| Оглавление |
|---|
Описание
WebView — это особый формат мобильных приложений. Сайт будет отображаться 1 в 1 как в мобильной версии, но без возможности «гулять» по вкладкам браузера и переходить по другим сайтам (ваш покупатель не уйдет случайно на другие вкладки).
...
| Информация | ||
|---|---|---|
| ||
Ограничение: новые приложения будут доступны только для адаптивных шаблонов — сайт имеет мобильную версию (В Коробке ОТ это шаблон Elastic)! |
...
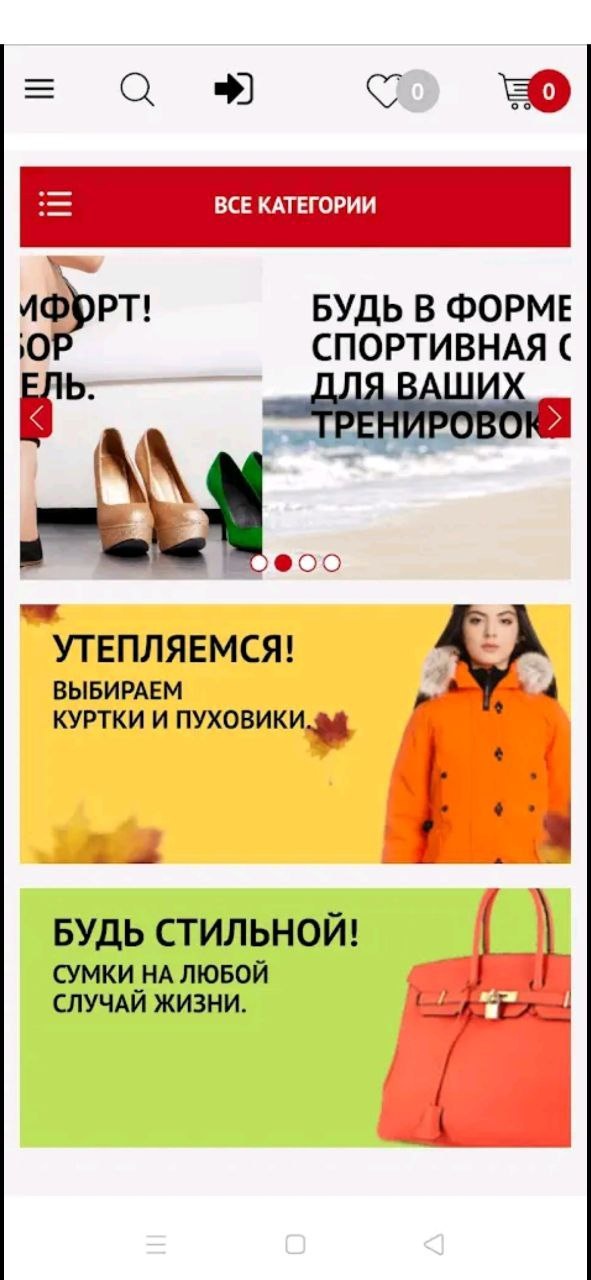
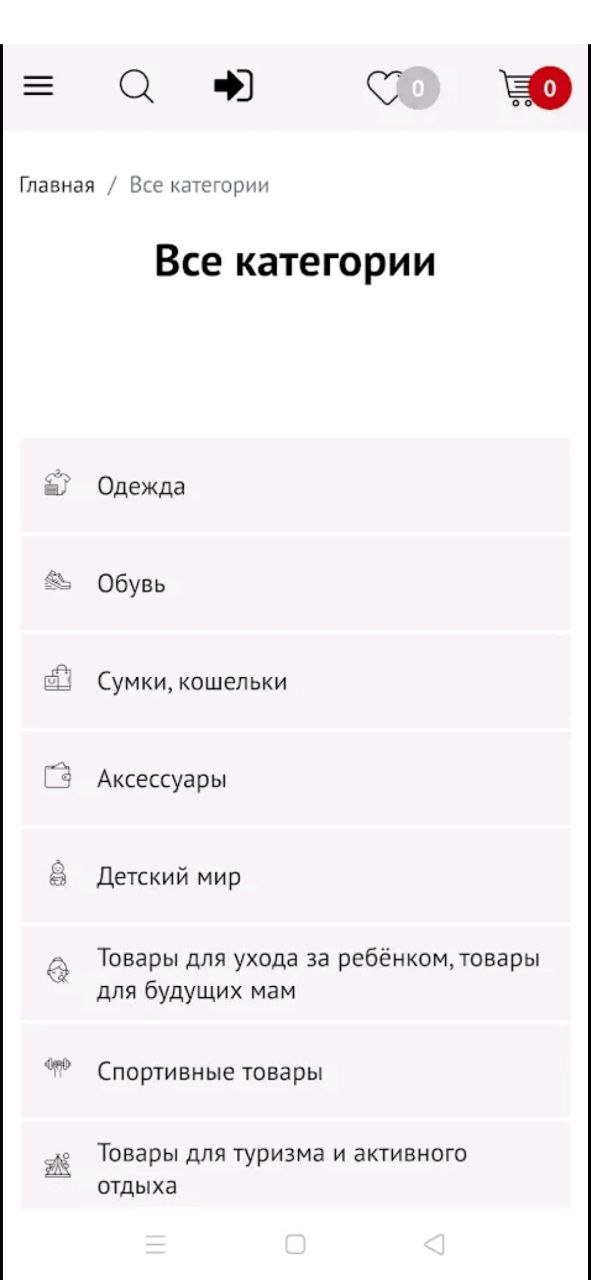
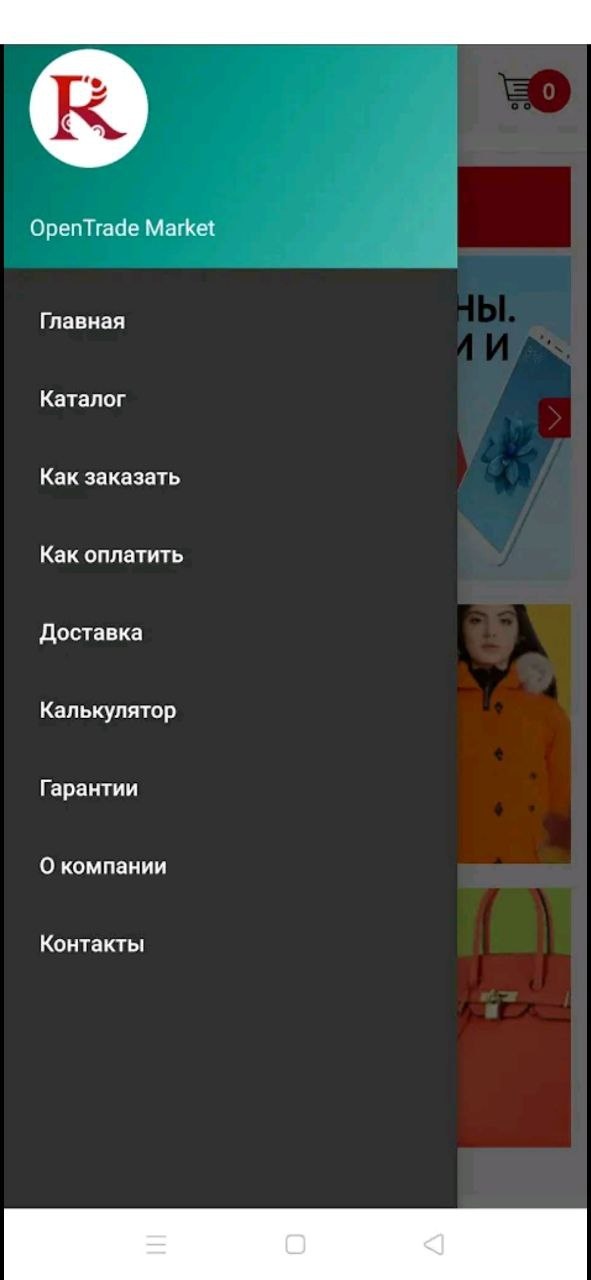
Пример внешнего вида сайта в приложении WebView
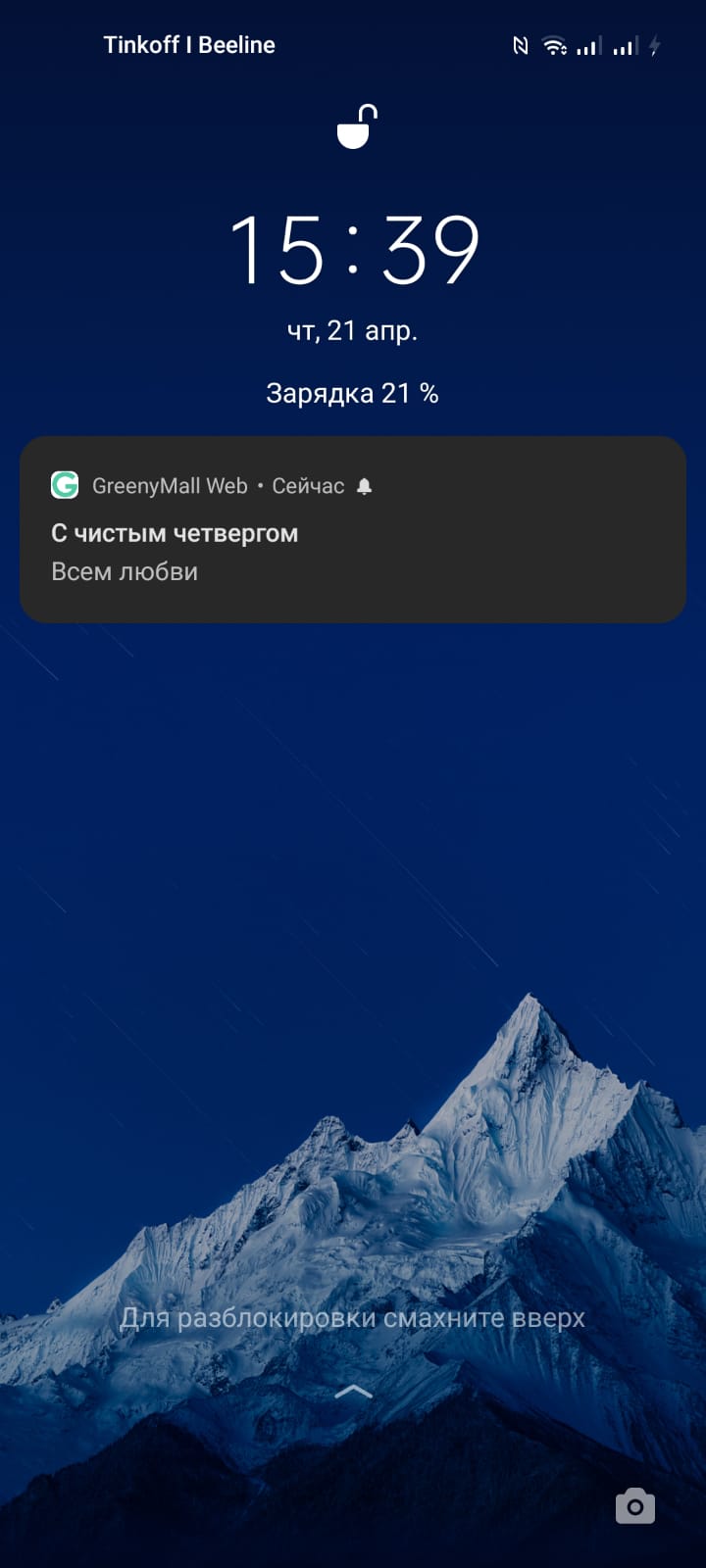
Пример push-уведомления
Настройка для App Store и Google Play
Создание проекта будет в Firebase. Нужен аккаунт разработчика
Откуда взять аккаунт разработчика?
Google Play
Шаг 1: cоздание аккаунта
Переходим по ссылке https://play.google.com/console/u/0/developers
| Информация | ||
|---|---|---|
| ||
Если у вас переход по ссылке на работает, используйте VPN (актуально для жителей РФ) |
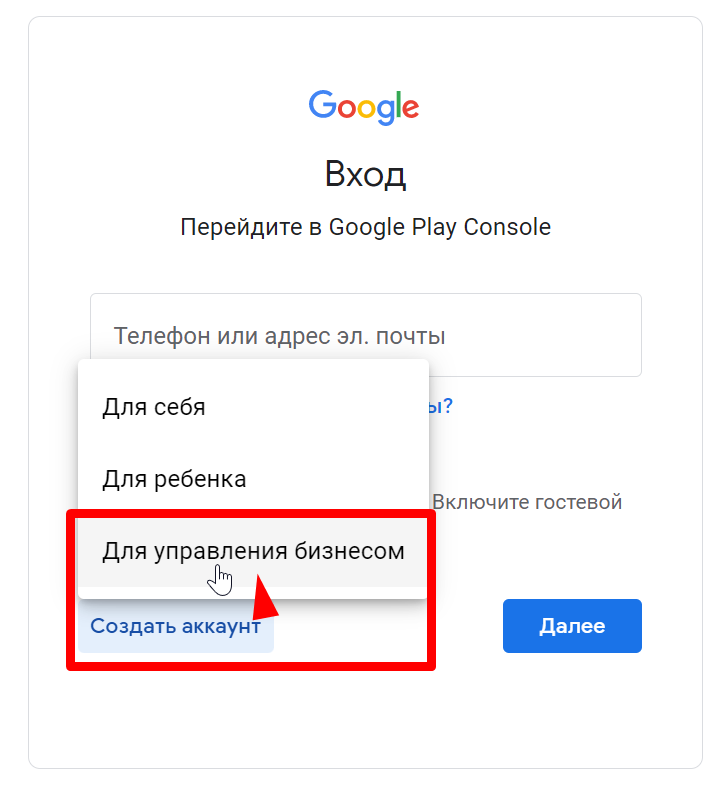
Обязательно создаем новый аккаунт
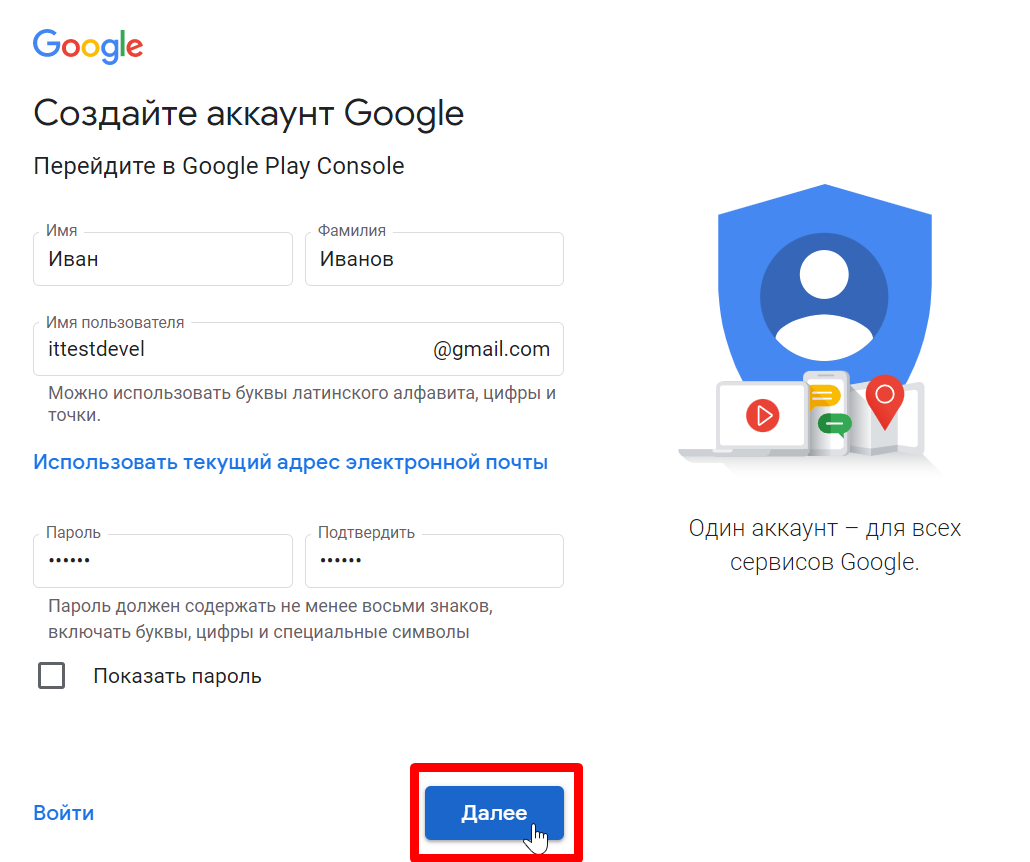
Заполняем поля и нажмите «Далее»
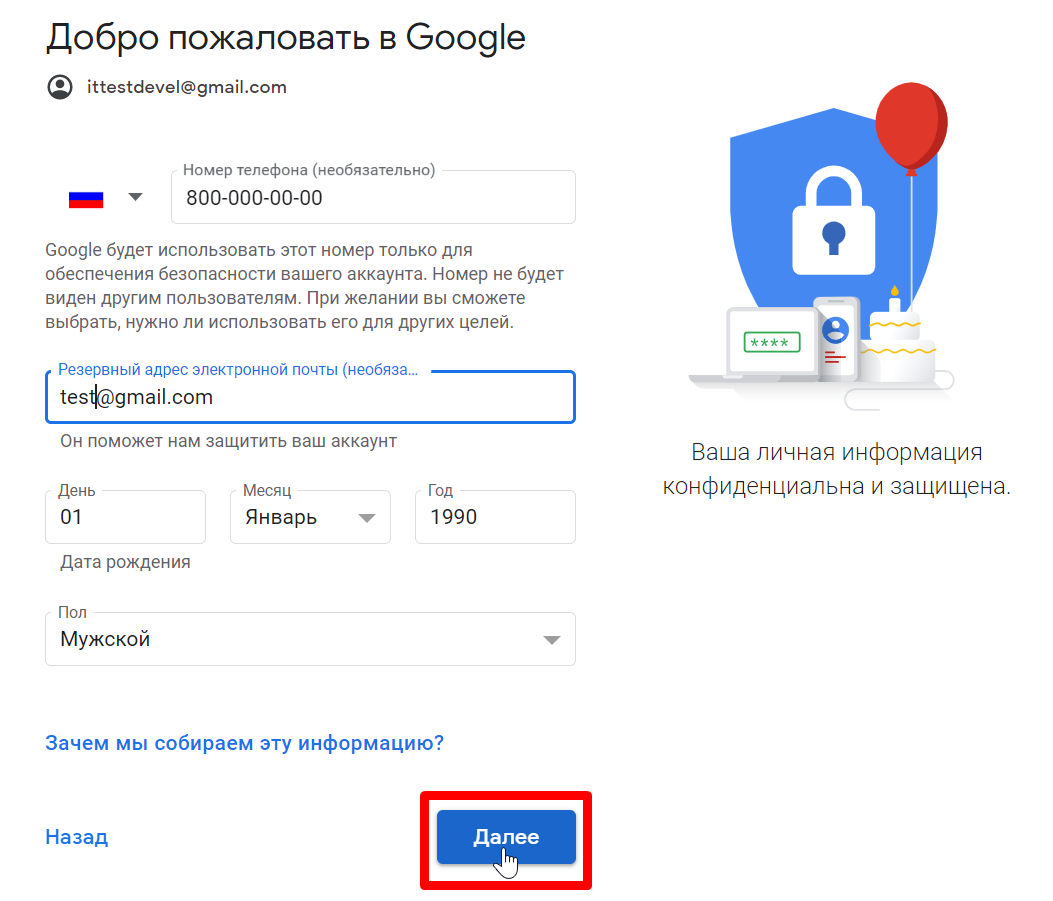
На этом этапе подтверждаем номер телефона
После регистрации, для доступа в интерфейс разработчика, Гугл потребует включить двухэтапную аутентификацию. Следуйте подсказкам и включите ее на время.
Перед передачей аккаунта разработчикам, двухэтапную аутентификацию на время работы с приложением лучше отключить или быть готовым постоянно присылать коды подтверждения разработчикам.
