...
WebView is a specific format for mobile applications. Website will be displayed exactly as in mobile version but without the ability to "walk" “walk” through the browser tabs and to other sites (your buyer will not accidentally go to other tabs).
...
Follow the link https://firebase.google.com/
Specify project name (1), put a tick next to the agreement (2) and click “Continue” button (3)...
Continue" Continue” button
Create application
There is a choice here: create for Android or for iOS. The example shows how to create an Android application
Step 1
Indicate in English a unique application identifier (Bundle ID) in the application store (App Store or Google Play) in "Android “Android package name" name” field (1).
Specify
...
any
...
name
...
of
...
the
...
application
...
(we
...
recommend
...
to
...
write
...
your
...
OT
...
Box
...
based
...
website)
...
in
...
“App nickname” (2)
...
field.
Register
...
application
...
clicking
...
“Register app” button (3)
Step 2
Download *.json file to your PC clicking "Download “Download google-services.json" json” (1)
Click "Next" “Next” button (2)
Step 3
Scroll down to "Next"“Next” button and click it.
Step 4
Click "Continue to console" “Continue to console”
Add PUSH notifications
Go to Cloud Messaging in the FireBase project created above
Fill in the title field "Notification“Notification title"title” (1) and the message text "Notification“Notification text"text” (2)Click "Next" “Next” button (3)
In the Target block select the application for which we are sending a Push message. One project can have several applications including Android and iOS (1)
Click "Next" “Next” (2)
Don't change anything in 2 next steps and just click “Next” button both times...
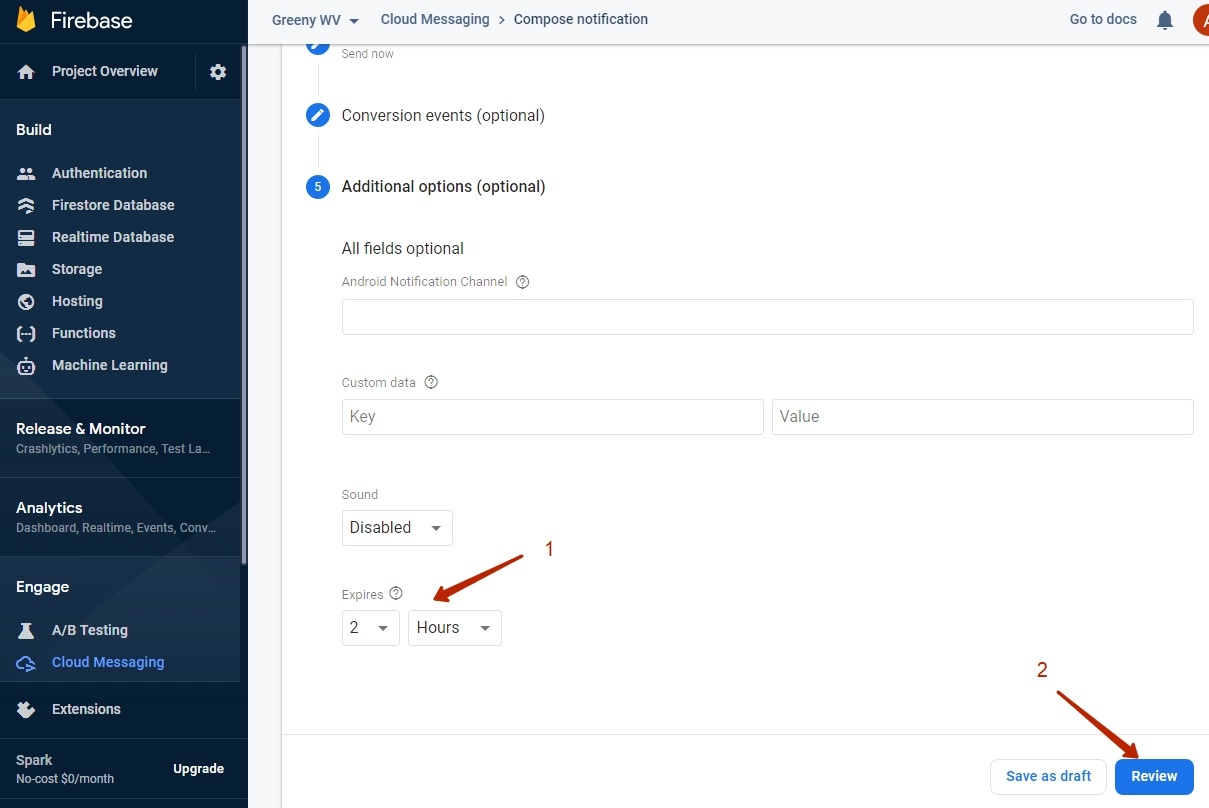
Select (1) message lifetime (how long it will be relevant and wait for the user when he appears on the network. This feature helps to set promotions and time-limited offers).Click "Review" Click “Review” button after that (2)
,
Check settings after that and click "Publish"“Publish” button.It is ready
| Информация | ||
|---|---|---|
| ||
Limitation: new applications will be available only for adaptive templates (It is Elastic template in OT Box)! |