...
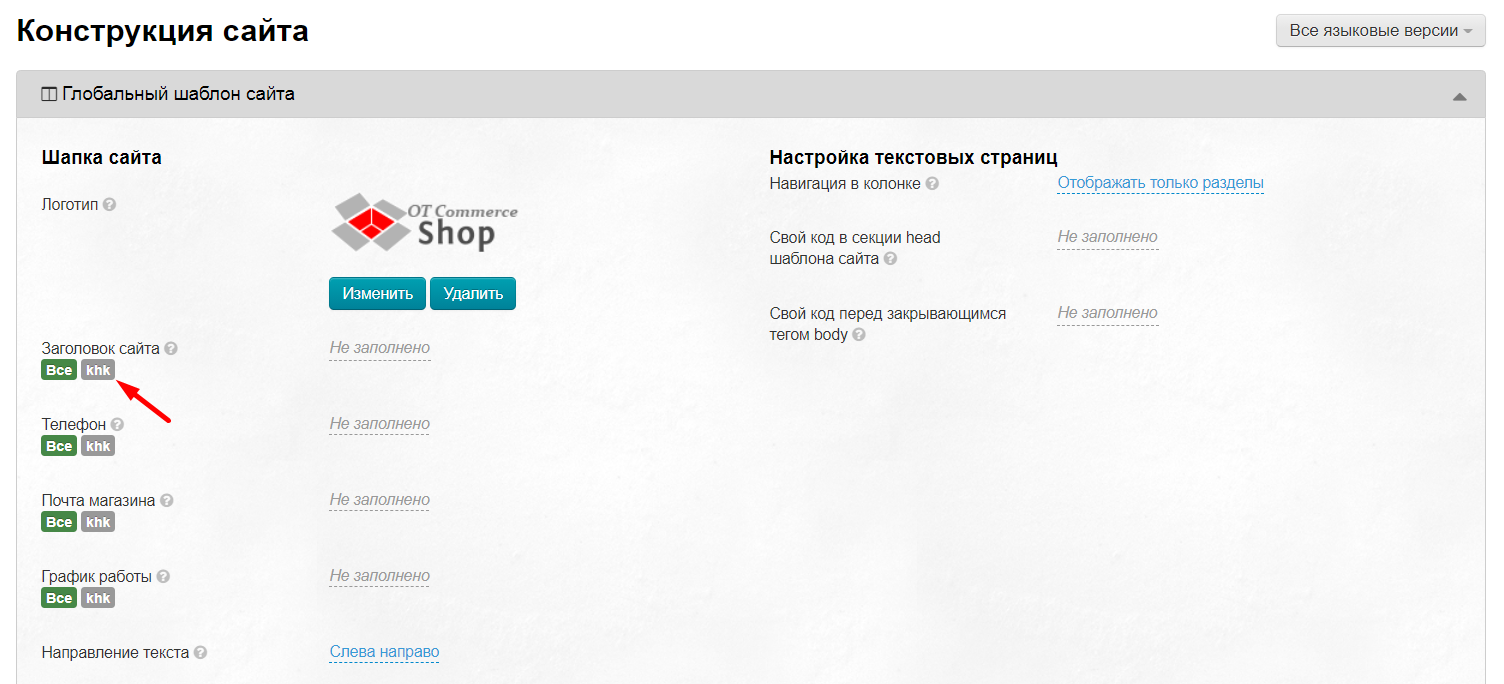
Если есть настройки для языковой версии, вы увидите значок рядом с каждым полем, где настройки есть. В примере зеленым указана текущая языковая версия (Все языковые версии), а серый ярлык показывает что есть настройки для Монгольского языка.
Настройка Шапки сайта: лого, контакты, служба поддержки
...
Логотип будет загружен и сохранен автоматически и появился появится сообщение «Данные успешно обновлены».
...
Здесь пишем текст, который будет отображаться в шапке сайта.
| Информация |
|---|
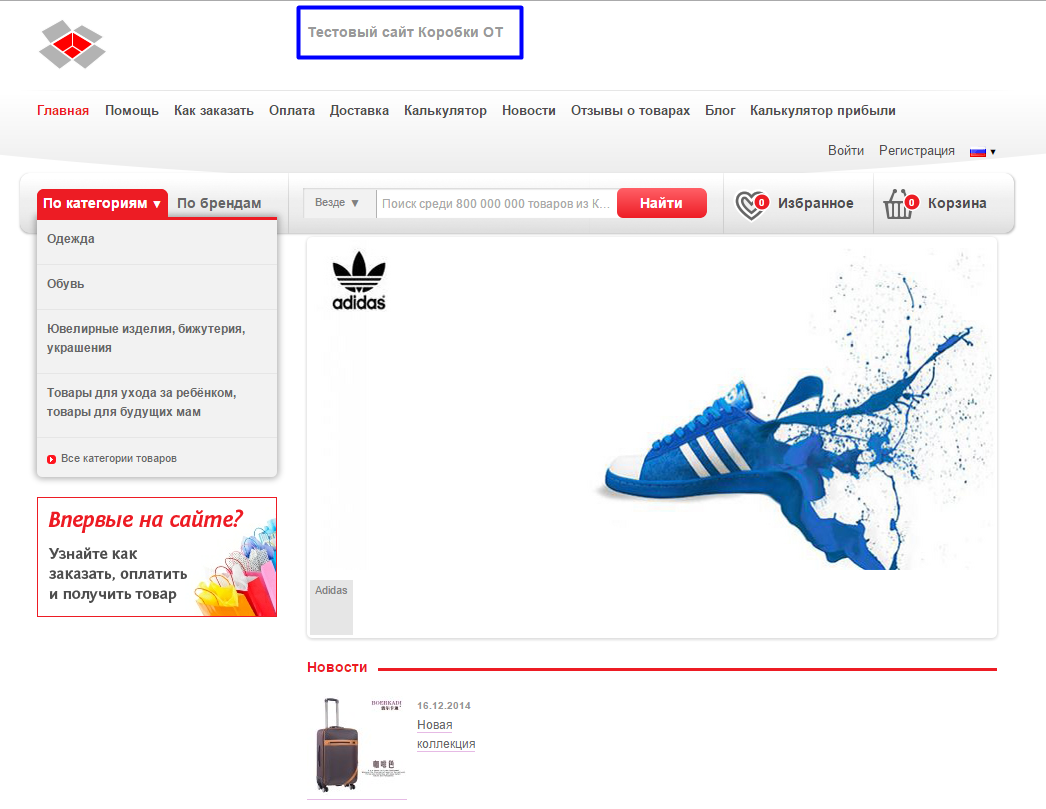
В зависимости от дизайна, этот заголовок может располагаться, как в середине шапки, так и справа от логотипа. |
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
...
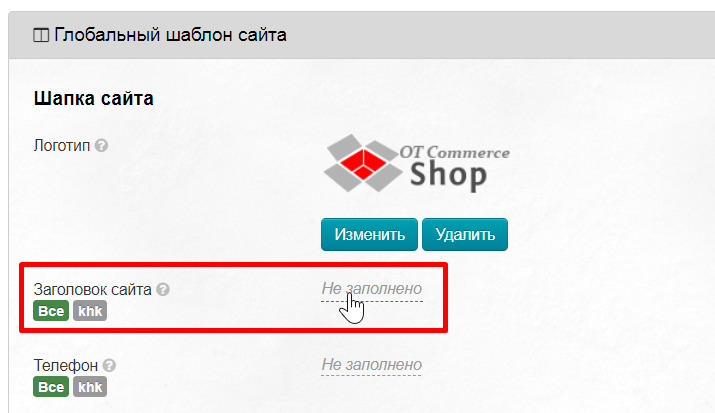
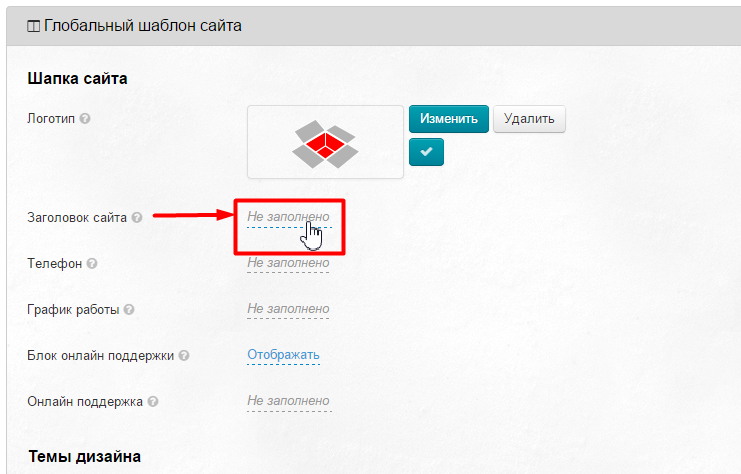
В разделе «Глобальный шаблон» находим поле «Заголовок сайта» и кликаем по надписи «Не заполнено» (или по уже указанному заголовку).
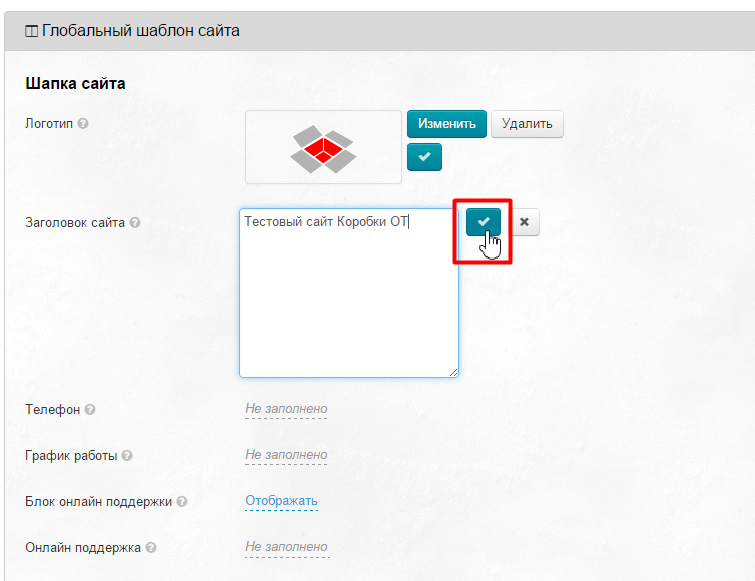
Откроется поле, в которое пишем Заголовок для вашего сайта.
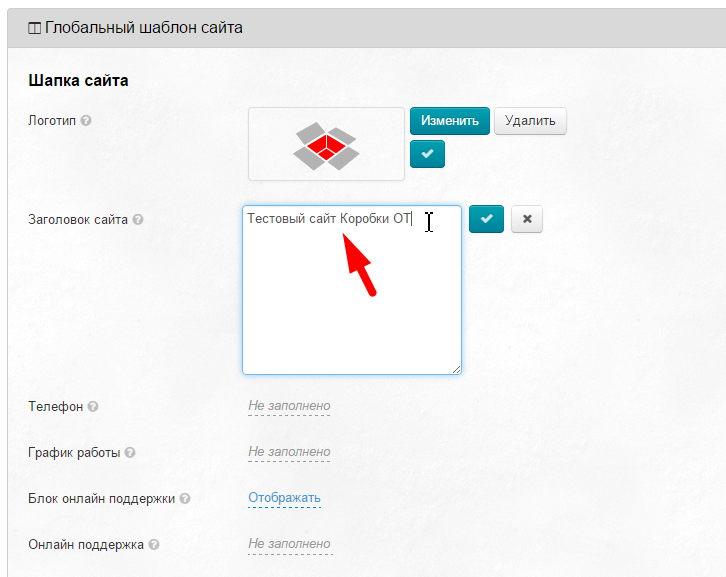
В появившемся окошке пишем текст для шапки сайта (в примере это: «Тестовый сайт Коробки ОТ»)
Сохраняем текст нажатием кнопки с «галочкой»:.
Текст появится на сайте сразу после сохранения:
...
.
Телефон
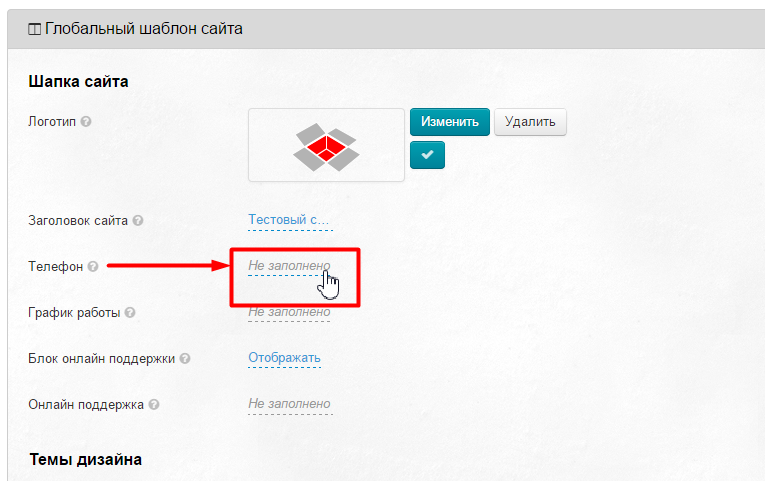
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Кликаем по строчке с пунктиром:
...
В этом поле можно указать время работы оператора, обработки заказов или приёма звонков.
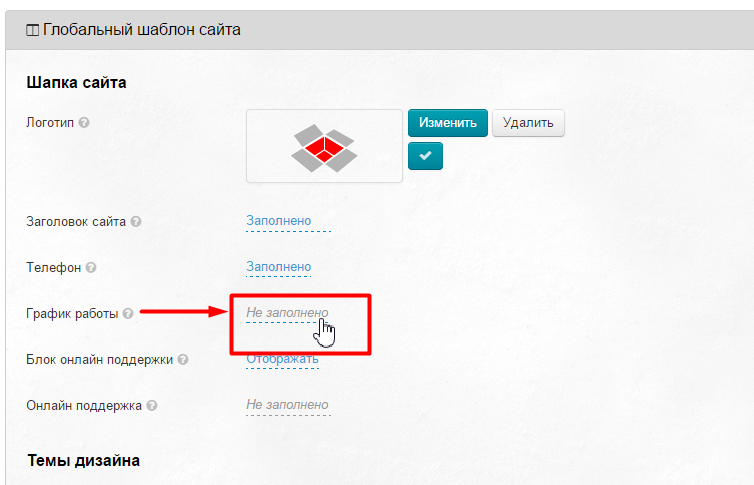
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Кликаем по строчке с пунктиром:
...
Если у Вас есть сервис онлайн поддержки покупателей, то рекомендуем включить «Блок онлайн поддержки» в шапке сайта.
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Кликаем по строчке с пунктиром:
...
На данный момент существует множество сервисов, которые позволяют установить онлайн-чат прямо на вашем сайте. Для его работы дают специальный код, который необходимо разместить на сайте. Для такого случая в правом углу шапки зарезервировано место (см. выше). Когда у вас уже есть этот специальный код, то:
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Кликаем по строчке с пунктиром:
...
| 1. Отображать все страницы | 2. Отображать только разделы | 3. Скрыть левое меню |
|---|---|---|
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Для настройки скрытия или отображения меню:
...
Иногда требуется в секцию head разместить код (счетчики, яндекс и гугл статистика сайта и прочие сервисы). Для этого используется данный блок. По умолчанию данный блок пустой.
Чтобы добавить код:
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Кликаем по серой надписи с пунктиром:
...
Свой код перед закрывающимся тегом body
Открываем в админке раздел «Конфигурация» и смотрим «Конструкция сайта → Глобальный шаблон»
Если необходимо вставить код перед закрывающимся тегом </body>, то в разделе «Конструкция сайта» выбираем нужое поле:
...