...
| Информация |
|---|
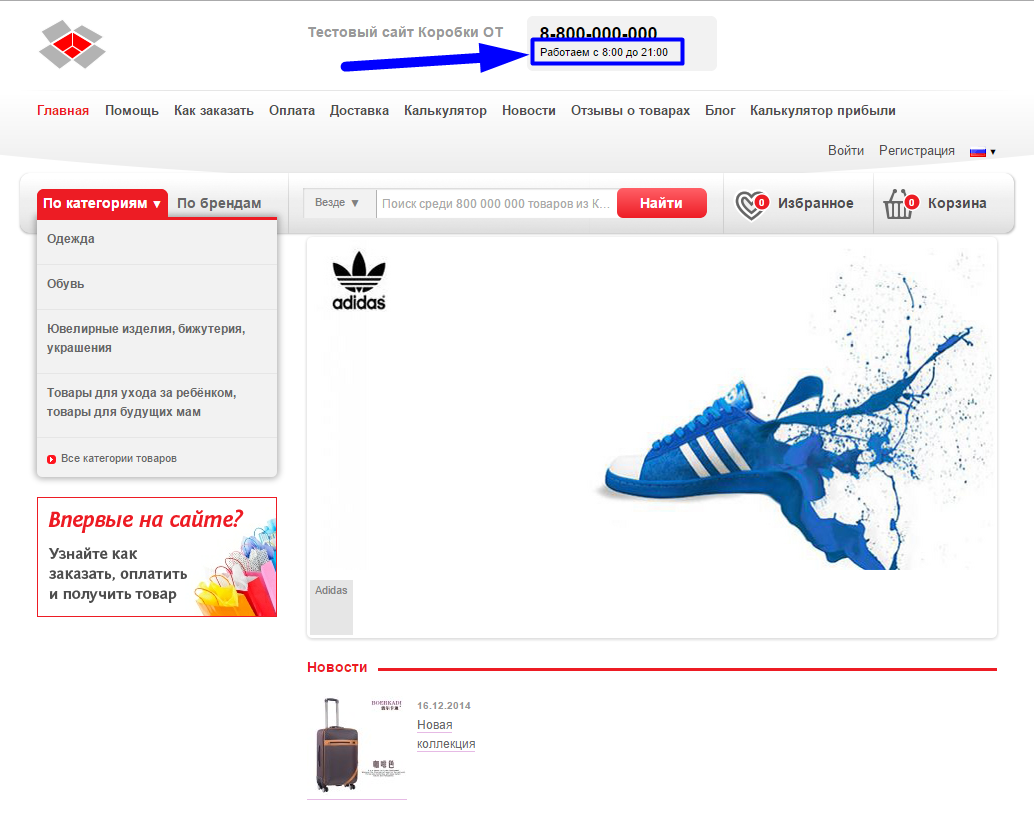
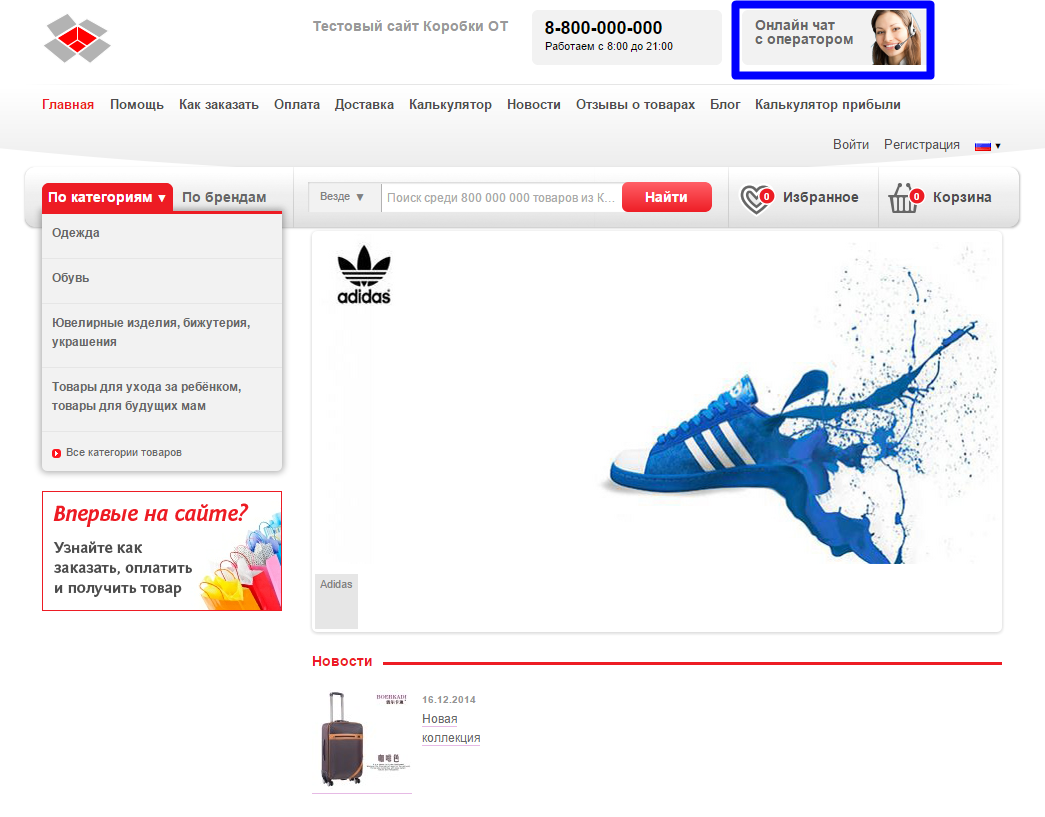
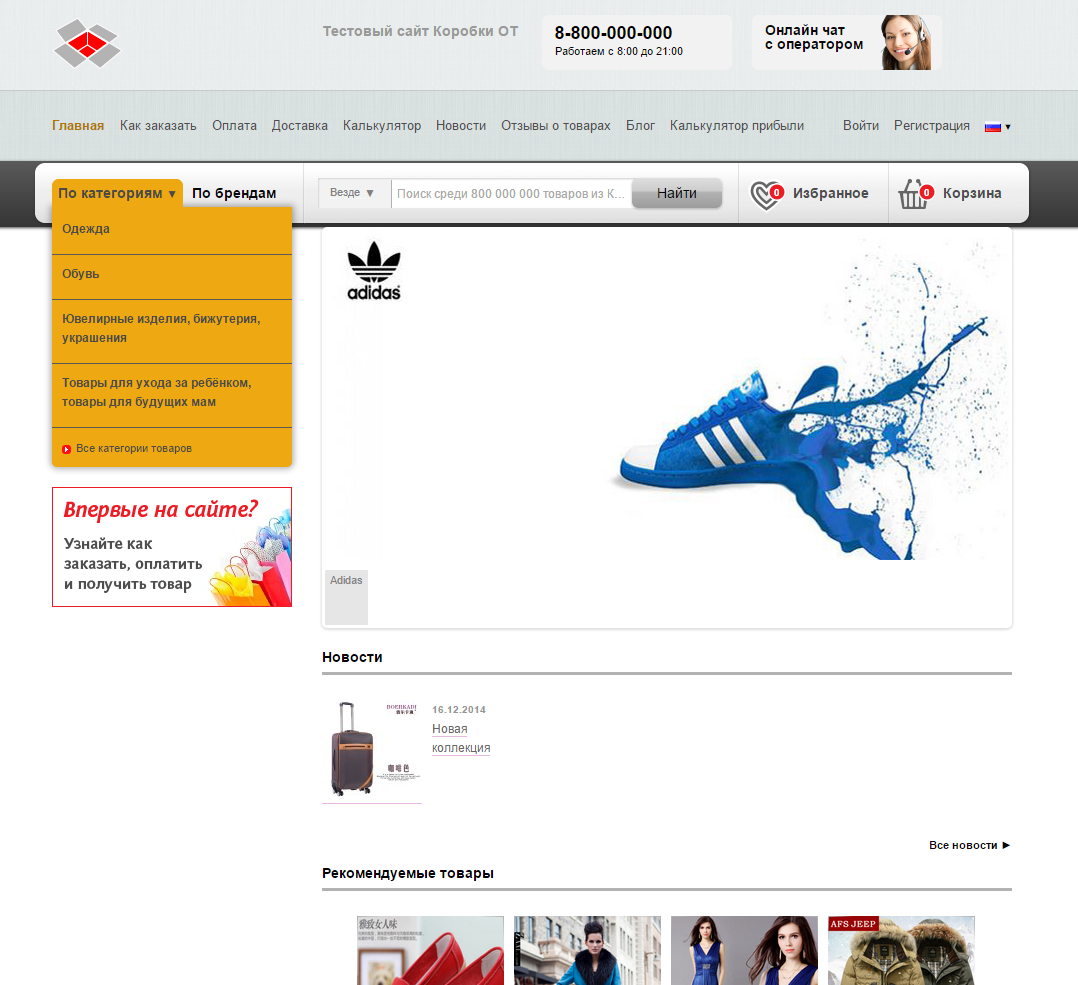
В зависимости от дизайна, этот заголовок может располагаться, как в середине шапки сайта, так и справа от логотипа. |
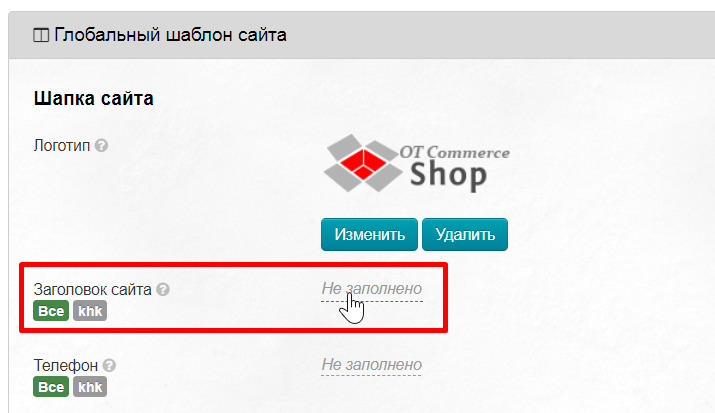
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
В разделе «Глобальный шаблон» находим Выбираем поле «Заголовок сайта» и кликаем по надписи «Не заполнено» (или по уже указанному заголовку)кликом мышки.
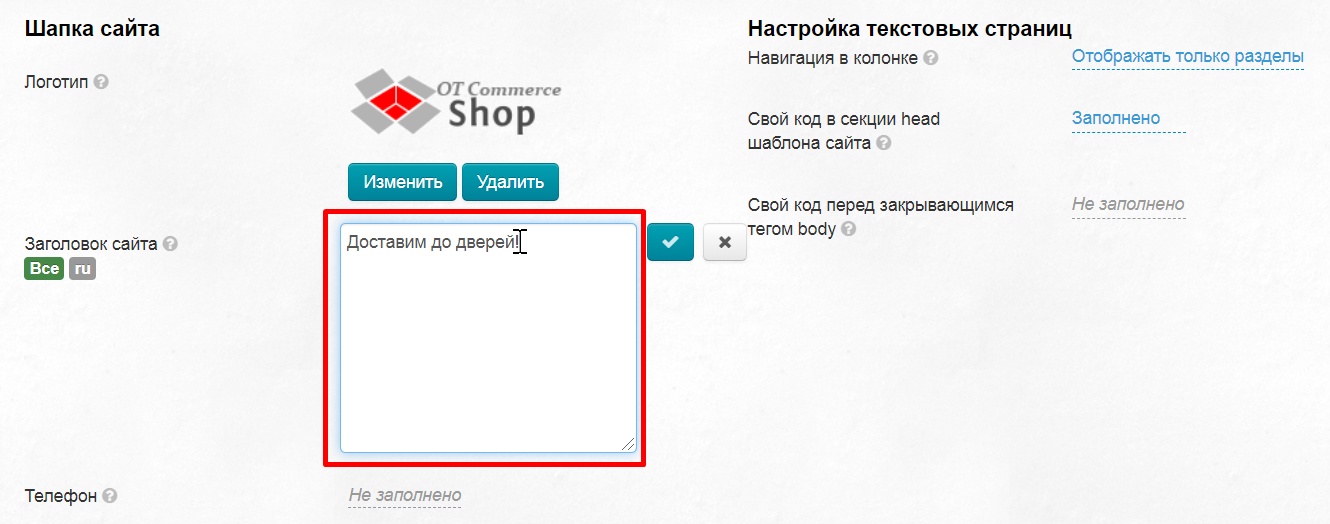
Откроется поле, в которое пишем Заголовок для заголовок вашего сайта.
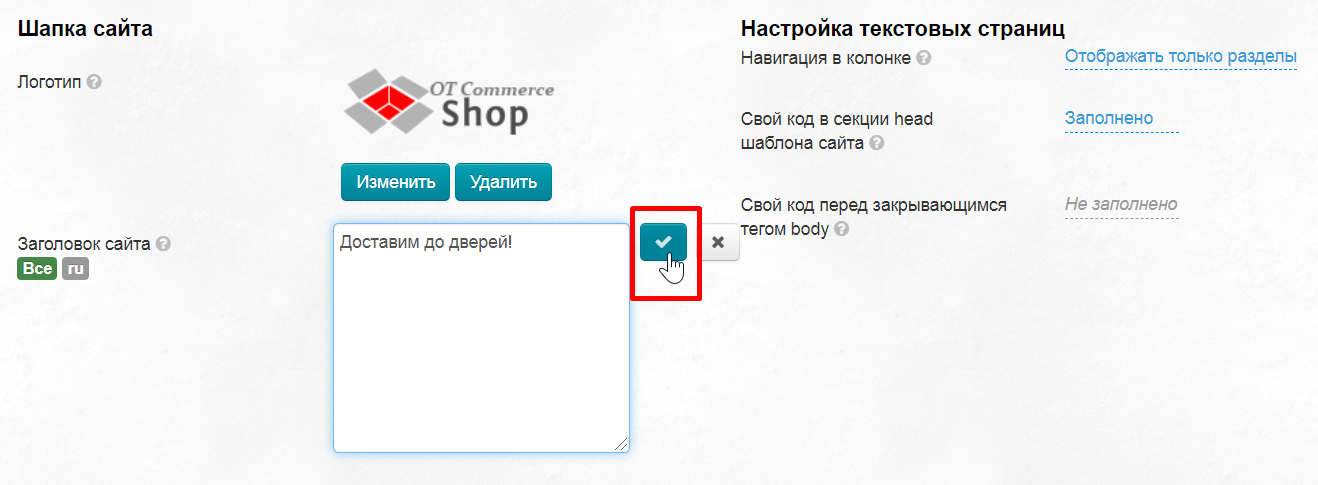
Сохраняем текст заголовок нажатием кнопки с «галочкой».
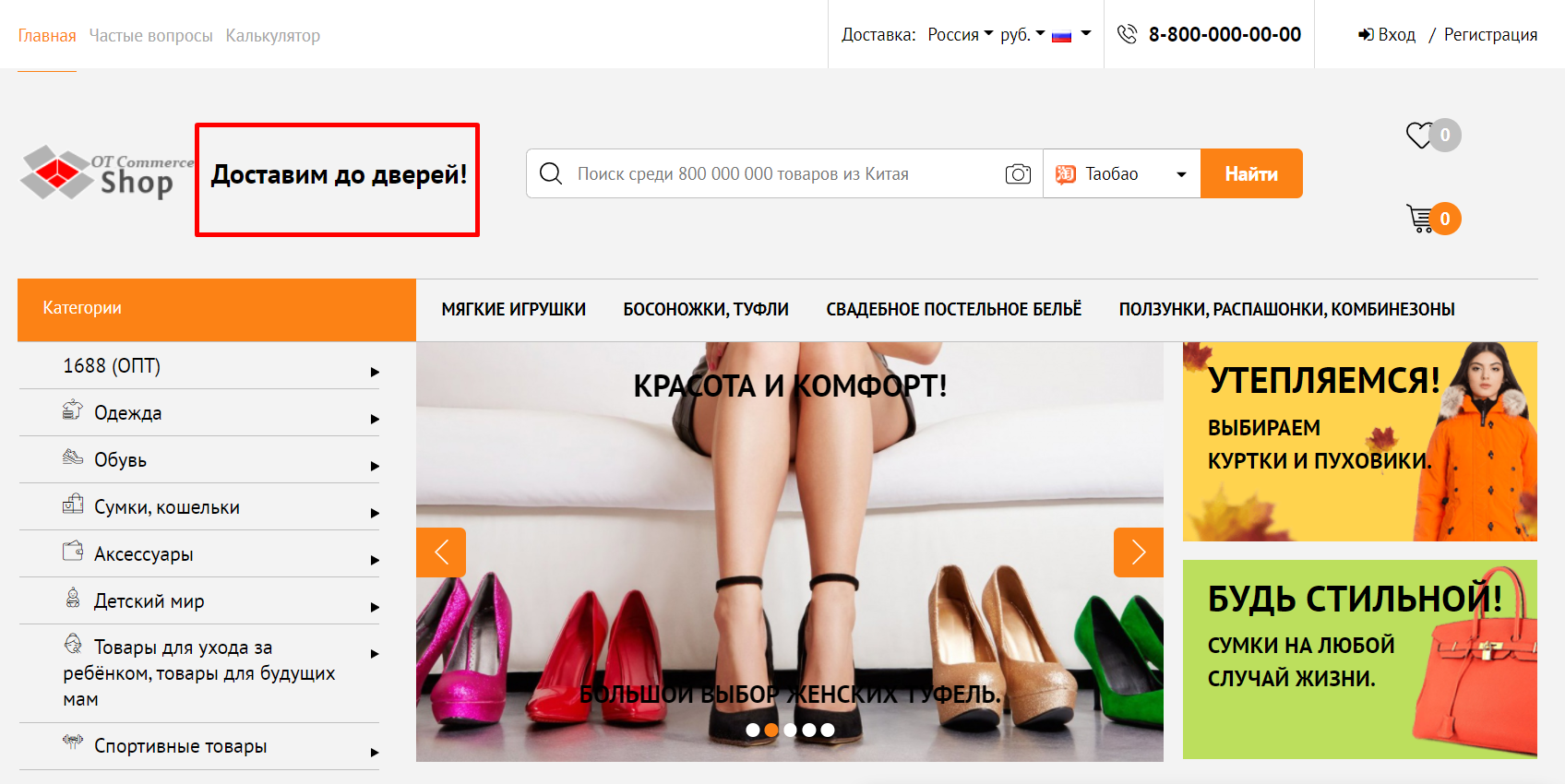
Текст появится Заголовок появится на сайте сразу после сохранения.
Телефон для покупателей
Желательно указать телефон, по которому ваши покупатели смогут узнать интересующую их информацию или получить консультацию по заказу.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Выбираем поле «Телефон» кликом мышки.
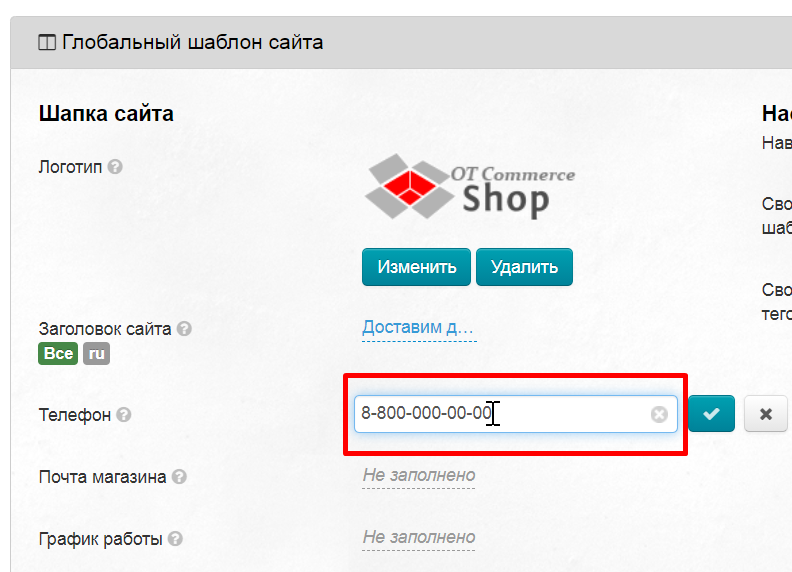
Кликаем по строчке с пунктиром:
В окошке пишем номер телефона, по которому ваши покупатели смогут позвонить вам и задать возникшие вопросы (в примере это: «8-800-000-000»):
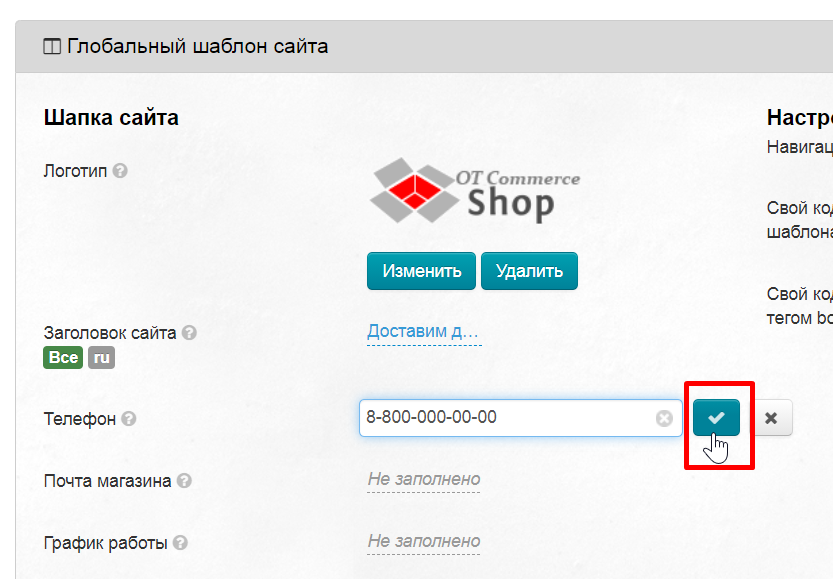
Сохраняем номер телефона нажатием кнопки с «галочкой»:
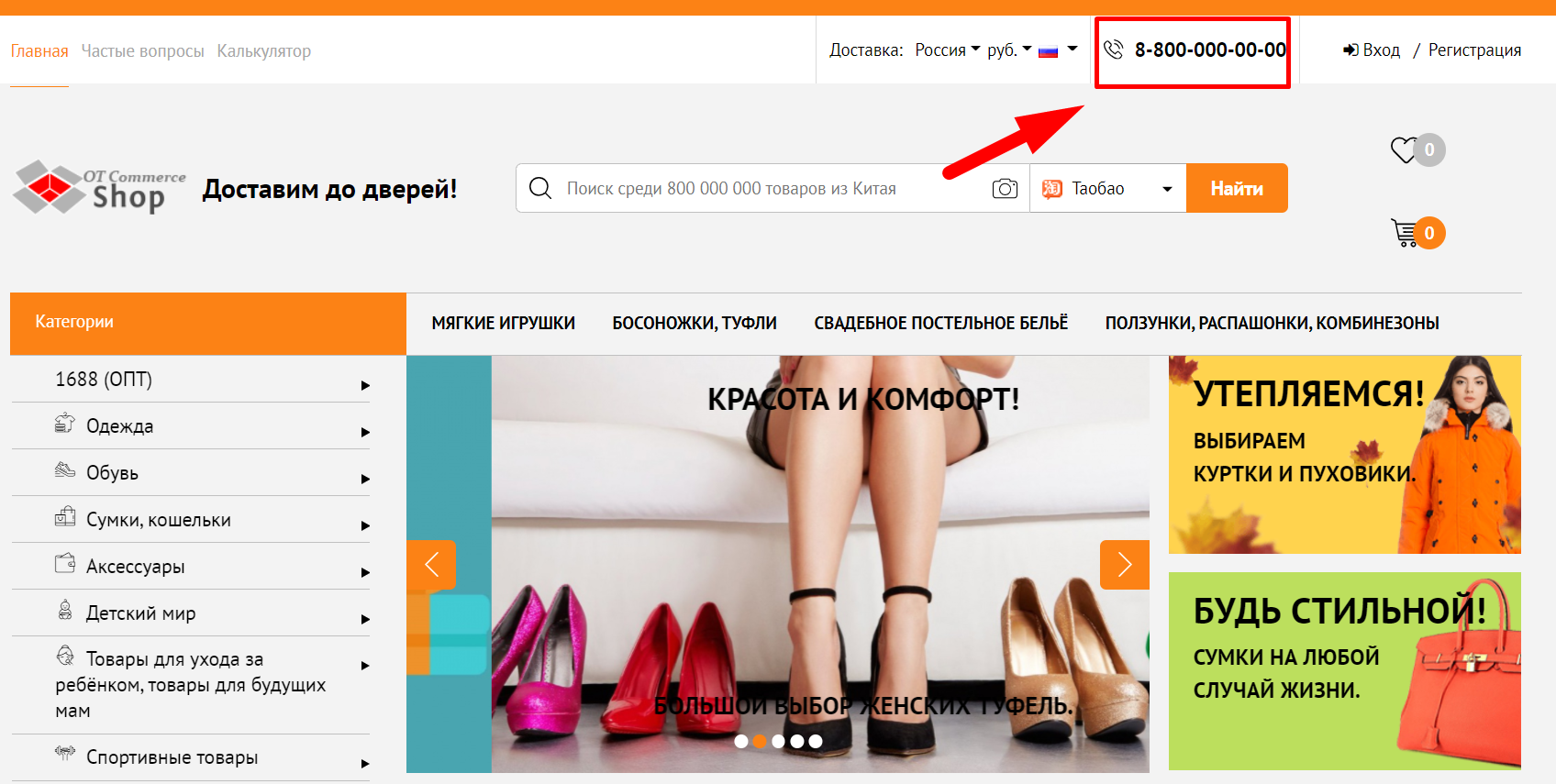
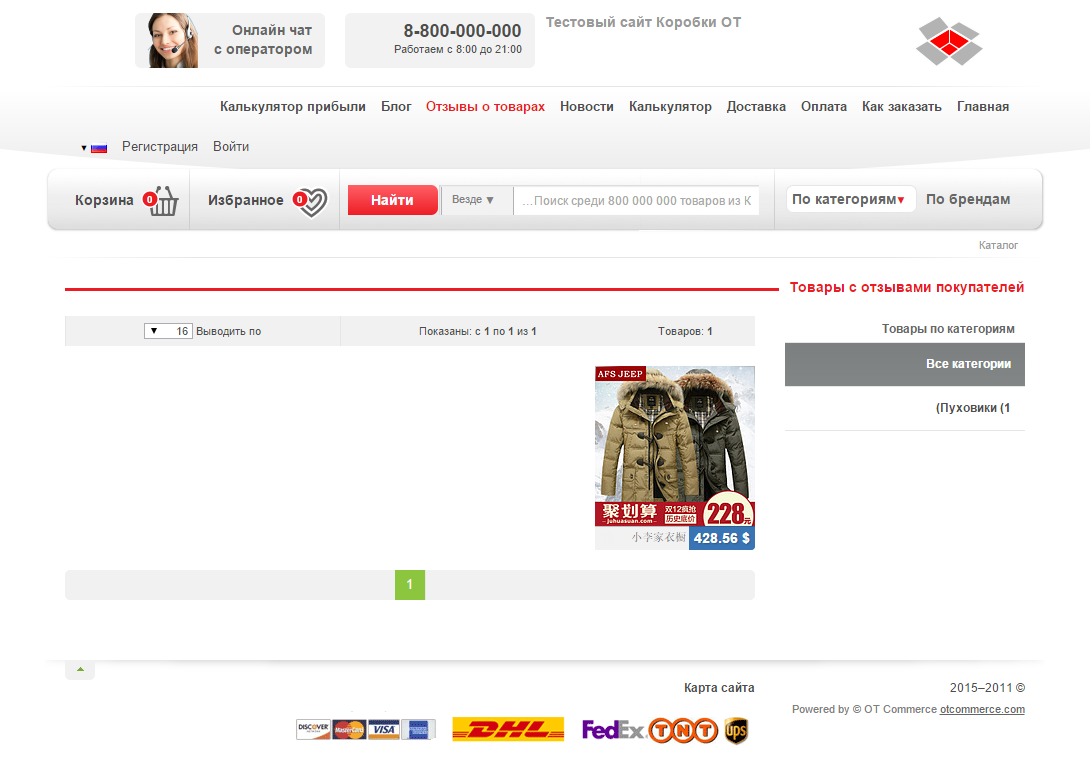
Телефон появится на сайте сразу после сохранения:
...
.
Нажимаем кнопку «Сохранить», чтобы на сайте появился номер телефона
Телефон появится сразу после сохранения. Его расположение и внешний вид будут зависеть от дизайна сайта.
Можно добавить в шапку сайта адрес электронной почты для обратной связи.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
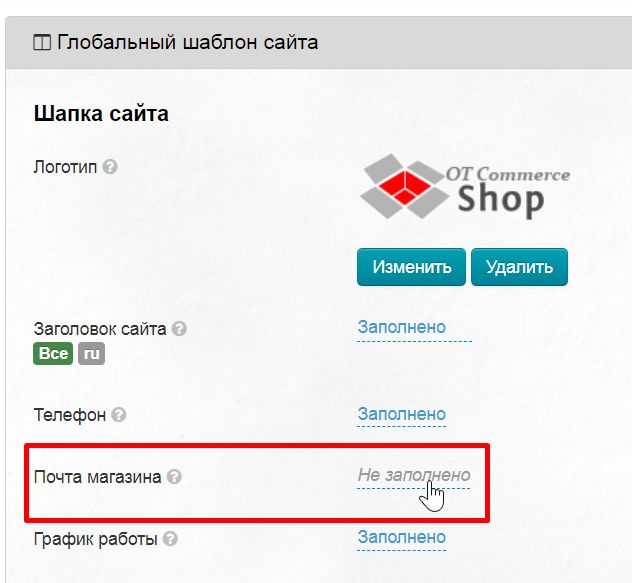
Находим поле «Почта магазина»
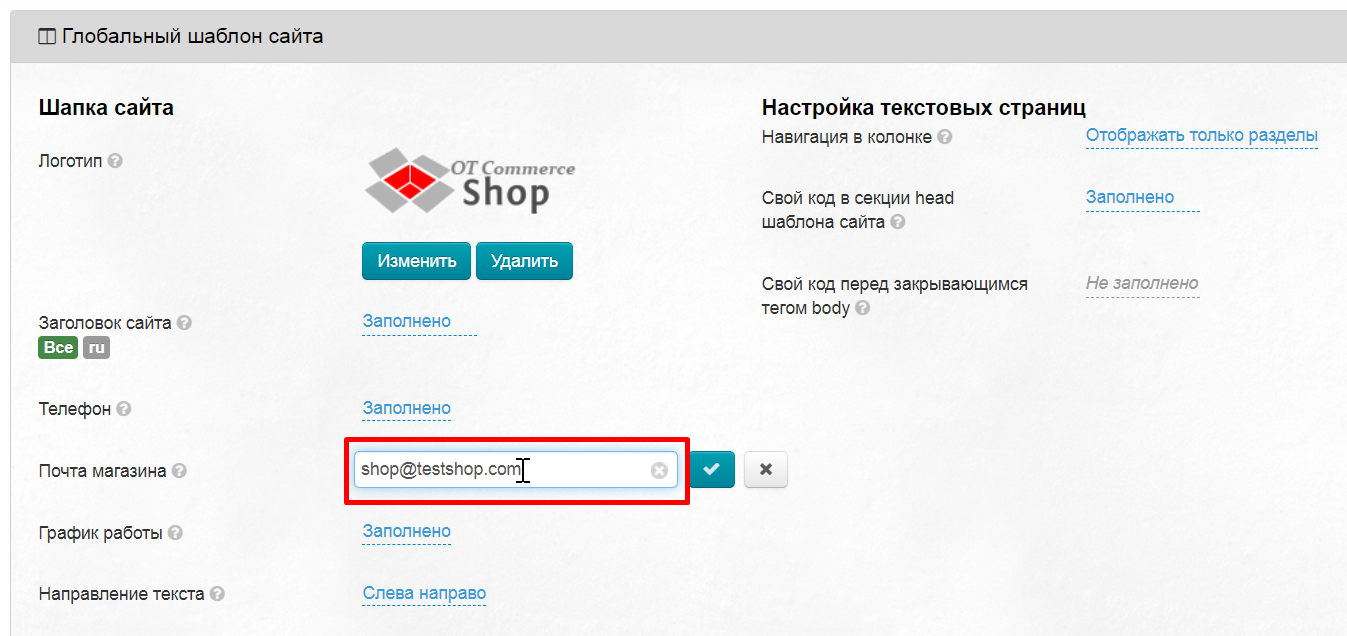
Пишем сюда электронную почту, которую вы будете периодически проверять на наличие новых писем.
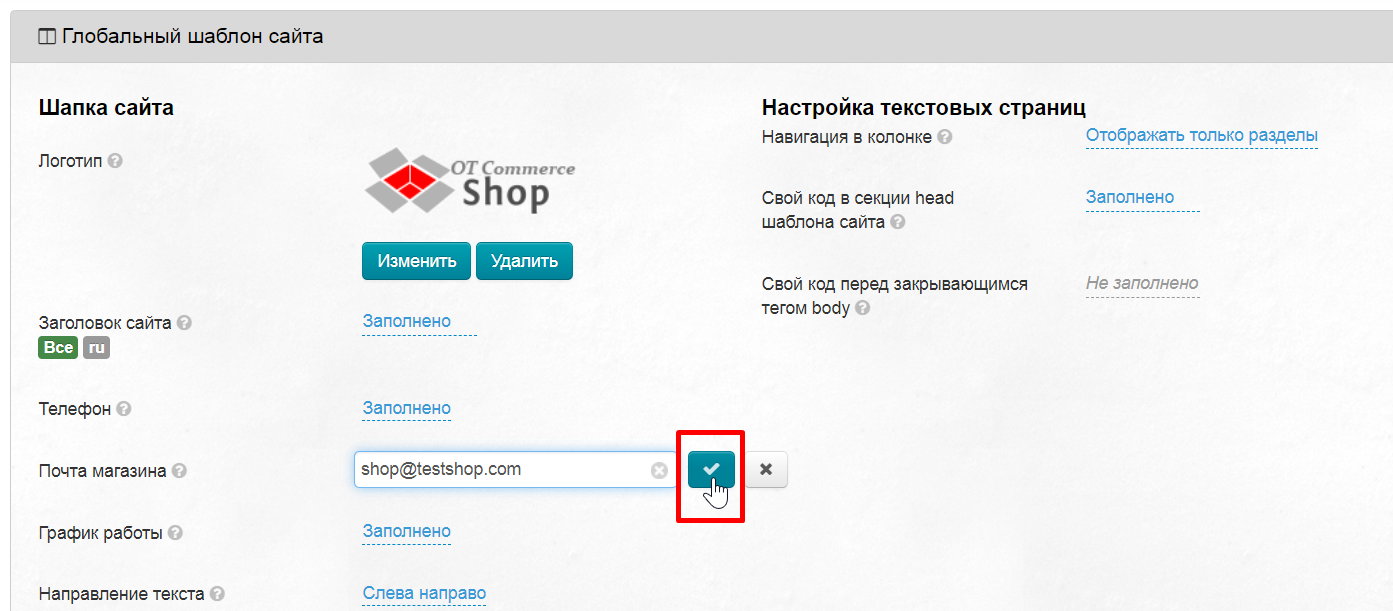
Нажимаем кнопку «Сохранить», чтобы адрес почты появился в шапке сайта.
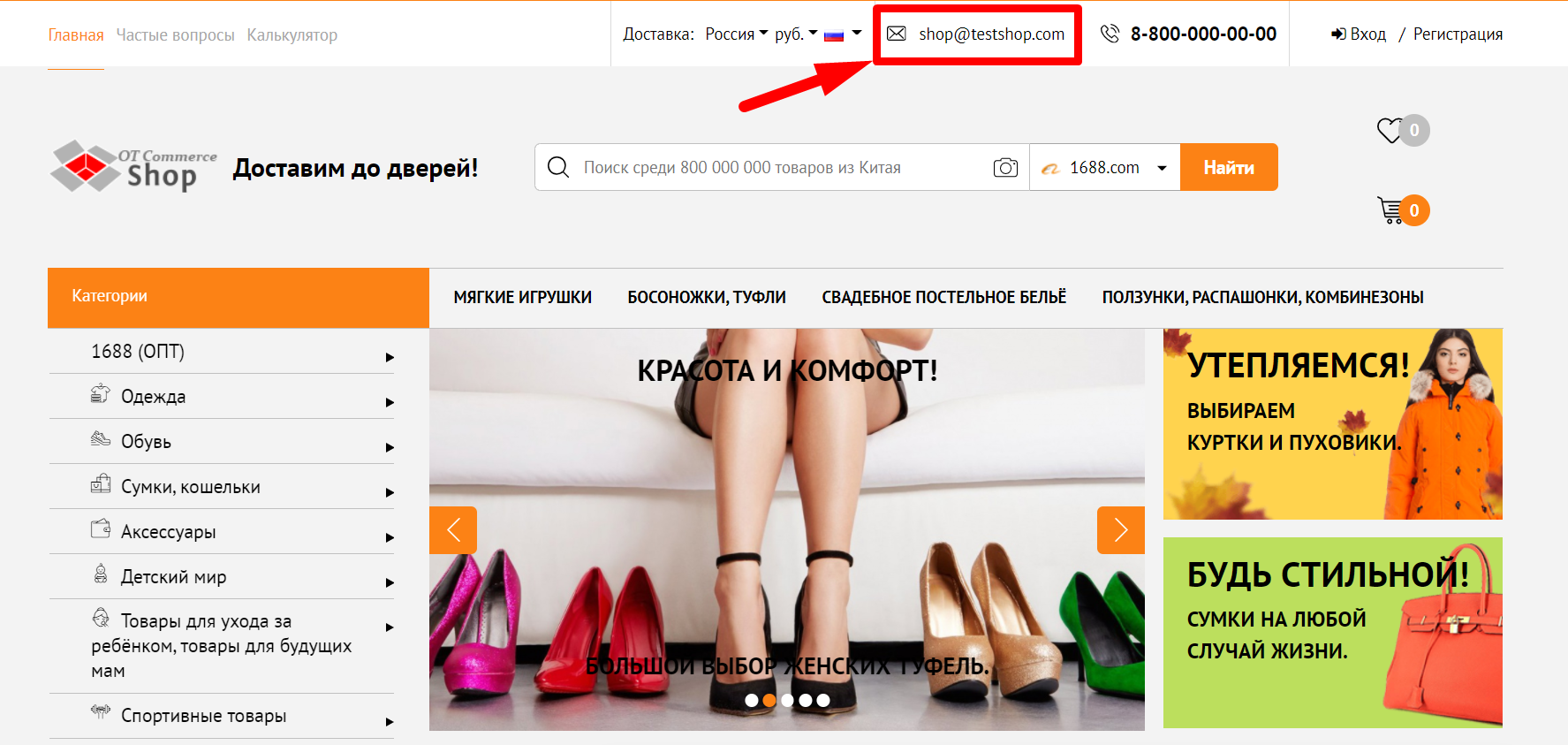
В зависимости от дизайна сайта, положение и внешний вид блока может меняться.
График работы операторов в вашем магазине
В этом поле можно указать время работы оператора, обработки заказов или и приёма звонков.
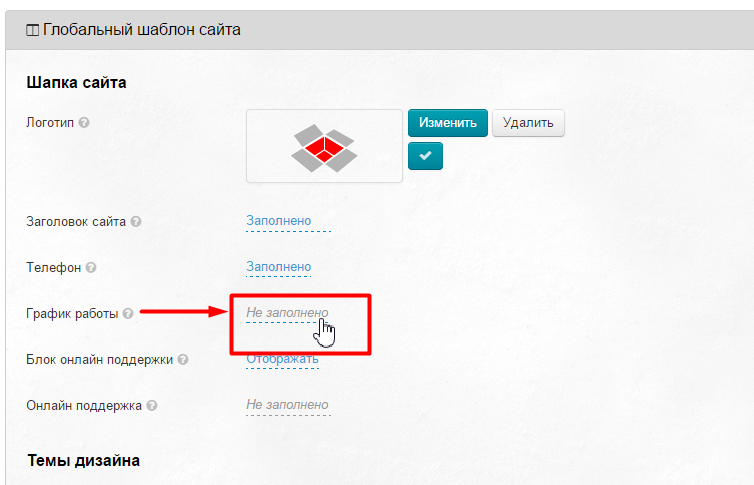
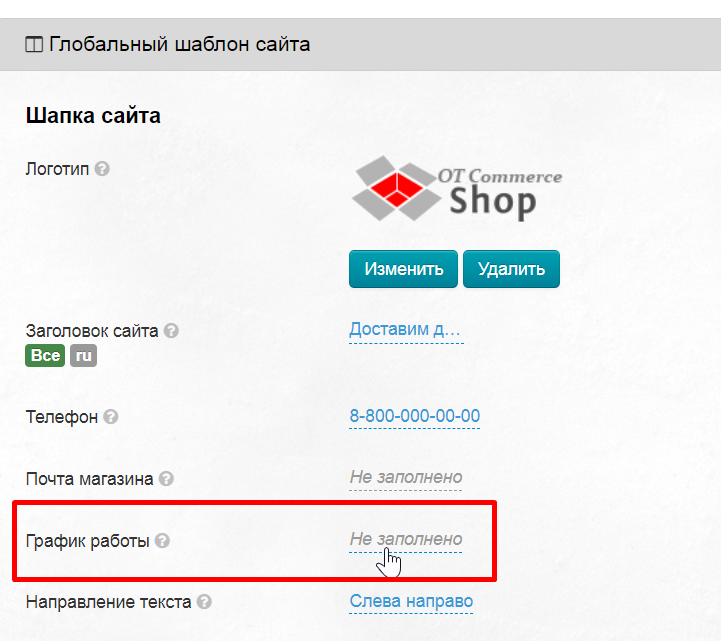
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
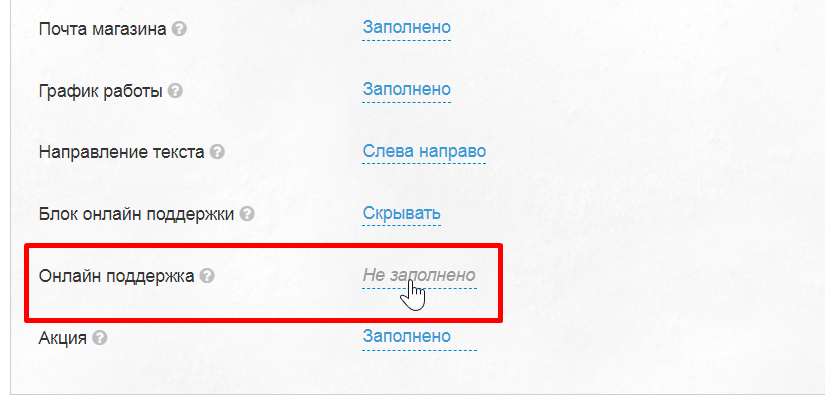
Кликаем по строчке с пунктиром:
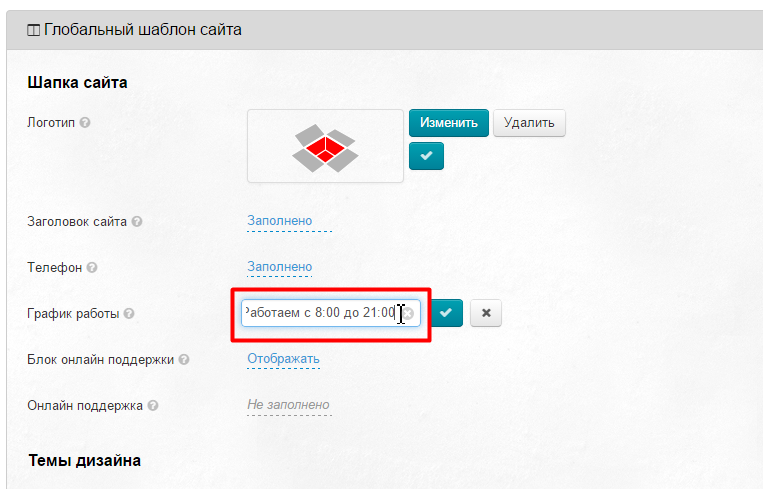
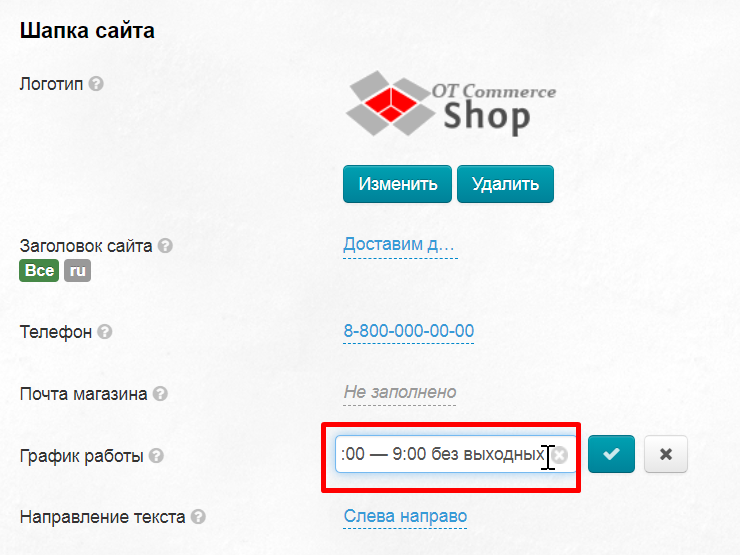
В окошке пишем время работы (в примере: Работаем с 8:00 до 21:00):
Выбираем поле «График работы» кликом мышки.
Пишем время работы: в какие дни и время доступны операторы (или когда идет обработка заказов и тп).
Сохраняем график работы, нажав на кнопку «Сохранить».
Сохраняем текст нажатием кнопки с «галочкой»:
Время работы появится на сайте сразу после сохранения:.
Направление текста
По умолчанию направление текста слева направо. Справа налево рекомендуется устанавливать для арабского, иврита, персидского, урду и синдхи.
Коробка ОТ дает возможность использовать несколько языков на сайте, а также индивидуальную настройку под каждый язык. (см. выше «Языковая версия шапки сайта»).
Если языки сайта предполагают использование только языков с направлением слева направо, можно пропустить этот пункт.
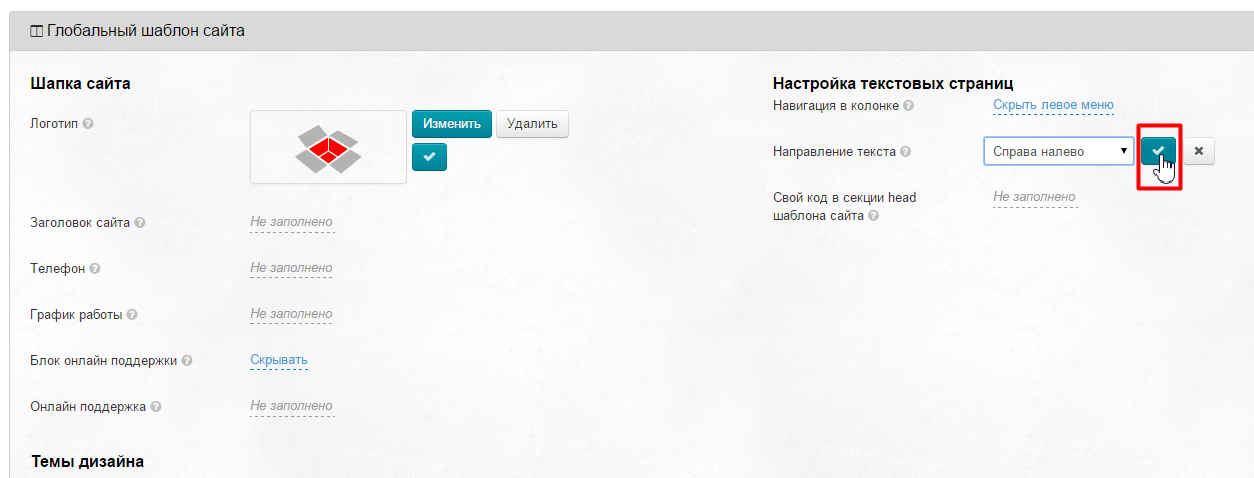
Для языков справа налево открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
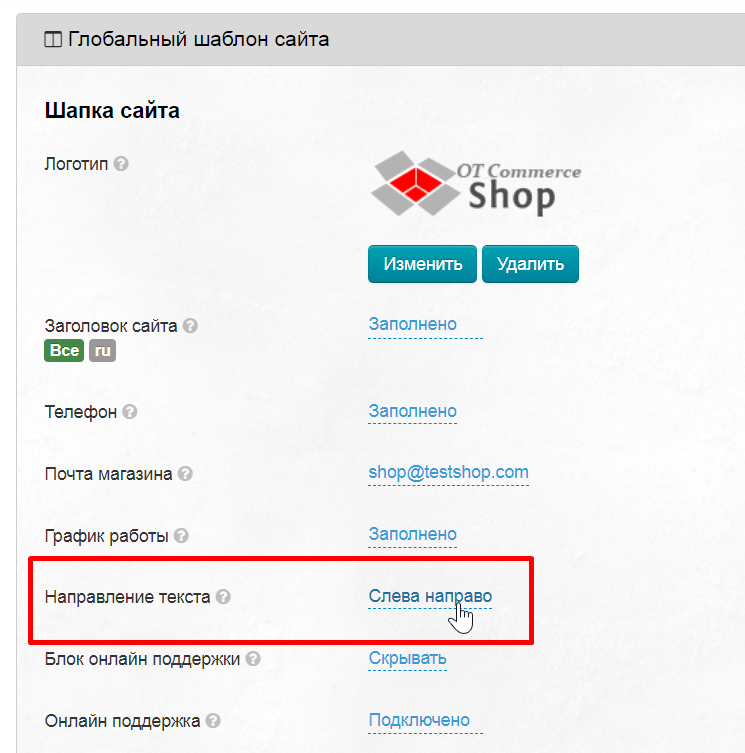
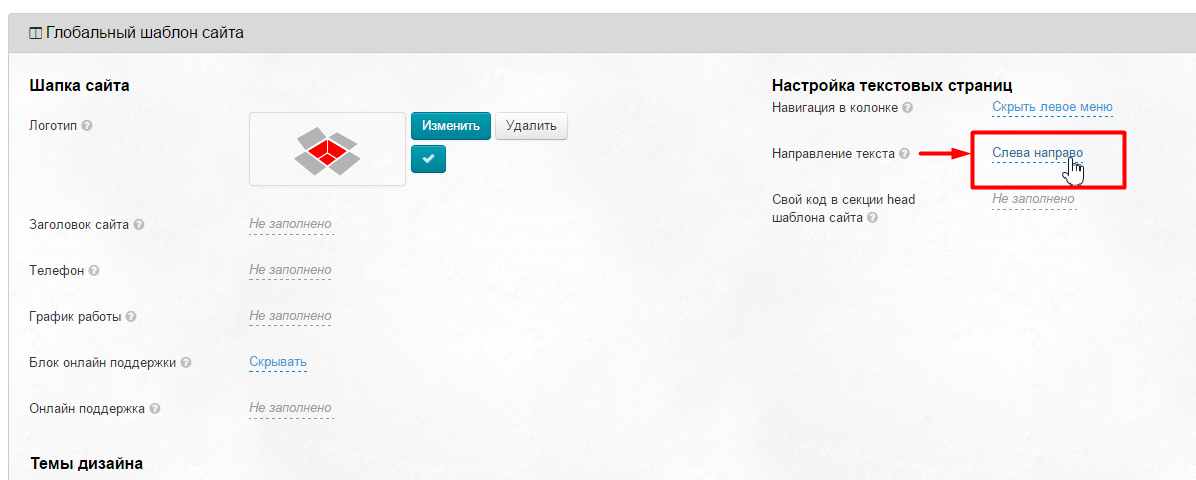
Ищем строчку «Направление текста» и кликаем по ней.
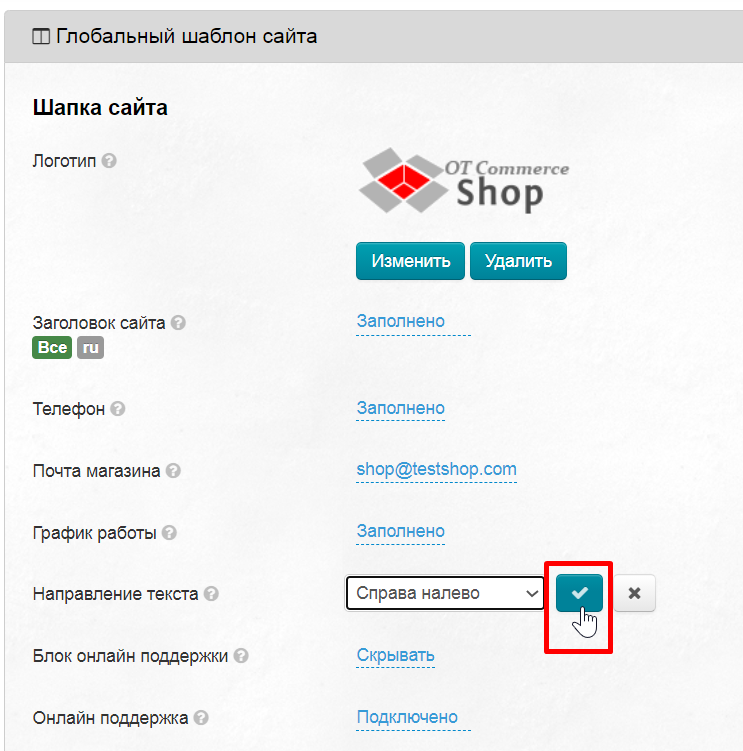
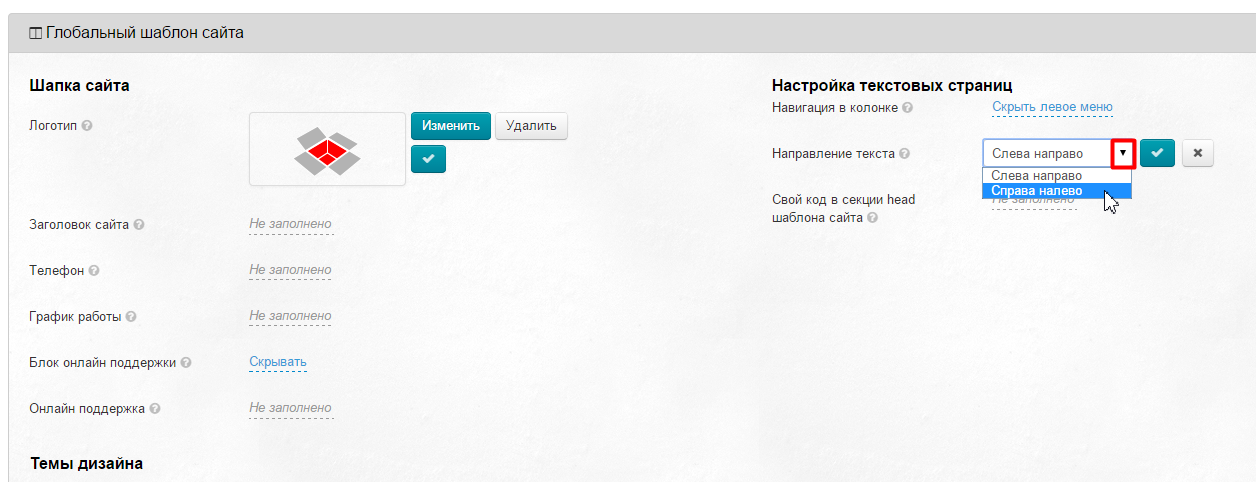
Выбираем «Справа налево» и нажимаем кнопку «Сохранить».
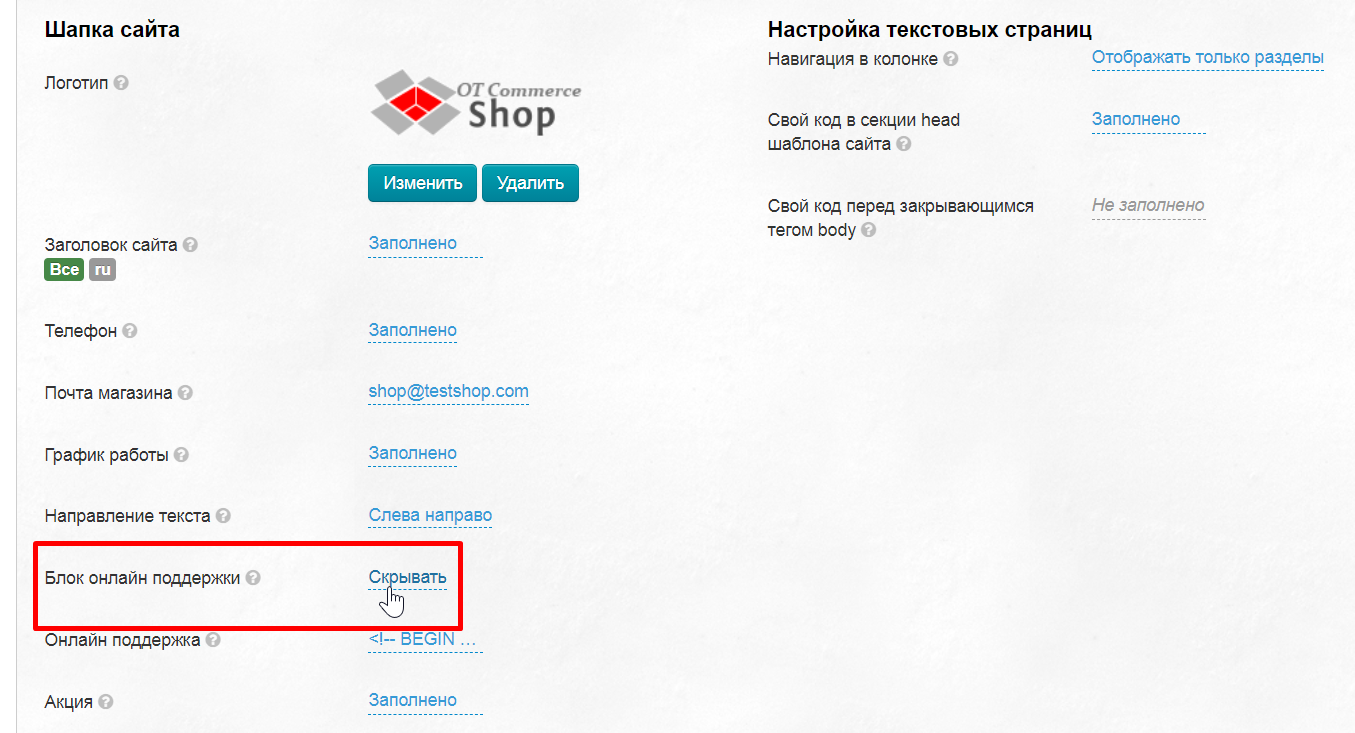
Блок онлайн поддержки
Если у Вас есть сервис онлайн поддержки покупателей, то рекомендуем включить «Блок онлайн поддержки» в шапке сайта.
Сразу после этого пункта идет «Онлайн поддержка» — блок, в который вставляется код, чтобы чат онлайн поддержки появился на сайте.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
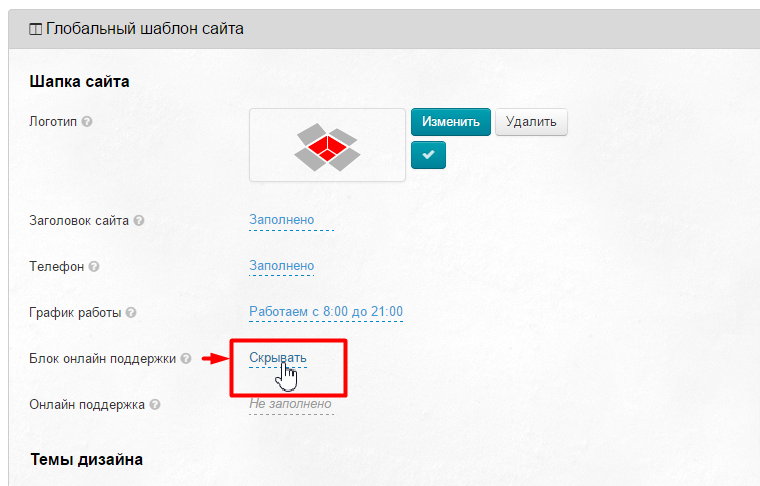
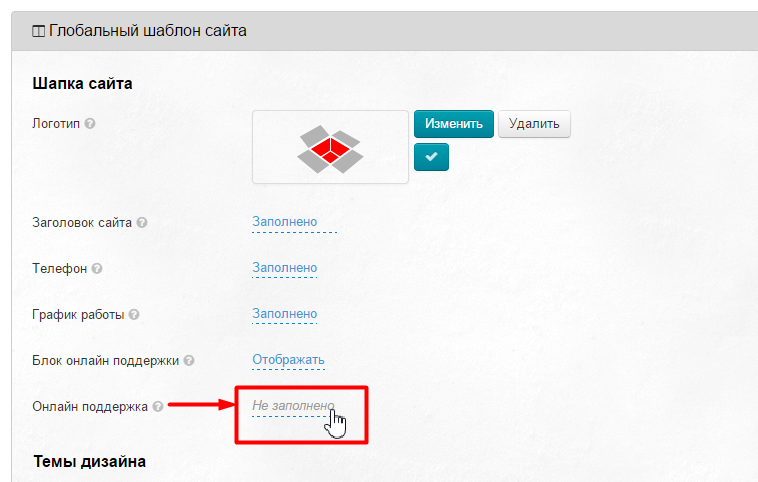
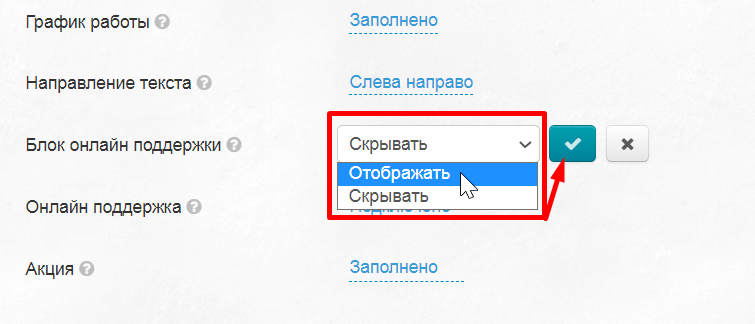
Кликаем по строчке с пунктиром:
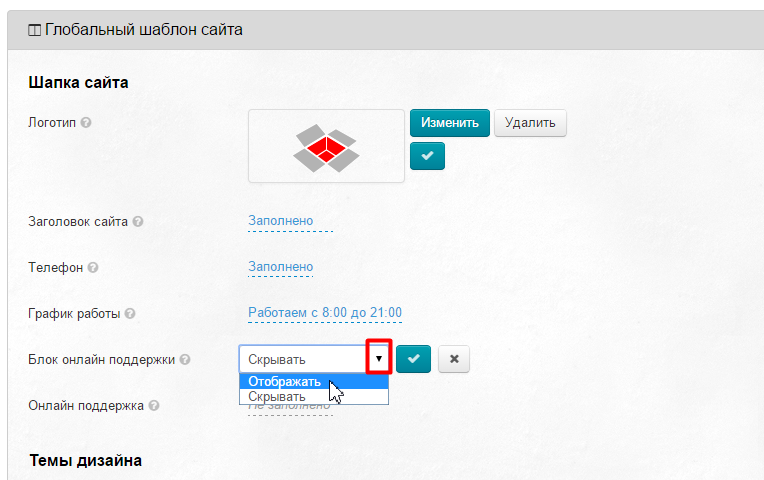
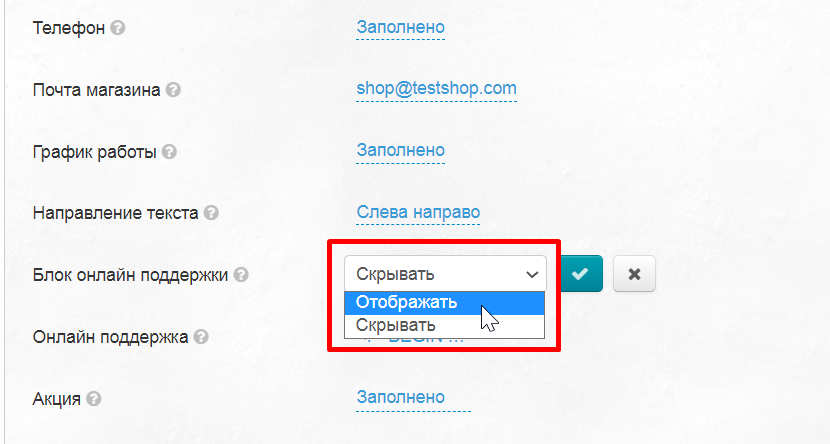
Выбираем в выпадающем меню любой из двух видов отображения, кликнув на «треугольник»:
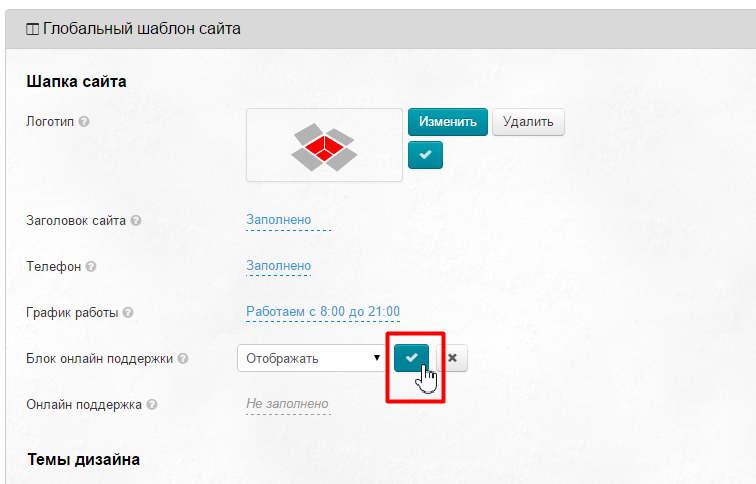
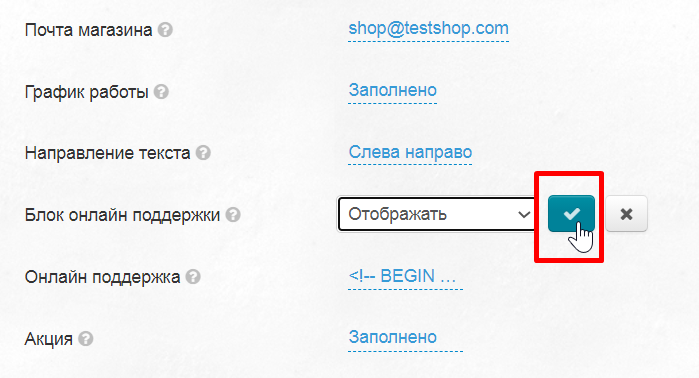
Сохраняем выбор нажатием кнопки с «галочкой»:
Онлайн-чат появится на сайте сразу после сохранения:
Находим строку «
Кликаем по списку и выбираем «Отображать»
Нажимаем кнопку «Сохранить»
Если код сервиса онлайн поддержки добавлен, ваши покупатели смогут писать вам о своих проблемах и задавать вопросы.
Онлайн Онлайн поддержка
На данный момент существует множество сервисов, которые позволяют установить онлайн-чат прямо на вашем сайте. Для его работы дают специальный код, который необходимо разместить на сайте. Для такого случая в правом углу шапки зарезервировано место (см. выше). Когда
Когда у вас уже есть этот специальный код, то
можно начать настройку.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Кликаем по строчке с пунктиром:
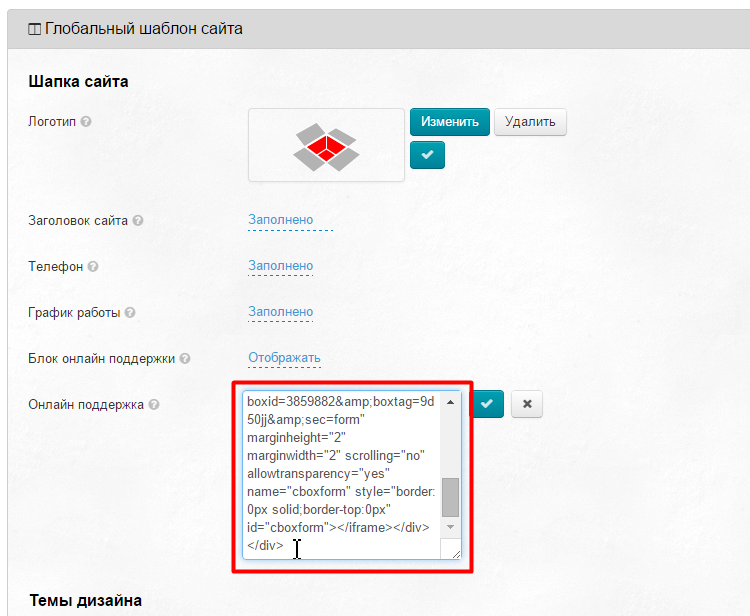
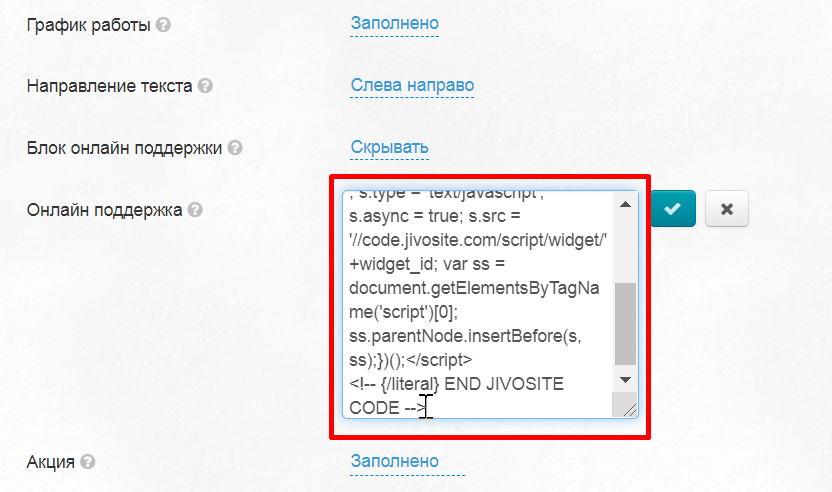
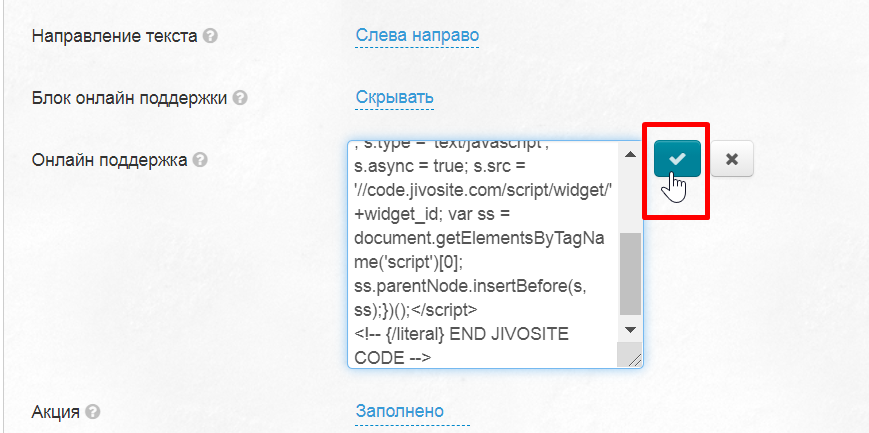
В появившемся окошке вставляем код онлайн-чата:
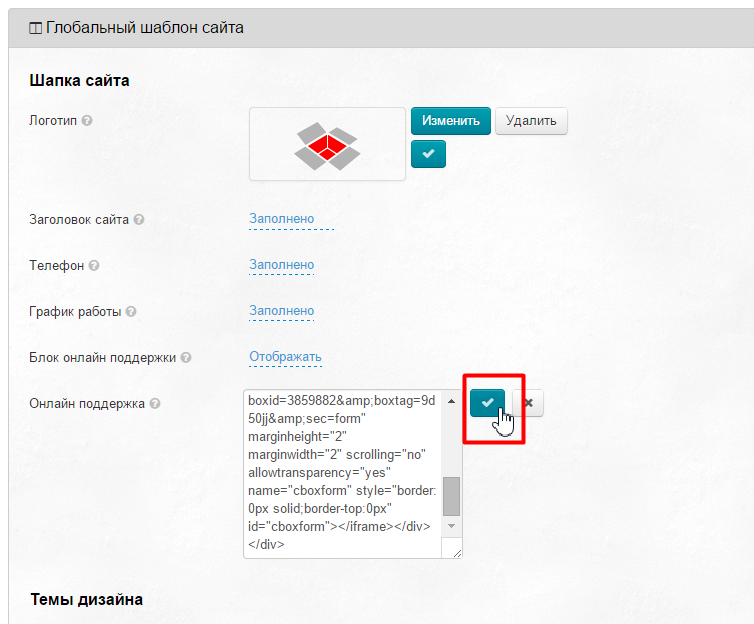
Сохраняем нажатием кнопки с «галочкой»:
Находим строку «Онлайн поддержка»
Откроется поле, в которое копируем код сервиса Онлайн поддержки (в примере это jivosite)
Нажимаем кнопку «Сохранить»
Онлайн поддержка будет показана на сайте тогда, когда вы строкой выше в «Блоке онлайн поддержки» разрешите показ.
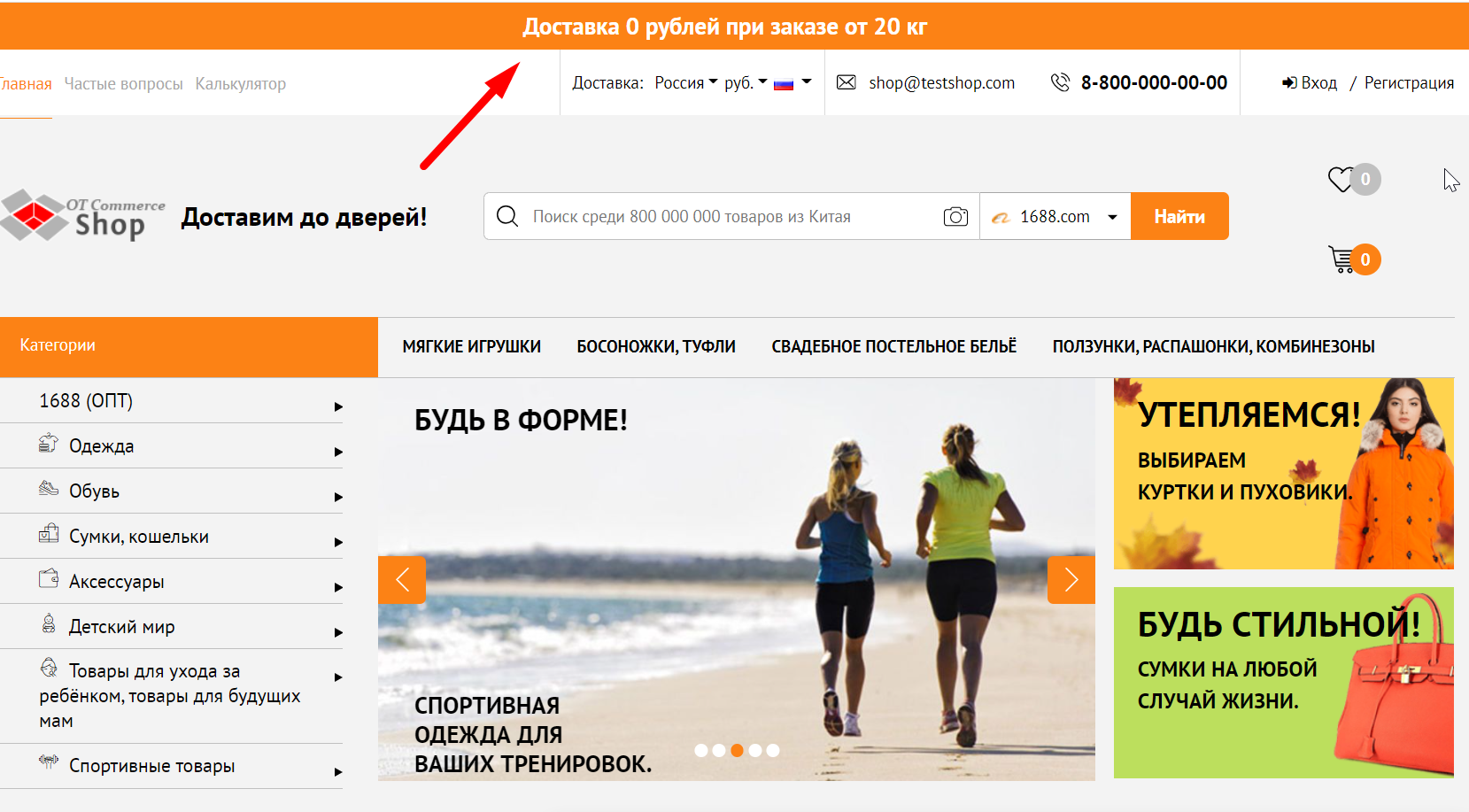
Строка с акцией вверху страницы
Над шапкой сайта можно разместить текст какой-нибудь акции. Например информацию о распродаже или о доставке или бонусах на День Рождения.
Покупатель может кликом мышки скрыть акцию. Акция скрывается на один день, затем блок вновь появляется у покупателя.
Эта строка с акцией видна не только на главной странице, но и на всех остальных страницах вашего магазина.
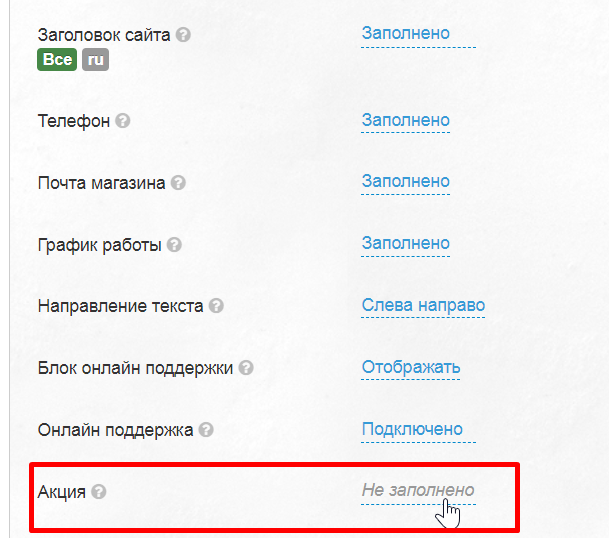
Чтобы сделать такую акцию, открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Находим строку «Акция»
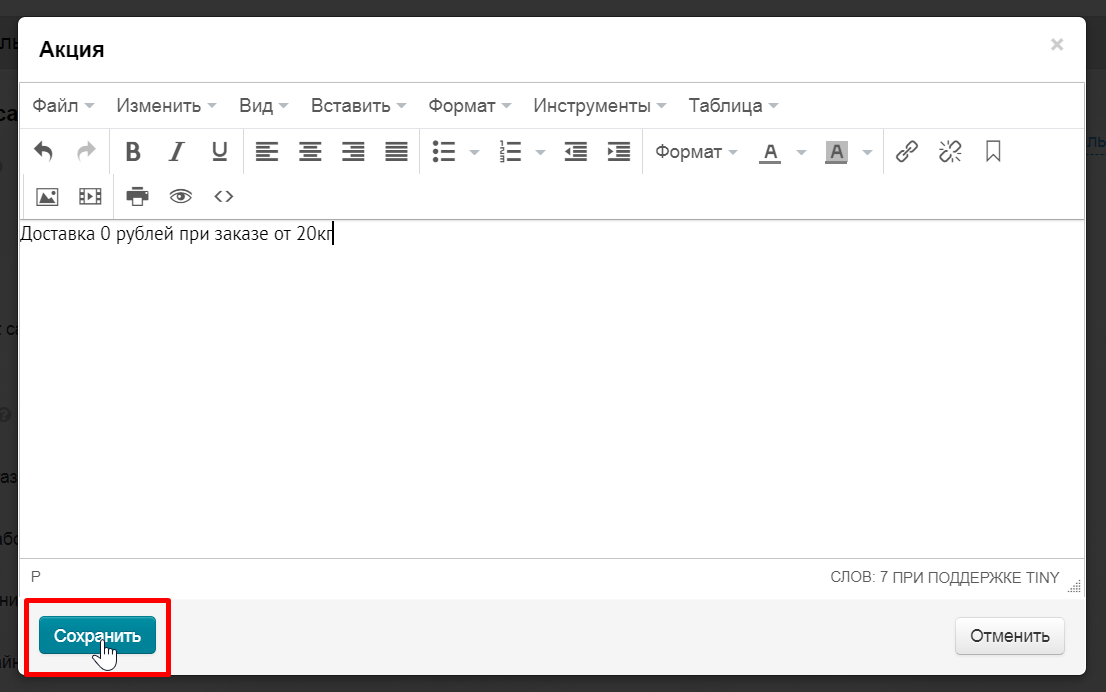
Кликом мышки открываем окно редактирования и пишем текст акции
Нажимаем кнопку «Сохранить» и акция сразу появится на сайте.
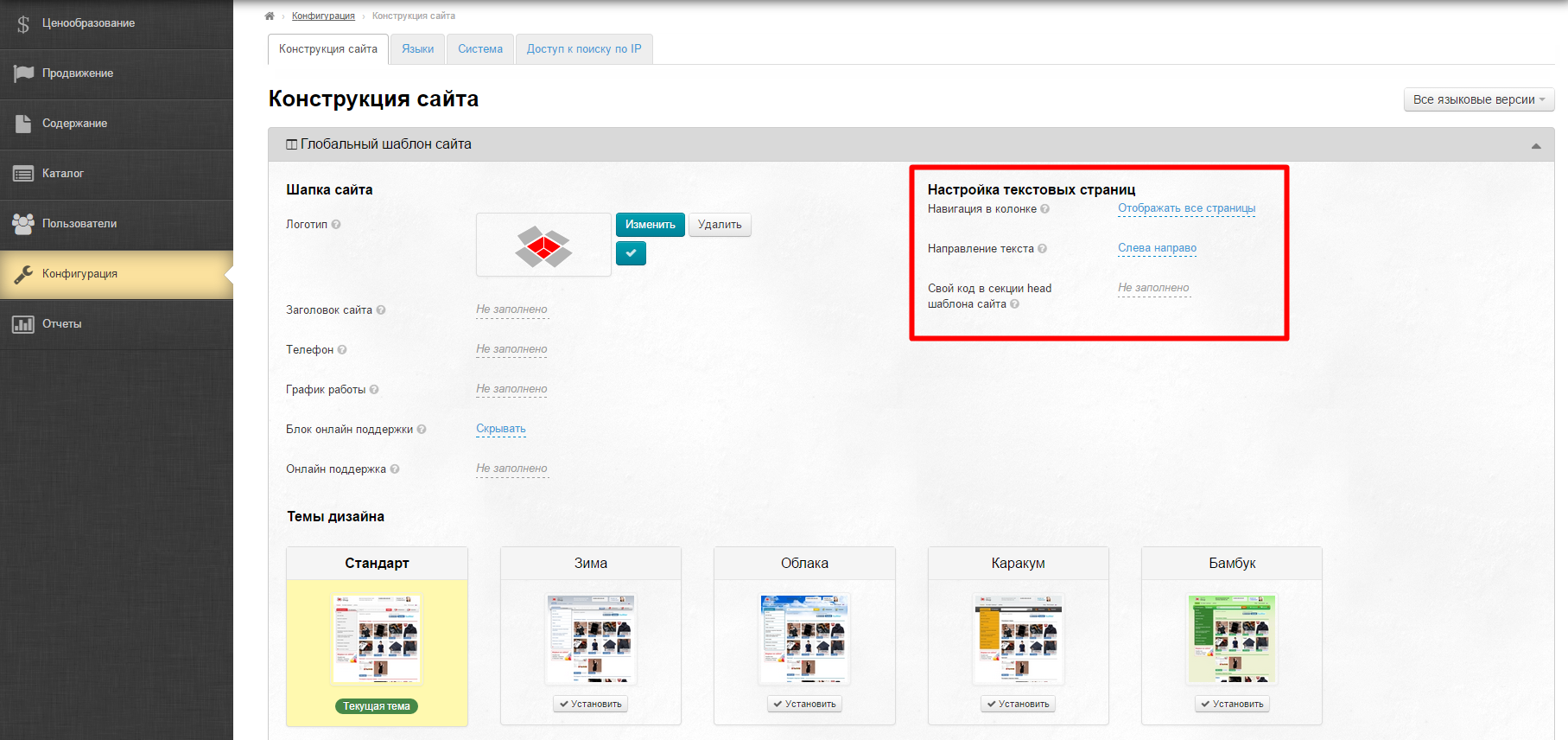
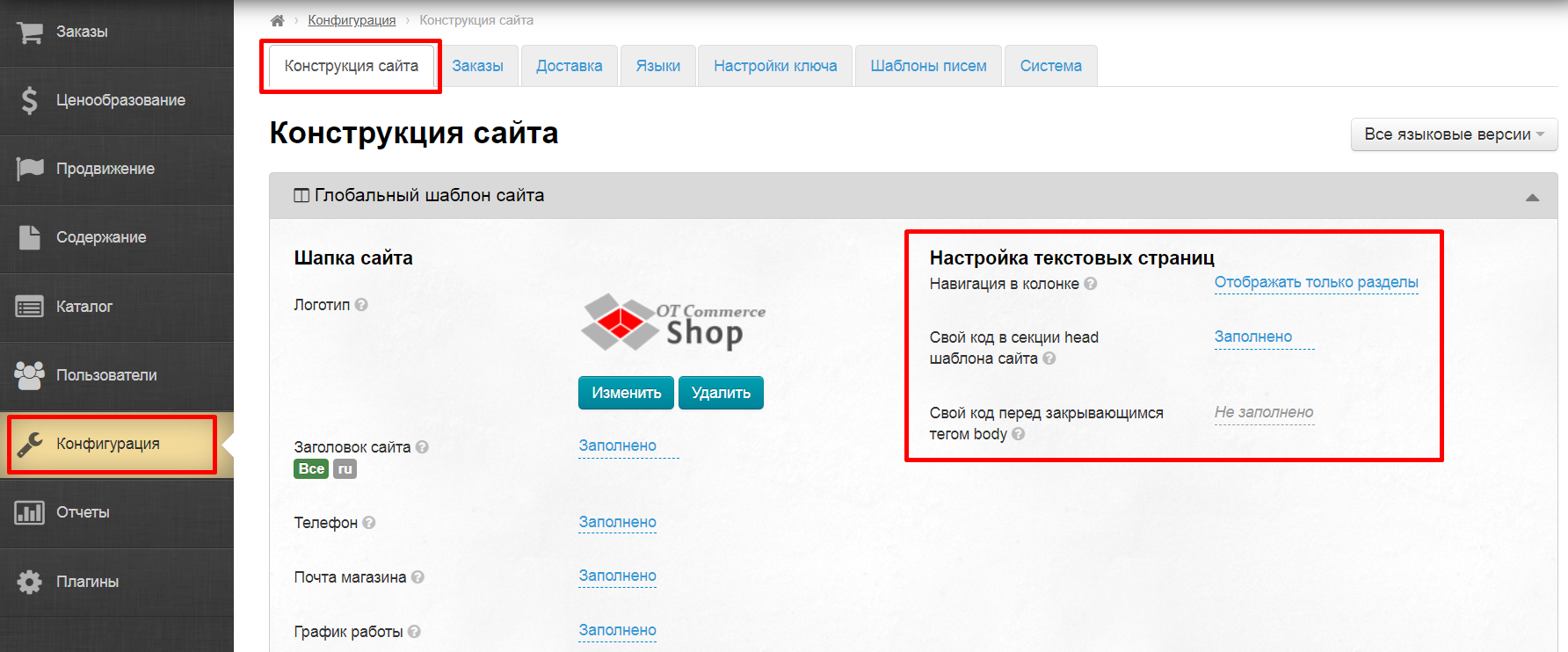
Настройка текстовых страниц
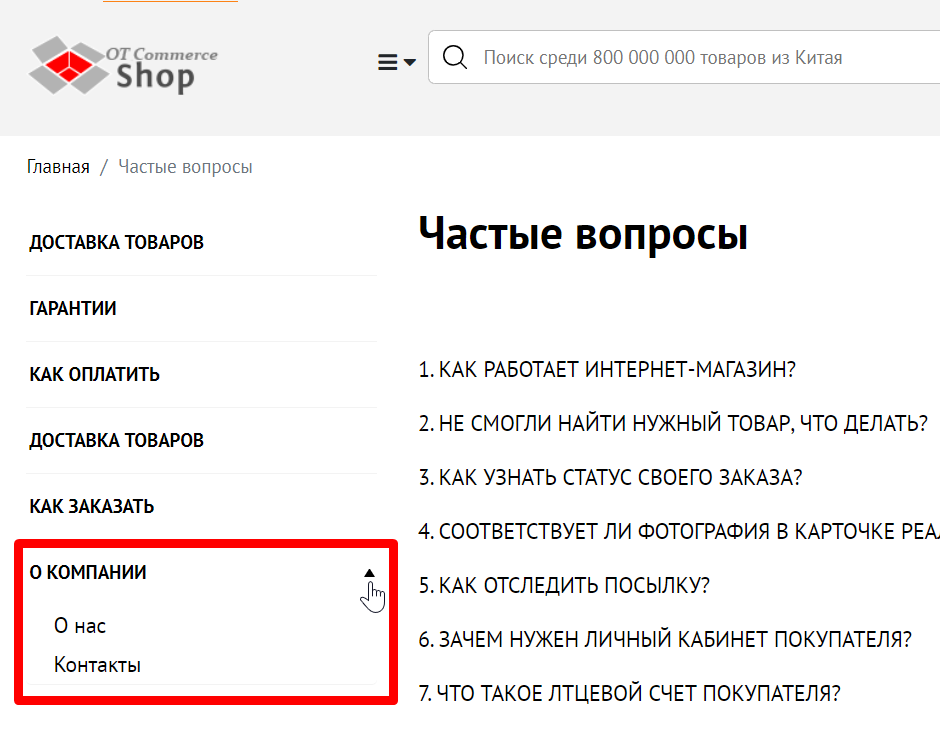
Текстовые страницы сайта добавляются с помощью раздела Содержание (например, «О нас» или «F.A.Q.»).
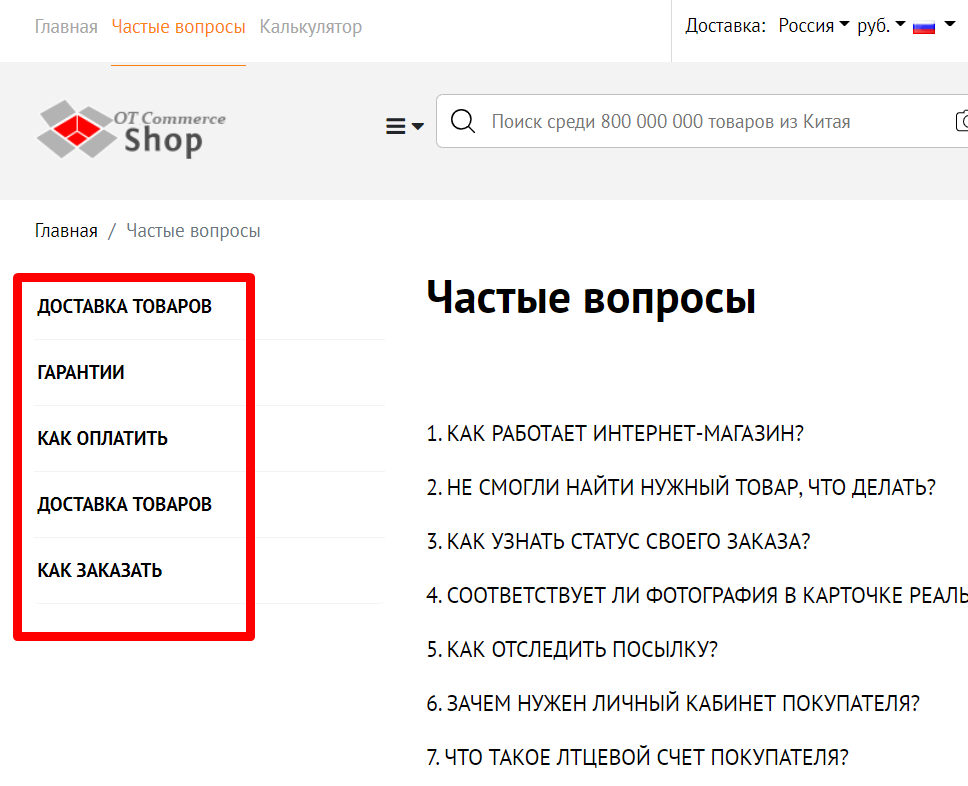
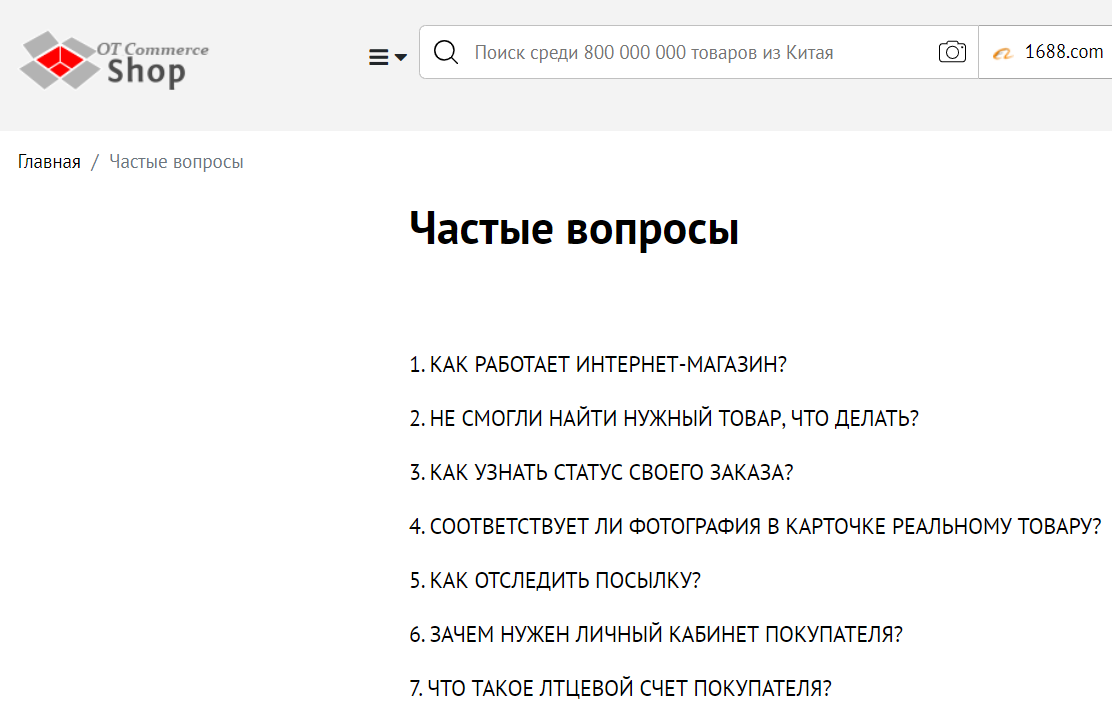
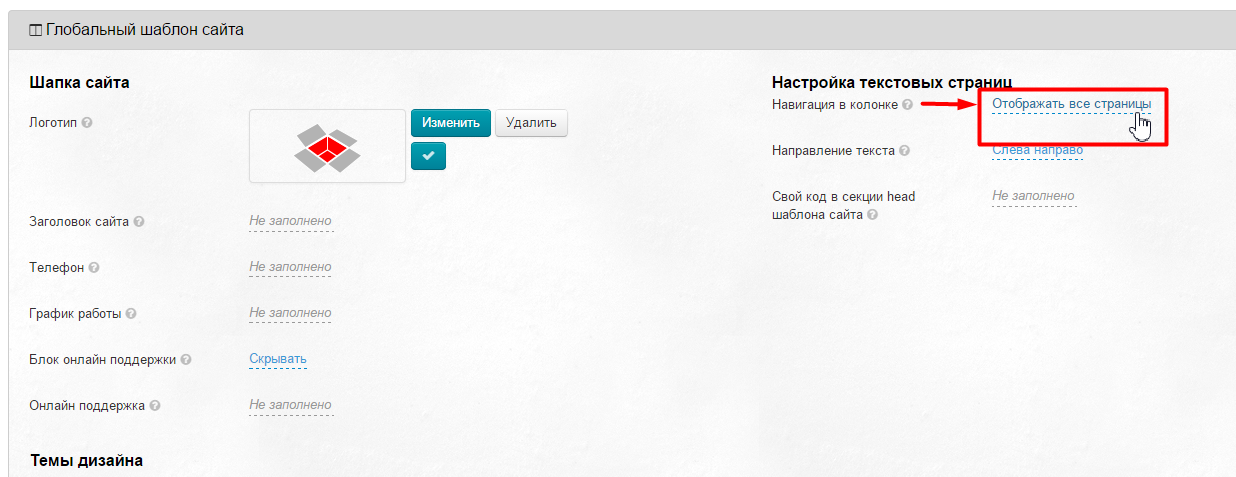
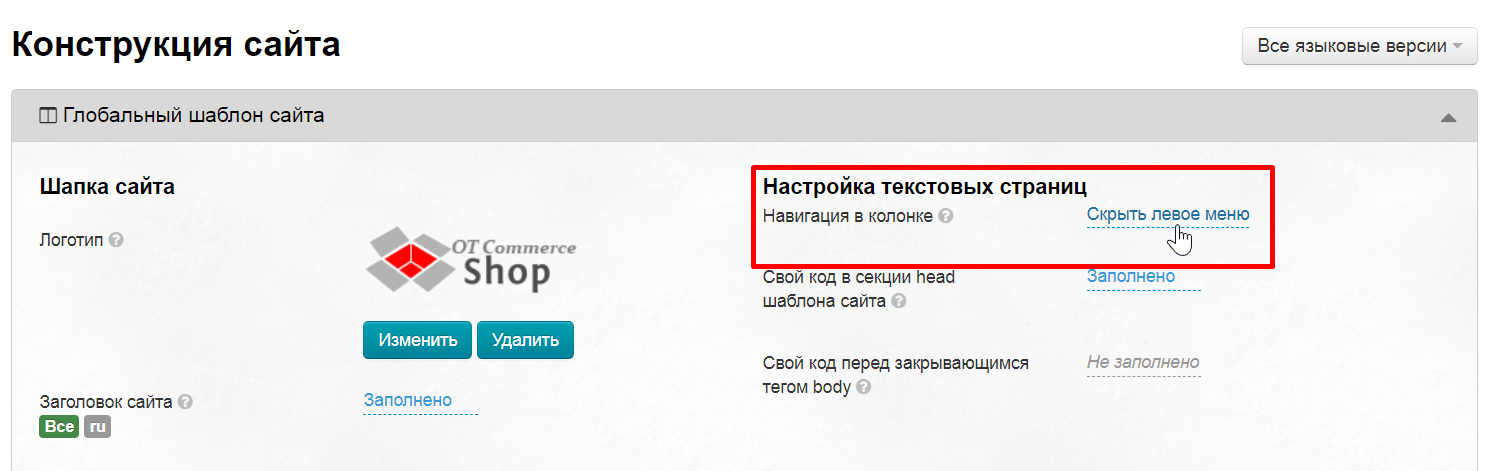
Навигация в колонке
...
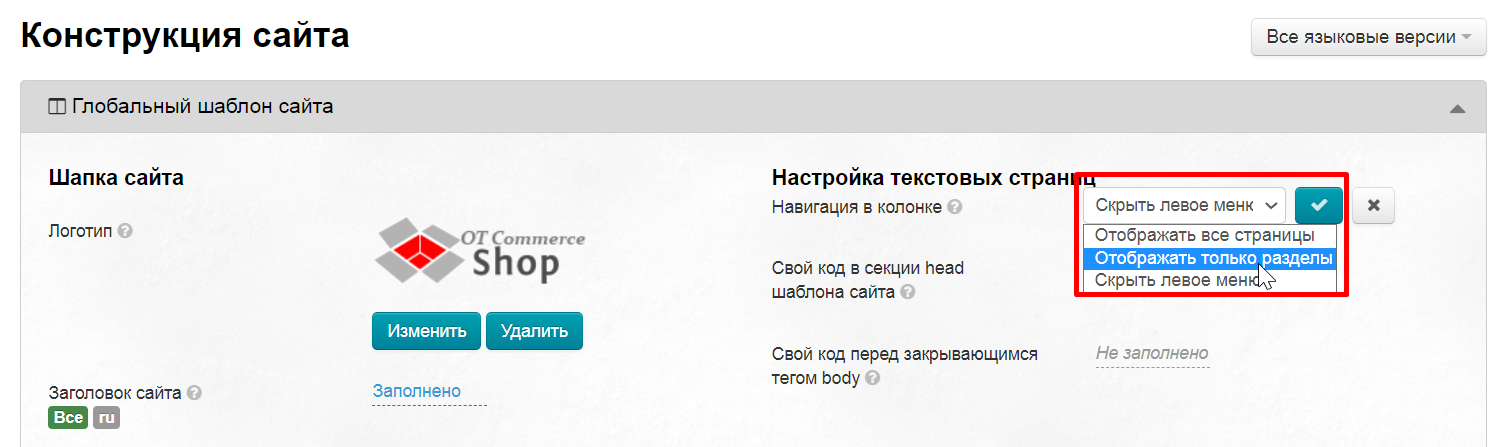
| 1. Отображать все страницы | 2. Отображать только разделы | 3. Скрыть левое меню |
|---|---|---|
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Для настройки скрытия или отображения меню:
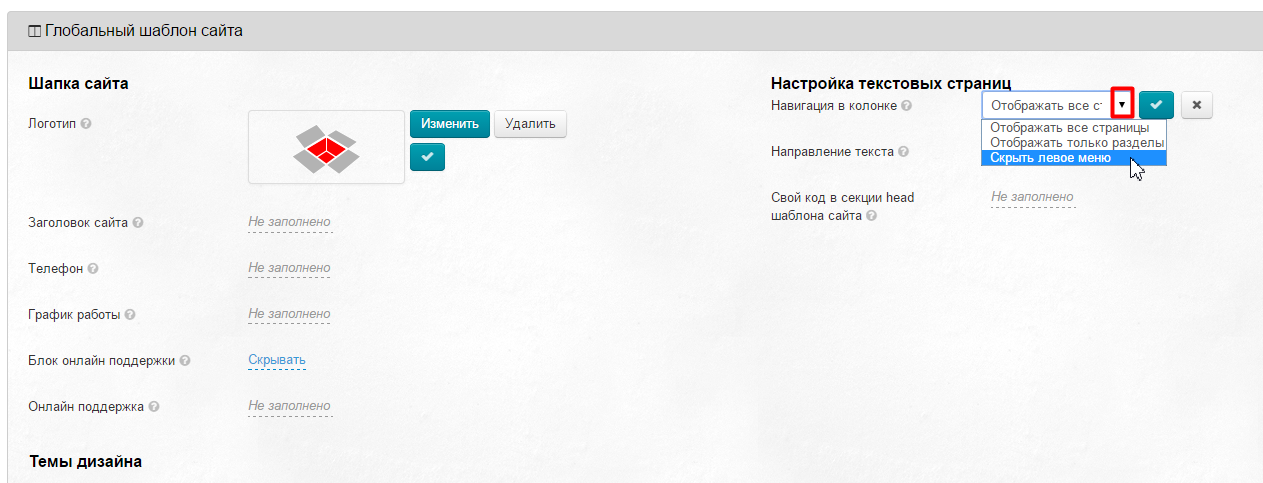
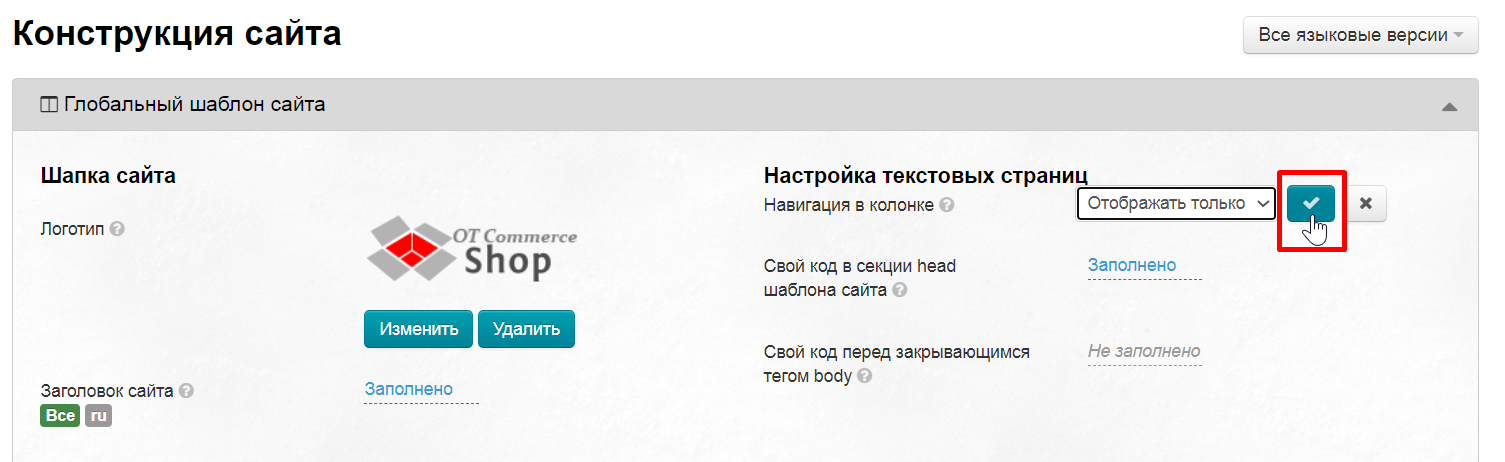
Кликаем по строчке с пунктиром:
Выбираем в выпадающем меню любой из трех видов отображения, кликнув на «треугольник»:
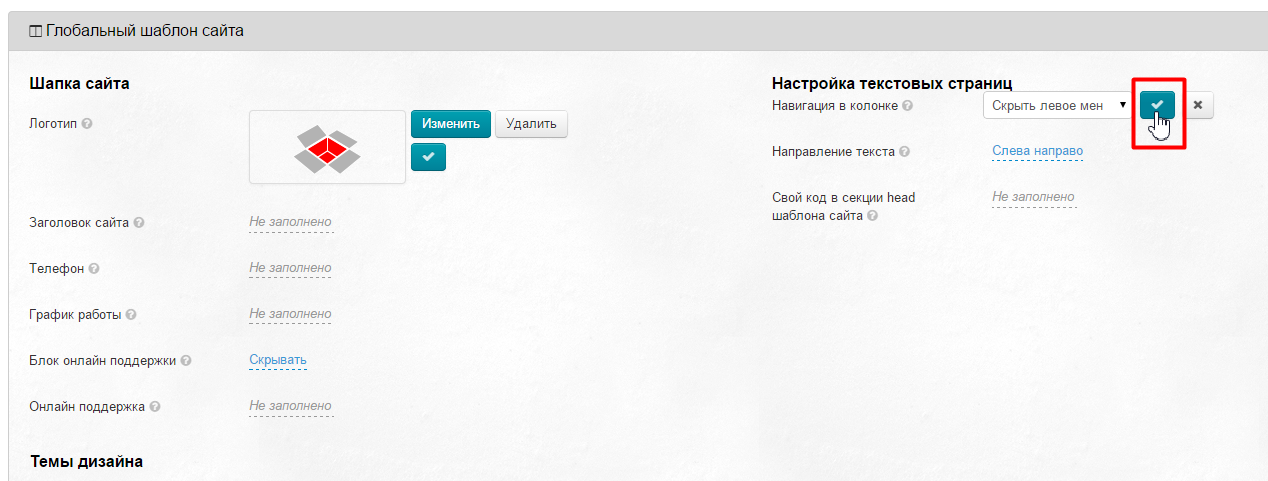
Сохраняем выбор нажатием кнопки с «галочкой»:
Направление текста (устаревшая настройка)
| Информация |
|---|
Отсутствует в новых версиях админки (направление текста выставляется в зависимости от языка сайта) |
| Раскрыть | ||
|---|---|---|
| ||
Здесь настраиваем порядок расположения блоков на сайте для языков с различным направлением письма. Направление текста «справа налево» рекомендуется устанавливать для языков: арабского, персидского, еврейского и урду. По умолчанию расположение «слева направо». Чтобы изменить направление текста, заданное по умолчанию: Кликаем по строчке с пунктиром: Выбираем в выпадающем меню «Справа налево» или «Слева направо», кликнув на «треугольник»: Сохраняем выбор нажатием кнопки с «галочкой»: Результат: |
Справа на странице находим строчку «Навигация в колонке»
Кликаем мышкой, чтобы открылся список и выбираем тот вид левого меню, который больше всего подходит.
Сохраняем выбор. После сохранения изменения меню будут видны на всех текстовых страницах.
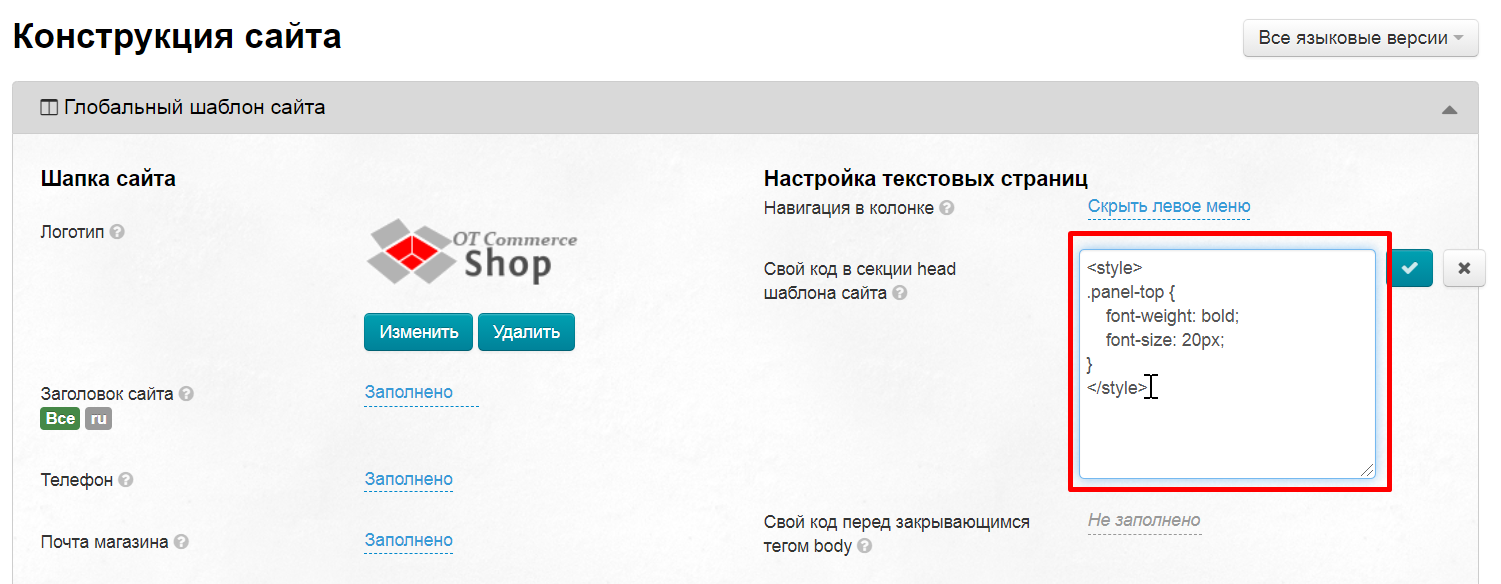
Свой код в секции head шаблона сайта
Блок используется для размещения кода Яндекса и Гугла (подтверждение прав или работа с сервисом вебмастера)и прочих полезных сервисов и изменений. По умолчанию этот блок пустой.
Код счетчика посещений можно добавит в разделе ПродвижениеИногда требуется в секцию head разместить код (счетчики, яндекс и гугл статистика сайта и прочие сервисы). Для этого используется данный блок. По умолчанию данный блок пустой.
Чтобы добавить код:Открываем , открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
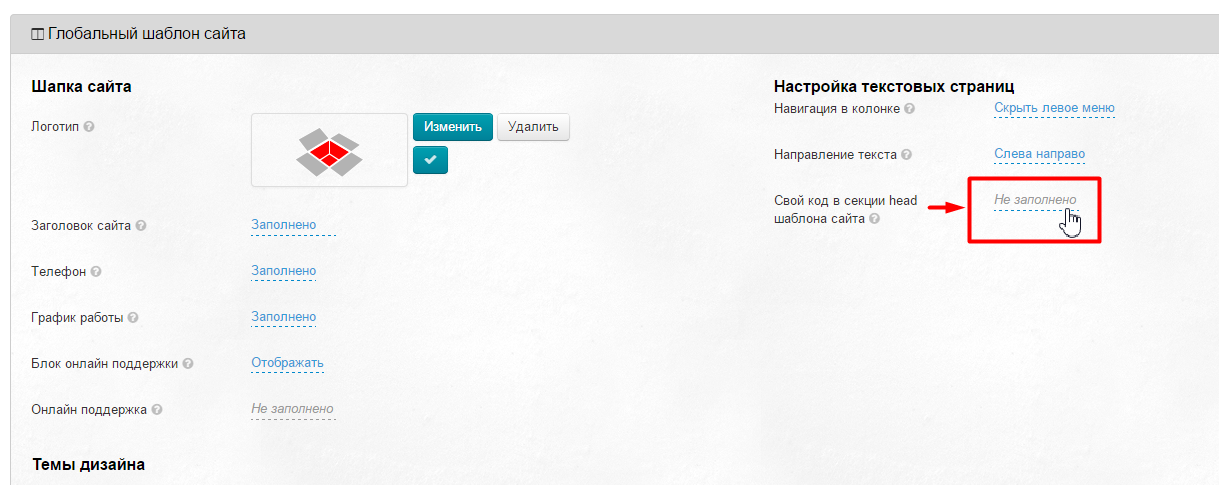
Кликаем по серой надписи с пунктиром:
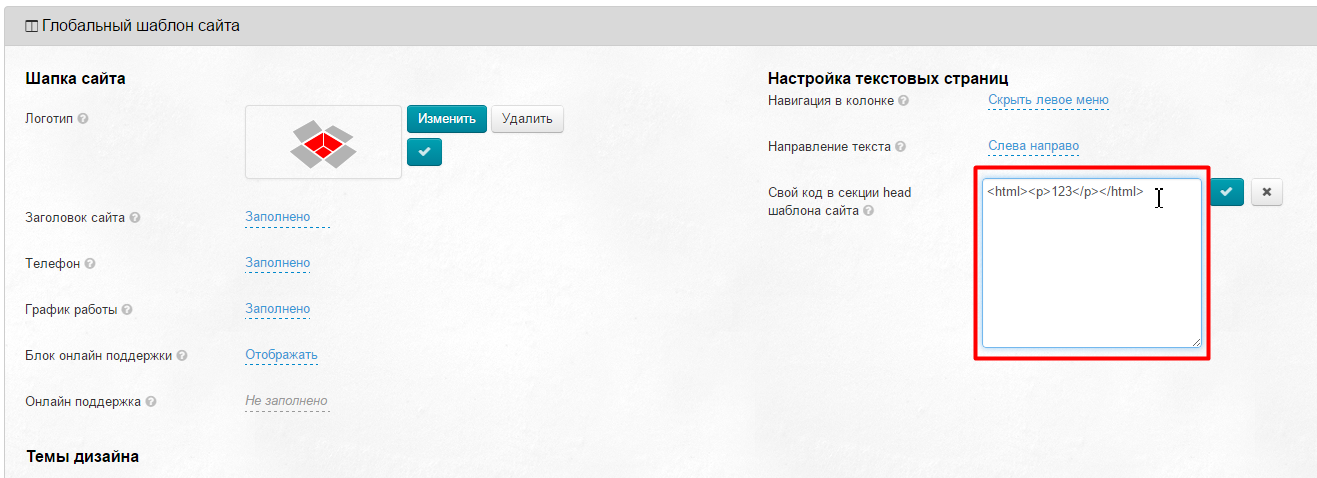
В появившееся окошко вставляем html-код:
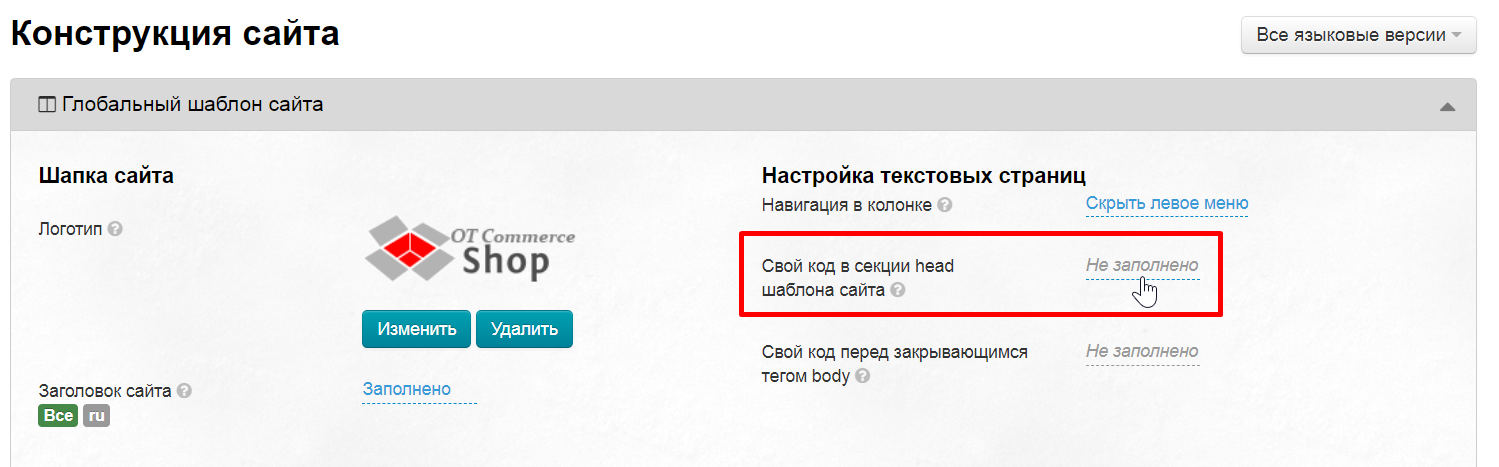
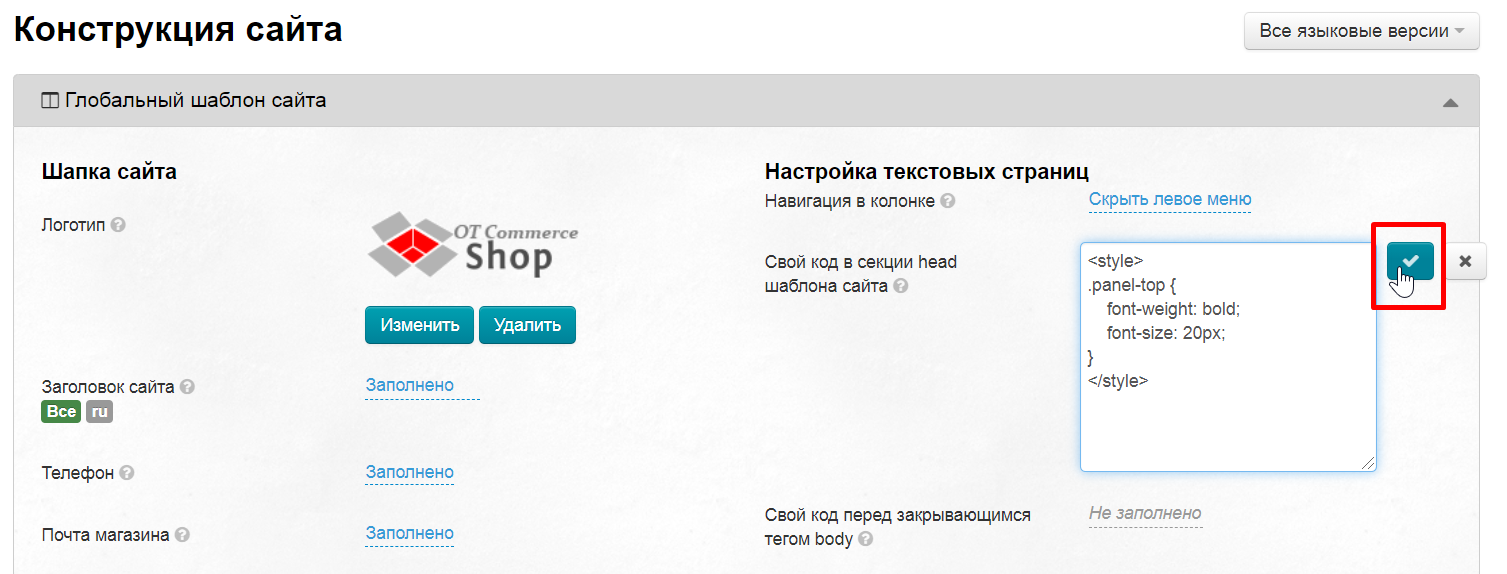
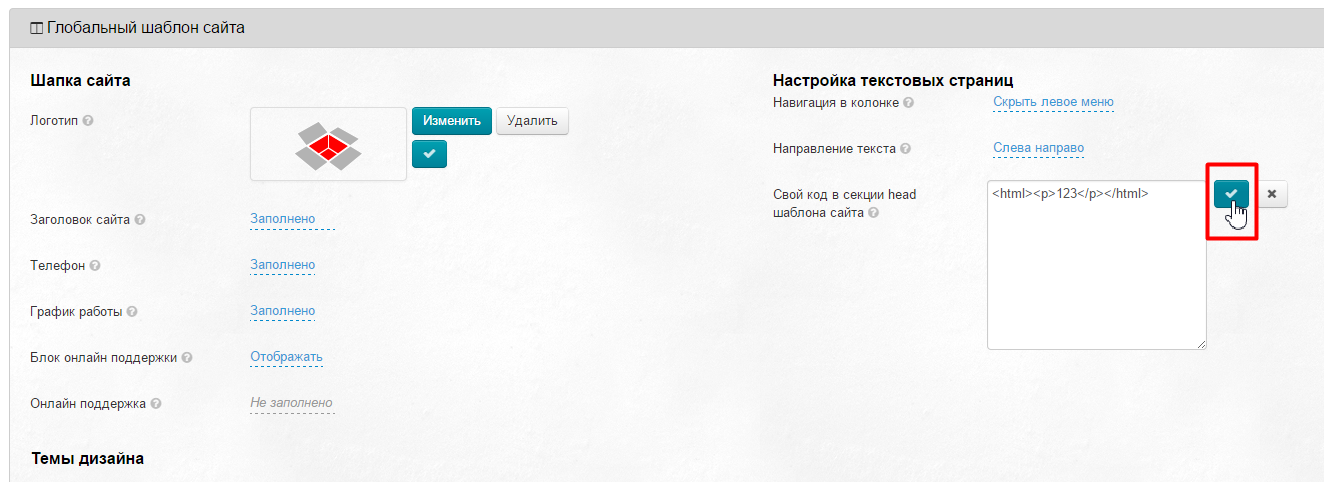
Сохраняем выбор нажатием кнопки с «галочкой»:
Справа на странице находим поле «Свой код в секции head шаблона сайта» и кликаем по нему.
В открывшееся поле пишем код нужного сервиса или любой другой полезный код.
Нажимаем кнопку «Сохранить»
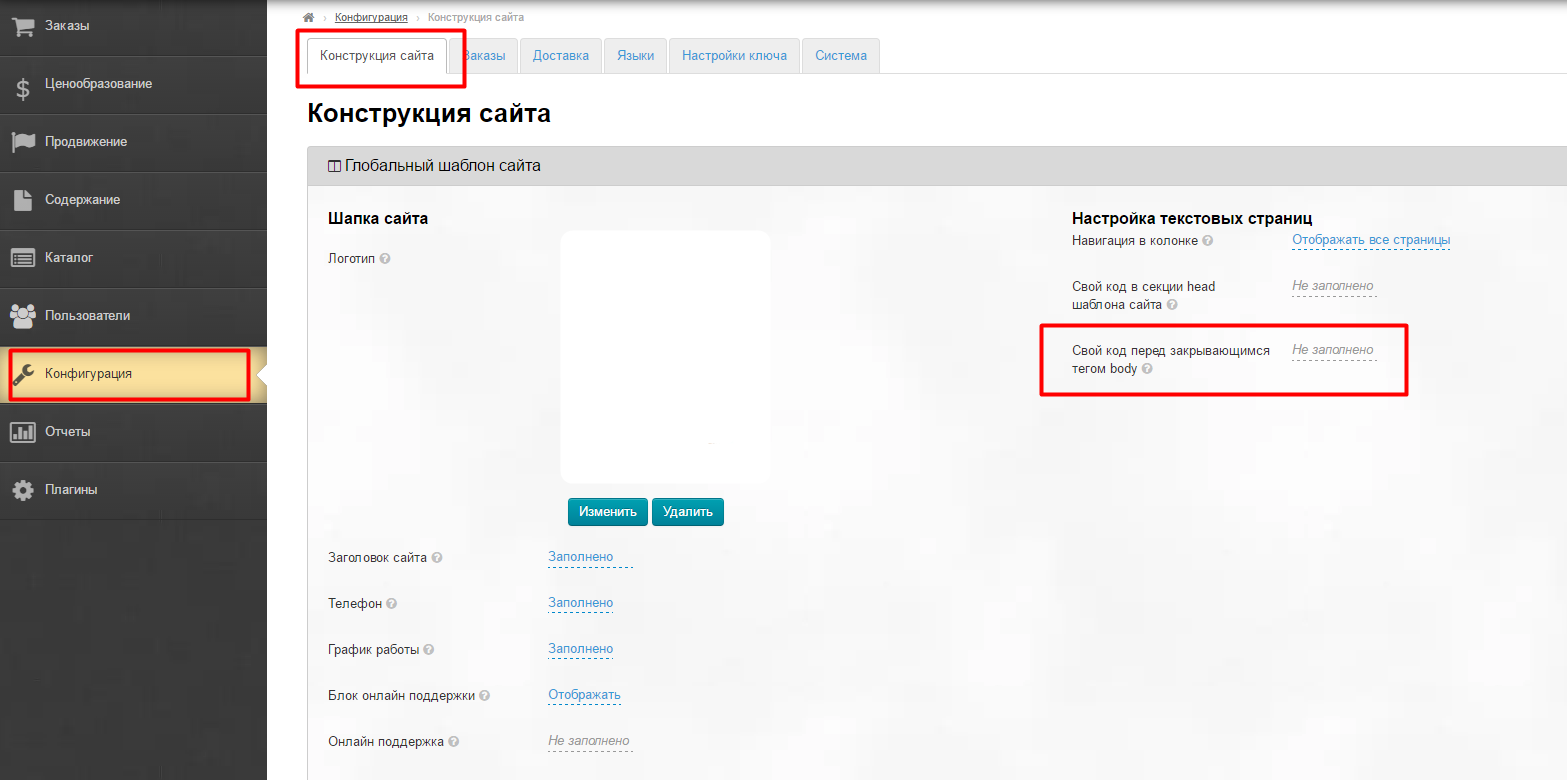
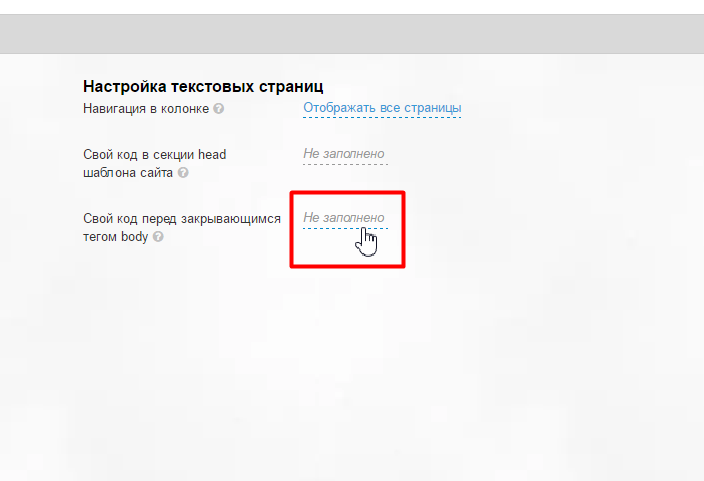
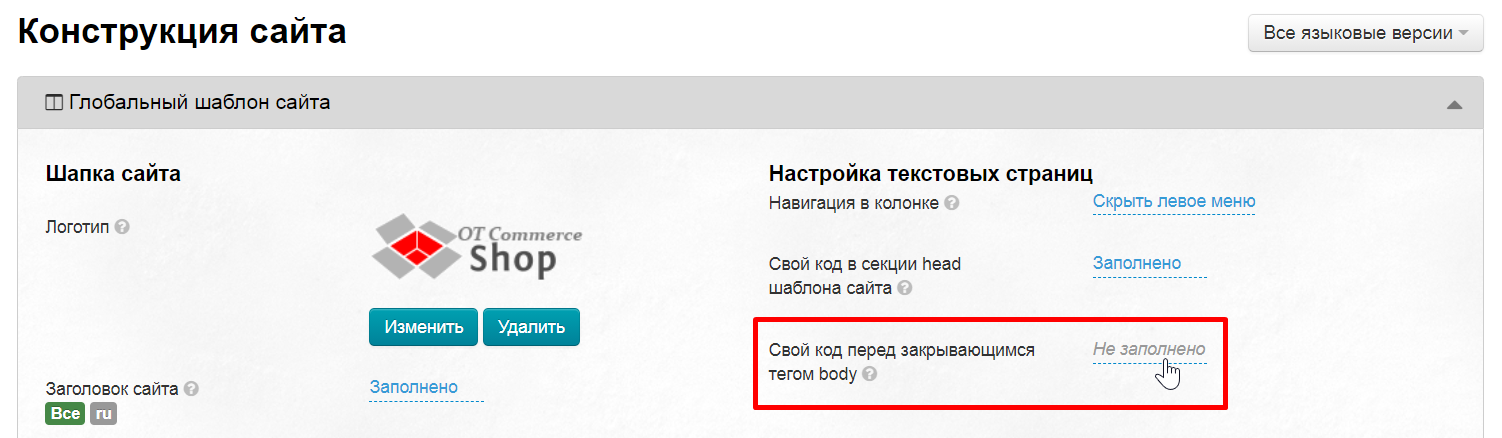
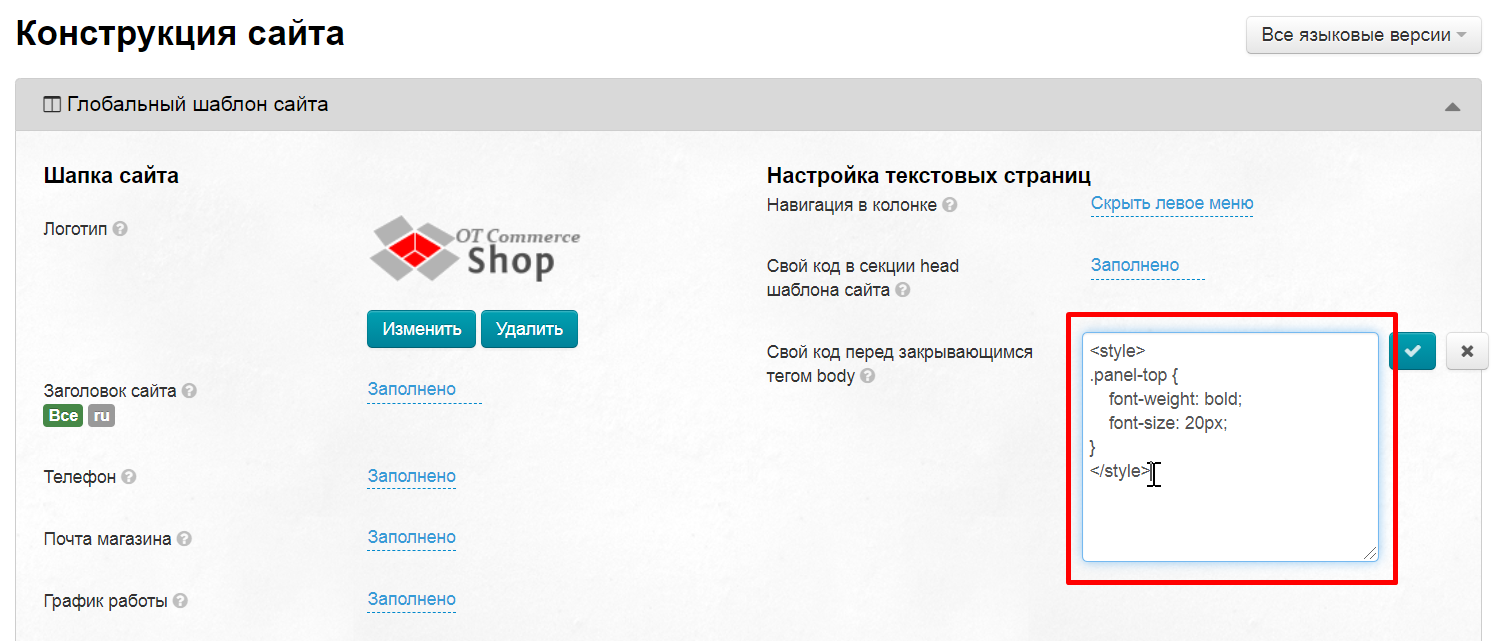
Свой код перед закрывающимся тегом body
Используется в тех же случаях, что и «Свой код в секции head шаблона сайта», описанный выше. Сторонние сервисы всегда четко указывают куда лучше добавить их код. Например в данное поле нужно дописывать код от Facebook (TikTok) пиксель (это инструмент аналитики для выявления результативности вашей рекламы, который позволяет изучать поведение людей на вашем сайте и создавать индивидуально настроенные аудитории.).
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Если
необходимо вставить Справа на странице ищем строку «
Кликаем по надписи с пунктиром:
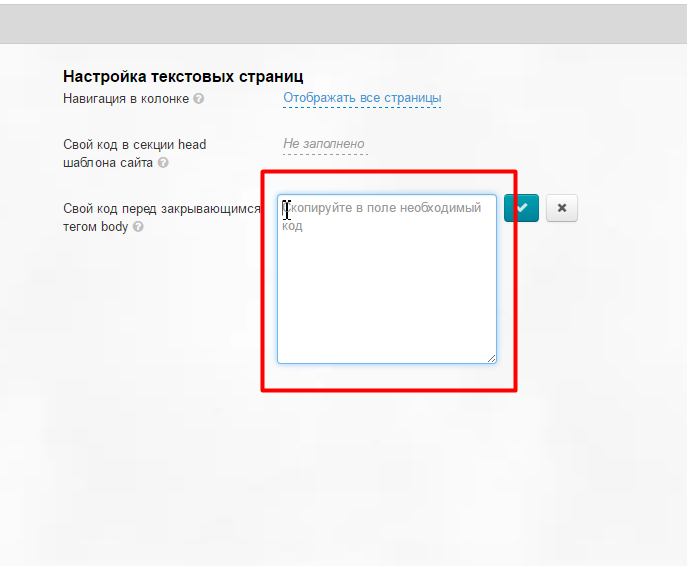
После клика откроется поле для ввода данных:
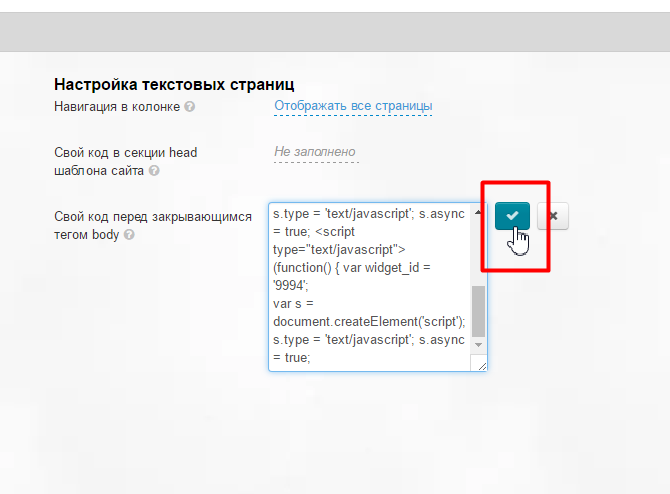
Вставляем данные и сохраняем нажав кнопку с галочкой:
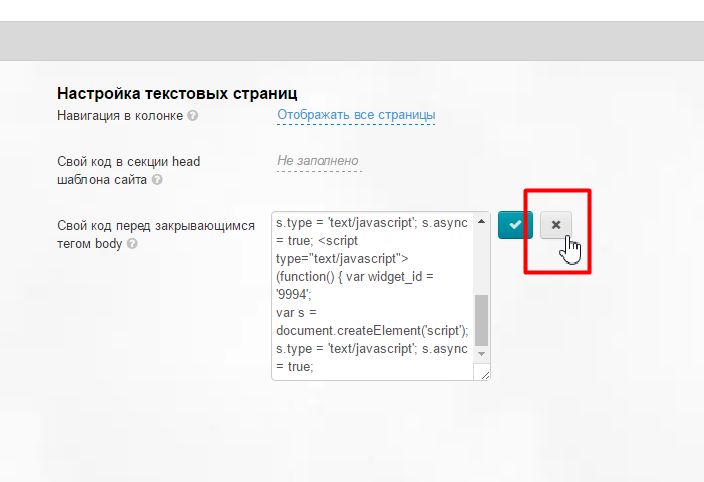
Если вы не хотите вносить изменения, нажмите кнопку с крестиком:
...
В открывшееся поле вставляем код нужного сервиса.
Нажимаем кнопку «Сохранить»
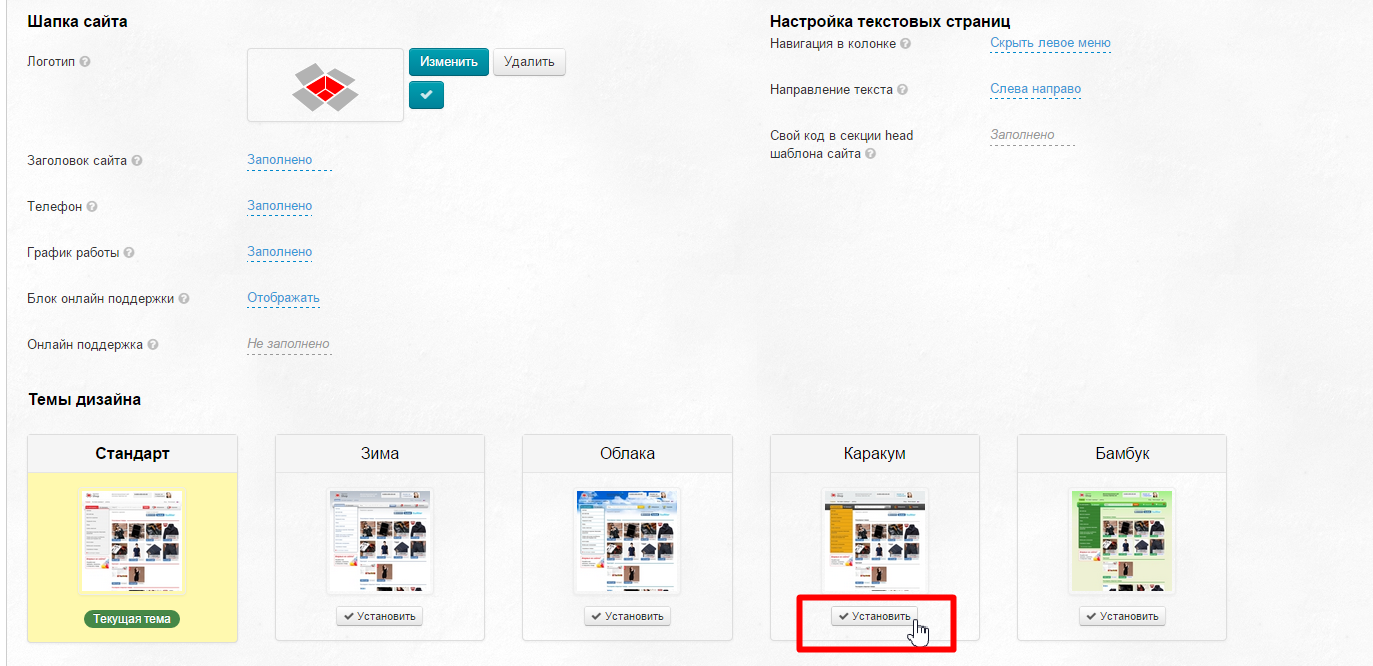
Темы дизайна (устаревшая настройка)
| Информация |
|---|
Начиная с версии админки 1.5.0 доступен новый дизайн сайта. Подробная инструкция по использованию в статье «Свой шаблон дизайна сайта» |
Здесь задается один из нескольких бесплатных дизайнов. По умолчанию стоит «Стандарт».
...
Кликаем по кнопке «Установить», которая расположена под каждым вариантом дизайна.
Видим, что выбранный дизайн подсветился желтым цветом и кнопка «Установить» сменилась на уведомление «Текущая тема»:
...
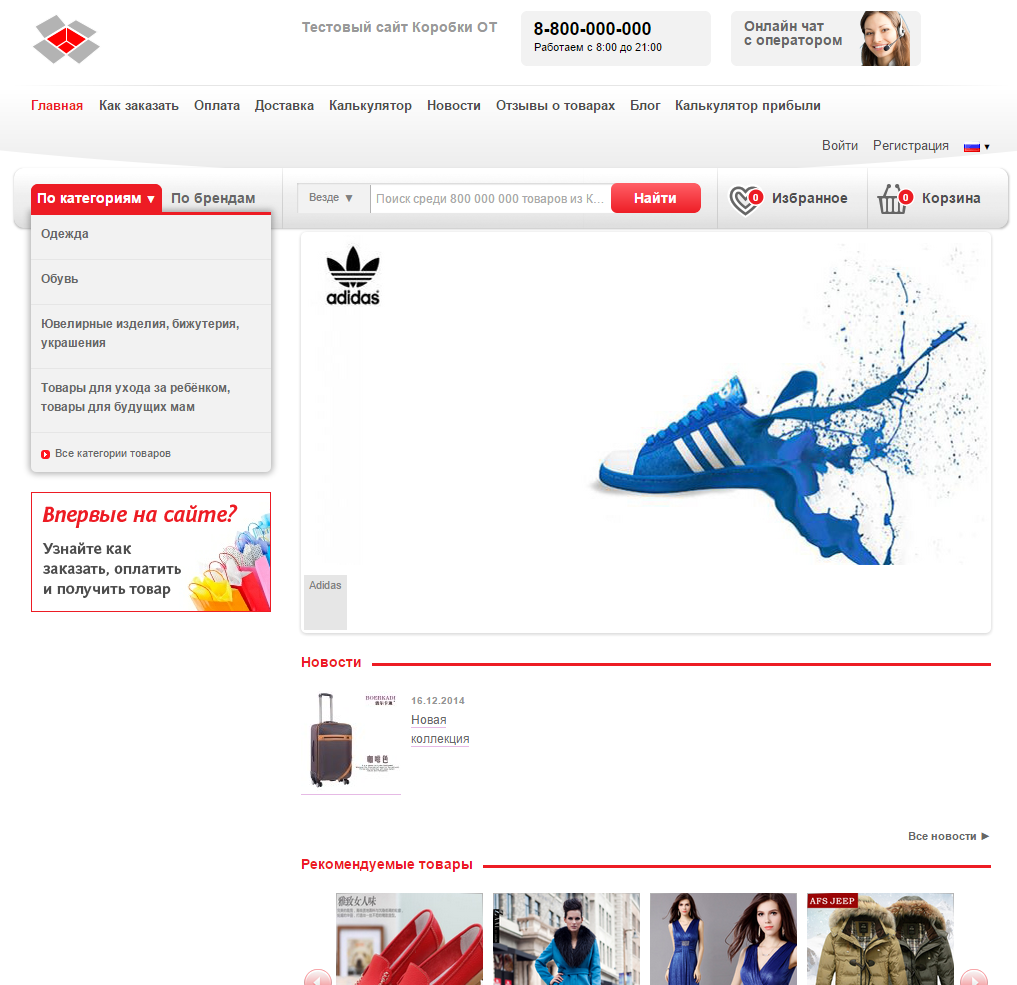
Дизайн сайта изменен. Обновляем сайт кнопкой F5 (на клавиатуре) — так мы увидим изменение.
Было:
Стало: