Настройки данного блока задают общий внешний вид сайта.
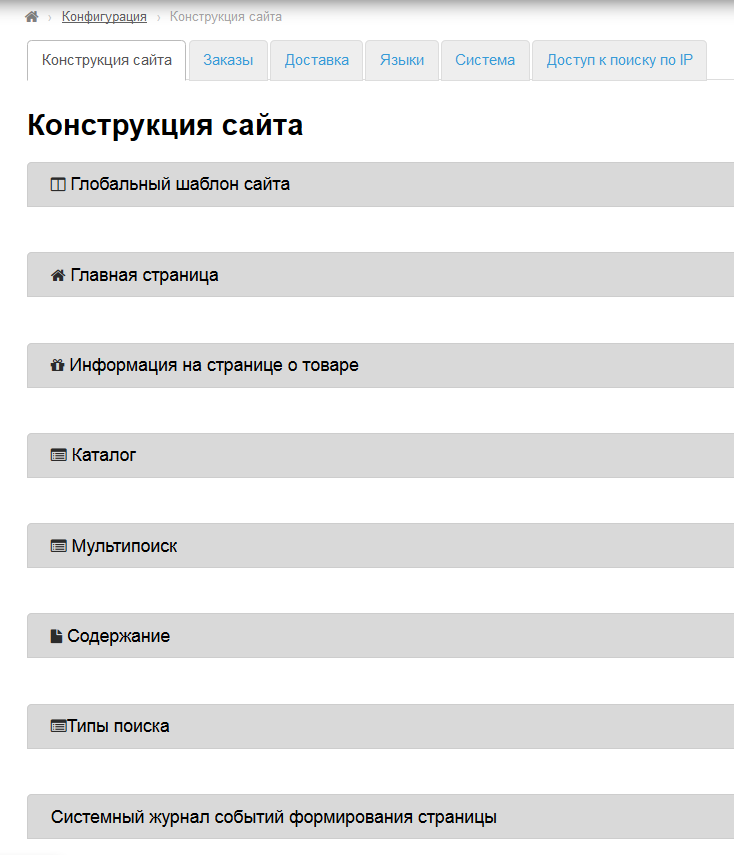
Расположение в админке: Конфигурация › Конструкция сайта
Шапка сайта
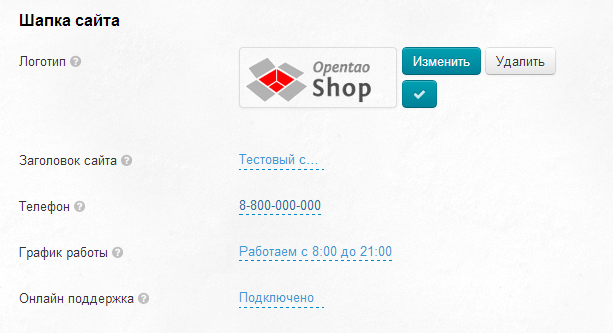
В этом подразделе осуществляется настройка внешнего вида шапки сайта.
Логотип
Рекомендуемый размер 300px по ширине и 100px по высоте.
Рекомендуемый формат изображения: png с прозрачным фоном, допустимые форматы: gif, jpg.
- Кликаем по кнопке «Изменить»:
- Выбираем изображение логотипа на вашем компьютере.
- Кликаем кнопку с «галочкой» для того, чтобы сохранить выбранный логотип:
Логотип появится на сайте сразу после сохранения:
Заголовок сайта
Здесь пишем текст, который будет отображаться в шапке сайта.
- Кликаем по голубой строчке с пунктиром:
- В появившемся окошке пишем текст для шапки сайта (в примере это: «Тестовый сайт Коробки ОТ»)
- Сохраняем текст нажатием кнопки с «галочкой»:
Текст появится на сайте сразу после сохранения:
Телефон
- Кликаем по голубой строчке с пунктиром:
- В окошке пишем номер телефона, по которому ваши покупатели смогут позвонить вам и задать возникшие вопросы (в примере это: «8-800-000-000»):
- Сохраняем номер телефона нажатием кнопки с «галочкой»:
Телефон появится на сайте сразу после сохранения:
График работы
В этом поле можно указать время работы оператора, обработки заказов или приёма звонков.
- Кликаем по голубой строчке с пунктиром:
- В окошке пишем время работы (в примере: Работаем с 8:00 до 21:00):
- Сохраняем текст нажатием кнопки с «галочкой»:
Время работы появится на сайте сразу после сохранения:
Онлайн поддержка
На данный момент существует множество сервисов, которые позволяют установить онлайн-чат прямо на вашем сайте. Для его работы дают специальный код, который необходимо разместить на сайте. Для такого случая в правом углу шапки зарезервировано место.
