...
Редактировать изображение
Чтобы зайти в редактирование изображения в визуальном редакторе кликаем мышкой на изображение, чтобы вокруг него появилась рамочка с квадратиками по углам:
Затем кликаем по иконке с деревом:
И нам откроется окошко редактирования изображения:
Выравнивание
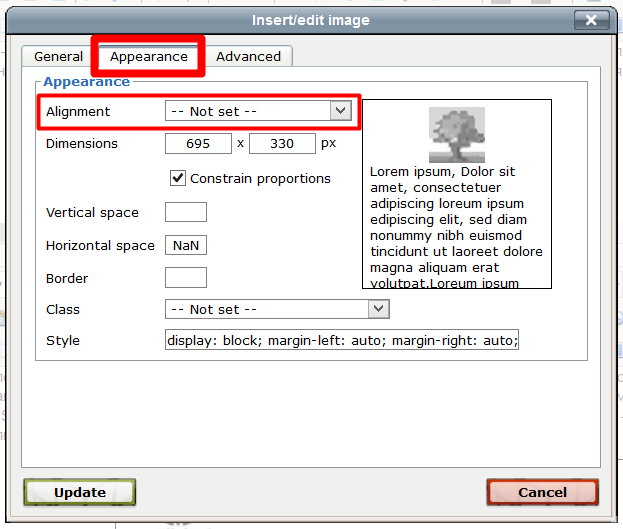
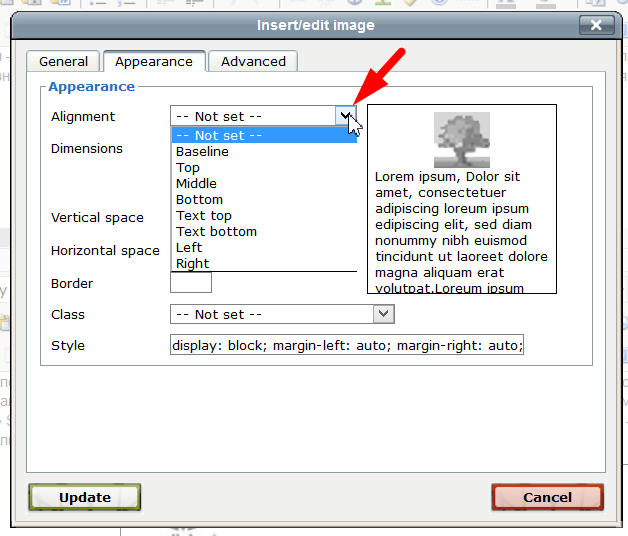
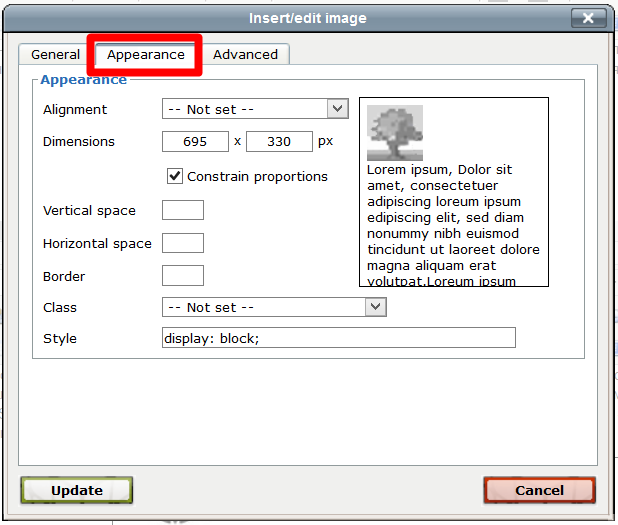
Выровнять изображение можно на второй вкладе редактирования (или добавления) изображения:
Чтобы выбрать выравнивание, кликаем по выпадающему списку и выбираем нужное:
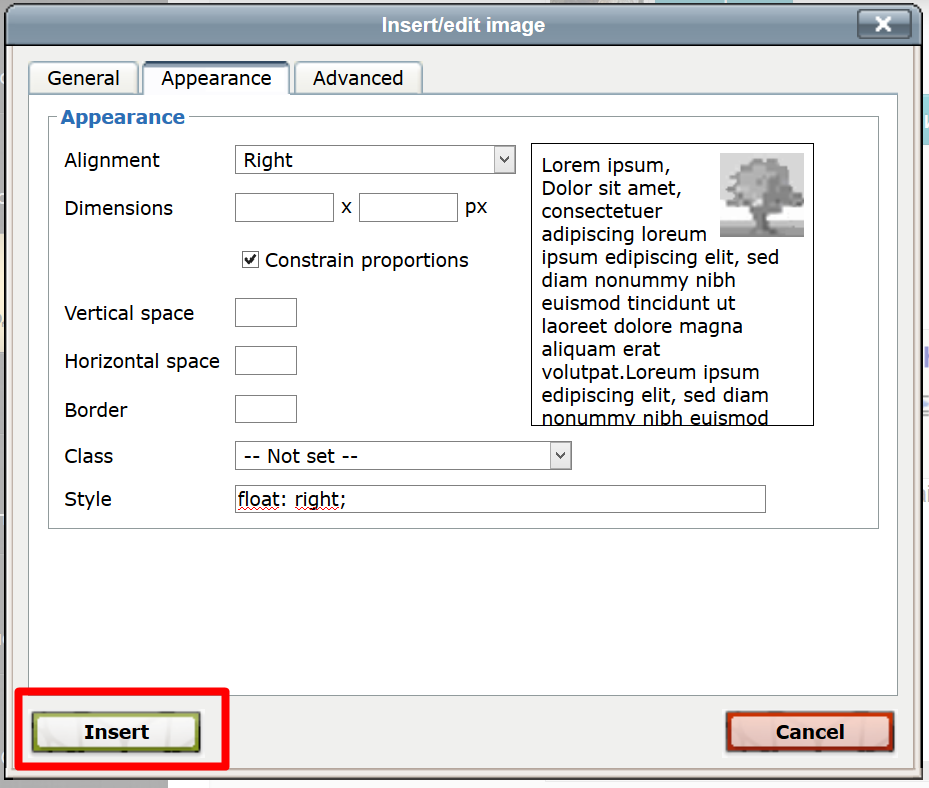
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
Или «Update» (если редактируем изображение):
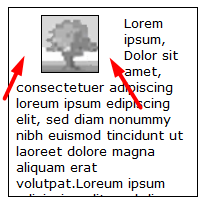
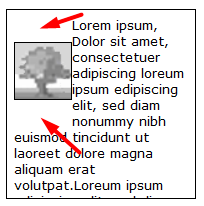
Выравнивание изображения относительно текста может быть нескольких видов:
...
Рекомендуем изображения, которые необходимо вставить в текст с обтеканием (как на примерах) выравнивать «Слева от текста» (в таблице выделено зеленым цветом). Такое расположение изображения оптимально для восприятия.
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
Или «Update» (если редактируем изображение):
Если необходимо выровнять изображение без обтекания текстом, то выравниваем его как обычный текст.
...
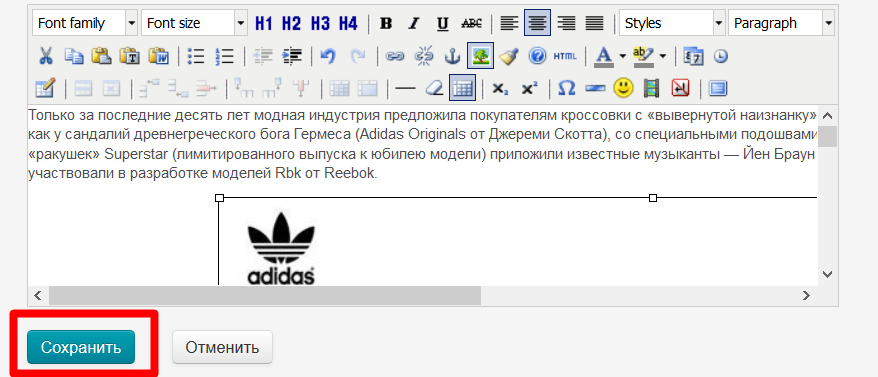
После этого нажимаем кнопку «Сохранить» под визуальным редактором, чтобы обновления появились на сайте:
Размер
Если необходимо изменить размер изображения, в редактировании изображения выбираем вторую вкладку:
| Информация | ||
|---|---|---|
| ||
Рекомендуем загружать изображения сразу нужного размера, чтобы не нарушать его качества при отображении. Кроме того, фактический вес изображения от уменьшения ширины и высоты остается неизменным. |
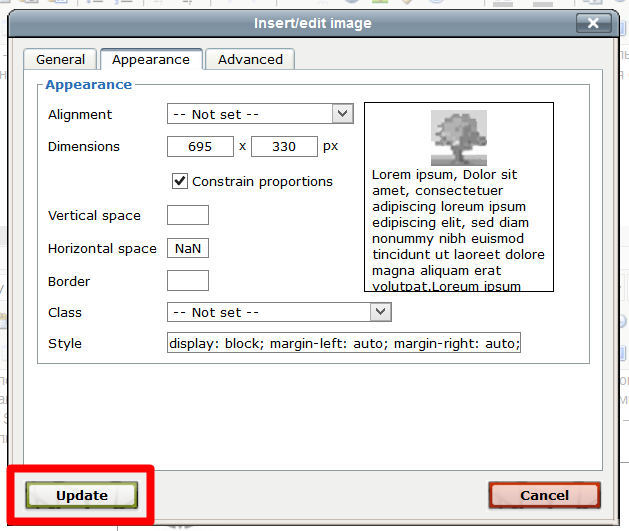
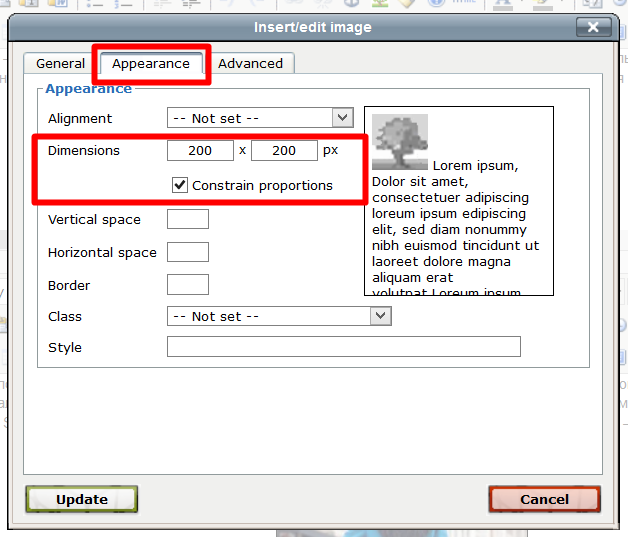
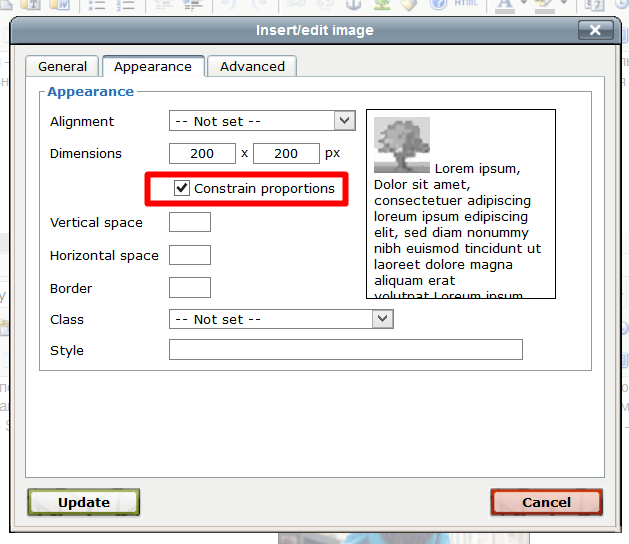
Размер изображения меняется в строке «Dimensions»:
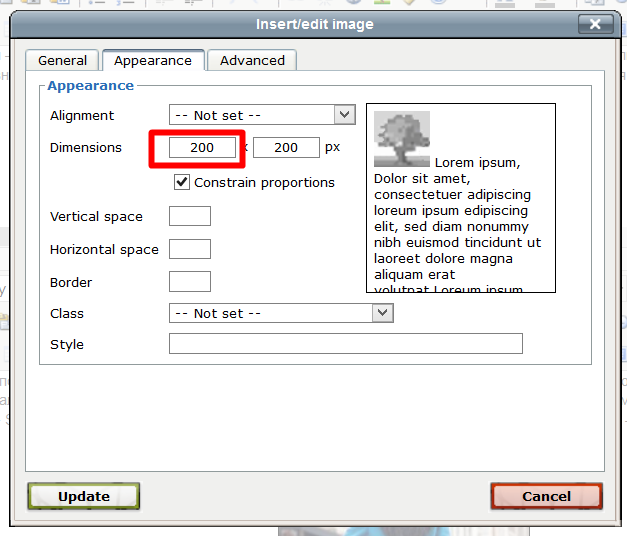
Слева задается ширина изображения:
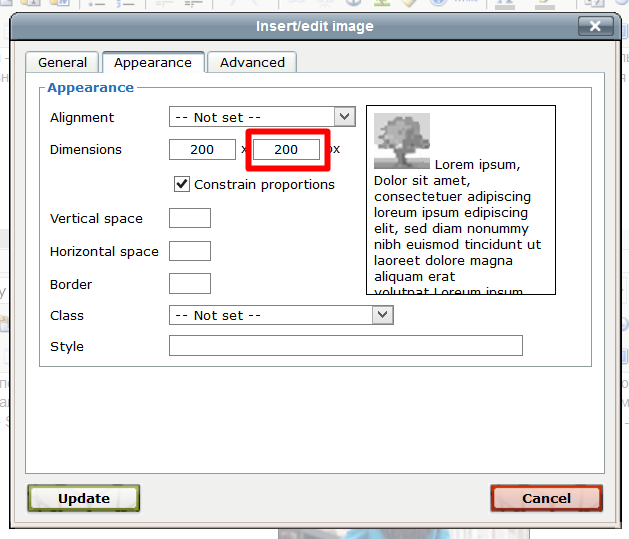
Справа задается высота изображения:
Рекомендуем оставлять галочку для сохранения пропорций изображения:
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
Или «Update» (если редактируем изображение):
Отступы
Если необходимо задать отступ, в редактировании изображения выбираем вторую вкладку:
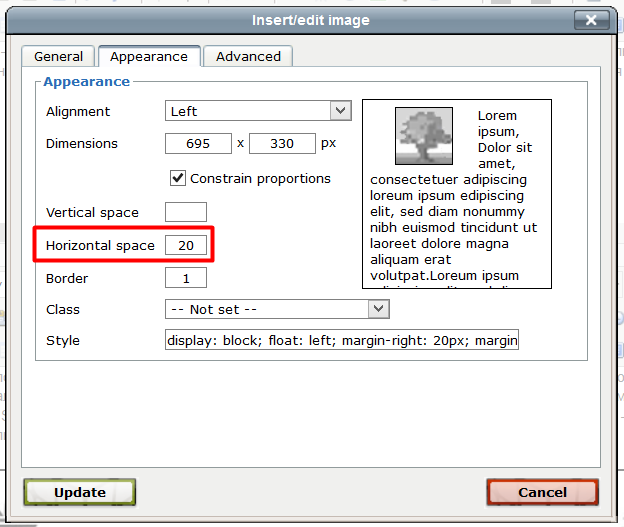
Отступ задается в пикселях (пишется только число). Отступы на сайте будут выглядеть так:
| Горизонтальный отступ | Вертикальный отступ |
|---|---|
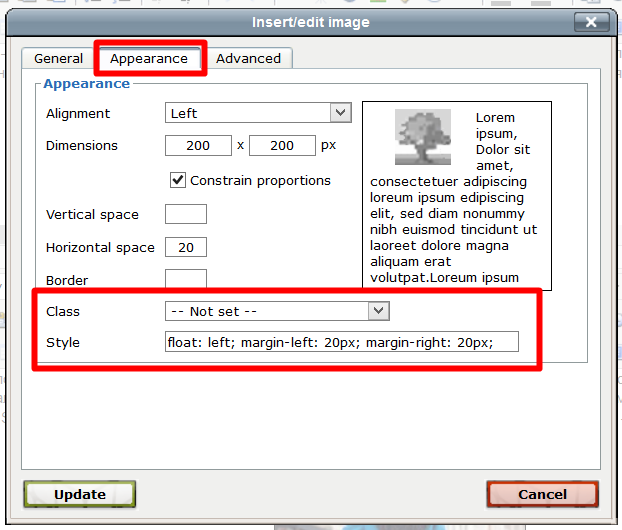
Чтобы задать отступ по горизонтали, пишем размер отступа в окошко «Horizontal space»:
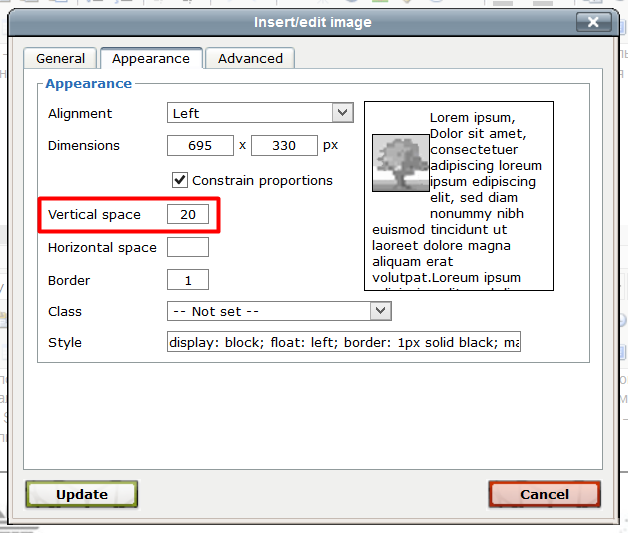
Чтобы задать отступ по вертикали, пишем размер отступа в окошко «Vertical space»:
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
Или «Update» (если редактируем изображение):
Стили
В редактировании/добавлении изображения во второй вкладке есть два поля для ручного задания стилей CSS:
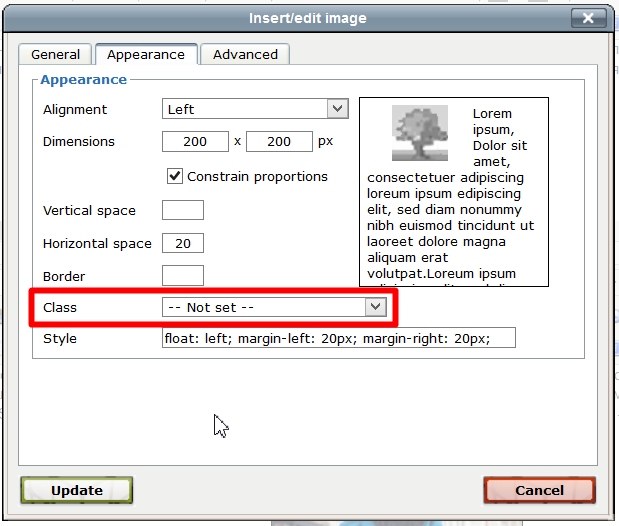
Первое поле — задание уже готового класса:
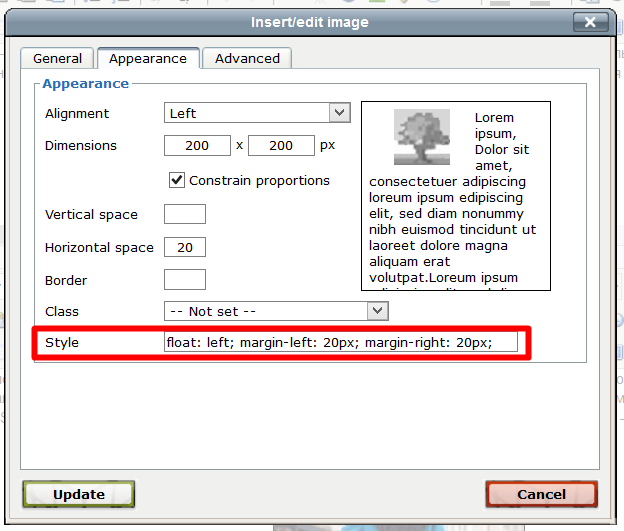
Второе поле отображает какие стили уже наложены на изображение:
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
Или «Update» (если редактируем изображение):
Поисковая оптимизация
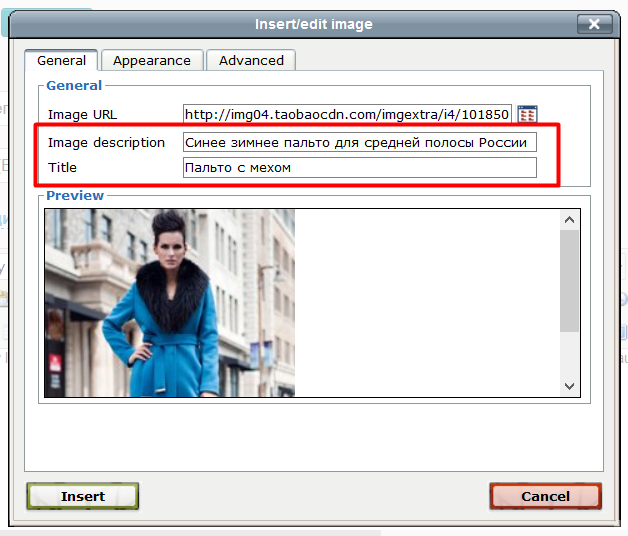
Для каждого загружаемого изображения можно добавить описание и заголовок. Это необходимо для поисковой оптимизации. Выбираем первую вкладку:
И два поля после ссылки на изображение:
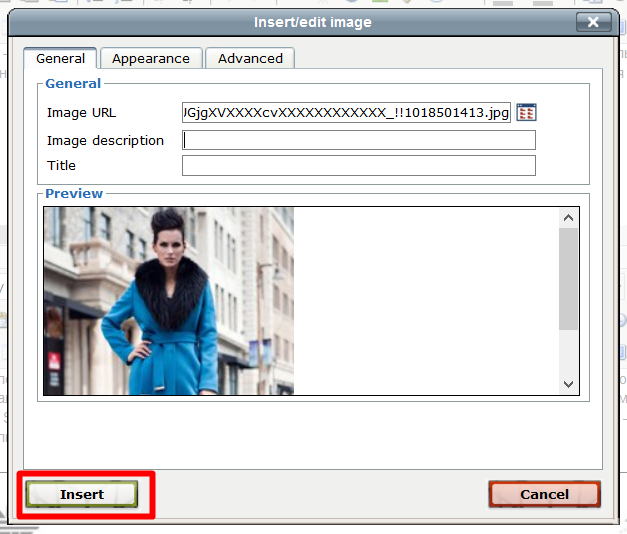
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
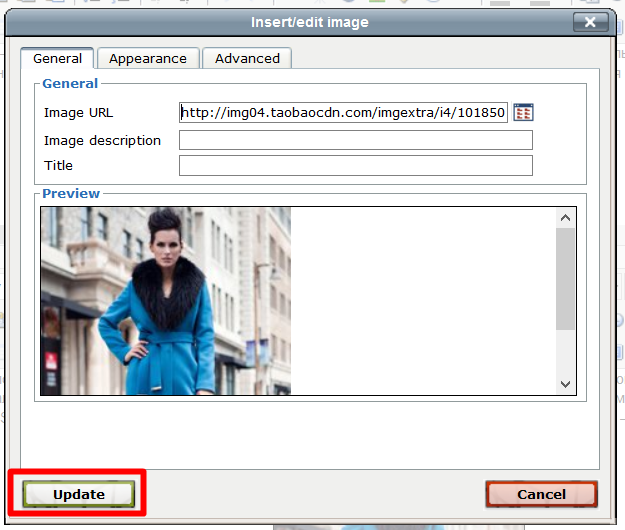
Или Или «Update» (если редактируем изображение):