Настройка Мобильного Приложения через плагин «Демонстрация MetaUI»
Мобильное приложение можно приобрести тут https://box.otcommerce.com/prices-and-promo или через менеджеров ОТ в вашем скайп-чате
Как загрузить приложение в GooglePlay
Подробные шаги описаны в инструкции Гугла: https://support.google.com/googleplay/android-developer/answer/9859152?hl=ru
Где настроить приложение
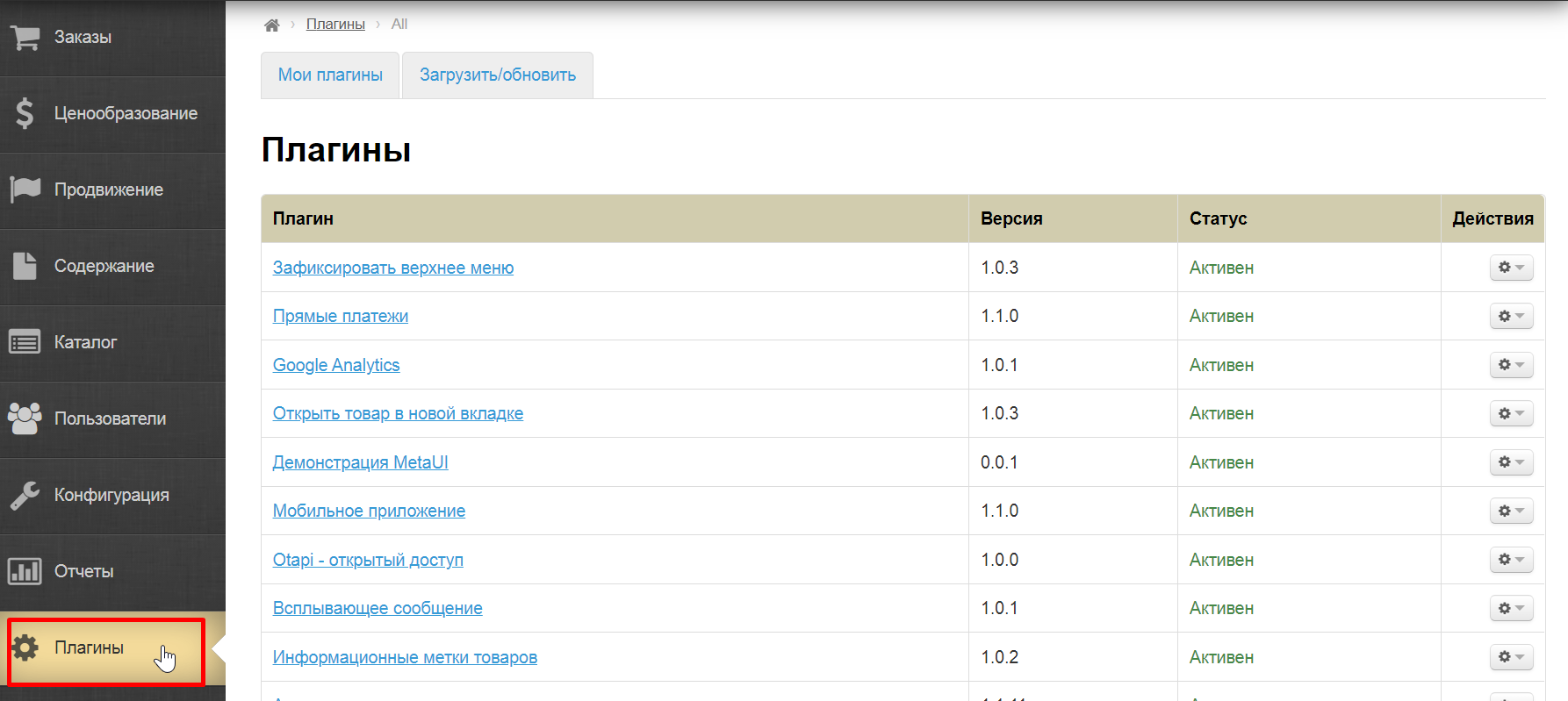
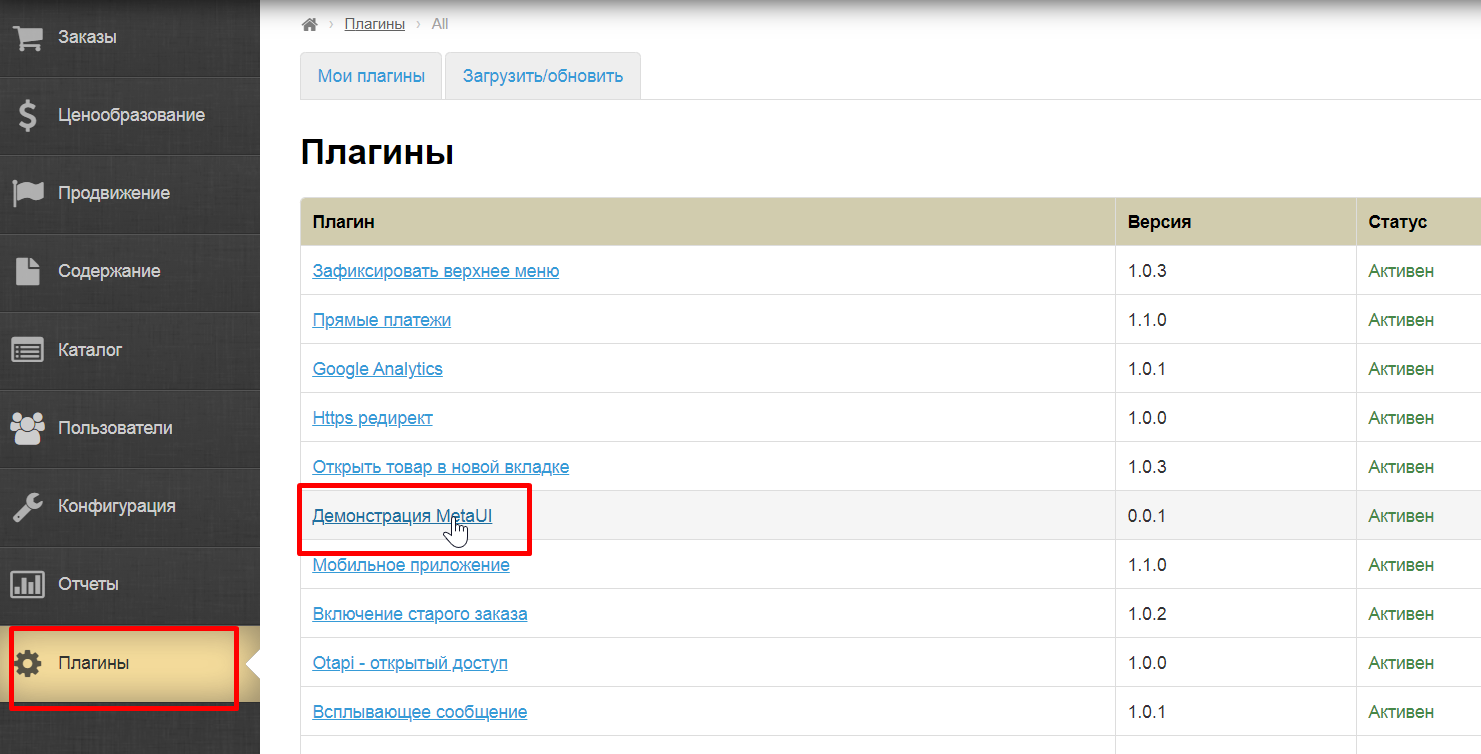
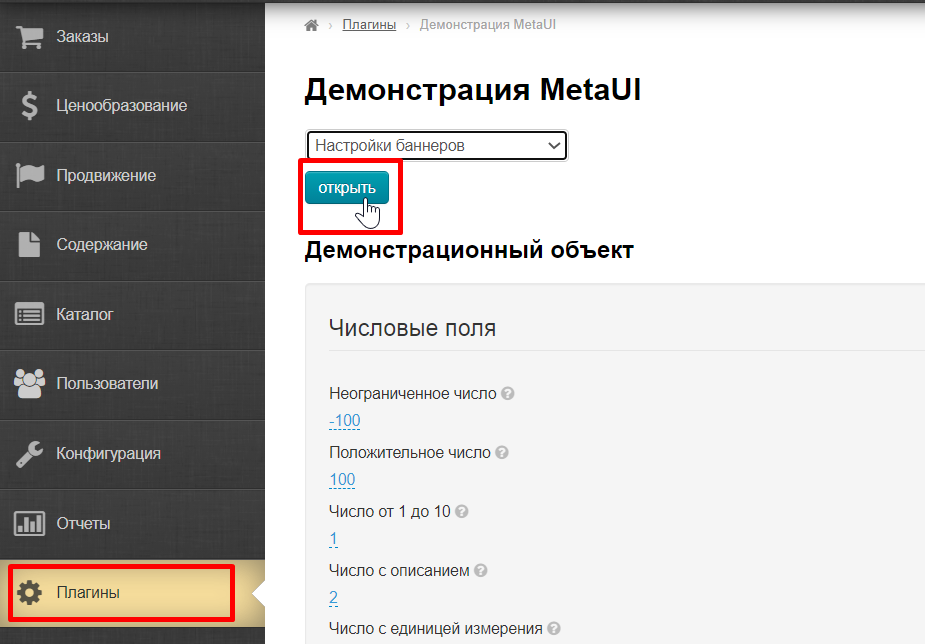
Открываем админку ОТ и кликаем по пункту меню «Плагины»
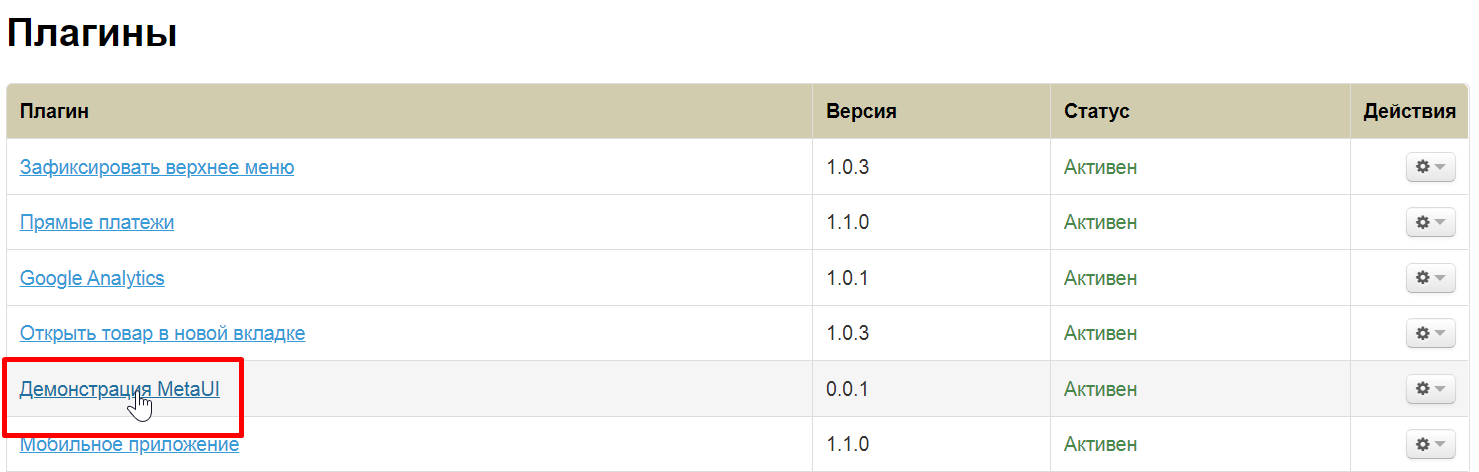
В списке плагинов выбираем «Демонстрация MetaUI»
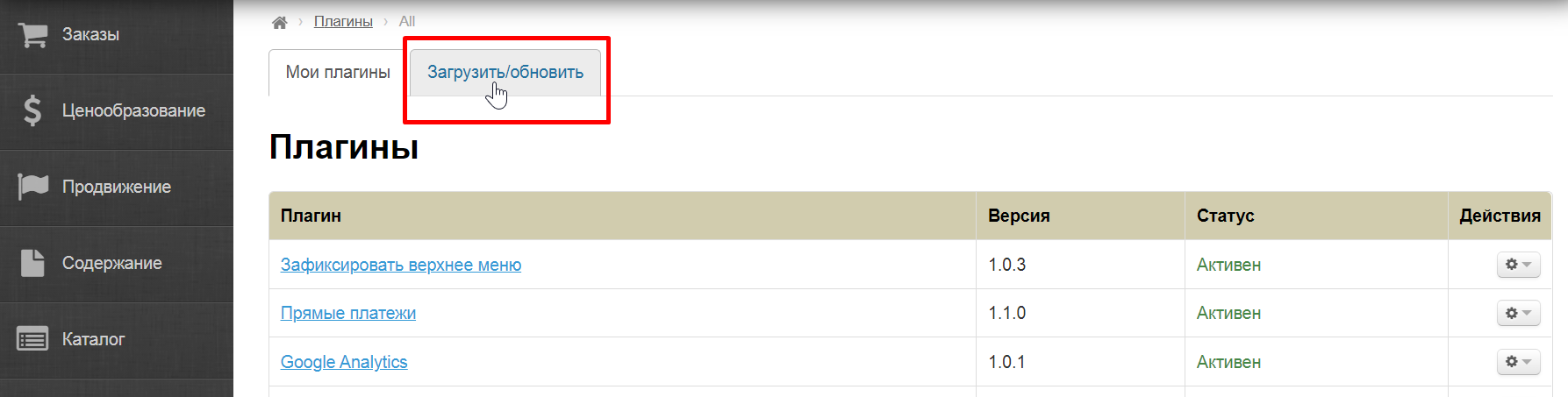
Если у вас нет в списке этого плагина, зайдите на вкладку «Загрузить/Обновить» и установите плагин
Если в списке загрузок тоже нет этого плагина, обратитесь в Поддержку или к вашему менеджеру в скайп-чате.
Дизайн приложения: логотип и цвета
Лучше всего сделать оформление такое же как на сайте Коробки ОТ, чтобы у покупателя в голове ваш сайт и мобильное приложение были одним магазином.
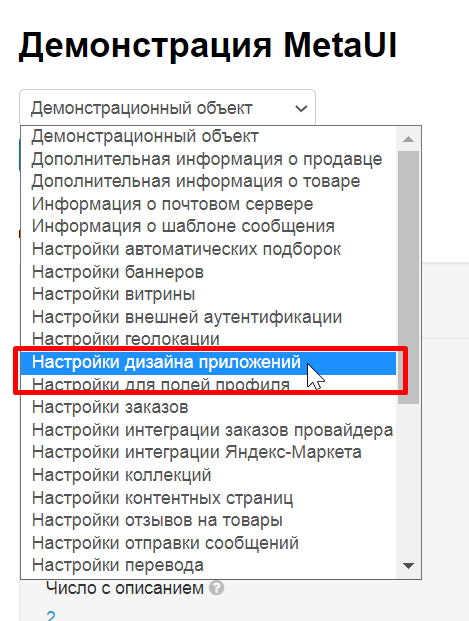
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
В списке доступных изменений ищем пункт «Настройка дизайна приложений»
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
Логотип
Берем тот же самый логотип, что вы используете в Коробке ОТ и сохраняем его на ваш компьютер (если логотип у вас и так сохранен, пропускаем этот шаг).
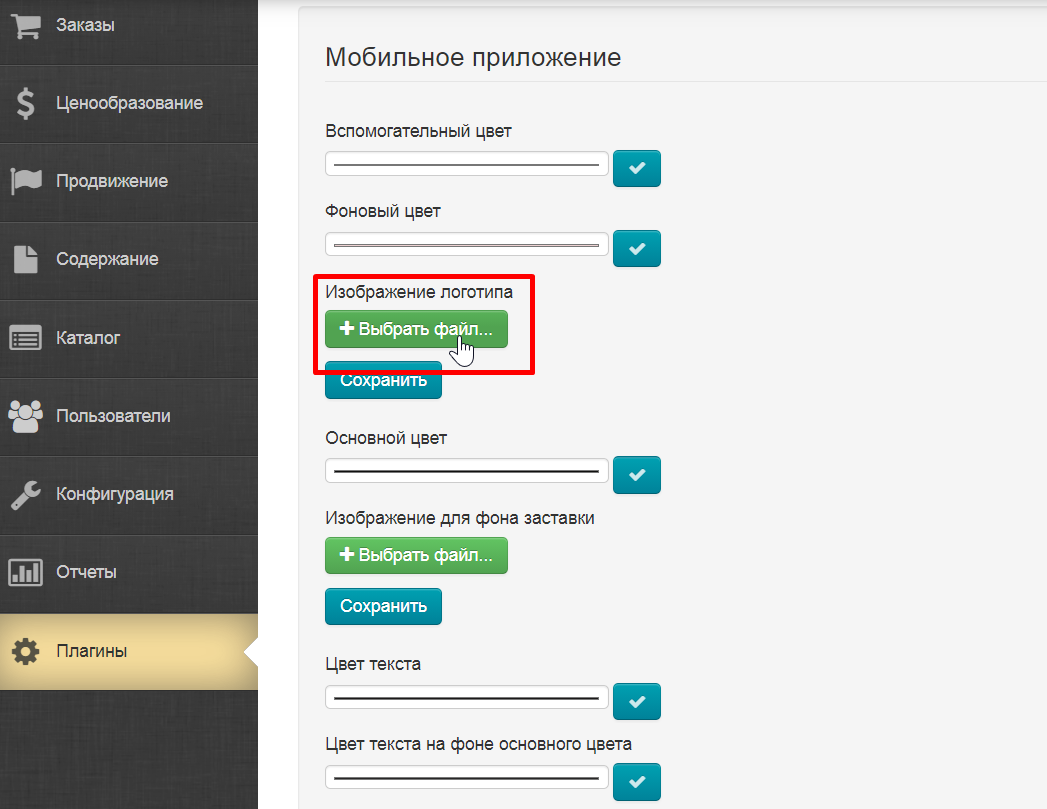
Нажимаем на кнопку «Выбрать файл»
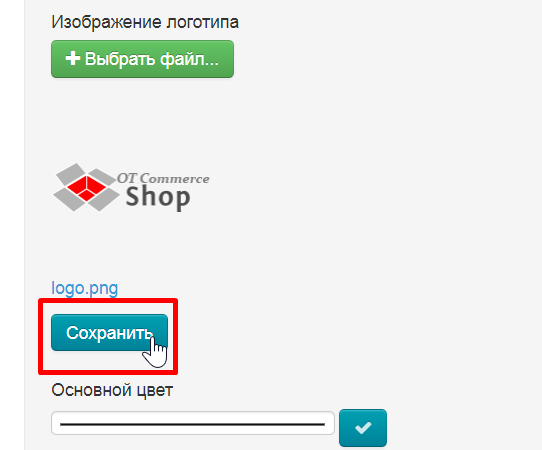
Логотип загрузится автоматически, когда вы выберете файл на компьютере. Чтобы логотип появился в приложении, нажимаем кнопку «Сохранить»
Цветовое оформление
Делает цветовое оформление 1 в 1 как у вашего магазина.
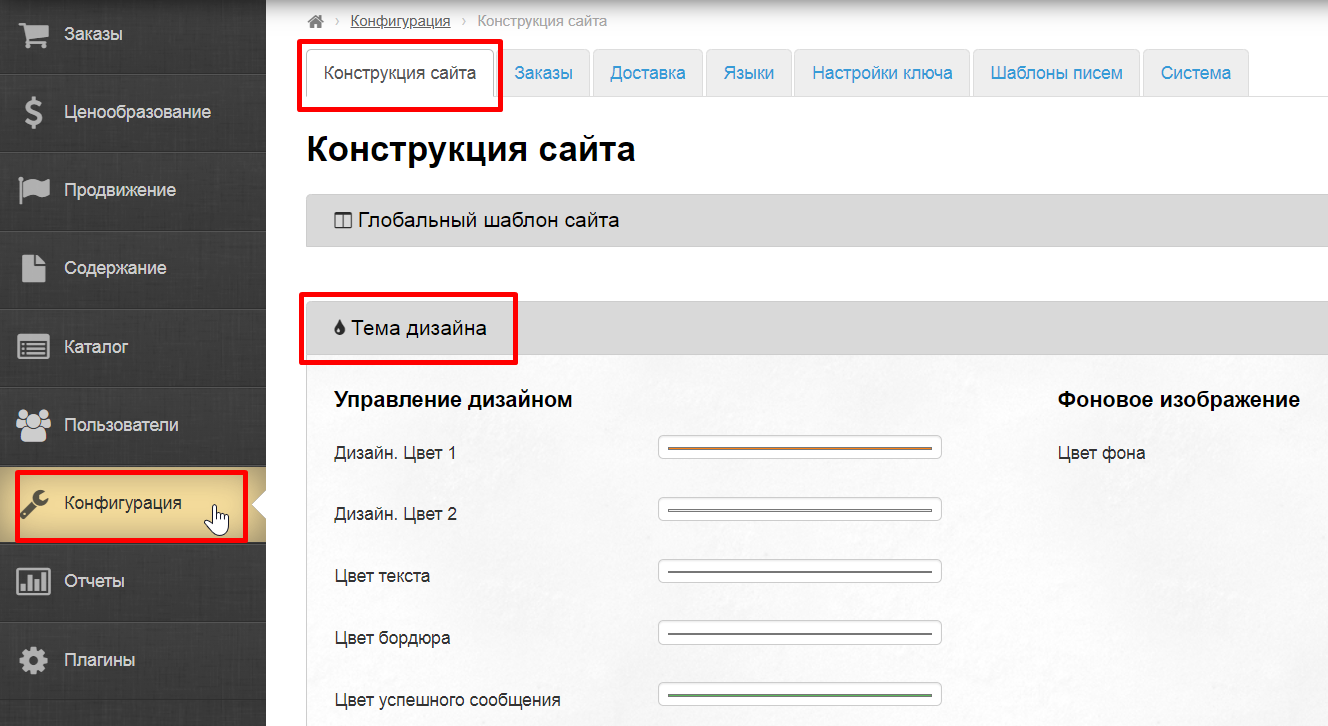
Переходим в админке в раздел «Конфигурация → Конструкция сайта → Тема дизайна»
Отсюда нам понадобятся цвета, которые мы запишем, чтобы настроить мобильное приложение.
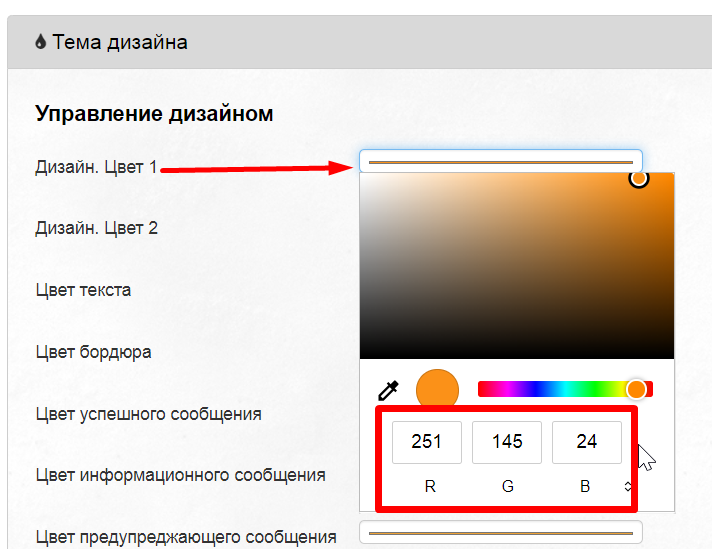
Кликаем по цвету дизайна и записываем цифры RGB (если у вас есть брендбук и используется другая система цветов, используйте её)
Соотношение цветов в Коробке ОТ и в мобильном приложении
| Название полей в приложении | Название полей в Коробке ОТ |
|---|---|
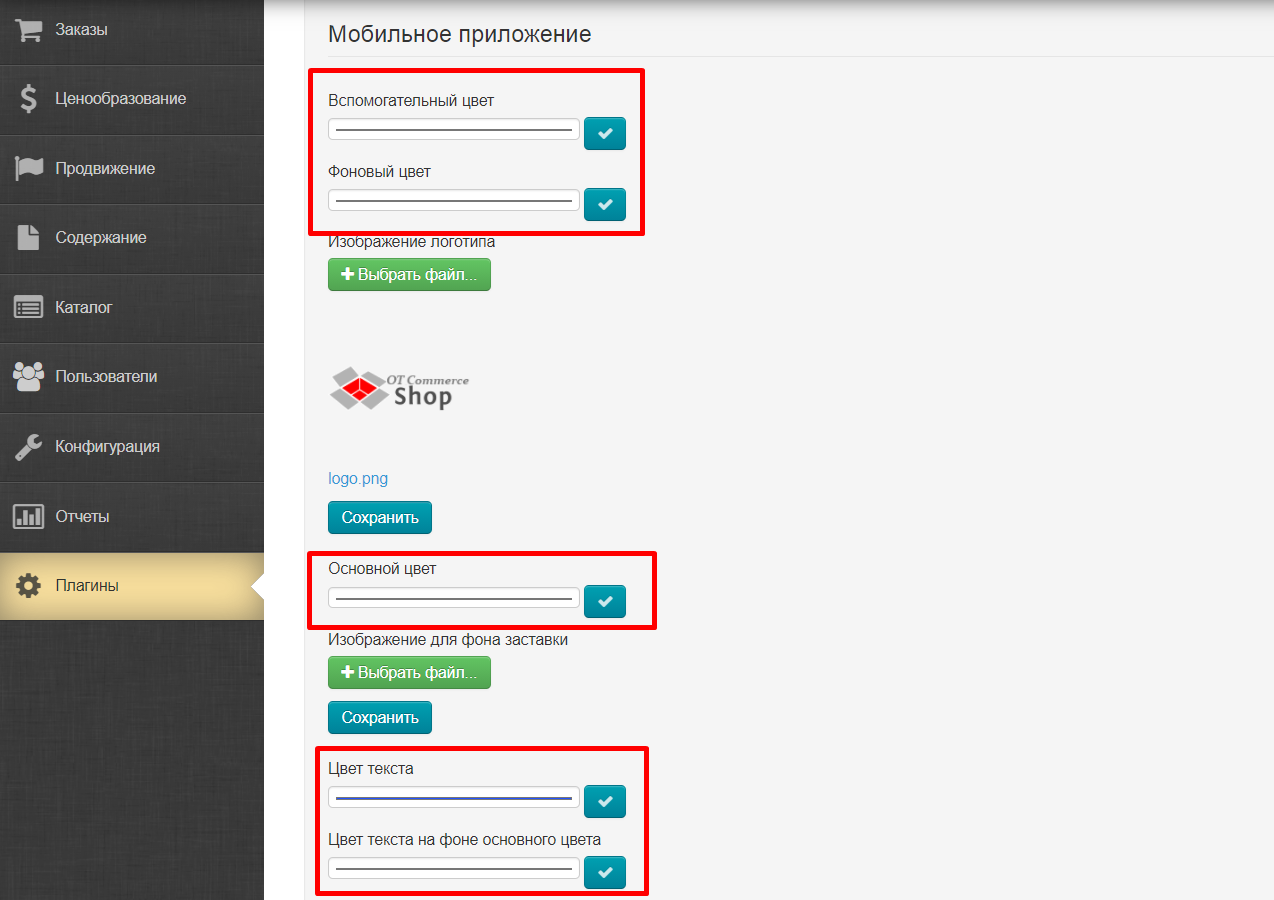
| Вспомогательный цвет | Дизайн. Цвет 1 |
| Фоновый цвет | Цвет фона |
| Основной цвет | Дизайн. Цвет 2 |
| Цвет текста | Цвет текста |
| Цвет текста на фоне основного цвета |
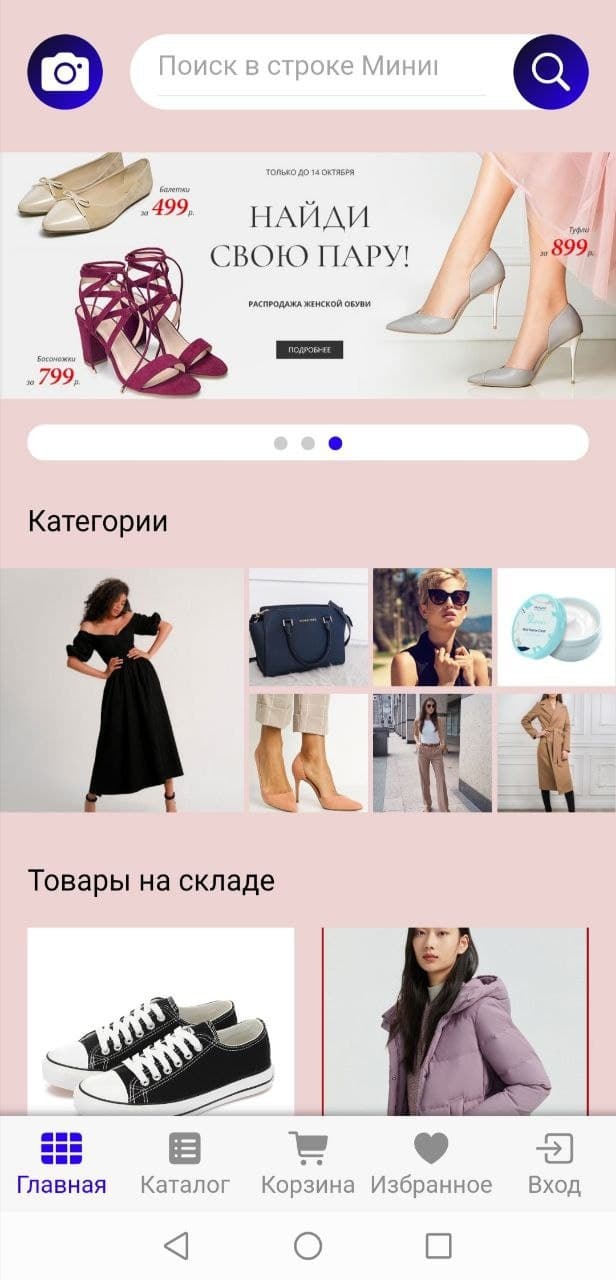
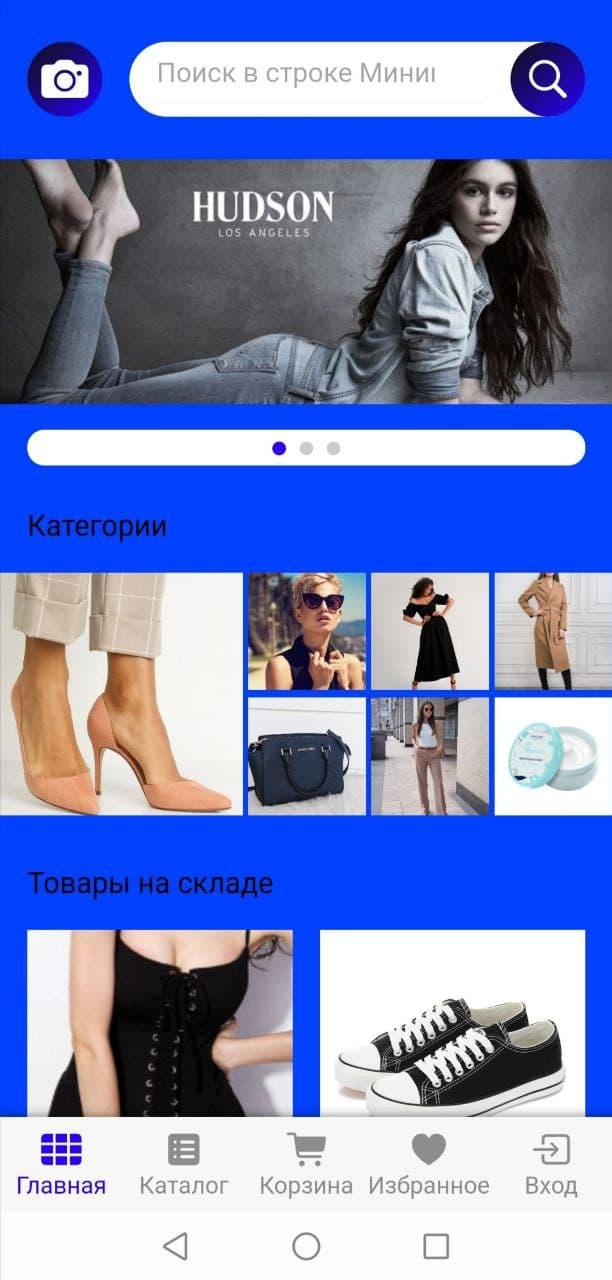
Цвета в приложении для наглядности будут обозначены ярко-синим цветом
| Вспомогательный цвет | Фоновый цвет | Основной цвет |
|---|---|---|
| Первый цвет кнопок, нижнее меню | Фон страниц приложения | Второй цвет кнопок |
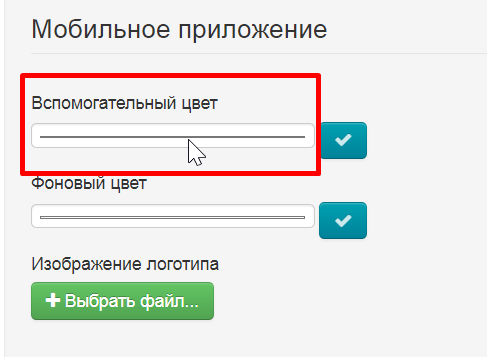
Когда все цвета выписаны, начинаем редактировать мобильное приложение. Кликаем по полю первого цвета
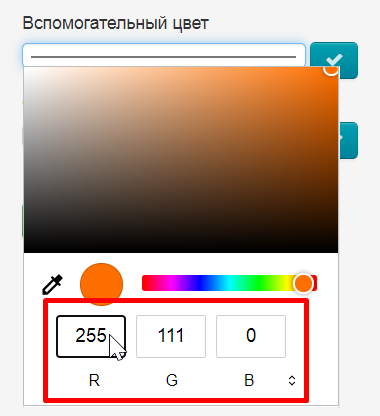
Записываем цвет в формате RGB
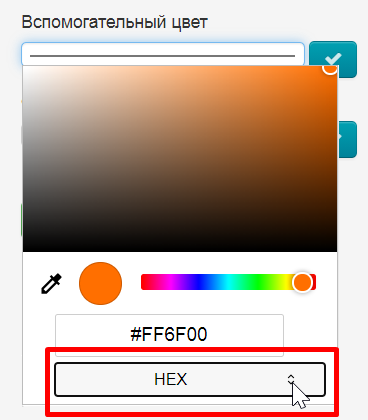
Если у вас формат не RGB, переключаем на нужный формат с помощью стрелочек
После выбора цвета, нажимаем кнопку «Сохранить»
Так по очереди делаем со всеми цветами
Если у вас в дизайне сайта есть фоновое изображение, можно его загрузить и сюда. Выбираем файл на вашем компьютере
Нажимаем кнопку «Сохранить»
Витрина
Настройка витрины помогает показать или скрыть определенные параметры товара, например, отзывы или ссылку на оригинал.
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
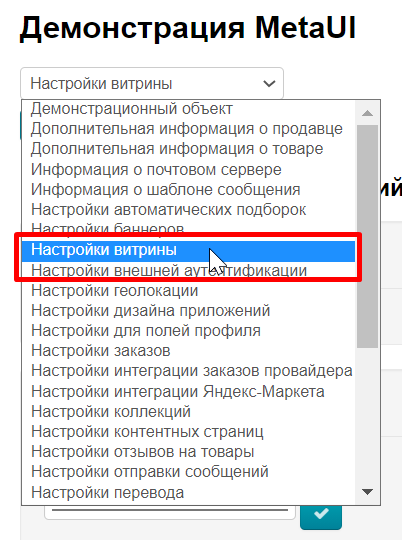
В списке доступных изменений ищем пункт «Настройка витрины»
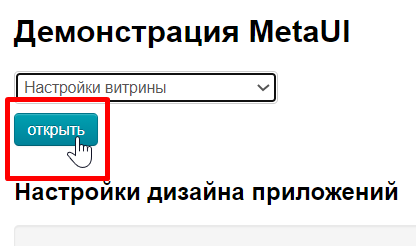
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
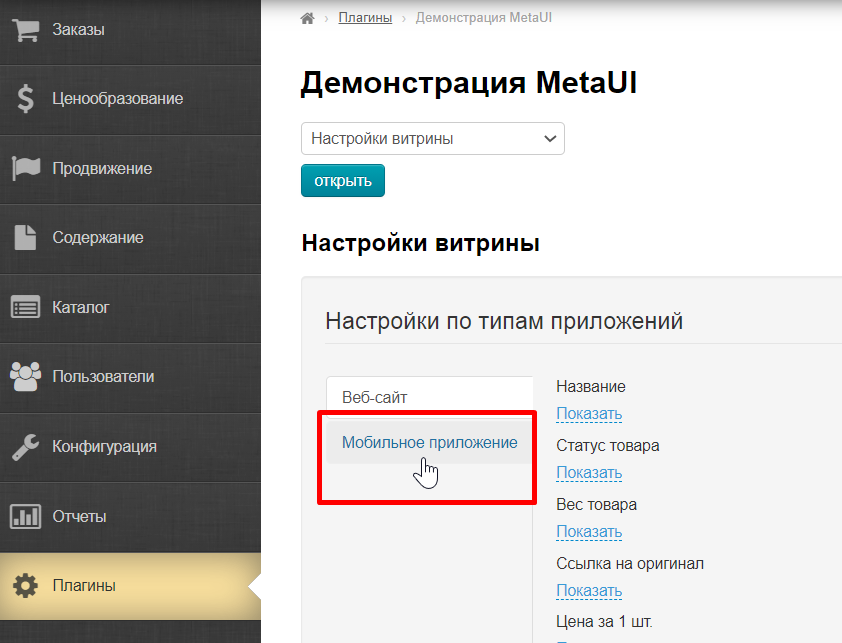
Выбираем вкладку «Мобильно приложение»
Проходим по списку и выбираем скрыть или показать параметры товаров.
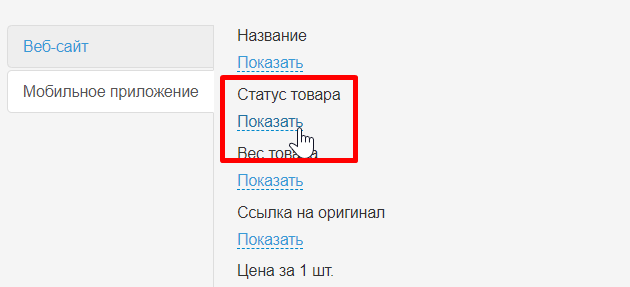
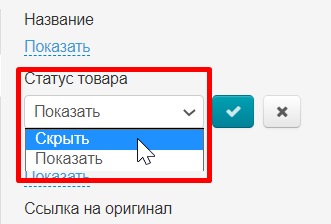
Чтобы скрыть или показать, кликаем по настройке под названием, чтобы появился выпадающий список
В выпадающем списке выбираем показать или скрыть
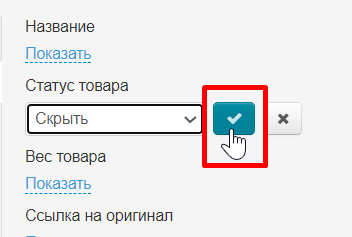
Нажимаем кнопку «Сохранить»
Баннеры
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
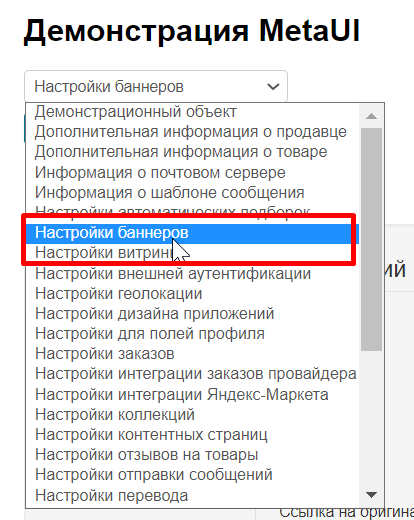
В списке доступных изменений ищем пункт «Настройки баннеров»
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
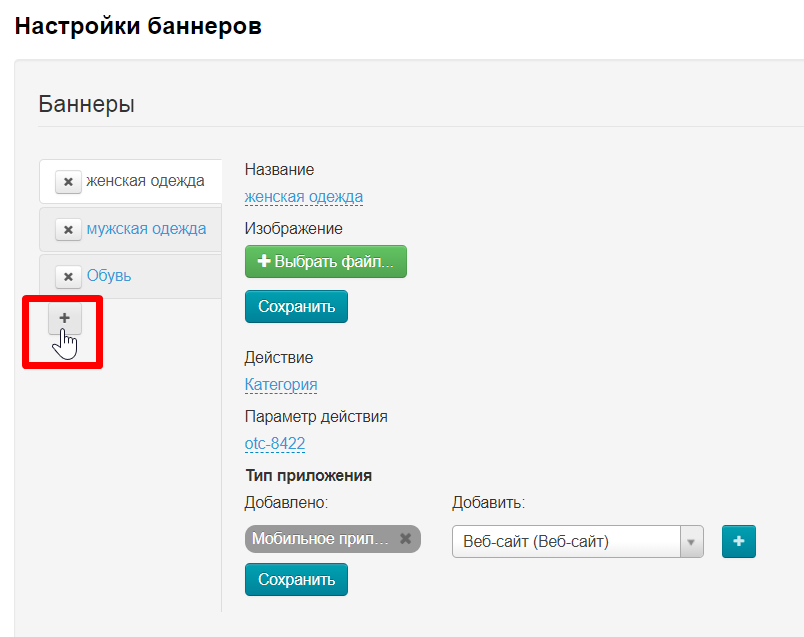
Здесь есть список всех баннеров, которые были установлены для мобильного приложения. Чтобы добавить баннер, нажимаем кнопку «Добавить».
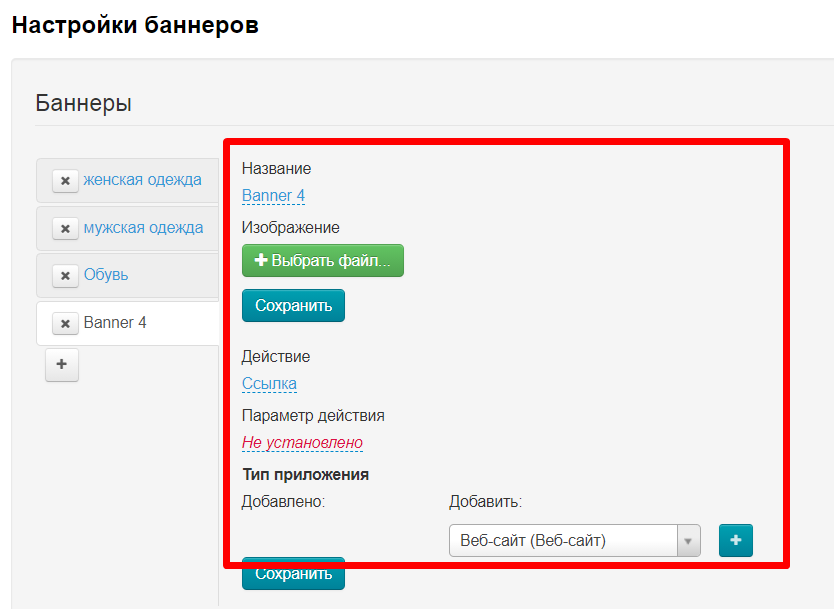
Справа от названий баннеров появится форма, которую необходимо заполнить.
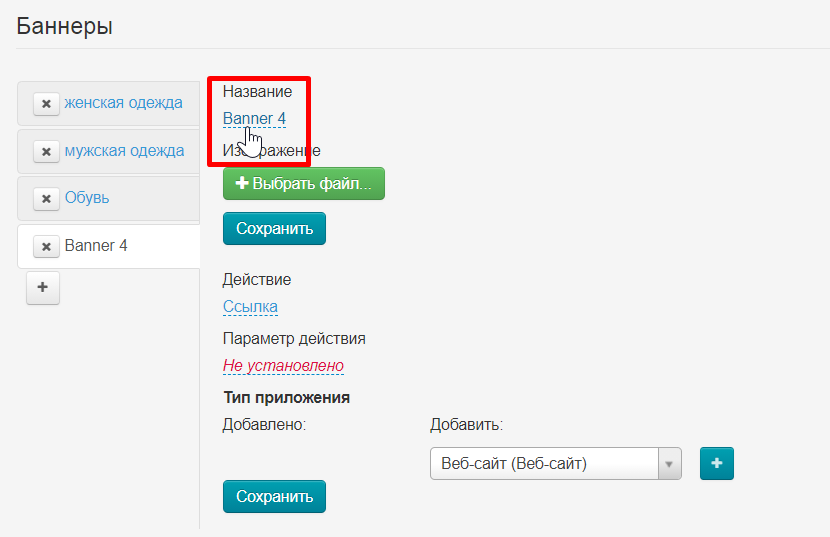
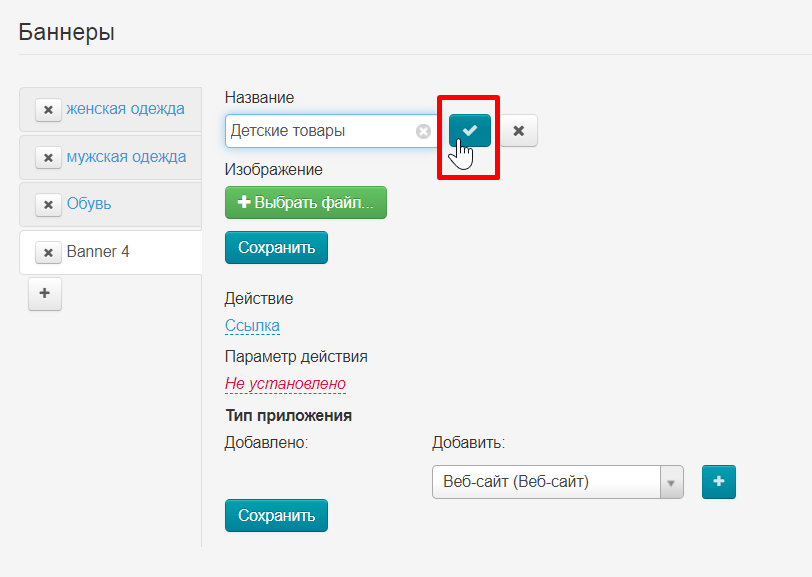
Добавляем название баннера. Кликаем по названию по умолчанию (banner)
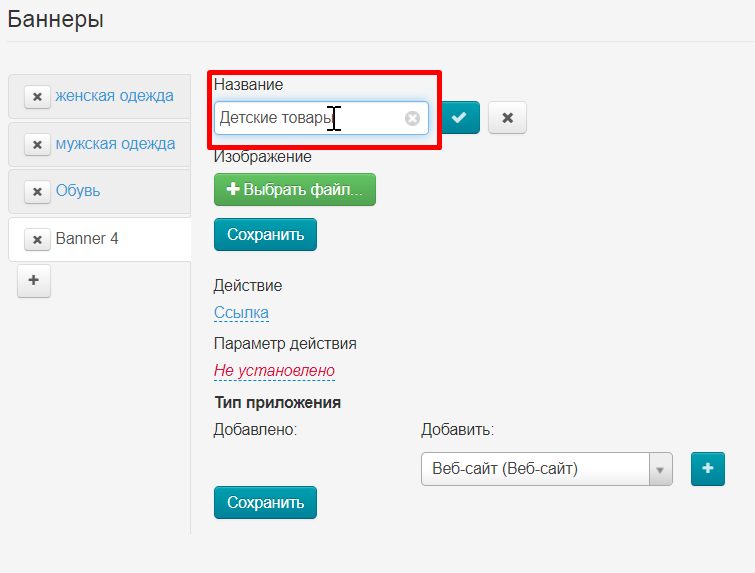
Пишем название
Нажимаем кнопку «Сохранить»
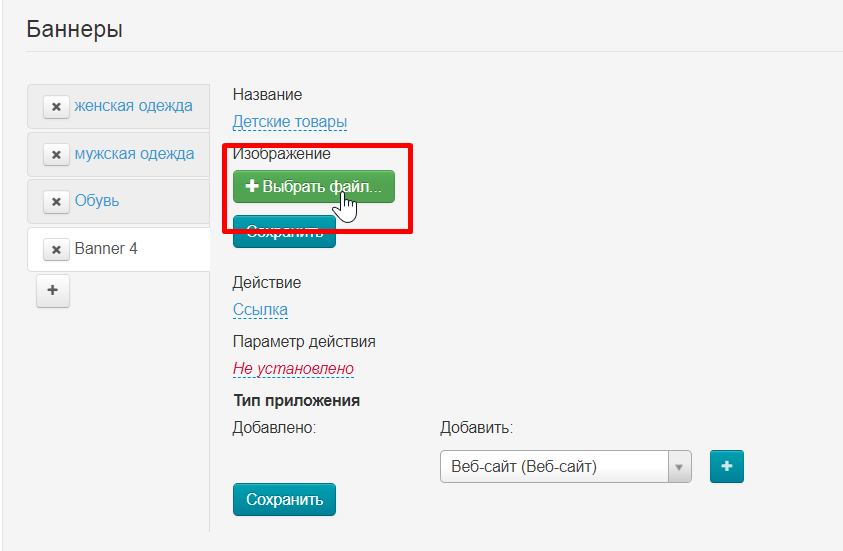
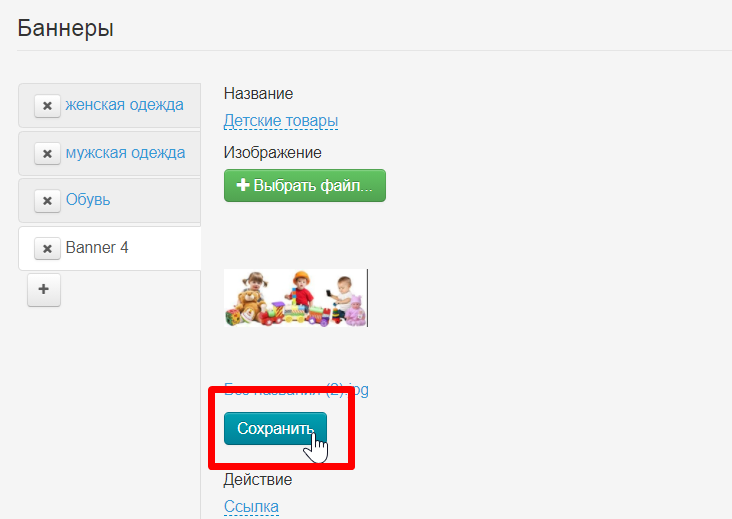
Загружаем изображение (сам баннер). Нажимаем кнопку «Выбрать файл» и выбираем файл на вашем компьютере.
Нажимаем кнопку «Сохранить»
Теперь решаем куда будет вести баннер. Можно задать ссылку, которая направит покупателя на ваш сайт или указать категорию в каталоге. Рассмотрим оба варианта по порядку.
Баннер со ссылкой
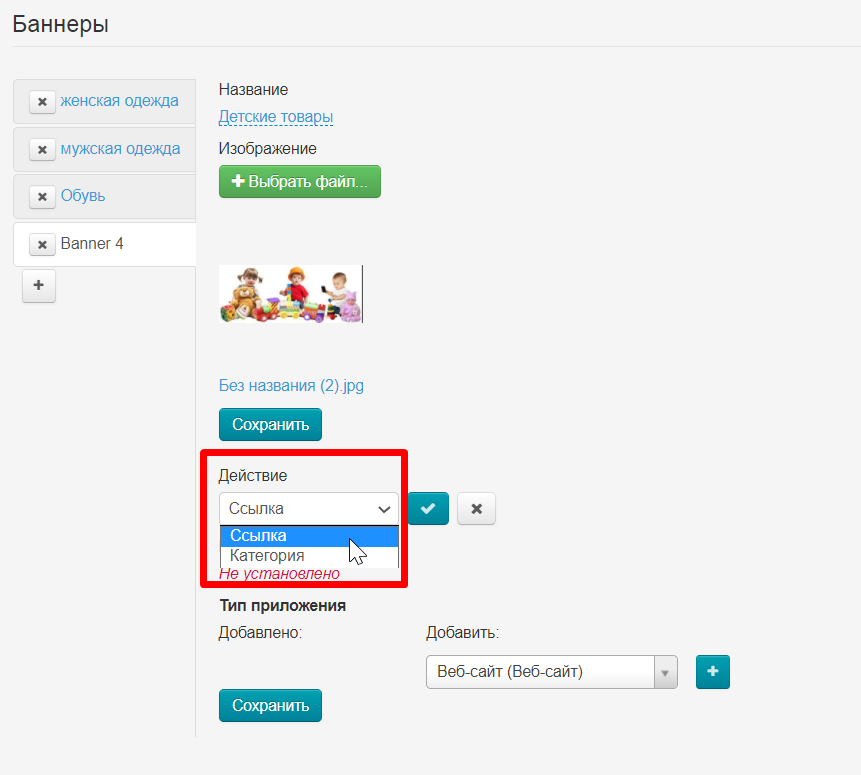
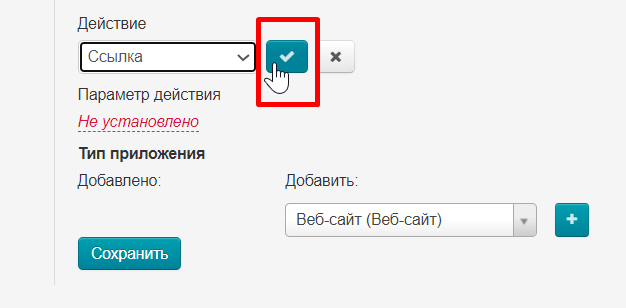
В списке «Действия» выбираем ссылку, нажимаем «Сохранить»
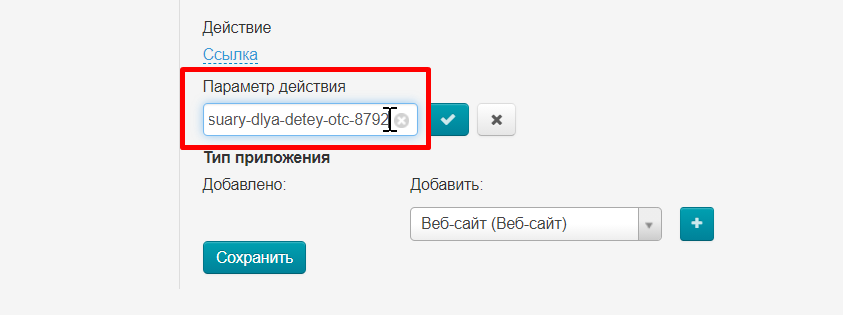
В поле «Параметр действия» вставляем ссылку
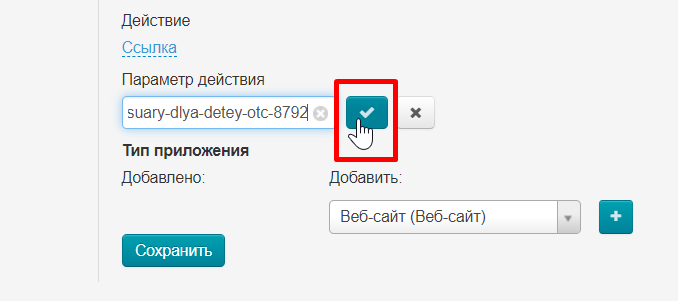
Нажимаем «Сохранить»
Баннер с категорией
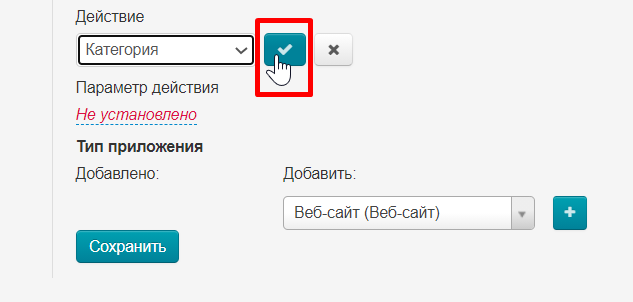
В списке «Действия» выбираем «Категория» и нажимаем «Сохранить»
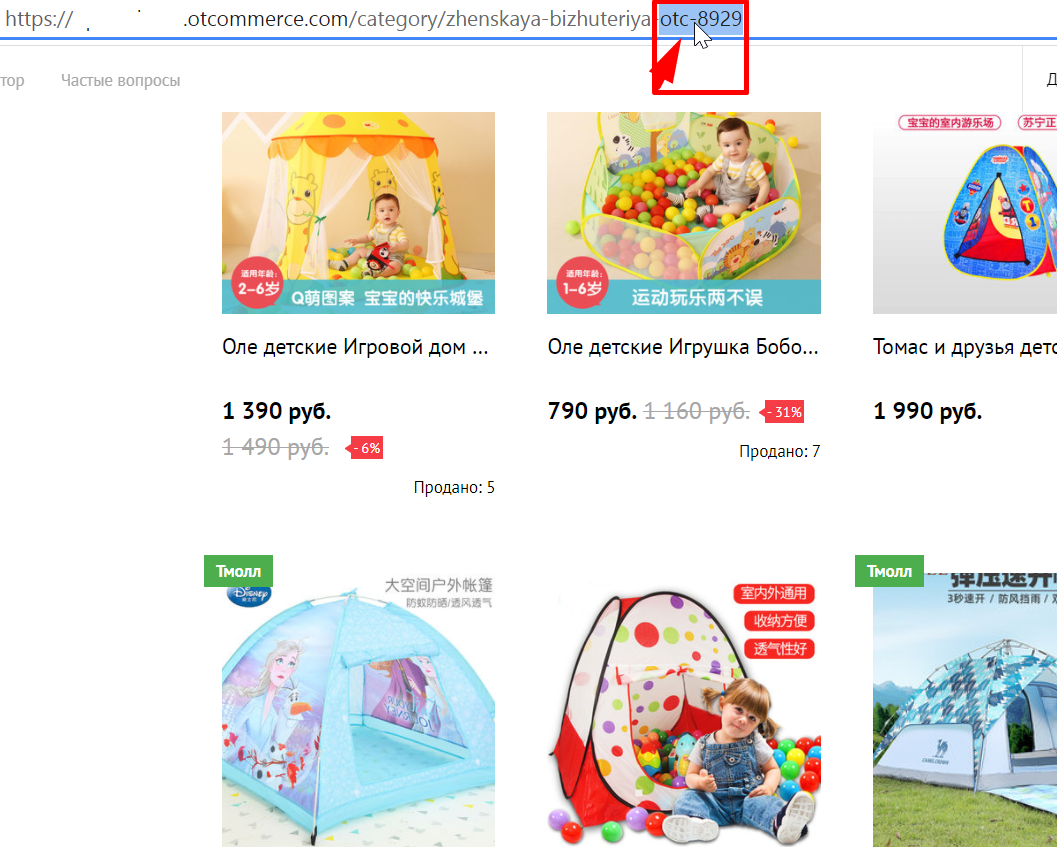
В поле «Параметр действия» пишем id категории. Чтобы получить id открываем категорию на вашем сайте и смотрим ссылку. Копируем otc-8929 (у вас будет свой id)
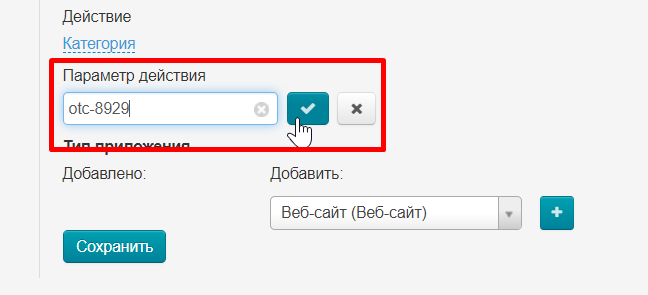
Вставляем скопированный id в поле «Параметр действия» и нажимаем «Сохранить»
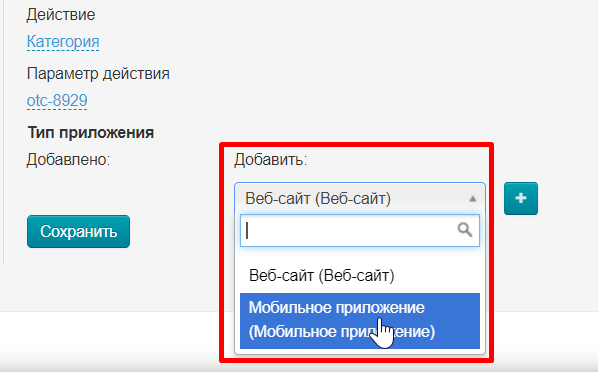
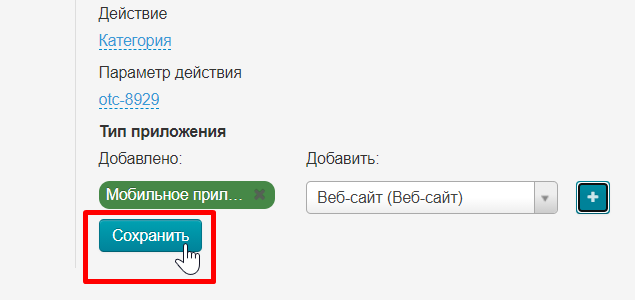
Самое главное действие: выбираем где будет показ баннера. Из списка справа кликаем по «Мобильное приложение»
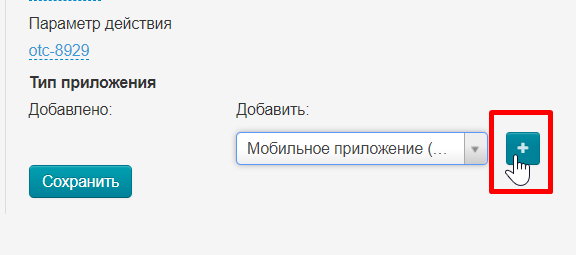
Нажимаем кнопку «Добавить»
Нажимаем кнопку «Сохранить» и баннер появится в вашем мобильном приложении
Подборки
В разделе плагинов кликаем по плагину «Демонстрация MetaUI»
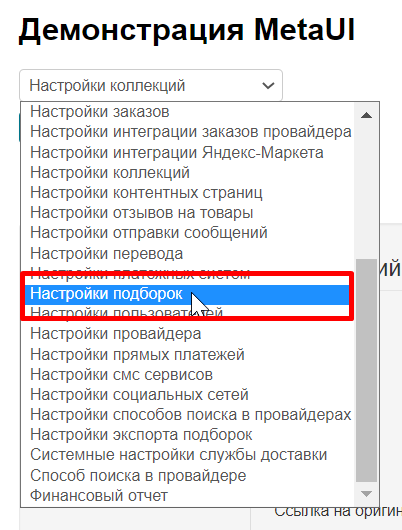
В списке доступных изменений ищем пункт «Настройки подборок»
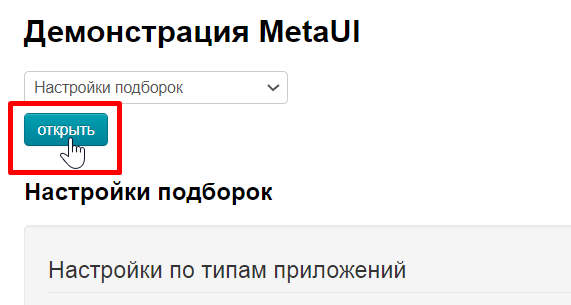
Кликаем по нему мышкой и нажимаем кнопку «Открыть»
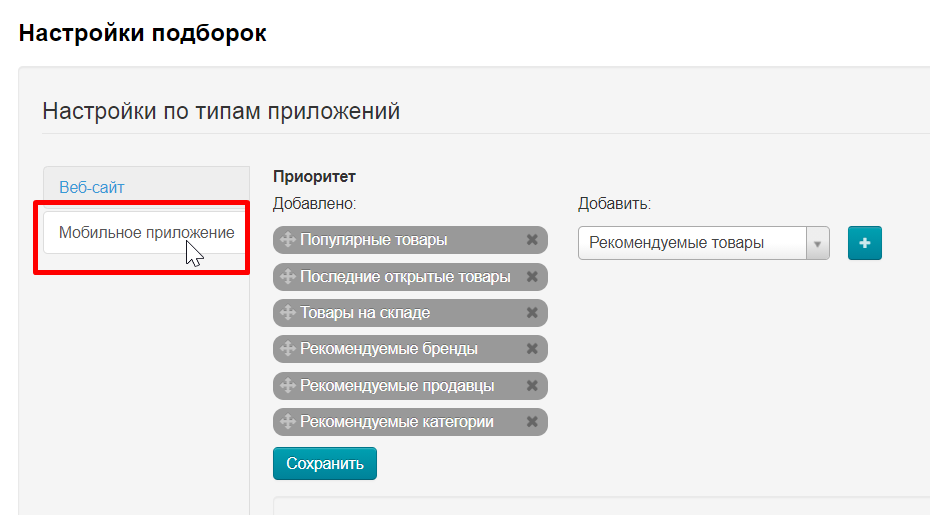
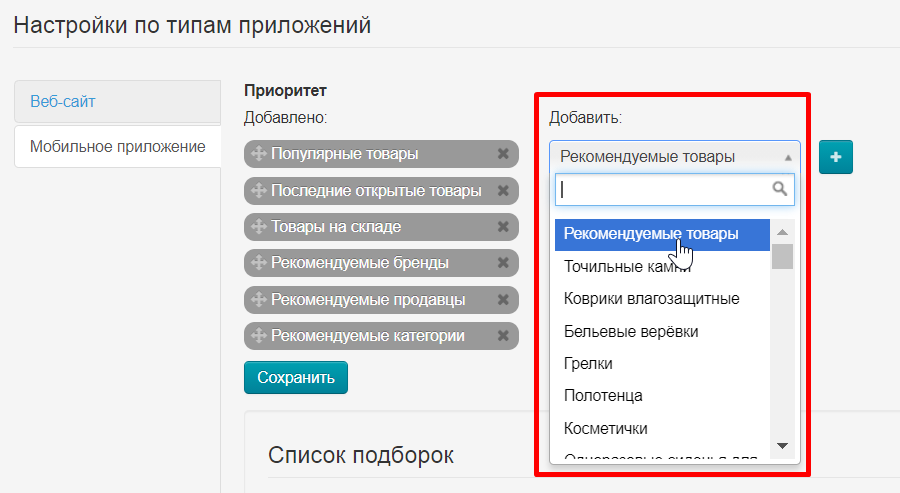
Выбираем вкладку «Мобильное приложение»
Добавить
По умолчанию уже стоят подборки. Если необходимы другие, в списке справа выбираем подборки
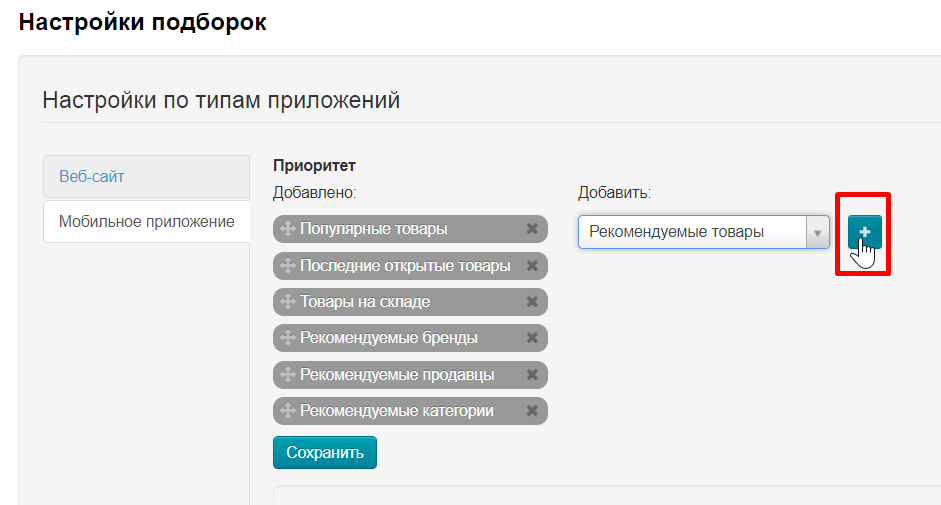
Нажимаем на кнопку «Добавить»
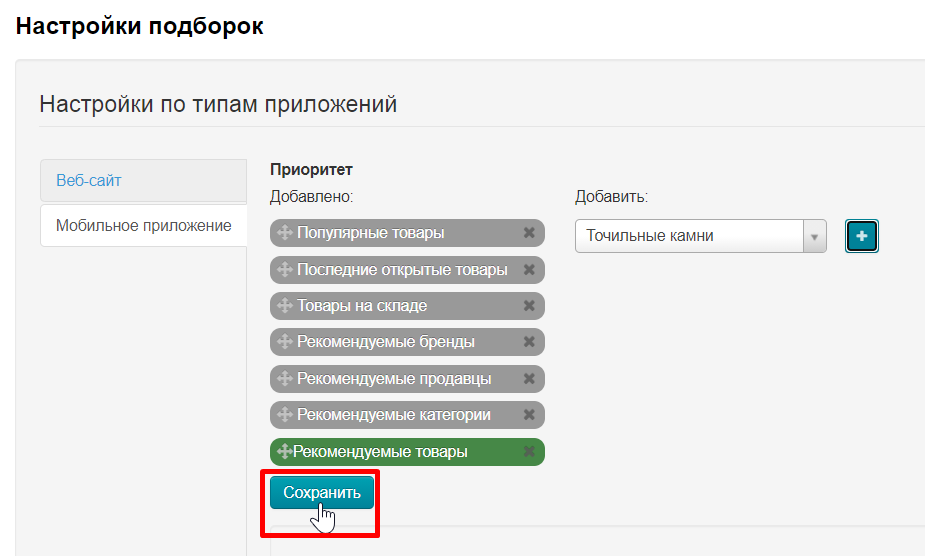
Нажимаем на кнопку «Сохранить»
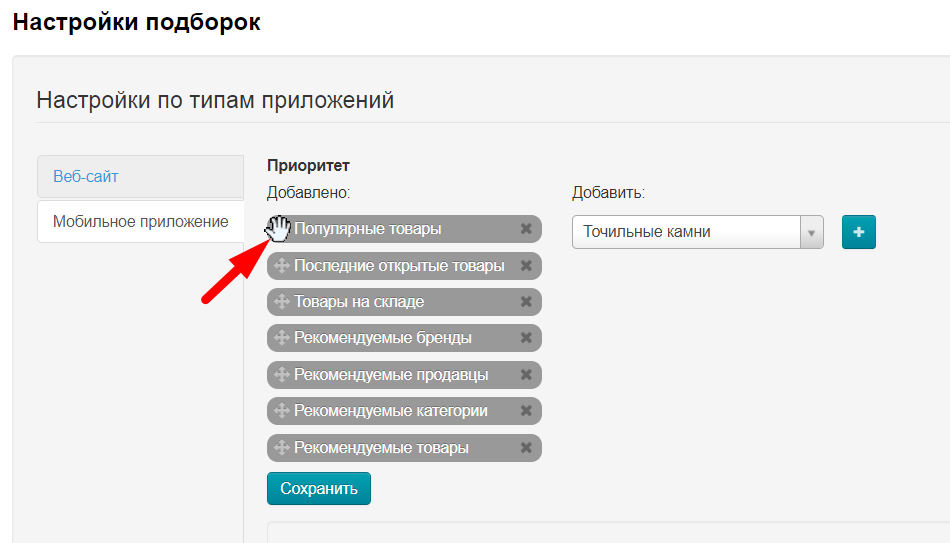
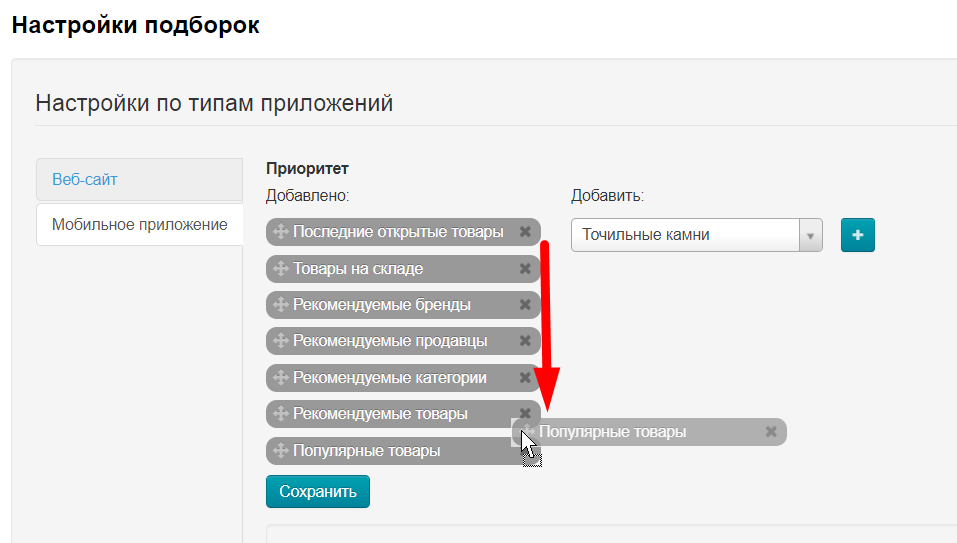
Поменять местами
Если есть необходимость поменять местами подборки, наводим мышку на крест со стрелочками слева от названия подборки
Зажимаем мышку и перетаскиваем подборку куда необходимо
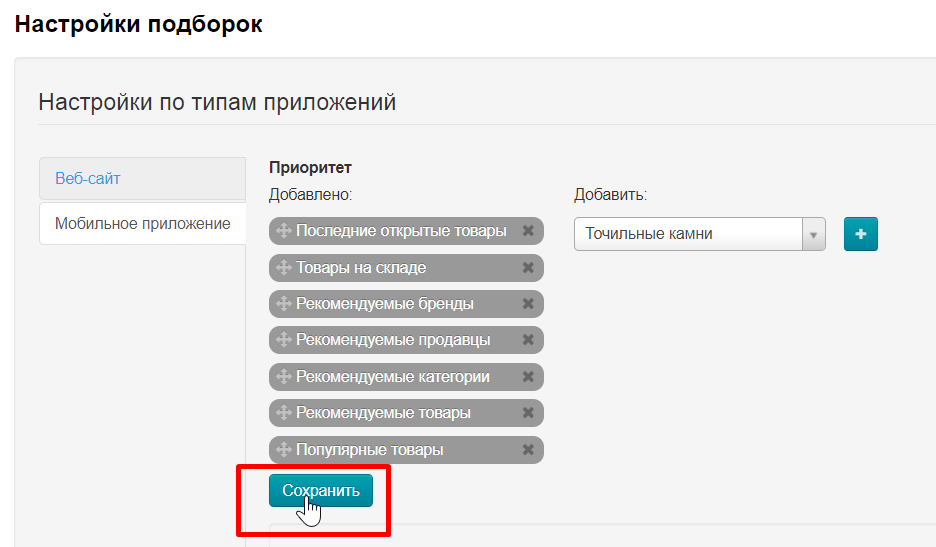
Нажимаем на кнопку «Сохранить»
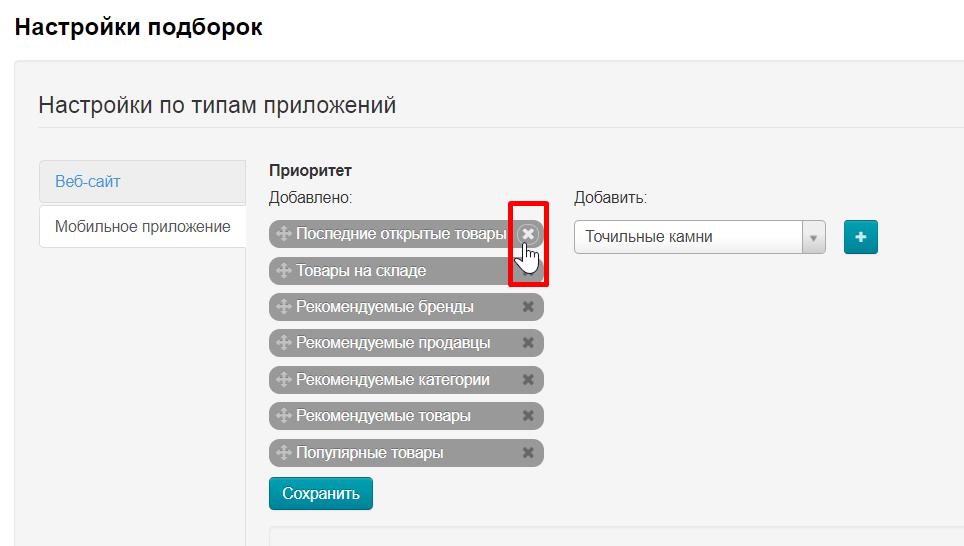
Удалить
Нажимаем на крестик справа от названия подборки
Подборка не удаляется, а перемещается в список справа, поэтому, при желании, ее можно будет вернуть на главную страницу
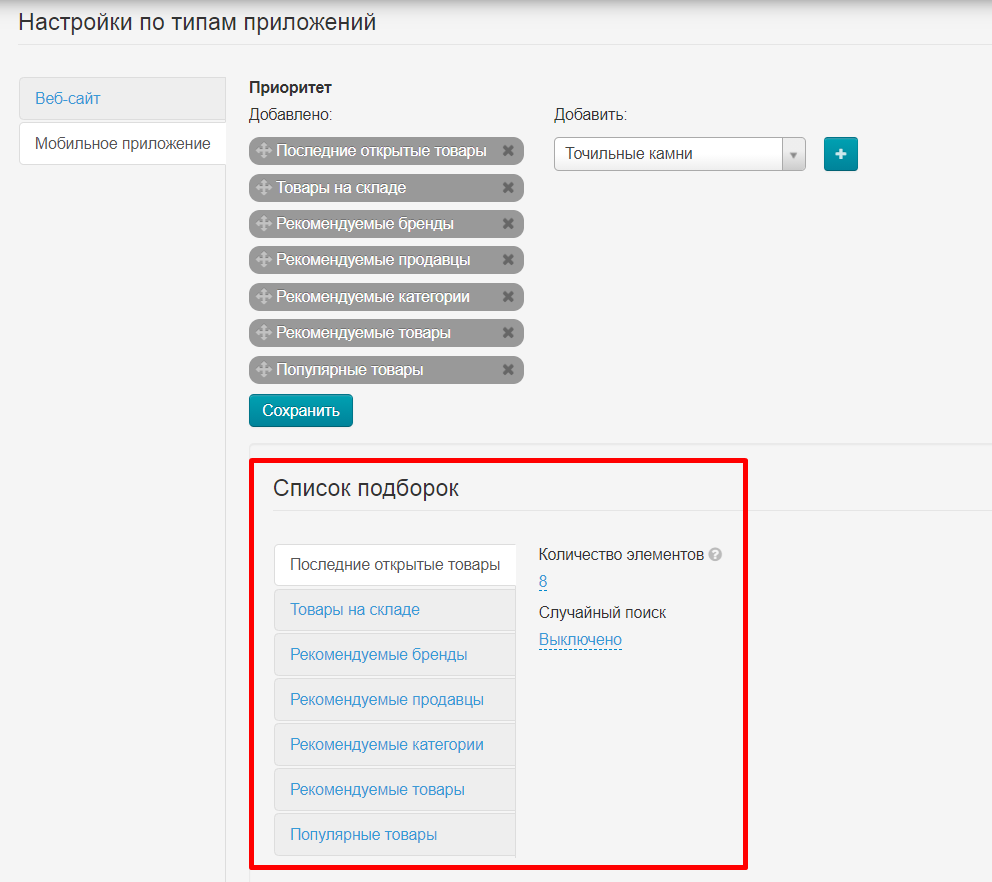
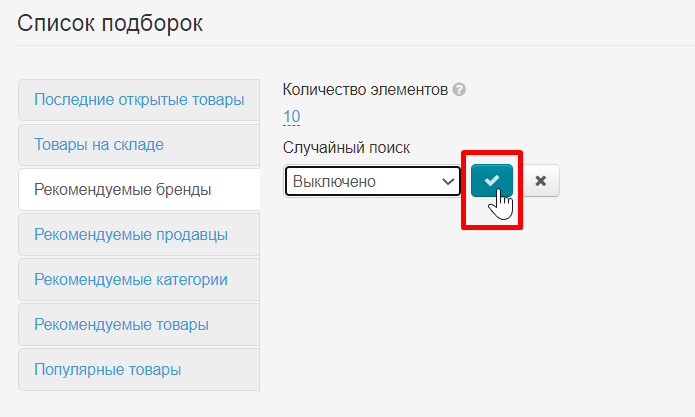
Настройка подборок
Ниже на странице все подборки собраны в общую форму и каждой из них можно задать 2 параметра:
- количество товаров в подборке
- включить или выключить случайный поиск
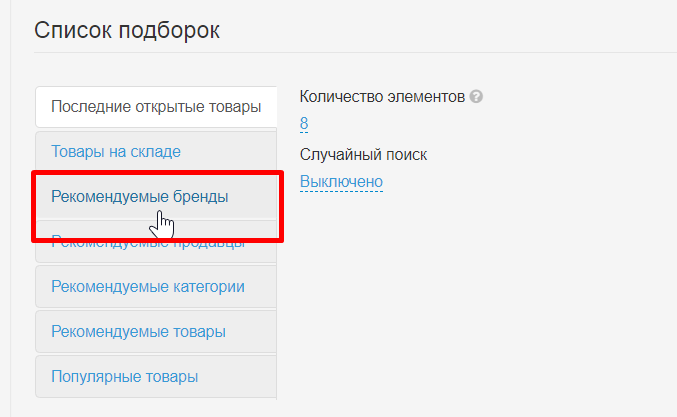
Рекомендуется оставить без изменений. Однако если изменения необходимы, то выбираем кликом мышки подборку, которую надо изменить.
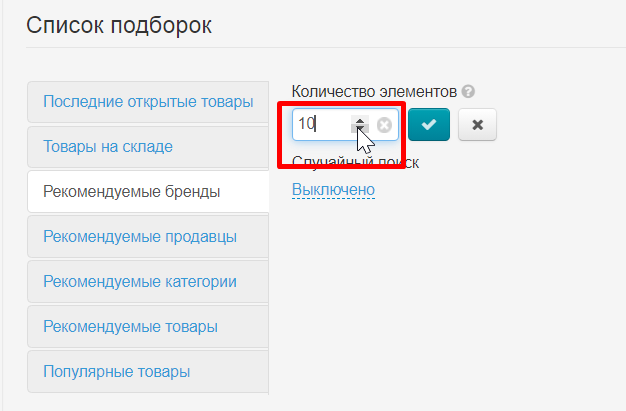
Задаем количество элементов от 1 до 100 (чем меньше тем быстрее грузится главная страница, однако меньше 4-6 шт лучше не ставить.
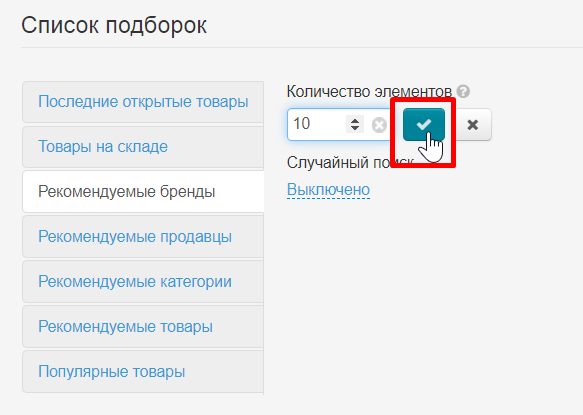
Нажимаем кнопку «Сохранить»
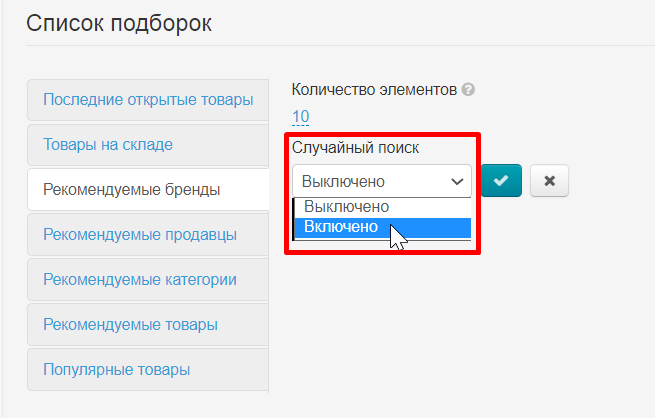
Выбираем включить или выключить случайный поиск
Нажимаем кнопку «Сохранить»