Go to: Content > Banners in the admin area.
Используются для проведения рекламных кампаний, а также знакомят ваших покупателей с сезонными товарами и распродажами.
Language Version (Multilingualism Module)
Для каждой версии сайта можно сделать свой набор баннеров. В этом разделе нет варианта «Все языковые версии».
Important!
Switching between different languages is possible with the Multilingualism Module at hand. The “Languages (Configuration)” section contains instructions on how to work with this module.
Перед тем как добавлять баннер, выберите языковую версию из списка кликом мышки.
Дополнить или отредактировать количество и порядок языковых версий можно в разделе “Languages (Configuration)”.
Добавить баннер на главную страницу
Рекомендуем подготовиться прежде чем добавлять баннер. А именно, собрать информацию:
- изображение для баннера;
- название акции;
- описание условий;
- ссылка на категорию товаров.
Чтобы баннер лучше смотрелся на сайте, рекомендуем загружать изображения c соотношение сторон 2:1.
One can use *.jpg, *.png и *.gif image file formats (animated banners).
To add a banner to be displayed on the homepage please click the “Add” button.
Загружаем изображение с вашего компьютера с помощью кнопки «Загрузить».
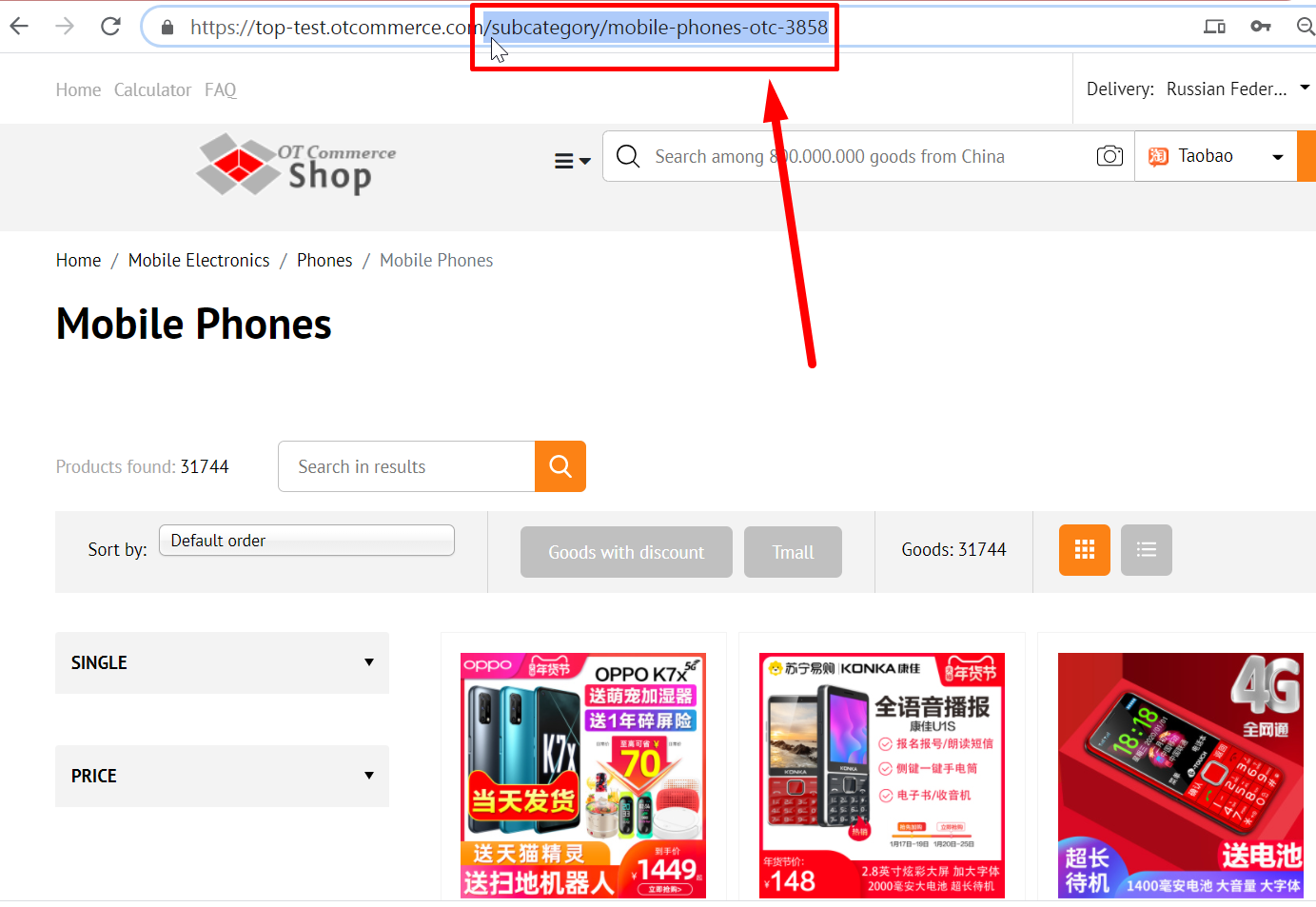
Теперь нам необходимо получить ссылку на страницу, которая откроется при клике на баннер. Открываем страницу сайта (категорию каталога, или товар, или статью блога) и копируем ссылку из адресной строки.
Копировать ссылку целиком не обязательно.
Указываем ссылку на статью или категорию товара.
Языковая версия была выбрана перед добавлением баннера, но можно её сменить и в процессе работы.
Пишем название баннера, которое будет выводиться на главной странице.
Название баннера можно отредактировать под стиль вашего сайта. Для этого можно воспользоваться как интерфейсом редактирования (похоже на MS Word) или исходным кодом (иконка <>).
Если у вас установлена тема сайта Elastic, можете добавить «Содержание баннера».
Содержание добавляется аналогично названию. Можно использовать интерфейс редактирования (как у MS Word) или исходный код (иконка <>).
Сохраняем баннер. Кнопка «Сохранить» находится внизу страницы сразу под блоком «Содержание».
После сохранения, баннер появится на главной странице сайта в карусели. Изменить порядок появления баннеров можно. Смотрите ниже блок «Поменять местами».
Actions with Banners
Edit
To edit a banner click the “Edit” button.
You’ll then be able to see a form for editing a banner.
Make all necessary changes and click the “Save” button.
Delete
Important!
A banner will be permanently deleted.
To delete the banner click the “Delete” button.
A confirm screen will appear asking if you are sure you want to delete the banner. Once you click “Yes” the banner will be permanently deleted.
Swap
To swap the position of banner images on the homepage you need to find the Move icon on the left of a banner image.
Click on the icon and without releasing the mouse button drag the image into a new position (indicated by grey in the screenshot).
When you release the mouse button a banner image will take a required position.
To save a new arrangement of banners click the “Save order” button.
Upon saving banner images on the homepage swap their positions.