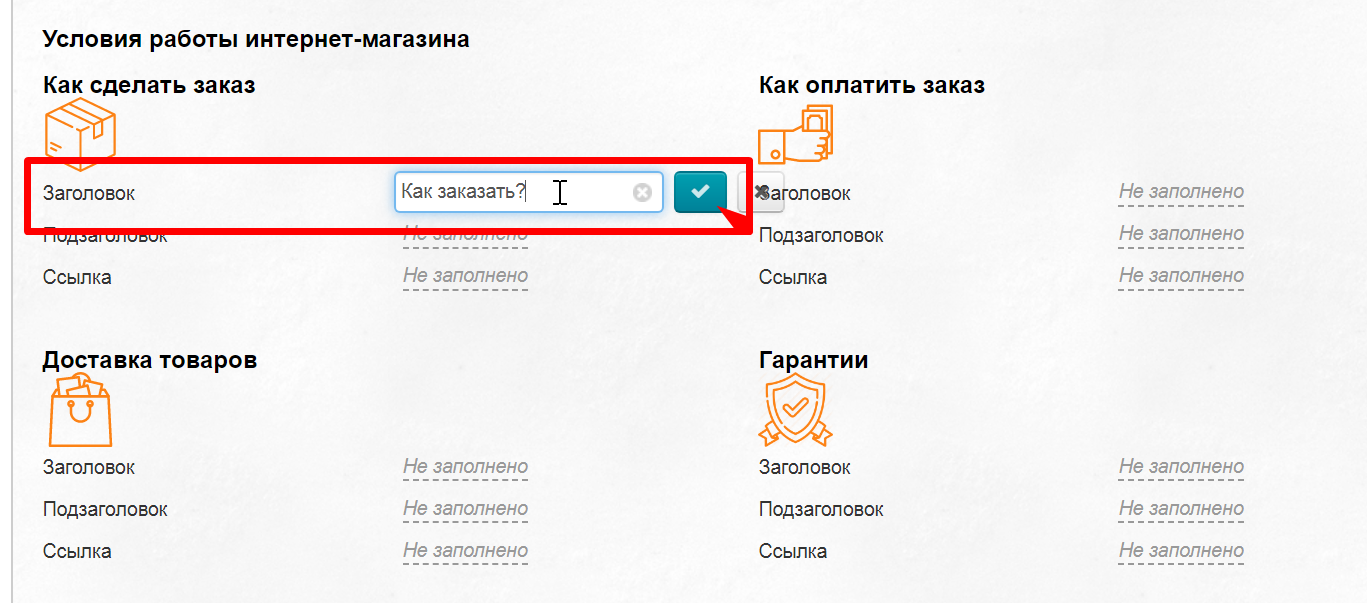
При клике на соответствующее поле откроется окошко ввода текста. Пишем условия и сохраняем кнопкой с галочкой.
