...
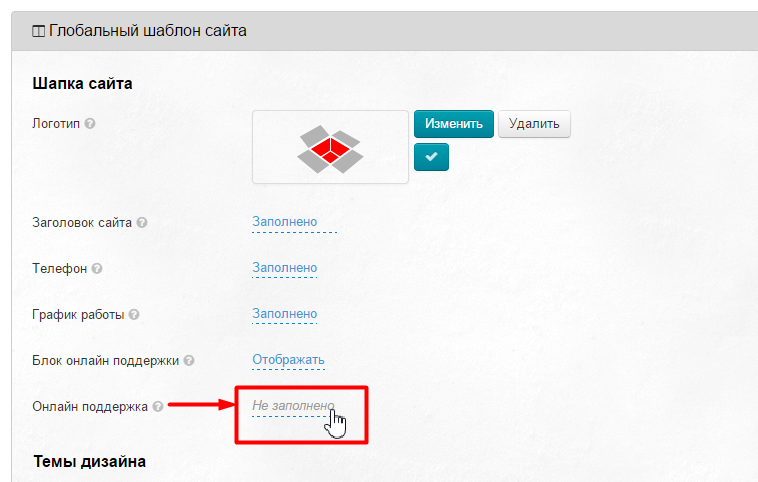
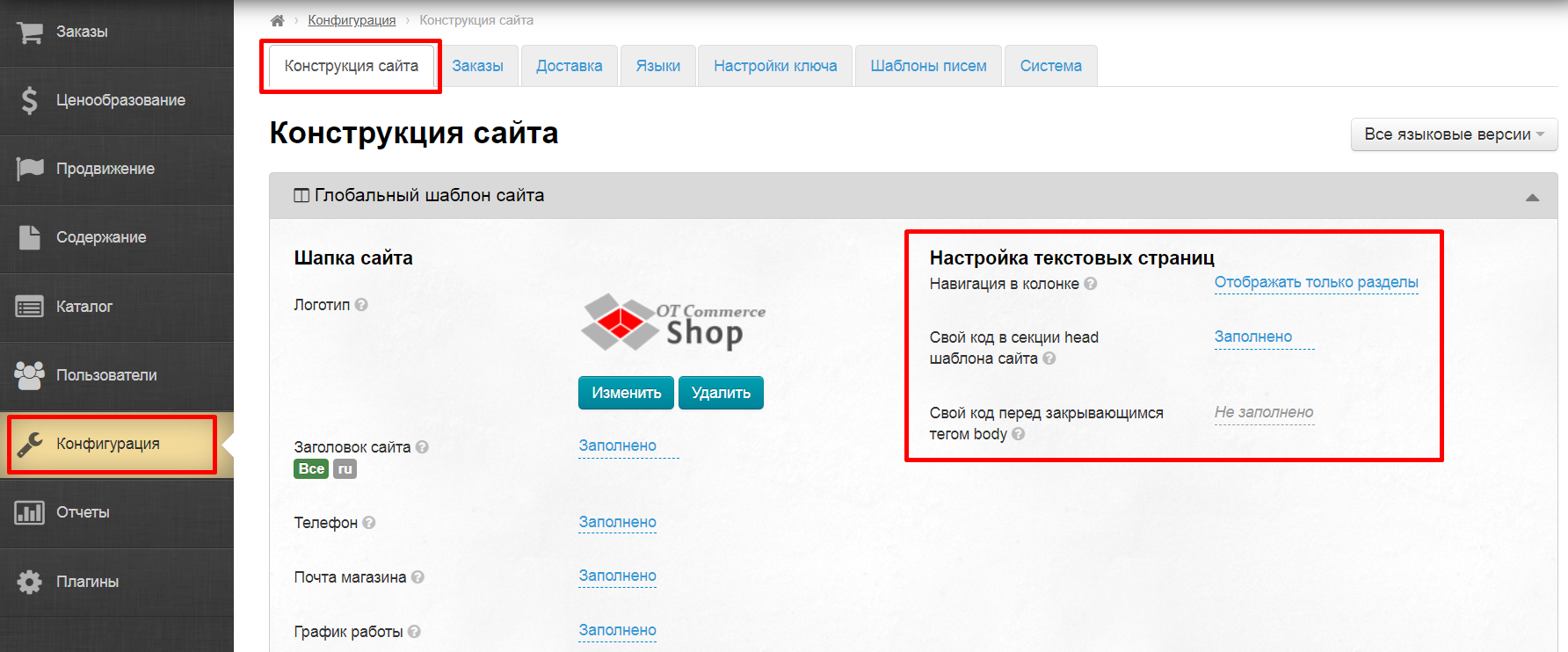
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Кликаем по строчке с пунктиром:
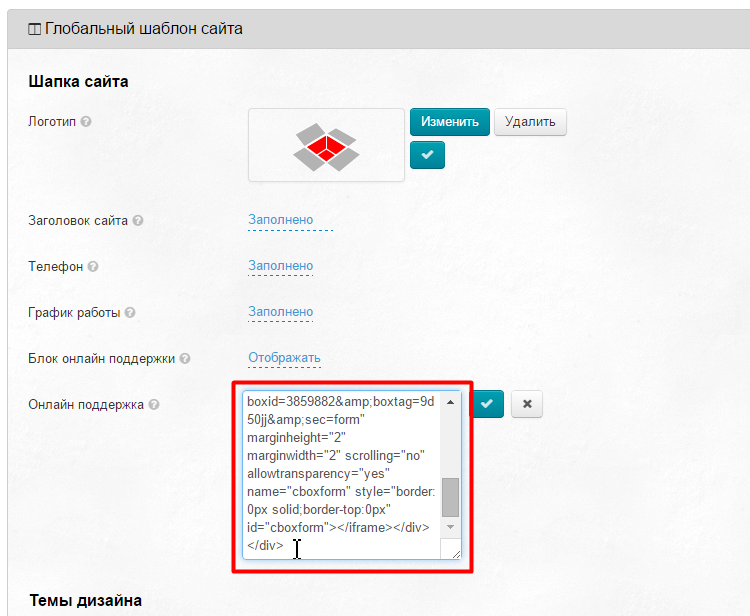
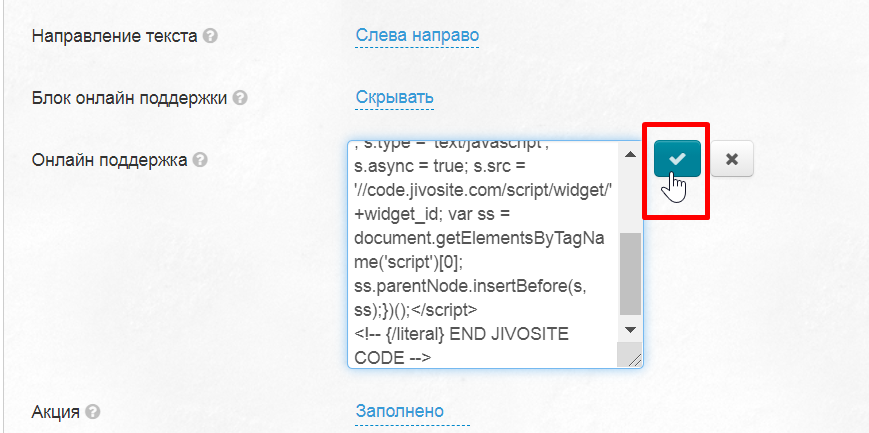
В появившемся окошке вставляем код онлайн-чата:
Сохраняем нажатием кнопки с «галочкой»:
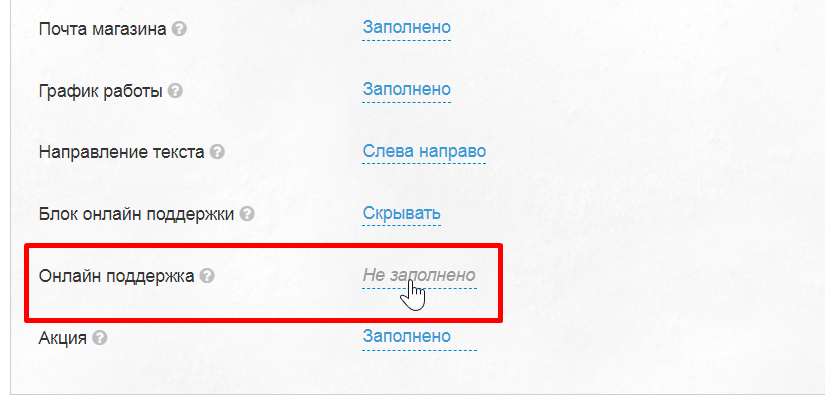
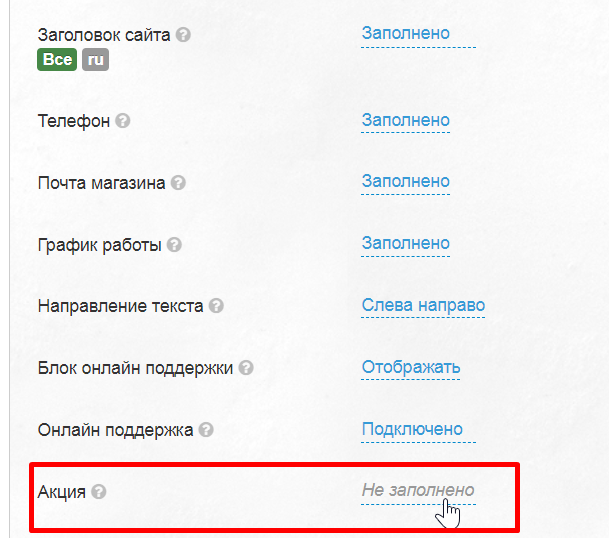
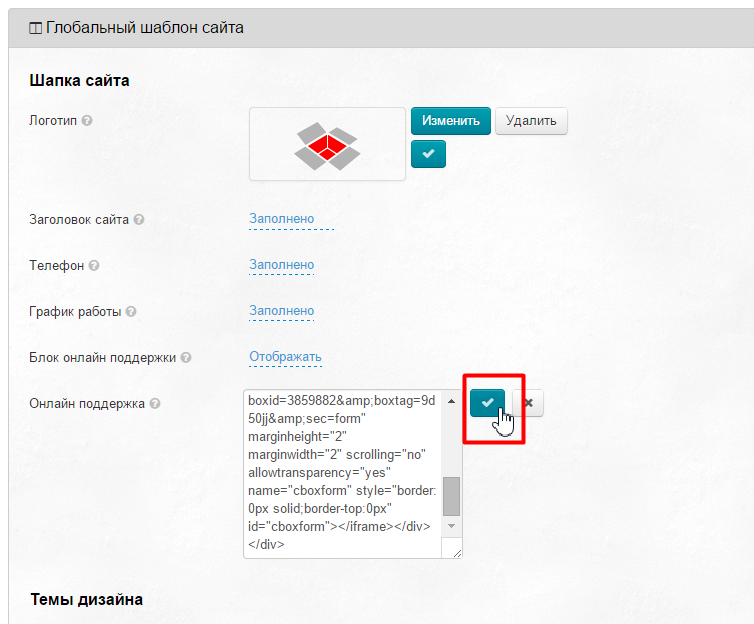
Находим строку «Онлайн поддержка»
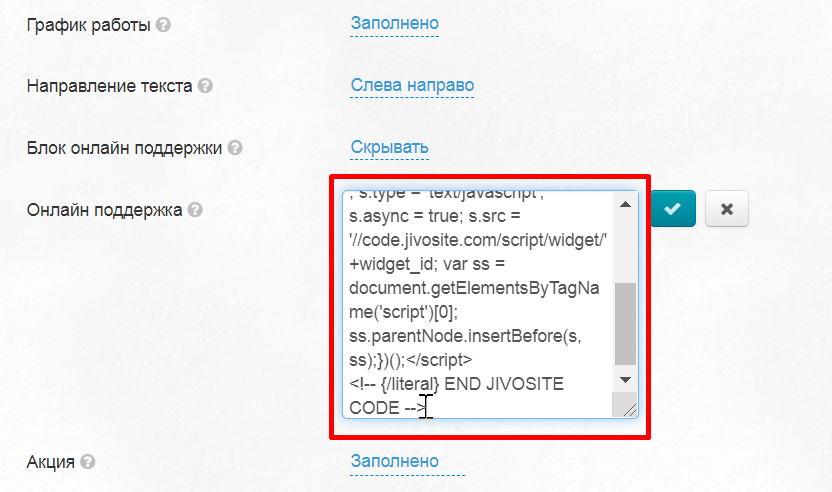
Откроется поле, в которое копируем код сервиса Онлайн поддержки (в примере это jivosite)
Нажимаем кнопку «Сохранить»
Онлайн поддержка будет показана на сайте тогда, когда вы строкой выше в «Блоке онлайн поддержки» разрешите показ.
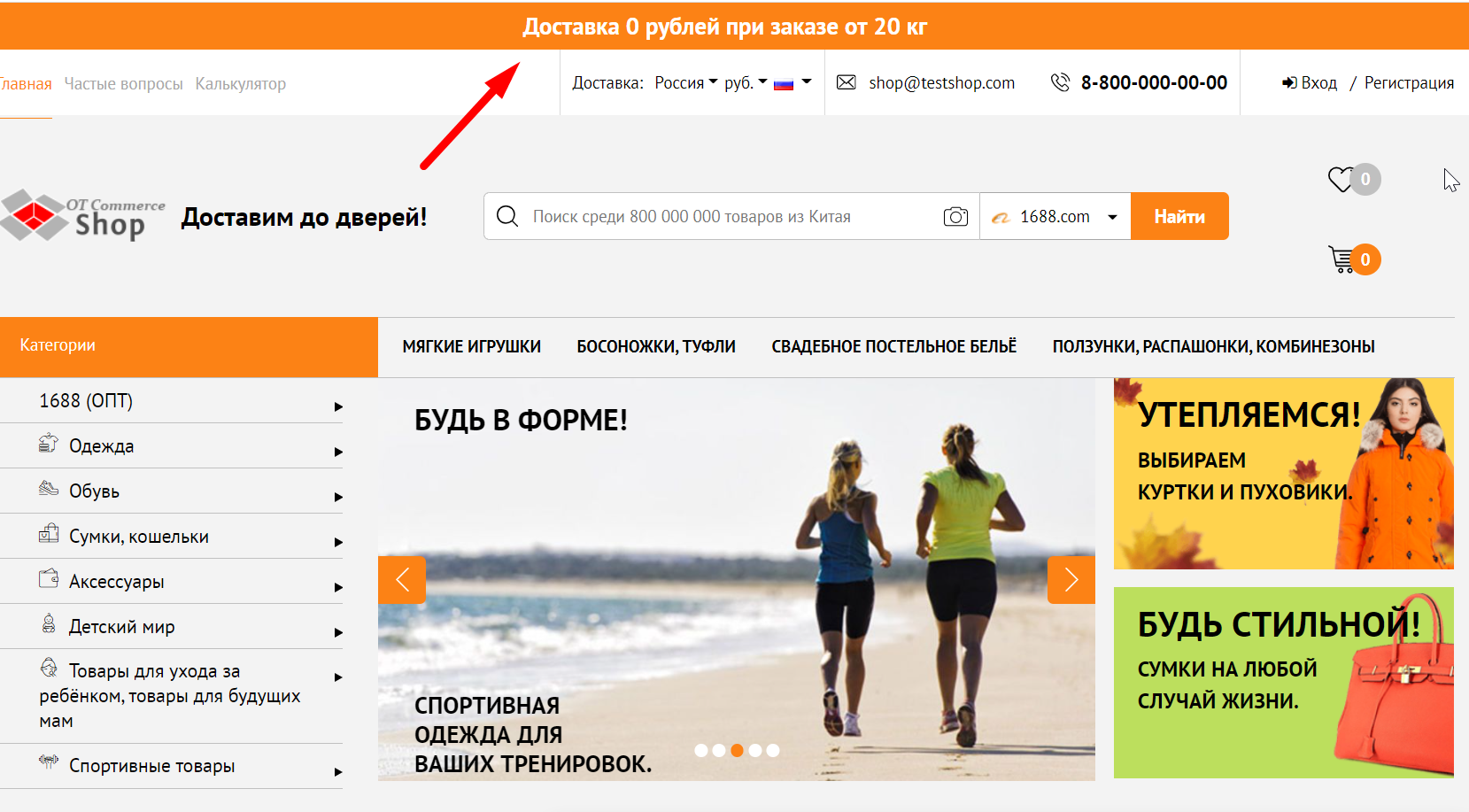
Строка с акцией вверху страницы
Над шапкой сайта можно разместить текст какой-нибудь акции. Например информацию о распродаже или о доставке или бонусах на День Рождения.
Эта строка с акцией видна не только на главной странице, но и на всех остальных страницах вашего магазина.
Чтобы сделать такую акцию, открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Находим строку «Акция»
Кликом мышки открываем окно редактирования и пишем текст акции
Нажимаем кнопку «Сохранить» и акция сразу появится на сайте.
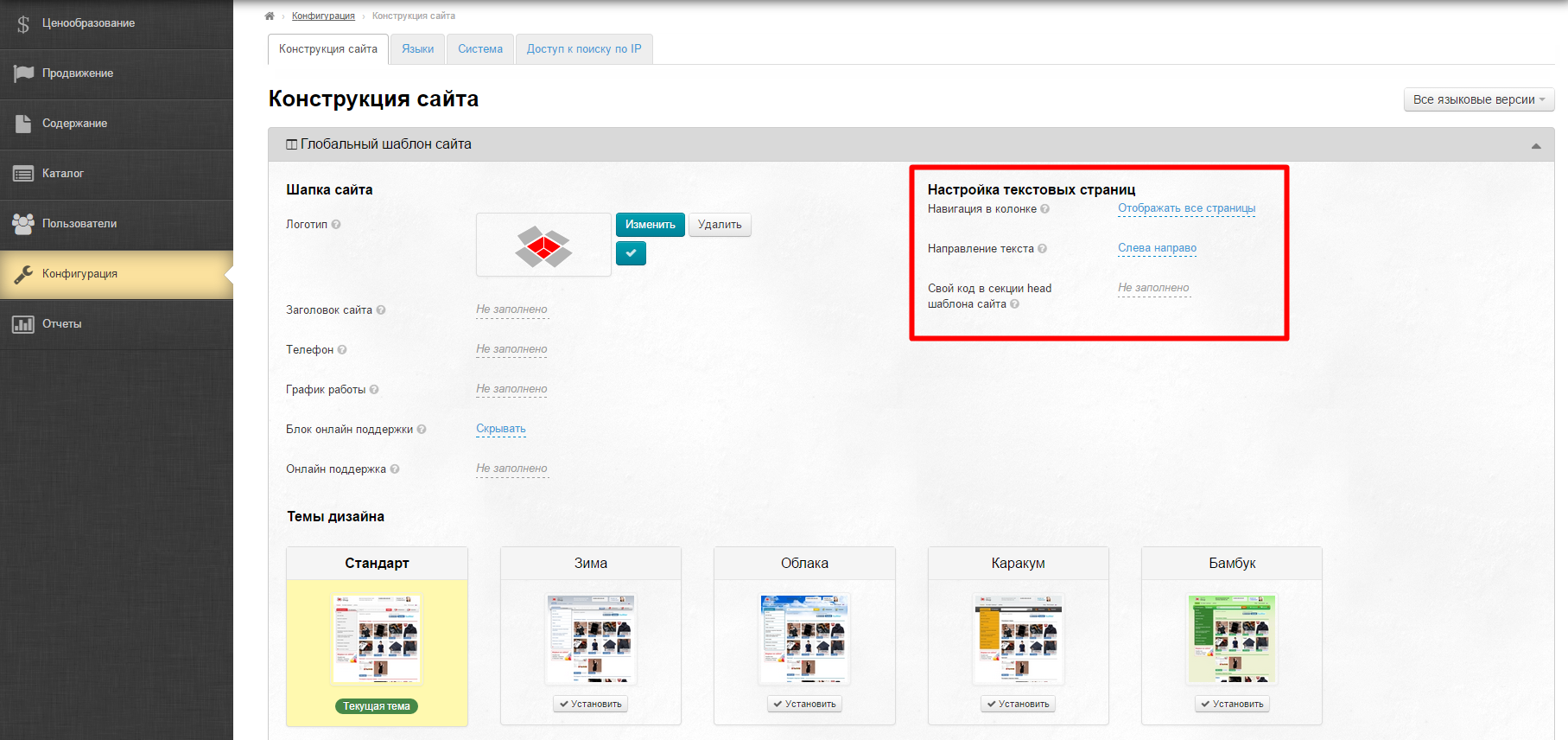
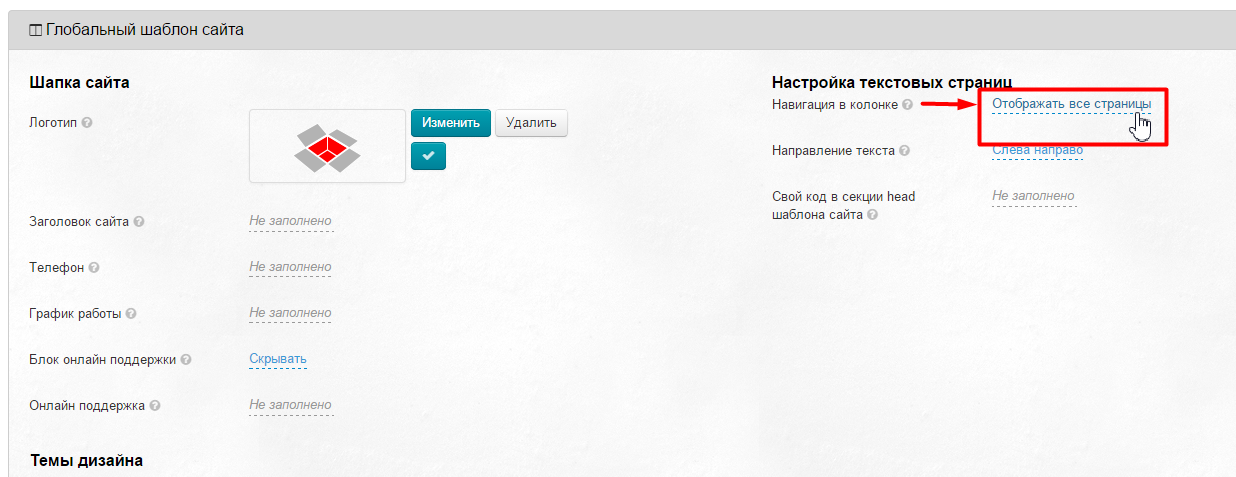
Настройка текстовых страниц
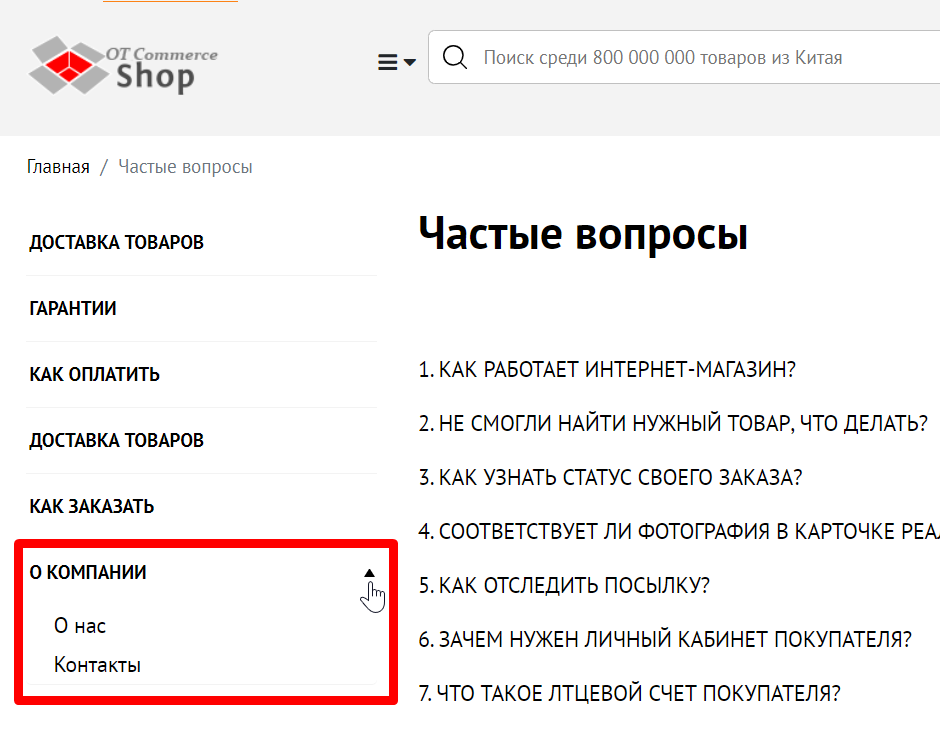
Текстовые страницы сайта добавляются с помощью раздела Содержание (например, «О нас» или «F.A.Q.»).
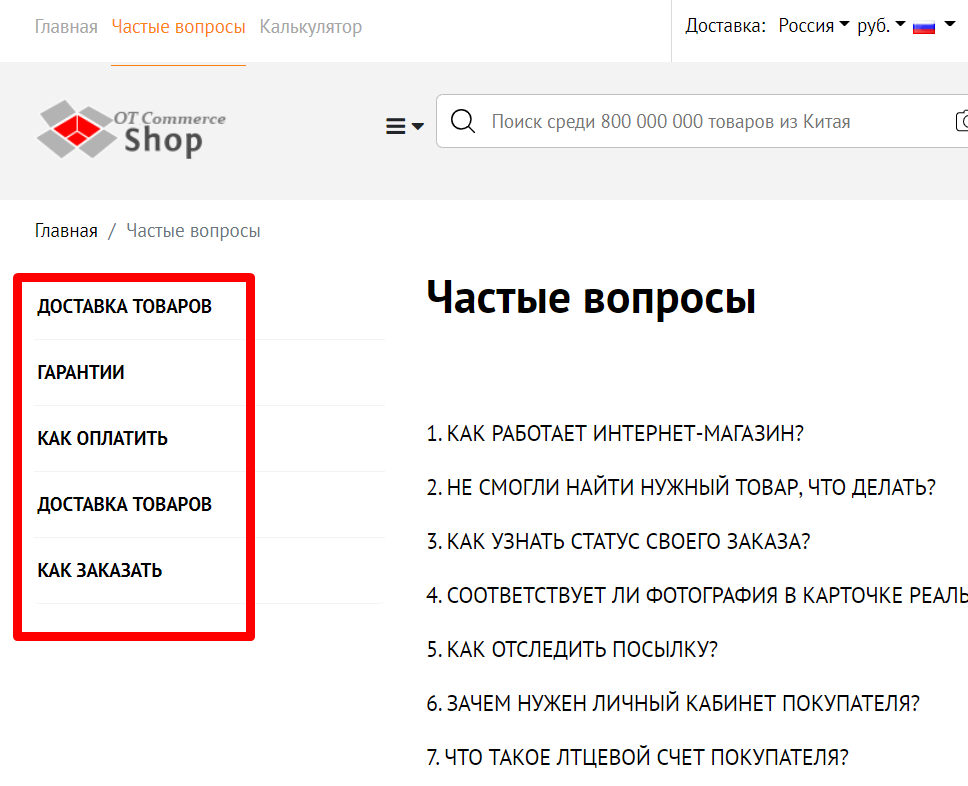
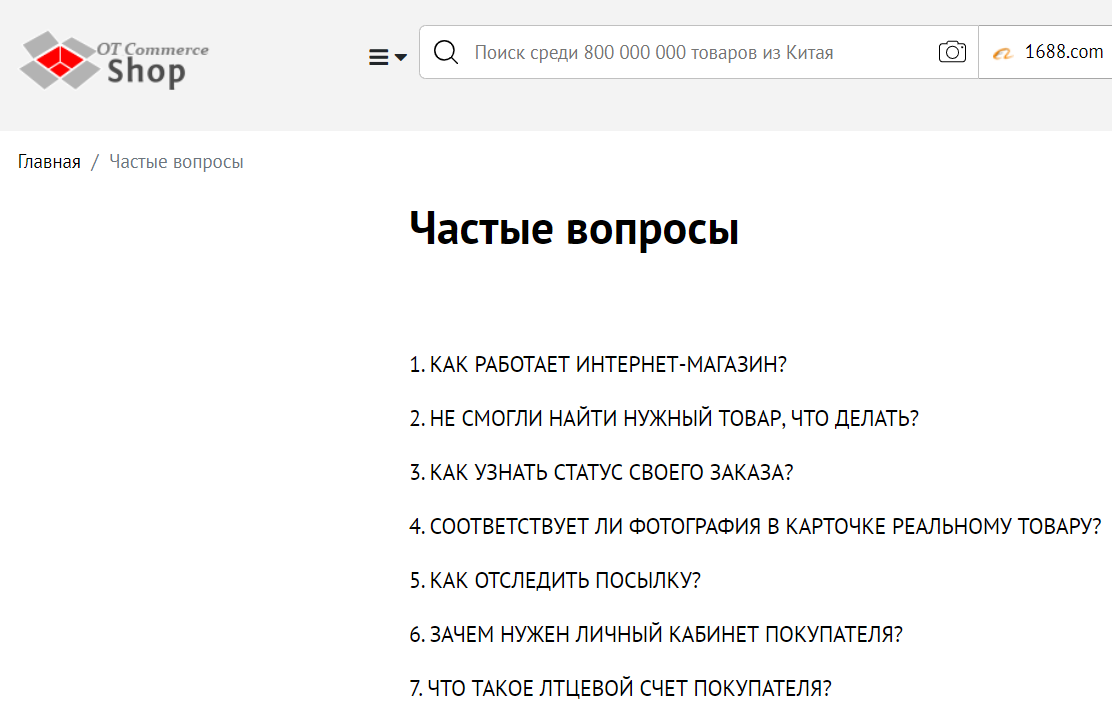
Навигация в колонке
...
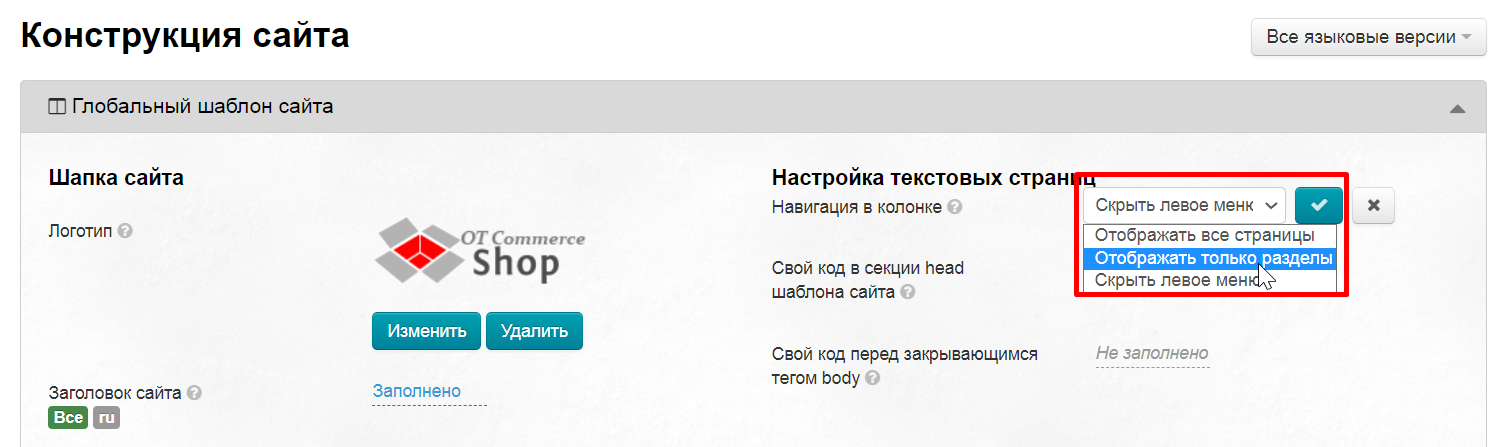
| 1. Отображать все страницы | 2. Отображать только разделы | 3. Скрыть левое меню |
|---|---|---|
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Для настройки скрытия или отображения меню:
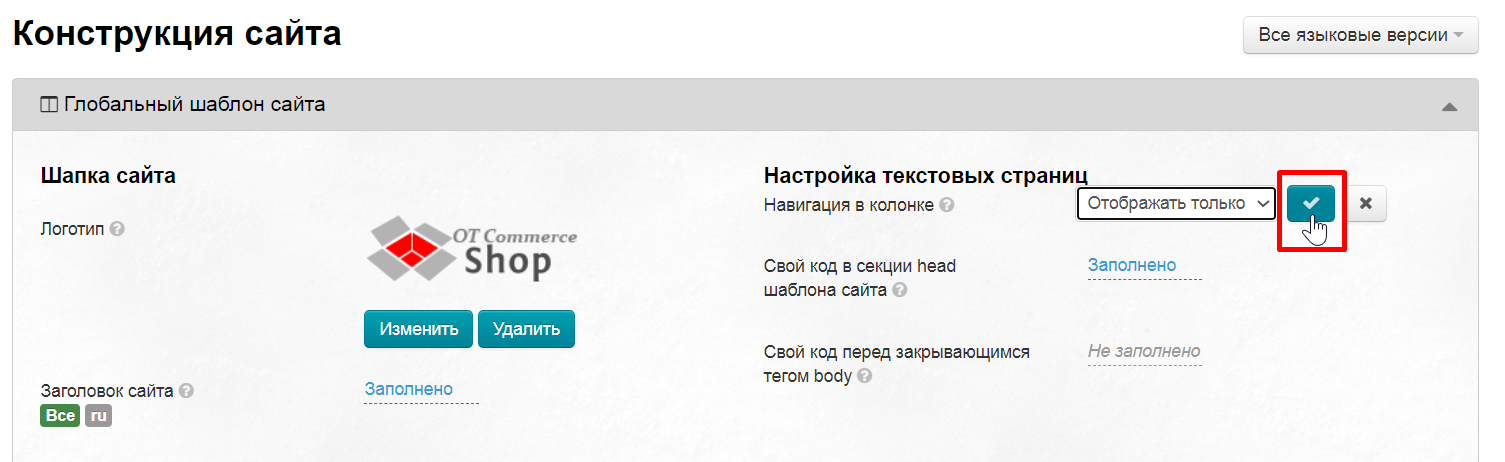
Кликаем по строчке с пунктиром:
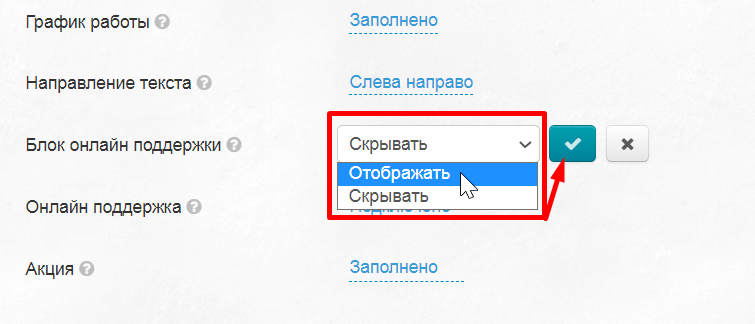
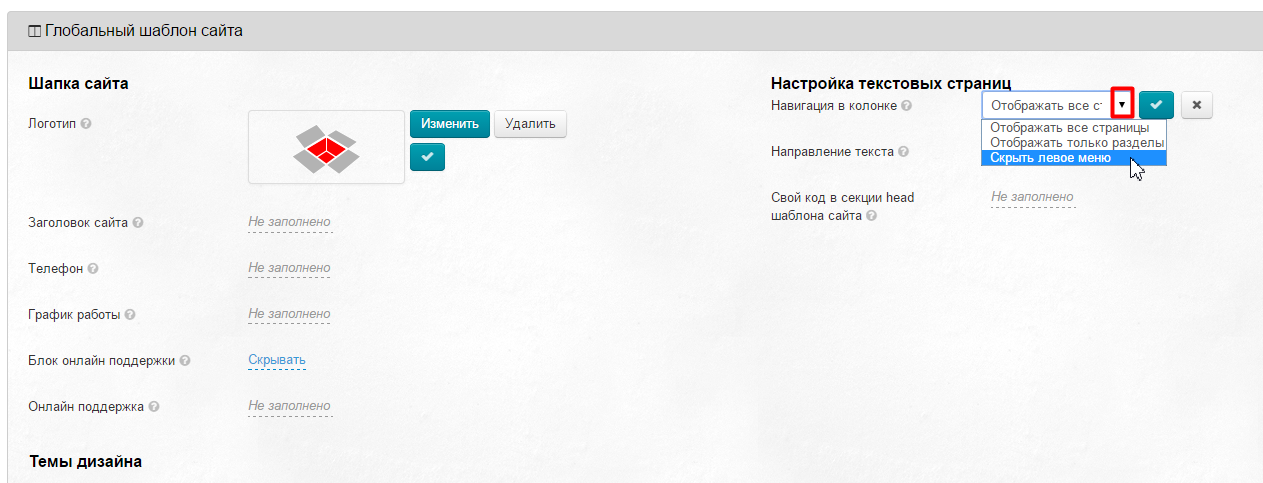
Выбираем в выпадающем меню любой из трех видов отображения, кликнув на «треугольник»:
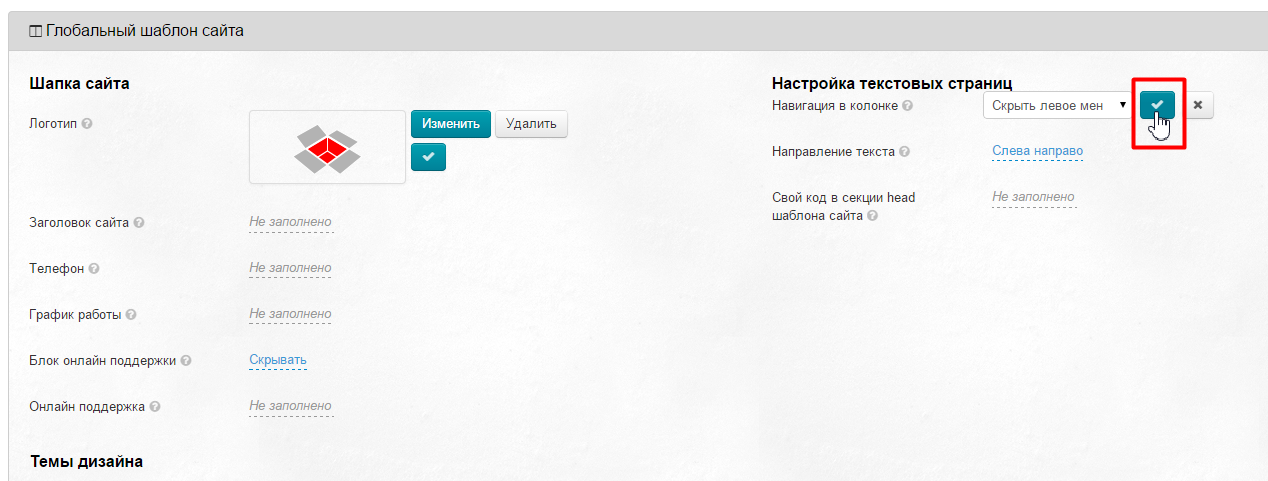
Сохраняем выбор нажатием кнопки с «галочкой»:
Направление текста (устаревшая настройка)
| Информация |
|---|
Отсутствует в новых версиях админки (направление текста выставляется в зависимости от языка сайта) |
| Раскрыть | ||
|---|---|---|
| ||
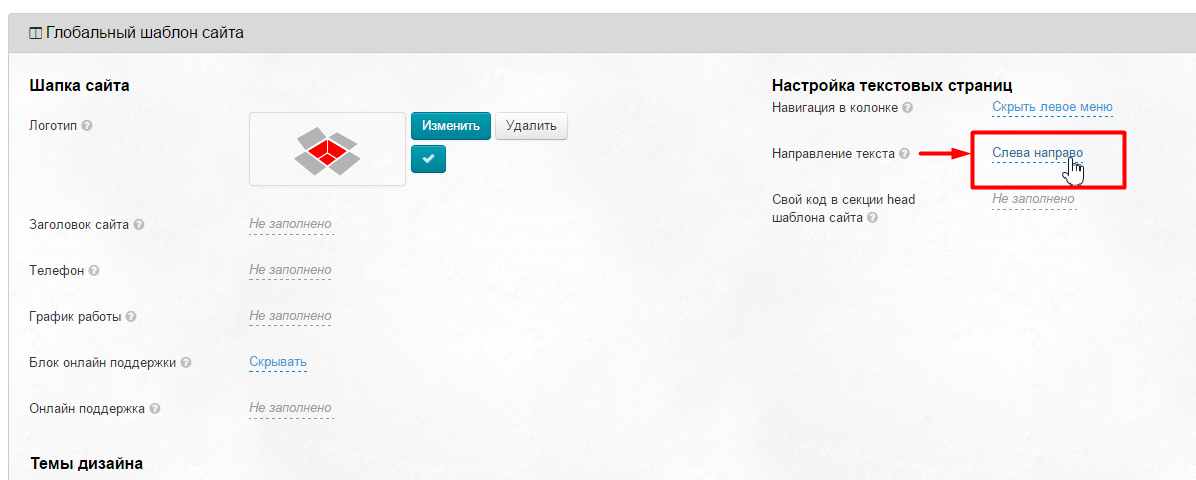
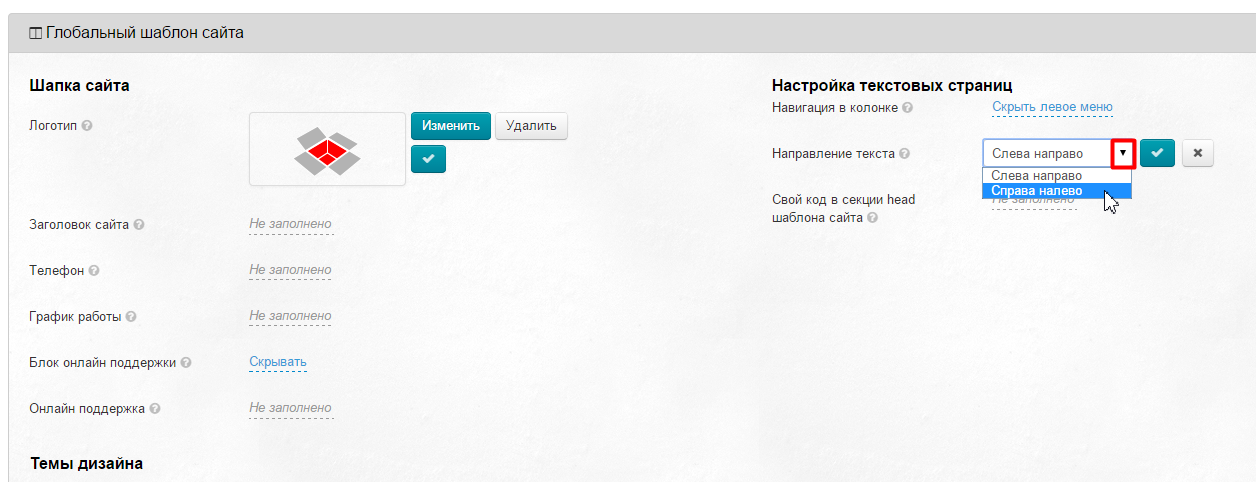
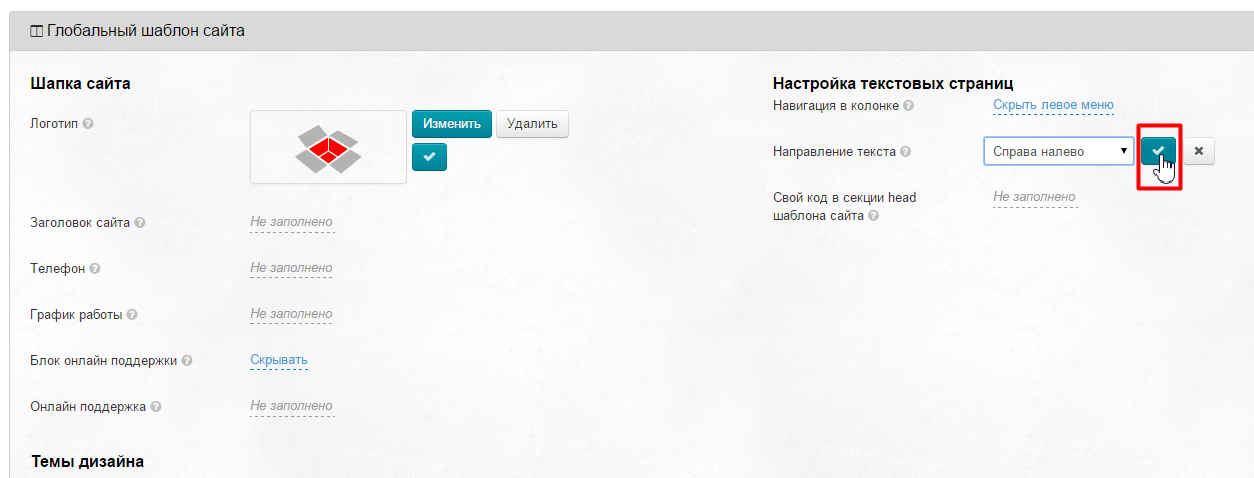
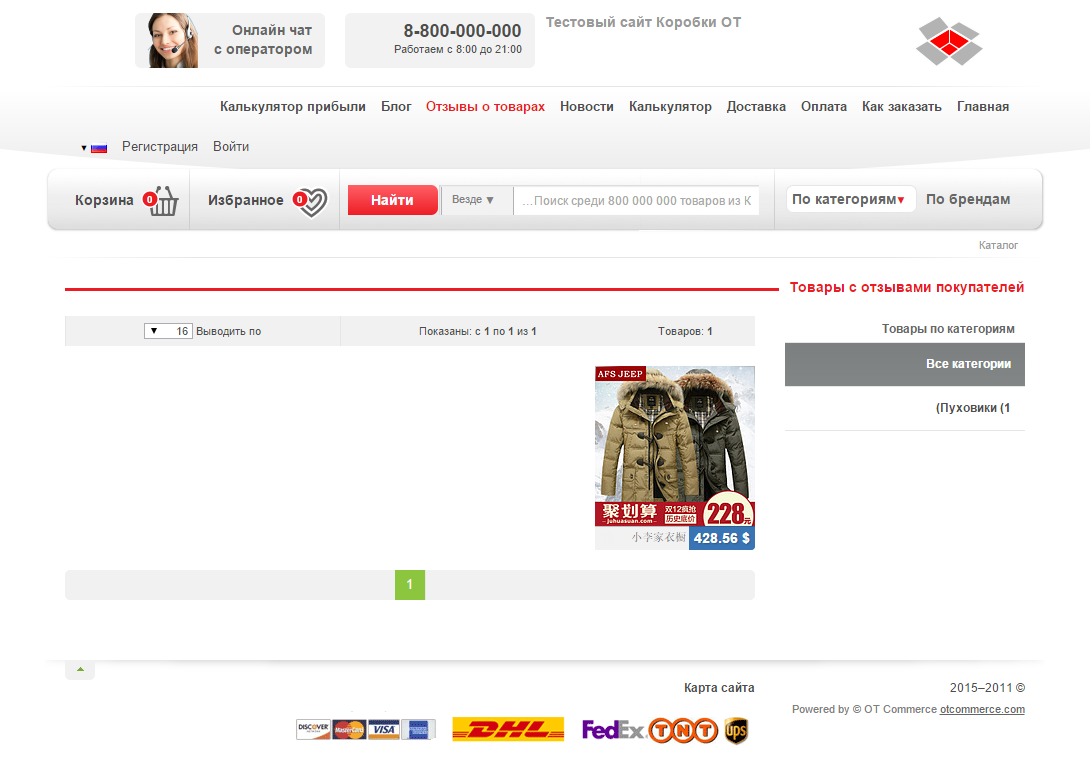
Здесь настраиваем порядок расположения блоков на сайте для языков с различным направлением письма. Направление текста «справа налево» рекомендуется устанавливать для языков: арабского, персидского, еврейского и урду. По умолчанию расположение «слева направо». Чтобы изменить направление текста, заданное по умолчанию: Кликаем по строчке с пунктиром: Выбираем в выпадающем меню «Справа налево» или «Слева направо», кликнув на «треугольник»: Сохраняем выбор нажатием кнопки с «галочкой»: Результат: |
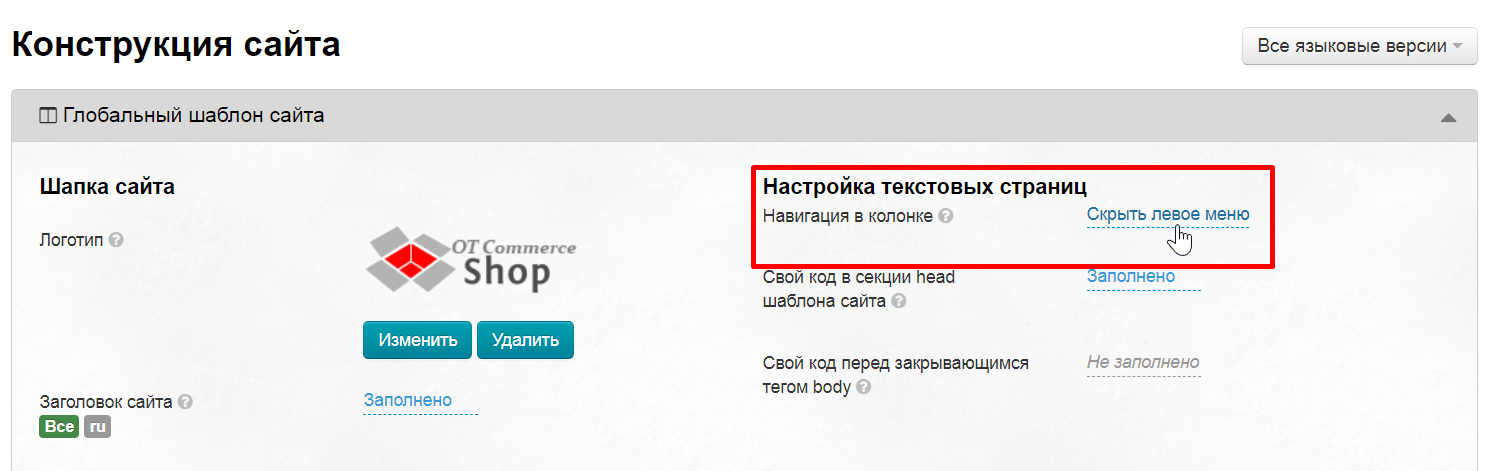
Справа на странице находим строчку «Навигация в колонке»
Кликаем мышкой, чтобы открылся список и выбираем тот вид левого меню, который больше всего подходит.
Сохраняем выбор. После сохранения изменения меню будут видны на всех текстовых страницах.
Свой код в секции head шаблона сайта
Иногда требуется в секцию head разместить код (счетчики, яндекс и гугл статистика сайта и прочие сервисы). Для этого используется данный блок. По умолчанию данный блок пустой.
Чтобы добавить код:
Блок используется для размещения кода Яндекса и Гугла (подтверждение прав или работа с сервисом вебмастера)и прочих полезных сервисов и изменений. По умолчанию этот блок пустой.
Код счетчика посещений можно добавит в разделе Продвижение.
Чтобы добавить код, открываем Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
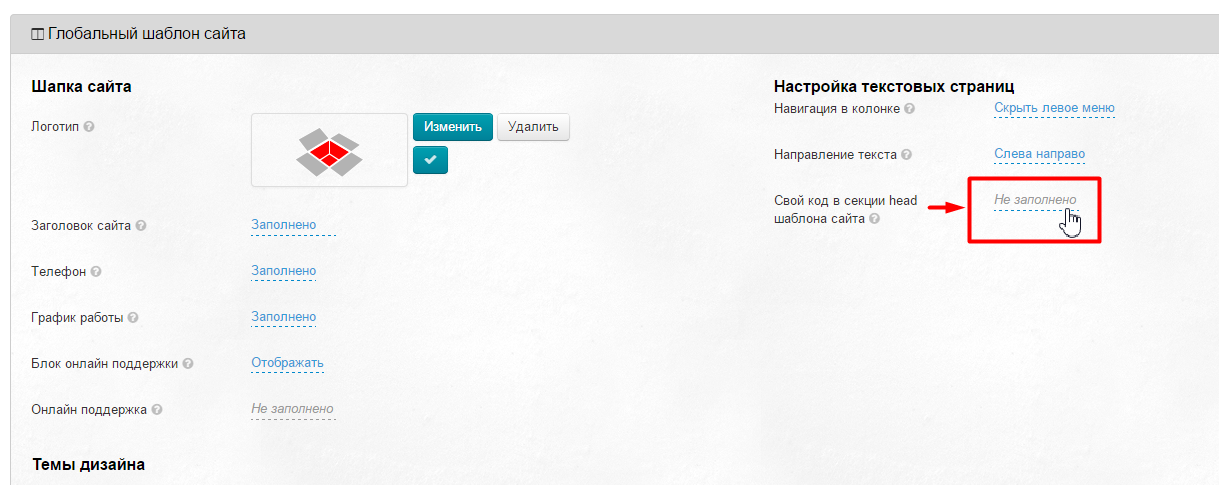
Кликаем по серой надписи с пунктиром:
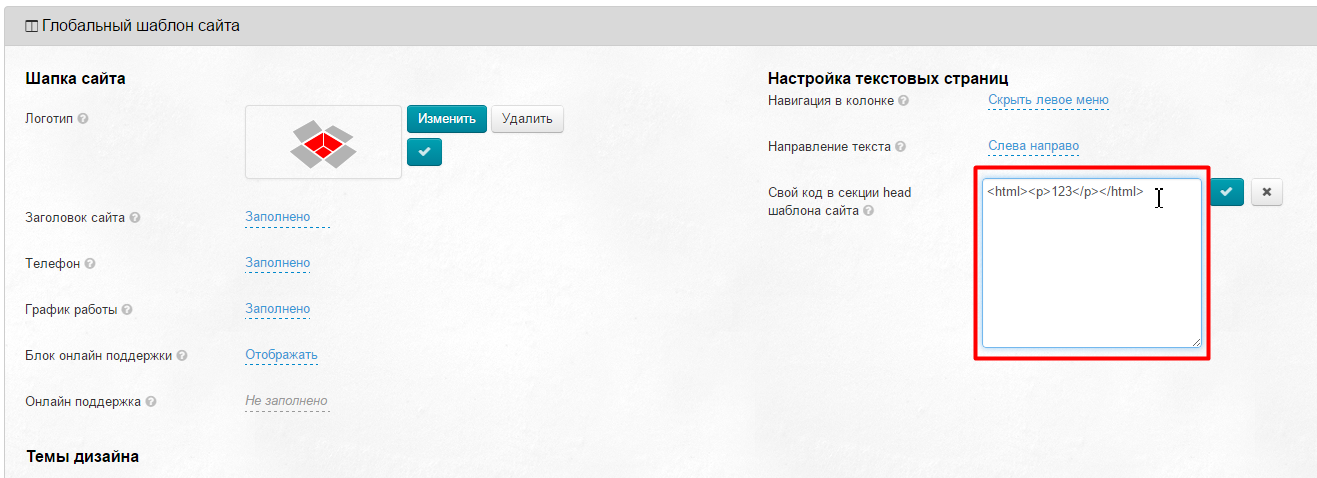
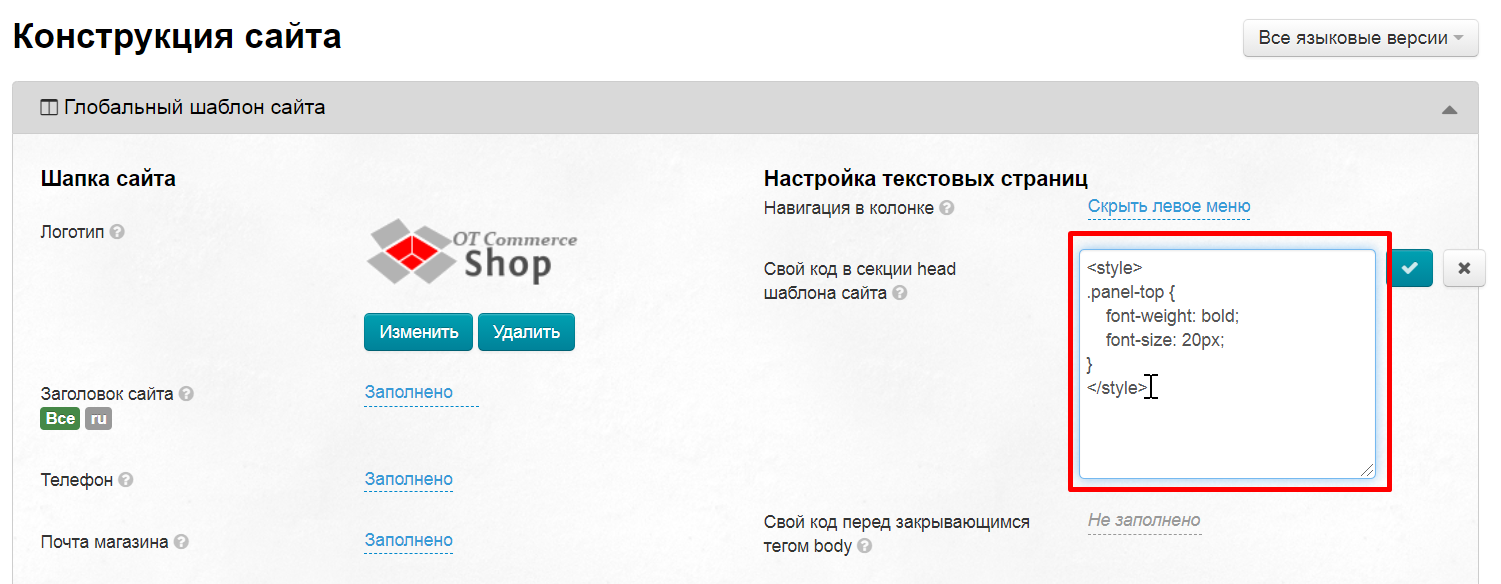
В появившееся окошко вставляем html-код:
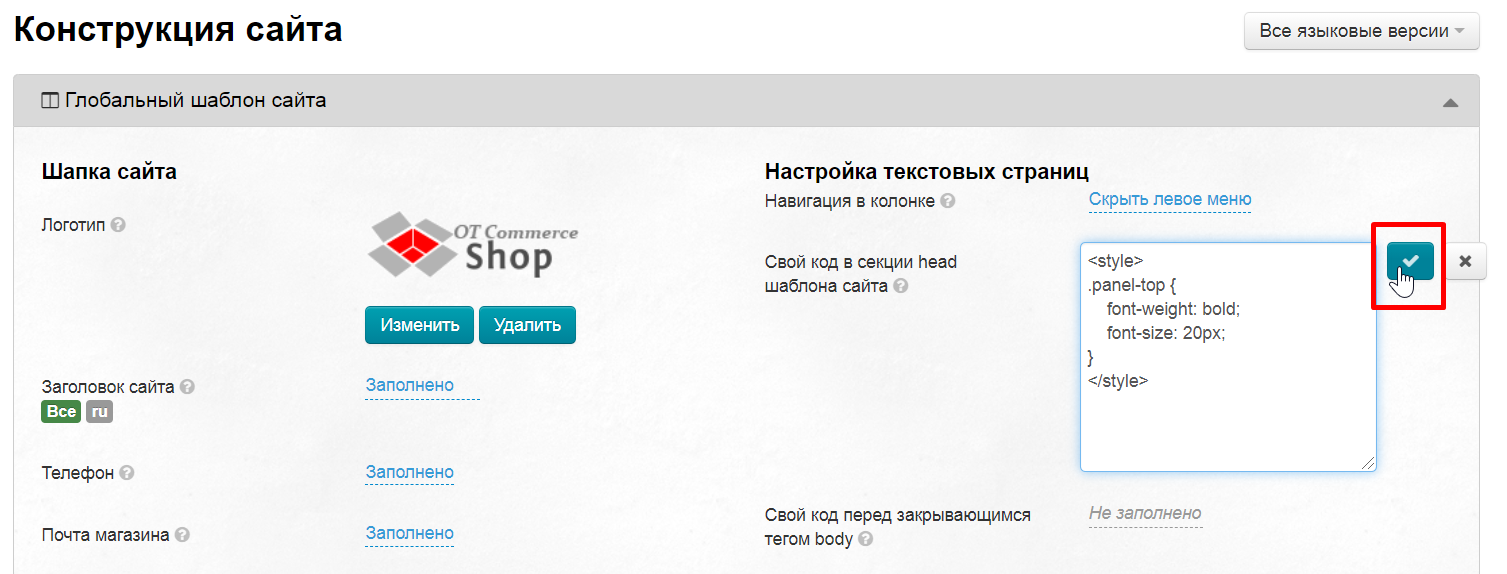
Сохраняем выбор нажатием кнопки с «галочкой»:
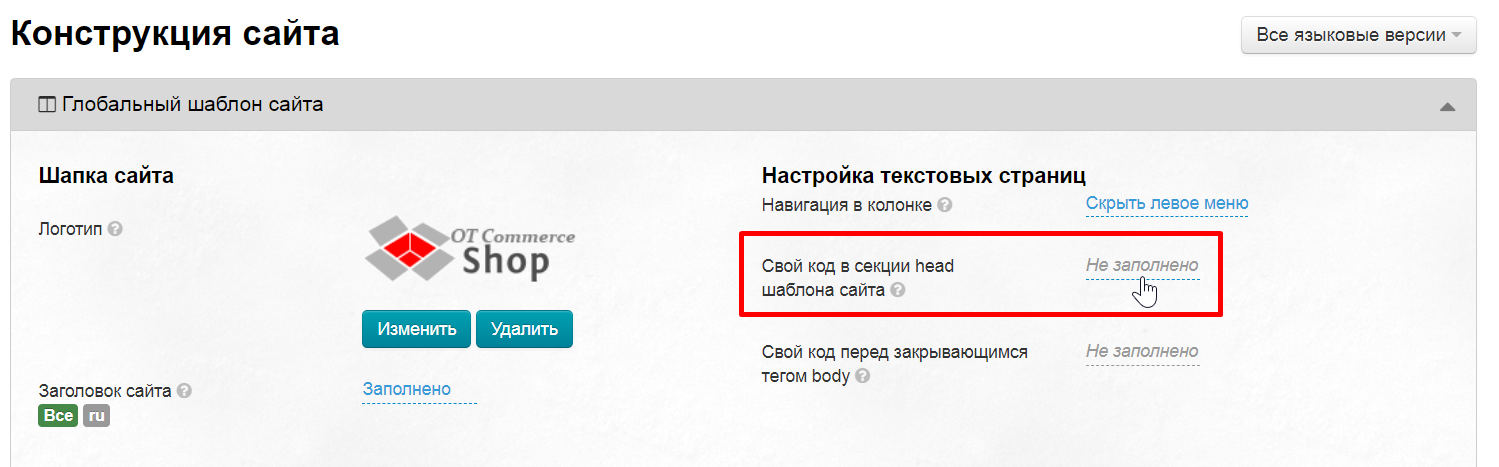
Справа на странице находим поле «Свой код в секции head шаблона сайта» и кликаем по нему.
В открывшееся поле пишем код нужного сервиса или любой другой полезный код.
Нажимаем кнопку «Сохранить»
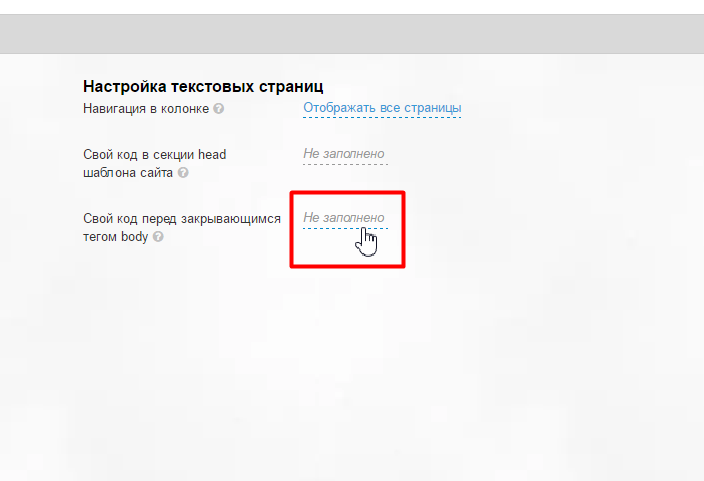
Свой код перед закрывающимся тегом body
Используется в тех же случаях, что и «Свой код в секции head шаблона сайта», описанный выше. Сторонние сервисы всегда четко указывают куда лучше добавить их код.
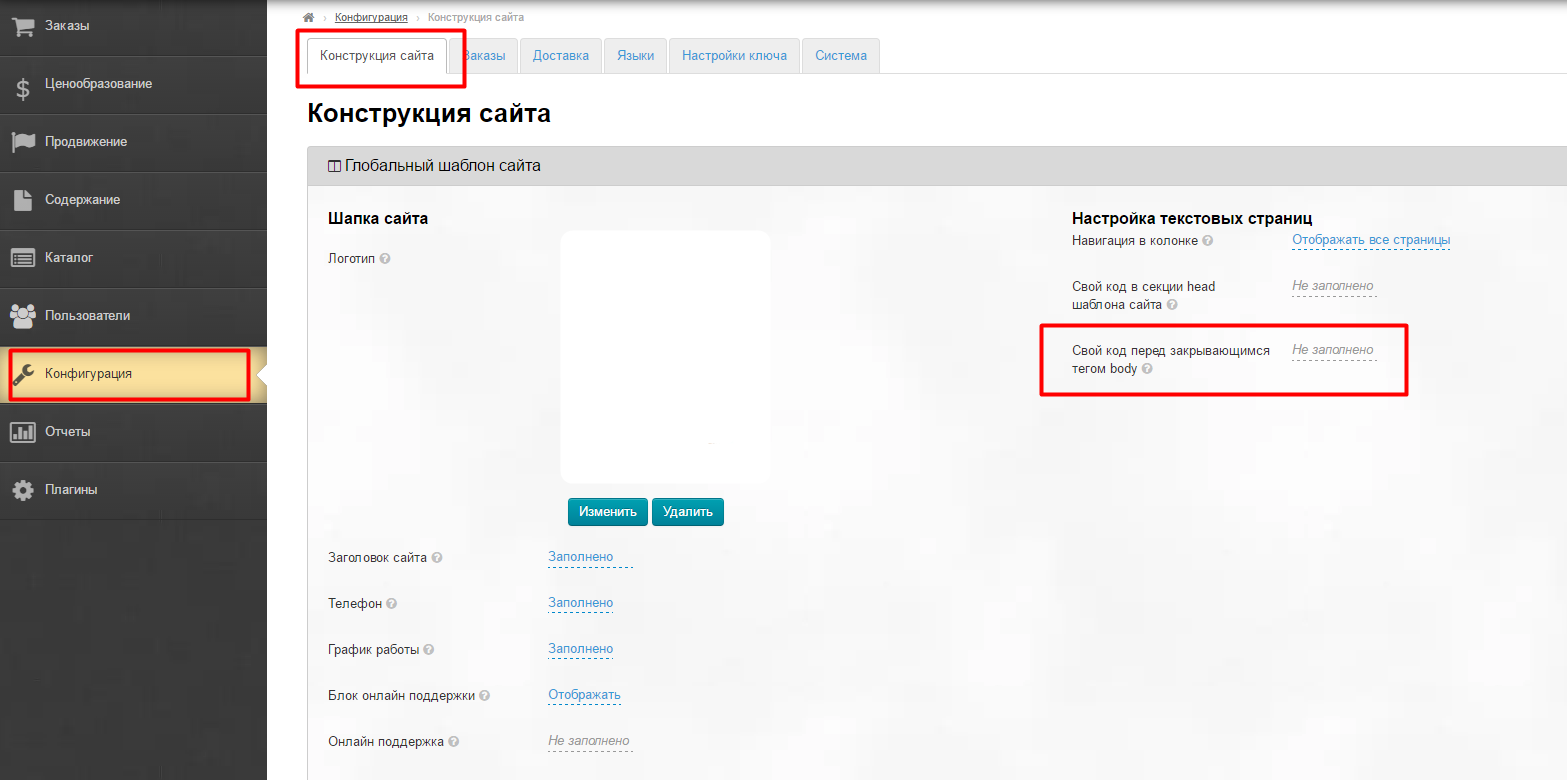
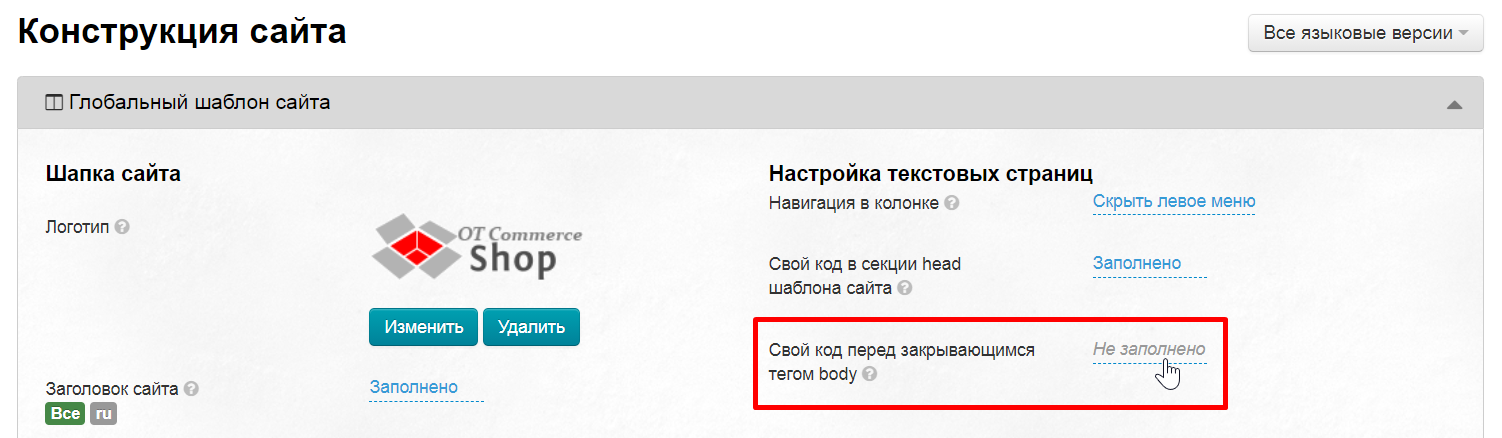
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Если
необходимо вставить Справа на странице ищем строку « </body>, то в разделе «Конструкция сайта» выбираем нужое поле:
Кликаем по надписи с пунктиром:
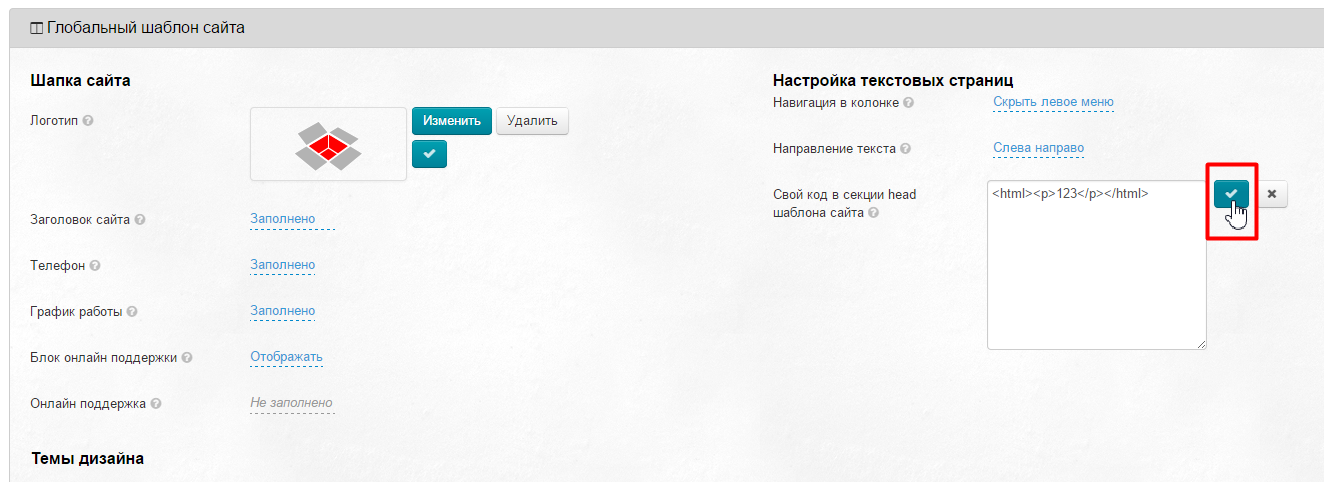
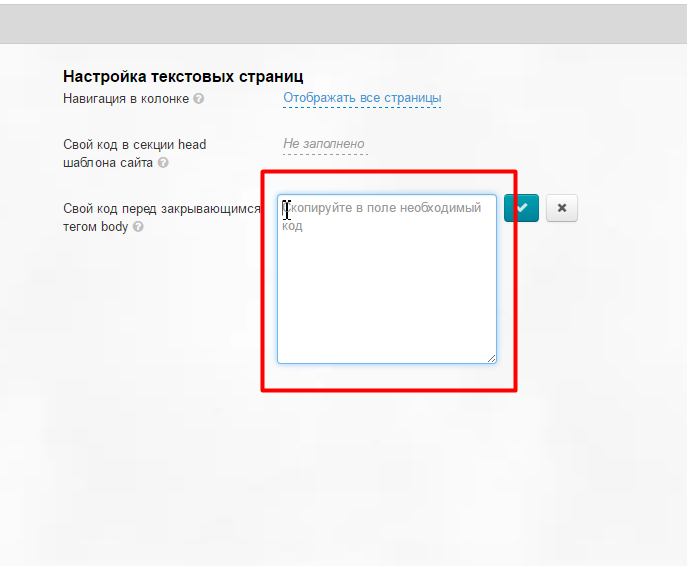
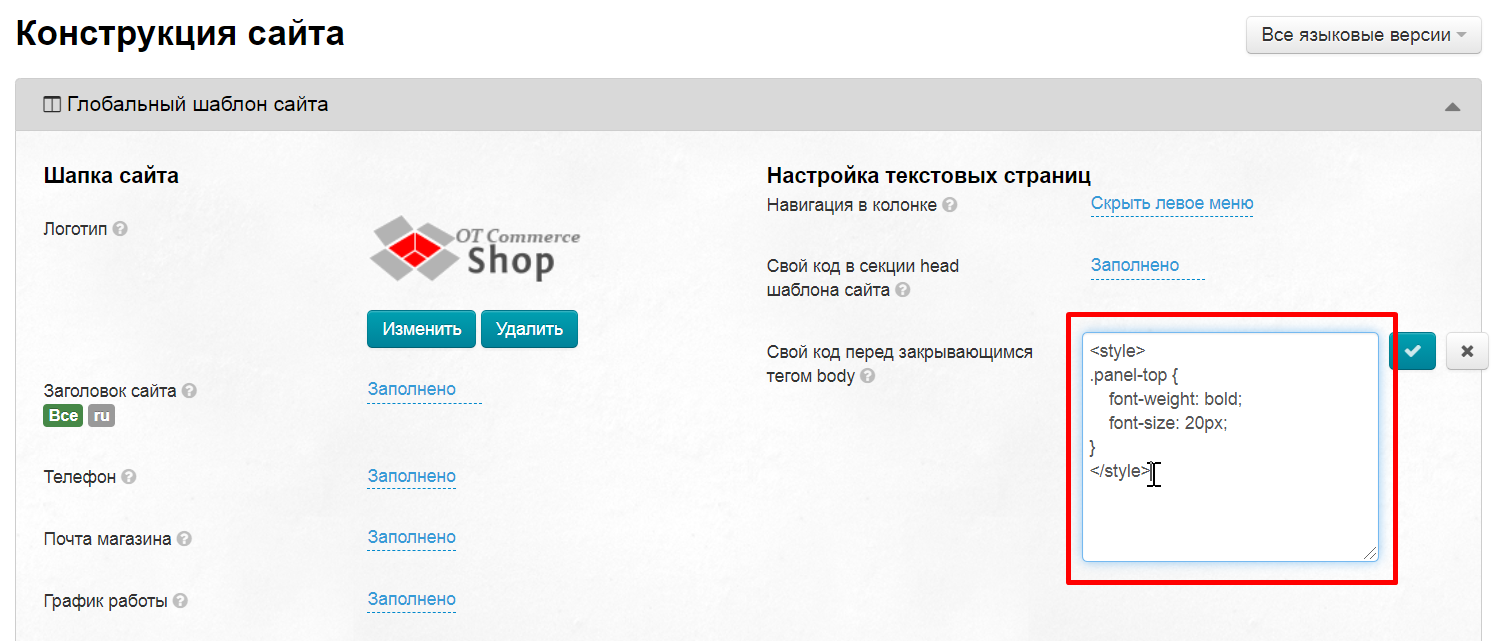
После клика откроется поле для ввода данных:
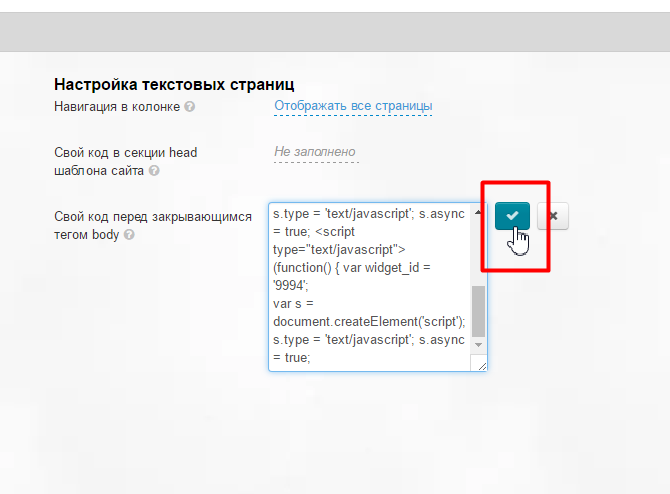
Вставляем данные и сохраняем нажав кнопку с галочкой:
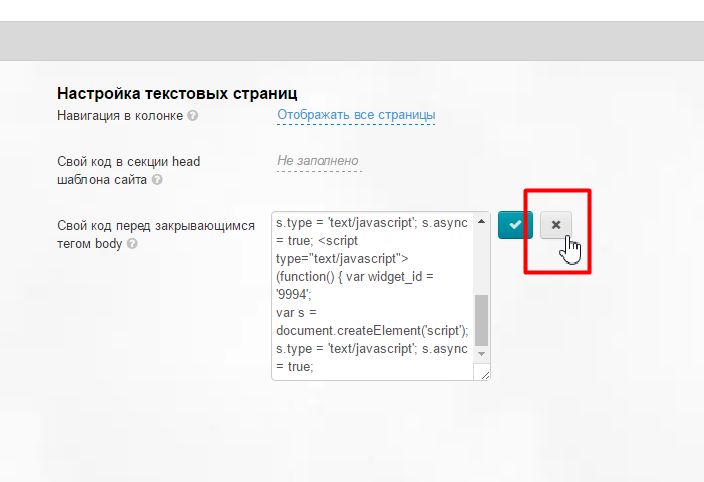
Если вы не хотите вносить изменения, нажмите кнопку с крестиком:
...
В открывшееся поле вставляем код нужного сервиса.
Нажимаем кнопку «Сохранить»
Темы дизайна (устаревшая настройка)
| Информация |
|---|
Начиная с версии админки 1.5.0 доступен новый дизайн сайта. Подробная инструкция по использованию в статье «Свой шаблон дизайна сайта» |
...