Описание
С помощью этого модуля Вы сможете без знания веб-технологий за один вечер сделать редизайн магазина или поставить новое оформление в честь распродажи, нового сезона или праздника.
Подключение
Новый дизайн сайта доступен бесплатно на всех версиях коробки, начиная с обновления 1.5.0.
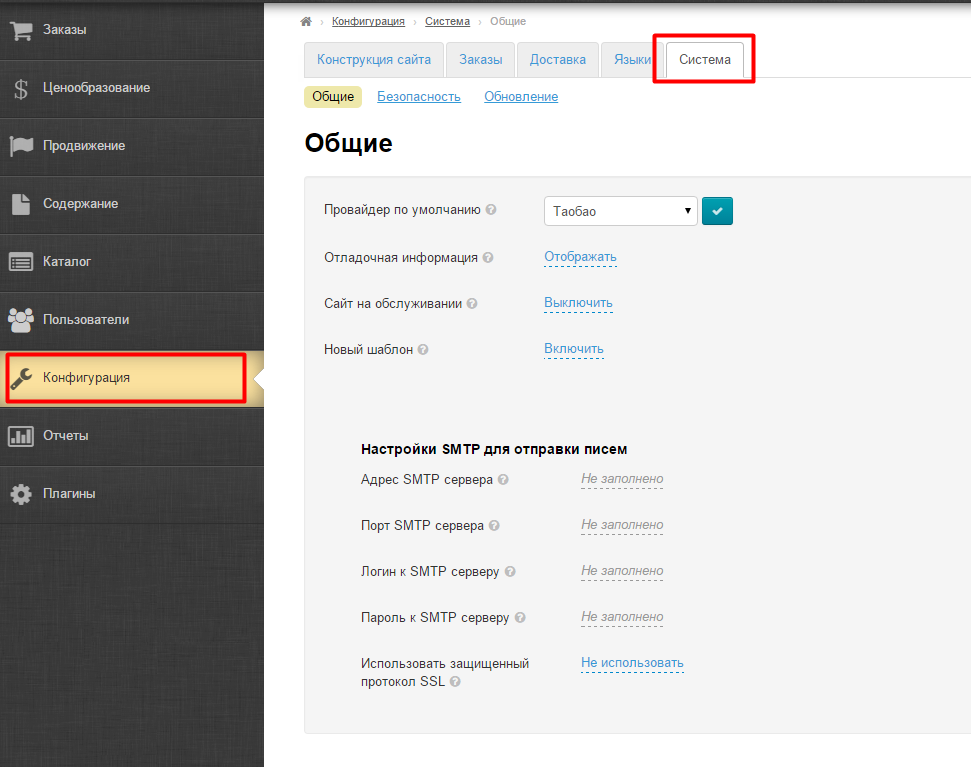
Чтобы функционал появился, необходимо его включить. Для этого, заходим в админку в раздел «Конфигурация — Система»:
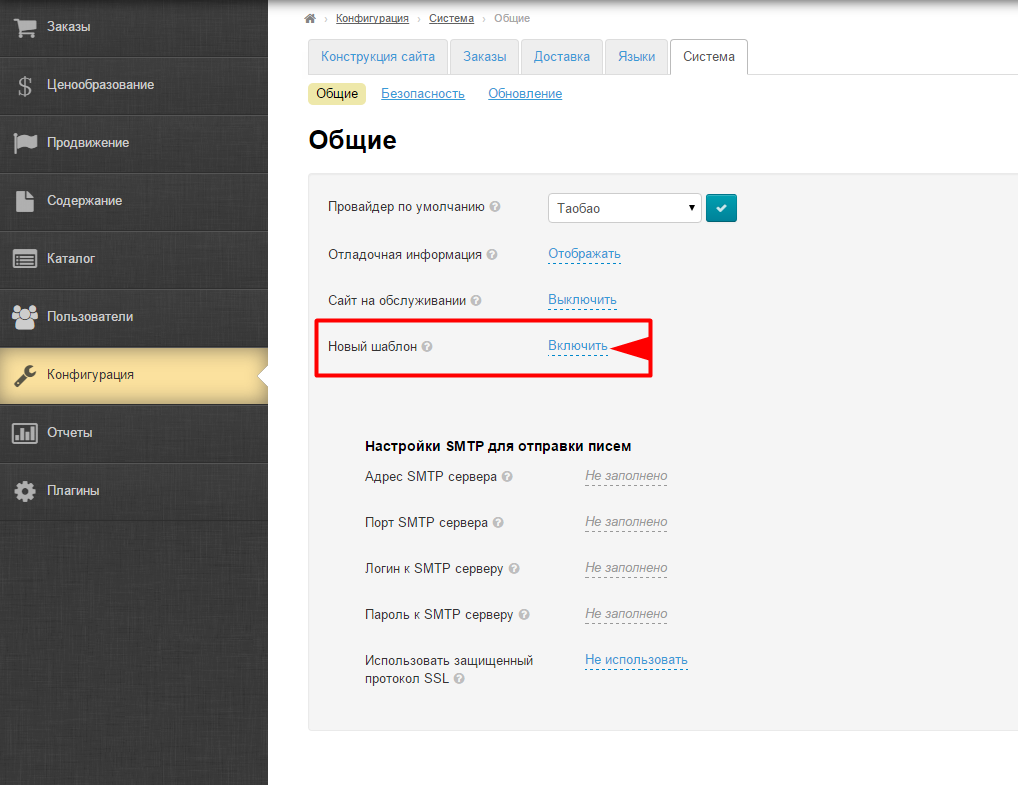
Кликаем по надписи с пунктиром напротив пункта «Новый шаблон»:
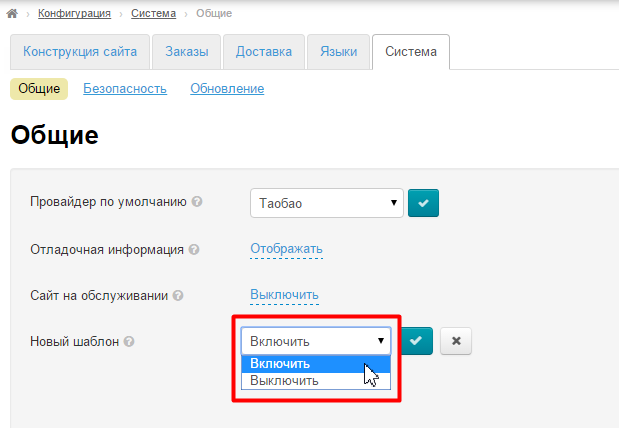
Выбираем из выпадающего списка «Включить»:
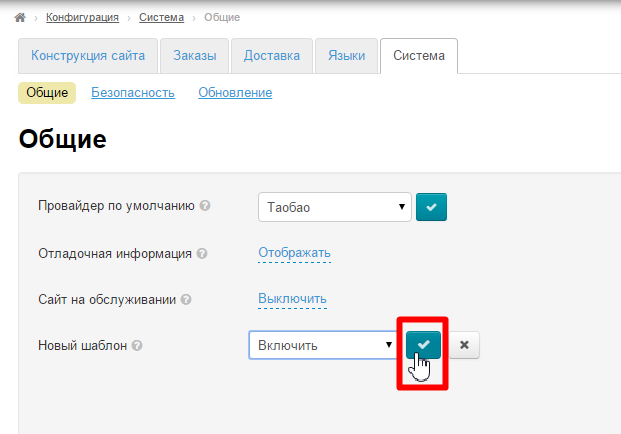
Сохраняем выбор, нажав кнопку с галочкой:
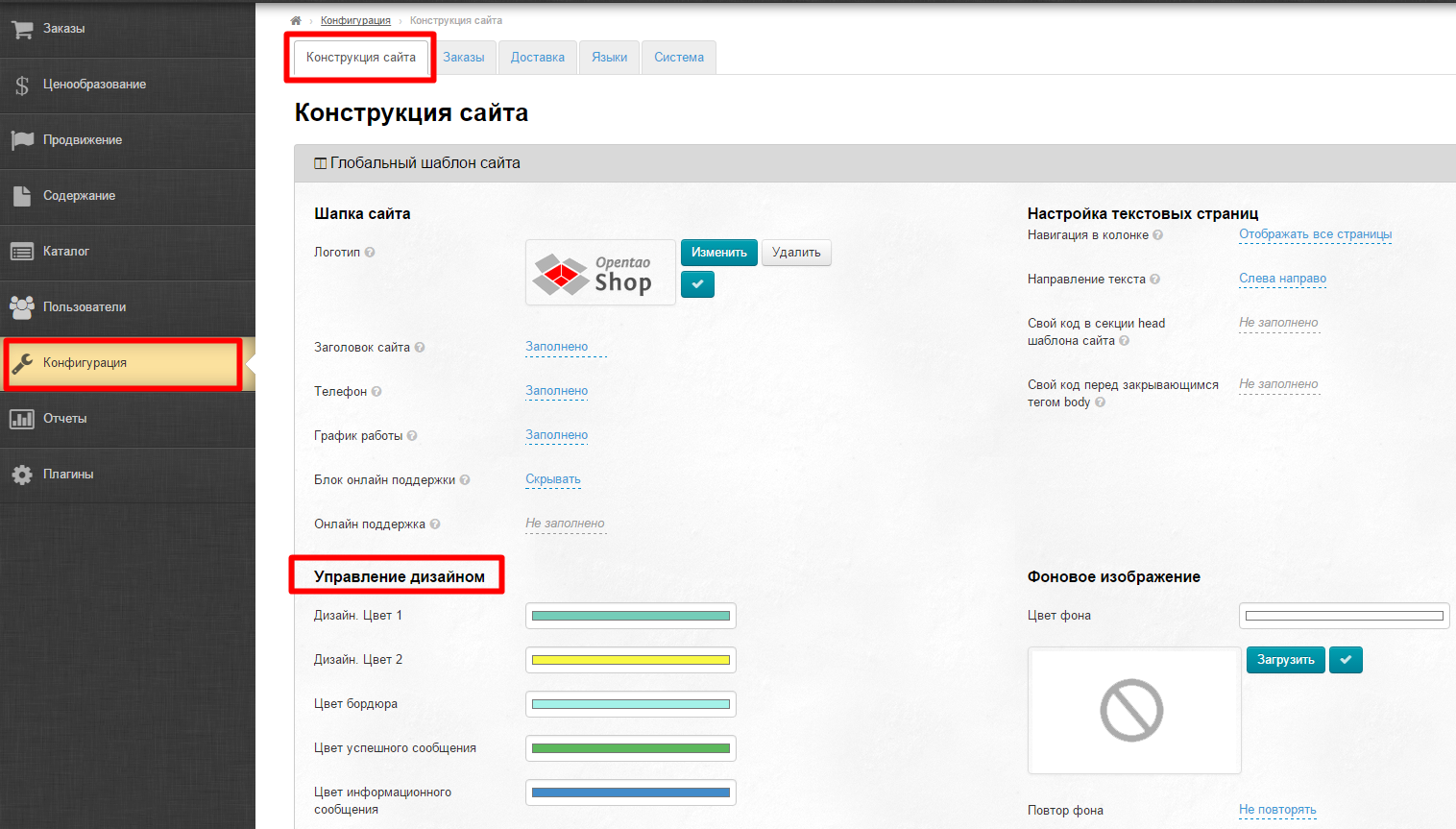
После того, как настройка сохранена, в разделе «Конфигурация — Конструкция сайта» появится возможность использовать новый шаблон дизайна сайта:
Настройка
Управление дизайном
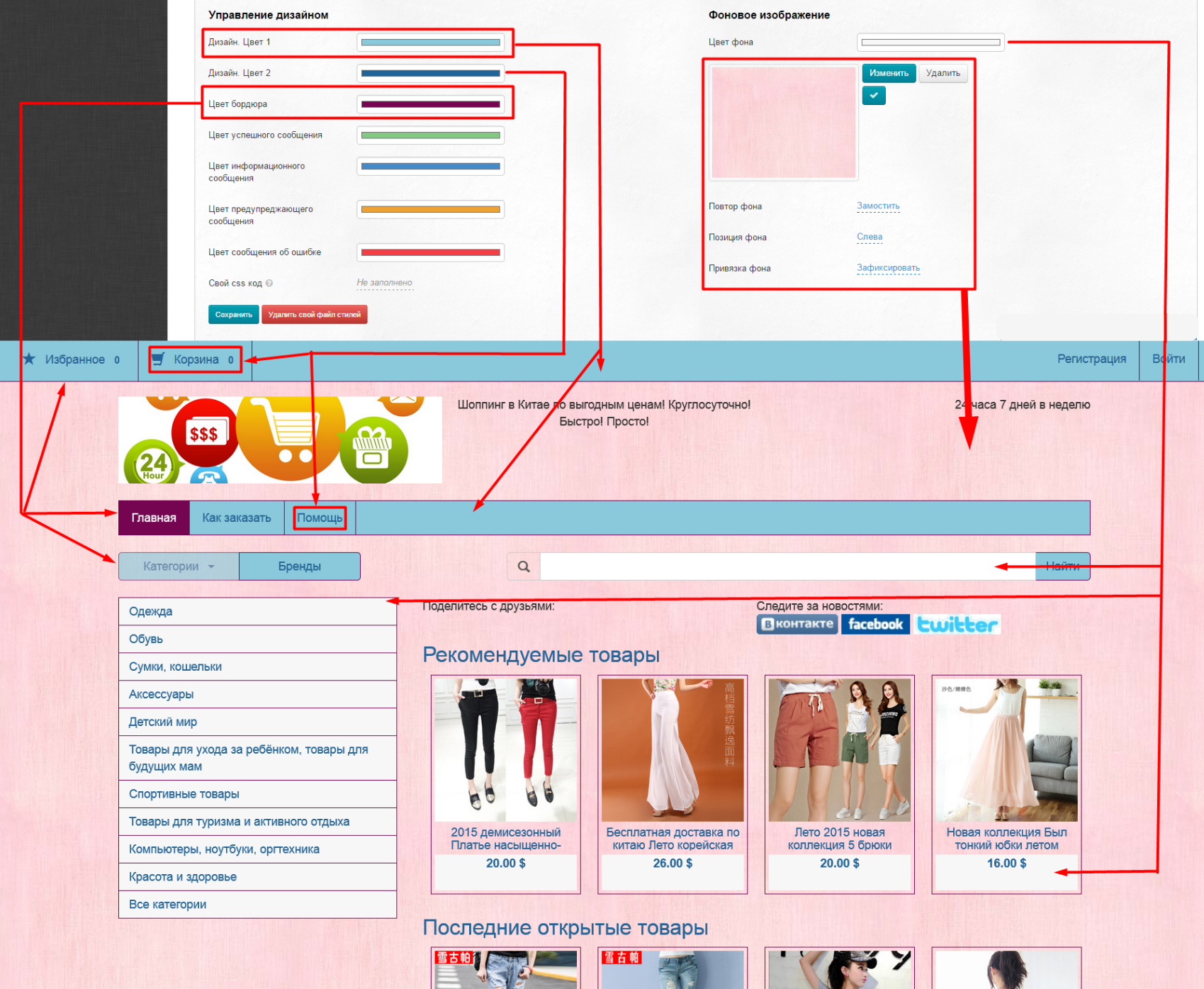
С помощью этого блока мы максимально подстроим Коробку под Ваш вкус и бизнес. Вот основные настройки, которые могут повлиять на цвет сайта:
Смена цвета
Чтобы сменить цвет любого из блоков, кликаем по цвету мышкой:
В открывшемся окне кликом мышки выбираем цвет из палитры:
Или подбираем свой цвет в панели справа. Когда цвет справа подобран, нажимаем кнопку «Добавить в набор», чтобы цвет оказался в палитре левой колонки:
После того, как цвет выбран, нажимаем кнопку «ОК»:
Когда изменены все нужные цвета, необходимо нажать кнопку «Сохранить», чтобы новый дизайн появился на сайте:
Задание фона
Чтобы задать фон, воспользуемся блоком справа:
Цвет фона задается также как и обычный цвет в дизайне (см выше).
Рассмотрим, как задать Фоновое изображение. Кликаем по кнопку «Изменить»:
Откроется окошко, чтобы выбрать фоновое изображение на Вашем компьютере. Выбираем его.
Когда изображение выбрано, кликаем по кнопке с галочкой, чтобы сохранить выбор:
Далее надо задать привязку фона. В таблице ниже мы покажем как выглядит каждая настройка. Для примера возьмем небольшое изображение с одним цветочком.
Повтор фона
| Настройка | Внешний вид сайта |
|---|---|
| Не повторять | |
| Замостить | |
| Замостить по горизонтали | |
Замостить по вертикали |
Позиция фона
Выбирается с какой стороны будет изображение (или начало замощения)
Возьмем для наглядности настройку «Замостить по вертикали»
| Настройка | Внешний вид сайта |
|---|---|
По центру | |
Слева | |
| Справа |
Привязка фона
Если зафиксировать изображение, то оно всегда будет «прижато» к той позиции, которую ему выбрали. То есть при прокрутке сайта оно будет оставаться на заданном месте. На примере мы покажем фон с позицией «слева» и как выглядит начало и конец страницы.
| Настройка | Начало страницы | Конец страницы |
|---|---|---|
Зафиксировать (наблюдаем за позицией «Цветочка» слева вверху). Какой бы длины не была страница, при прокрутке изображение всегда будет видно в его изначальном виде. Фон привязан к экрану, а не странице. Удобно использовать, когда ваш фон имеет большой рисунок размером с экран и вы хотите всегда оставлять его видимым. Или в верхней части сайта у вас располагается красивый орнамент, который является продолжением стиля меню. | ||
Прокручивать (наблюдаем за позицией «Цветочка» слева вверху). Избражение при прокрутке исчезает с экрана и остается только в том месте страницы, где было закреплено. Фон в этом случае привязан к странице, а не к экрану, поэтому в примере при прокрутке исчезает. Удобно использовать, если оформление нужно только для «шапки» сайта, а показывать его при прокручивании страницы нет никакой надобности. Также этот вариант подходит для дизайнов, которые хотят состредоточить внимание на товарах и не отвлекать от просмотра содержания. |
Все изменения нуждаются в сохранении. Поэтому, не забывайте нажать кнопку «Сохранить» после настройки:
Если изменения на сайте не видны (после обновления страницы), необходимо почистить кэш на сайте, нажав одновременно 2 клавиши: Ctrl и F5.
Свой код css
Если у Вас есть опыт работы с css или тот, кто умеет работать с такими файлами, то дизайн можно изменить с его помощью. Содержимое файла копируем и загружаем в специальный блок:
Не забываем сохранить изменения, нажав кнопку «Сохранить»: