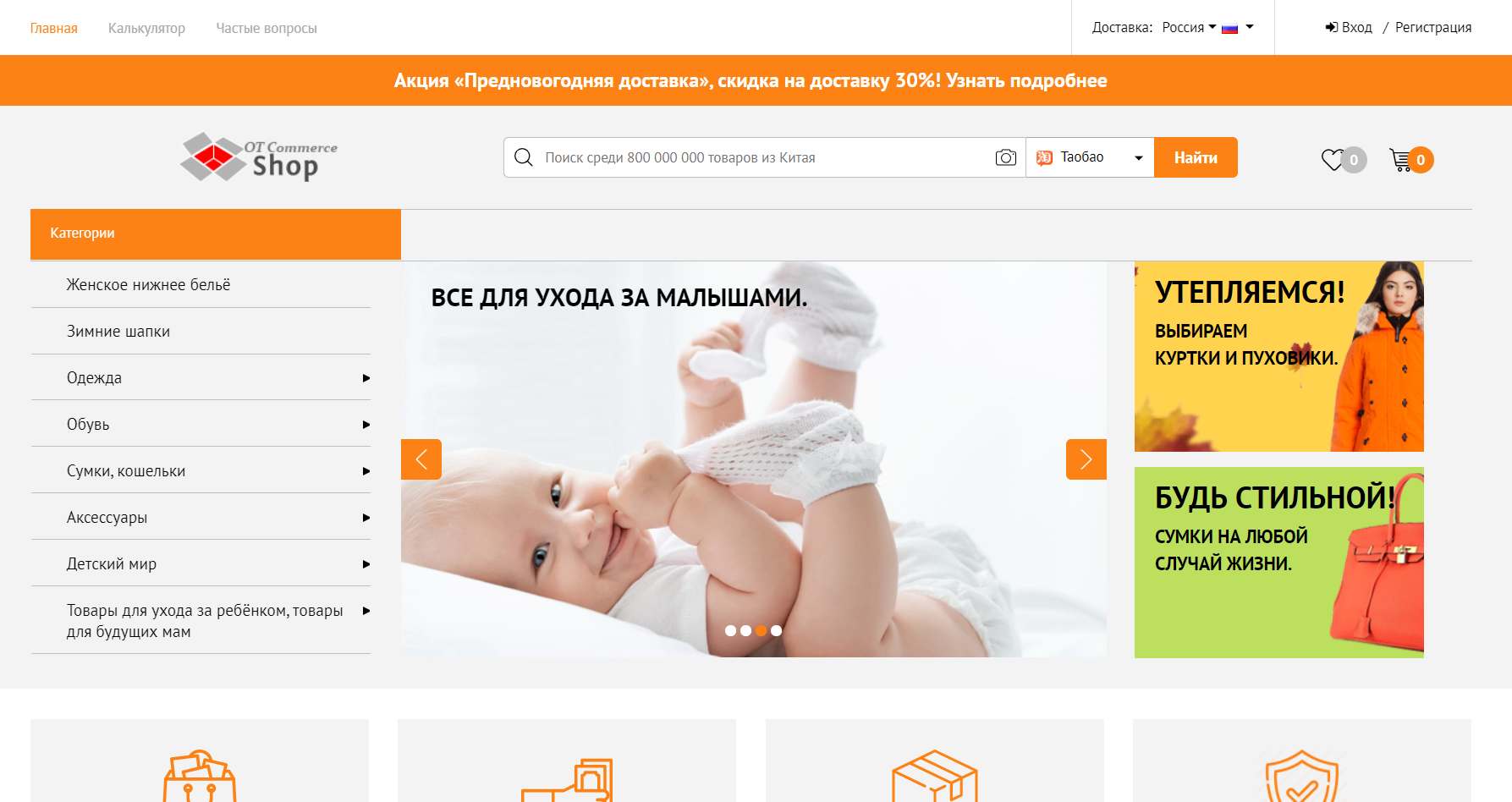
Настройка внешнего вида главной страницы.
В статье используется тема дизайна Elastic. О смене темы дизайна Коробки ОТ можно прочитать в статье «Тема дизайна».
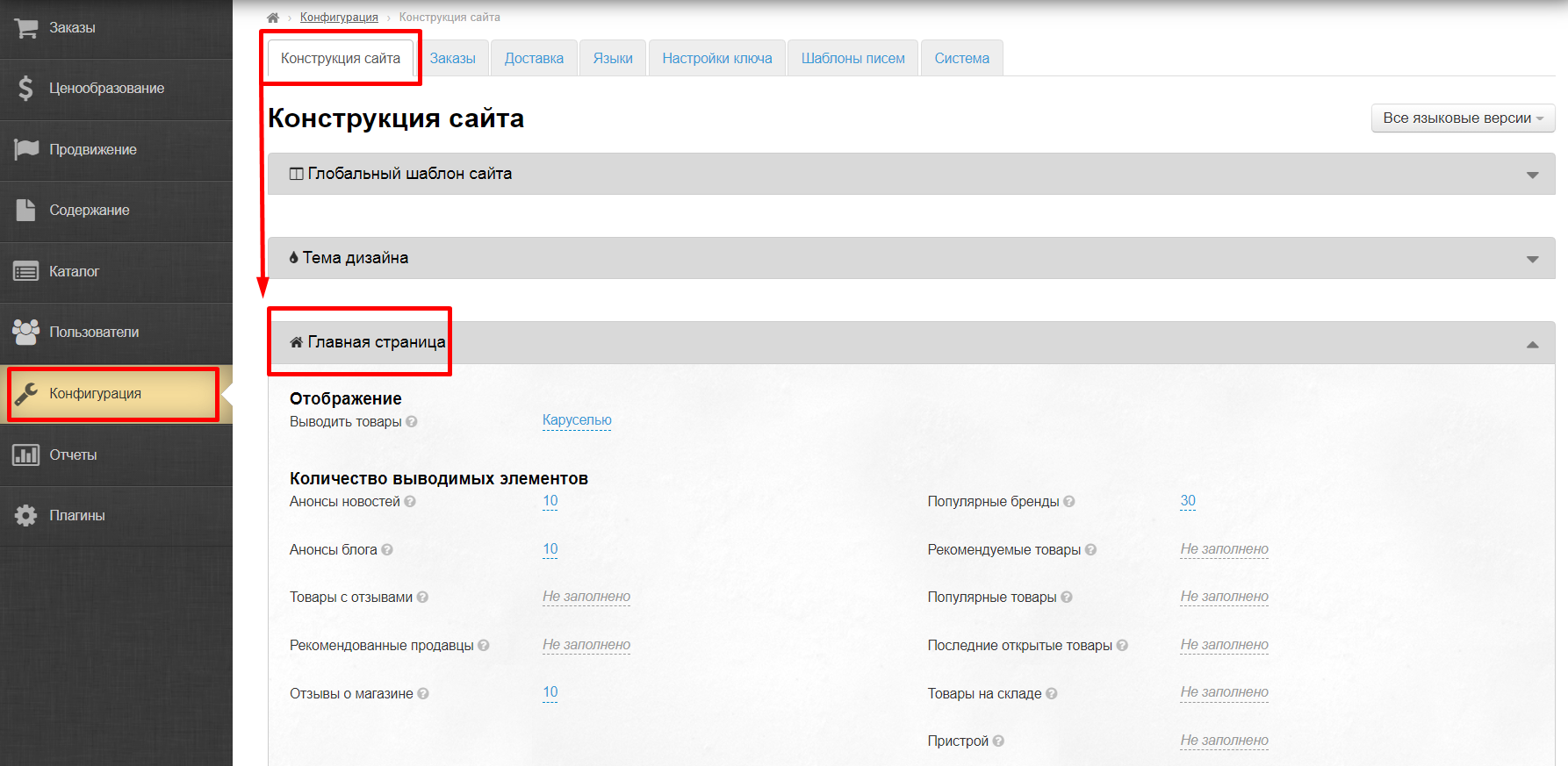
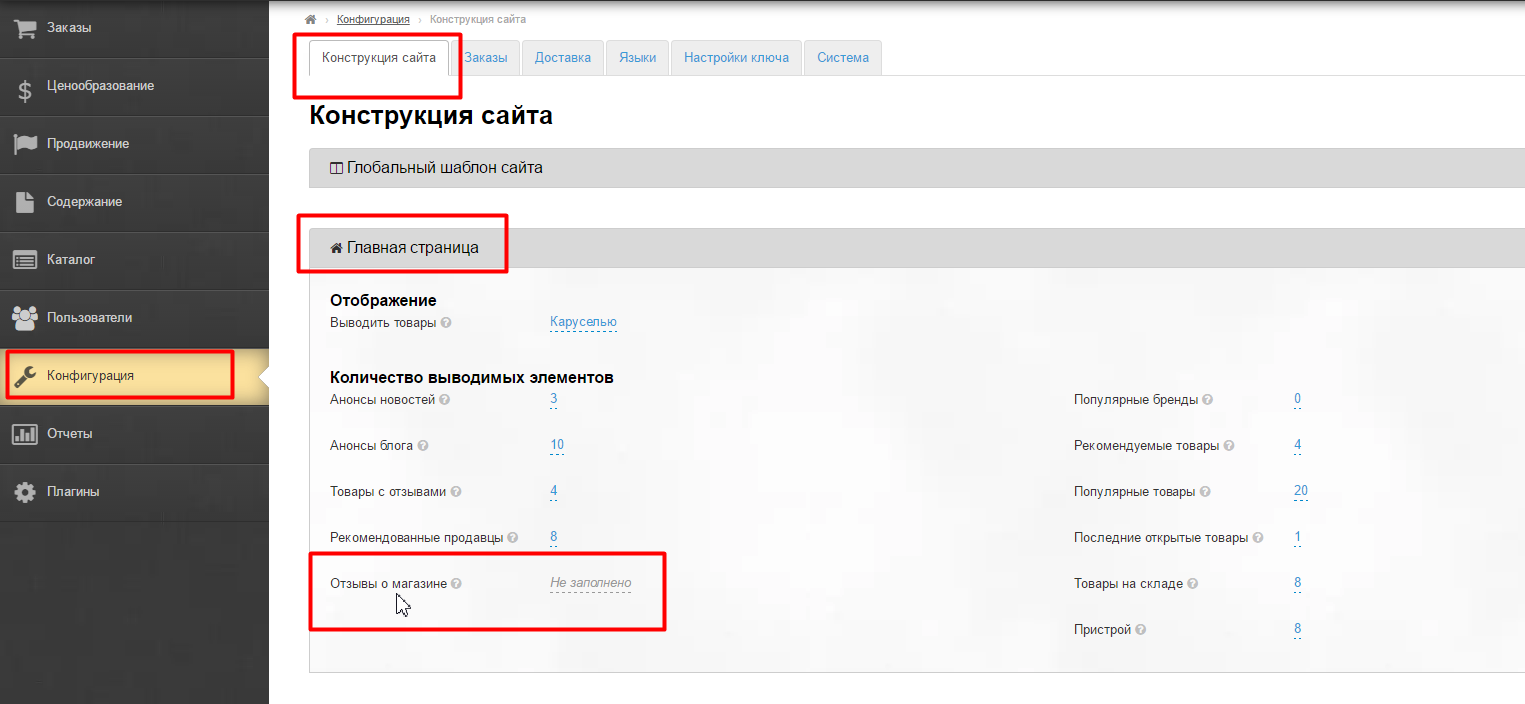
Расположение в админке: Конфигурация → Конструкция сайта → Прокручиваем мышкой вниз до блока «Главная страница»
Отображение товаров на странице
Товары отображаются или «Списком» или «Каруселью».
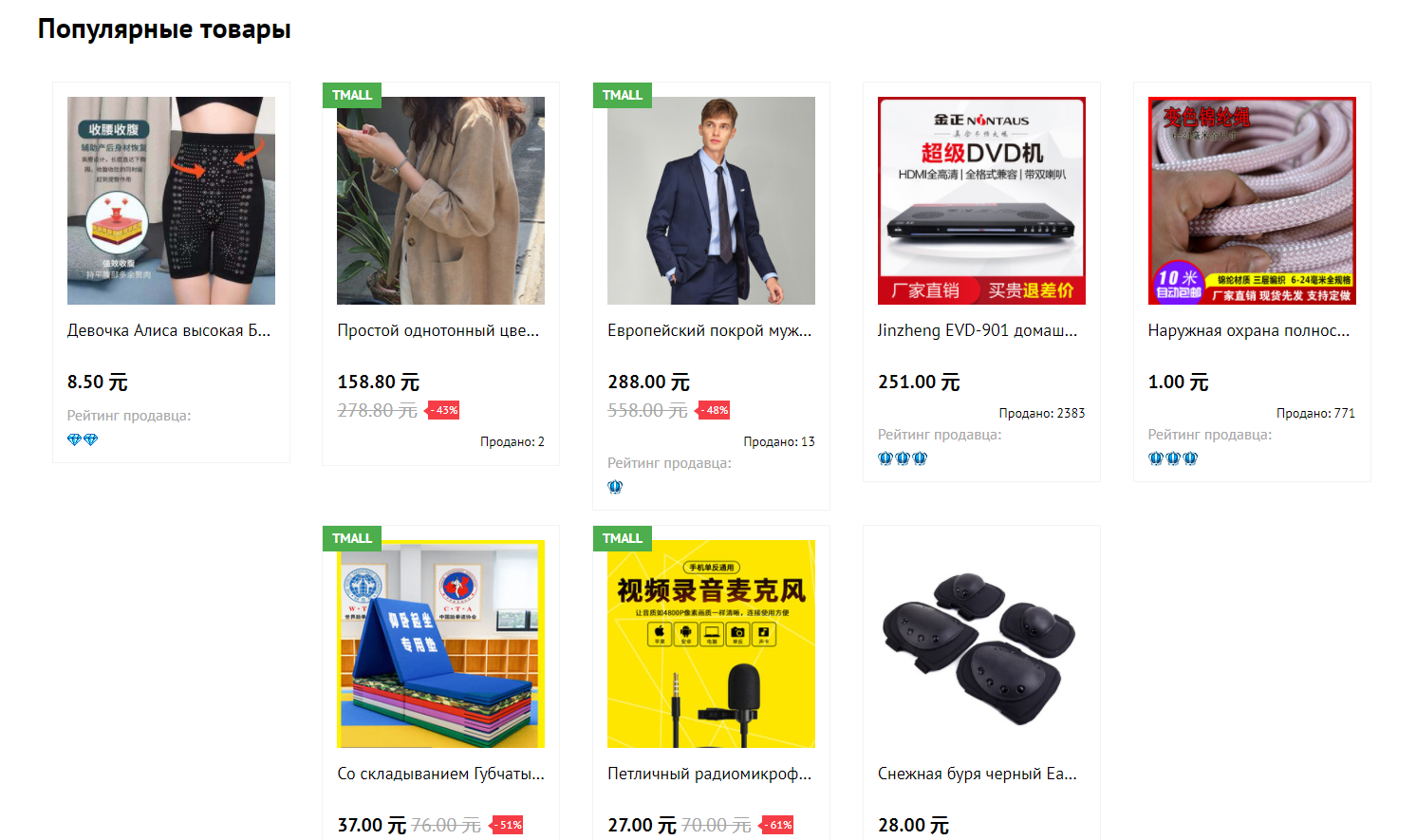
- Список (первые 8 товаров расположены или друг под другом или в одну строку — зависит от ширины экрана).
