This section focuses on configuring social media widgets.
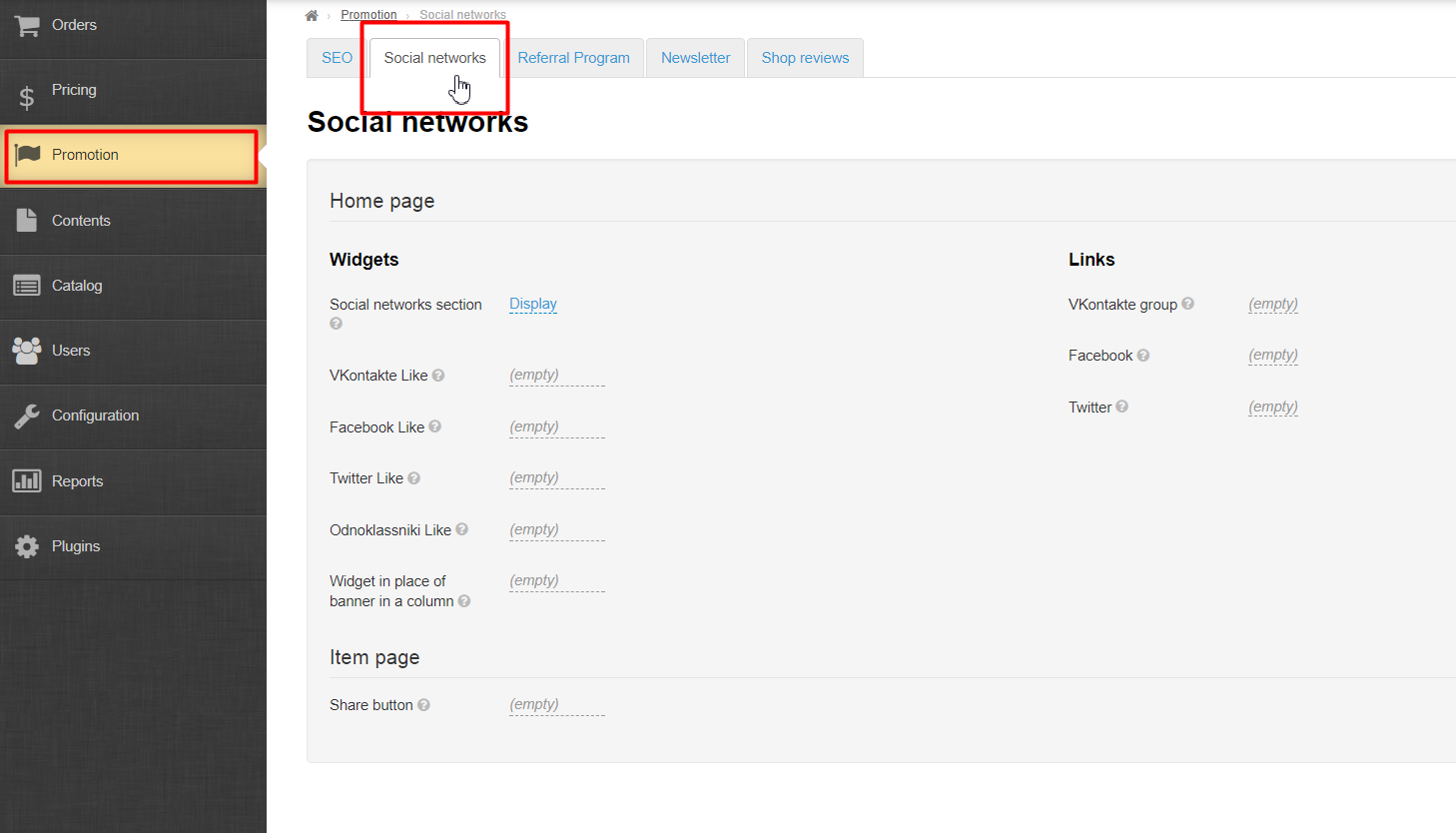
Navigate to: Promotion > Social media in admin panel of your website.
Description
This section is required if you want to place social media widgets, links and Like buttons on your website. You can put them either on the homepage or on the item page.
Тут скрин главной
Homepage
Widgets
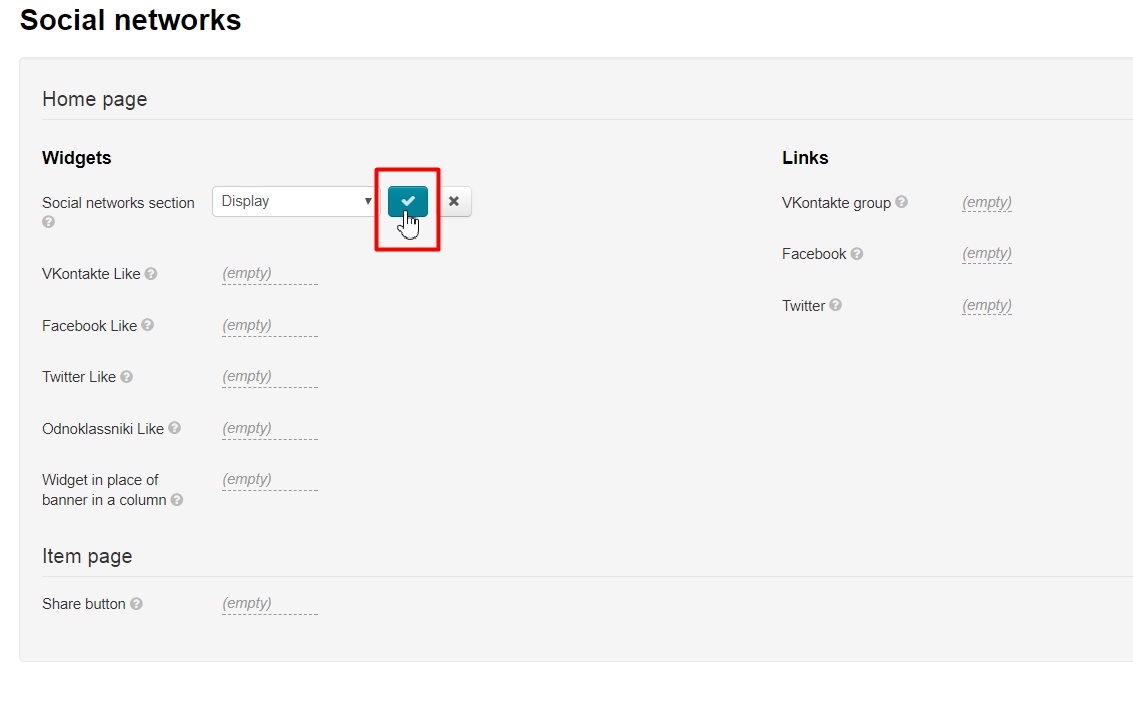
How to enable social media section
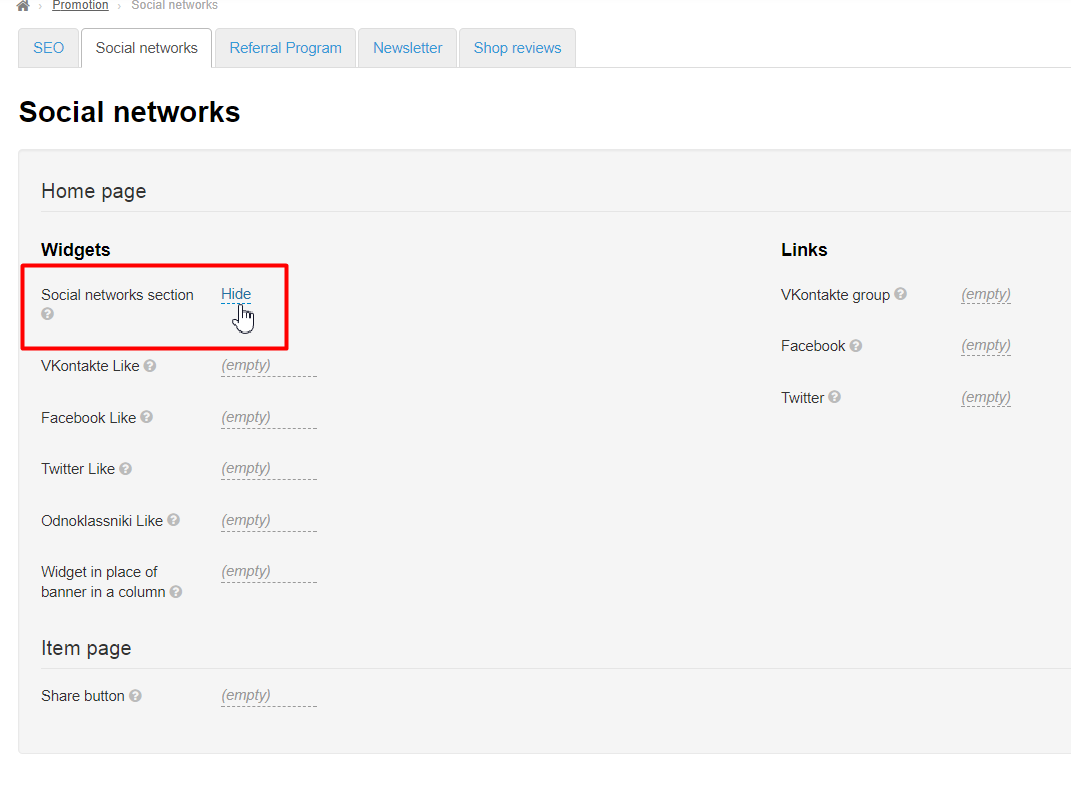
You should turn on social media widgets if you want to show them on the homepage.
Select “Social media section” and click dashed blue underlined text next to it.
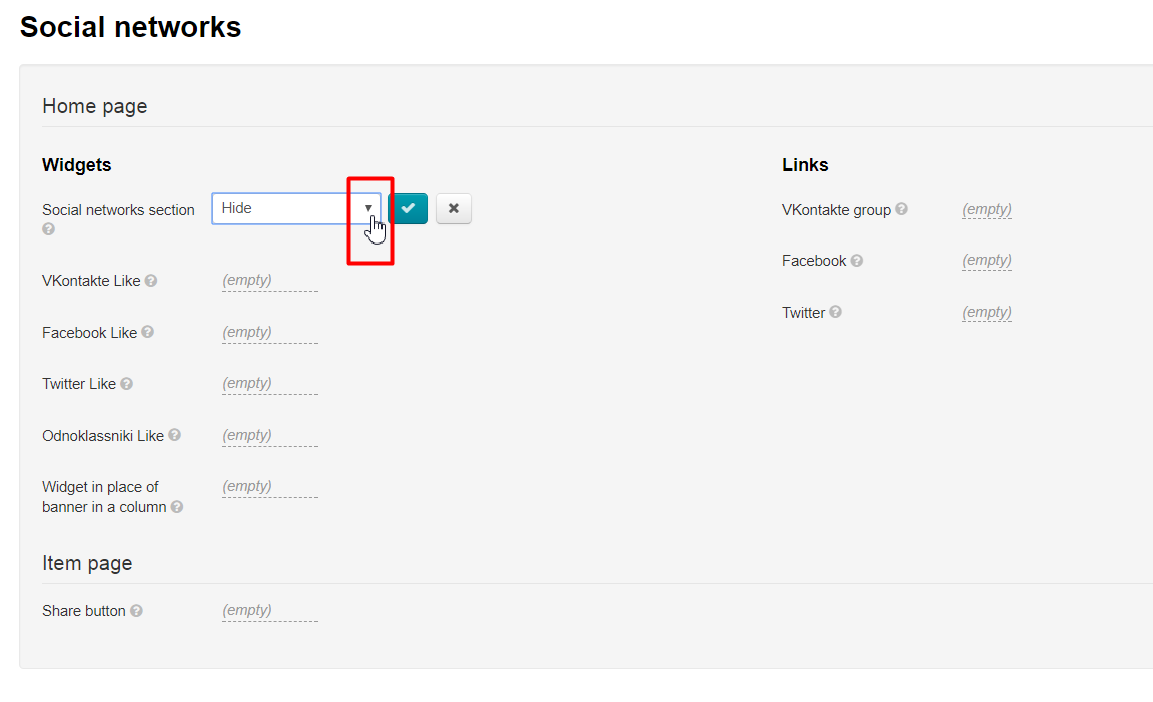
Click dropdown arrow on the right to display dropdown list.
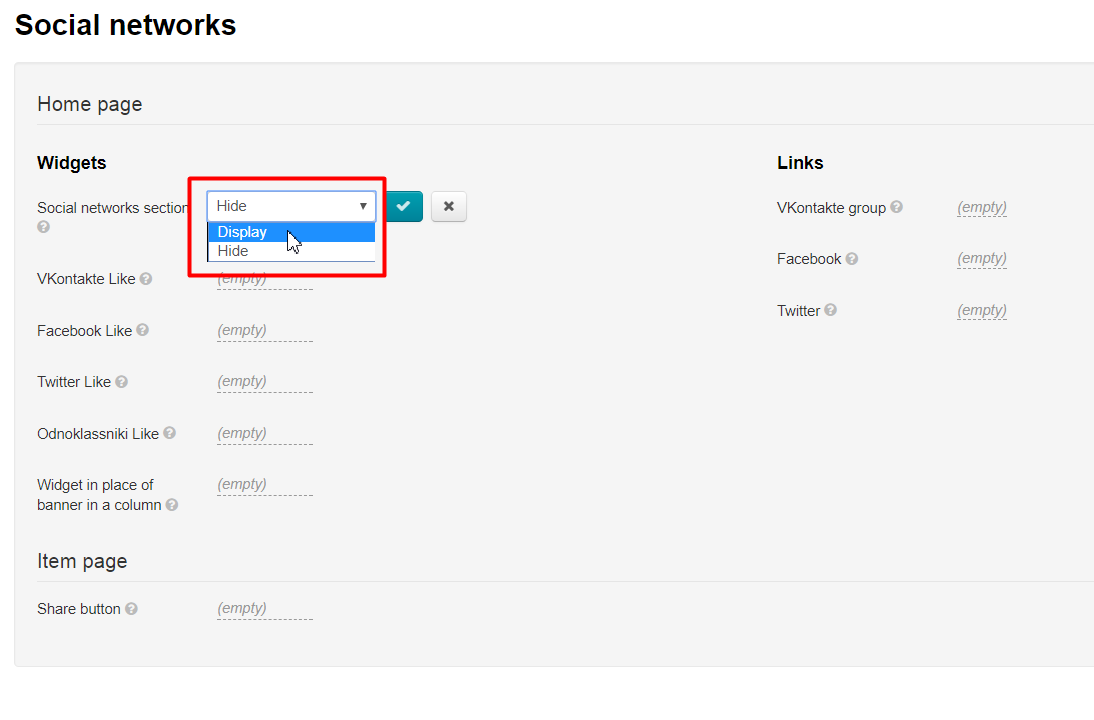
Select whether you want social media section to be shown or hidden.
Click checkmark button to save.
Modifications will be visible on website after saving.
Тут скрин главной стр
Likes in VKontakte’s
Settings on VKontakte website
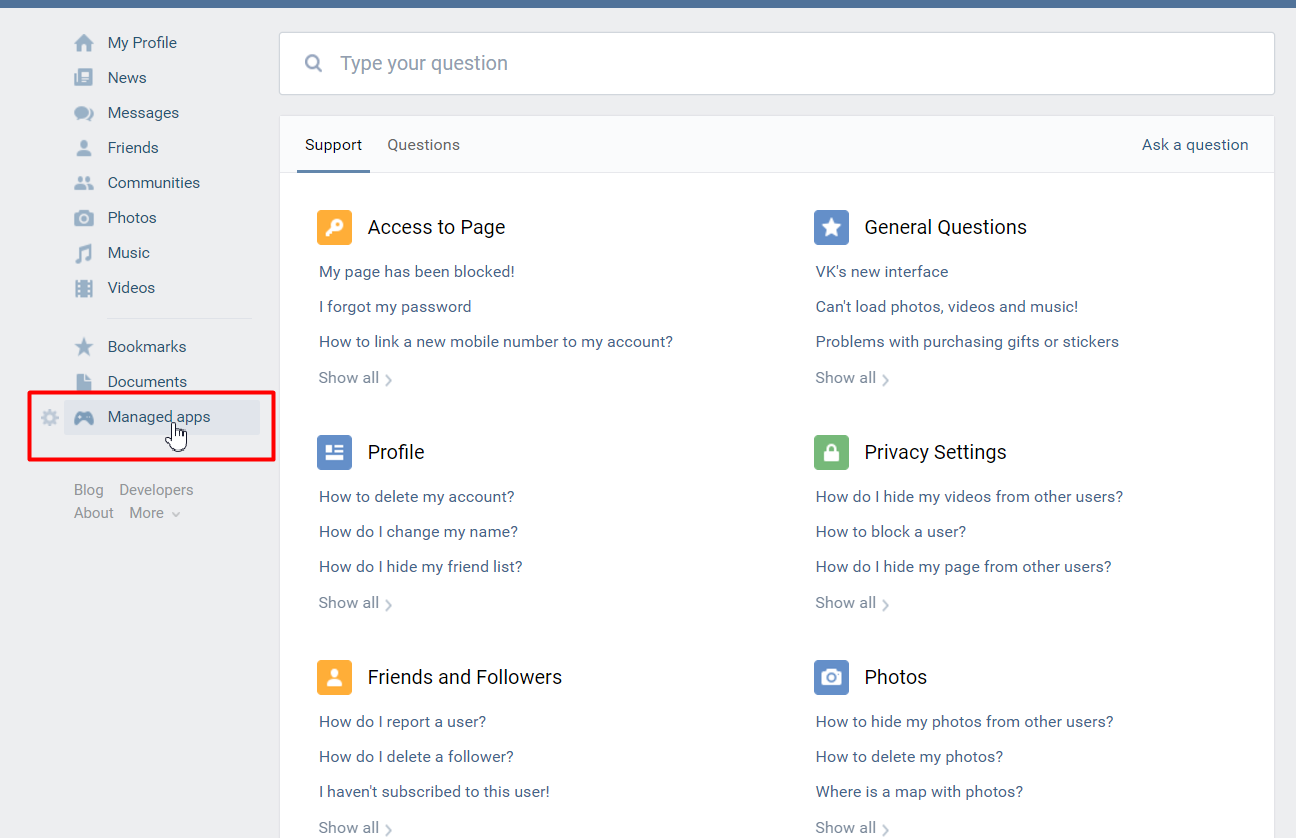
Navigate to “Managed apps” section on VKontakte website.
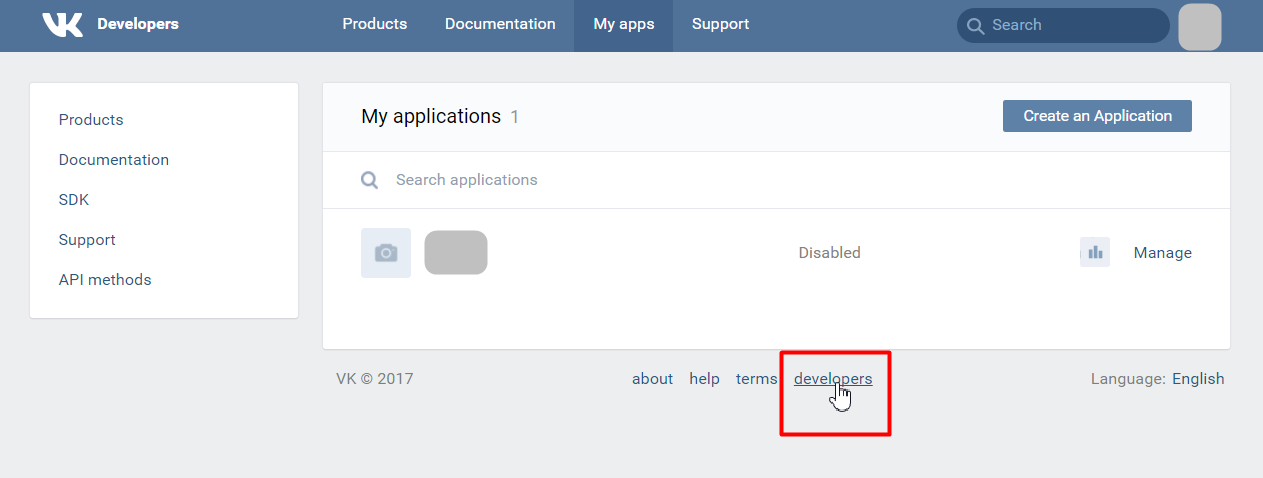
Click “Developers” link at page bottom.
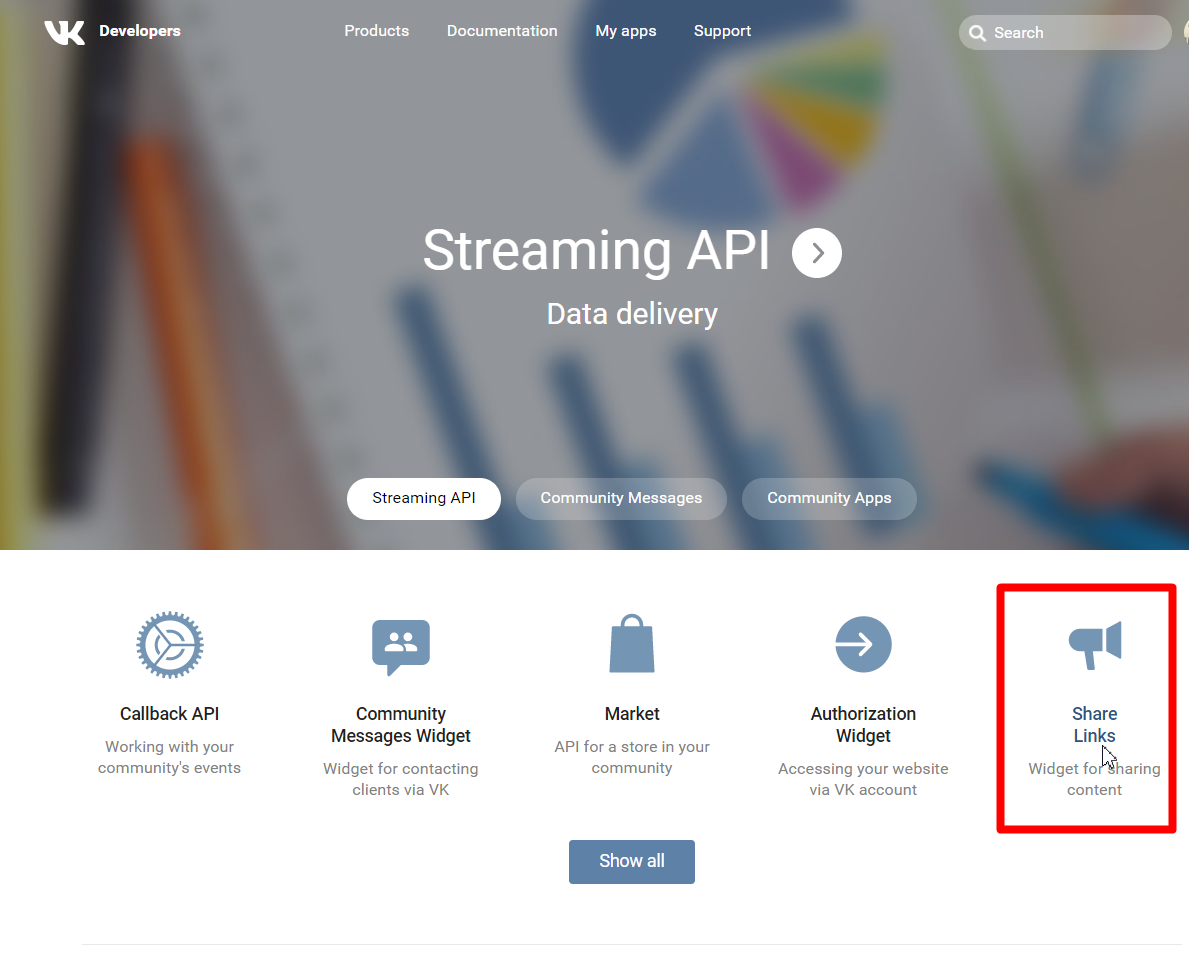
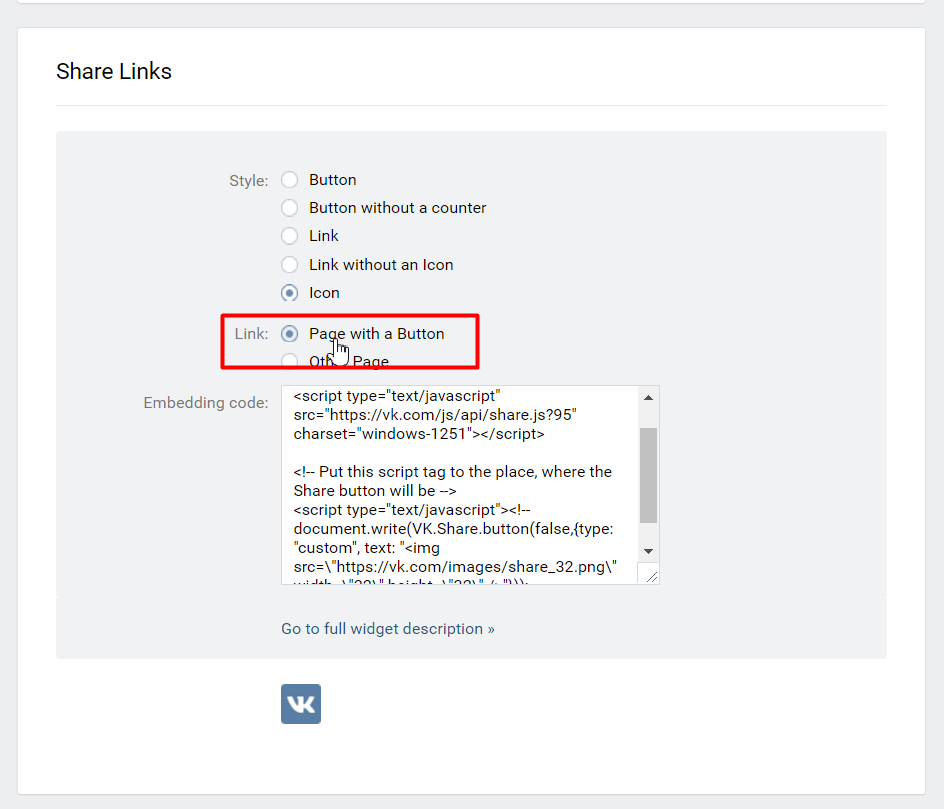
Go to “Share Links” section:
Select “Page whith a Button”:
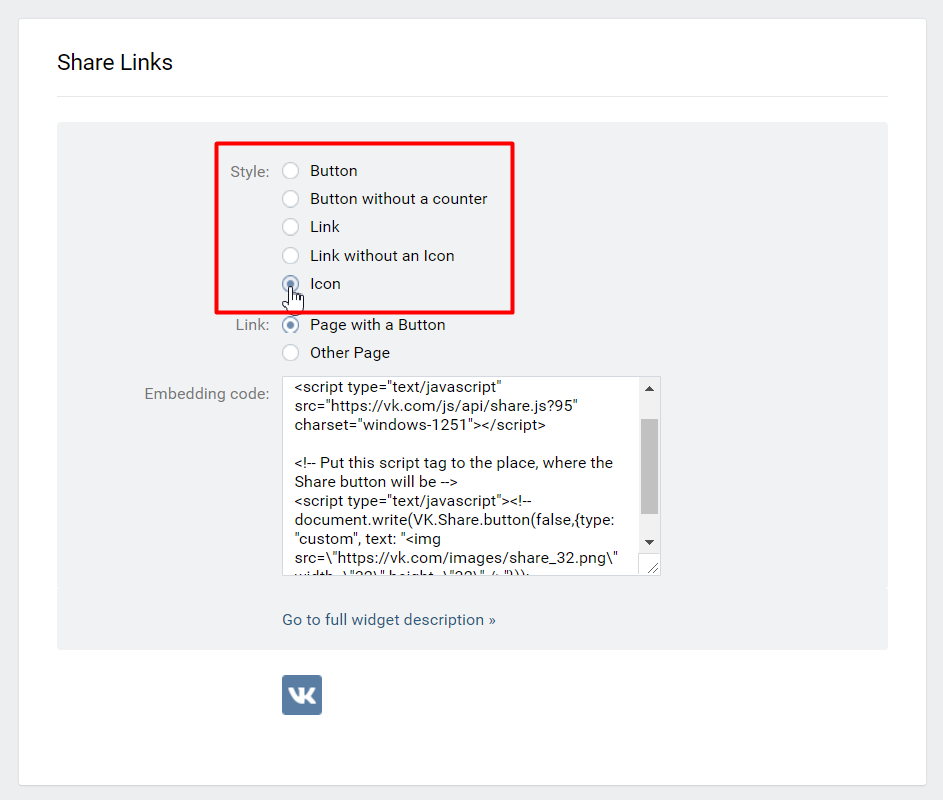
Select “Style” a Button:
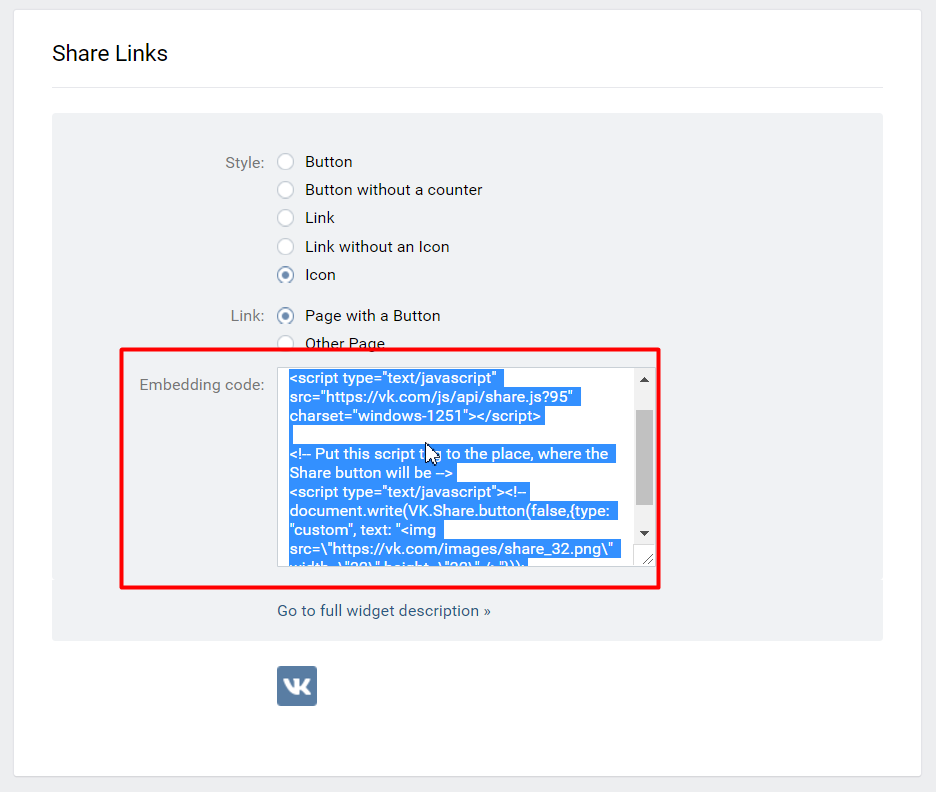
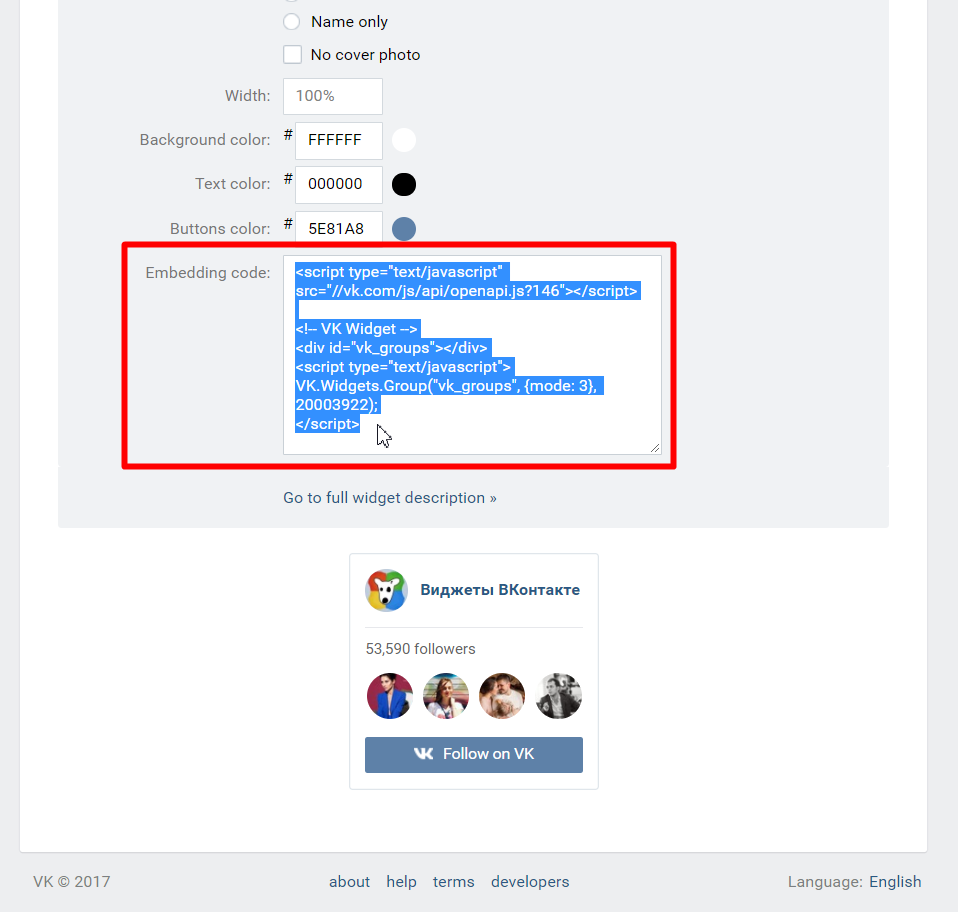
Clicking “Embedding Code” field results in its content being highlighted in blue (or use the “Ctrl+A” keyboard)
Right-Click highlighted area and select “Copy” option in the menu that appears (or use the “Ctrl+C” keyboard shortcut).
That’s done! The code has been received. Then you should navigate to admin panel.
Settings in admin panel
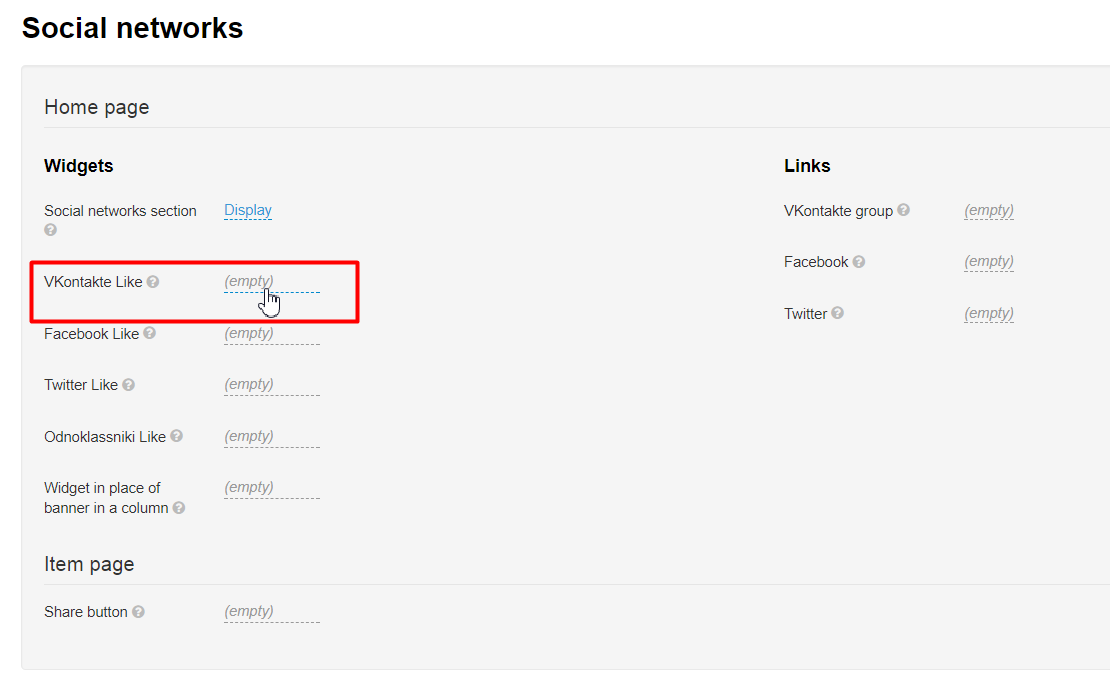
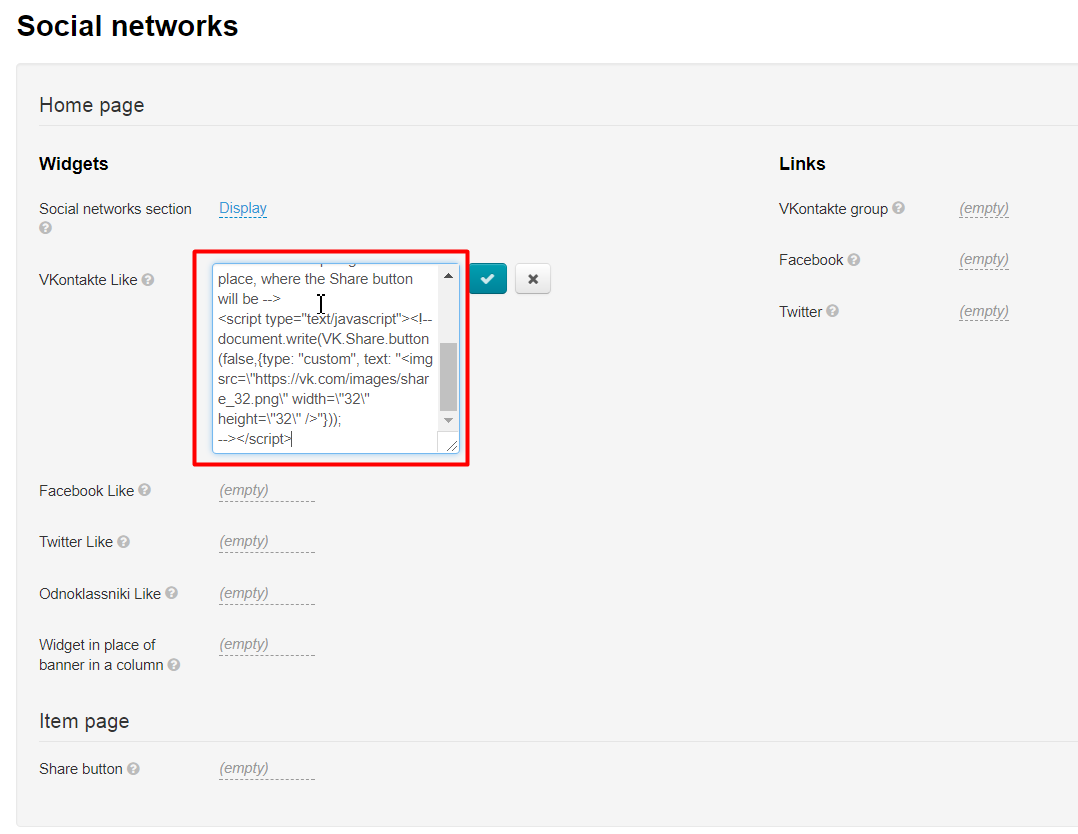
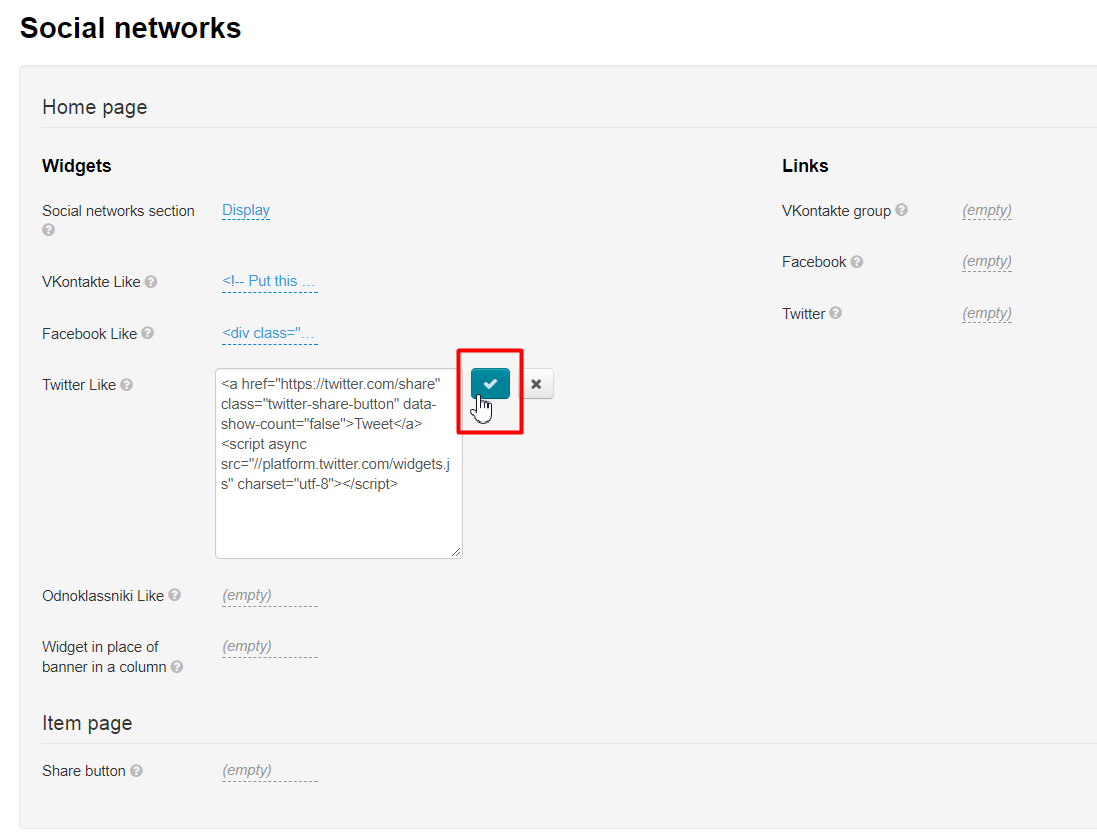
Select “Vkontakte’s Like” in admin panel and click dashed underlined text:
Paste embedding code (that you’ve got according to the instructions above) in the textbox field that appears:
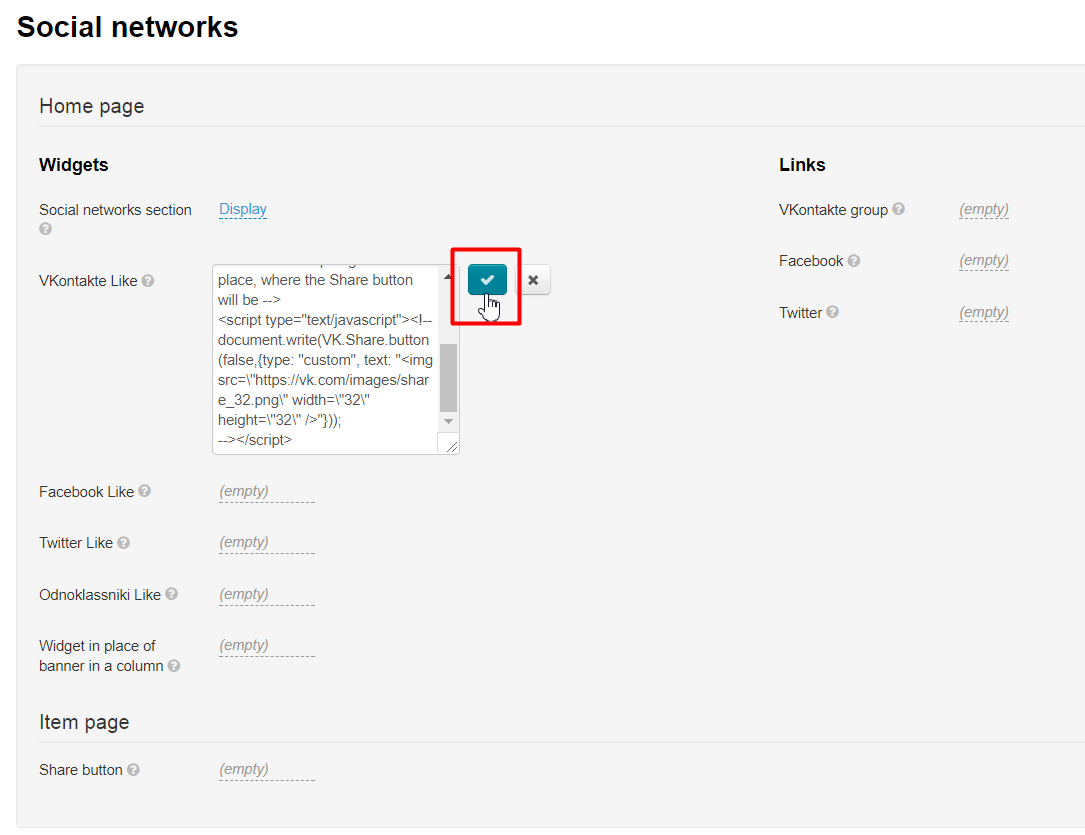
Save changes by clicking checkmark button.
Likes in Facebook
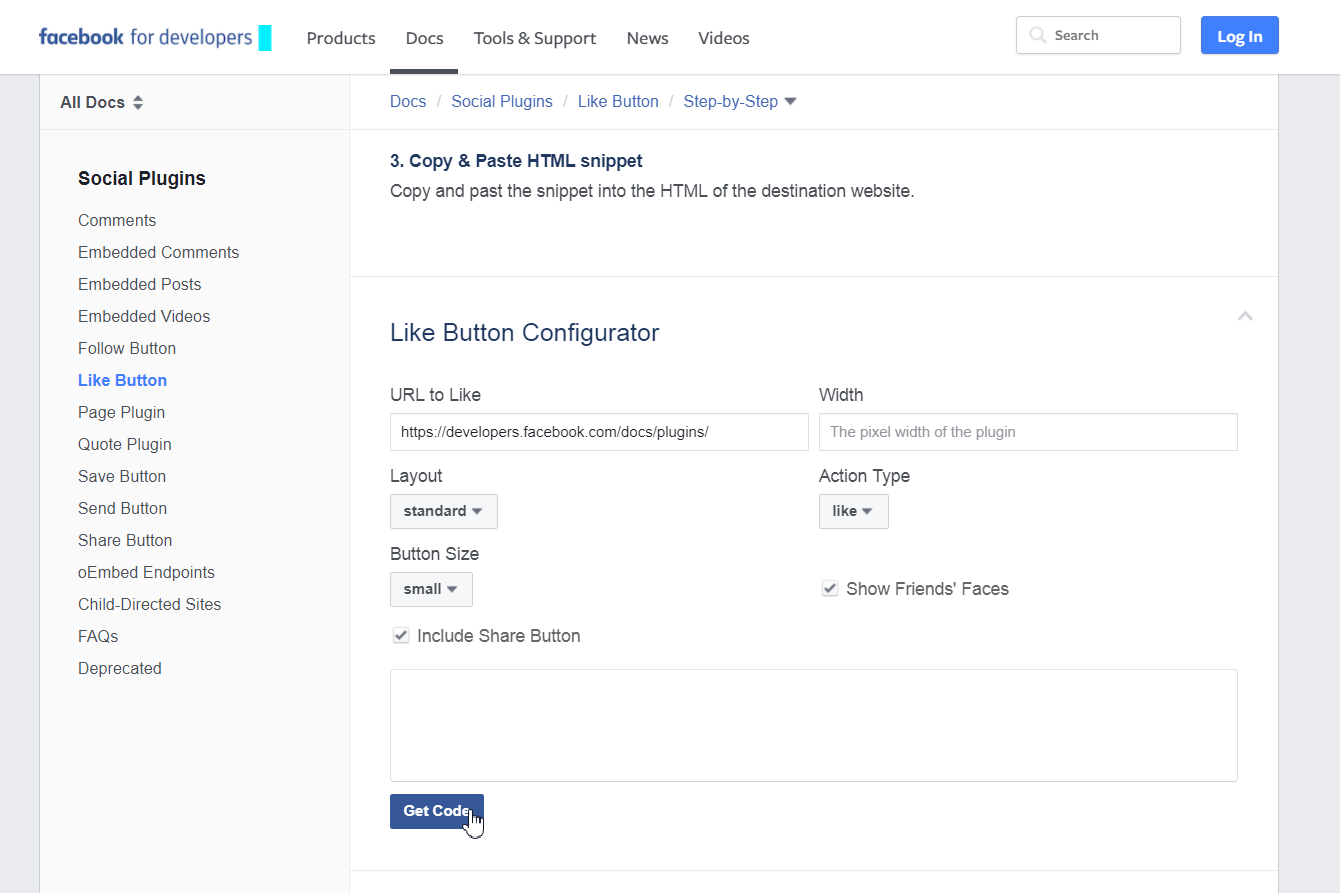
Please follow detailed instructions on the Facebook website: https://developers.facebook.com/docs/plugins/like-button to create “Facebook Like” button.
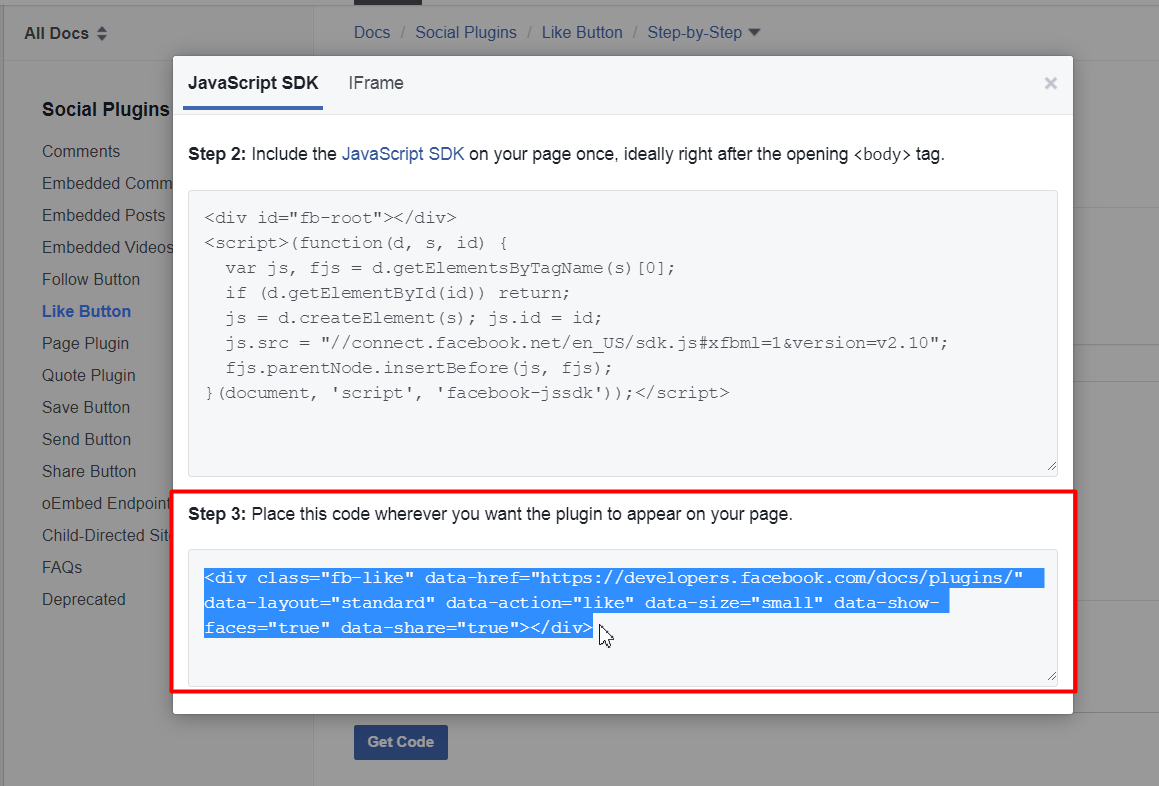
Do the following once you’ve got the code:
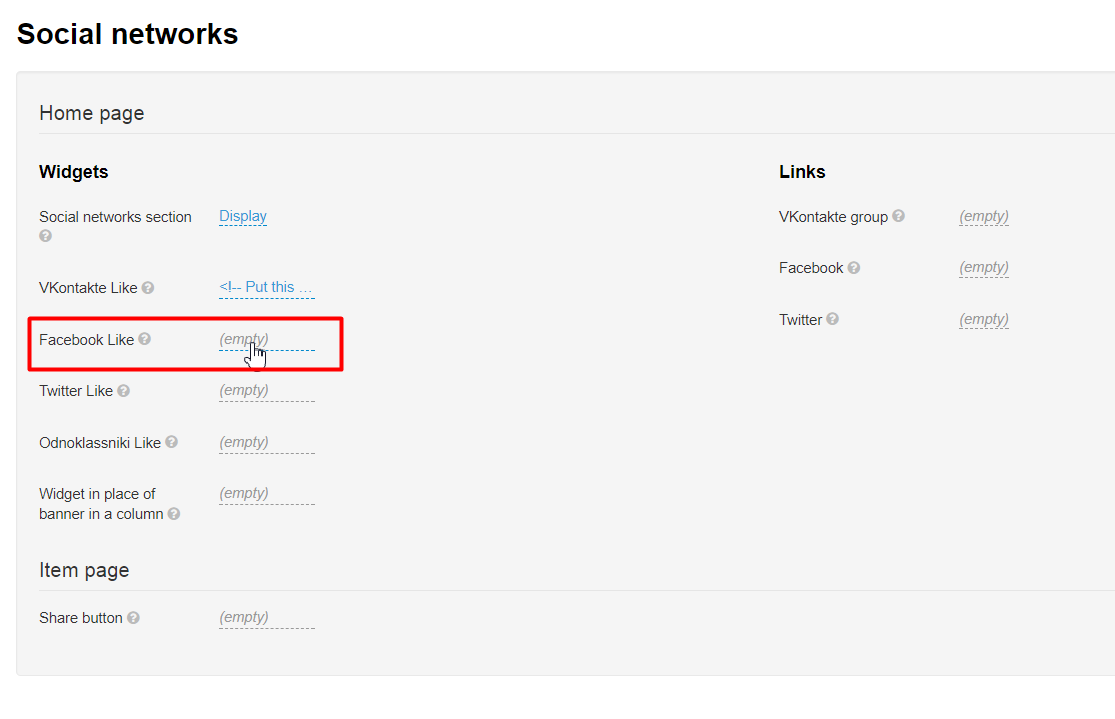
Click dashed grey underlined text “Empty”.
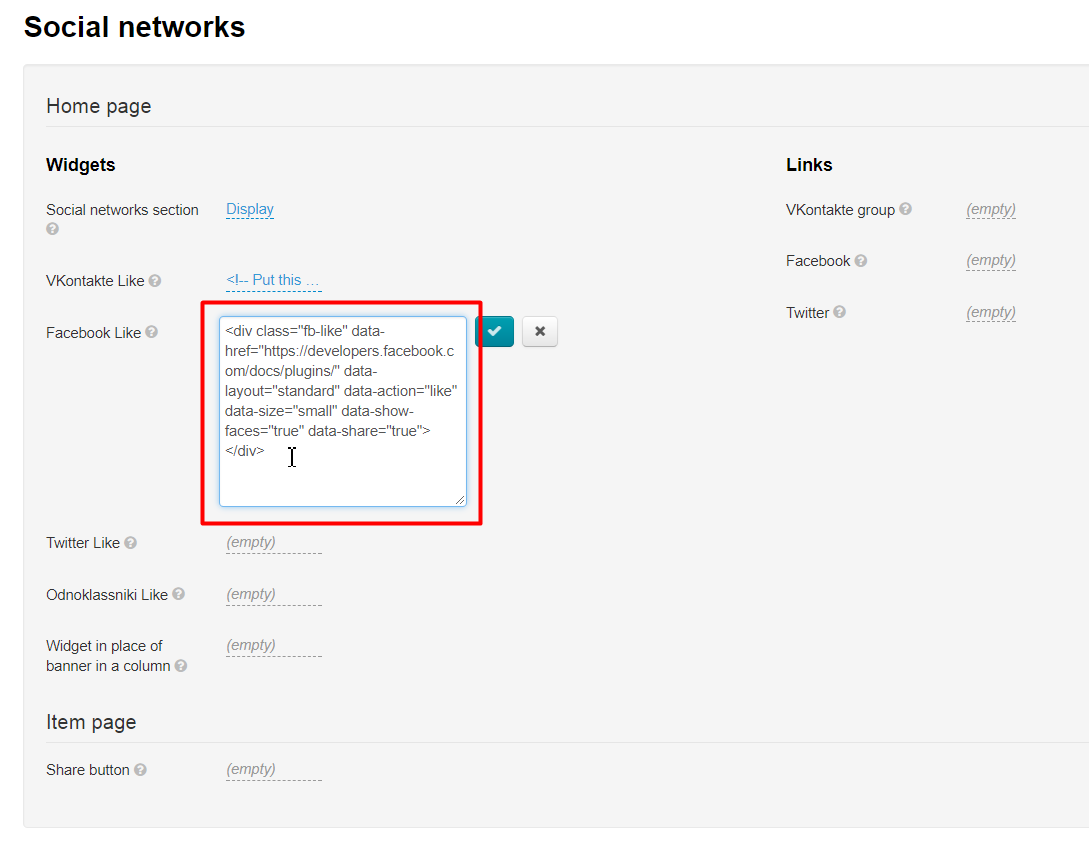
Paste the code you’ve received in textbox field that appears:
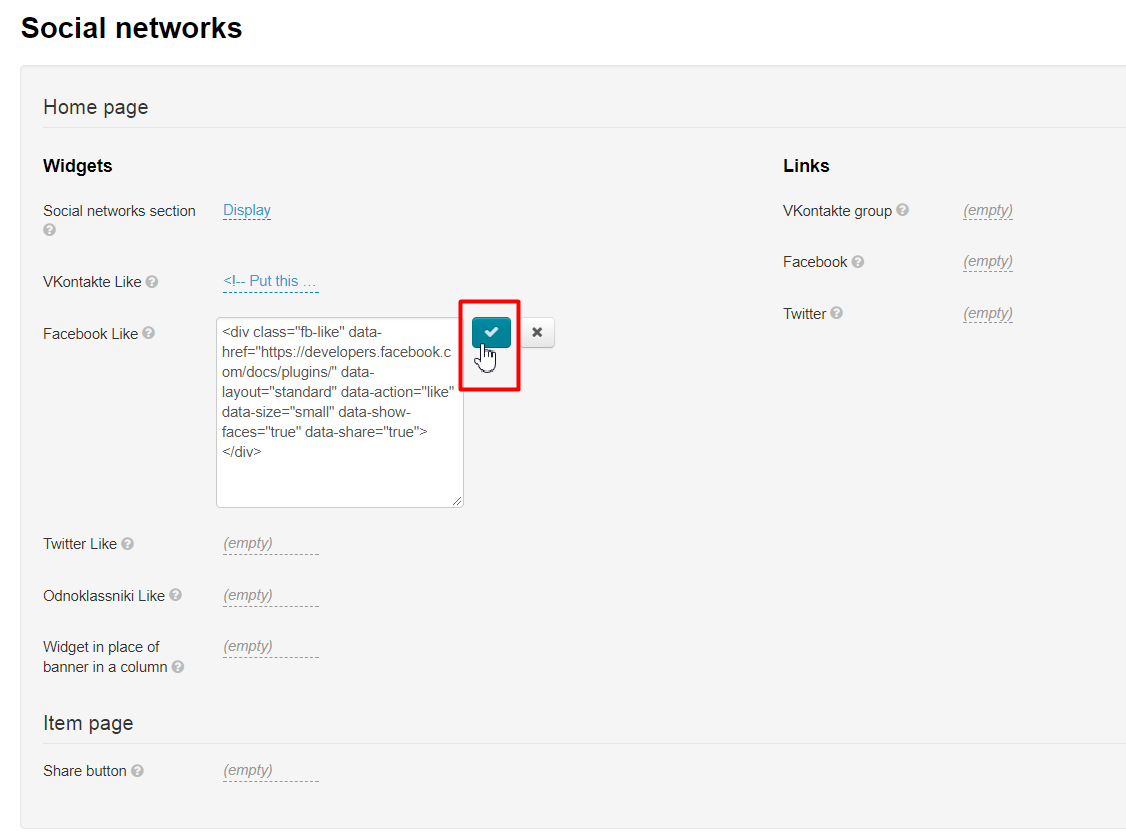
Be sure to click check mark button to save your changes.
Likes in Twitter
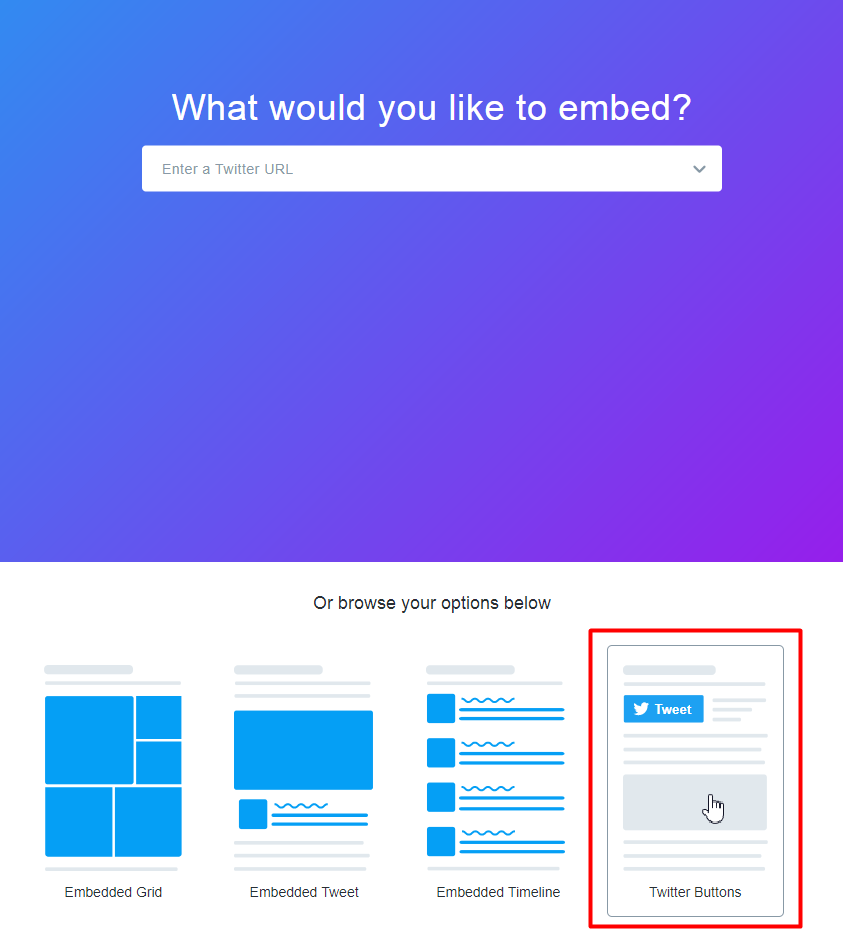
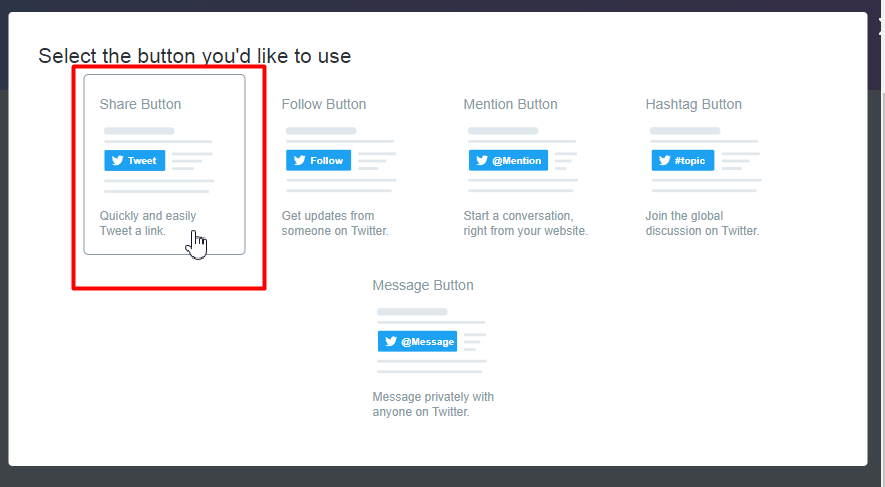
Navigate to https://about.twitter.com/resources/buttons to add “Twitter Like” button.
Select buttons you need and fill out the form that shows up.
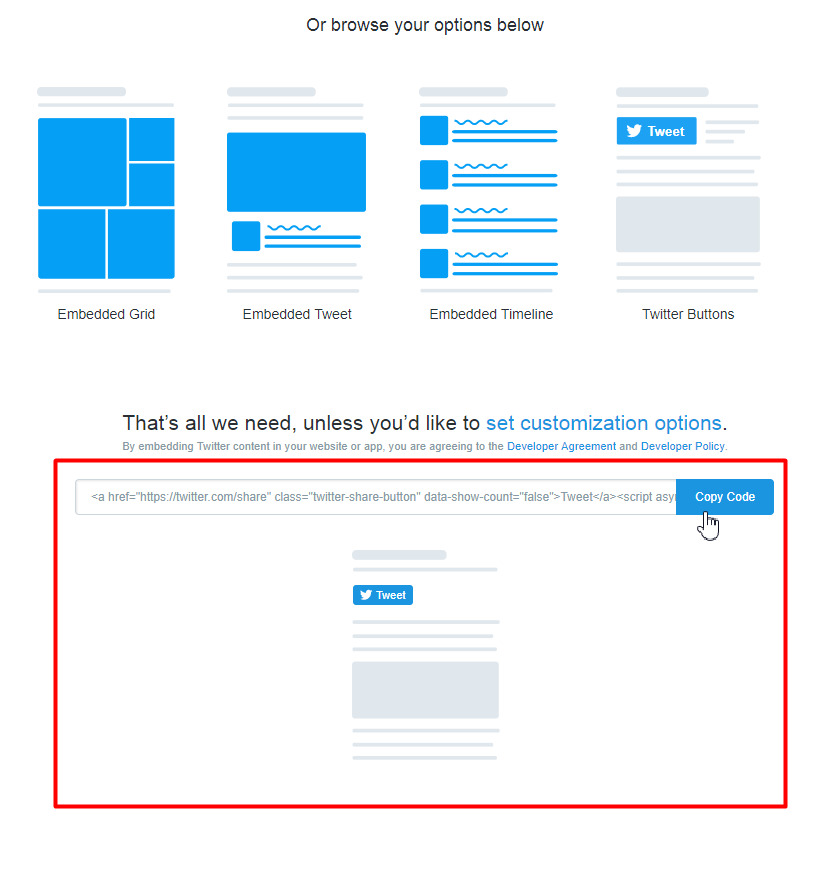
Code for website will appear on the right-hand column once setup is complete. Please copy it.
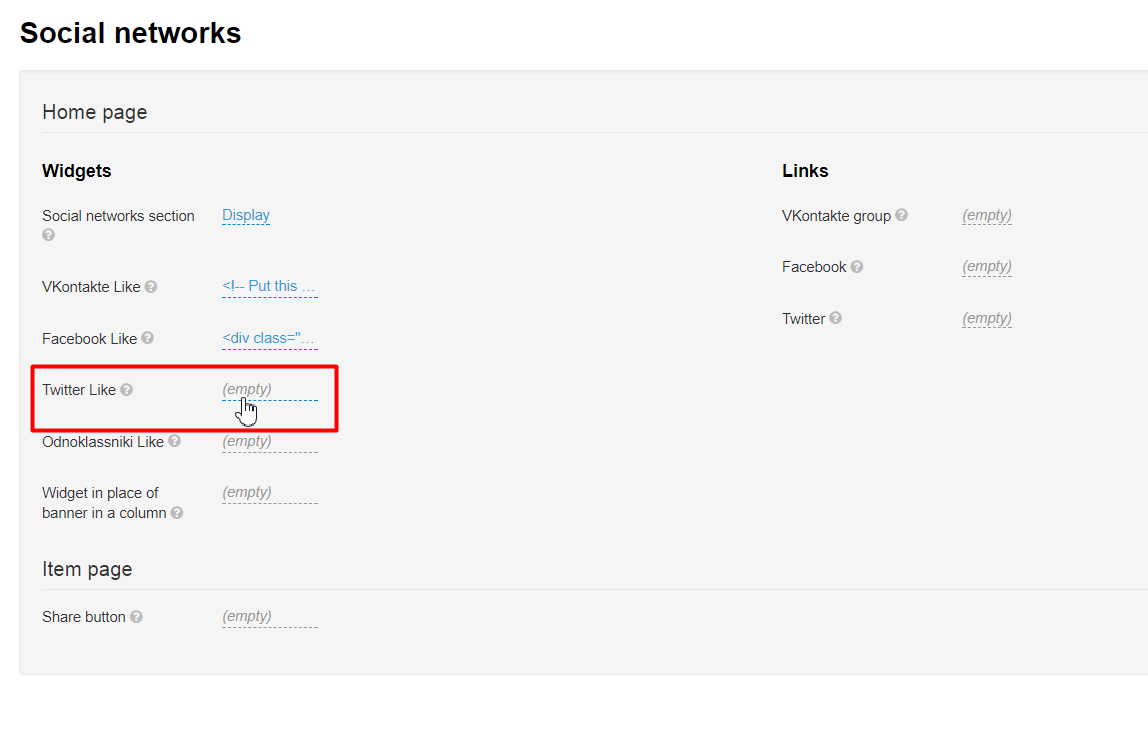
Click dashed grey underlined text “Empty” in admin panel.
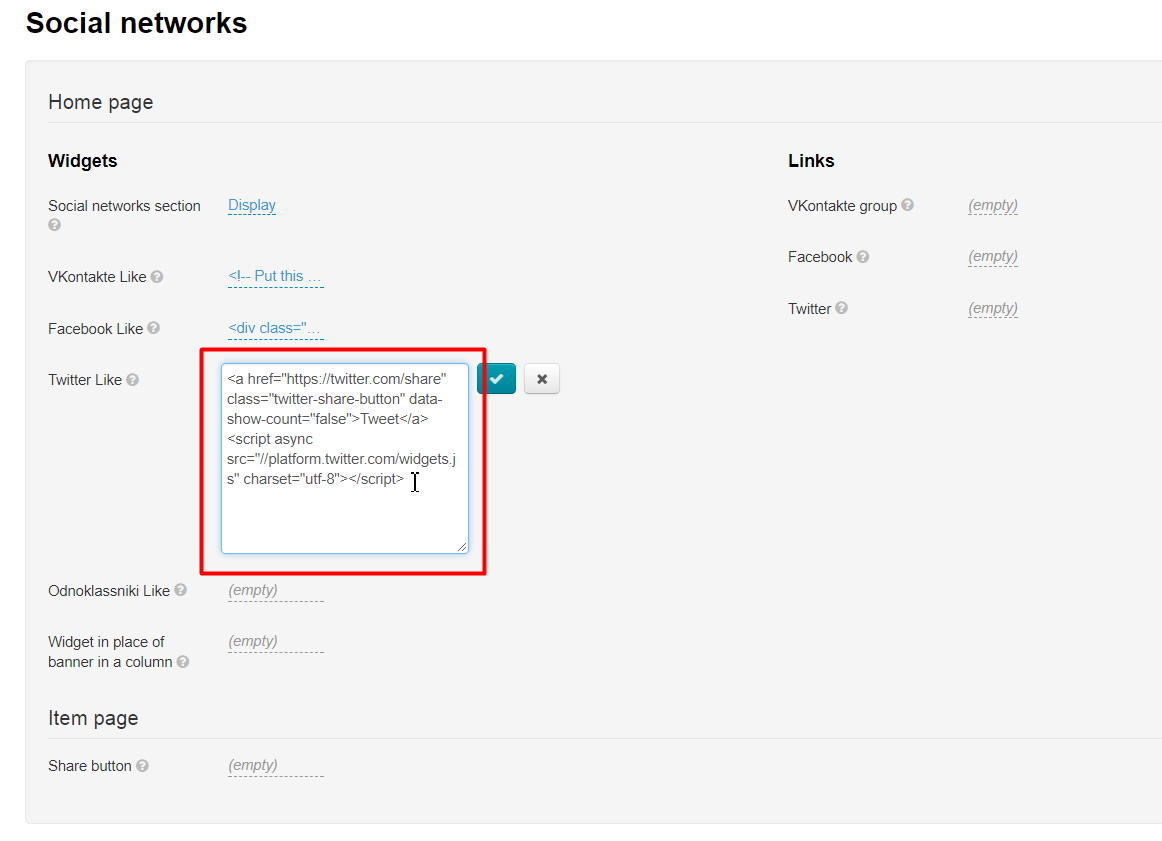
Paste the code you’ve copied when creating the button in the textbox field that appears:
Be sure to click check mark button to save your changes.
Likes in Odnoklassniki
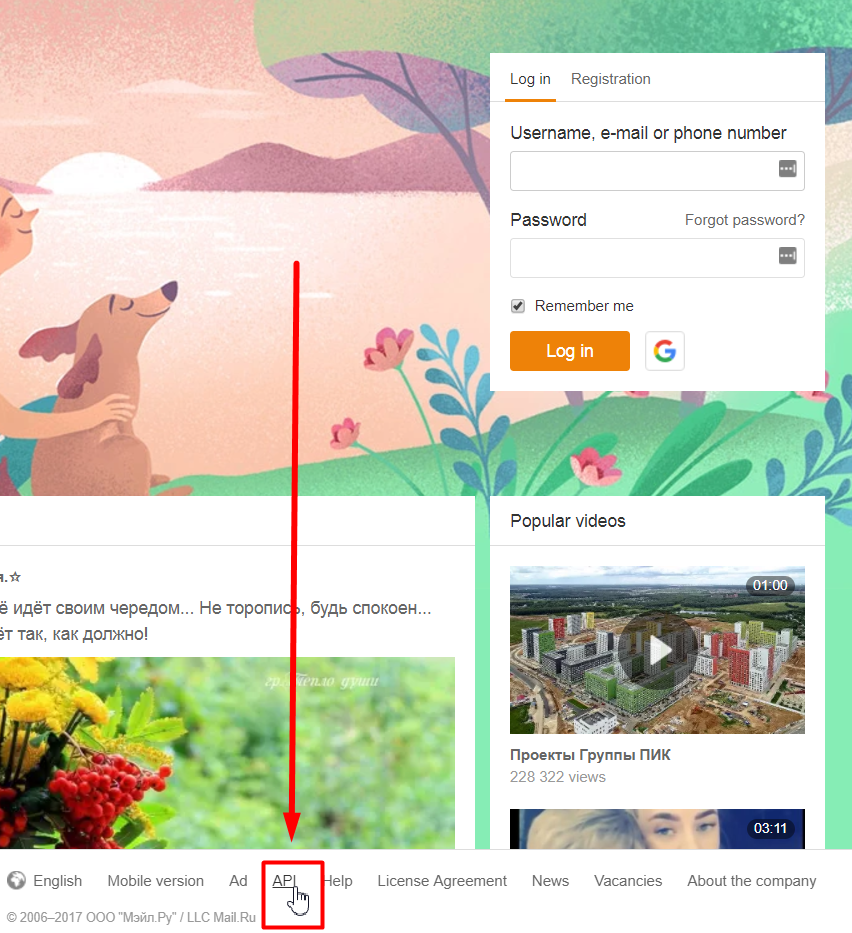
https://ok.ru/ Click “API” link at the bottom of page.
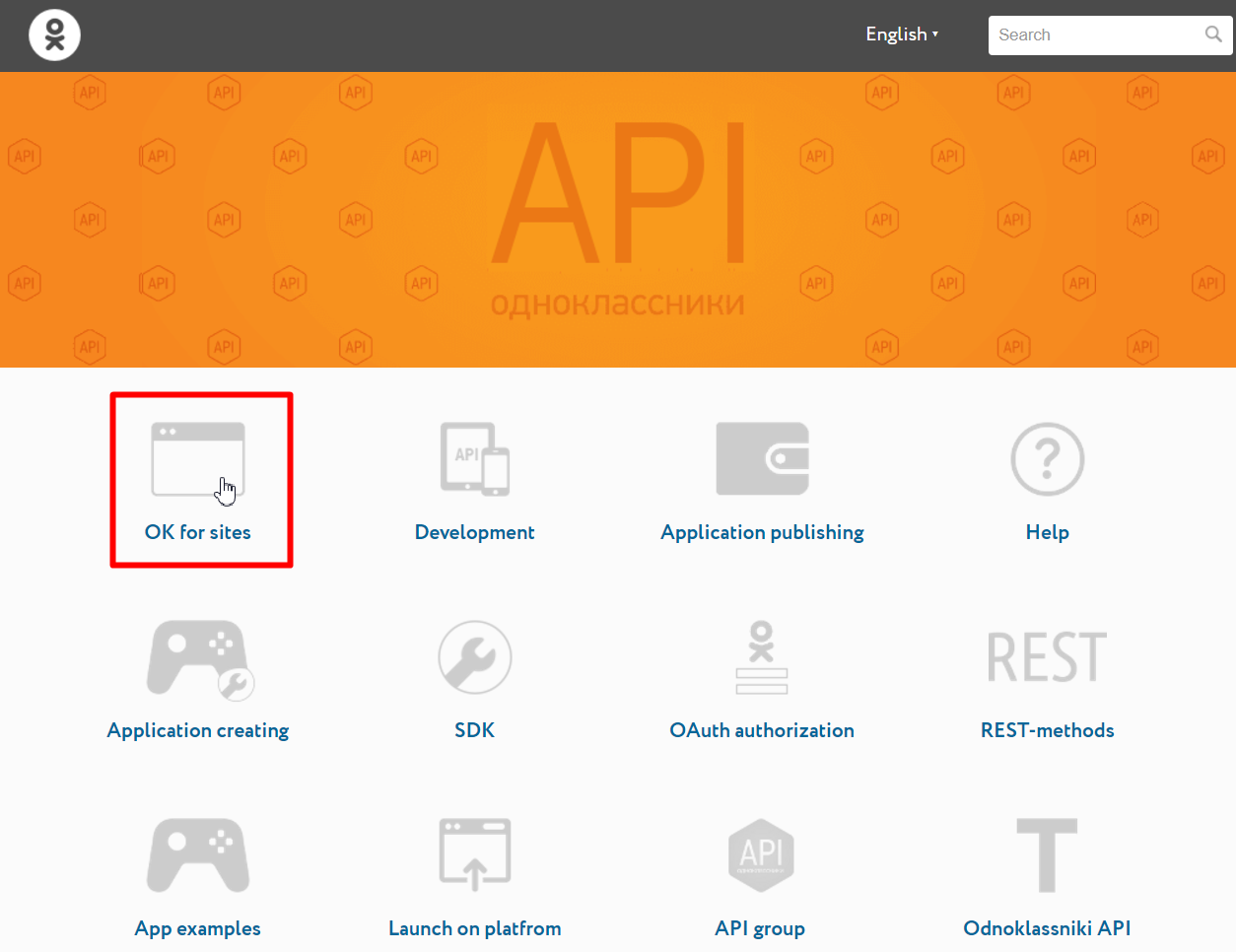
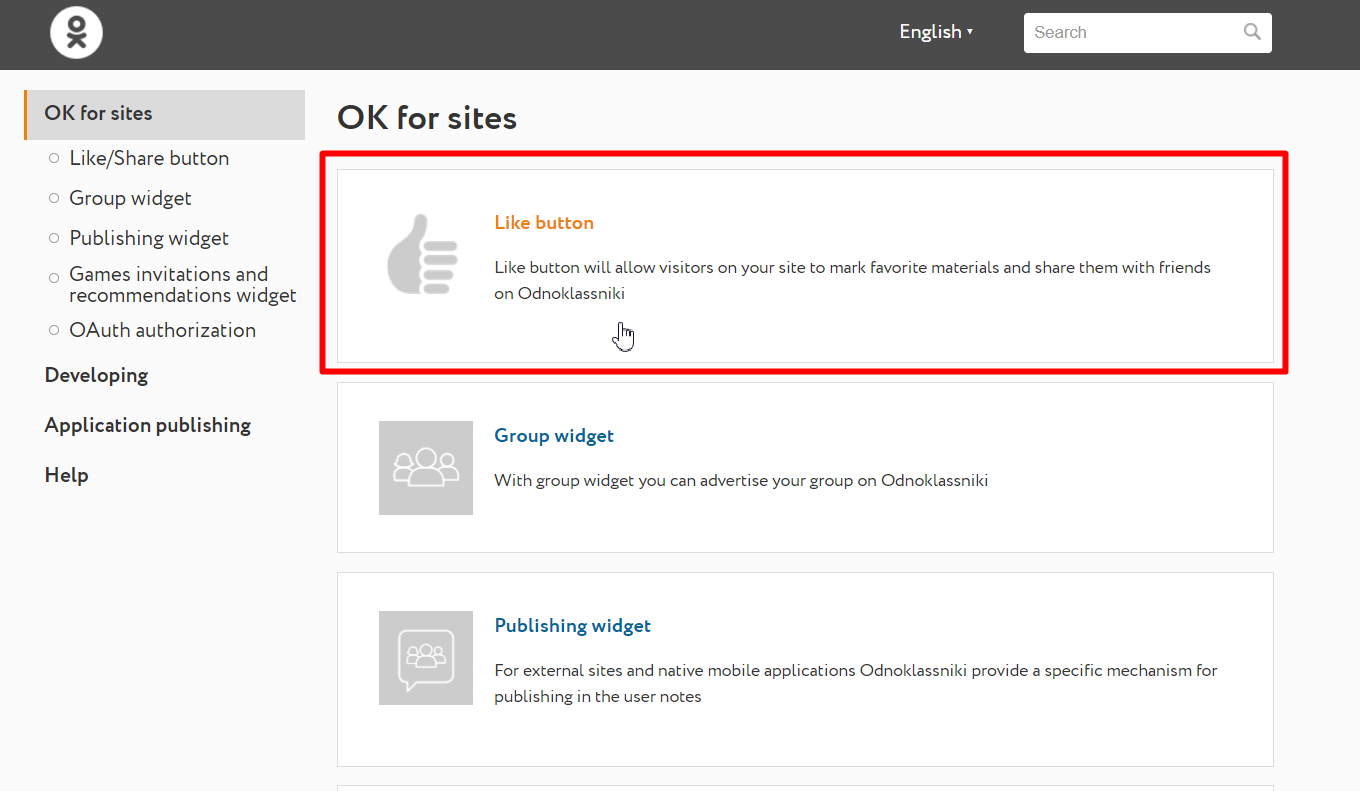
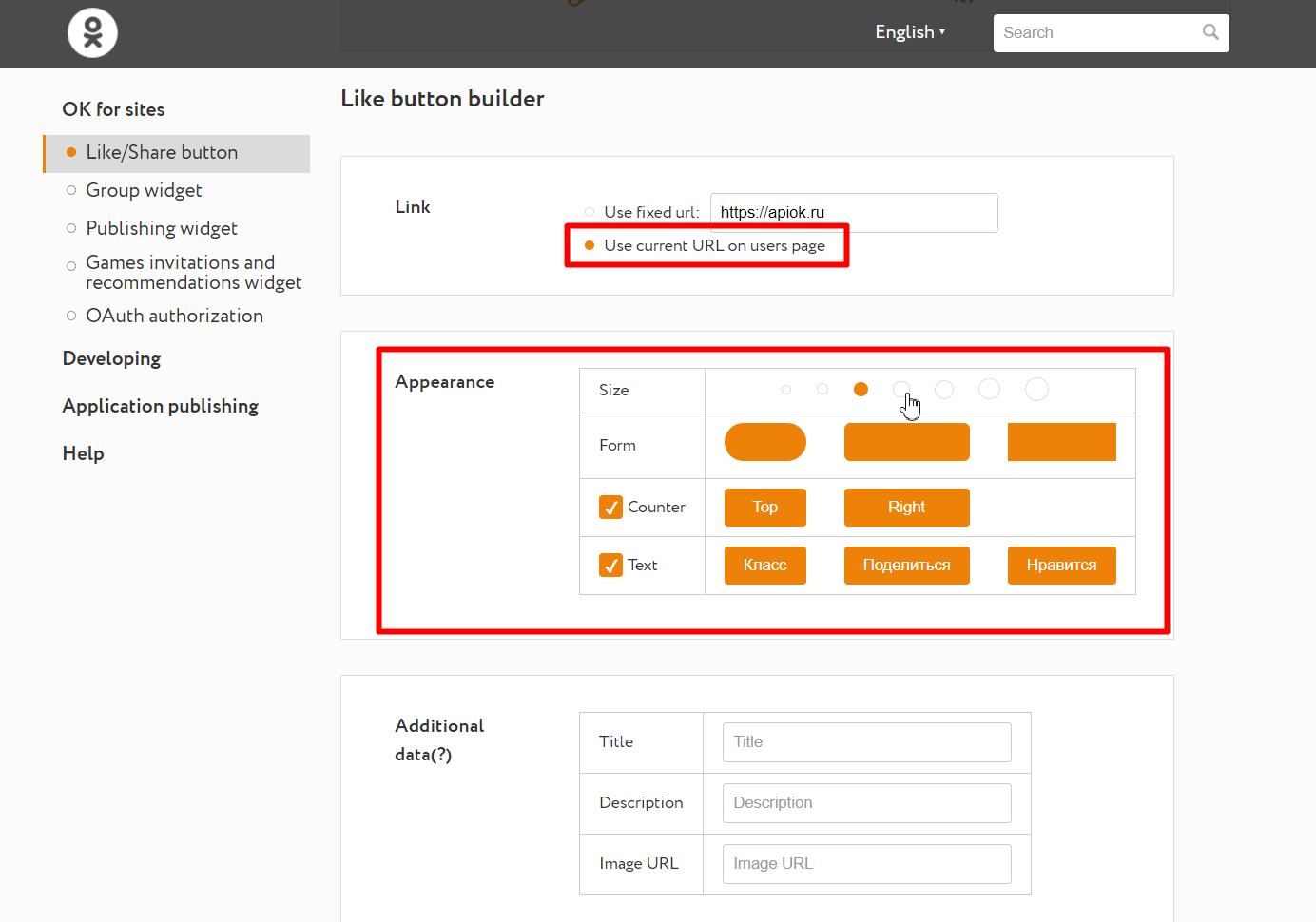
Select “OK for sites”, then “Like button”.
- Enter your website URL in “Use current URL on users page” field.
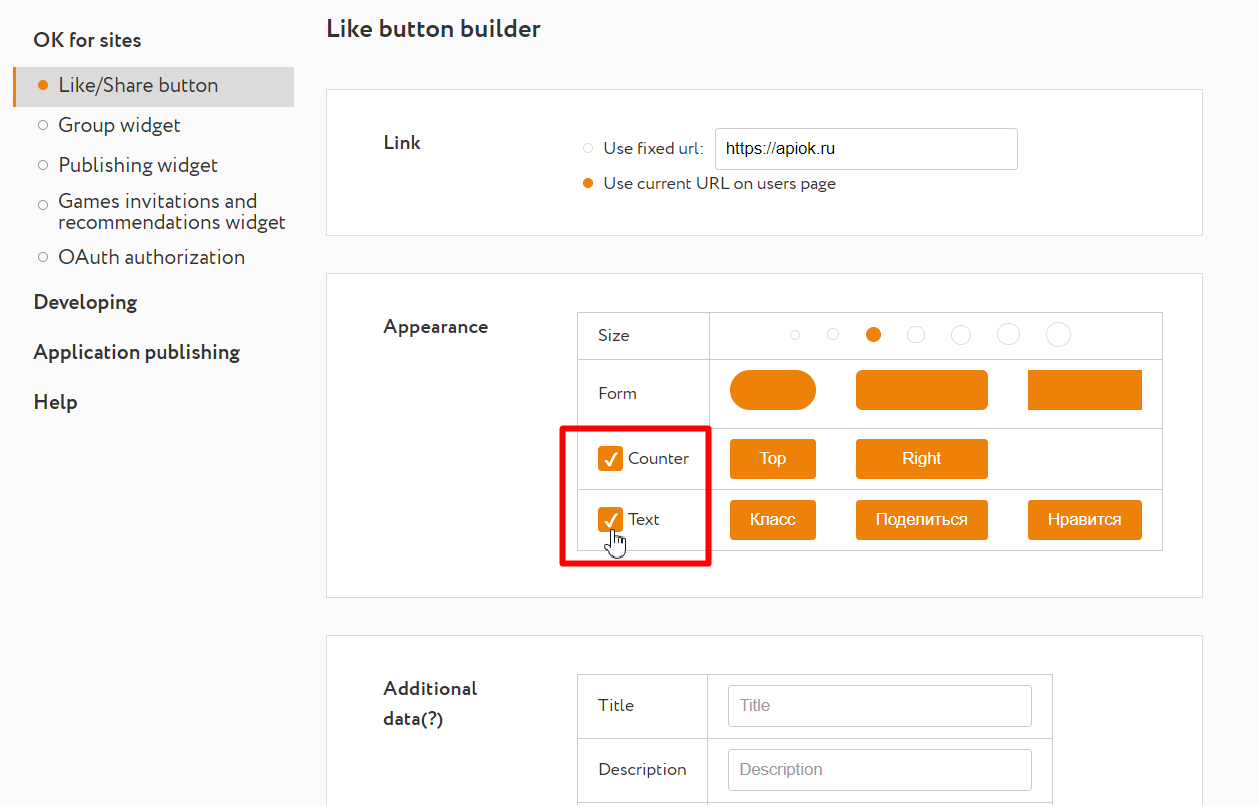
- Select button size, form, counter placement and text on the button.
- “Text” and “Counter” can be hidden by unchecking the appropriate boxes.
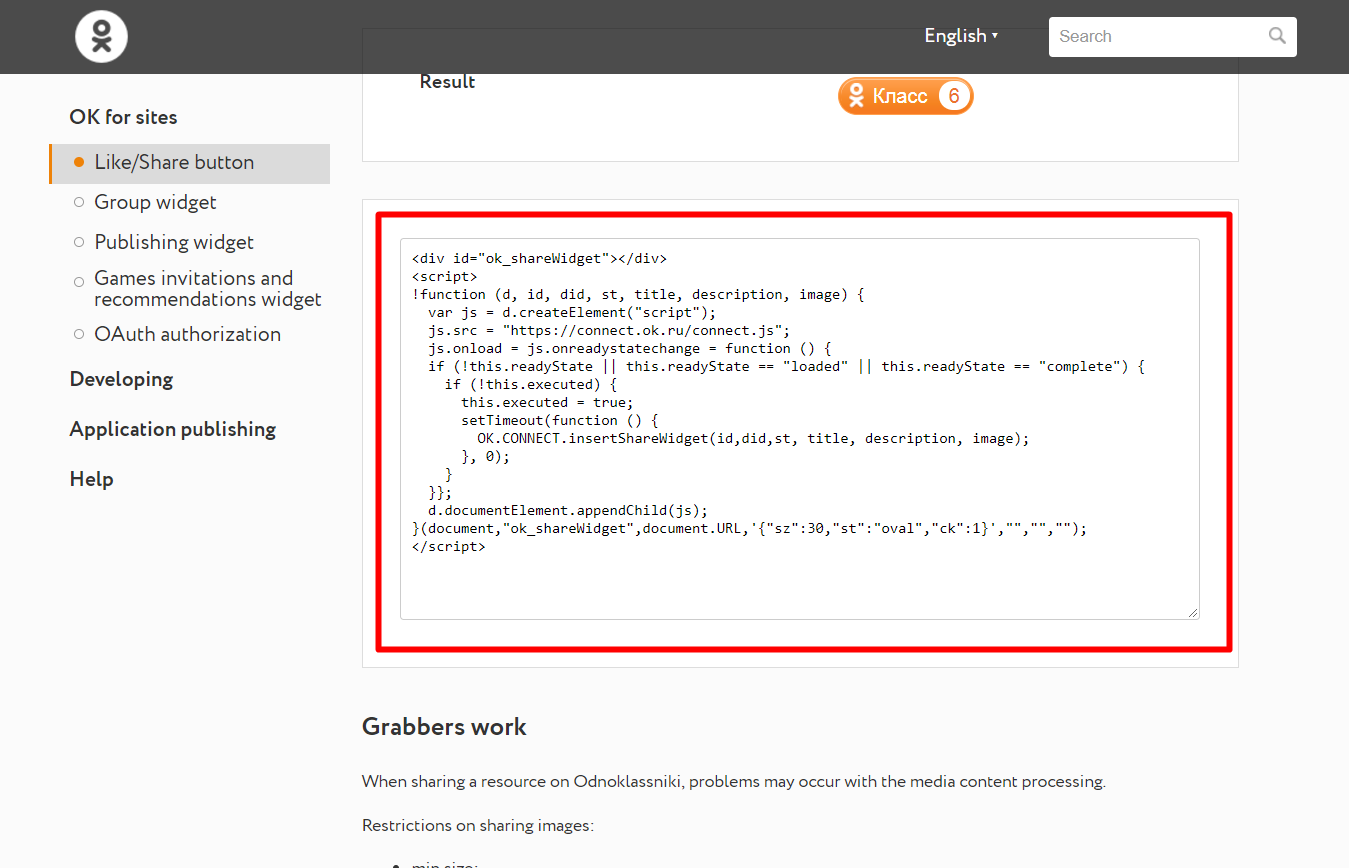
- Preview is displayed in “Result” area of page.
Grab HTML code for your new button once setup is complete.
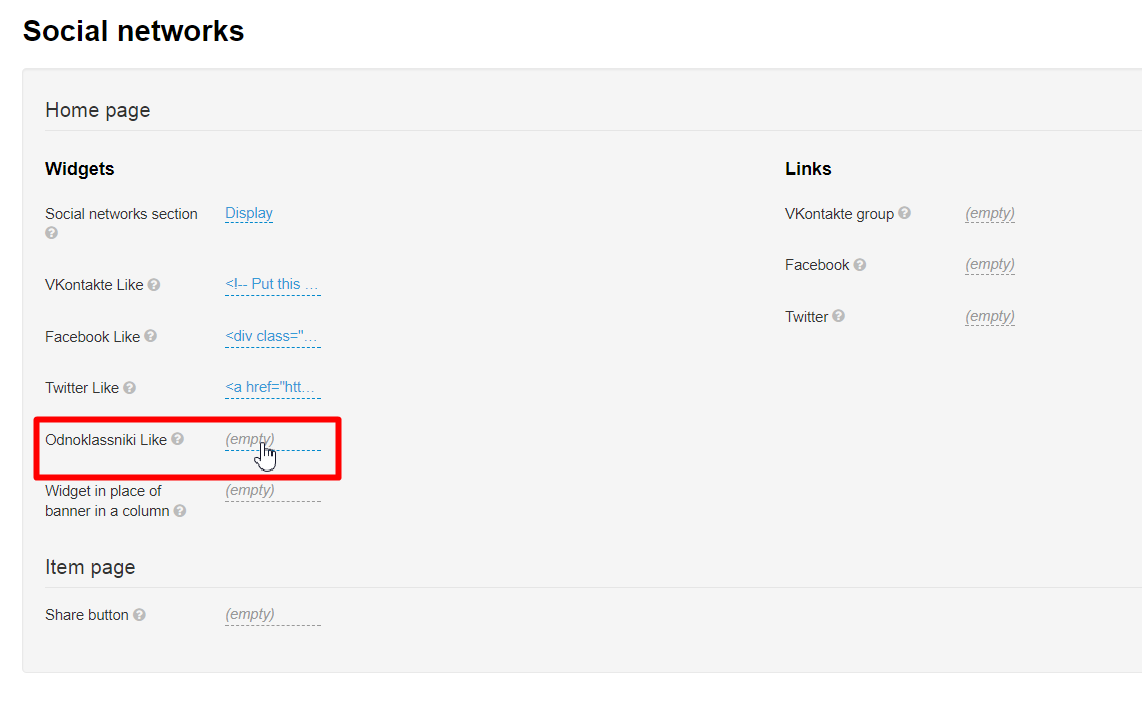
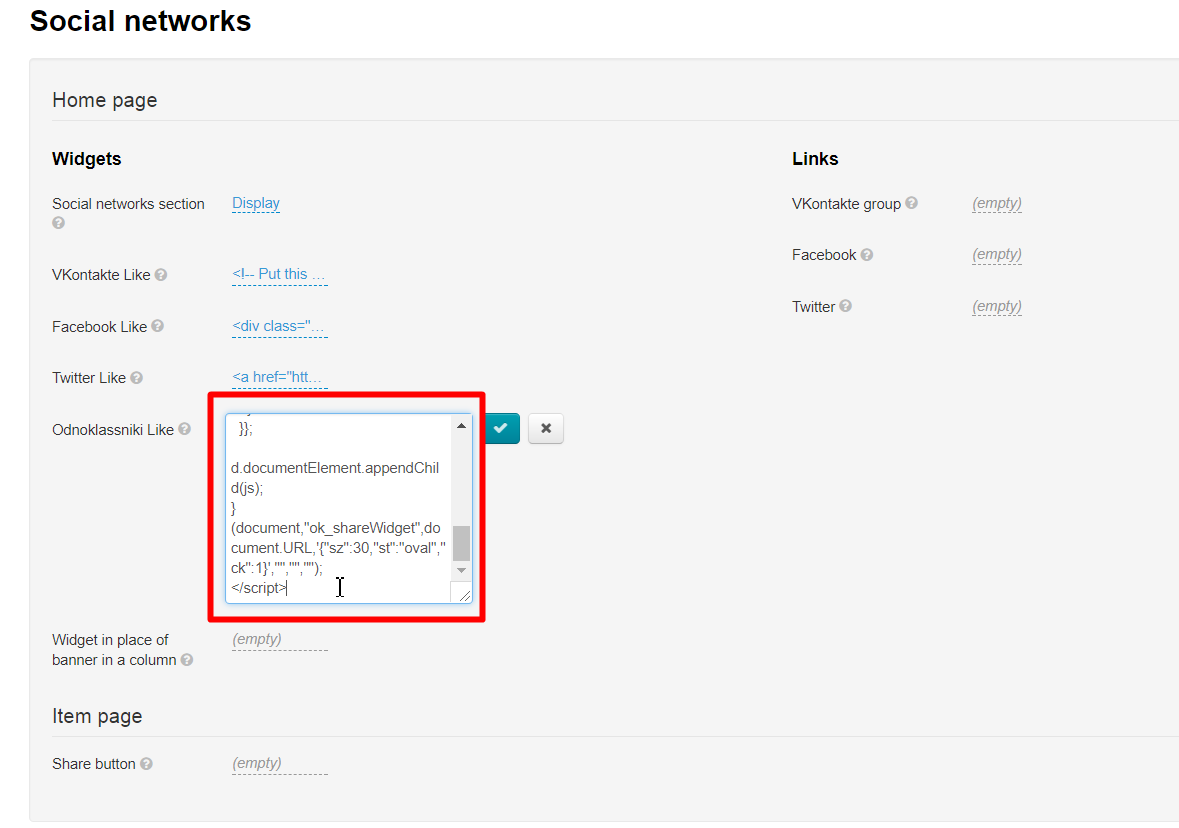
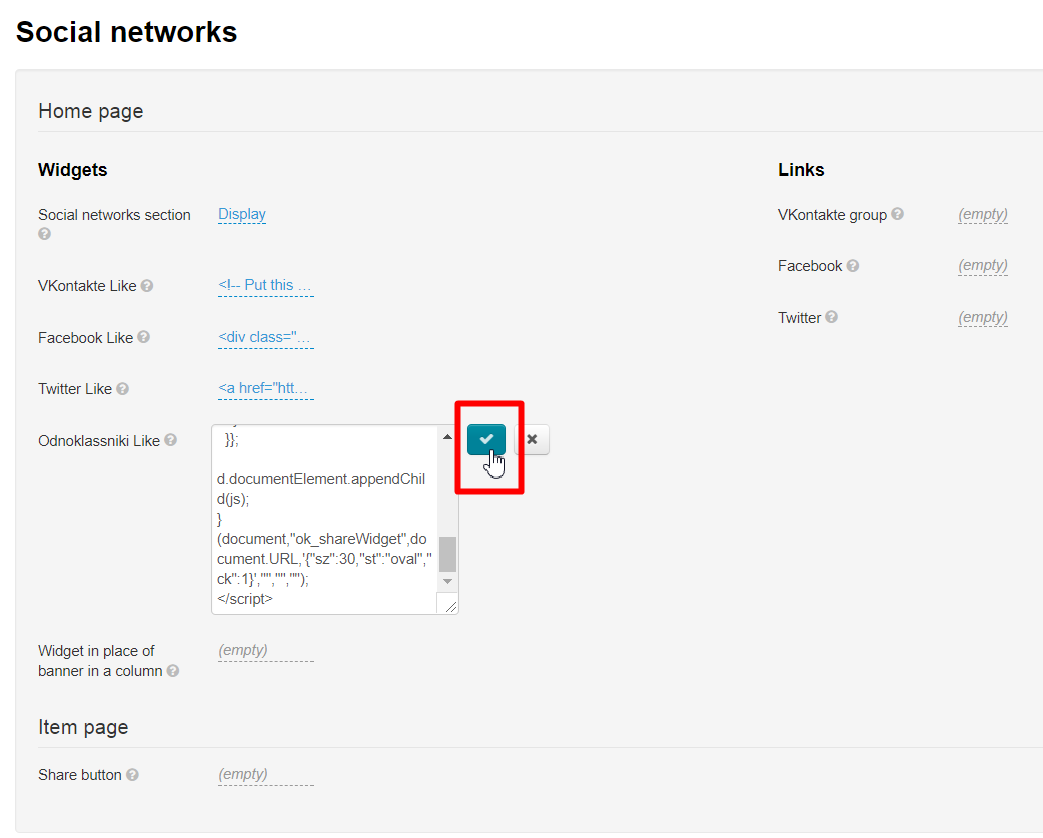
Click dashed grey underlined text “Empty” in admin panel.
Paste the code you’ve copied when creating the button in the textbox field that appears:
Be sure to click check mark button to save your changes.
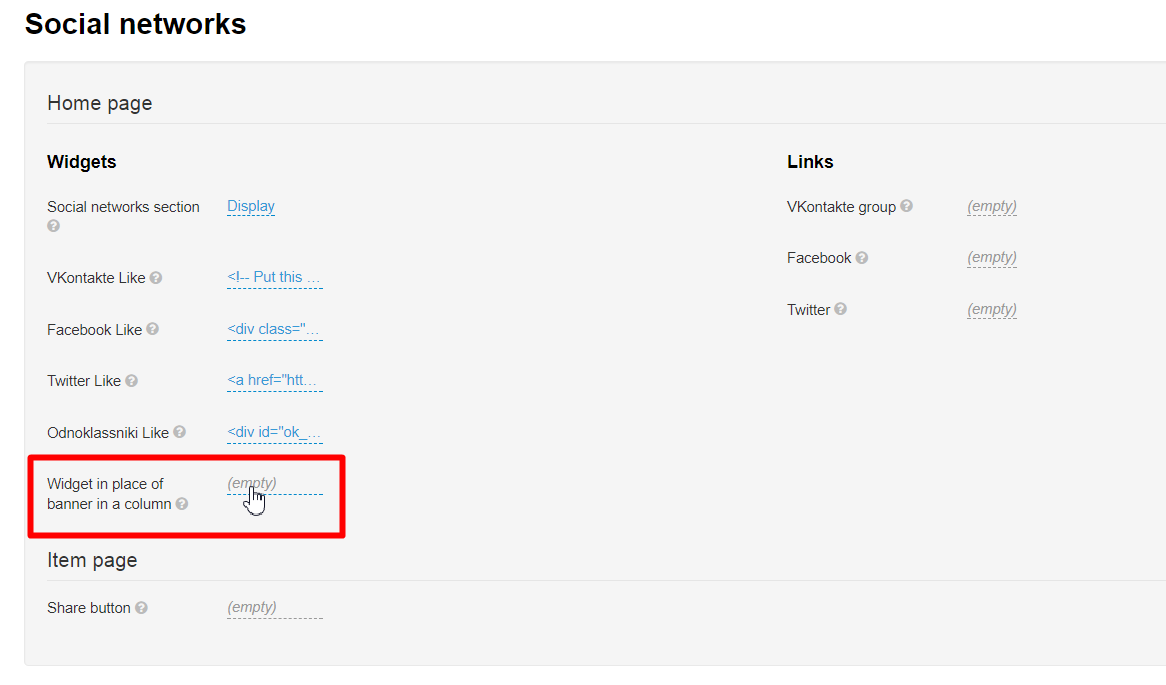
Widget in place of banner in a column
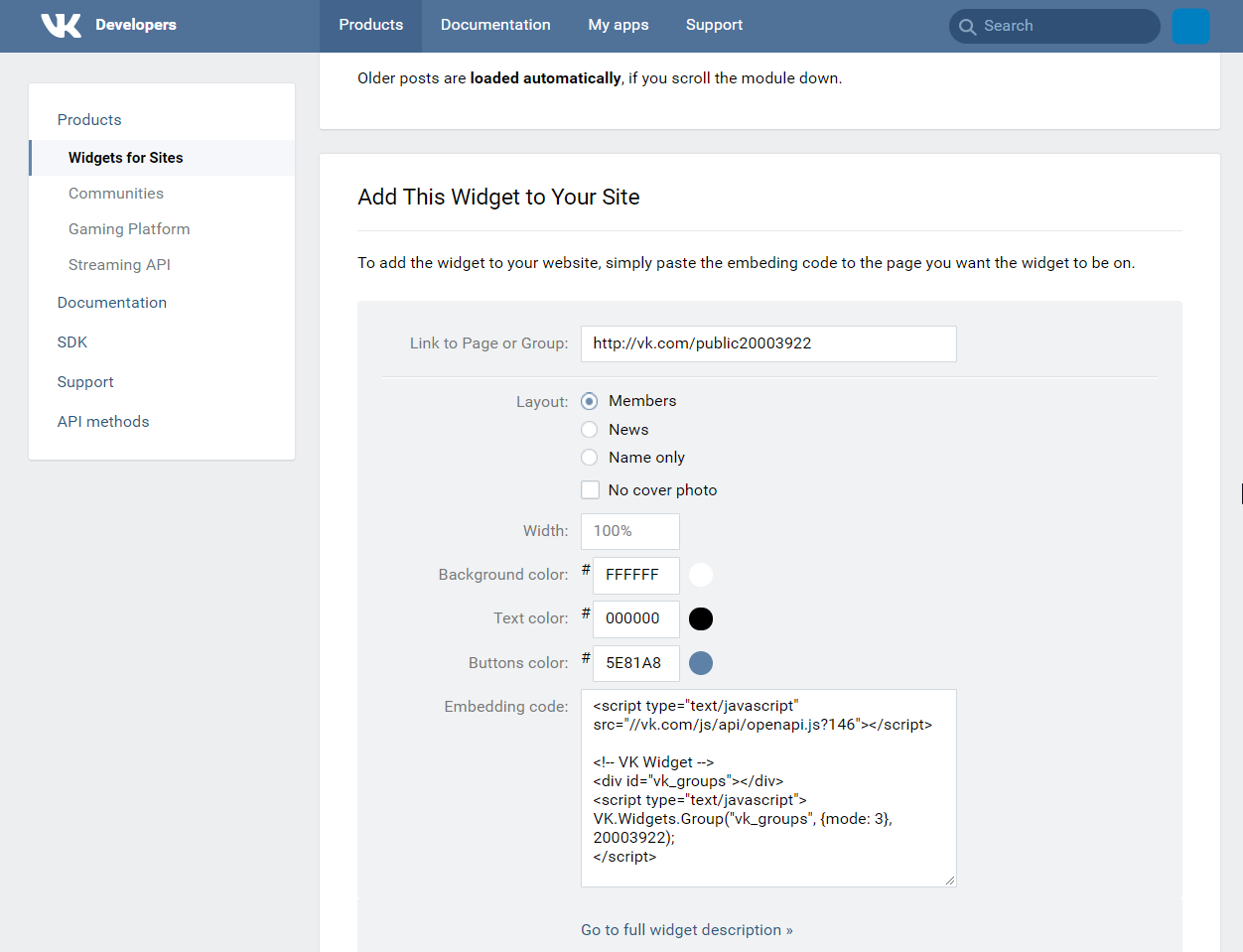
In order to get the code for your widget you should navigate to the page for developers on VKontakte website (https://vk.com/dev/Community). Please fill out the form that shows up carefully.
- Replace the default link with the link to your VKontakte’s group.
- Select layout.
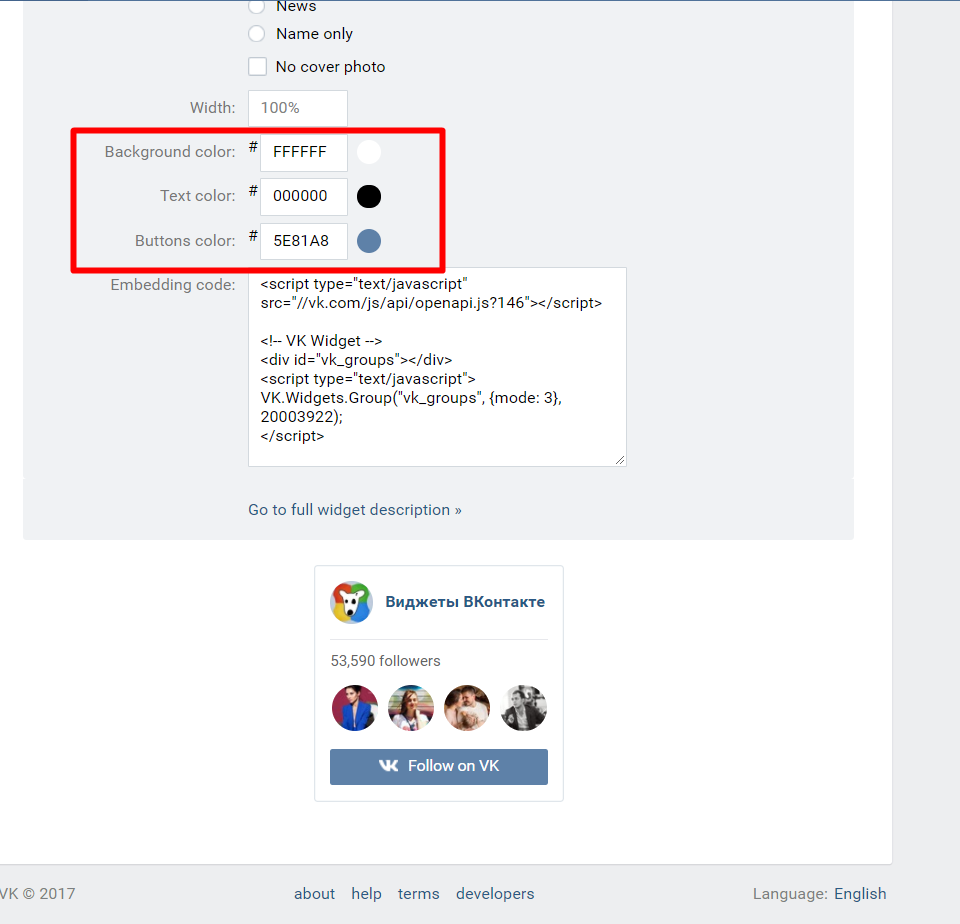
- Specify the widget width and colors.
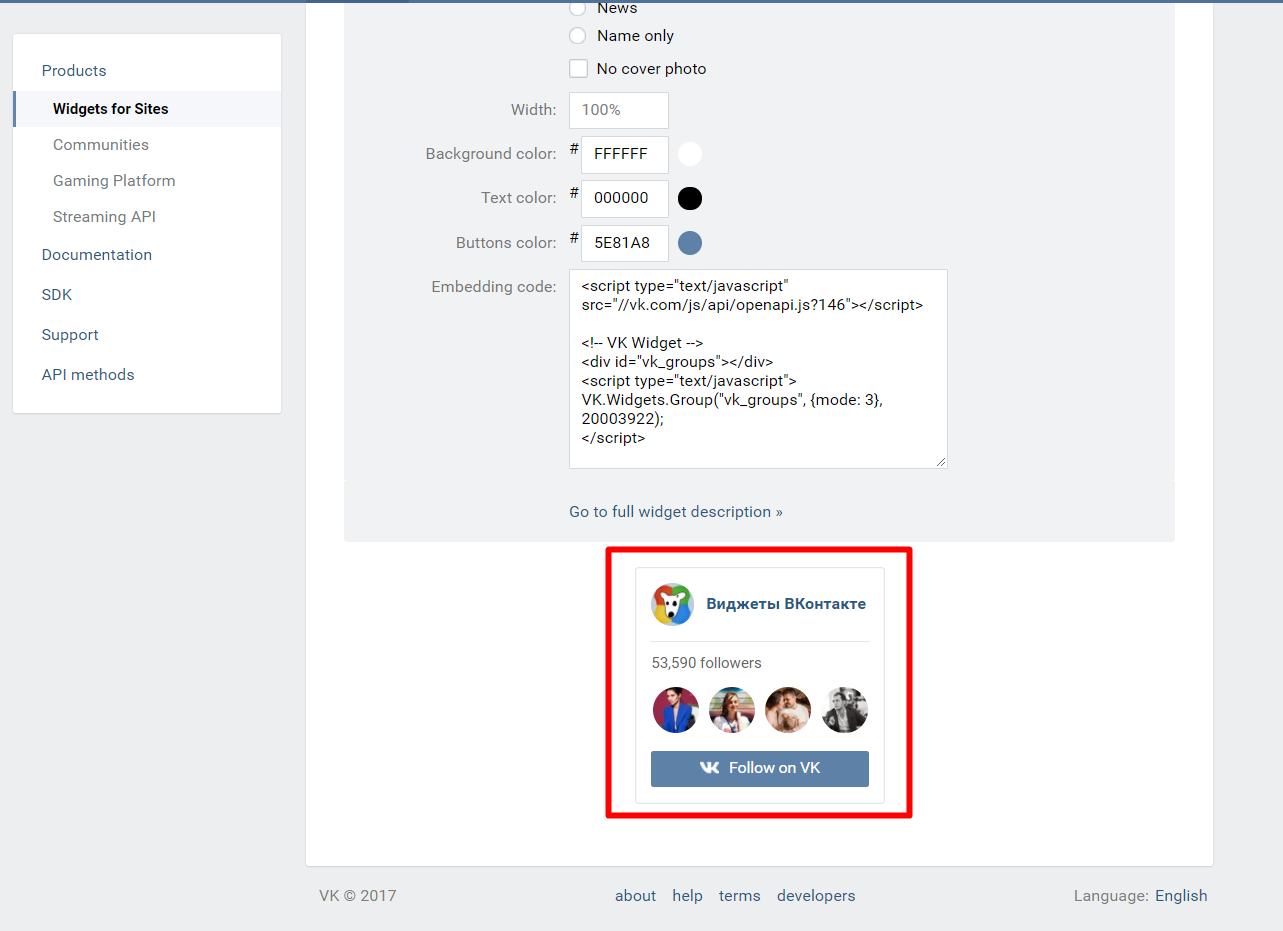
Preview is available at page bottom.
We do not recommend changing colors even in case they don’t match your website design – everyone gets accustomed to such look and any changes made can cause confusion.
Next, you should copy the generated code.
Click dashed grey underlined text “Empty” in admin panel.
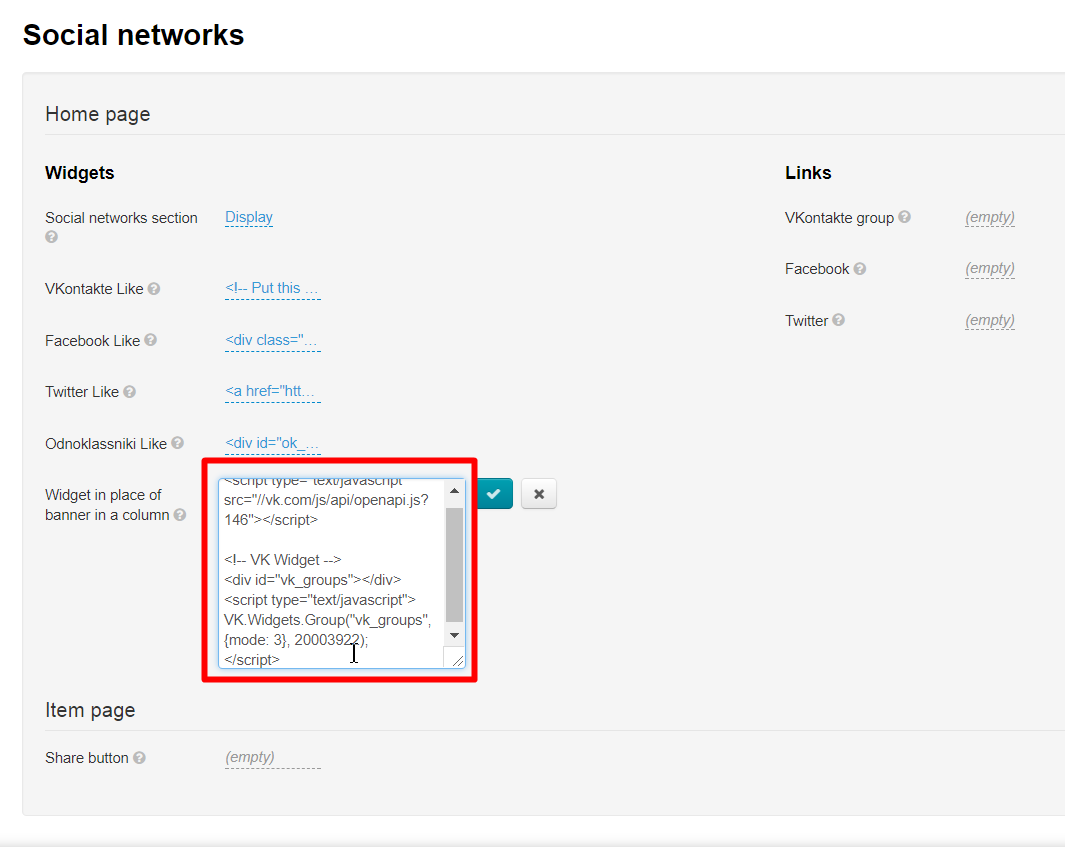
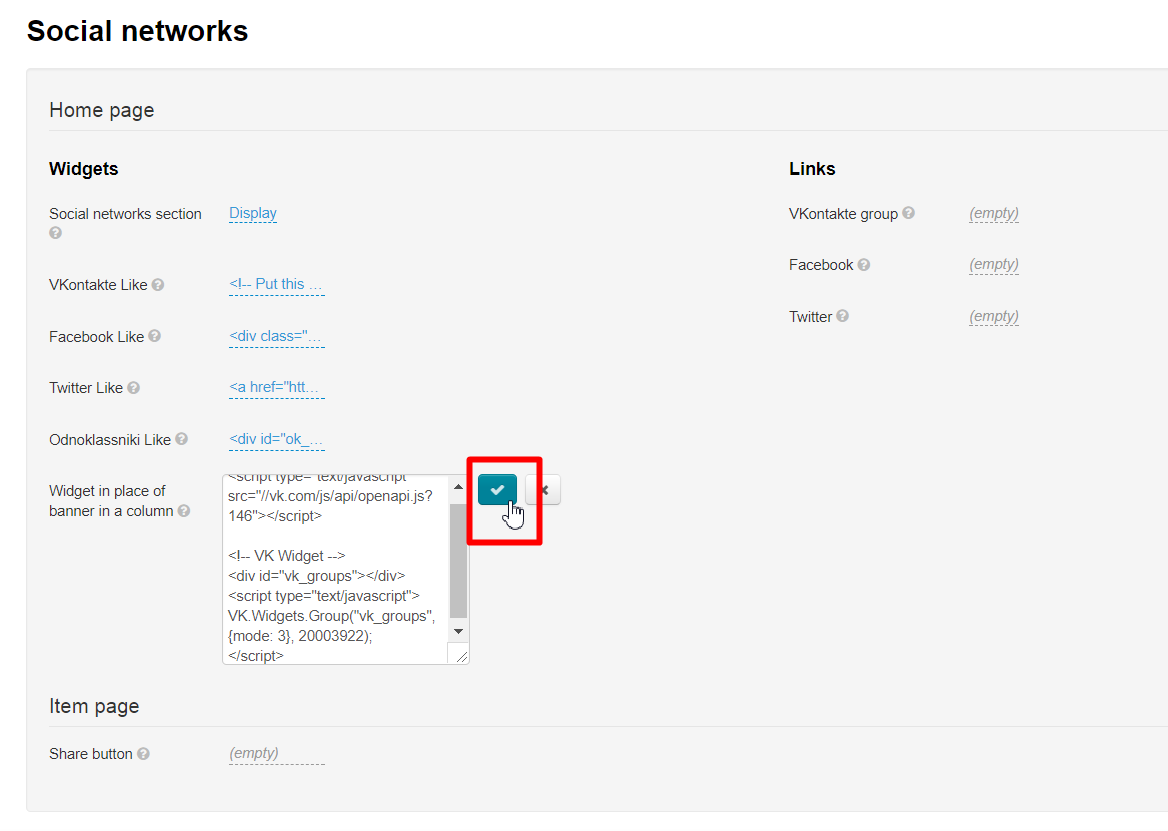
Paste the code you’ve copied when creating the button in the textbox field that appears:
Be sure to click check mark button to save your changes.
Links
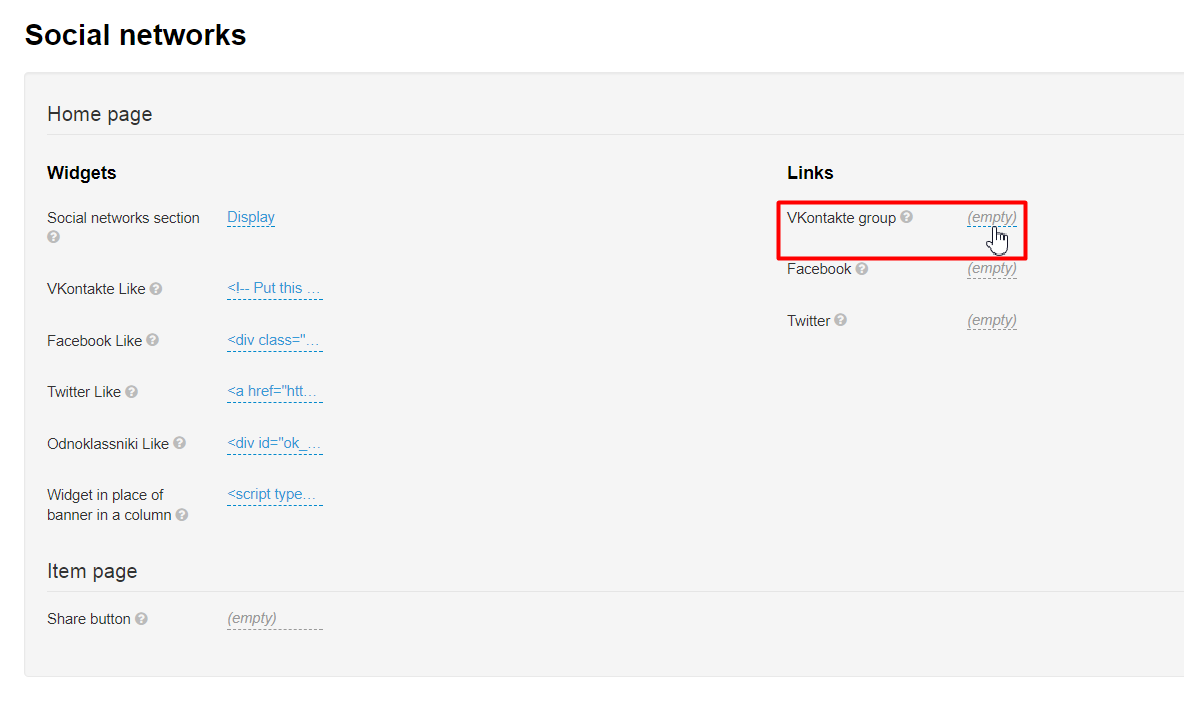
Vkontakte group
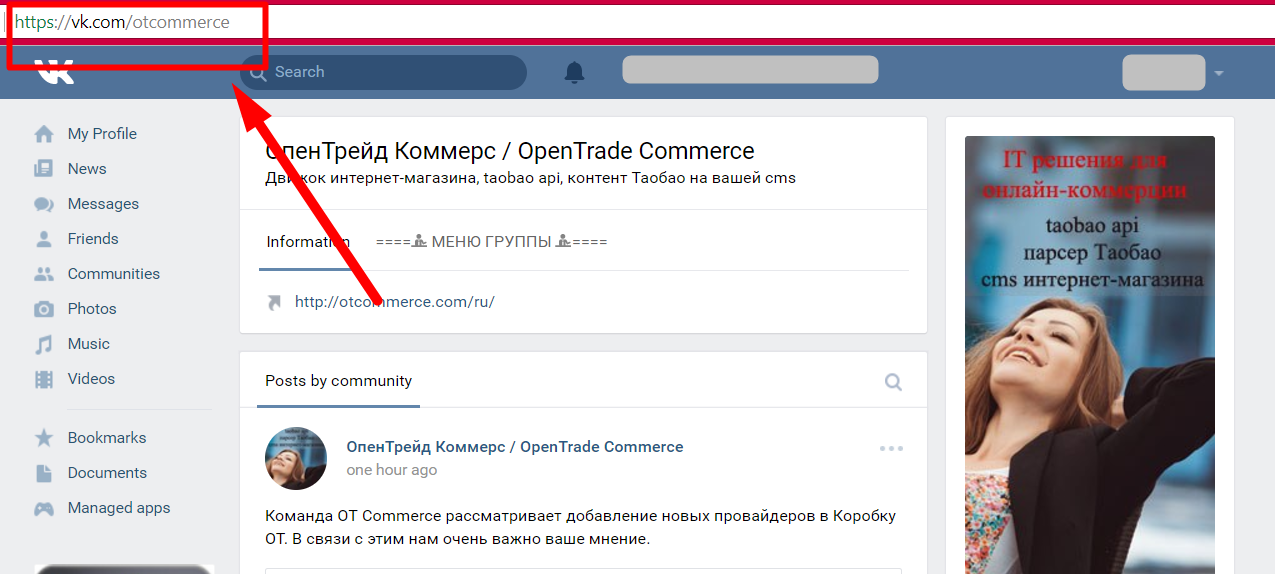
First, you should open your page (group) on VKontakte website and copy the URL in address bar.
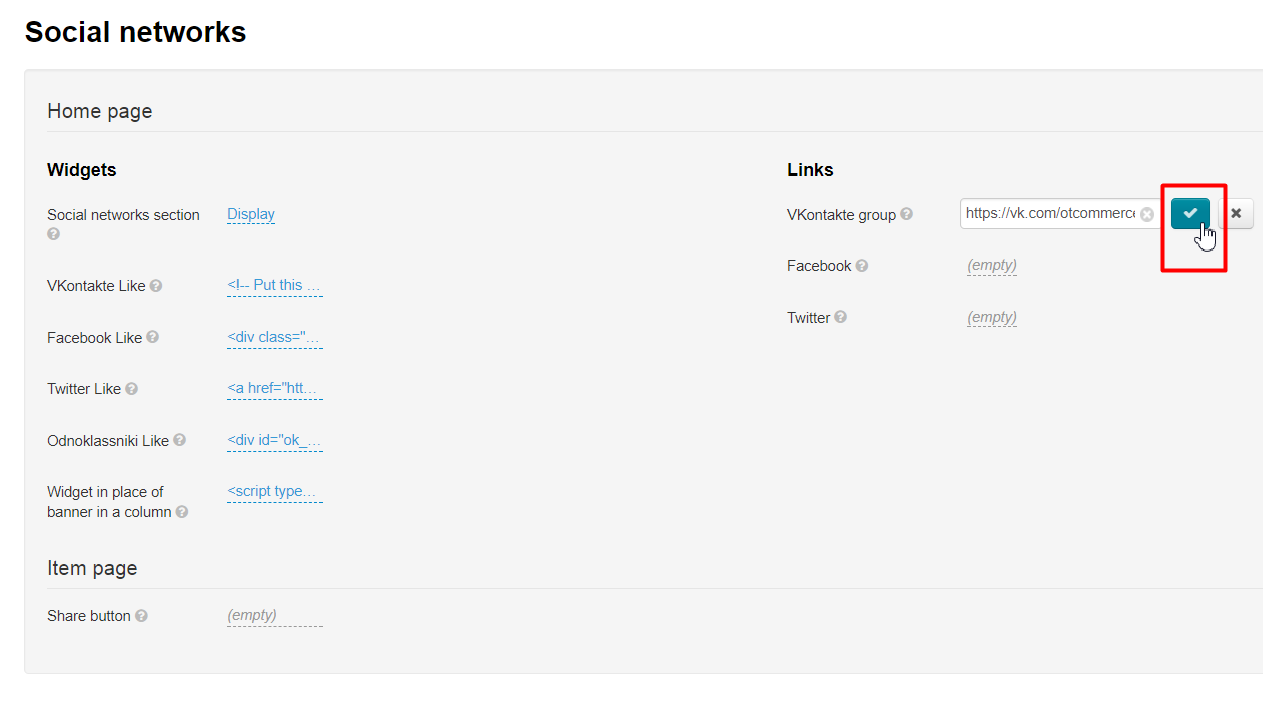
Next, click dashed grey underlined text “Empty” in admin panel.
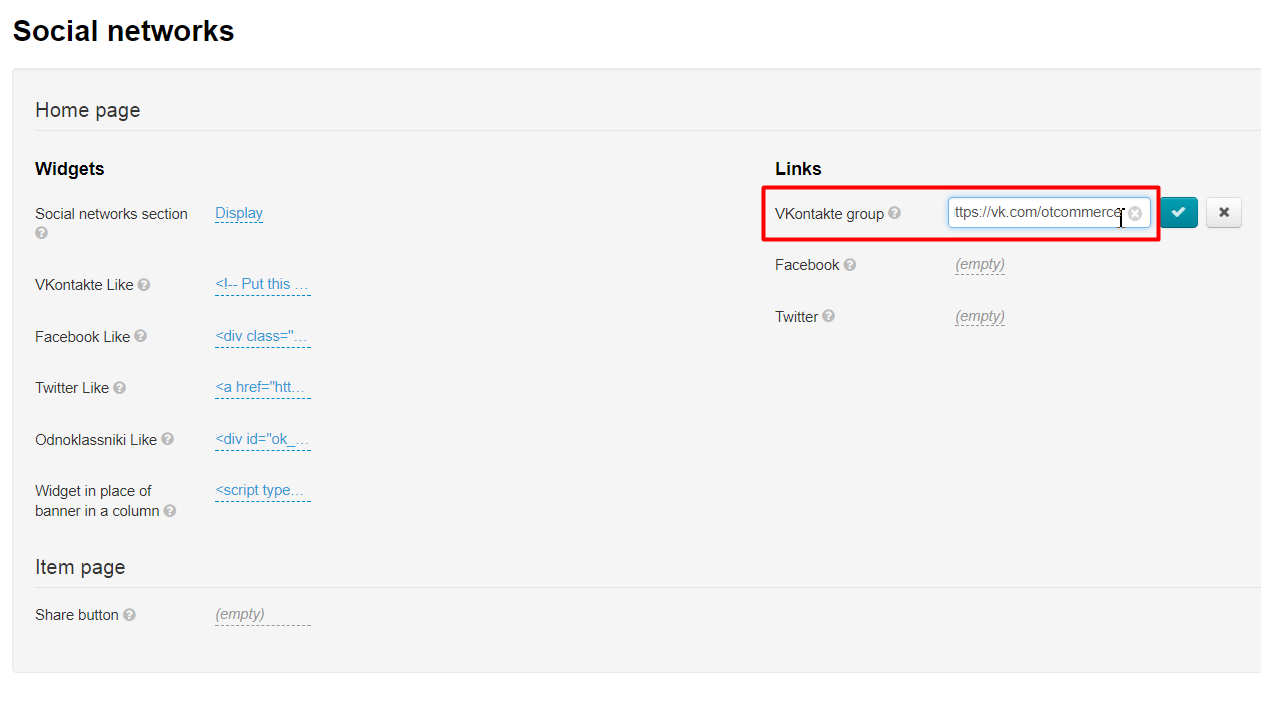
Paste the URL you’ve copied in textbox field that appears:
Be sure to click check mark button to save your changes.
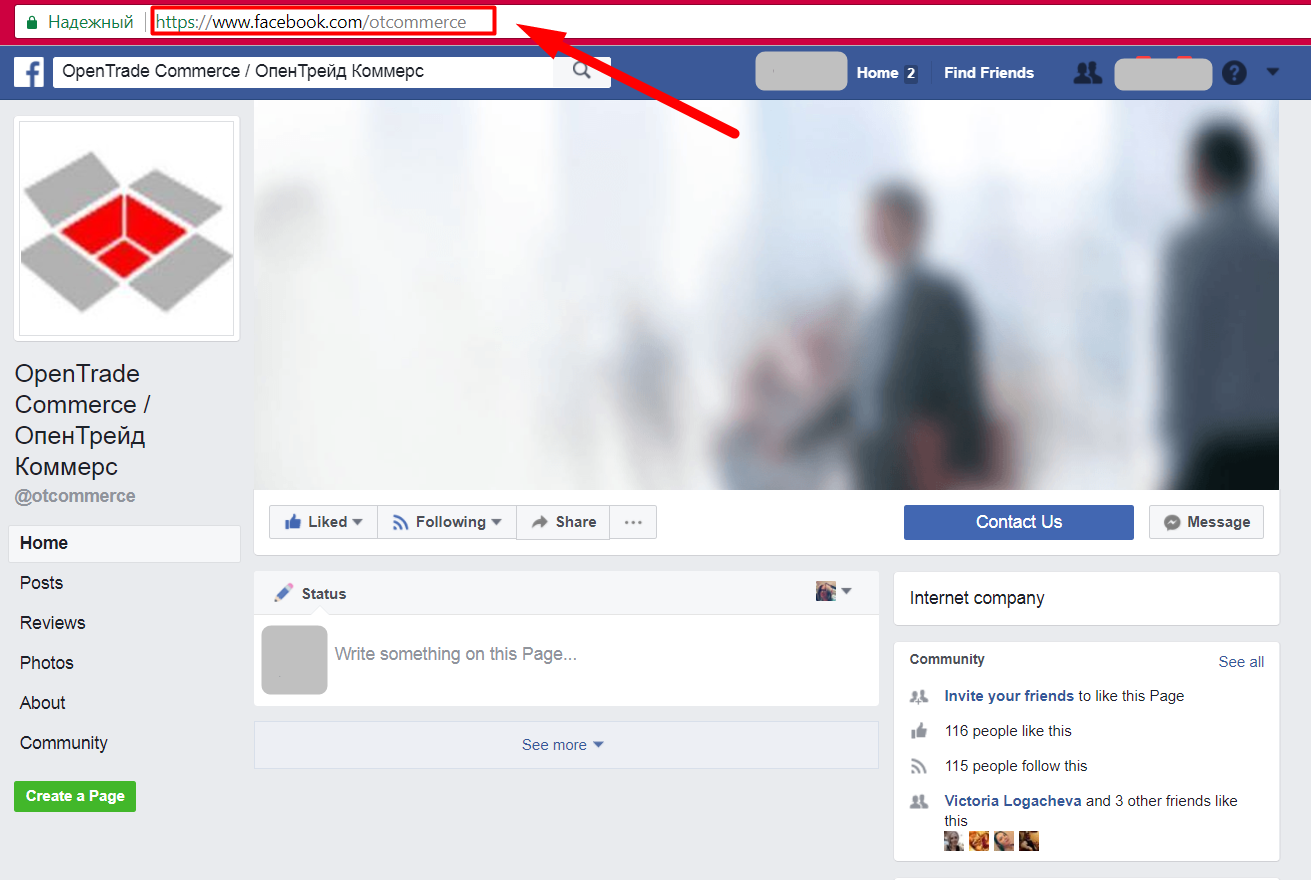
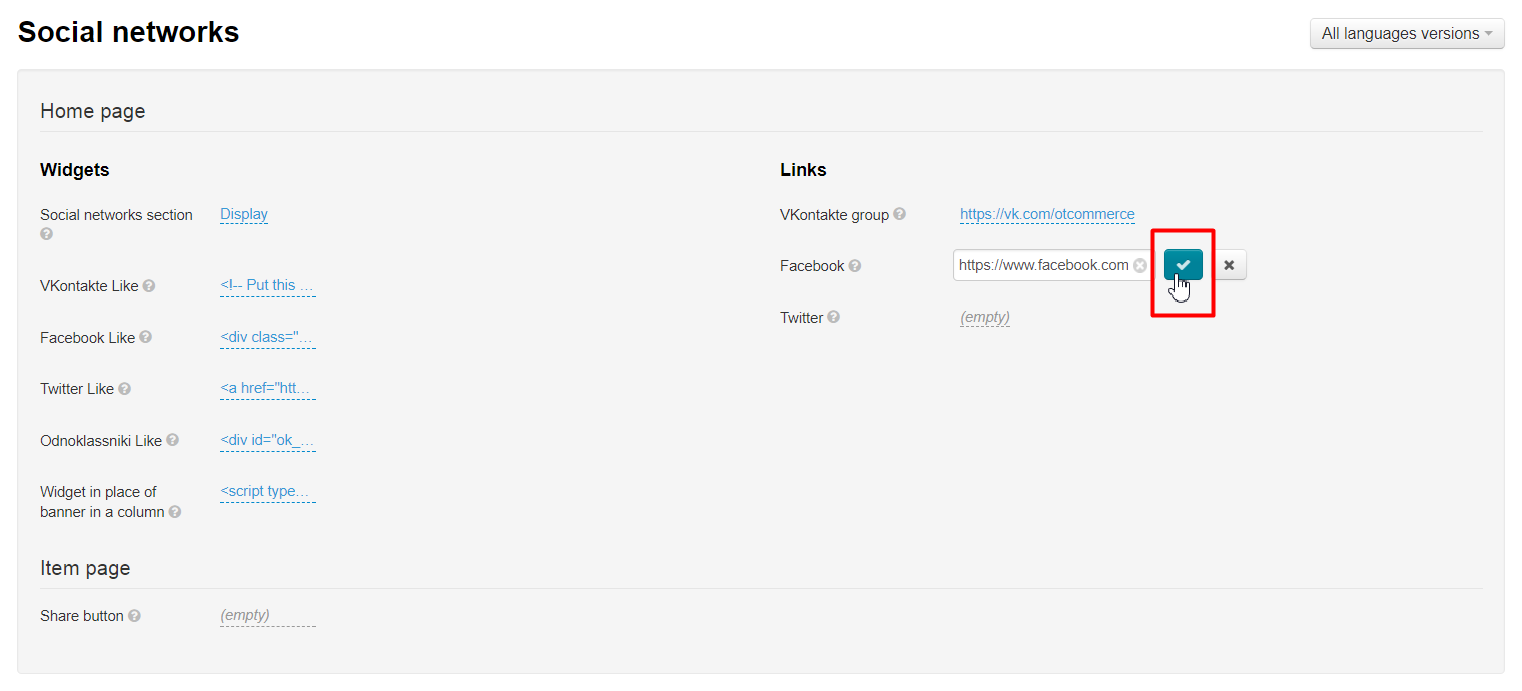
First, you should open your page (group) on Facebook website and copy the URL in the address bar.
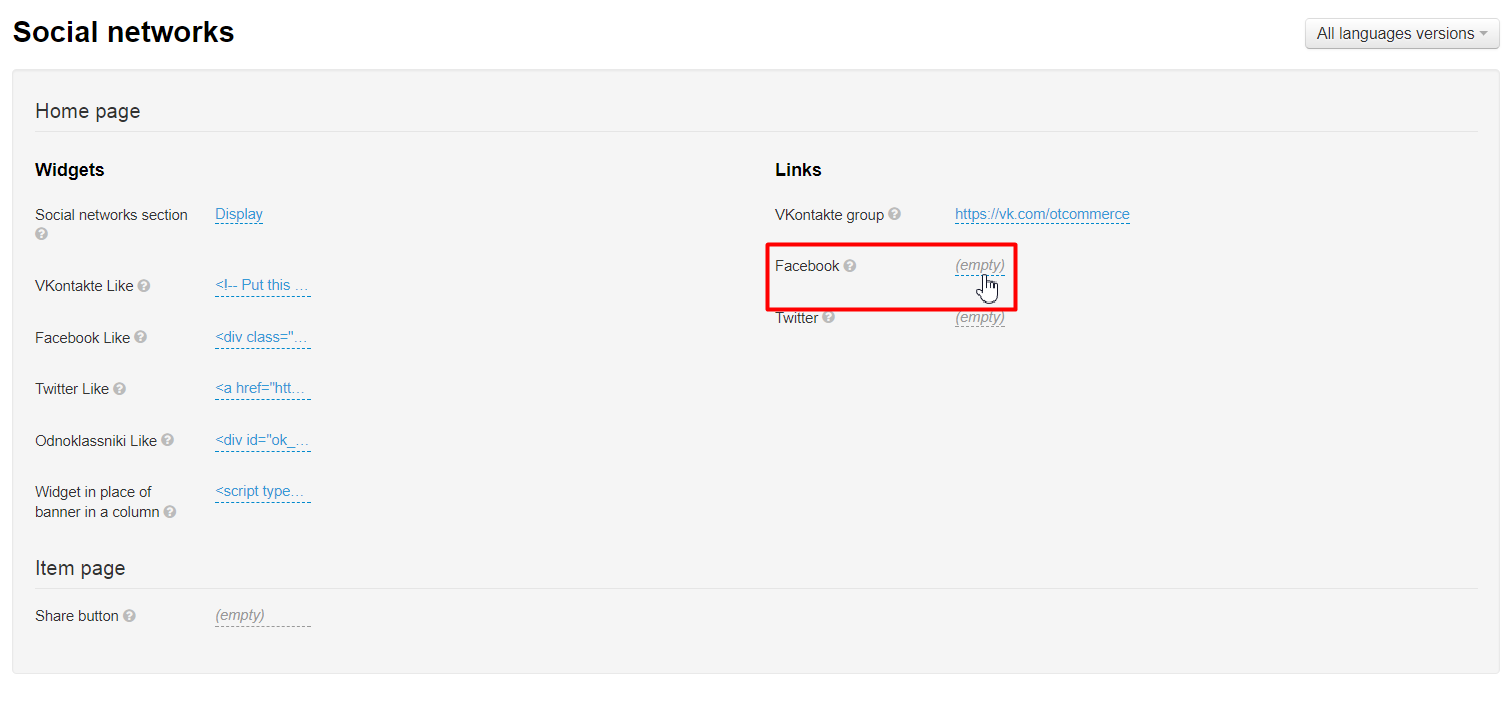
Next, click dashed grey underlined text “Empty” in admin panel.
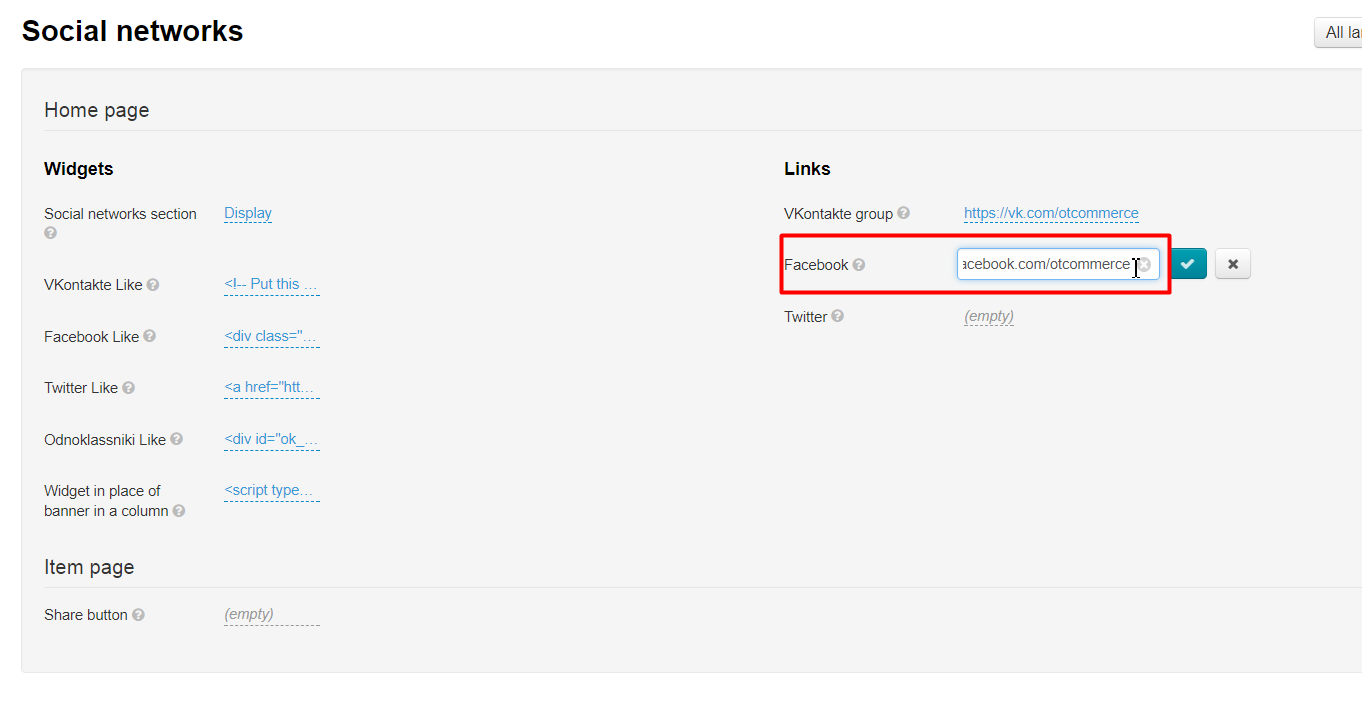
Paste the URL you’ve copied in the textbox field that appears:
Be sure to click check mark button to save your changes.
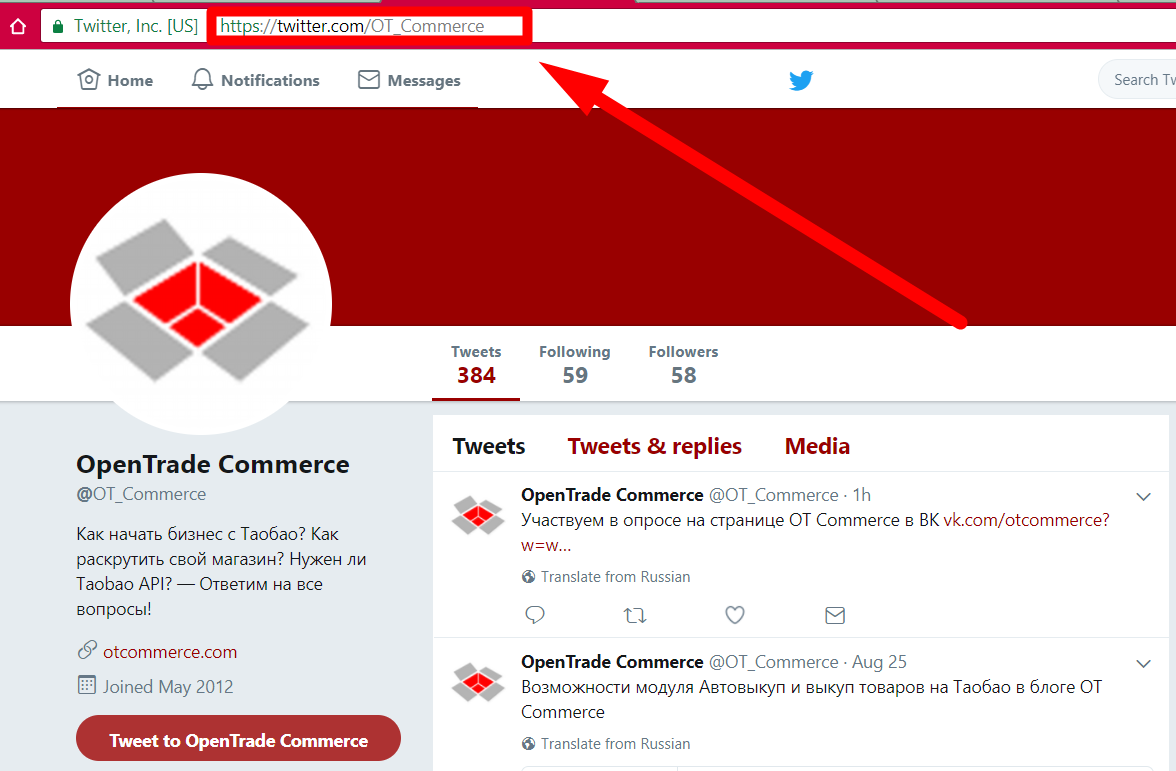
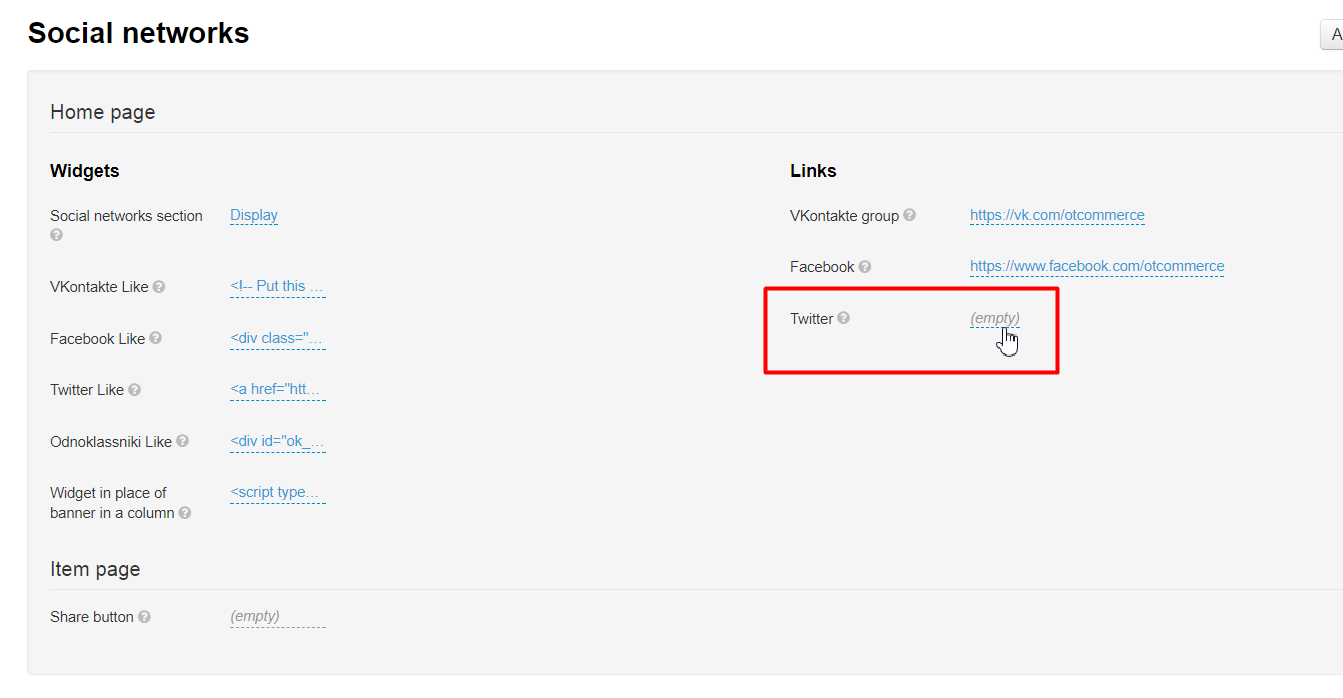
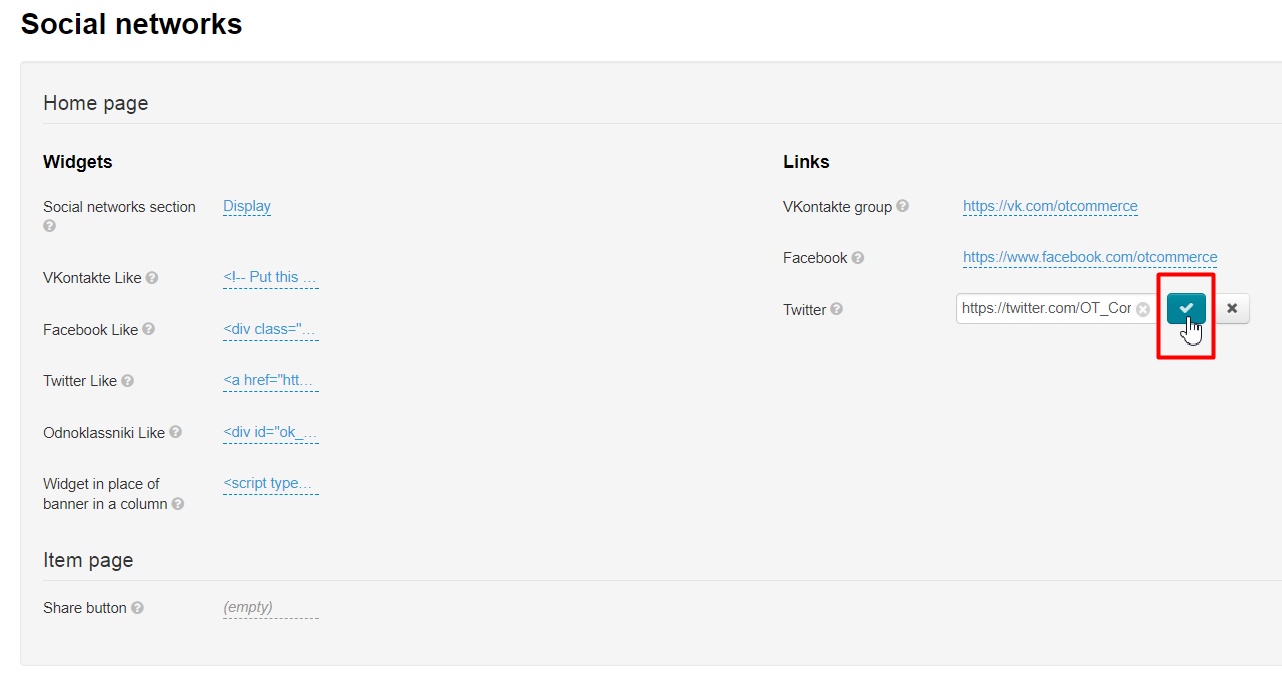
First, you should open your page on the Twitter website and copy the URL in the address bar.
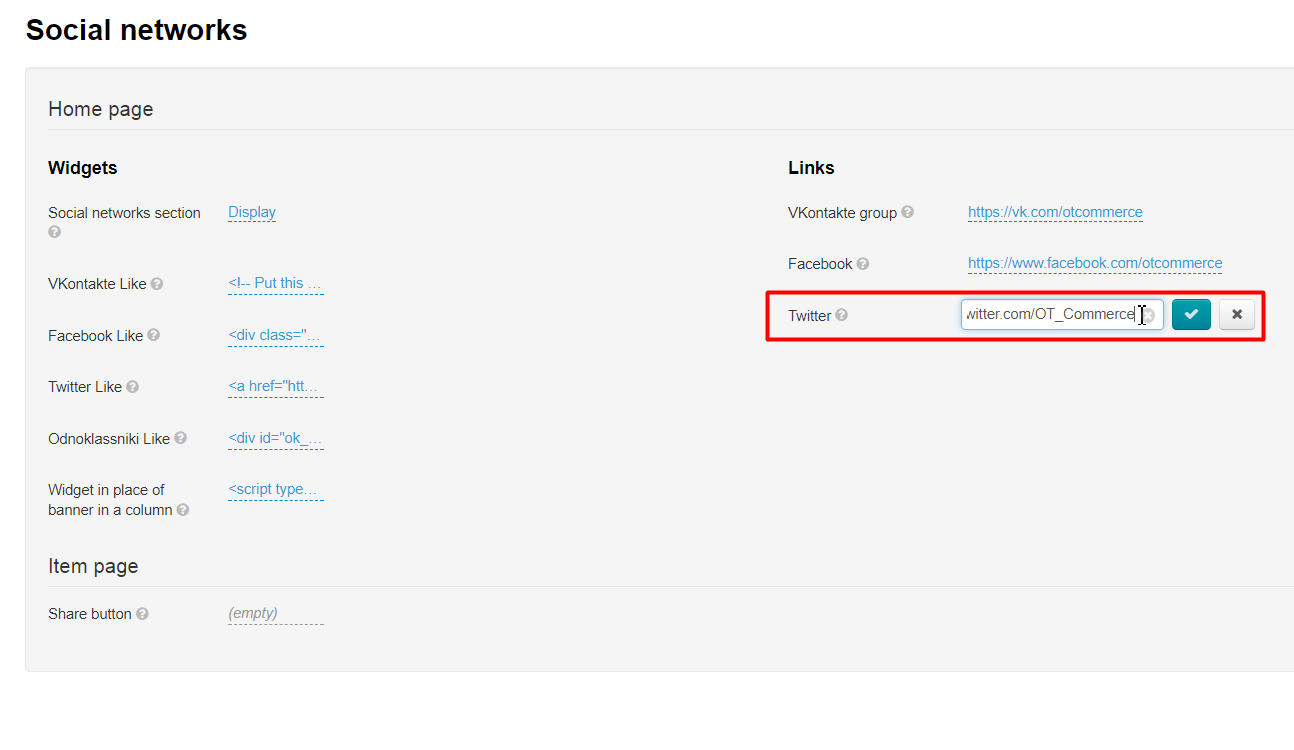
Next, click dashed grey underlined text “Empty” in admin panel.
Paste the URL you’ve copied in the textbox field that appears:
Be sure to click check mark button to save your changes.
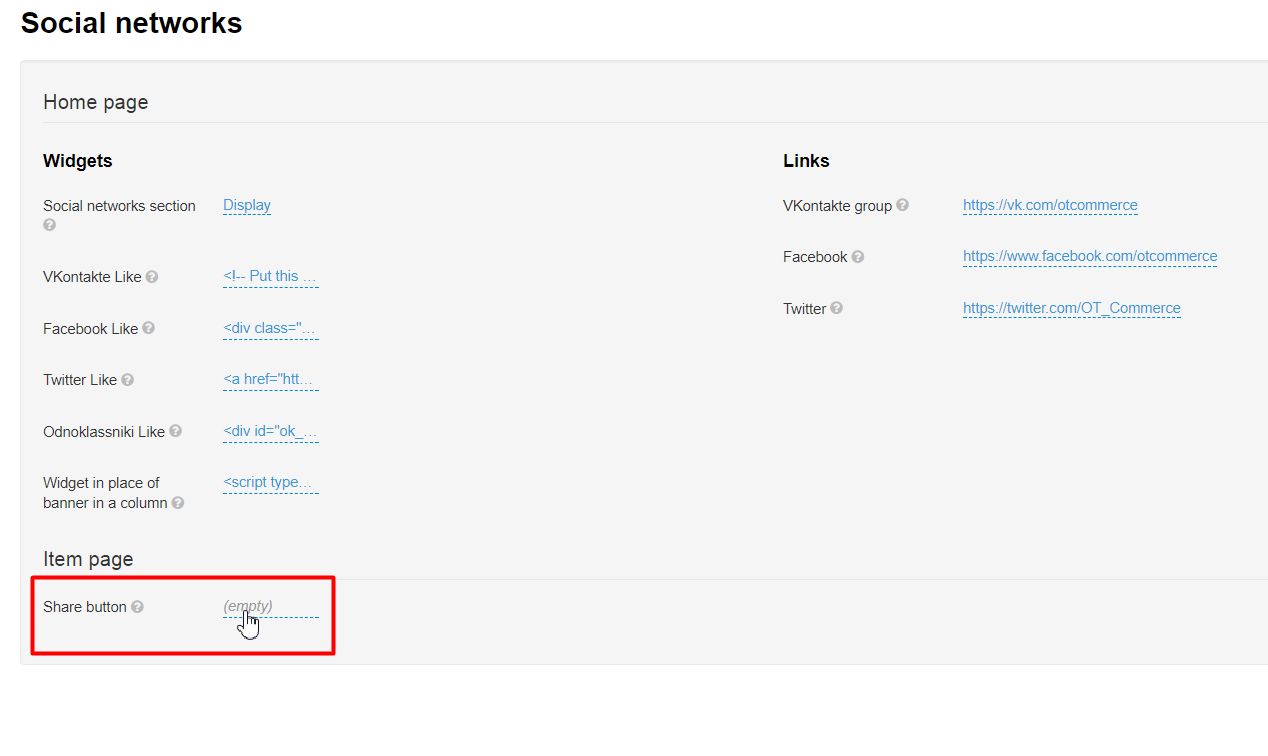
Item page
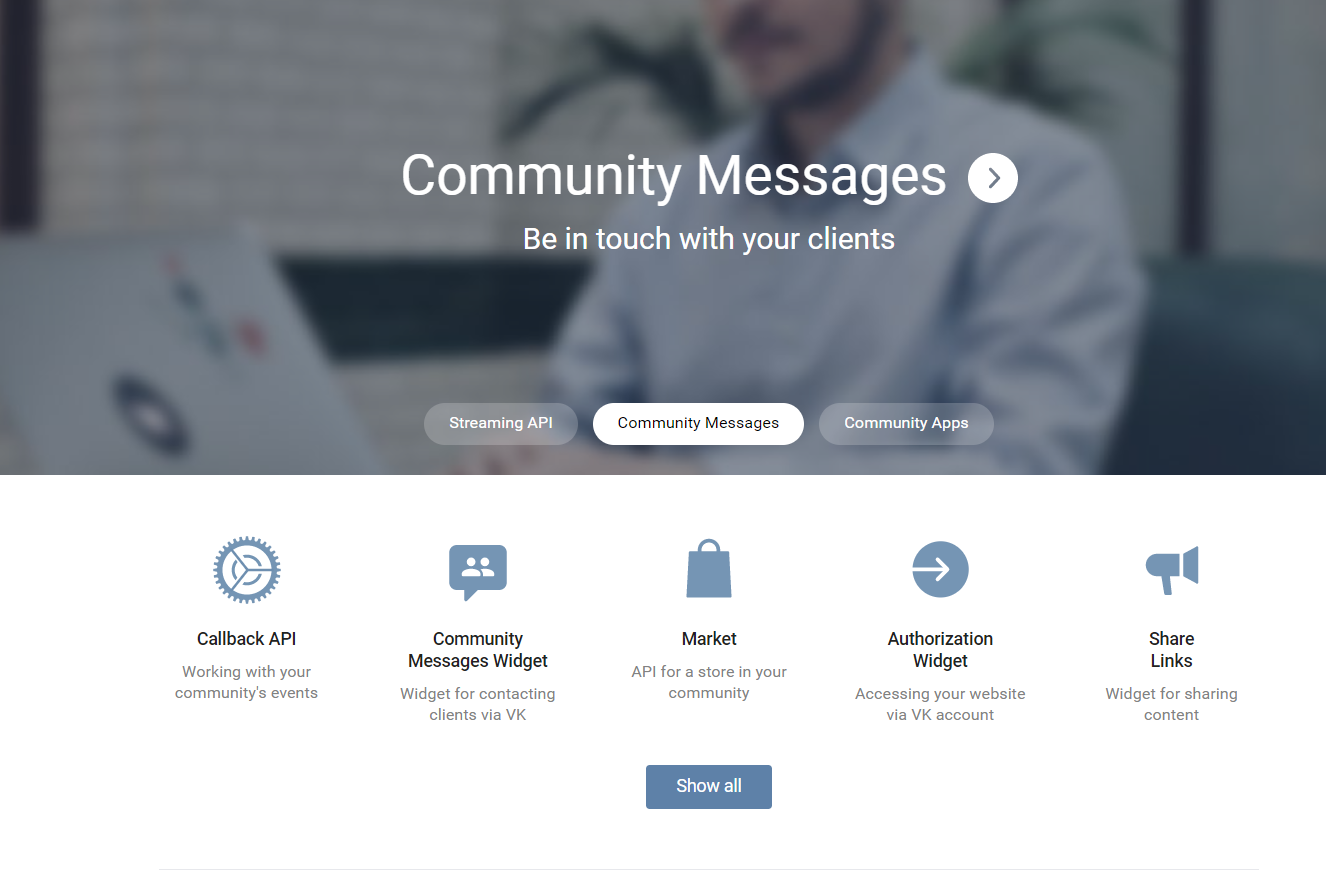
You need to navigate to VKontakte website to place “Share” button on the item page:
- Go to https://vk.com/dev.
- Click “Community Messages Widget” link at page.
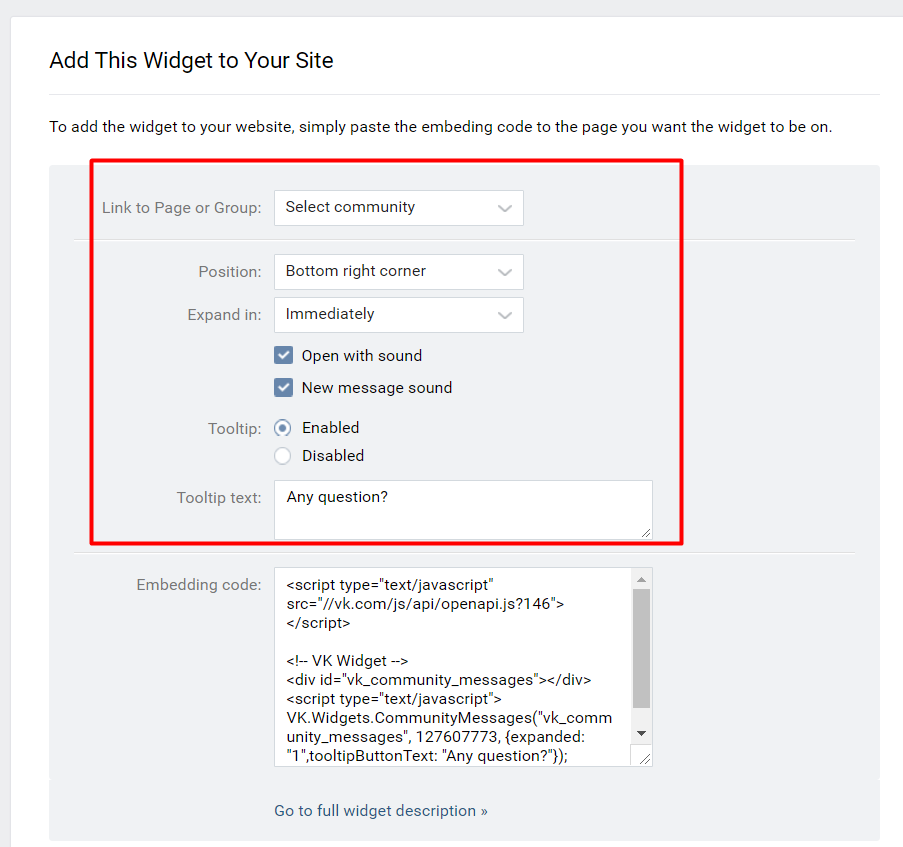
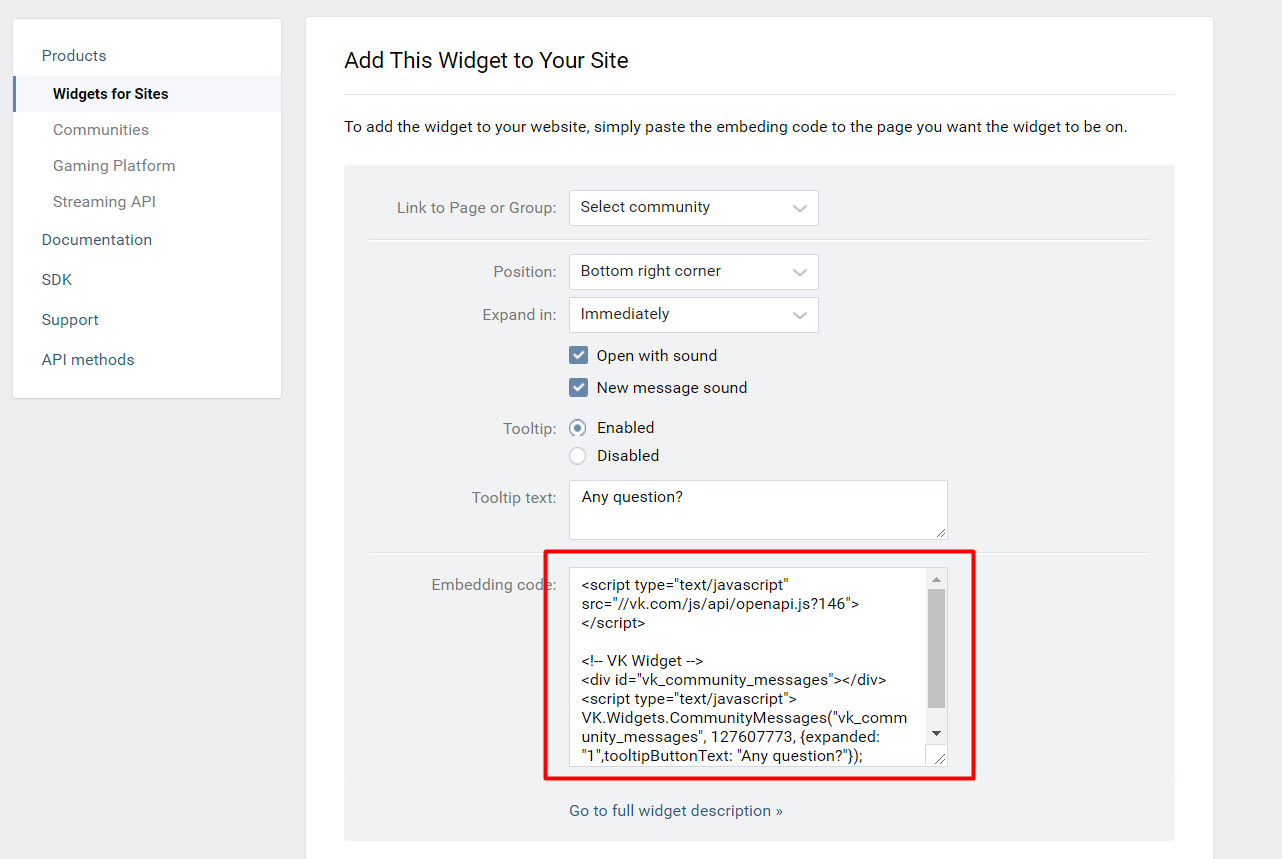
Copy embedding code.
Click dashed grey underlined text “Empty” in admin panel.
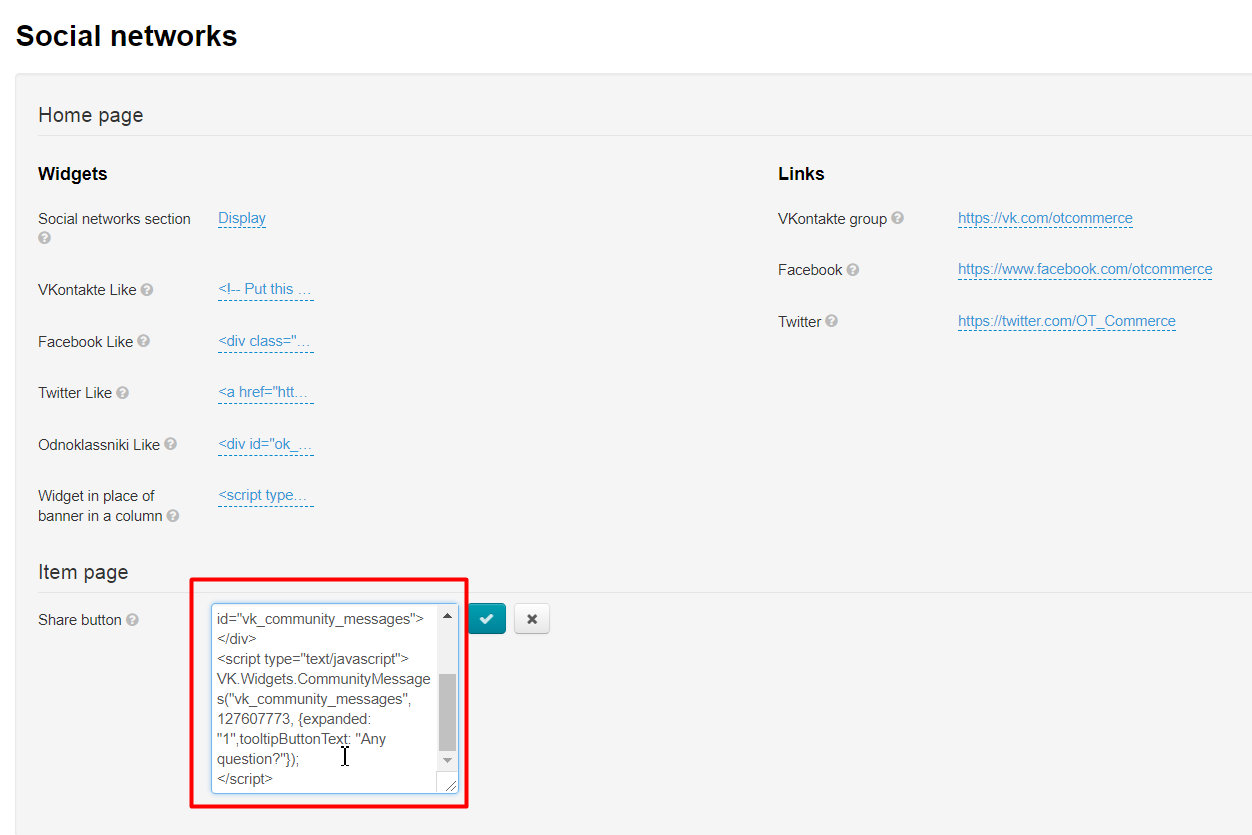
Paste the code you’ve copied when creating the button in the textbox field that appears:
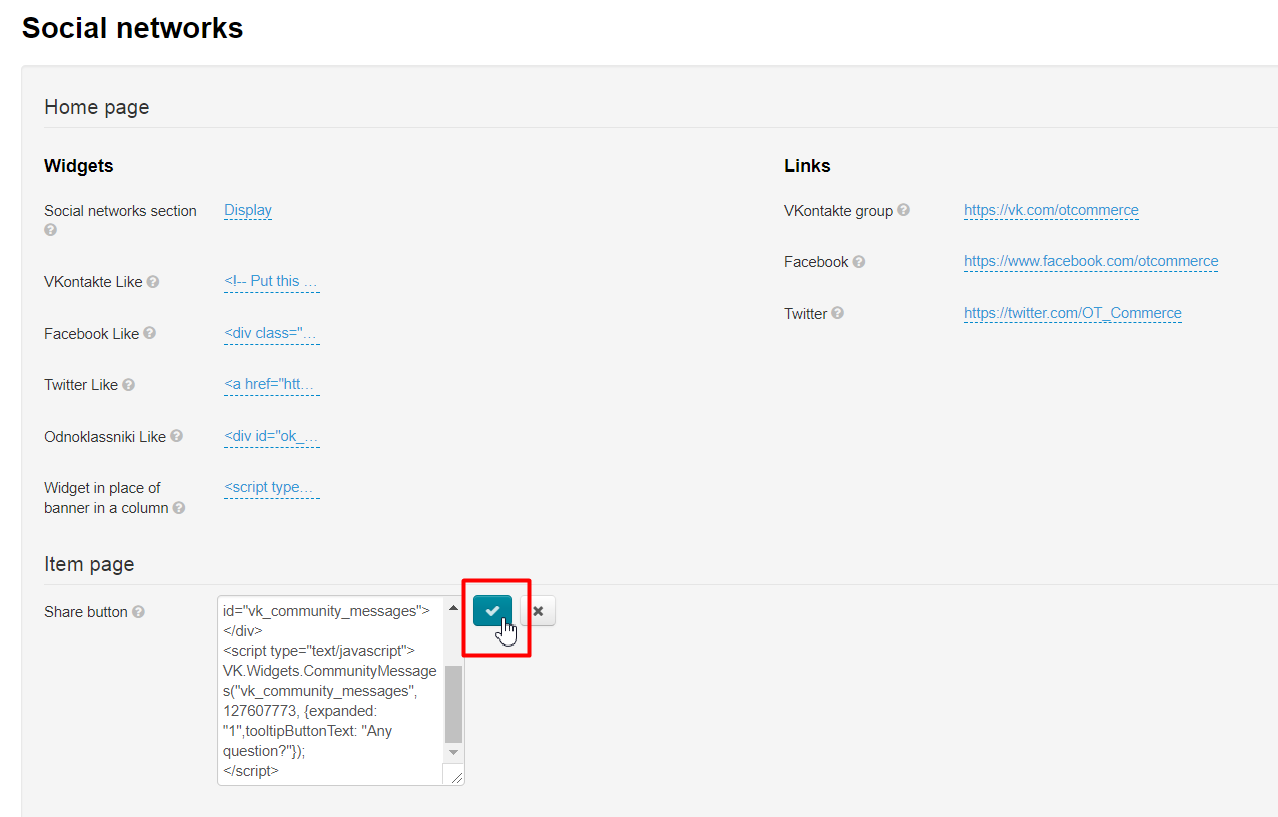
Be sure to click check mark button to save your changes.
Button will appear on the item page after saving.