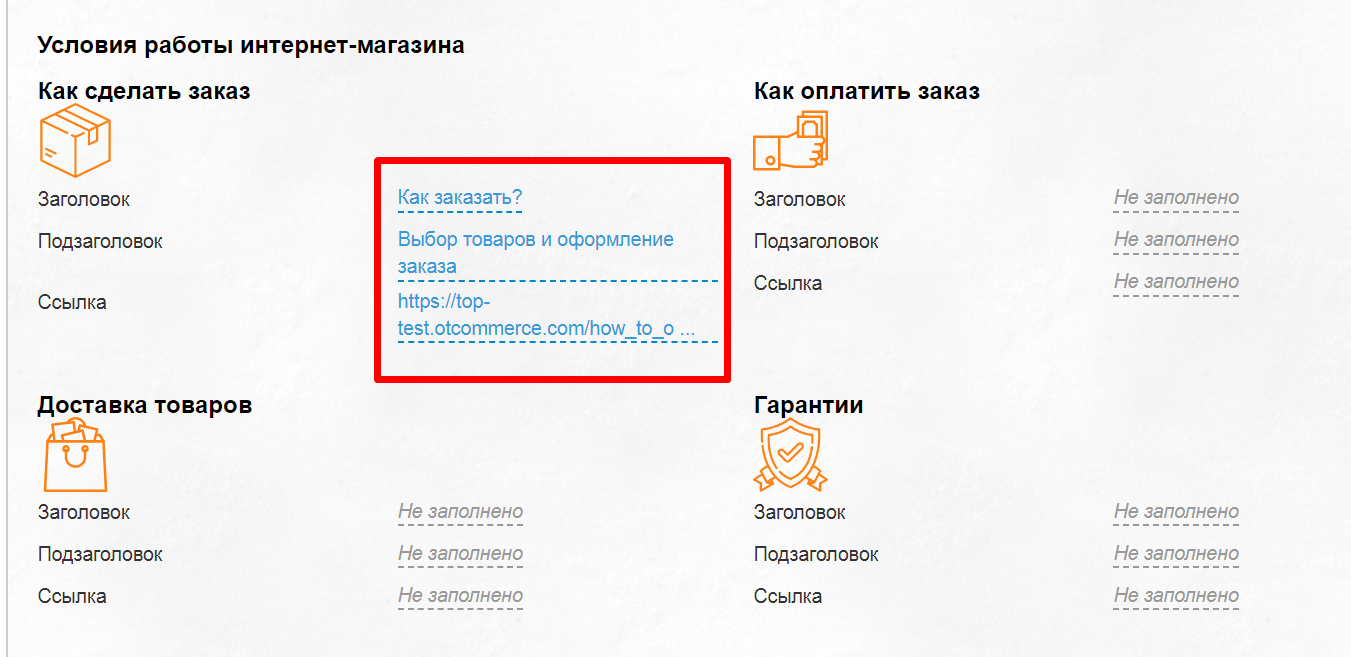
После того как заполнены все поля, можно убедиться что и на сайте данные изменились.
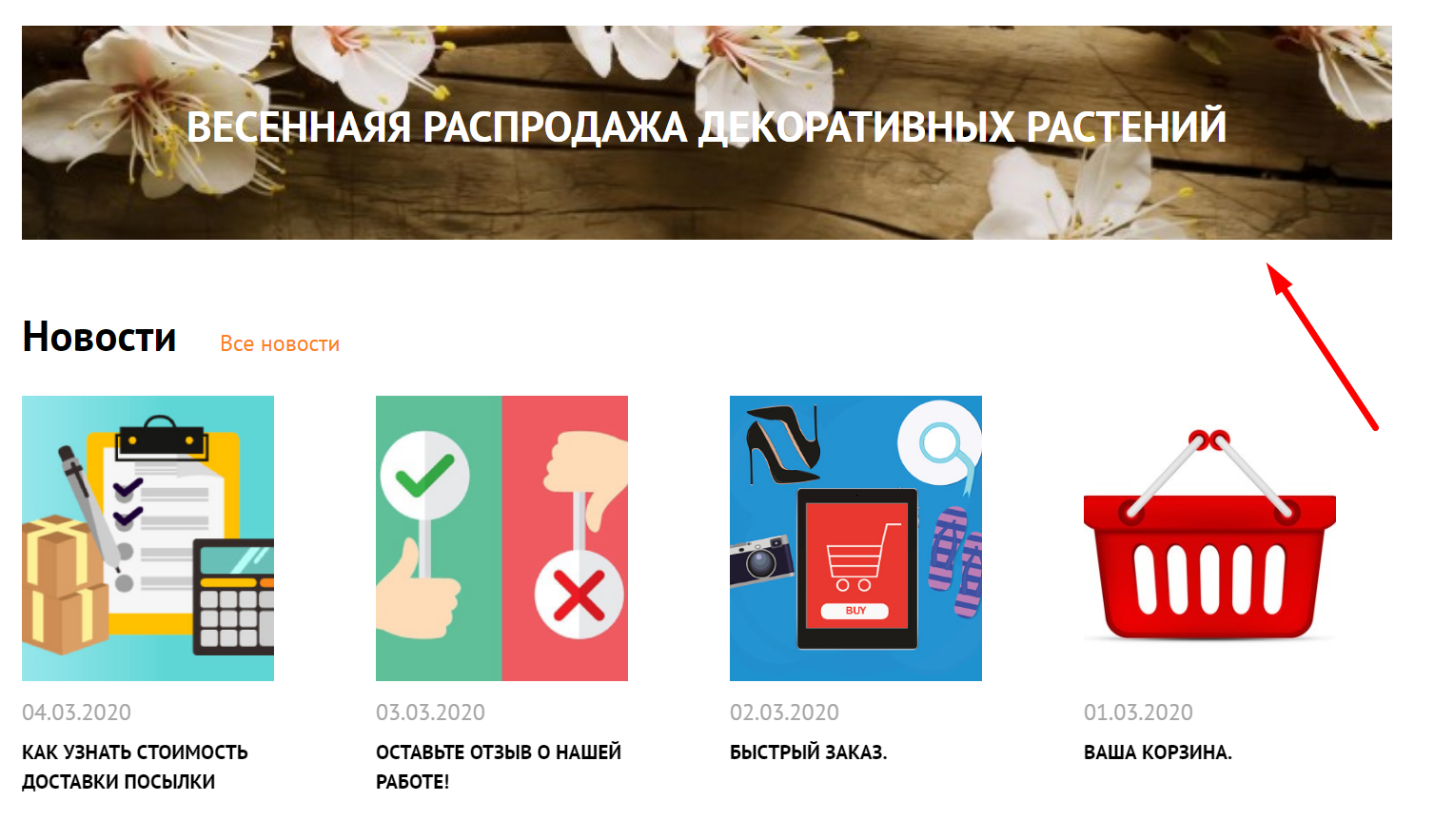
Добавляем еще баннер
Размер баннера 1420x260 пикселей. Можно загрузить картинку любого размера и она автоматически обрежется под нужный размер.
Располагается баннер над блоком новостей на главной странице сайта.
Для баннера можно прописать заголовок, подзаголовок и указать ссылку. Кликаем по надписи «Не заполнено», чтобы открылось окошко редактора текста.
Когда откроется редактор текста, пишем Заголовок (или Подзаголовок), а затем меняем цвет, если необходимо.
Кроме цвета можно изменить любые параметры текста. Редактор по своим функциям напоминает MS Word.
После внесения всех изменений сохраняем результат.
Теперь загружаем сам баннер. Нажимаем кнопку «Загрузить», чтобы выбрать файл на вашем компьютере. Изображение сохраняется автоматически.
Размер баннера 1420x260 пикселей. Можно загрузить картинку любого размера и она автоматически обрежется под нужный размер.
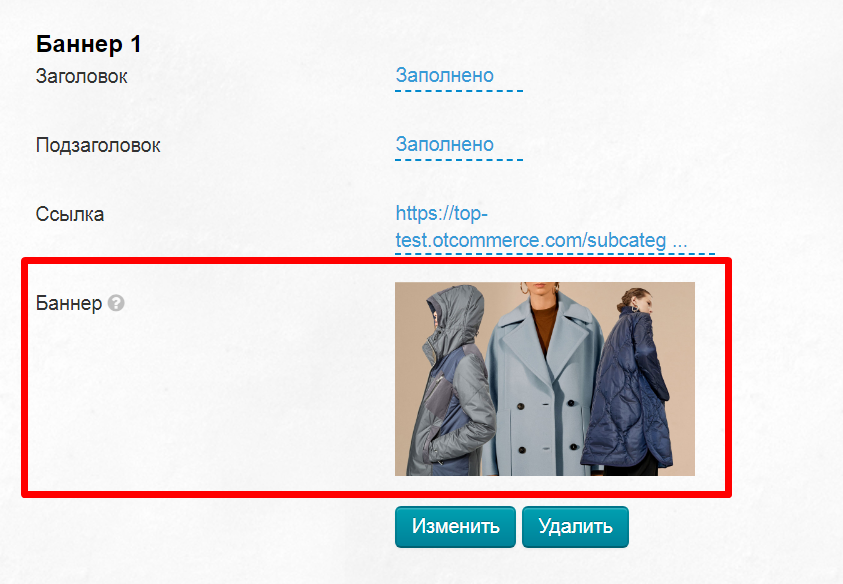
Изображение сохранится автоматически и сразу обновится на сайте.
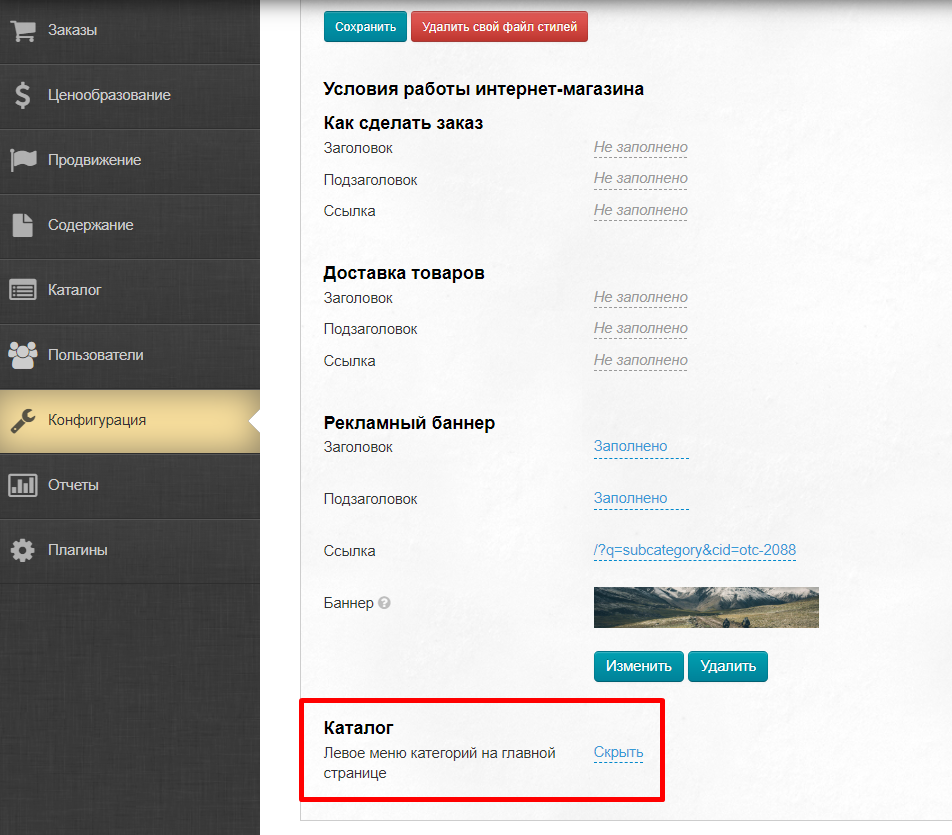
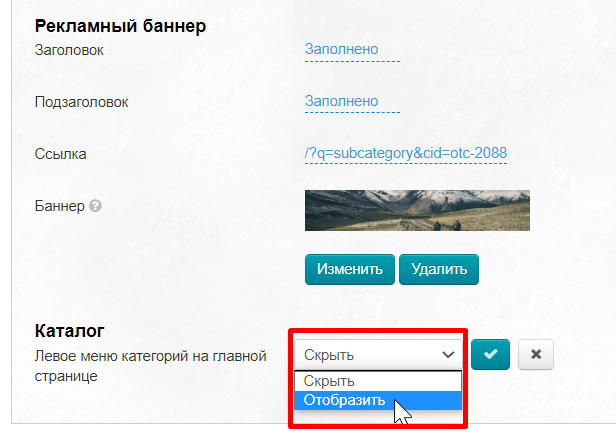
Каталог: левое меню категорий на главной странице
Левое меню категорий на главной по умолчанию скрыто.
Чтобы отобразить левое меню категорий кликаем по надписи «Скрыть»
Кликом мышки выбираем «Отобразить»
Сохраняем выбор, нажав на кнопку с галочкой