Когда у вас уже есть этот специальный код, то:
- Кликаем по голубой строчке с пунктиром:
- В появившемся окошке вставляем код онлайн-чата:
- Сохраняем нажатием кнопки с «галочкой»:
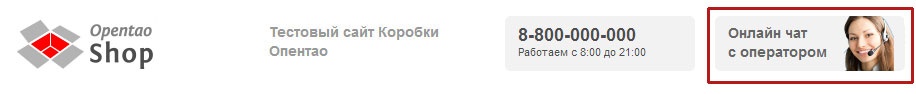
Онлайн-чат появится на сайте сразу после сохранения:
Настройка текстовых страниц
Текстовые страницы сайта добавляются с помощью раздела Содержание (например, «О нас» или «F.A.Q.»).
Навигация в колонке
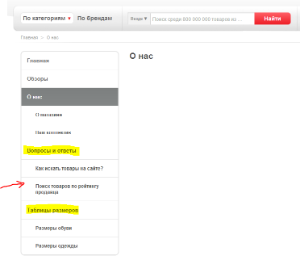
Выбор отображения навигационного меню на текстовых страницах сайта. Навигационное меню отображается по умолчанию слева. Есть три варианта отображения:
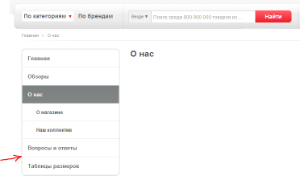
| 1. Отображать все страницы | 2. Отображать только разделы | 3. Скрыть левое меню |
|---|---|---|
Для настройки скрытия или отображения меню:
- Кликаем по голубой строчке с пунктиром:
- Выбираем в выпадающем меню любой из трех видов отображения, кликнув на «треугольник»:
- Сохраняем выбор нажатием кнопки с «галочкой»:
Направление текста
Здесь настраиваем порядок расположения блоков на сайте для языков с различным направлением письма. Направление текста «справа налево» рекомендуется устанавливать для языков: арабского, персидского, еврейского и урду.
По умолчанию расположение «слева направо».
Чтобы изменить направление текста, заданное по умолчанию:
- Кликаем по голубой строчке с пунктиром:
- Выбираем в выпадающем меню «Справа налево» или «Слева направо», кликнув на «треугольник»:
- Сохраняем выбор нажатием кнопки с «галочкой»:
Свой код в секции head шаблона сайта
Иногда требуется в секцию head разместить код (счетчики, яндекс и гугл статистика сайта и прочие сервисы). Для этого используется данный блок. По умолчанию данный блок пустой.
Чтобы добавить код:
- Кликаем по серой надписи с пунктиром:
- В появившееся окошко вставляем html-код:
- Сохраняем выбор нажатием кнопки с «галочкой»:
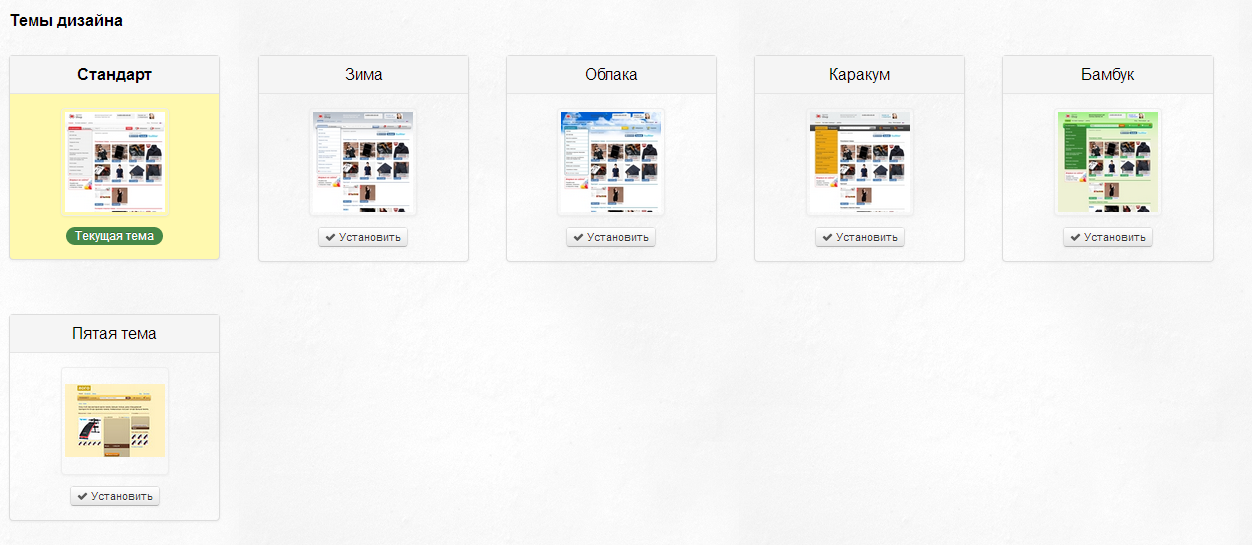
Темы дизайна
Здесь задается один из нескольких бесплатных дизайнов. По умолчанию стоит «Стандарт»
Чтобы изменить дизайн:
- Выбираем дизайн (например, «Каракум»).
- Кликаем по кнопке «Установить», которая расположена под каждым вариантом дизайна.
- Видим, что выбранный дизайн подсветился желтым цветом и кнопка «Установить» сменилась на уведомление «Текущая тема»:
- Дизайн сайта изменен.
- Обновляем сайт кнопкой F5 (на клавиатуре) — так мы увидим изменение.
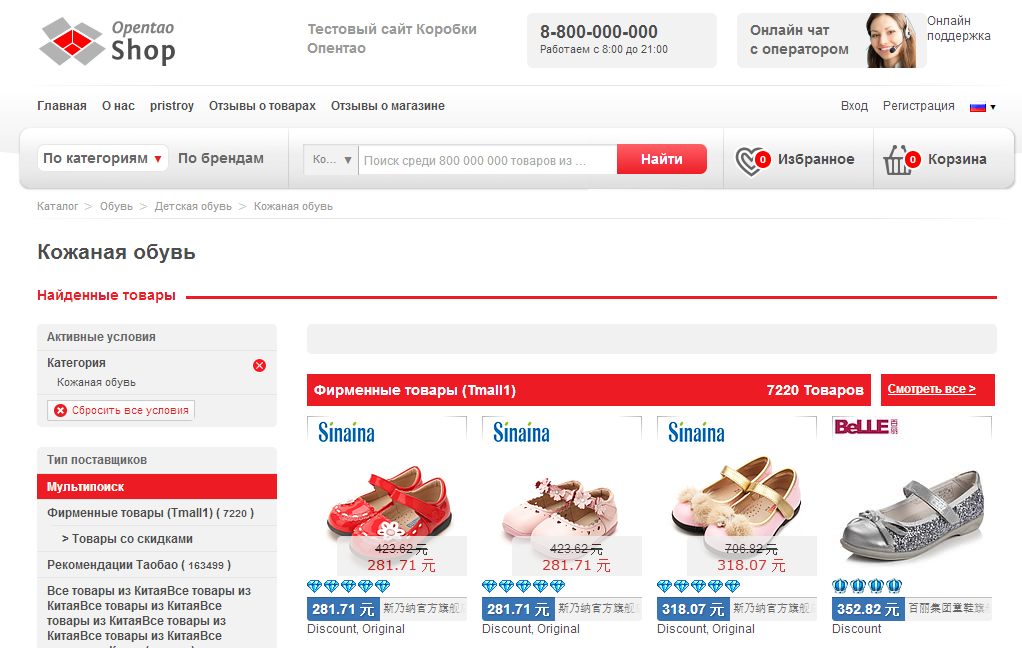
Было:
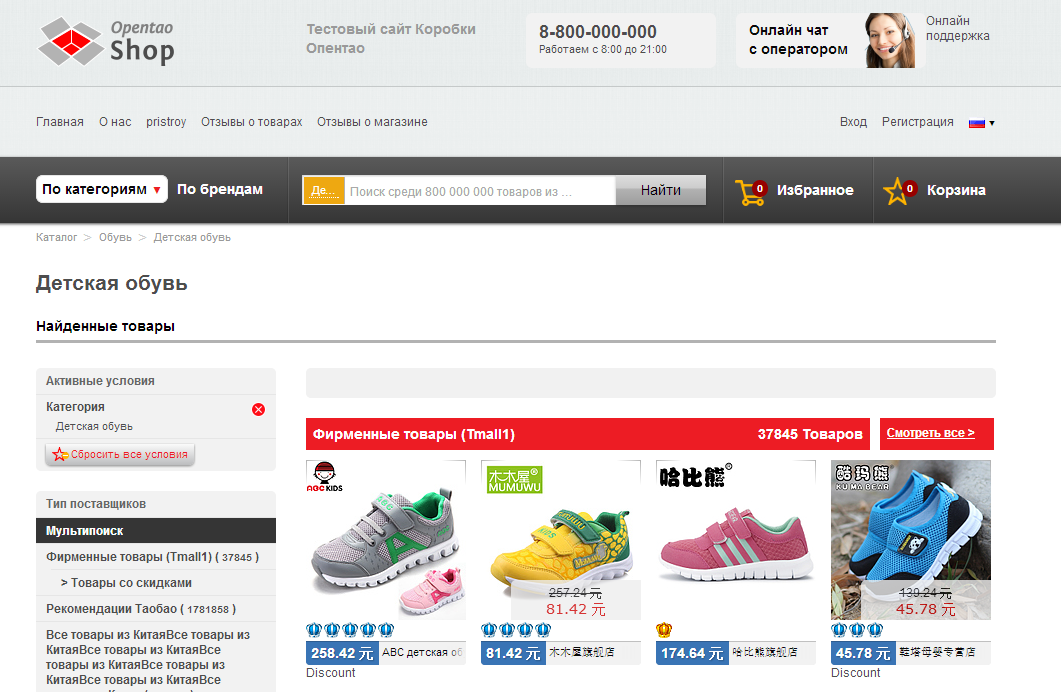
Стало: