| Оглавление |
|---|
...
Настройка Мобильного Приложения через плагин «Демонстрация MetaUI»
| Информация |
|---|
Мобильное приложение можно приобрести тут https://box.otcommerce.com/prices-and-promo или через менеджеров ОТ в вашем скайп-чате |
Как загрузить приложение в GooglePlay
Подробные шаги описаны в инструкции Гугла: https://support.google.com/googleplay/android-developer/answer/9859152?hl=ru
Где настроить приложение
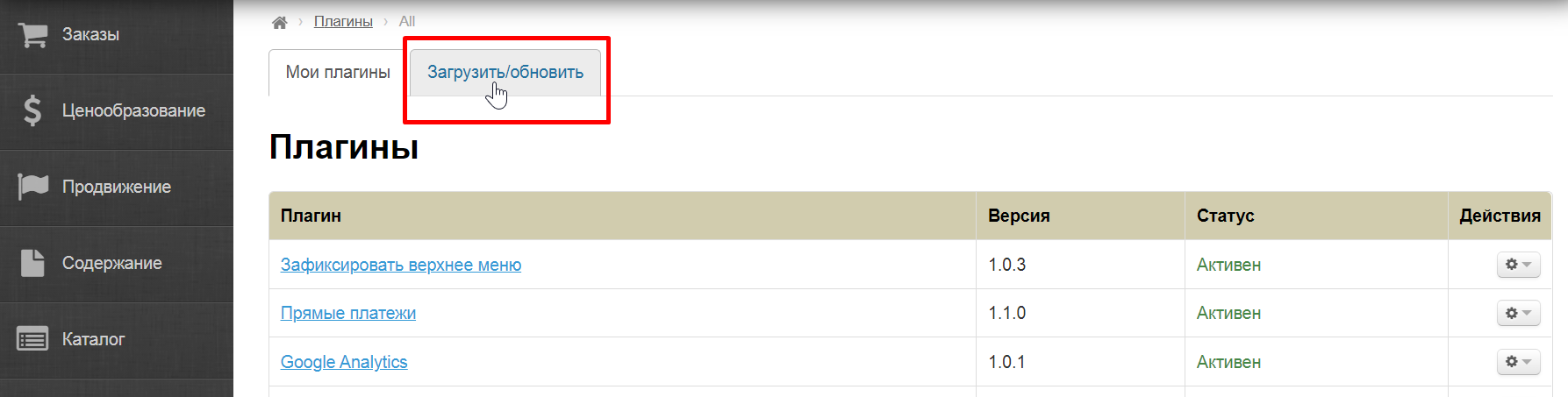
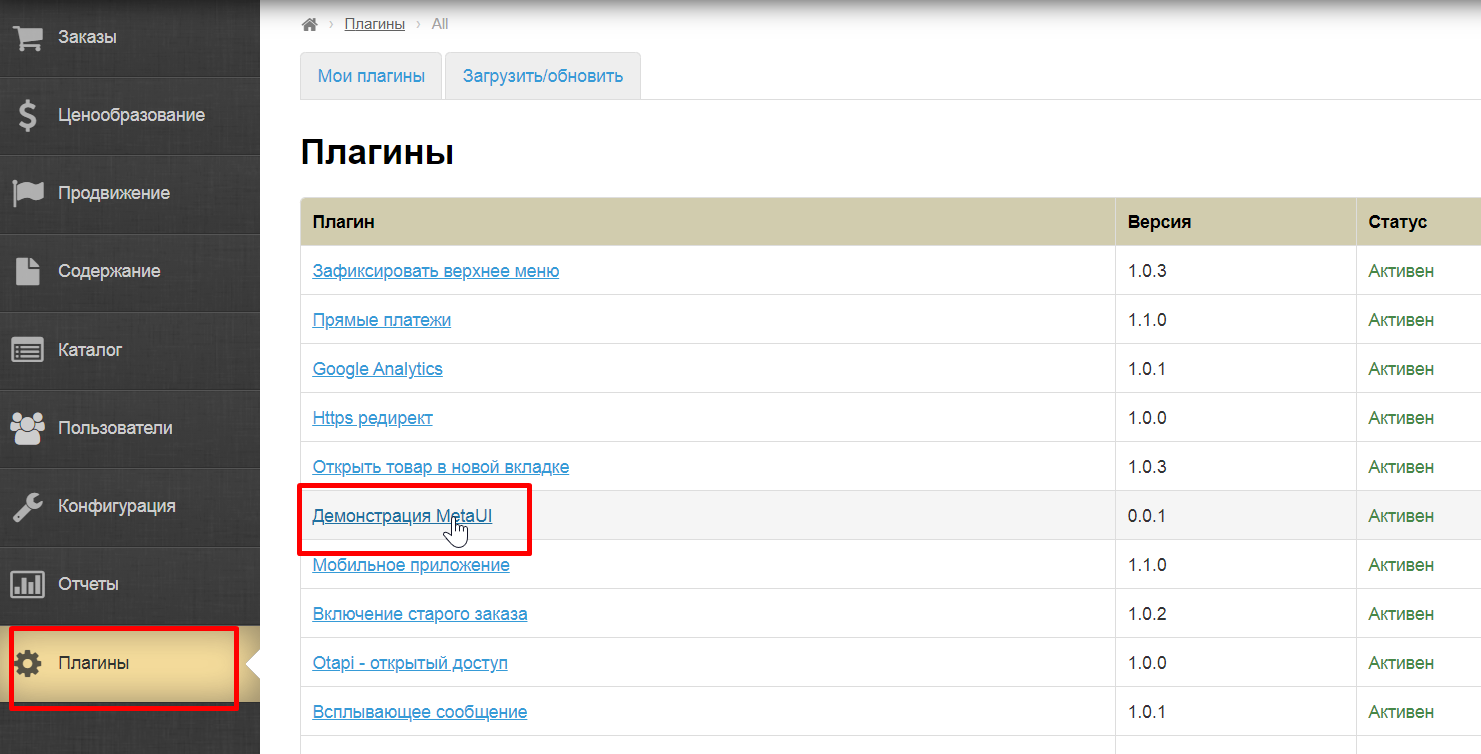
Открываем админку ОТ и кликаем по пункту меню «Плагины»
...
Если у вас нет в списке этого плагина, Зайдите зайдите на вкладку «Загрузить/Обновить» и установите плагин
Если в списке Загрузок загрузок тоже нет этого плагина, обратитесь в Поддержку или к вашему менеджеру в скайп-чате.
Дизайн приложения: логотип и цвета
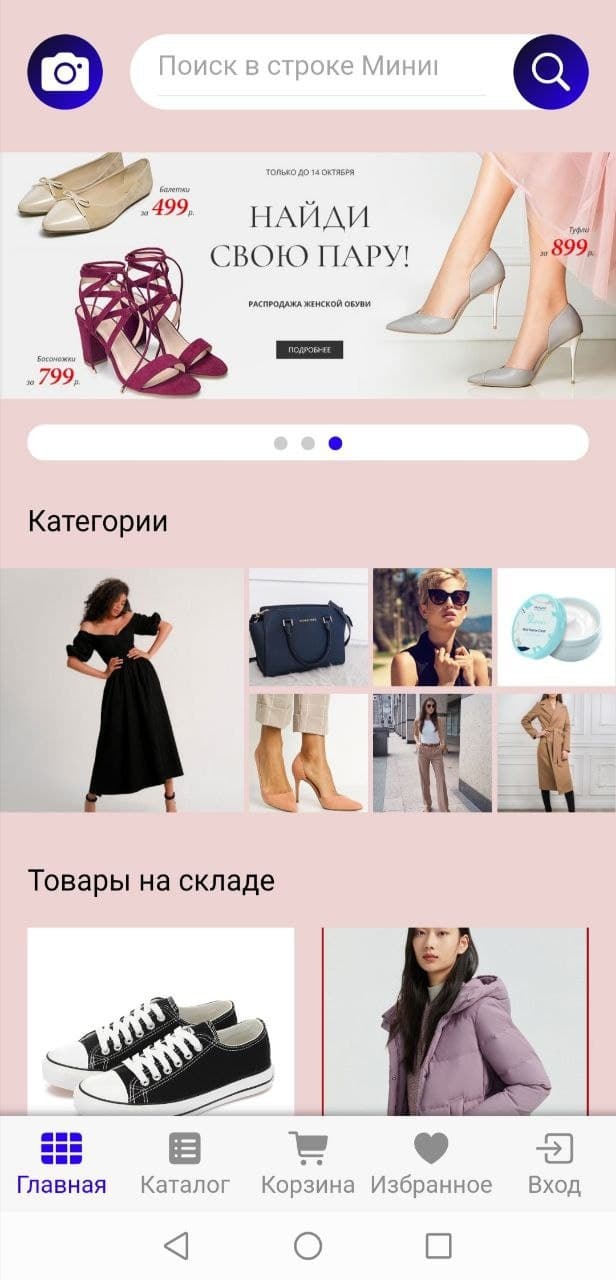
Лучше всего сделать оформление такое же как на сайте Коробки ОТ, чтобы у покупателя в голове ваш сайт и мобильное приложение были одним магазином.
...
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
Логотип
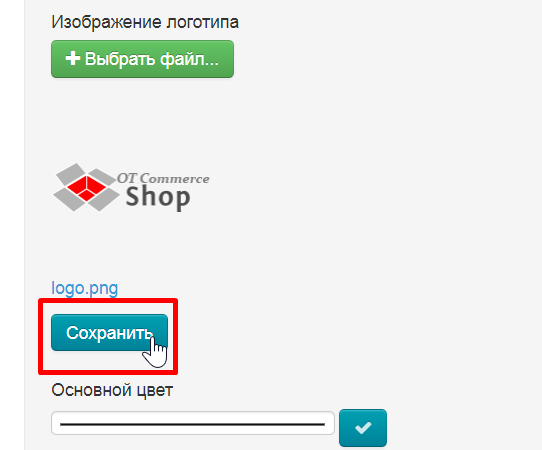
Берем тот же самый логотип, что вы используете в Коробке ОТ и сохраняем его на ваш компьютер (если логотип у вас и так сохранен, пропускаем этот шаг).
...
Логотип загрузится автоматически, когда вы выберете файл на компьютере. Чтобы логотип появился в приложении, нажимаем кнопку «Сохранить»
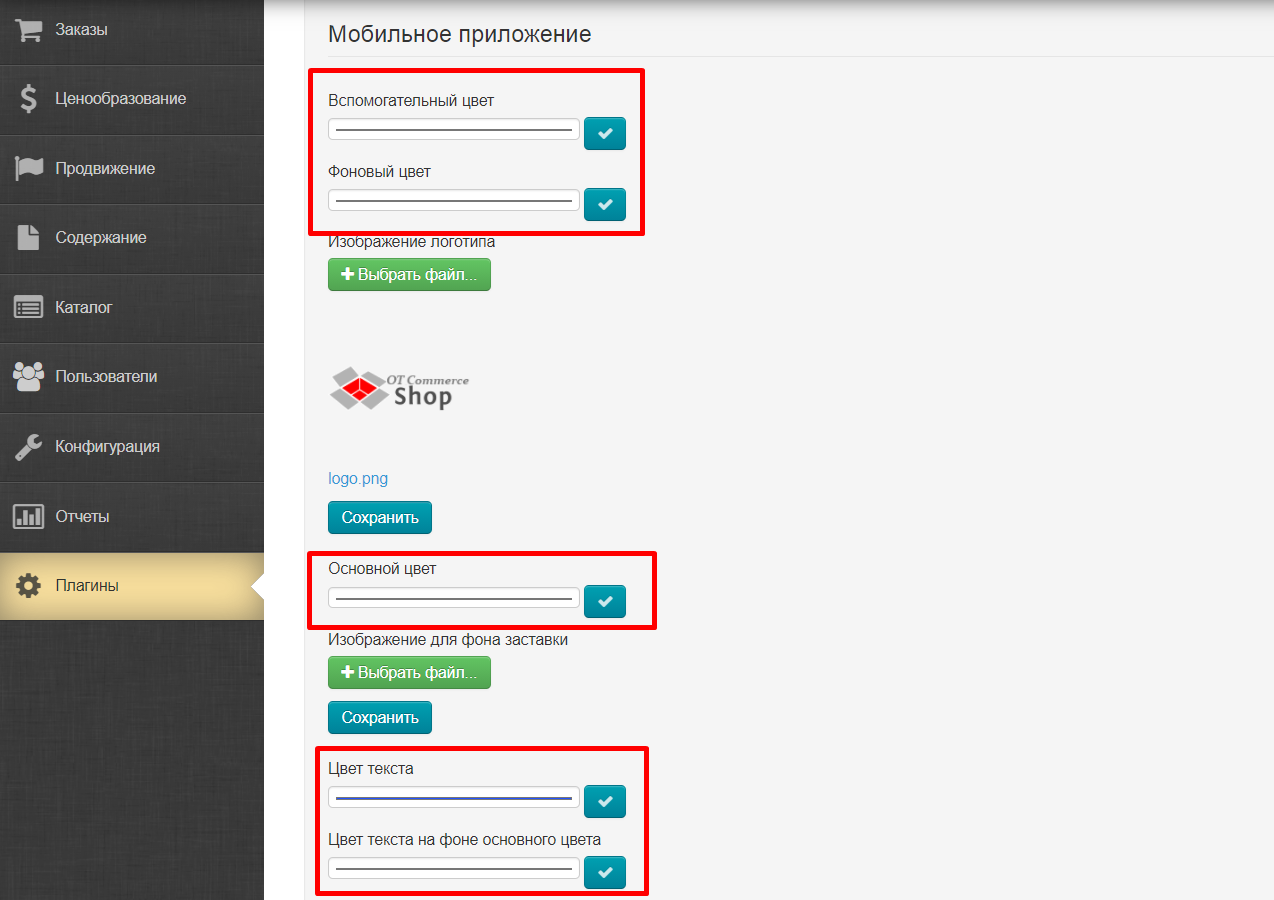
Цветовое оформление
Делает цветовое оформление 1 в 1 как у вашего магазина.
...
| Название полей в приложении | Название полей в Коробке ОТ |
|---|---|
| Вспомогательный цвет | Дизайн. Цвет 1 |
| Фоновый цвет | Цвет фона |
| Основной цвет | Дизайн. Цвет 2 |
| Цвет текста | Цвет текста |
| Цвет текста на фоне основного цвета | (в разработке) |
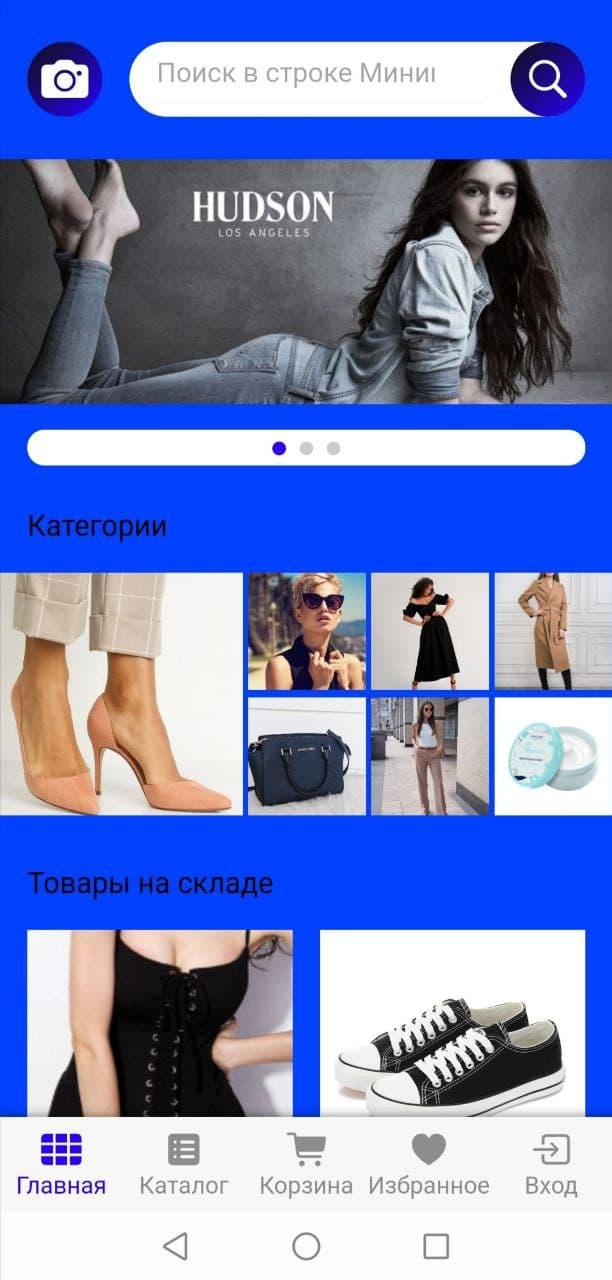
Цвета в приложении для наглядности будут обозначены ярко-синим цветом
| Вспомогательный цвет | Фоновый цвет | Основной цвет | Цвет текста | Цвет текста на фоне основного цвета |
|---|---|---|---|---|
| Первый цвет кнопок, нижнее меню | Фон страниц приложения | Второй цвет кнопокТекст | ||
| (в разработке) | (в разработке) |
Когда все цвета выписаны, начинаем редактировать мобильное приложение. Кликаем по полю первого цвета
...
Так по очереди делаем со всеми цветами
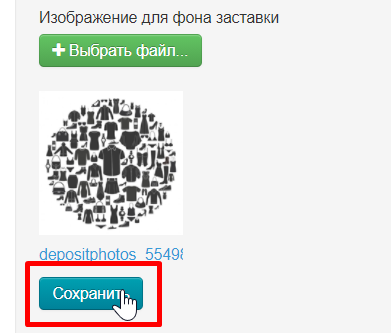
(В разработке) Если у вас в дизайне сайта есть фоновое изображение, можно его загрузить и сюда. Выбираем файл на вашем компьютере
...
Нажимаем кнопку «Сохранить»
Витрина
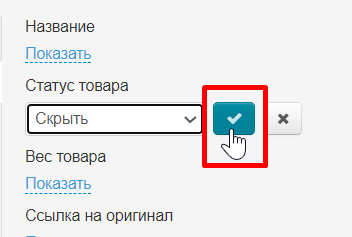
Настройка витрины помогает показать или скрыть определенные параметры товара, например, отзывы или ссылку на оригинал.
...
Нажимаем кнопку «Сохранить»
Мультиязычность и переводы (под вопросом)
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
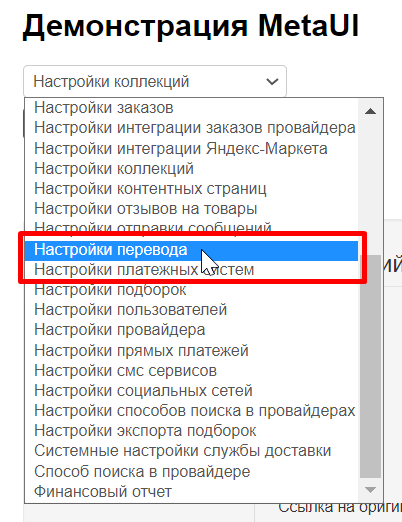
В списке доступных изменений ищем пункт «Настройки перевода»
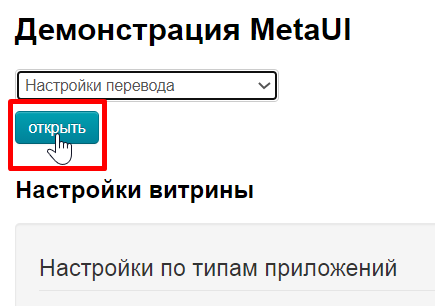
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
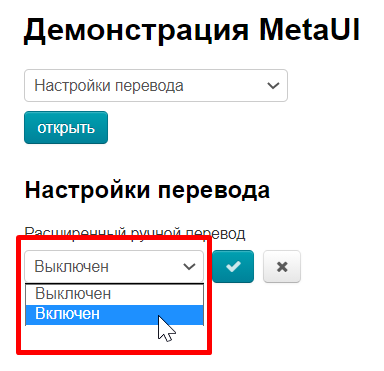
По умолчанию «Расширенный ручной перевод» выключен. Чтобы включить, кликаем по голубой надписи, чтобы появился выпадающий список
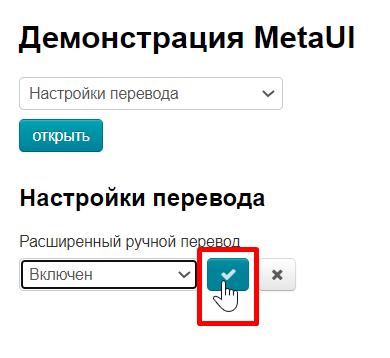
Выбираем «Включить» (или «Выключить» если включен) и нажимаем кнопку «Сохранить»
Баннеры
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
...
Нажимаем кнопку «Сохранить» и баннер появится в вашем мобильном приложении
Подборки
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
...
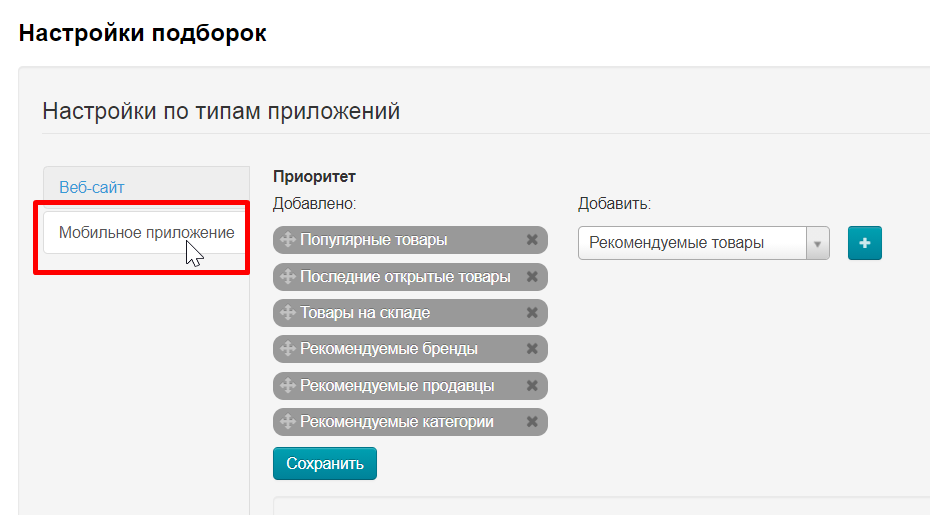
Выбираем вкладку «Мобильное приложение»
Добавить
По умолчанию уже стоят подборки. Если необходимы другие, в списке справа выбираем подборки
...
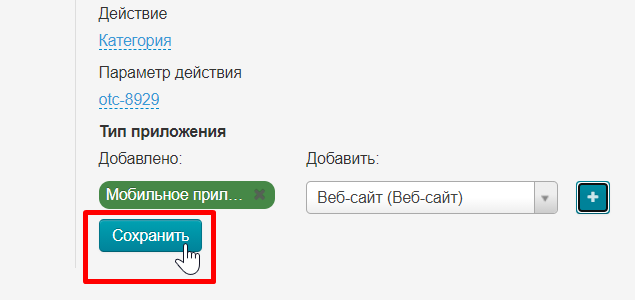
Нажимаем на кнопку «Сохранить»
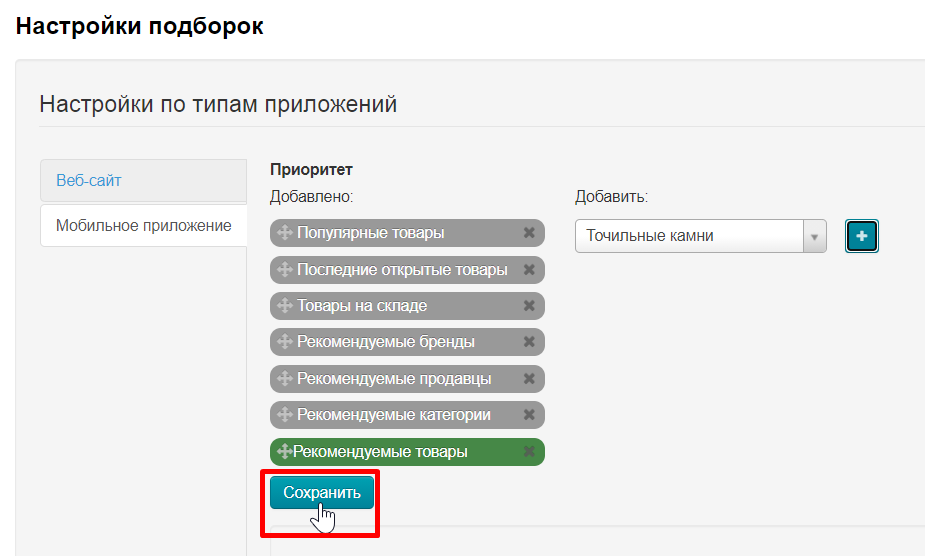
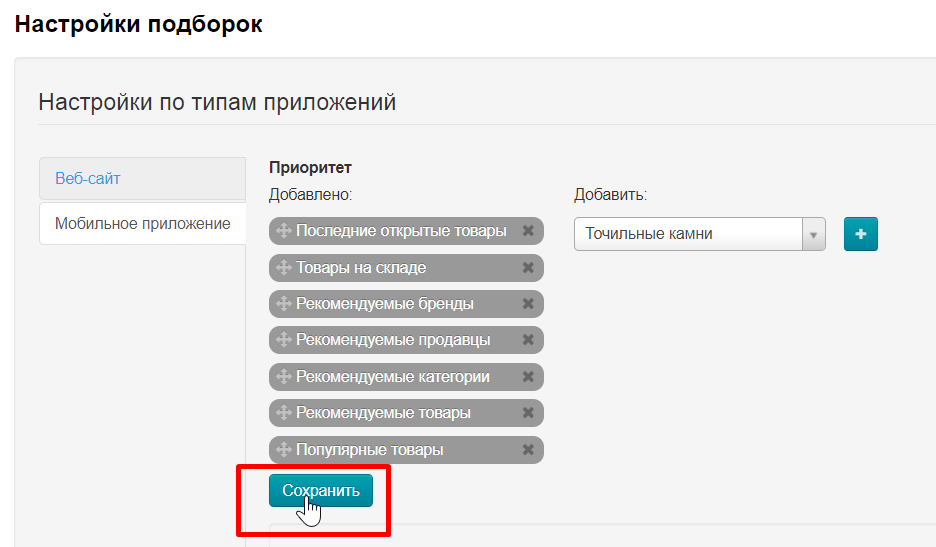
Поменять местами
Если есть необходимость поменять местами подборки, наводим мышку на крест со стрелочками слева от названия подборки
...
Нажимаем на кнопку «Сохранить»
Удалить
Нажимаем на крестик справа от названия подборки
...
Подборка не удаляется, а перемещается в список справа, поэтому, при желании, ее можно будет вернуть на главную страницу
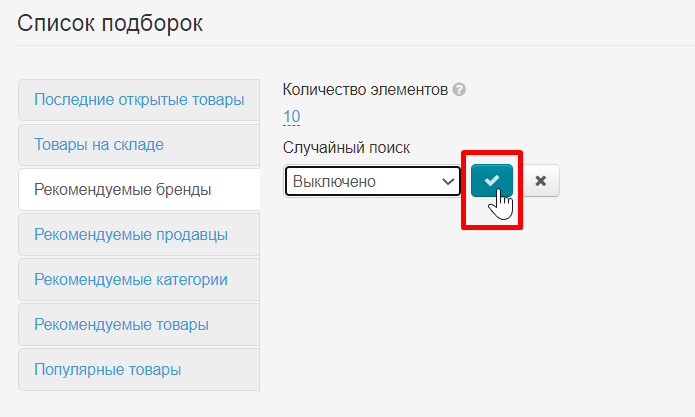
Настройка подборок
Ниже на странице все подборки собраны в общую форму и каждой из ни них можно задать 2 параметра:
...
Нажимаем кнопку «Сохранить»
Контентные страницы
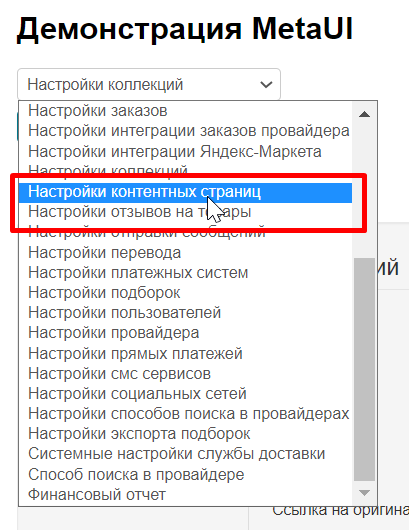
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
В списке доступных изменений ищем пункт «Настройки контентных страниц»
Кликаем по нему мышкой и нажимаем кнопку «Открыть»