...
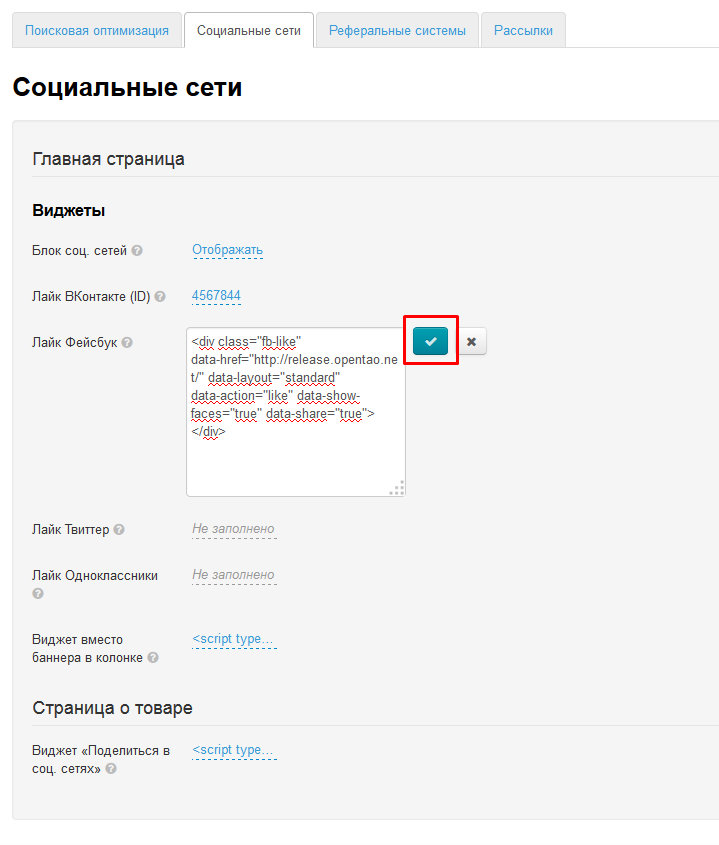
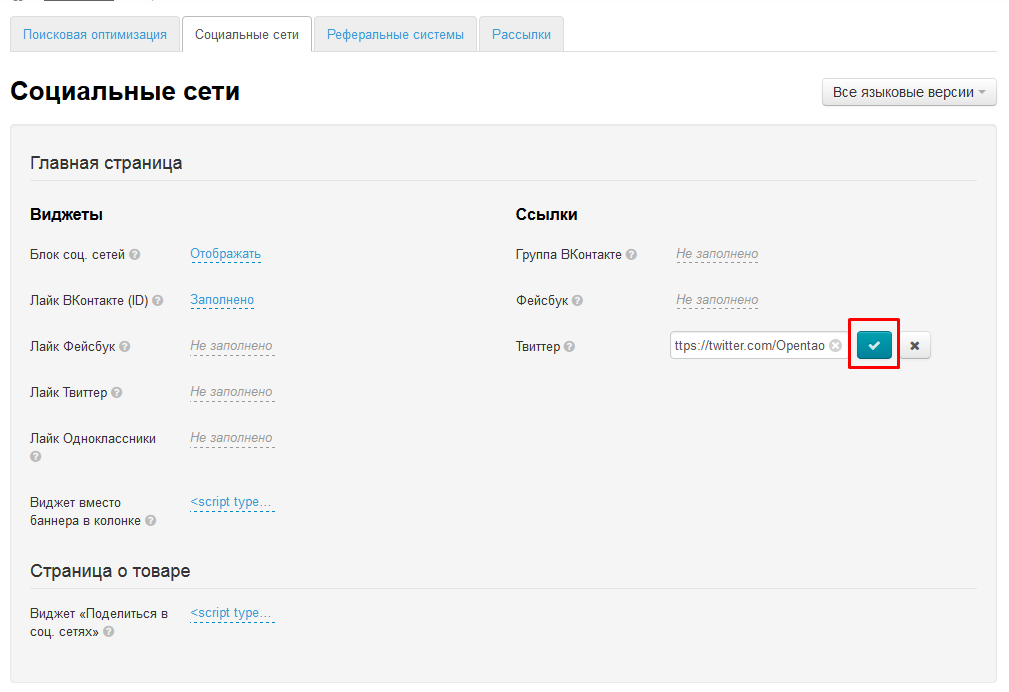
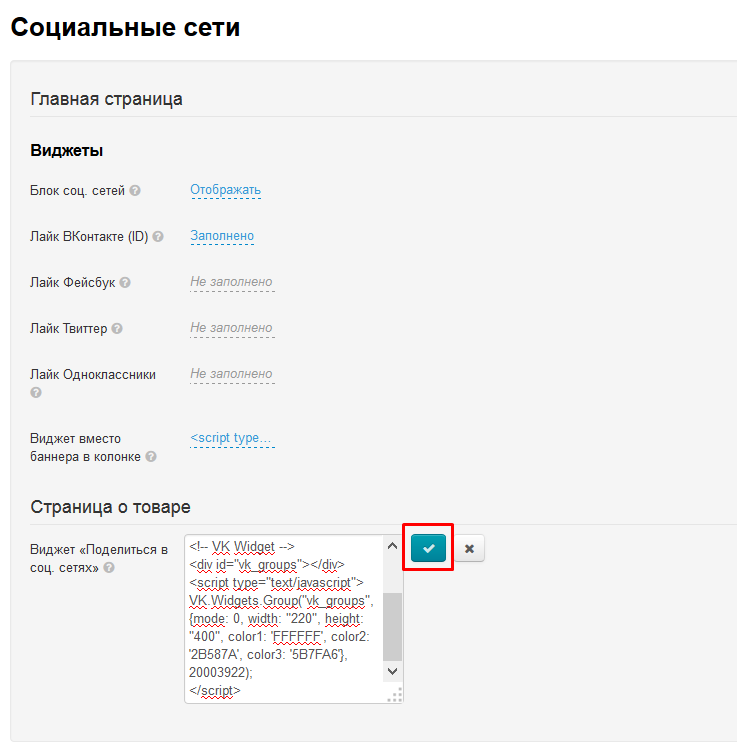
Сохраняем изменения, нажав кнопку с галочкой:
Лайк Твиттер
Лайк Одноклассники
Виджет вместо баннера в колонке
Ссылки
Группа ВКонтакте
Фейсбук
Твиттер
Страница о товаре
Установка ссылки на группу ВКонтакте и кнопки «Мне нравится». Настройки для главной страницы
...
Чтобы добавить кнопку «Лайк Твиттер», заходим на страницу https://about.twitter.com/resources/buttons. Здесь выбираем кнопки и заполняем открывшуюся форму.
После настройки в правой колонке появится код для сайта. Копируем его.
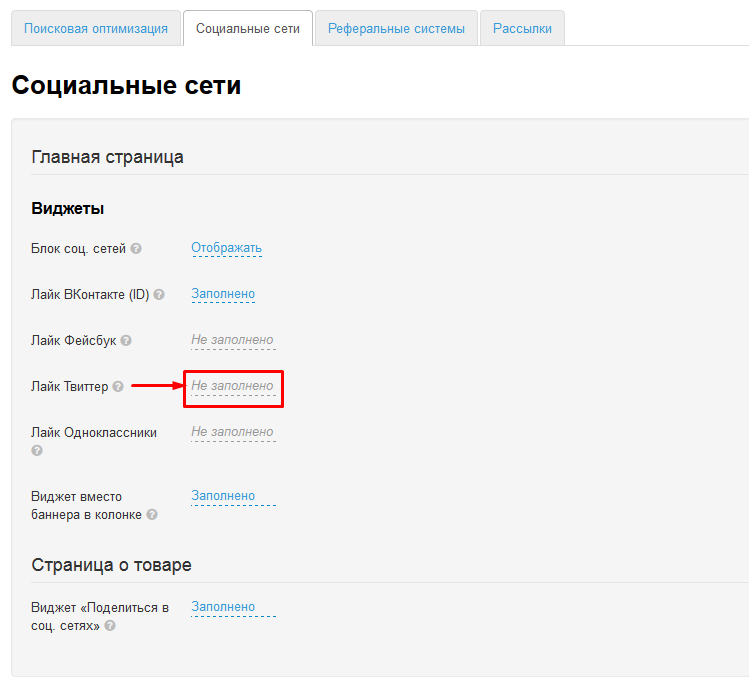
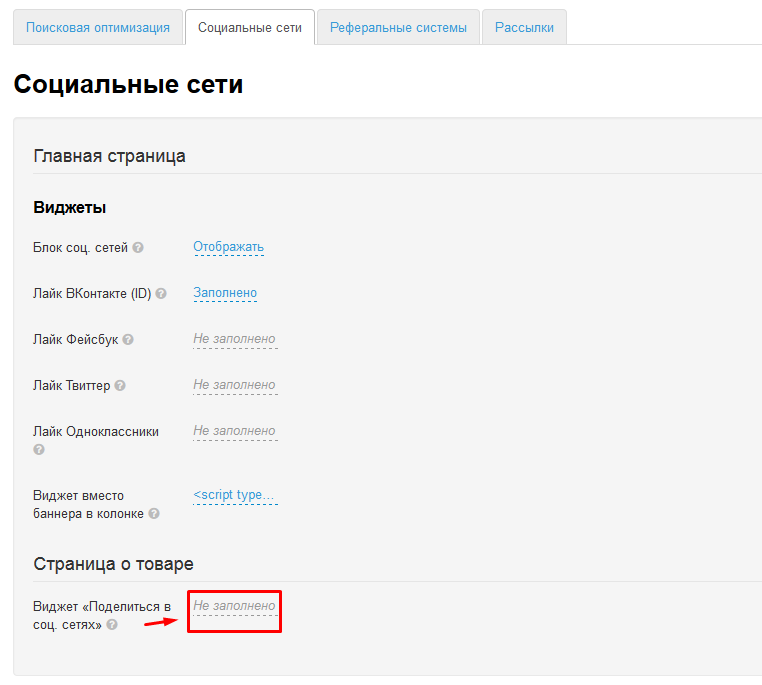
В админке кликаем по серой надписи «Не заполнено»:
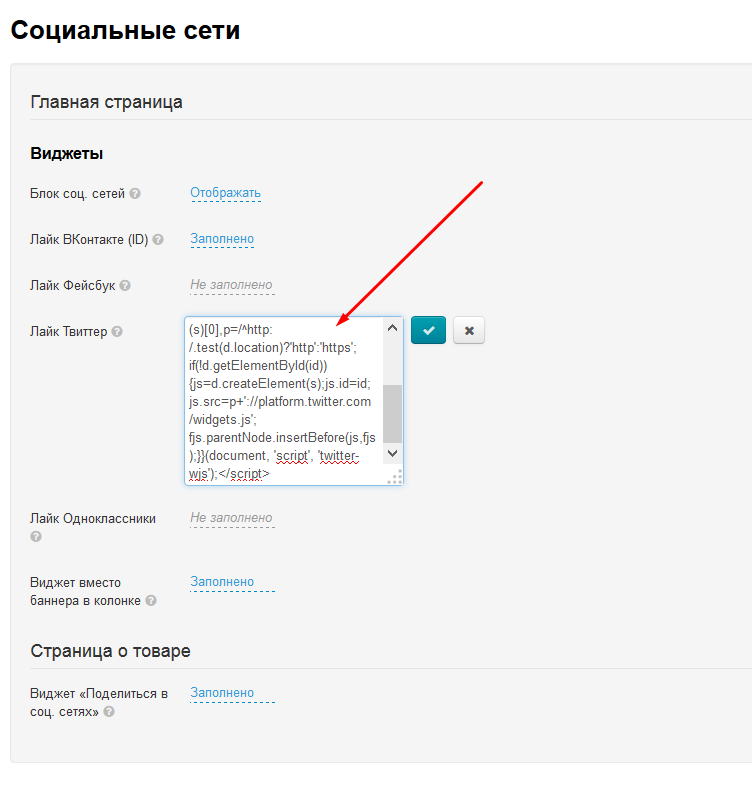
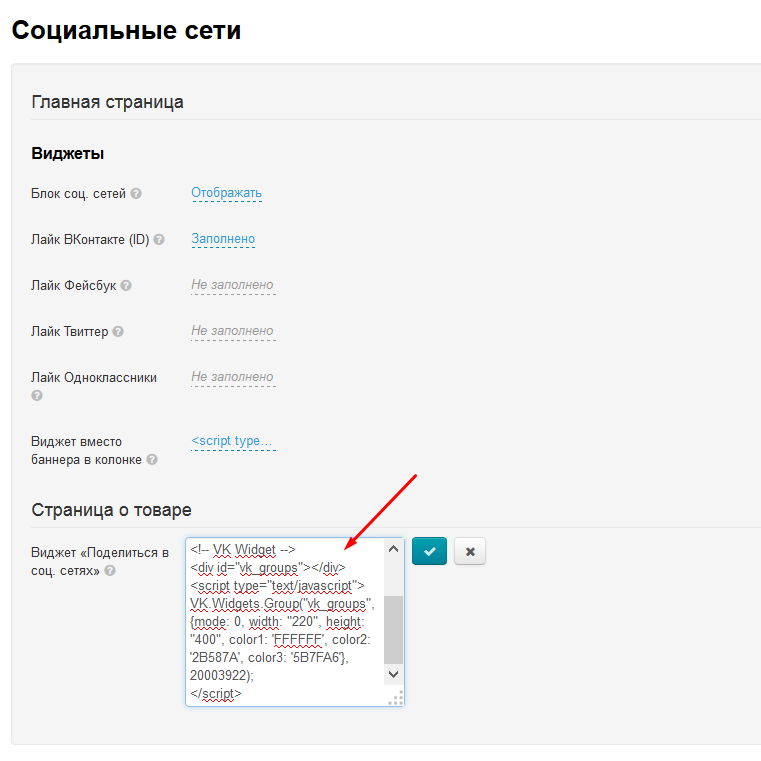
В появившемся окошке вставляем код, который скопировали при создании кнопки:
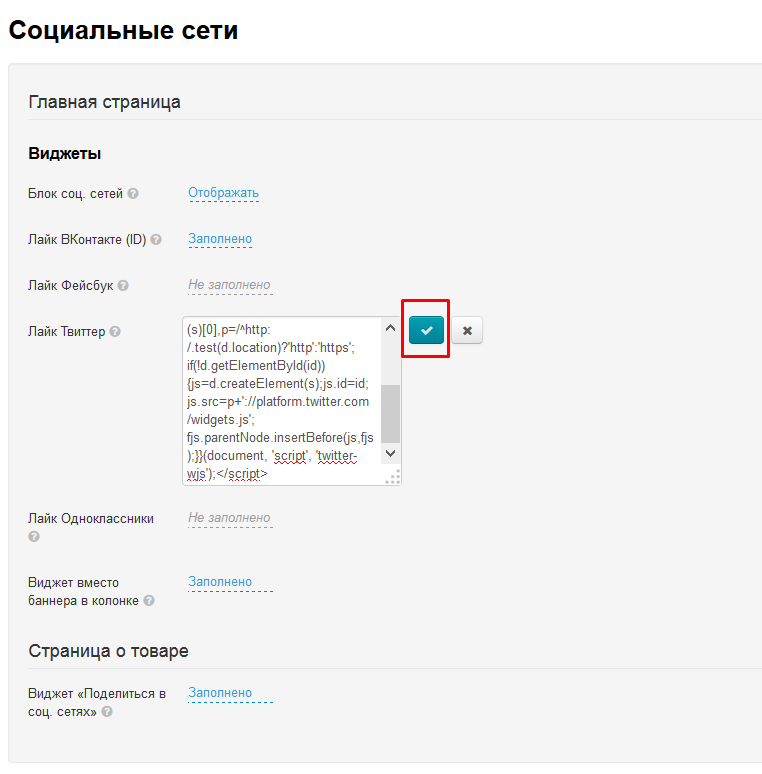
Сохраняем изменения, нажав на кнопку с галочкой:
Лайк Одноклассники
На сайте Одноклассники заходим
Установка кнопки "Поделиться" ВКонтакте. Настройки для карточки товара
- на сайте ВКонтакте зайдите в раздел Помощь
- внизу страницы нажмите на ссылку Разработчикам
- перейдите в раздел Авторизация и виджеты для сайтов
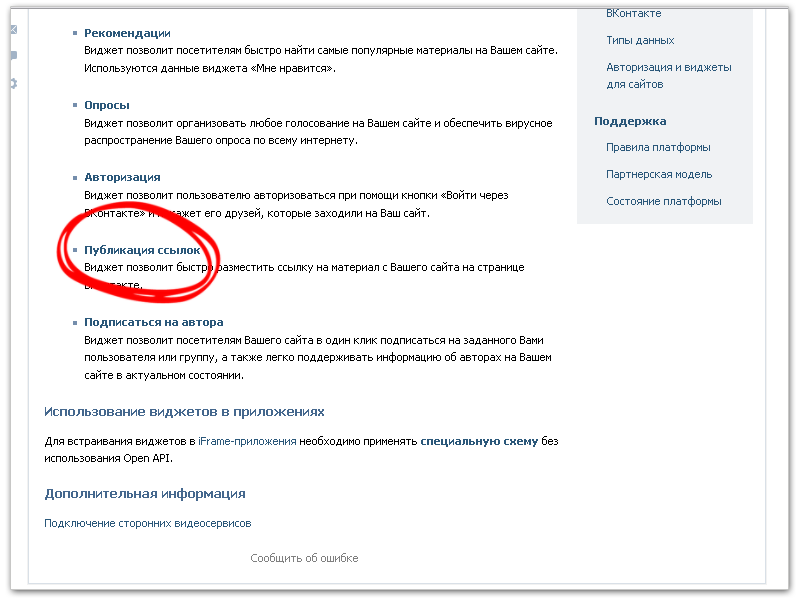
- вам нужен вариант Публикация ссылок
- выберите Стиль кнопки
- в поле Текст можно ввести любое слово или словосочетание
- поля Ссылка и Вариант лого, можно не трогать
- скопируйте весь Код полностью!
- в админке, зайдите в раздел Настройка сайта
- откройте Настройка вывода информации о товаре
- найдите поле Код виджета "Поделиться в соц. сетях"
- вставьте код
- сохраните
Результат:
Установка кнопки "Класс" Одноклассники. Настройки для главной страницы
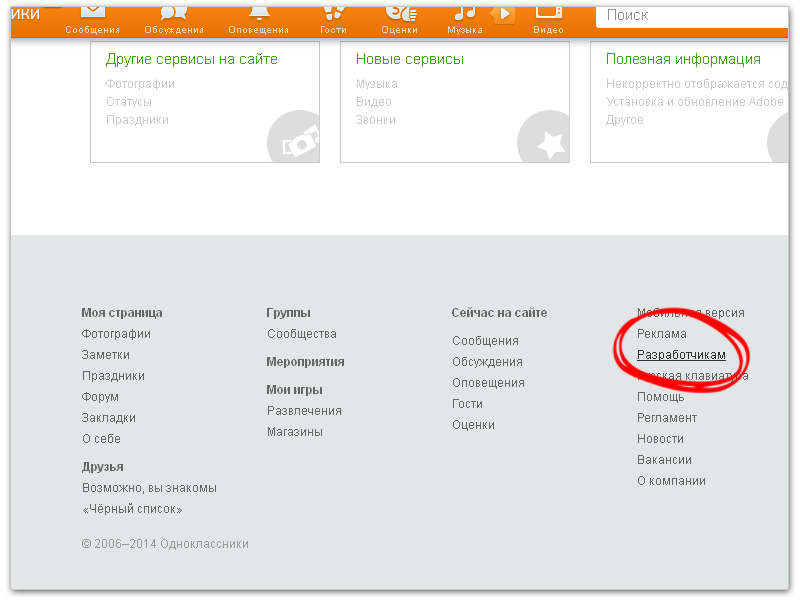
- на сайте Одноклассники зайдите в раздел Помощь (в верхнем правом углу, рядом с вашей фамилией). - внизу
Внизу страницы нажмите нажимаем на ссылку Разработчикам
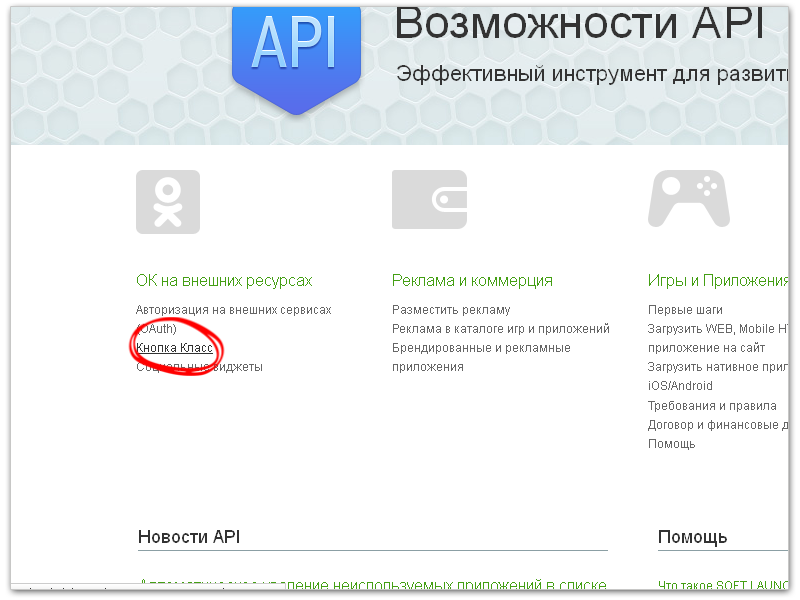
- вам нужен раздел ОК на внешних ресурсах - Кнопка Класс
...
«Разработчикам»:
Выбираем раздел «ОК на внешних ресурсах» — «Кнопка Класс»:
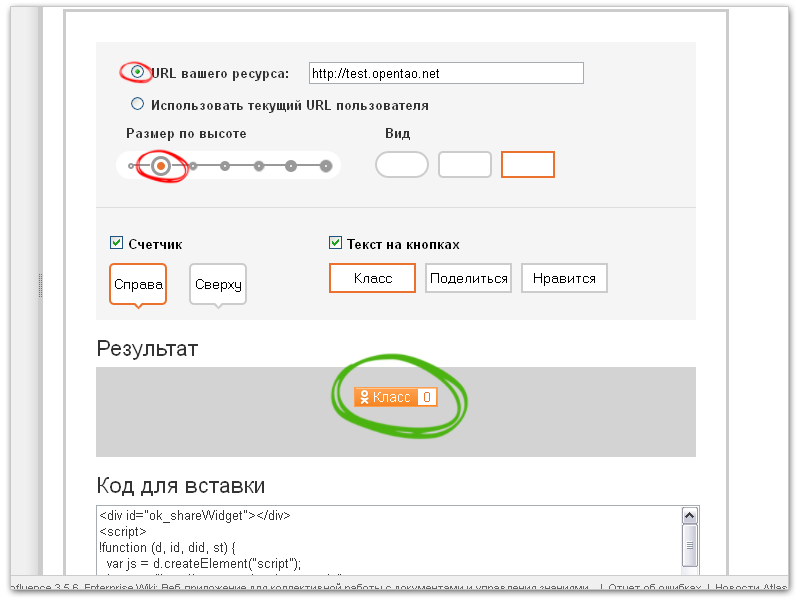
- В поле URL вашего ресурса
...
- вводим адрес сайта.
...
- Выбираем необходимый размер по высоте, вид, положение счетчика, и вариант текста.
- Текст и Счетчик можно скрыть, сняв галочки.
- При переключении вариантов, внизу страницы будет отображаться образец.
...
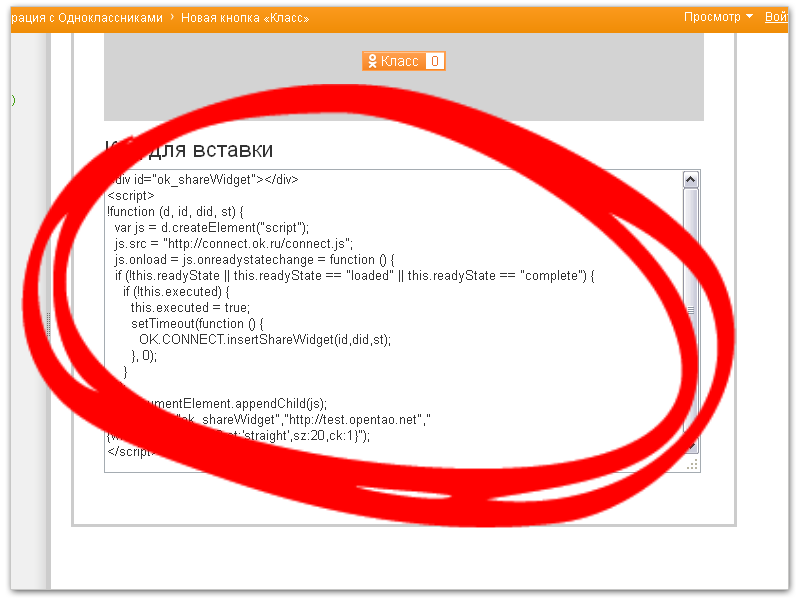
После настройки, копируем код кнопки:
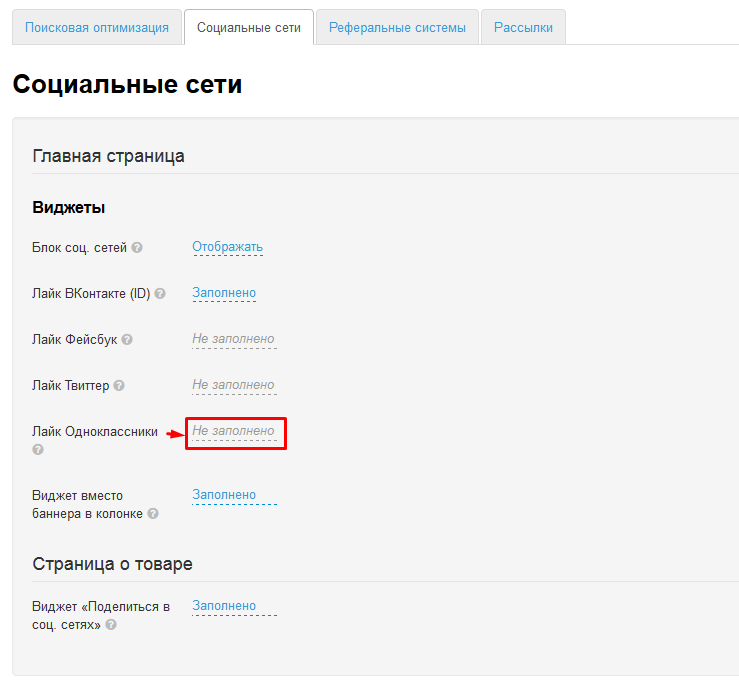
В админке кликаем по серой надписи «Не заполнено»:
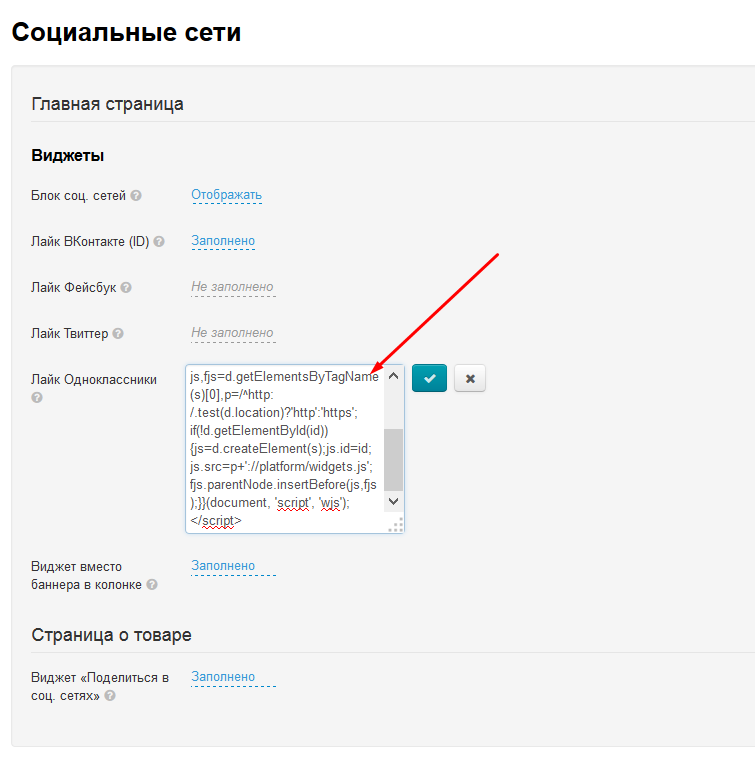
В появившемся окошке вставляем код, который скопировали при создании кнопки:
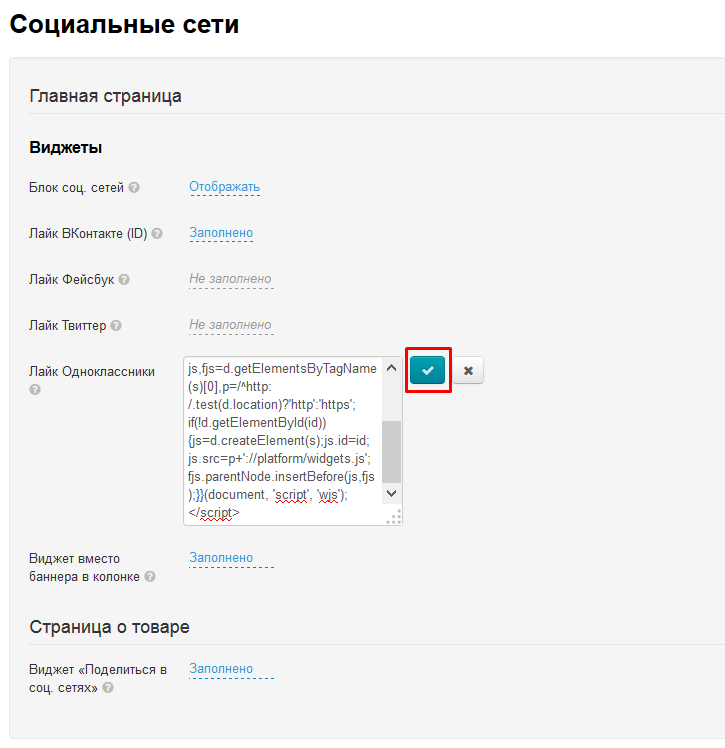
Сохраняем изменения, нажав на кнопку с галочкой:
Виджет вместо баннера в колонке
Чтобы получить код виджета, заходим на страницу для разработчиков Вконтакте (https://vk.com/dev/Community). Здесь внимательно заполняем предложенную форму:
- Меняем дефолтную ссылку на ссылку на свою группу.
- Выбираем вид отображения сообщества.
- Настраиваем ширину блока и цвета.
Внизу доступен предпросмотр для всех вносимых изменений.
Цвета лучше не менять, даже если они не подходят под дизайн сайта — все уже привыкли к такому оформлению групп и изменение цвета может вызвать недоумение.
Далее копируем сформированный код:
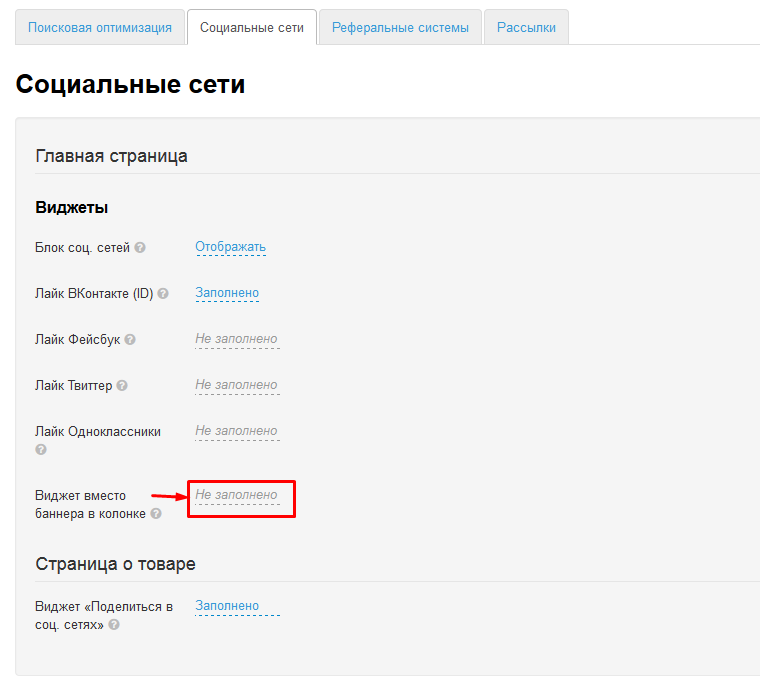
В админке кликаем по серой надписи «Не заполнено»:
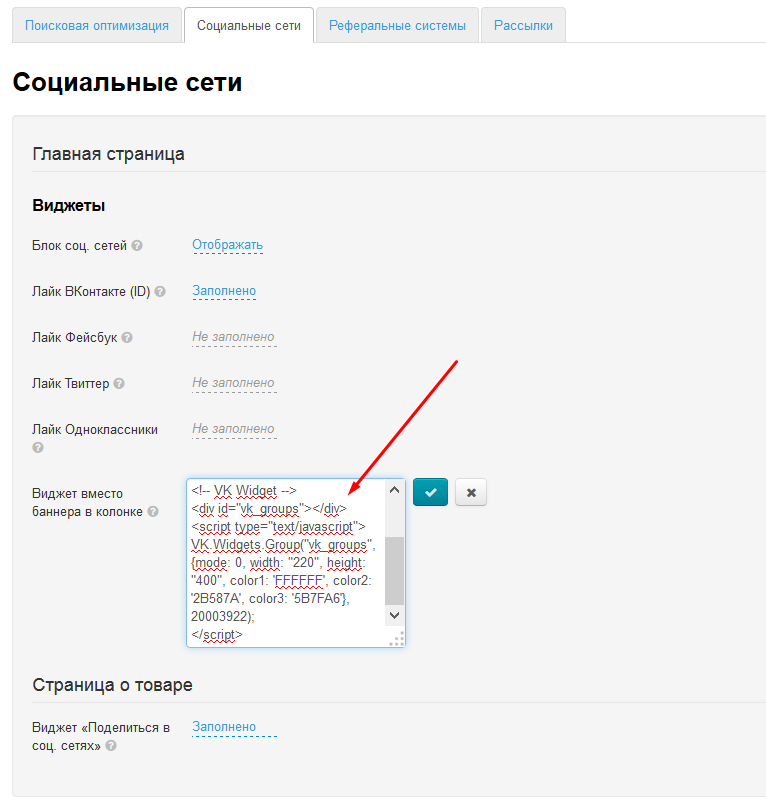
В появившемся окошке вставляем код, который скопировали при создании кнопки:
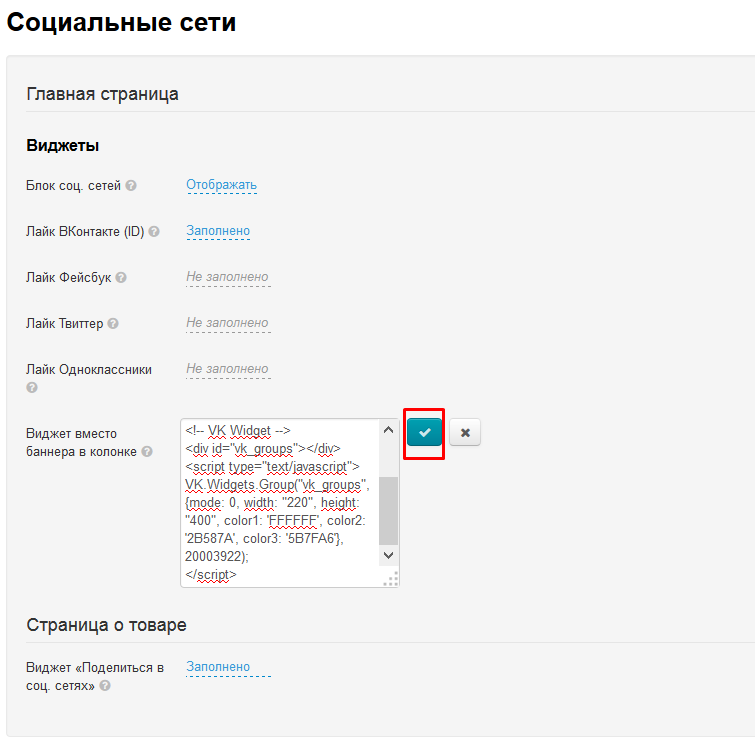
Сохраняем изменения, нажав на кнопку с галочкой:
Ссылки
Группа ВКонтакте
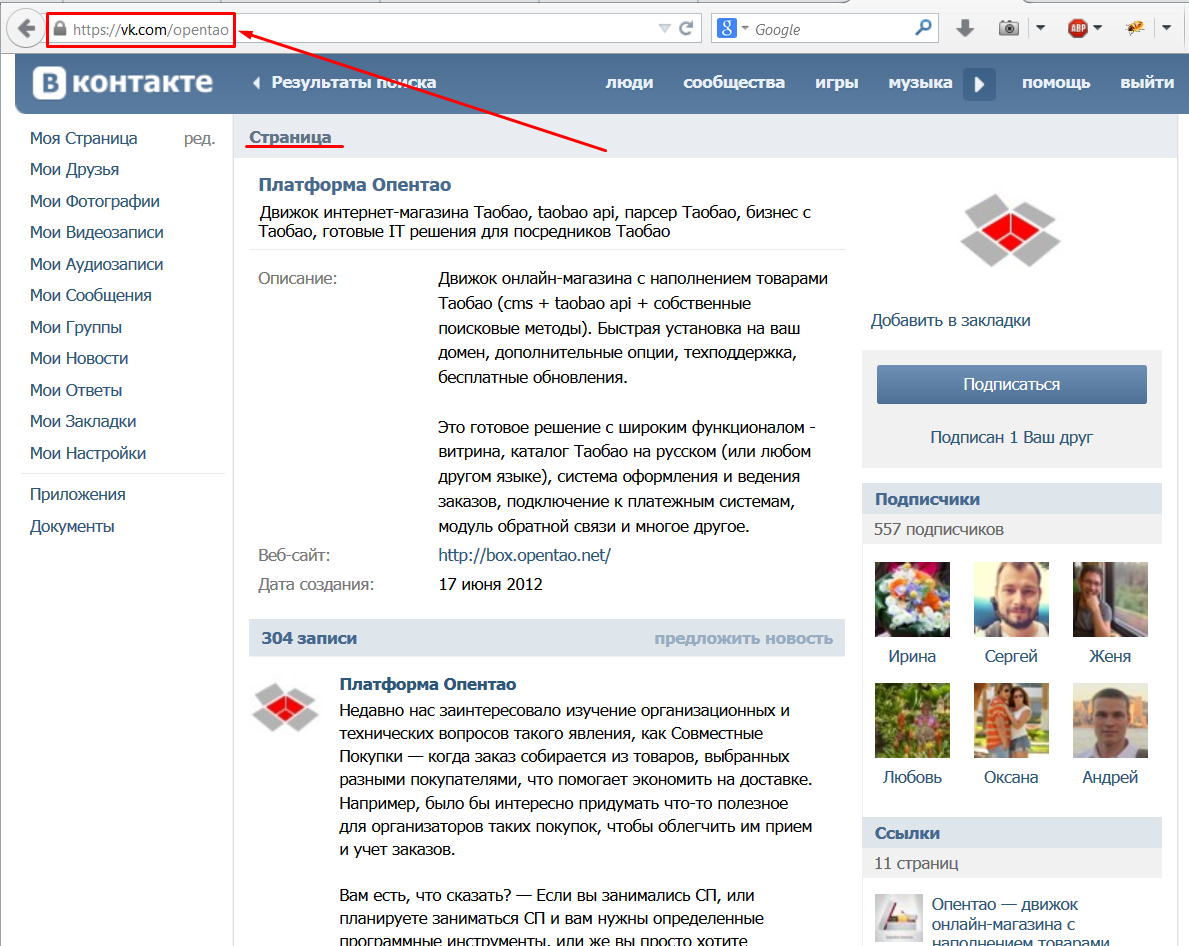
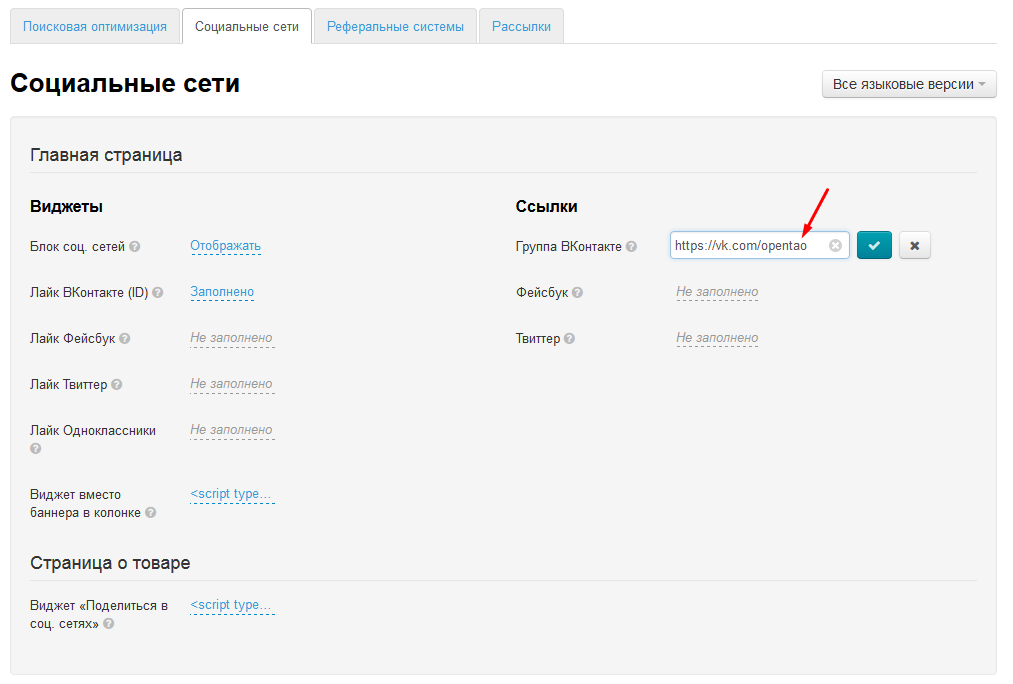
Открываем вашу страницу (группу) на сайте и копируем ссылку в адресной строке:
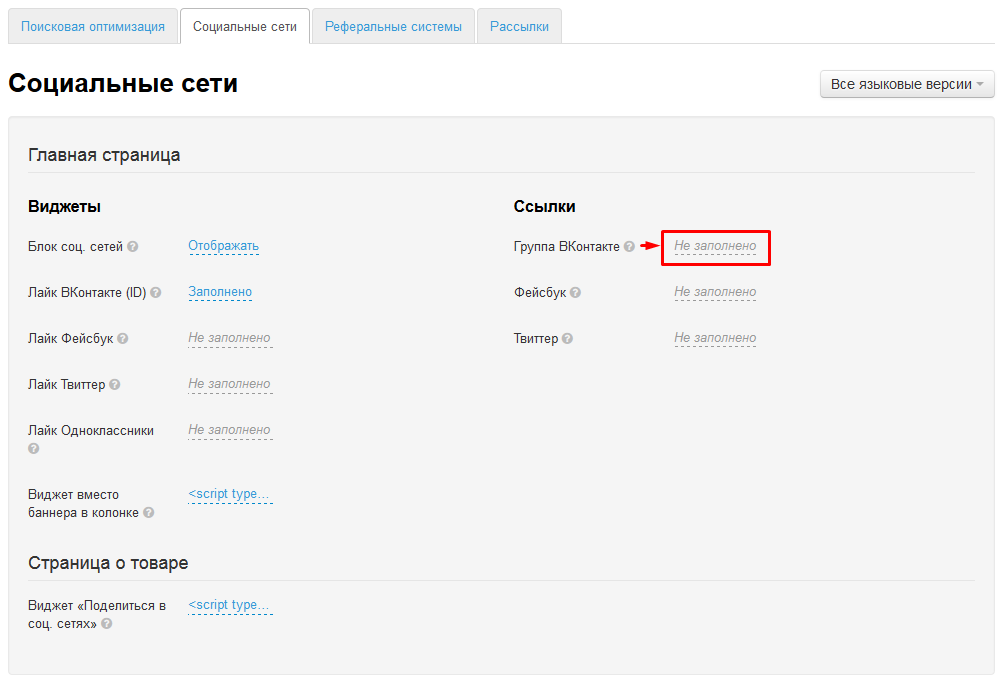
В админке кликаем по серой надписи «Не заполнено»:
В появившемся окошке вставляем ссылку, которую скопировали из адресной строки:
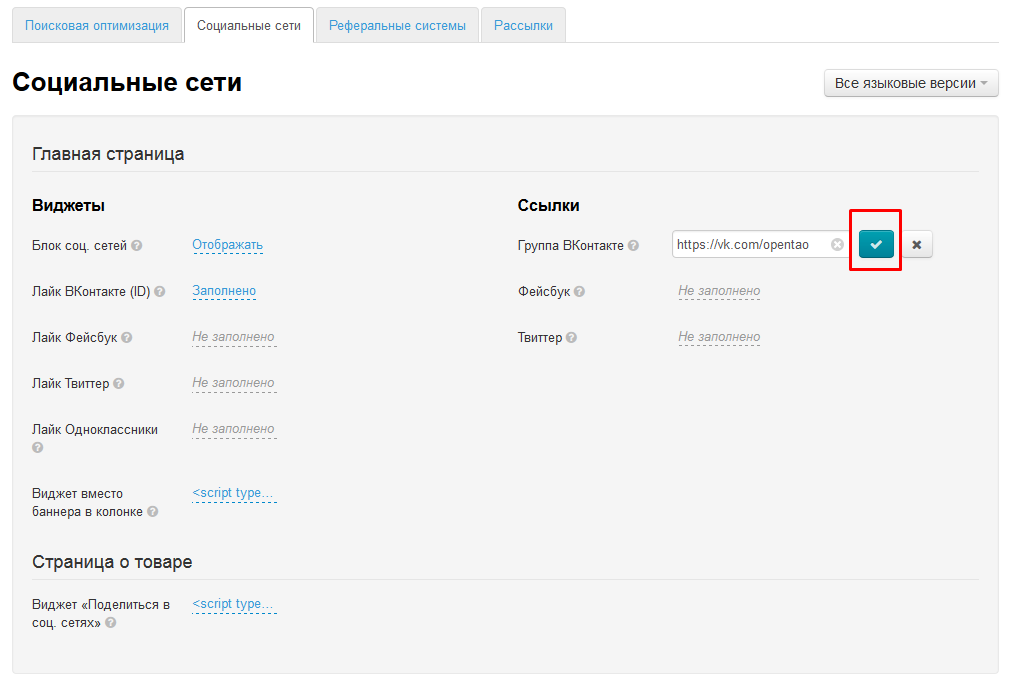
Сохраняем изменения, нажав на кнопку с галочкой:
Фейсбук
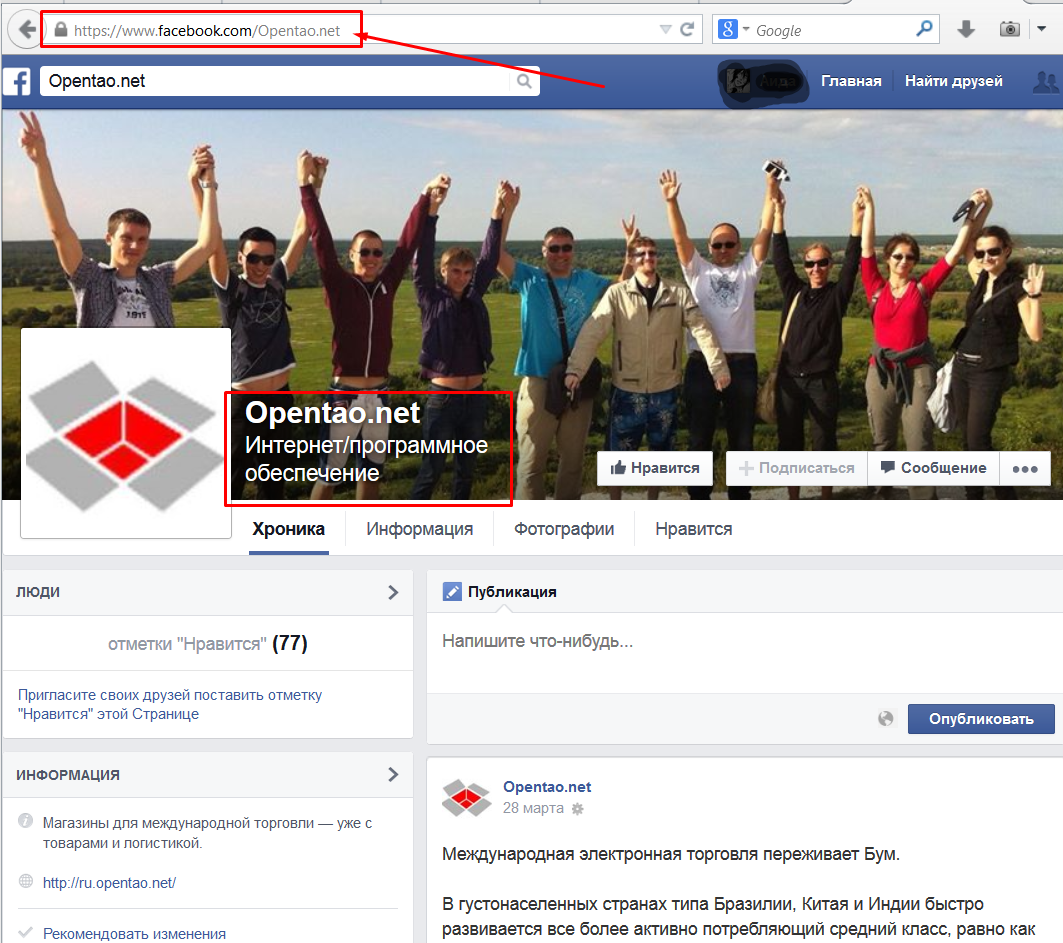
Открываем вашу страницу (группу) на сайте и копируем ссылку в адресной строке:
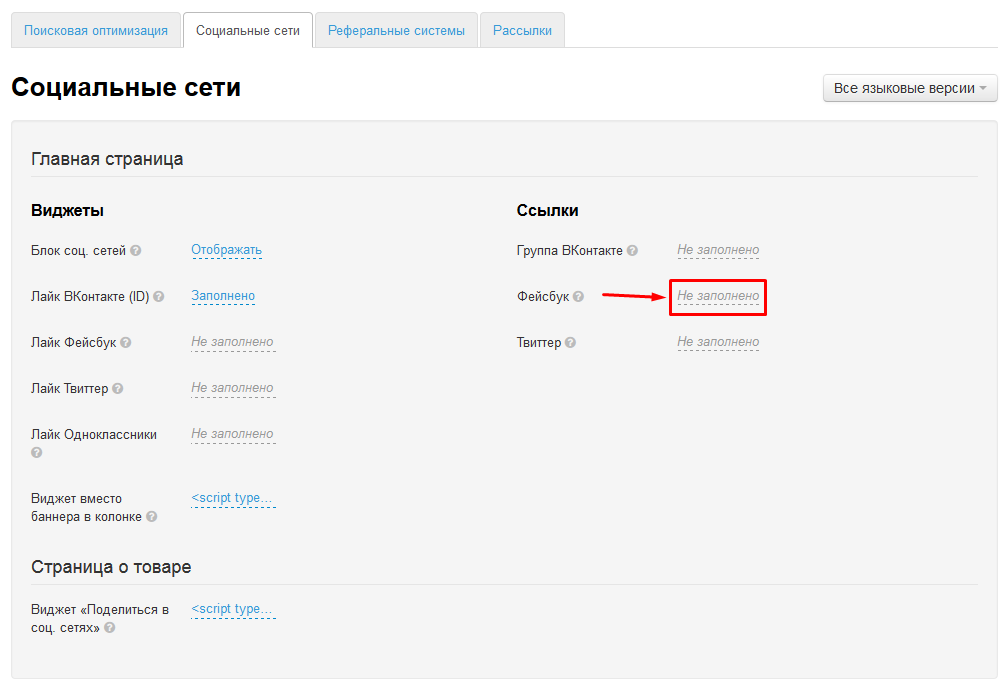
В админке кликаем по серой надписи «Не заполнено»:
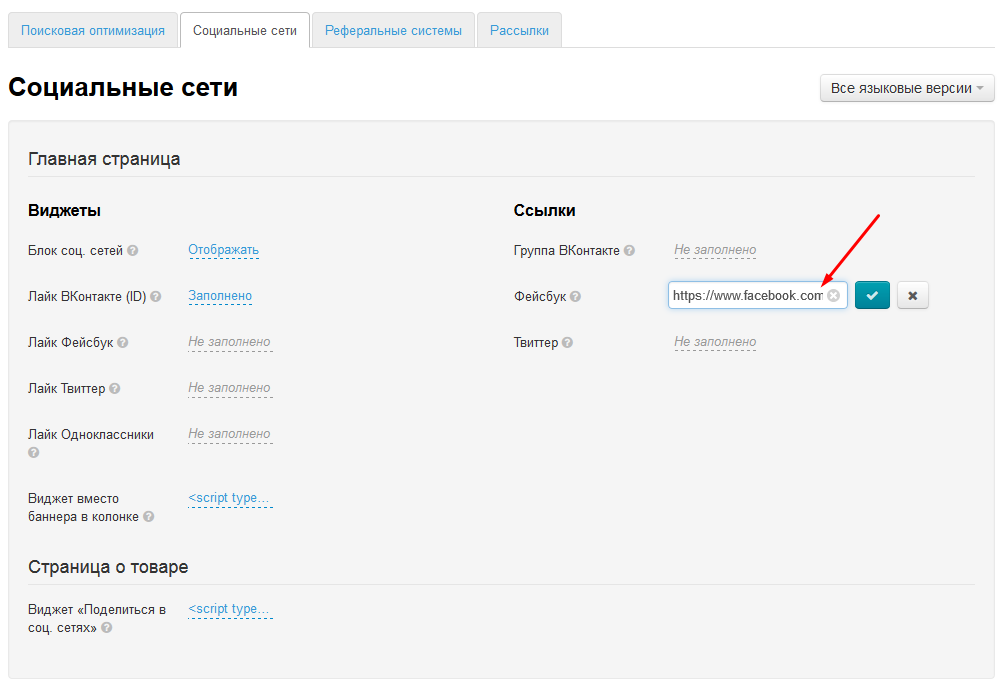
В появившемся окошке вставляем ссылку, которую скопировали из адресной строки:
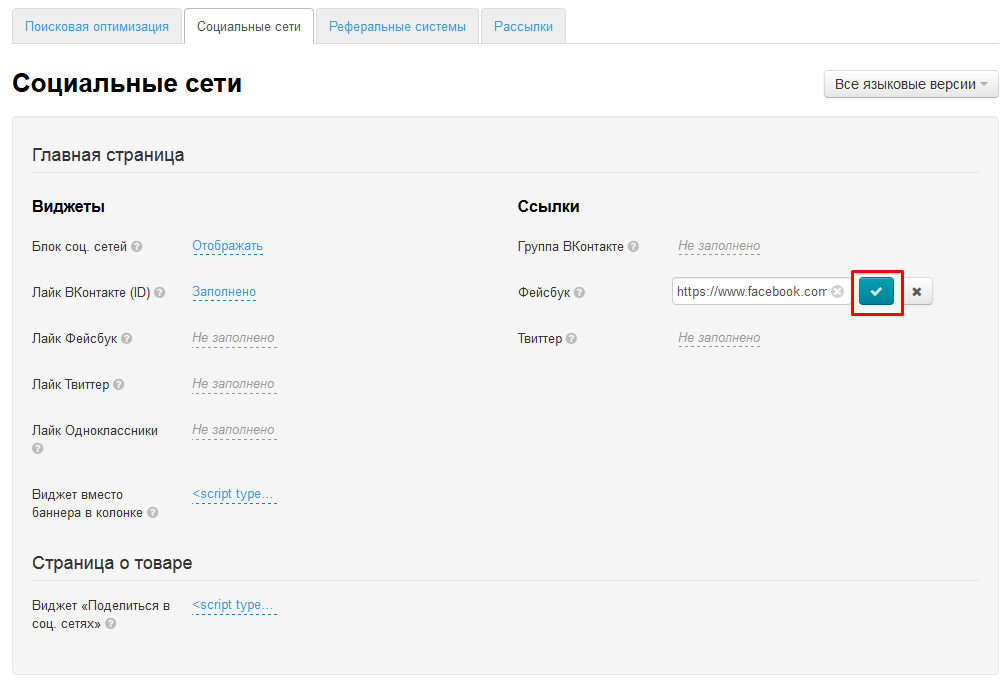
Сохраняем изменения, нажав на кнопку с галочкой:
Твиттер
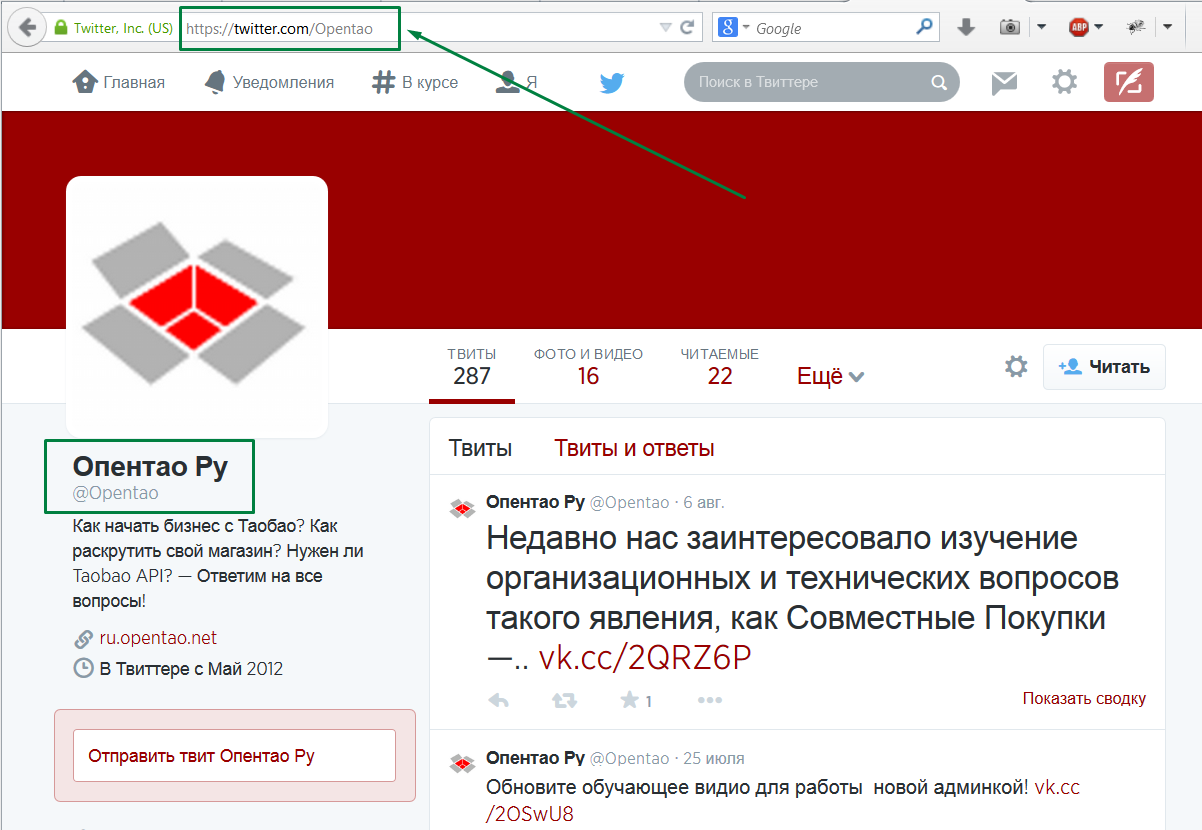
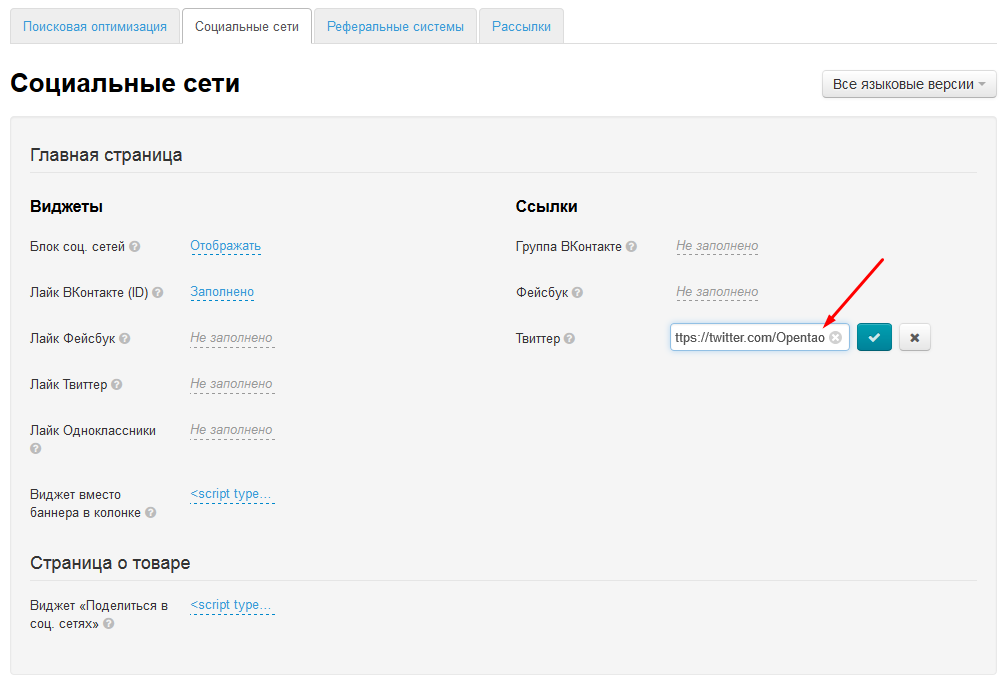
Открываем вашу страницу на сайте и копируем ссылку в адресной строке:
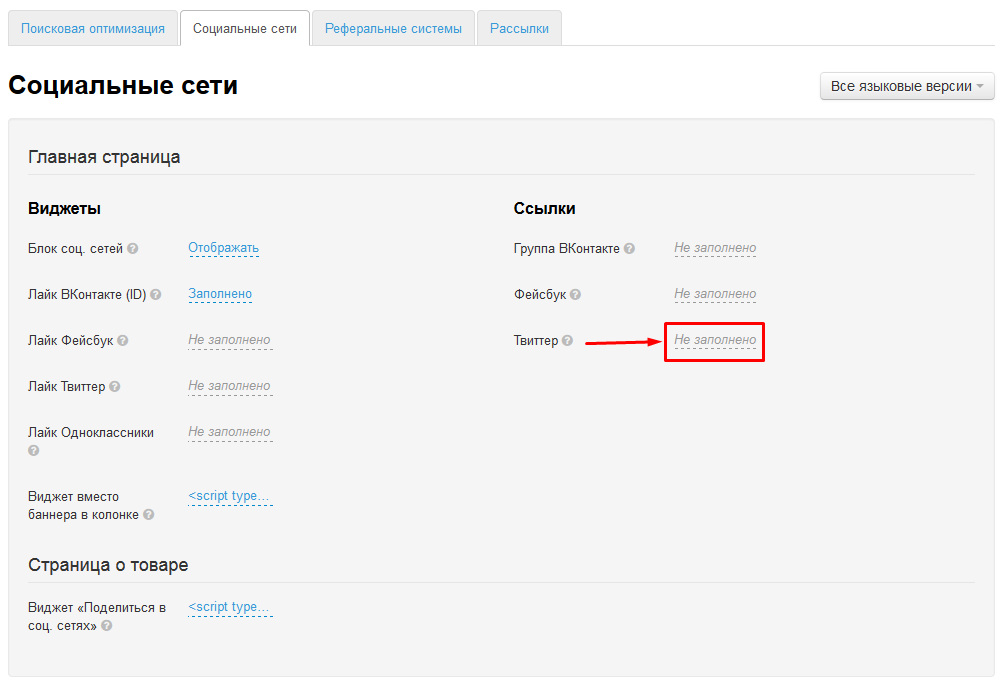
В админке кликаем по серой надписи «Не заполнено»:
В появившемся окошке вставляем ссылку, которую скопировали из адресной строки:
Сохраняем изменения, нажав на кнопку с галочкой:
Страница о товаре
Чтобы вставить кнопку «Подедиться» в карточку товара, заходим на сайт ВКонтакте.
- На сайте ВКонтакте заходим в раздел «Помощь».
- Внизу страницы нажимаем на ссылку «Разработчикам».
- Переходим в раздел «Авторизация и виджеты для сайтов».
- Выбираем вариант «Публикация ссылок».
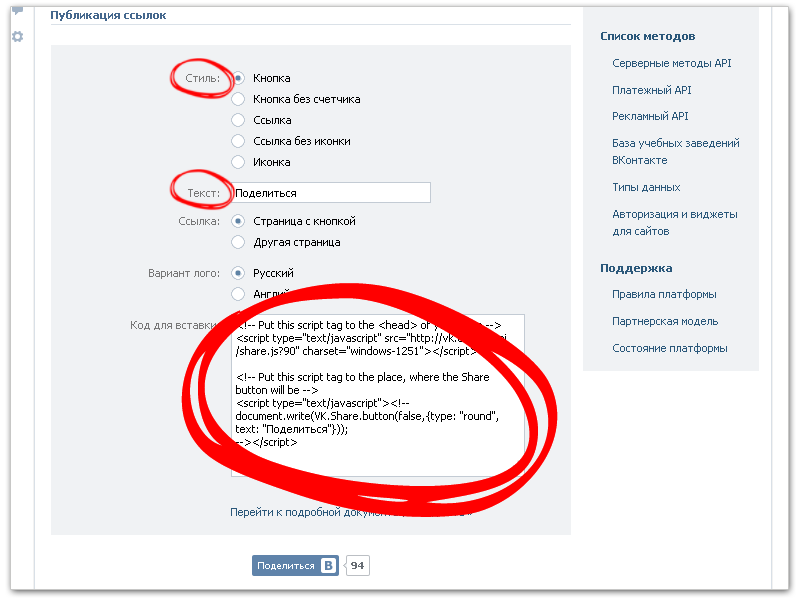
- Выбераем Стиль кнопки.
- В поле «Текст» можно ввести любое слово или словосочетание.
- Поля «Ссылка» и «Вариант лого», можно не трогать.
- Копируем полученный код.
В админке кликаем по серой надписи «Не заполнено»:
В появившемся окошке вставляем код, который скопировали при создании кнопки:
Сохраняем изменения, нажав на кнопку с галочкой:
- скопируйте весь Код полностью
- зайдите в раздел Настройка сайта
- откройте Настройка главной страницы сайта
- вставьте код в поле Odnoklassniki Widget
- сохраните.
Результат: