...
Нажимаем кнопку «Сохранить»
Мультиязычность и переводы (под вопросом)
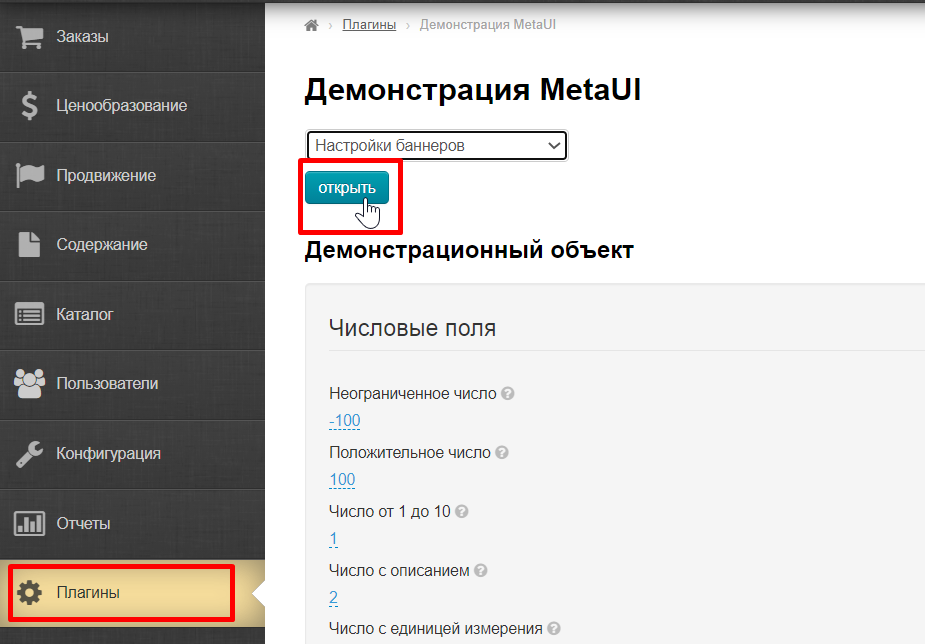
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
...
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
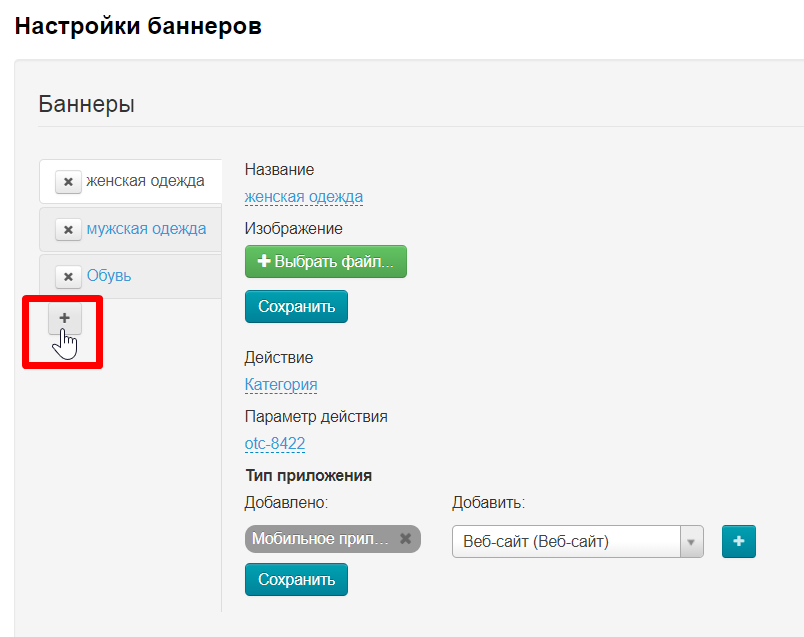
Здесь есть список всех баннеров, которые были установлены для мобильного приложения. Чтобы добавить баннер, нажимаем кнопку «Добавить».
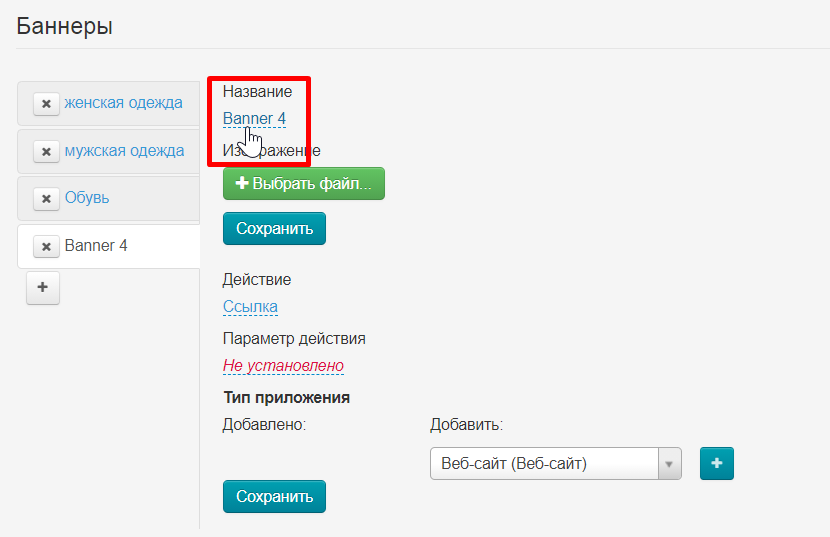
Справа от названий баннеров появится форма, которую необходимо заполнить.
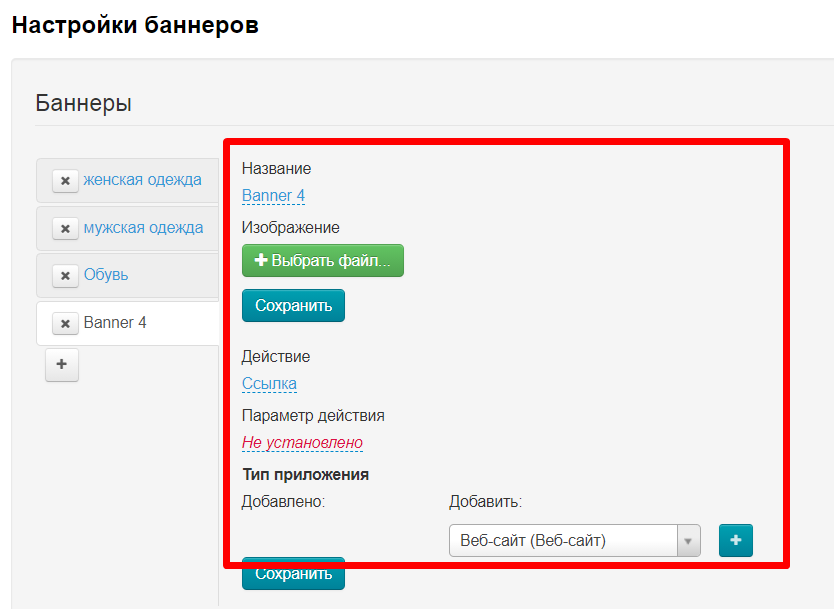
Добавляем название баннера. Кликаем по названию по умолчанию (banner)
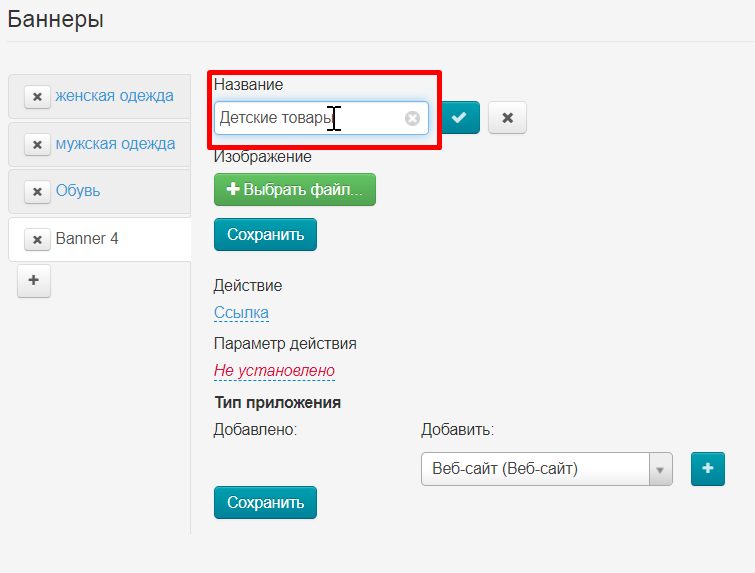
Пишем название
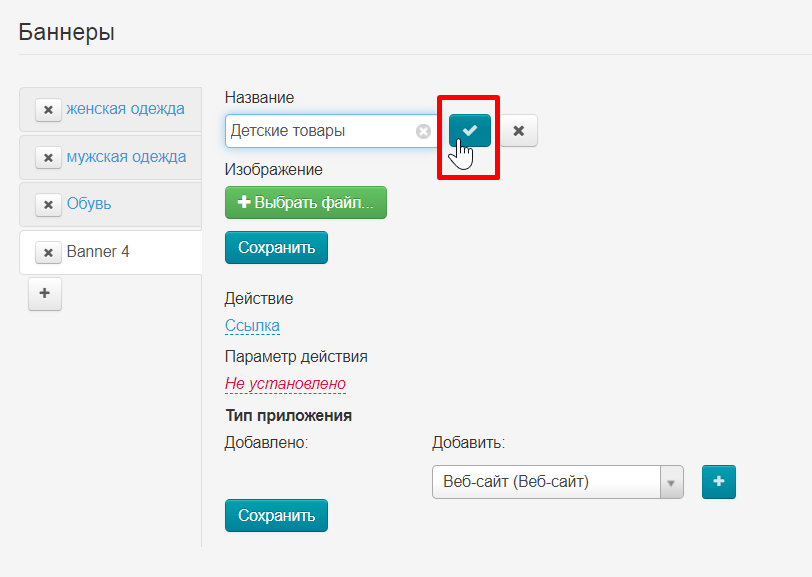
Нажимаем кнопку «Сохранить»
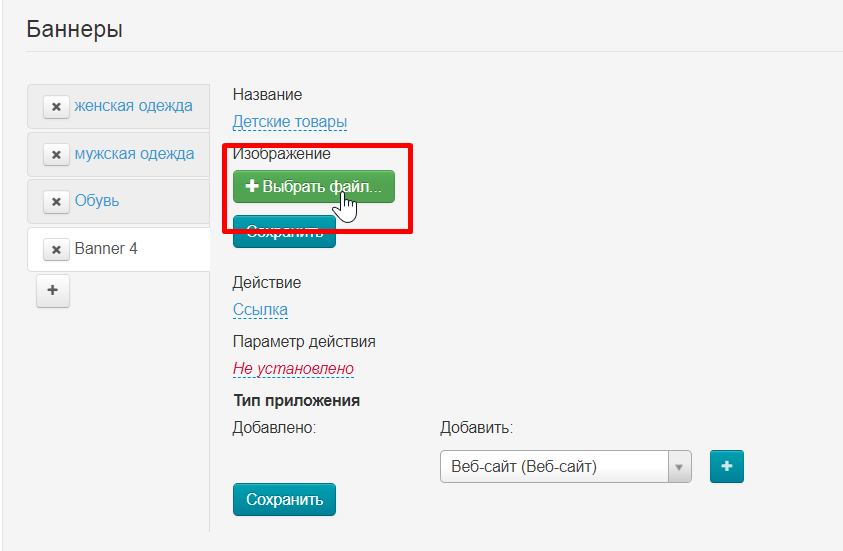
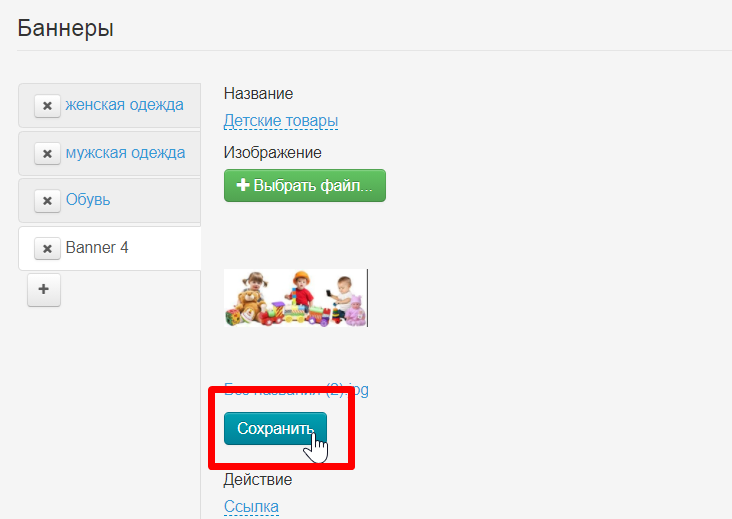
Загружаем изображение (сам баннер). Нажимаем кнопку «Выбрать файл» и выбираем файл на вашем компьютере.
Нажимаем кнопку «Сохранить»
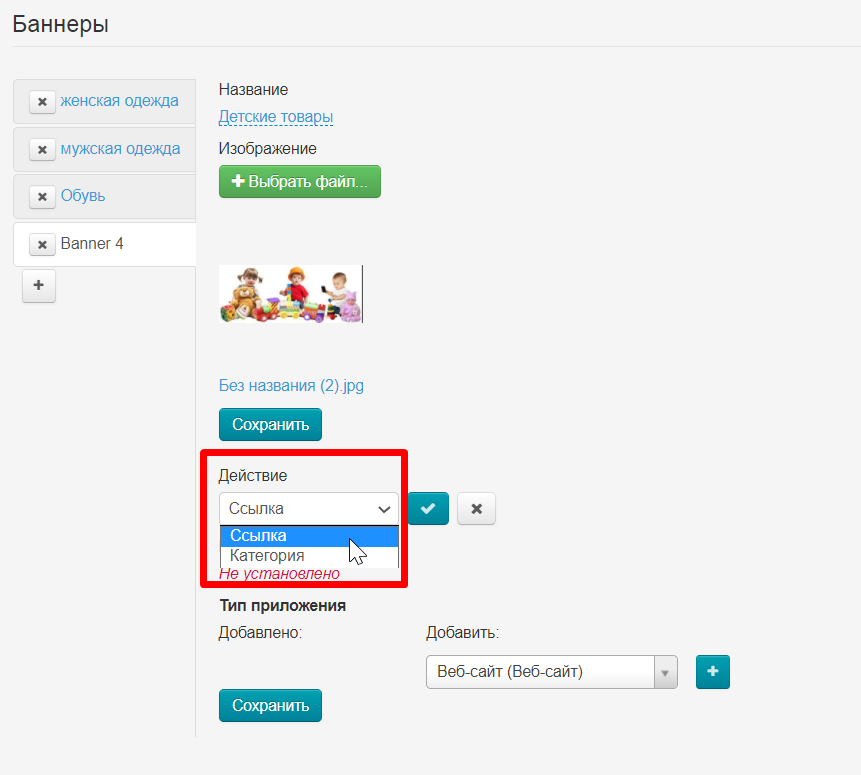
Теперь решаем куда будет вести баннер. Можно задать ссылку, которая направит покупателя на ваш сайт или указать категорию в каталоге. Рассмотрим оба варианта по порядку.
Баннер со ссылкой
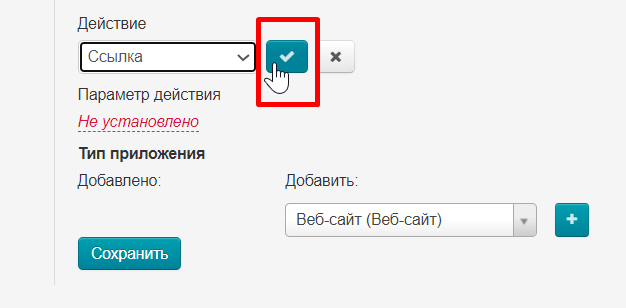
В списке «Действия» выбираем ссылку, нажимаем «Сохранить»
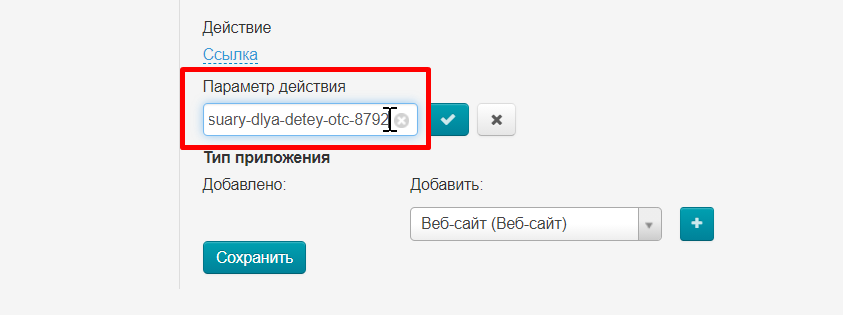
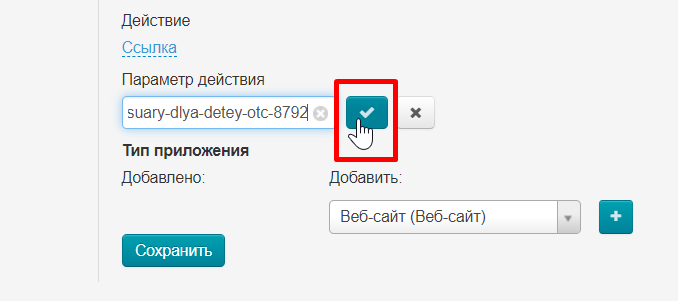
В поле «Параметр действия» вставляем ссылку
Нажимаем «Сохранить»
Баннер с категорией
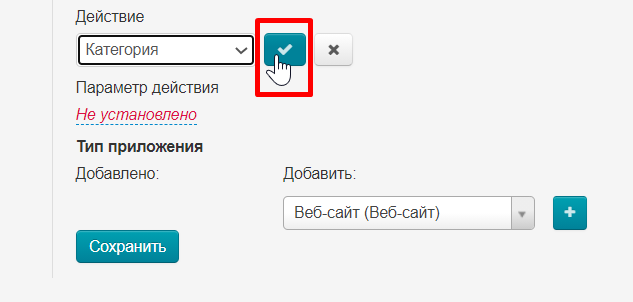
В списке «Действия» выбираем «Категория» и нажимаем «Сохранить»
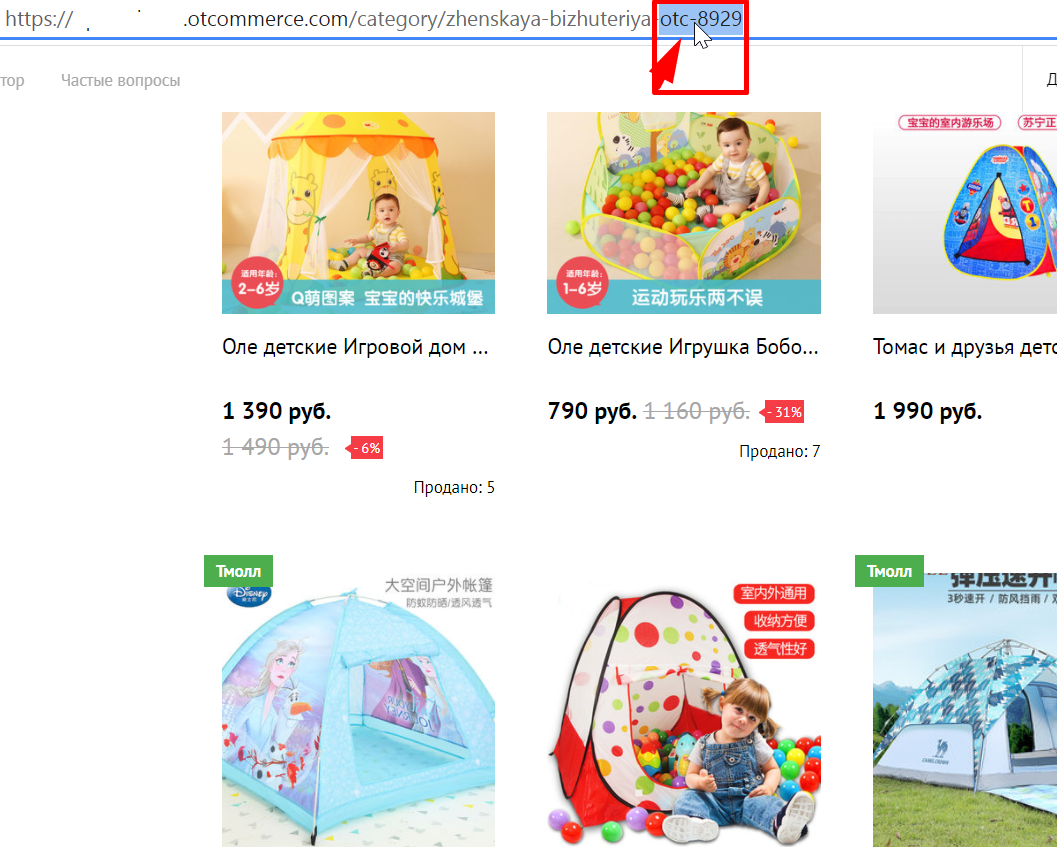
В поле «Параметр действия» пишем id категории. Чтобы получить id открываем категорию на вашем сайте и смотрим ссылку. Копируем otc-8929 (у вас будет свой id)
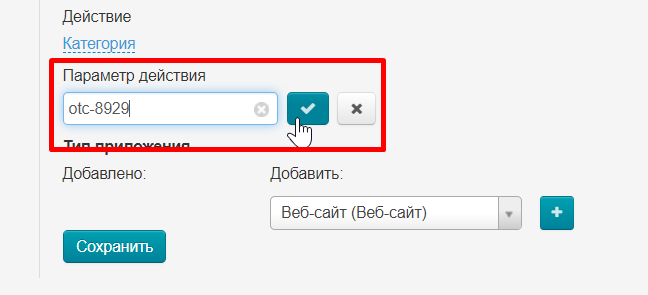
Вставляем скопированный id в поле «Параметр действия» и нажимаем «Сохранить»
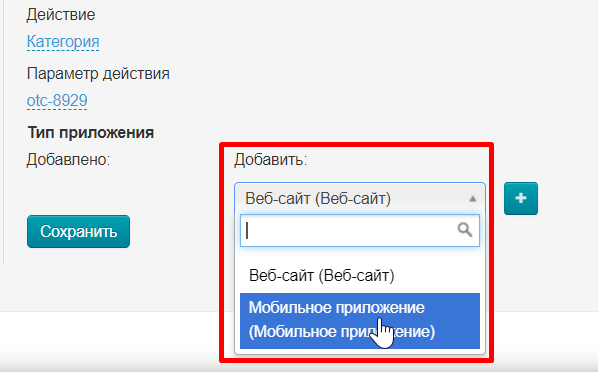
Самое главное действие: выбираем где будет показ баннера. Из списка справа кликаем по «Мобильное приложение»
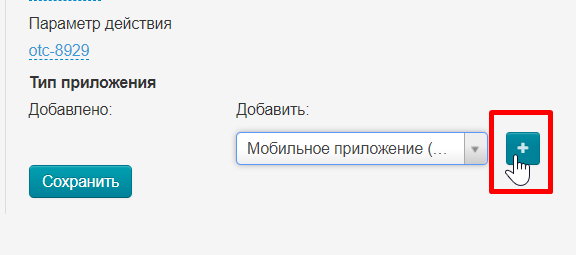
Нажимаем кнопку «Добавить»
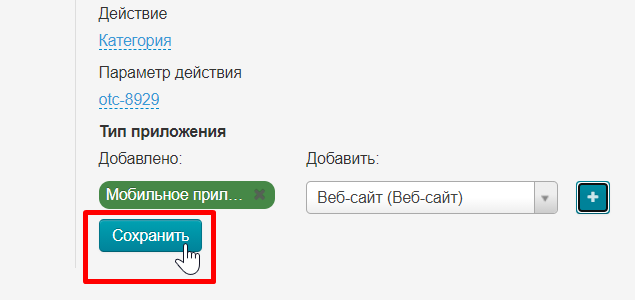
Нажимаем кнопку «Сохранить» и баннер появится в вашем мобильном приложении
Подборки
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
...
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
Контентные страницы
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
...