...
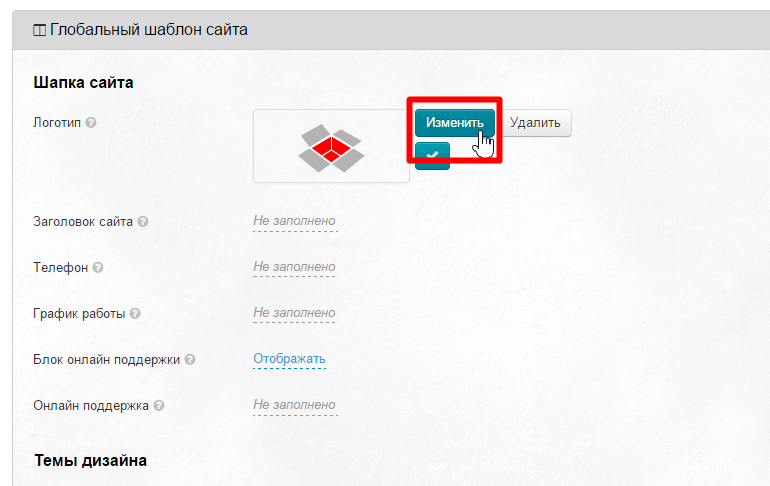
Кликаем по кнопке «Изменить»:
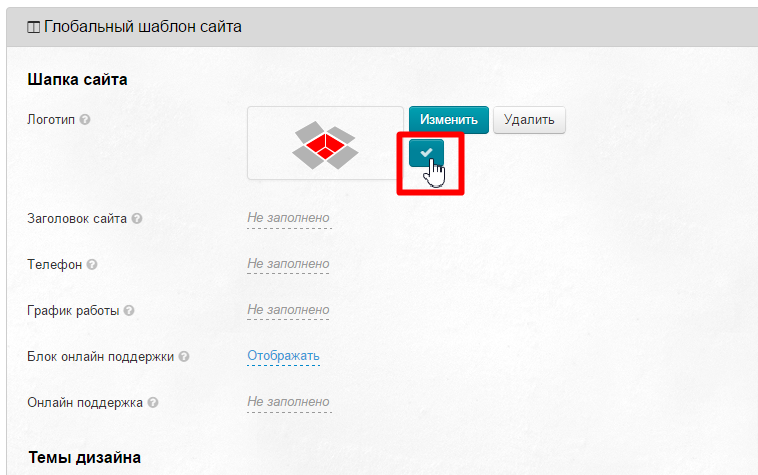
Выбираем изображение логотипа на вашем компьютере. Кликаем кнопку с «галочкой» для того, чтобы сохранить выбранный логотип:
Логотип появится на сайте сразу после сохранения:
...
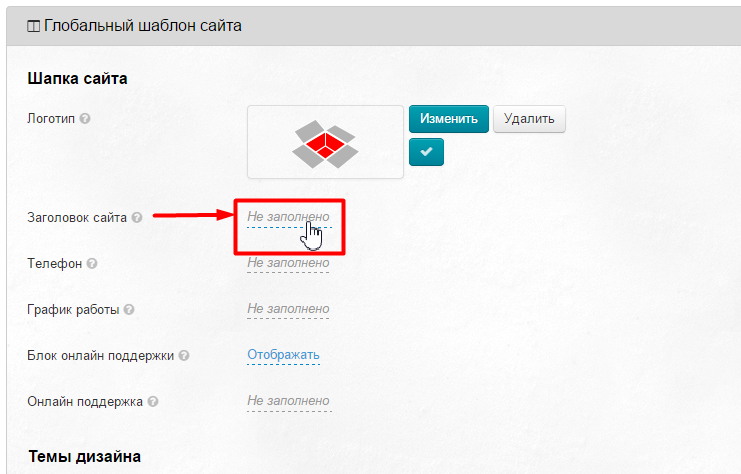
Кликаем по строчке с пунктиром:
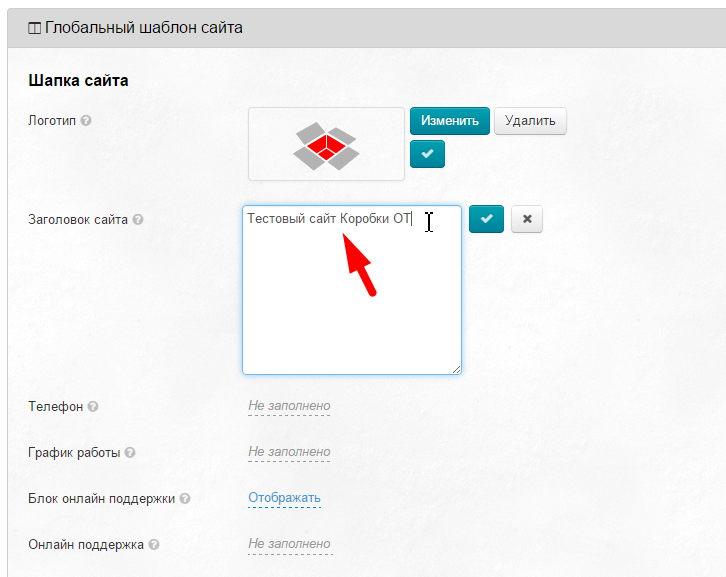
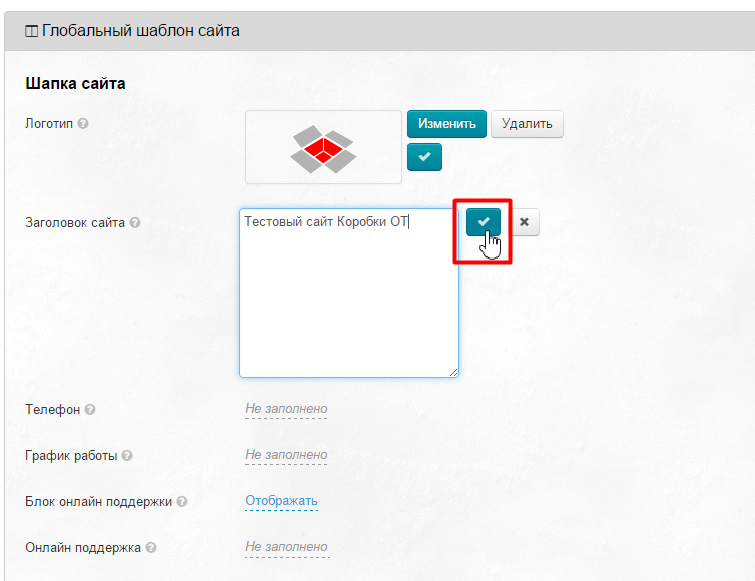
В появившемся окошке пишем текст для шапки сайта (в примере это: «Тестовый сайт Коробки ОТ»)
Сохраняем текст нажатием кнопки с «галочкой»:
Текст появится на сайте сразу после сохранения:
...
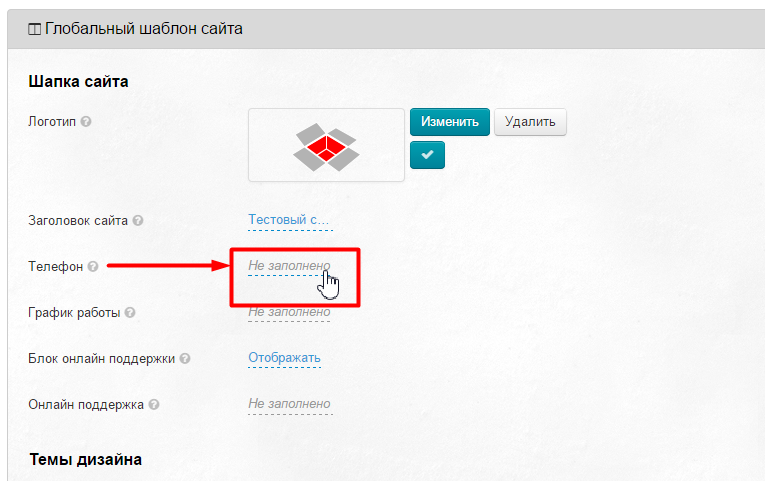
Кликаем по строчке с пунктиром:
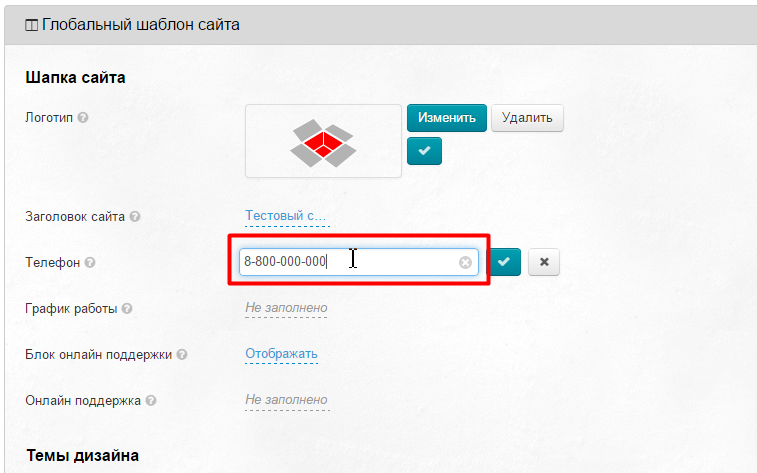
В окошке пишем номер телефона, по которому ваши покупатели смогут позвонить вам и задать возникшие вопросы (в примере это: «8-800-000-000»):
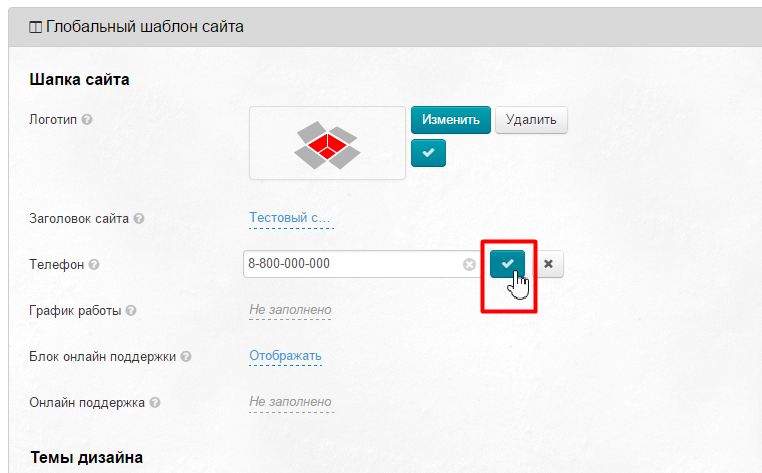
Сохраняем номер телефона нажатием кнопки с «галочкой»:
Телефон появится на сайте сразу после сохранения:
...
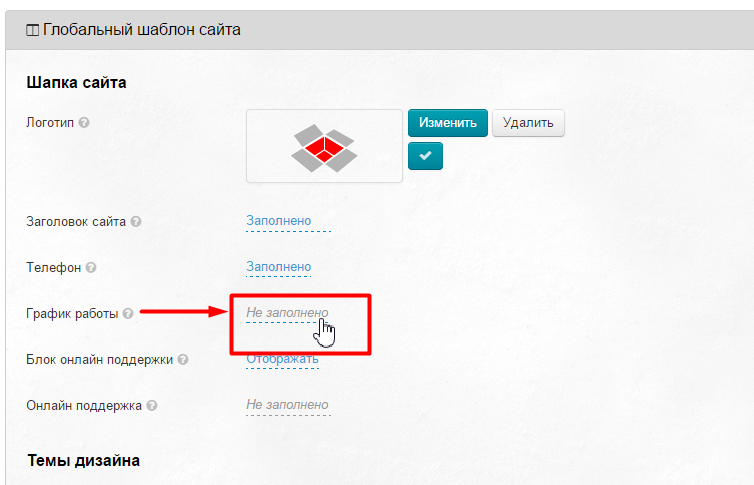
Кликаем по строчке с пунктиром:
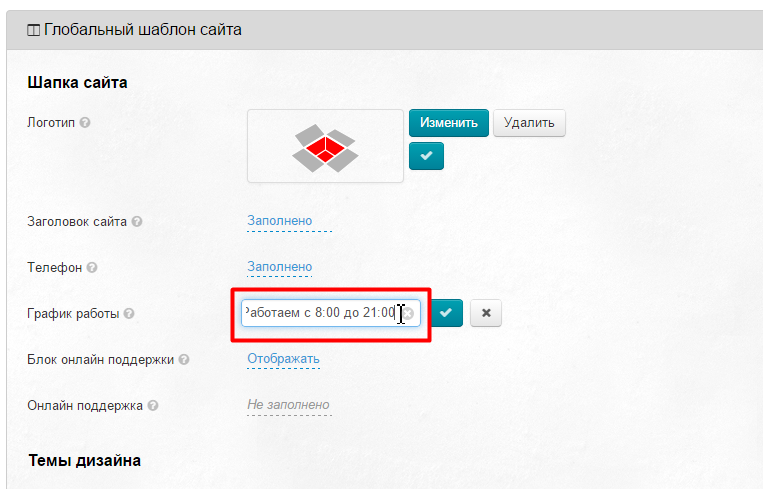
В окошке пишем время работы (в примере: Работаем с 8:00 до 21:00):
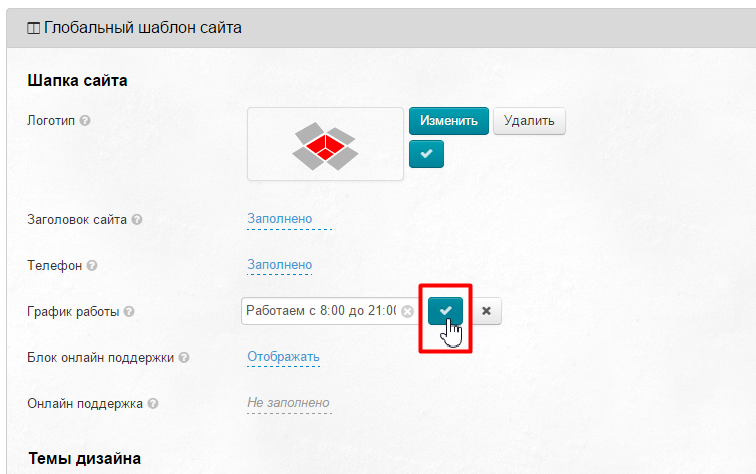
Сохраняем текст нажатием кнопки с «галочкой»:
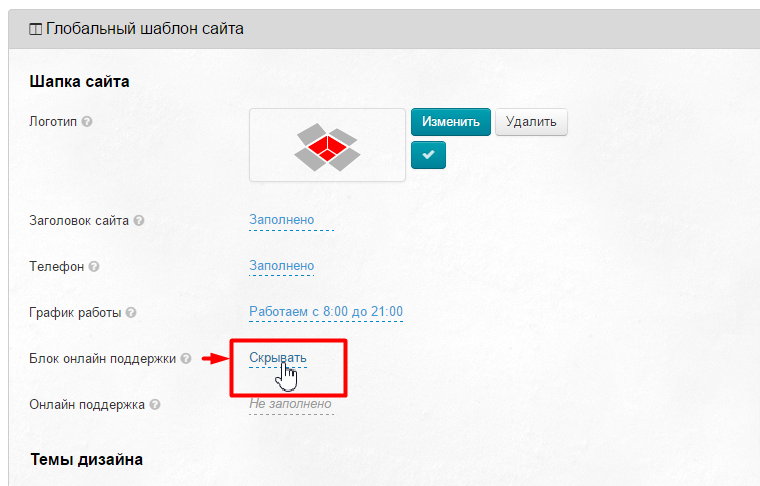
Время работы появится на сайте сразу после сохранения:
...
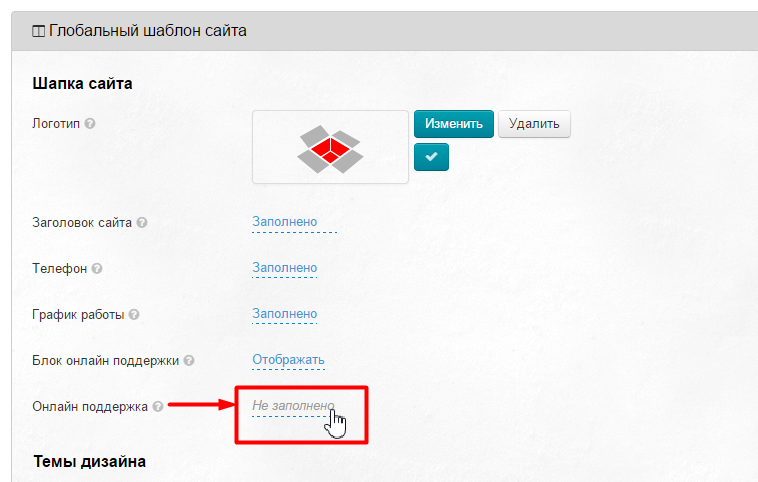
Кликаем по строчке с пунктиром:
Выбираем в выпадающем меню любой из двух видов отображения, кликнув на «треугольник»:
...
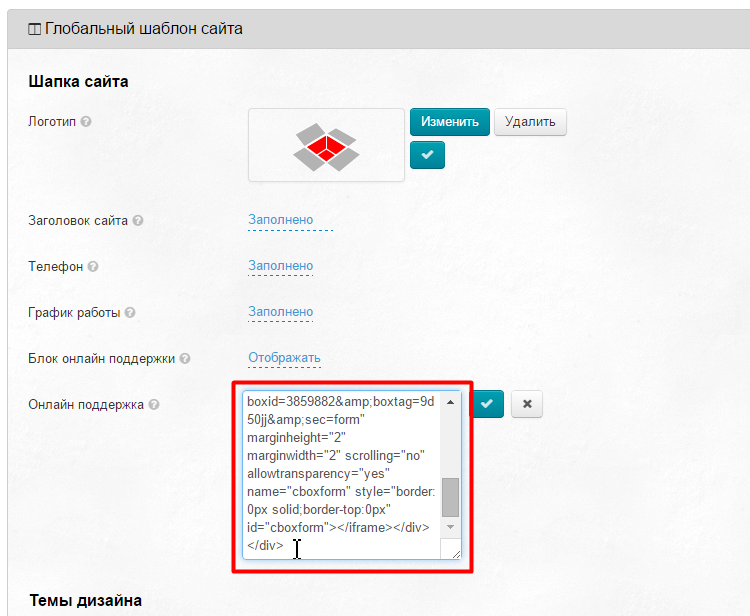
Кликаем по строчке с пунктиром:
В появившемся окошке вставляем код онлайн-чата:
Сохраняем нажатием кнопки с «галочкой»:
...
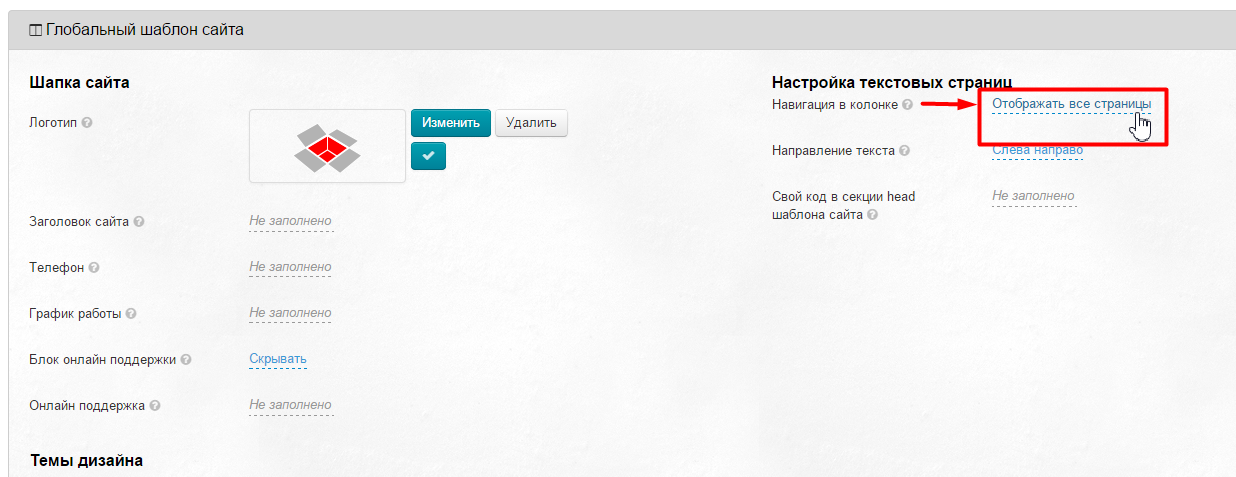
Кликаем по строчке с пунктиром:
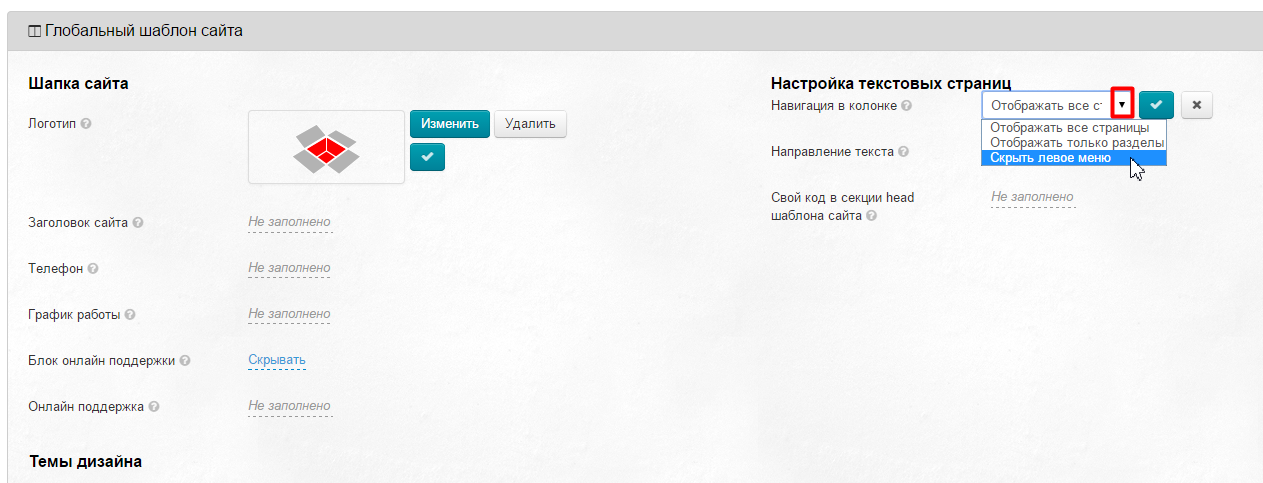
Выбираем в выпадающем меню любой из трех видов отображения, кликнув на «треугольник»:
Сохраняем выбор нажатием кнопки с «галочкой»:
...
| Раскрыть | ||
|---|---|---|
| ||
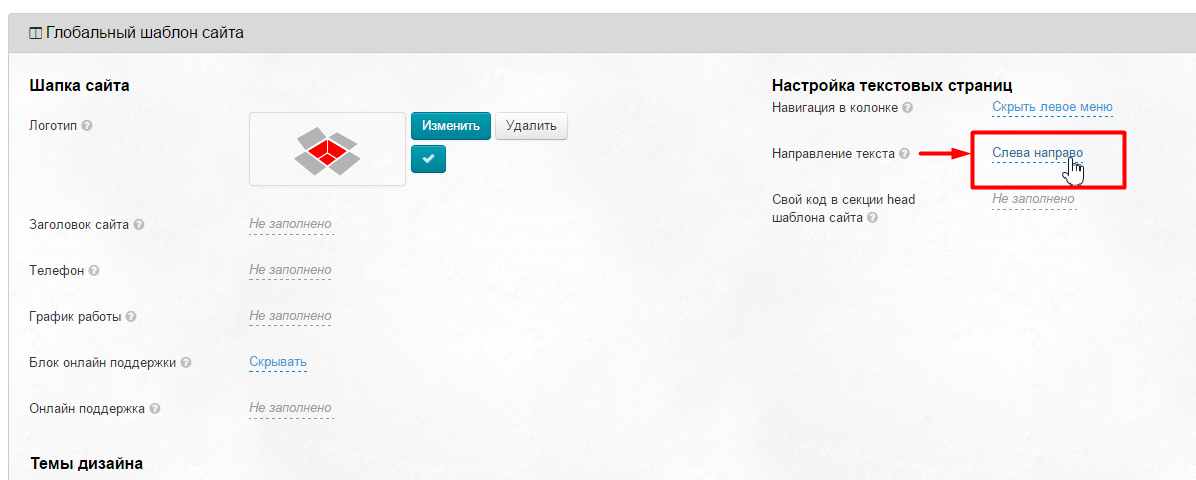
Здесь настраиваем порядок расположения блоков на сайте для языков с различным направлением письма. Направление текста «справа налево» рекомендуется устанавливать для языков: арабского, персидского, еврейского и урду. По умолчанию расположение «слева направо». Чтобы изменить направление текста, заданное по умолчанию: Кликаем по строчке с пунктиром:
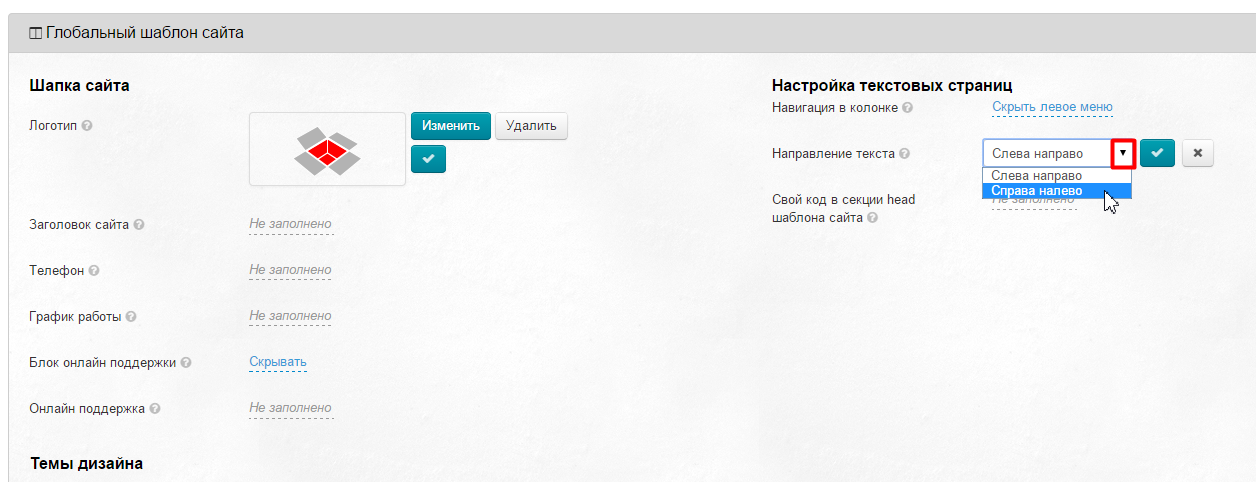
Выбираем в выпадающем меню «Справа налево» или «Слева направо», кликнув на «треугольник»:
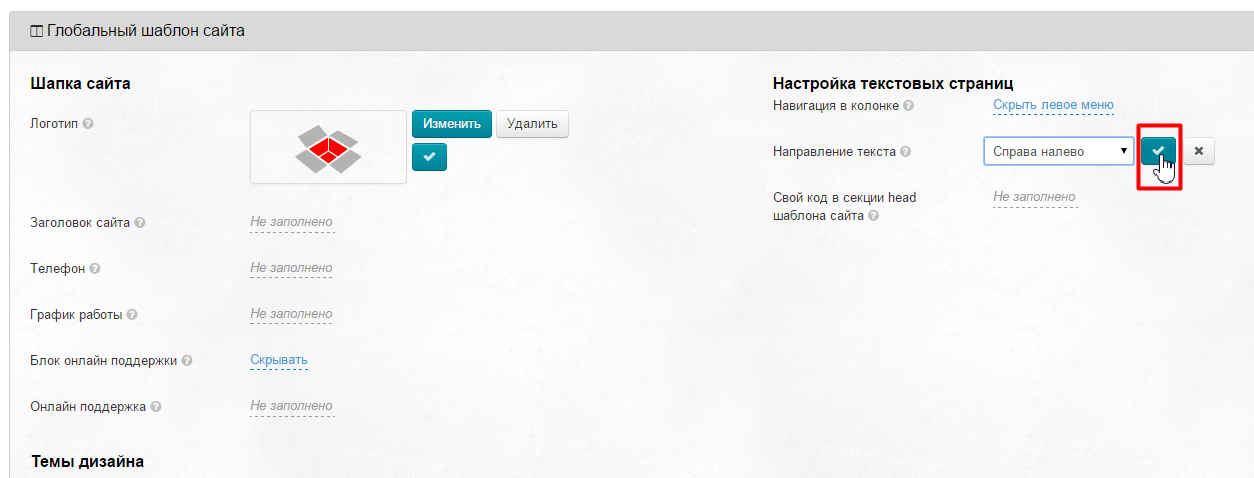
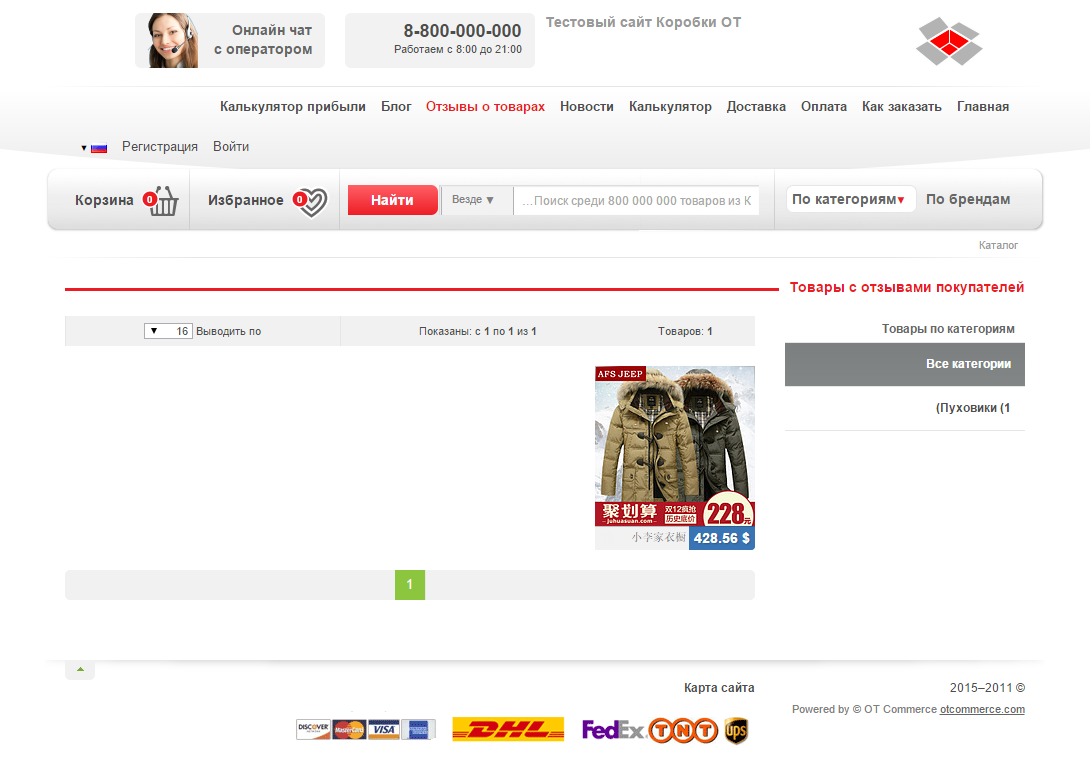
Сохраняем выбор нажатием кнопки с «галочкой»: Результат: |
...
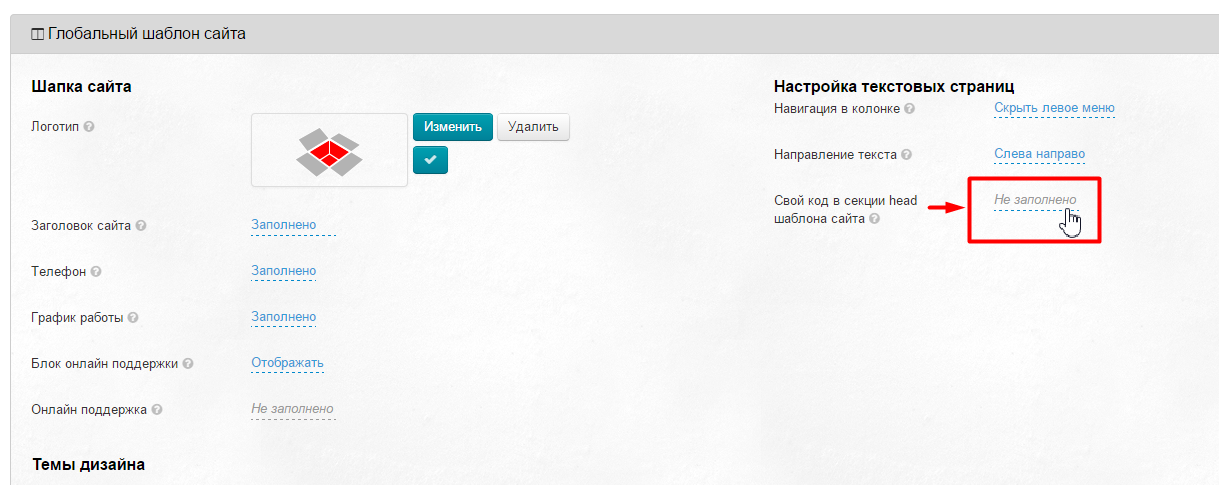
Кликаем по серой надписи с пунктиром:
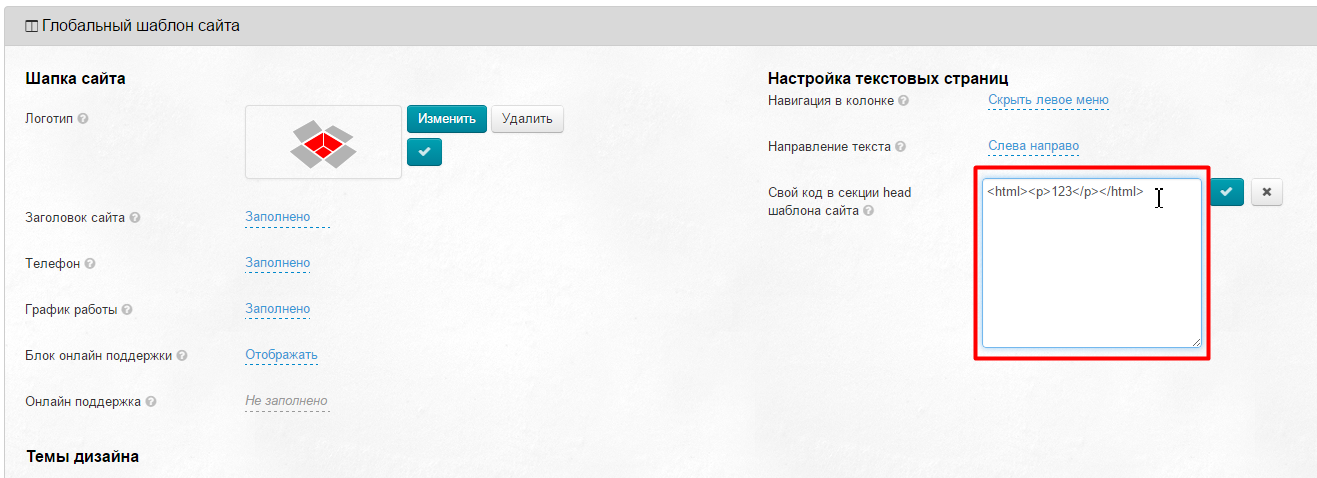
В появившееся окошко вставляем html-код:
Сохраняем выбор нажатием кнопки с «галочкой»:
...
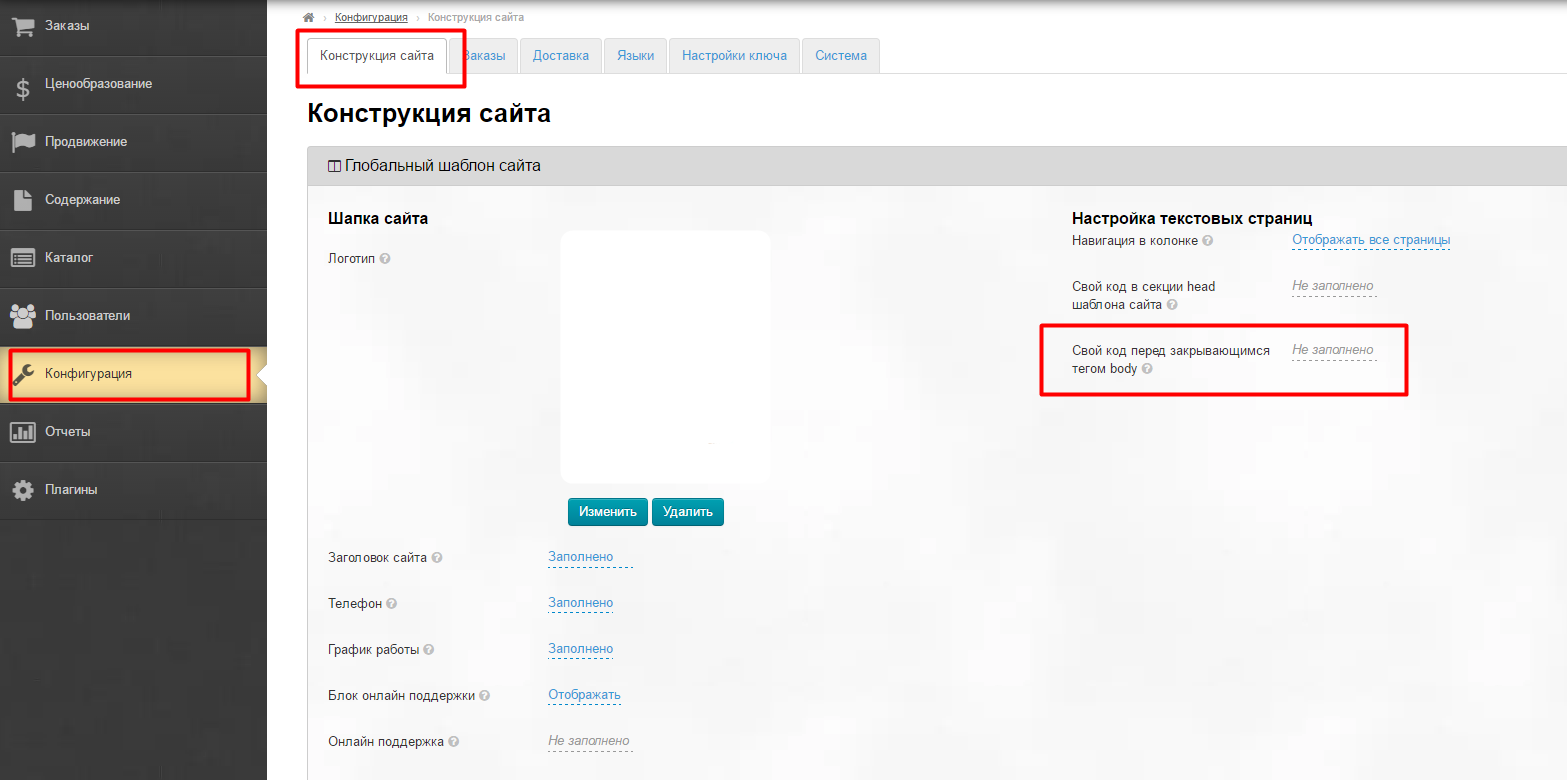
Если необходимо вставить код перед закрывающимся тегом </body>, то в разделе «Конструкция сайта» выбираем нужое поле:
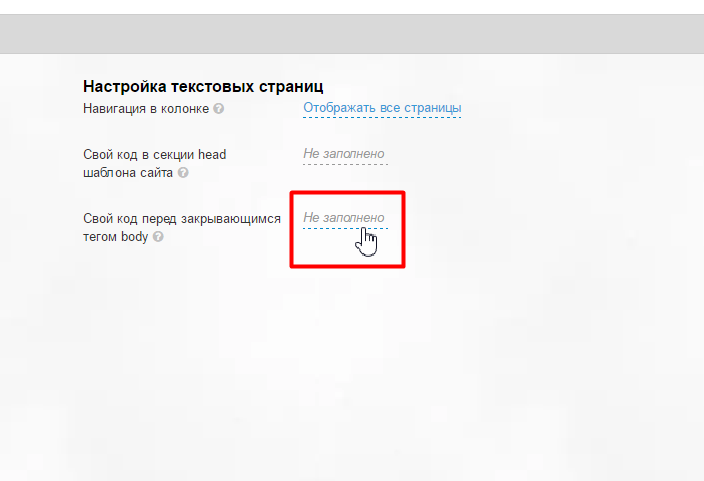
Кликаем по надписи с пунктиром:
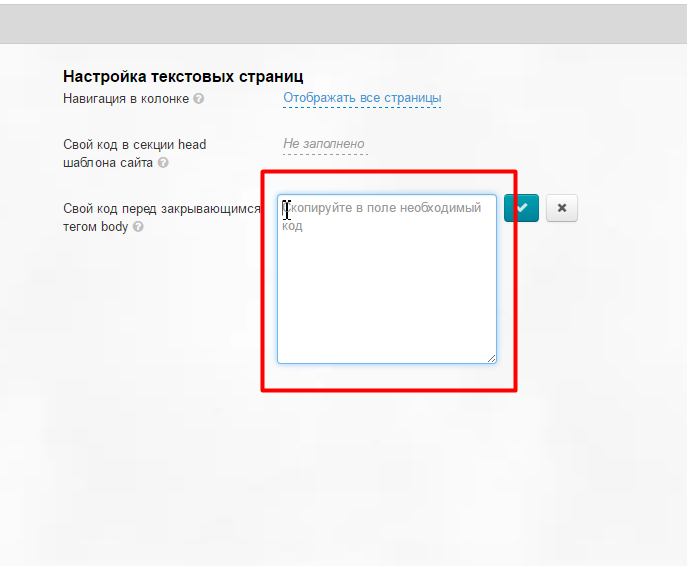
После клика откроется поле для ввода данных:
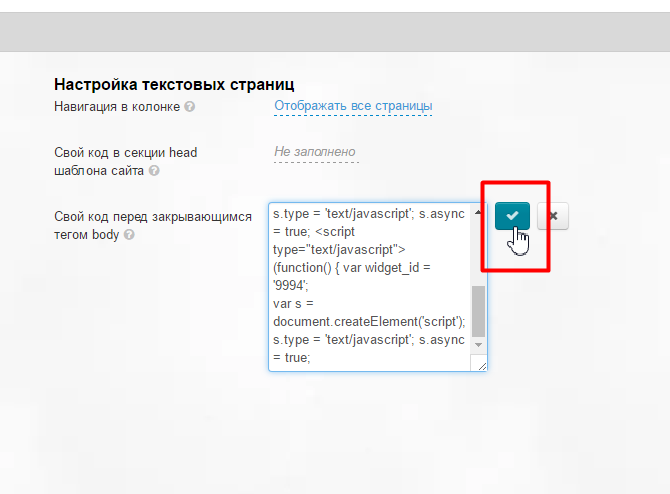
Вставляем данные и сохраняем нажав кнопку с галочкой:
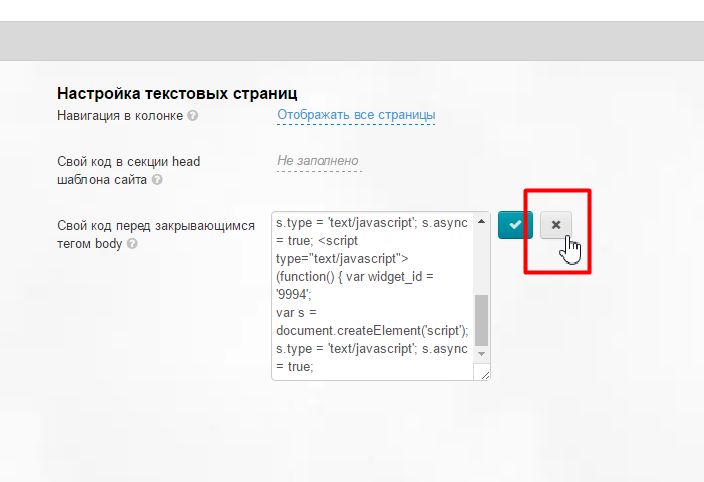
Если вы не хотите вносить изменения, нажмите кнопку с крестиком:
Темы дизайна
...