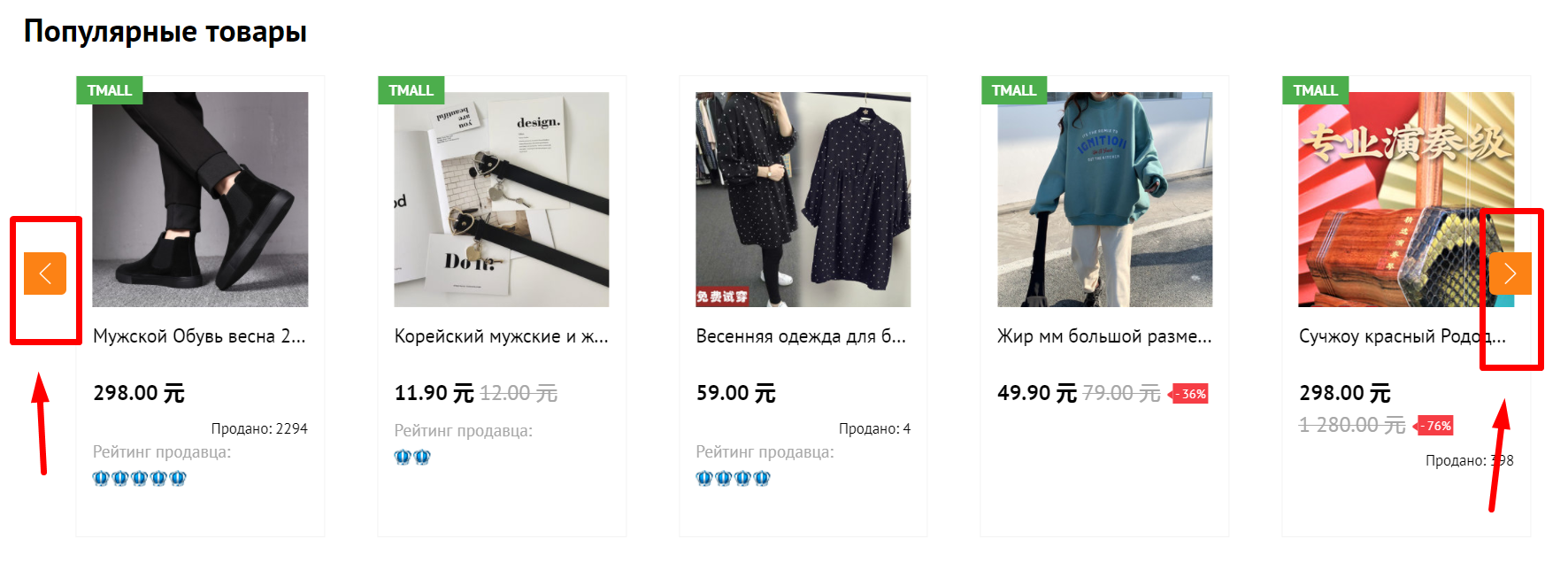
- Карусель (отображаются первые 5 товаров, а остальные товары доступны при клике по стрелкам вправо и влево).
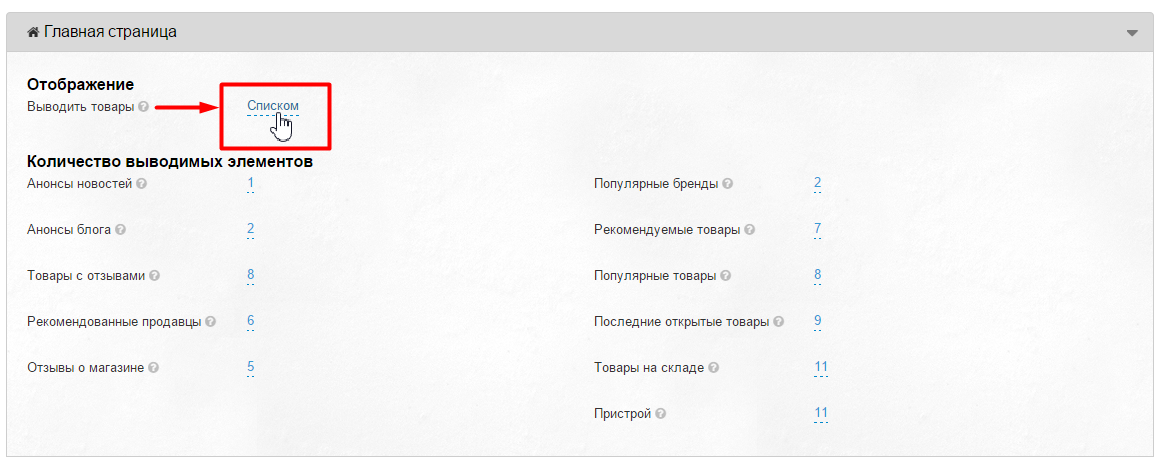
Выбираем способ вывода товаров. Кликаем мышкой чтобы появился выпадающий список.
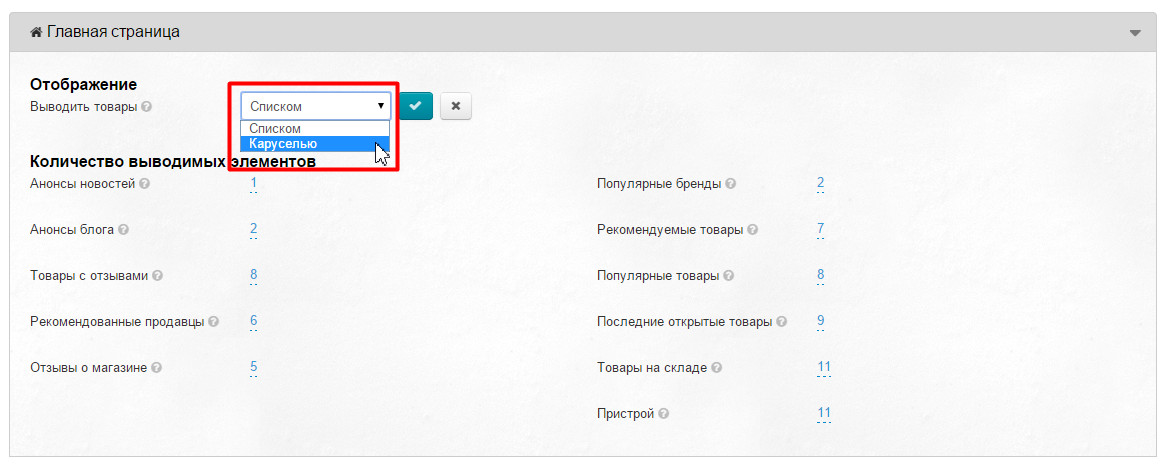
Выбираем из выпадающего списка нужный режим (в примере выбираем «Каруселью»).
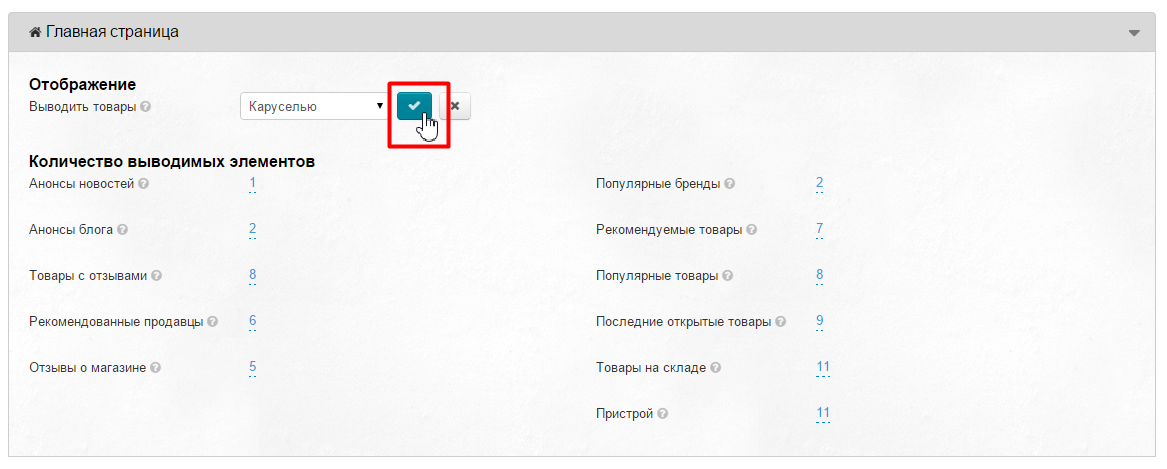
Сохраняем выбор, нажав кнопку с галочкой:
Отображение товаров на главной странице изменится после сохранения изменений (в примере выбран стиль отображения «Каруселью»):
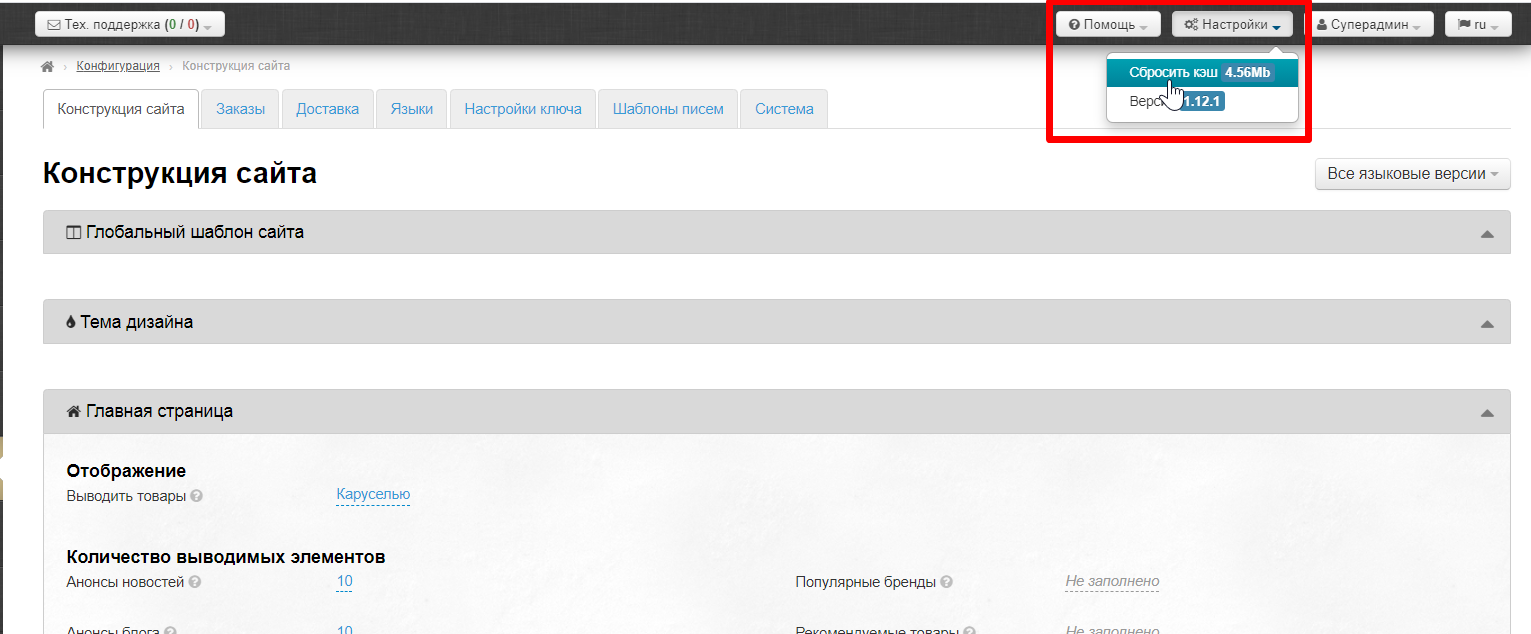
Если вид отображения не изменился, рекомендуем очистить кэш.
Когда появится уведомление что кэш очищен, перезагрузите главную страницу вашего магазина.
Количество выводимых элементов
Выбираем сколько элементов выводить на главную страницу.
Все значения задаются в числовом формате. Важно учитывать «Списком» или «Каруселью» выводятся товары, а также дизайн Коробки.
Однако, есть общие правила для настройки.
- Карусель занимает меньше места на странице, а Списки вмещают больше предложений за раз.
- Для Списков рекомендуем рассчитать количество товаров так, чтобы они помещались максимально симметрично.
- Чем больше товаров указано в настройках, тем дольше грузится главная страница (долгая загрузка вынуждает пользователей покидать сайт).
- Если не хотим показывать блок на главной странице — ставим цифру ноль.
У всех выводимых элементов настройка одинаковая. Сначала выбираем из списка какой блок хотим выводить (или скрыть).
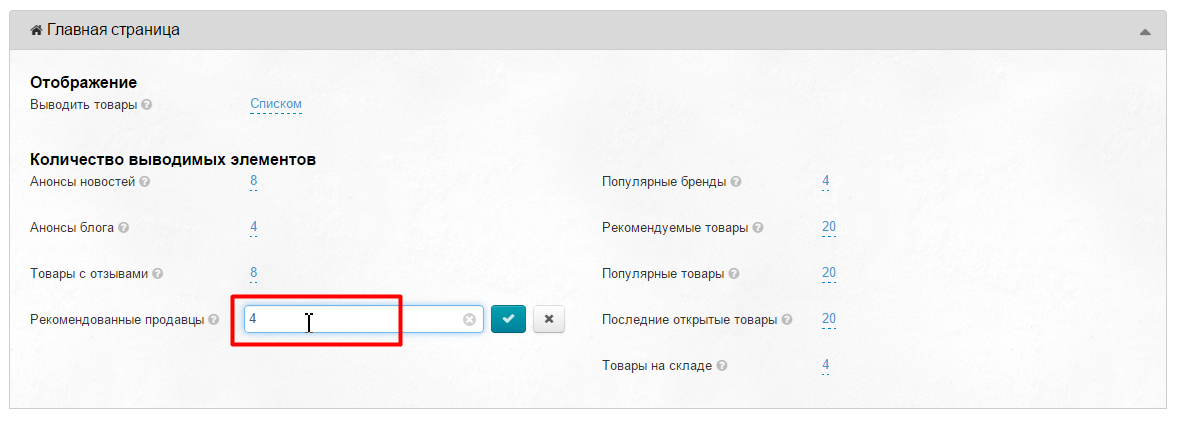
Затем напротив названия блока кликаем по значению с пунктиром и вводим значение с клавиатуры.
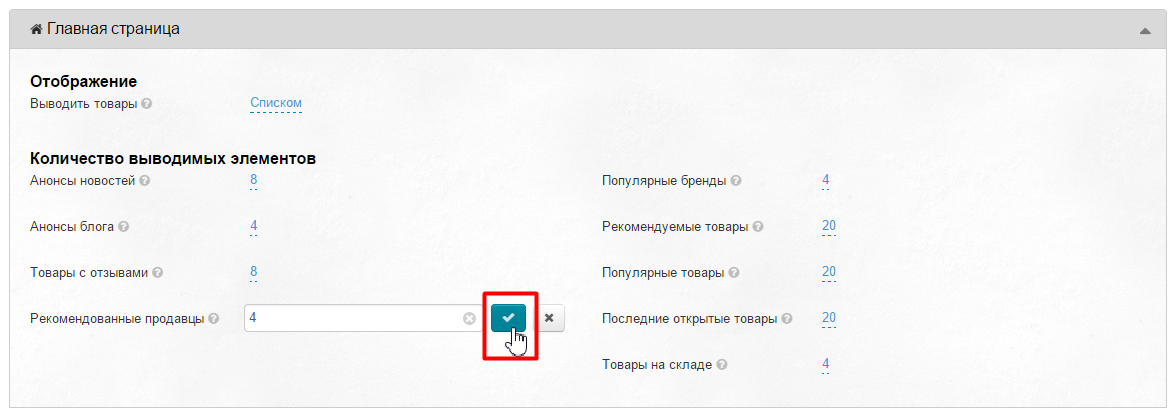
Для сохранения кликаем по кнопке с галочкой, а чтобы закрыть поле без изменений — кликаем на крестик.
Анонсы новостей
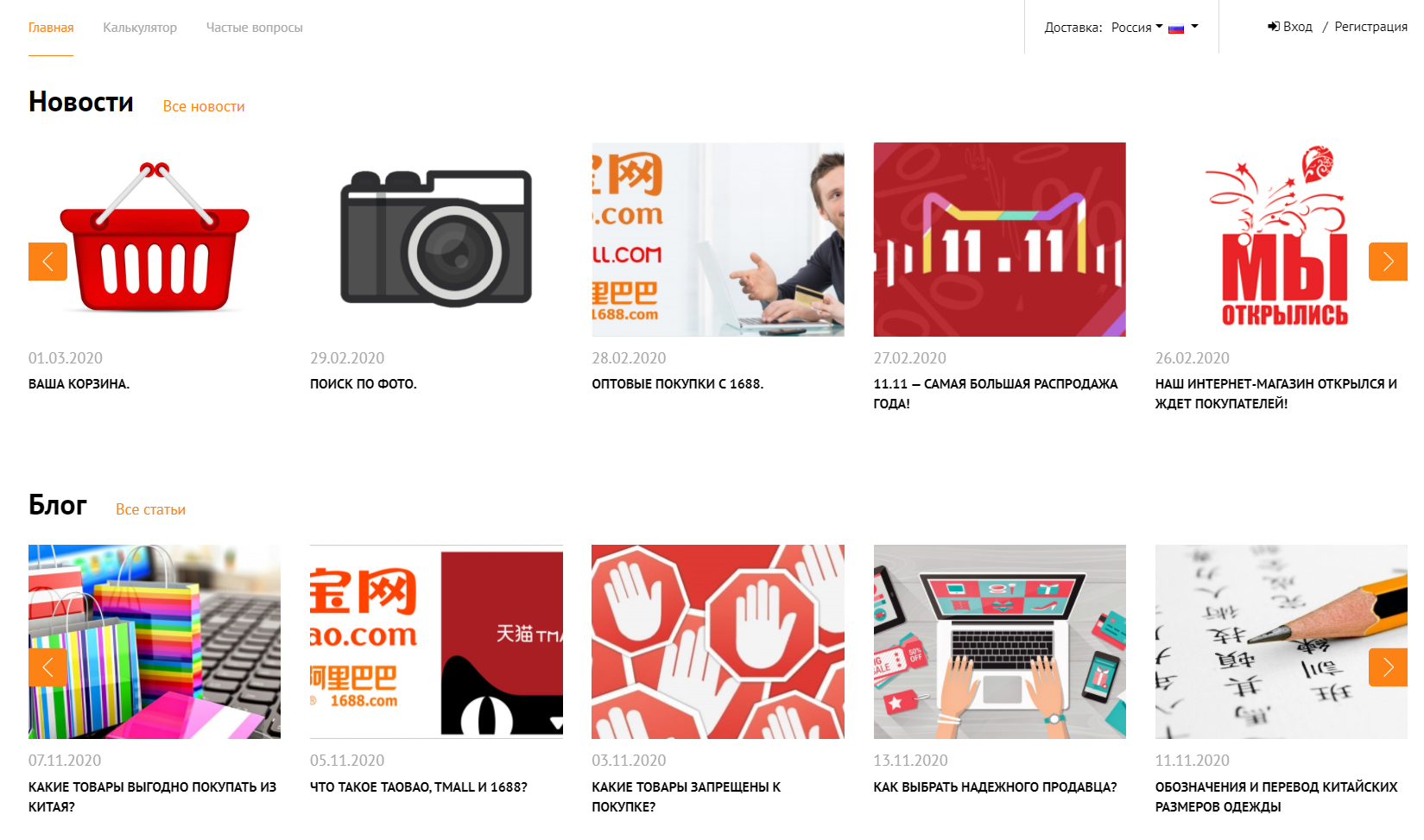
В зависимости от дизайна сайта, новости выводятся в разной части страницы. В теме Elastic Новости расположены сразу после нижнего баннера после отзывов о магазине.
Добавить и отредактировать новости можно в разделе «Новости (содержание)».
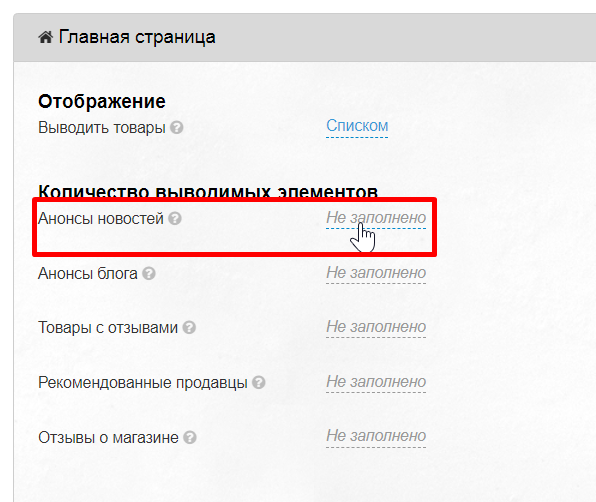
Чтобы задать количество анонсов новостей на главной странице, кликаем напротив надписи «Анонсы новостей» чтобы открылось поле для ввода.
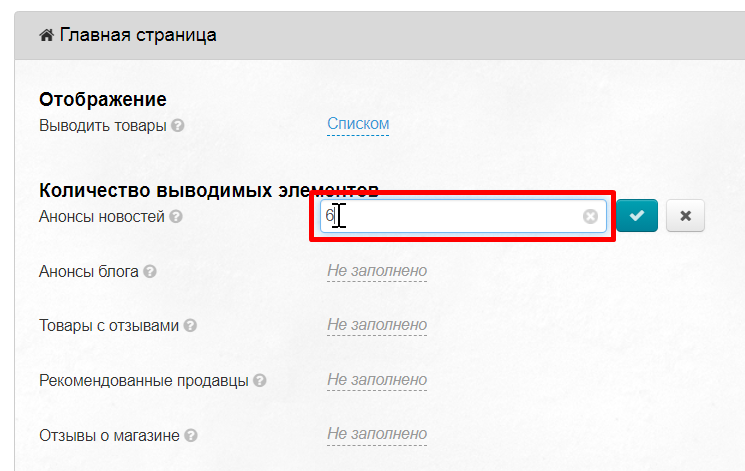
Вводим с клавиатуры нужное значение (0 — скрыть блок, остальные значения — показать на главной).
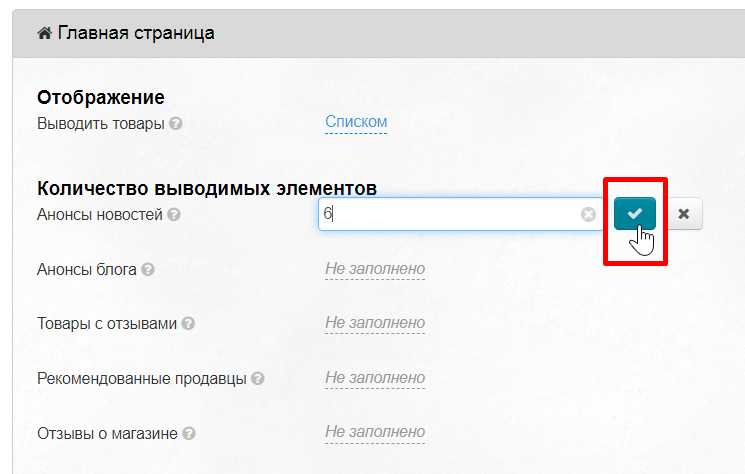
Сохраняем новое значение, нажав кнопку с галочкой:
После сохранения, анонсы новостей будут показаны на главной странице (или скрыты, если вы указали значение 0).
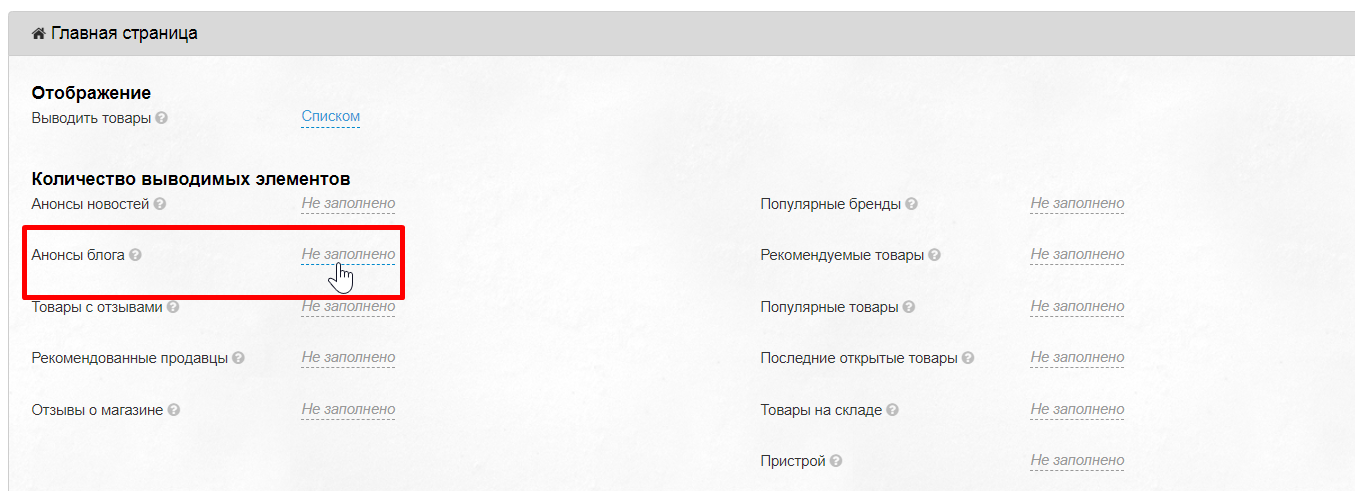
Анонсы блога
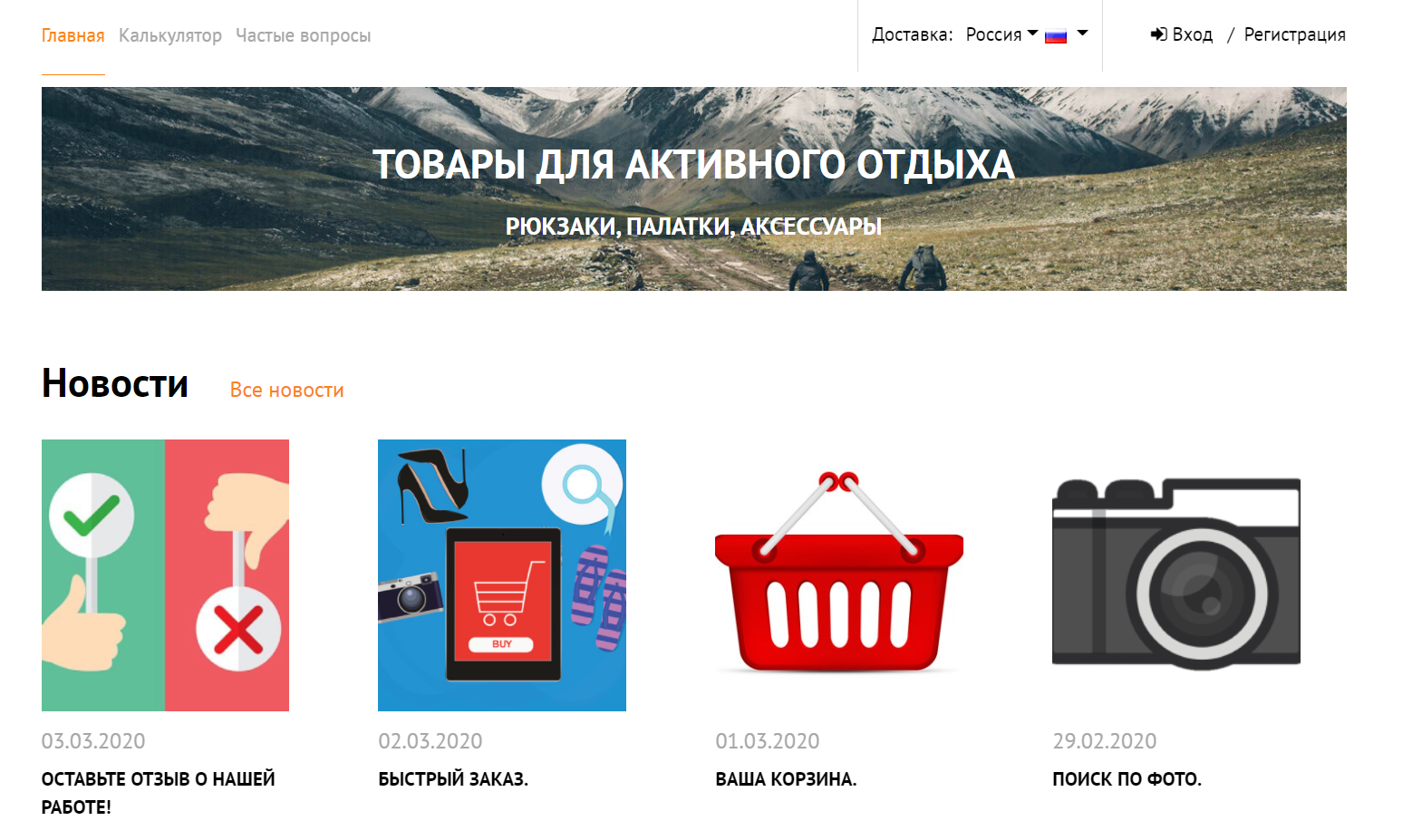
В зависимости от дизайна сайта, статьи блога выводятся в разной части страницы. В теме Elastic статьи блога расположены сразу после новостей.
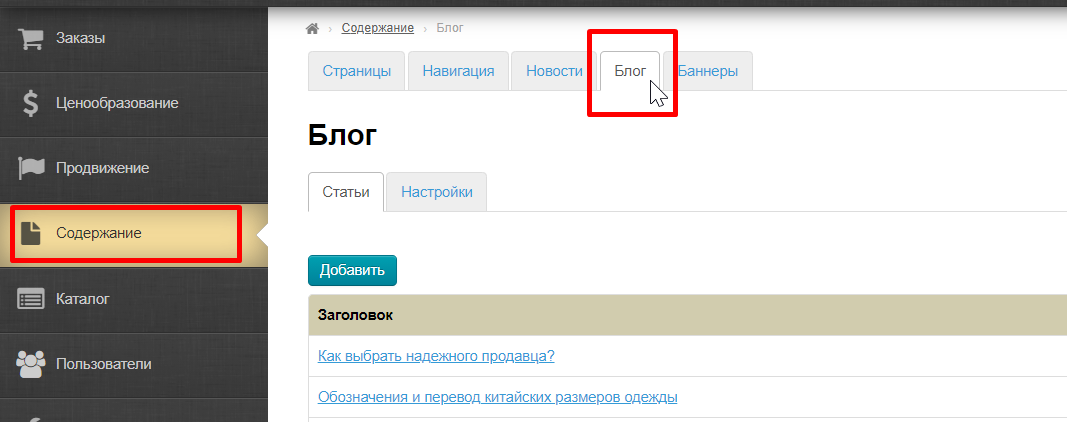
Содержимое блока можно настроить в разделе «Блог (содержание)»:
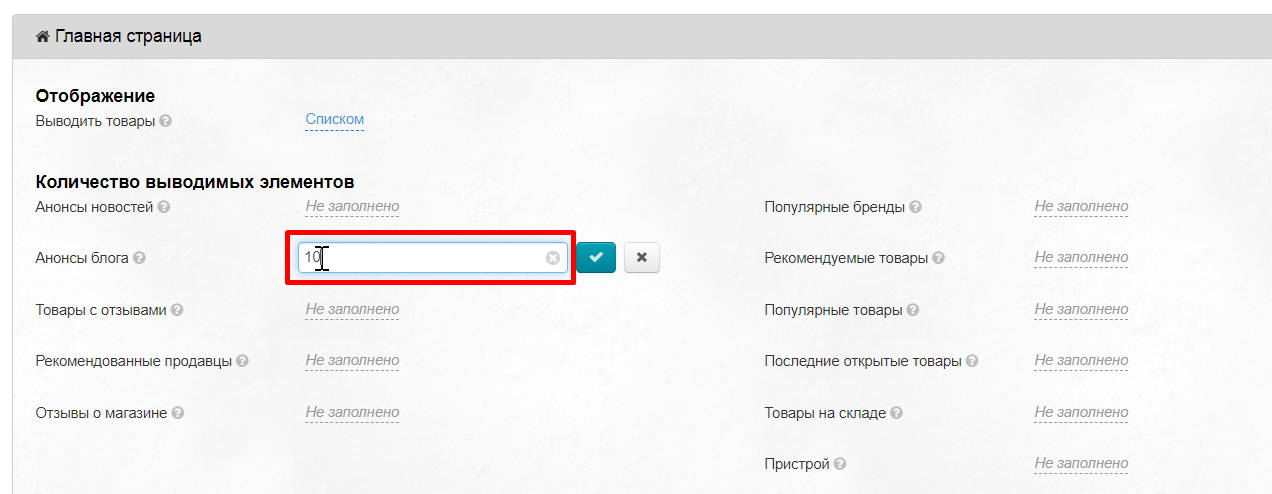
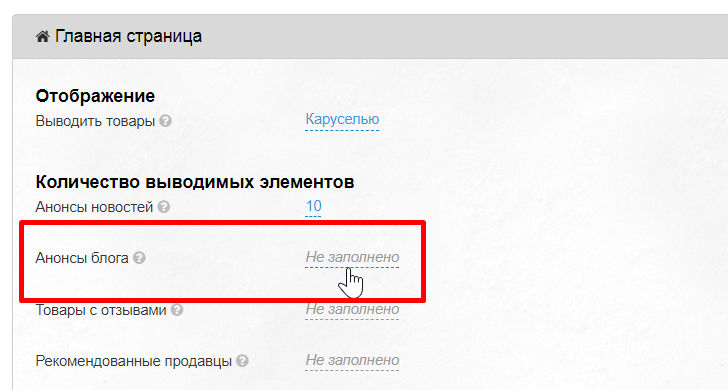
Выбираем строчку «Анонс блога» и кликаем по надписи с пунктиром, чтобы открылось поле для ввода.
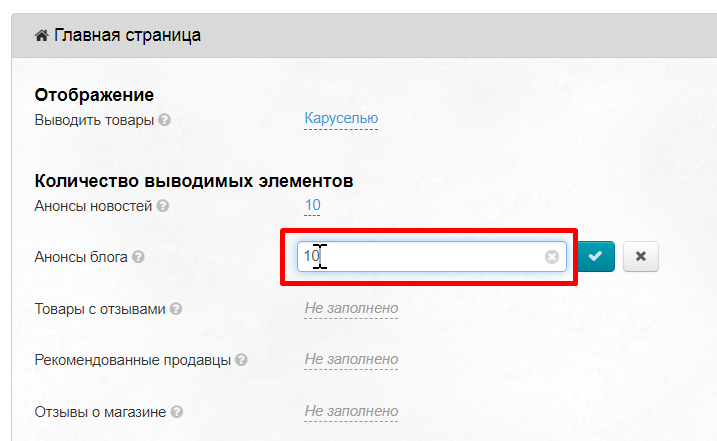
Вводим с клавиатуры нужное значение (0 — скрыть блок, остальные значения — показать на главной).
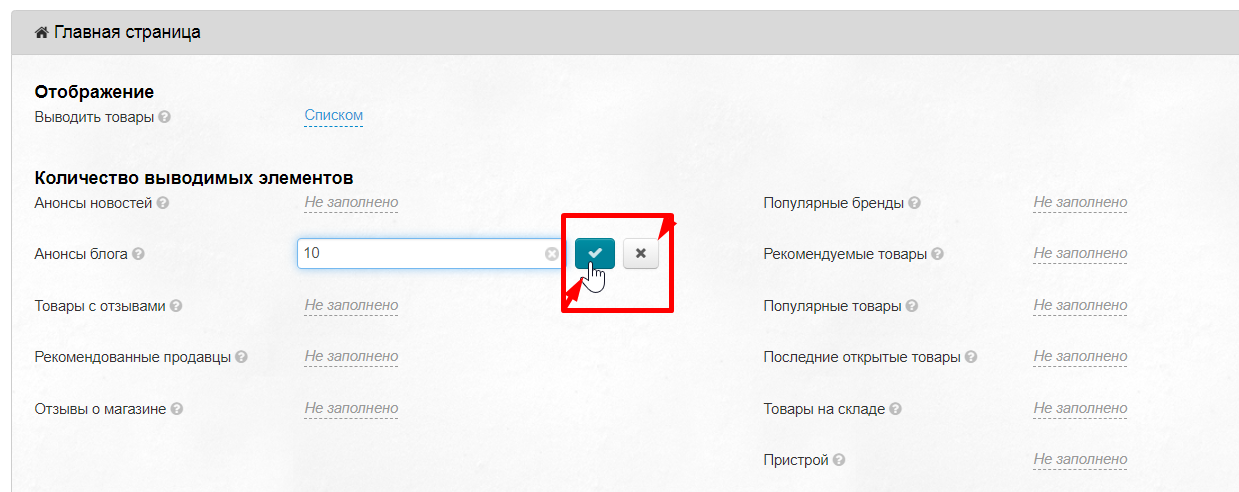
Сохраняем новое значение, нажав кнопку с галочкой.
После сохранения, изменения будут видны на главной странице вашего магазина.
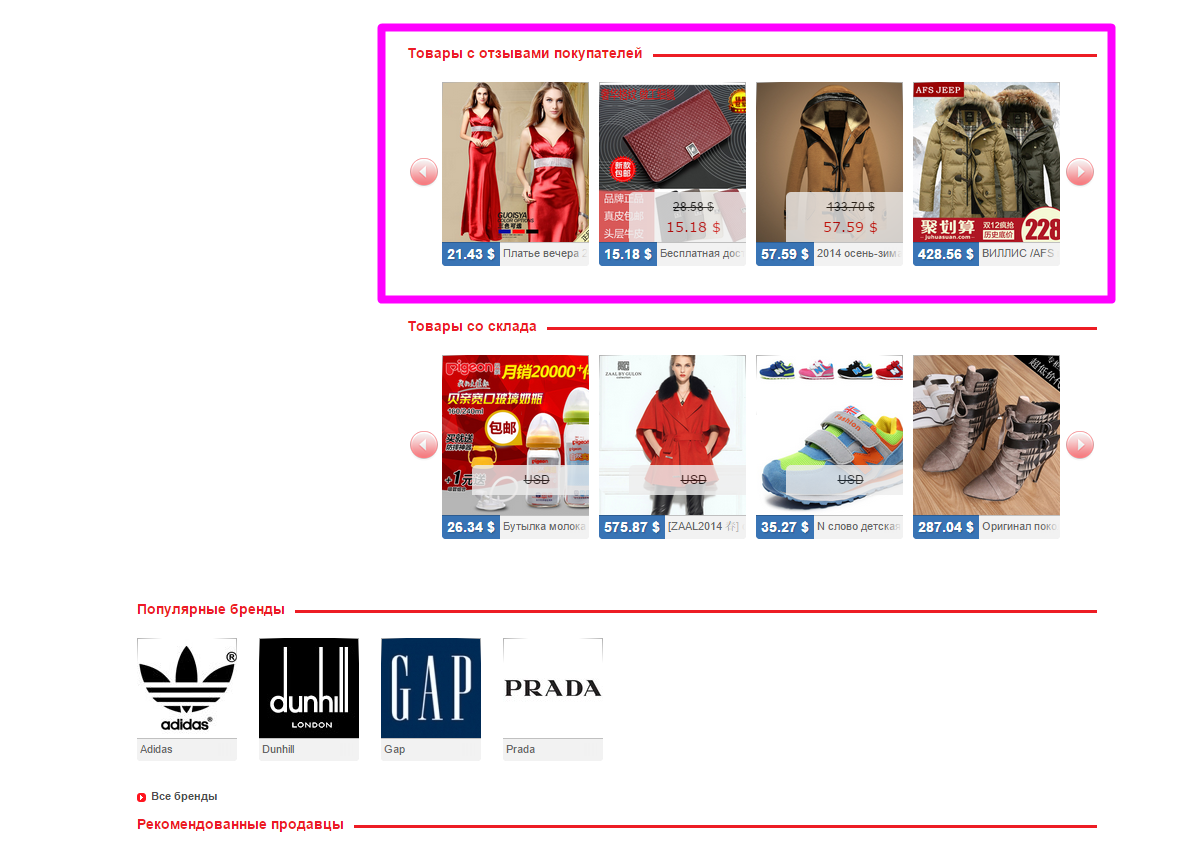
Товары с отзывами
Расположение на главной странице:
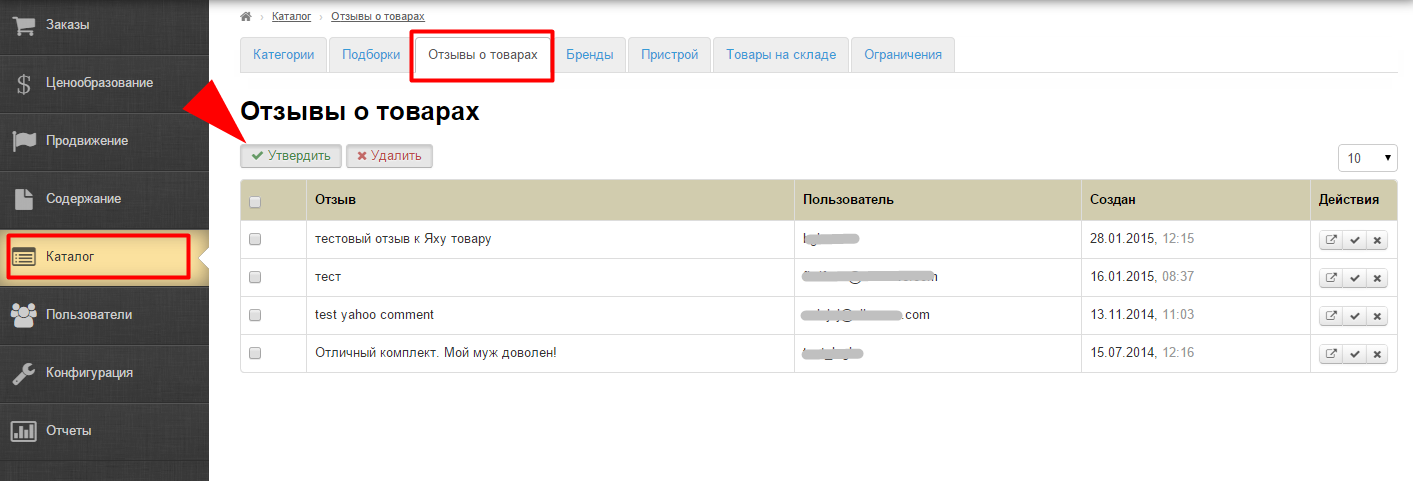
Чтобы товары появились на главной, необходимо одобрить отзывы в разделе «Отзывы о товарах (каталог)»
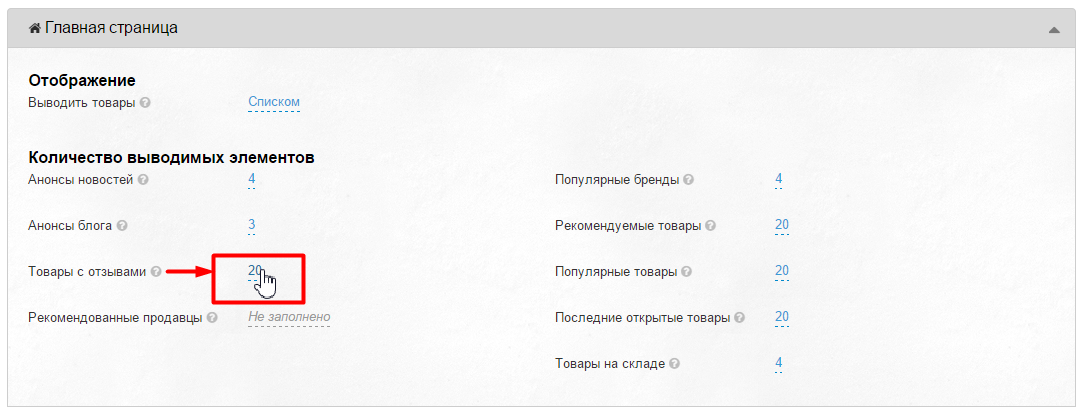
Чтобы изменить количество элементов на главной странице, кликаем по строчке с пунктиром:
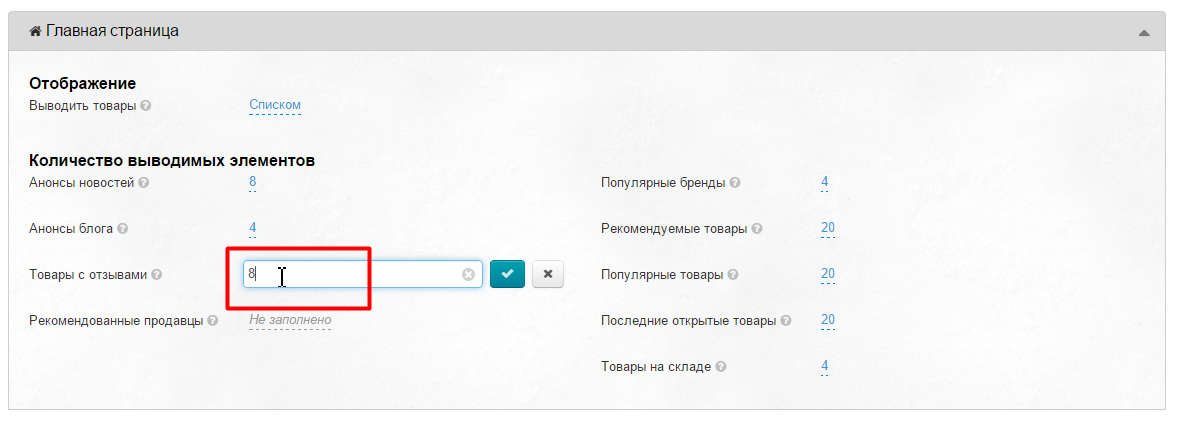
Вводим с клавиатуры нужное значение:
Сохраняем новое значение, нажав кнопку с галочкой:
После сохранения, изменения будут видны на сайте.
Рекомендованные продавцы
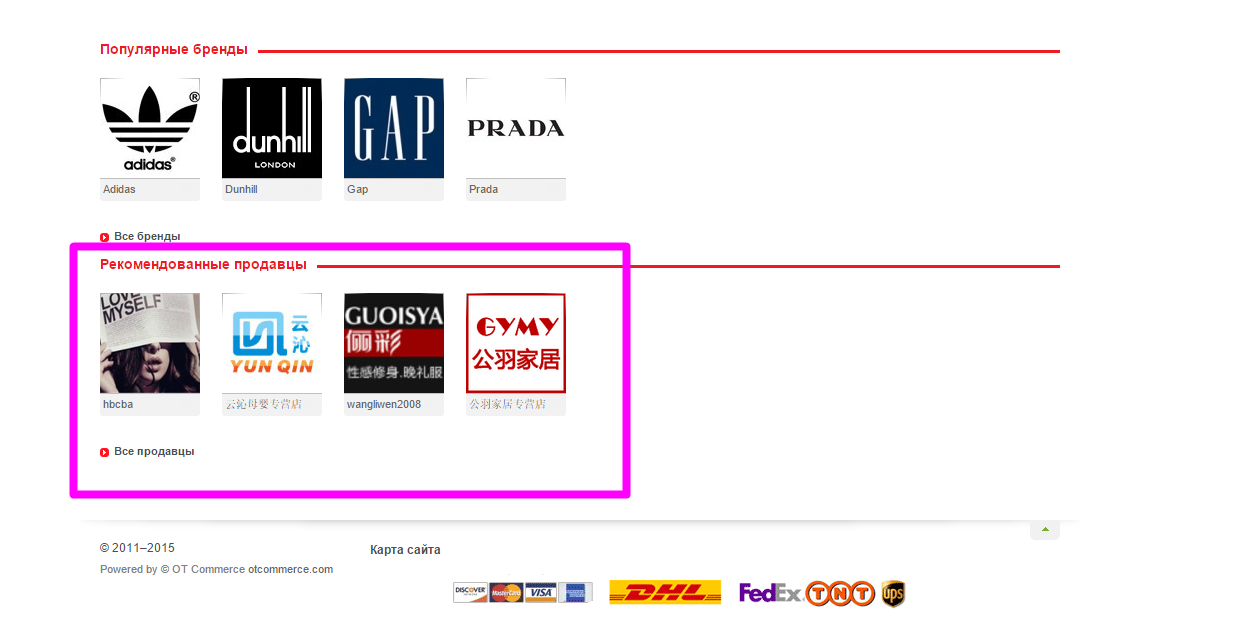
Расположение на главной странице:
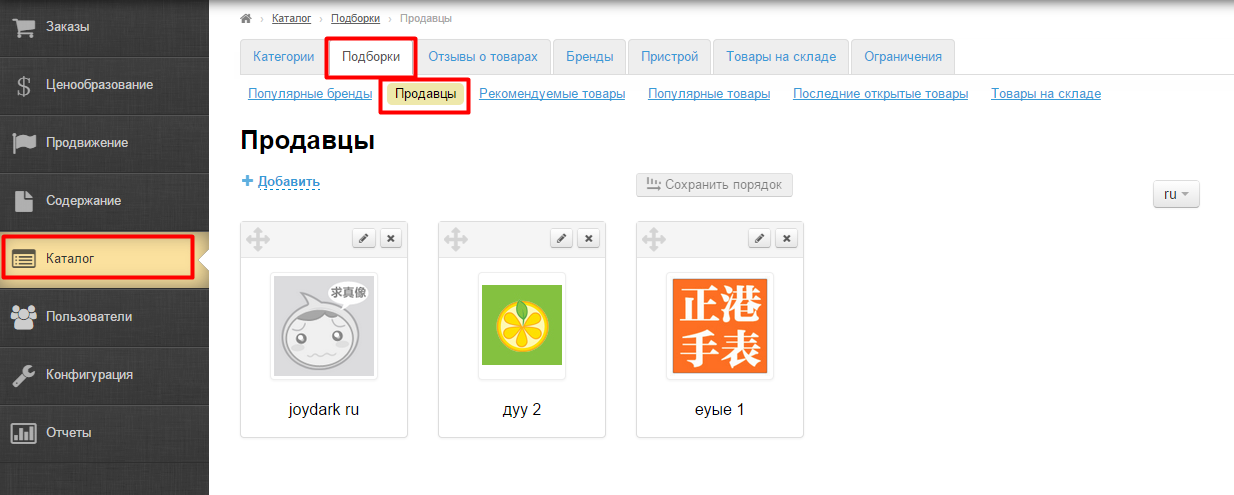
Содержимое блока можно настроить в разделе «Подборки — Продавцы (каталог)»:
Чтобы изменить количество элементов на главной странице, кликаем по строчке с пунктиром:
Вводим с клавиатуры нужное значение:
Сохраняем новое значение, нажав кнопку с галочкой:
После сохранения, изменения будут видны на сайте.
Отзывы о магазине
Покупатели могут оставлять отзывы о вашем интернет-магазине, которые вы сможете вывести на главную страницу. Работа с отзывами ведется в разделе «Продвижение». Подробнее смотрите в статье «Отзывы о магазине».
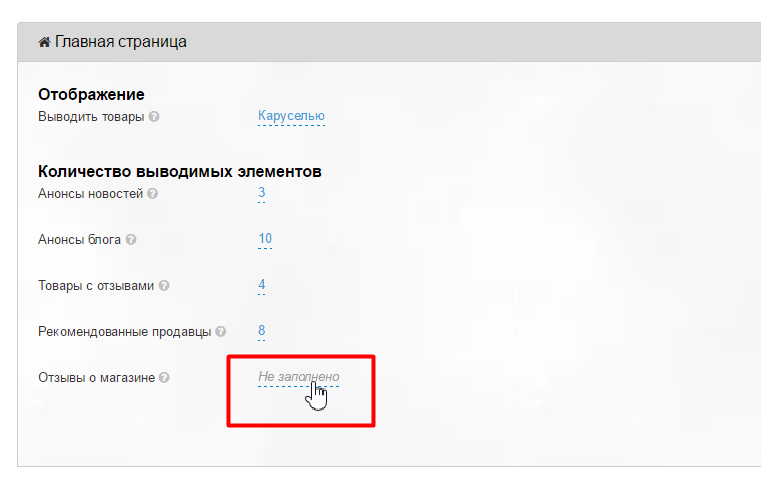
Для того, чтобы выводить отзывы на главной странице, в разедел «Конструкция сайта — Главная страница» находим пункт «Отзывы о магазине»:
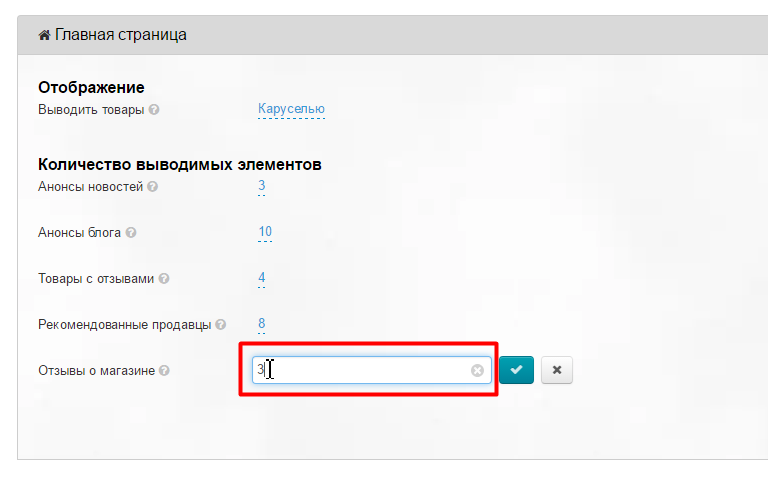
Кликаем по надписи с пунктиром:
В открывшемся поле указываем число комментариев:
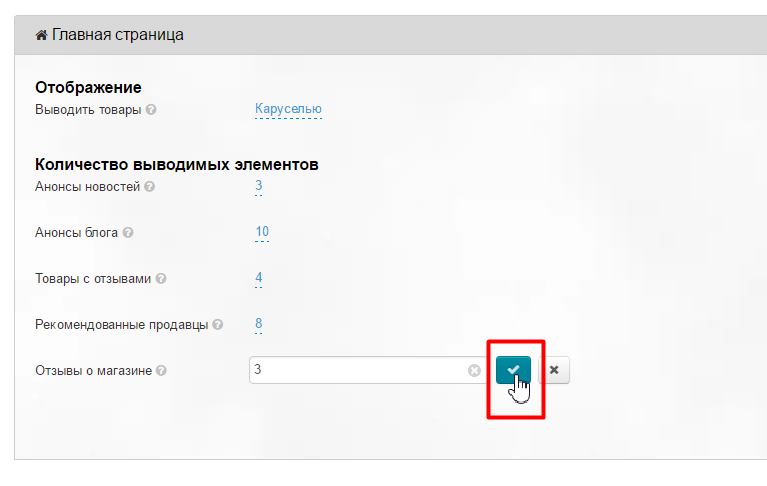
Для сохранения, нажимаем кнопку с галочкой:
Изменения вступят в силу сразу после сохранения и комментарии появятся на главной странице. Если комментарии не появились, значит их нет или они не одобрены. (Смотрите подробнее в статье « Отзывы о магазине »).
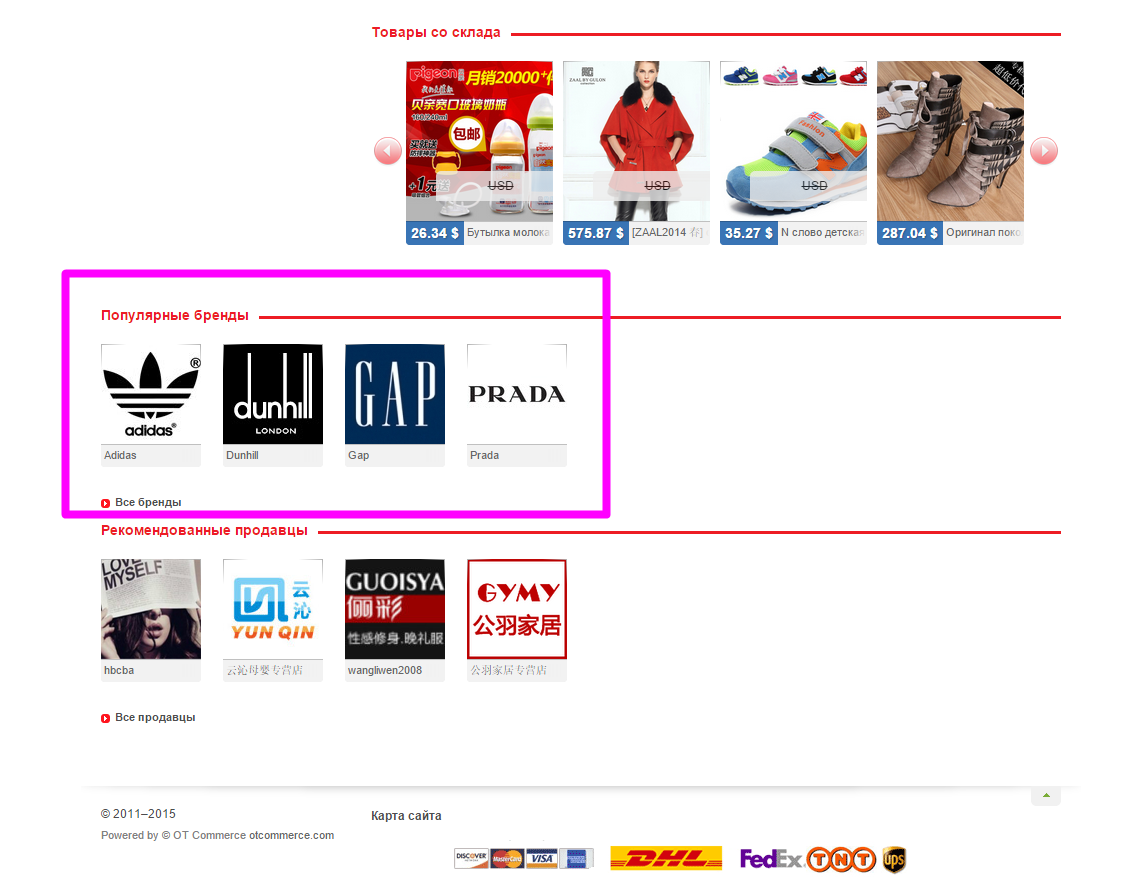
Популярные бренды
Расположение на главной странице:
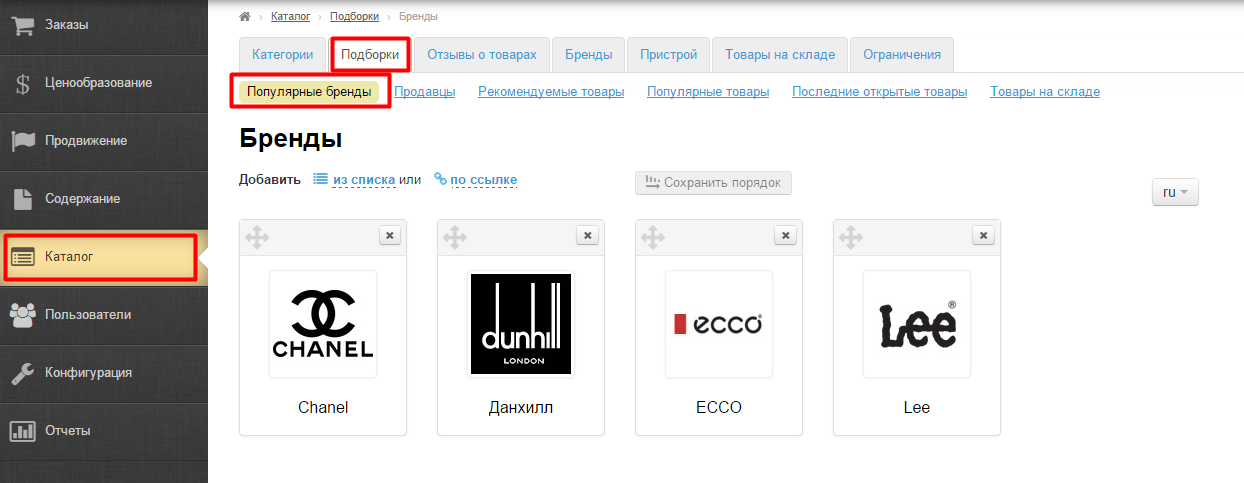
Содержимое блока можно настроить в разделе «Подборки — Популярные Бренды (каталог)»:
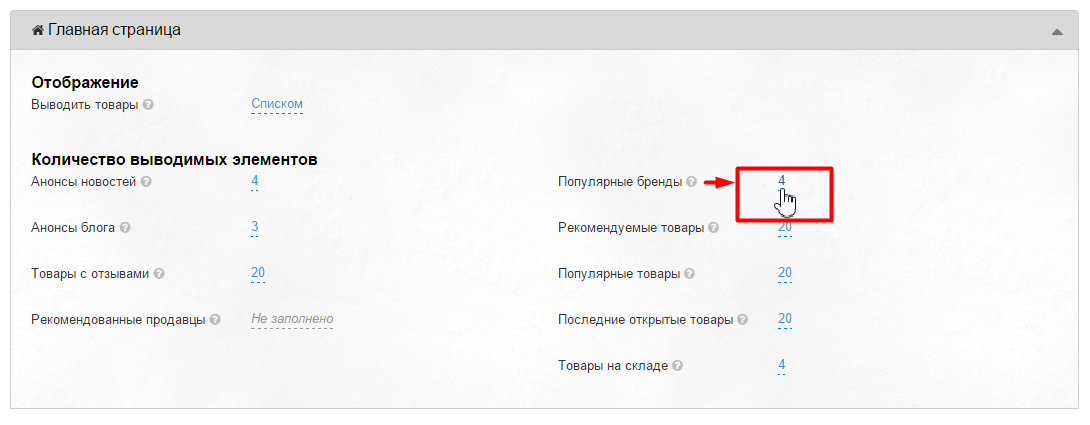
Чтобы изменить количество элементов на главной странице, кликаем по строчке с пунктиром:
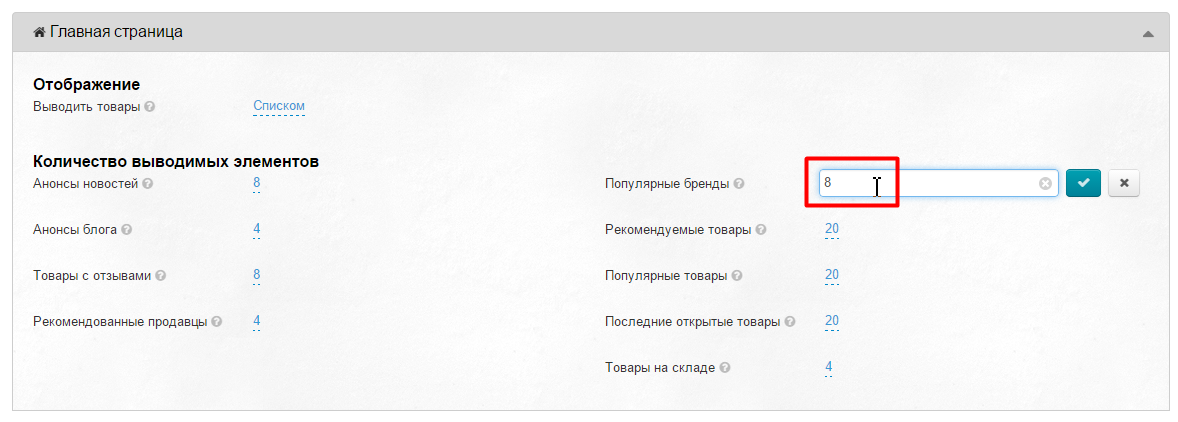
Вводим с клавиатуры нужное значение:
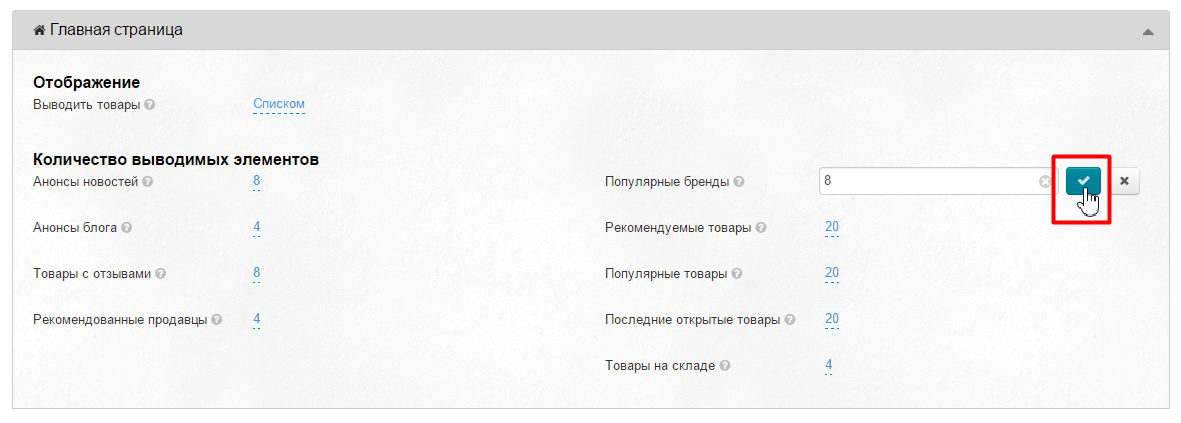
Сохраняем новое значение, нажав кнопку с галочкой:
После сохранения, изменения будут видны на сайте.
Рекомендуемые товары
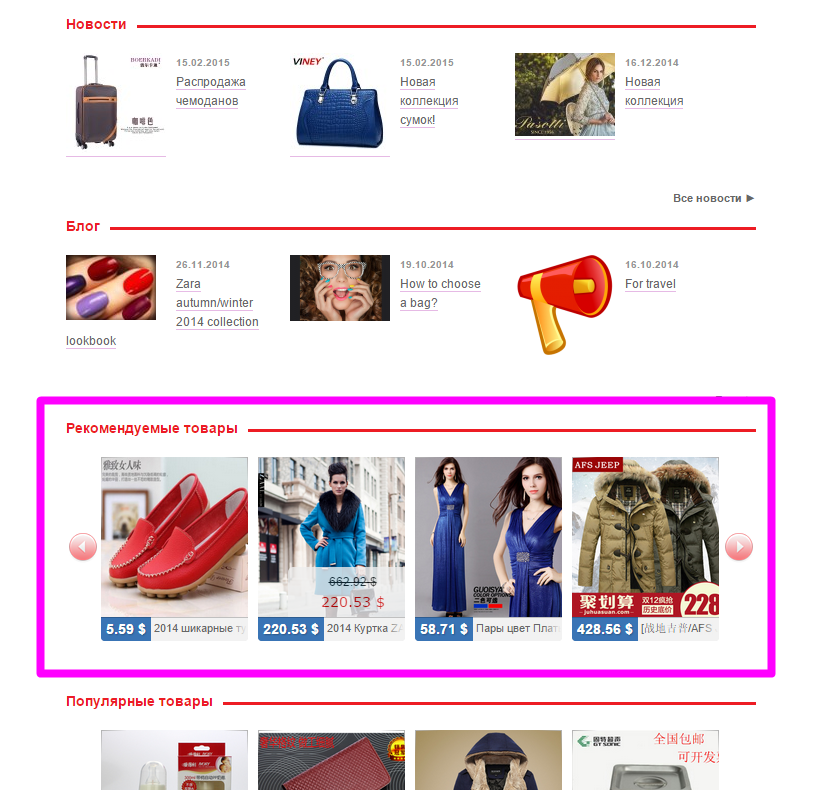
Расположение на главной странице:
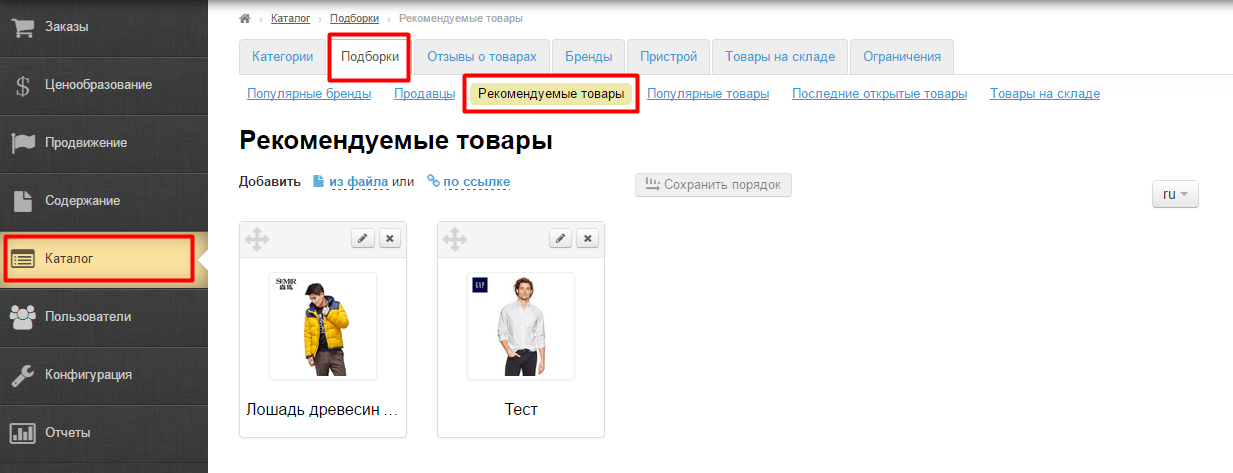
Содержимое блока можно настроить в разделе «Подборки — Рекомендуемые товары (каталог)»
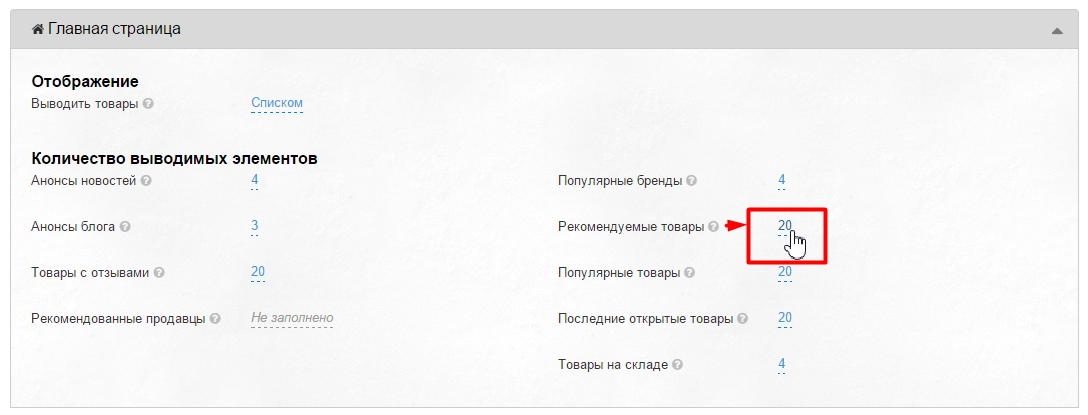
Чтобы изменить количество элементов на главной странице, кликаем по строчке с пунктиром:
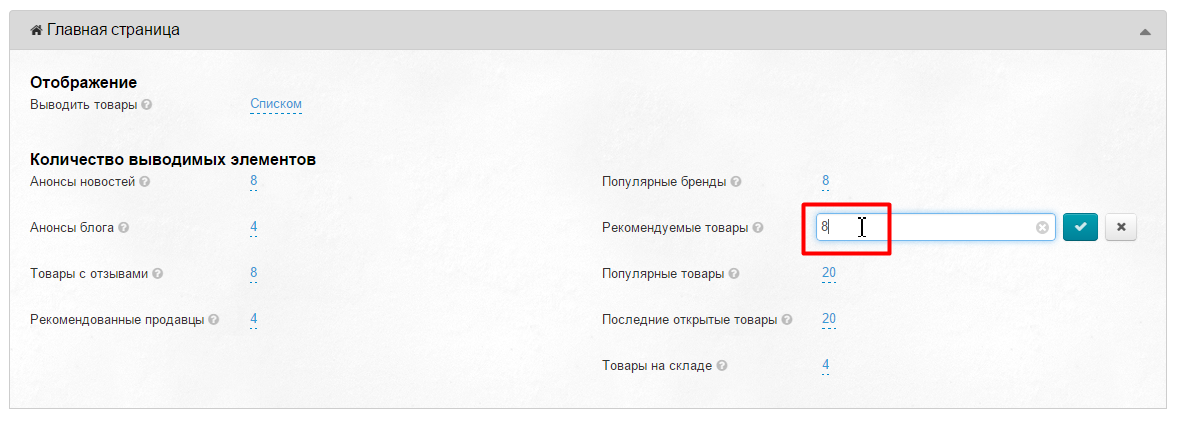
Вводим с клавиатуры нужное значение:
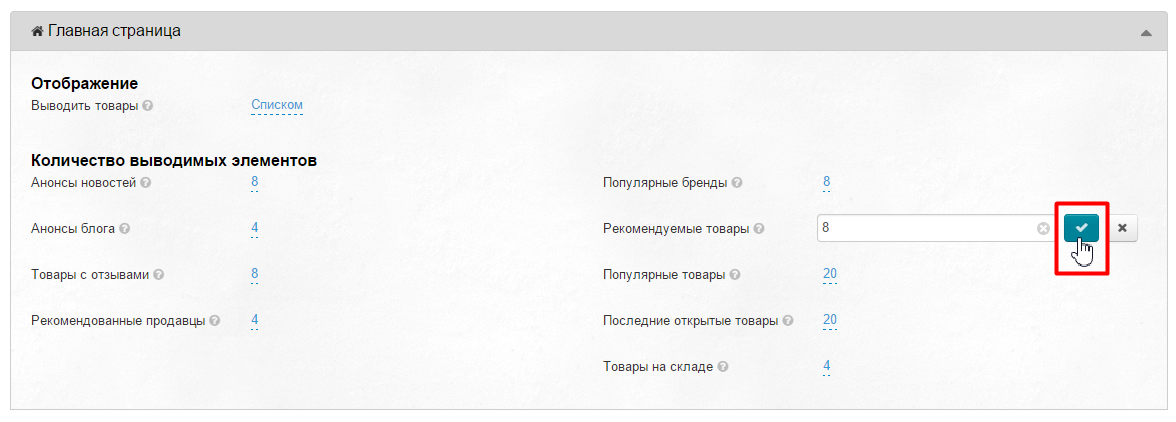
Сохраняем новое значение, нажав кнопку с галочкой:
После сохранения, изменения будут видны на сайте.
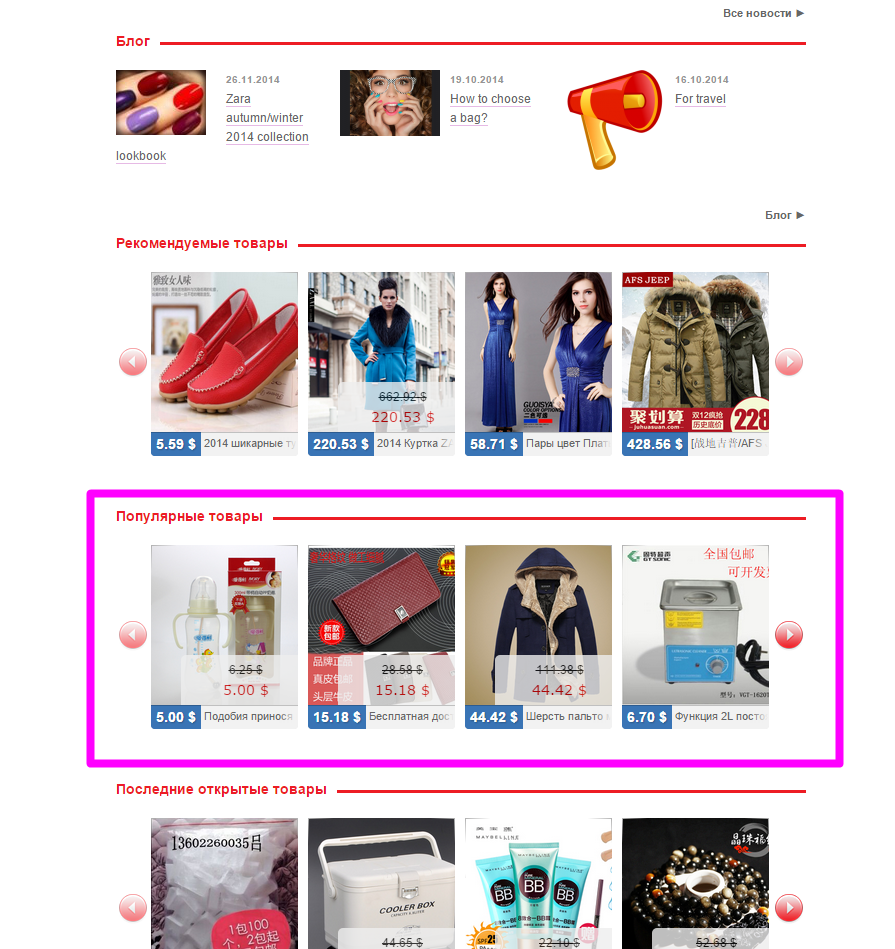
Популярные товары
Расположение на главной странице:
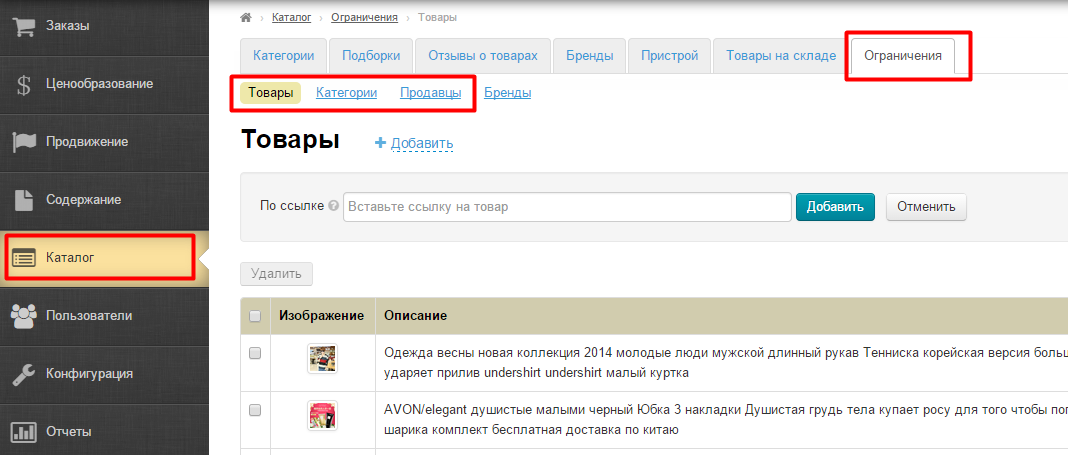
Содержимое блока выводится в зависимости от того, какие товары чаще всего смотрели Ваши покупатели. Ограничить некоторые виды товаров и/или категорий для вывода в этот блок можно в разделе «Ограничения (каталог)»:
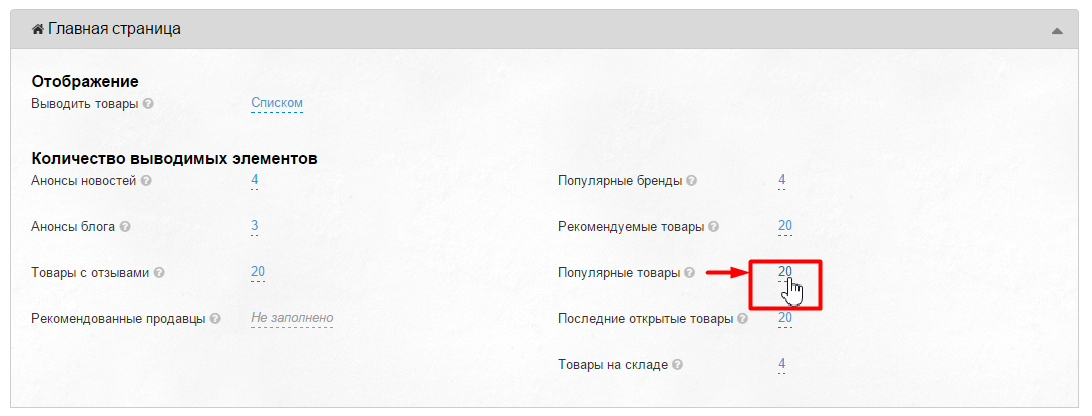
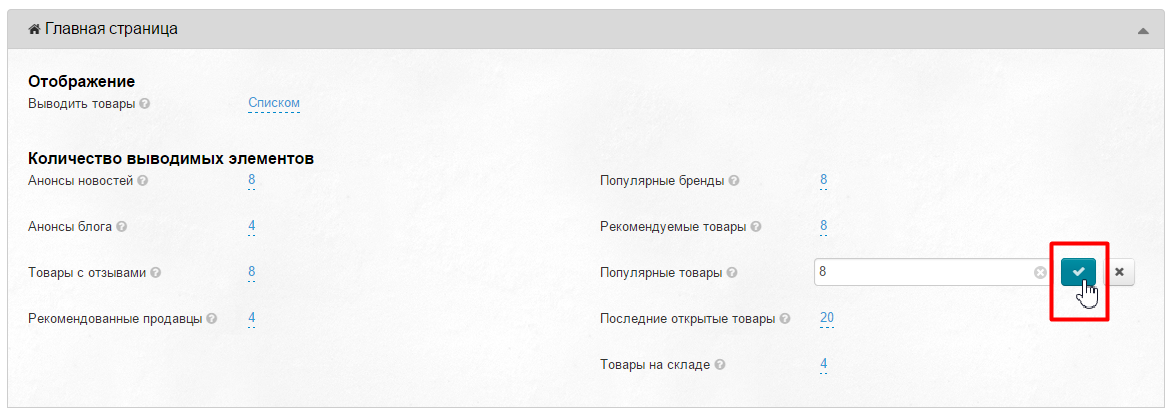
Чтобы изменить количество элементов на главной странице, кликаем по строчке с пунктиром:
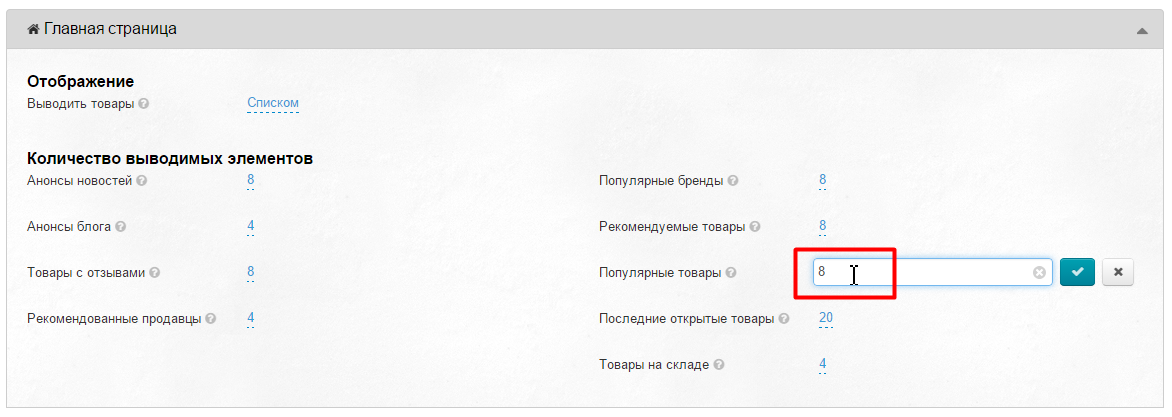
Вводим с клавиатуры нужное значение:
Сохраняем новое значение, нажав кнопку с галочкой:
После сохранения, изменения будут видны на сайте.
Последние просмотренные товары
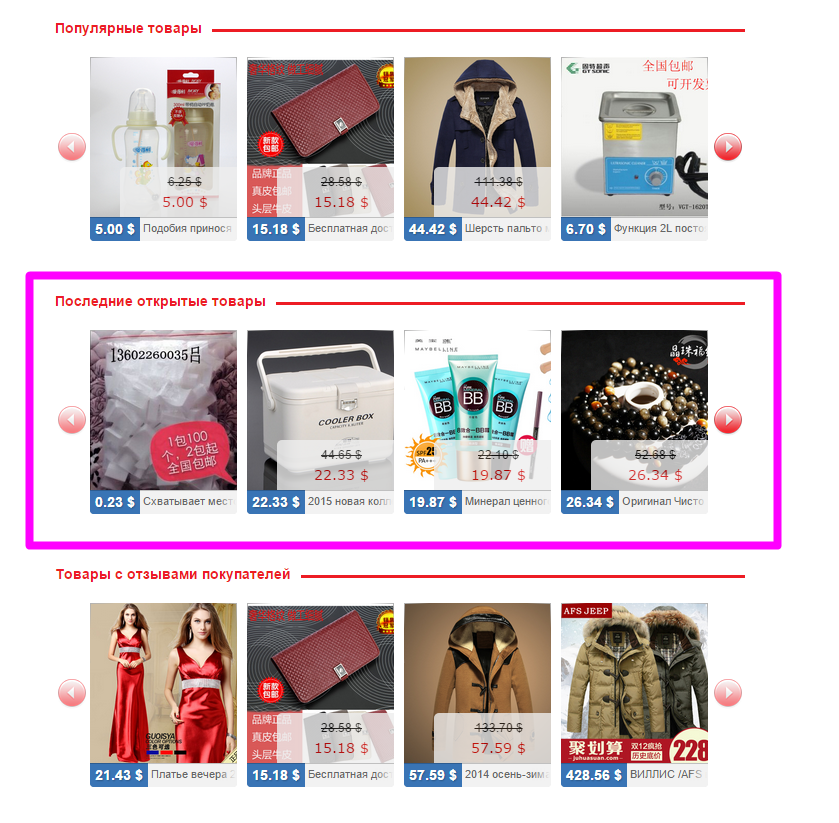
Расположение на главной странице:
Содержимое блока выводится в зависимости от того, какие товары последними смотрели Ваши покупатели. Ограничить некоторые виды товаров и/или категорий для вывода в этот блок можно в разделе «Ограничения (каталог)»:
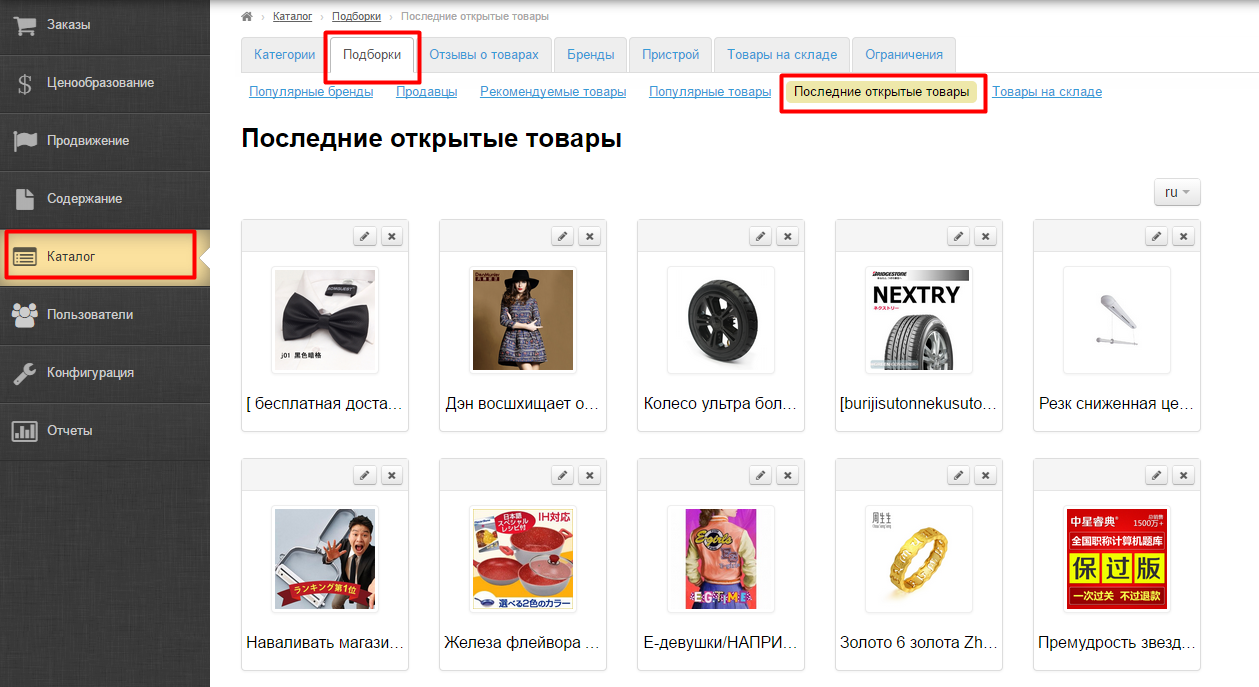
Поменять местами товары, изменить фото, описание и название товара, а также временно удалить товар с главной можно в разделе «Подборки — Последние открытые товары (каталог)»:
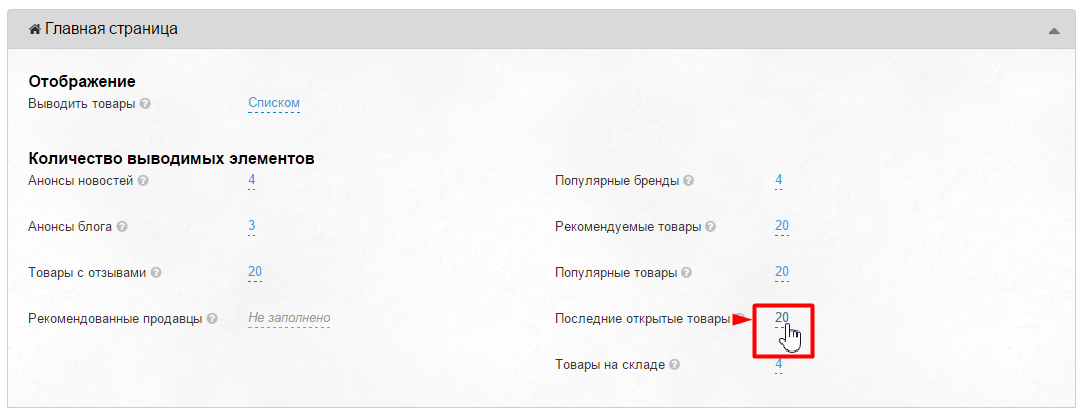
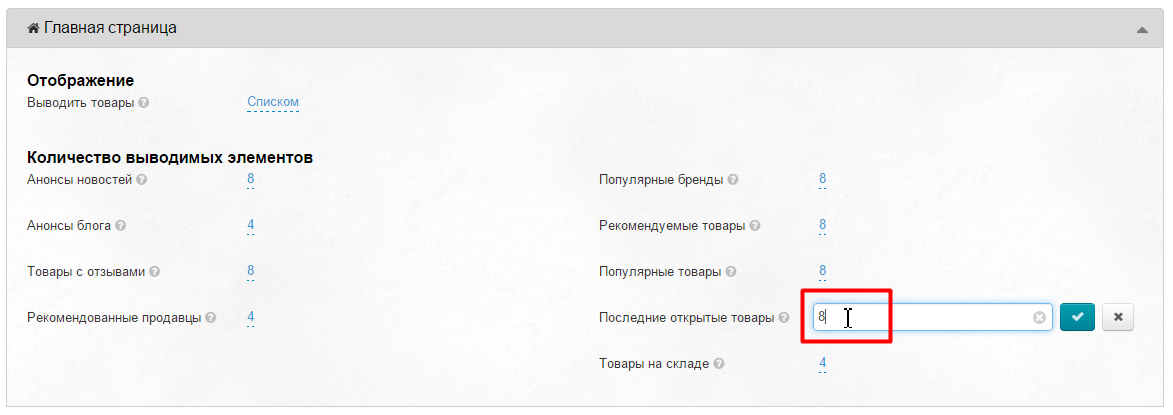
Чтобы изменить количество элементов на главной странице, кликаем по строчке с пунктиром:
Вводим с клавиатуры нужное значение:
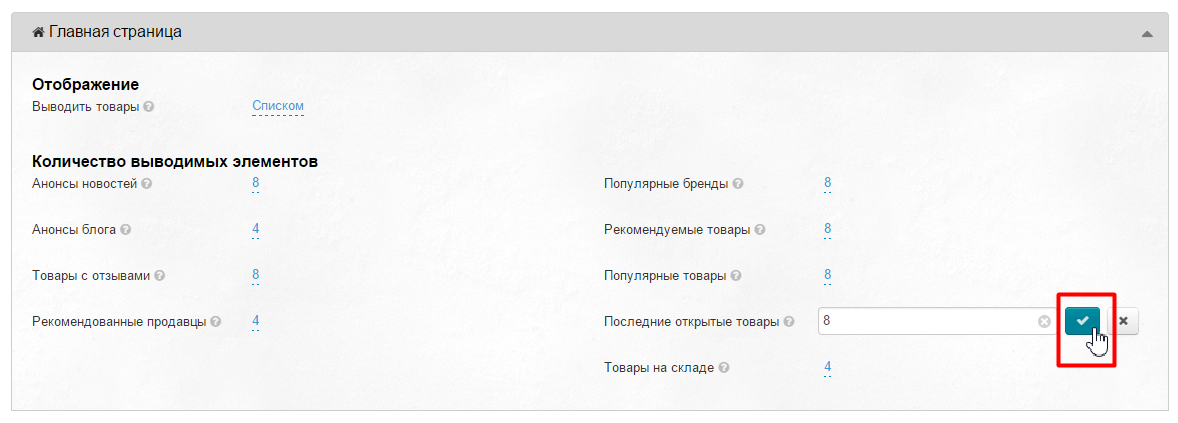
Сохраняем новое значение, нажав кнопку с галочкой:
После сохранения, изменения будут видны на сайте.
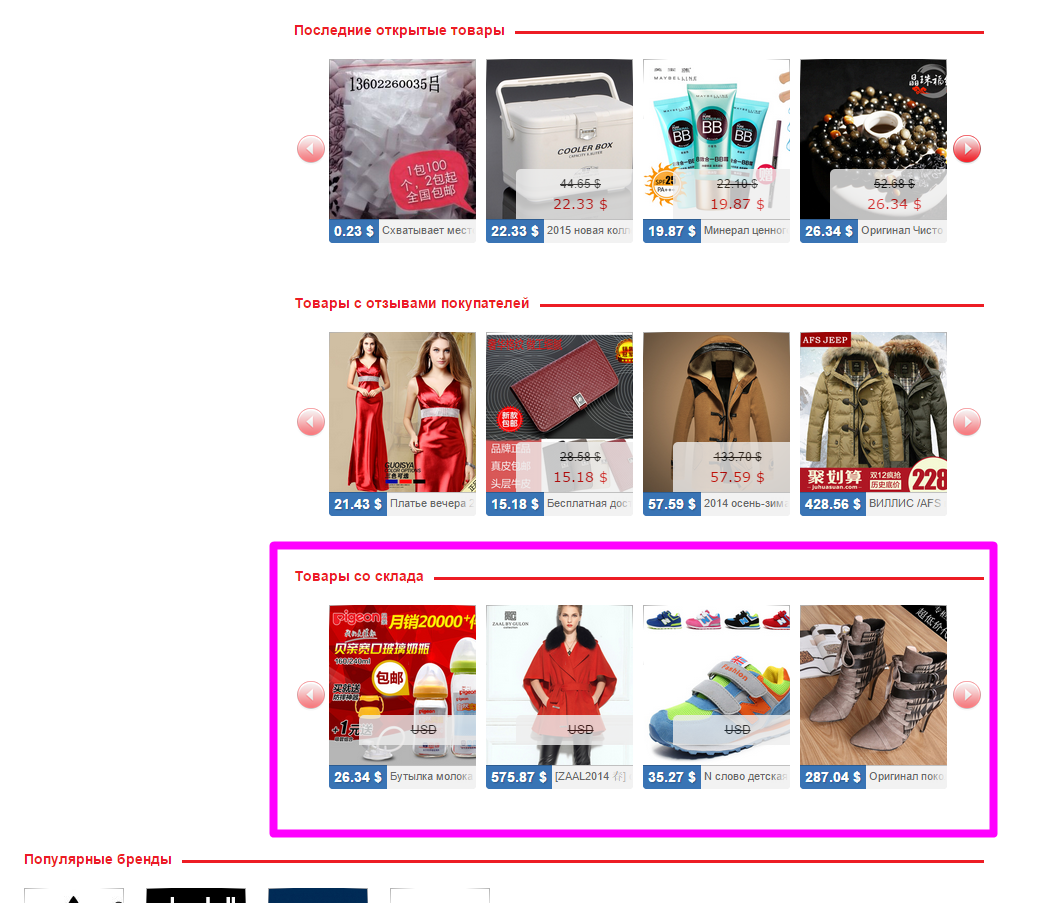
Товары на складе
Отображается, если подключен модуль «Товары на складе». См. подробнее на сайте box.otcommerce.com
Расположение на главной странице:
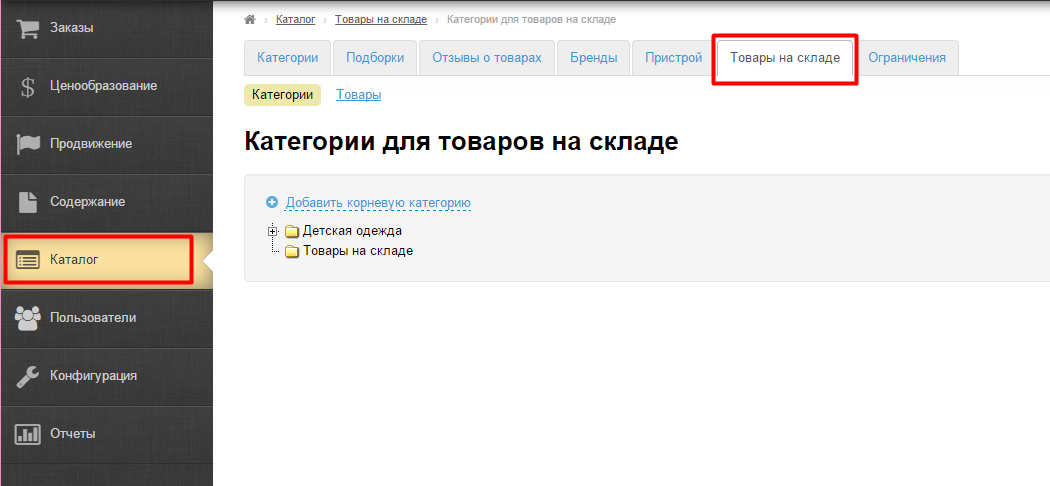
Содержимое блока можно настроить в разделе «Товары на складе (каталог)»:
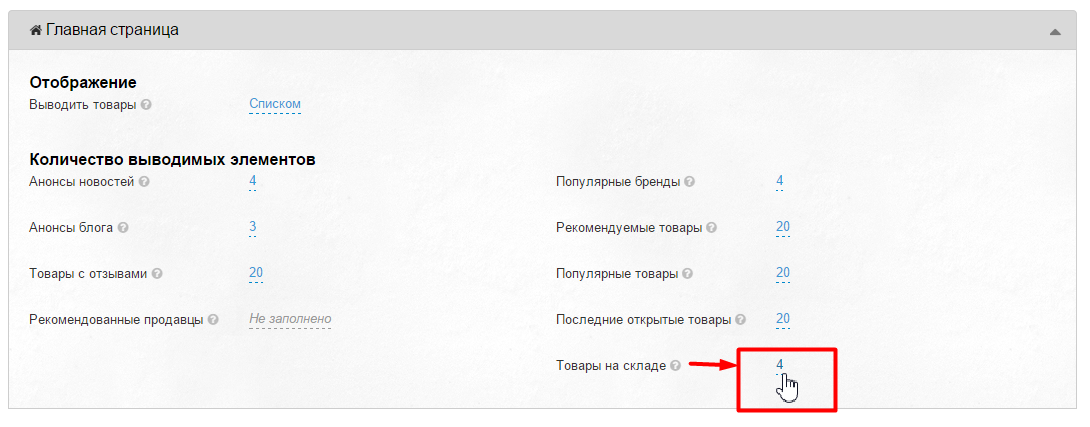
Чтобы изменить количество элементов на главной странице, кликаем по строчке с пунктиром:
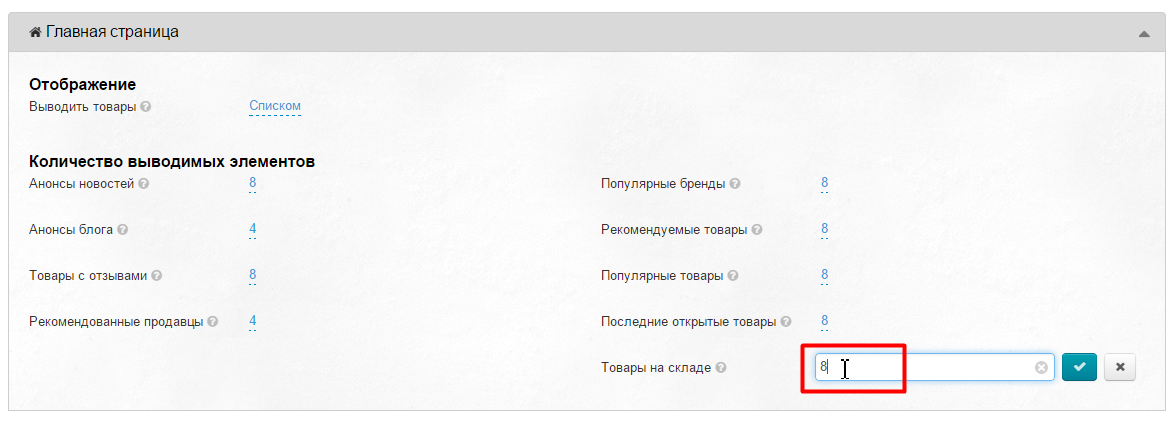
Вводим с клавиатуры нужное значение:
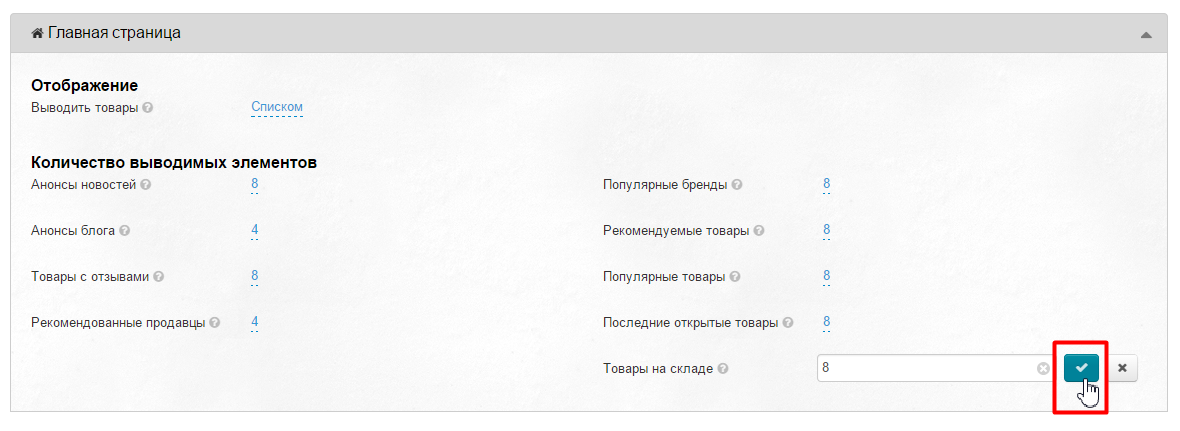
Сохраняем новое значение, нажав кнопку с галочкой:
После сохранения, изменения будут видны на сайте.
Пристрой
Отображается, если подключен модуль «Пристрой». См. подробнее на сайте box.otcommerce.com
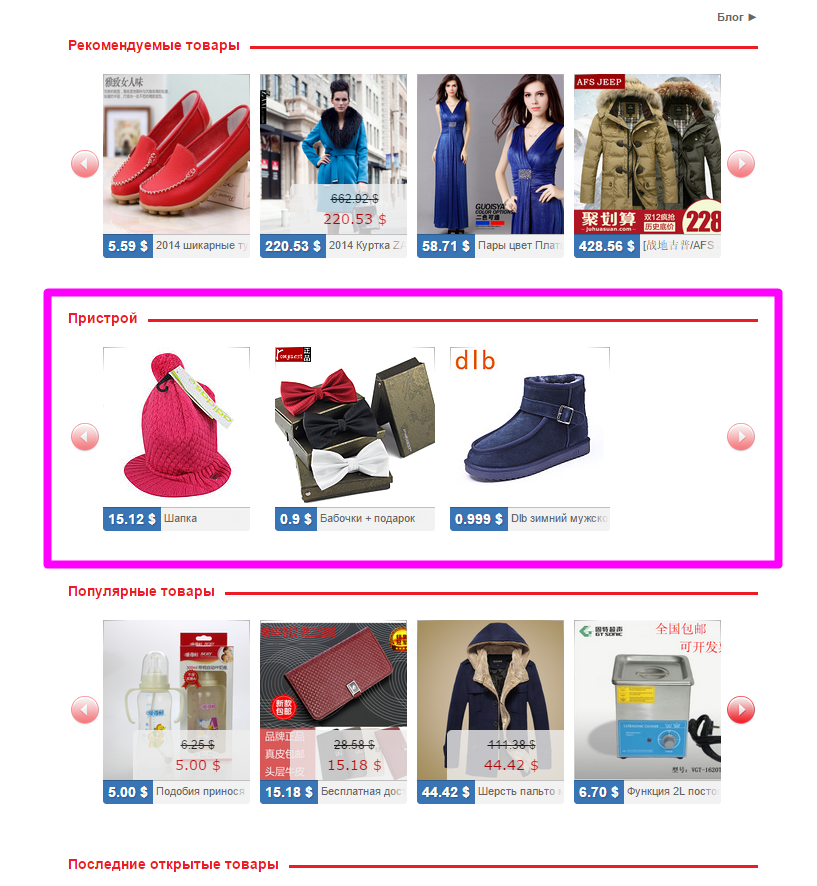
Расположение на главной странице:
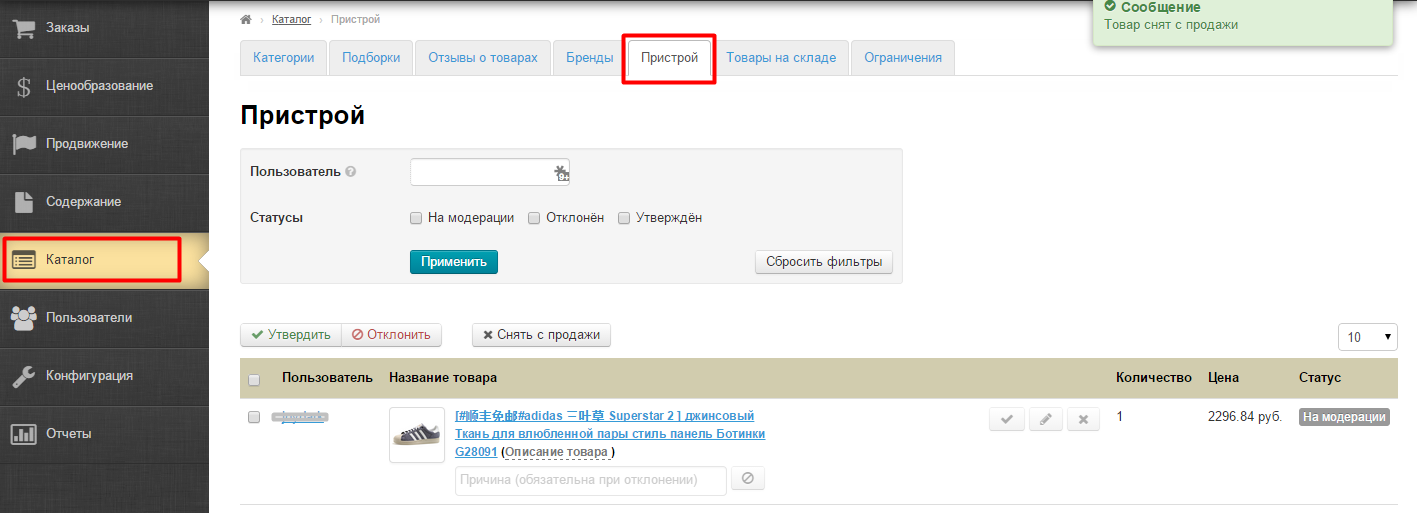
Содержимое блока можно настроить в разделе «Пристрой (каталог)»:
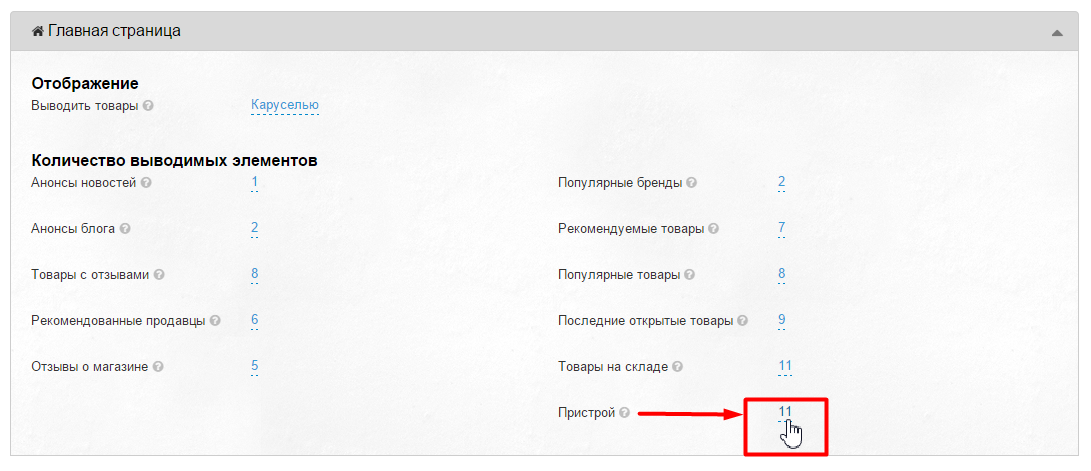
Чтобы изменить количество элементов на главной странице, кликаем по строчке с пунктиром:
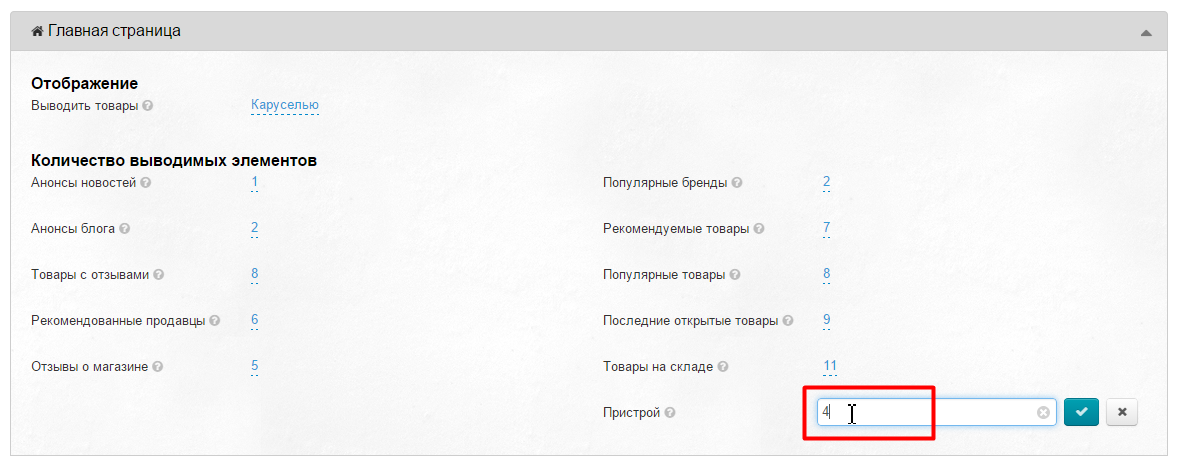
Вводим с клавиатуры нужное значение:
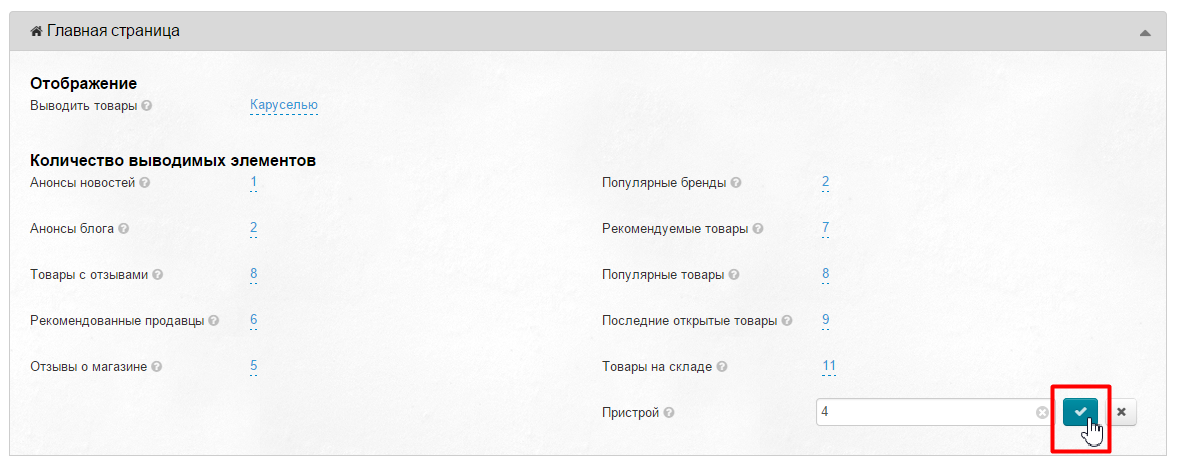
Сохраняем новое значение, нажав кнопку с галочкой:
После сохранения, изменения будут видны на сайте.