Setting up Mobile Application with the plugin "MetaUI Demo"
You can buy Mobile Application at https://box.otcommerce.com/prices-and-promo or via OT managers in your Telegram chat
How to download the application on Google Play
Detailed steps are described in Google instructions: https://support.google.com/googleplay/android-developer/answer/9859152?hl=ru
Where to configure application
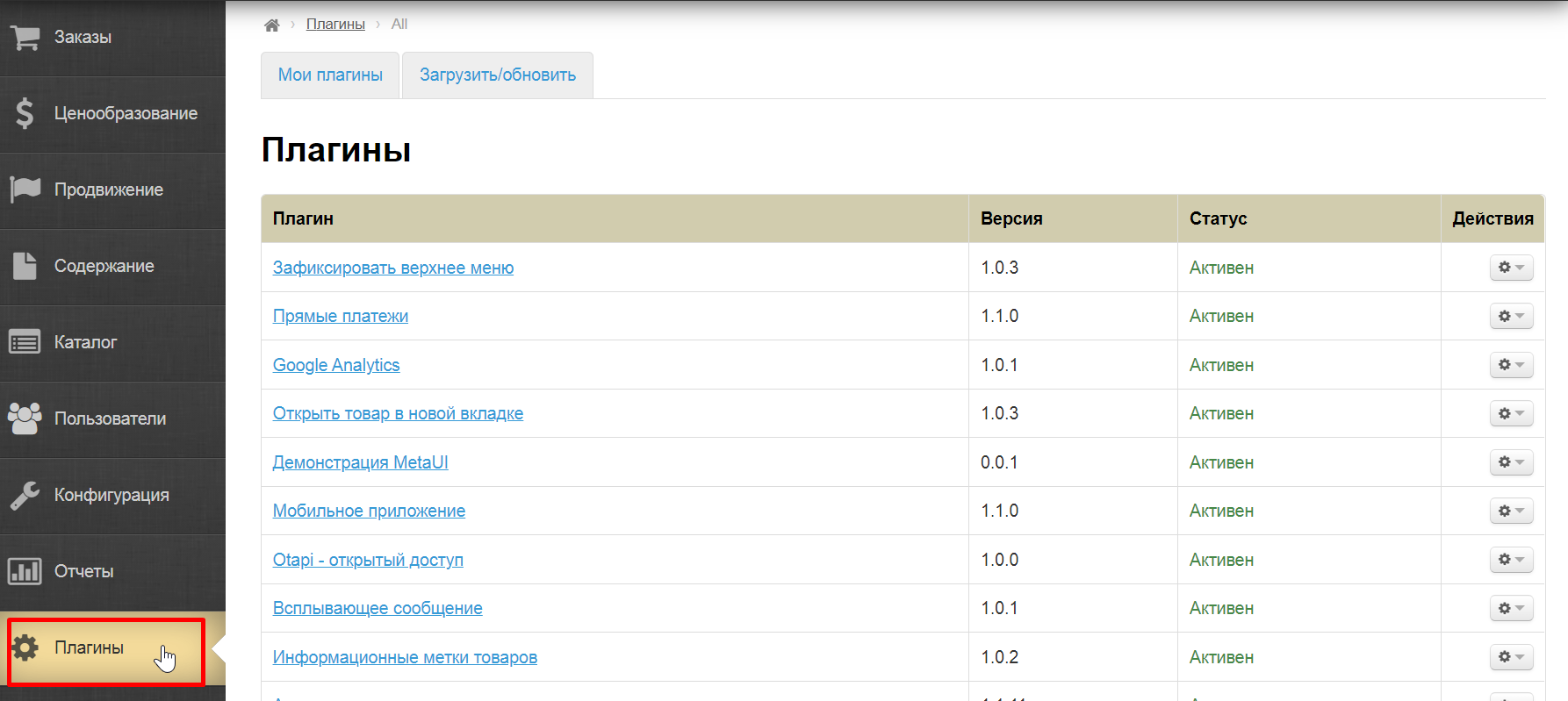
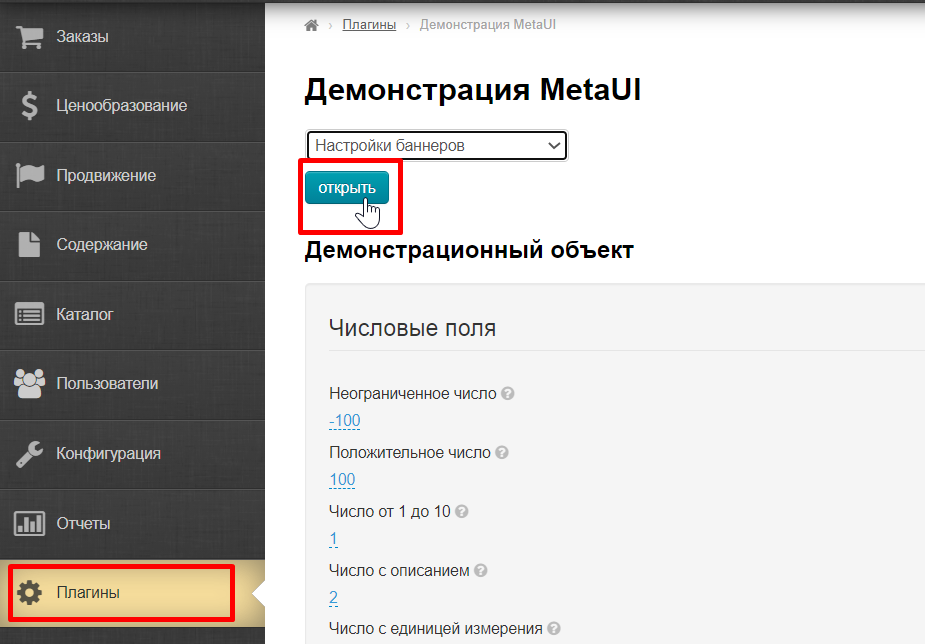
Open admin panel and click "Plugins"
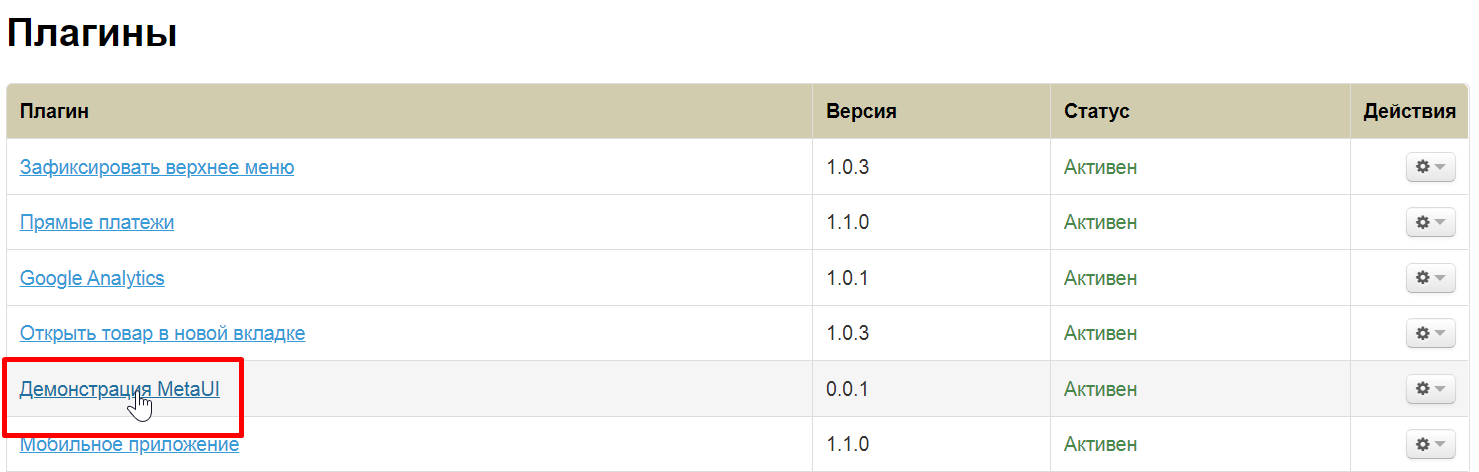
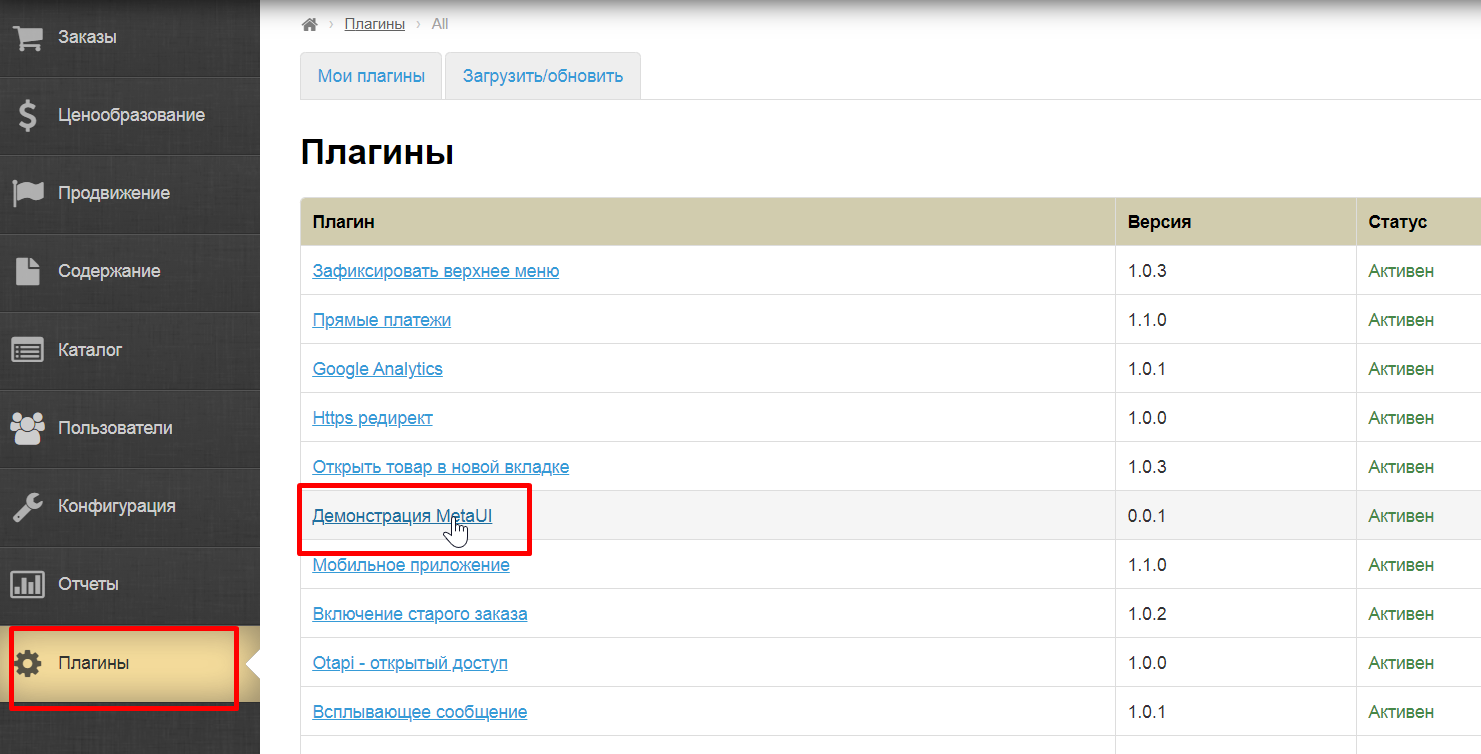
Select "Demonstration MetaUI"
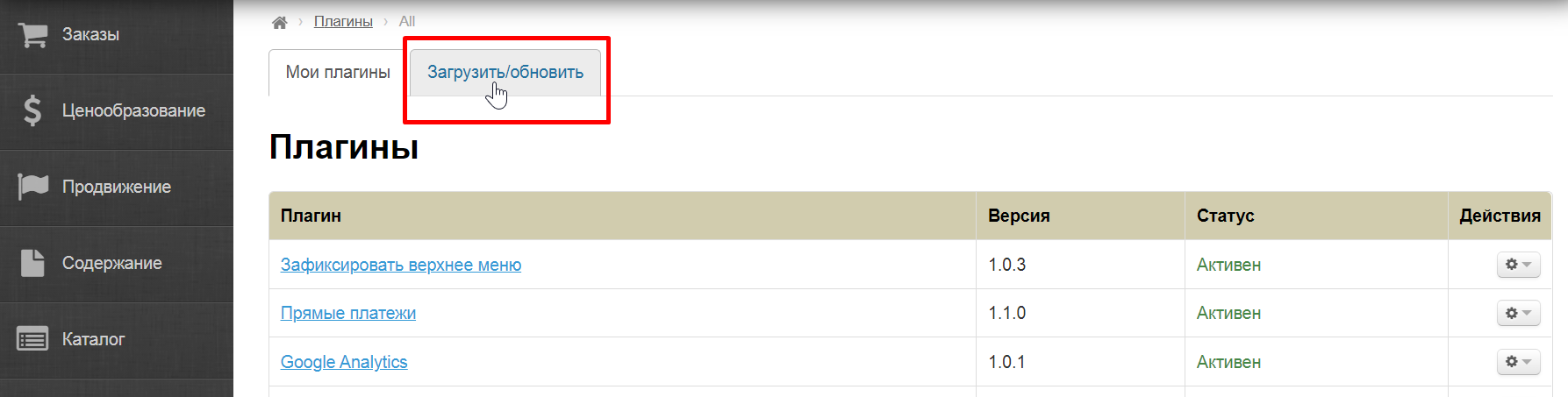
Go to "Download/Update" tab and install the plugin if you don't have it in the list
Contact technical support or your manager in Telegram chat if downloads list does not include this plugin either.
Application design: logo and colors
It is better to make application design similar to your website. Thus, the application and the site will be interconnected in customer's head.
Click "Demonstration MetaUI" in Plugins section
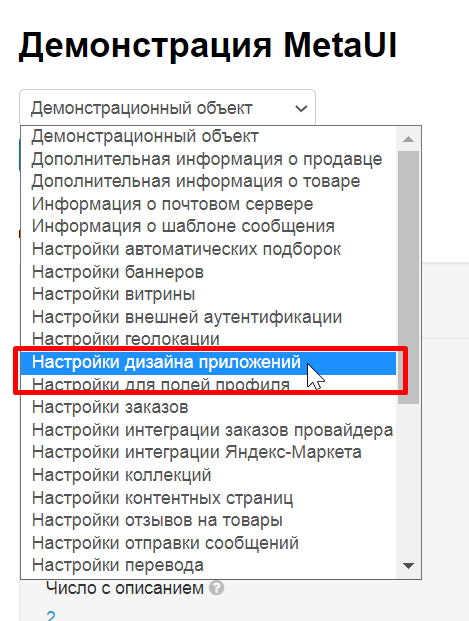
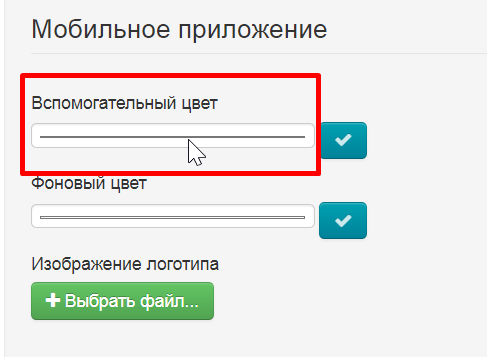
Find "Applications design settings"
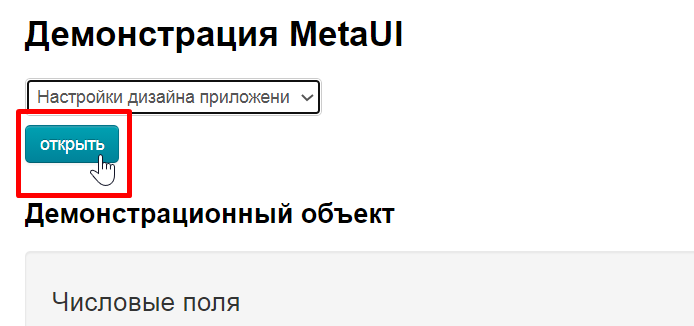
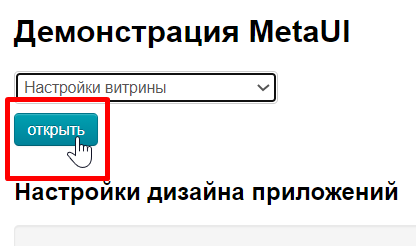
Select it and click "Open" button
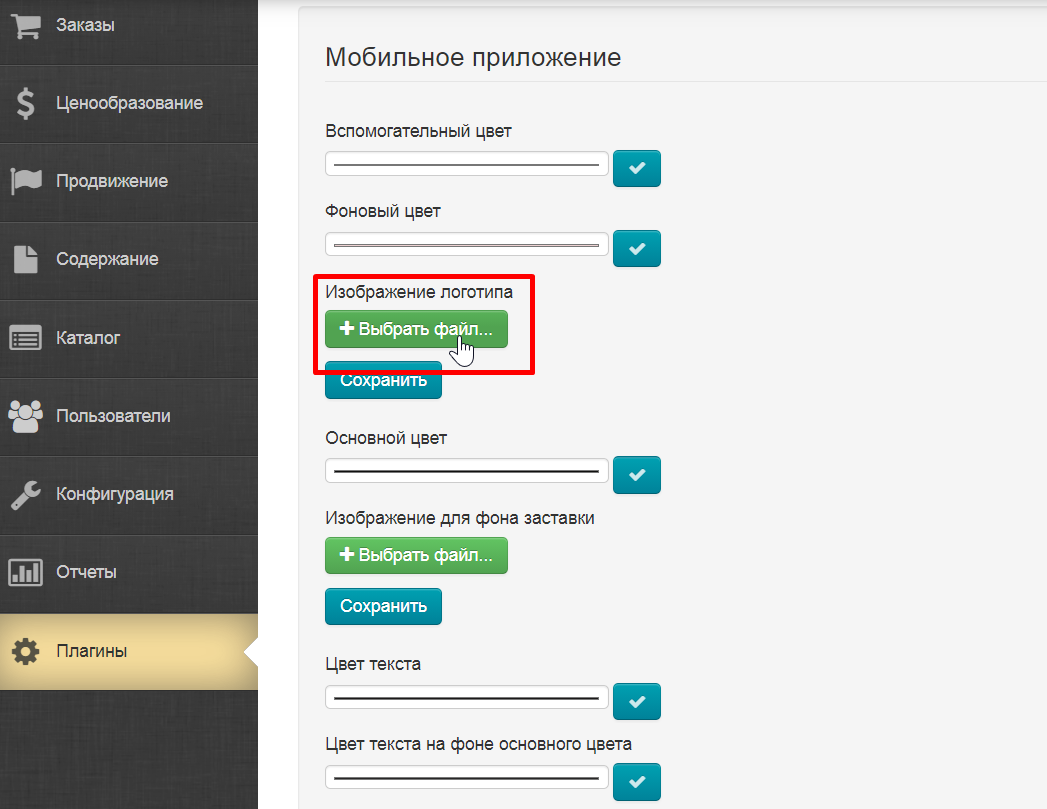
Logo
Take the same logo that you use in your OT Box based website and save it to your computer (skip this step if you've already saved the logo).
Click "Select file"
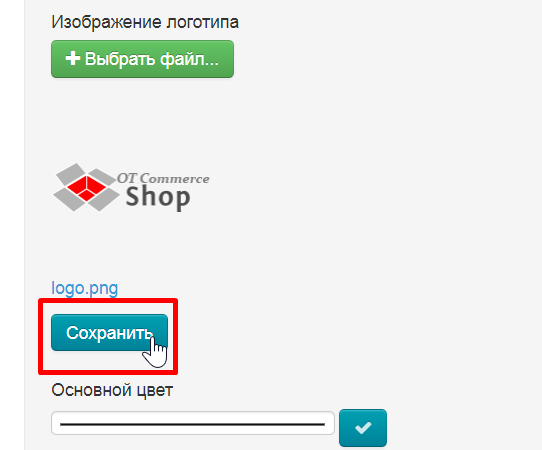
Logo will download automatically when you select the file on your computer. Click "Save" button to add logo into application
Color design
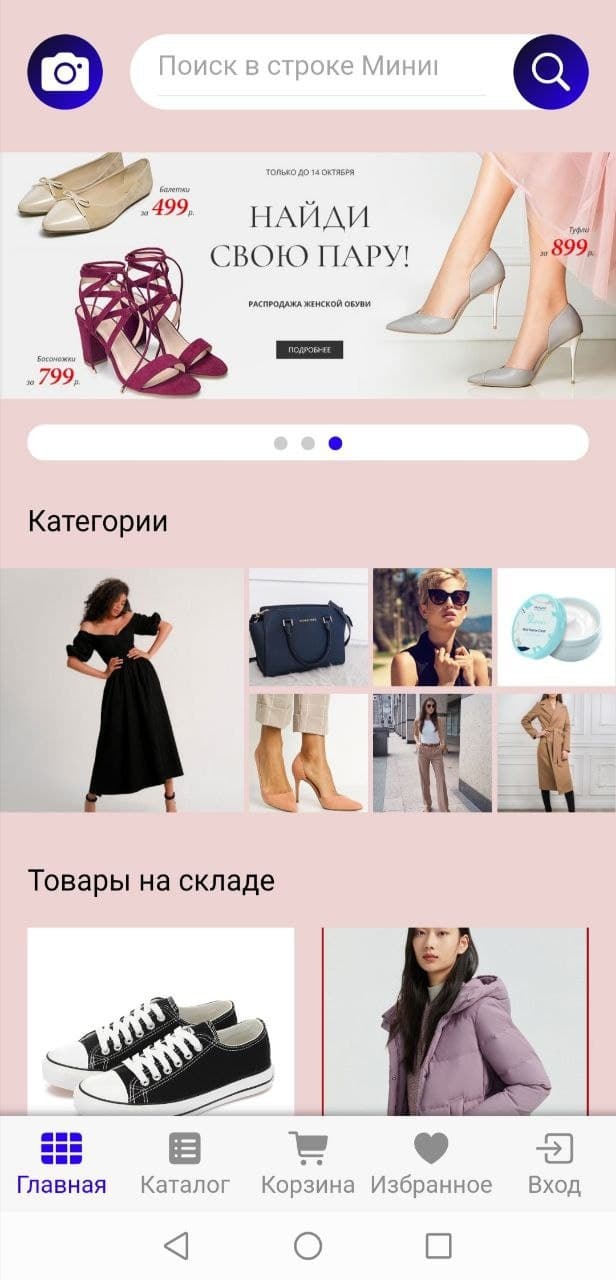
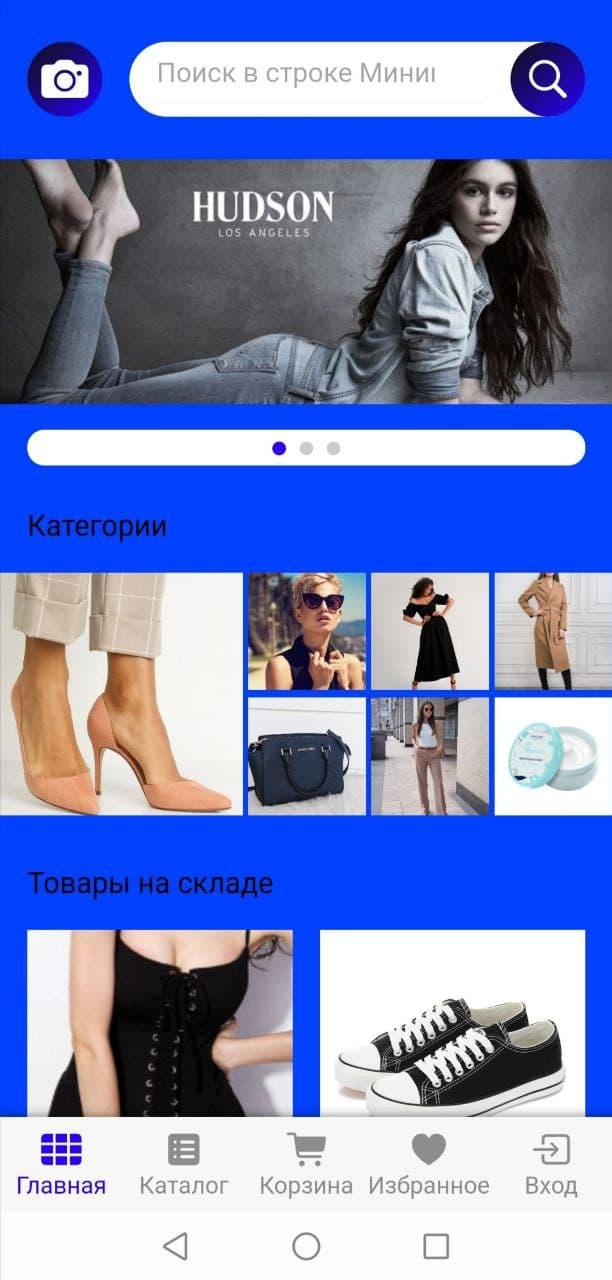
Makes color design 1 in 1 like your store.
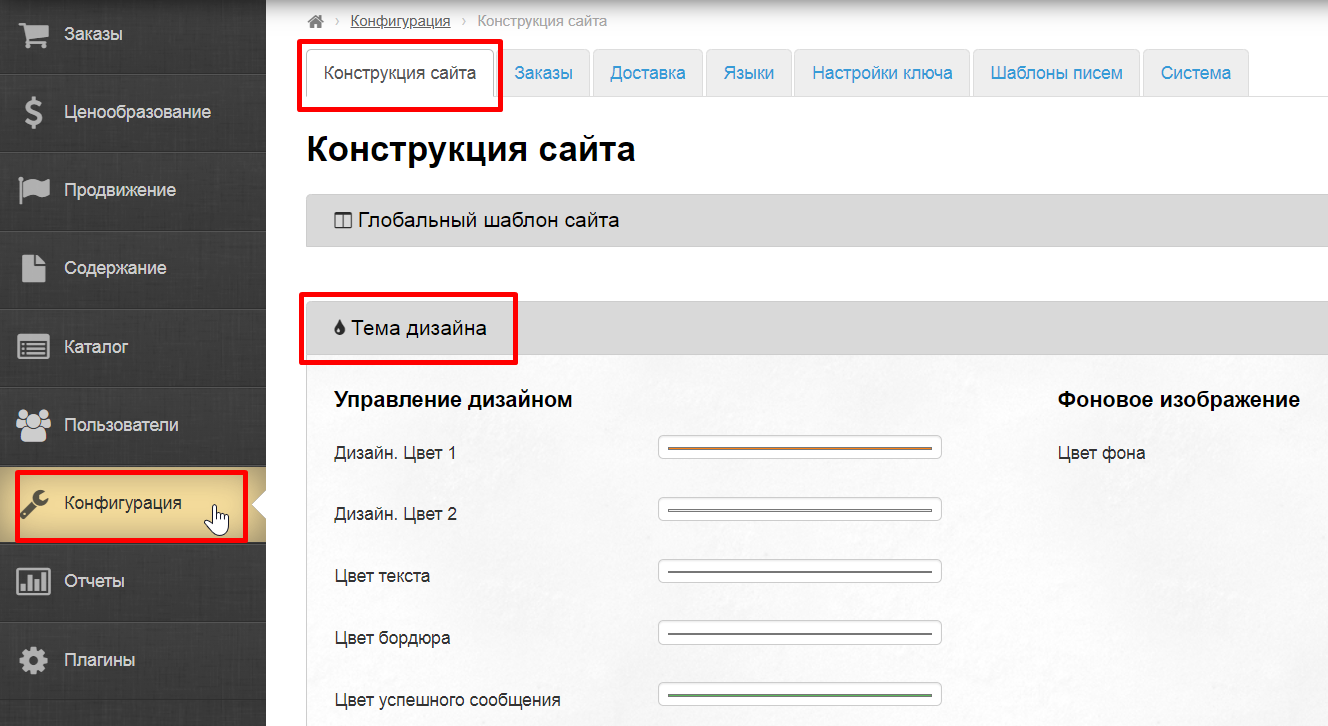
Go to "Configuration → Website configuration → design theme"
From here we will need the colors that we will record to configure the mobile application.
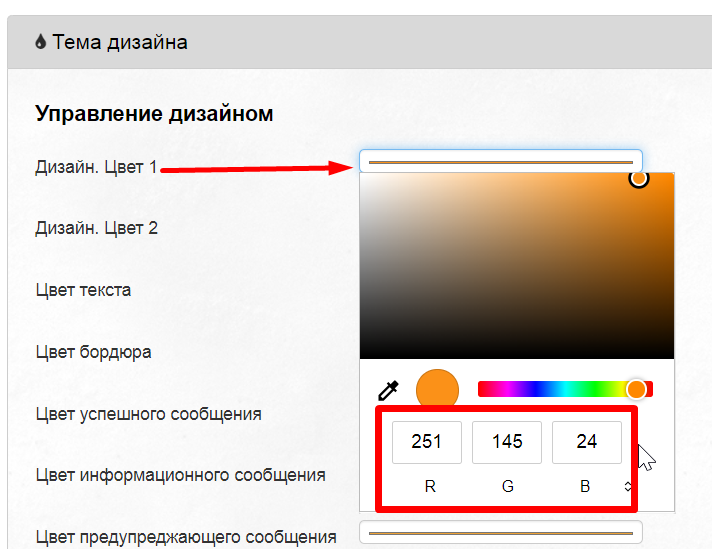
Click design color and write RGB digits (use another color system if you have a brand book and use a different color system)
| Fields names in application | Fields names in OT Box |
|---|---|
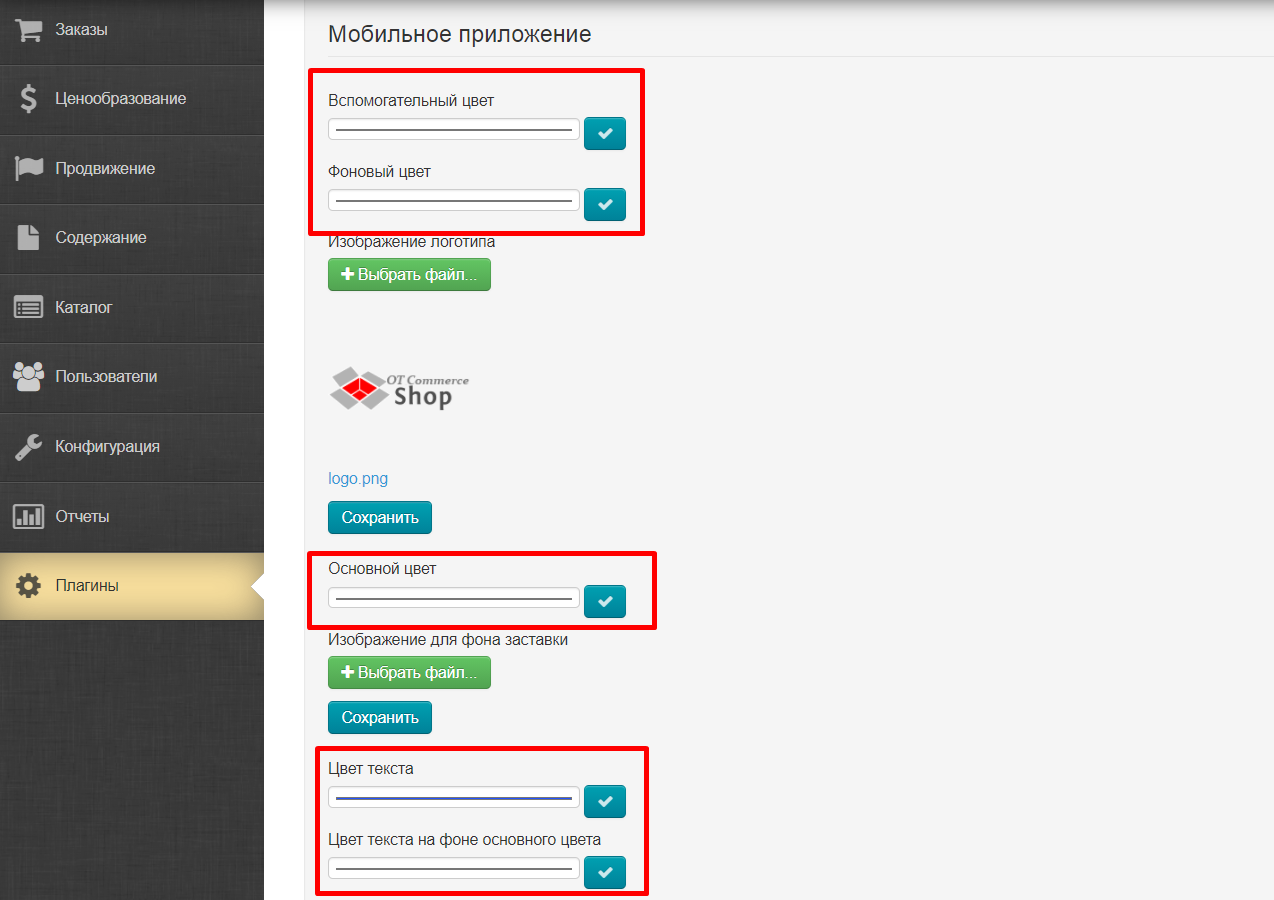
| Auxiliary color | Design. Color 1 |
| Background color | Background color |
| Primary Color | Design. Color 2 |
| Text color | Text color |
Text color on background of primary color |
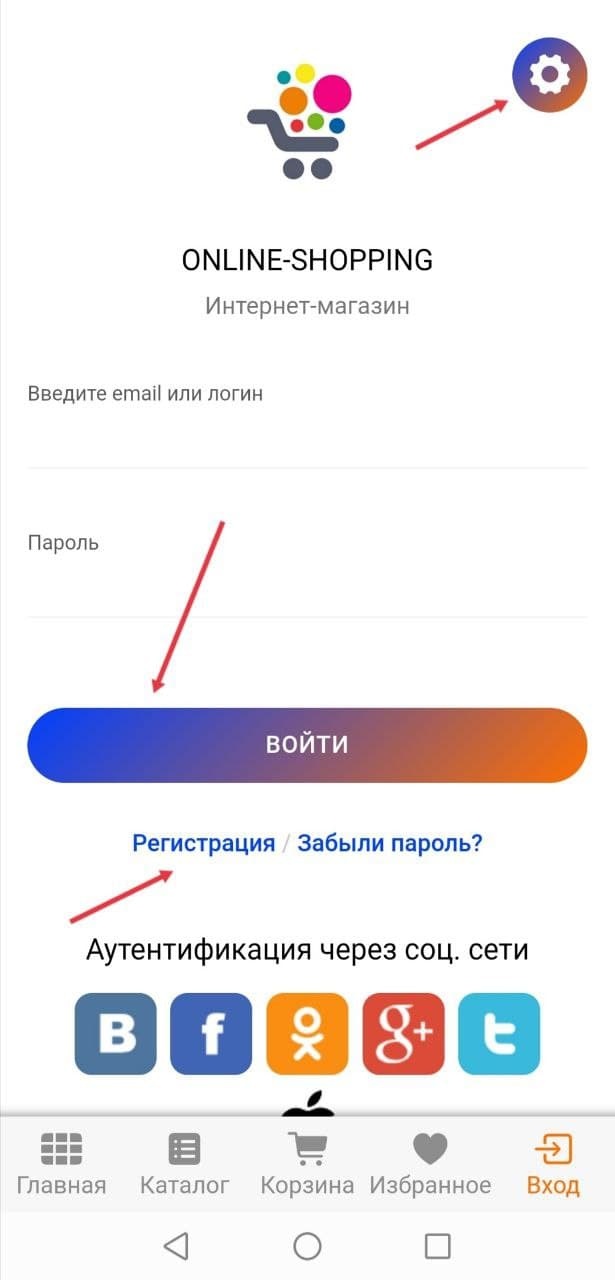
Colors in the application will be marked with bright blue for clarity.
| Auxiliary color | Background color | Primary Color |
|---|---|---|
| Buttons first color, bottom menu | Application pages background | Buttons second color |
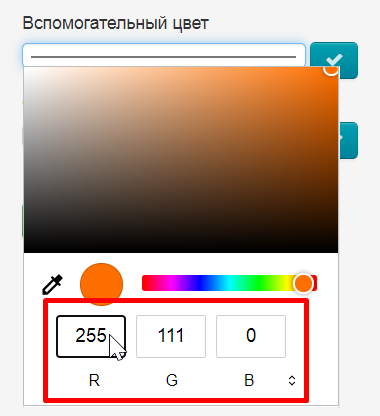
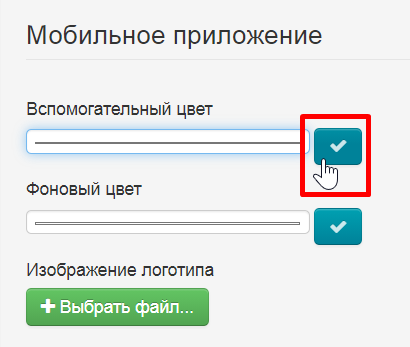
Start editing the mobile application when all the colors are written out. Click the field of the first color
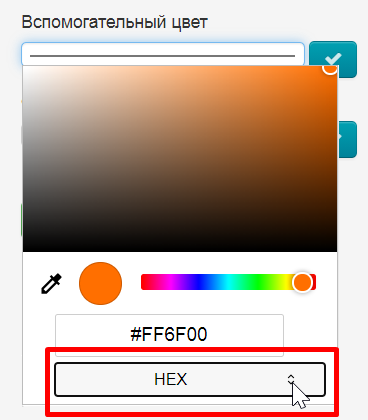
Write color in RGB format
Switch to necessary format using the arrows if your format is not RGB
Click "Save" button after selecting color
Do it with all the colors in turn.
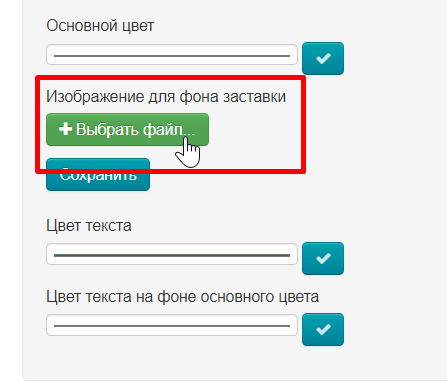
If you have a background image in your website design, you can upload it here as well. Select file on your computer
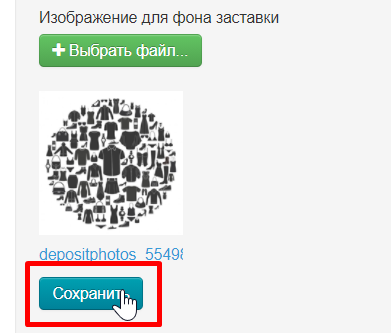
Click "Save" button
Showcase
Configuring showcase helps to show or hide certain product parameters, such as reviews or a link to the original.
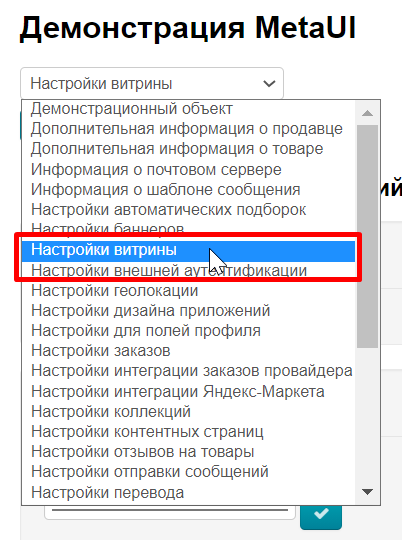
Select "Showcase settings" in the list of available changes
Select it and click "Open" button
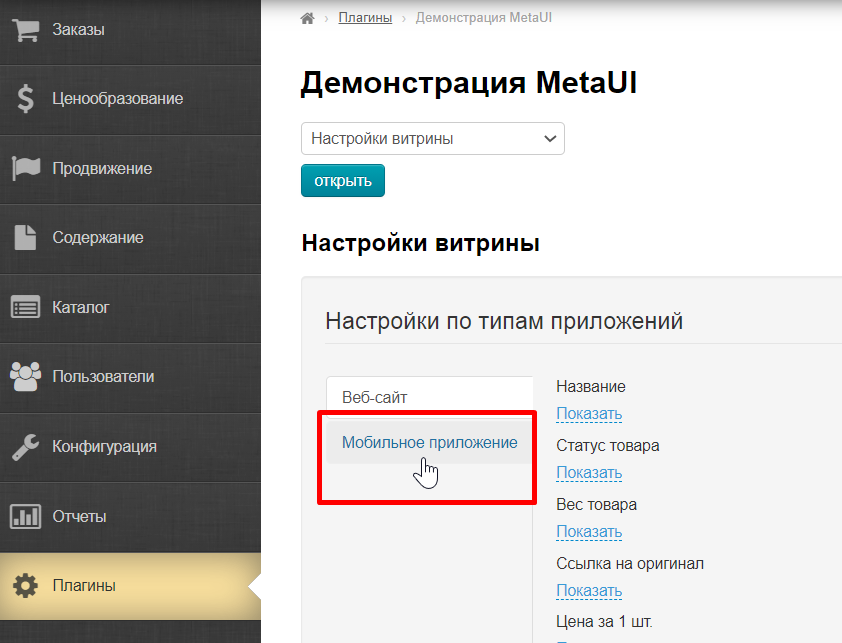
Select "Mobile Application" tab
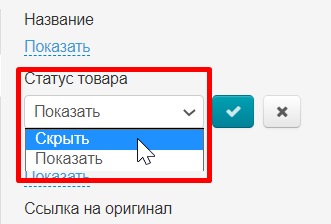
Go through the list and select hide or show product parameters.
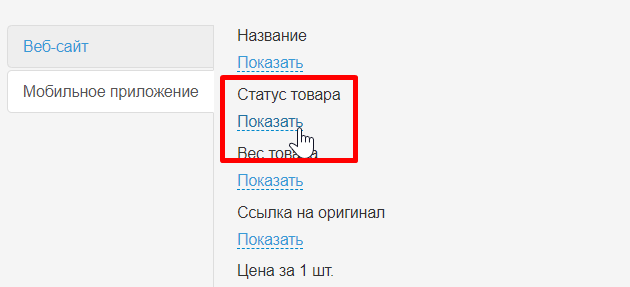
Click setting under the name to hide or show. Drop-down list will open.
Select to show or hide in drop-down menu
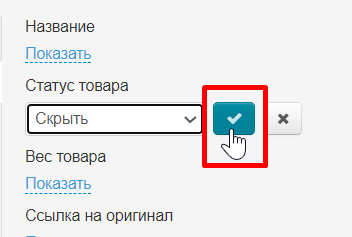
Click "Save" button
Banners
Select "Demonstration MetaUI" plugin in Plugins list
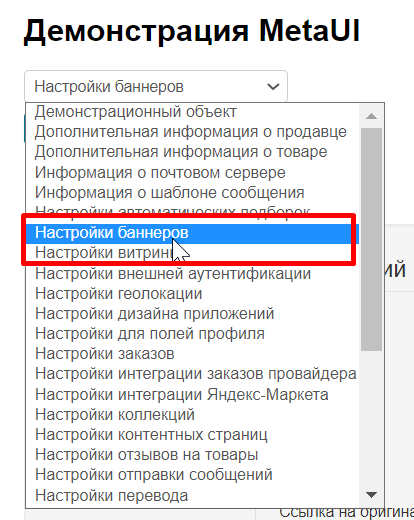
Select "Banners settings" in the list of available changes
Select it and click "Open" button
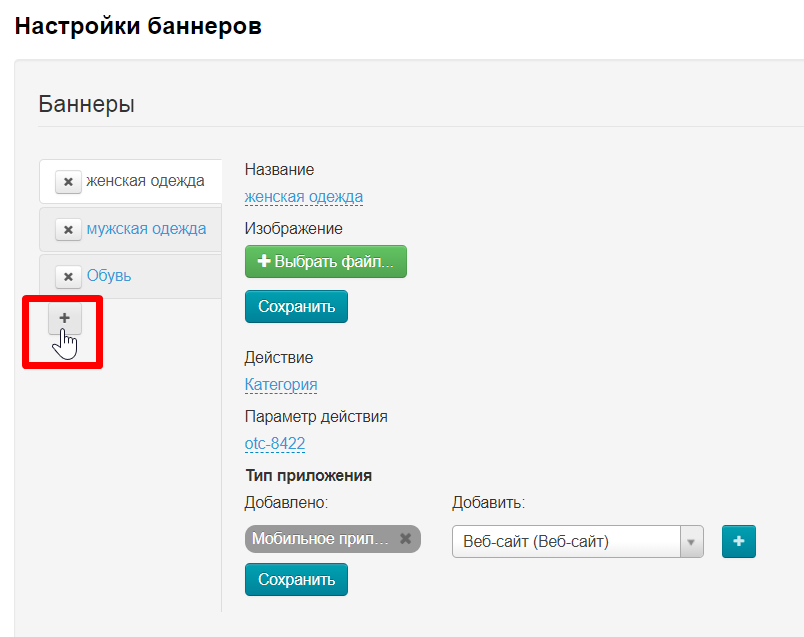
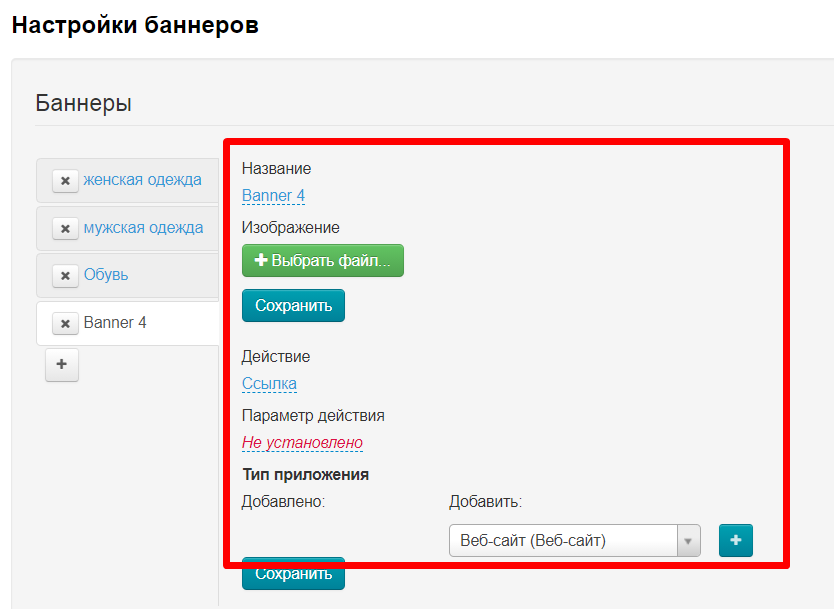
Here is a list of all the banners that have been installed for the mobile application. Click "Add" to add a banner
To the right of the banner names there will be a form that must be filled in.
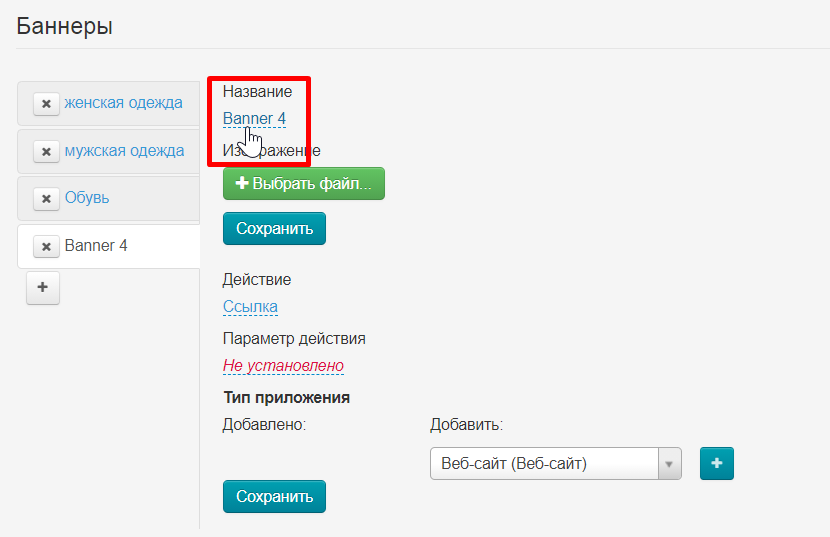
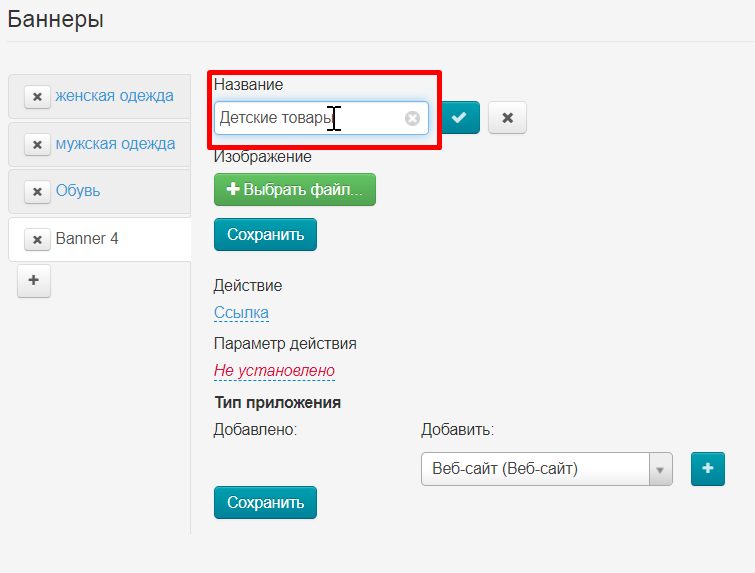
Add banner name. Click default name (banner)
Write title
Click "Save" button
Download picture (banner). Click "Select file" and select file on your computer
Click "Save" button
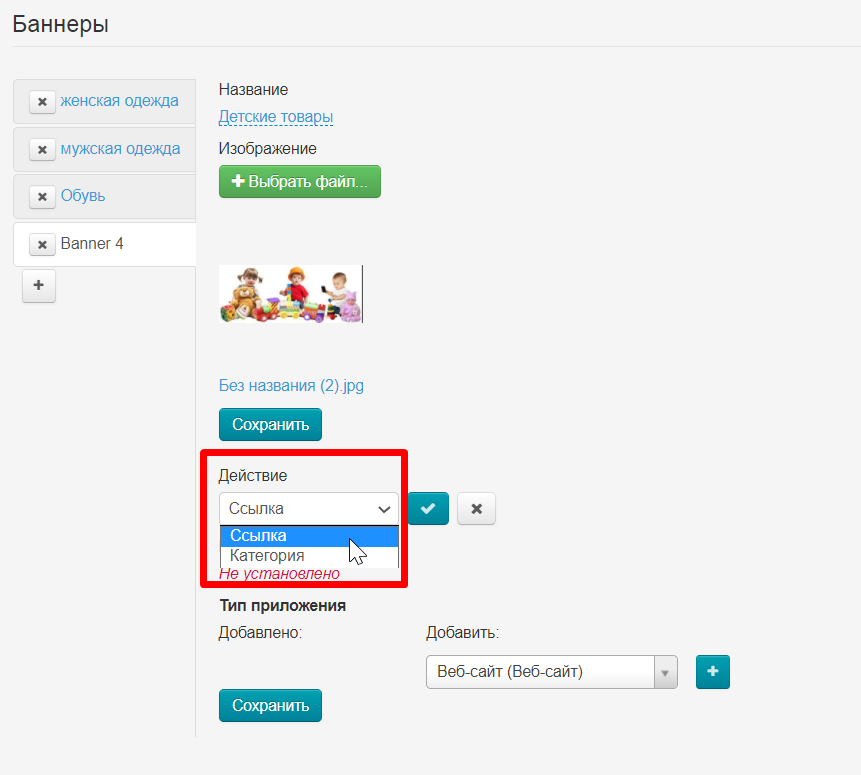
Banner with a link
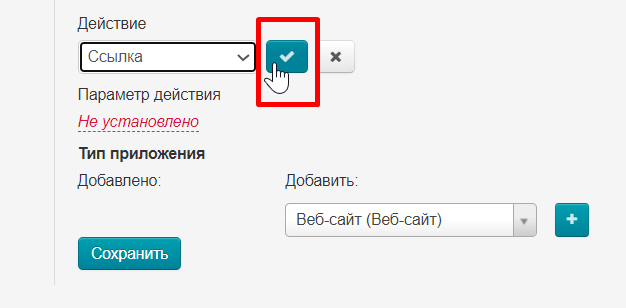
Select URL in "Actions" list and click "Save"
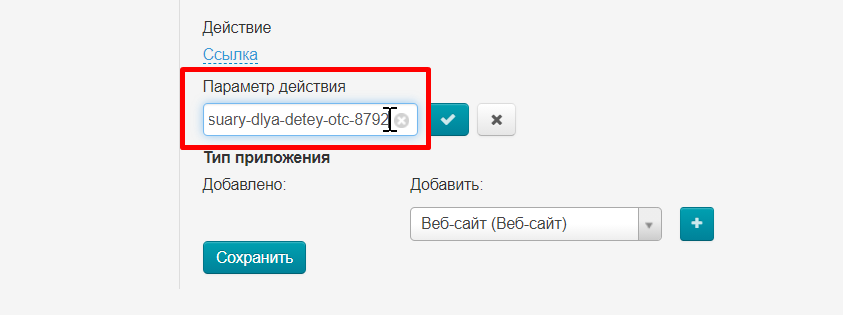
Insert URL into "Action parameter" field
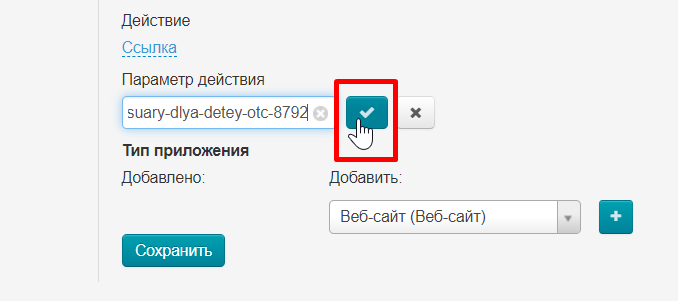
Click "Save"
Banner with category
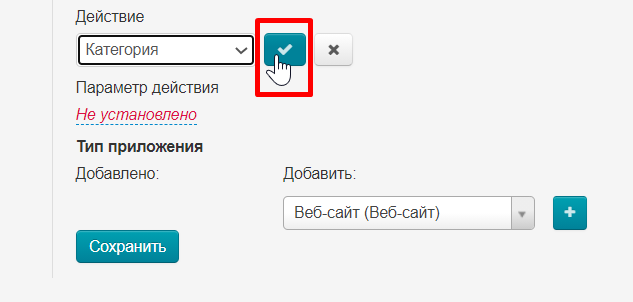
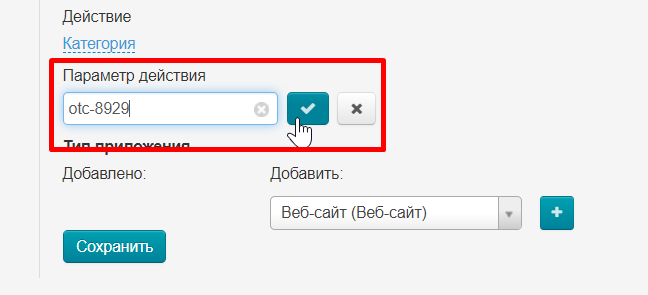
Select "Category" in "Actions" list and click "Save"
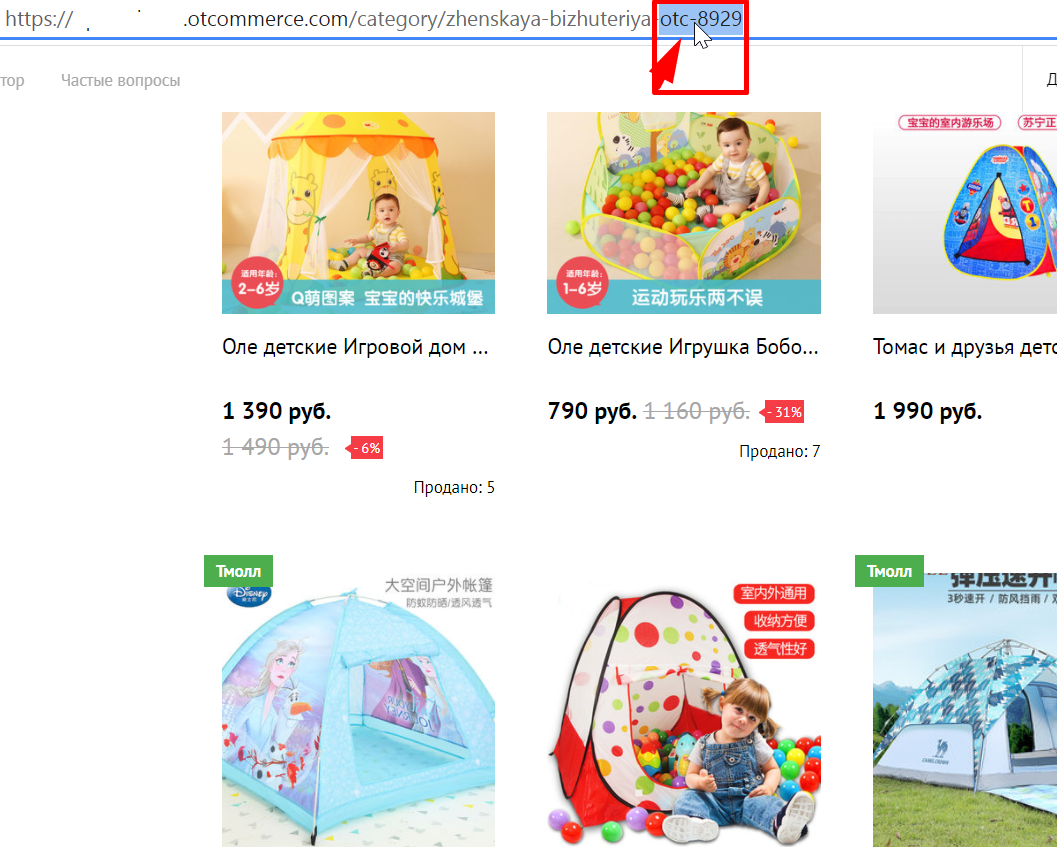
Write id category into "Parameter" field. Open category on your site and view link to get id. Copy otc-8929 (you will have your id)
Paste id into "Parameter" field and click "Save"
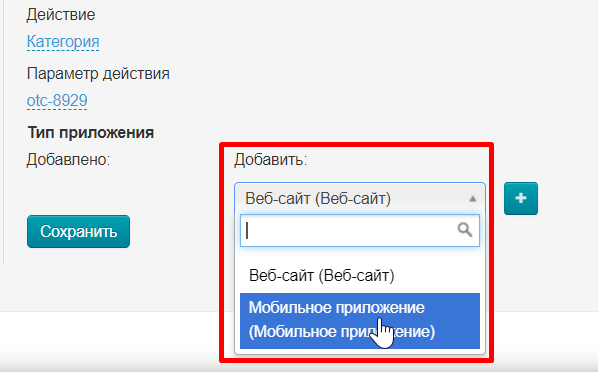
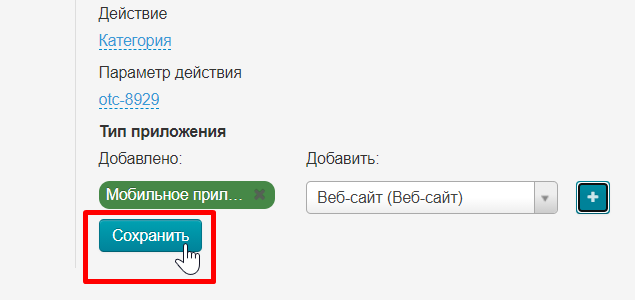
The most important action: select where to show the banner. Click "Mobile application" in the list on the right
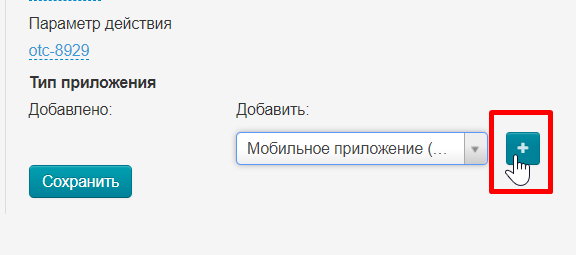
Click "Add" button
Click "Save" button and banner will appear in your mobile app
Collections
Click "Demonstration MetaUI" plugin in Plugins list
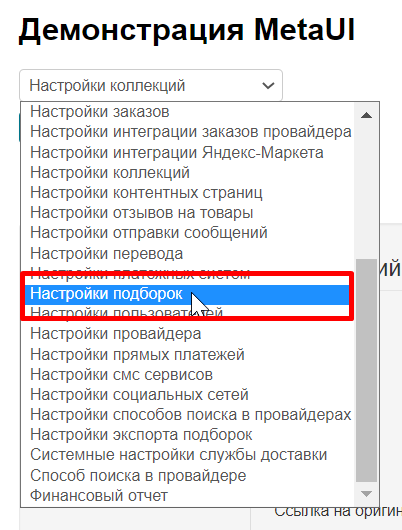
Find "Collections settings" in the list of available changes
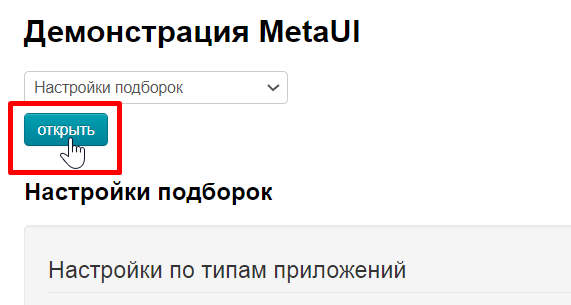
Select it and click "Open" button
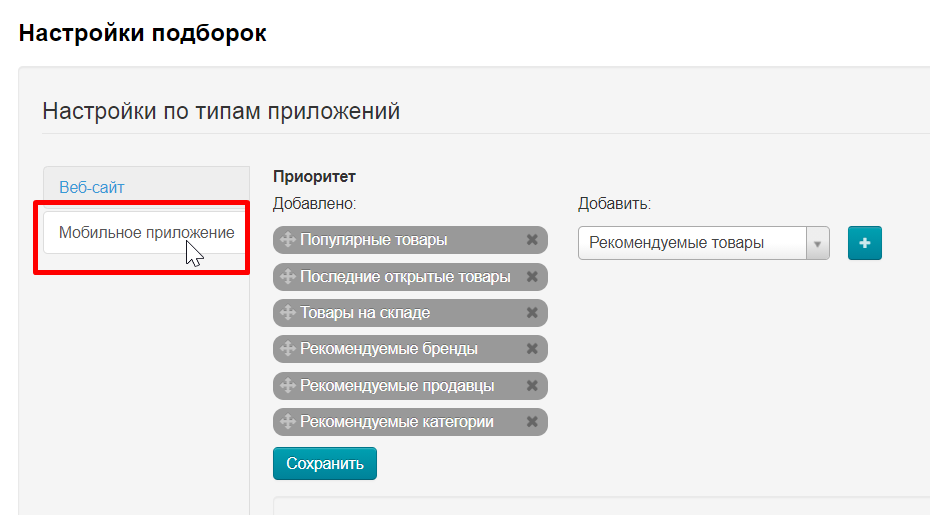
Select "Mobile application" tab
Add
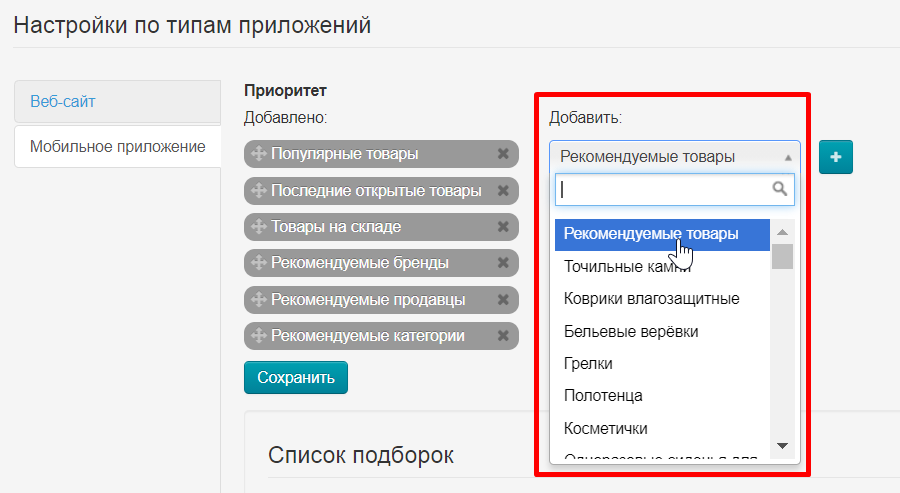
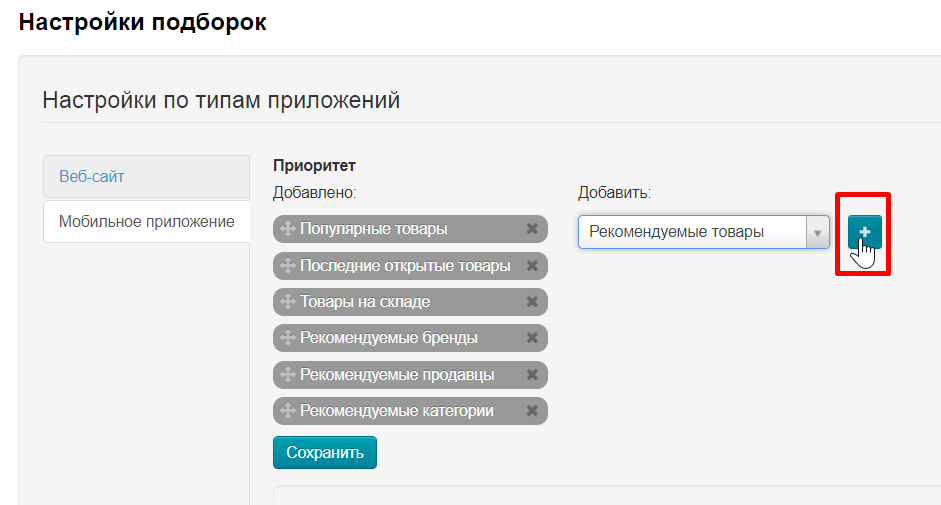
There are collections by default. Select collections from the list on the right if you need others
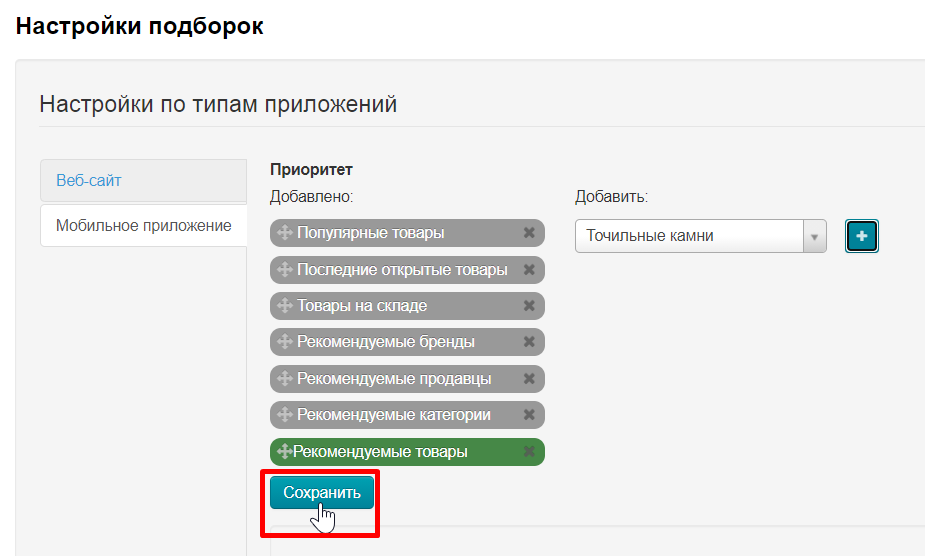
Click "Add" button
Click "Save" button
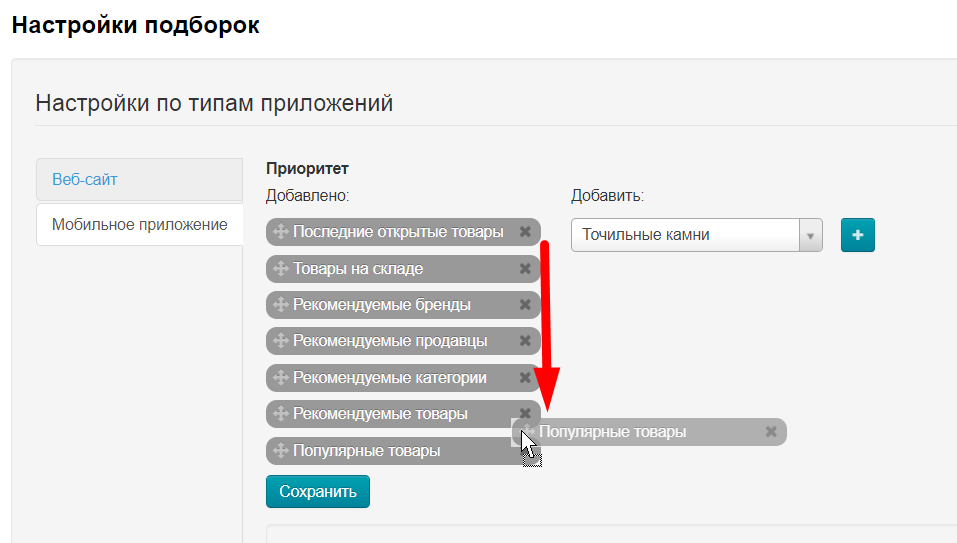
Swap
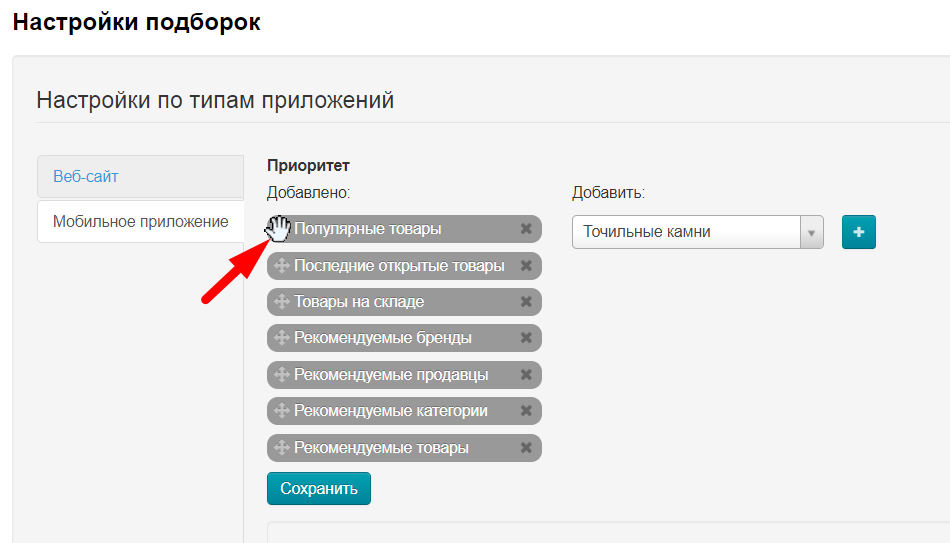
Point the mouse to the cross with arrows to the left of collection name if there is a need to swap the collections
Press the mouse and drag the collection where necessary
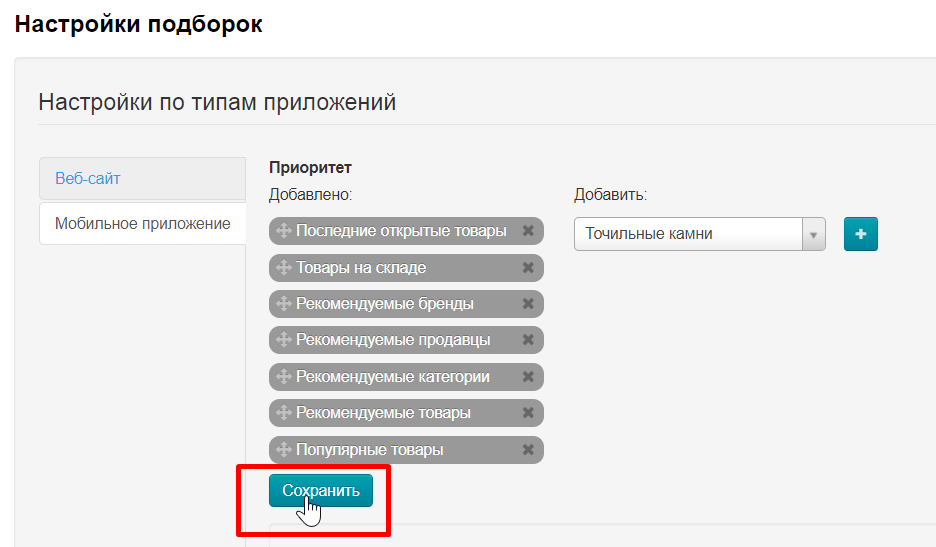
Click "Save" button
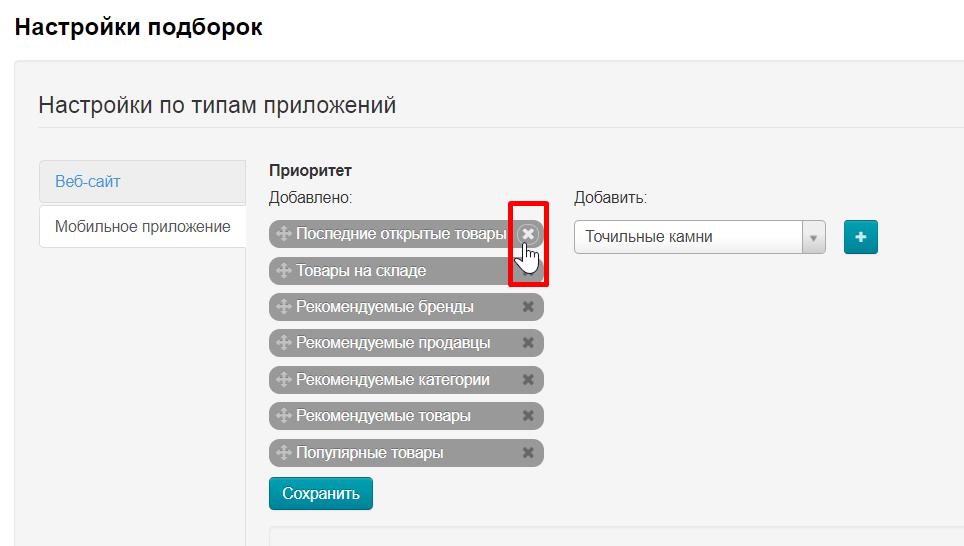
Delete
Click the cross to the right of the collection name
Collection is not deleted, but moved to the list on the right, so if you want, you can return it to the main page
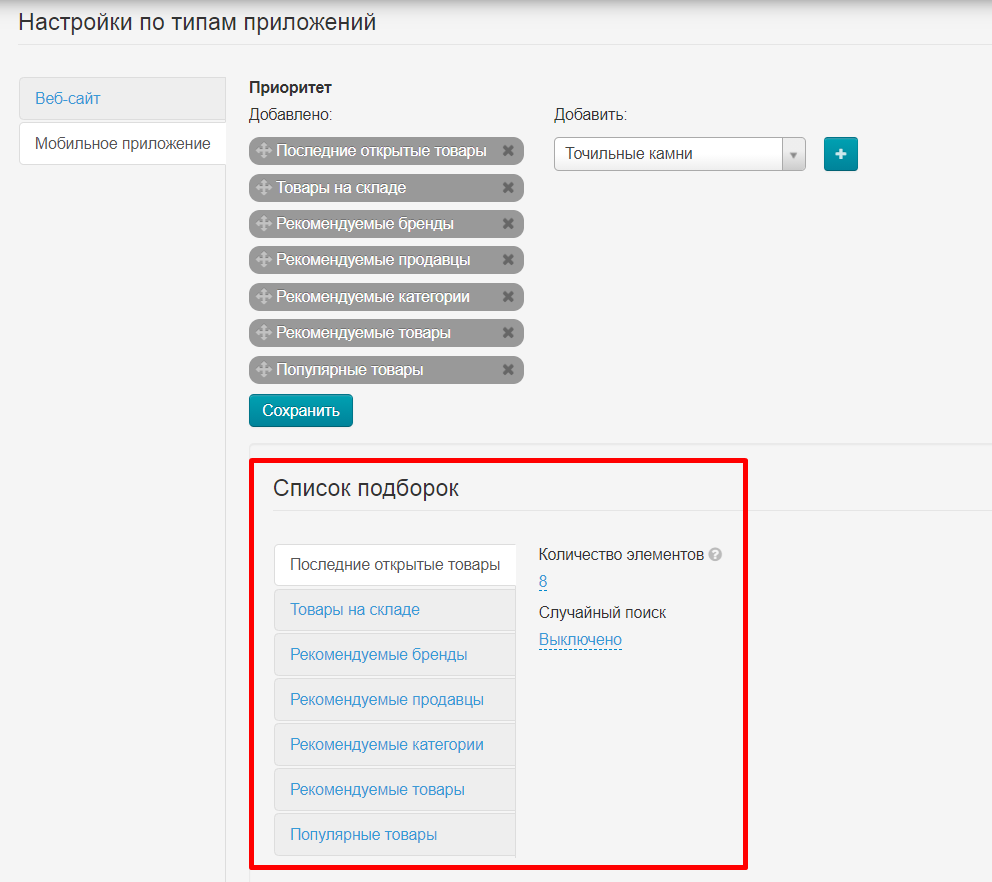
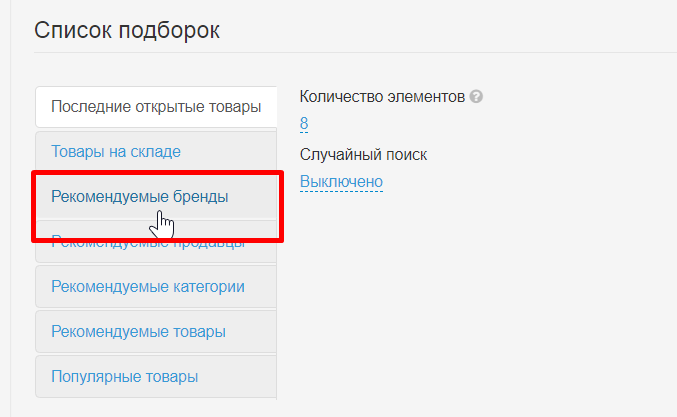
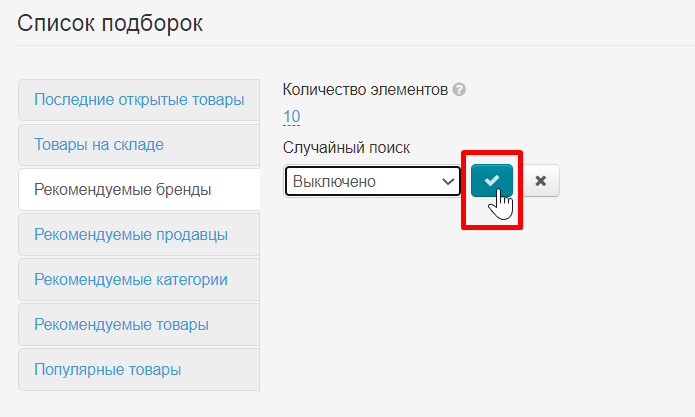
Collections configuration
Below on the page, all collections are collected in a common form and each of them can be set with 2 parameters:
- number of items in collection
- enable or disable random search
It is recommended to keep unchanged. However, you can click collection you want to change if changes are necessary .
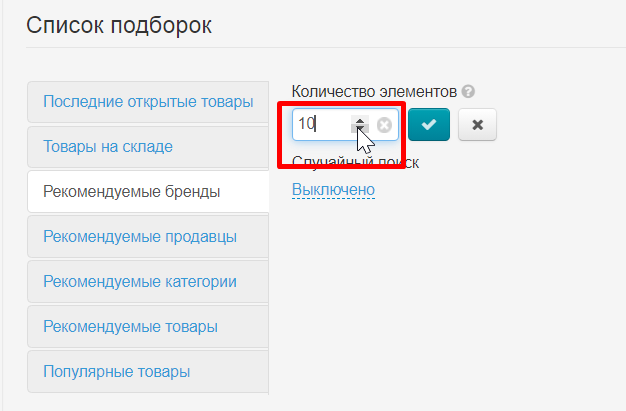
Set the number of elements from 1 to 100 (the smaller the faster the loading of the home page, but less than 4-6 pcs it is better not to put.
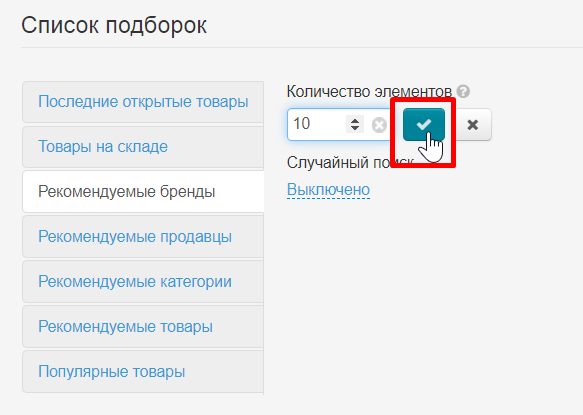
Click "Save" button
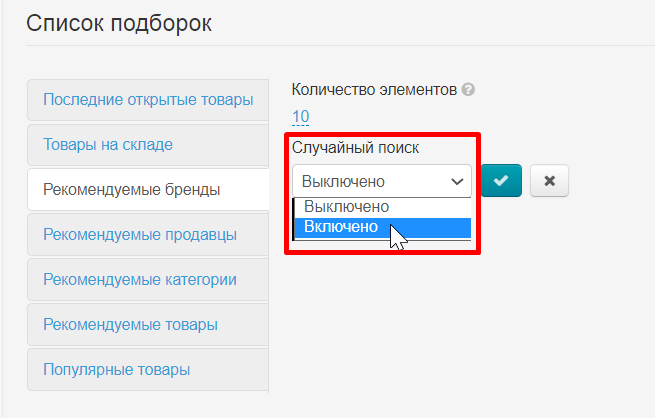
Choose to turn on or off random search
Click "Save" button