Описание
Текстовый редактор используется практически во всех модулях сайта, например, в модулях «Блог», «Страницы», «Новости» и т.д.
Существует 2 варианта работы с текстовым редактором:
- Редактор кода — используется только продвинутыми администраторами, знающими HTML и CSS.
- Визуальный редактор — рекомендован для использования администраторами, не имеющих навыков в программировании. Визуальный редактор используется по умолчанию.
Более подробно рассмотрим доступные операции в визуальном редакторе.
Изображение
Изображение (картинку, фотографию) можно добавить двумя различными способами:
- добавить с какого-то другого сайта по прямой ссылке на изображение;
- добавить с Вашего компьютера.
Формат и размер изображений
Для того, чтобы изображение отображалось на Вашем сайте, оно должно быть одним из следующих форматов:
- JPG (имеет расширение *.jpg) — самый популярный формат изображений;
- PNG (имеет расширение *.png) — формат, который поддерживает прозрачность;
- GIF (имеет расширение *.gif) — применяется для создания анимированой картинки.
Размер изображений бывает по ширине и высоте (визуальный размер). Измеряется он в пикселях. Чтобы изображение хорошо смотрелось на странице, рекомендуем соблюдать ширину изображения от 200 до 600 пикселей.
Кроме того, размер изображения может быть в Кб (килобайтах) — «вес» изображения, от которого зависит как долго грузится страница Вашего сайта. Чтобы посетитель сайта не ждал долгой загрузки станицы, рекомендуем не грузить изображения весом более 100Кб.
Добавить по ссылке с сайта
Сначала нам требуется ссылка на изображение в интернете.
Важно!
Рекомендуем не использовать изображения и фотографии сторонних сайтов и ресурсов (например, найденные через поисковую систему), так как это не только нарушает авторское право, но и ухудшает позицию Вашего сайта в поисковых выдачах.
Выбираем изображение и кликаем на него правой мышкой, чтобы появилось меню:
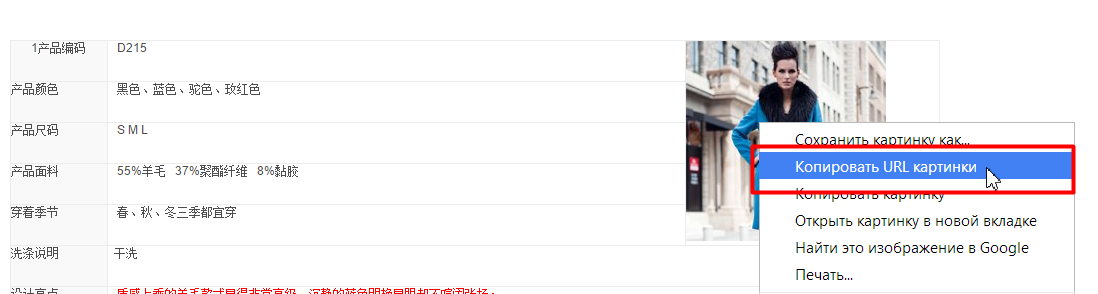
Выбираем «Копировать URL картинки» (для браузера Google Chrome) или «Копировать ссылку на изображение» (в остальных браузерах).
Теперь ссылка на изображение находится у нас в «Буфере обмена».
Переходим в визуальный редактор в админке и ставим курсор мышки на новую строку (кнопка Enter):
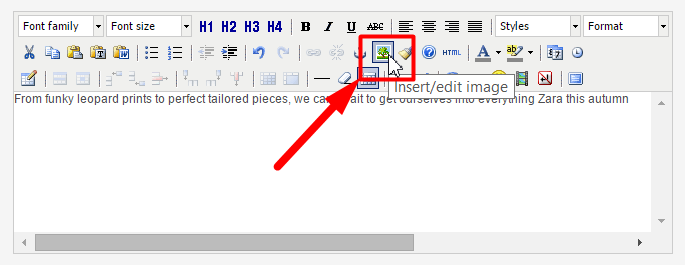
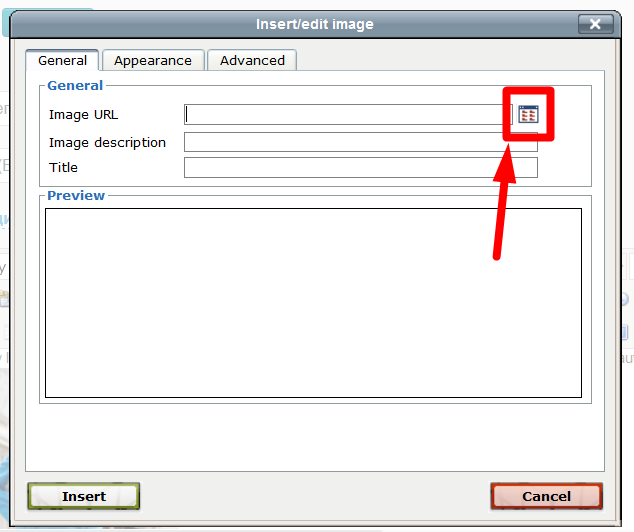
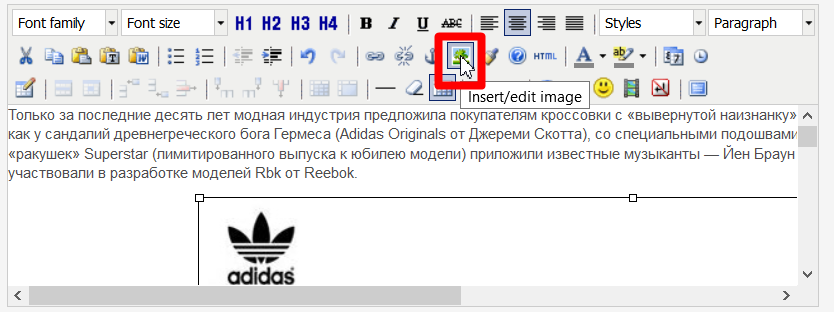
Кликаем мышкой по иконке с деревом:
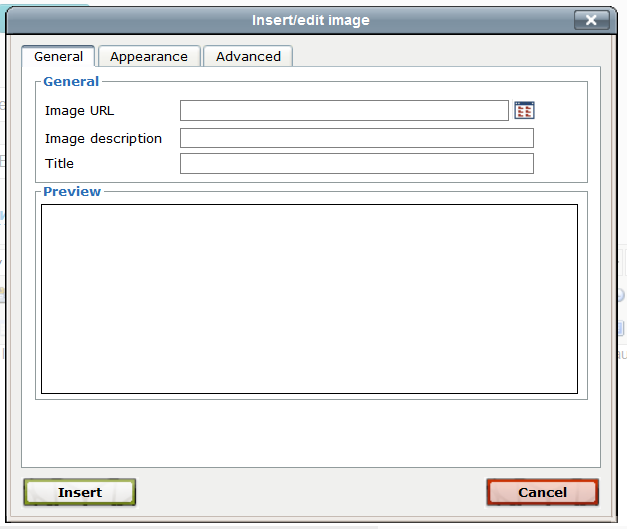
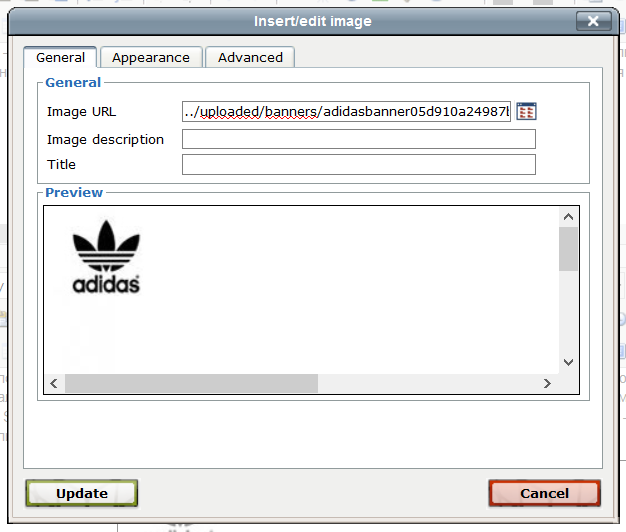
Откроется форма для вставки изображения:
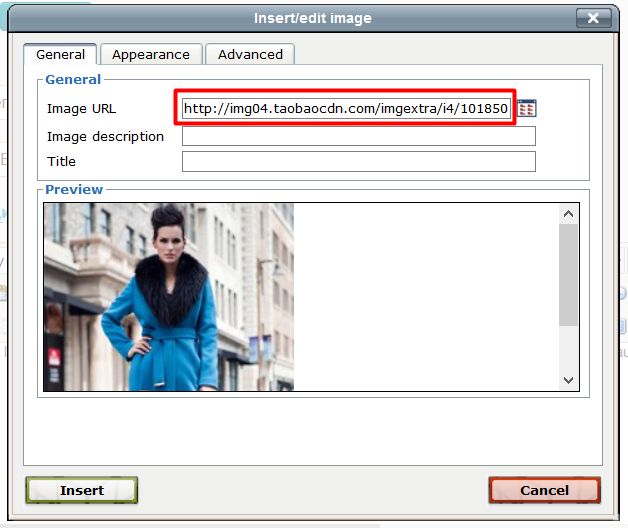
Вставляем ссылку на изображение в первую строку «Image URL»:
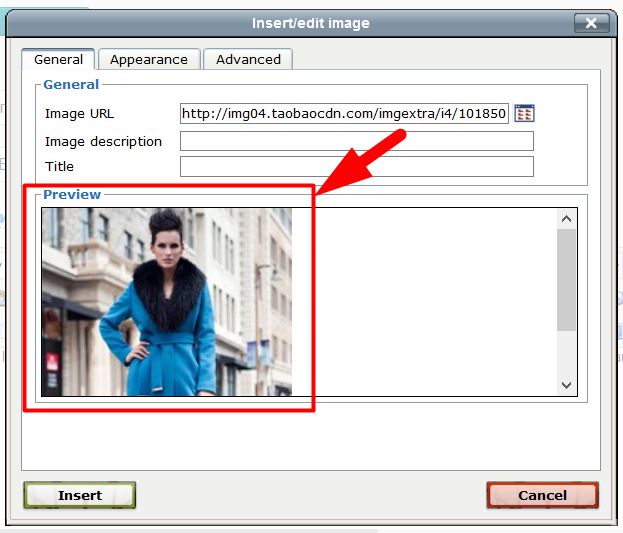
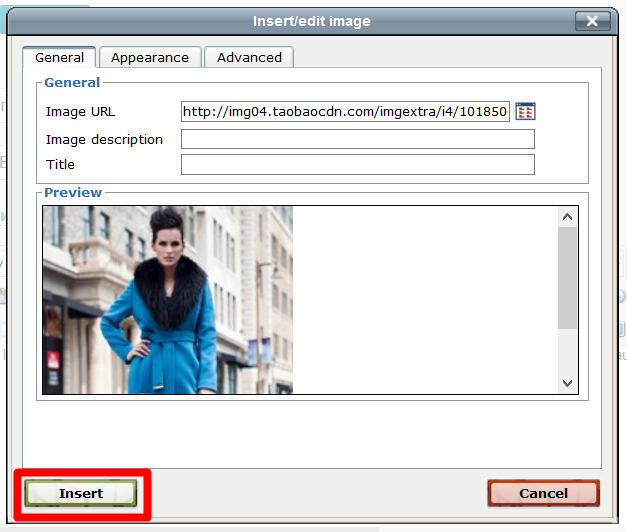
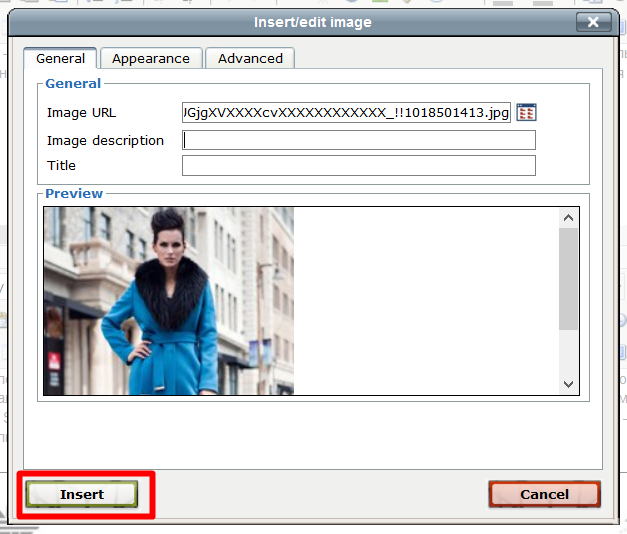
Кликнем в любом месте окошка браузера мышкой и (если ссылка на изображение верна) у нас появится наше изображение в окошке «Preview»:
Теперь можно сохранить изображение, нажав «Insert»:
Добавить с компьютера
Переходим в визуальный редактор в админке и ставим курсор мышки на новую строку (кнопка Enter):
Кликаем мышкой по иконке с деревом:
Откроется форма для вставки изображения:
Нажимаем кнопку «Browse» справа от поля «Image URL»:
В открывшемся окошке жмем «Upload»:
Нажимаем кнопку «Выберите файл», выбираем картинку на Вашем компьютере и Нажимаем «Upload».
После загрузки изображения закрываем окно через «Close»
Открывается окно, в котором можно увидеть весь список файлов, доступных для вставки. По названию находим нужный/нужные и выделяем его галочкой. После этого нажимаем «Select»:
Картинка появилась в окошке «Preview»:
Теперь можно сохранить изображение, нажав «Insert»:
Редактировать изображение
Чтобы зайти в редактирование изображения в визуальном редакторе кликаем мышкой на изображение, чтобы вокруг него появилась рамочка с квадратиками по углам:
Затем кликаем по иконке с деревом:
И нам откроется окошко редактирования изображения:
Выравнивание
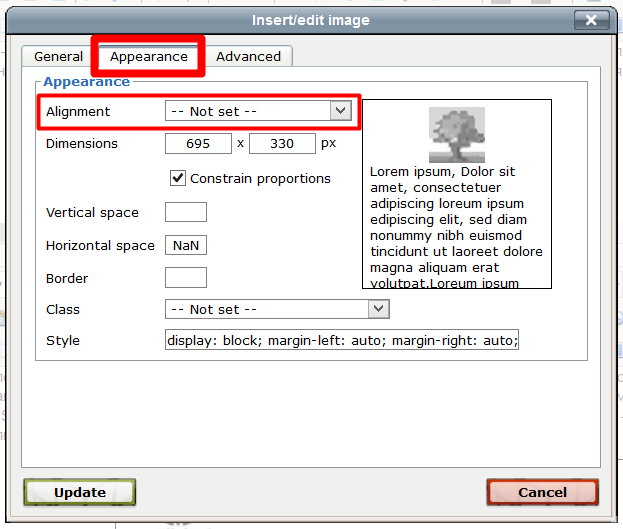
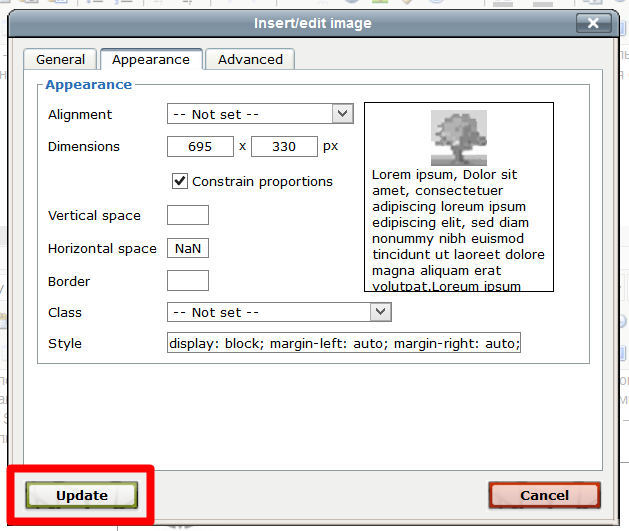
Выровнять изображение можно на второй вкладе редактирования (или добавления) изображения:
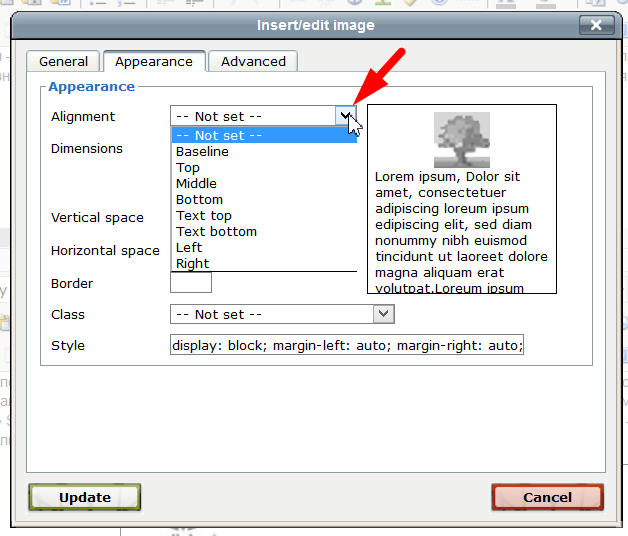
Чтобы выбрать выравнивание, кликаем по выпадающему списку и выбираем нужное:
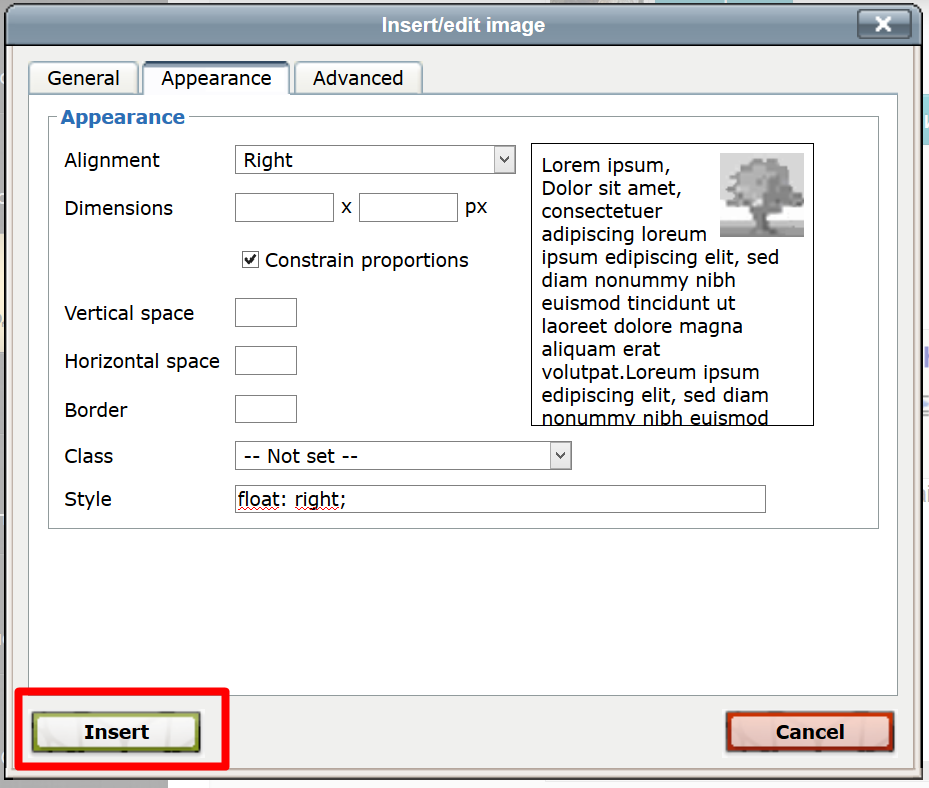
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
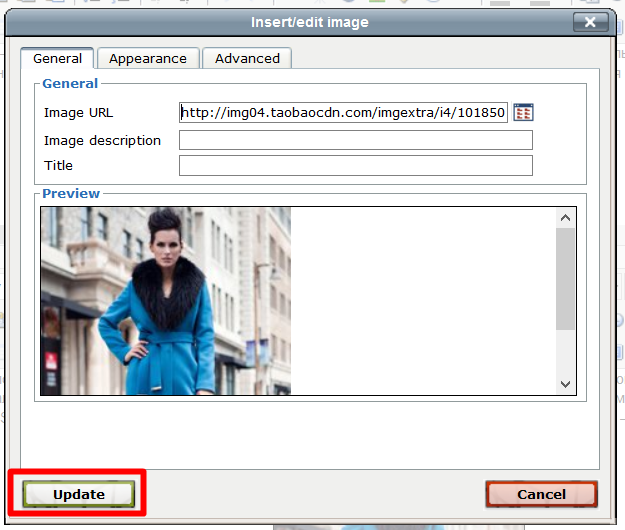
Или «Update» (если редактируем изображение):
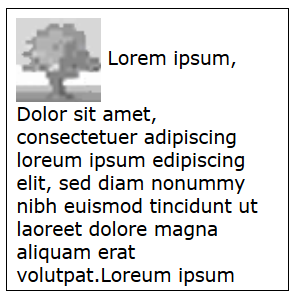
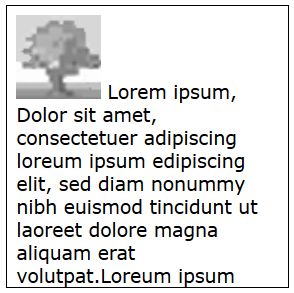
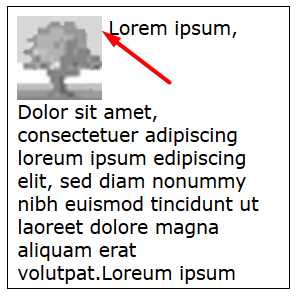
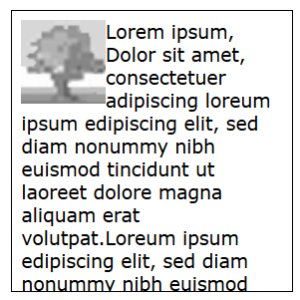
Выравнивание изображения относительно текста может быть нескольких видов:
| Выравнивание | Название в меню | Пример |
|---|---|---|
| Без выравнивания | Not set | |
| По базовой линии | Baseline | |
| По верхней линии | Top | |
| По центру изображения | Middle | |
| По низу изображения | Bottom | |
| По верху текста | Text top | |
| По низу текста | Text bottom | |
| Изображение слева от текста | Left | |
| Изображение справа от текста | Right |
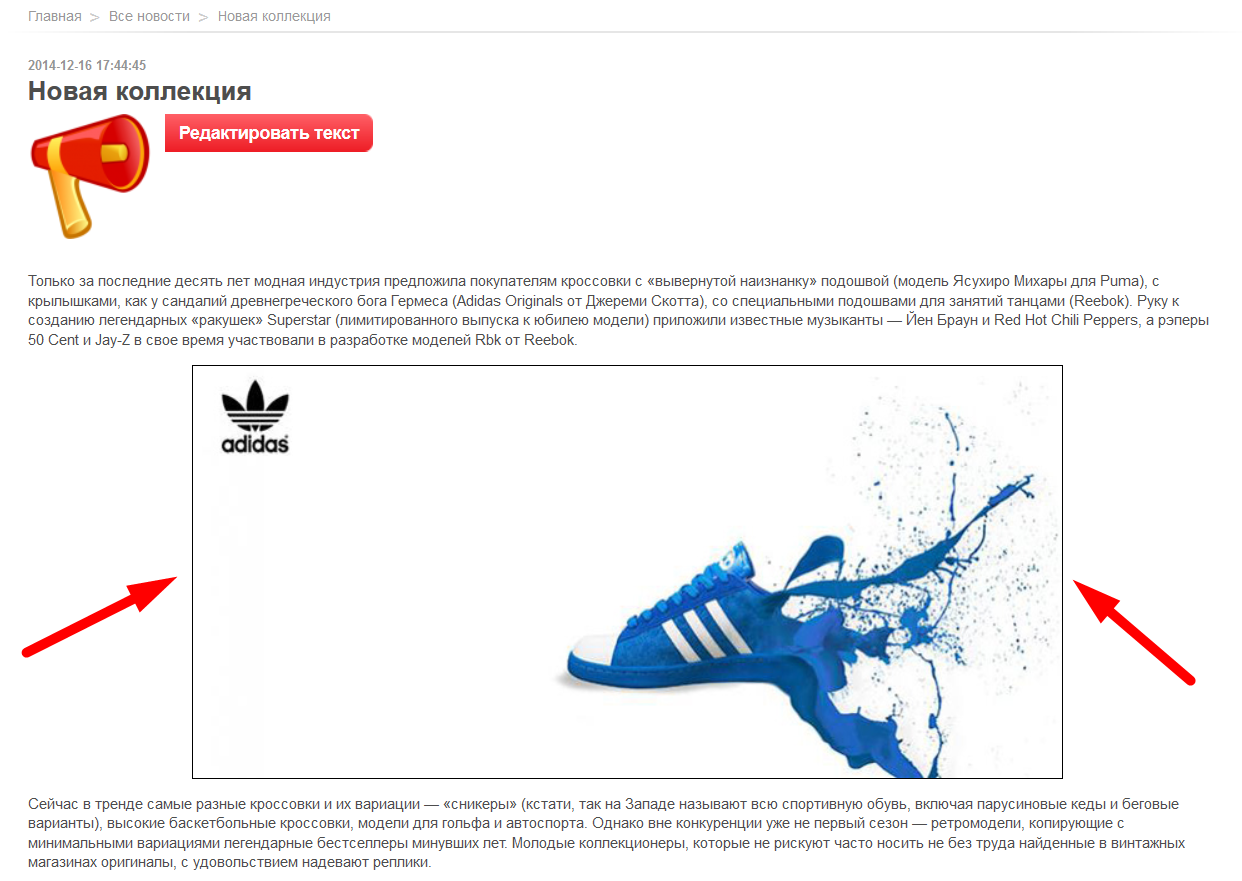
Рекомендуем изображения, которые необходимо вставить в текст с обтеканием (как на примерах) выравнивать «Слева от текста» (в таблице выделено зеленым цветом). Такое расположение изображения оптимально для восприятия.
Если необходимо выровнять изображение без обтекания текстом, то выравниваем его как обычный текст.
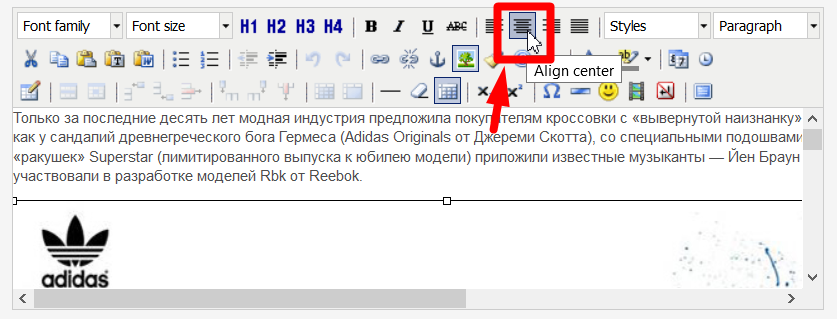
В визуальном редакторе кликаем мышкой на изображение, чтобы вокруг него появилась рамочка с квадратиками по углам:
Затем кликаем по иконке «Выравнивание по центру»:
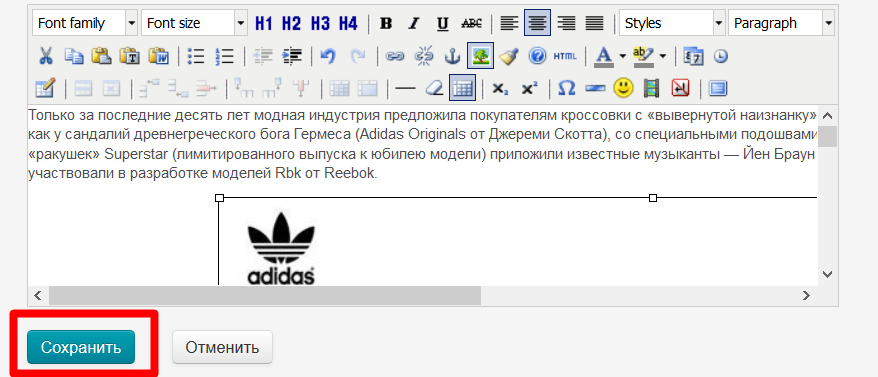
После этого нажимаем кнопку «Сохранить» под визуальным редактором, чтобы обновления появились на сайте:
Размер
Если необходимо изменить размер изображения, в редактировании изображения выбираем вторую вкладку:
Важно!
Рекомендуем загружать изображения сразу нужного размера, чтобы не нарушать его качества при отображении. Кроме того, фактический вес изображения от уменьшения ширины и высоты остается неизменным.
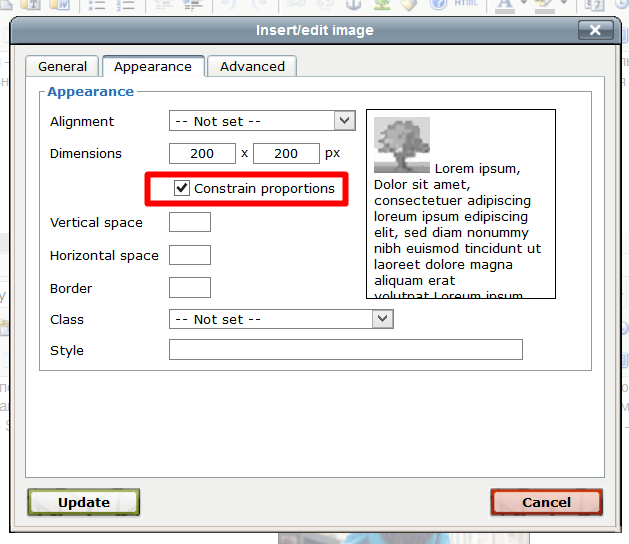
Размер изображения меняется в строке «Dimensions»:
Слева задается ширина изображения:
Справа задается высота изображения:
Рекомендуем оставлять галочку для сохранения пропорций изображения:
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
Или «Update» (если редактируем изображение):
Отступы
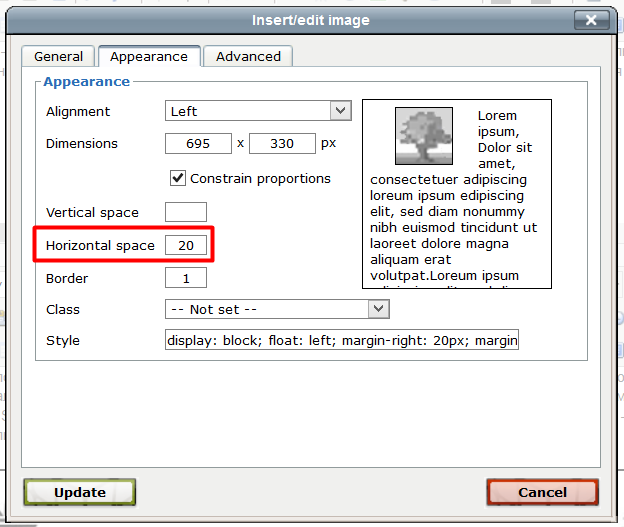
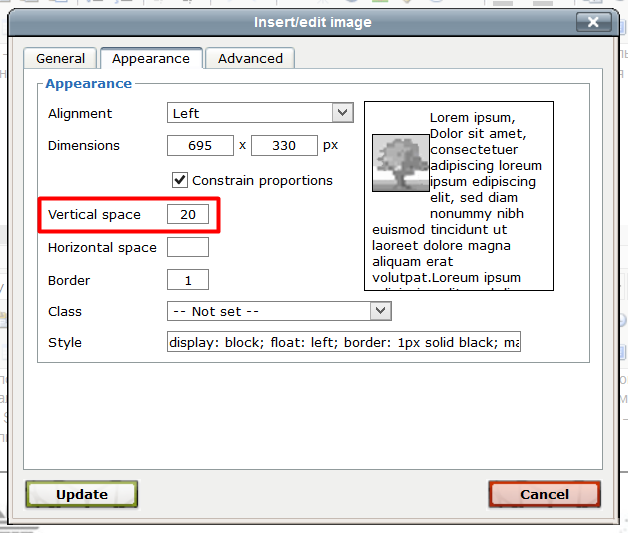
Если необходимо задать отступ, в редактировании изображения выбираем вторую вкладку:
Отступ задается в пикселях (пишется только число). Отступы на сайте будут выглядеть так:
| Горизонтальный отступ | Вертикальный отступ |
|---|---|
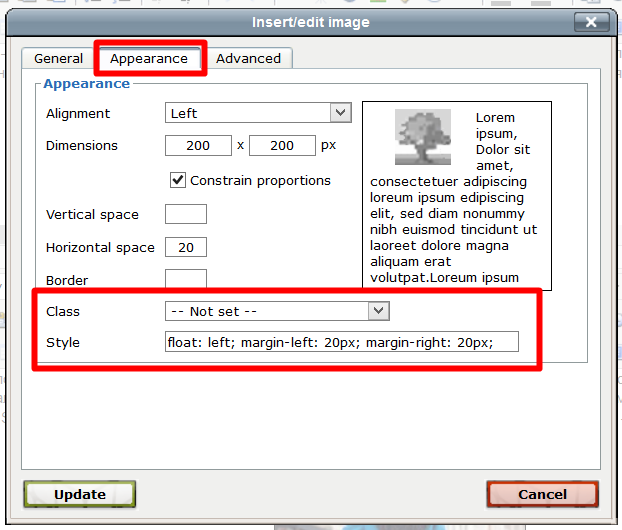
Чтобы задать отступ по горизонтали, пишем размер отступа в окошко «Horizontal space»:
Чтобы задать отступ по вертикали, пишем размер отступа в окошко «Vertical space»:
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
Или «Update» (если редактируем изображение):
Стили
В редактировании/добавлении изображения во второй вкладке есть два поля для ручного задания стилей CSS:
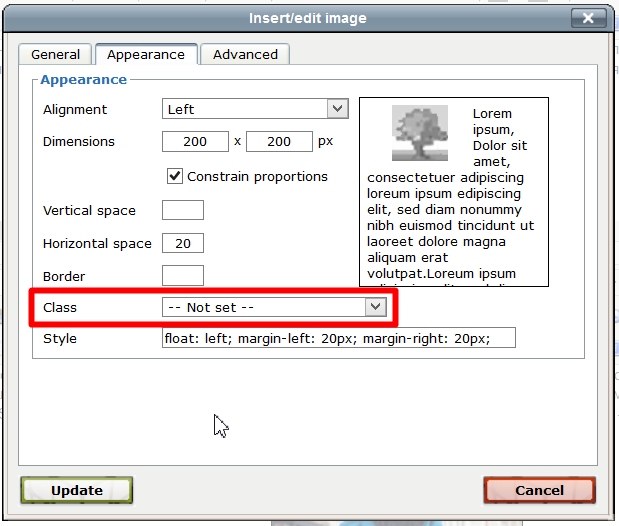
Первое поле — задание уже готового класса:
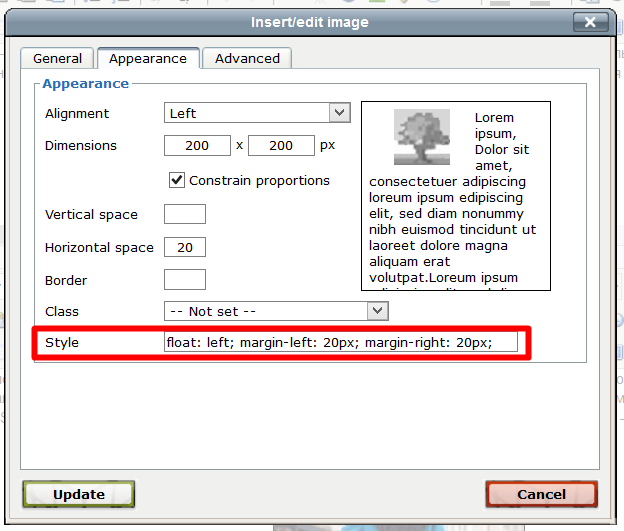
Второе поле отображает какие стили уже наложены на изображение:
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
Или «Update» (если редактируем изображение):
Поисковая оптимизация
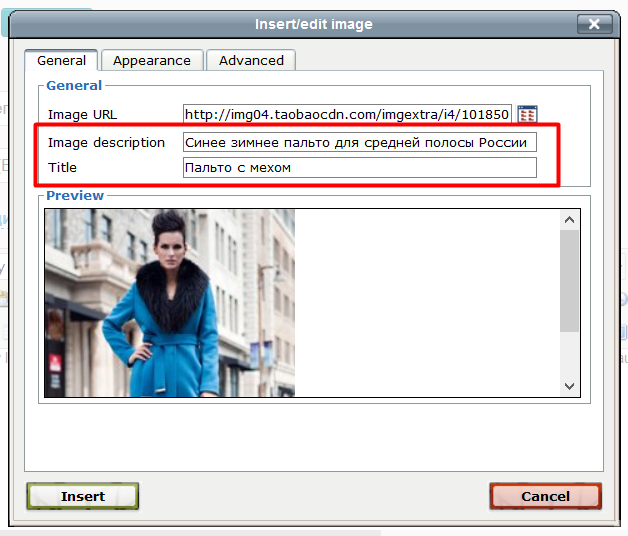
Для каждого загружаемого изображения можно добавить описание и заголовок. Это необходимо для поисковой оптимизации. Выбираем первую вкладку:
И два поля после ссылки на изображение:
После внесения изменений необходимо сохранение: нажимаем кнопку «Insert» (если добавляем изображение):
Или «Update» (если редактируем изображение):