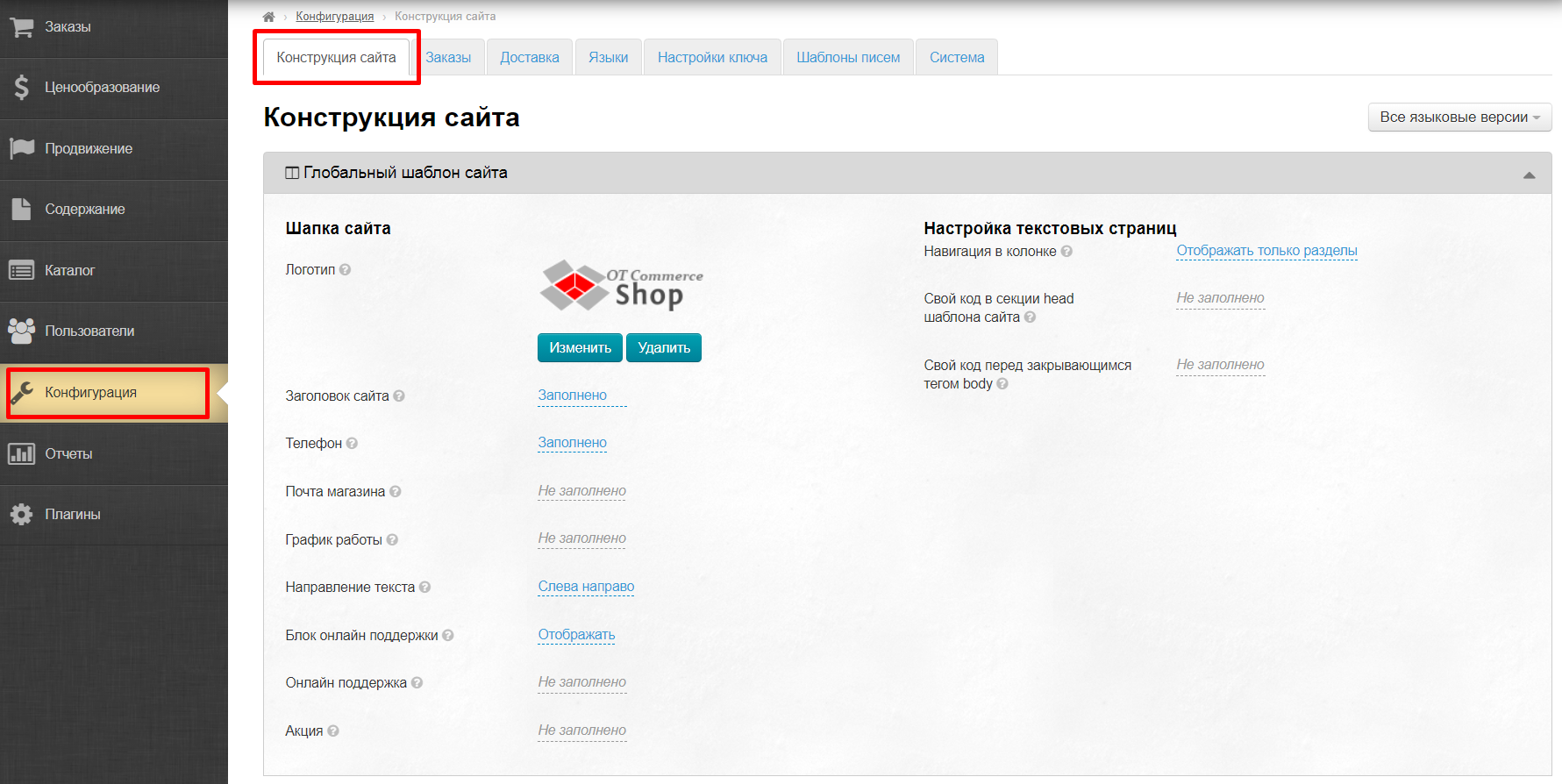
Расположение в админке: Конфигурация › Конструкция сайта
Языковая версия шапки сайта
Все настройки внешнего вида сайта можно сделать для разных языковых версий отдельно. Количество языковых версий будет зависеть от охвата стран вашего бизнеса.
Когда вы определитесь со списком стран, рекомендуем по возможности сделать для каждой страны версию на её родном языке. Показывая покупателю сайт на его родном языке, вы повышаете его лояльность и доверия к вашему бизнесу больше.
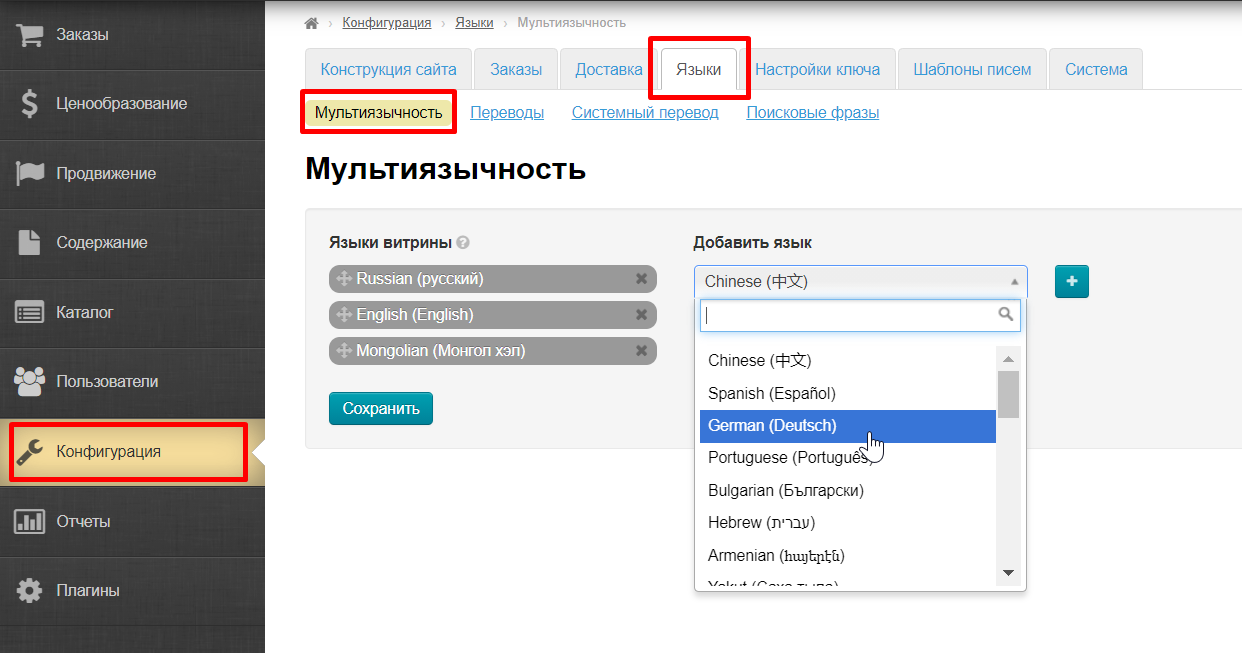
Пополнить список языков можно в любое время в разделе «Конфигурация → Языки → Мультиязычность»
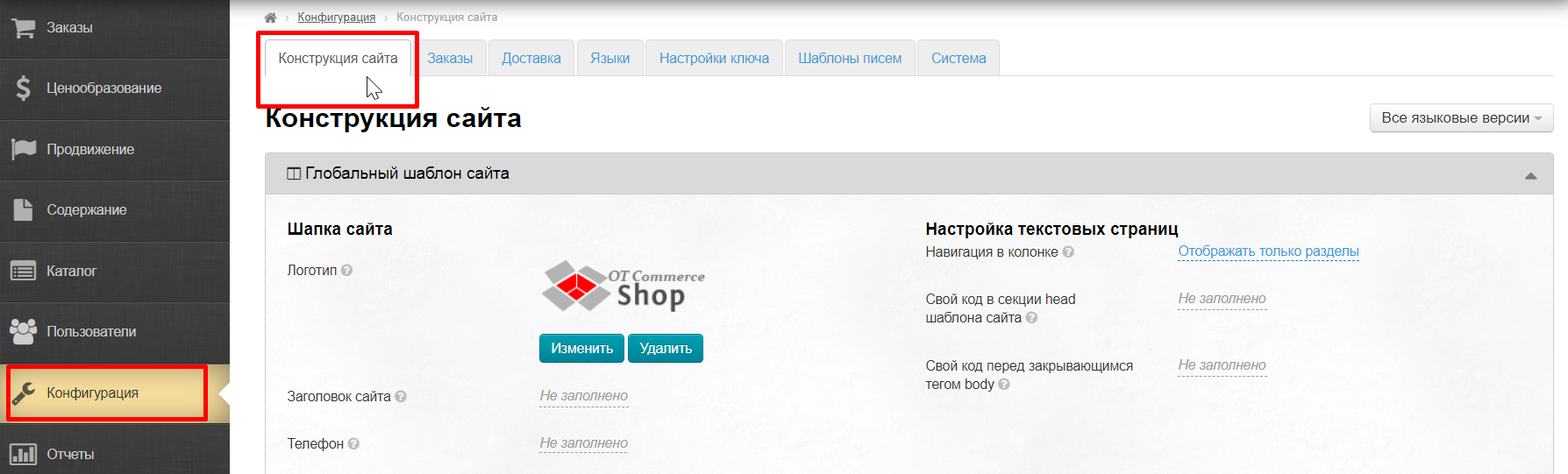
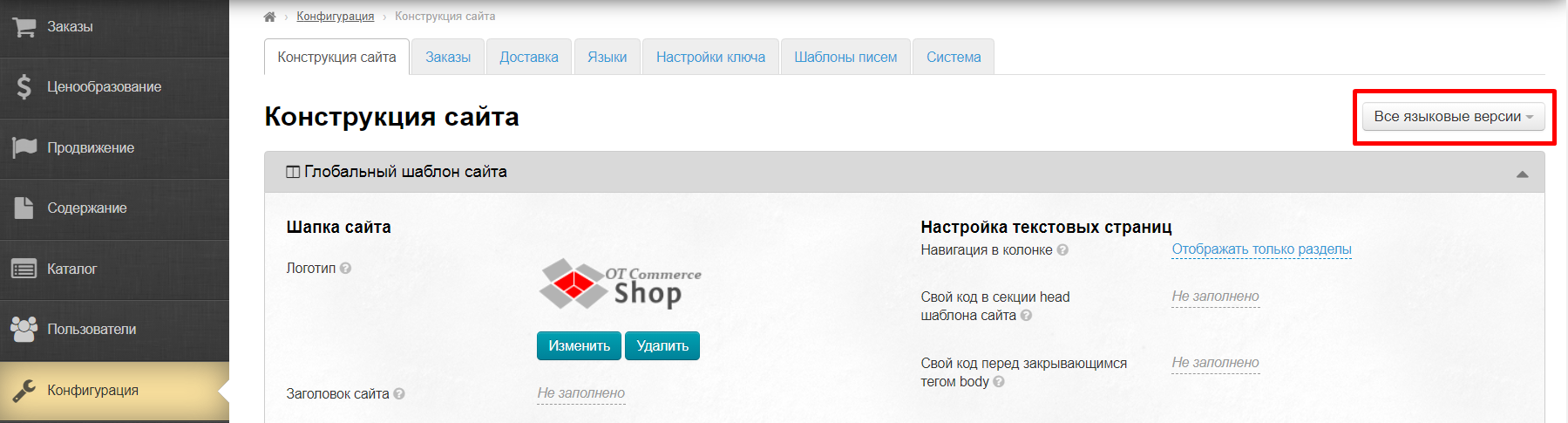
Чтобы выбрать языковую версию для настройки шапки сайта, открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта»
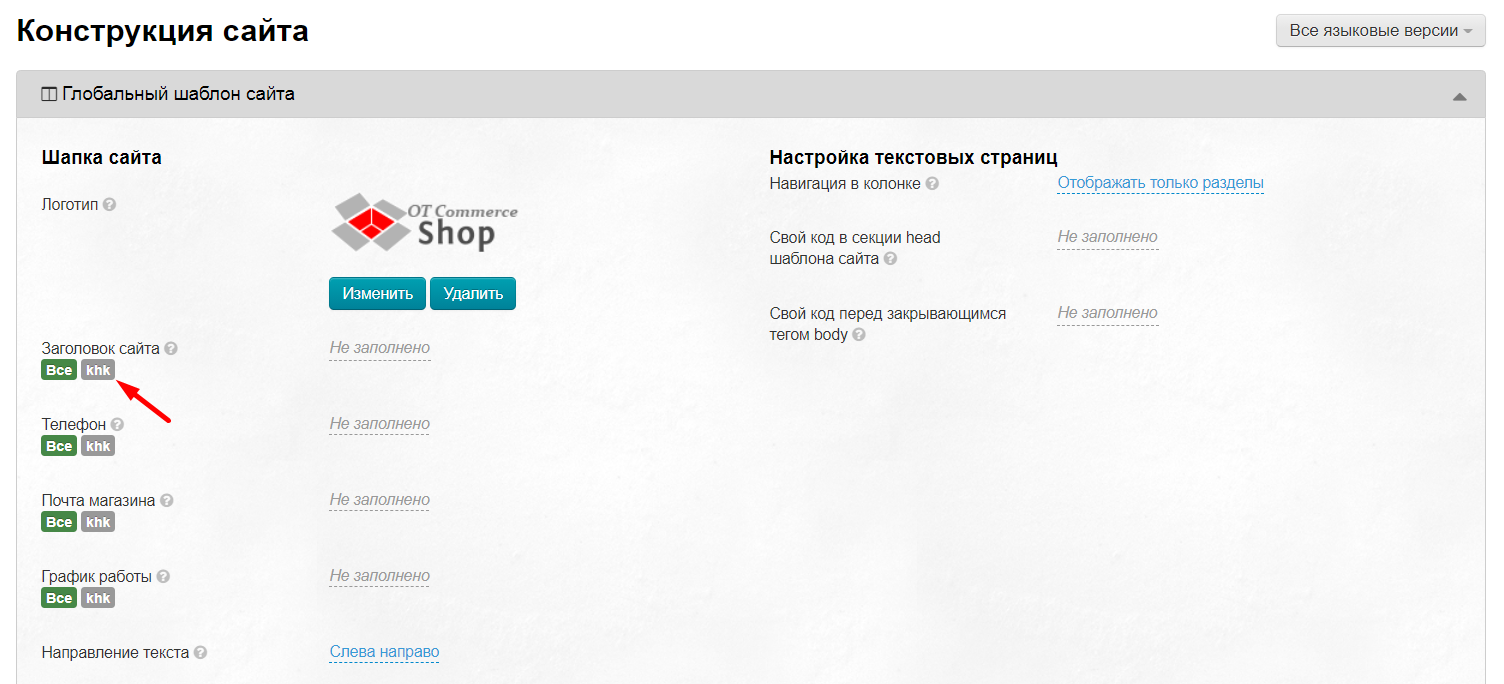
Выбираем язык из списка справа, кликнув по нему мышкой
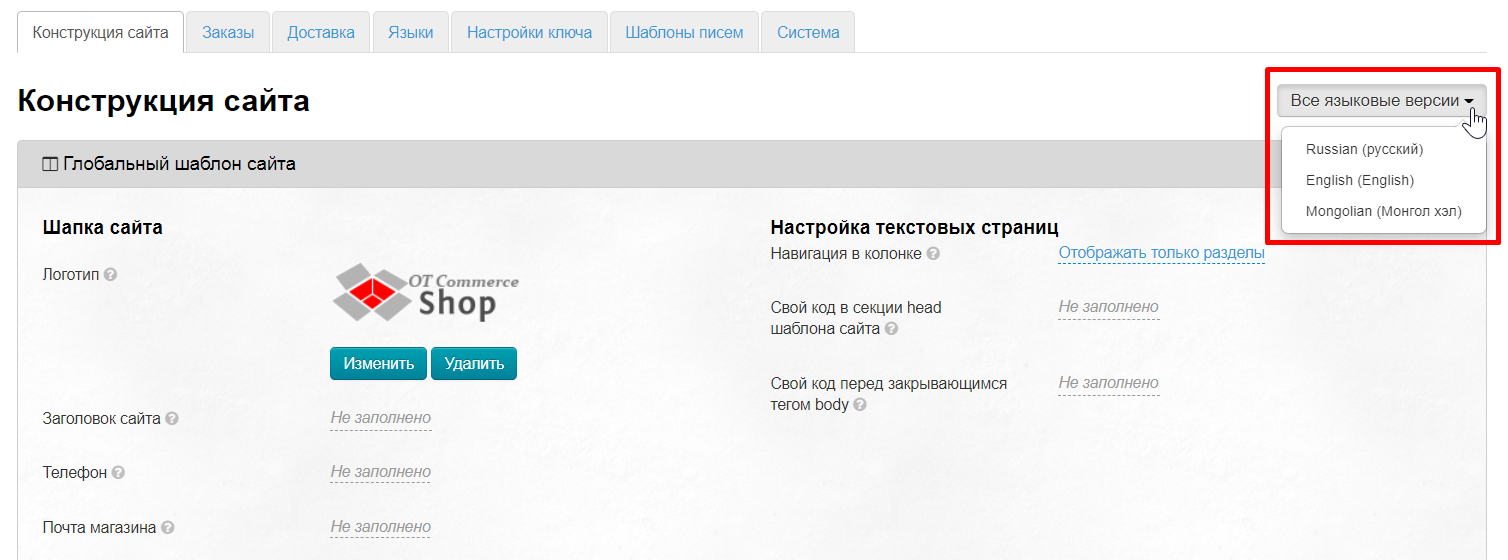
Кроме того, можно делать настройку для всех версий сайта: не выбирайте язык и оставьте по умолчанию «Все языковые версии».
Если есть настройки для языковой версии, вы увидите значок рядом с каждым полем, где настройки есть. В примере зеленым указана текущая языковая версия (Все языковые версии), а серый ярлык показывает что есть настройки для Монгольского языка.
Настройка Шапки сайта: лого, контакты, служба поддержки
Шапка — визитная карточка сайта.
Именно из шапки сайта ваши покупатели узнают всю необходимую информацию: время работы, телефоны, по лого смотрят точно ли этот сайт рекомендовала подруга и тп.
Загружаем логотип магазина
Загрузить логотип можно в любом виде и формате. Однако, стоит взять в расчет следующие рекомендации:
- Размер 300px по ширине и 100px по высоте — это рекомендуемые максимальные размеры.
- Формат изображения: png с прозрачным фоном, допустимые форматы: gif, jpg.
- Старайтесь не занимать логотипом большое пространство на экране.
В статье «Тема дизайна» подробно описано как изменить цвета в дизайне сайта, чтобы он максимально сочетался с вашим логотипом и фирменным стилем.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
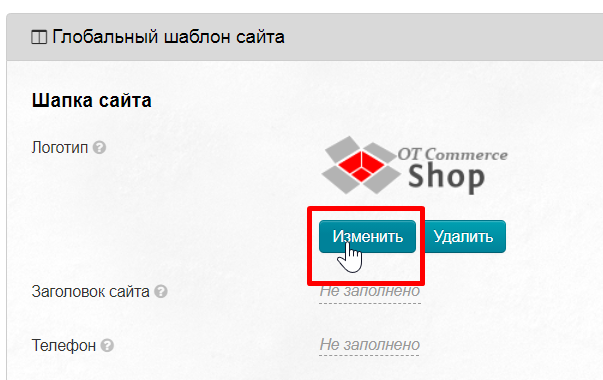
Смотрим логотип. По умолчанию загружен логотип OT Commerce. Нажимаем кнопку «Изменить». Если логотипа по умолчанию нет, значит будет одна кнопка «Загрузить»
Вам откроется папка на вашем ПК для выбора изображения логотипа. Выбираем его и нажимаем «Открыть».
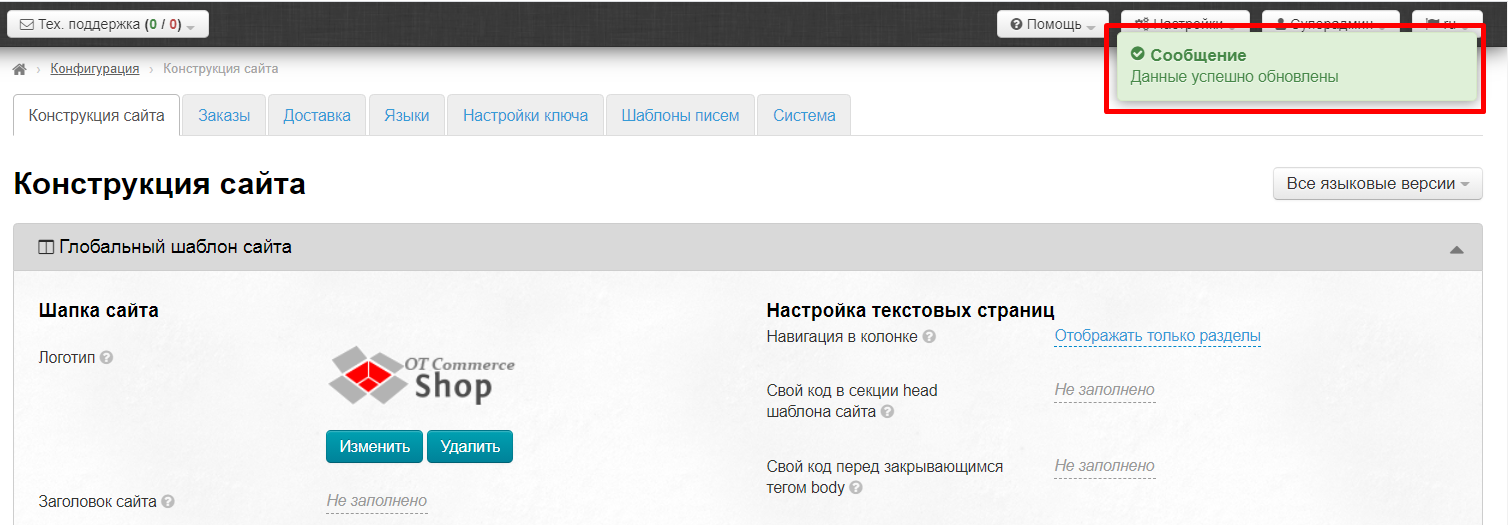
Логотип будет загружен и сохранен автоматически и появится сообщение «Данные успешно обновлены».
Заголовок сайта
Здесь пишем текст, который будет отображаться в шапке сайта.
В зависимости от дизайна, этот заголовок может располагаться, как в середине шапки сайта, так и справа от логотипа.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
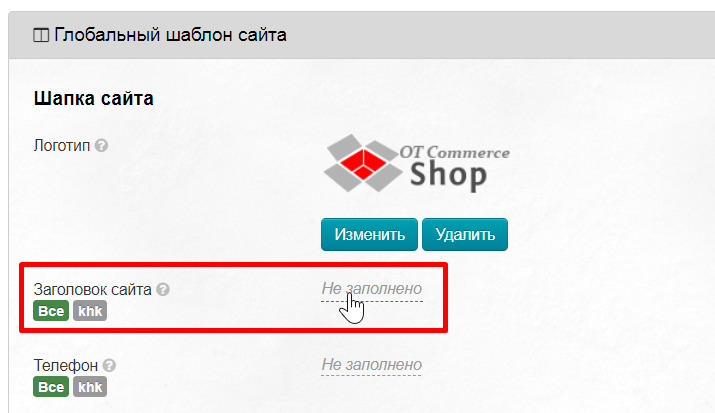
Выбираем поле «Заголовок сайта» кликом мышки.
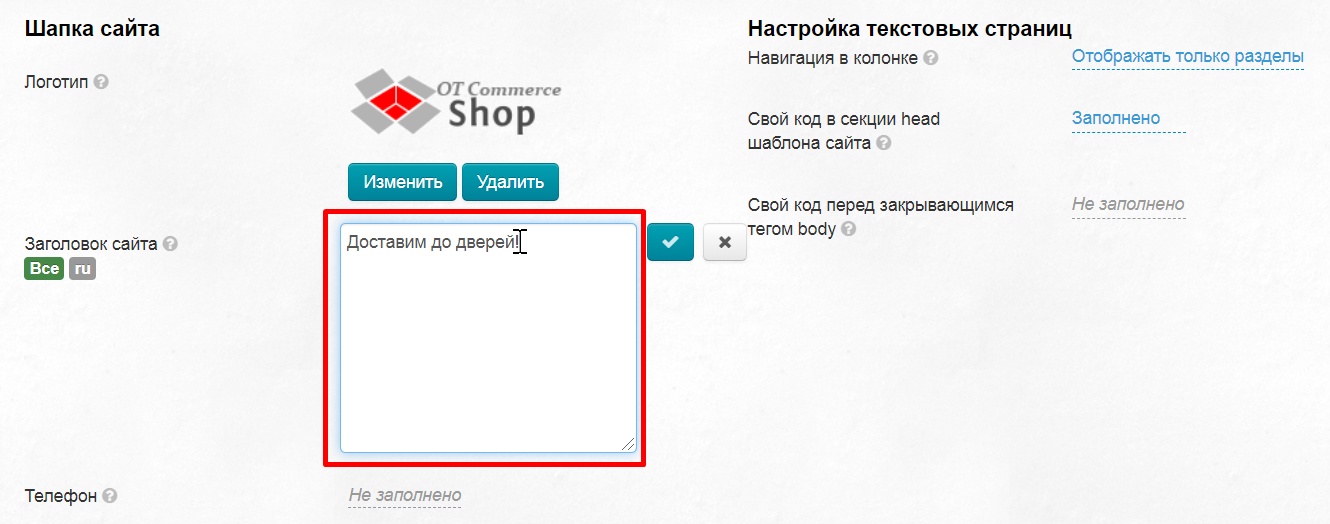
Откроется поле, в которое пишем заголовок вашего сайта.
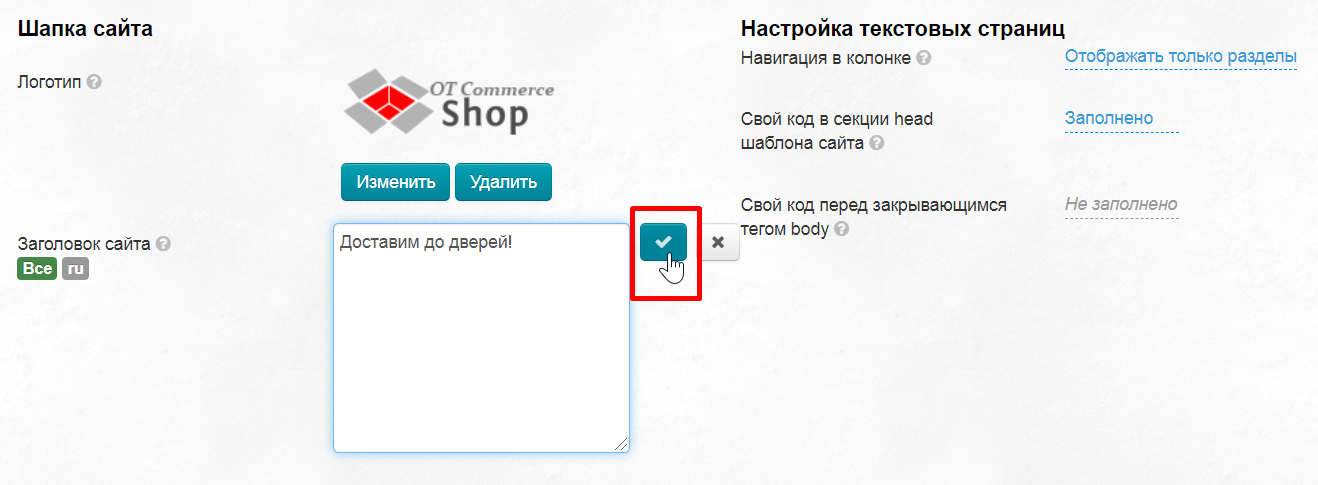
Сохраняем заголовок нажатием кнопки с «галочкой».
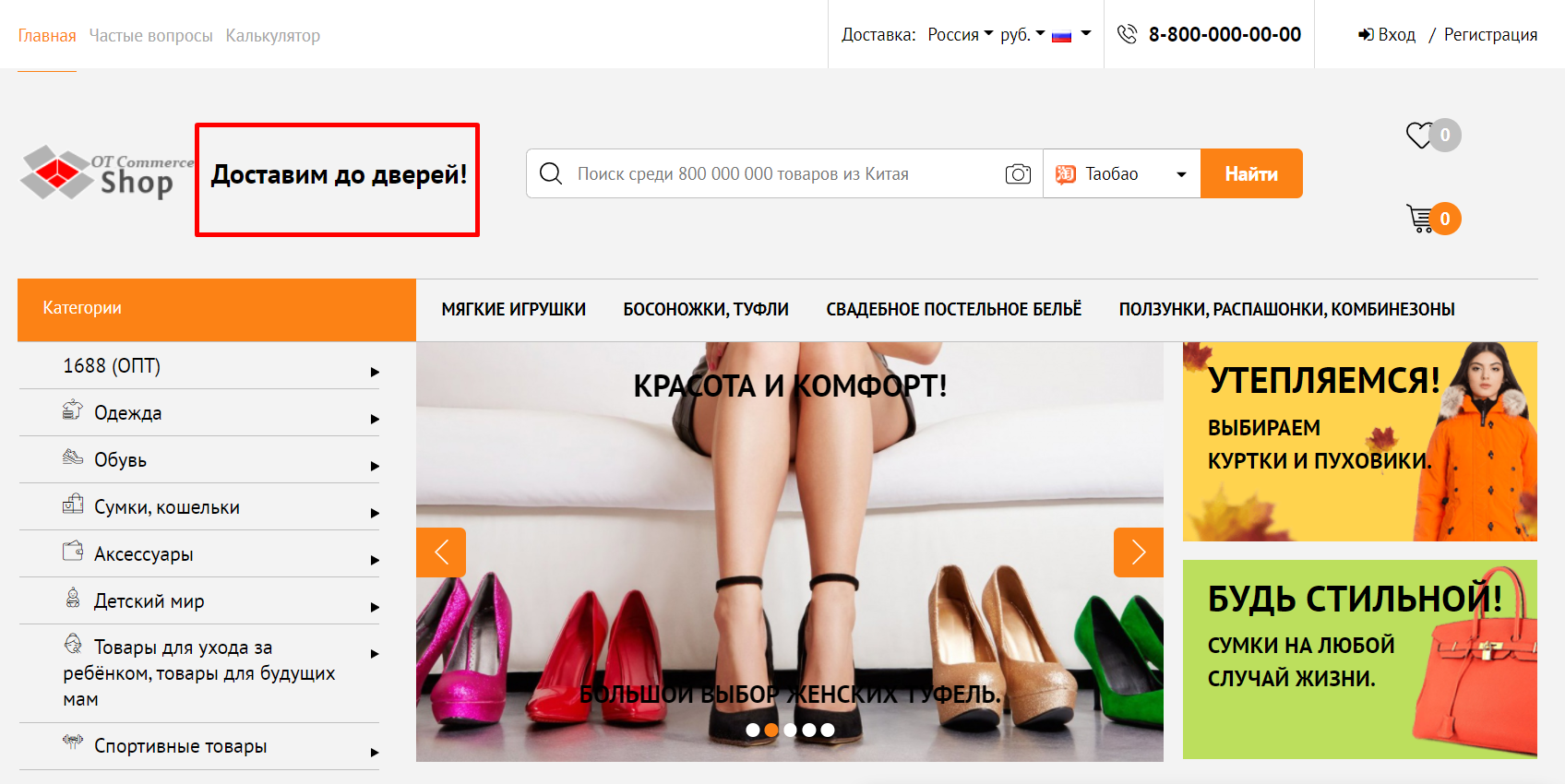
Заголовок появится на сайте сразу после сохранения.
Телефон для покупателей
Желательно указать телефон, по которому ваши покупатели смогут узнать интересующую их информацию или получить консультацию по заказу.
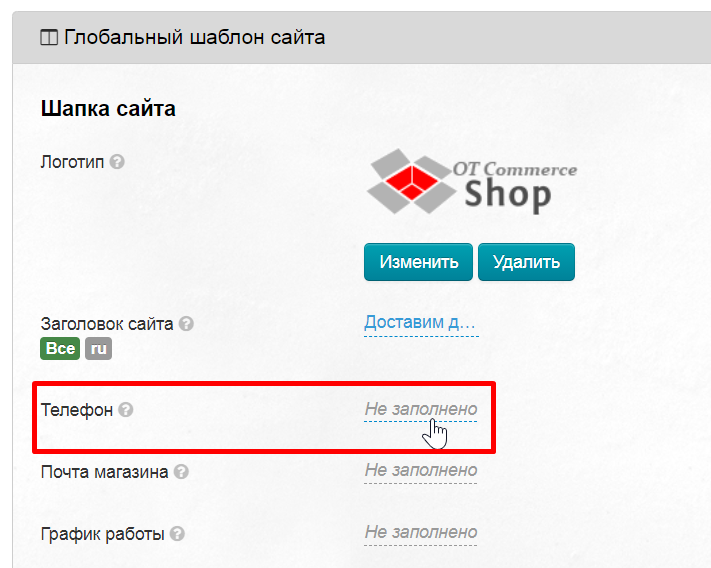
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Выбираем поле «Телефон» кликом мышки.
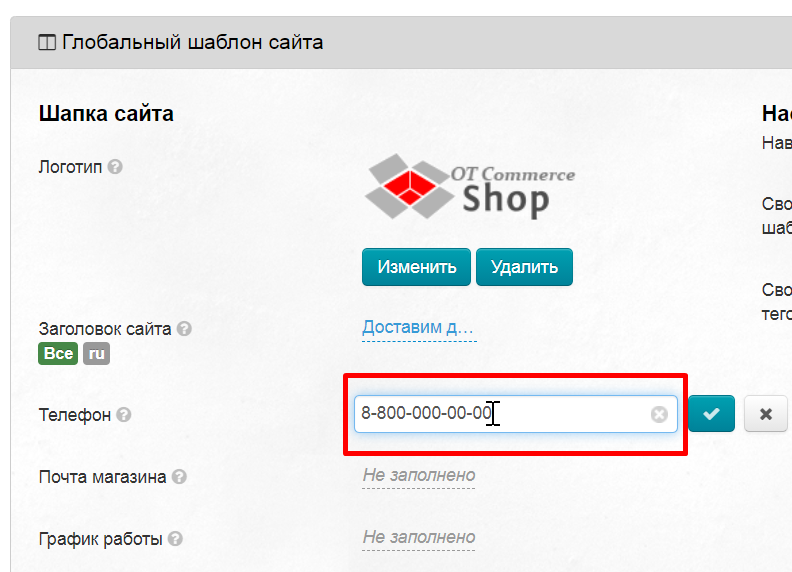
В окошке пишем номер телефона, по которому ваши покупатели смогут позвонить вам и задать возникшие вопросы.
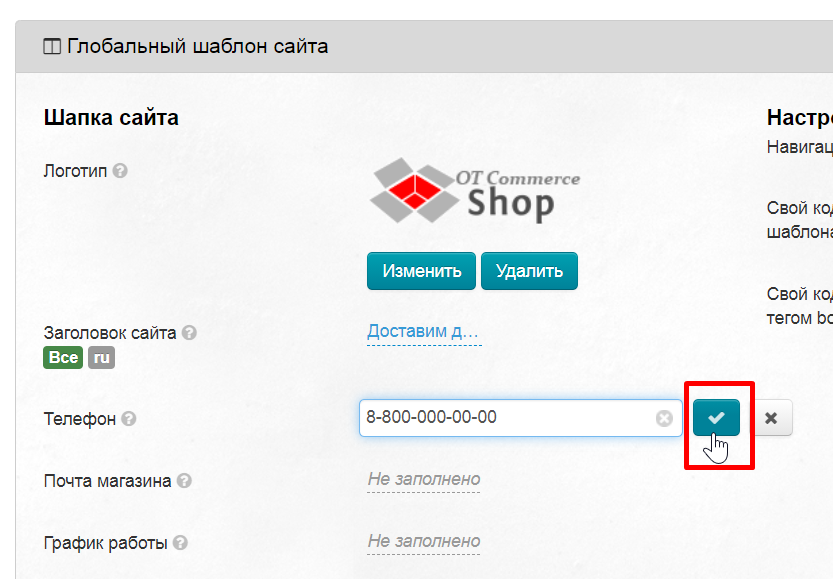
Нажимаем кнопку «Сохранить», чтобы на сайте появился номер телефона
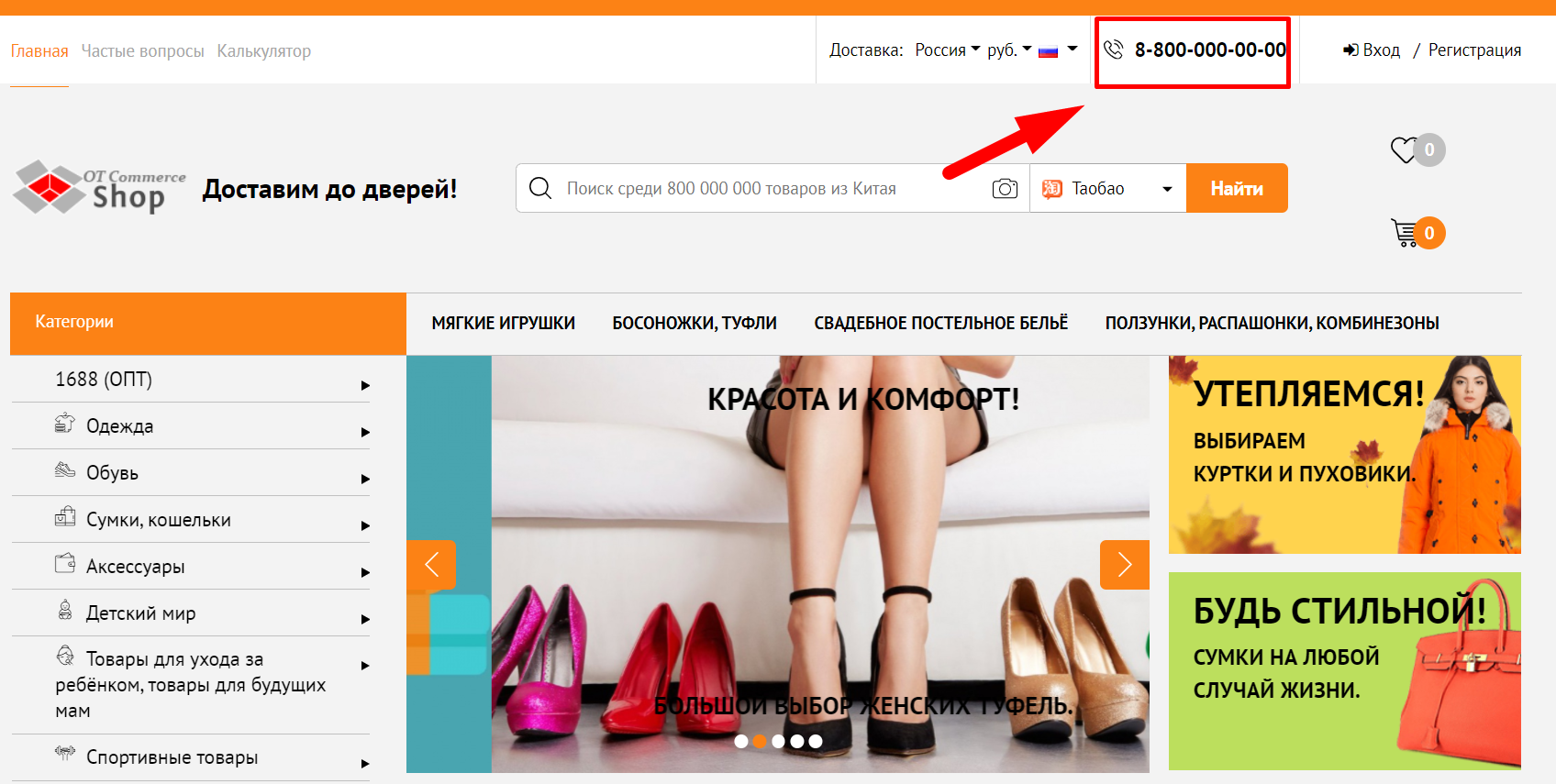
Телефон появится сразу после сохранения. Его расположение и внешний вид будут зависеть от дизайна сайта.
Можно добавить в шапку сайта адрес электронной почты для обратной связи.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
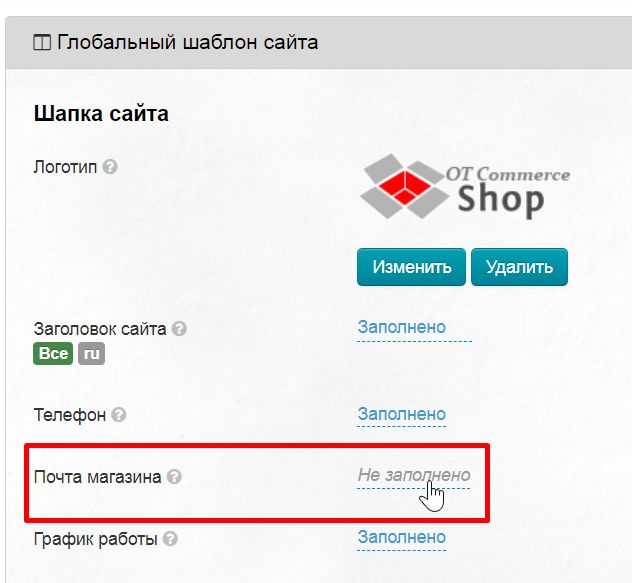
Находим поле «Почта магазина»
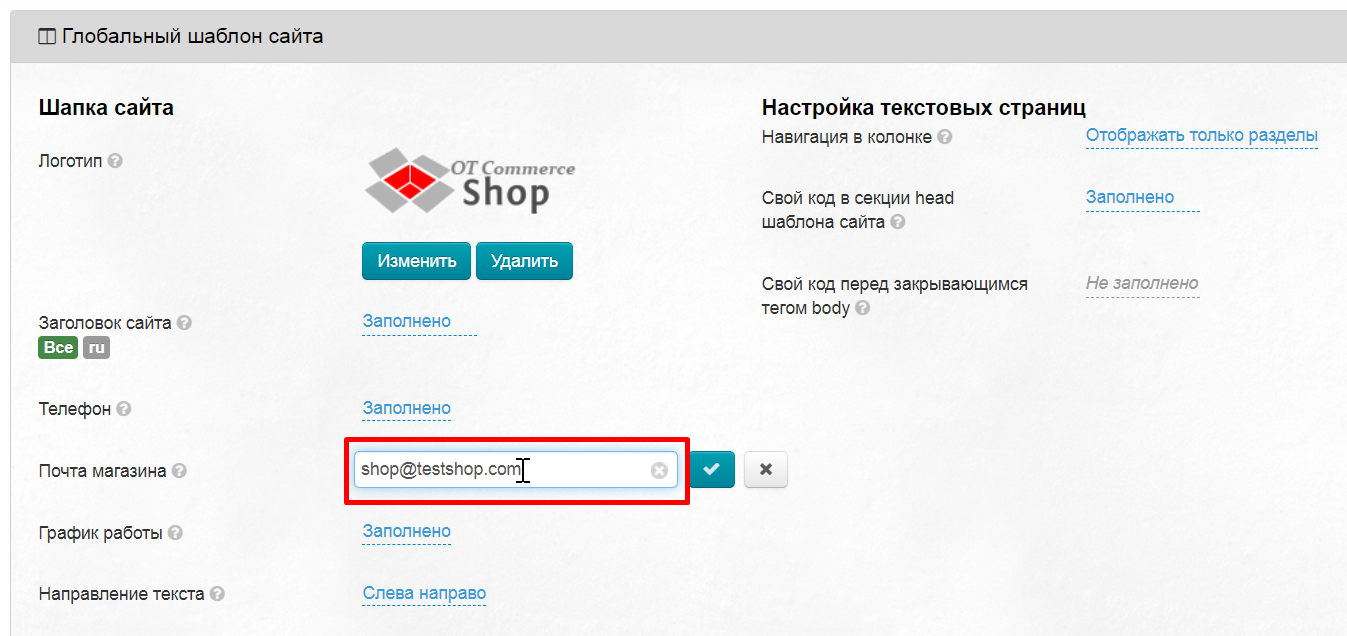
Пишем сюда электронную почту, которую вы будете периодически проверять на наличие новых писем.
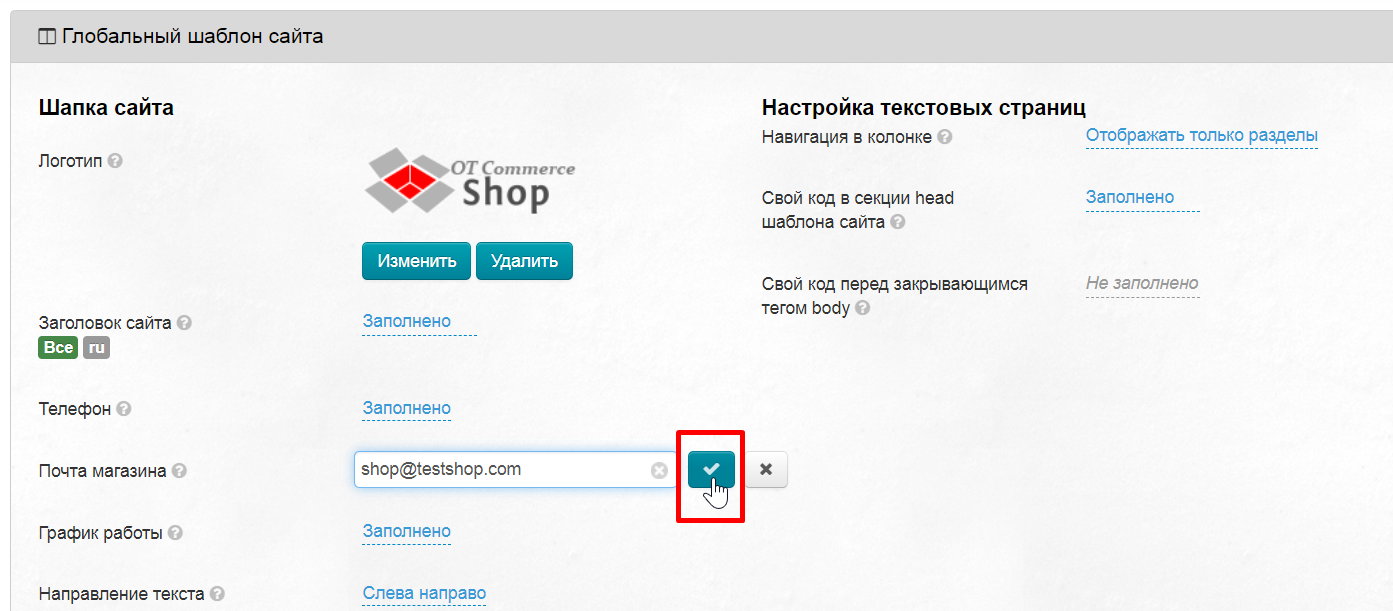
Нажимаем кнопку «Сохранить», чтобы адрес почты появился в шапке сайта.
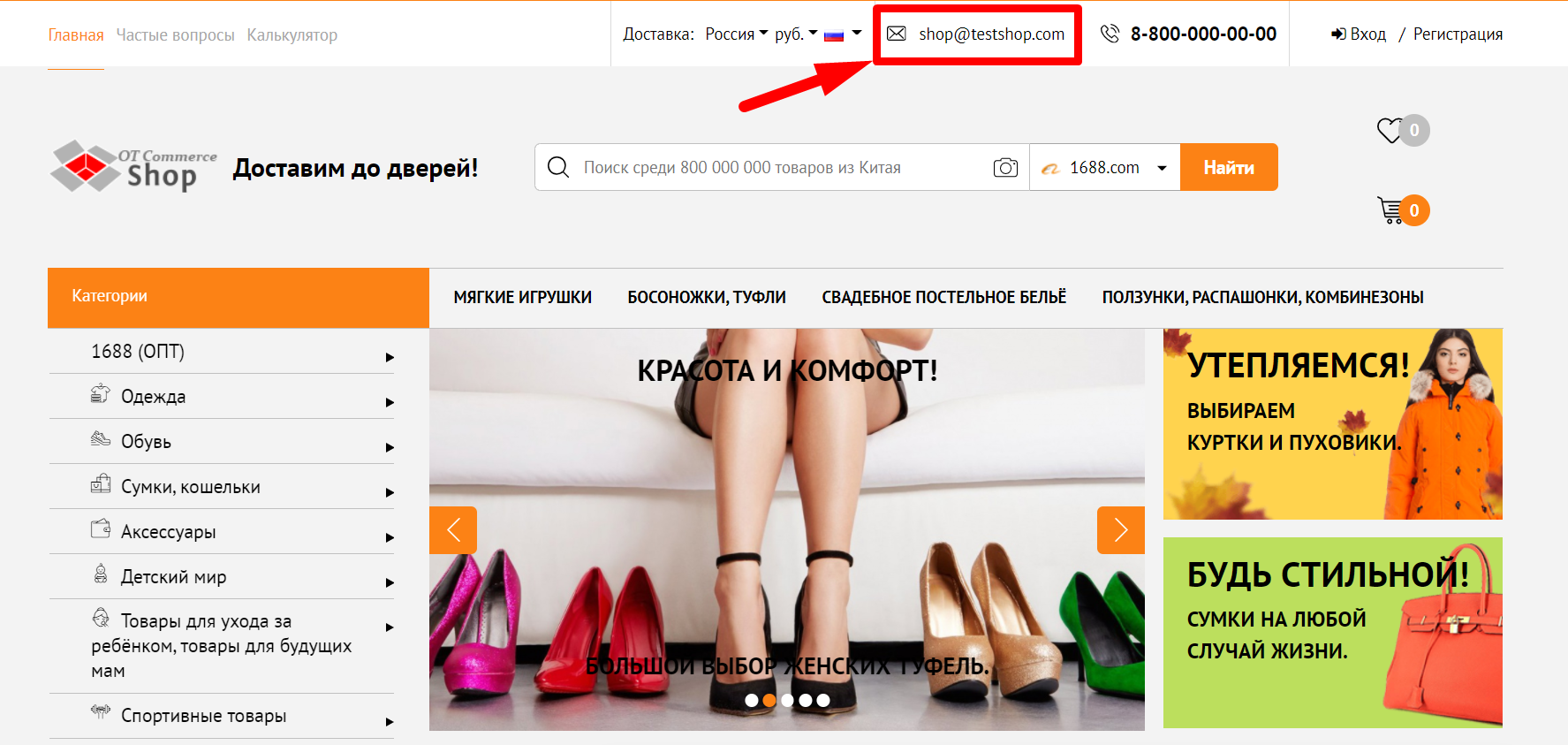
В зависимости от дизайна сайта, положение и внешний вид блока может меняться.
График работы операторов в вашем магазине
В этом поле можно указать время работы оператора, обработки заказов и приёма звонков.
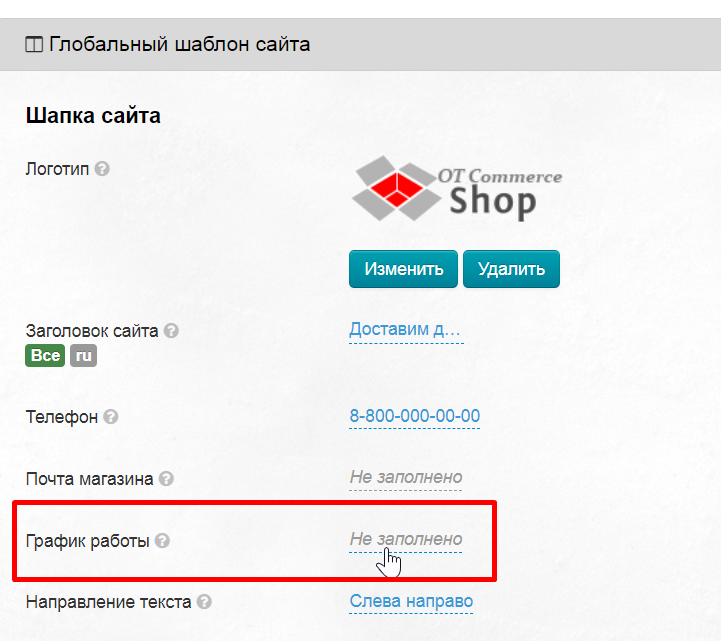
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
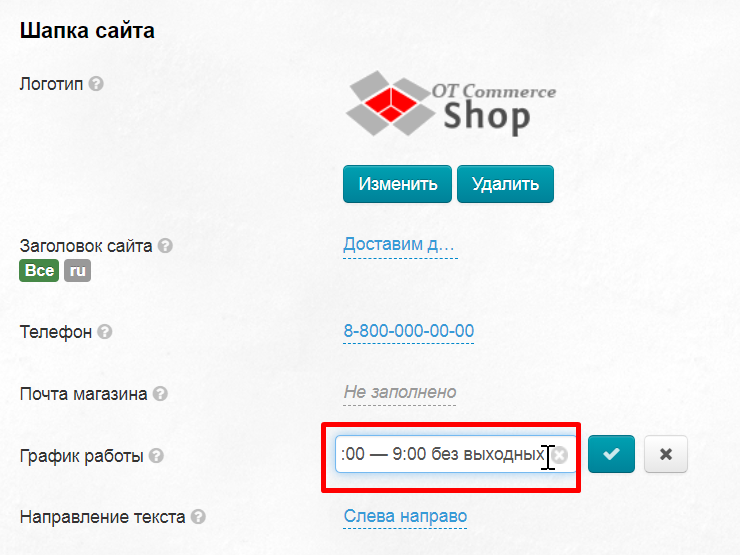
Выбираем поле «График работы» кликом мышки.
Пишем время работы: в какие дни и время доступны операторы (или когда идет обработка заказов и тп).
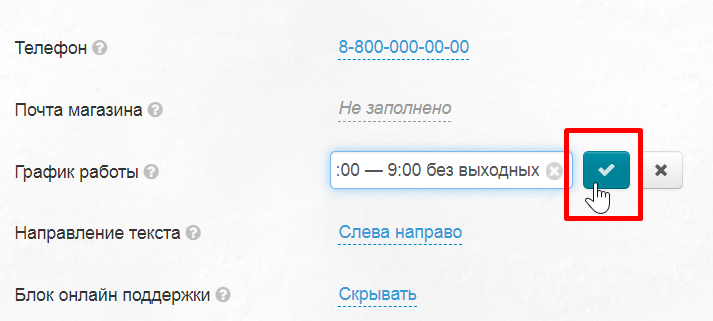
Сохраняем график работы, нажав на кнопку «Сохранить».
Время работы появится на сайте сразу после сохранения.
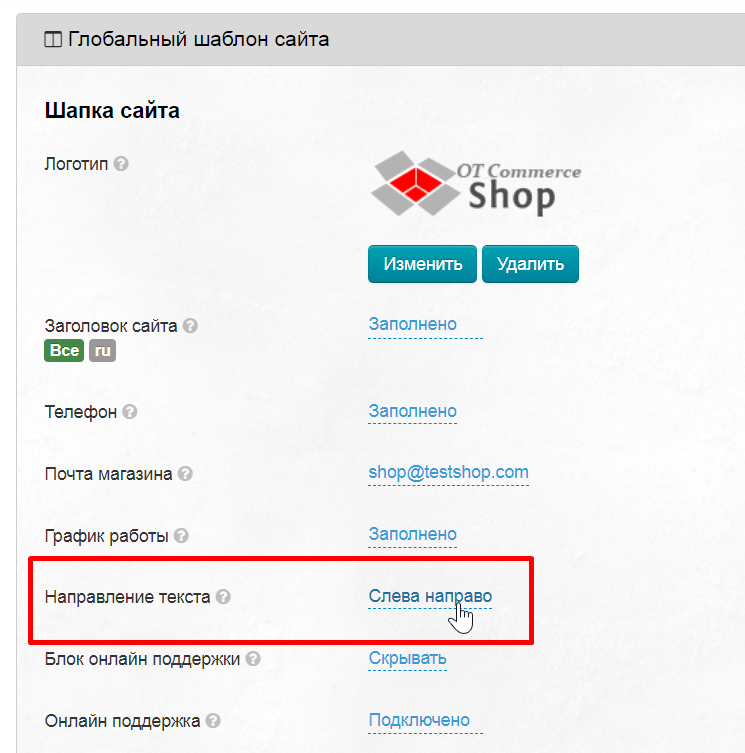
Направление текста
По умолчанию направление текста слева направо. Справа налево рекомендуется устанавливать для арабского, иврита, персидского, урду и синдхи.
Коробка ОТ дает возможность использовать несколько языков на сайте, а также индивидуальную настройку под каждый язык. (см. выше «Языковая версия шапки сайта»).
Если языки сайта предполагают использование только языков с направлением слева направо, можно пропустить этот пункт.
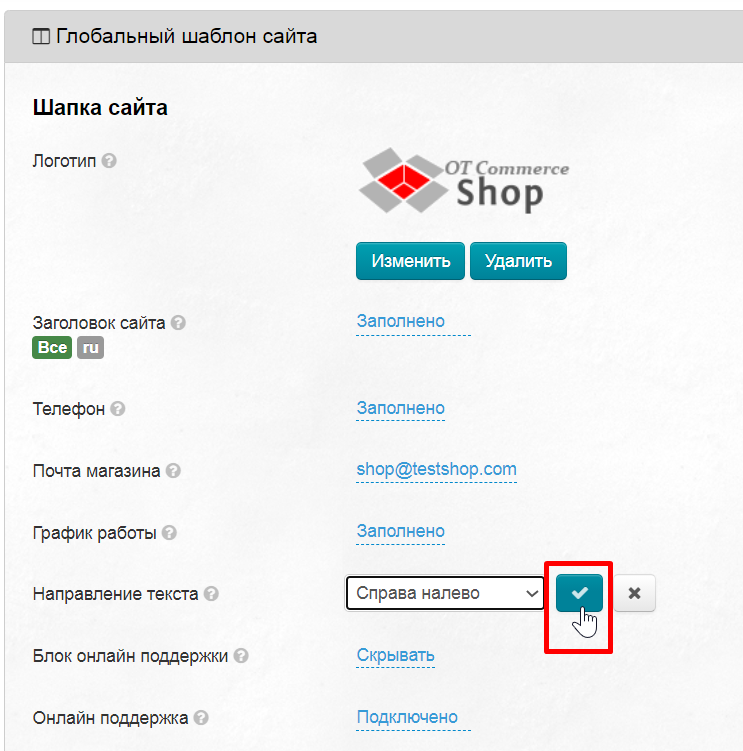
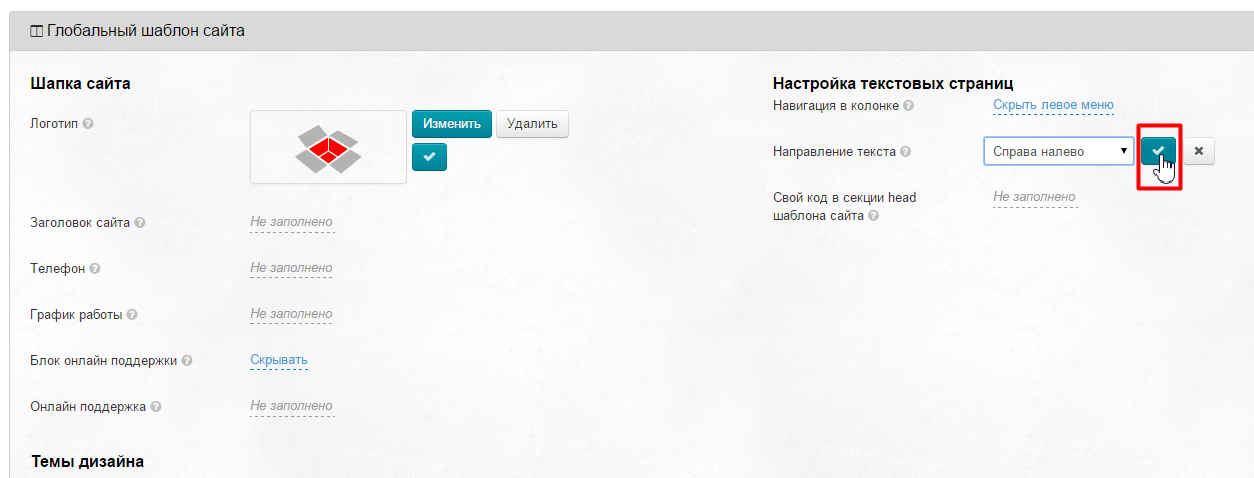
Для языков справа налево открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
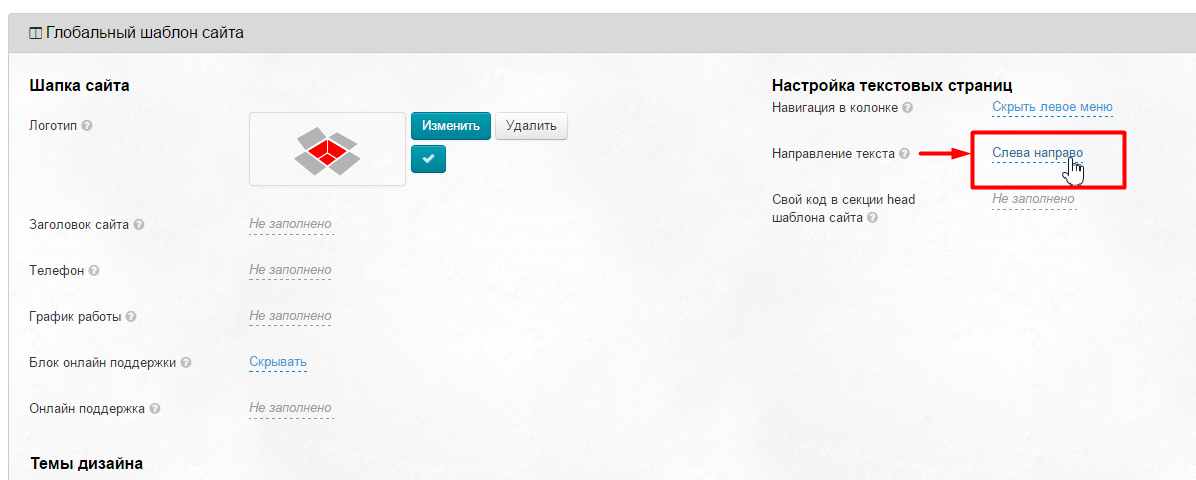
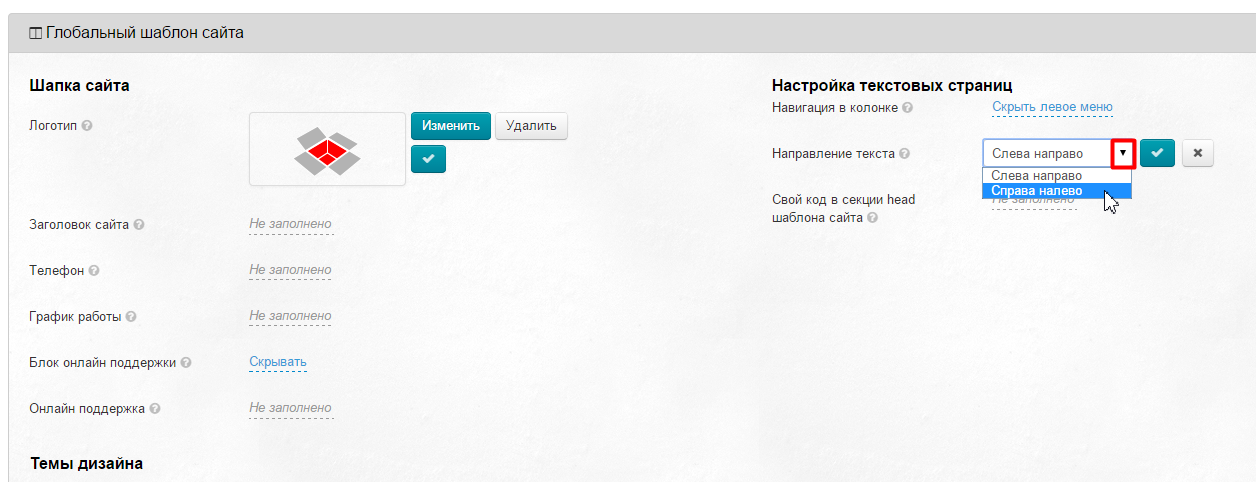
Ищем строчку «Направление текста» и кликаем по ней.
Выбираем «Справа налево» и нажимаем кнопку «Сохранить».
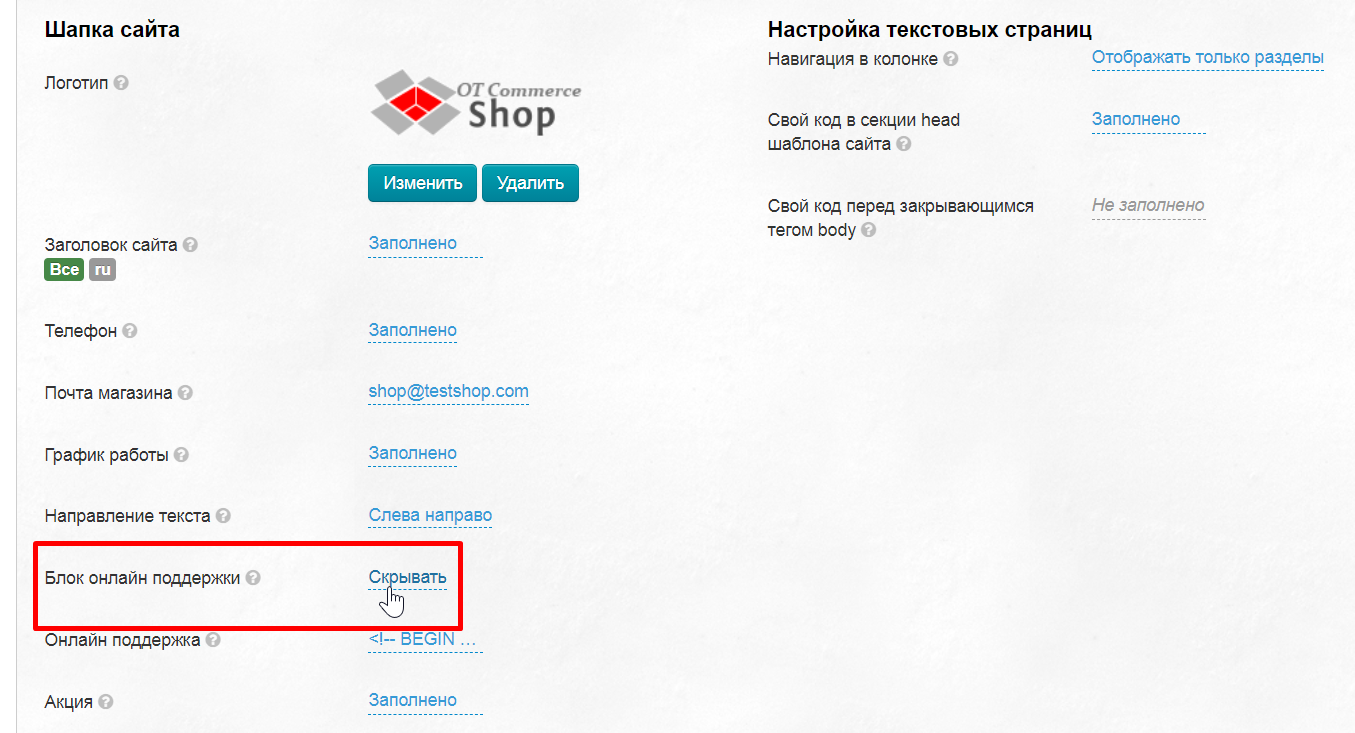
Блок онлайн поддержки
Если у Вас есть сервис онлайн поддержки покупателей, то рекомендуем включить «Блок онлайн поддержки» в шапке сайта.
Сразу после этого пункта идет «Онлайн поддержка» — блок, в который вставляется код, чтобы чат онлайн поддержки появился на сайте.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Находим строку «
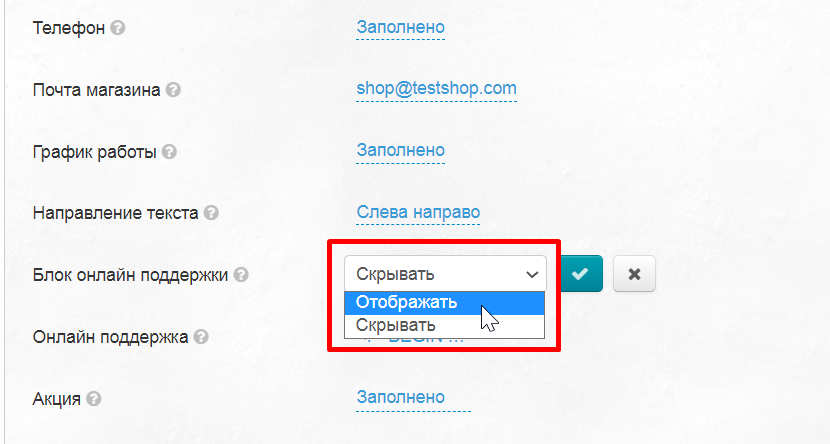
Кликаем по списку и выбираем «Отображать»
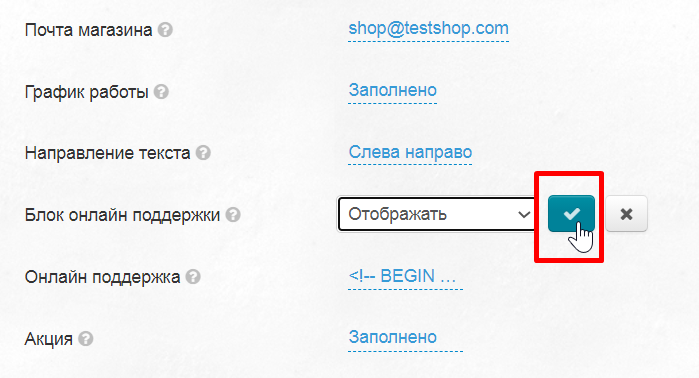
Нажимаем кнопку «Сохранить»
Если код сервиса онлайн поддержки добавлен, ваши покупатели смогут писать вам о своих проблемах и задавать вопросы.
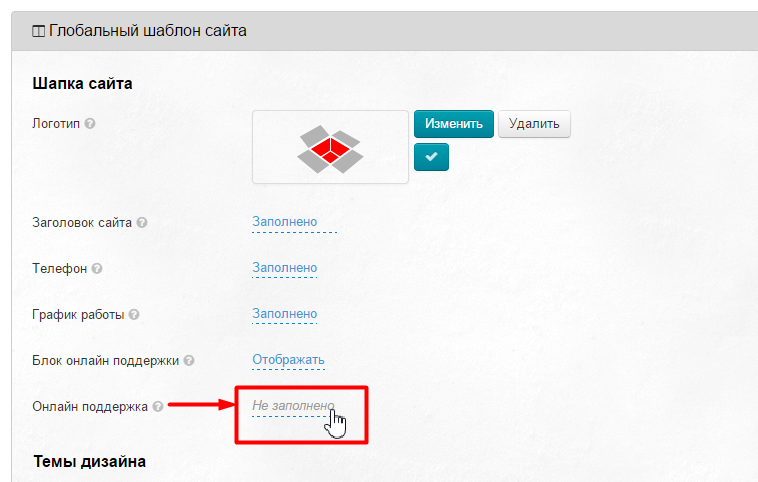
Онлайн поддержка
На данный момент существует множество сервисов, которые позволяют установить онлайн-чат прямо на вашем сайте. Для его работы дают специальный код, который необходимо разместить на сайте. Для такого случая в правом углу шапки зарезервировано место (см. выше).
Когда у вас уже есть этот специальный код, можно начать настройку.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Кликаем по строчке с пунктиром:
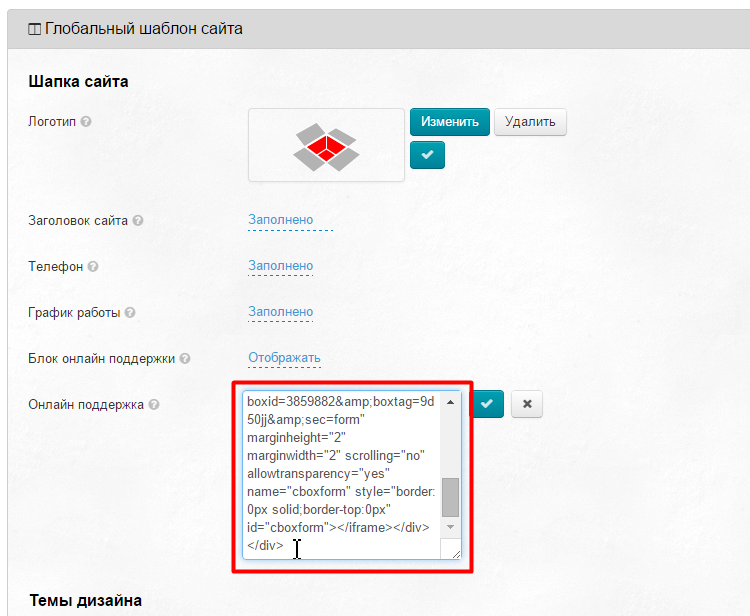
В появившемся окошке вставляем код онлайн-чата:
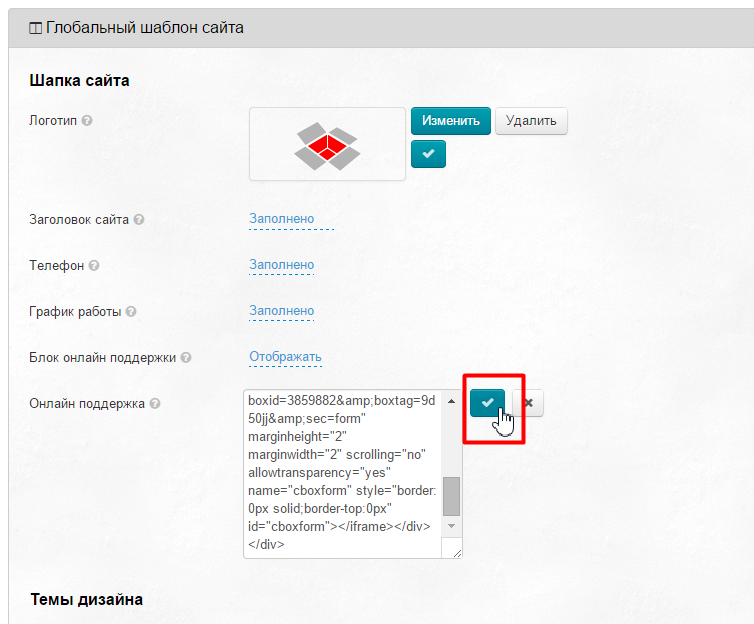
Сохраняем нажатием кнопки с «галочкой»:
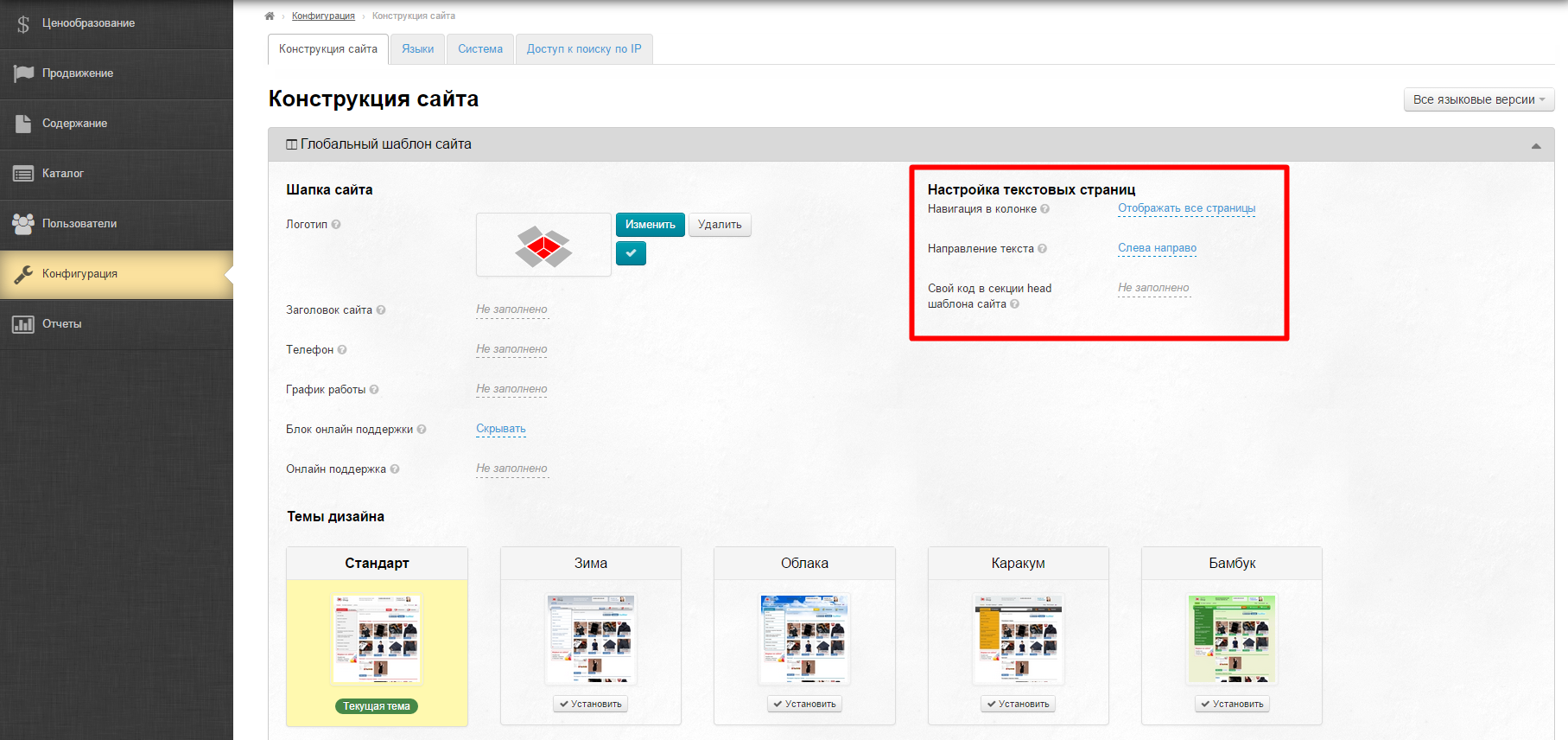
Настройка текстовых страниц
Текстовые страницы сайта добавляются с помощью раздела Содержание (например, «О нас» или «F.A.Q.»).
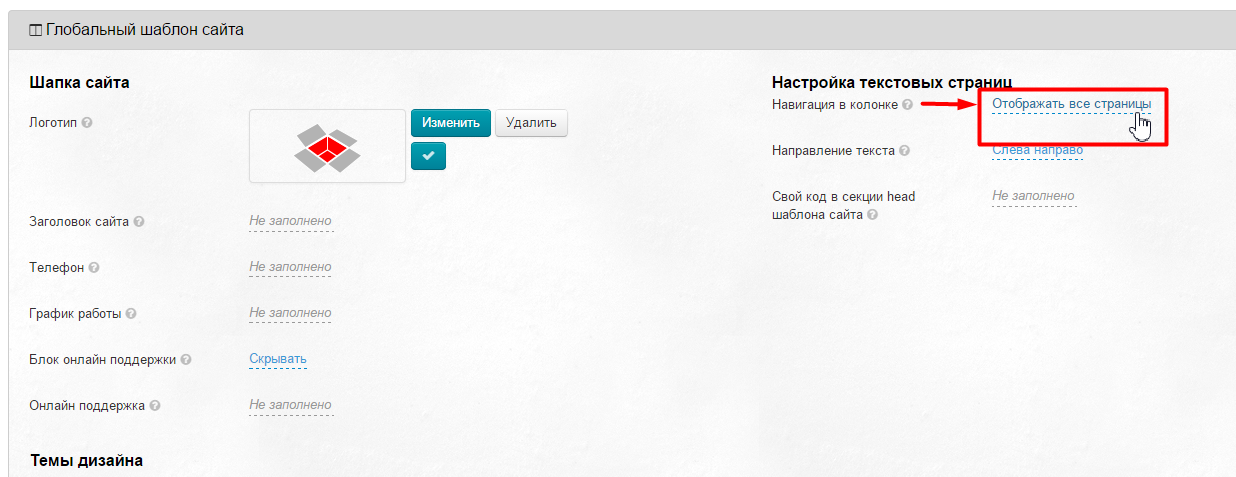
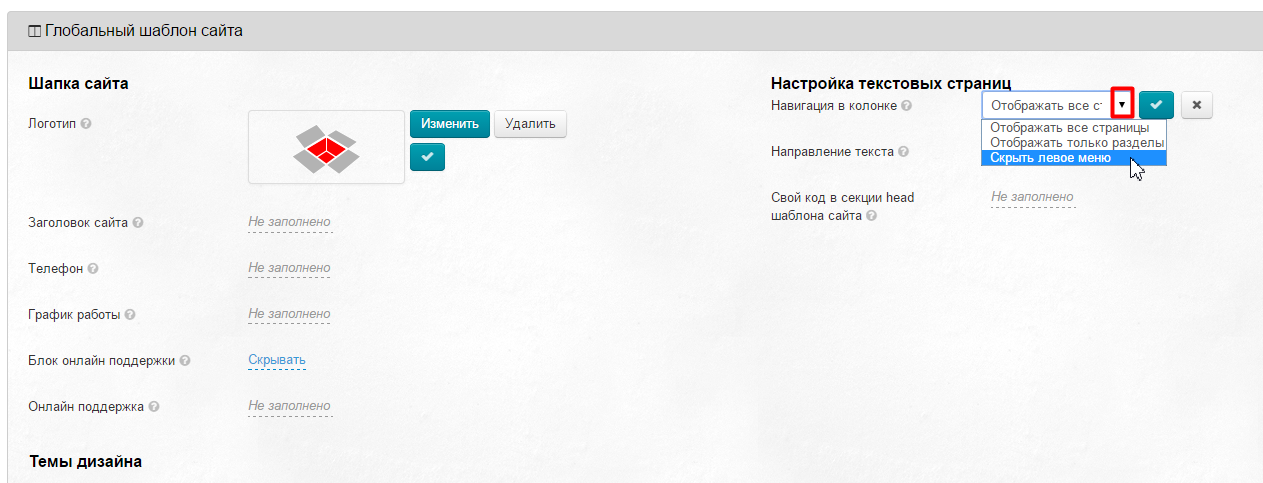
Навигация в колонке
Выбор отображения навигационного меню на текстовых страницах сайта. Навигационное меню отображается по умолчанию слева. Есть три варианта отображения:
| 1. Отображать все страницы | 2. Отображать только разделы | 3. Скрыть левое меню |
|---|---|---|
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Для настройки скрытия или отображения меню:
Кликаем по строчке с пунктиром:
Выбираем в выпадающем меню любой из трех видов отображения, кликнув на «треугольник»:
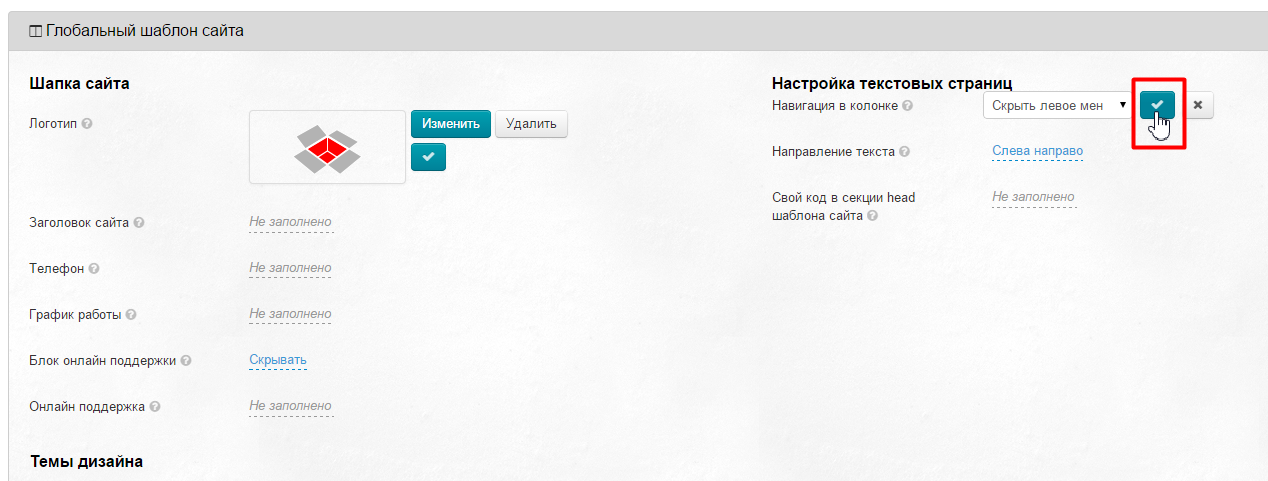
Сохраняем выбор нажатием кнопки с «галочкой»:
Направление текста (устаревшая настройка)
Отсутствует в новых версиях админки (направление текста выставляется в зависимости от языка сайта)
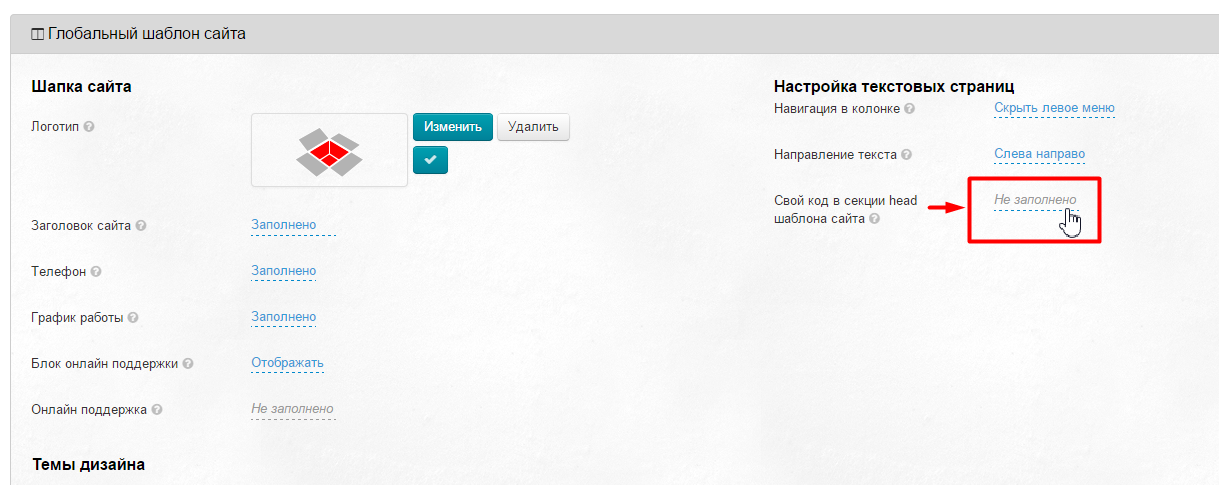
Свой код в секции head шаблона сайта
Иногда требуется в секцию head разместить код (счетчики, яндекс и гугл статистика сайта и прочие сервисы). Для этого используется данный блок. По умолчанию данный блок пустой.
Чтобы добавить код:
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Кликаем по серой надписи с пунктиром:
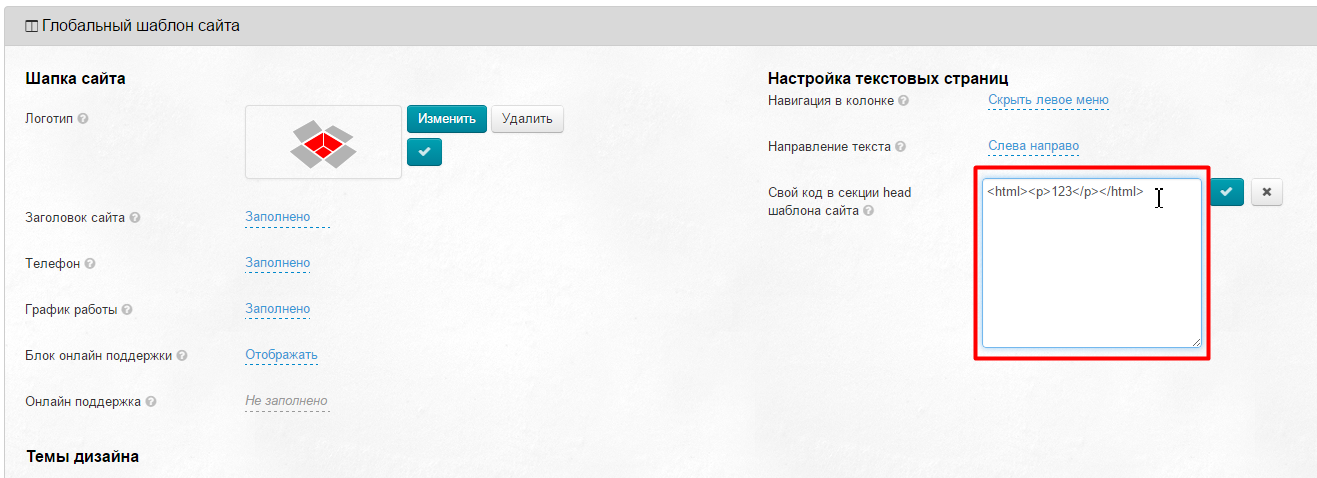
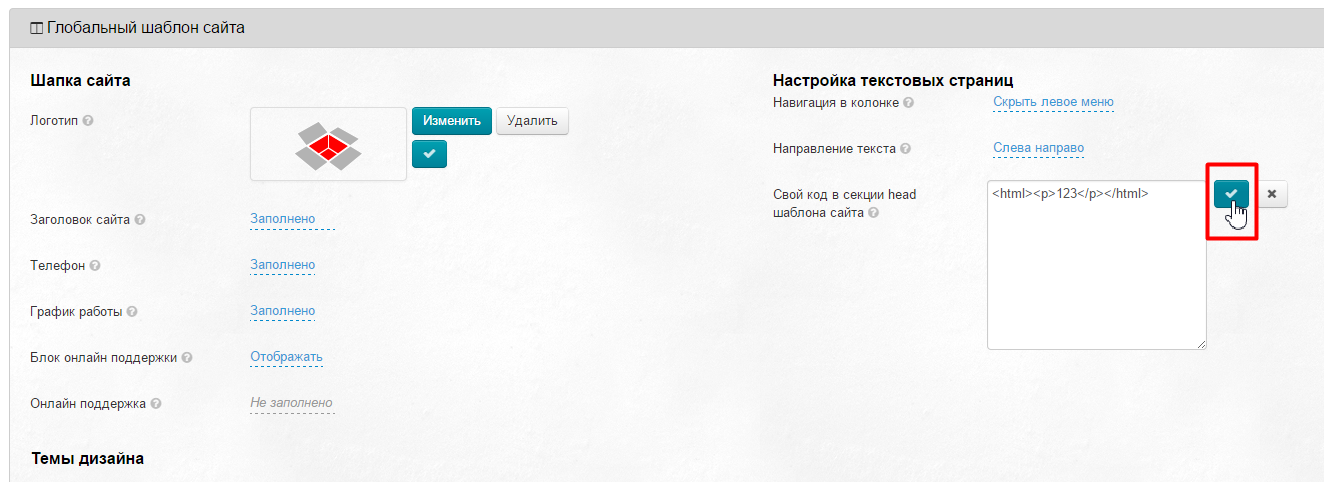
В появившееся окошко вставляем html-код:
Сохраняем выбор нажатием кнопки с «галочкой»:
Свой код перед закрывающимся тегом body
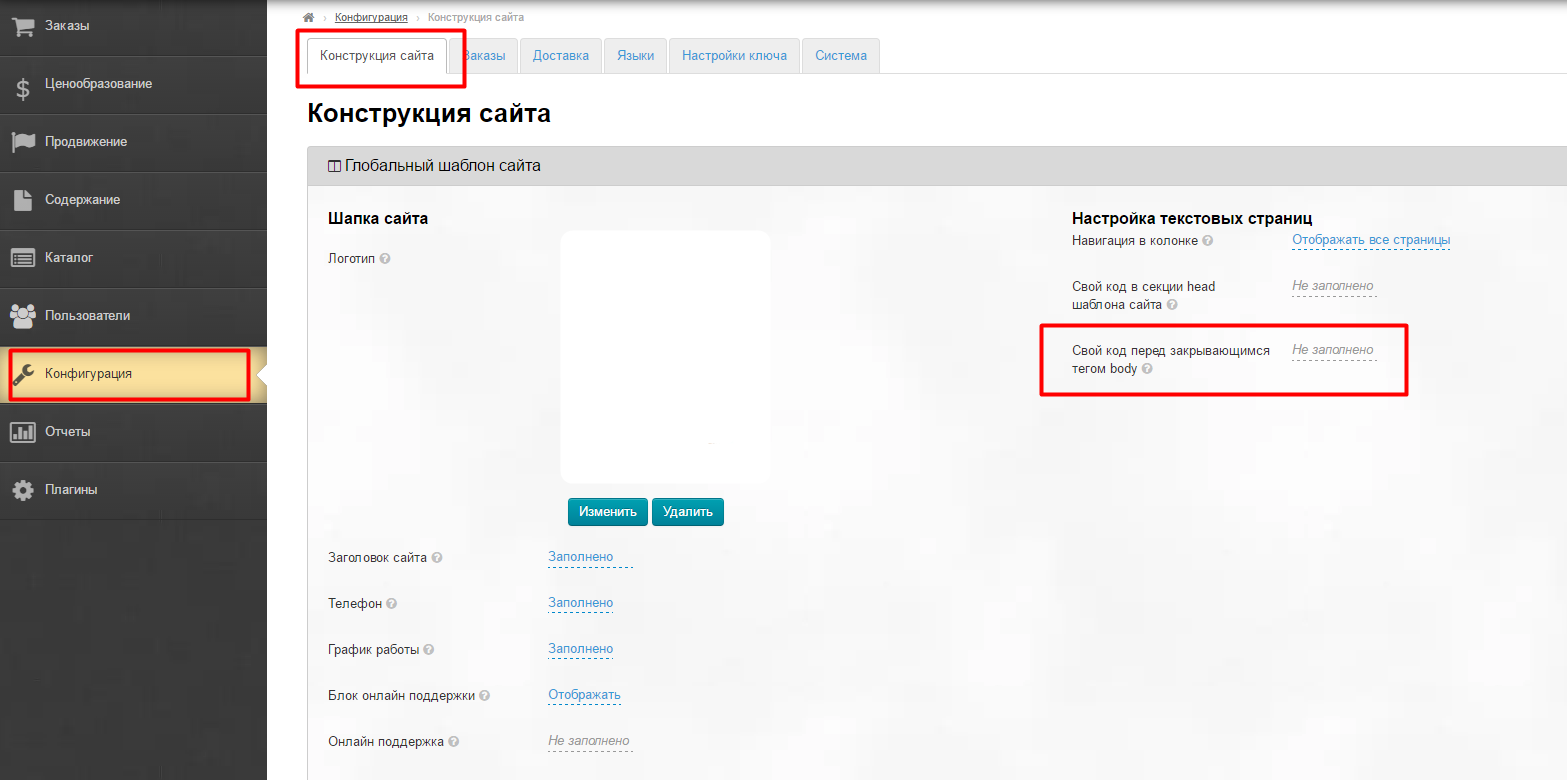
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Если необходимо вставить код перед закрывающимся тегом </body>, то в разделе «Конструкция сайта» выбираем нужое поле:
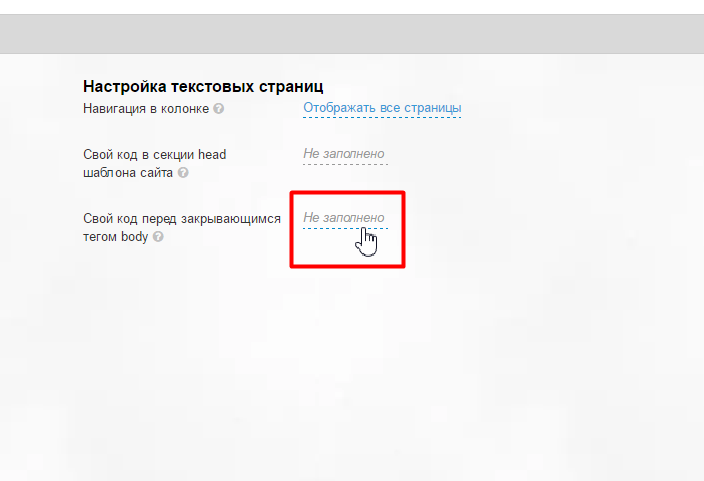
Кликаем по надписи с пунктиром:
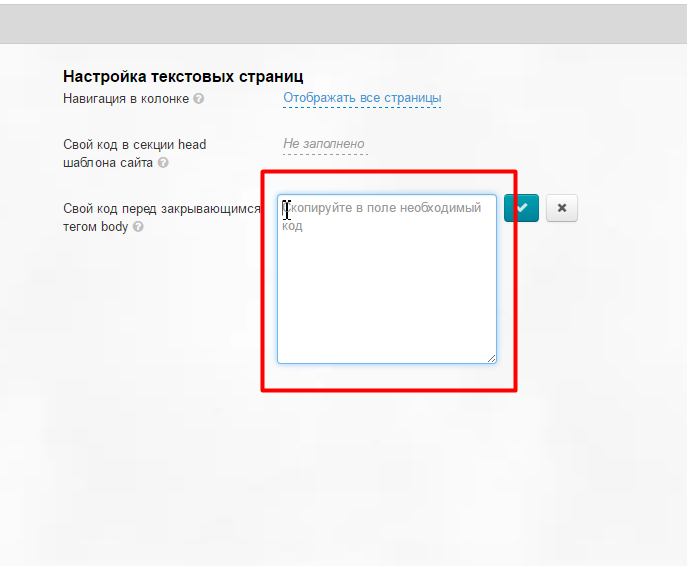
После клика откроется поле для ввода данных:
Вставляем данные и сохраняем нажав кнопку с галочкой:
Если вы не хотите вносить изменения, нажмите кнопку с крестиком:
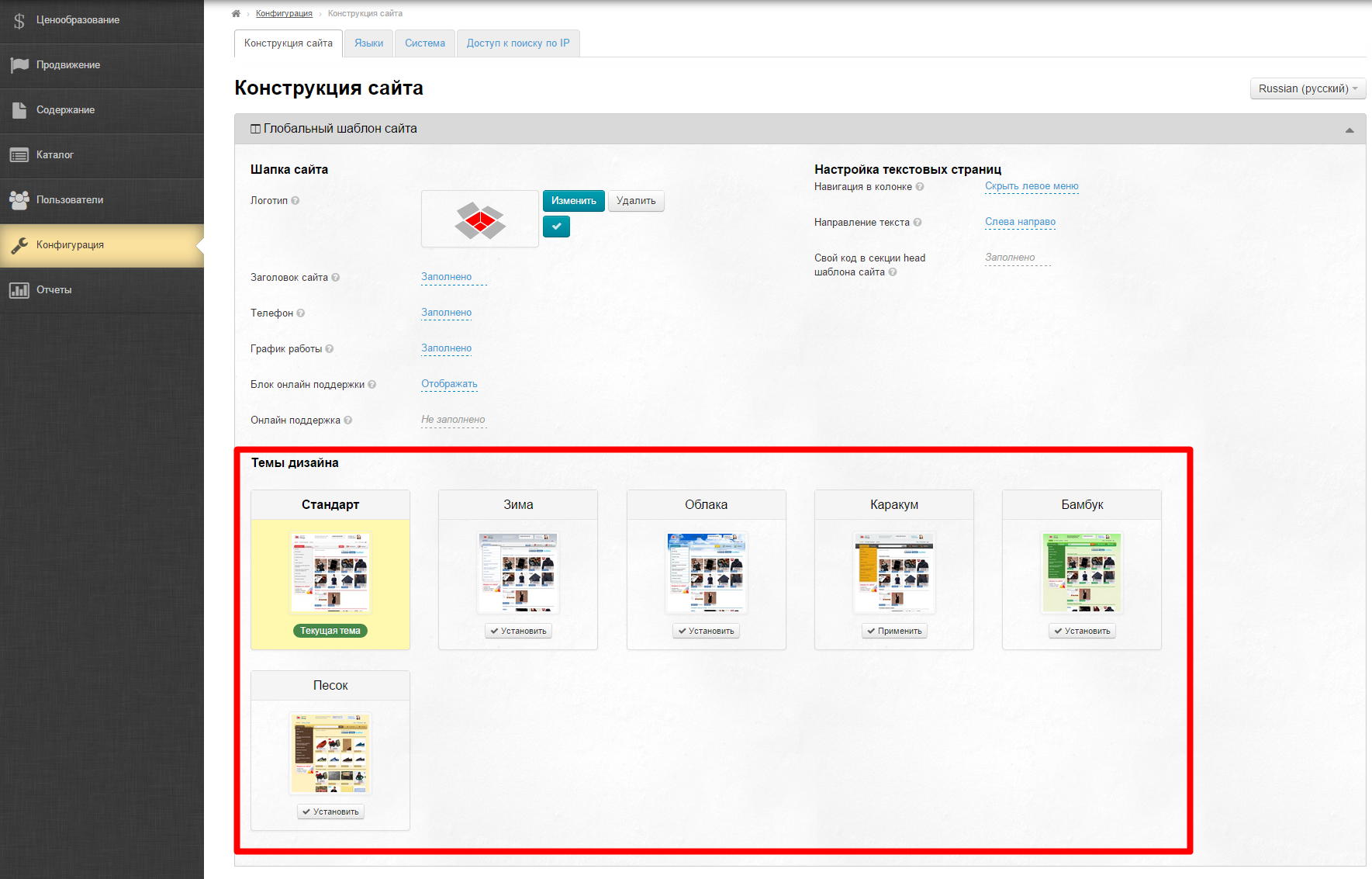
Темы дизайна
Начиная с версии админки 1.5.0 доступен новый дизайн сайта. Подробная инструкция по использованию в статье «Свой шаблон дизайна сайта»
Здесь задается один из нескольких бесплатных дизайнов. По умолчанию стоит «Стандарт».
Чтобы изменить дизайн:
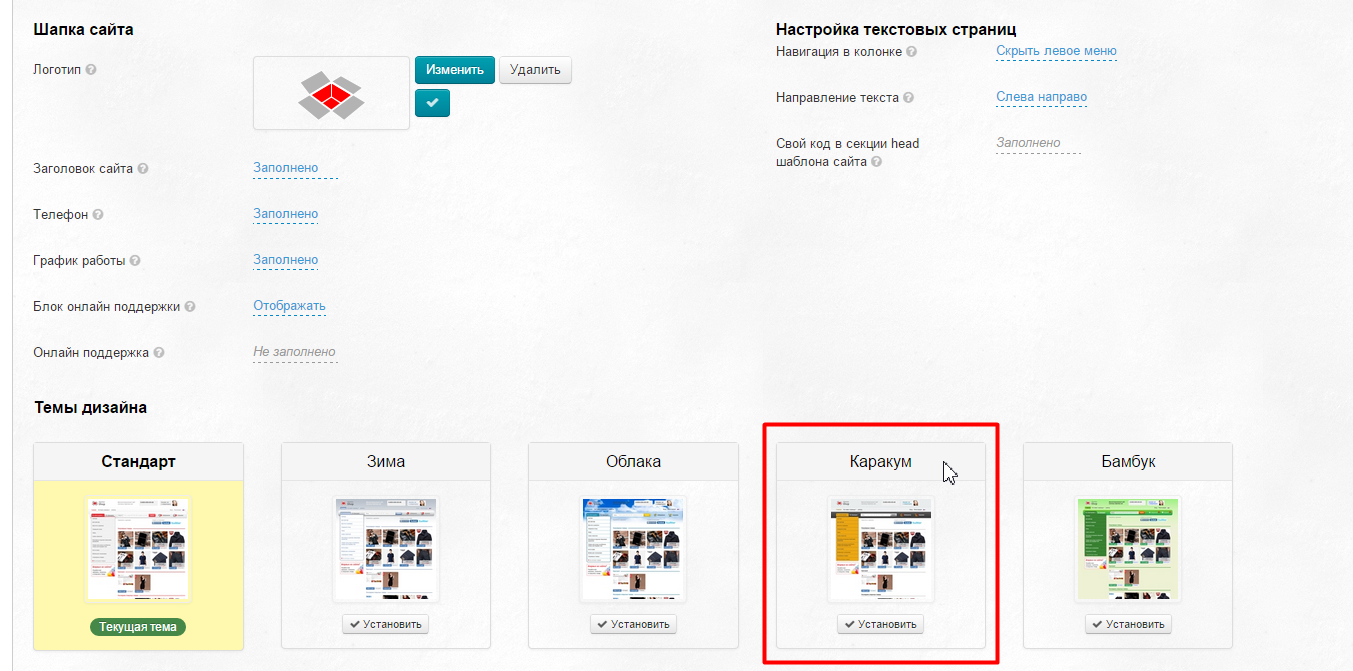
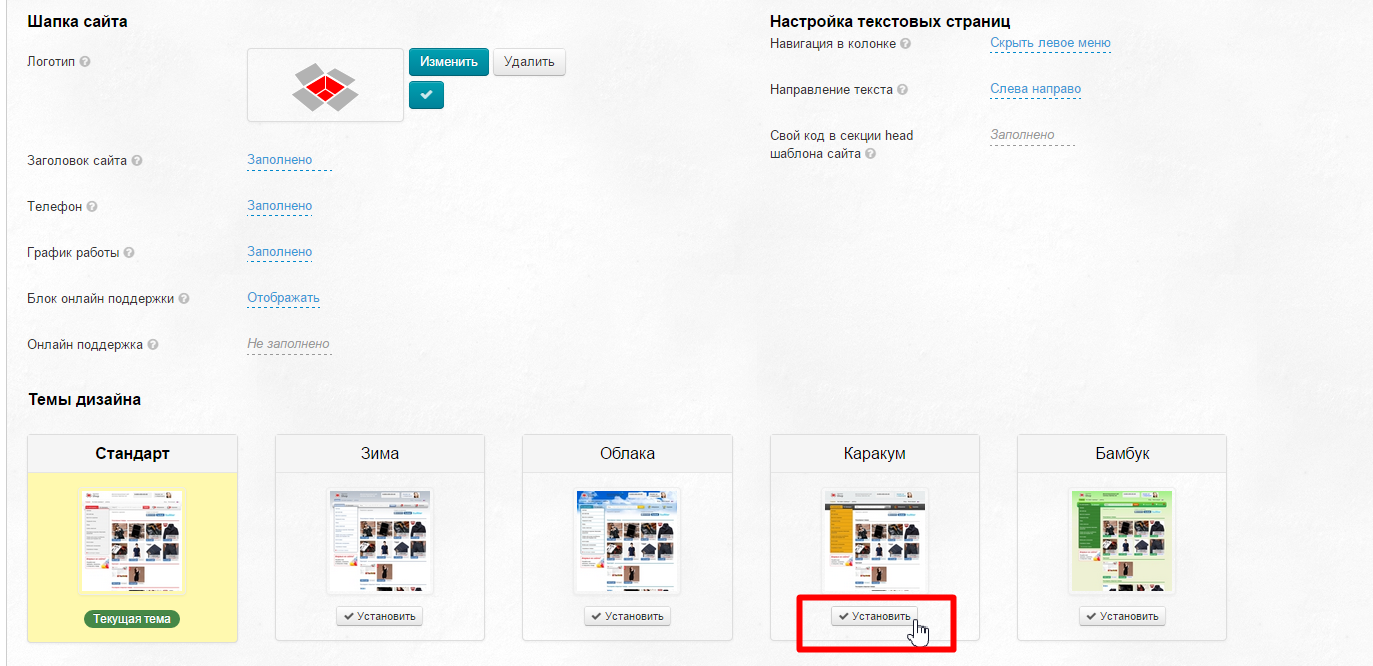
Выбираем дизайн (например, «Каракум»).
Кликаем по кнопке «Установить», которая расположена под каждым вариантом дизайна.
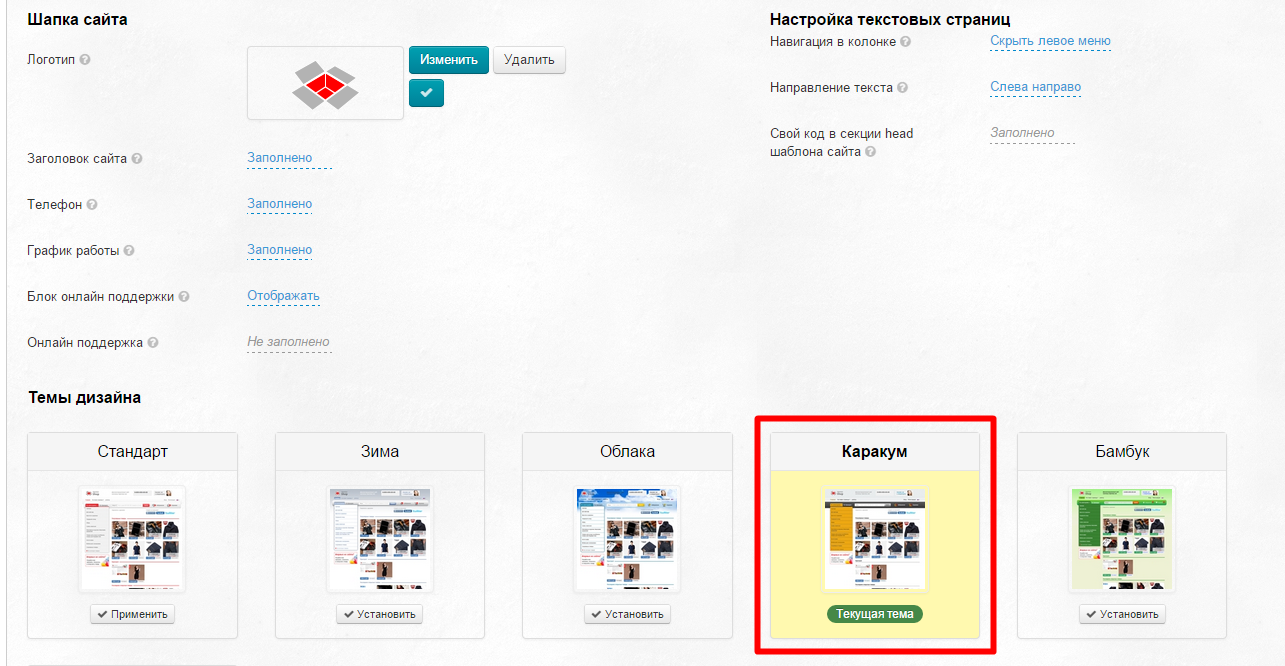
Видим, что выбранный дизайн подсветился желтым цветом и кнопка «Установить» сменилась на уведомление «Текущая тема»:
Дизайн сайта изменен. Обновляем сайт кнопкой F5 (на клавиатуре) — так мы увидим изменение.
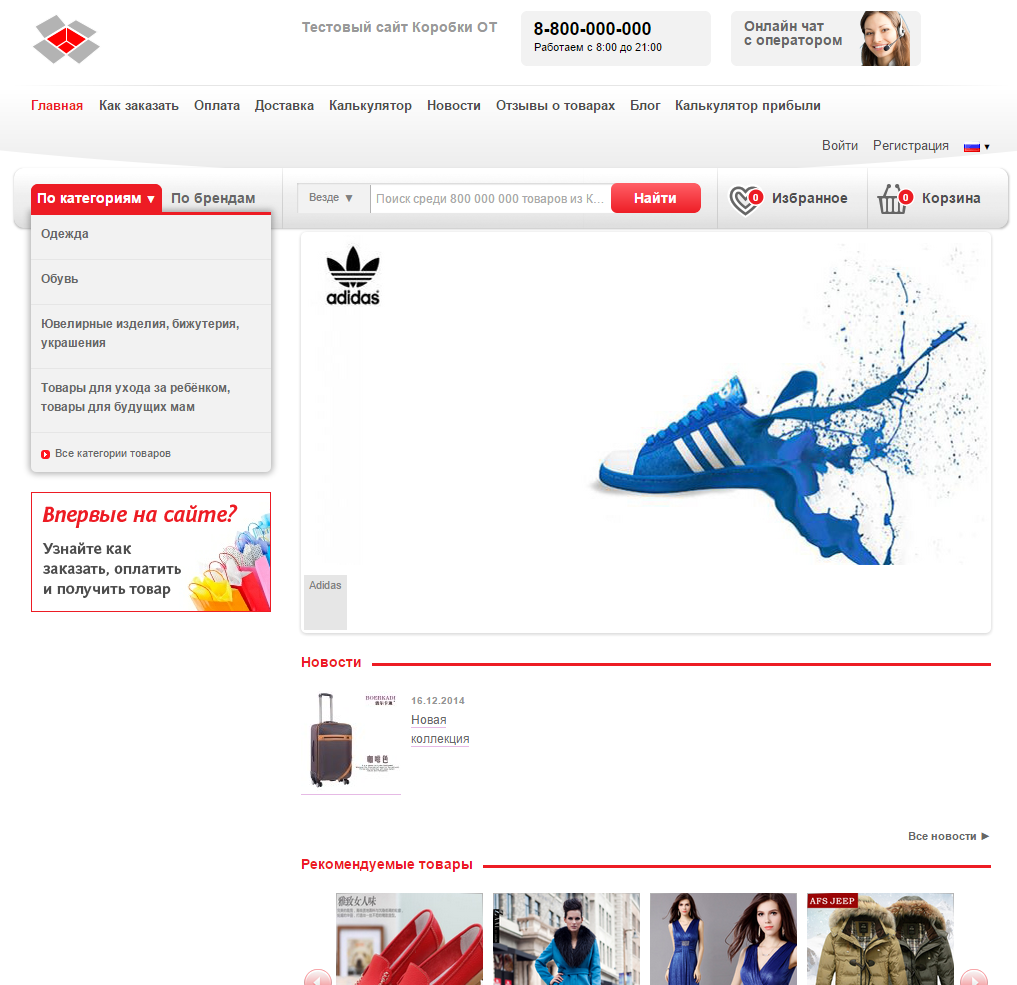
Было:
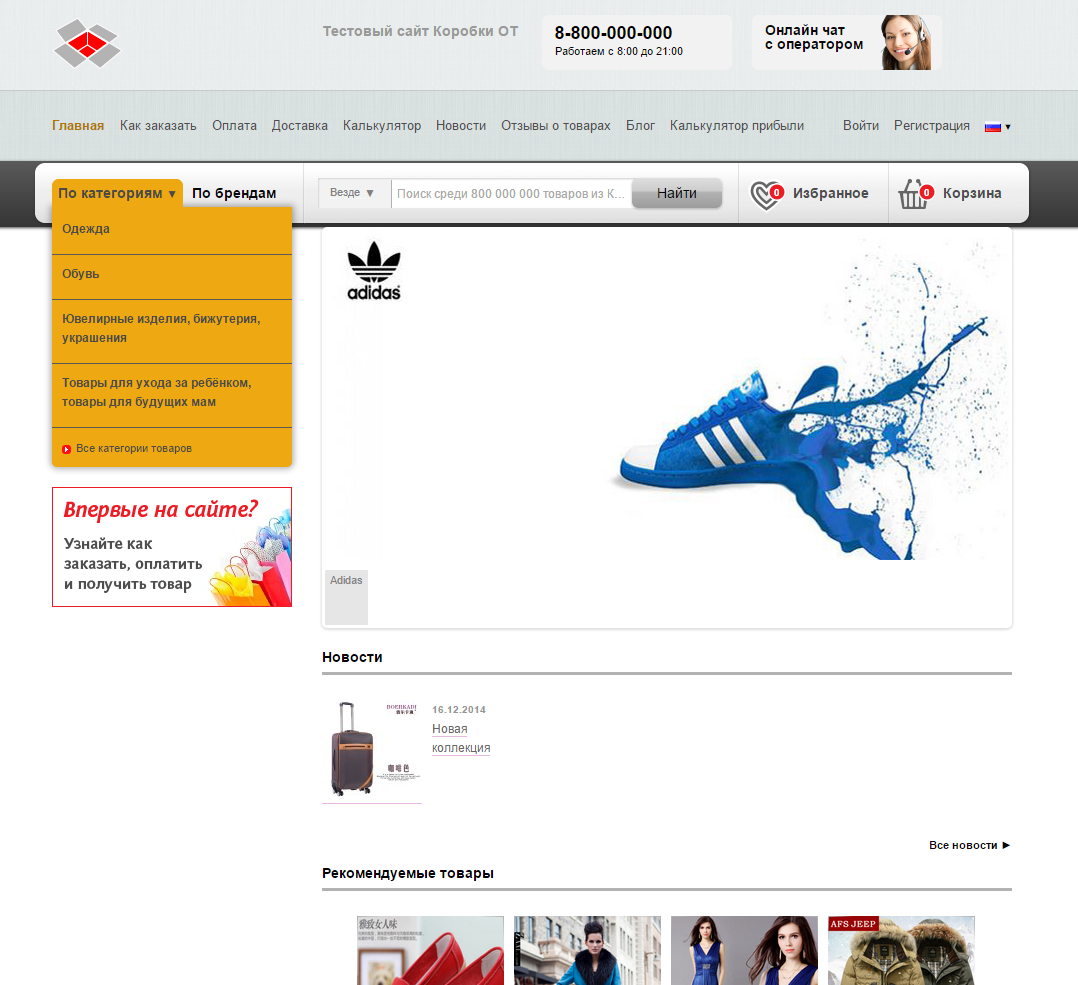
Стало: