...
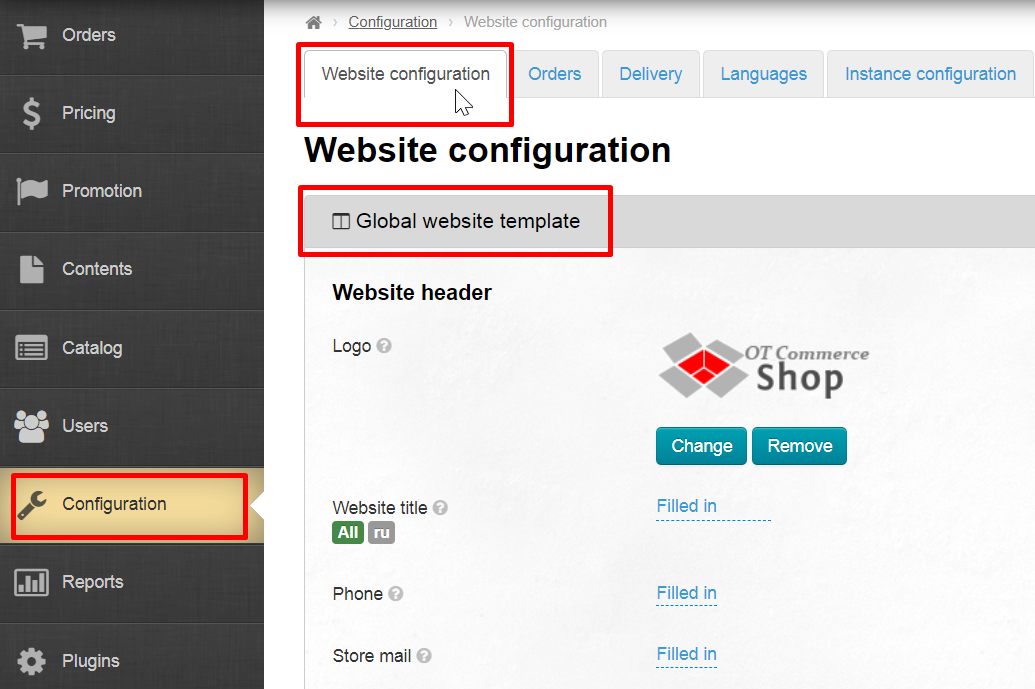
Open “Configuration -> Website configuration → Global website template” section in admin panel
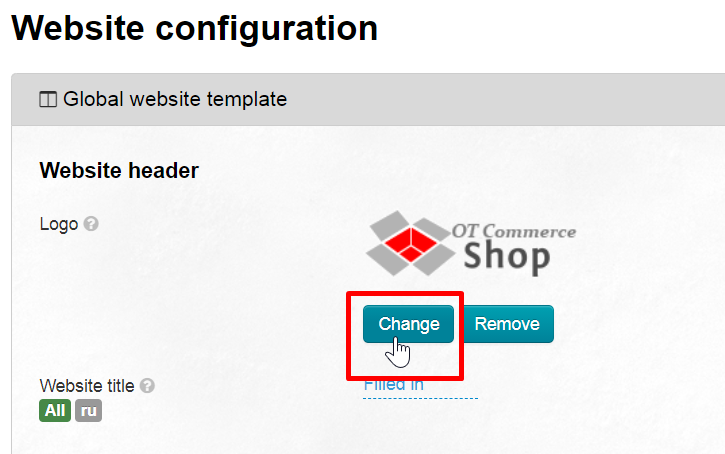
Смотрим логотип. По умолчанию загружен логотип OT Commerce. Нажимаем кнопку “Изменить”. Если логотипа по умолчанию нет, значит будет одна кнопка “Загрузить”
Вам откроется папка на вашем ПК для выбора изображения логотипа. Выбираем его и нажимаем “Открыть”.
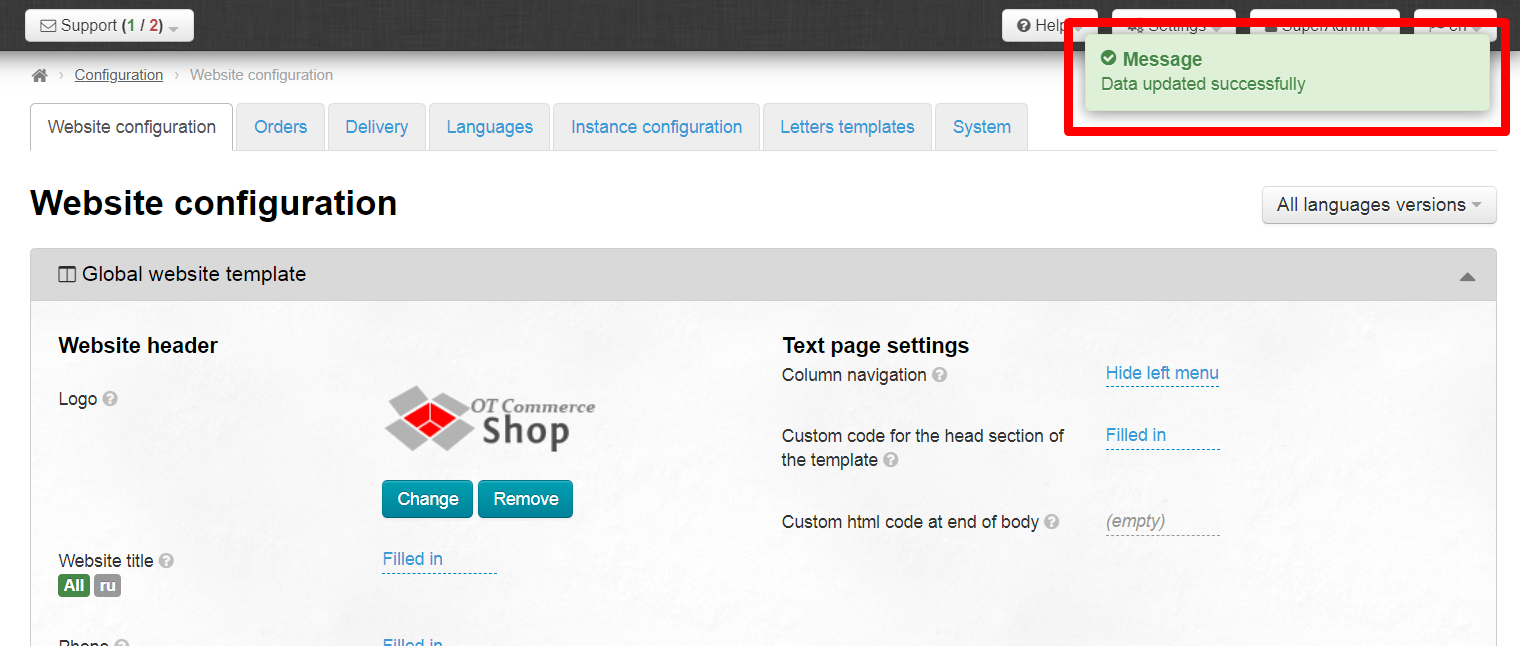
Логотип будет загружен и сохранен автоматически и появится сообщение “Данные успешно обновлены”.
Заголовок сайта
Здесь пишем текст, который будет отображаться в шапке сайта.
| Информация |
|---|
В зависимости от дизайна, этот заголовок может располагаться, как в середине шапки сайта, так и справа от логотипа. |
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
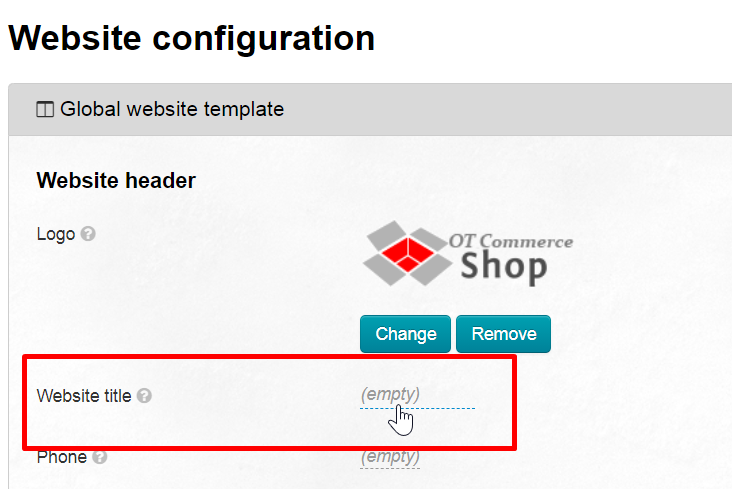
Выбираем поле “Заголовок сайта” кликом мышки.
Откроется поле, в которое пишем заголовок вашего сайта.
Сохраняем заголовок нажатием кнопки с “галочкой”.
Заголовок появится на сайте сразу после сохранения.
Телефон для покупателей
Желательно указать телефон, по которому ваши покупатели смогут узнать интересующую их информацию или получить консультацию по заказу.
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
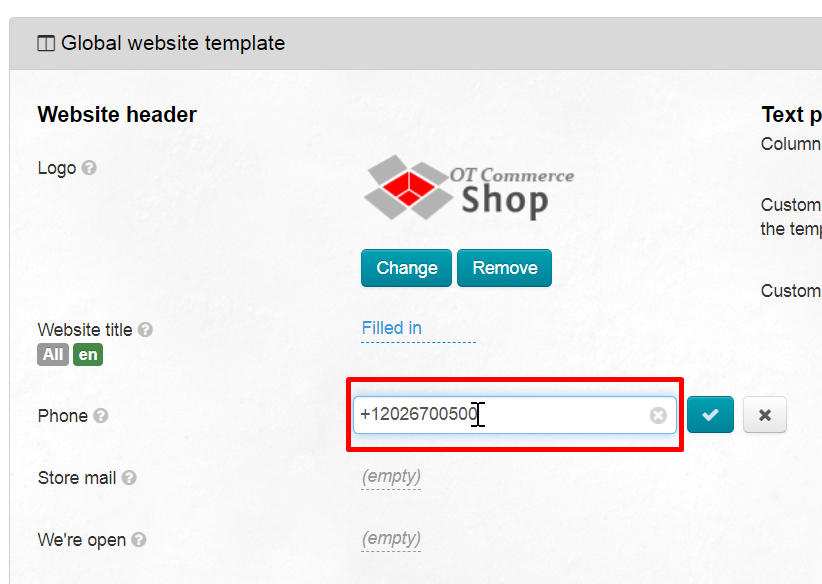
Выбираем поле “Телефон” кликом мышки.
В окошке пишем номер телефона, по которому ваши покупатели смогут позвонить вам и задать возникшие вопросы.
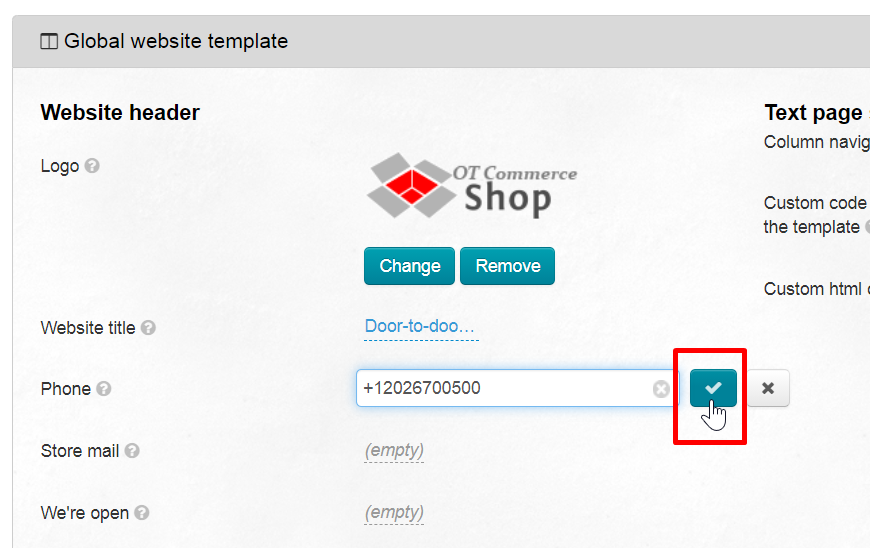
Нажимаем кнопку “Сохранить”, чтобы на сайте появился номер телефона
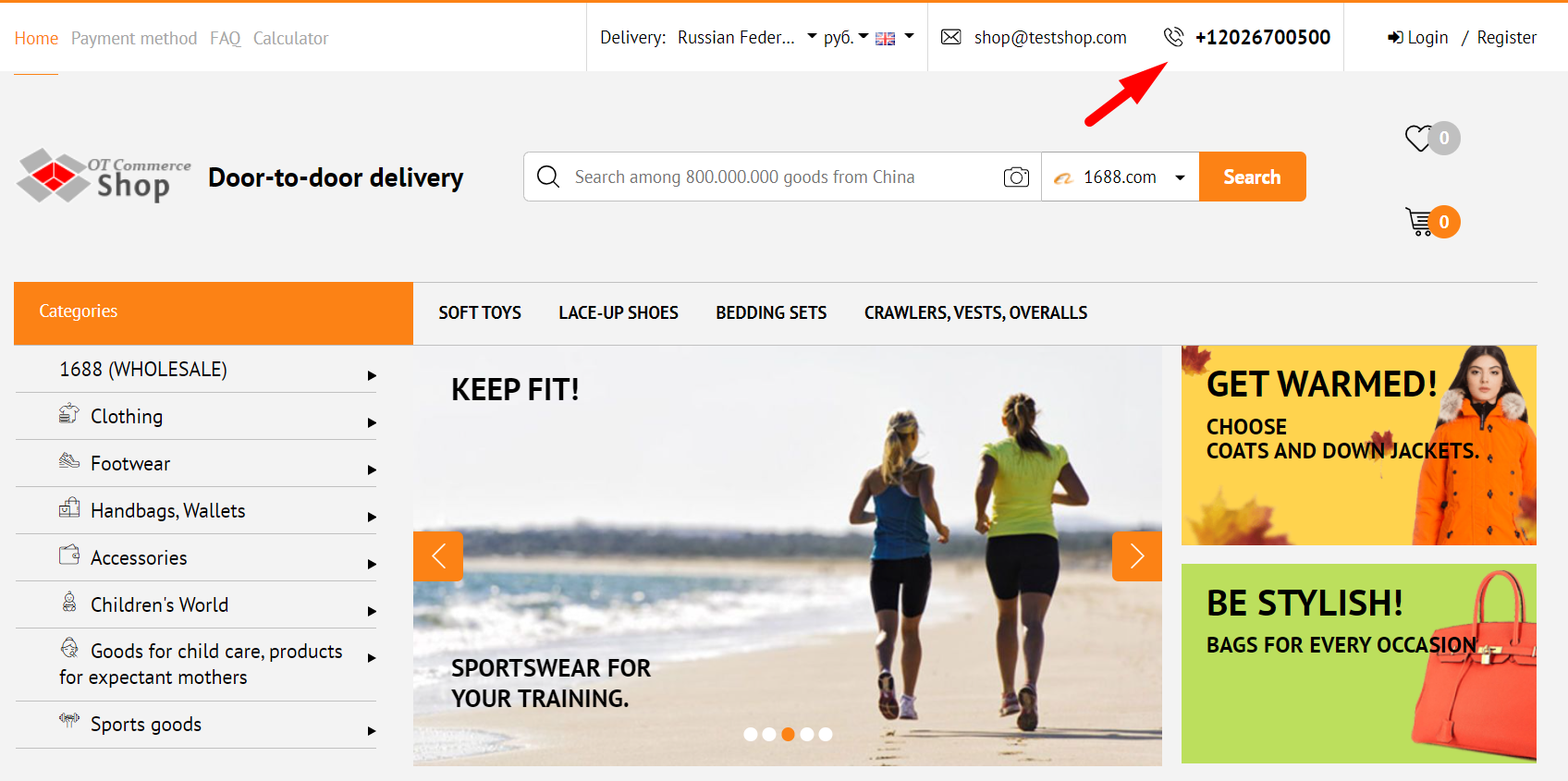
Телефон появится сразу после сохранения. Его расположение и внешний вид будут зависеть от дизайна сайта.
Можно добавить в шапку сайта адрес электронной почты для обратной связи.
Открываем в админке раздел “Configuration” и смотрим “Configuration → Global website template”
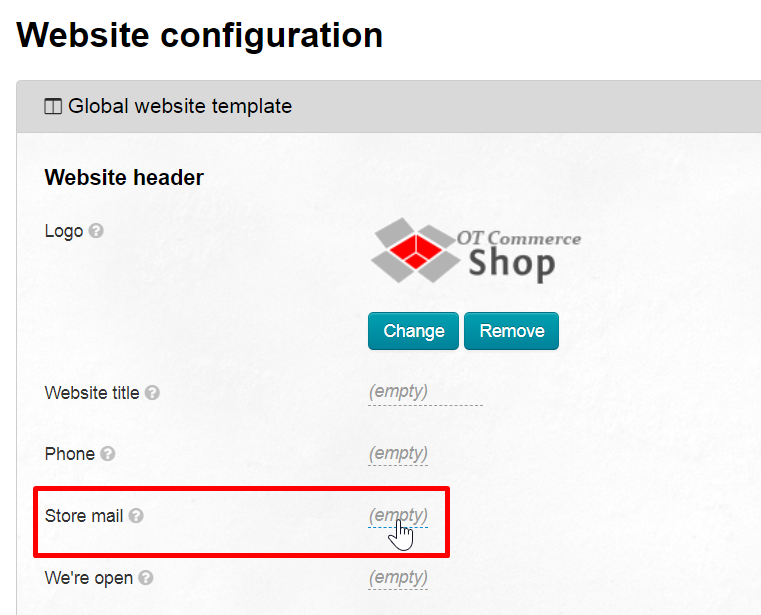
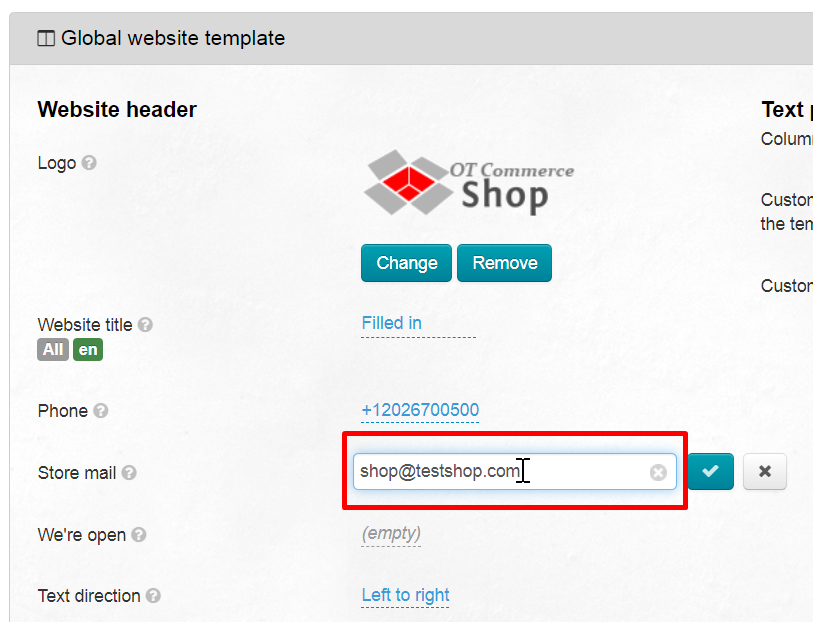
Находим поле “Почта магазина”
Пишем сюда электронную почту, которую вы будете периодически проверять на наличие новых писем.
...
Check the logo. OT Commerce logo is uploaded by default. Click "Change" button. There is only "Upload" button if there is no default logo.
A folder on your PC to select a logo image will open. Select logo and click "Open".
Logo will be uploaded and save automatically and you will get a message "Data updated successfully".
Website title
Here we write the text that will be displayed in website header.
| Информация |
|---|
This title can be located either in the middle of the site header or to the right of the logo depending on website design. |
Open “Configuration -> Configuration → Global website template” section in admin panel
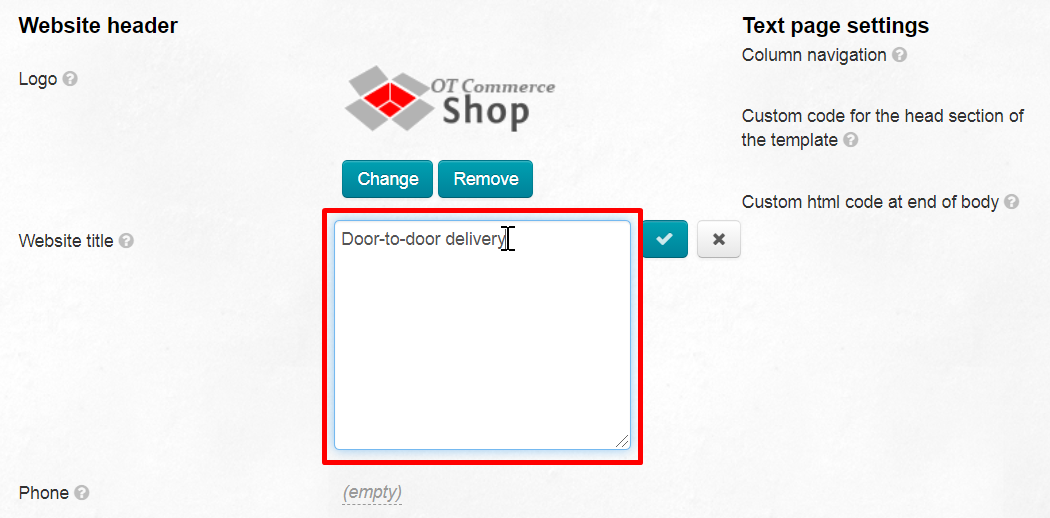
Click "Website title".
A field to write website title will open.
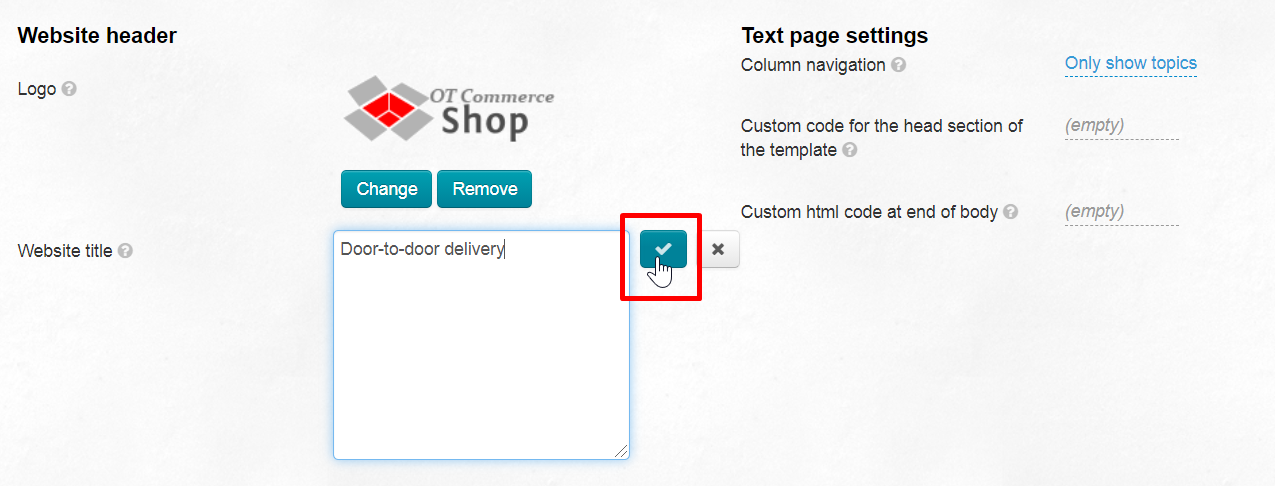
Save title and click tick button.
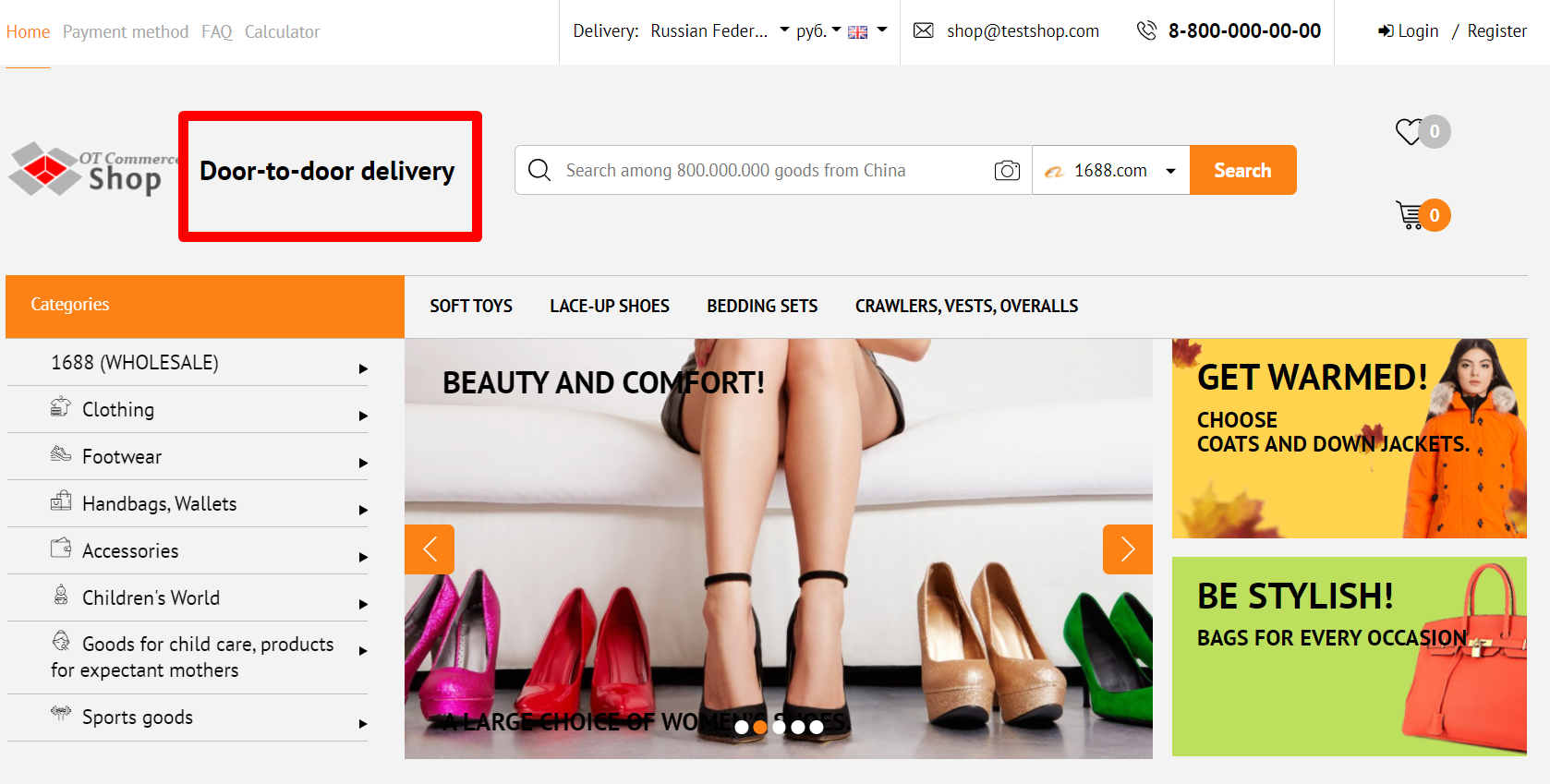
Title will appear on website immediately after saving.
Phone number for customers
It is advisable to add phone number for customers' information, questions or advice on the order.
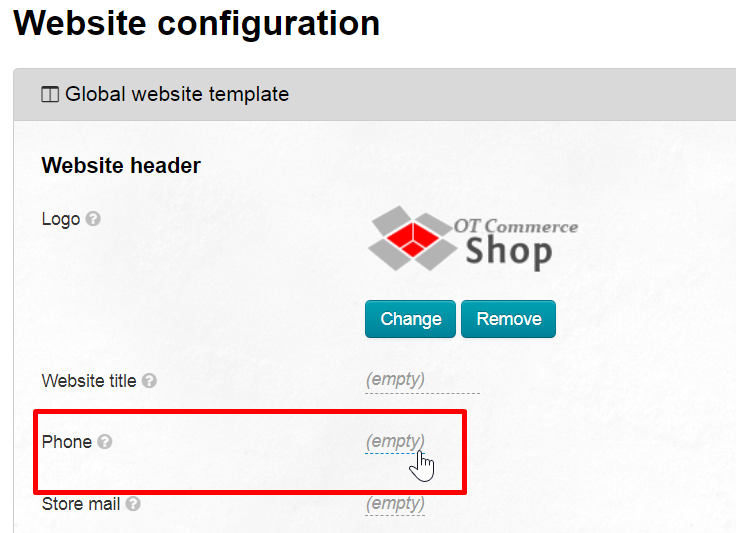
Open “Configuration -> Configuration → Global website template” section in admin panel
Click "Phone" field.
Write phone number for your customers' questions in the window.
Click "Save" button to add phone number to website
Phone number will appear immediately after saving. Its location and appearance will depend on website design.
It's possible to add email for feedback to website header.
Open “Configuration -> Configuration → Global website template” section in admin panel
Find "Store mail" field
Write email here which you will periodically check for new messages.
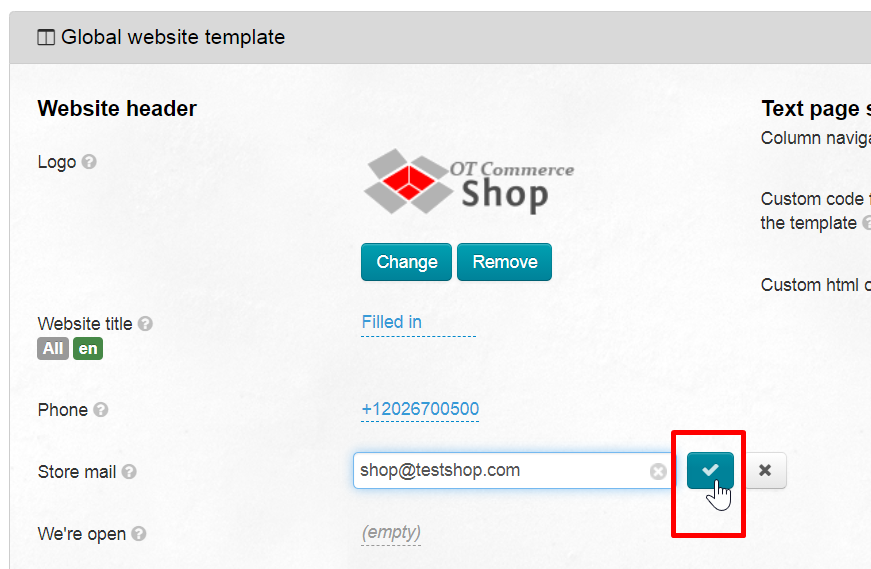
Click "Save" button to add email to website header
В зависимости от дизайна сайта, положение и внешний вид блока может меняться.
...