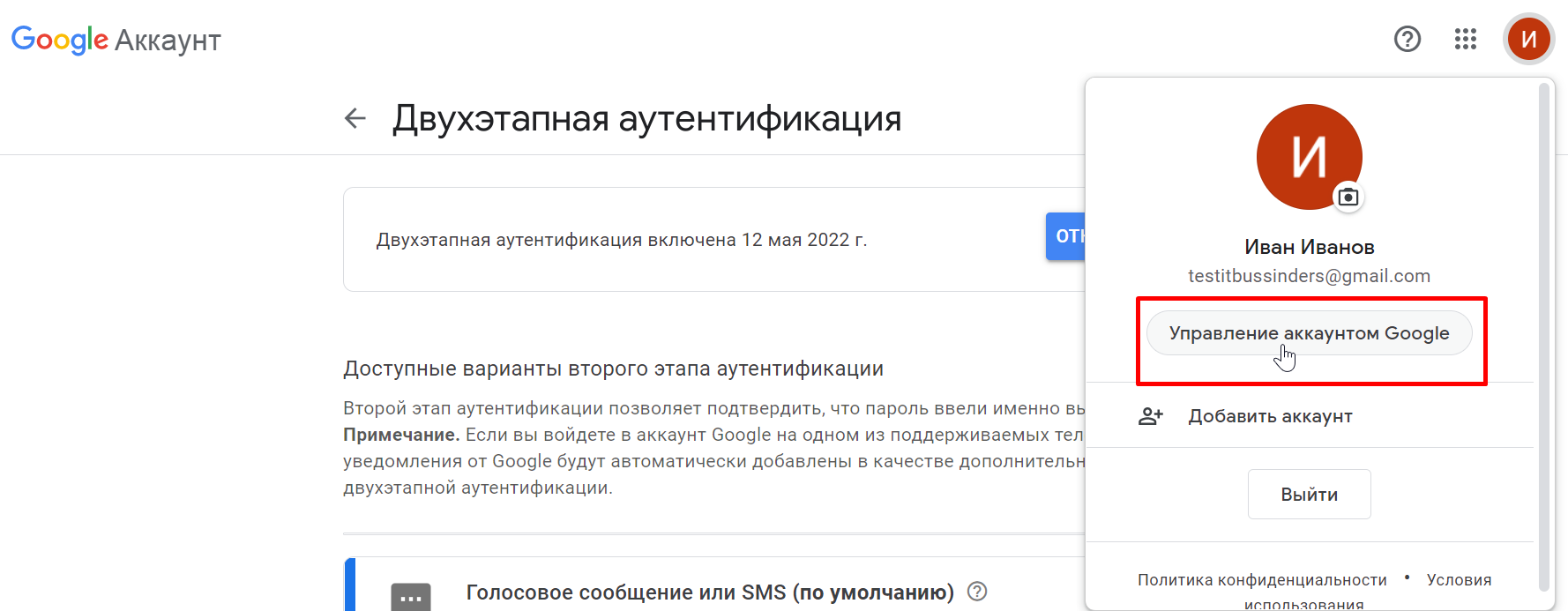
Отключаем через настройки аккаунта
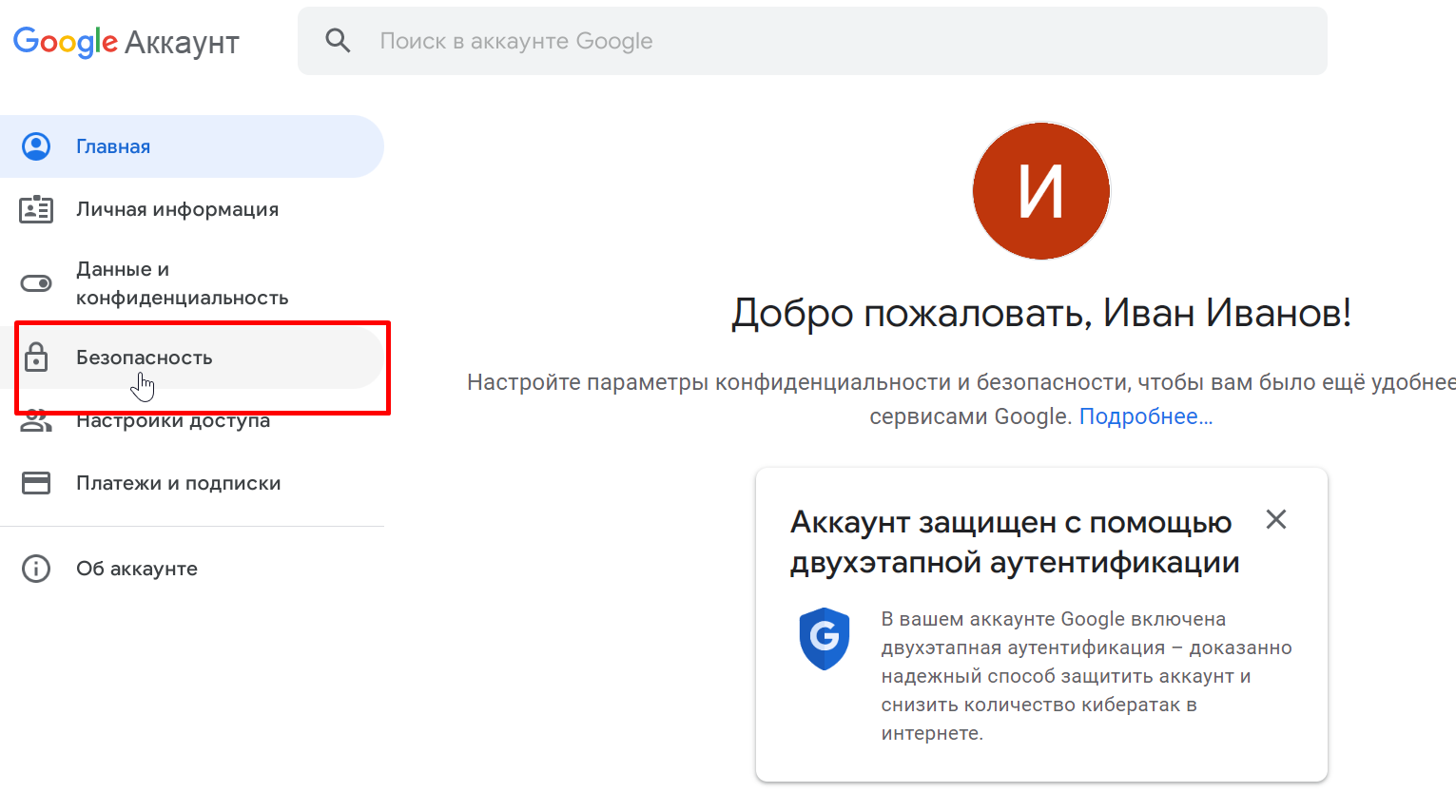
В меню выбираем «Безопасность»
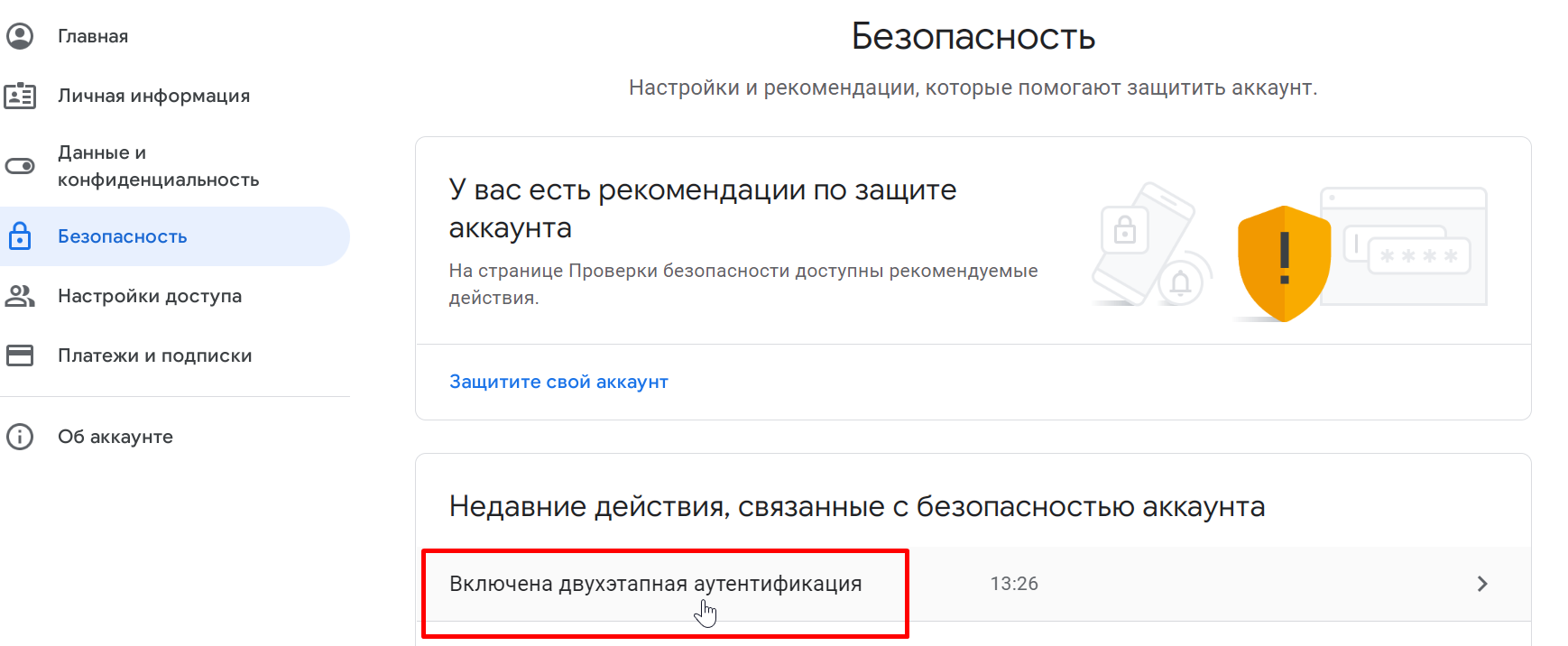
В списке последних действий кликом мышки выбираем «Включена двухэтапная аутентификация»
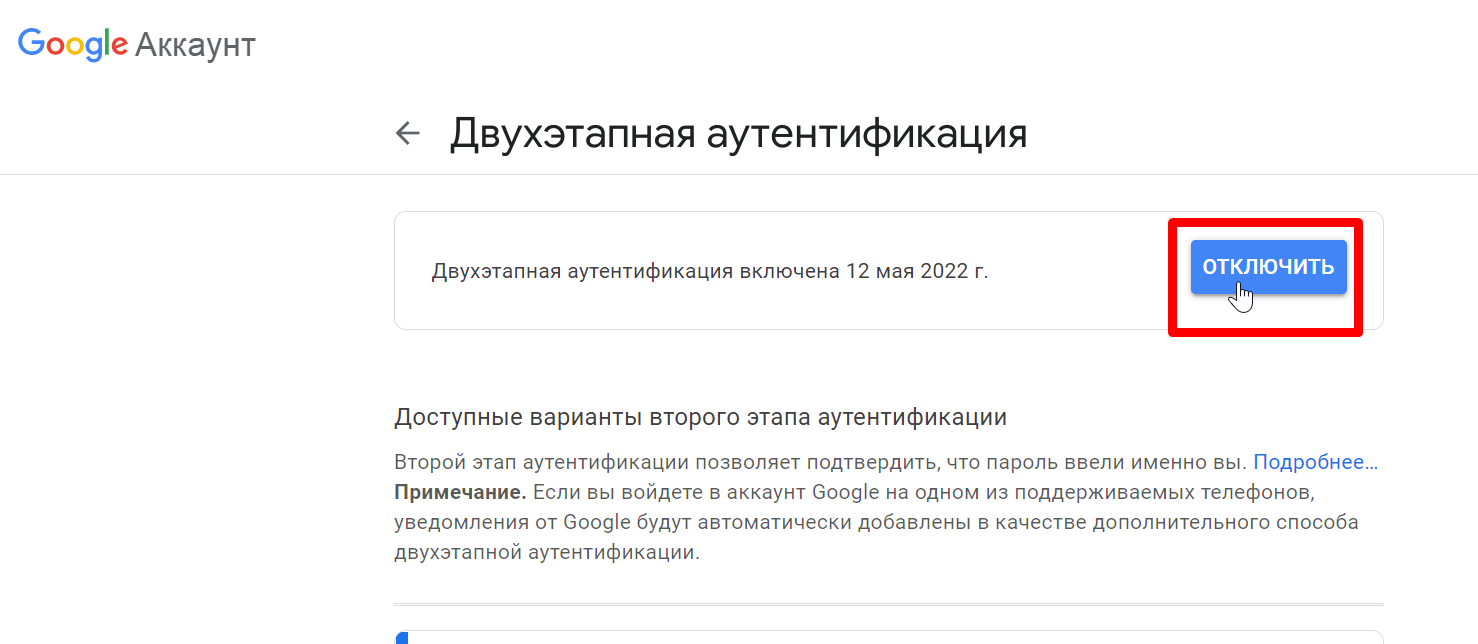
Вводим еще раз пароль и отключаем двухэтапную аутентификацию
Это не безопасно, поэтому сразу после окончания работ над приложением, включаем ее обратно! Схема та же что и при отключении.
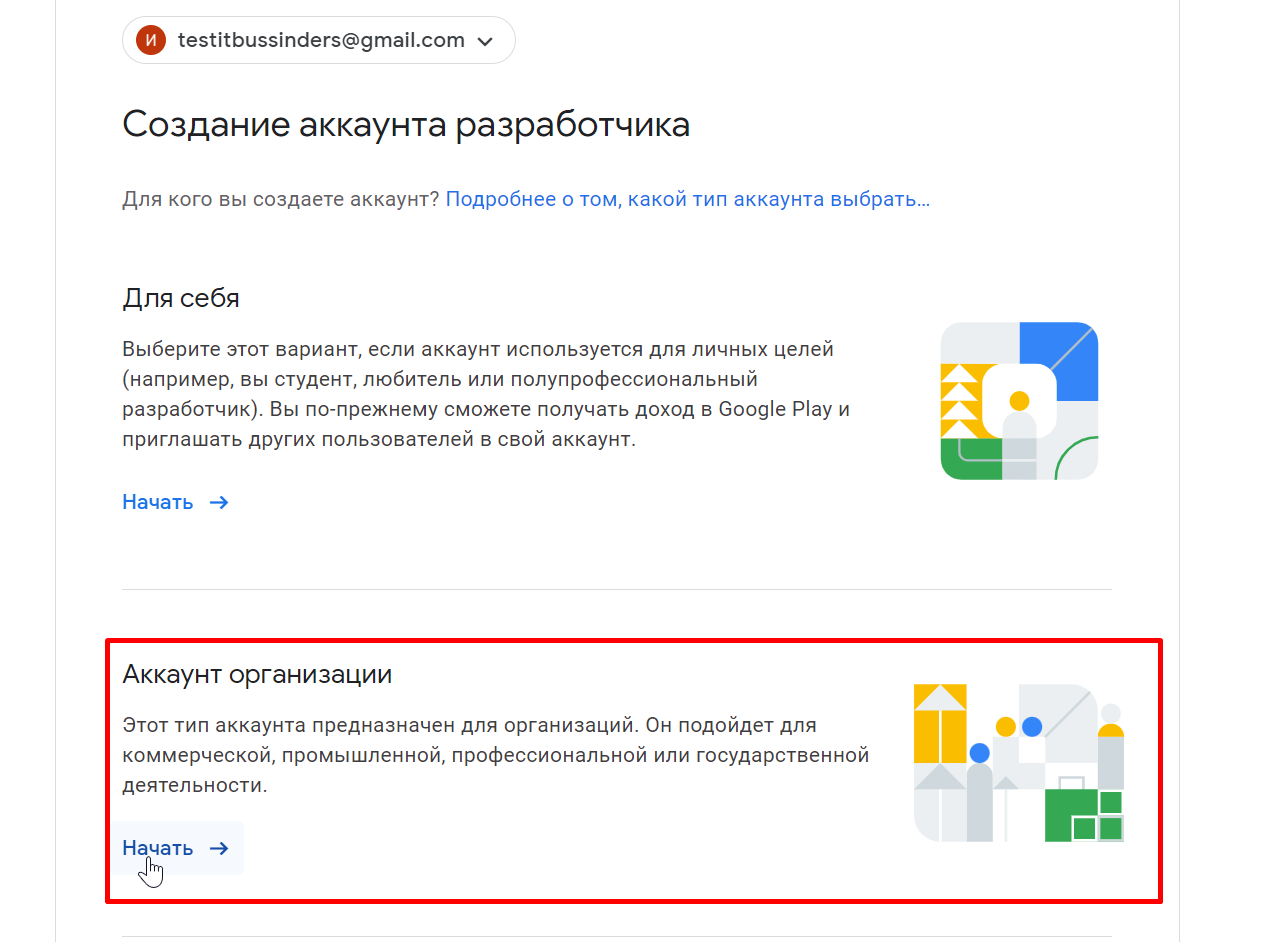
Снова переходим по ссылке https://play.google.com/console/u/0/developers и создаем аккаунт разработчика для организации
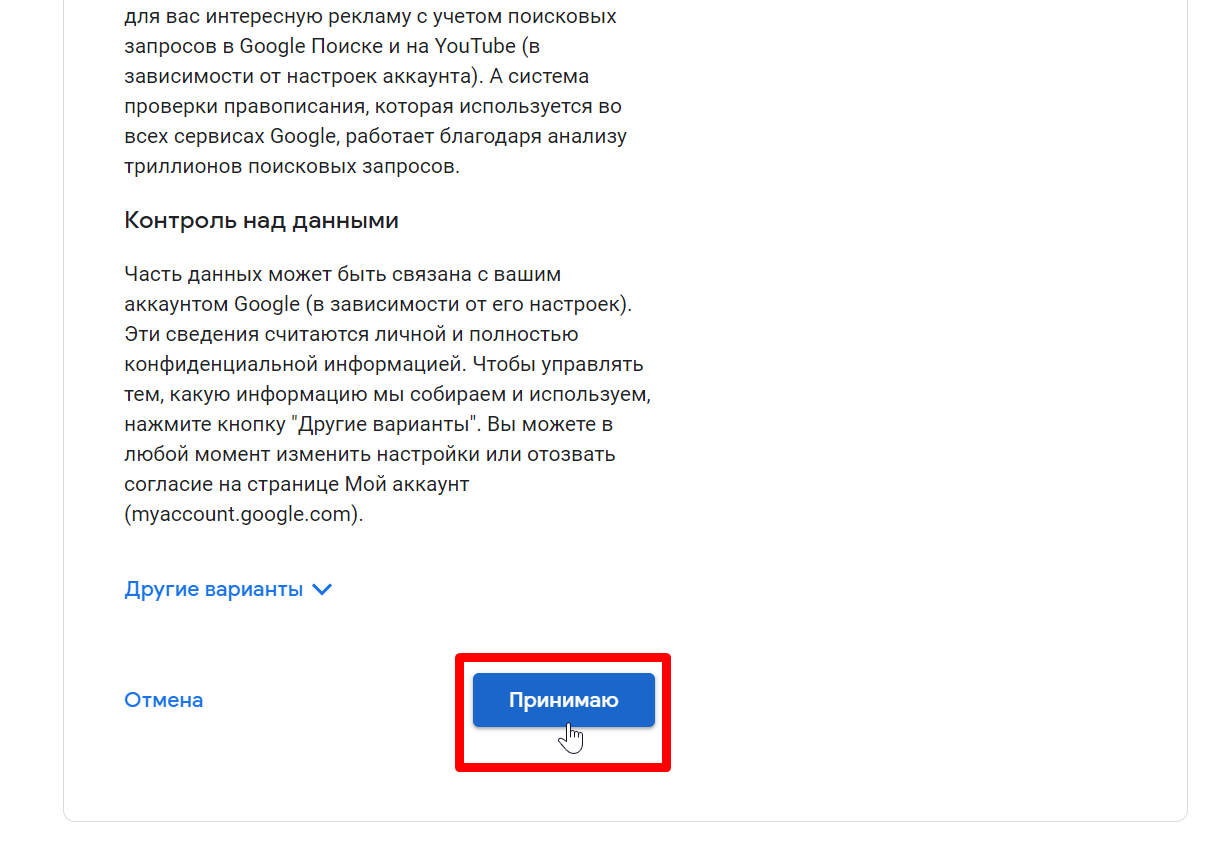
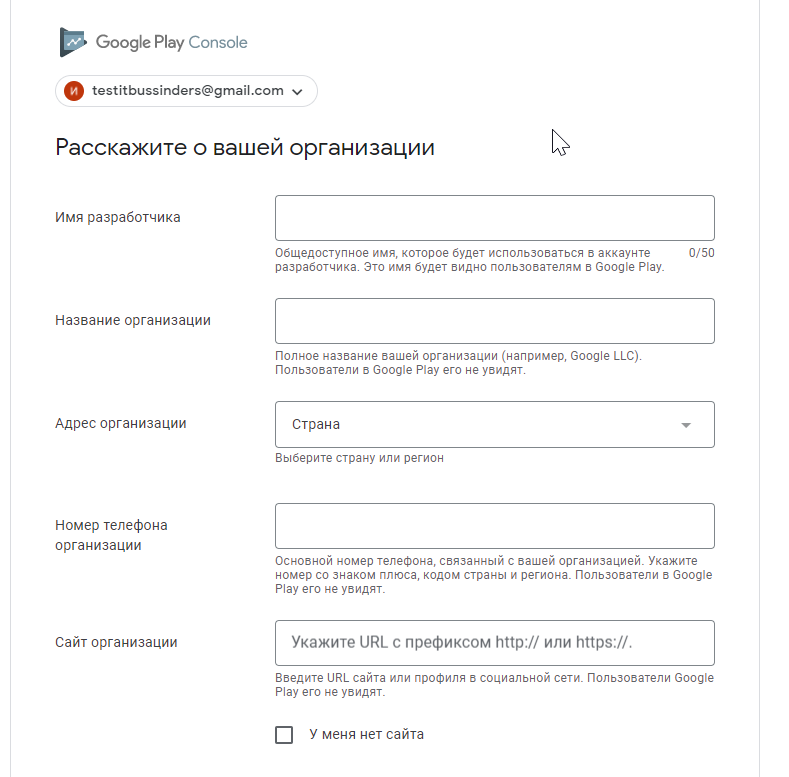
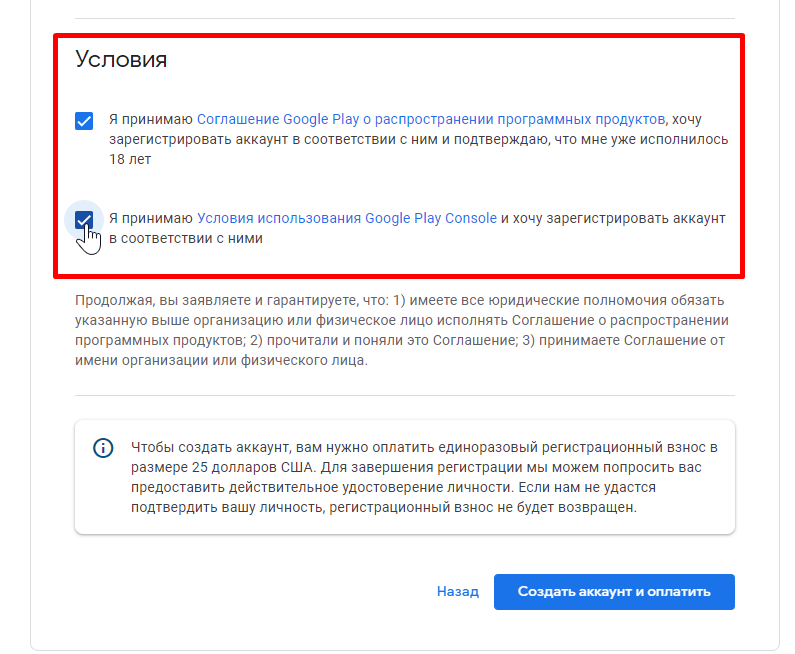
Шаг 2: заполнение анкеты и принятие условий соглашения
Откроется анкета, которую нужно будет заполнить, а также проставить галочки согласия. Обратите внимание на «Имя разработчика» и «Название организации», так как именно их будут видеть пользователи в Google Play.
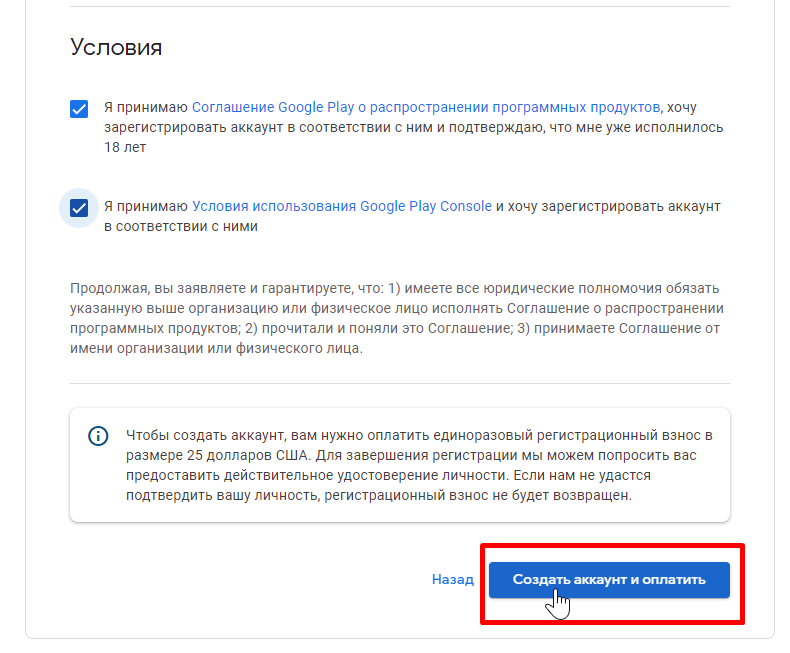
Шаг 3: оплата аккаунта
Оплатите сбор $25 банковской картой (лучше не использовать карты личного пользования). После оплаты потребуется подтвердить личность (фото паспорта или водительских прав)
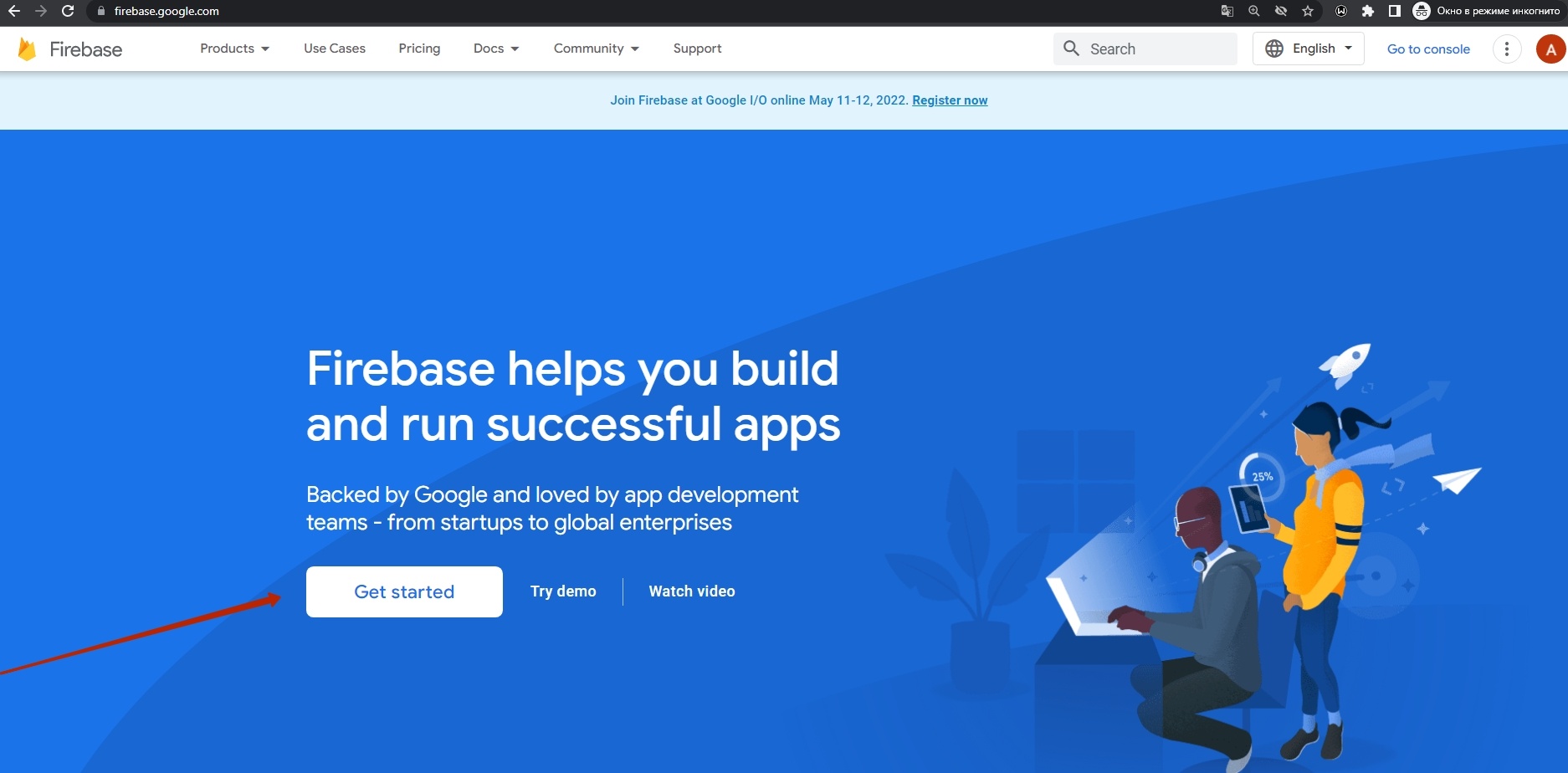
Создаем проект
Переходим по ссылке https://firebase.google.com/
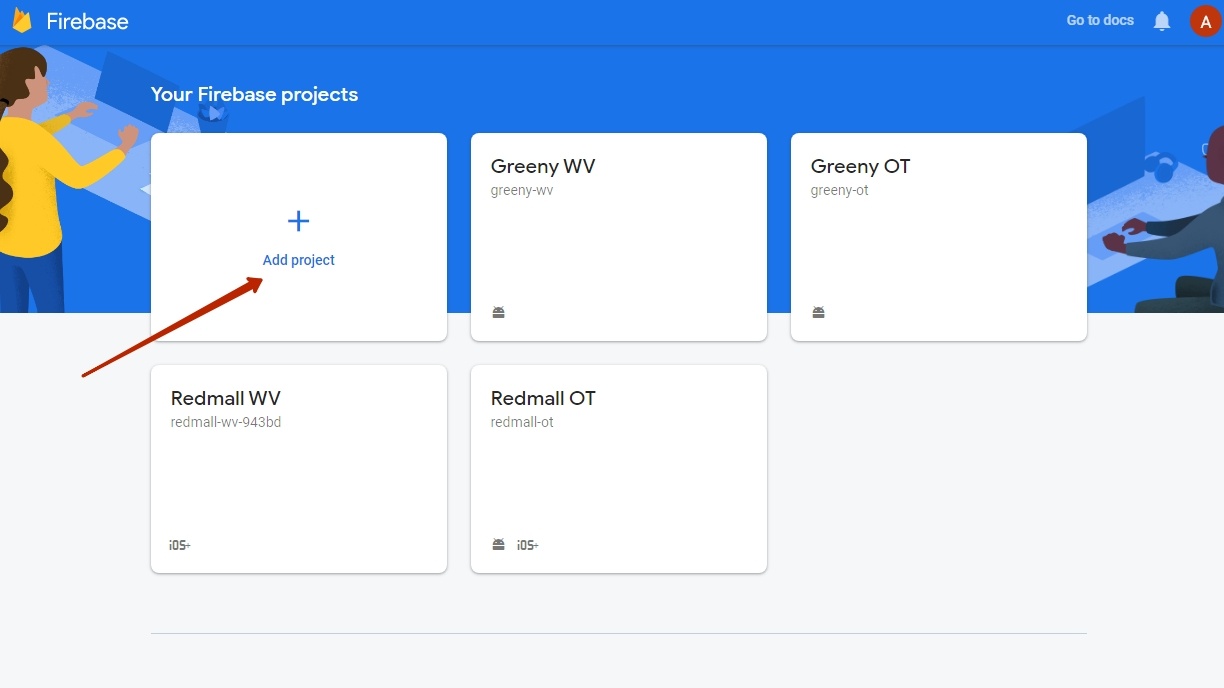
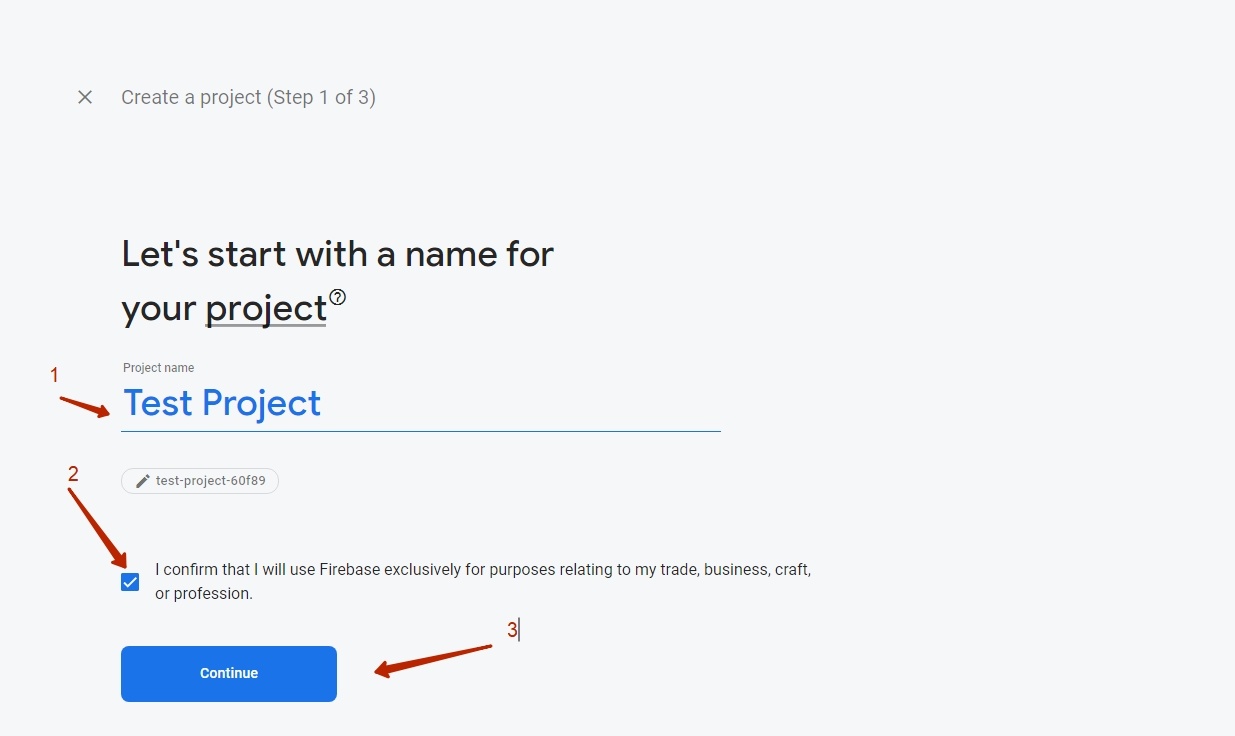
Указываем название проекта (1) — название вашего магазина, ставим галочку рядом с соглашением (2) и нажимаем кнопку «Continue» (3)
...
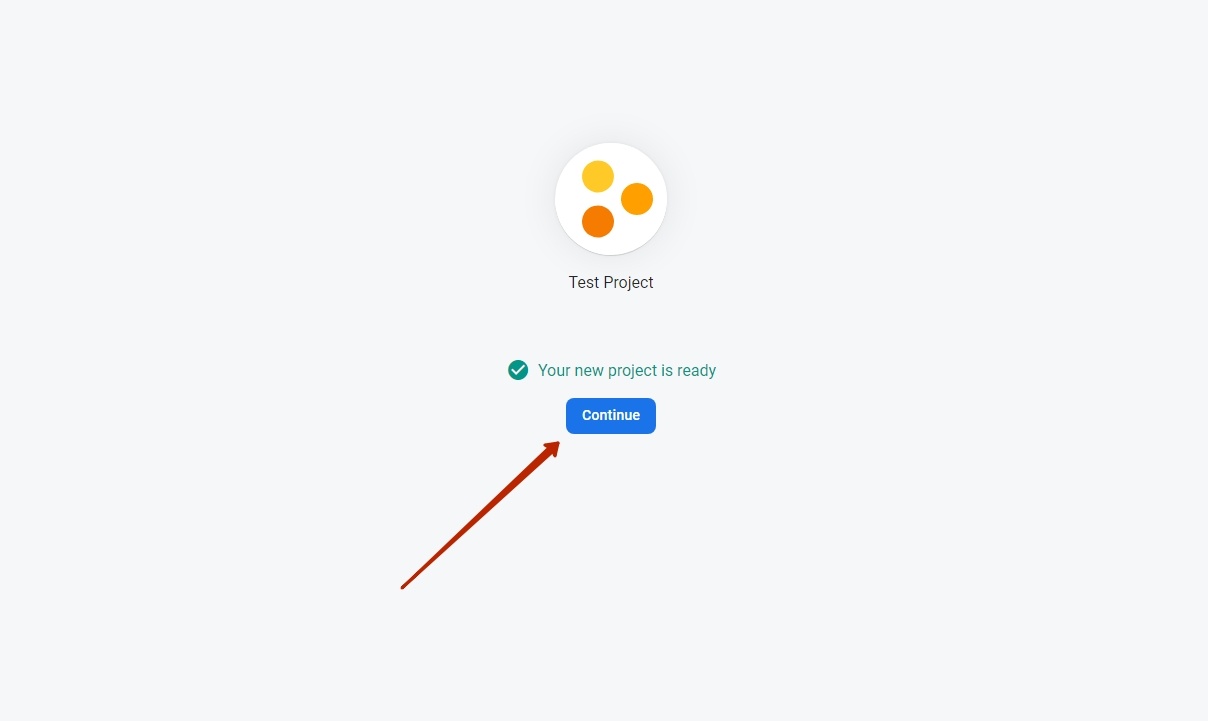
нажимаем кнопку «Continue»
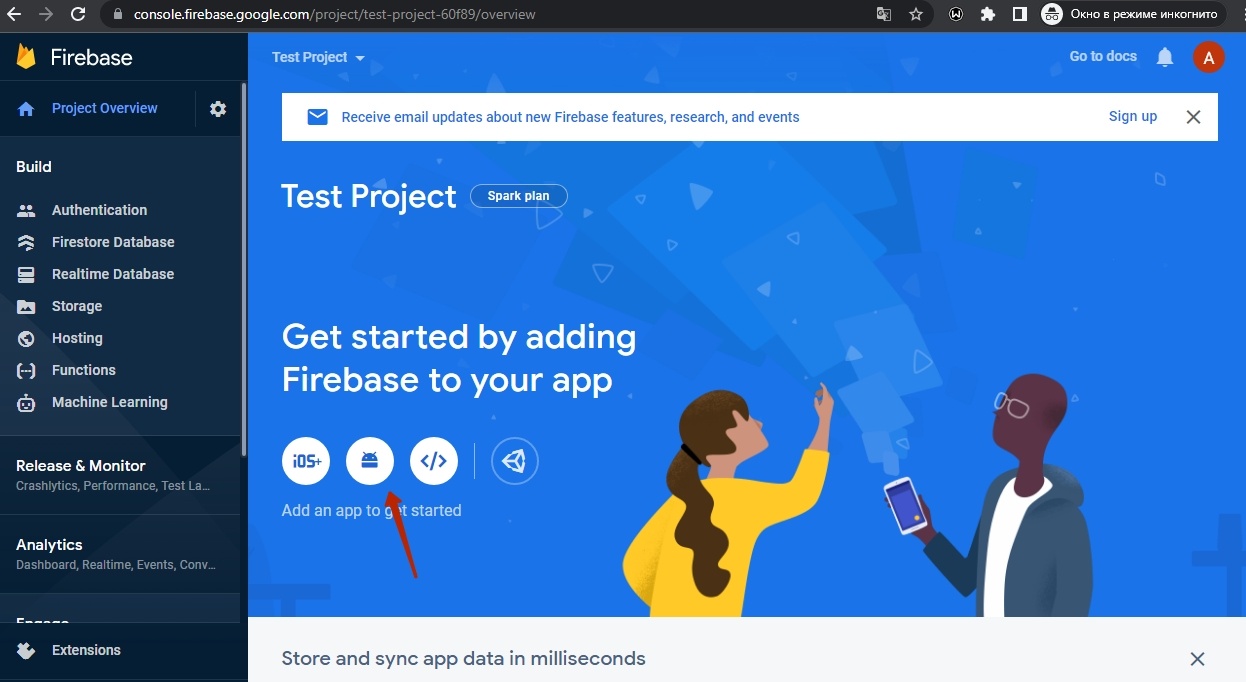
Создаем приложение
Здесь уже есть выбор: создавать для Android или для iOS. В примере выбрано создание приложения для Android
Шаг 1
В поле «Android package name» name» (1) указываем на английском уникальный составляем на английском уникальный идентификатор приложения в магазине приложений (App Store или Google Play) Bundle ID.
Как составить Bundle ID?
- Берем адрес (ссылка) вашего сайта (например bundle.my)
- Берем название вашего магазина на латинице (Name)
- Объединяем п1 и п2 записав через точку: сначала окончание домена my ( у вас может быть какой угодно com, ru, org и тп) , затем вторая часть домена bundle (получается com.bundle) и наконец, название магазина латиницей Name (получается my.bundle.name)
Еще примеры:
| Адрес/ссылка | Название магазина | Bundle ID |
|---|---|---|
| top-test.otcommerce.com | Top-test | com.otcommerce.toptest |
| https://www.google.com/ | search | com.google.search |
| https://tao-bao.mn/ | tao-bao | mn.taobao.taobao |
В поле App nickname (2) указываем любое название приложения ( рекомендуем указать название вашего магазина на базе Коробки ОТ)
Регистрируем приложение, нажав кнопку «Register app» (3)
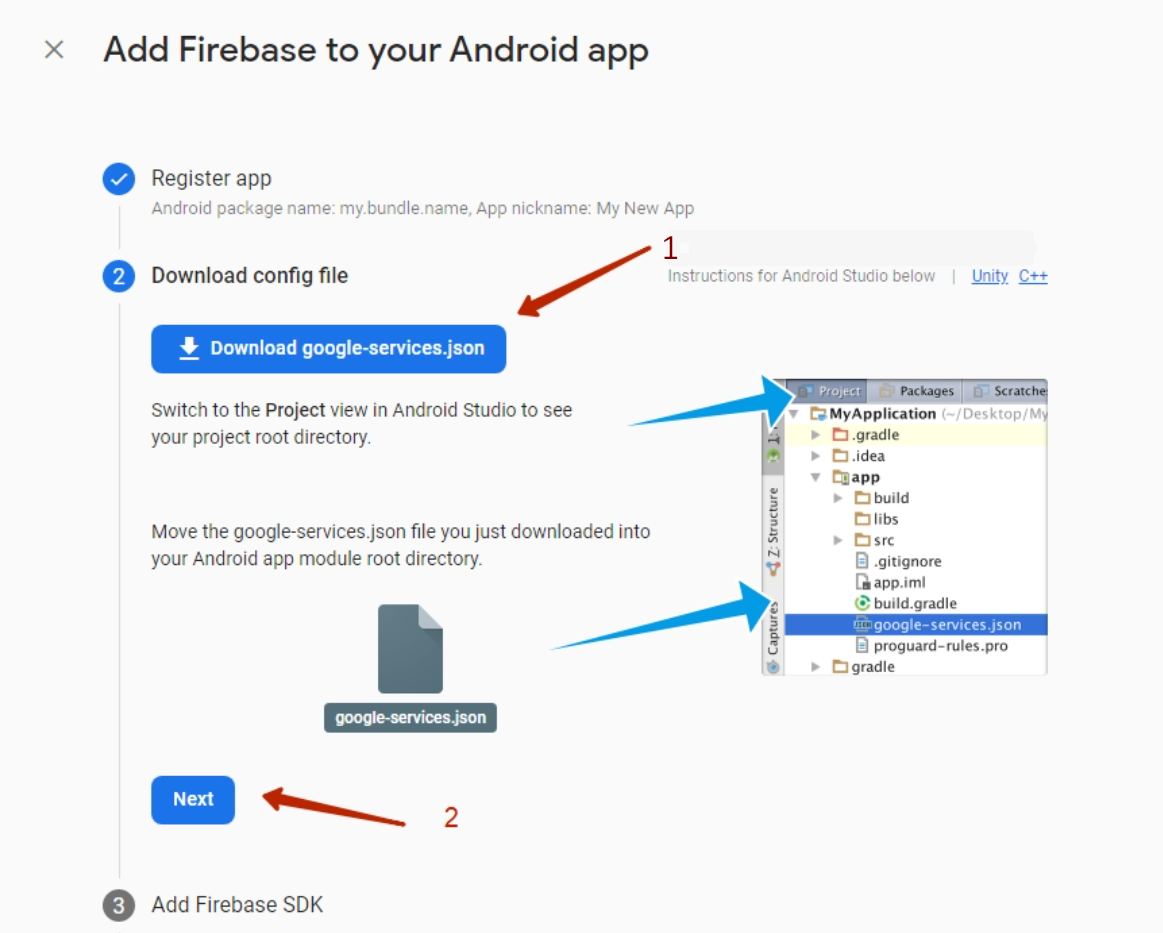
...
Нажимаем кнопку «Next» (2)
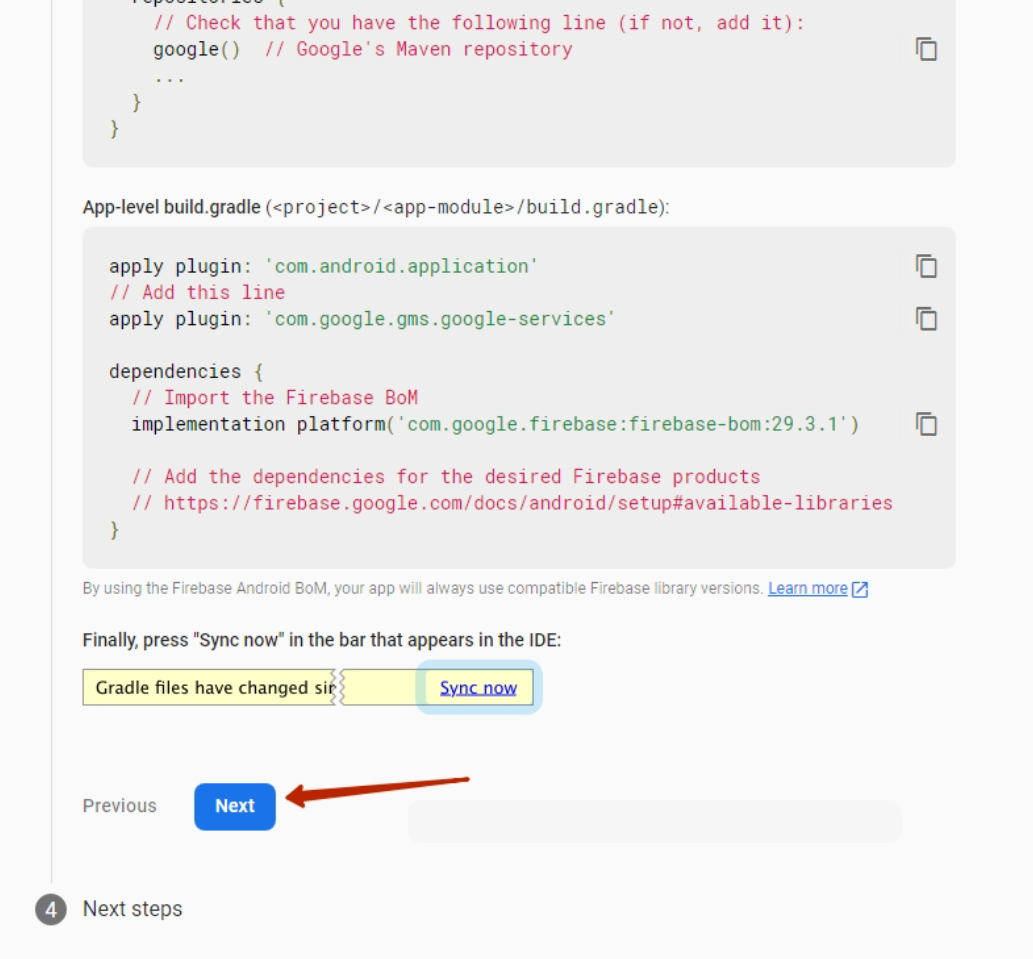
Шаг 3
Пролистываем вниз всё до кнопки «Next» и нажимаем её. Все поля заполнятся автоматически и ничего дописывать не нужно
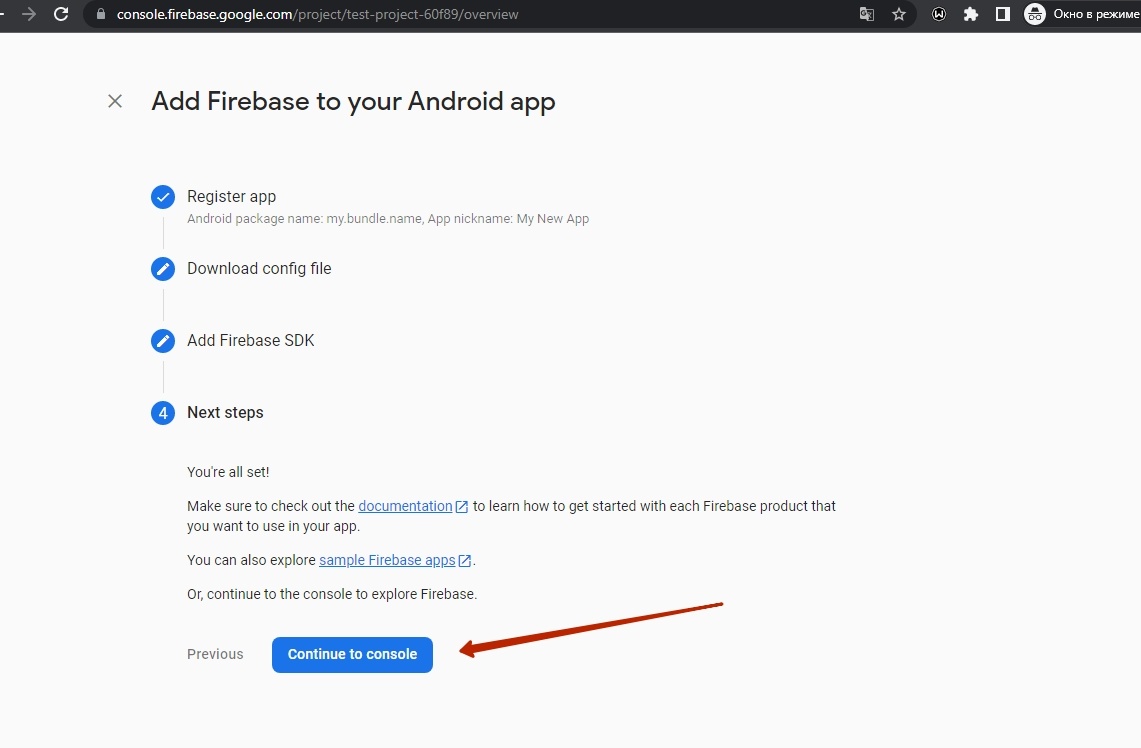
Шаг 4
Нажимаем кнопку «Continue to console»
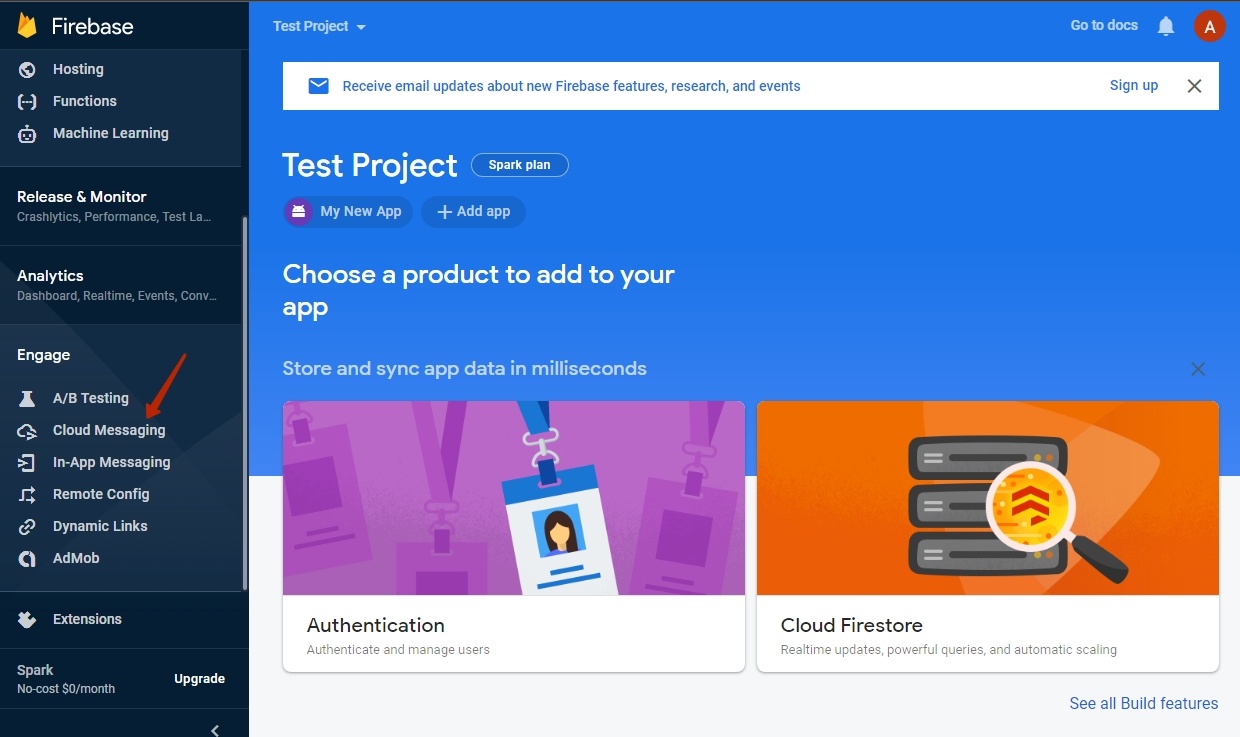
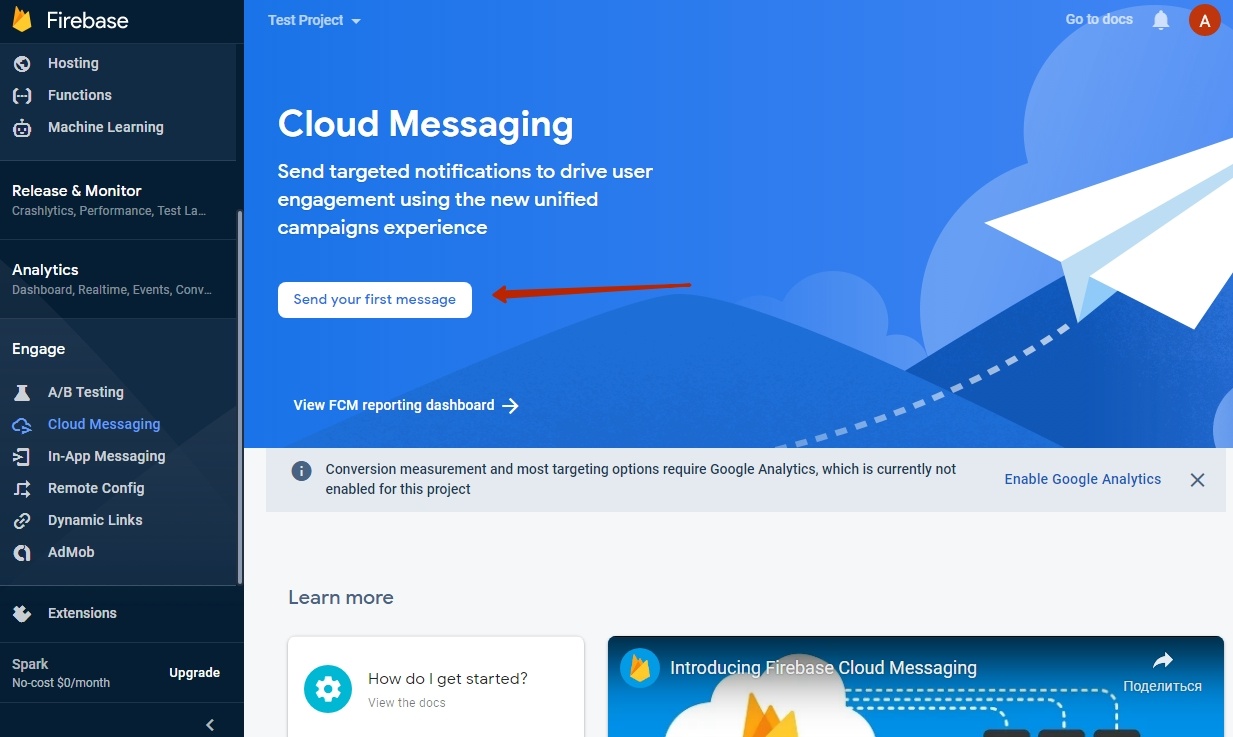
Добавляем PUSH уведомления
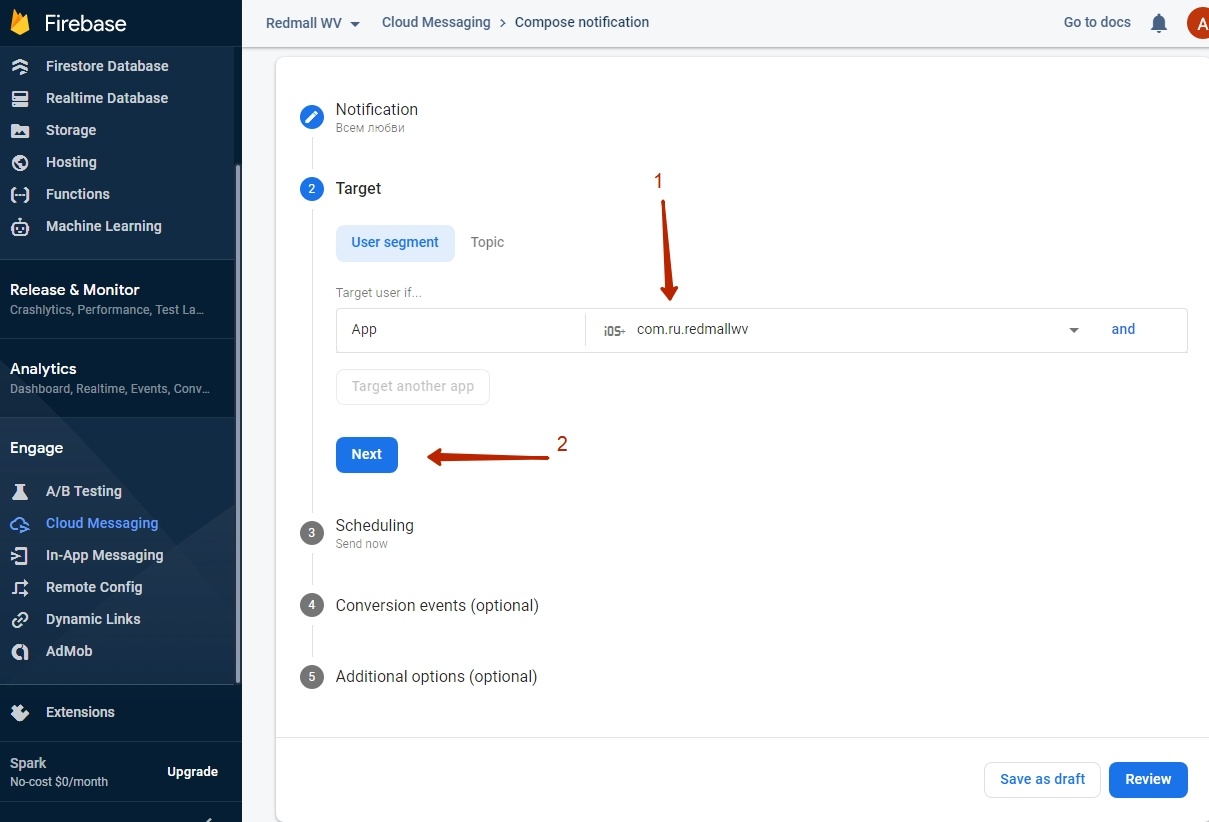
В созданном выше FireBase проекте переходим в пункт Cloud Messaging
Заполняем поле заголовок «Notification title» (1) и текст сообщения «Notification text» (2)
...
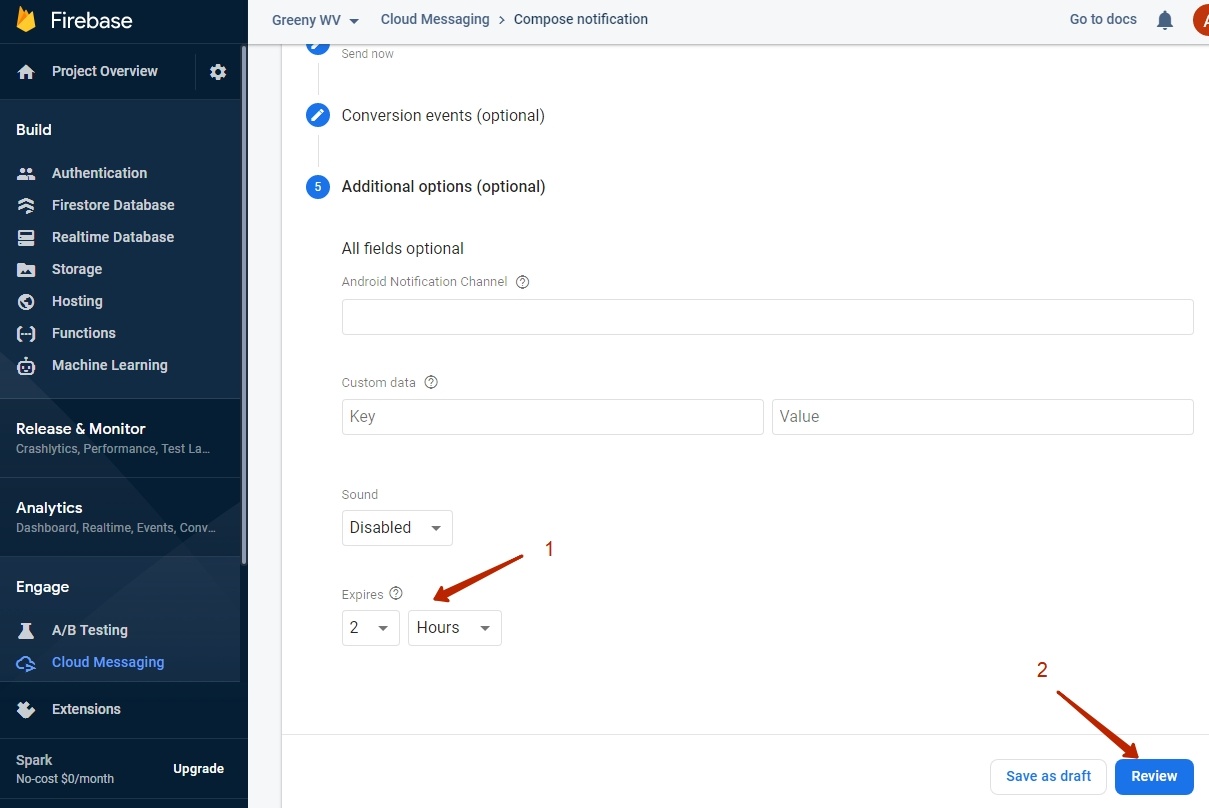
Нажимаем кнопку «Next» (2)
...
Затем нажимаем кнопку «Review» (2)
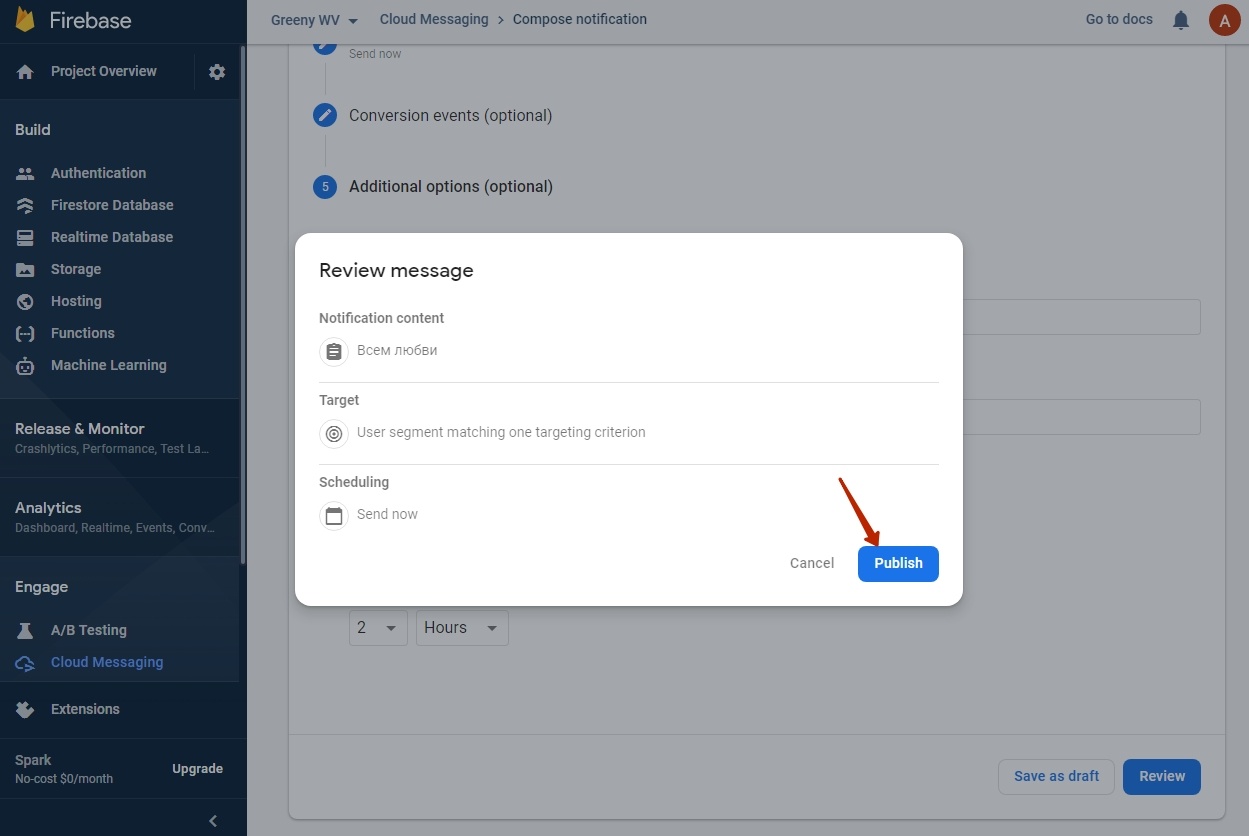
,
Далее проверяем настройки и нажимаем кнопку «Publish»
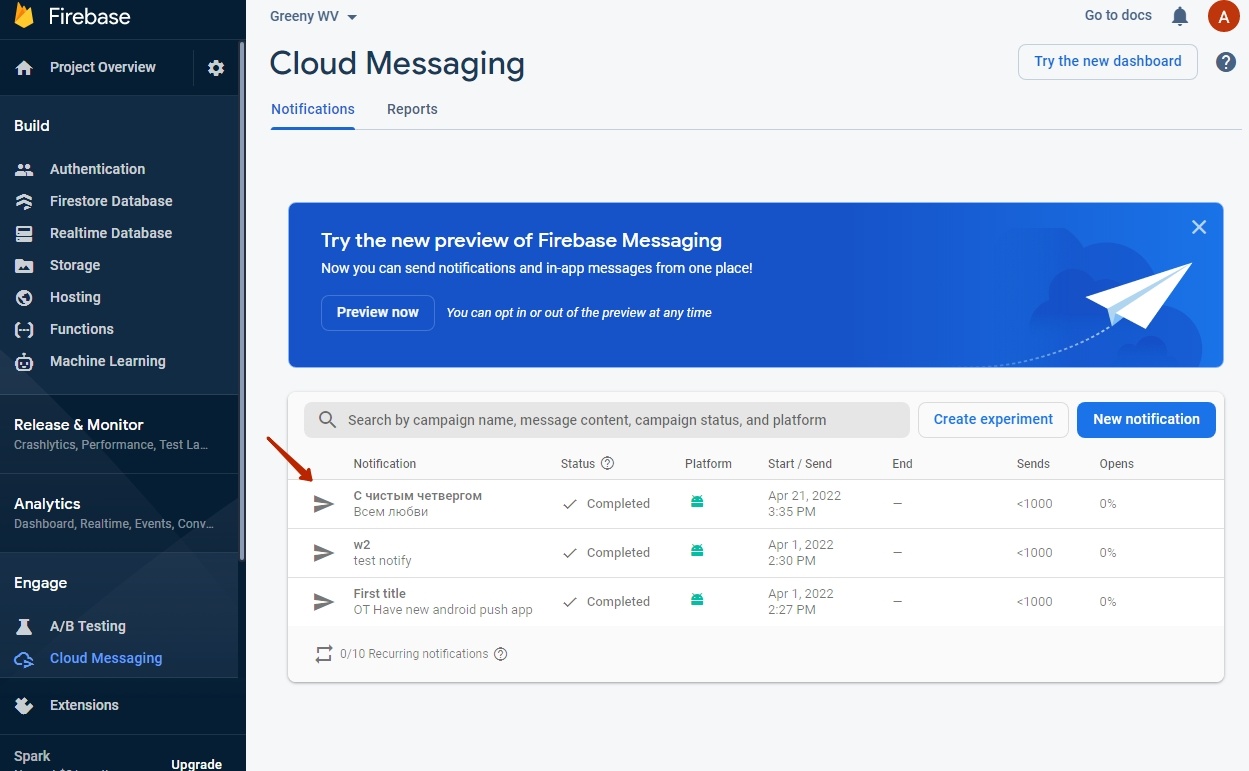
Готово