...
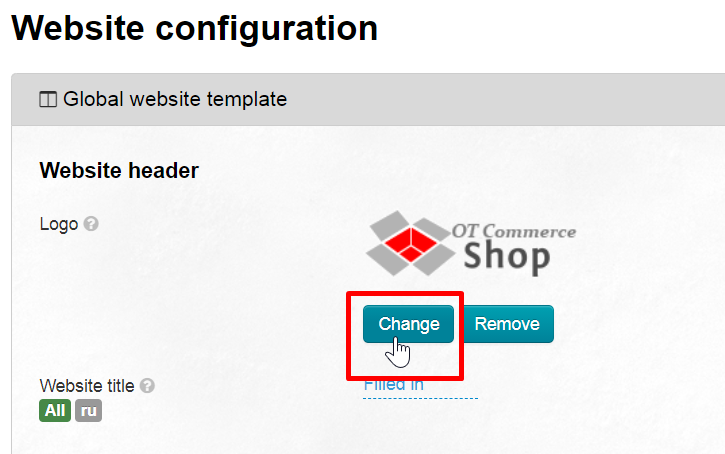
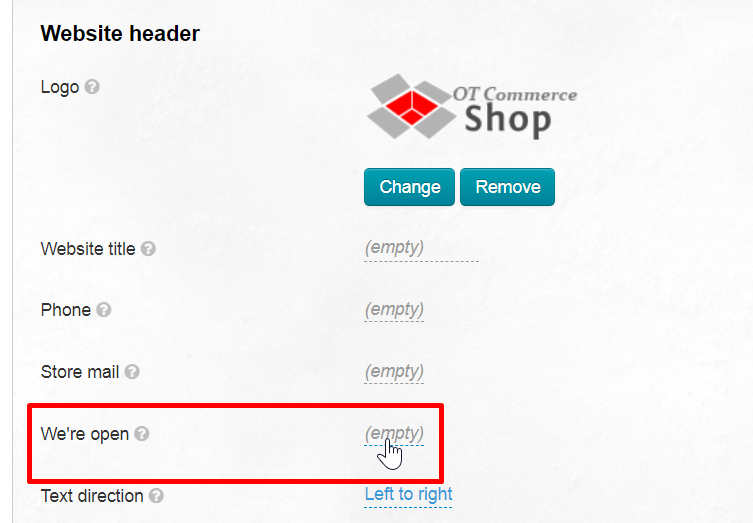
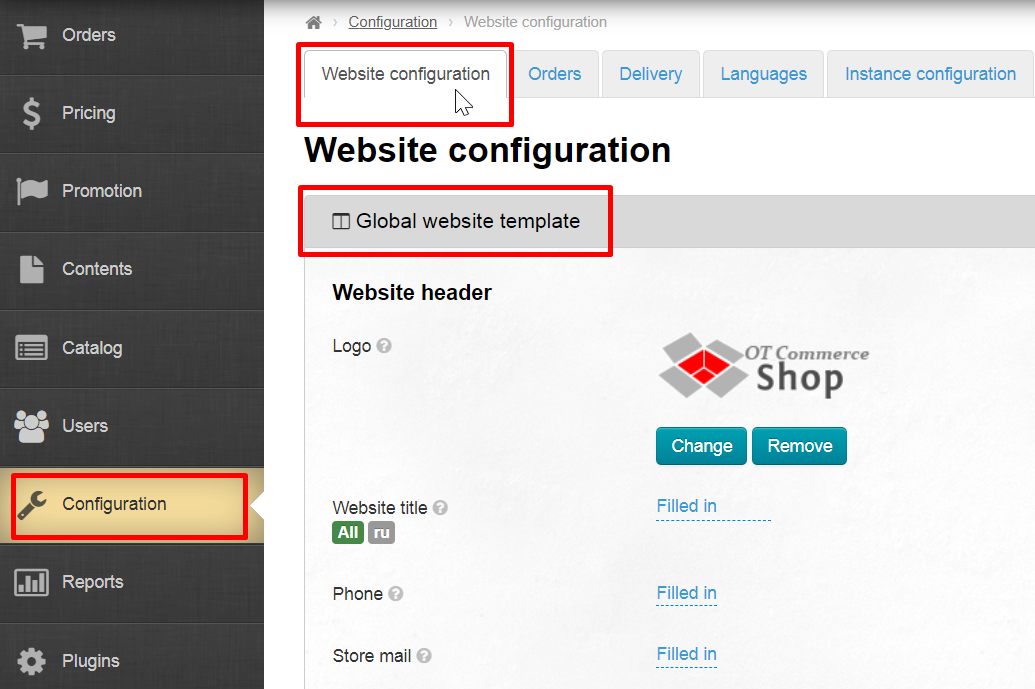
Смотрим логотип. По умолчанию загружен логотип OT Commerce. Нажимаем кнопку “Изменить”. Если логотипа по умолчанию нет, значит будет одна кнопка “Загрузить”
Вам откроется папка на вашем ПК для выбора изображения логотипа. Выбираем его и нажимаем “Открыть”.
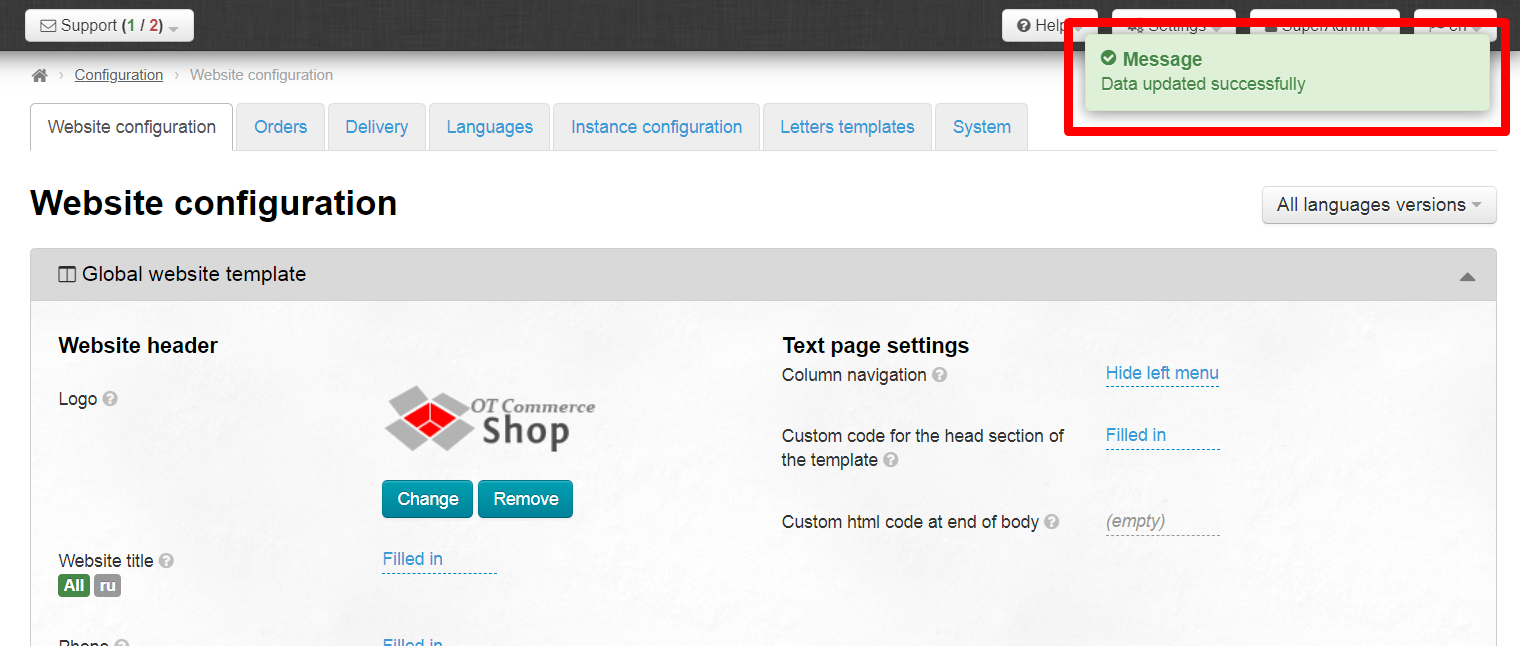
Логотип будет загружен и сохранен автоматически и появится сообщение “Данные успешно обновлены”.
Заголовок сайта
...
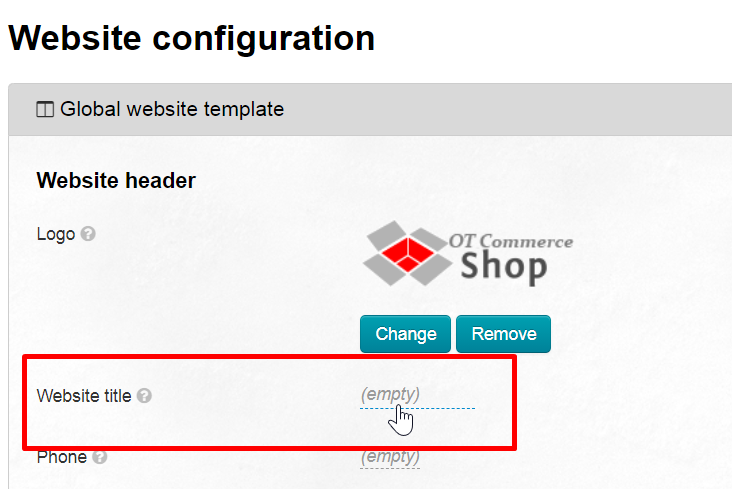
Выбираем поле “Заголовок сайта” кликом мышки.
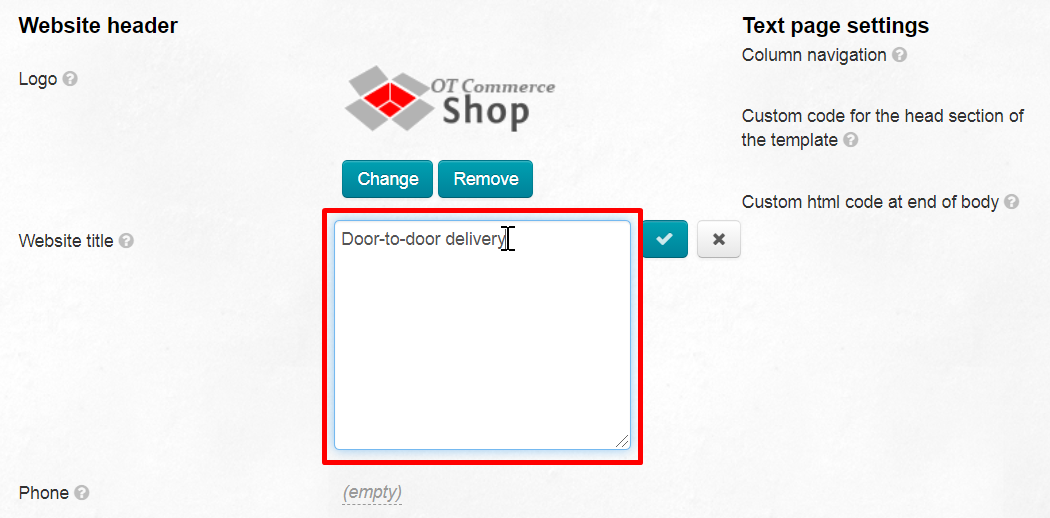
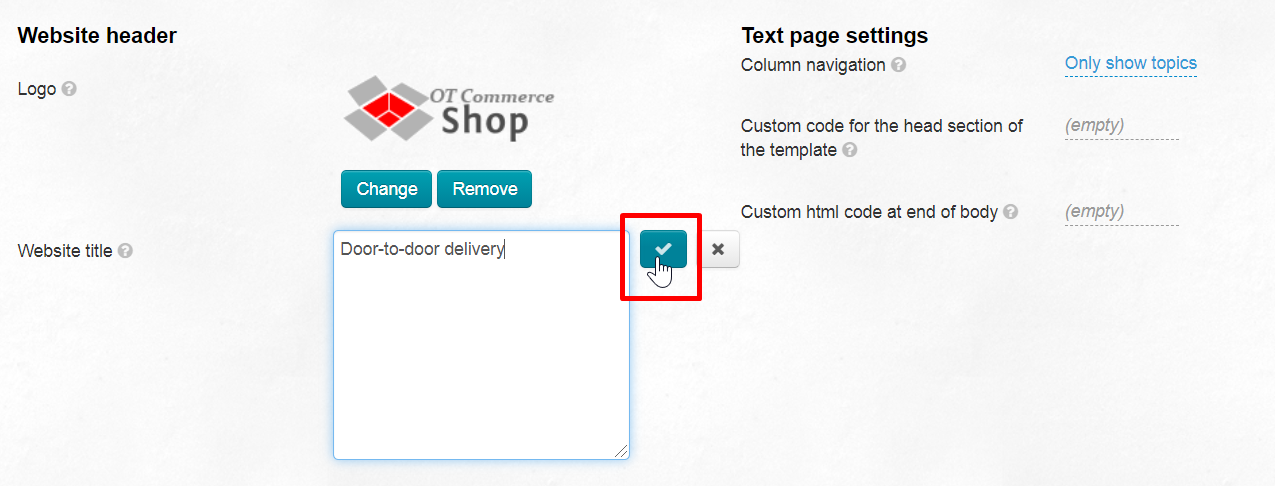
Откроется поле, в которое пишем заголовок вашего сайта.
Сохраняем заголовок нажатием кнопки с “галочкой”.
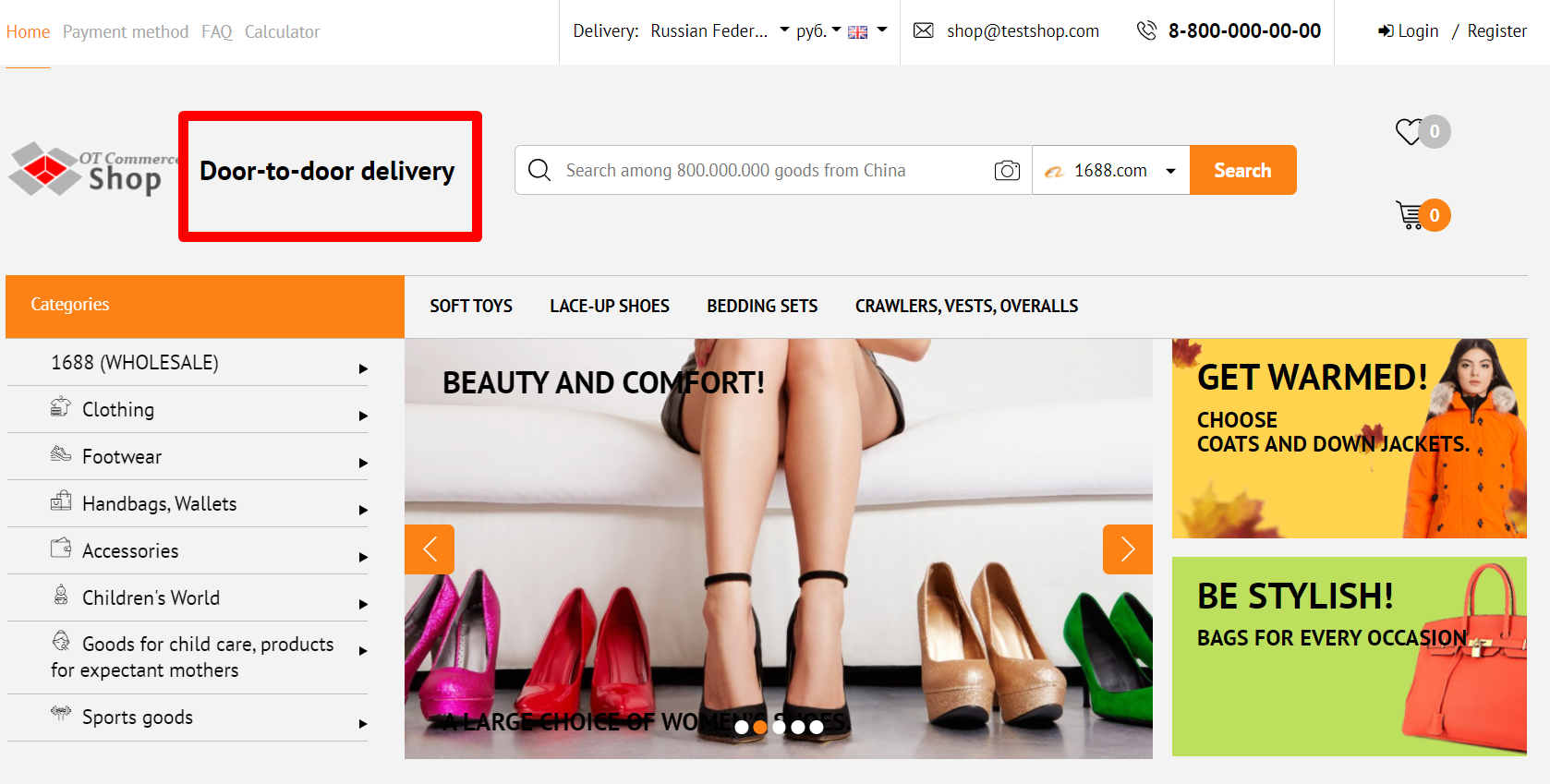
Заголовок появится на сайте сразу после сохранения.
Телефон для покупателей
...
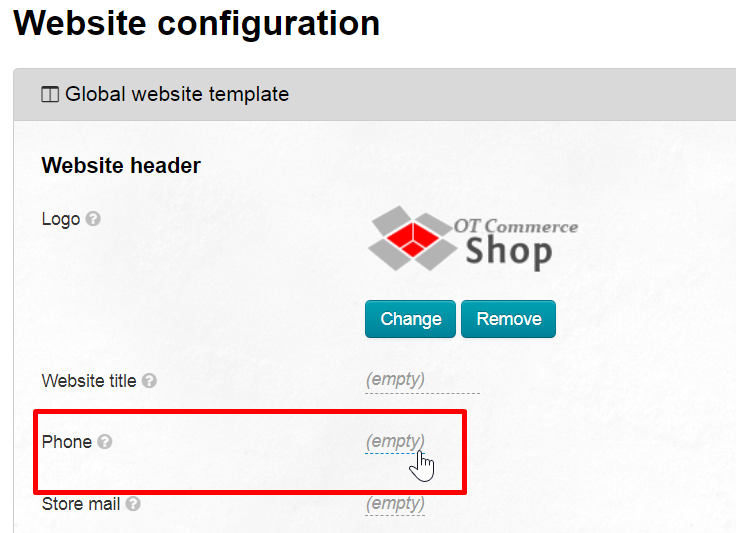
Выбираем поле “Телефон” кликом мышки.
В окошке пишем номер телефона, по которому ваши покупатели смогут позвонить вам и задать возникшие вопросы.
...
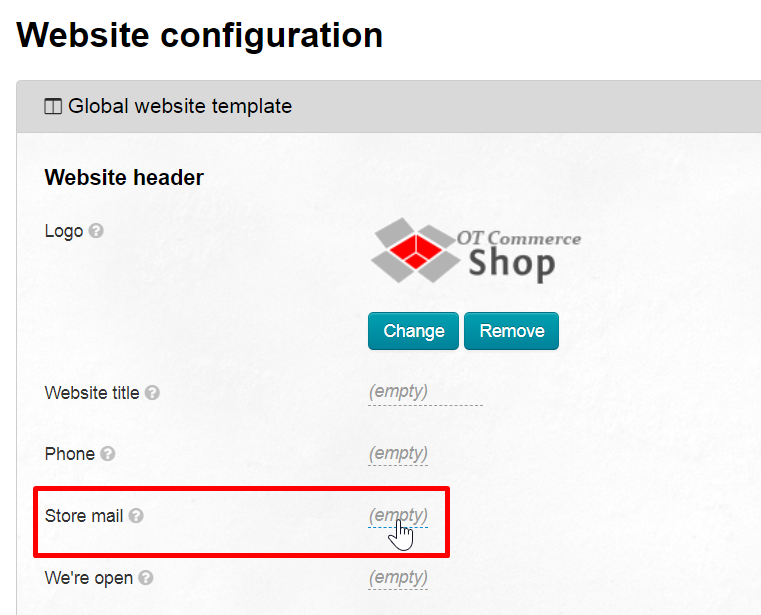
Находим поле “Почта магазина”
Пишем сюда электронную почту, которую вы будете периодически проверять на наличие новых писем.
...
Выбираем поле “График работы” кликом мышки.
Пишем время работы: в какие дни и время доступны операторы (или когда идет обработка заказов и тп).
...
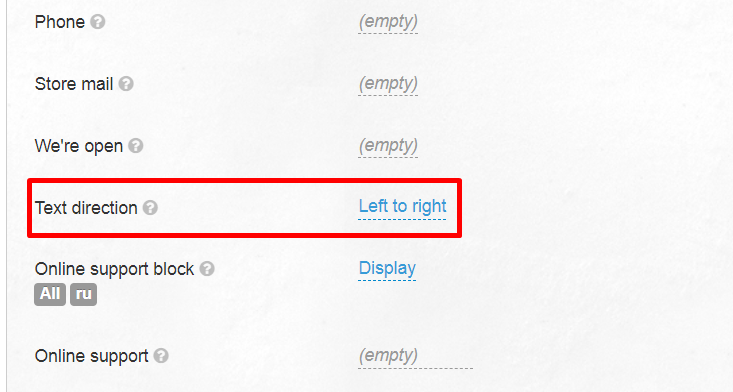
Ищем строчку “Направление текста” и кликаем по ней.
Выбираем “Справа налево” и нажимаем кнопку “Сохранить”.
...
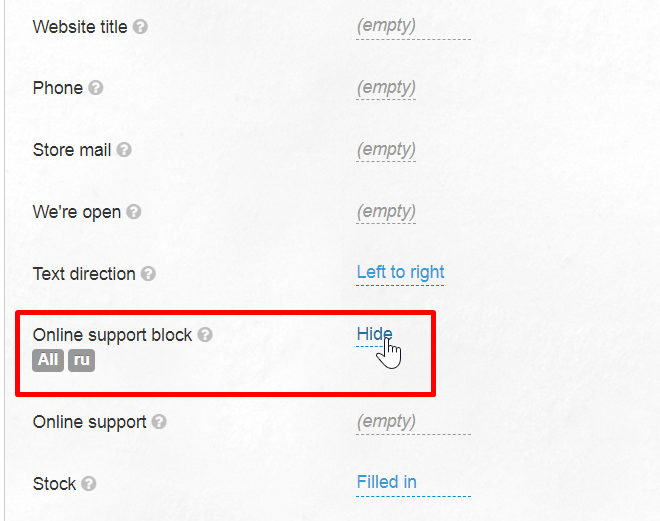
Находим строку “
Кликаем по списку и выбираем “Отображать”
...
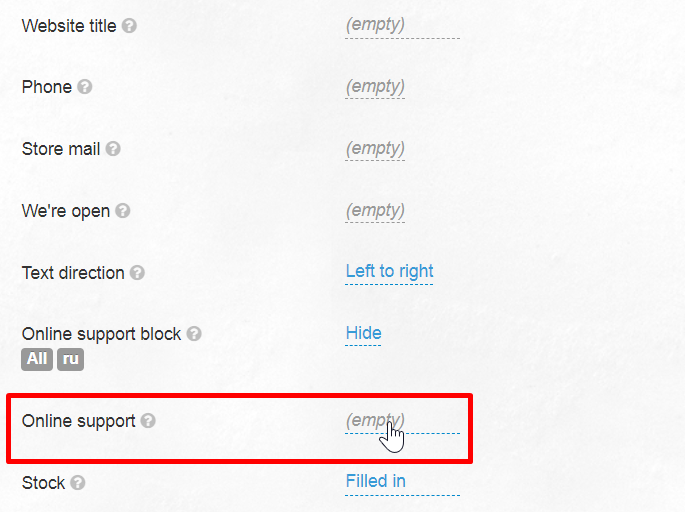
Находим строку “Онлайн поддержка”
Откроется поле, в которое копируем код сервиса Онлайн поддержки (в примере это jivosite)
...
Чтобы сделать такую акцию, открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
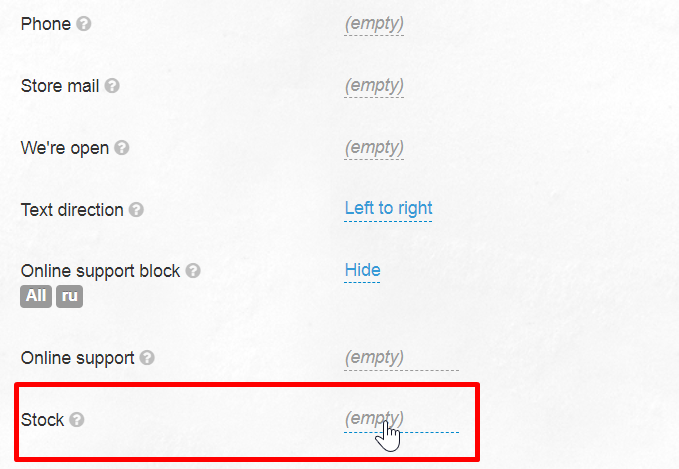
Находим строку “Акция”
Кликом мышки открываем окно редактирования и пишем текст акции
...
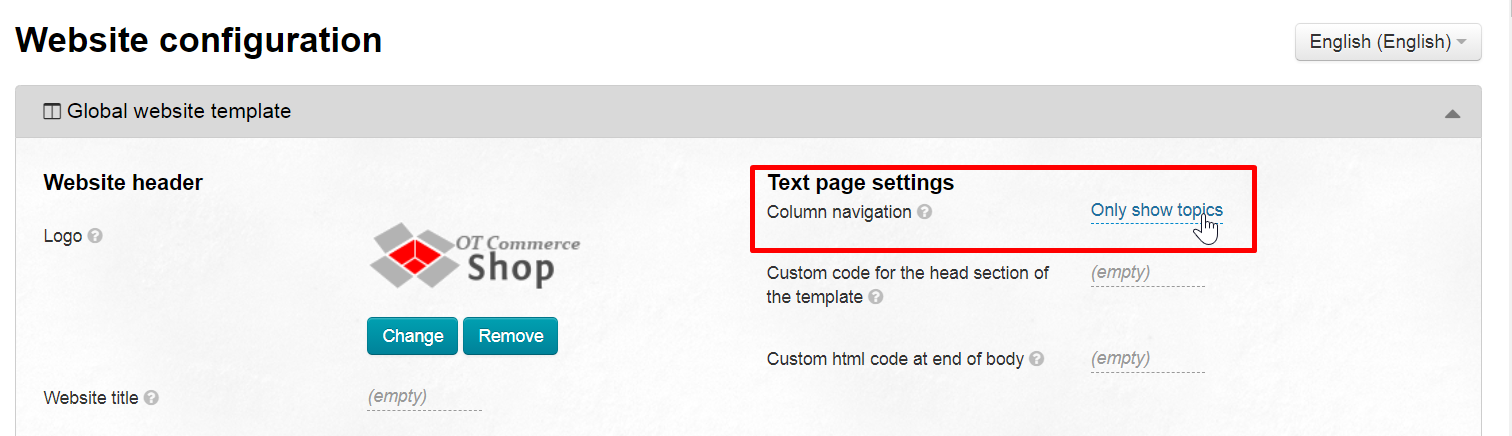
Справа на странице находим строчку “Навигация в колонке”
Кликаем мышкой, чтобы открылся список и выбираем тот вид левого меню, который больше всего подходит.
...
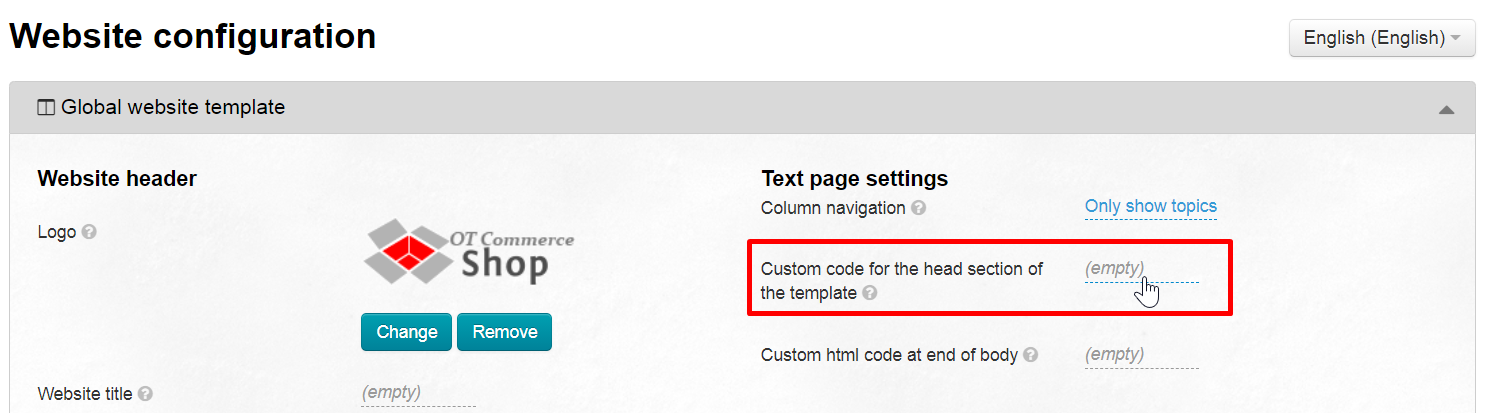
Справа на странице находим поле “Свой код в секции head шаблона сайта” и кликаем по нему.
В открывшееся поле пишем код нужного сервиса или любой другой полезный код.
...
Справа на странице ищем строку “
В открывшееся поле вставляем код нужного сервиса.
...