Настройки данного блока задают общий внешний вид сайта.
Расположение в админке: Конфигурация › Конструкция сайта
Шапка сайта
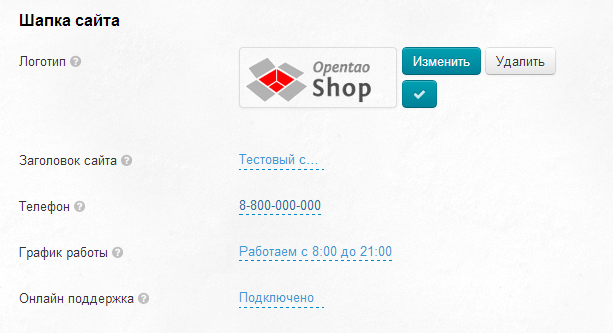
В этом подразделе настраиваем внешний вид шапки сайта.
Логотип
Рекомендуемый размер 300px по ширине и 100px по высоте.
Рекомендуемый формат изображения: png с прозрачным фоном, допустимые форматы: gif, jpg.
- Кликаем по кнопке «Изменить».
- Выбираем изображение логотипа на вашем компьютере.
- Кликаем кнопку с «галочкой».
- Логотип появился на сайте
Заголовок сайта
Здесь пишем текст, который будет отображаться в шапке сайта.
- Кликаем по голубой строчке с пунктиром.
- В окошке пишем текст (в примере это «Тестовый сайт Коробки Опентао»)
- Сохраняем текст нажатием кнопки с «галочкой».
- Текст появился в шапке сайта.
Телефон
- Кликаем по голубой строчке с пунктиром.
- В окошке пишем текст (в примере это «8-800-000-000»)
- Сохраняем текст нажатием кнопки с «галочкой».
- Телефон появился в шапке сайта.
График работы
В этом поле можно указать время работы оператора, обработки заказов или приёма звонков.
- Кликаем по голубой строчке с пунктиром.
- В окошке пишем время работы (в примере: Работаем с 8:00 до 21:00)
- Сохраняем текст нажатием кнопки с «галочкой».
- Время работы появилось в шапке сайта.
Онлайн поддержка
На данный момент существует множество сервисов, которые позволяют установить онлайн-чат прямо на вашем сайте. Для его работы дают специальный код, который необходимо разместить на сайте. Для такого случая в правом углу шапки зарезервировано место.
Когда у вас уже есть этот специальный код, то:
- Кликаем по голубой строчке с пунктиром.
- В окошко вставляем код онлайн-чата.
- Сохраняем нажатием кнопки с «галочкой».
- Онлайн-чат появился в шапке сайта.
Таким образом мы настроили внешний вид шапки сайта.
Настройка текстовых страниц
Навигация в колонке
Выбор отображения навигационного меню на страницах сайта. Можно отображать: все страницы любой вложенности, вложенность только до второго уровня или скрыть полностью все боковое меню.
Направление текста
Порядок расположения блоков на сайте для языков с различным направлением письма. По умолчанию расположение «слева направо». Направление текста «справа налево» рекомендуется устанавливать для языков: арабского, персидского, еврейского и урду.
Свой код в секции head шаблона сайта
Иногда требуется в секцию head разместить код (счетчики, яндекс и гугл статистика сайта и прочие сервисы). Для этого используется данный блок. По умолчанию данный блок пустой.
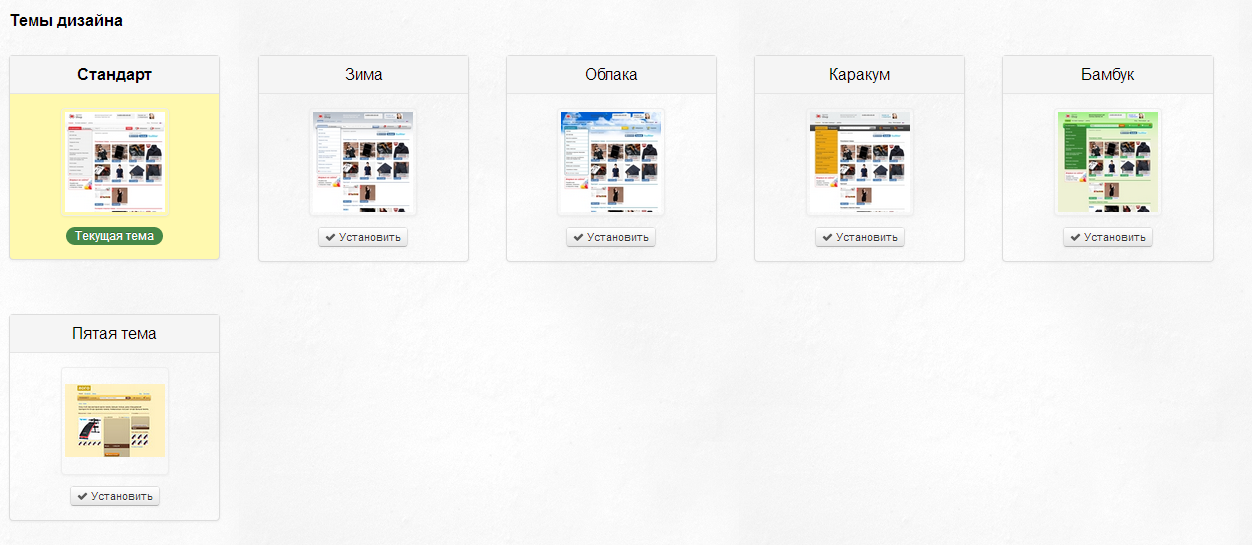
Темы дизайна
Здесь задается один из нескольких бесплатных дизайнов. По умолчанию стоит «Стандарт»
Чтобы изменить дизайн:
- Выбираем дизайн (например, «Каракум»)
- Кликаем по кнопке «Установить», которая расположена под каждым вариантом дизайна.
- Видим, что выбранный дизайн подсветился желтым цветом и кнопка «Установить» сменилась на уведомление «Текущая тема».
- Дизайн сайта изменен.
- Обновляем сайт кнопкой F5 (на клавиатуре) — так мы увидим изменение.
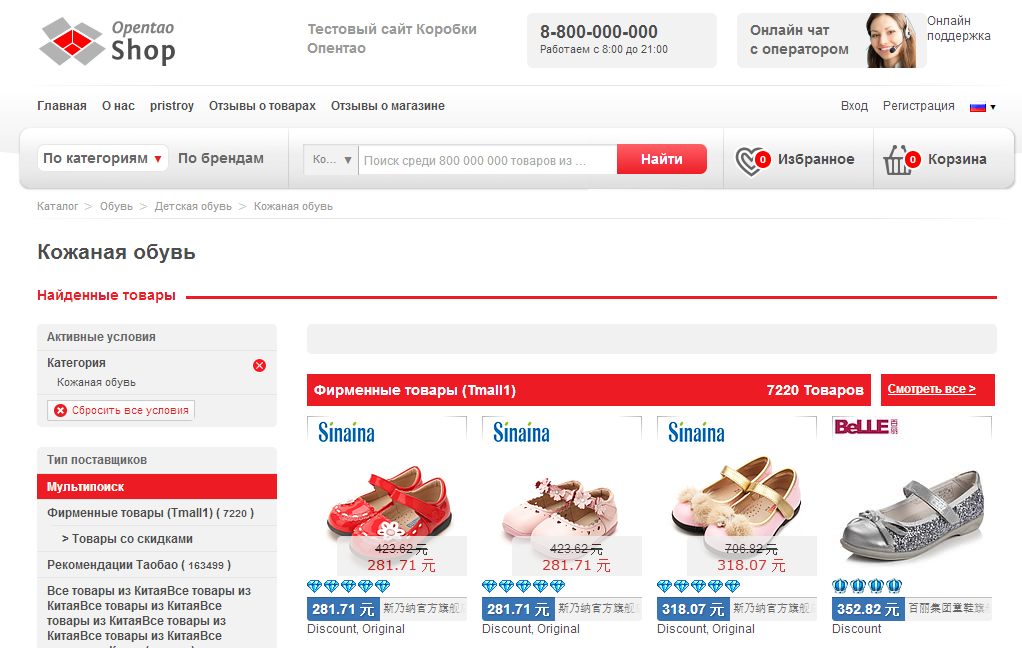
Было:
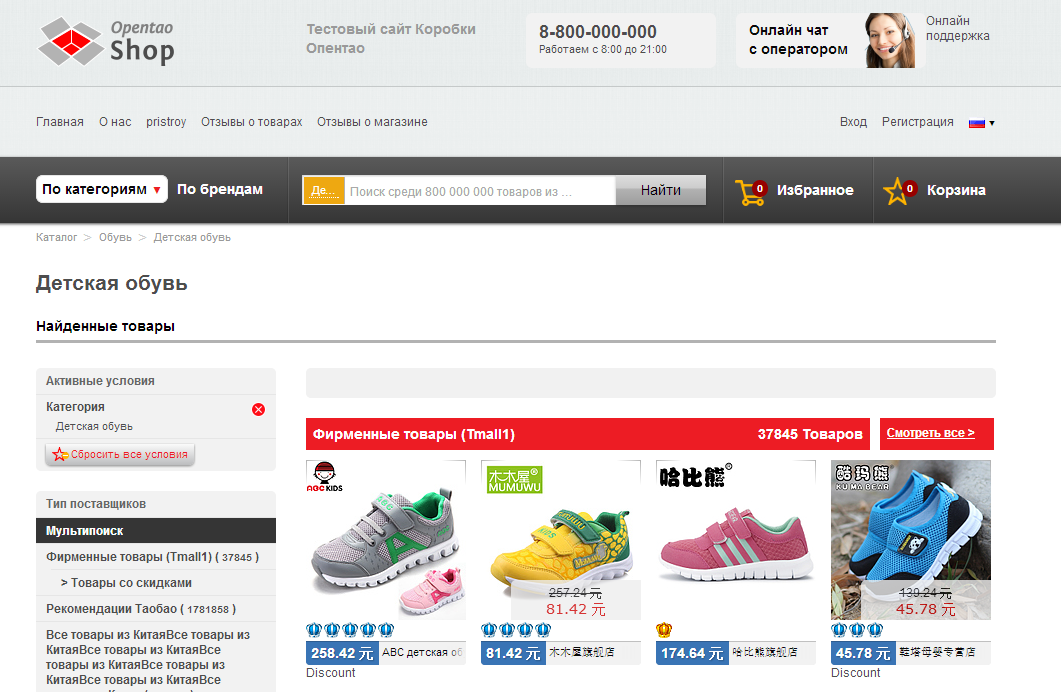
Стало: