Расположение в админке: Конфигурация › Конструкция сайта

Все настройки внешнего вида сайта можно сделать для разных языковых версий отдельно. Количество языковых версий будет зависеть от охвата стран вашего бизнеса.
Когда вы определитесь со списком стран, рекомендуем по возможности сделать для каждой страны версию на её родном языке. Показывая покупателю сайт на его родном языке, вы повышаете его лояльность и доверия к вашему бизнесу больше.
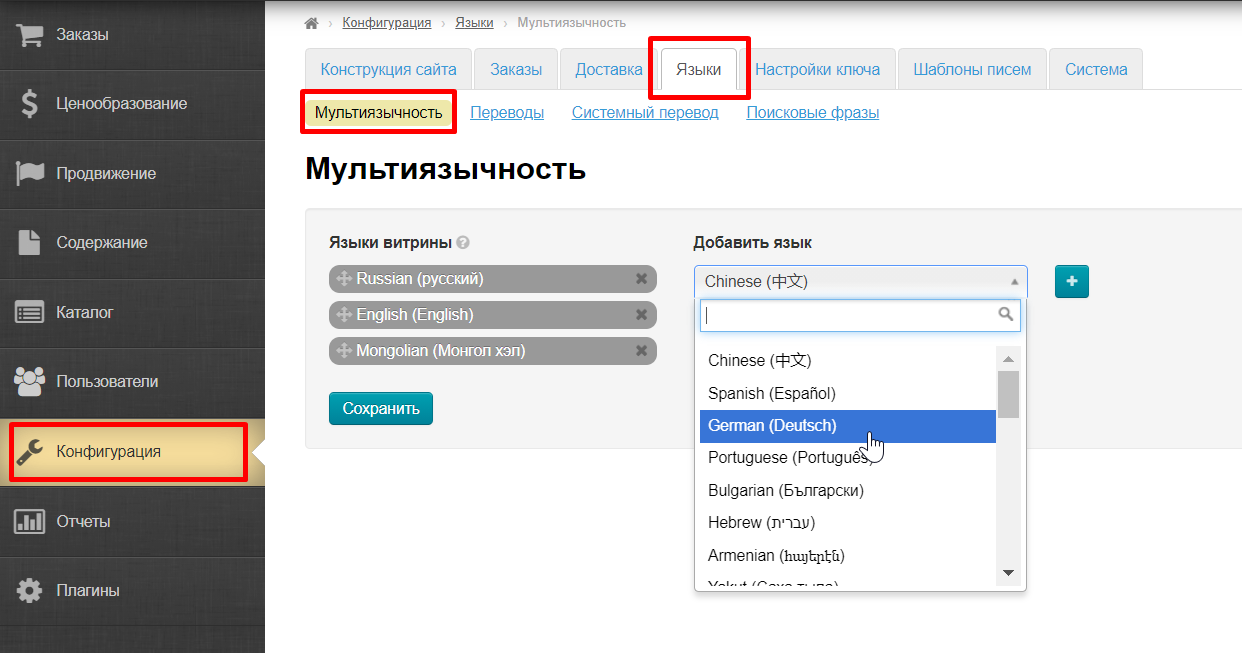
Пополнить список языков можно в любое время в разделе «Конфигурация → Языки → Мультиязычность»

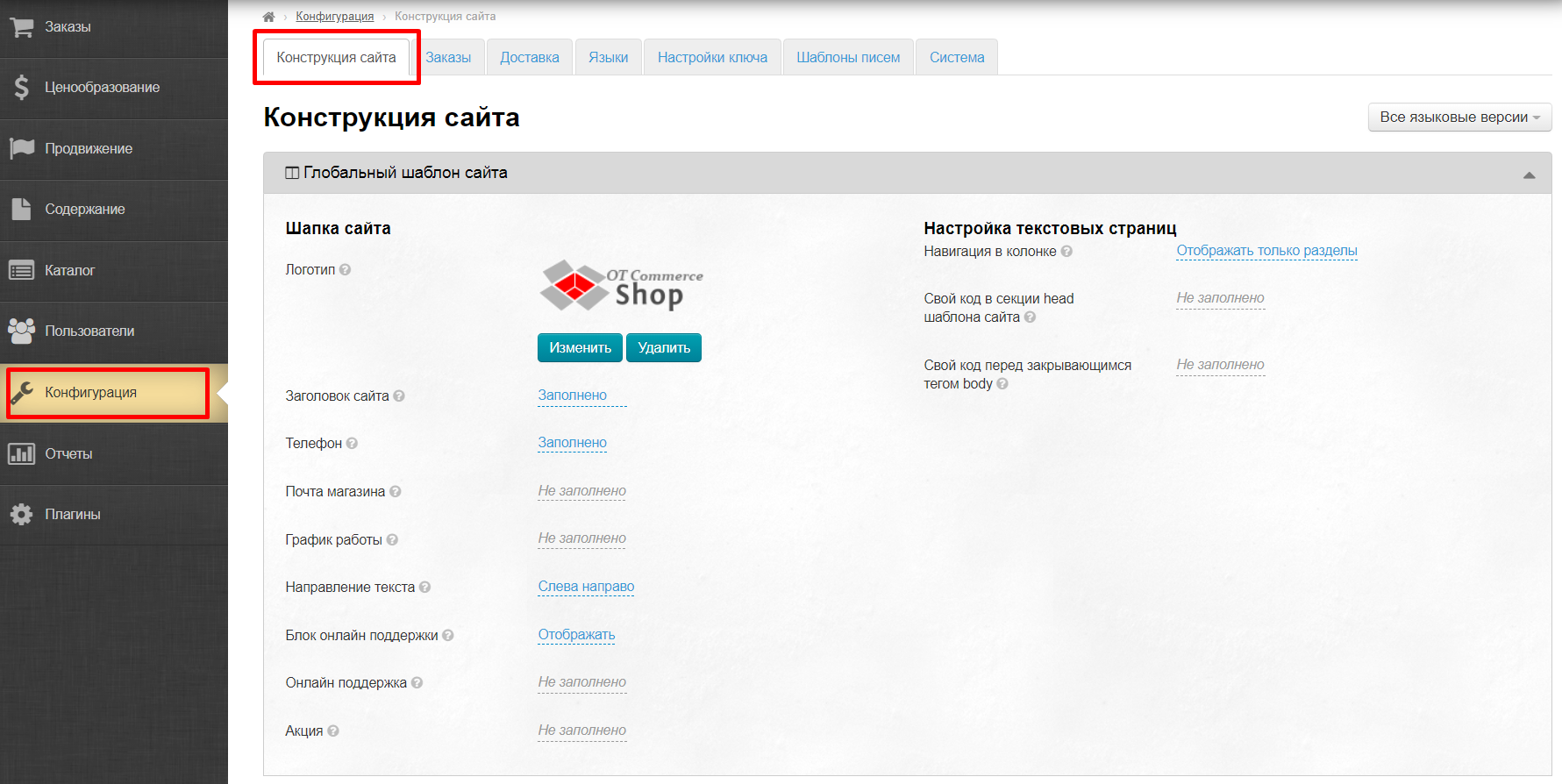
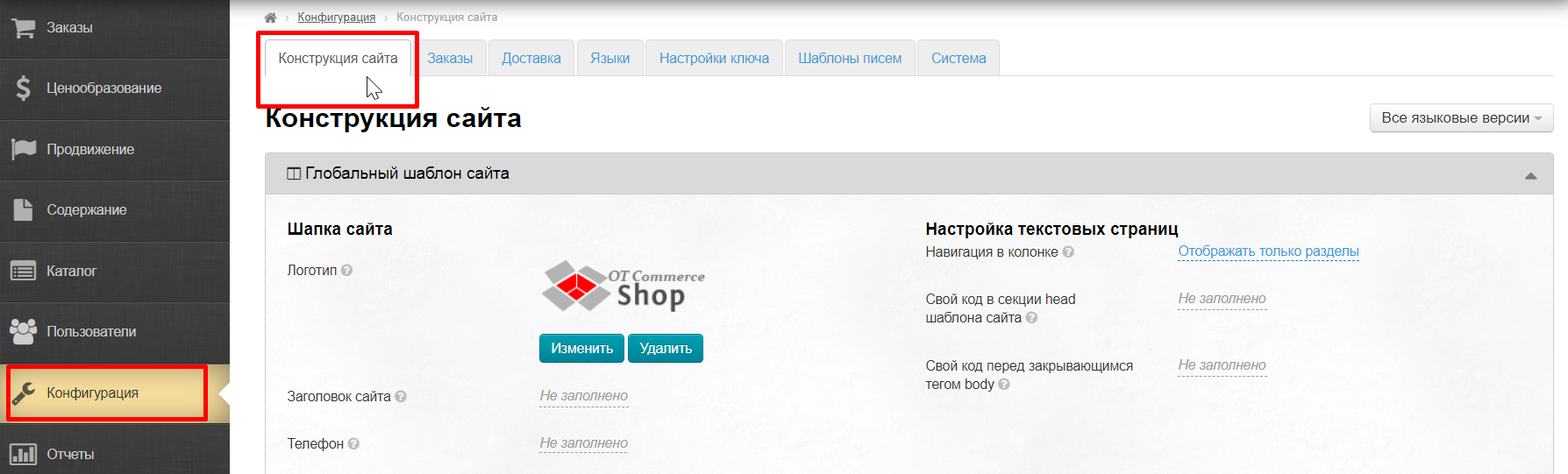
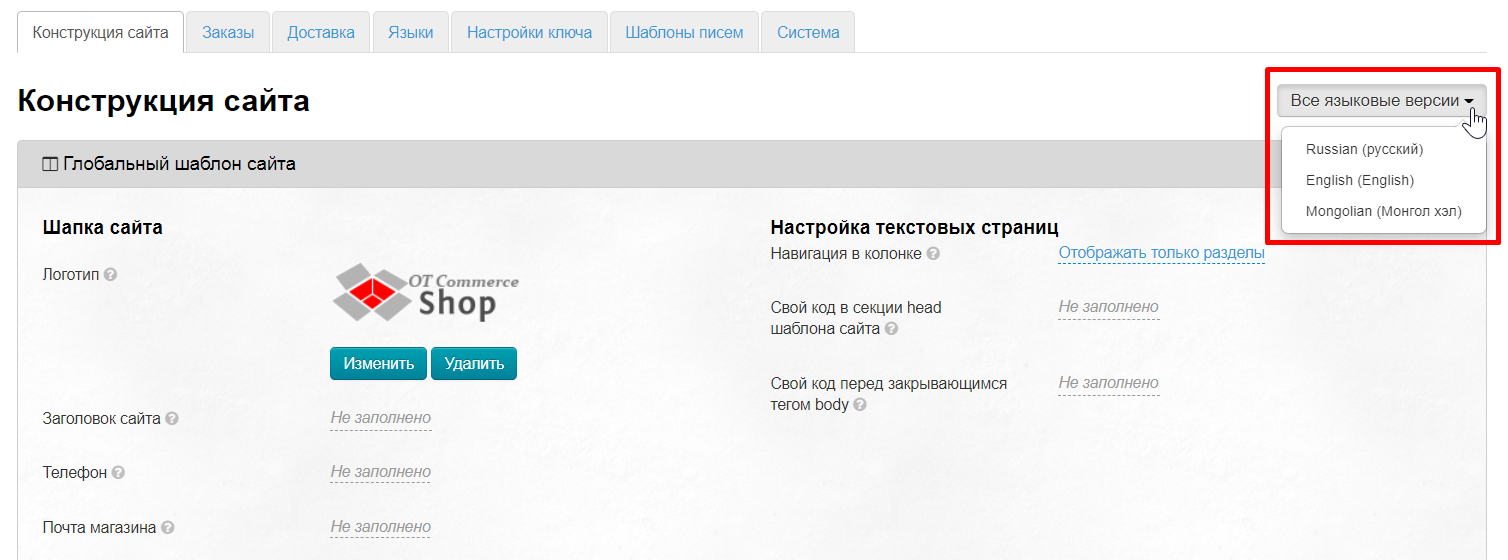
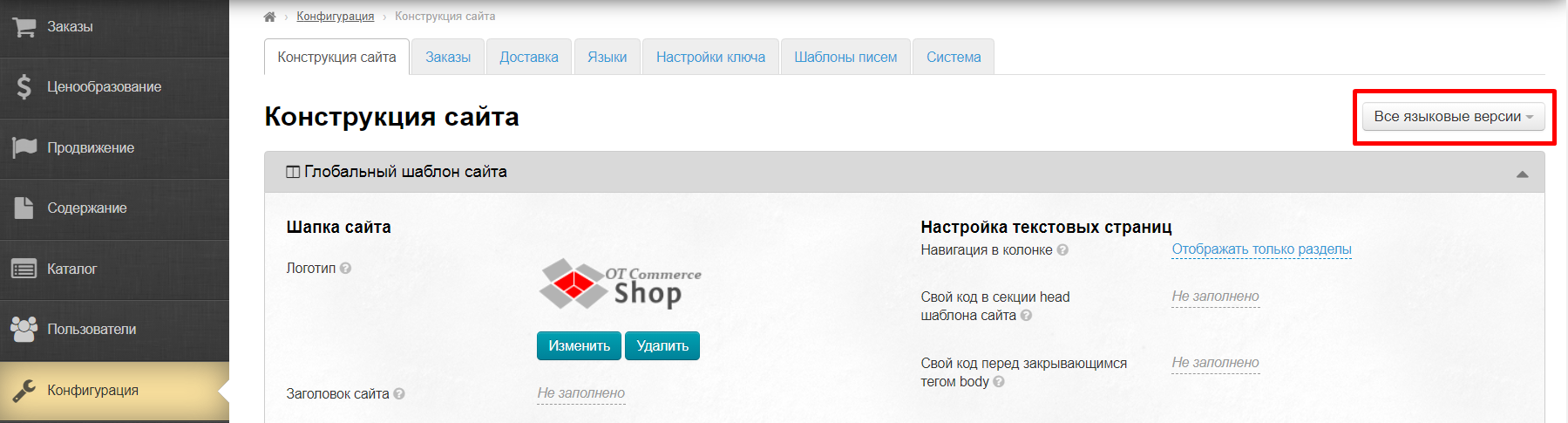
Чтобы выбрать языковую версию для настройки шапки сайта, открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта»

Выбираем язык из списка справа, кликнув по нему мышкой

Кроме того, можно делать настройку для всех версий сайта: не выбирайте язык и оставьте по умолчанию «Все языковые версии».

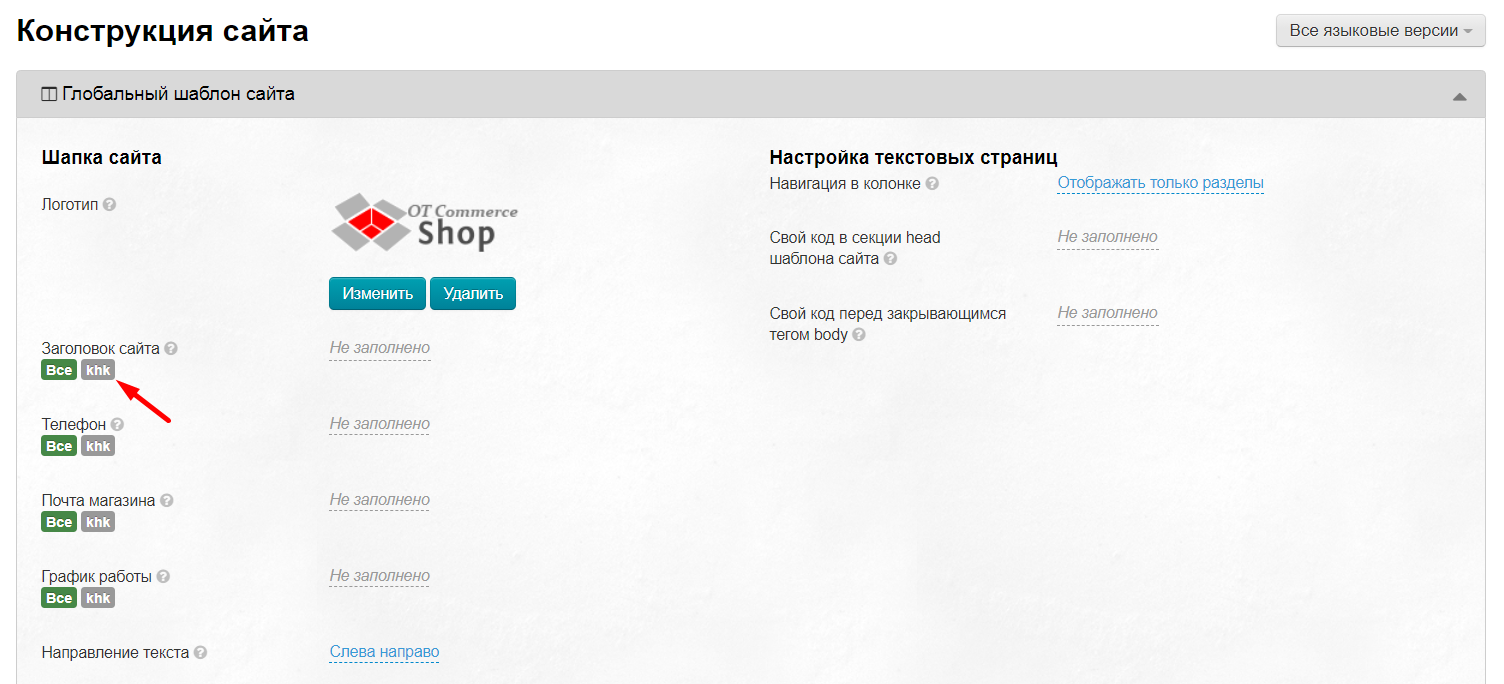
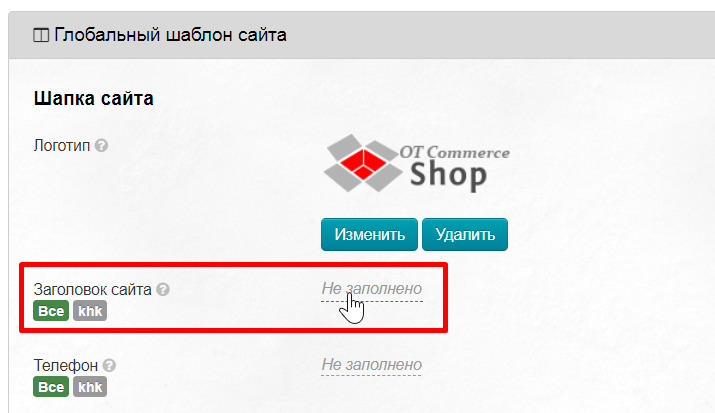
Если есть настройки для языковой версии, вы увидите значок рядом с каждым полем, где настройки есть. В примере зеленым указана текущая языковая версия (Все языковые версии), а серый ярлык показывает что есть настройки для Монгольского языка.

Шапка — визитная карточка сайта.
Именно из шапки сайта ваши покупатели узнают всю необходимую информацию: время работы, телефоны, по лого смотрят точно ли этот сайт рекомендовала подруга и тп.
Загрузить логотип можно в любом виде и формате. Однако, стоит взять в расчет следующие рекомендации:
В статье «Тема дизайна» подробно описано как изменить цвета в дизайне сайта, чтобы он максимально сочетался с вашим логотипом и фирменным стилем.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»

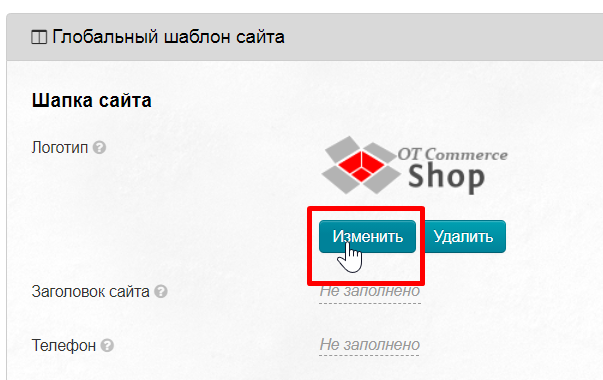
Смотрим логотип. По умолчанию загружен логотип OT Commerce. Нажимаем кнопку «Изменить». Если логотипа по умолчанию нет, значит будет одна кнопка «Загрузить»

Вам откроется папка на вашем ПК для выбора изображения логотипа. Выбираем его и нажимаем «Открыть».
Логотип будет загружен и сохранен автоматически и появится сообщение «Данные успешно обновлены».

Здесь пишем текст, который будет отображаться в шапке сайта.
В зависимости от дизайна, этот заголовок может располагаться, как в середине шапки сайта, так и справа от логотипа. |
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»

Выбираем поле «Заголовок сайта» кликом мышки.

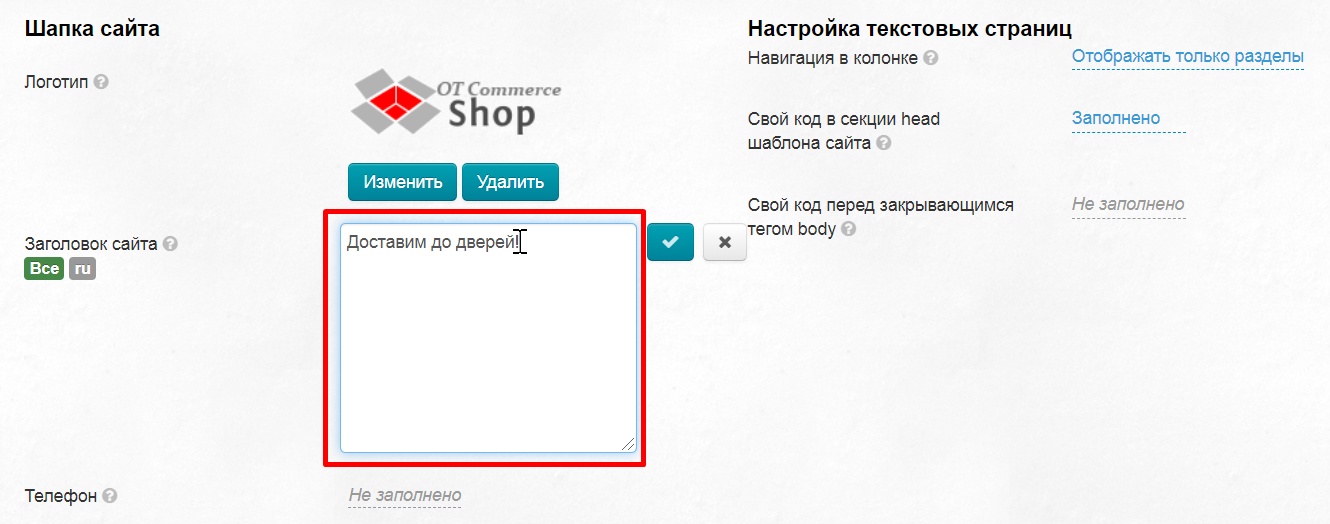
Откроется поле, в которое пишем заголовок вашего сайта.

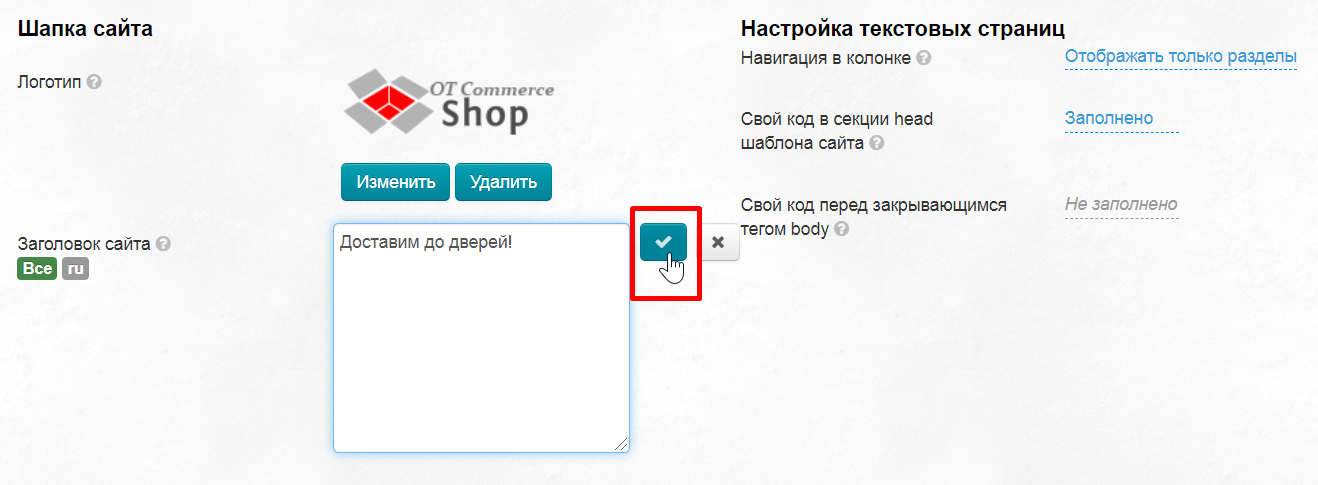
Сохраняем заголовок нажатием кнопки с «галочкой».

Заголовок появится на сайте сразу после сохранения.

Желательно указать телефон, по которому ваши покупатели смогут узнать интересующую их информацию или получить консультацию по заказу.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»

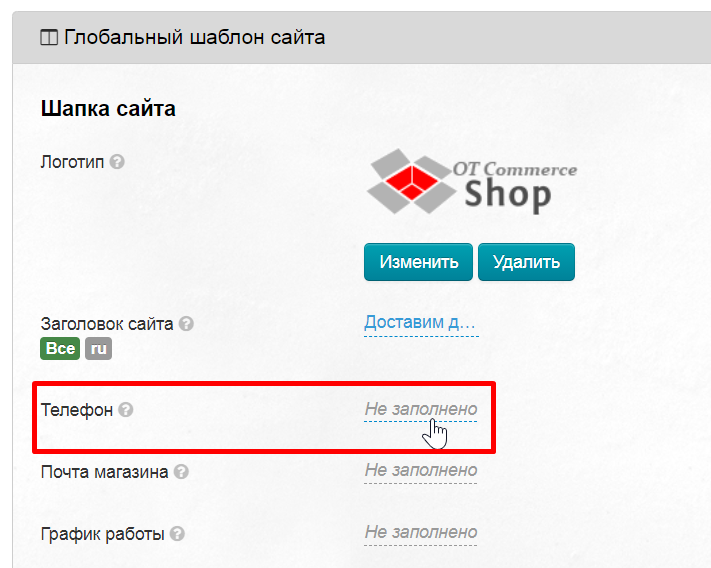
Выбираем поле «Телефон» кликом мышки.

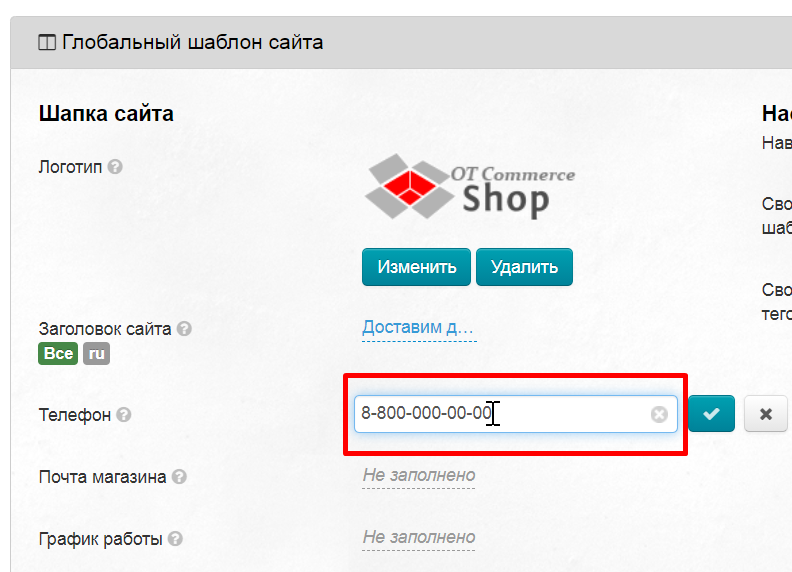
В окошке пишем номер телефона, по которому ваши покупатели смогут позвонить вам и задать возникшие вопросы.

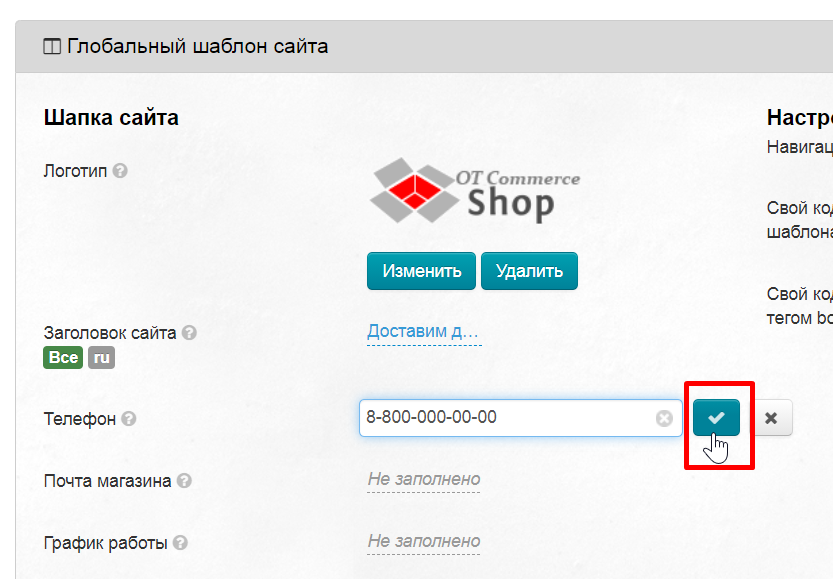
Нажимаем кнопку «Сохранить», чтобы на сайте появился номер телефона

Телефон появится сразу после сохранения. Его расположение и внешний вид будут зависеть от дизайна сайта.

Можно добавить в шапку сайта адрес электронной почты для обратной связи.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»

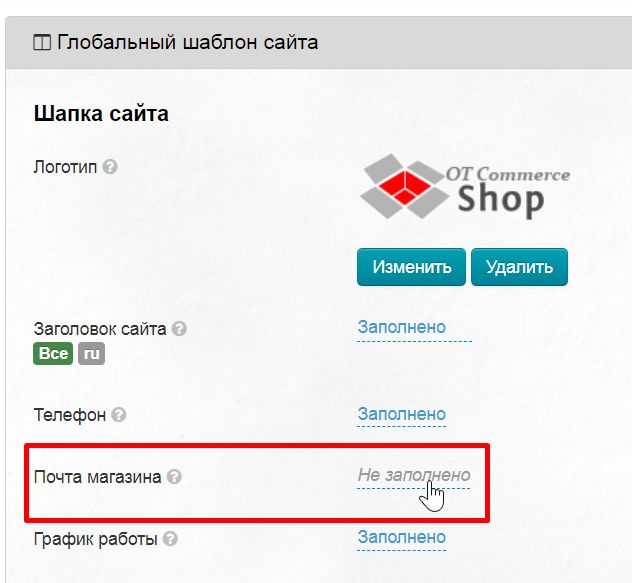
Находим поле «Почта магазина»

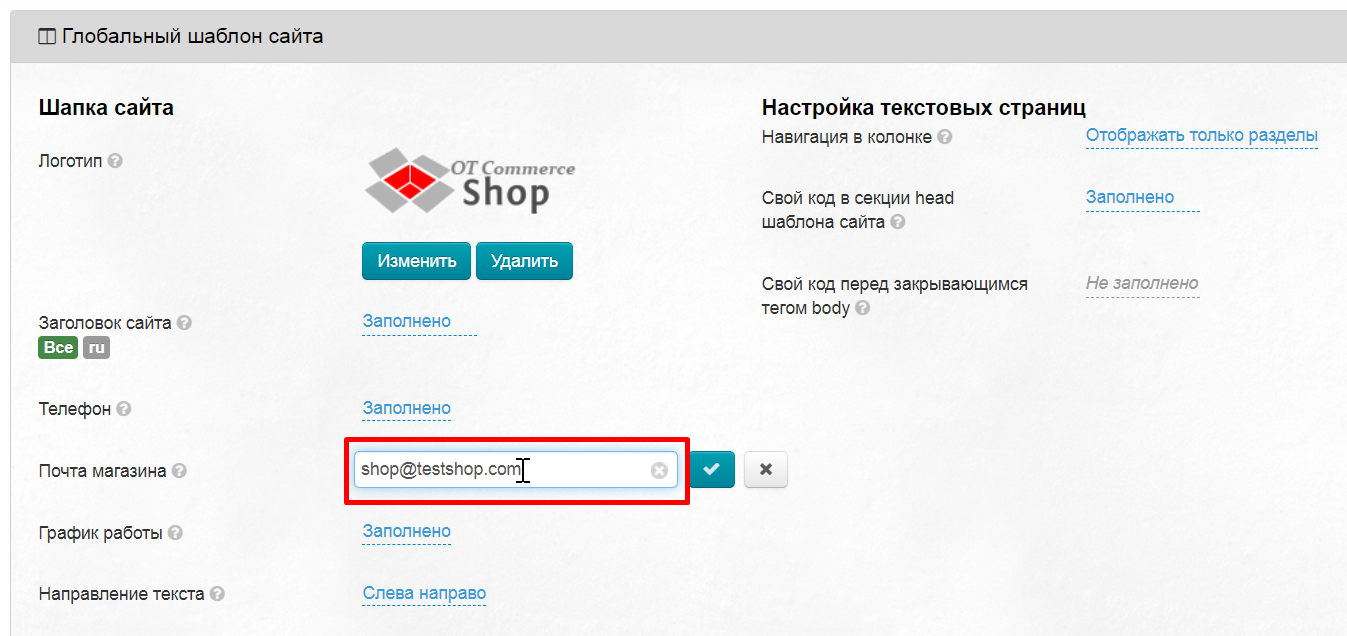
Пишем сюда электронную почту, которую вы будете периодически проверять на наличие новых писем.

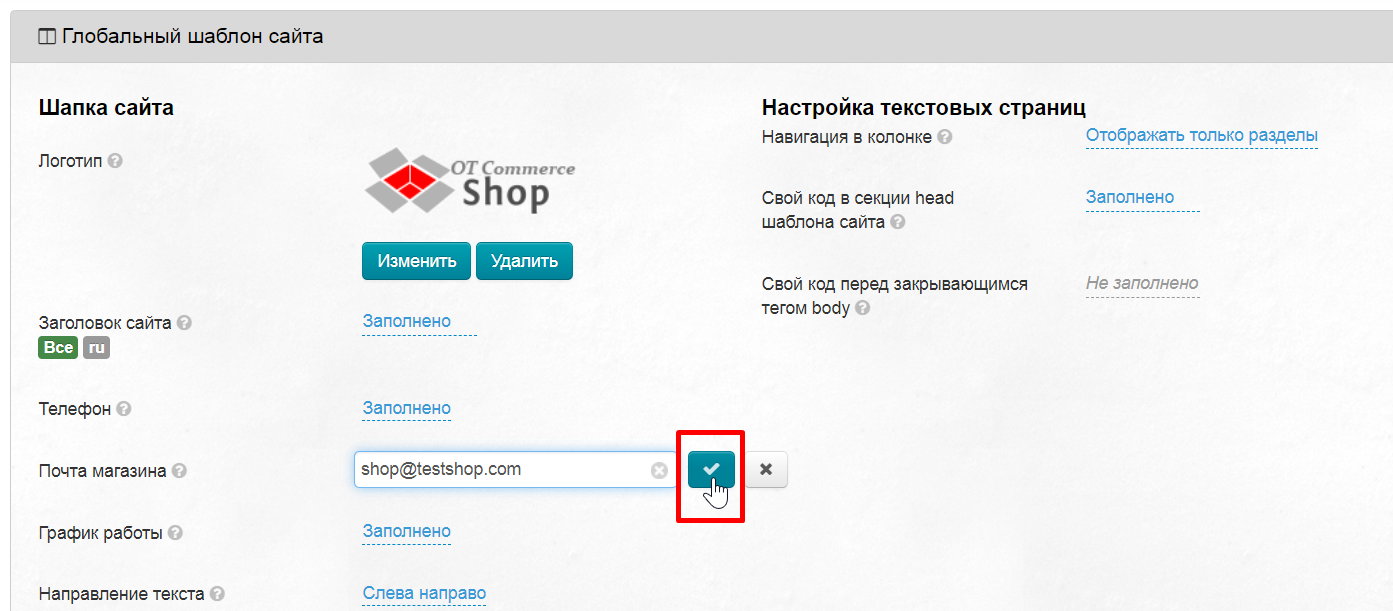
Нажимаем кнопку «Сохранить», чтобы адрес почты появился в шапке сайта.

В зависимости от дизайна сайта, положение и внешний вид блока может меняться.

В этом поле можно указать время работы оператора, обработки заказов и приёма звонков.
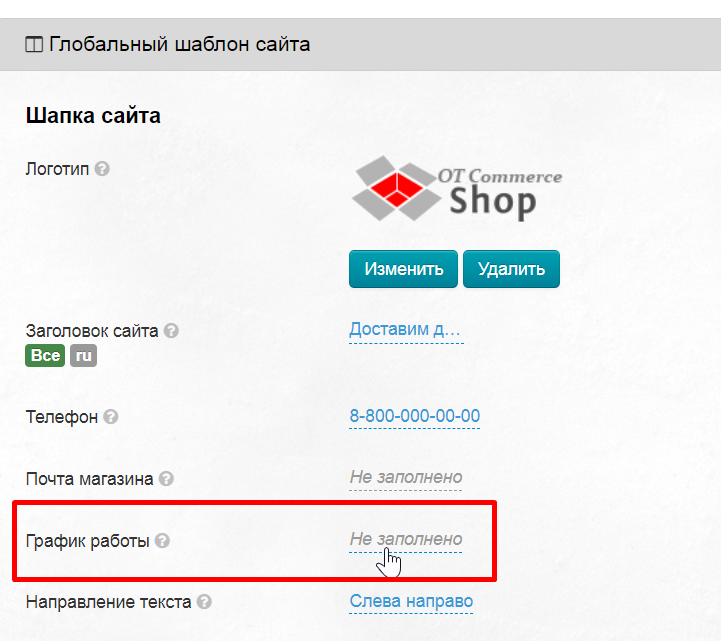
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»

Выбираем поле «График работы» кликом мышки.

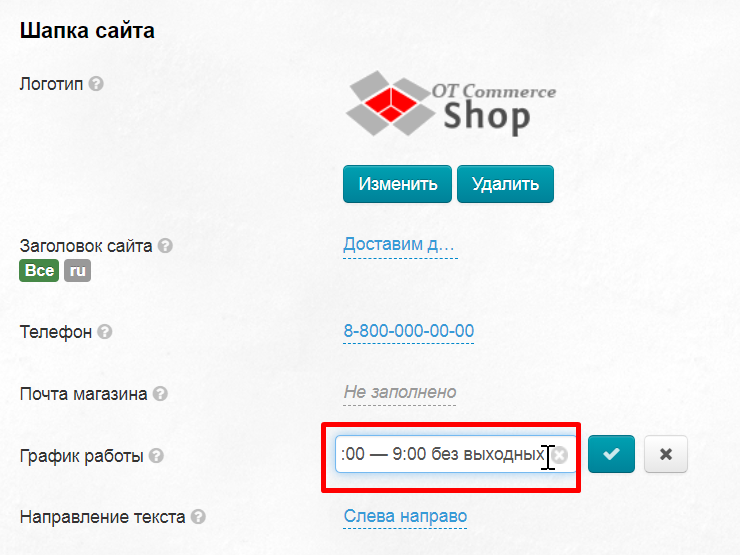
Пишем время работы: в какие дни и время доступны операторы (или когда идет обработка заказов и тп).

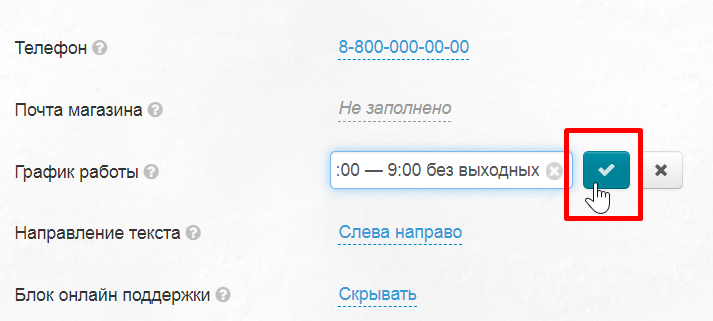
Сохраняем график работы, нажав на кнопку «Сохранить».

Время работы появится на сайте сразу после сохранения.
По умолчанию направление текста слева направо. Справа налево рекомендуется устанавливать для арабского, иврита, персидского, урду и синдхи.
Коробка ОТ дает возможность использовать несколько языков на сайте, а также индивидуальную настройку под каждый язык. (см. выше «Языковая версия шапки сайта»).
Если языки сайта предполагают использование только языков с направлением слева направо, можно пропустить этот пункт.
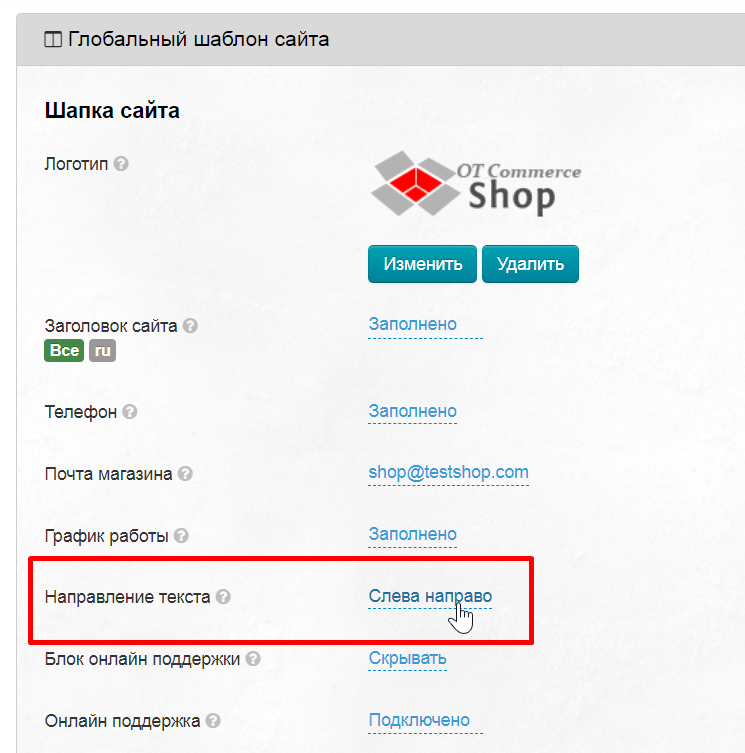
Для языков справа налево открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»

Ищем строчку «Направление текста» и кликаем по ней.

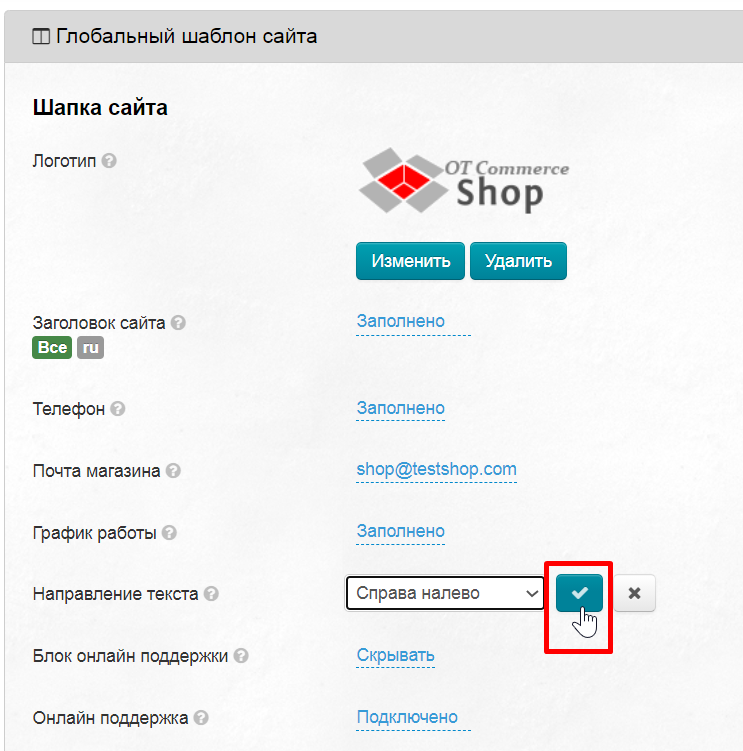
Выбираем «Справа налево» и нажимаем кнопку «Сохранить».

Если у Вас есть сервис онлайн поддержки покупателей, то рекомендуем включить «Блок онлайн поддержки» в шапке сайта.
Сразу после этого пункта идет «Онлайн поддержка» — блок, в который вставляется код, чтобы чат онлайн поддержки появился на сайте.
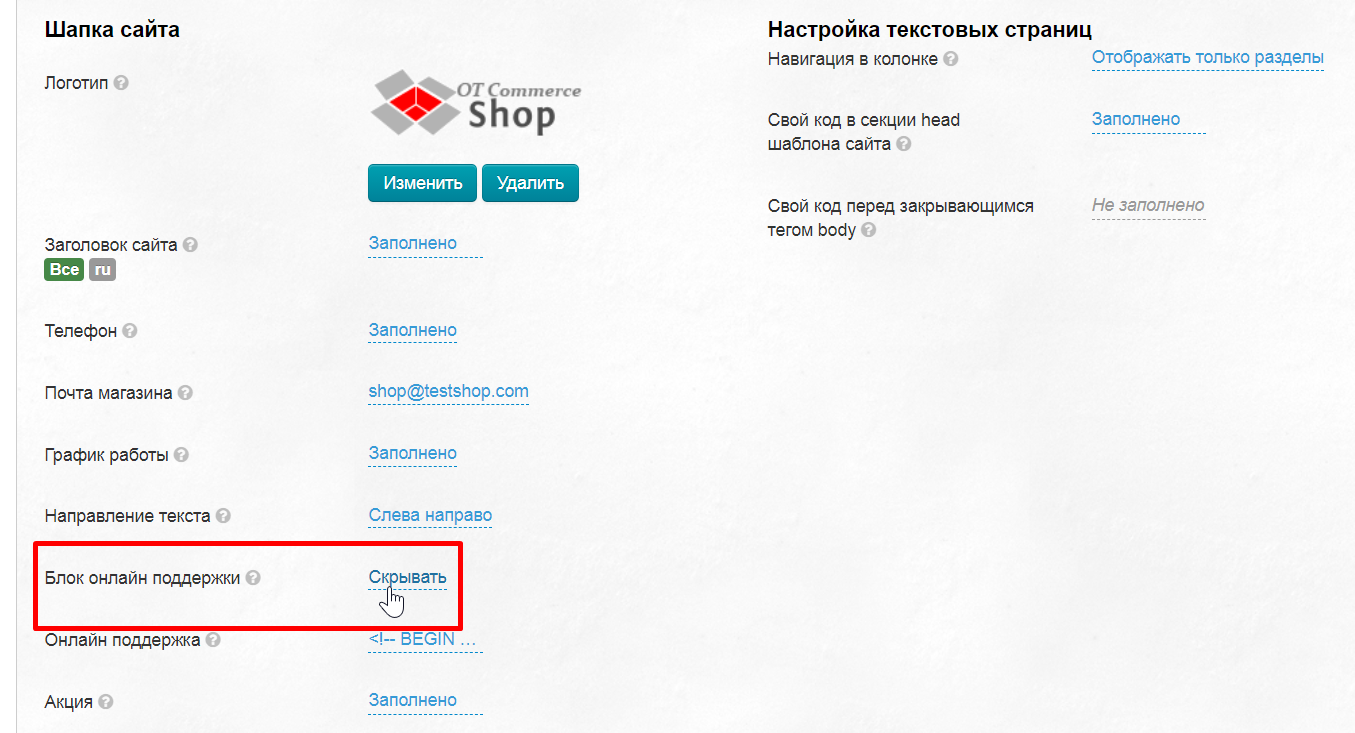
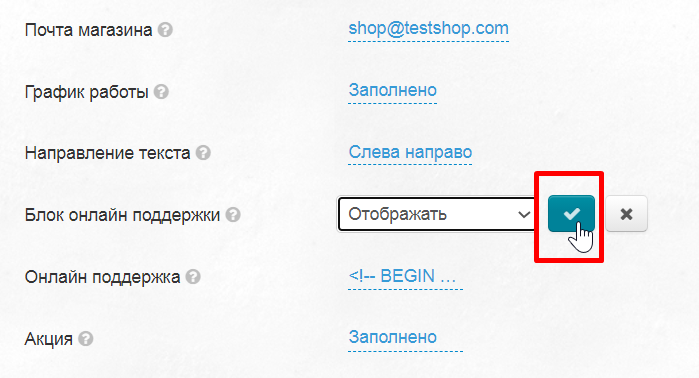
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»

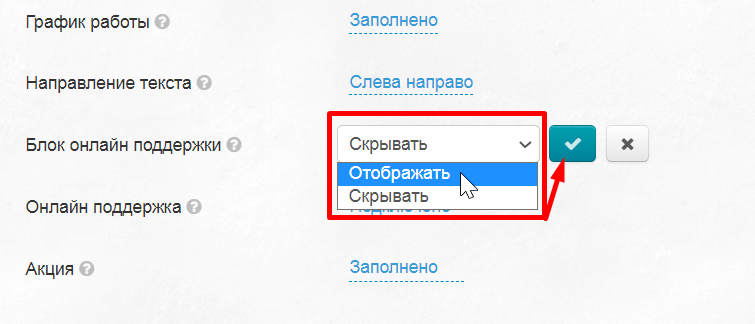
Находим строку «

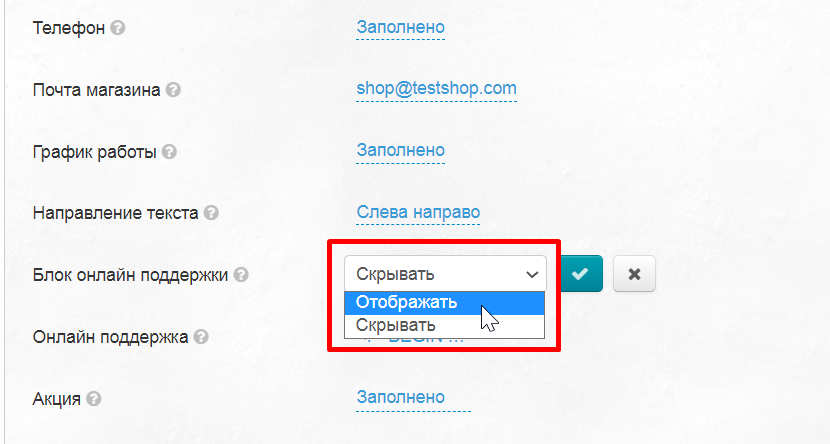
Кликаем по списку и выбираем «Отображать»

Нажимаем кнопку «Сохранить»

Если код сервиса онлайн поддержки добавлен, ваши покупатели смогут писать вам о своих проблемах и задавать вопросы.
На данный момент существует множество сервисов, которые позволяют установить онлайн-чат прямо на вашем сайте. Для его работы дают специальный код, который необходимо разместить на сайте. Для такого случая в правом углу шапки зарезервировано место (см. выше).
Когда у вас уже есть этот специальный код, можно начать настройку.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»

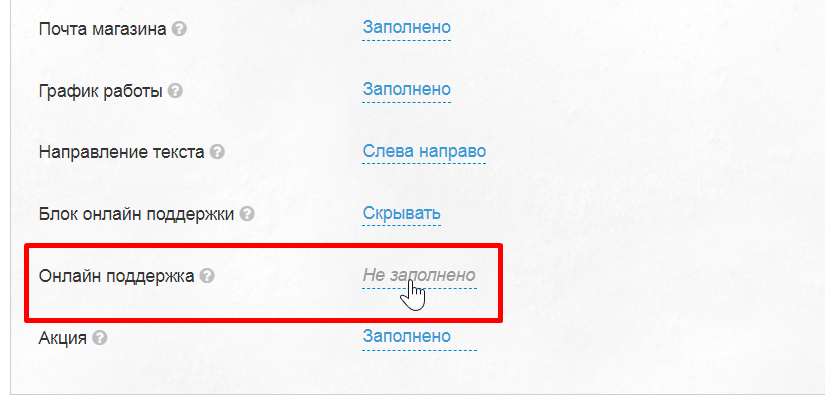
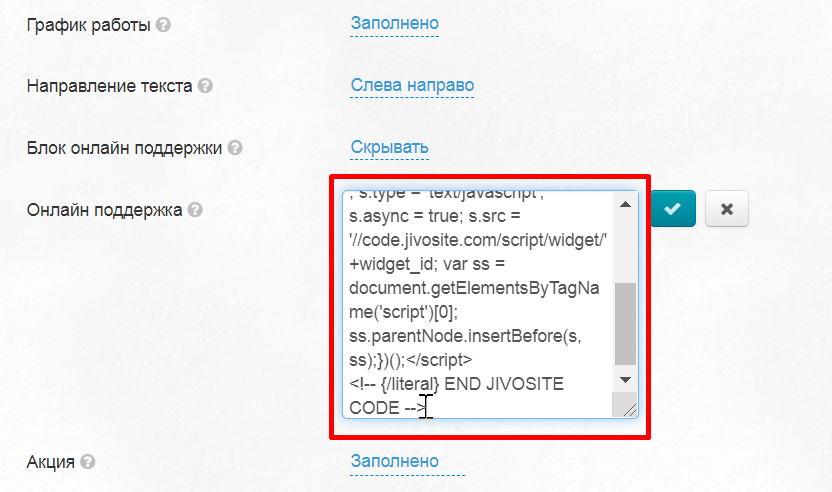
Находим строку «Онлайн поддержка»

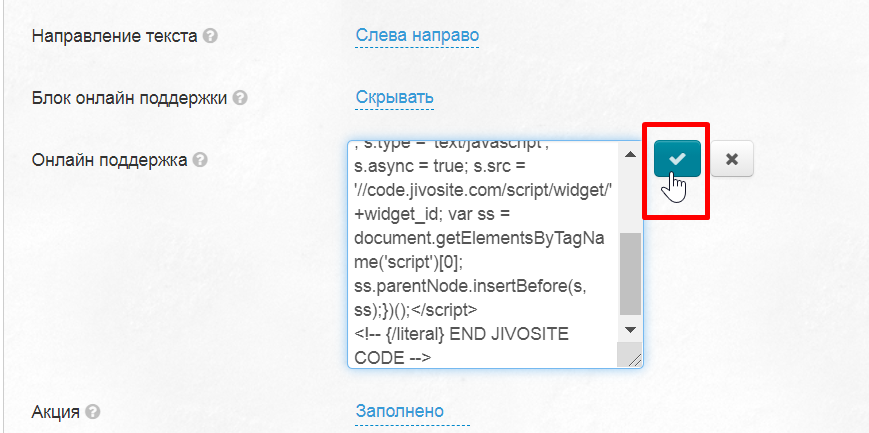
Откроется поле, в которое копируем код сервиса Онлайн поддержки (в примере это jivosite)

Нажимаем кнопку «Сохранить»

Онлайн поддержка будет показана на сайте тогда, когда вы строкой выше в «Блоке онлайн поддержки» разрешите показ.

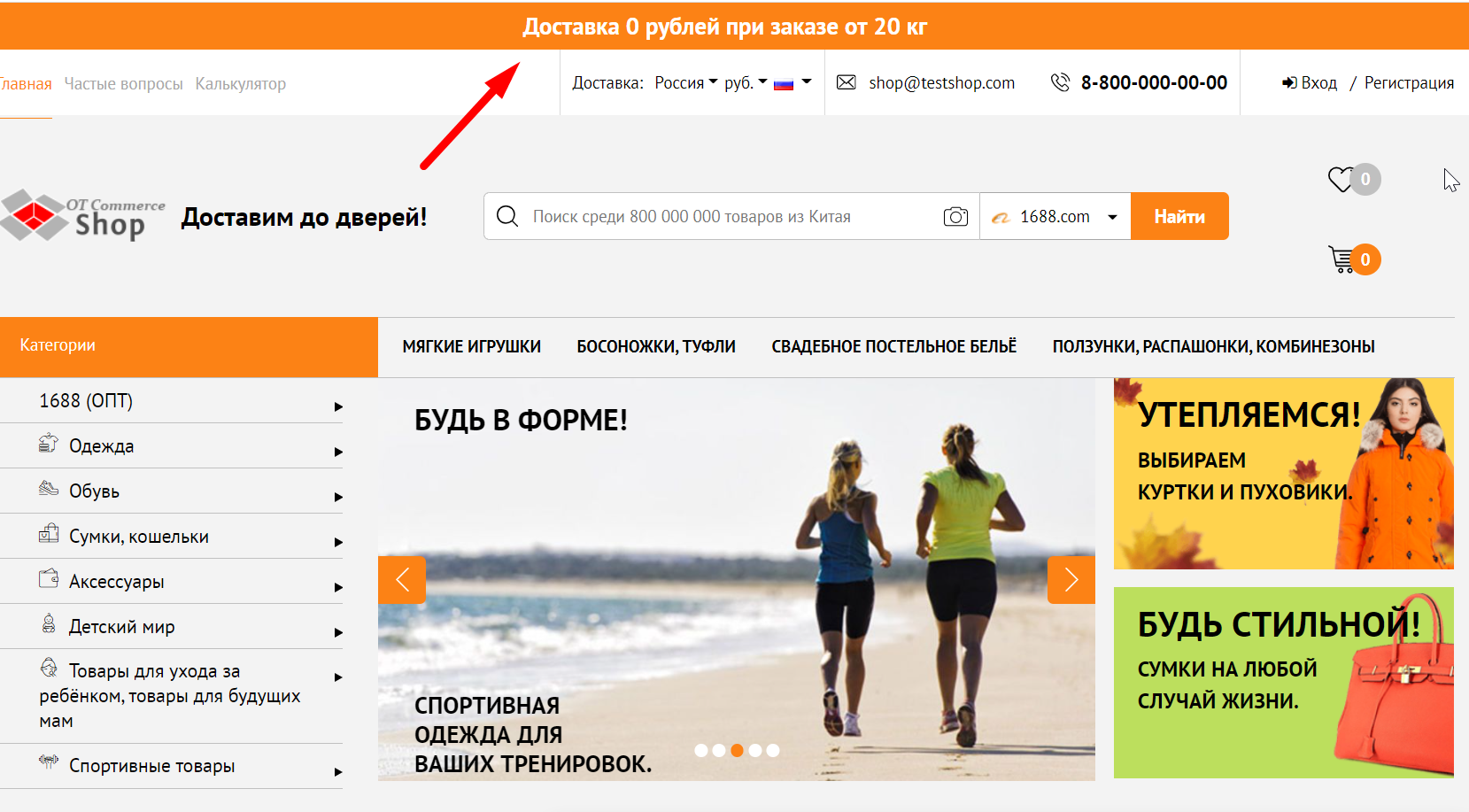
Над шапкой сайта можно разместить текст какой-нибудь акции. Например информацию о распродаже или о доставке или бонусах на День Рождения.
Покупатель может кликом мышки скрыть акцию. Акция скрывается на один день, затем блок вновь появляется у покупателя.
Эта строка с акцией видна не только на главной странице, но и на всех остальных страницах вашего магазина.

Чтобы сделать такую акцию, открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»

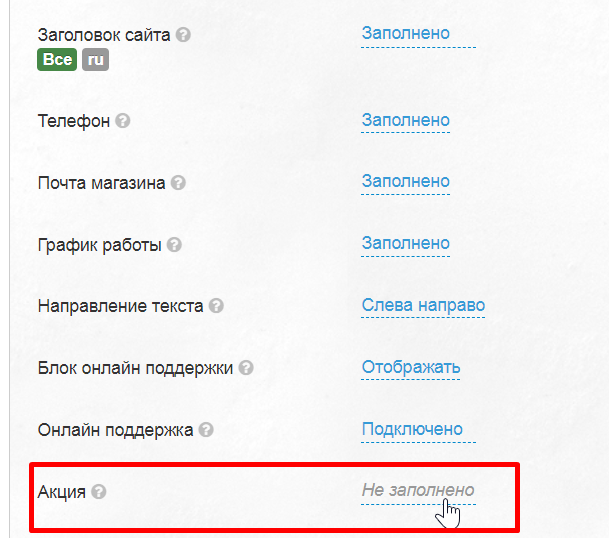
Находим строку «Акция»

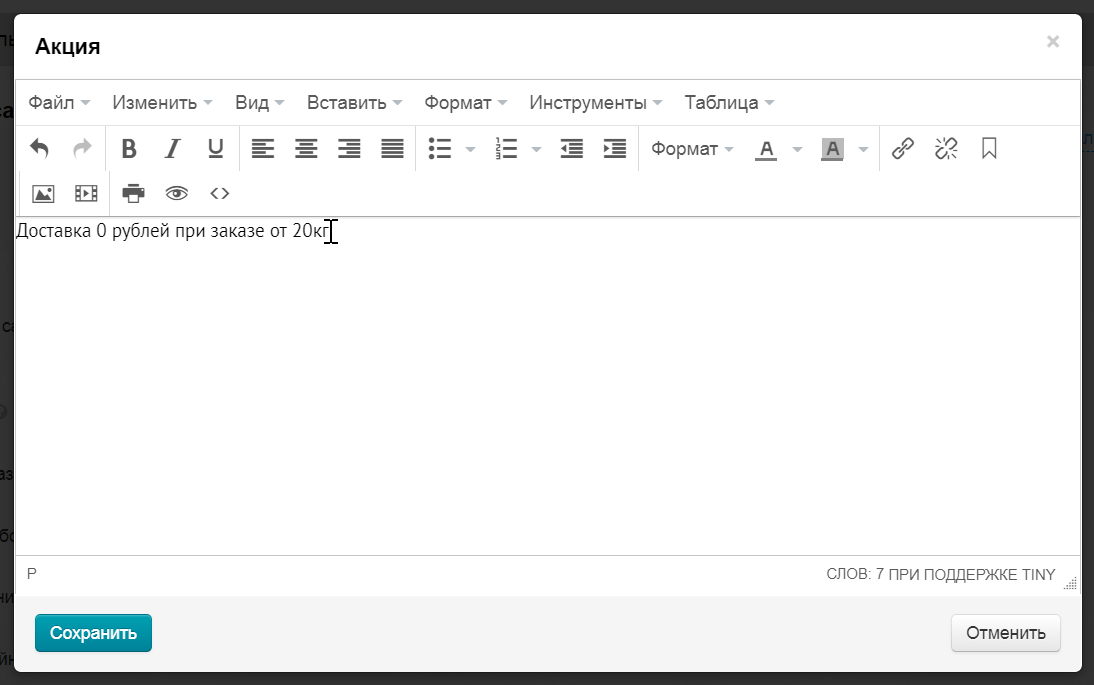
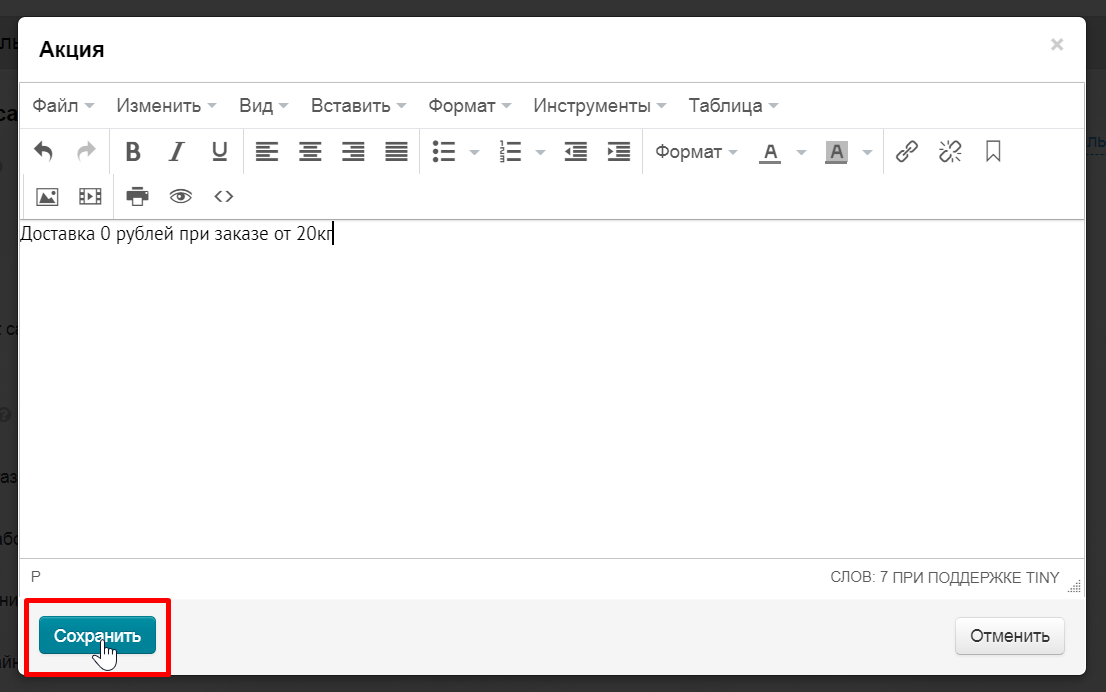
Кликом мышки открываем окно редактирования и пишем текст акции

Нажимаем кнопку «Сохранить» и акция сразу появится на сайте.

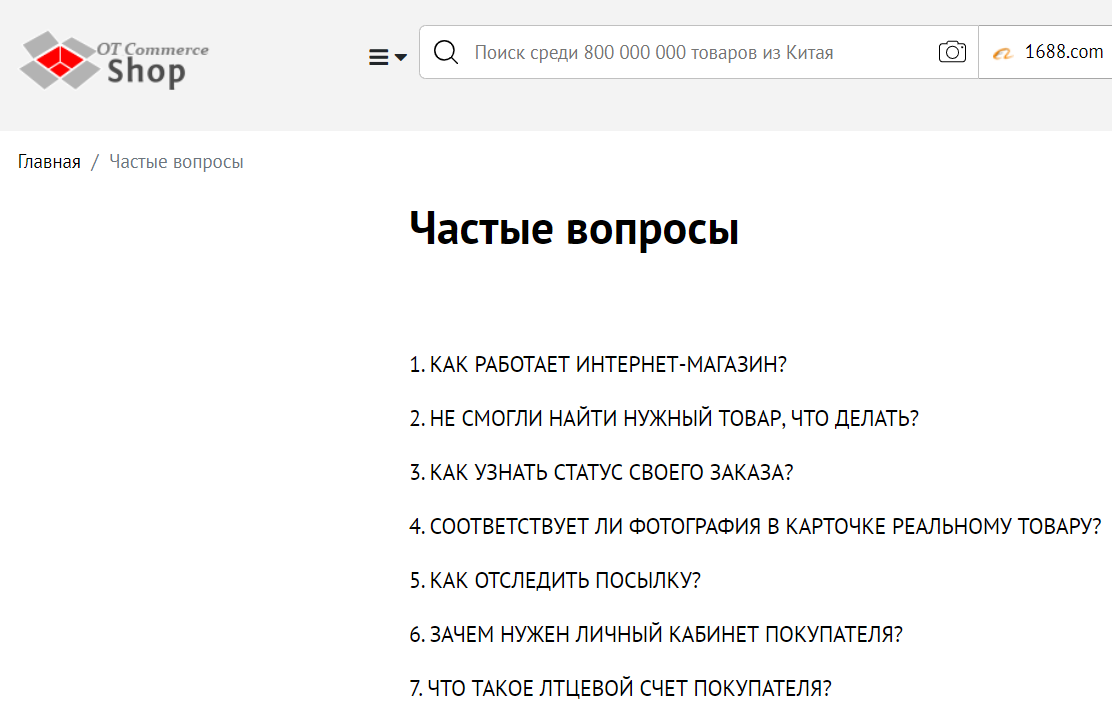
Текстовые страницы сайта добавляются с помощью раздела Содержание (например, «О нас» или «F.A.Q.»).

Выбор отображения навигационного меню на текстовых страницах сайта. Навигационное меню отображается по умолчанию слева. Есть три варианта отображения:
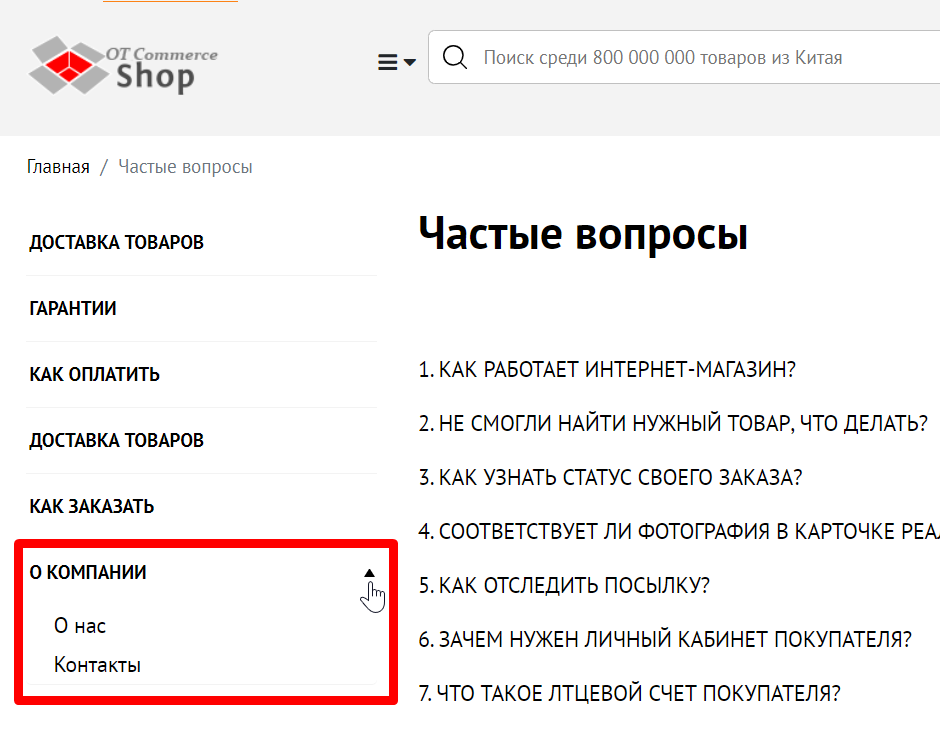
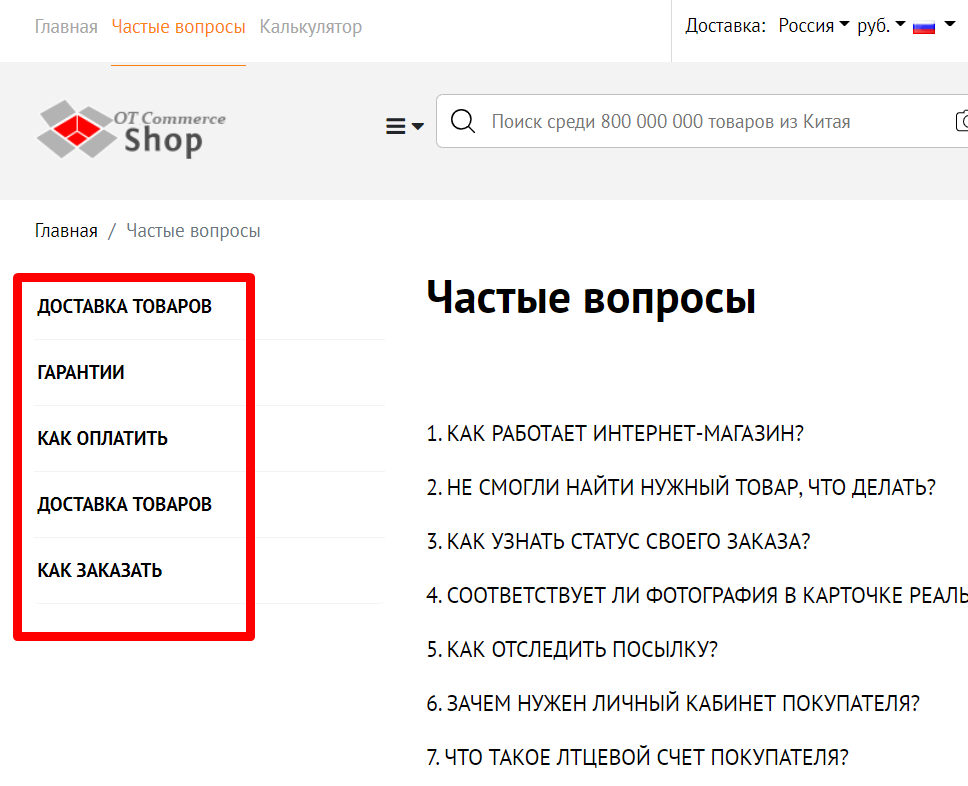
| 1. Отображать все страницы | 2. Отображать только разделы | 3. Скрыть левое меню |
|---|---|---|
 |  |  |
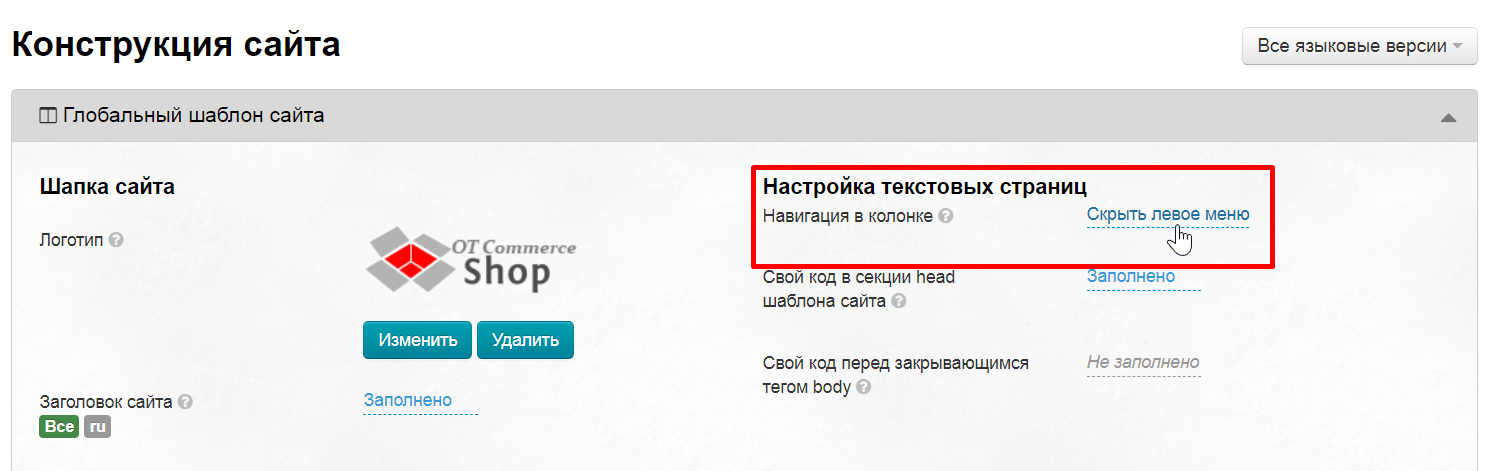
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»

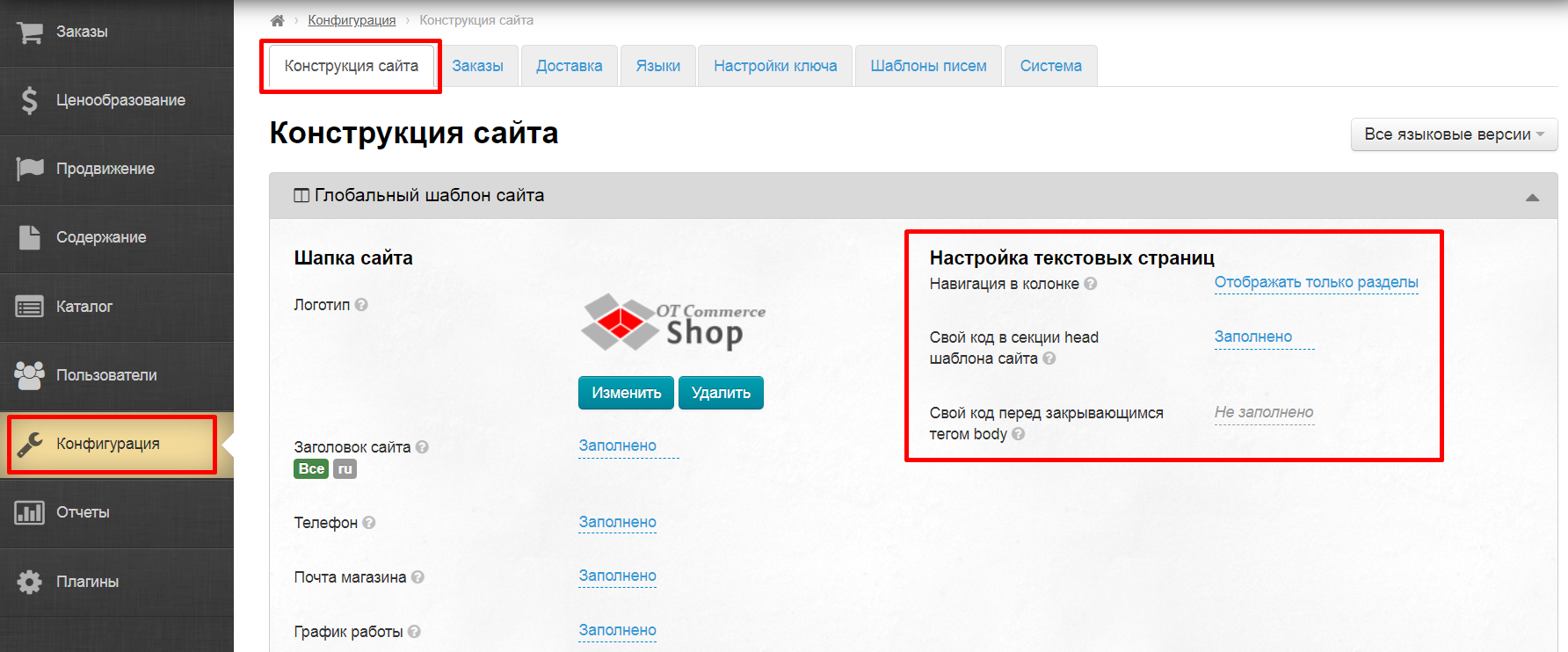
Справа на странице находим строчку «Навигация в колонке»

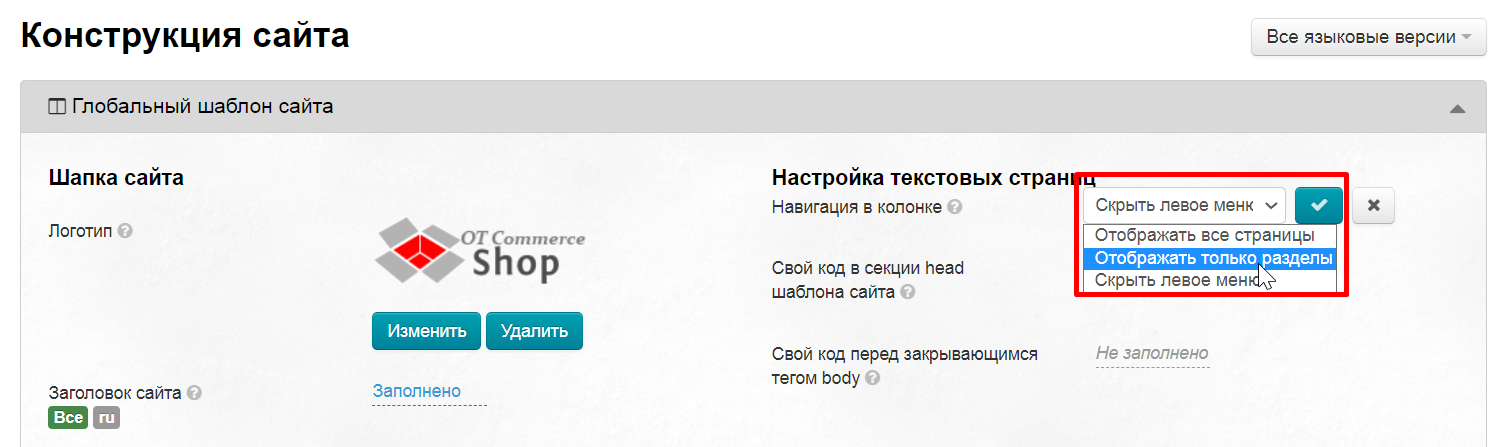
Кликаем мышкой, чтобы открылся список и выбираем тот вид левого меню, который больше всего подходит.

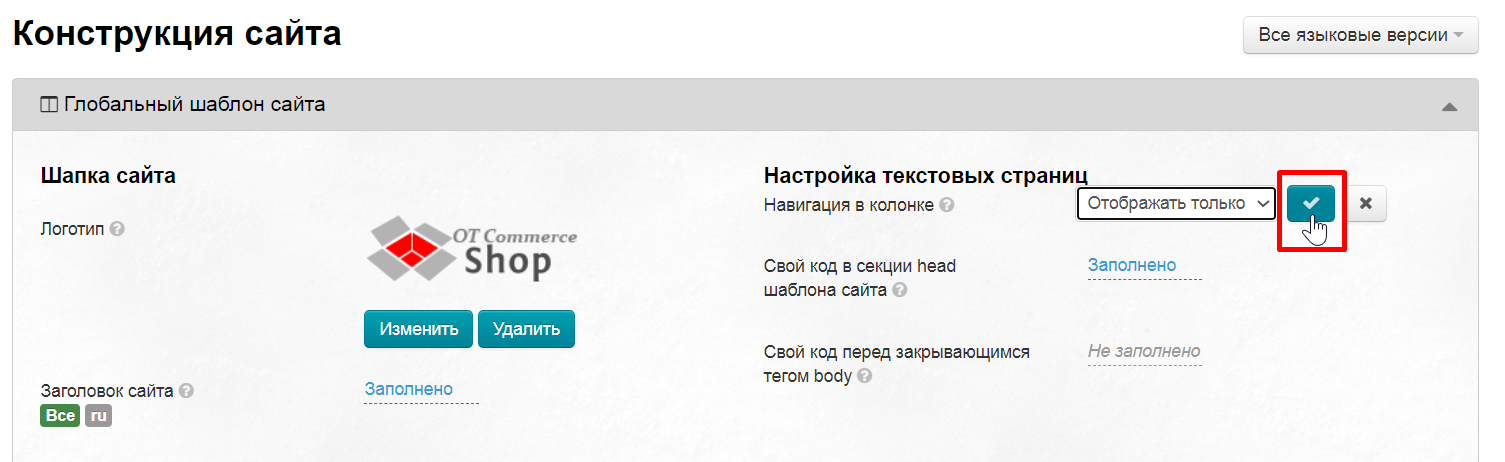
Сохраняем выбор. После сохранения изменения меню будут видны на всех текстовых страницах.

Блок используется для размещения кода Яндекса и Гугла (подтверждение прав или работа с сервисом вебмастера)и прочих полезных сервисов и изменений. По умолчанию этот блок пустой.
Код счетчика посещений можно добавит в разделе Продвижение.
Чтобы добавить код, открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»

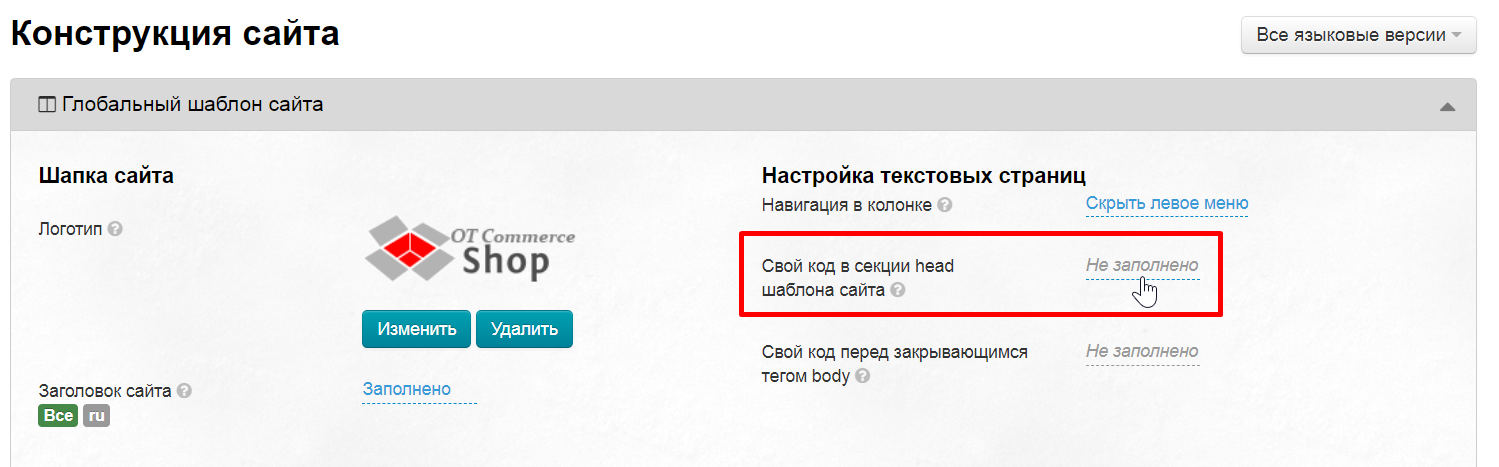
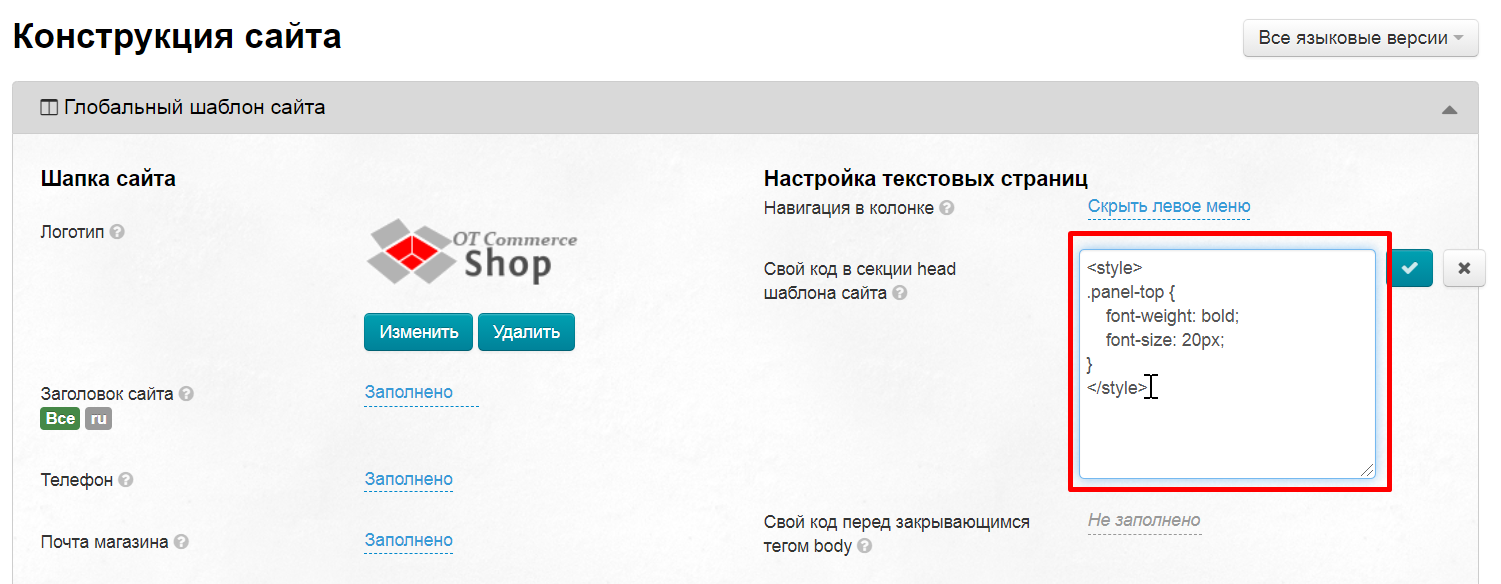
Справа на странице находим поле «Свой код в секции head шаблона сайта» и кликаем по нему.

В открывшееся поле пишем код нужного сервиса или любой другой полезный код.

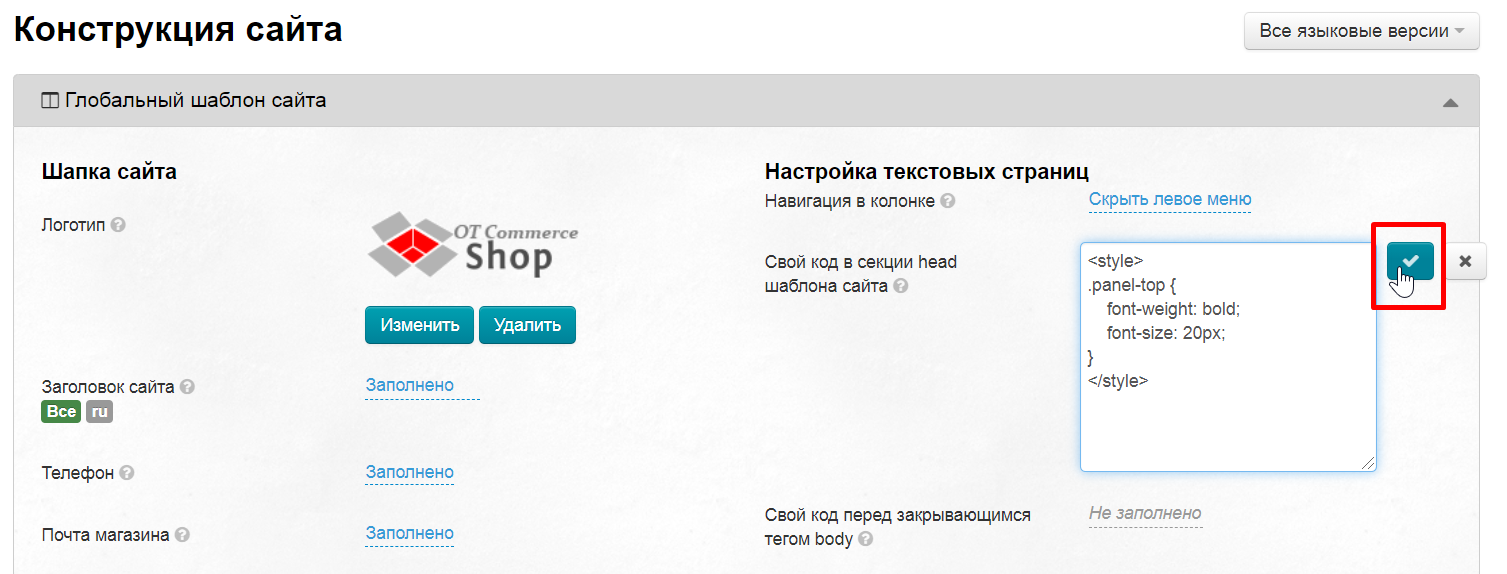
Нажимаем кнопку «Сохранить»

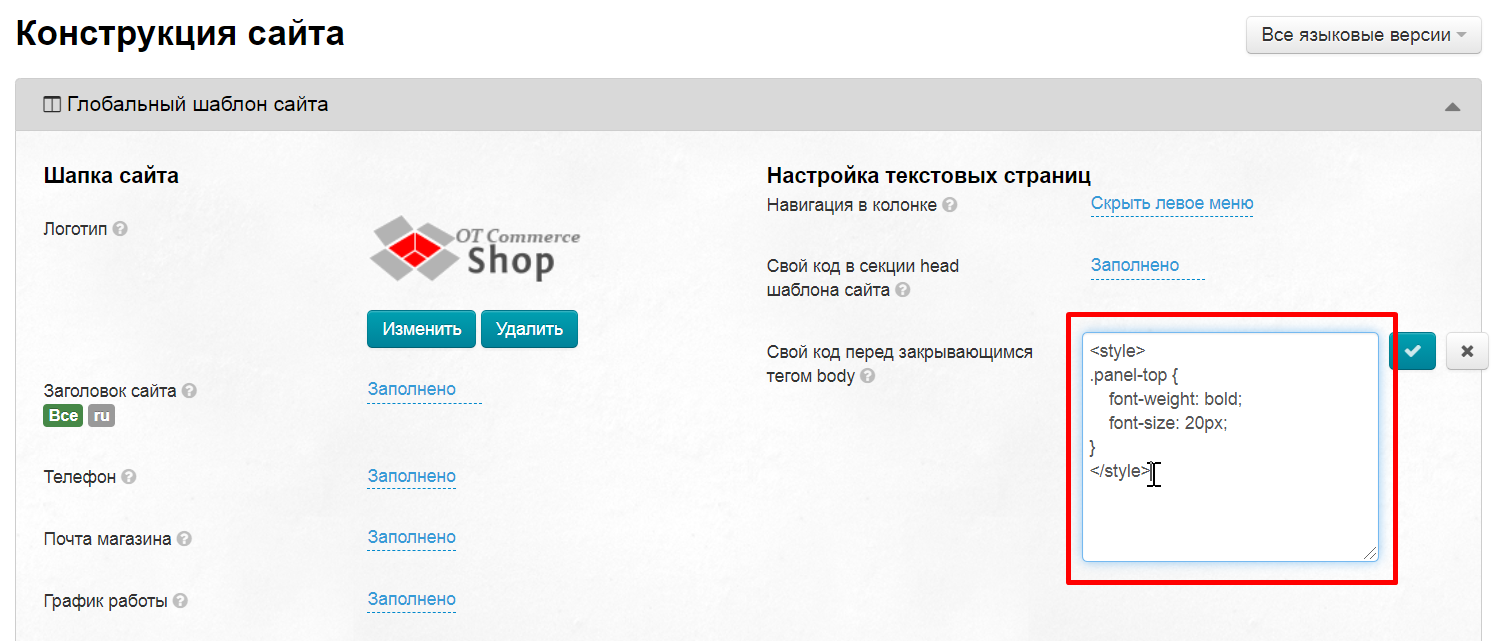
Используется в тех же случаях, что и «Свой код в секции head шаблона сайта», описанный выше. Сторонние сервисы всегда четко указывают куда лучше добавить их код. Например в данное поле нужно дописывать код от Facebook (TikTok) пиксель (это инструмент аналитики для выявления результативности вашей рекламы, который позволяет изучать поведение людей на вашем сайте и создавать индивидуально настроенные аудитории.).
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»

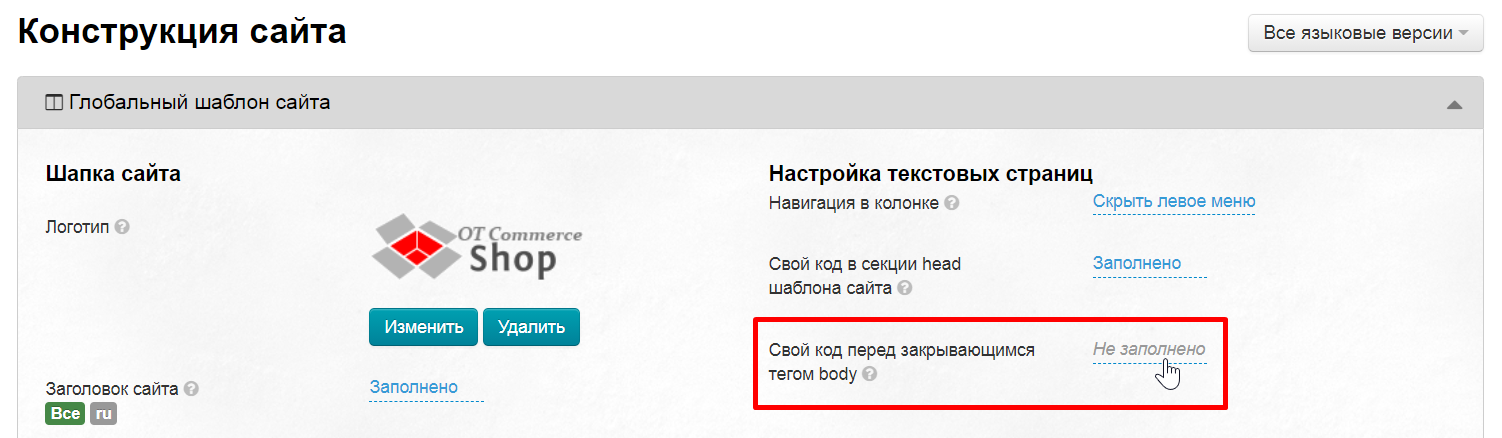
Справа на странице ищем строку «

В открывшееся поле вставляем код нужного сервиса.

Нажимаем кнопку «Сохранить»

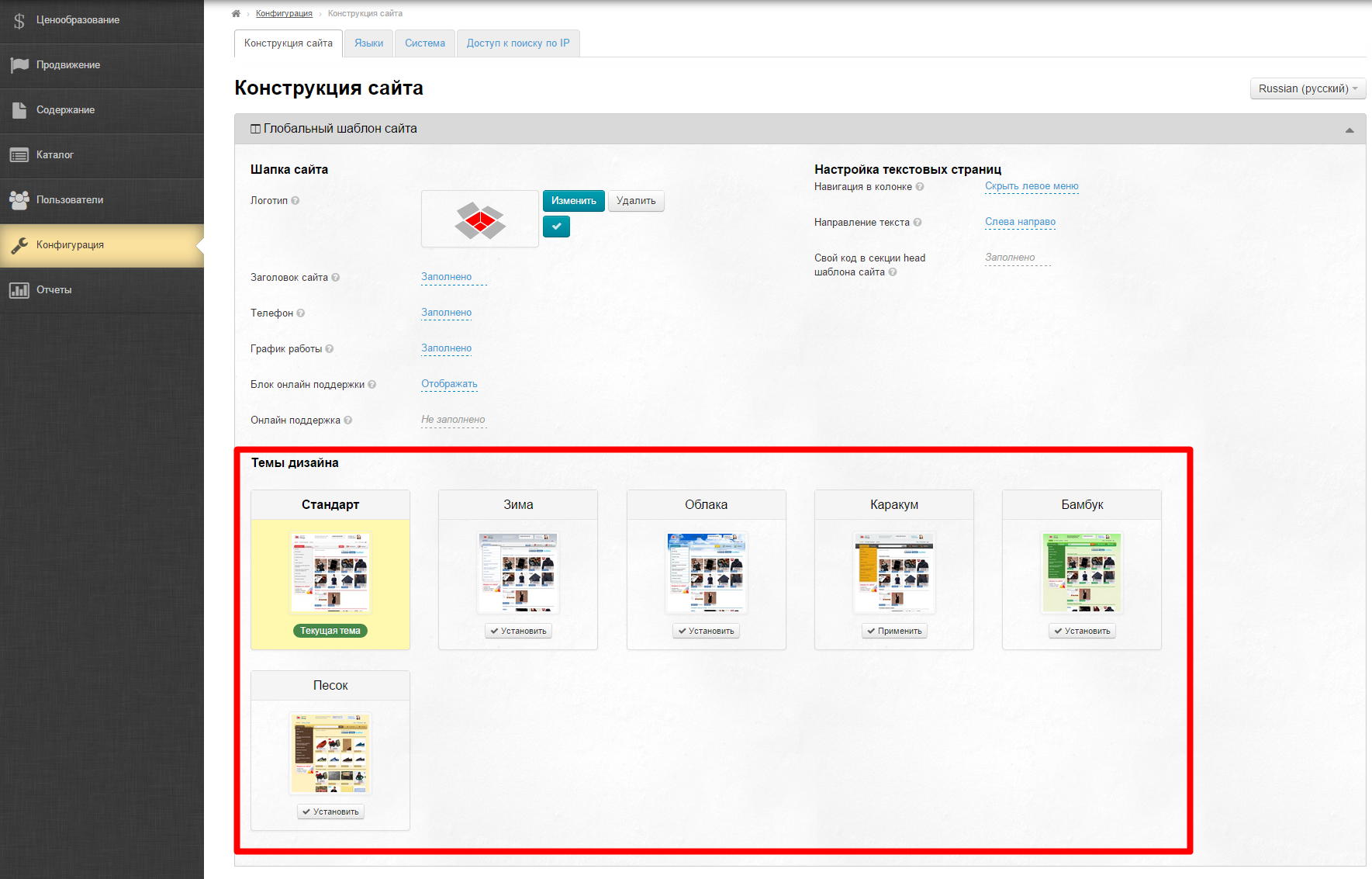
Начиная с версии админки 1.5.0 доступен новый дизайн сайта. Подробная инструкция по использованию в статье «Свой шаблон дизайна сайта» |
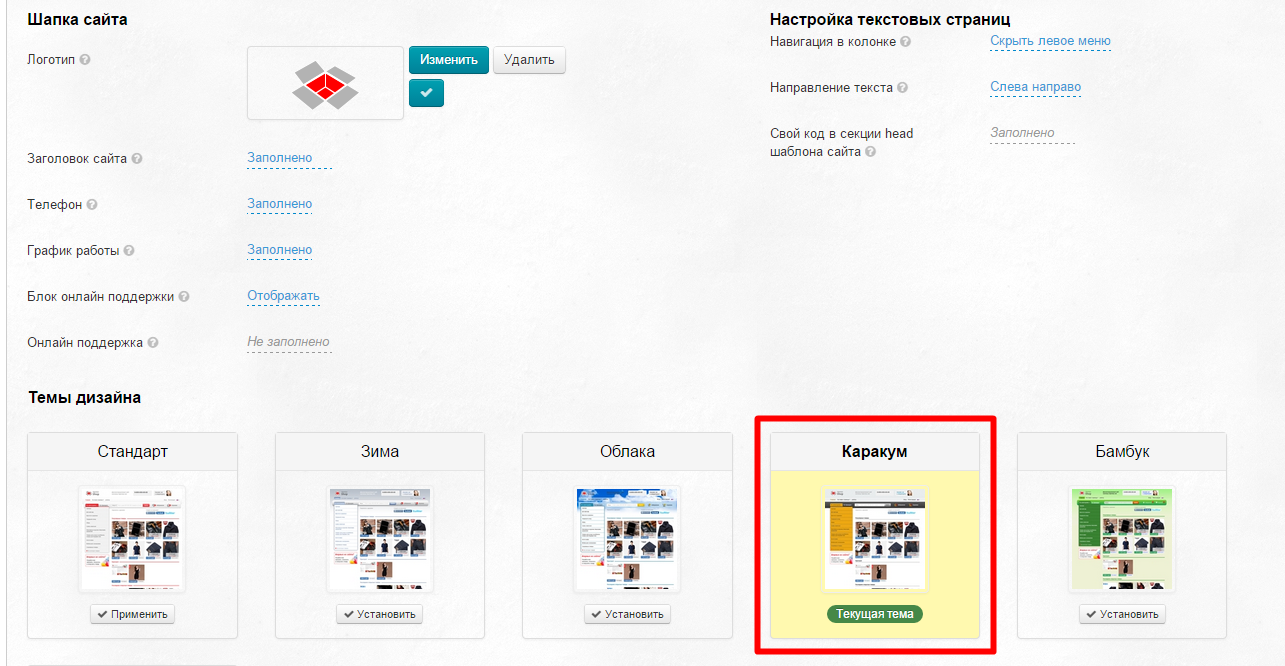
Здесь задается один из нескольких бесплатных дизайнов. По умолчанию стоит «Стандарт».

Чтобы изменить дизайн:
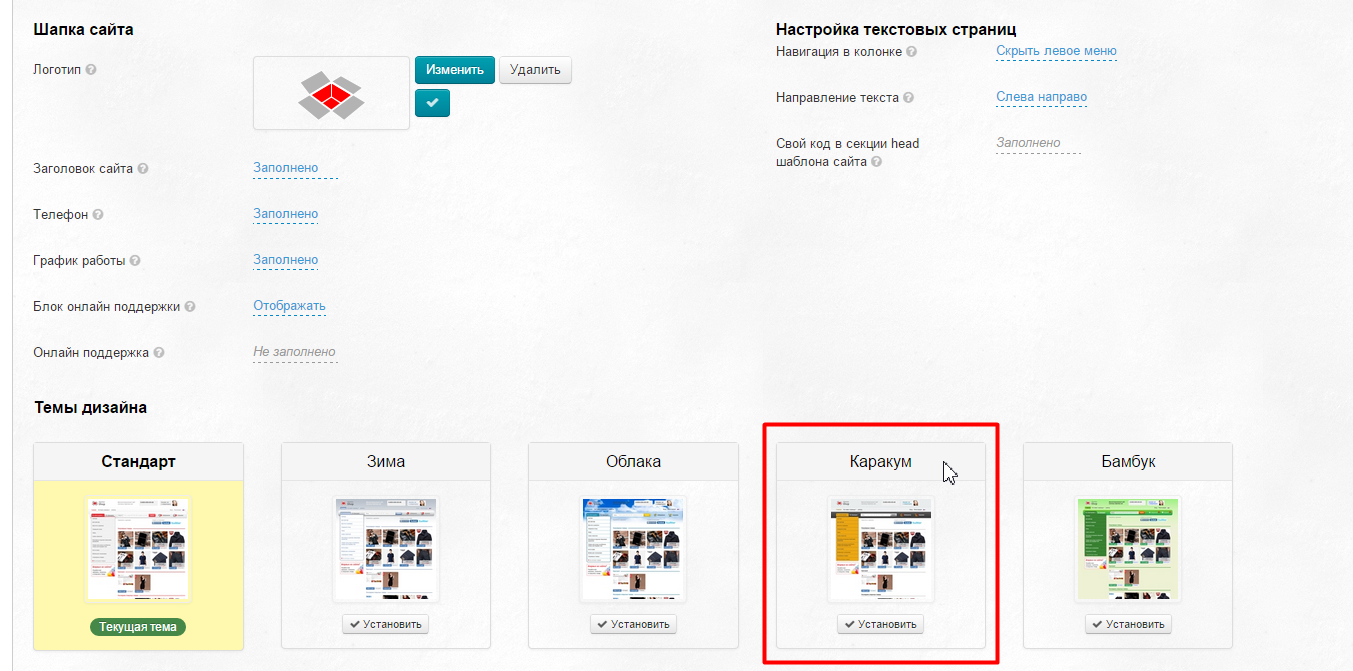
Выбираем дизайн (например, «Каракум»).

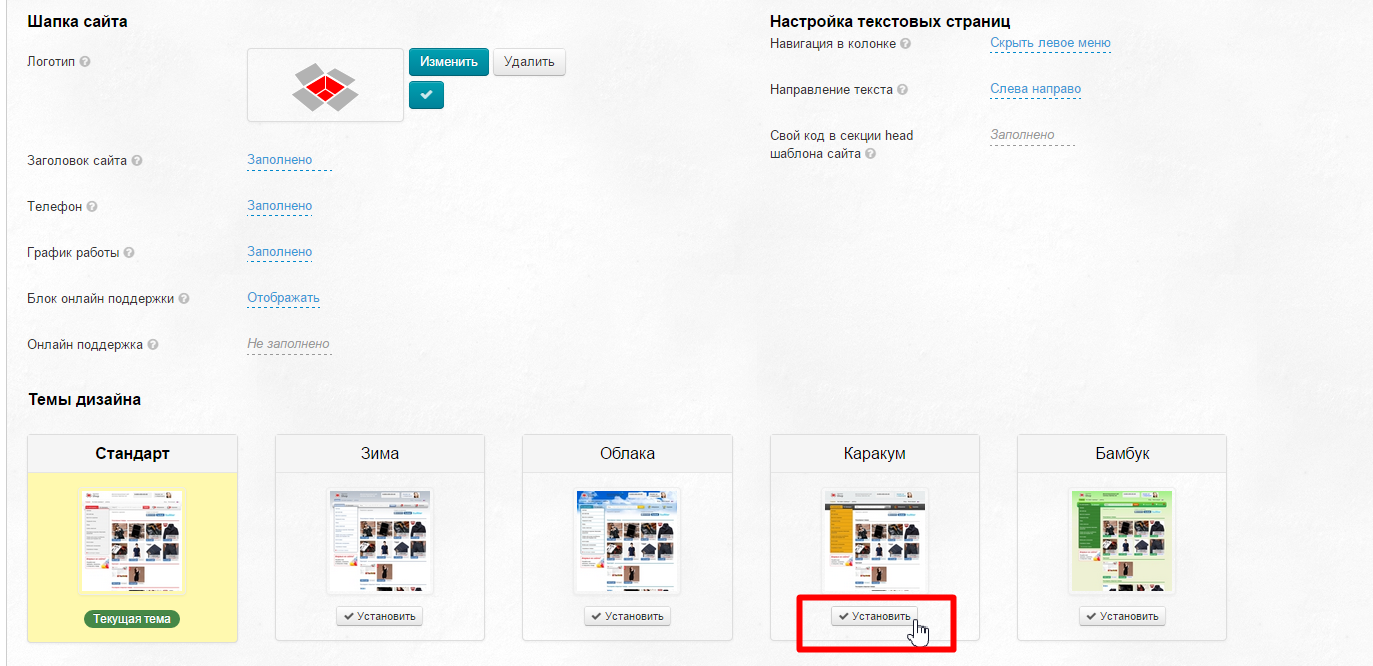
Кликаем по кнопке «Установить», которая расположена под каждым вариантом дизайна.

Видим, что выбранный дизайн подсветился желтым цветом и кнопка «Установить» сменилась на уведомление «Текущая тема»:

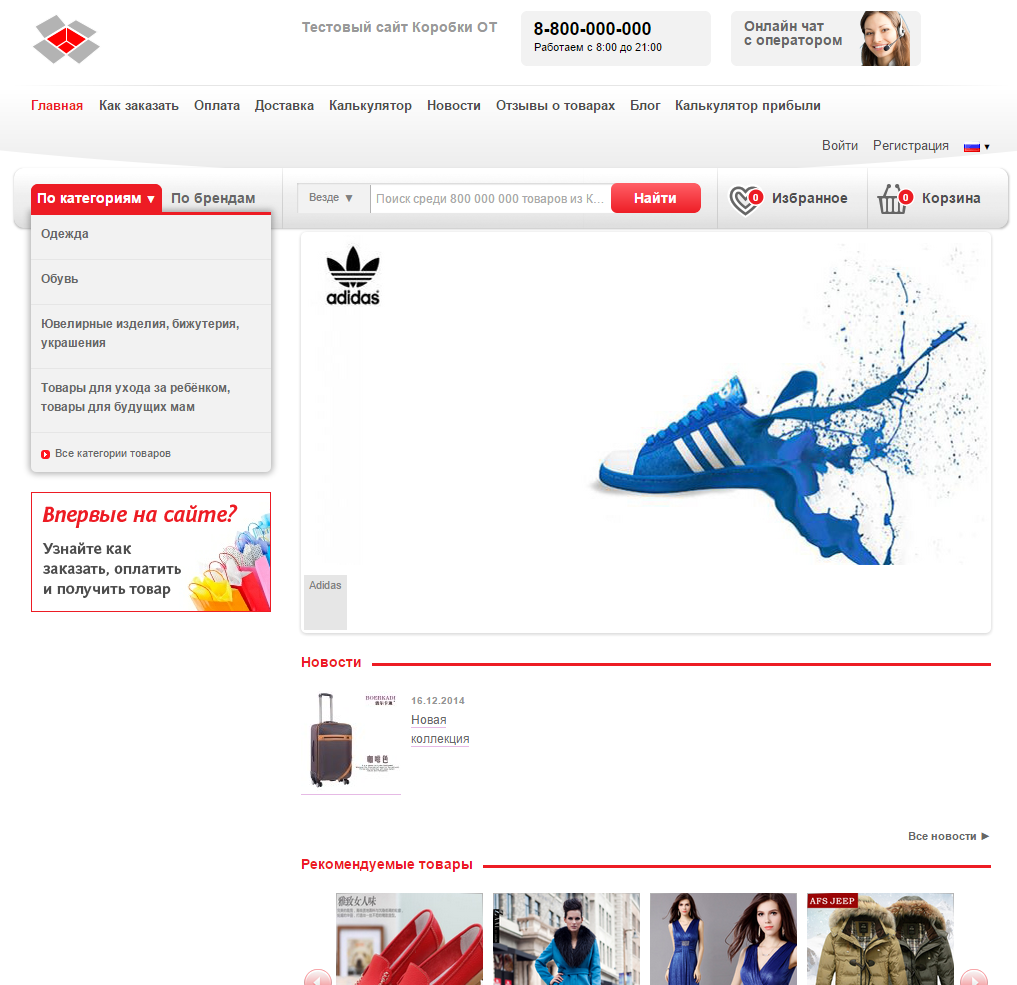
Дизайн сайта изменен. Обновляем сайт кнопкой F5 (на клавиатуре) — так мы увидим изменение.
Было:

Стало: