Раздел находится в разработке. Ссылка на настройку в админке 1.0: http://docs.opentao.net/pages/viewpage.action?pageId=17727796
Раздел для настройки виджетов социальных сетей.
Расположение в админке: Ценообразование › Валюта
Описание
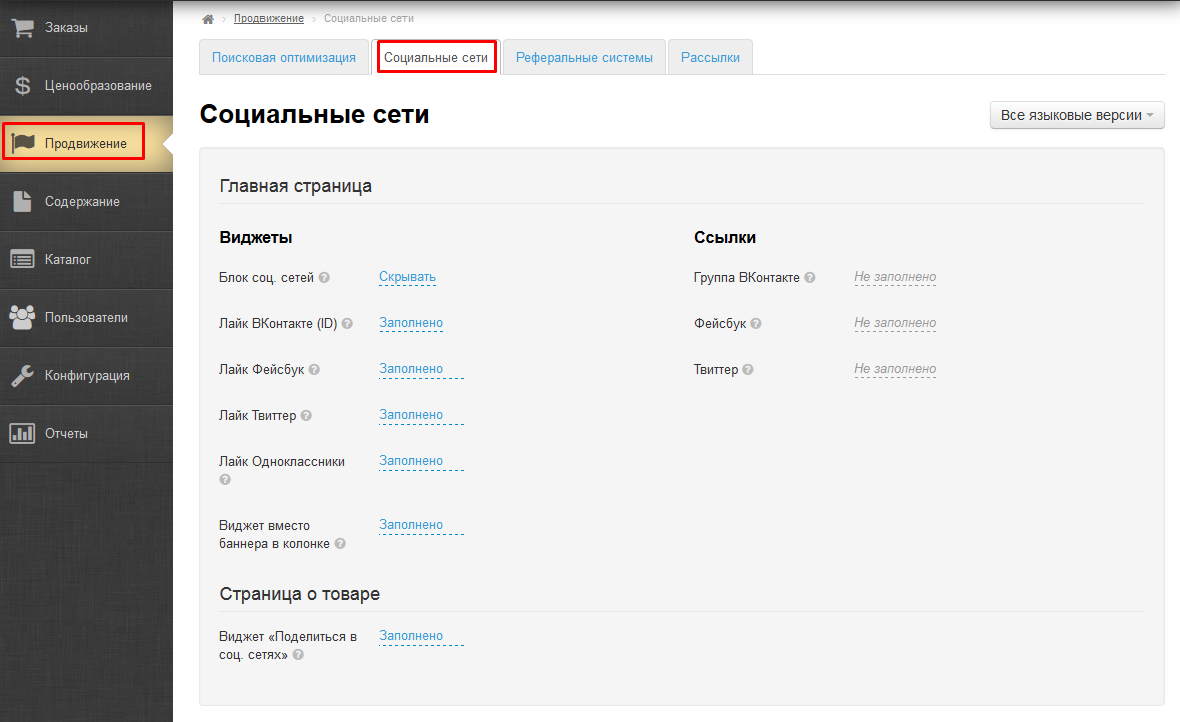
Раздел необходим, если вы хотите разместить виджеты, ссылки и «лайки» социальных сетей. Настройка производится как на главной странице, так и на страницах о товаре:
Главная страница
Виджеты
Включить блок соц. сетей
Чтобы на главной странице были видны виджеты социальных сетей, необходимо включить их отображение.
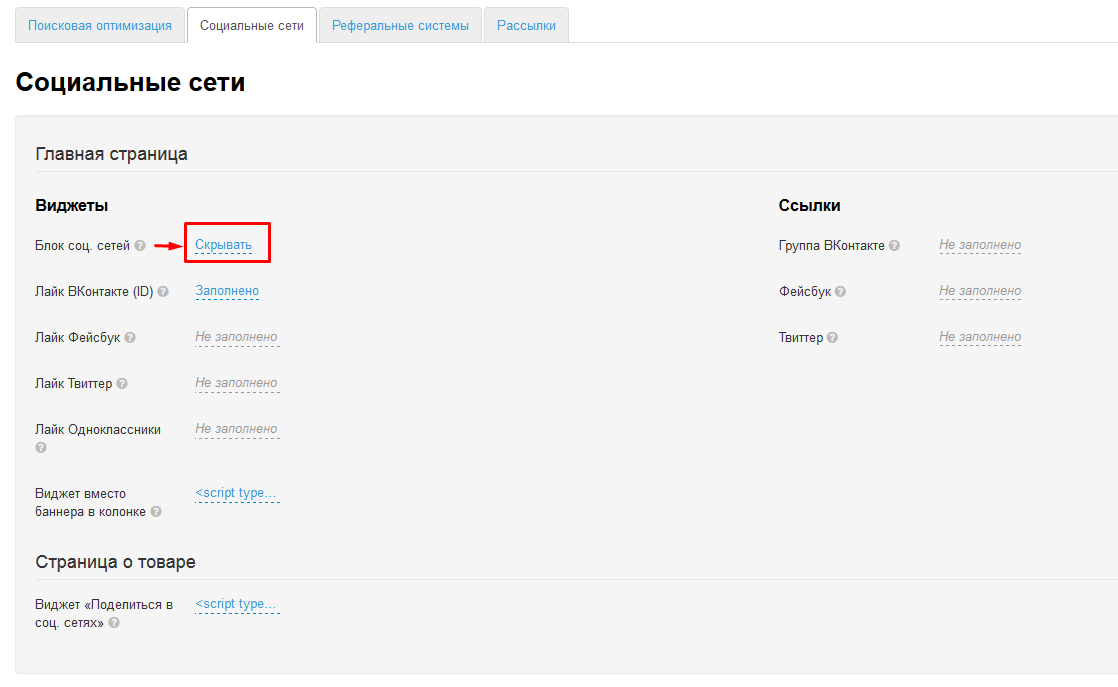
Выбираем пункт «Блок соц. сетей» и кликаем по синей надписи рядом:
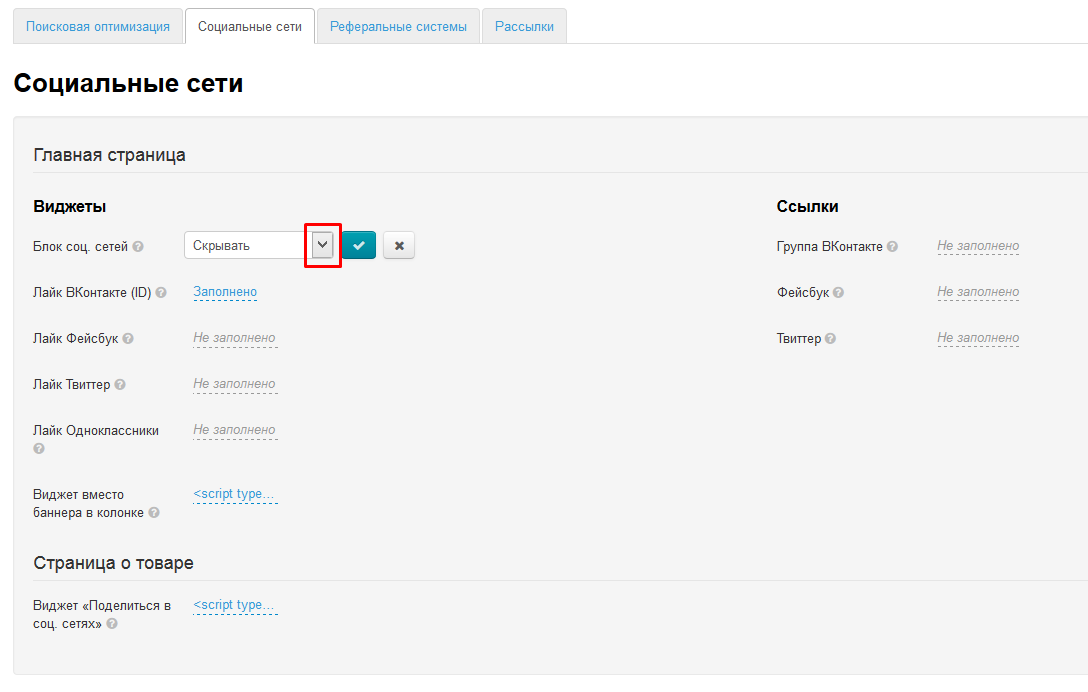
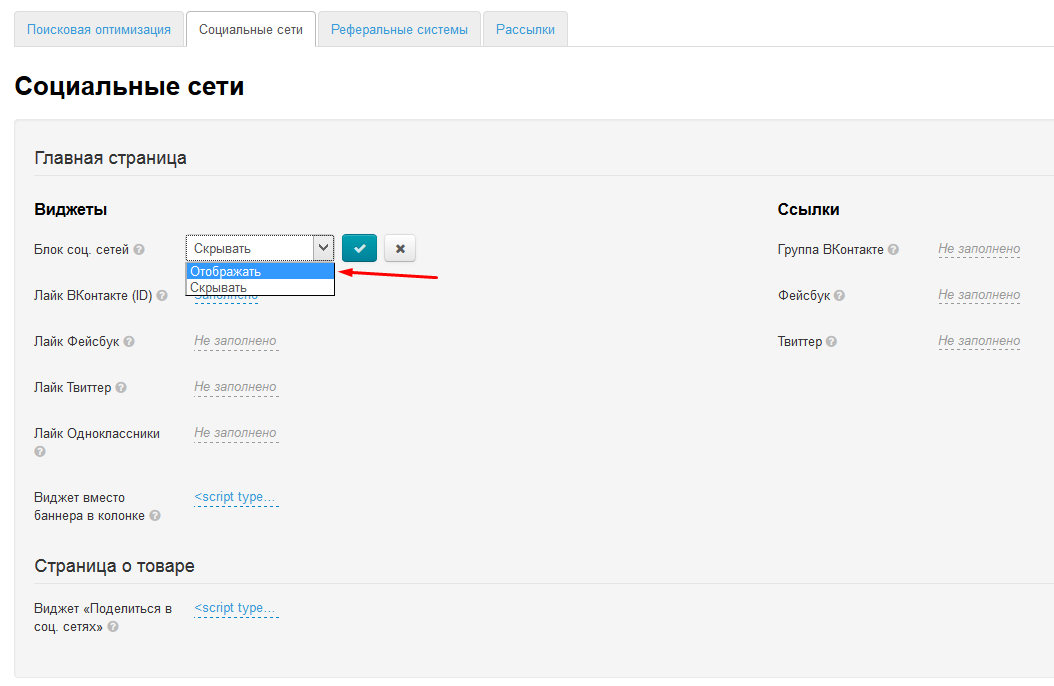
Кликаем по треугольничку справа, чтобы открыть выпадающий список выбора:
В выпадающем списке выбираем кликом мышки скрыть или показать блок:
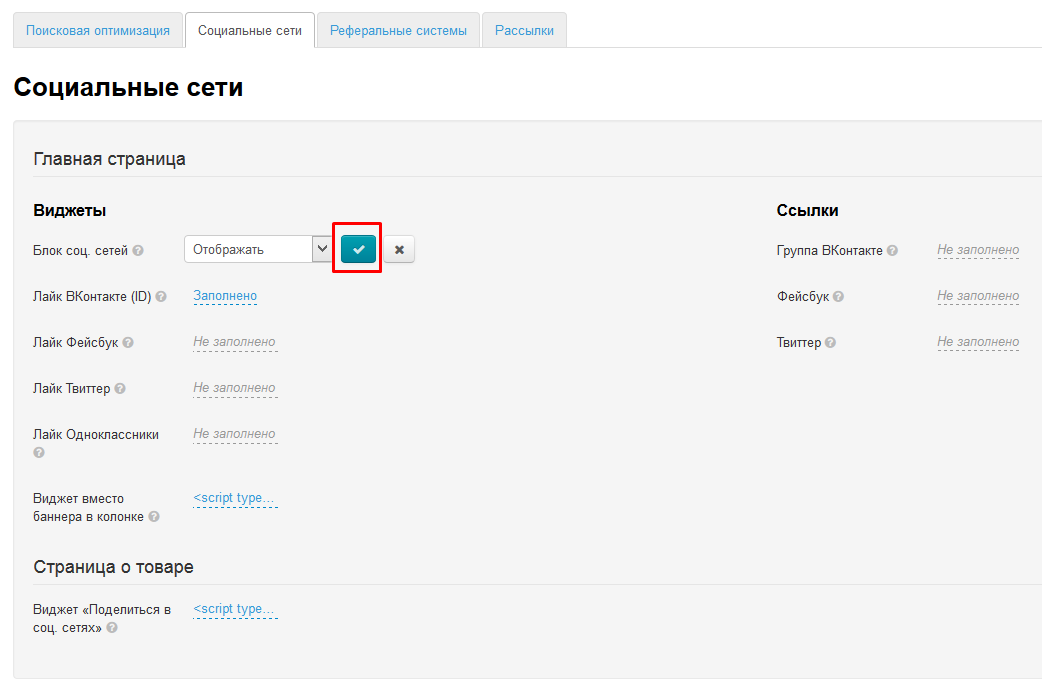
Для сохранения выбора нажимаем кнопку с галочкой:
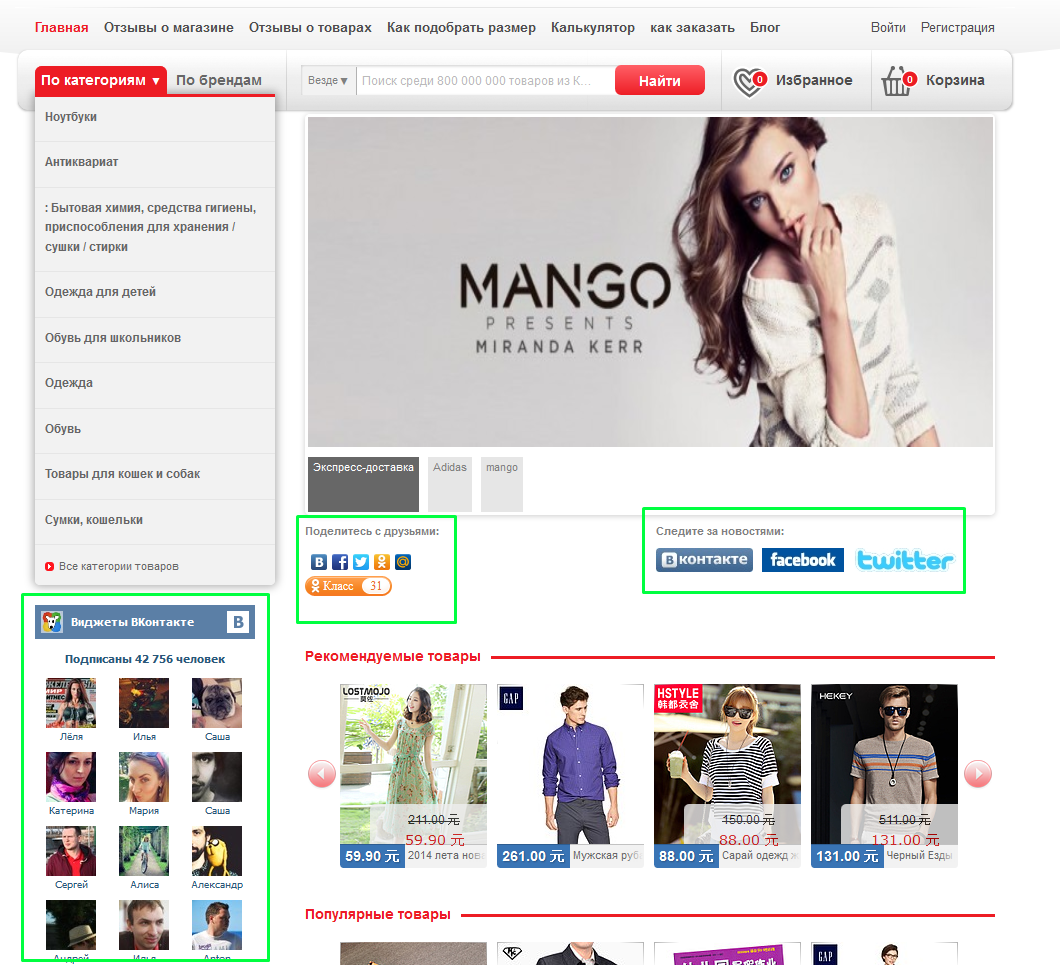
После сохранения, изменения сразу появятся на сайте:
Лайк ВКонтакте
Чтобы установить кнопку «Мне нравится» ВКонтакте, сначала получаем ID кнопки.
ID для поля Лайк ВКонтакте:
- На сайте ВКонтакте заходим в раздел «Помощь».
- Внизу страницы нажимаем на ссылку «Разработчикам».
- Переходим в раздел «Авторизация и виджеты для сайтов».
- Выбираем вариант «Мне нравится».
- Выбираем «Подключить новый сайт» (поле может отсутствовать).
- Заполняем поля «Название сайта» и «Адрес сайта».
- Поле Основной домен сайта заполнится автоматически, после указания адреса сайта.
- Выбирать тематику сайта не обязательно.
- Нажимаем кнопку «Сохранить».
- Выбираем вариант отображения кнопки, высоту, и название на кнопке. При переключении вариантов, внизу страницы будет отображаться образец.
- В коде находим Id (как показано на картинке ниже) и копируем.
Готово. ID получен. Открываем админку сайта.
Настройка в админке:
В админке сайта выбираем пункт «Лайк ВКонтакте» и кликаем по надписи с пунктиром:
В открывшееся окошко вставляем код ID из социальной сети (который мы получили по инструкции выше):
И сохраняем изменения, нажав кнопку с галочкой:
Лайк Фейсбук
Чтобы создать кнопку «Лайк Фейсбук» воспользуйтесь подробной инструкцией и формой создания кнопки на сайте фейсбук: https://developers.facebook.com/docs/plugins/like-button
После того, как код будет получен, необходимо:
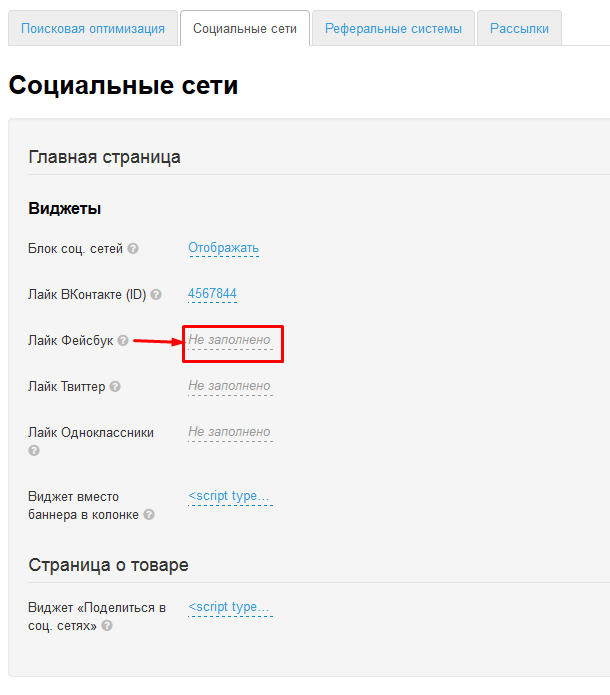
Кликнуть по серой надписи «Не заполнено»:
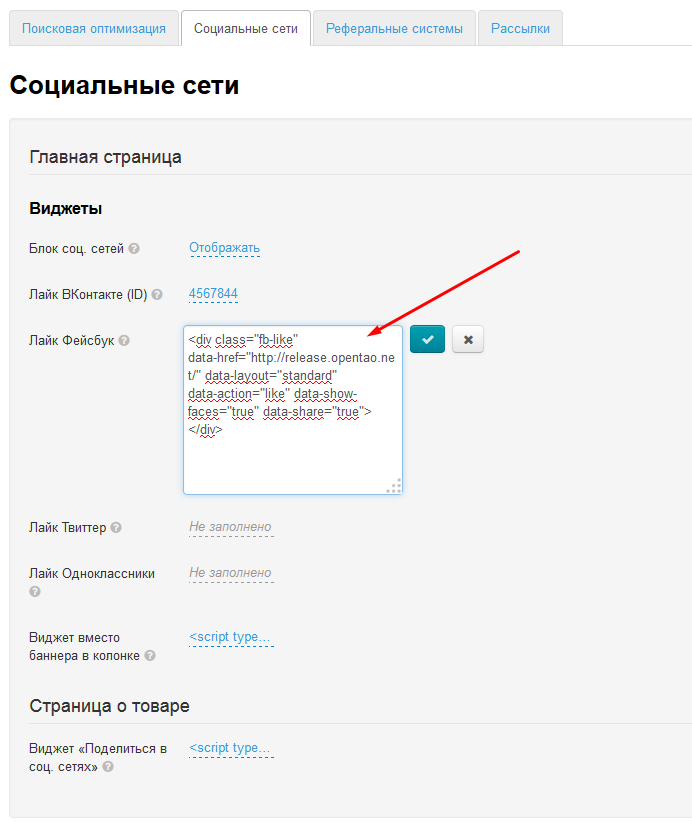
В появившееся окошко вставляем полученный код:
Сохраняем изменения, нажав кнопку с галочкой:
Лайк Твиттер
Чтобы добавить кнопку «Лайк Твиттер», заходим на страницу https://about.twitter.com/resources/buttons. Здесь выбираем кнопки и заполняем открывшуюся форму.
После настройки в правой колонке появится код для сайта. Копируем его.
В админке кликаем по серой надписи «Не заполнено»:
В появившемся окошке вставляем код, который скопировали при создании кнопки:
Сохраняем изменения, нажав на кнопку с галочкой:
Лайк Одноклассники
На сайте Одноклассники заходим в раздел Помощь (в верхнем правом углу, рядом с вашей фамилией).
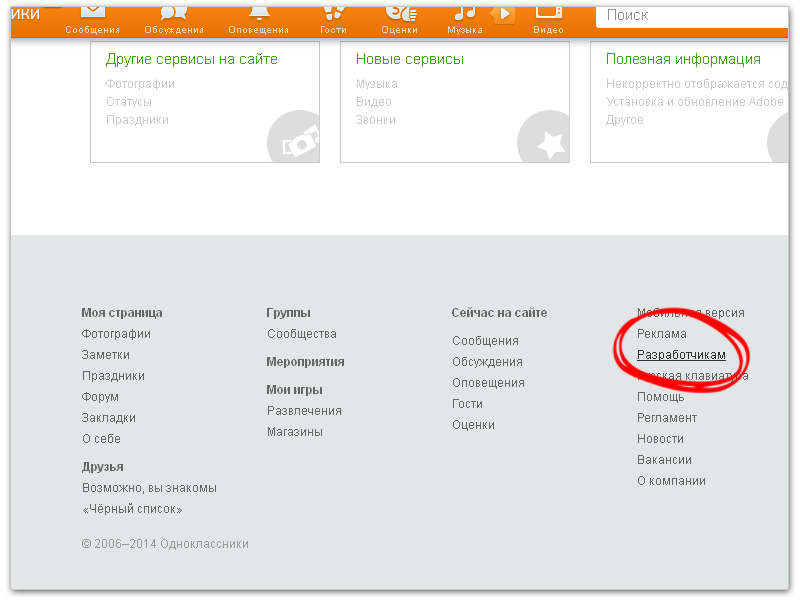
Внизу страницы нажимаем на ссылку «Разработчикам»:
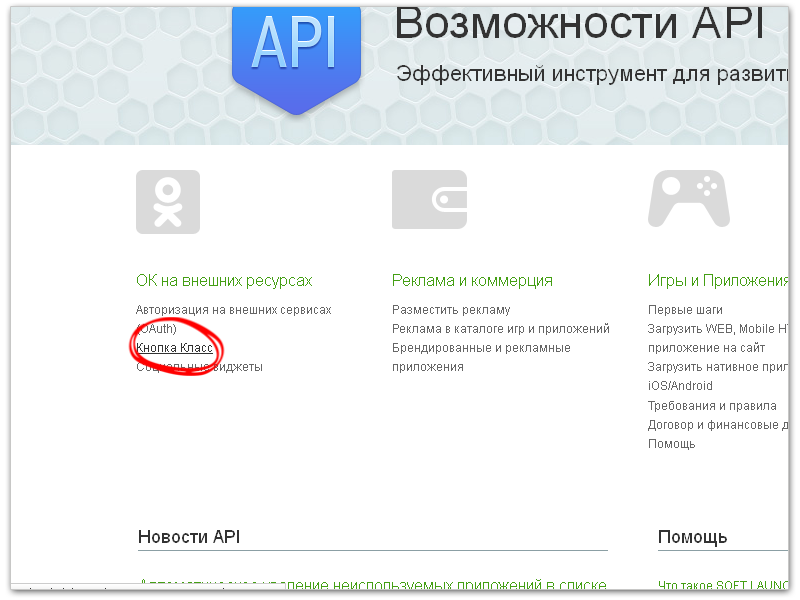
Выбираем раздел «ОК на внешних ресурсах» — «Кнопка Класс»:
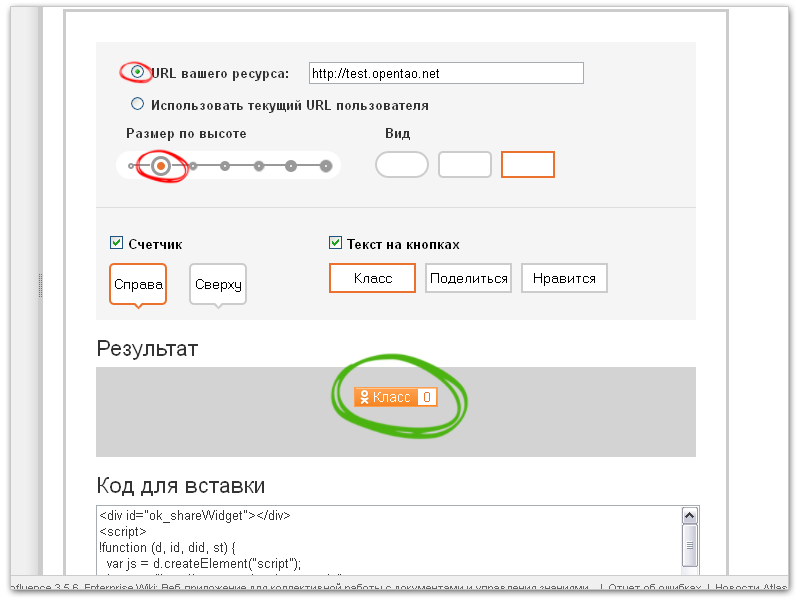
- В поле URL вашего ресурса вводим адрес сайта.
- Выбираем необходимый размер по высоте, вид, положение счетчика, и вариант текста.
- Текст и Счетчик можно скрыть, сняв галочки.
- При переключении вариантов, внизу страницы будет отображаться образец.
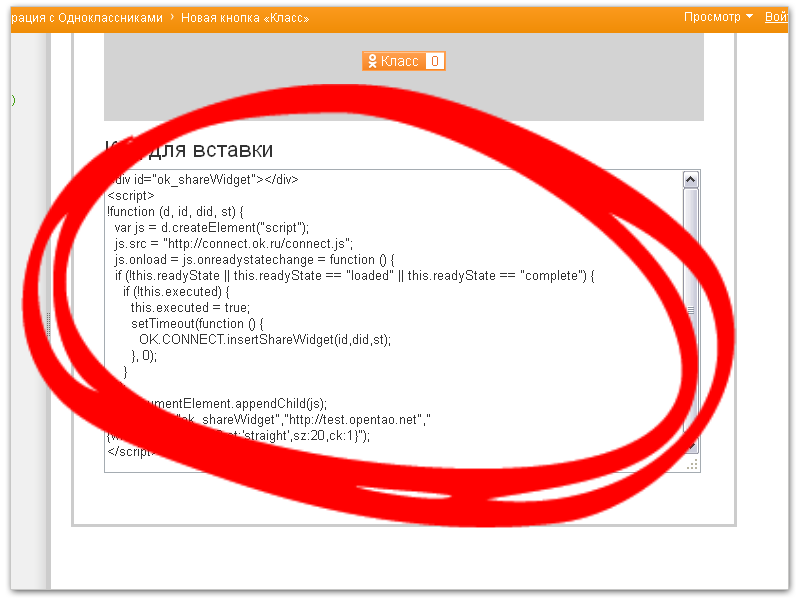
После настройки, копируем код кнопки:
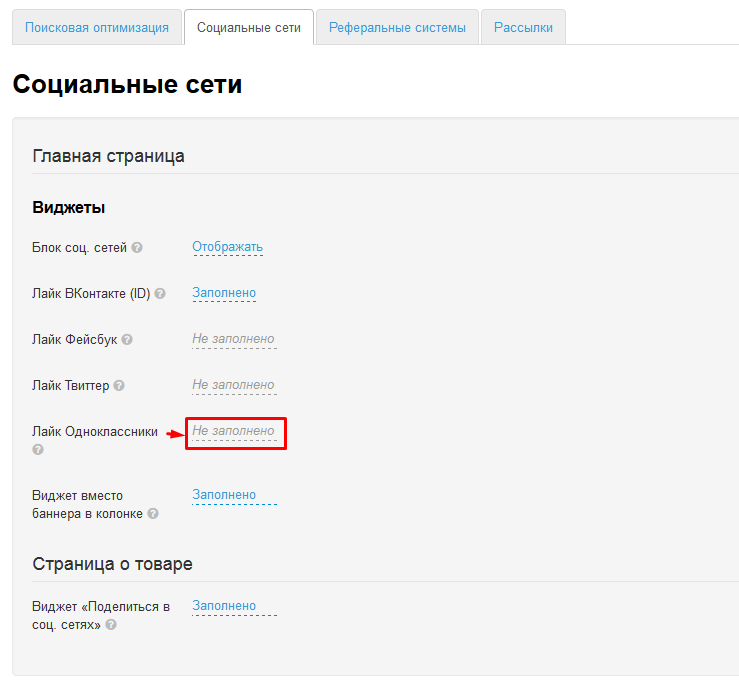
В админке кликаем по серой надписи «Не заполнено»:
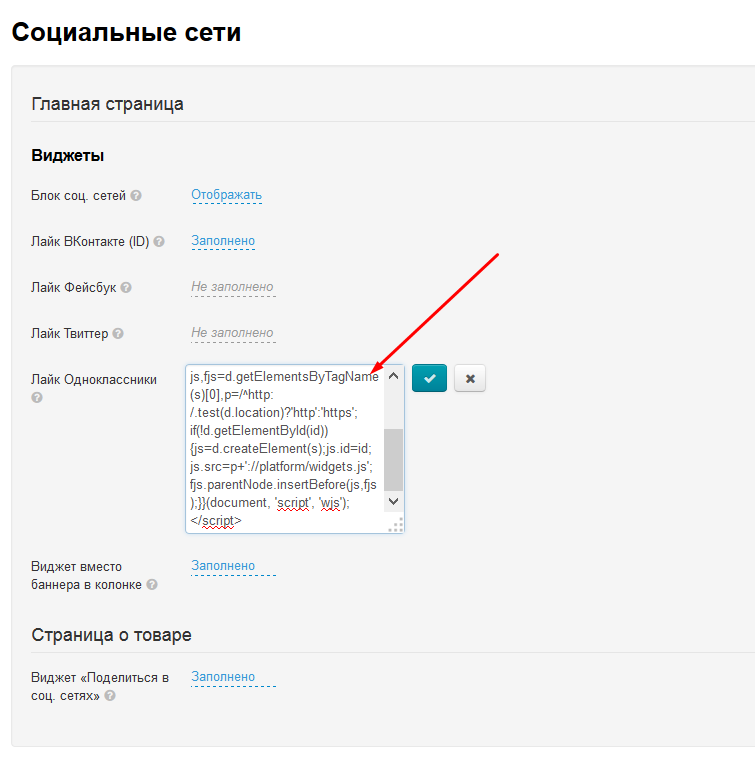
В появившемся окошке вставляем код, который скопировали при создании кнопки:
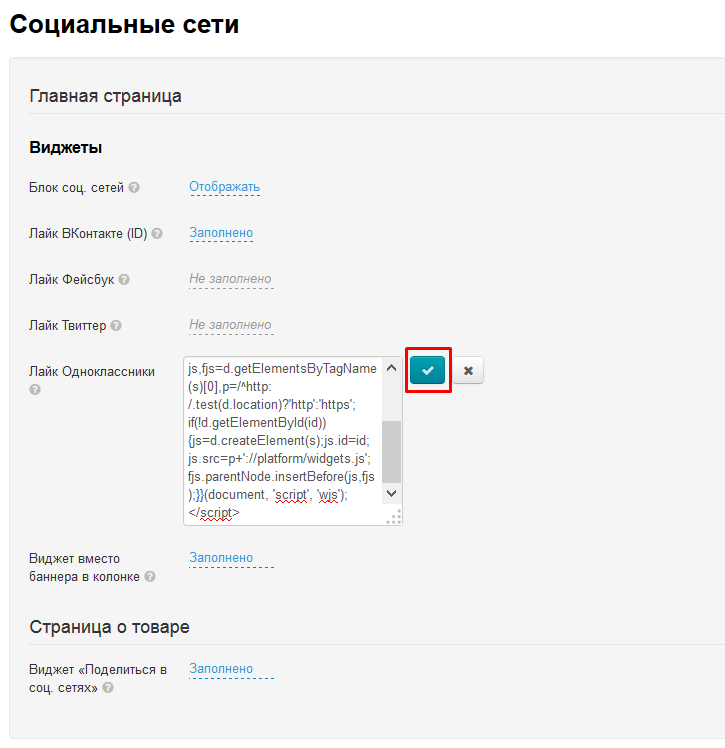
Сохраняем изменения, нажав на кнопку с галочкой:
Виджет вместо баннера в колонке
Чтобы получить код виджета, заходим на страницу для разработчиков Вконтакте (https://vk.com/dev/Community). Здесь внимательно заполняем предложенную форму:
- Меняем дефолтную ссылку на ссылку на свою группу.
- Выбираем вид отображения сообщества.
- Настраиваем ширину блока и цвета.
Внизу доступен предпросмотр для всех вносимых изменений.
Цвета лучше не менять, даже если они не подходят под дизайн сайта — все уже привыкли к такому оформлению групп и изменение цвета может вызвать недоумение.
Далее копируем сформированный код:
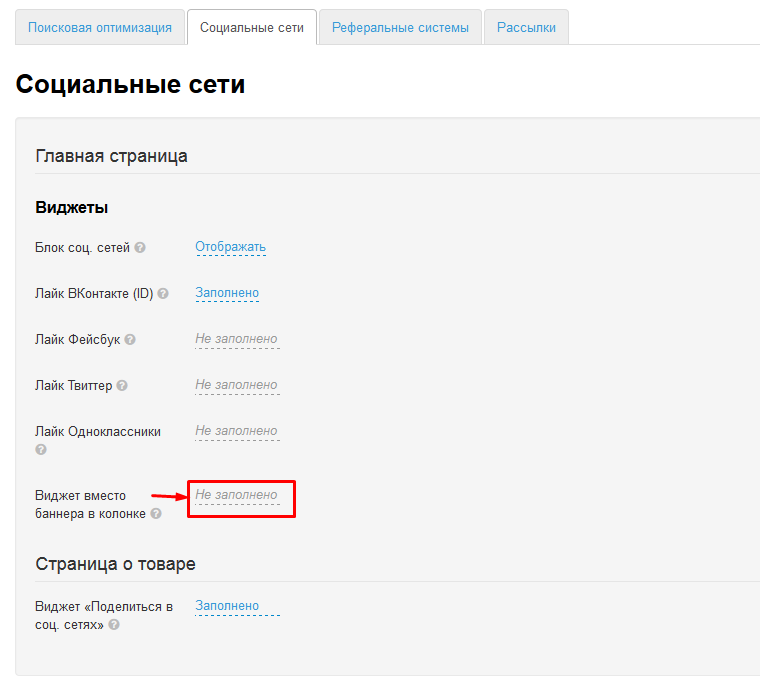
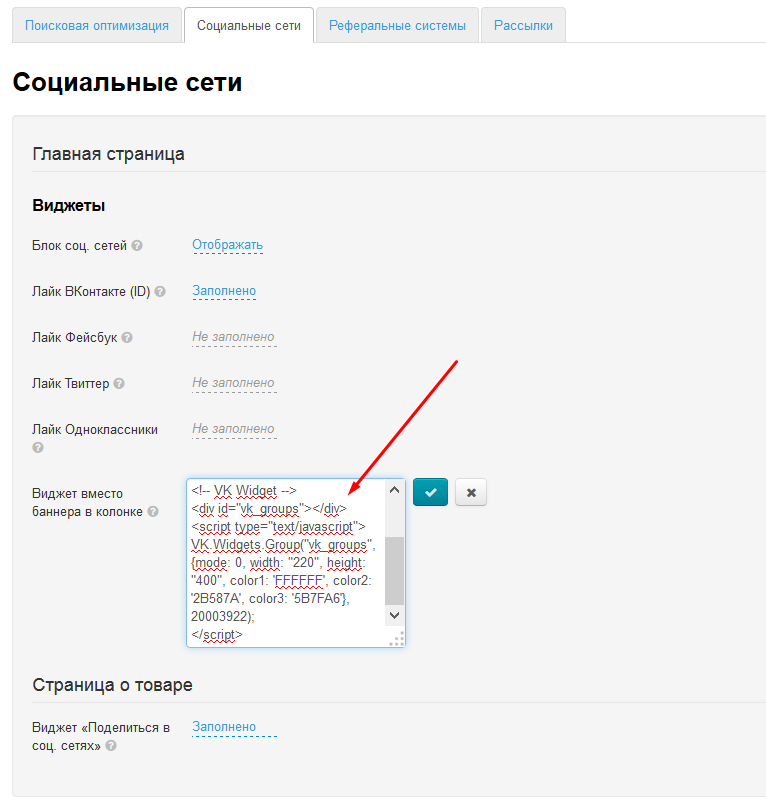
В админке кликаем по серой надписи «Не заполнено»:
В появившемся окошке вставляем код, который скопировали при создании кнопки:
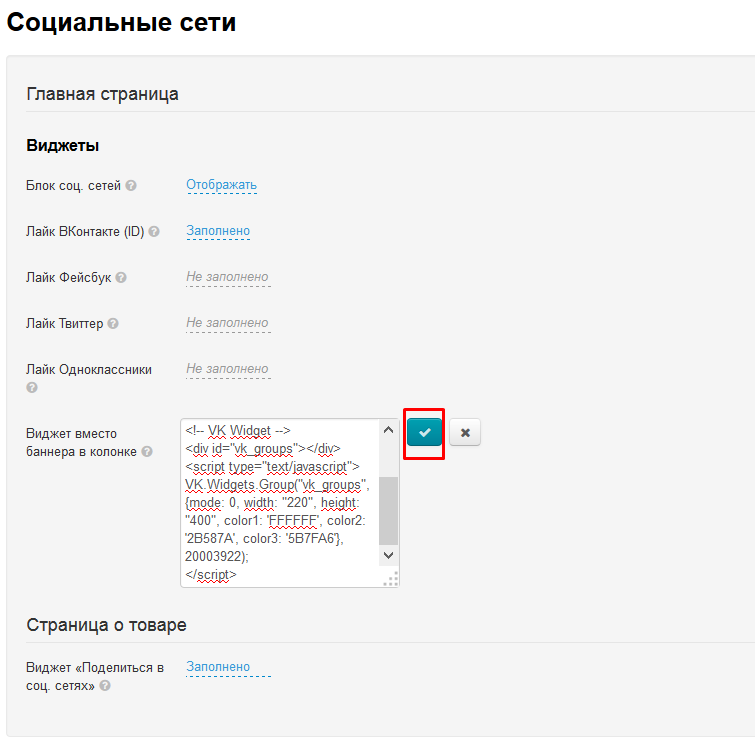
Сохраняем изменения, нажав на кнопку с галочкой:
Ссылки
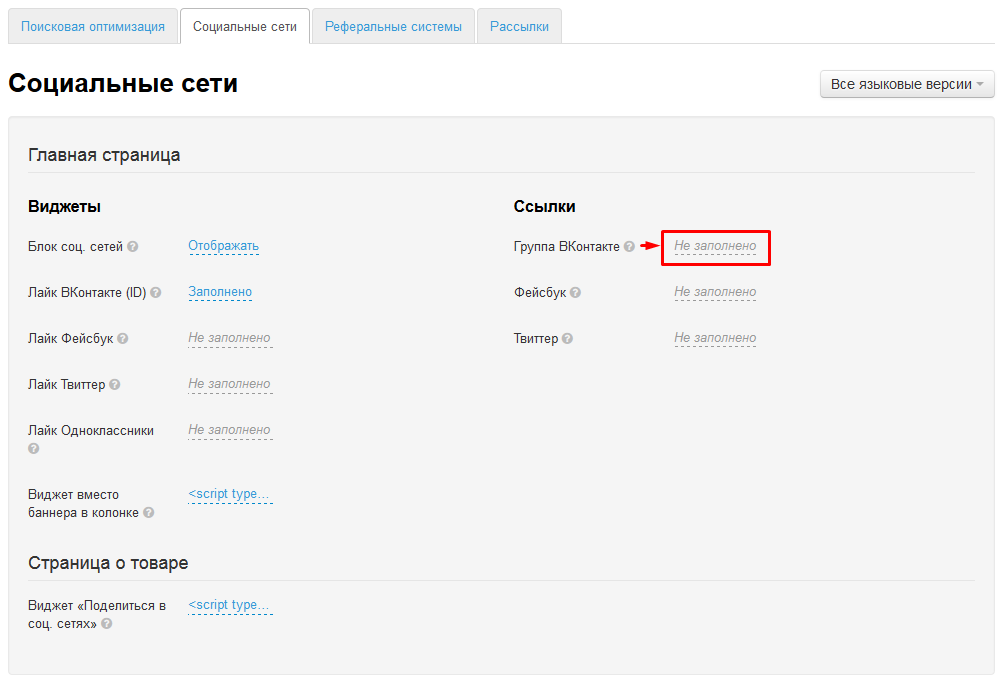
Группа ВКонтакте
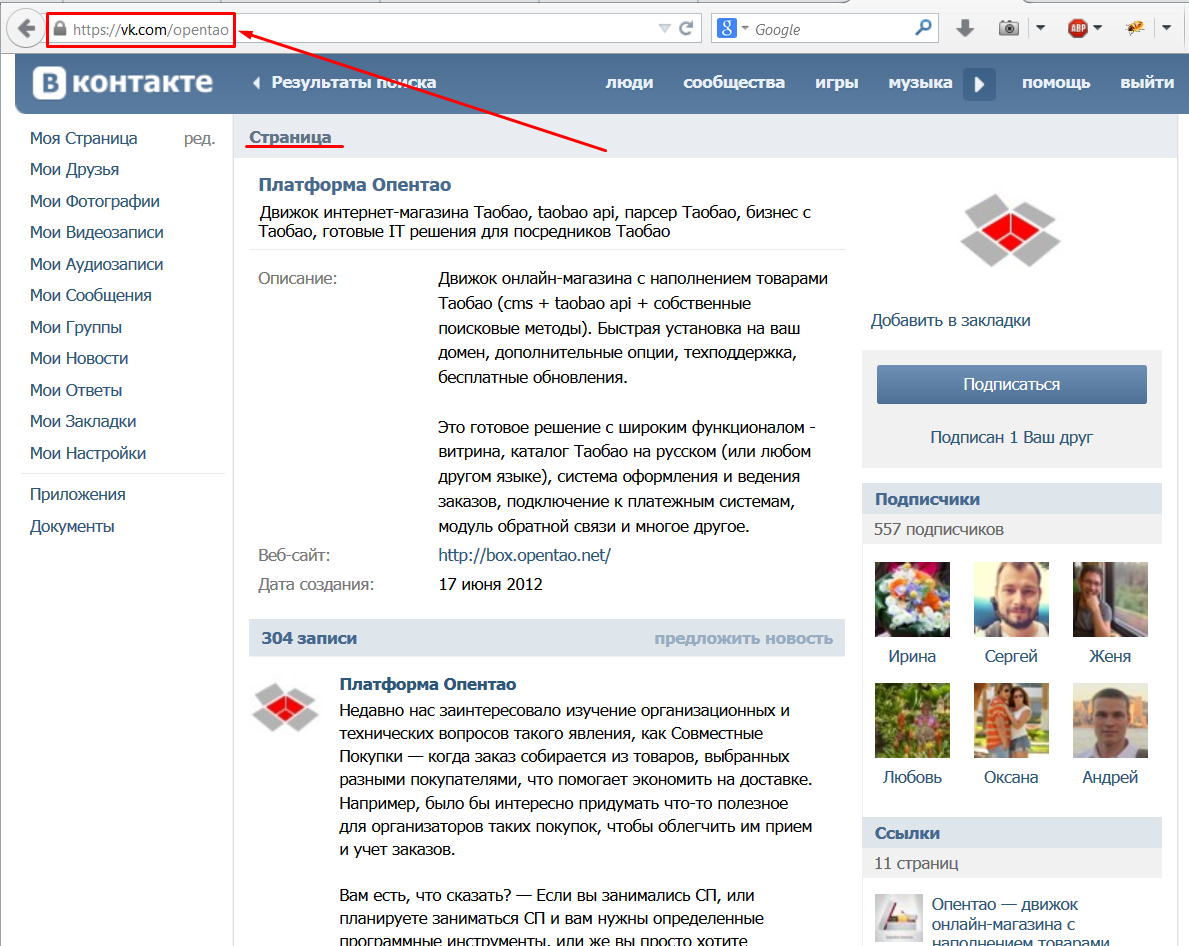
Открываем вашу страницу (группу) на сайте и копируем ссылку в адресной строке:
В админке кликаем по серой надписи «Не заполнено»:
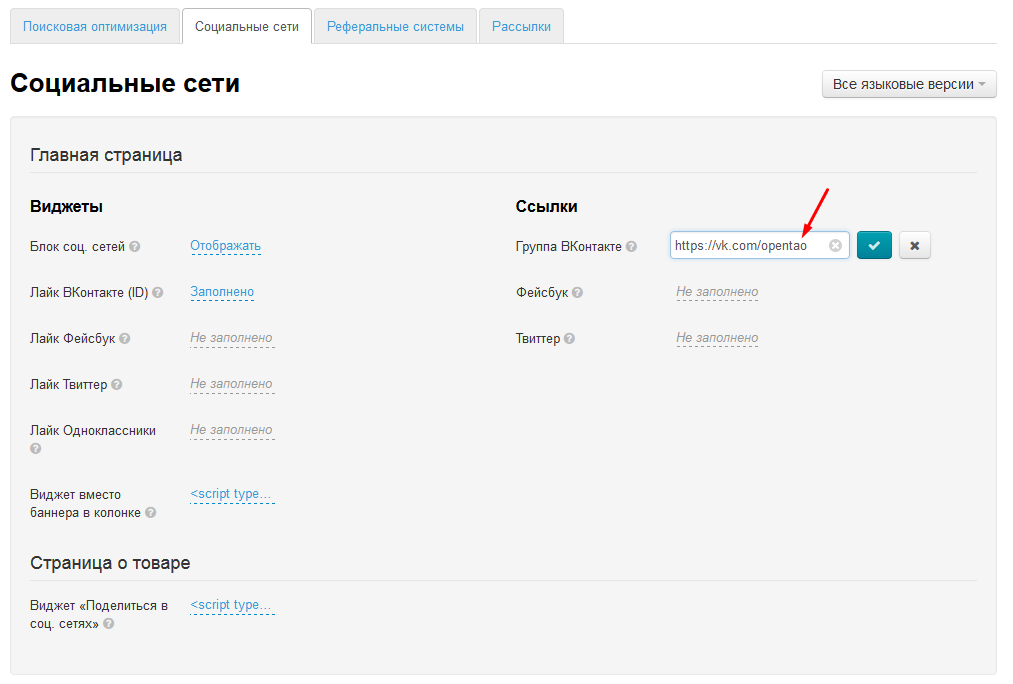
В появившемся окошке вставляем ссылку, которую скопировали из адресной строки:
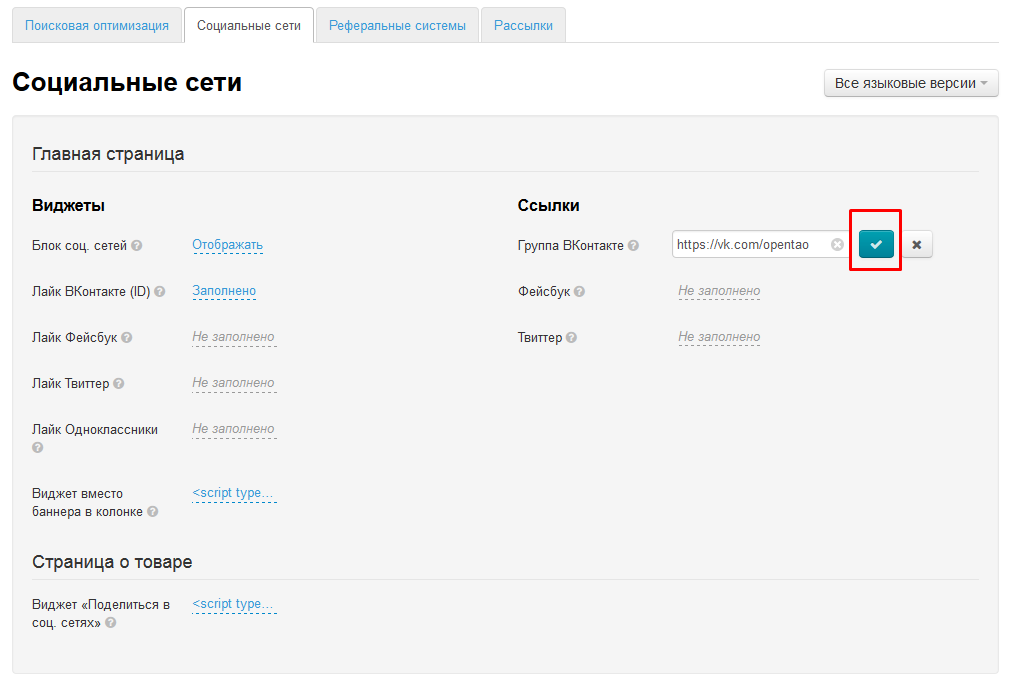
Сохраняем изменения, нажав на кнопку с галочкой:
Фейсбук
Открываем вашу страницу (группу) на сайте и копируем ссылку в адресной строке:
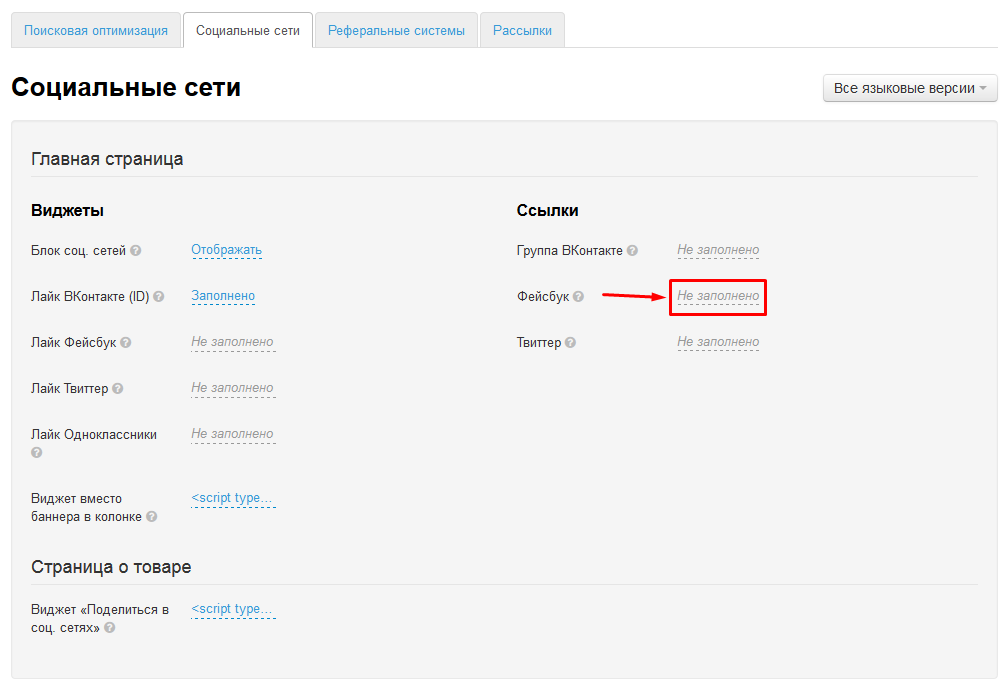
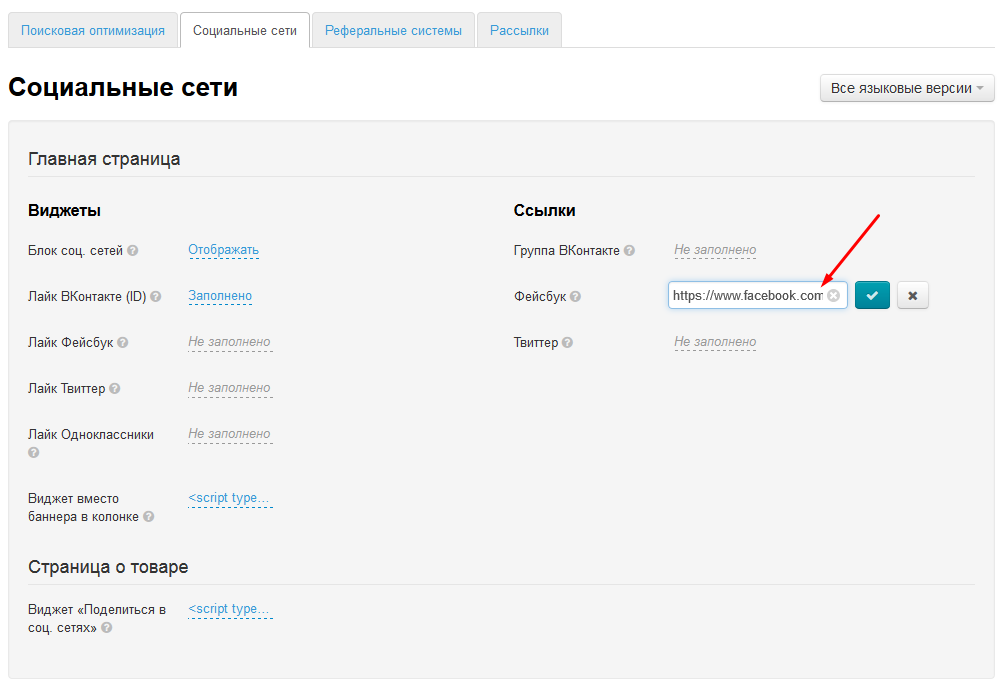
В админке кликаем по серой надписи «Не заполнено»:
В появившемся окошке вставляем ссылку, которую скопировали из адресной строки:
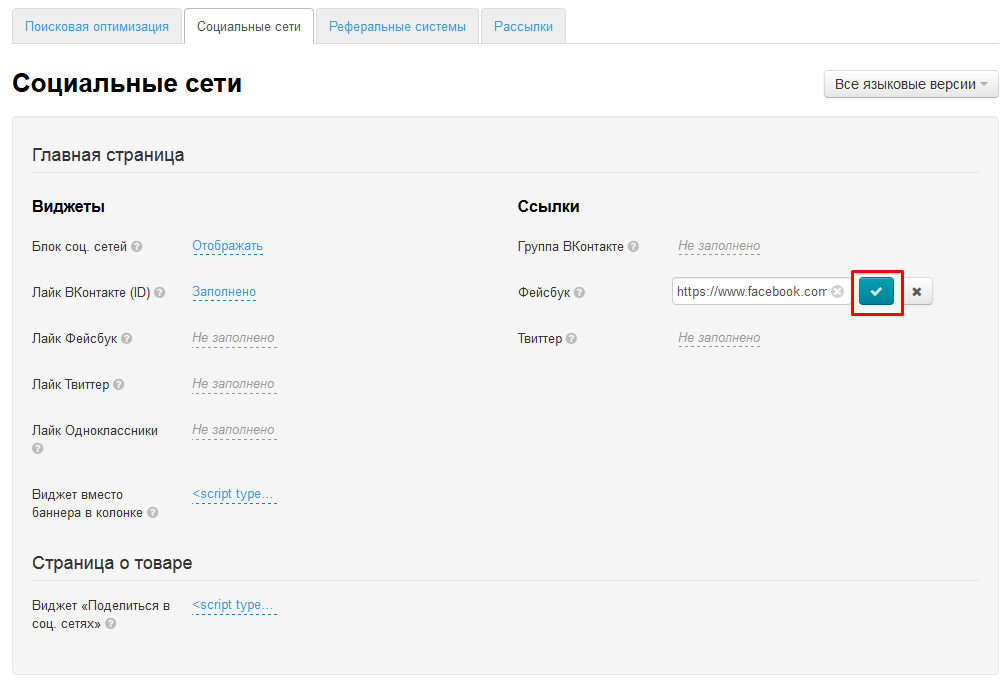
Сохраняем изменения, нажав на кнопку с галочкой:
Твиттер
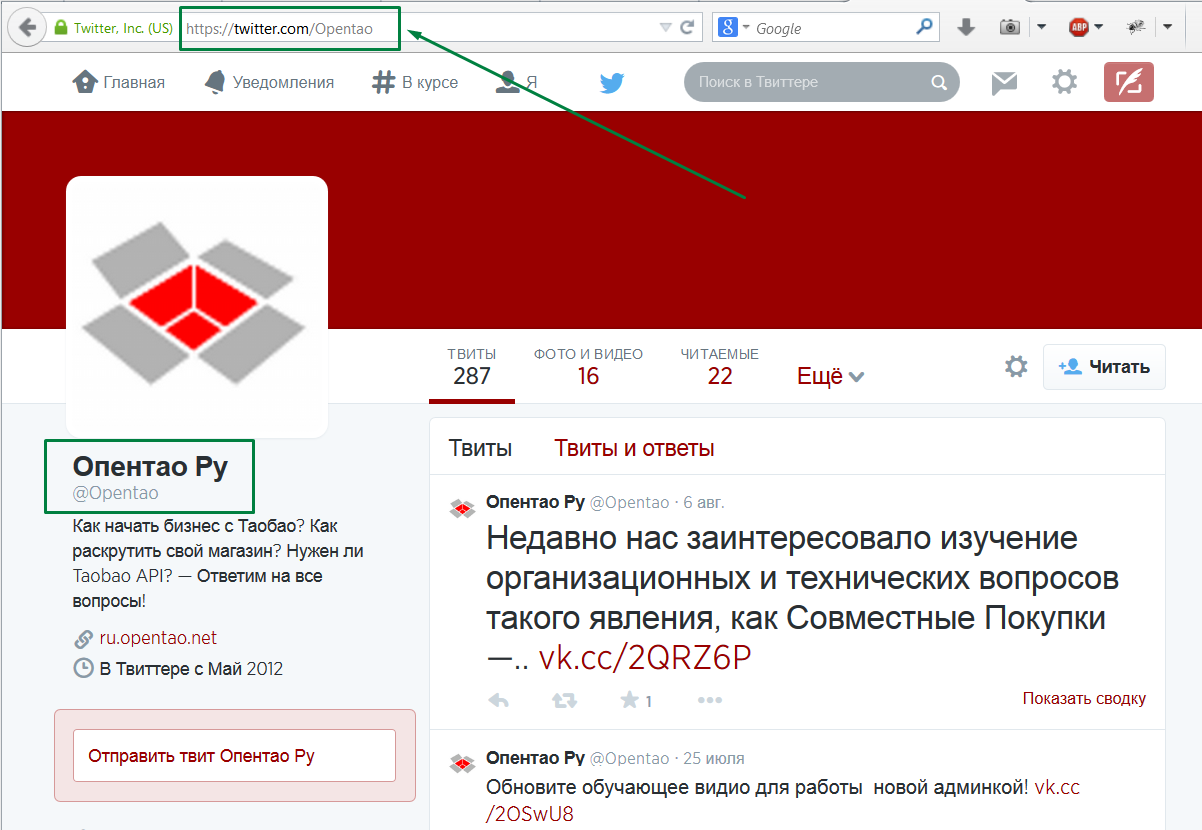
Открываем вашу страницу на сайте и копируем ссылку в адресной строке:
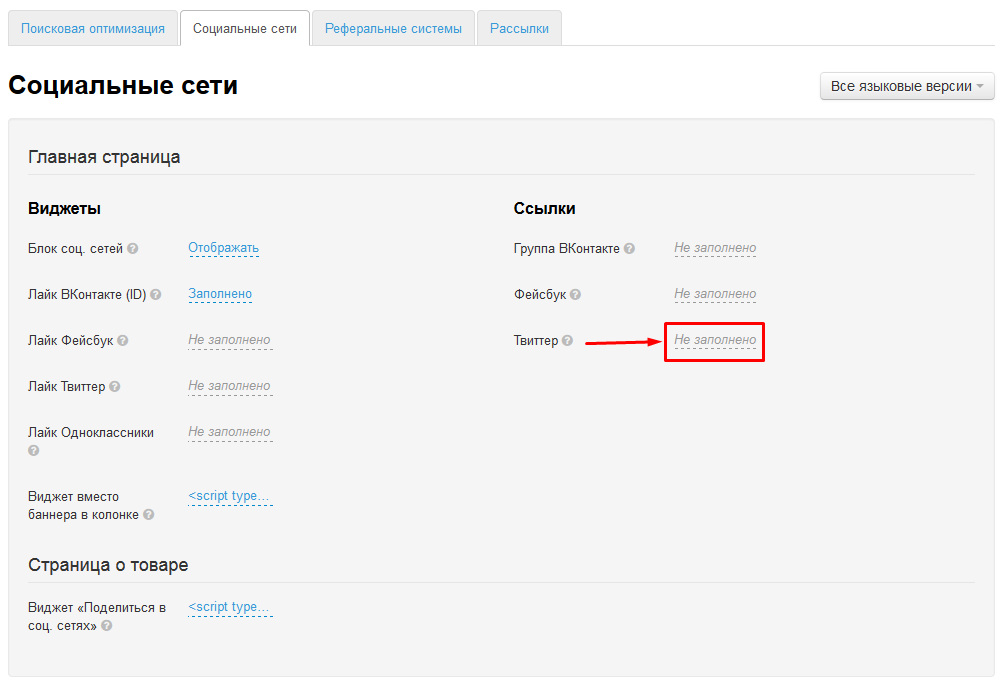
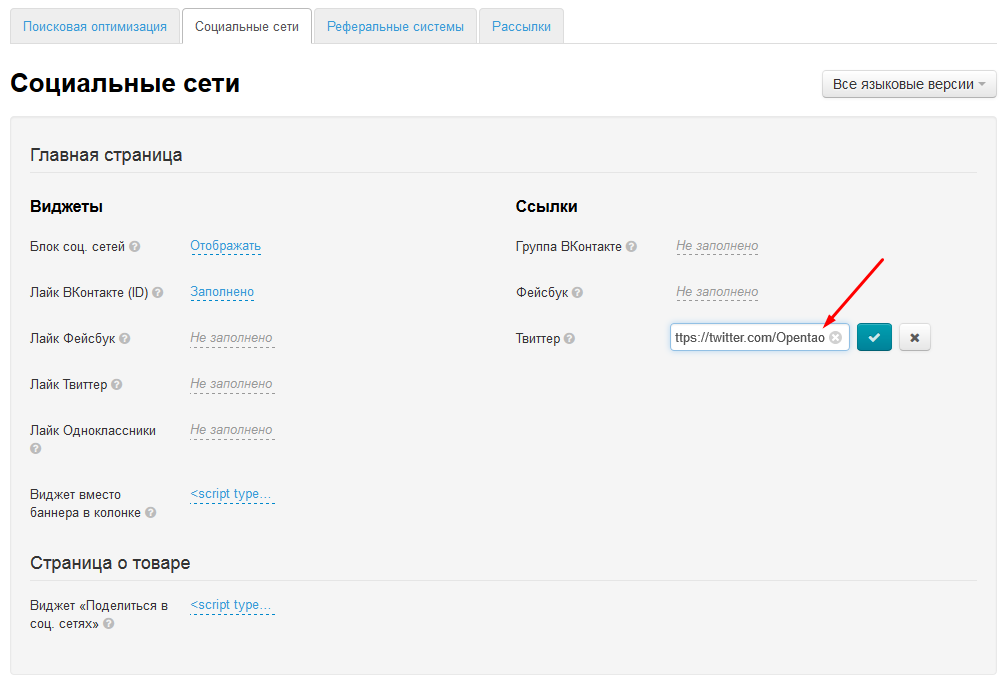
В админке кликаем по серой надписи «Не заполнено»:
В появившемся окошке вставляем ссылку, которую скопировали из адресной строки:
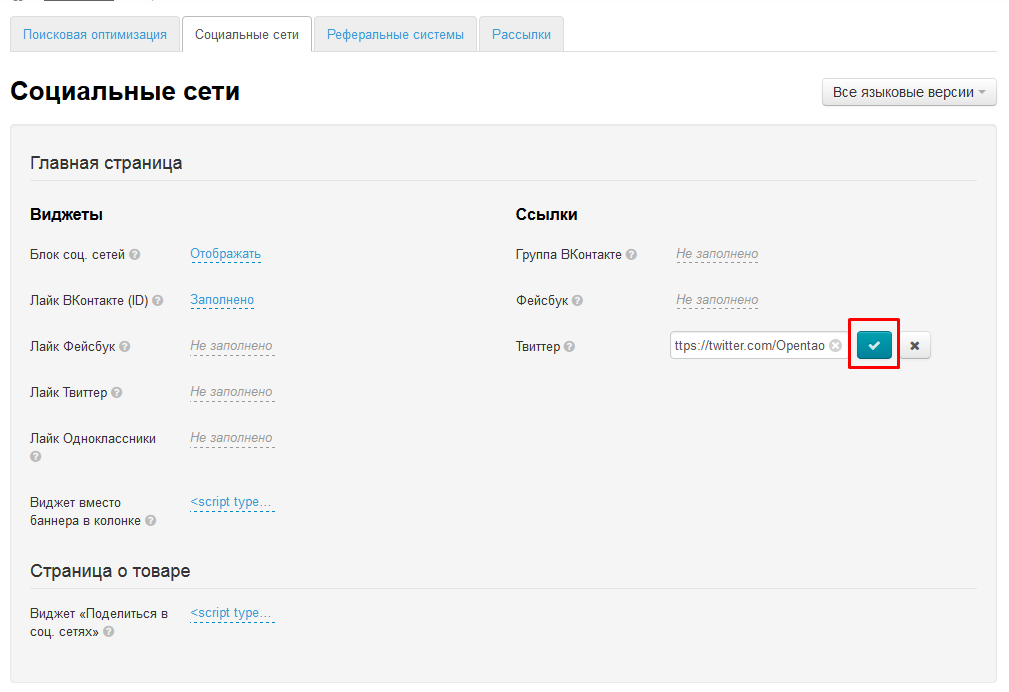
Сохраняем изменения, нажав на кнопку с галочкой:
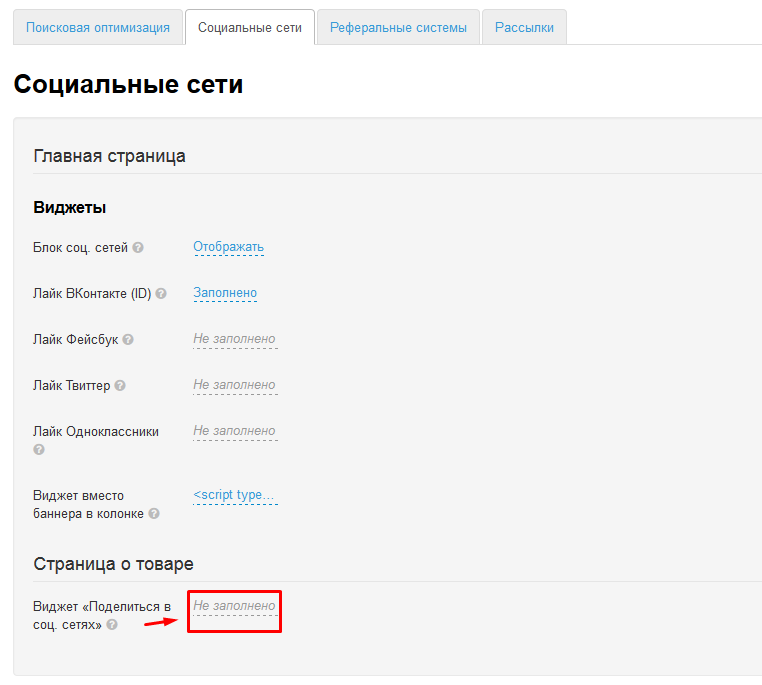
Страница о товаре
Чтобы вставить кнопку «Подедиться» в карточку товара, заходим на сайт ВКонтакте.
- На сайте ВКонтакте заходим в раздел «Помощь».
- Внизу страницы нажимаем на ссылку «Разработчикам».
- Переходим в раздел «Авторизация и виджеты для сайтов».
- Выбираем вариант «Публикация ссылок».
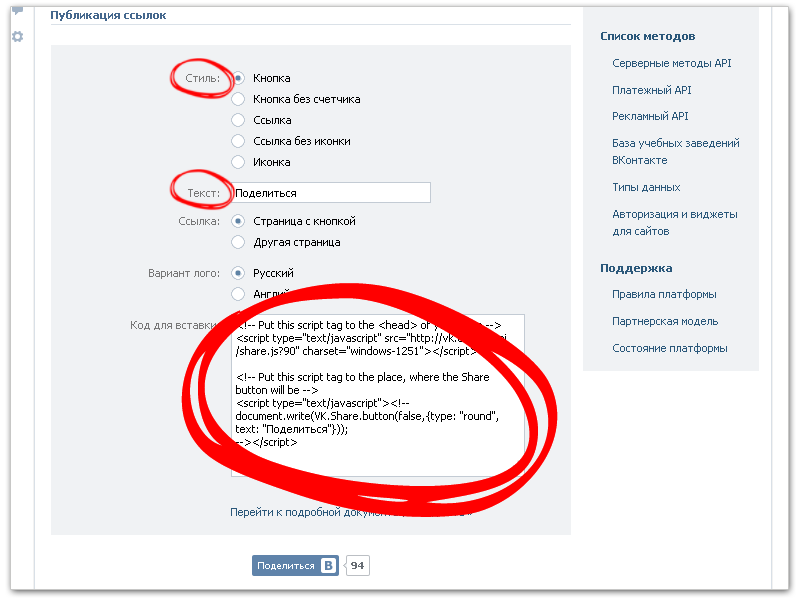
- Выбераем Стиль кнопки.
- В поле «Текст» можно ввести любое слово или словосочетание.
- Поля «Ссылка» и «Вариант лого», можно не трогать.
- Копируем полученный код.
В админке кликаем по серой надписи «Не заполнено»:
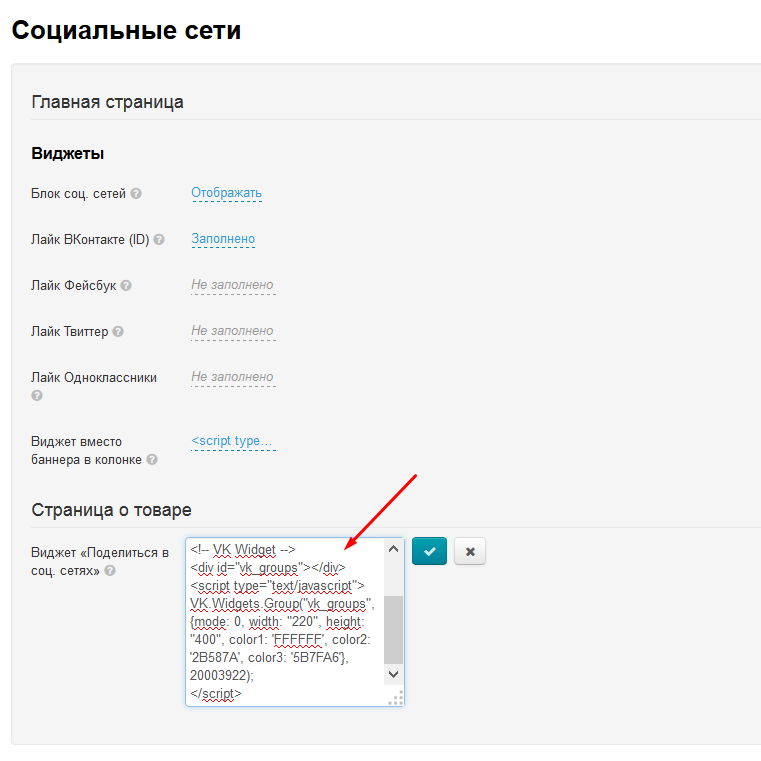
В появившемся окошке вставляем код, который скопировали при создании кнопки:
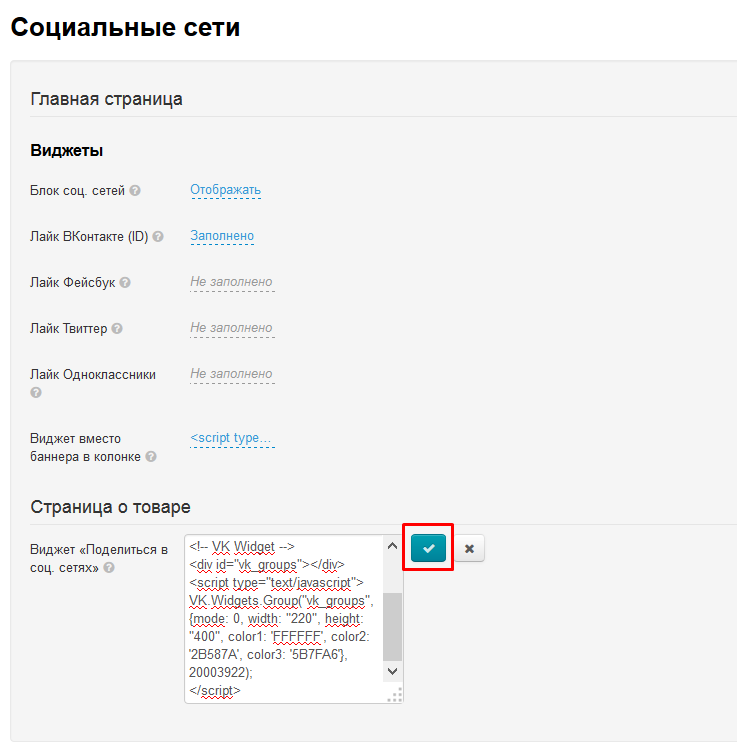
Сохраняем изменения, нажав на кнопку с галочкой: