Настраиваем цветовое оформление сайта под ваш бренд. Используем новый дизайн Коробки ОТ «Elastic».
Включаем тему дизайна «Elastic»
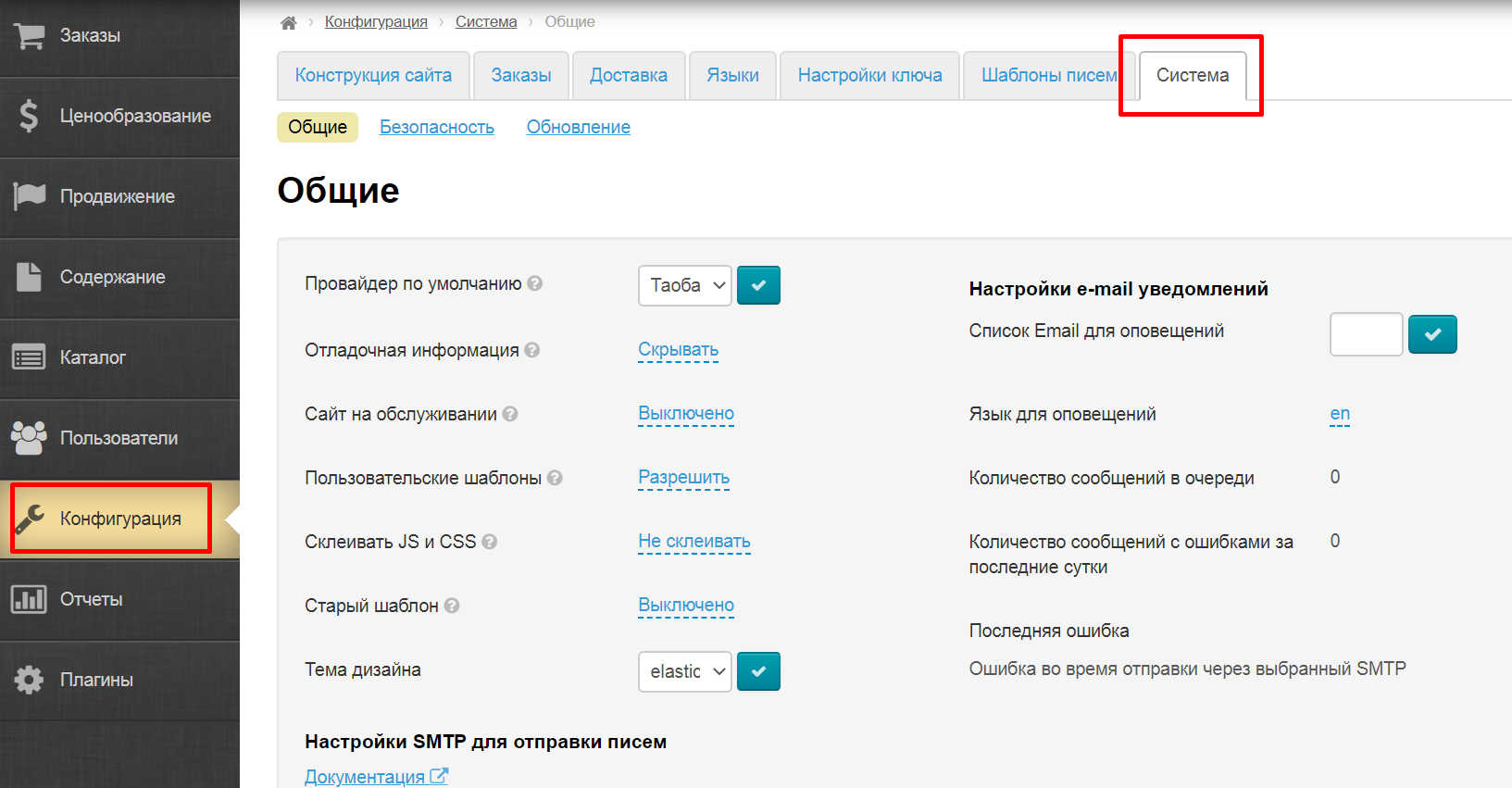
Открываем админку раздел «Конфигурация» и вкладку «Система».
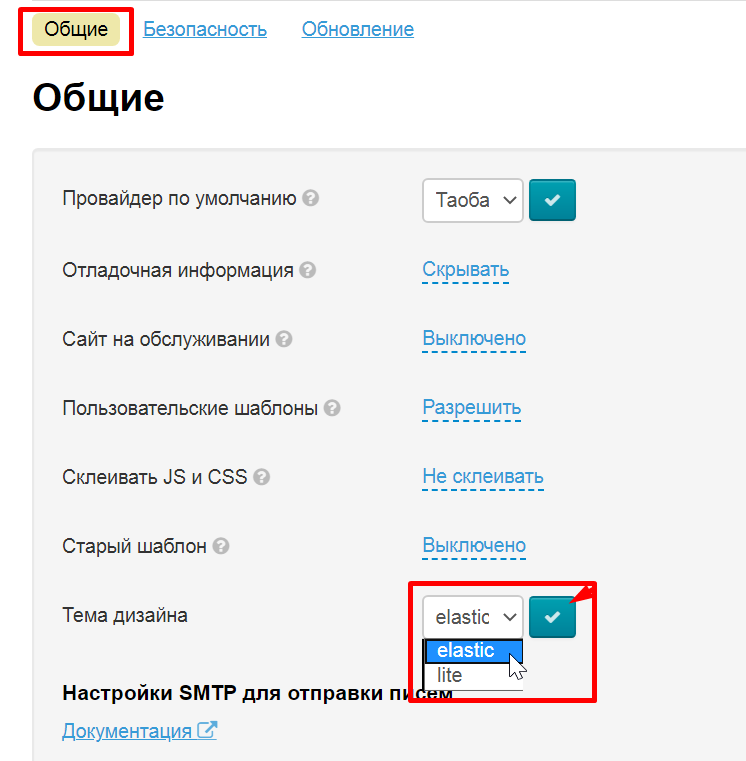
В разделе «Общее» ищем строчку «Тема дизайна» и выбираем из списка «elastic». Выбор сохраняем нажав на кнопку с галочкой.
Настраиваем дизайн сайта под себя
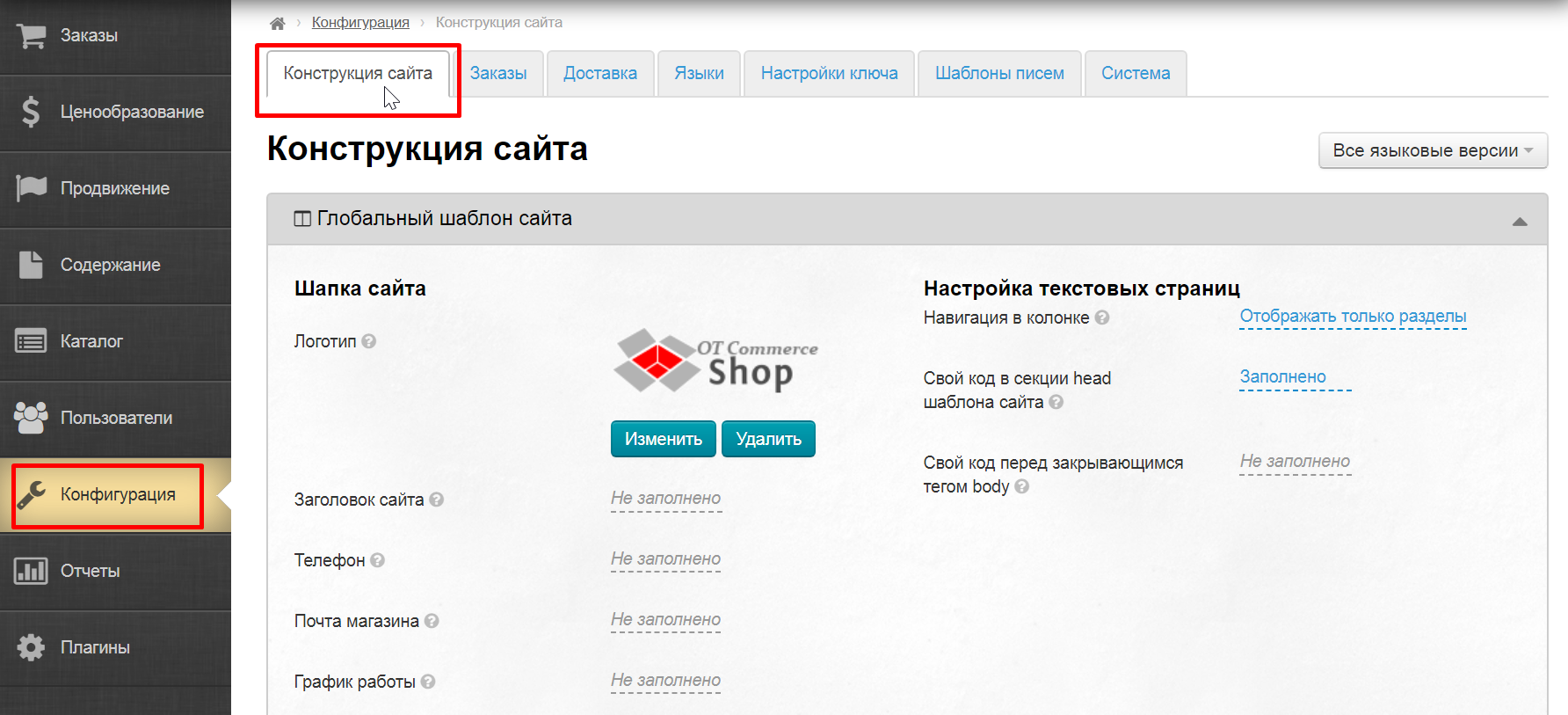
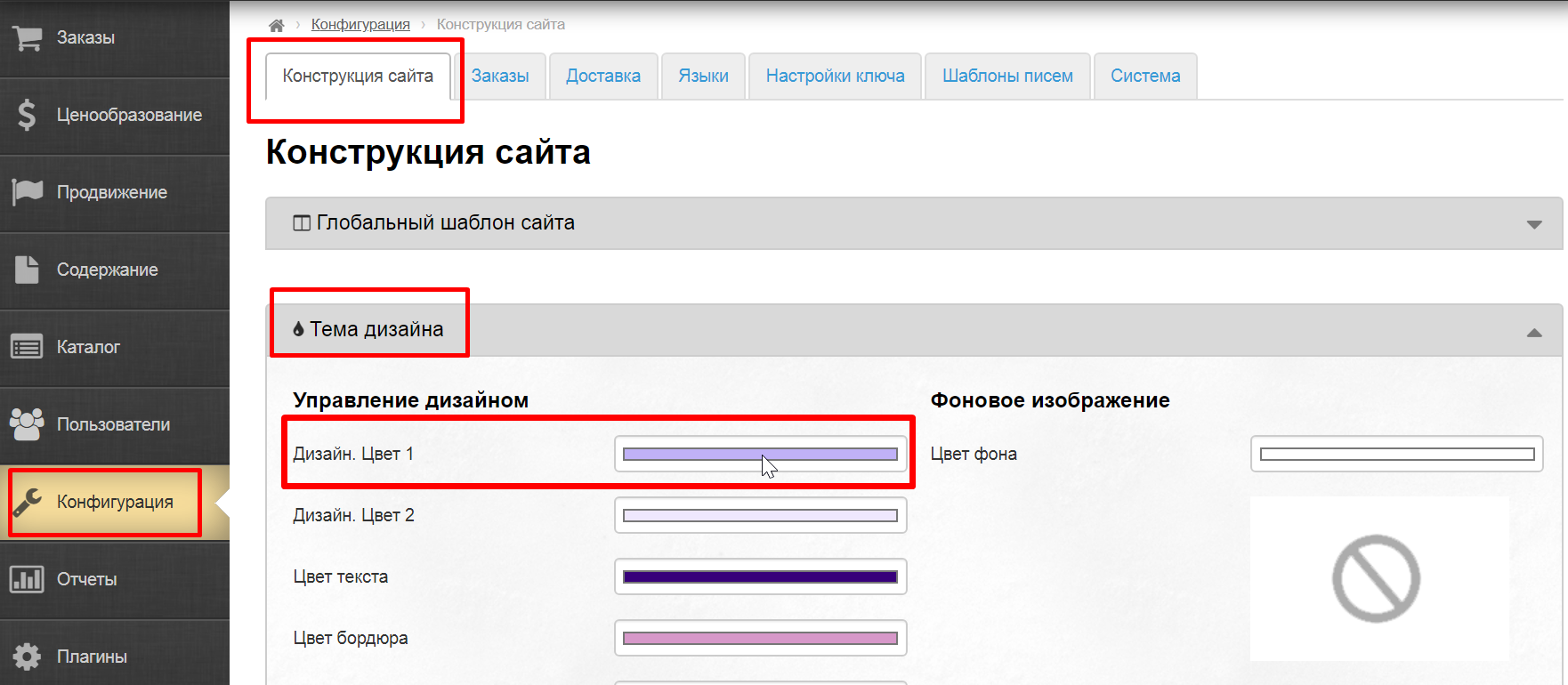
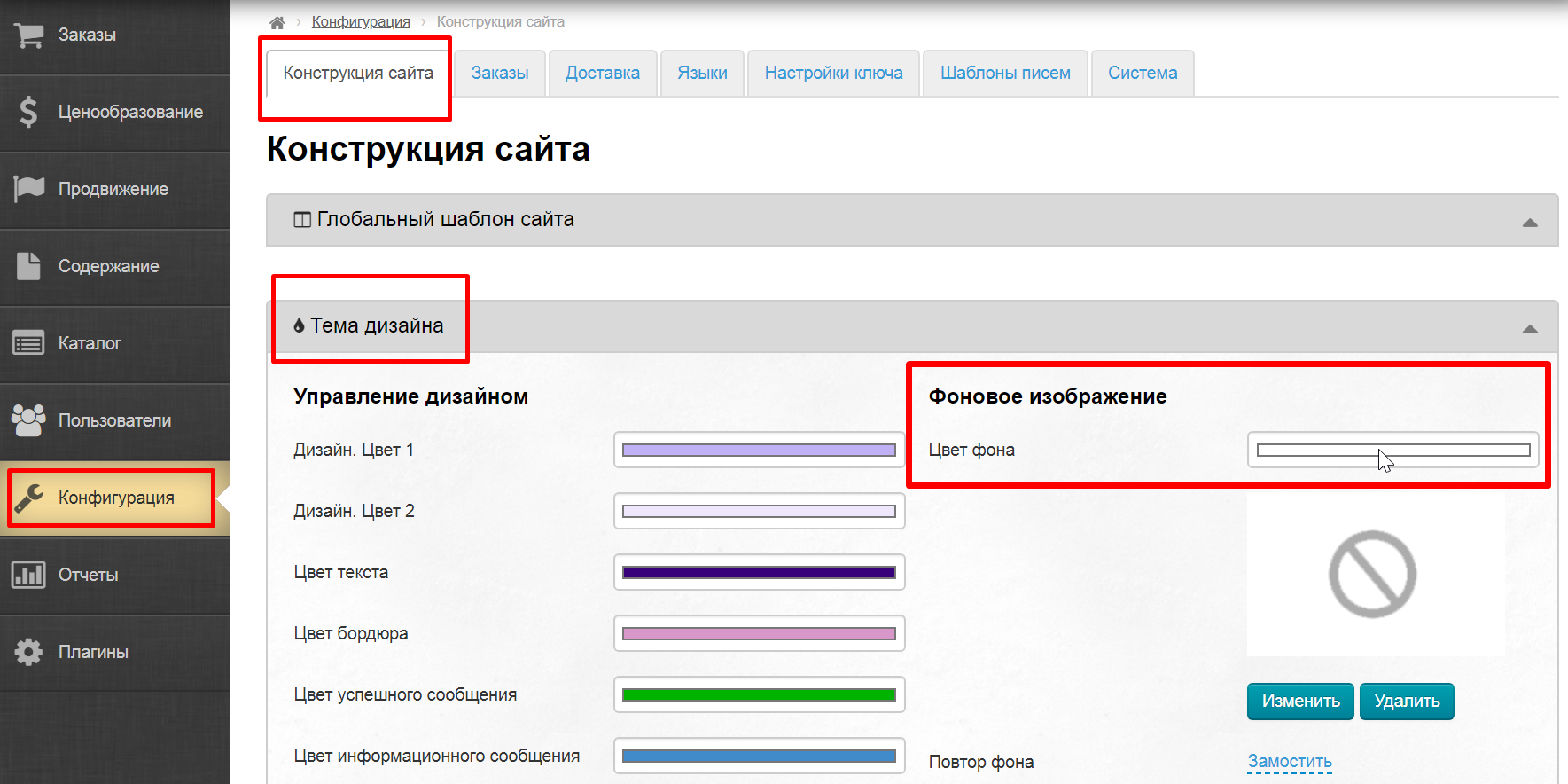
Переходим в раздел «Конфигурация» на вкладку «Конструкция сайта» чтобы настроить выбранный дизайн.
Прокручиваем страницу вниз до блока «Тема дизайна». Здесь будет производиться вся настройка.
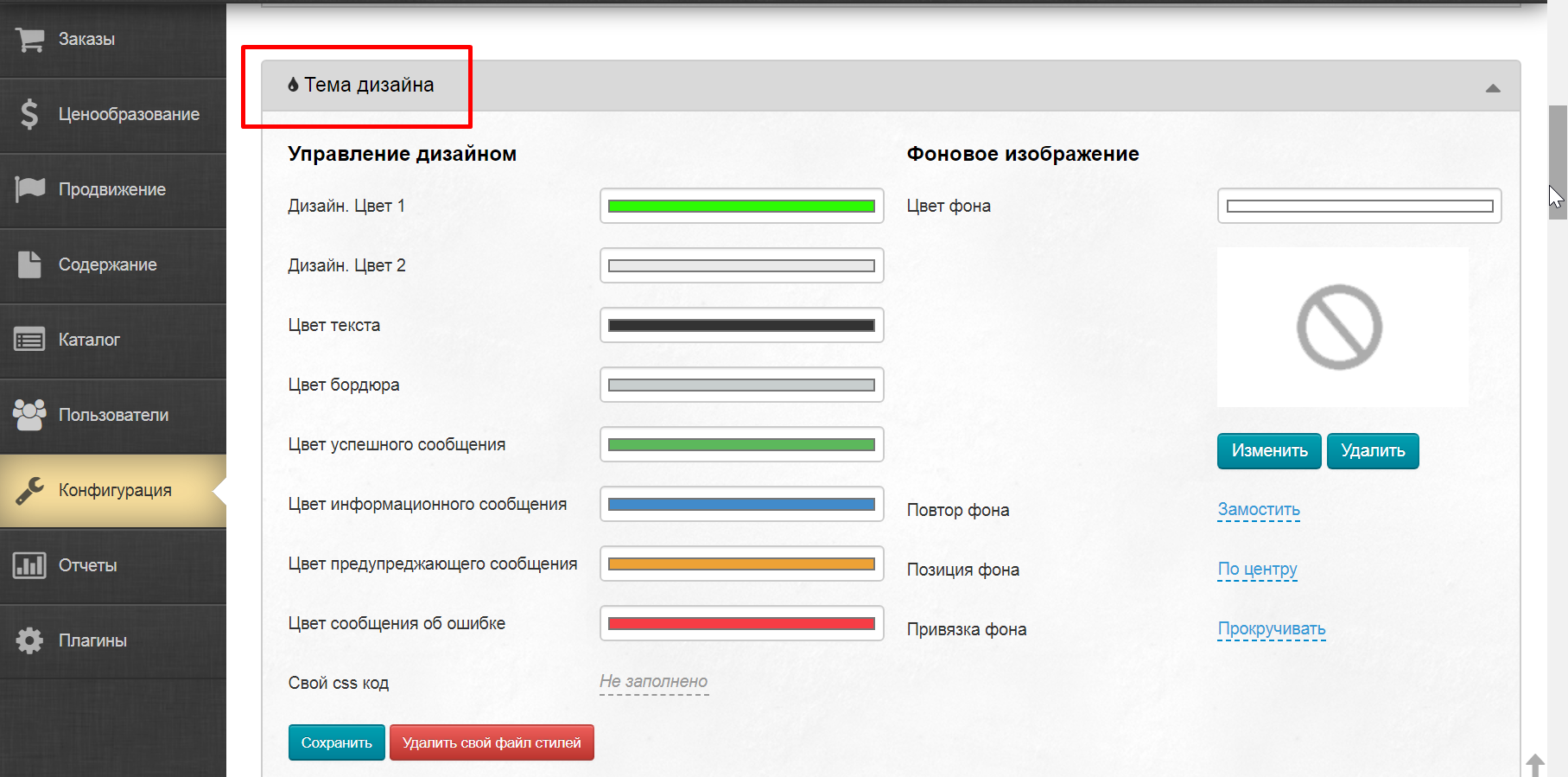
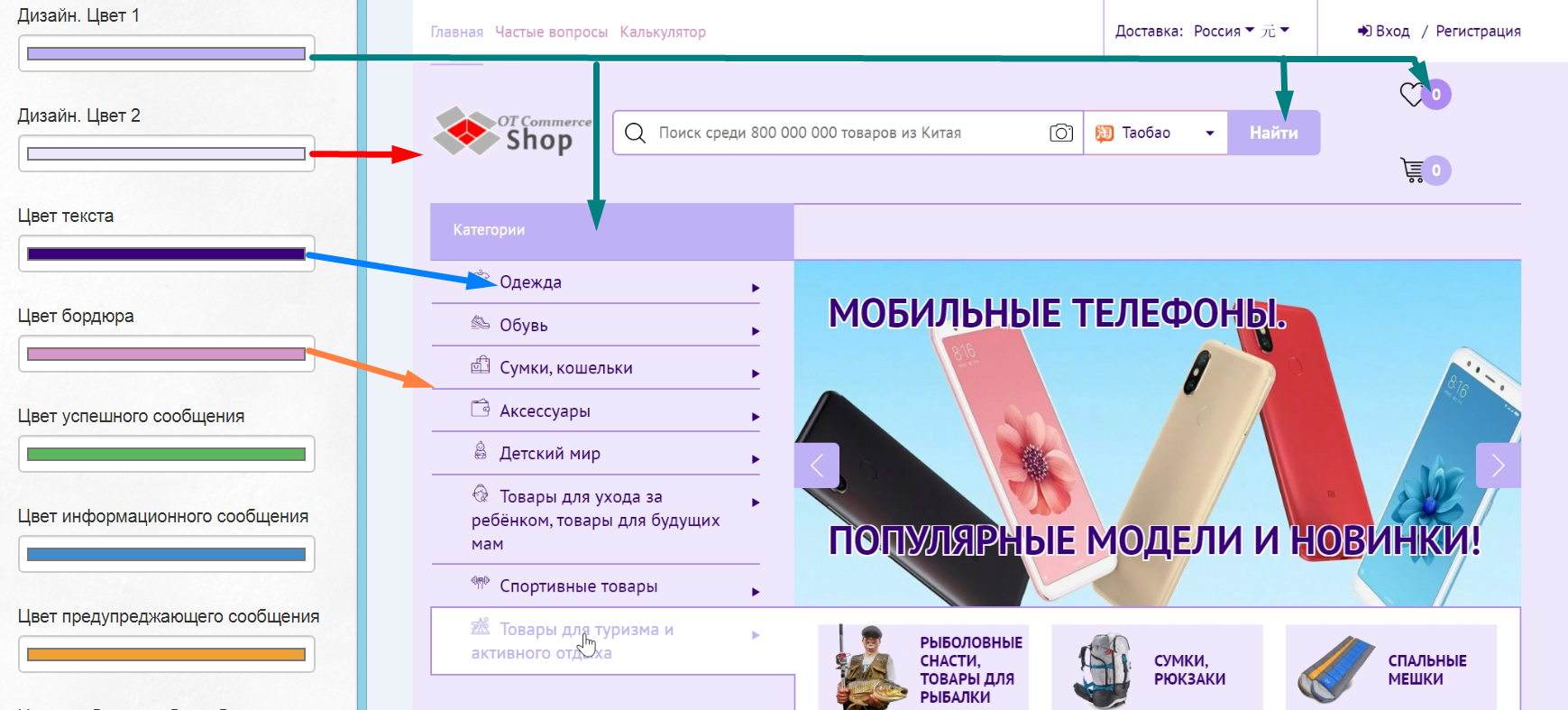
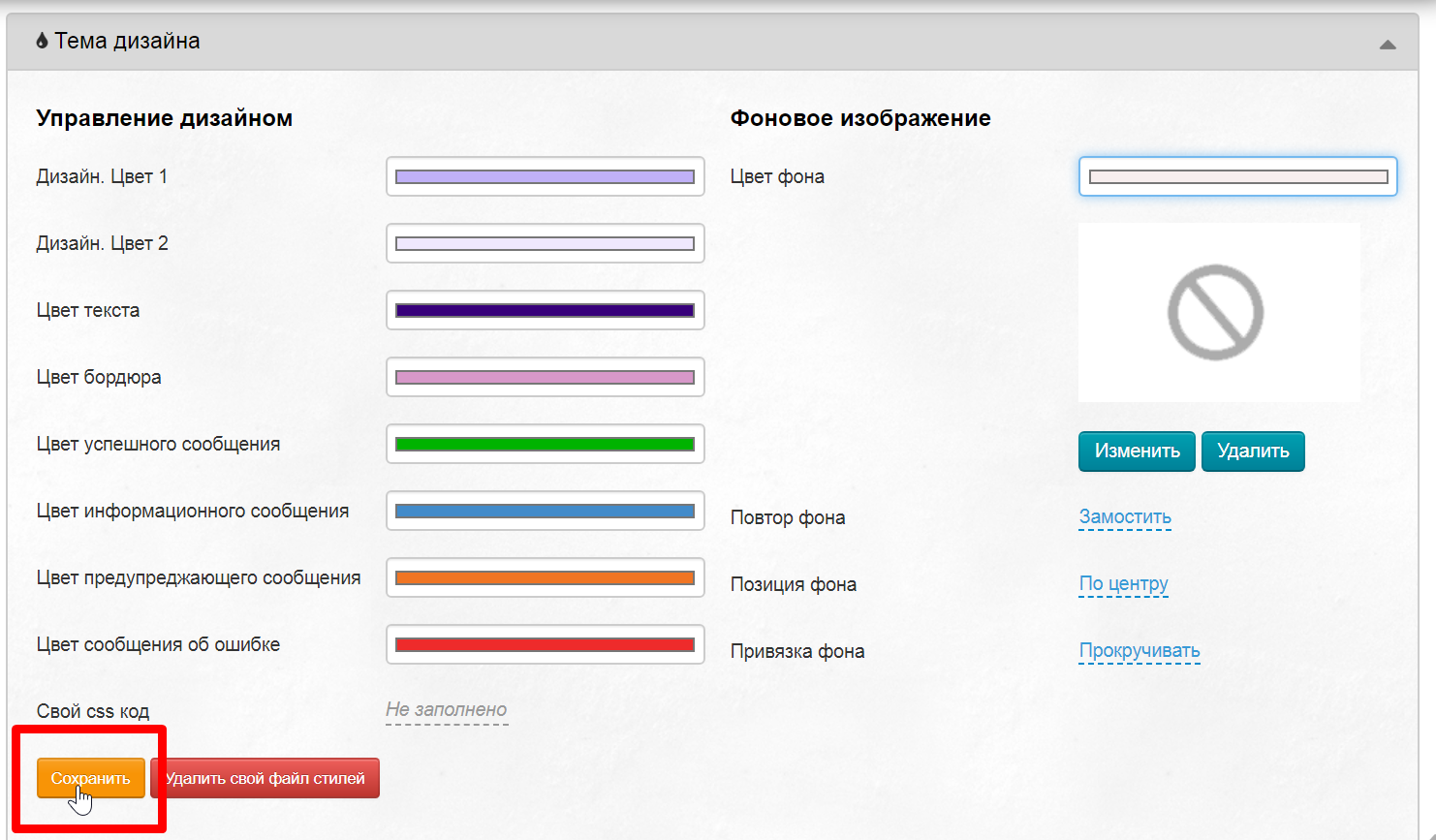
Меняем цвета: управление дизайном
Если не менять цвета, то дизайн останется в базовой серо-оранжевой расцветке, разработанной дизайнерами ОТ.
Рекомендуем оставить дизайн по умолчанию, если вы начинающий предприниматель и пока не занимались разработкой фирменного стиля.
Однако, если у вас уже готов фирменный стиль, лучше перекрасить сайт под цвета вашего бренда.
Есть 4 основных цвета дизайна.
Чтобы их изменить в разделе «Конфигурация → Конструкция сайта → Тема дизайна» выбираем кликом мышки поле
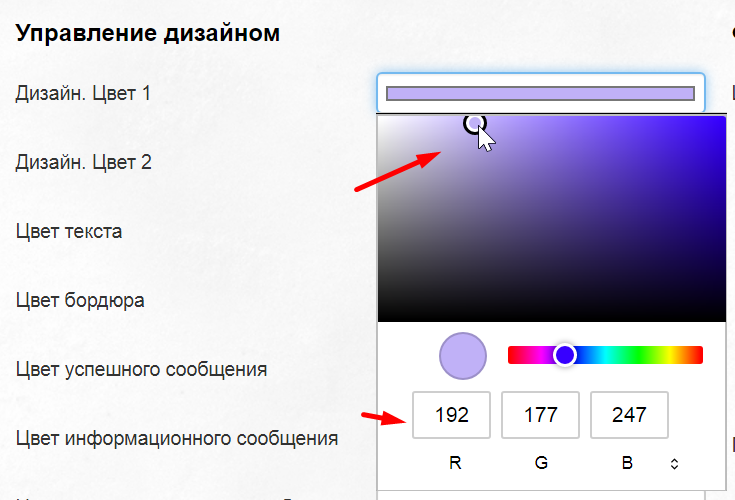
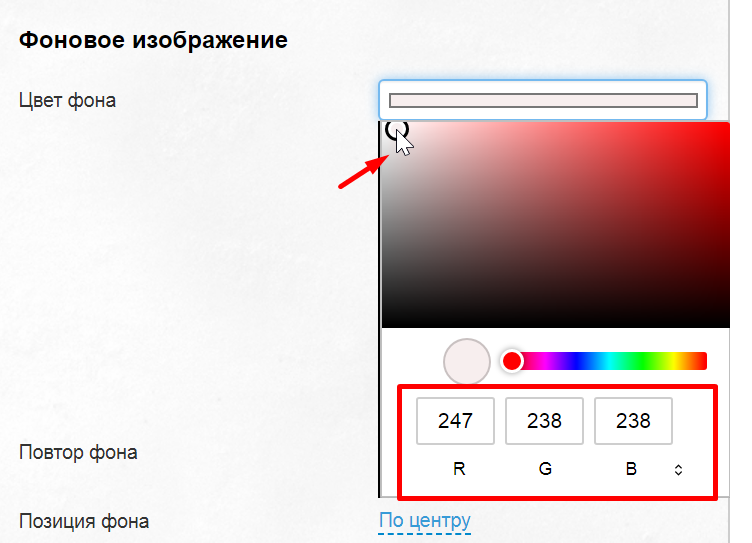
При клике откроется цветовая палитра, где можно выбрать нужный цвет с помощью мышки или указать RGB значения из фотошопа.
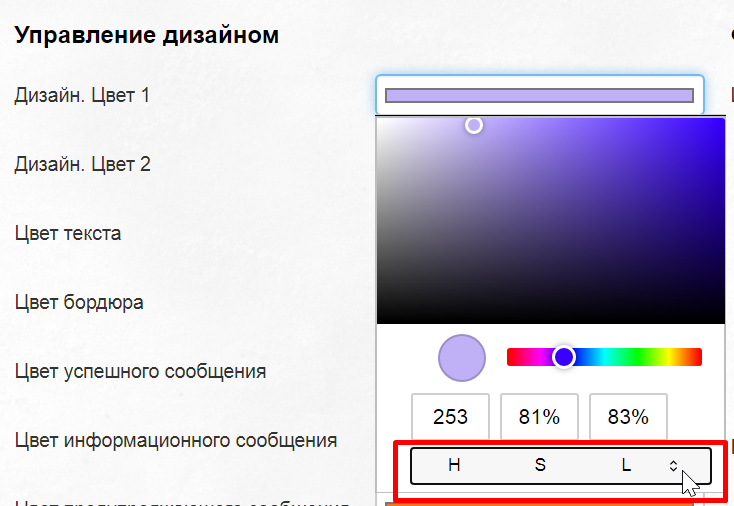
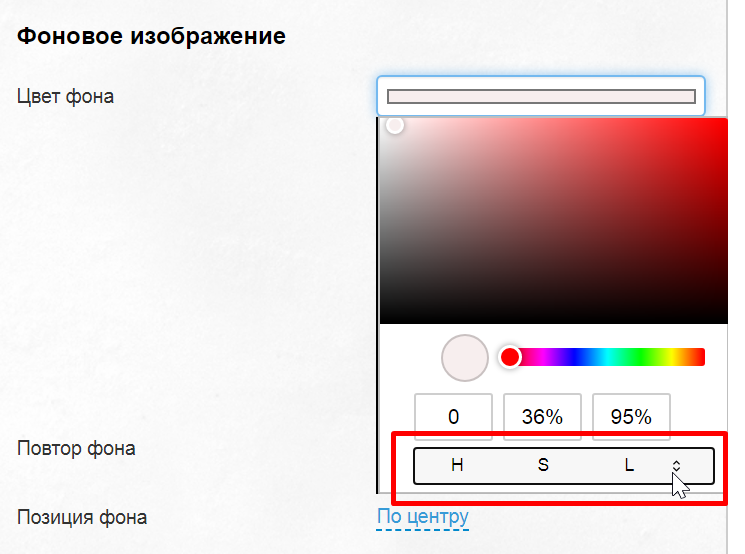
Кстати, цвет можно указать в разных форматах, не только в RGB. Для выбора формата кликайте мышкой по специальным треугольникам в меню форматов.
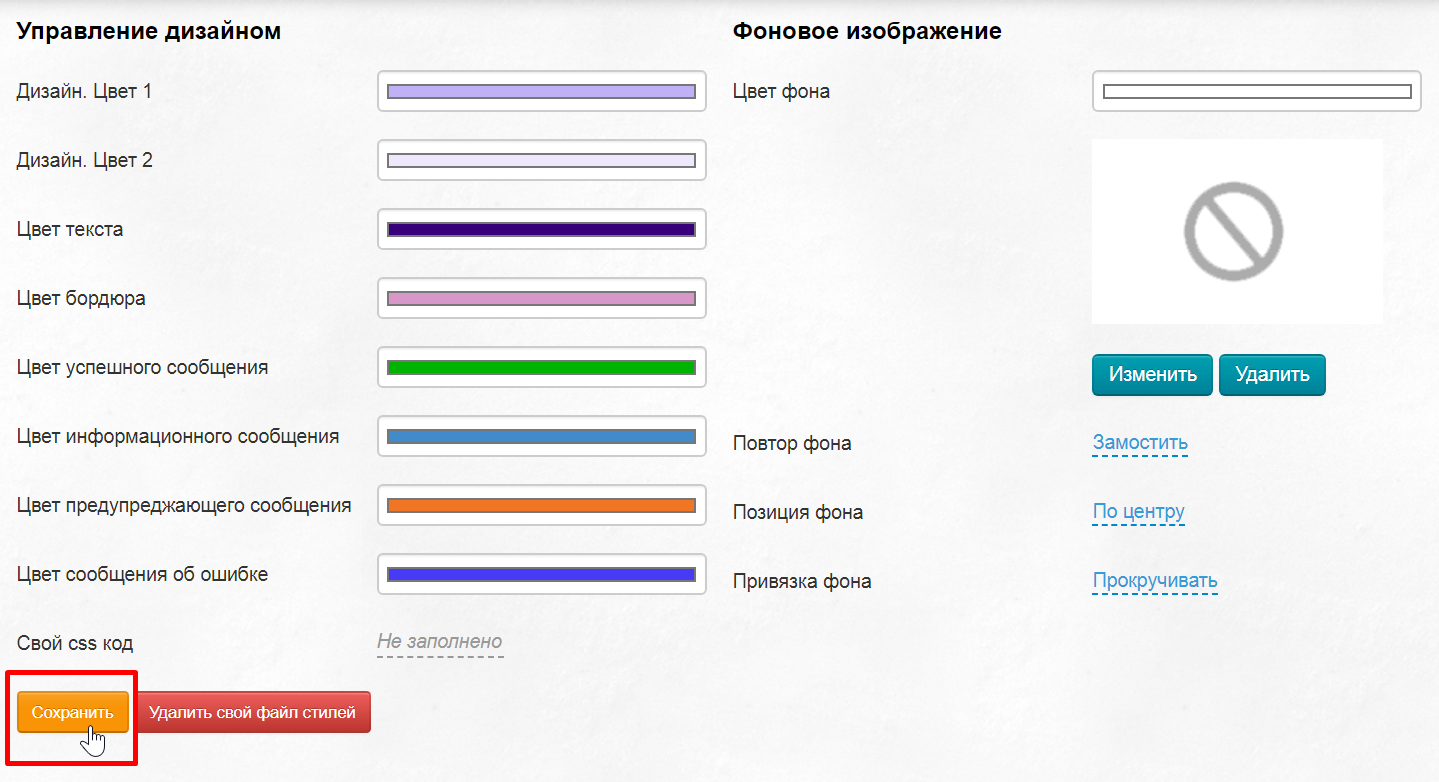
После того как все цвета изменены, необходимо нажать кнопку «Сохранить».
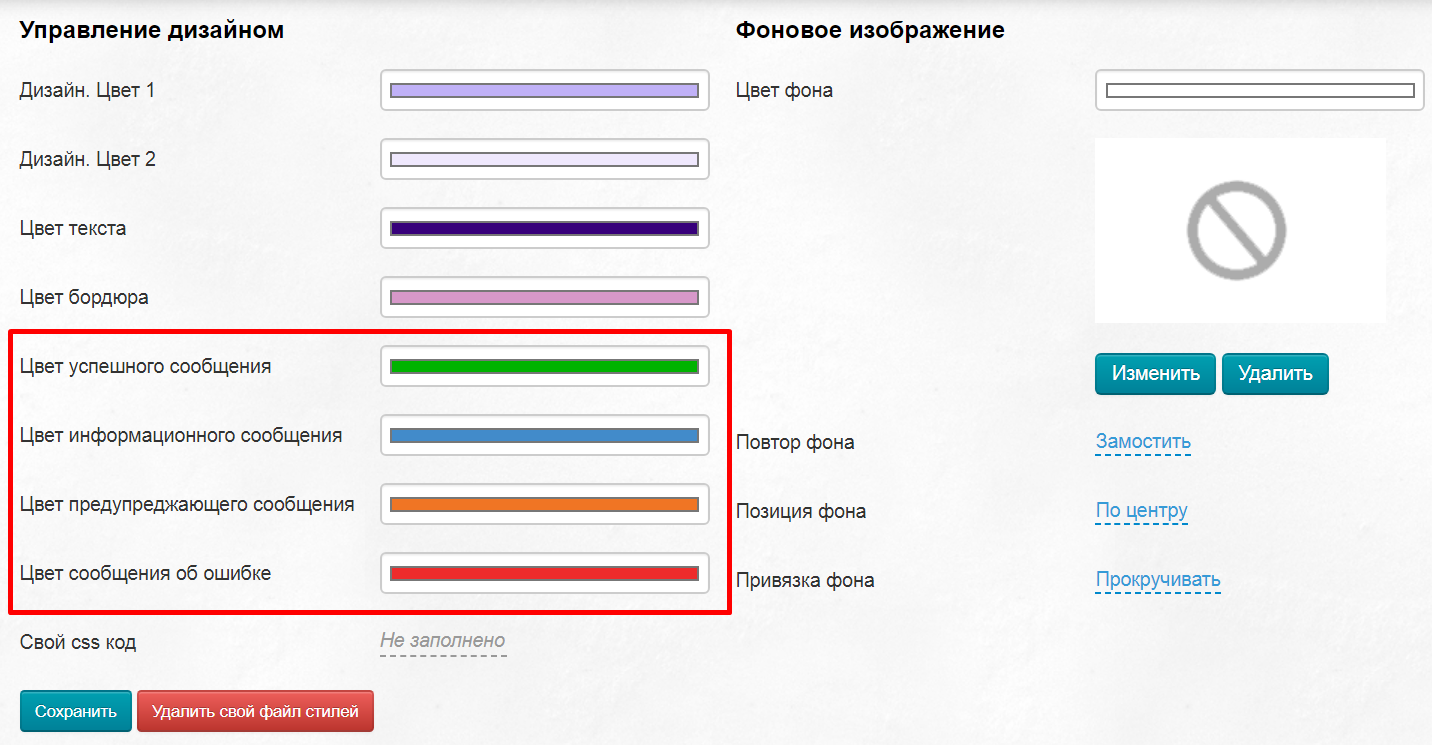
Кроме 4 цветов дизайна есть еще 4 цвета информационных сообщений. Рекомендуем оставить их без изменения или выбрать не менее яркие цвета. Цвет информационных сообщений в админке Коробки ОТ выбран в соответствии со стандартами, к которым привык человек в обычной жизни.
Меняем цвет фона, добавляем фоновое изображение
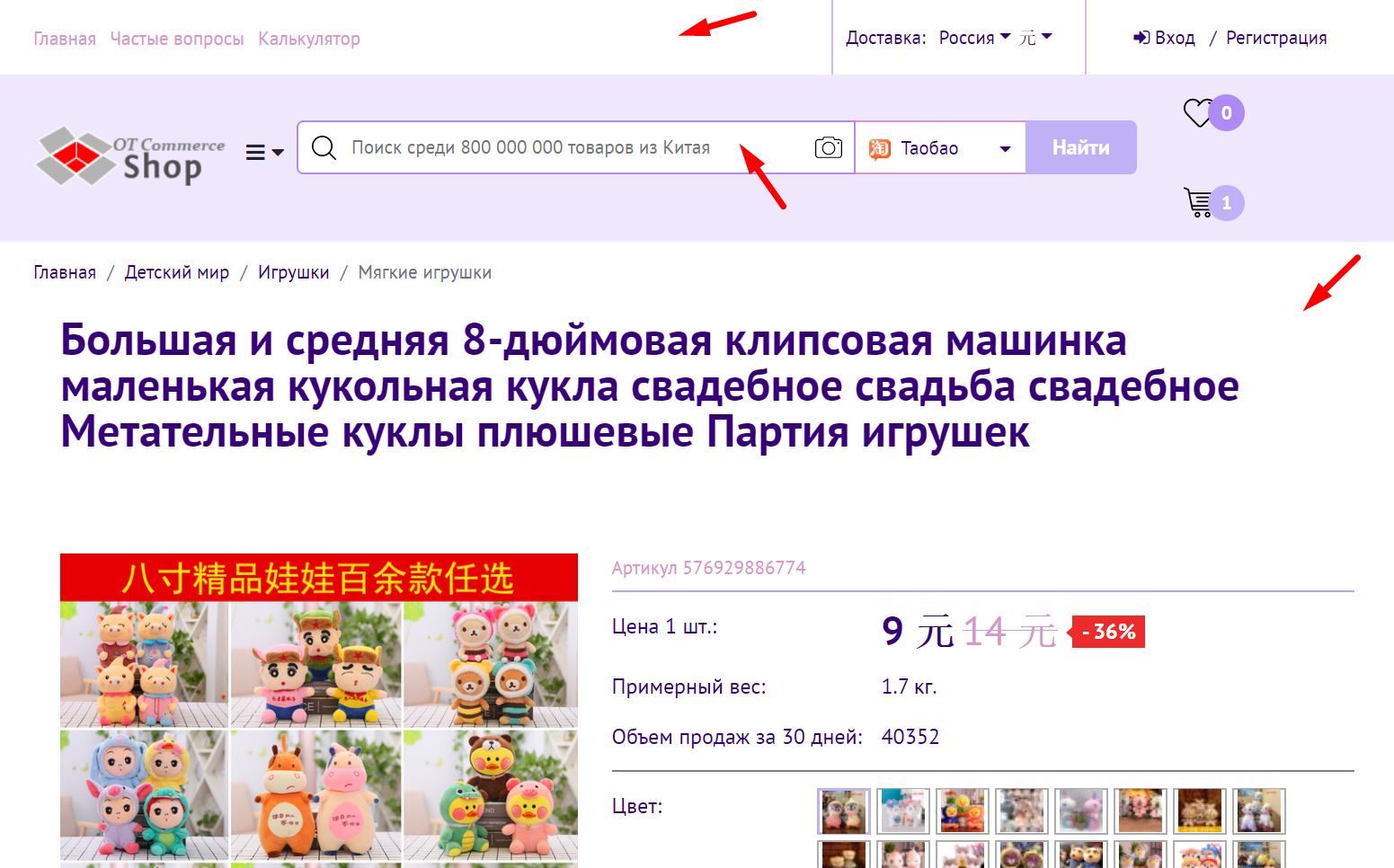
По умолчанию цвет фона белый. Фон можно увидеть в карточке товара, а также на главной странице после блока с каруселью.
Чтобы изменить фоновый цвет в разделе «Конфигурация → Конструкция сайта → Тема дизайна» выбираем кликом мышки поле.
При клике откроется цветовая палитра, где можно выбрать нужный цвет с помощью мышки или указать RGB значения из фотошопа.
Кстати, цвет можно указать в разных форматах, не только в RGB. Для выбора формата кликайте мышкой по специальным треугольникам в меню форматов.
После того как цвет фона изменен, необходимо нажать кнопку «Сохранить».
Добавляем баннеры со спецпредложениями
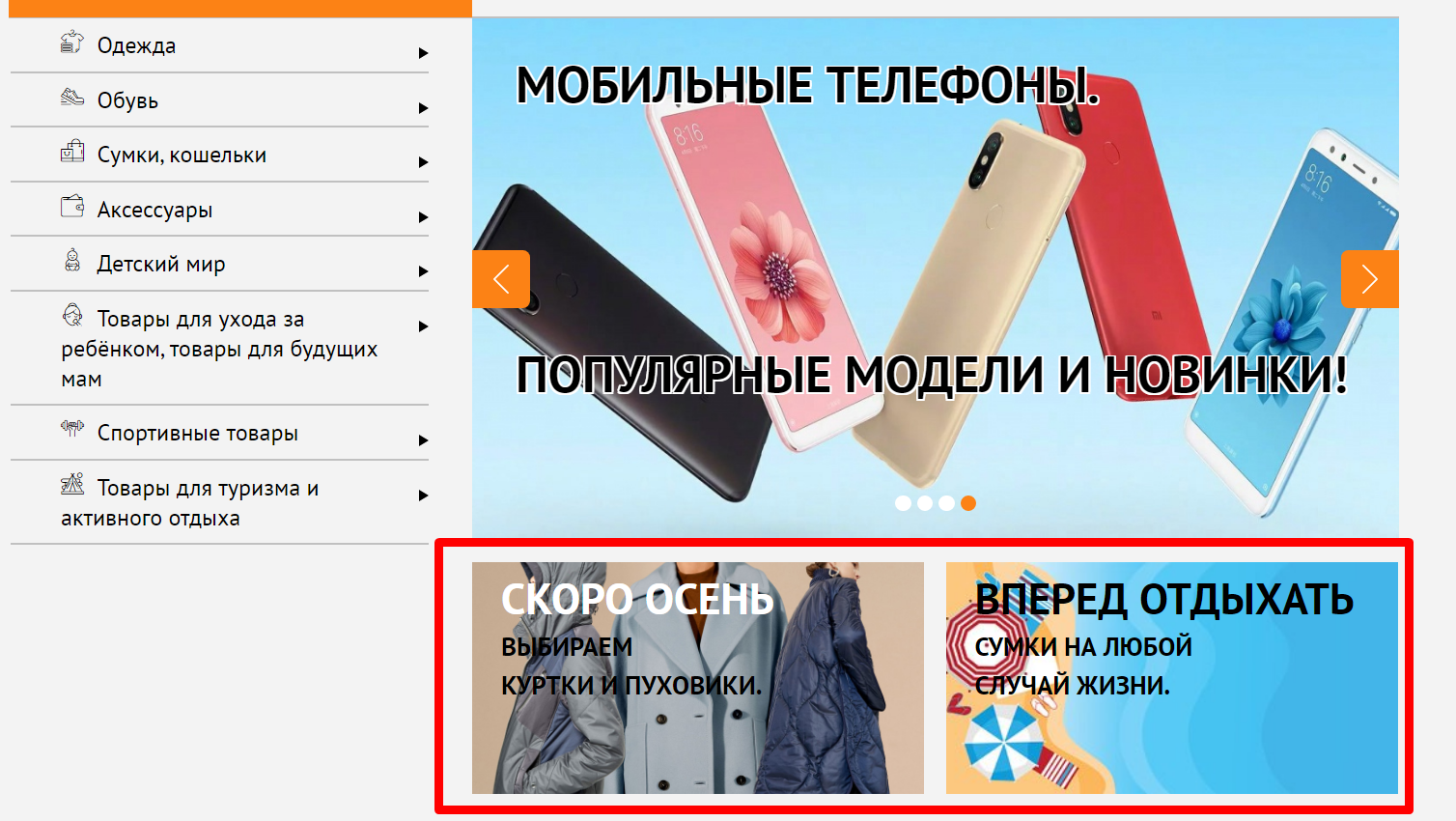
Для спецпредложений в шаблоне сайта есть 2 баннера сразу после карусели на главной станице.
Размер каждого баннера 285×160 пикселей. Можно загрузить картинку любого размера и она автоматически обрежется под нужный размер.
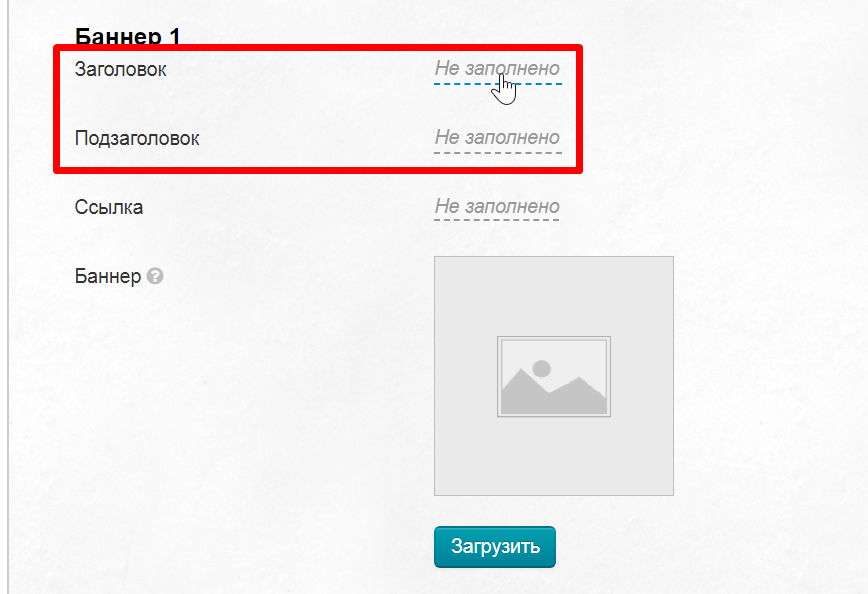
Для каждого баннера можно прописать заголовок и подзаголовок. Для этого нажимаем на специальное поле, чтобы появилось окошко редактора текста.
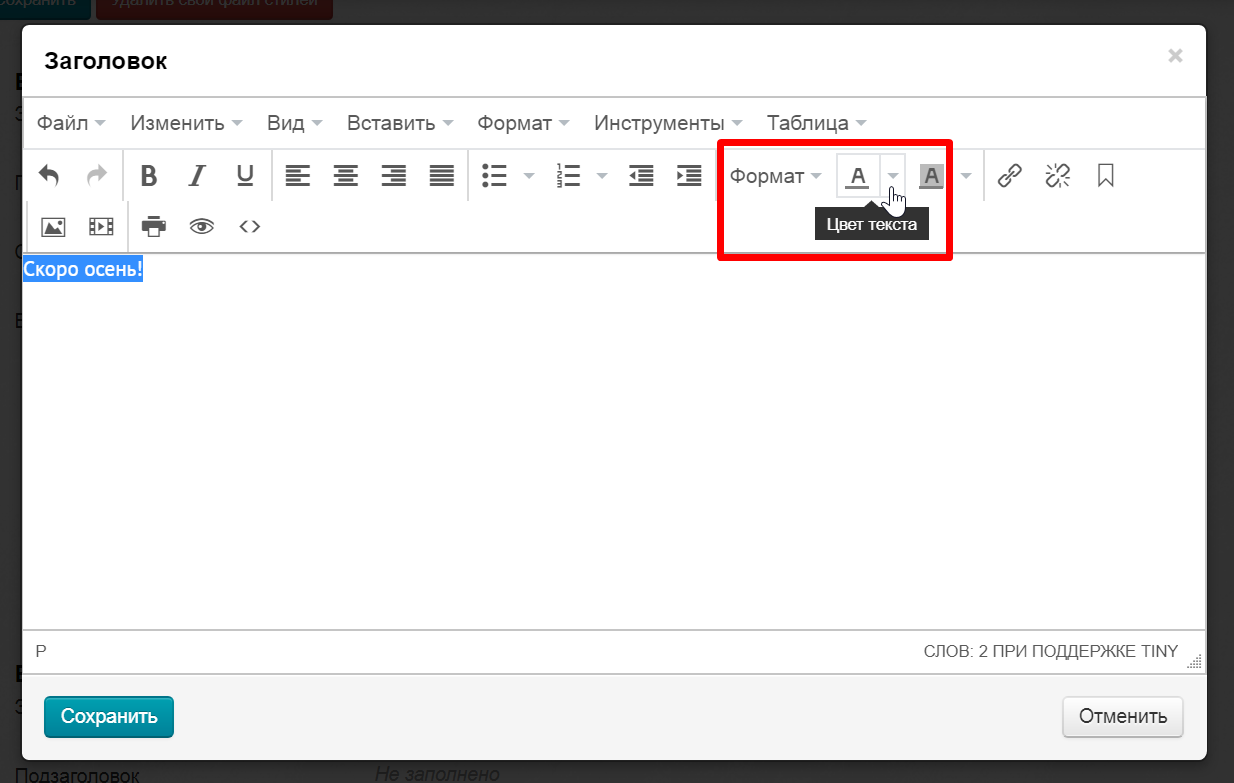
Когда откроется редактор текста, пишем Заголовок (или Подзаголовок), а затем меняем цвет, если необходимо.
Кроме цвета можно изменить любые параметры текста. Редактор по своим функциям напоминает MS Word.
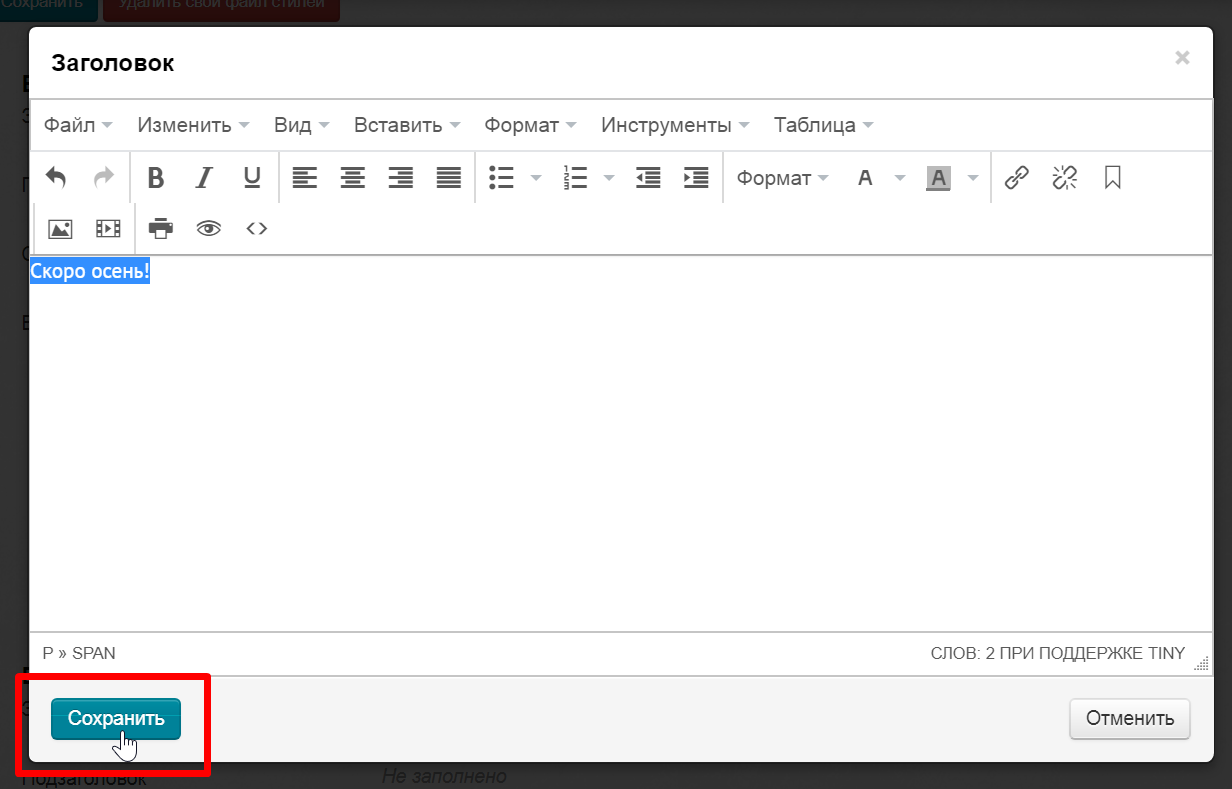
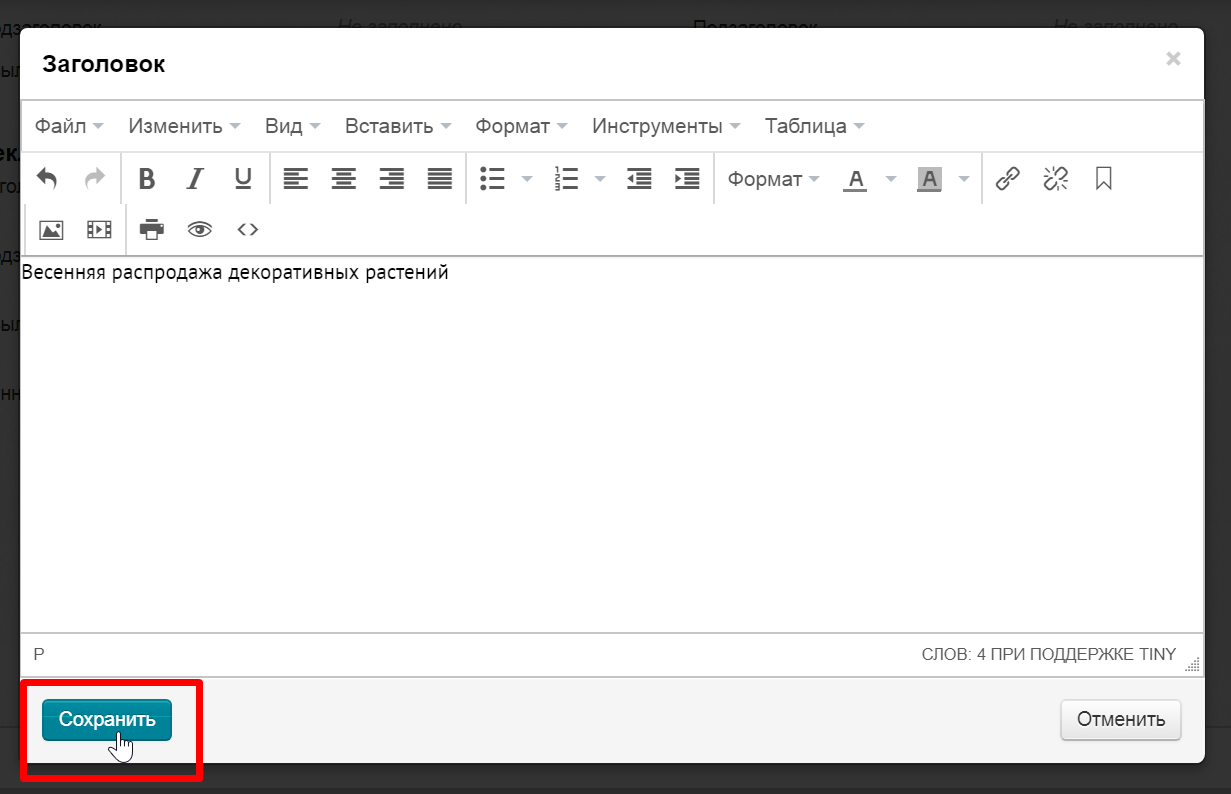
После внесения всех изменений сохраняем результат.
Текст на баннере кликабельный. Это значит, что посетитель сайта может перейти на страницу предложения, если заинтересован. Ссылка указывается в специальном поле.
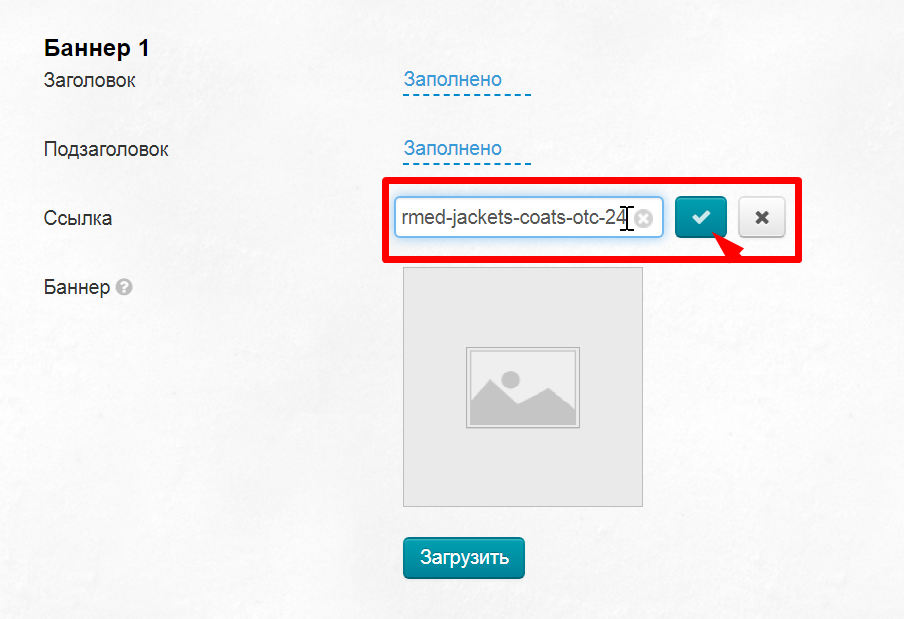
Выбираем страницу на которую будет вести баннер, копируем ссылку и вставляем в поле для ссылки. Сохраняем с помощью кнопки с галочкой.
Теперь загружаем сам баннер. Нажимаем кнопку «Загрузить», чтобы выбрать файл на вашем компьютере. Изображение сохраняется автоматически.
Размер каждого баннера 285×160 пикселей. Можно загрузить картинку любого размера и она автоматически обрежется под нужный размер.
Таким же образом добавляем второй баннер.
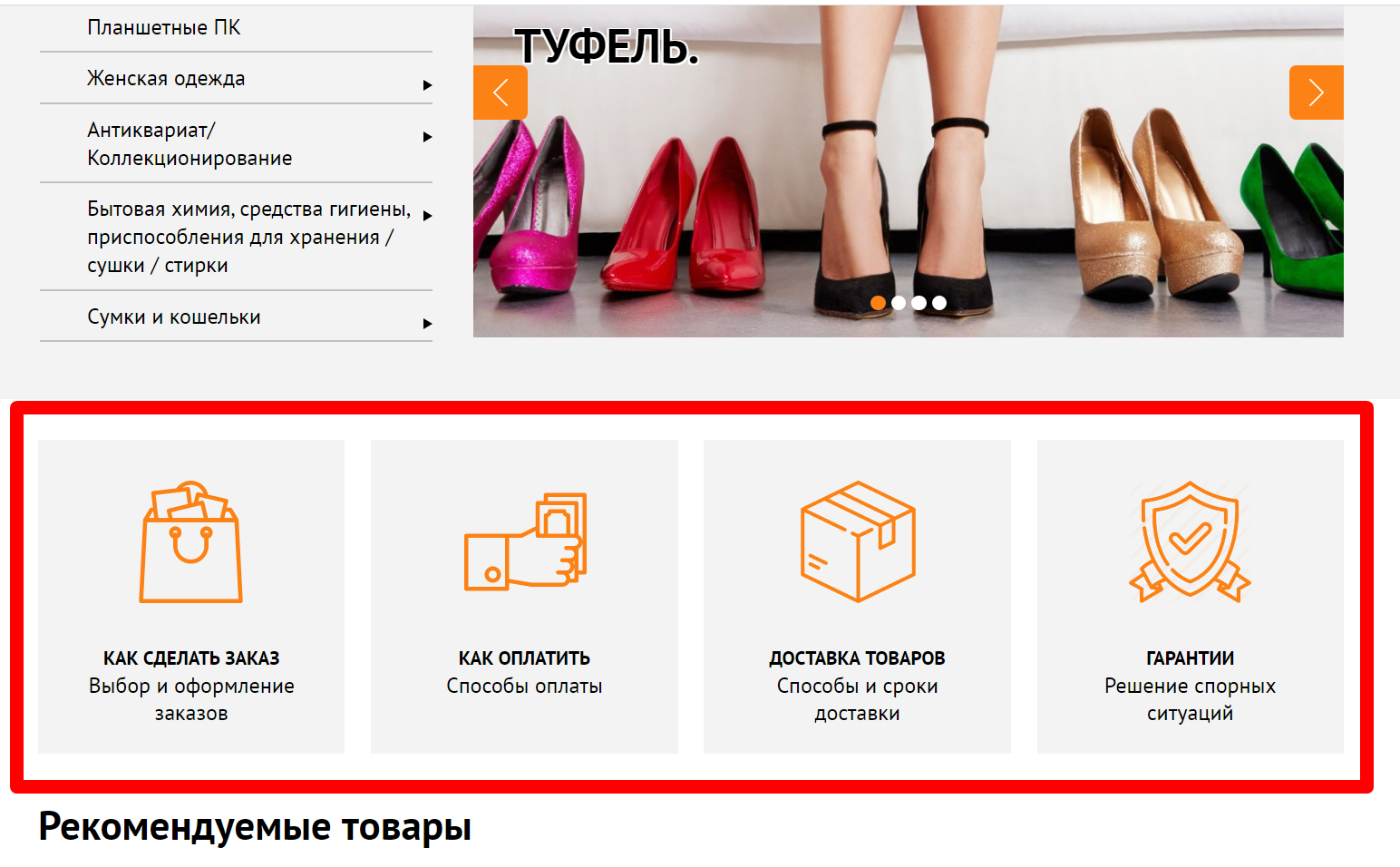
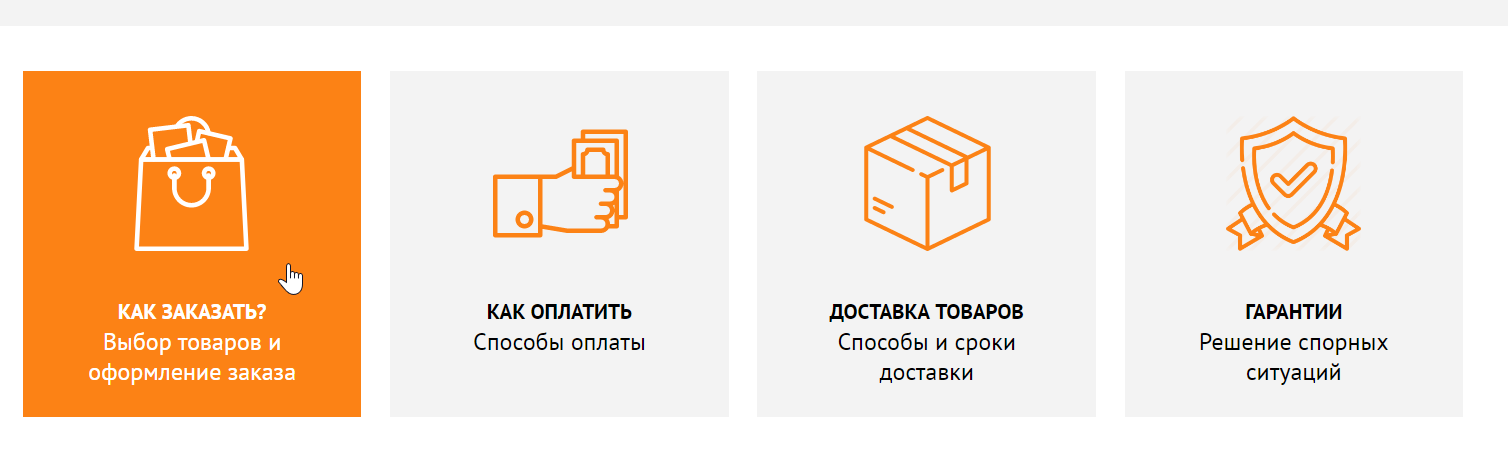
Заполняем условия работы интернет-магазина
Для каждого пункта условий работы необходимо создать страницы на сайте в разделе «Содержание → Страницы → Пользовательские» где будут описаны подробности.
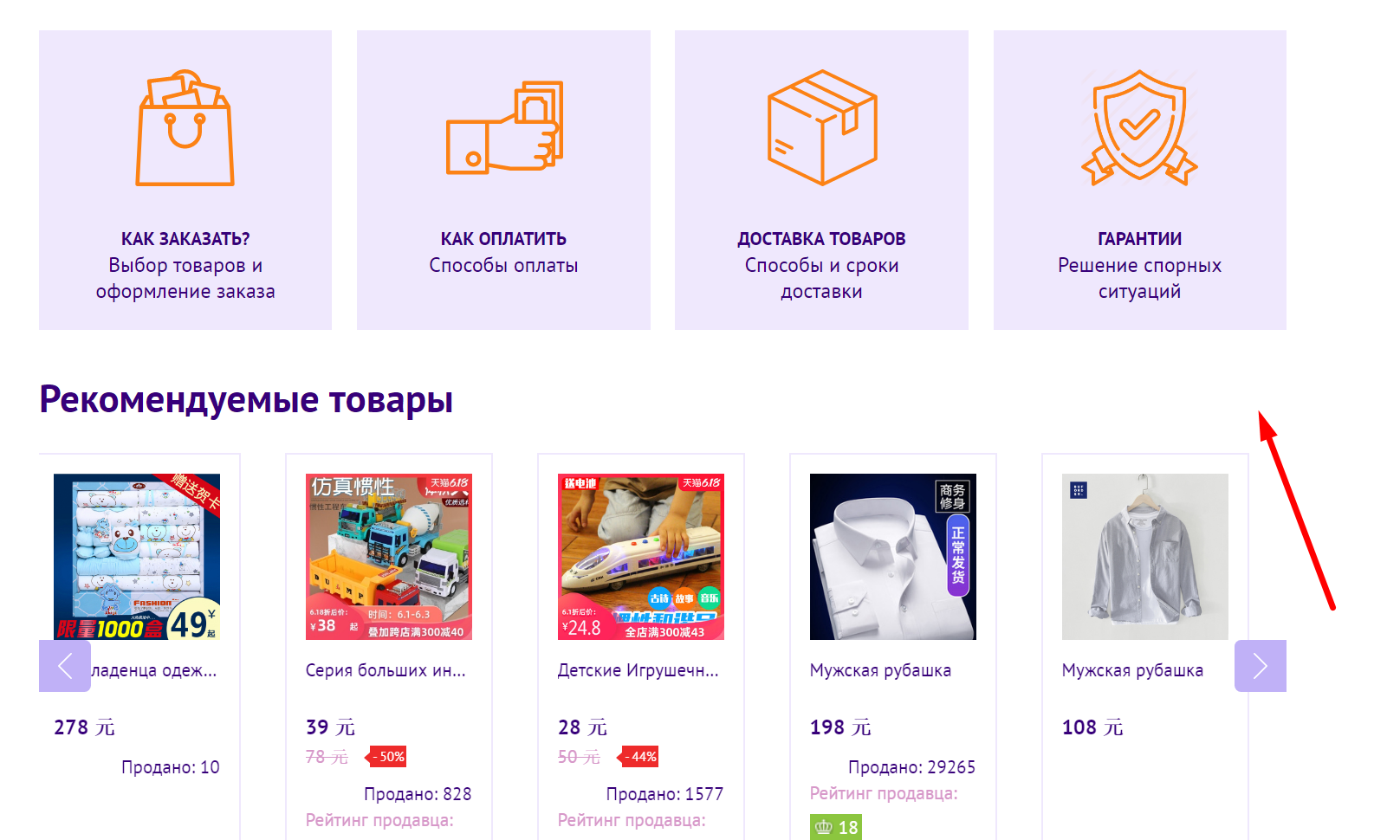
Ключевую же идею можно вписать в спец блоки на главной странице.
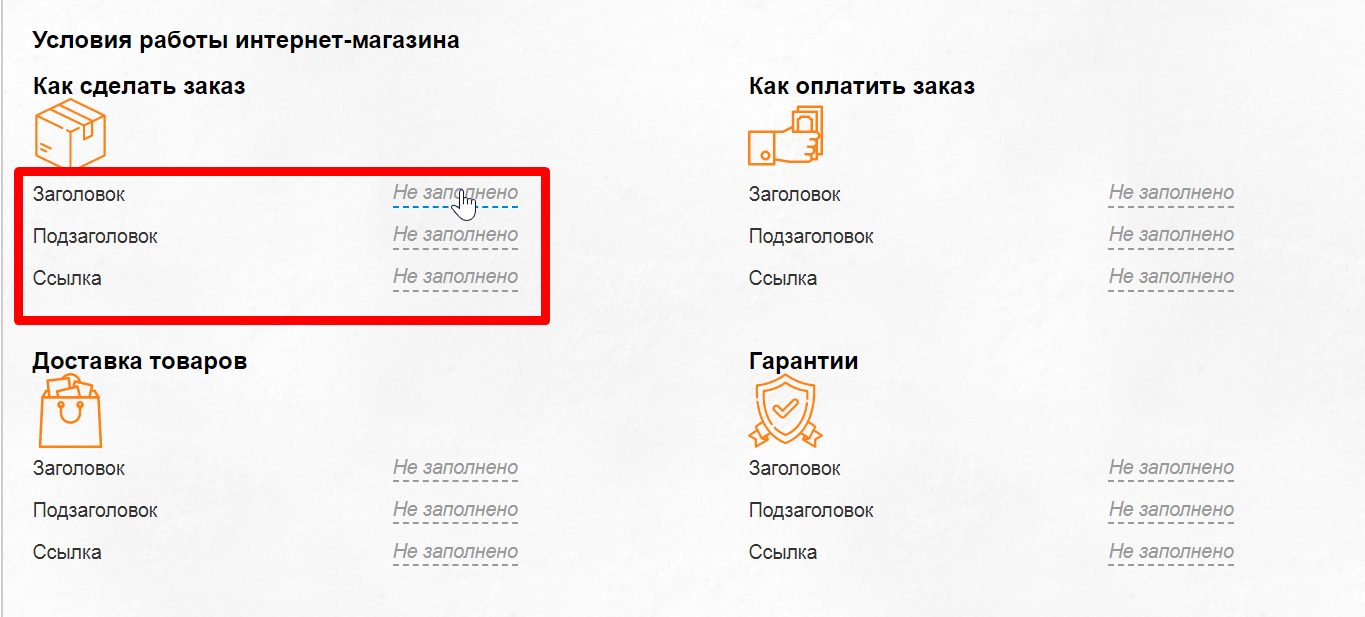
Для каждой иконки есть заголовок, подзаголовок и поле для ссылки.
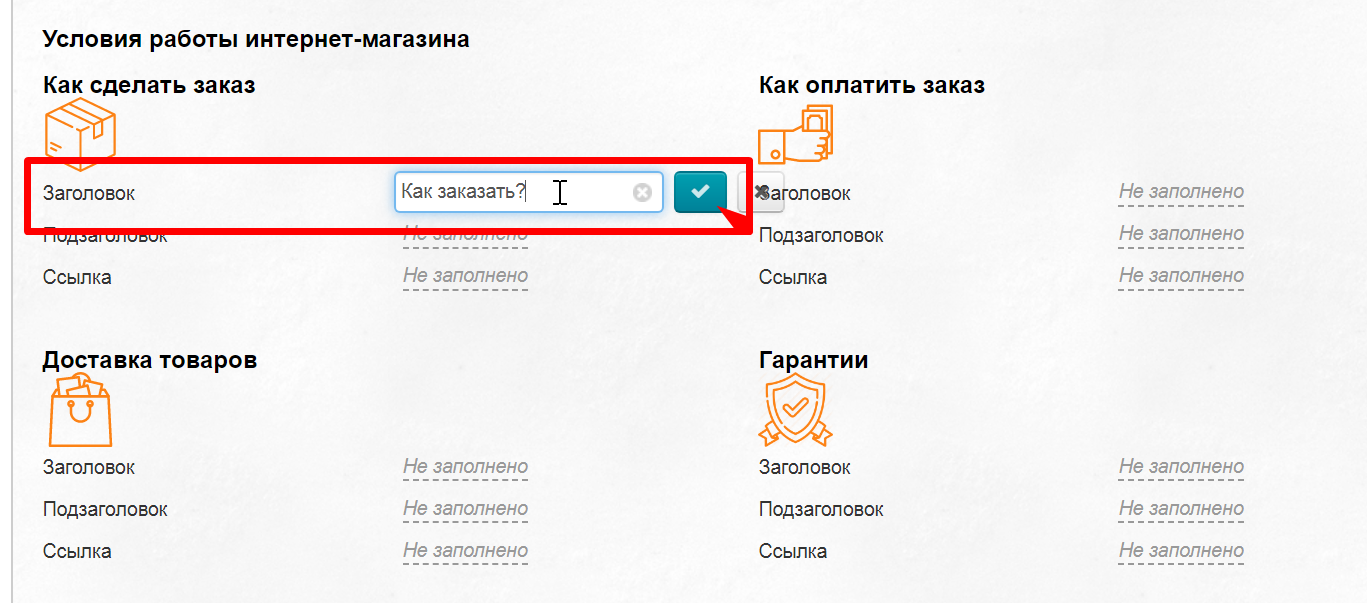
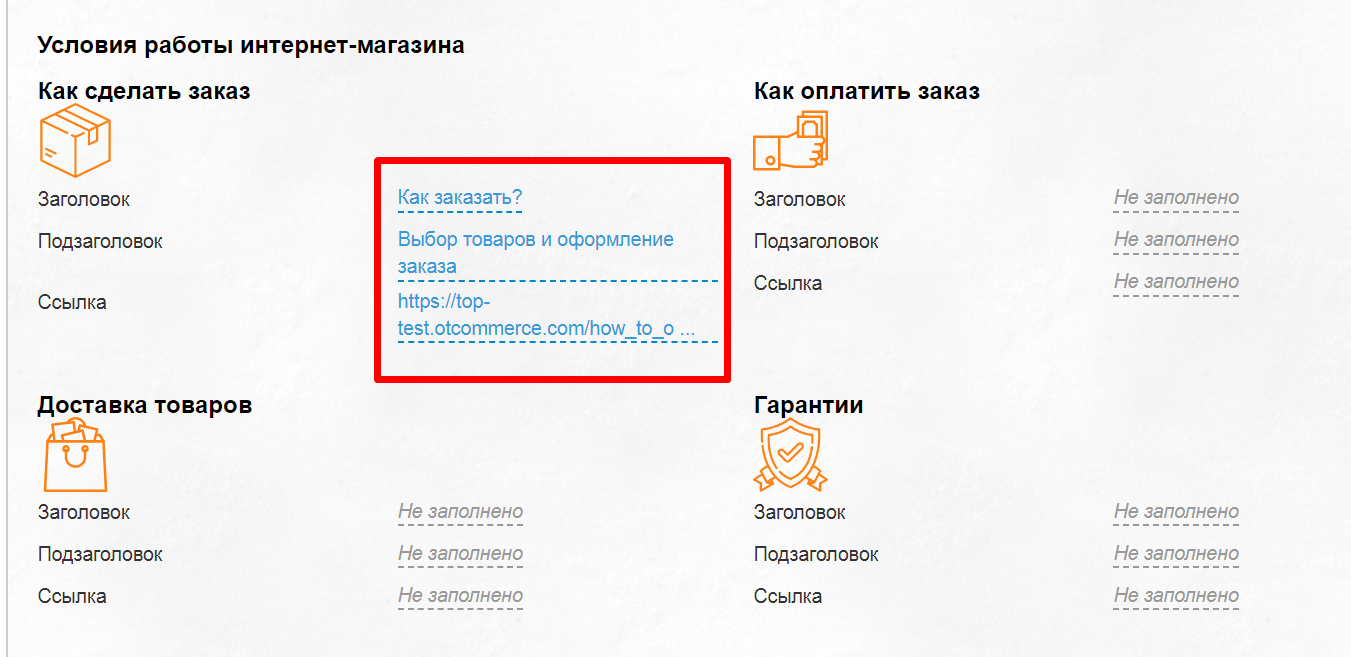
При клике на соответствующее поле откроется окошко ввода текста. Пишем условия и сохраняем кнопкой с галочкой.
После того как заполнены все поля, можно убедиться что и на сайте данные изменились.
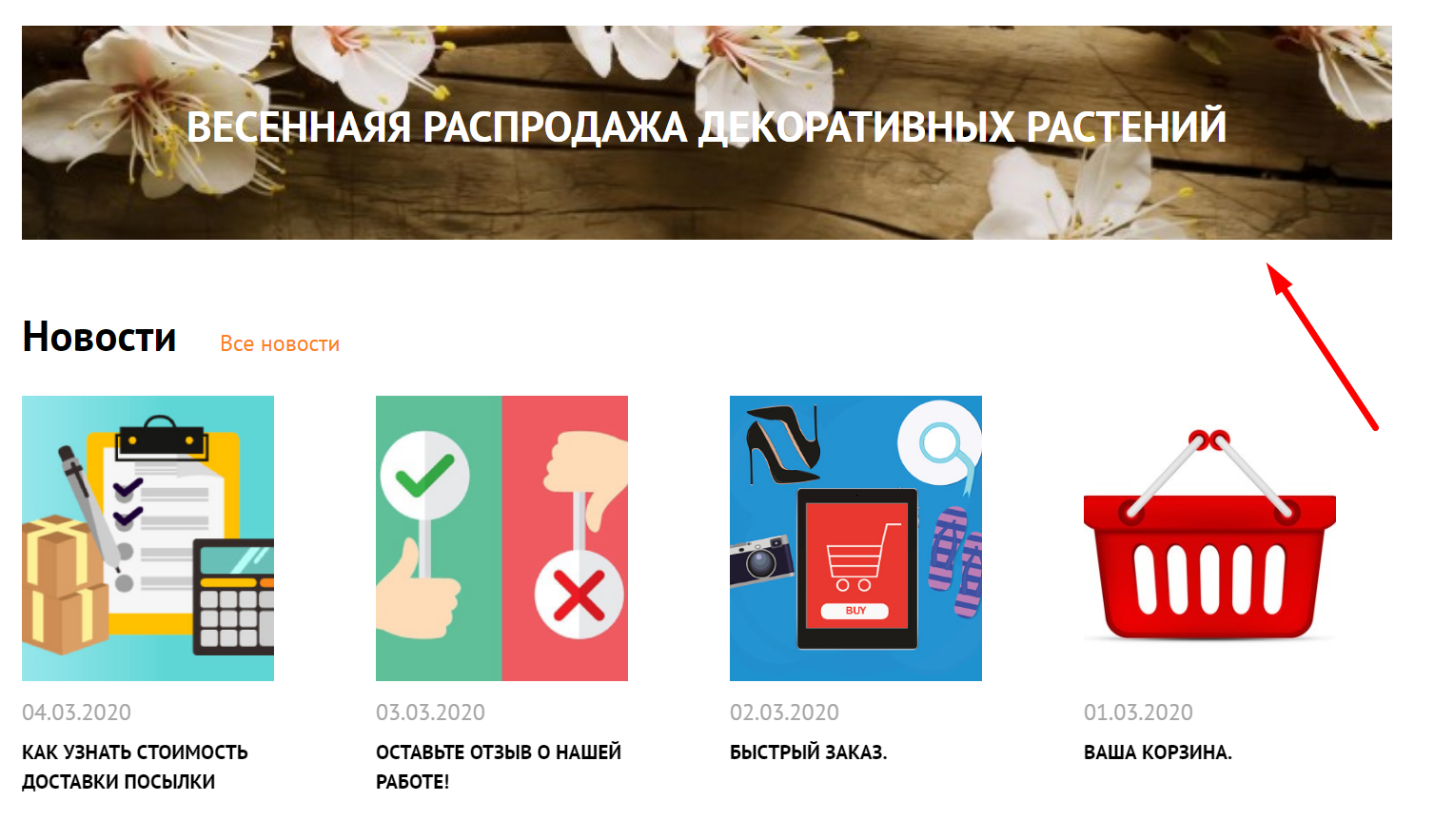
Добавляем еще баннер
Размер баннера 1420x260 пикселей. Можно загрузить картинку любого размера и она автоматически обрежется под нужный размер.
Располагается баннер над блоком новостей на главной странице сайта.
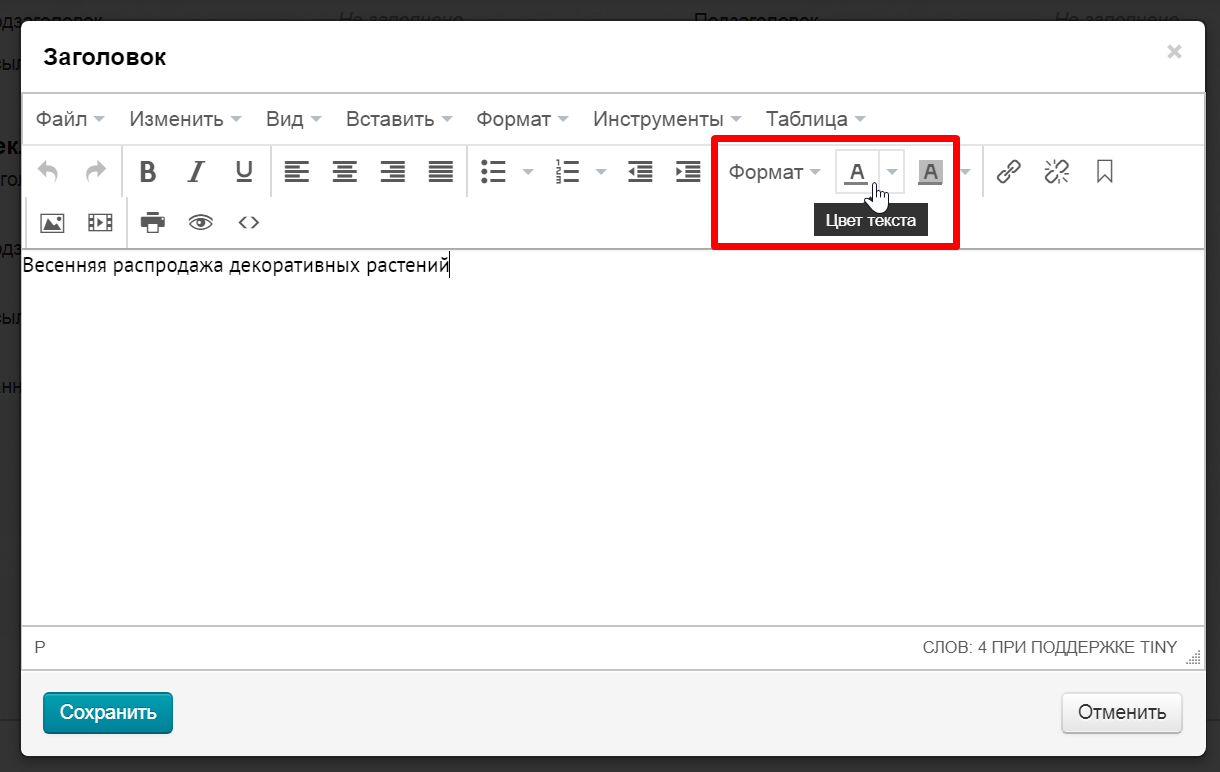
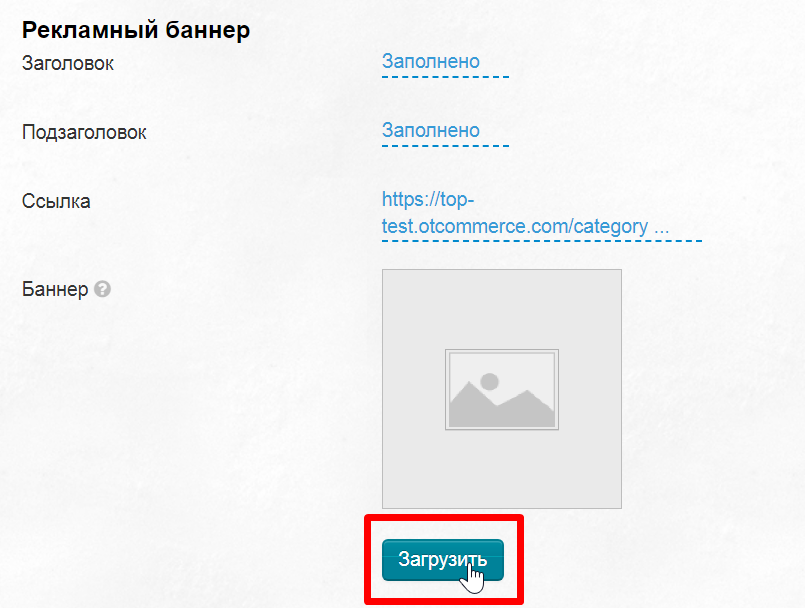
Для баннера можно прописать заголовок, подзаголовок и указать ссылку. Кликаем по надписи «Не заполнено», чтобы открылось окошко редактора текста.
Когда откроется редактор текста, пишем Заголовок (или Подзаголовок), а затем меняем цвет, если необходимо.
Кроме цвета можно изменить любые параметры текста. Редактор по своим функциям напоминает MS Word.
После внесения всех изменений сохраняем результат.
Теперь загружаем сам баннер. Нажимаем кнопку «Загрузить», чтобы выбрать файл на вашем компьютере. Изображение сохраняется автоматически.
Размер баннера 1420x260 пикселей. Можно загрузить картинку любого размера и она автоматически обрежется под нужный размер.
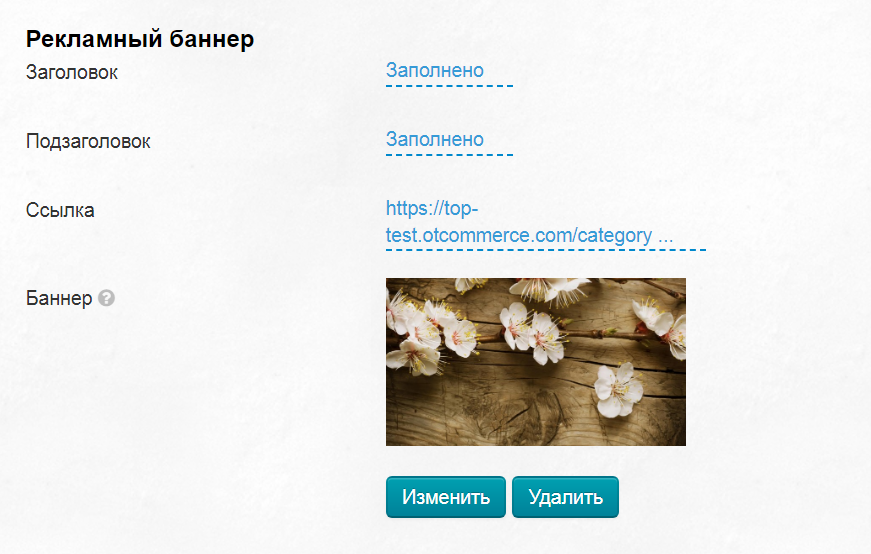
Изображение сохранится автоматически и сразу обновится на сайте.