| Оглавление |
|---|
This is where the appearance of your website is customized.
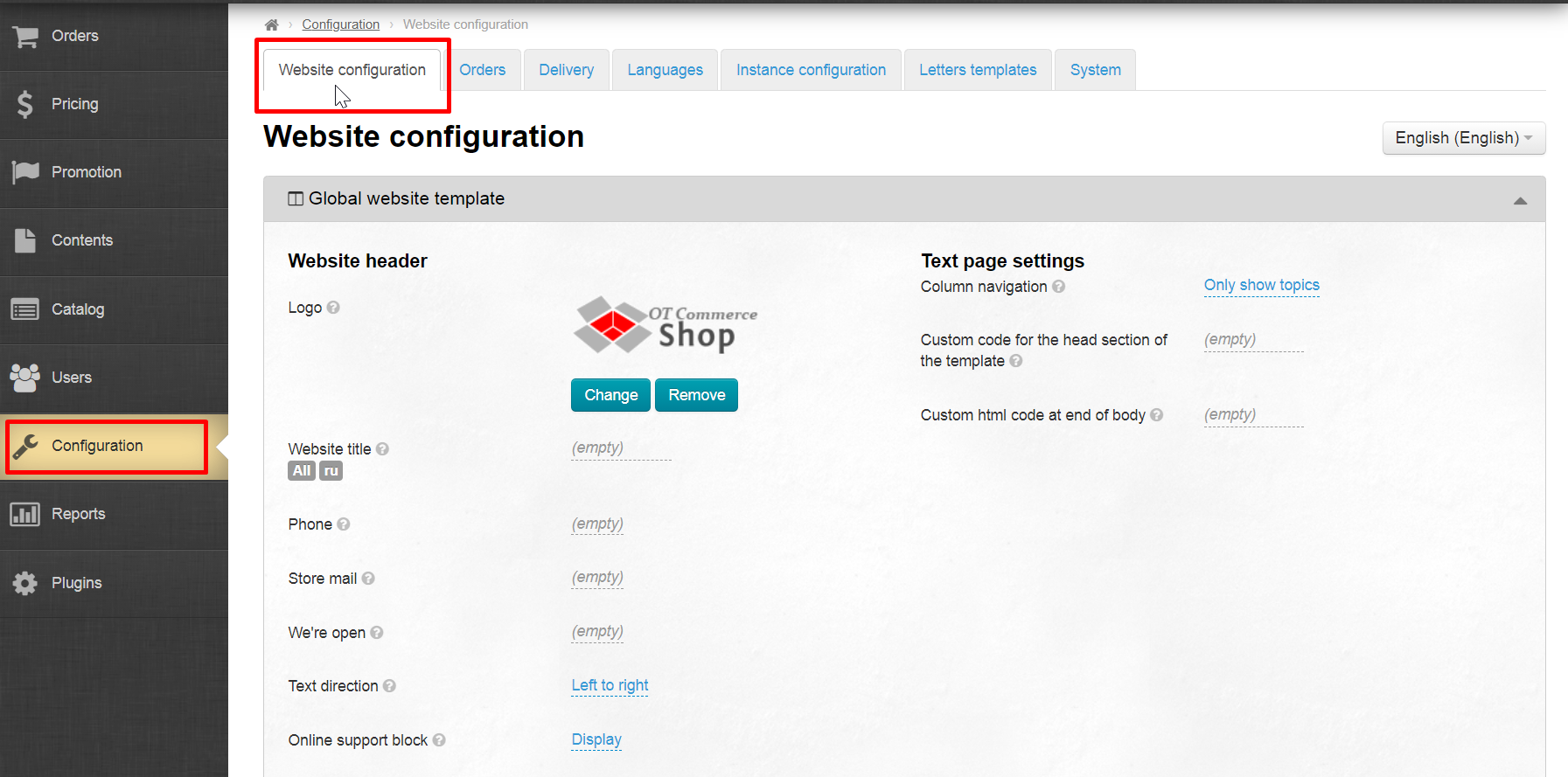
Navigate to Configuration > Website Architecture in the administrative area.
Website Header
This subsection focuses on how to customize the appearance of the website header.
Logo
- The recommended size is 300 px in width by 100 px in height.
- The recommended image format is png with a transparent background. Allowed image formats are gif, jpg.
Click the Change button.
Select the desired logo image on your computer. To save the settings click on the check box.
The logo you have selected will appear on the website immediately after saving.
Website Title
This is where we type a text to be displayed in the website header.
Click on the dashed line.
In the text area that appears type the website header text (in our example you can see “Demo site of the OT Box”
Save the text by clicking the check box.
The text will appear on the website immediately after saving.
Telephone
Click on the dashed line.
In the subsequent textbox enter your contact telephone number (in our example you can see “8-800-000-000”.
Save the telephone number by clicking the check box.
The telephone number will appear on the website immediately after saving.
Operating Schedule
This is where one can specify operator’s hours of work, the time intended for order processing and call answering.
Click on the dashed line.
In the field that appears enter the hours of work (in our example one can see “We’re open: 8 a.m. – 9 p.m.”
Save the text by clicking the check box.
The hours of work will appear on the website immediately after saving.
Online Support Block
If you have an online service for customer support, we recommend to enable "Online Support" block in the header of your site.
Click on the dashed line.
Select a display mode from the drop-down menu by clicking the down arrow.
Save the settings by clicking the check box.
The online chat will appear on the website immediately after saving.
Online Support
Currently there are a lot of services which allow you to set up an online chat on your website. For its operation a special code is provided to be placed on your website. There is an area in the right-hand corner of the header for this purpose.
With the special code at hand you need to:
Click on the dashed line.
In the text area that appears paste the online chat code.
Save the settings by clicking the check box.
Web Pages Settings
One can add web pages (for example, “About us” or “FAQ”) to the website using the instructions given in the Content section.
Sidebar Navigation
This is where one can select a display mode of navigation menu on the website’s web pages. By default the navigation menu is displayed on the left. There are three display modes:
...
1. Show all pages
...
2. Only show topics
...
3. Hide left menu
...
Расположение в админке: Configuration → Website configuration
Языковая версия шапки сайта
Все настройки внешнего вида сайта можно сделать для разных языковых версий отдельно. Количество языковых версий будет зависеть от охвата стран вашего бизнеса.
Когда вы определитесь со списком стран, рекомендуем по возможности сделать для каждой страны версию на её родном языке. Показывая покупателю сайт на его родном языке, вы повышаете его лояльность и доверия к вашему бизнесу больше.
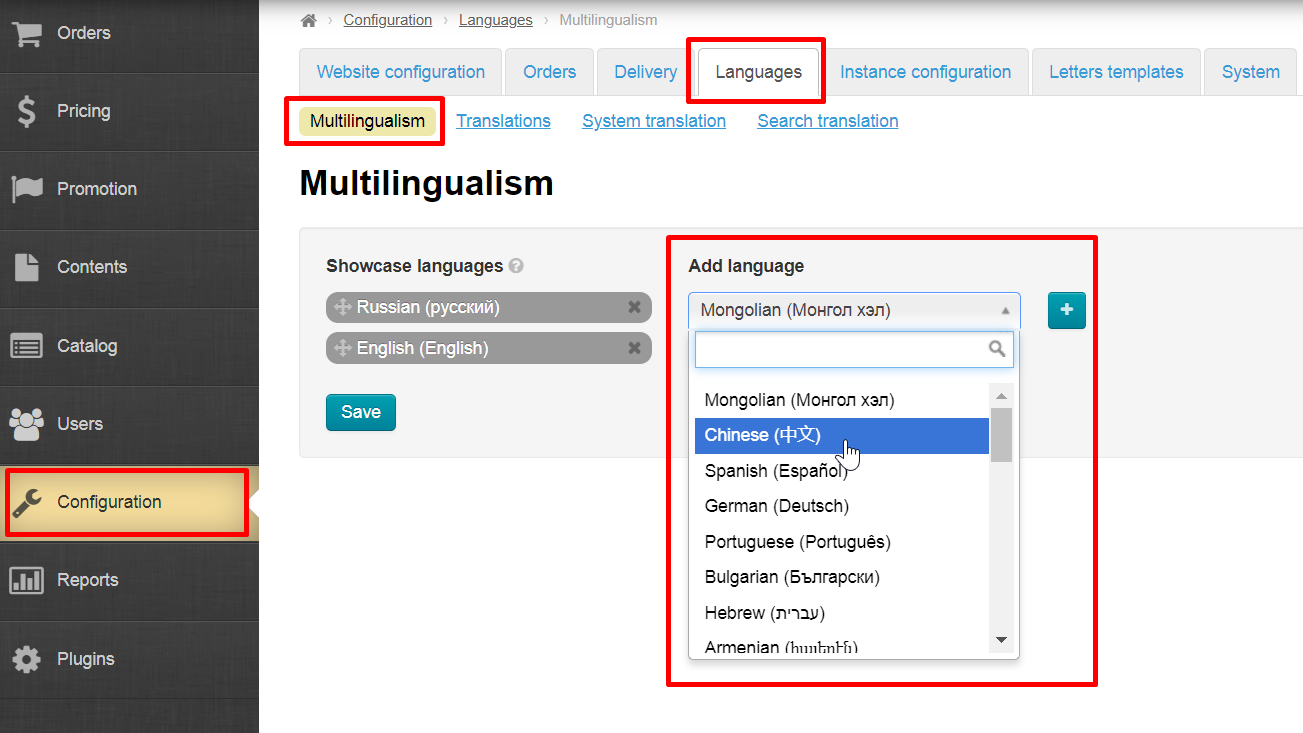
Пополнить список языков можно в любое время в разделе “Configuration → Languages → Multilingualism”
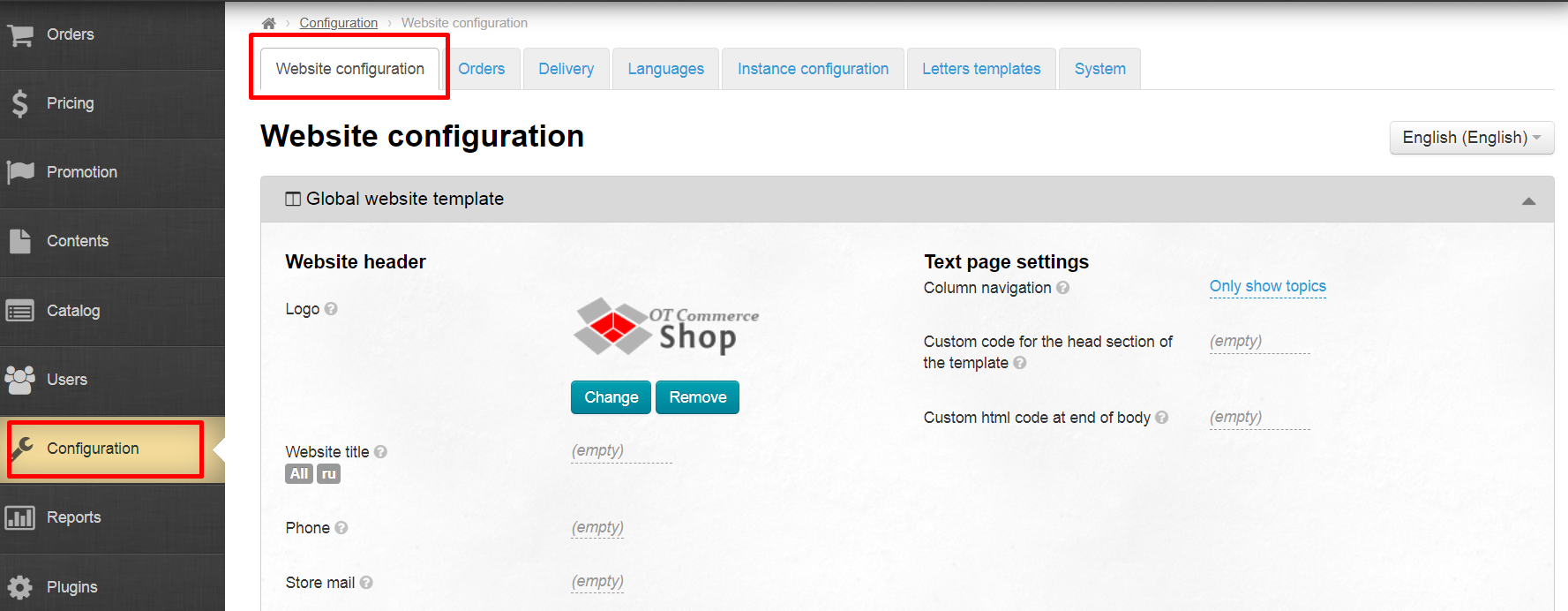
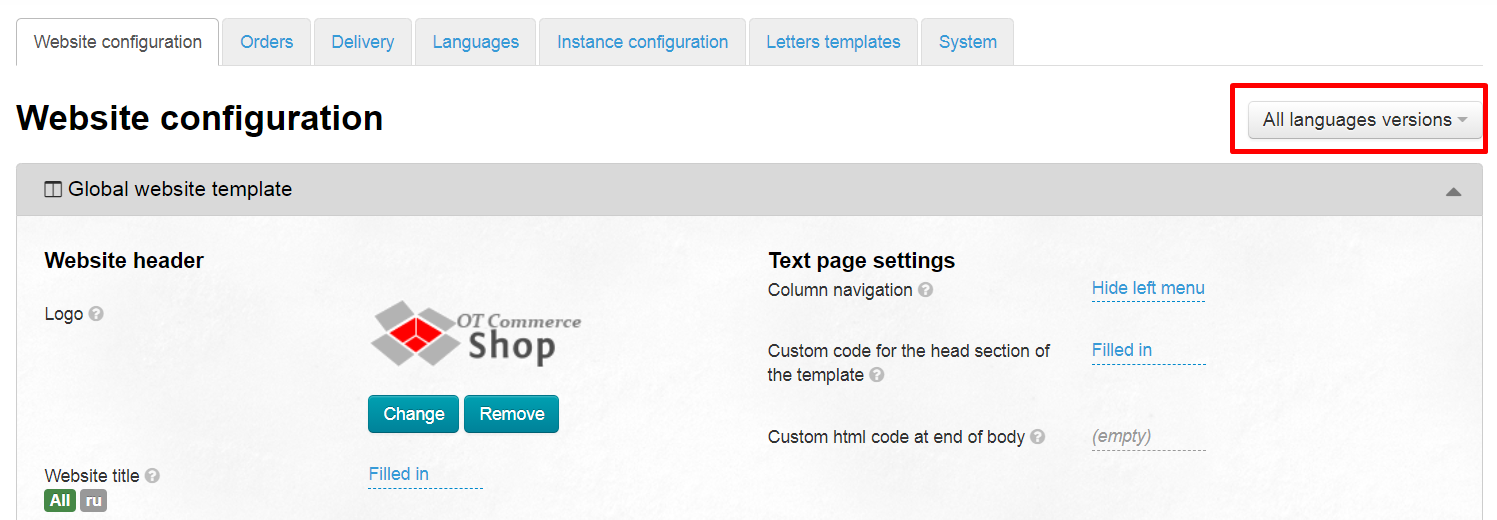
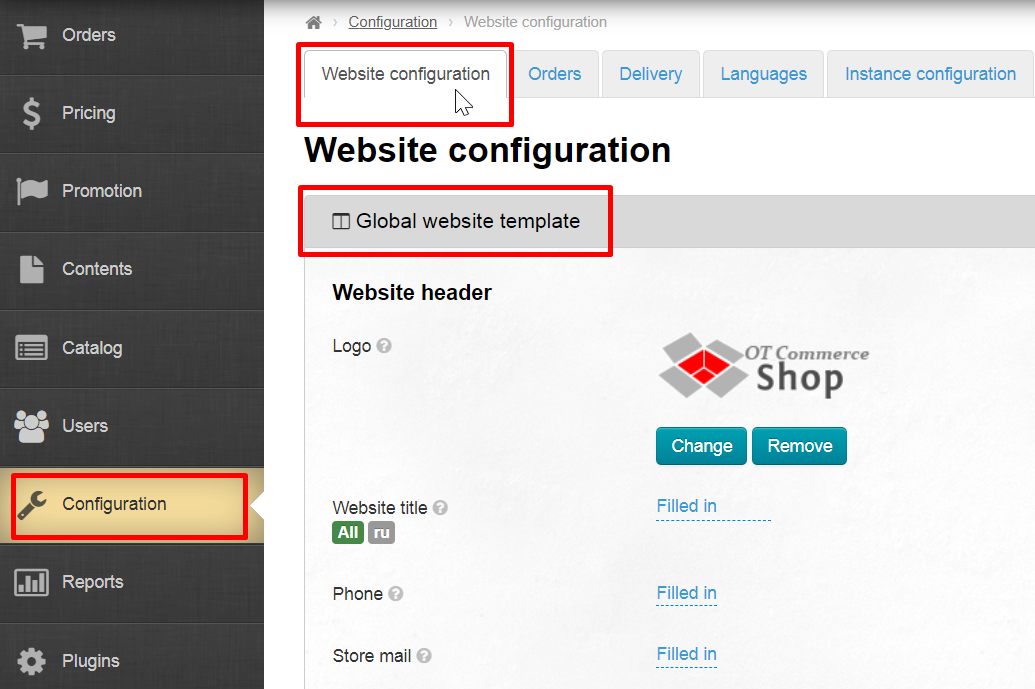
Чтобы выбрать языковую версию для настройки шапки сайта, открываем в админке раздел “Конфигурация” и смотрим “Конструкция сайта”
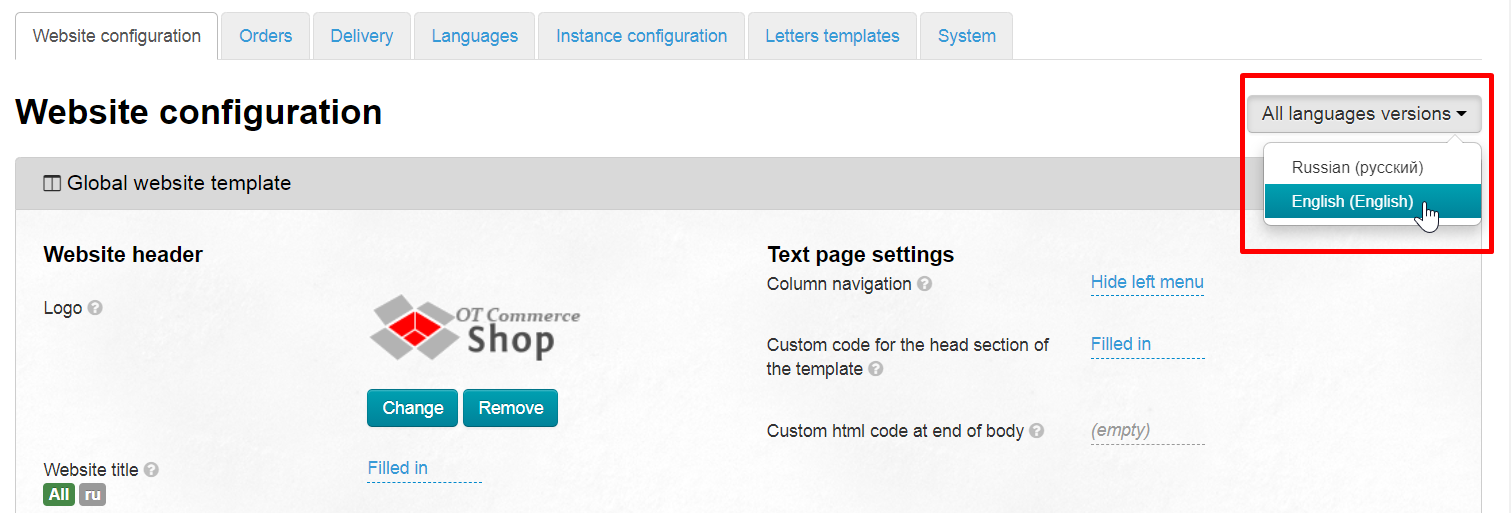
Выбираем язык из списка справа, кликнув по нему мышкой
Кроме того, можно делать настройку для всех версий сайта: не выбирайте язык и оставьте по умолчанию “Все языковые версии”.
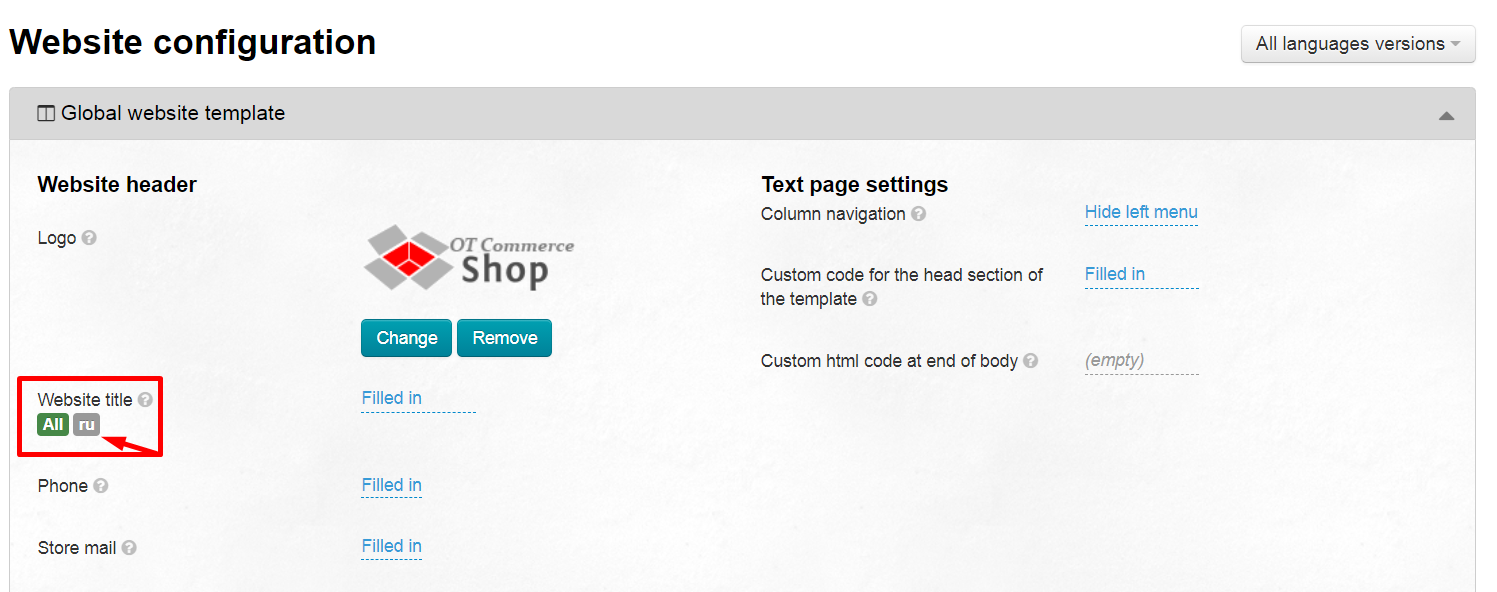
Если есть настройки для языковой версии, вы увидите значок рядом с каждым полем, где настройки есть. В примере зеленым указана текущая языковая версия (Все языковые версии), а серый ярлык показывает что есть настройки для Русского языка.
Настройка Шапки сайта: лого, контакты, служба поддержки
Шапка — визитная карточка сайта.
Именно из шапки сайта ваши покупатели узнают всю необходимую информацию: время работы, телефоны, по лого смотрят точно ли этот сайт рекомендовала подруга и тп.
Загружаем логотип магазина
Загрузить логотип можно в любом виде и формате. Однако, стоит взять в расчет следующие рекомендации:
- Размер 300px по ширине и 100px по высоте — это рекомендуемые максимальные размеры.
- Формат изображения: png с прозрачным фоном, допустимые форматы: gif, jpg.
- Старайтесь не занимать логотипом большое пространство на экране.
В статье “Тема дизайна” подробно описано как изменить цвета в дизайне сайта, чтобы он максимально сочетался с вашим логотипом и фирменным стилем.
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
Смотрим логотип. По умолчанию загружен логотип OT Commerce. Нажимаем кнопку “Изменить”. Если логотипа по умолчанию нет, значит будет одна кнопка “Загрузить”
Вам откроется папка на вашем ПК для выбора изображения логотипа. Выбираем его и нажимаем “Открыть”.
Логотип будет загружен и сохранен автоматически и появится сообщение “Данные успешно обновлены”.
Заголовок сайта
Здесь пишем текст, который будет отображаться в шапке сайта.
| Информация |
|---|
В зависимости от дизайна, этот заголовок может располагаться, как в середине шапки сайта, так и справа от логотипа. |
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
Выбираем поле “Заголовок сайта” кликом мышки.
Откроется поле, в которое пишем заголовок вашего сайта.
Сохраняем заголовок нажатием кнопки с “галочкой”.
Заголовок появится на сайте сразу после сохранения.
Телефон для покупателей
Желательно указать телефон, по которому ваши покупатели смогут узнать интересующую их информацию или получить консультацию по заказу.
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
Выбираем поле “Телефон” кликом мышки.
В окошке пишем номер телефона, по которому ваши покупатели смогут позвонить вам и задать возникшие вопросы.
Нажимаем кнопку “Сохранить”, чтобы на сайте появился номер телефона
Телефон появится сразу после сохранения. Его расположение и внешний вид будут зависеть от дизайна сайта.
Можно добавить в шапку сайта адрес электронной почты для обратной связи.
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
Находим поле “Почта магазина”
Пишем сюда электронную почту, которую вы будете периодически проверять на наличие новых писем.
Нажимаем кнопку “Сохранить”, чтобы адрес почты появился в шапке сайта.
В зависимости от дизайна сайта, положение и внешний вид блока может меняться.
График работы операторов в вашем магазине
В этом поле можно указать время работы оператора, обработки заказов и приёма звонков.
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
Выбираем поле “График работы” кликом мышки.
Пишем время работы: в какие дни и время доступны операторы (или когда идет обработка заказов и тп).
Сохраняем график работы, нажав на кнопку “Сохранить”.
Время работы появится на сайте сразу после сохранения.
Направление текста
По умолчанию направление текста слева направо. Справа налево рекомендуется устанавливать для арабского, иврита, персидского, урду и синдхи.
Коробка ОТ дает возможность использовать несколько языков на сайте, а также индивидуальную настройку под каждый язык. (см. выше “Языковая версия шапки сайта”).
Если языки сайта предполагают использование только языков с направлением слева направо, можно пропустить этот пункт.
Для языков справа налево открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
Ищем строчку “Направление текста” и кликаем по ней.
Выбираем “Справа налево” и нажимаем кнопку “Сохранить”.
Блок онлайн поддержки
Если у Вас есть сервис онлайн поддержки покупателей, то рекомендуем включить “Блок онлайн поддержки” в шапке сайта.
Сразу после этого пункта идет “Онлайн поддержка” — блок, в который вставляется код, чтобы чат онлайн поддержки появился на сайте.
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
Находим строку “
Кликаем по списку и выбираем “Отображать”
Нажимаем кнопку “Сохранить”
Если код сервиса онлайн поддержки добавлен, ваши покупатели смогут писать вам о своих проблемах и задавать вопросы.
Онлайн поддержка
На данный момент существует множество сервисов, которые позволяют установить онлайн-чат прямо на вашем сайте. Для его работы дают специальный код, который необходимо разместить на сайте. Для такого случая в правом углу шапки зарезервировано место (см. выше).
Когда у вас уже есть этот специальный код, можно начать настройку.
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
Находим строку “Онлайн поддержка”
Откроется поле, в которое копируем код сервиса Онлайн поддержки (в примере это jivosite)
Нажимаем кнопку “Сохранить”
Онлайн поддержка будет показана на сайте тогда, когда вы строкой выше в “Блоке онлайн поддержки” разрешите показ.
Строка с акцией вверху страницы
Над шапкой сайта можно разместить текст какой-нибудь акции. Например информацию о распродаже или о доставке или бонусах на День Рождения.
Эта строка с акцией видна не только на главной странице, но и на всех остальных страницах вашего магазина.
Чтобы сделать такую акцию, открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
Находим строку “Акция”
Кликом мышки открываем окно редактирования и пишем текст акции
Нажимаем кнопку “Сохранить” и акция сразу появится на сайте.
Настройка текстовых страниц
Текстовые страницы сайта добавляются с помощью раздела Содержание (например, “О нас” или “F.A.Q.”).
Навигация в колонке
Выбор отображения навигационного меню на текстовых страницах сайта. Навигационное меню отображается по умолчанию слева. Есть три варианта отображения:
| 1. Отображать все страницы | 2. Отображать только разделы | 3. Скрыть левое меню |
|---|---|---|
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
Справа на странице находим строчку “Навигация в колонке”
Кликаем мышкой, чтобы открылся список и выбираем тот вид левого меню, который больше всего подходит.
Сохраняем выбор. После сохранения изменения меню будут видны на всех текстовых страницах.
Свой код в секции head шаблона сайта
Блок используется для размещения кода Яндекса и Гугла (подтверждение прав или работа с сервисом вебмастера)и прочих полезных сервисов и изменений. По умолчанию этот блок пустой.
Код счетчика посещений можно добавит в разделе Продвижение.
Чтобы добавить код, открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
Справа на странице находим поле “Свой код в секции head шаблона сайта” и кликаем по нему.
В открывшееся поле пишем код нужного сервиса или любой другой полезный код.
Нажимаем кнопку “Сохранить”
Свой код перед закрывающимся тегом body
Используется в тех же случаях, что и “Свой код в секции head шаблона сайта”, описанный выше. Сторонние сервисы всегда четко указывают куда лучше добавить их код.
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
Справа на странице ищем строку “
В открывшееся поле вставляем код нужного сервиса.
Нажимаем кнопку “Сохранить”
Design Themes (устаревшая настройка)
To select a menu display mode one should do the following:
Click on the dashed line.
Select a display mode from the drop-down menu by clicking the down arrow.
Save the settings by clicking the check box.
Text Direction
This is where you can define the layout of blocks on the website for languages which differ in the direction of reading. It is recommended that you specify the right-to-left text direction for the following languages: Arabic, Persian, Yiddish and Urdu.
The default text direction is left-to-right.
To modify a text direction you should do the following:
Click on the dashed line.
Select the right-to-left or left-to-right option from the dropdown menu after you have clicked on the down arrow.
To save the settings click on the check box.
This is how it is:
Your Code in the Head Section of Website Template
Sometimes there is a need to place a code in the head section of website template (counters, Yandex or Google statistics and other services). This is what this block is meant for. By default it is empty.
To add a code one should do the following:
Click on the grey dashed line.
In the text area that appears paste a html-code.
Save the settings by clicking the check box.
...
This is where one can set one of free design variants. The default design theme is Standard.
...