...
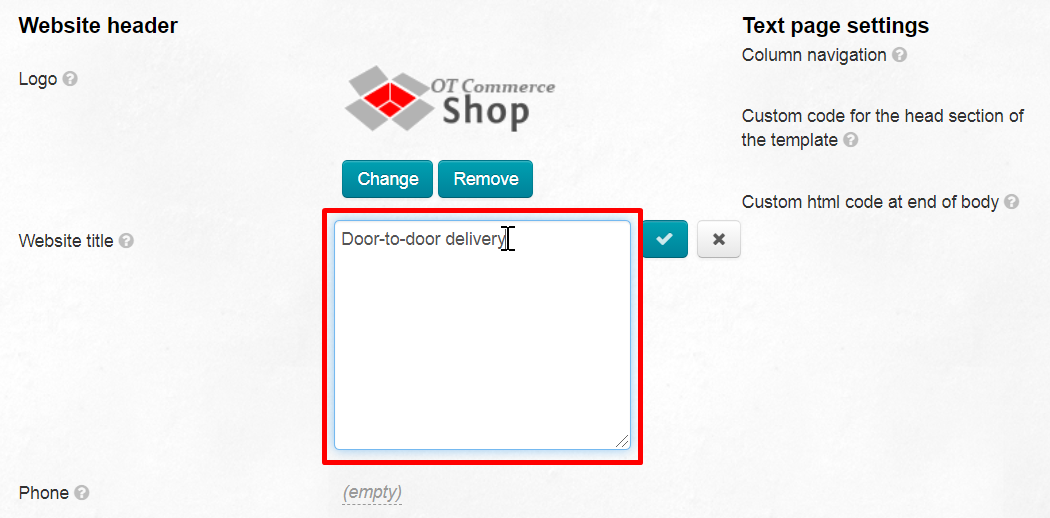
Откроется поле, в которое пишем заголовок вашего сайта.
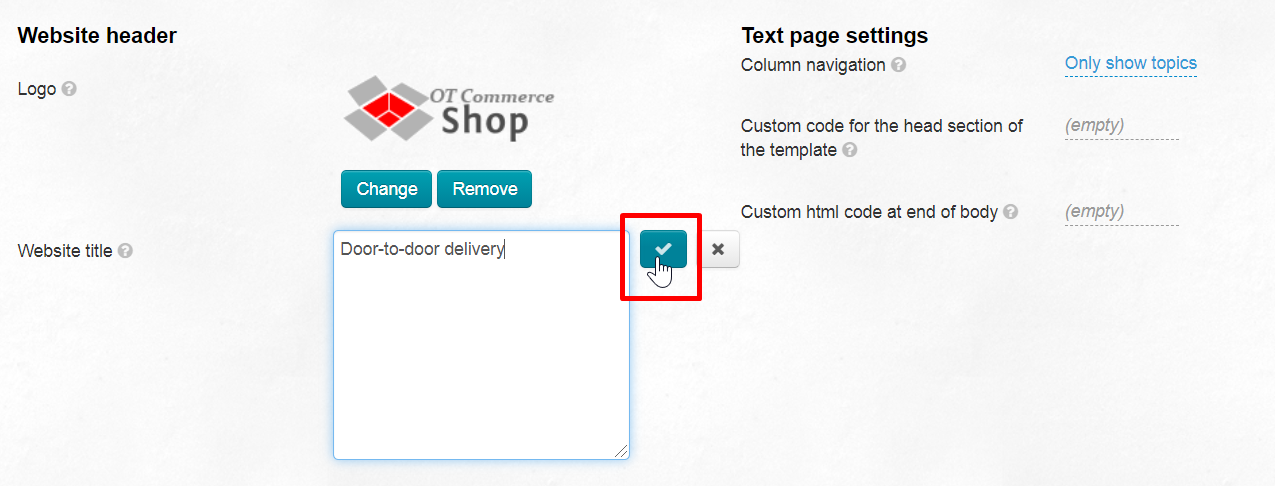
Сохраняем заголовок нажатием кнопки с “галочкой”.
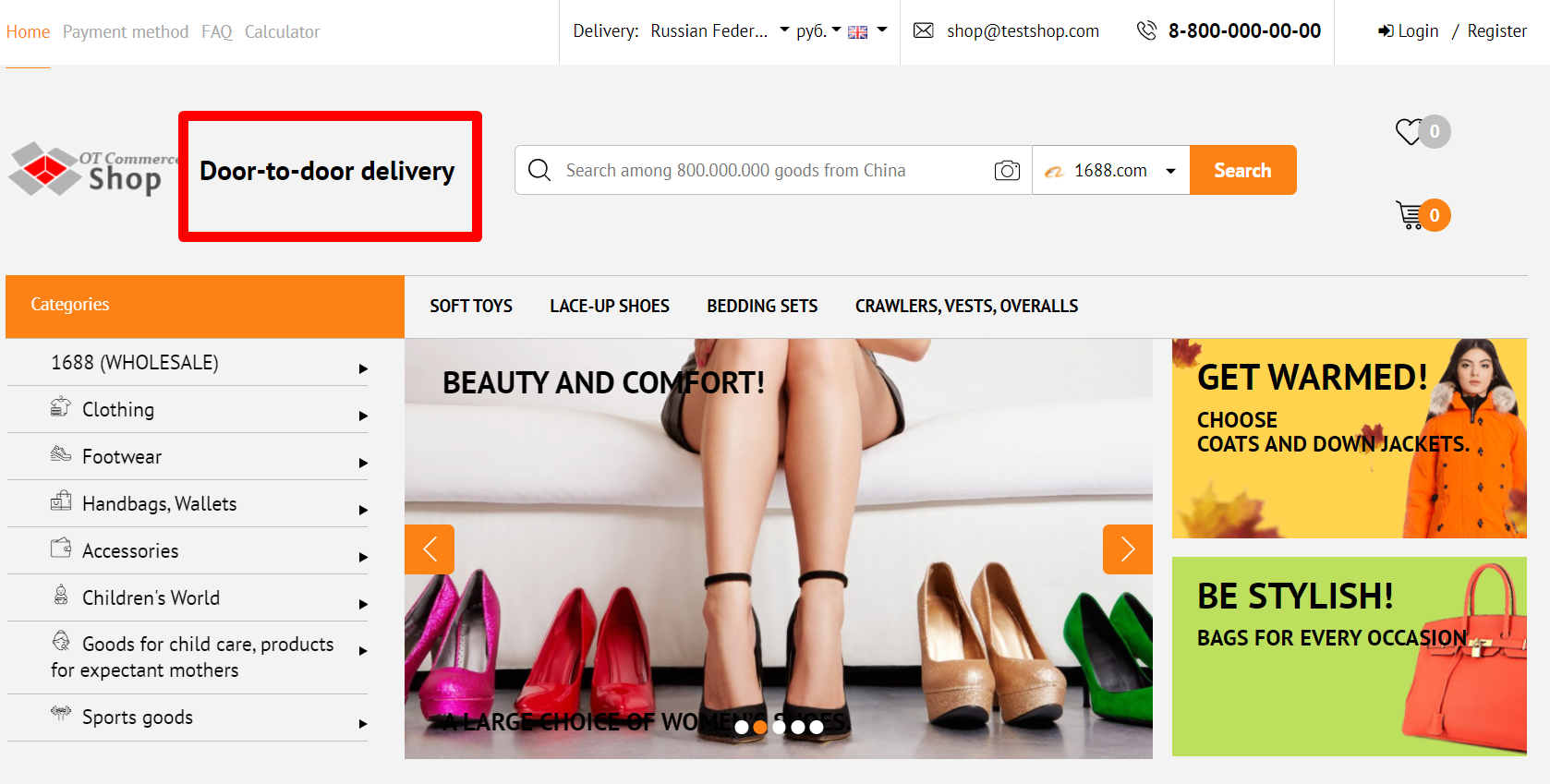
Заголовок появится на сайте сразу после сохранения.
Телефон для покупателей
...
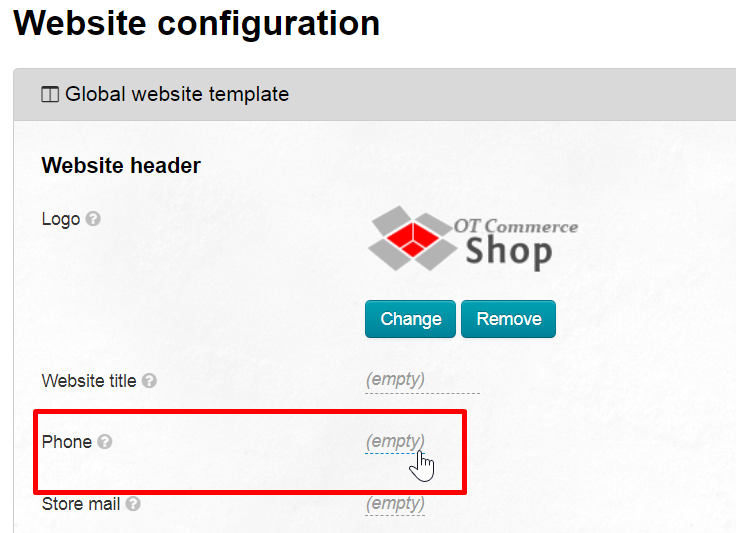
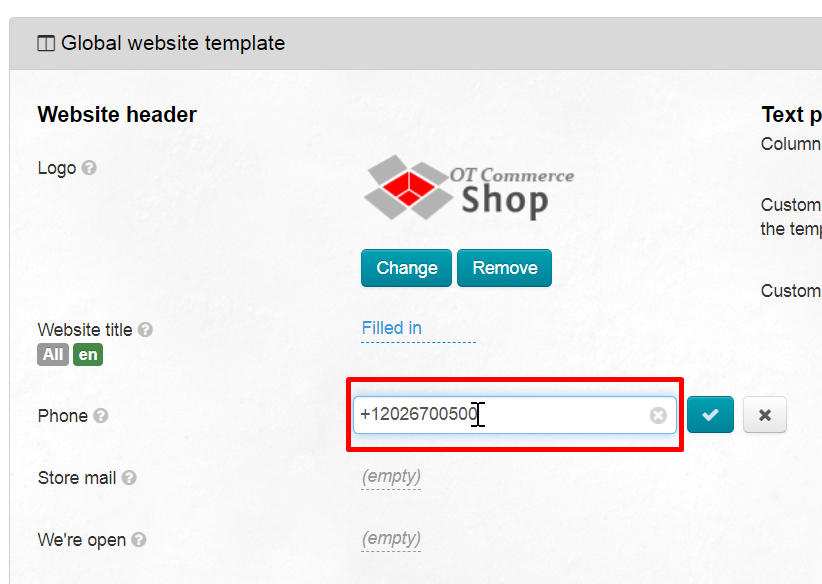
Выбираем поле “Телефон” кликом мышки.
В окошке пишем номер телефона, по которому ваши покупатели смогут позвонить вам и задать возникшие вопросы.
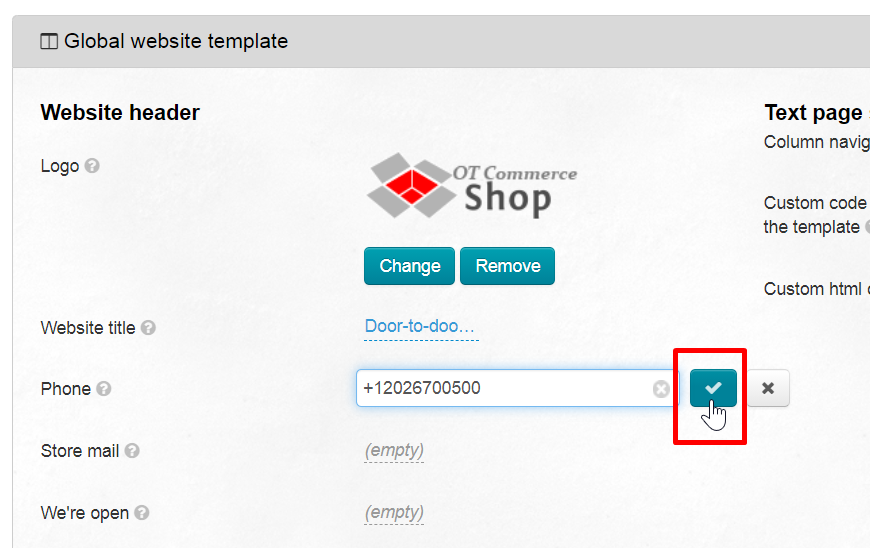
Нажимаем кнопку “Сохранить”, чтобы на сайте появился номер телефона
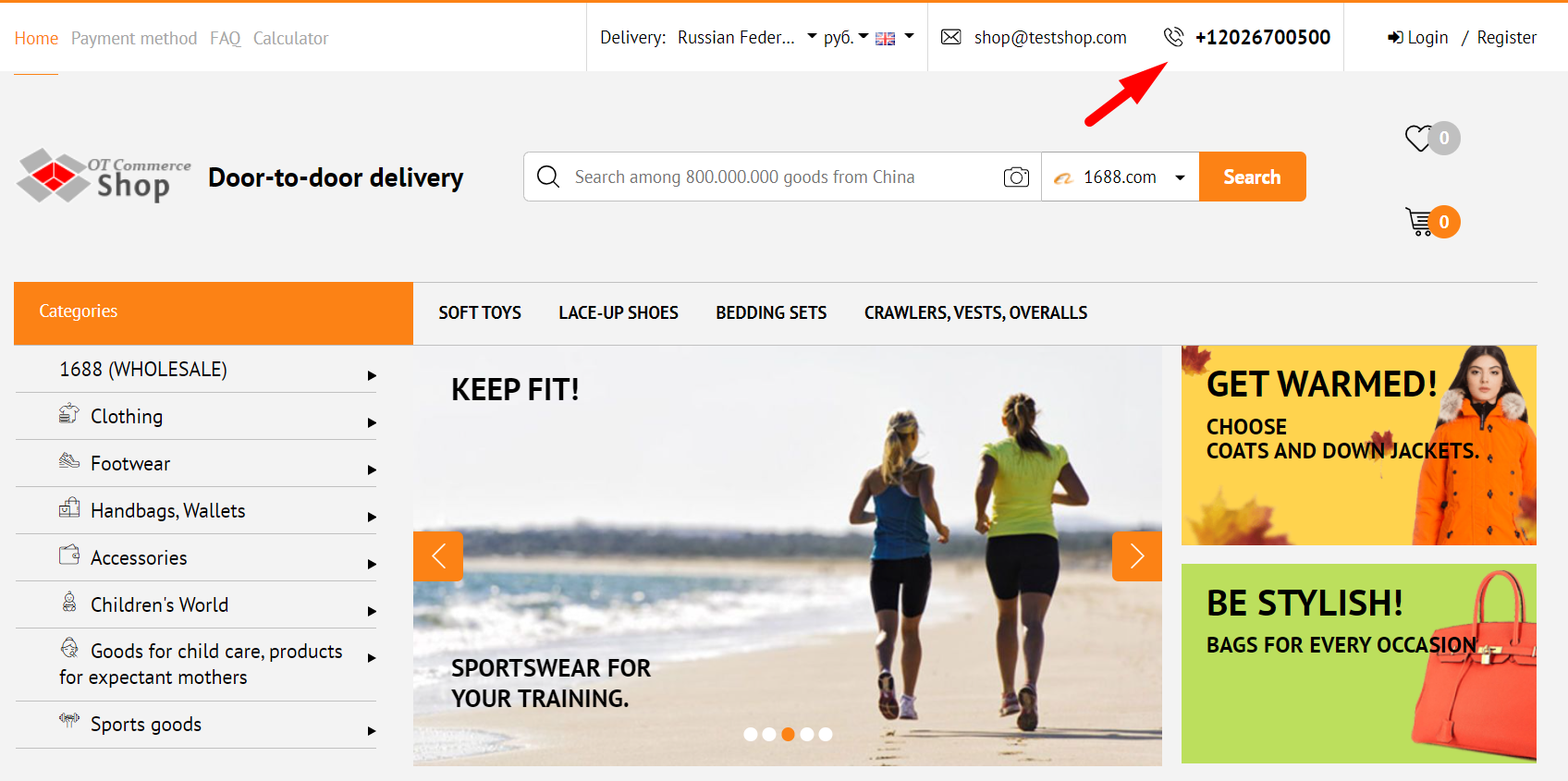
Телефон появится сразу после сохранения. Его расположение и внешний вид будут зависеть от дизайна сайта.
...
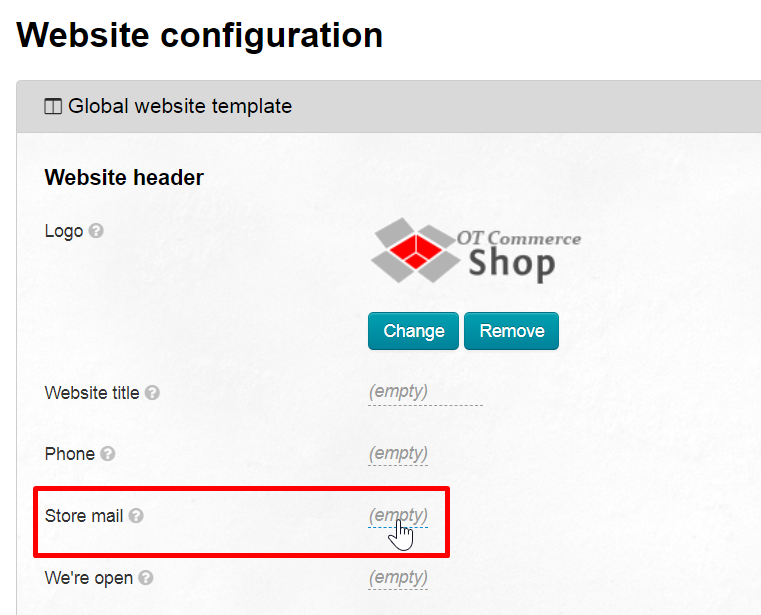
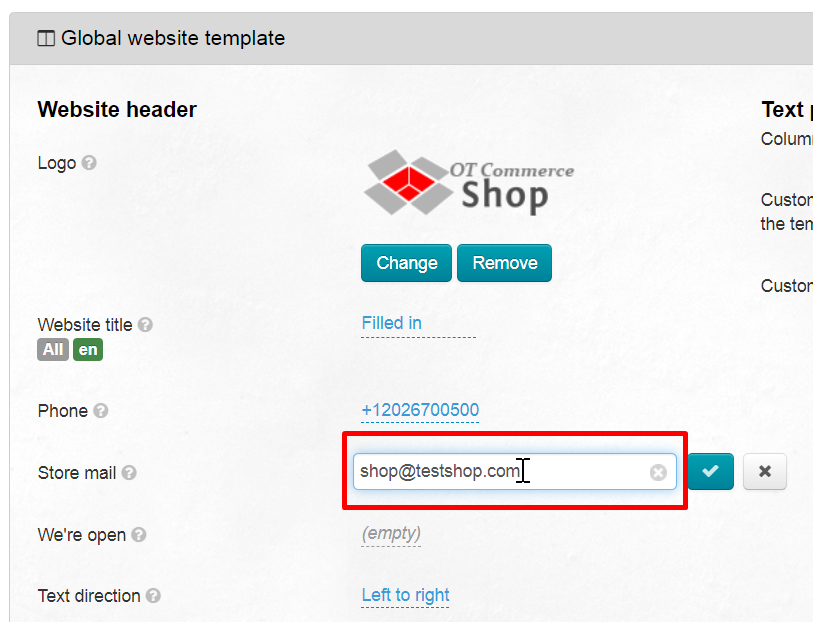
Находим поле “Почта магазина”
Пишем сюда электронную почту, которую вы будете периодически проверять на наличие новых писем.
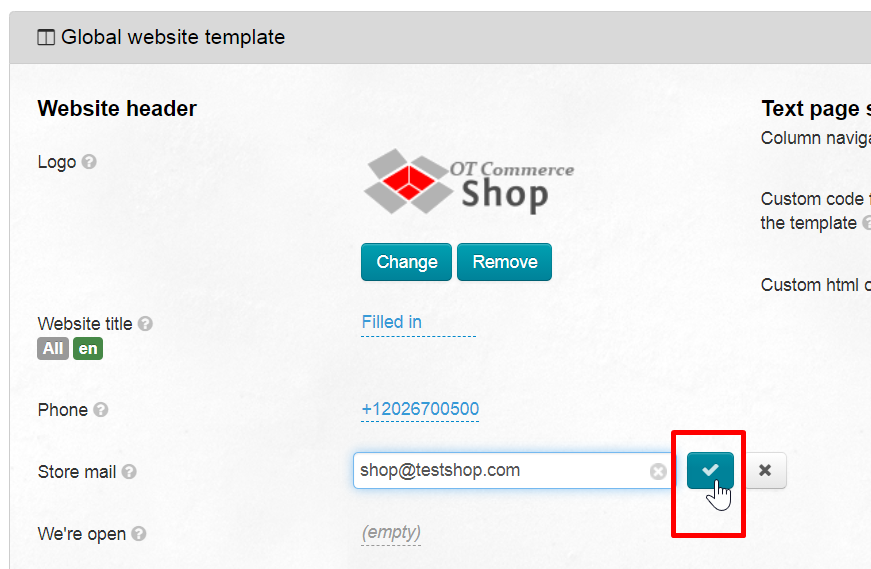
Нажимаем кнопку “Сохранить”, чтобы адрес почты появился в шапке сайта.
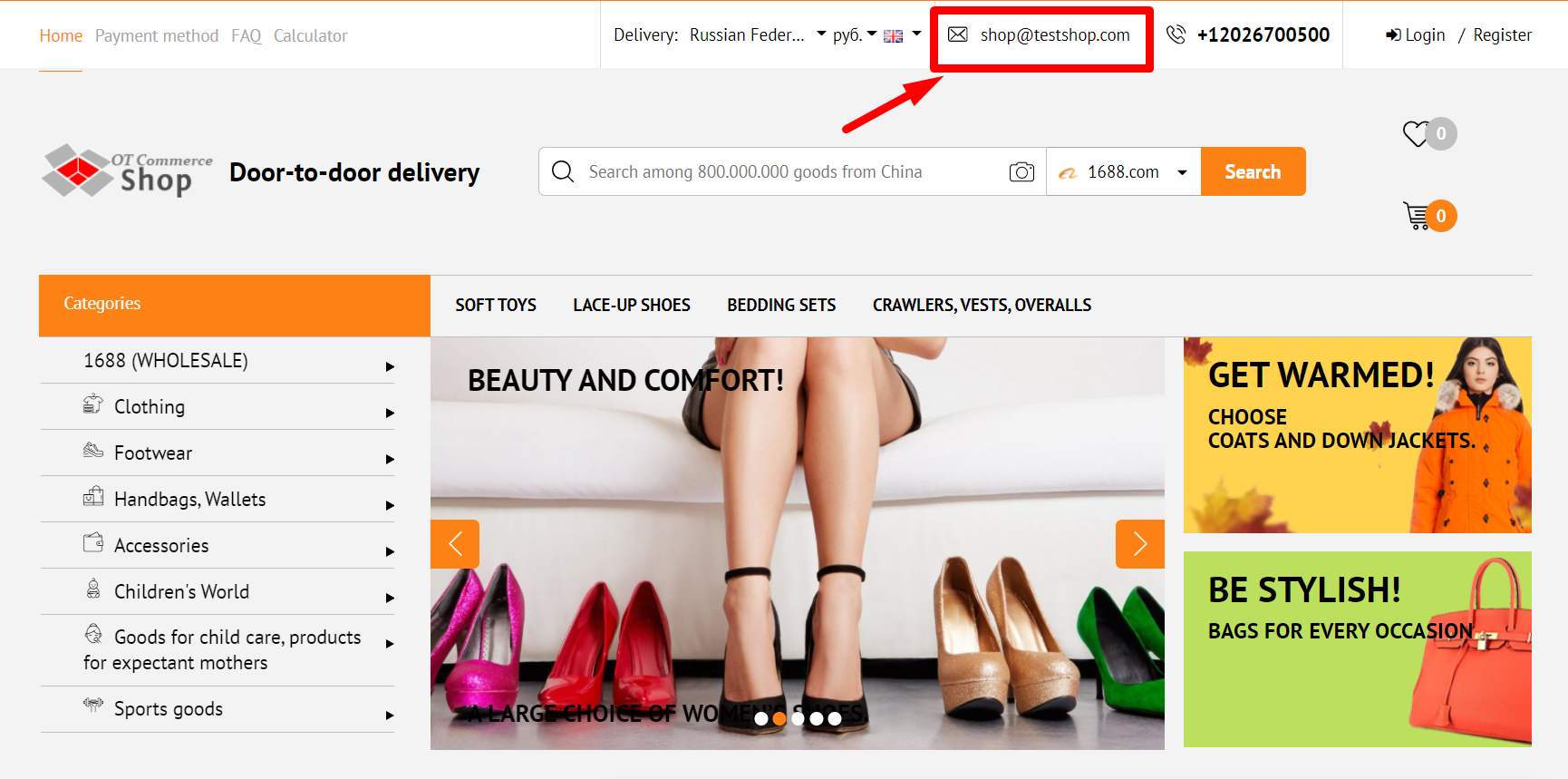
В зависимости от дизайна сайта, положение и внешний вид блока может меняться.
График работы операторов в вашем магазине
...
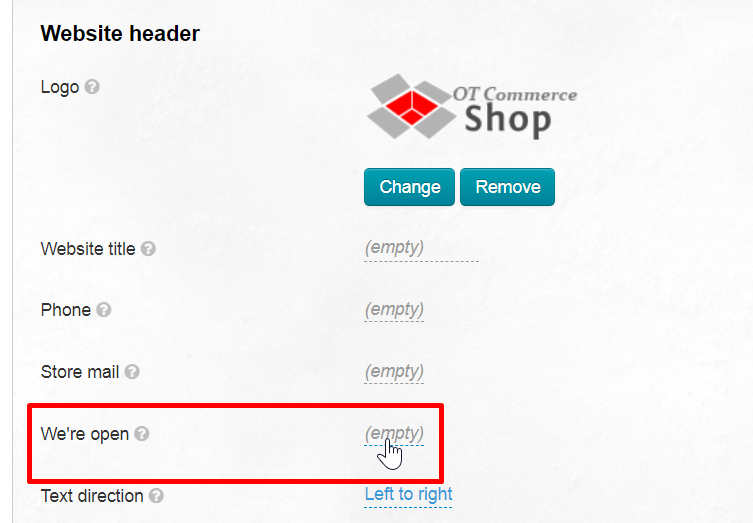
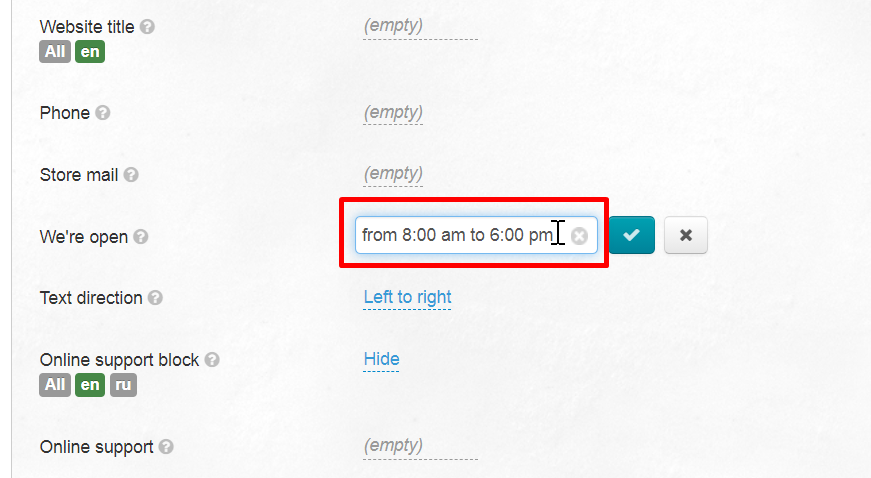
Выбираем поле “График работы” кликом мышки.
Пишем время работы: в какие дни и время доступны операторы (или когда идет обработка заказов и тп).
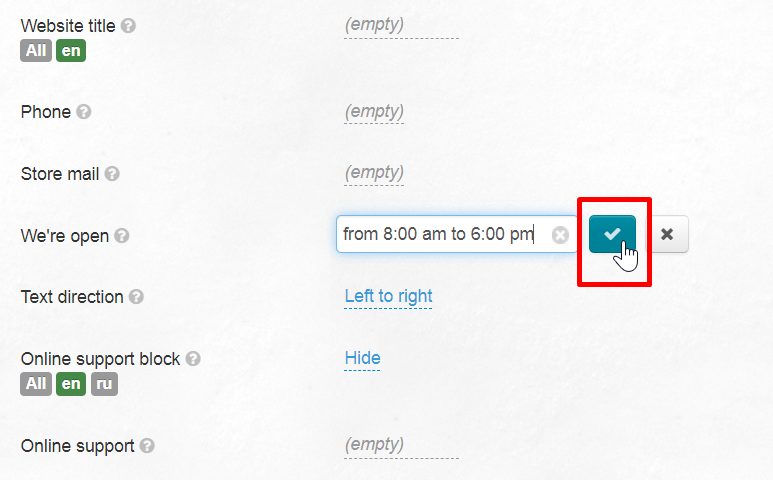
Сохраняем график работы, нажав на кнопку “Сохранить”.
Время работы появится на сайте сразу после сохранения.
...
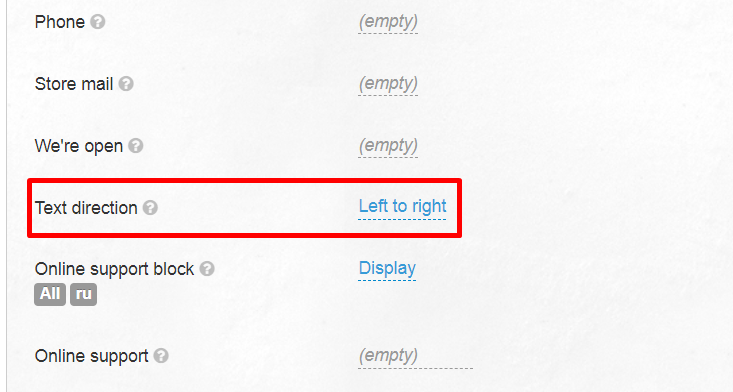
Ищем строчку “Направление текста” и кликаем по ней.
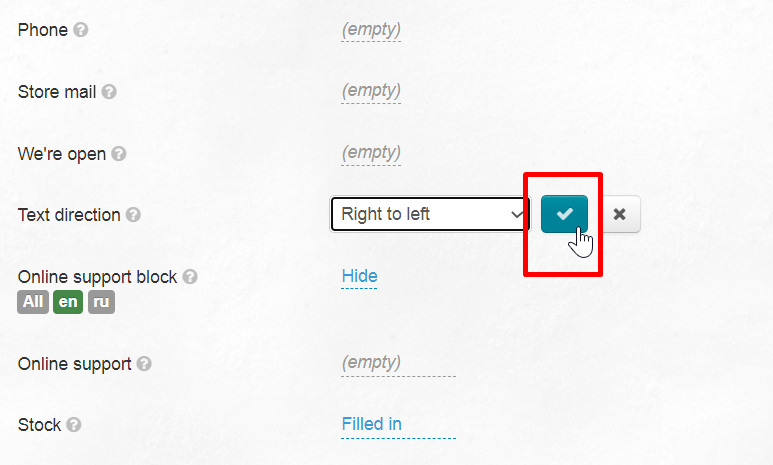
Выбираем “Справа налево” и нажимаем кнопку “Сохранить”.
Блок онлайн поддержки
...
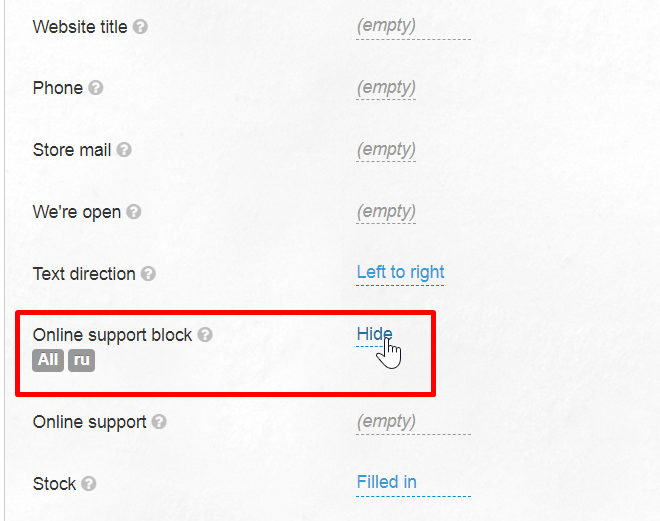
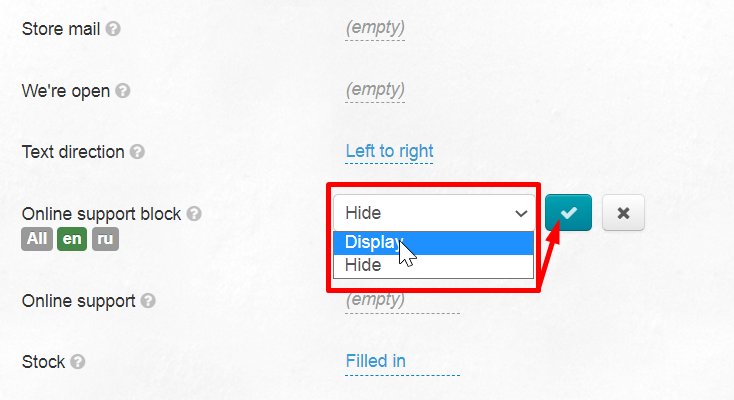
Находим строку “
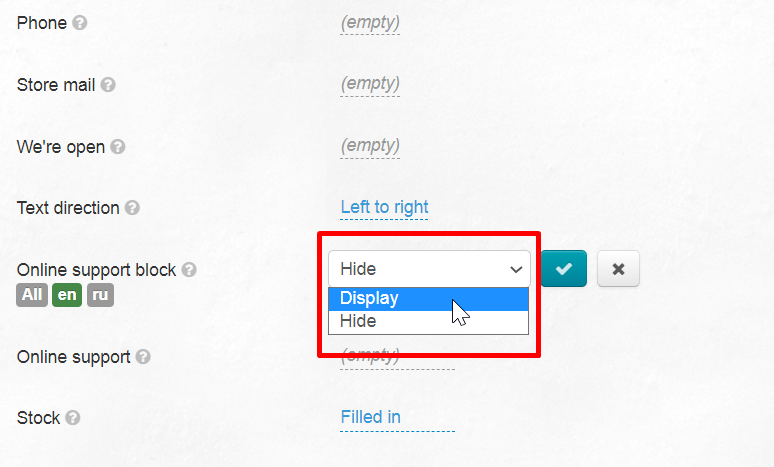
Кликаем по списку и выбираем “Отображать”
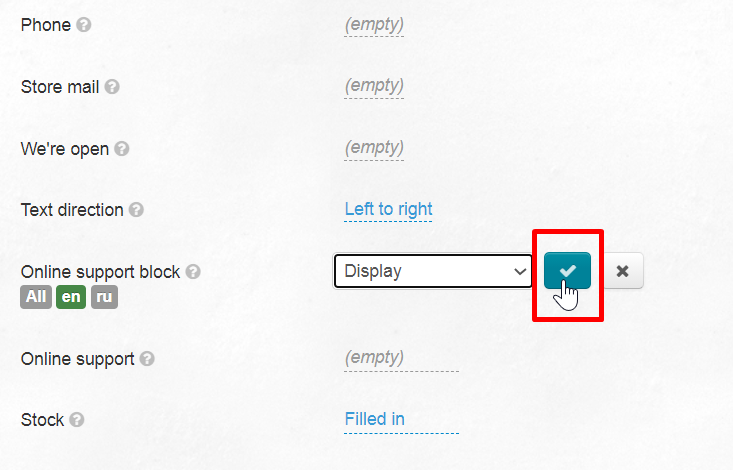
Нажимаем кнопку “Сохранить”
Если код сервиса онлайн поддержки добавлен, ваши покупатели смогут писать вам о своих проблемах и задавать вопросы.
...
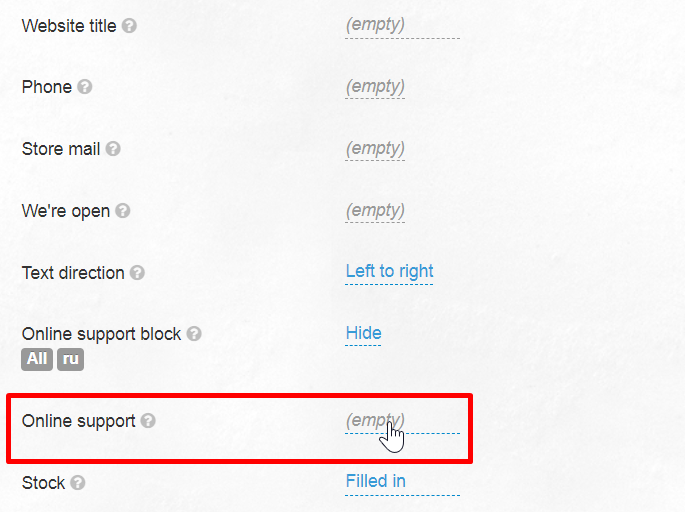
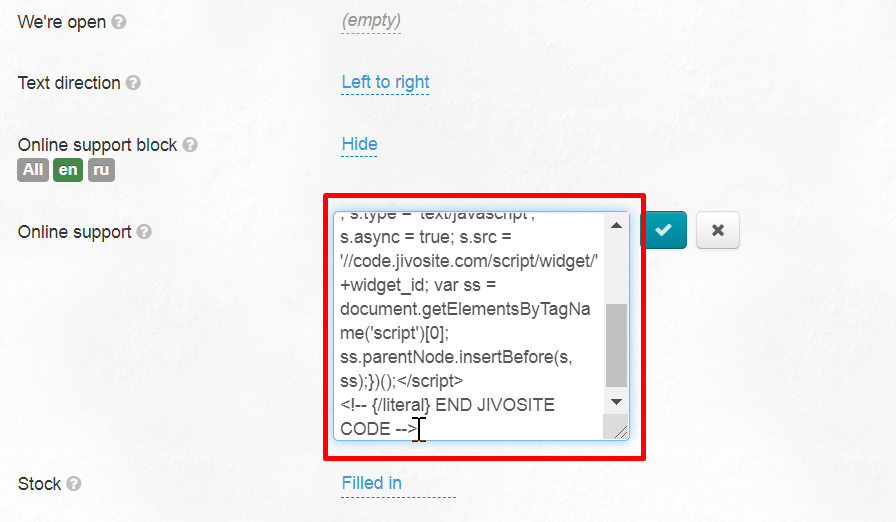
Находим строку “Онлайн поддержка”
Откроется поле, в которое копируем код сервиса Онлайн поддержки (в примере это jivosite).
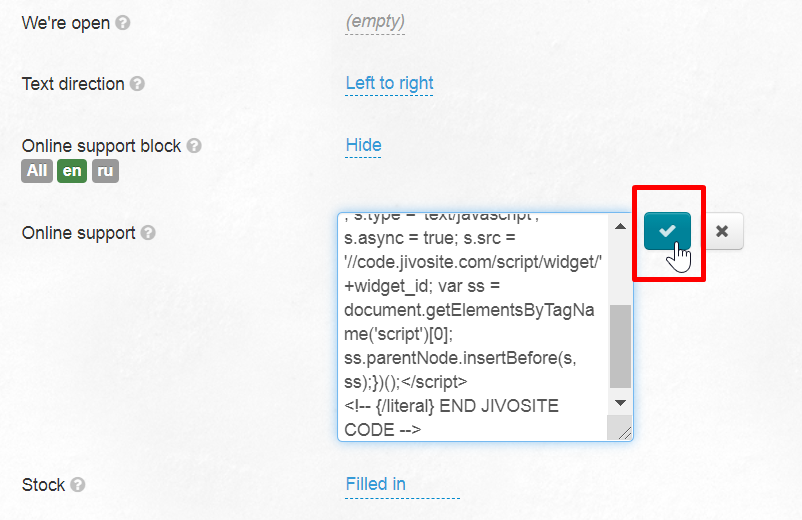
Нажимаем кнопку “Сохранить”
Онлайн поддержка будет показана на сайте тогда, когда вы строкой выше в “Блоке онлайн поддержки” разрешите показ.
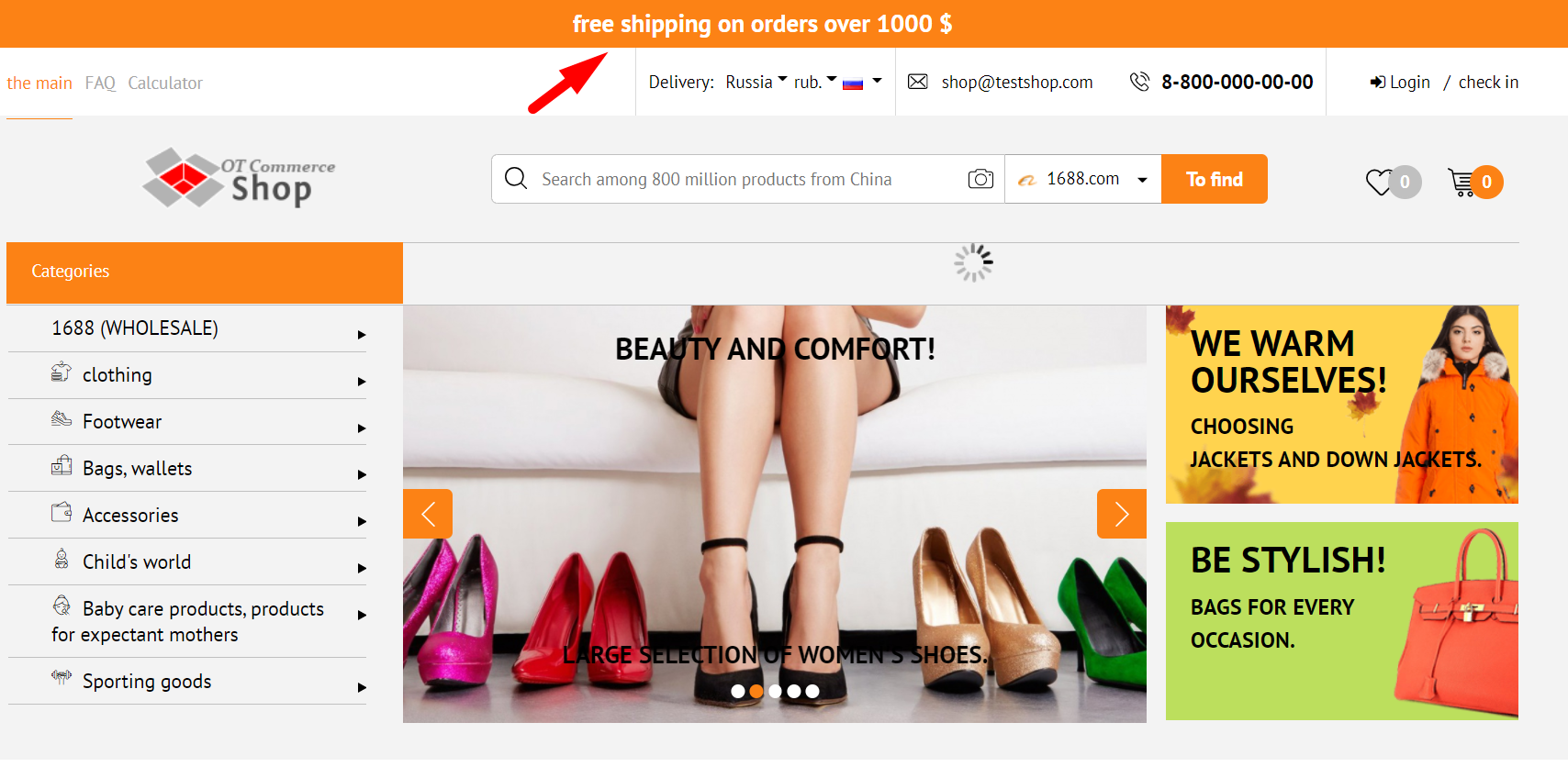
Строка с акцией вверху страницы
...
Эта строка с акцией видна не только на главной странице, но и на всех остальных страницах вашего магазина.
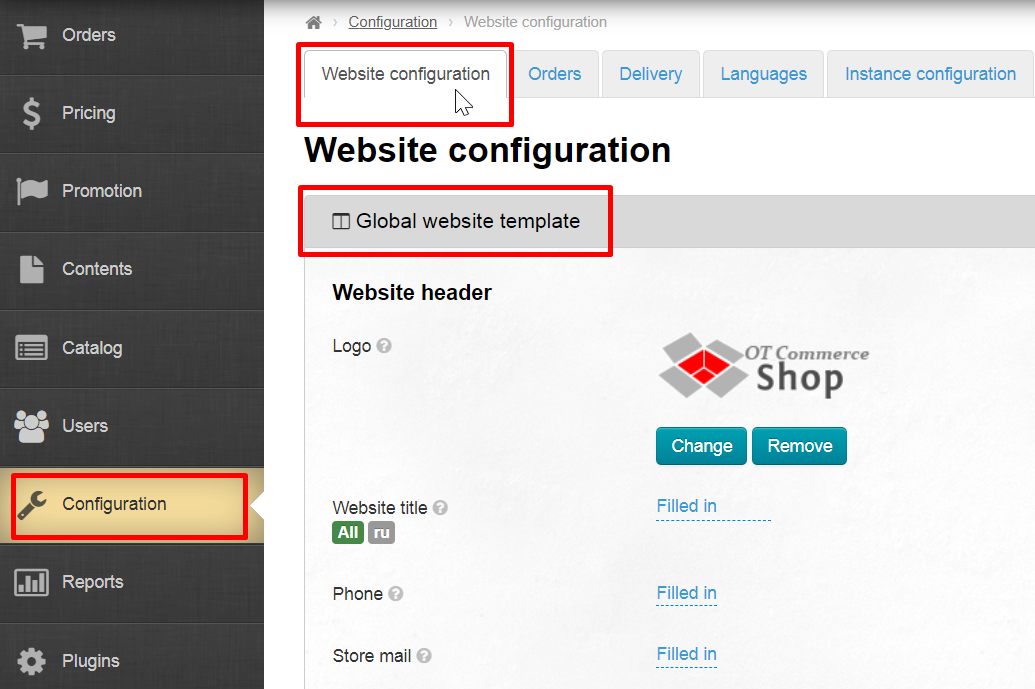
Чтобы сделать такую акцию, открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
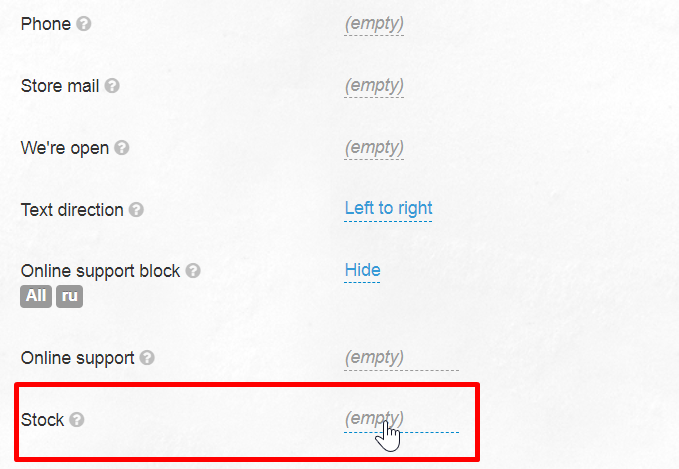
Находим строку “Акция”
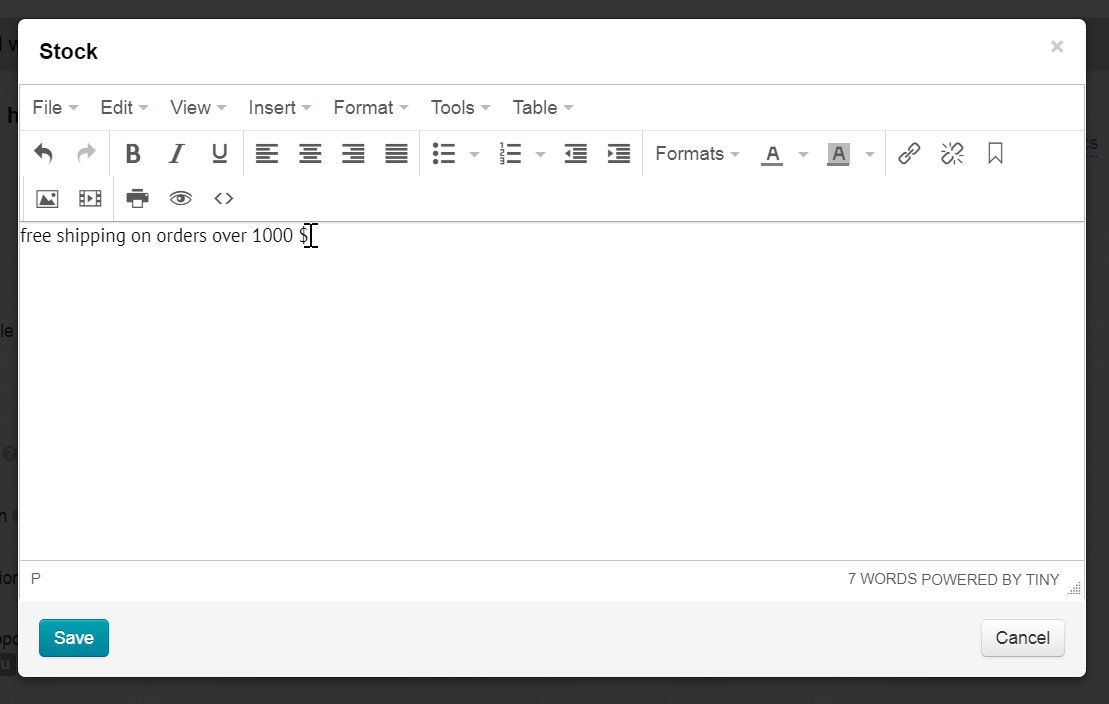
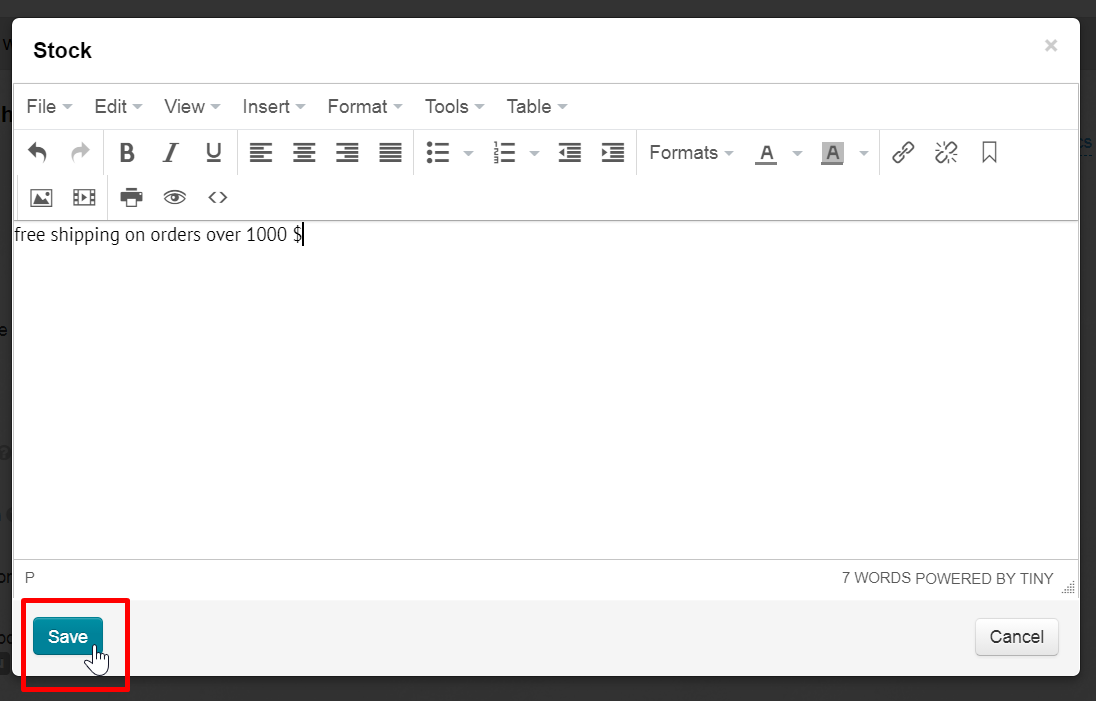
Кликом мышки открываем окно редактирования и пишем текст акции
Нажимаем кнопку “Сохранить” и акция сразу появится на сайте.
Настройка текстовых страниц
Текстовые страницы сайта добавляются с помощью раздела Содержание (например, “О нас” или “F.A.Q.”).
Навигация в колонке
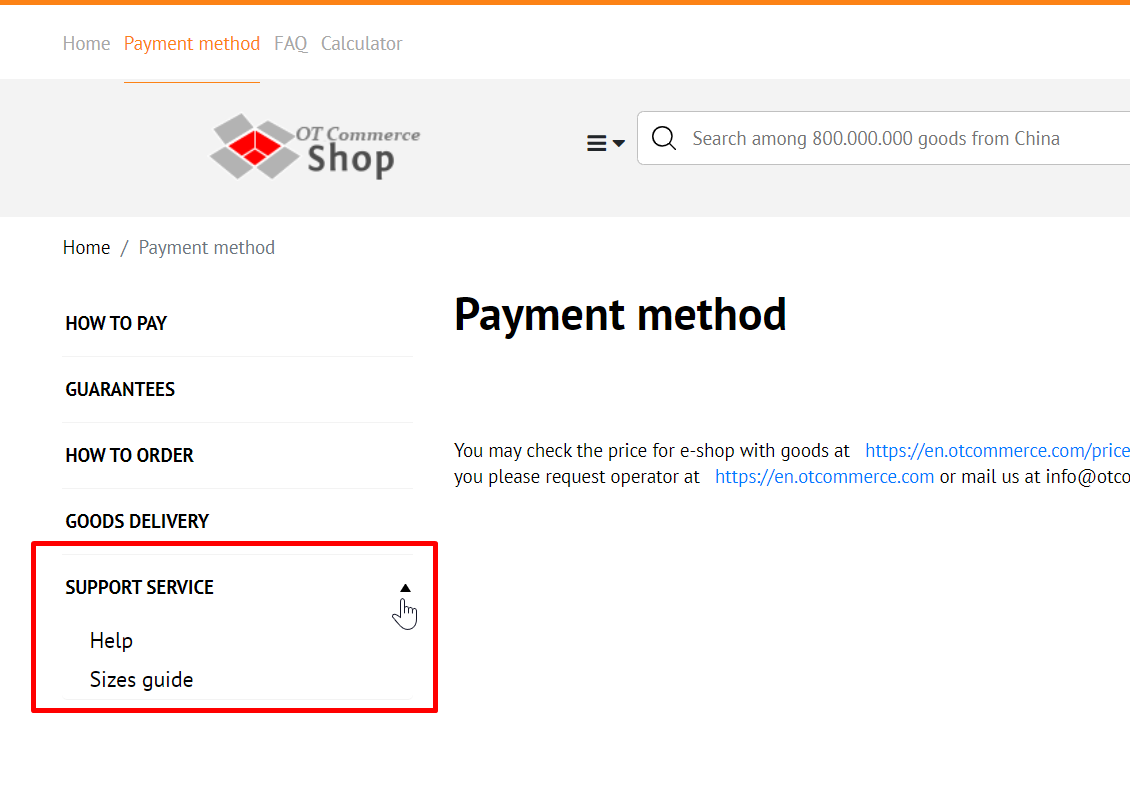
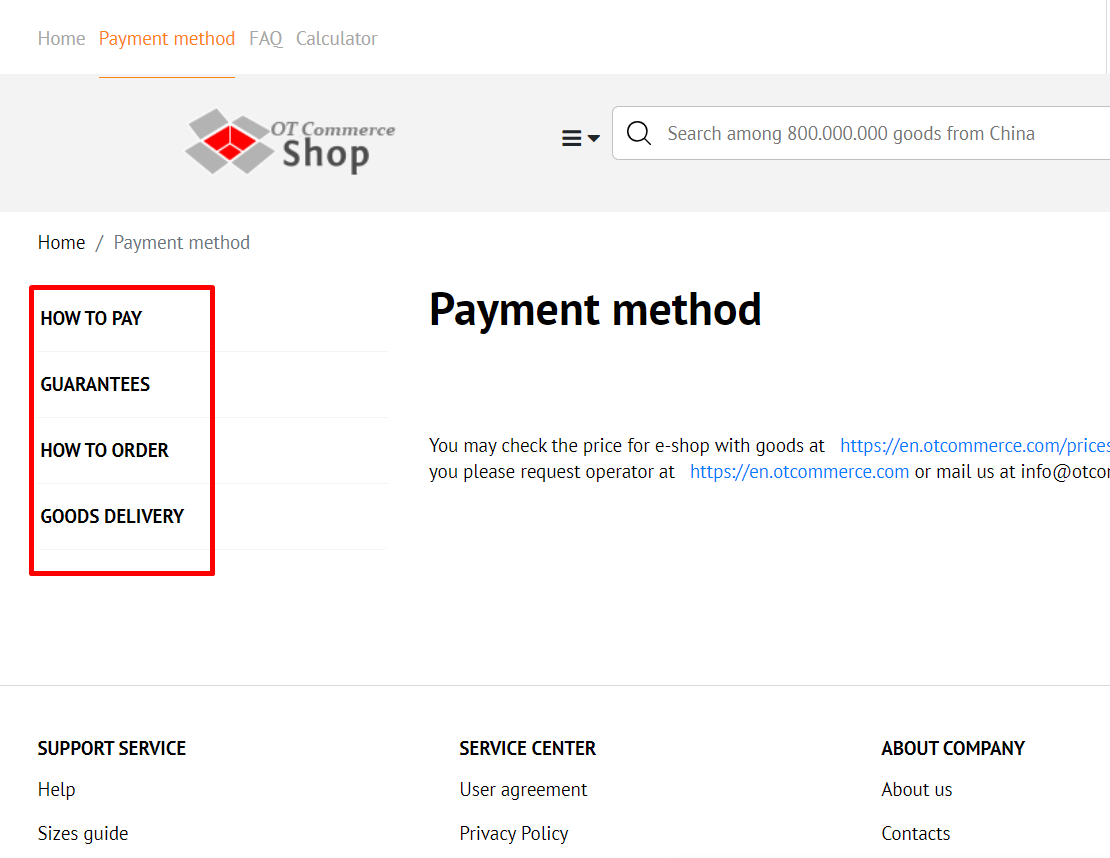
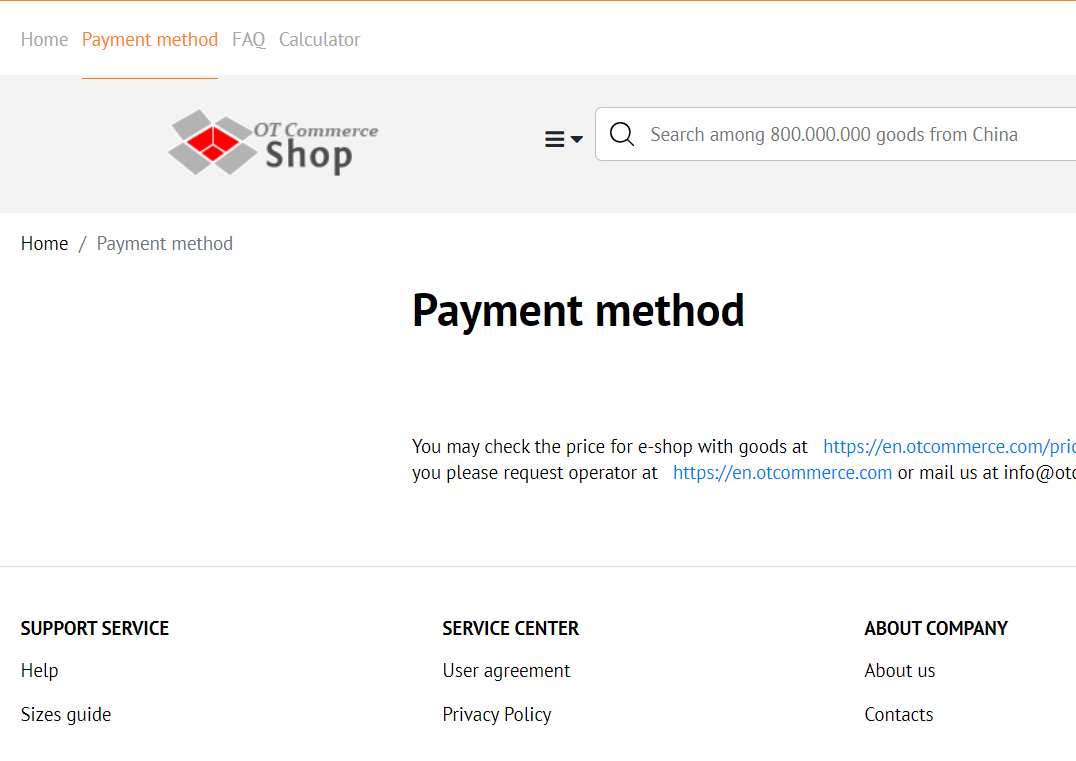
Выбор отображения навигационного меню на текстовых страницах сайта. Навигационное меню отображается по умолчанию слева. Есть три варианта отображения:
| 1. Отображать все страницыShow all pages | 2. Отображать только разделыOnly show topics | 3. Скрыть левое менюHide left menu | |||
|---|---|---|---|---|---|
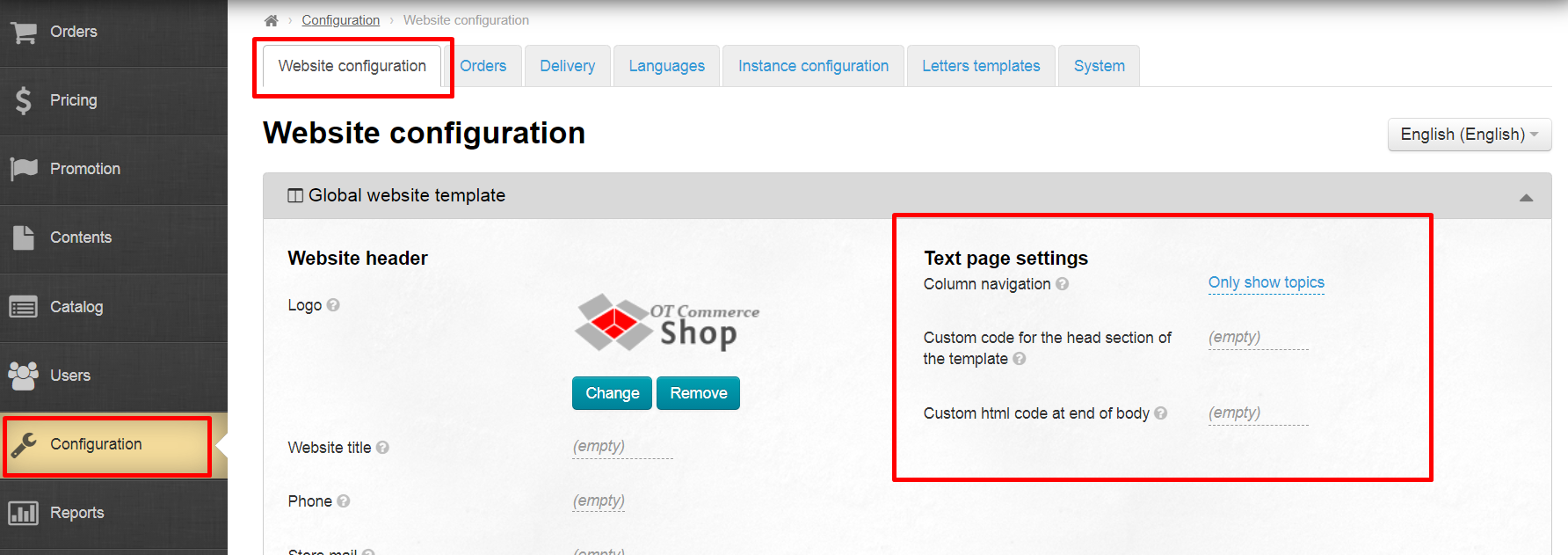
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
...
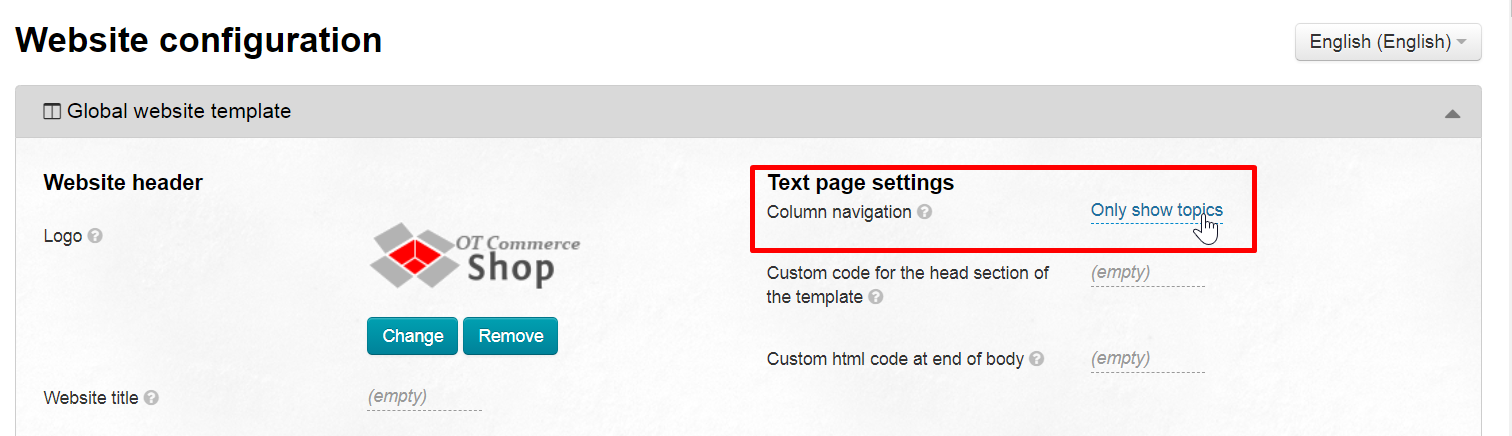
Справа на странице находим строчку “Навигация в колонке”
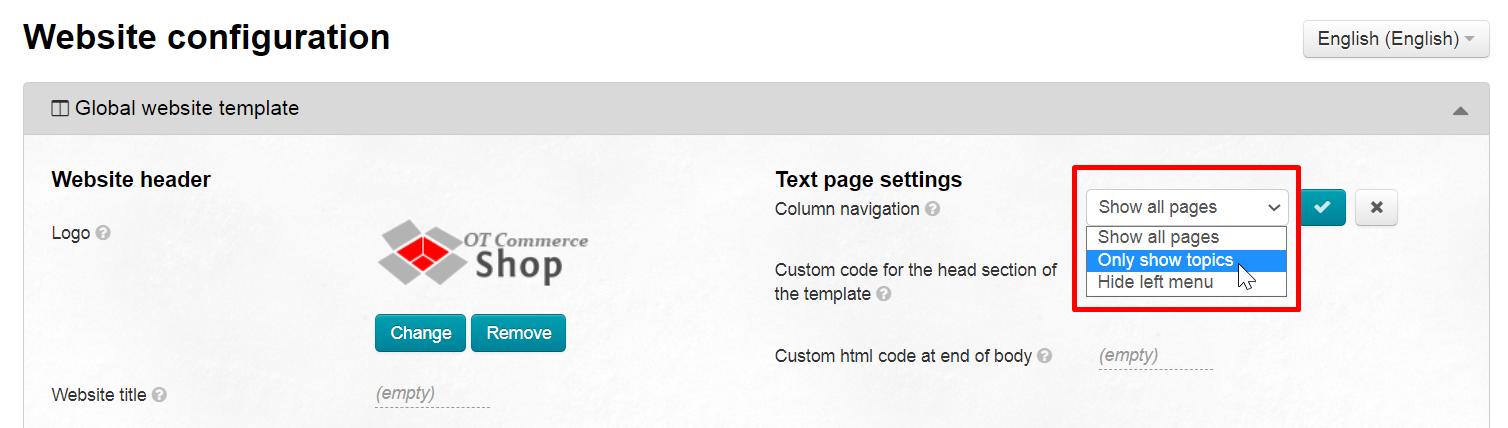
Кликаем мышкой, чтобы открылся список и выбираем тот вид левого меню, который больше всего подходит.
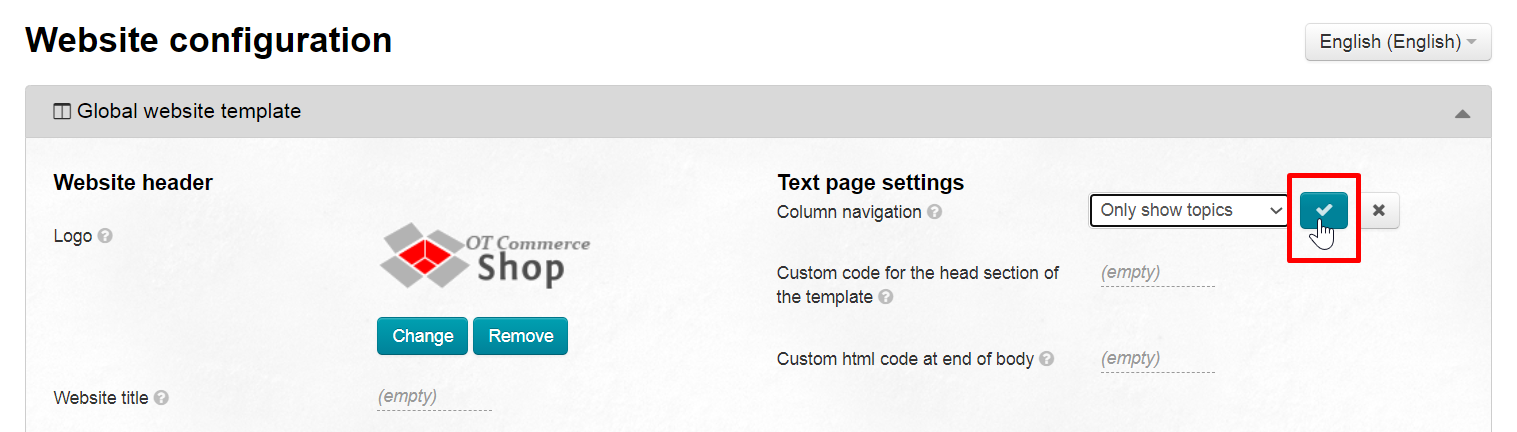
Сохраняем выбор. После сохранения изменения меню будут видны на всех текстовых страницах.
Свой код в секции head шаблона сайта
...
Код счетчика посещений можно добавит в разделе Продвижение.
Чтобы добавить код, открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
...
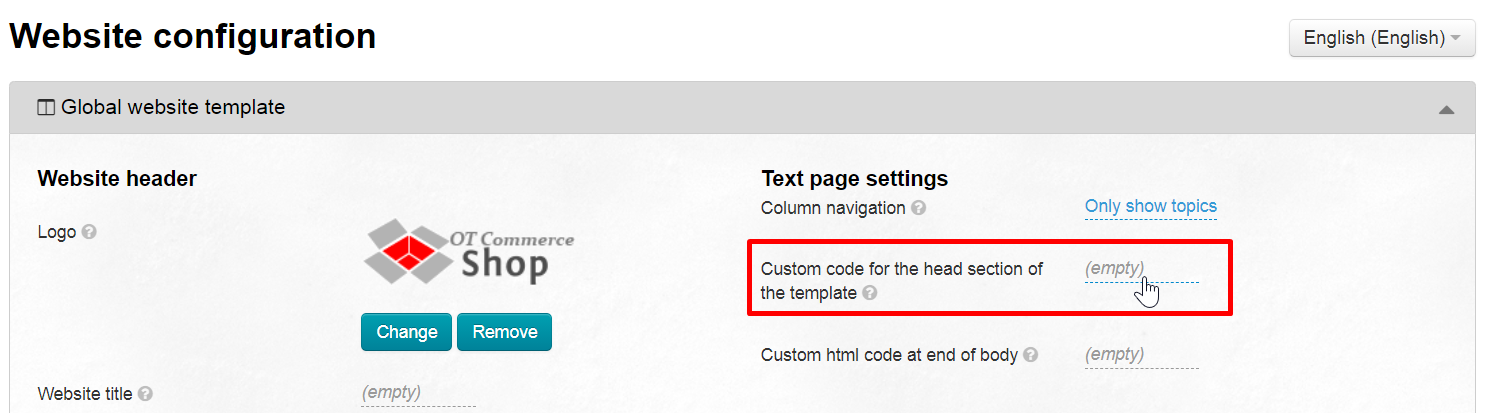
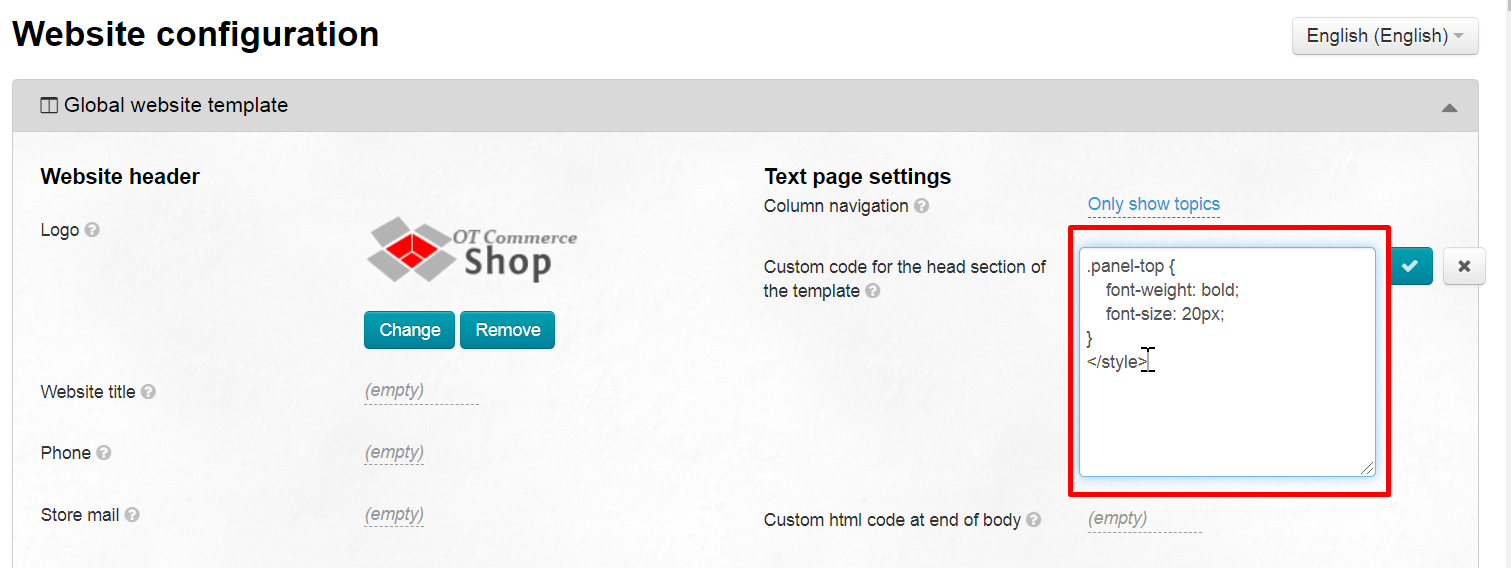
Справа на странице находим поле “Свой код в секции head шаблона сайта” и кликаем по нему.
В открывшееся поле пишем код нужного сервиса или любой другой полезный код.
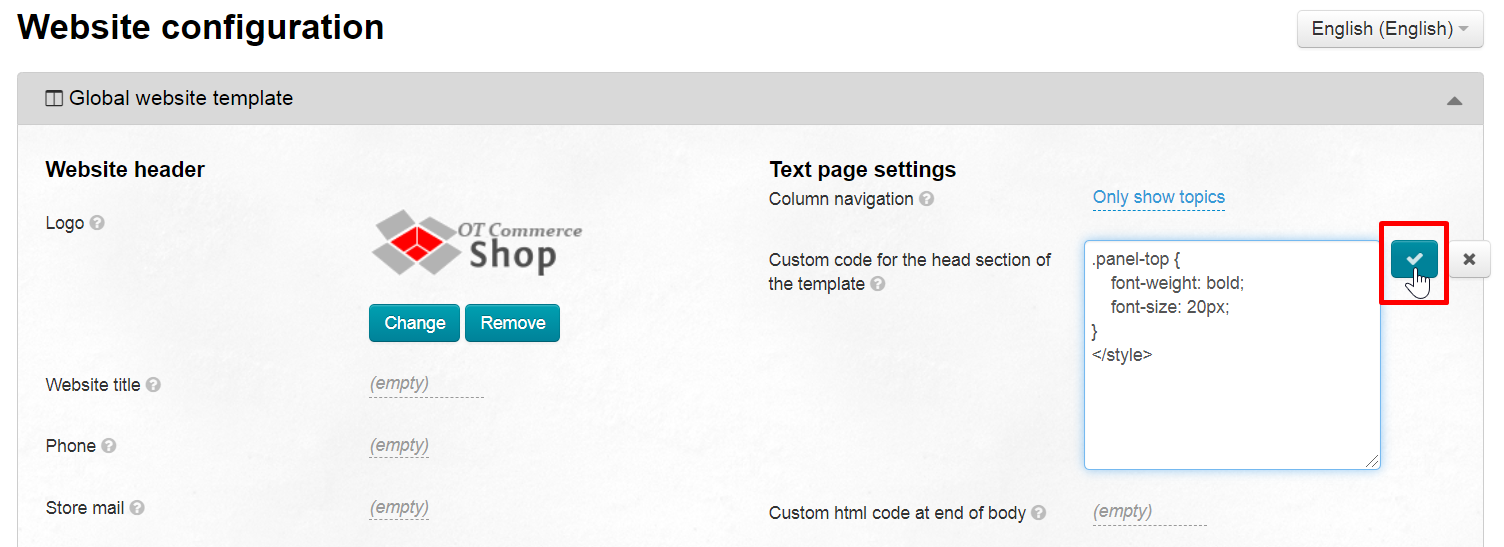
Нажимаем кнопку “Сохранить”
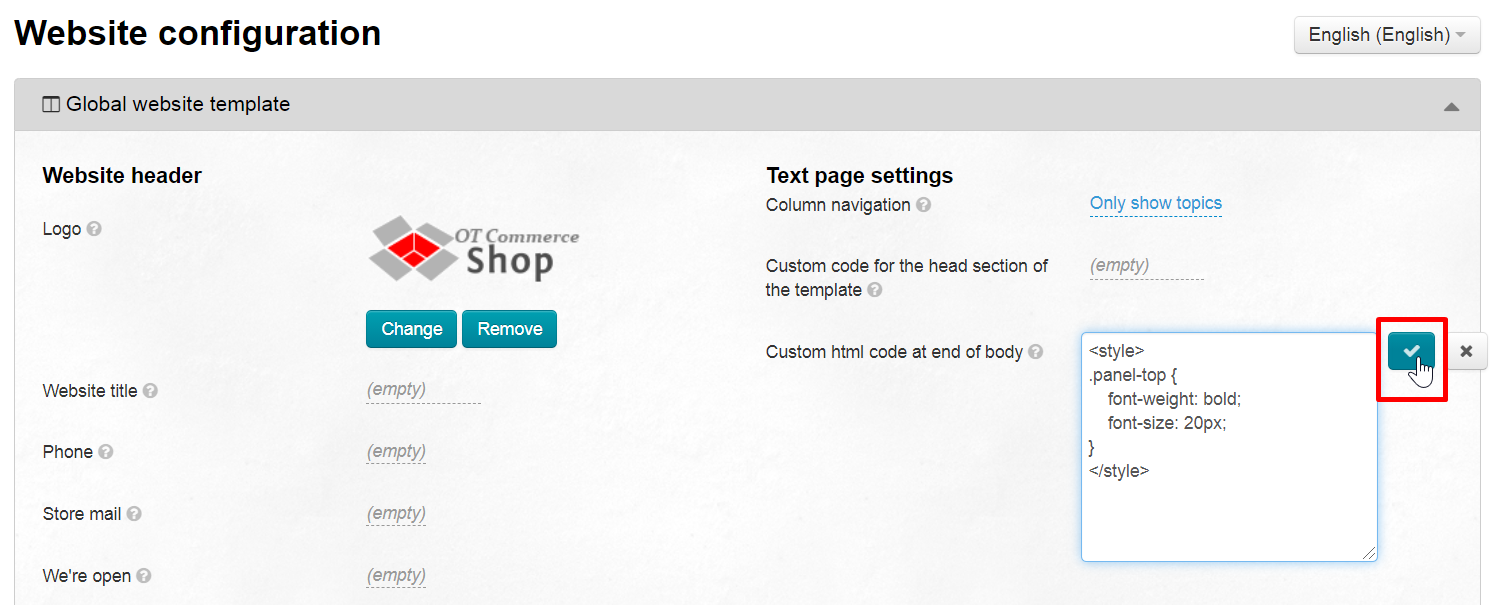
Свой код перед закрывающимся тегом body
...
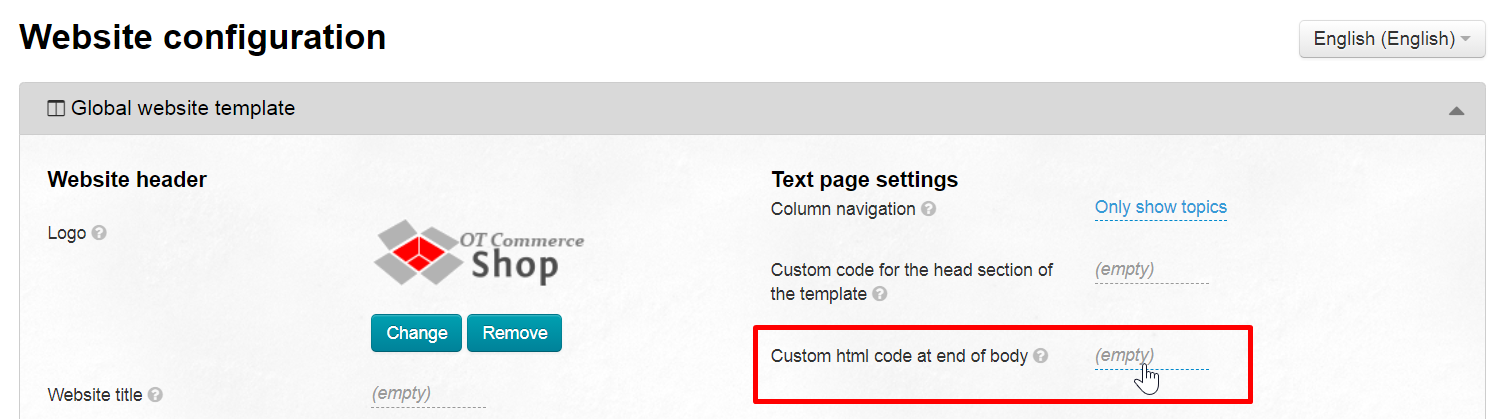
Справа на странице ищем строку “
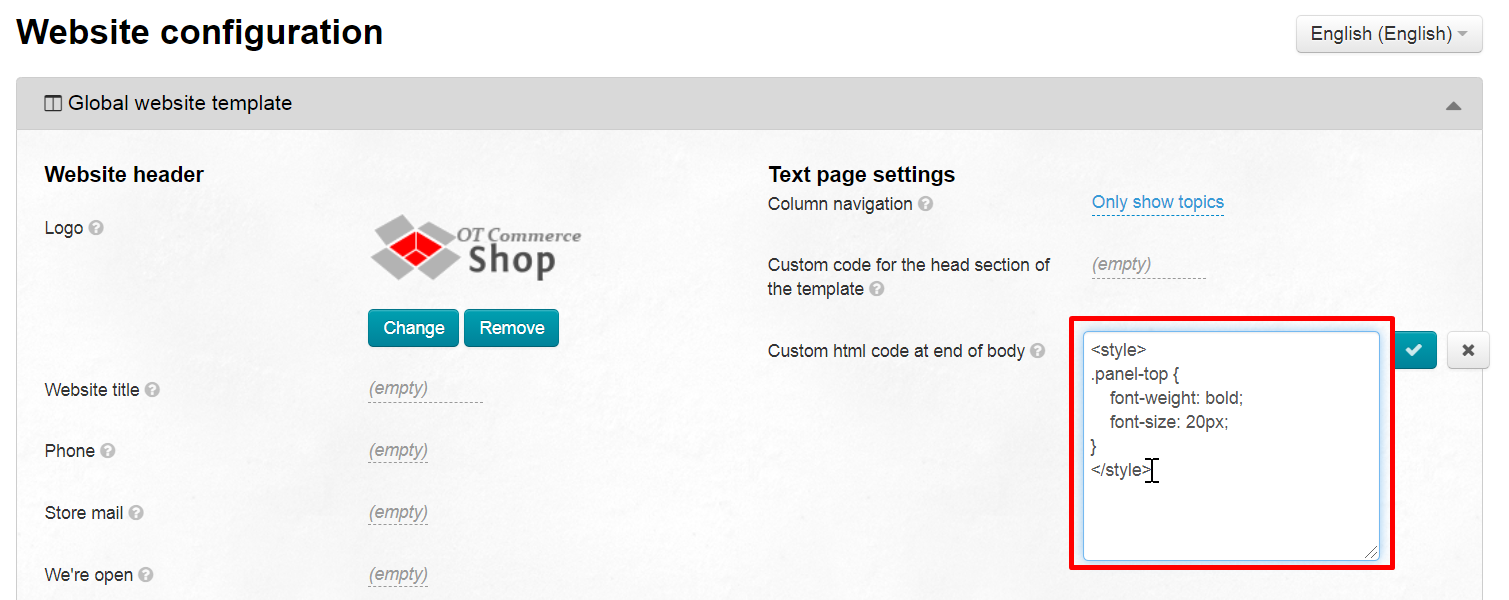
В открывшееся поле вставляем код нужного сервиса.
Нажимаем кнопку “Сохранить”
Design Themes (устаревшая настройка)
...